善用Axure写PRD,移动PM需要梳理这些流程图
Axure中的用户流程图和线框设计方法介绍

Axure中的用户流程图和线框设计方法介绍Axure是一款功能强大的原型设计工具,广泛应用于用户体验设计领域。
在用户体验设计过程中,用户流程图和线框设计是两个重要的环节。
本文将介绍Axure 中的用户流程图和线框设计方法,帮助读者更好地运用Axure进行设计工作。
一、用户流程图设计方法用户流程图是指通过图形化的方式展示用户在使用产品或服务过程中的操作流程。
在Axure中,我们可以通过使用流程图部件和连接线来绘制用户流程图。
首先,我们需要明确用户的使用场景和需求。
通过用户调研和需求分析,我们可以获得用户的使用场景和需求。
在Axure中,我们可以使用文本框、按钮、下拉菜单等部件来模拟用户界面元素。
其次,我们需要确定用户在每个场景中的操作流程。
在Axure中,我们可以使用连接线来连接不同的页面或状态,形成用户的操作流程。
可以使用直线连接线、带箭头的连接线等来表示用户的操作路径。
此外,我们还可以使用条件分支和循环来模拟用户的不同选择和反复操作。
Axure提供了条件分支和循环的功能,可以根据用户的选择和操作结果来展示不同的流程。
最后,我们可以通过添加注释和说明来解释用户流程图。
在Axure中,我们可以使用文本框或注释部件来添加注释和说明,帮助其他人理解用户流程图的含义和目的。
二、线框设计方法线框设计是指通过简化和抽象的方式展示产品或服务的界面结构和布局。
在Axure中,我们可以使用各种部件和样式来绘制线框。
首先,我们需要明确产品或服务的功能和内容。
通过需求分析和功能设计,我们可以获得产品或服务的功能和内容。
在Axure中,我们可以使用按钮、文本框、下拉菜单等部件来模拟产品或服务的界面元素。
其次,我们需要确定界面的结构和布局。
在Axure中,我们可以使用网格和线框图来规划界面的结构和布局。
可以使用线框图部件来表示不同的页面和模块,使用网格部件来辅助布局。
此外,我们还可以使用样式和交互效果来增强线框的表现力。
从零开始-产品需求文档(PRD)撰写

1、写前准备(信息结构图)在写PRD文档之前,我们需要先罗列出产品功能的信息内容,这一步是将想法逐渐清晰的第一步,也是帮助我们接下来规划功能的辅助信息,同时也可以辅助服务端技术人员创建数据库。
因为这是第一步,所以我们不需要罗列的很详细,在之后的步骤里,我们会逐步改进和完善信息内容。
例如一篇文章的信息内容主要有:文章标题、文章正文、文章作者、发布时间、所属分类。
初始的功能需求只有这些信息内容,但是在之后的功能规划中逐渐更加细致的考虑时,可能会增加或者删减,因此第一步我们不用刻意的追求信息的全面。
罗列信息内容的方式有很多种,文本形式、思维导图形式等等都可以,最主要的是能够清晰易懂,我最常用的方法就是思维导图,因此我称这一步为信息结构图。
当我们初次接触产品需求文档时,首先会从网络上寻找产品需求文档模板,希望从中了解和学习具体的写作要求,但实际上,现在网络上绝大部分的PRD文档都是与实际工作不相符的,或者说是复杂的。
前几天一位从事产品类工作的朋友,发来一份他写的产品需求文档目录截图给我(下图),当时我就郁闷了,这些类目更像是MRD文档,而不是PRD文档了,因此我决定写几篇讲述写作PRD文档的文章,分享一些我关于PRD文档的见解和写作方法。
PRD是英文Product Requirement Document的缩写,中文的意思是产品需求文档,具体的名词介绍大家可以询问Google。
PRD文档是基于BRD、MRD的延续文档,主要用于产品设计和开发使用,因此阅读这份文档的人群绝大多数是设计与技术人员。
在这类人群中,设计师更多依赖于原型进行交互或视觉的设计,因此看这份文档的人就会偏向于技术人员。
相对于技术人员,他们不太关注产品的商业需求和市场愿景,因为在进行产品讨论立项时,产品的定义就已经向参与设计和研发的人员宣讲过,因此技术人员更多的是关注界面、功能、交互、元素等等内容,因此PRD文档是一份详细的产品功能需求说明文档,是产品文档中最底层和最细致的文档。
善用Axure写PRD,全局规范一个都不能少

基本上就这样三种,o(╯□╰)o
页面内交互
不一定适合所有的APP,因为有自己的喜好在里面。
但是大抵如此。
页面异常状态
系统权限
重点是看获取系统权限的地方,中间的业务细节可以不看。
图片相关
感觉逻辑上还有点问题,希望获得大家的建议。
时间格式
参考了知乎上一篇文章,具体作者找不到了。
感谢。
文本框
根据某位读者的需求,特意整理了一下常见文本框的规则。
不是100%适用于所有行业的APP,但是大抵是相似的,觉得有用的可以根据自己项目进行优化即可。
作者:吴宝峰(微信号nuanai88),业务型产品经理,3年社交+4年电商的工作经验。
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
axure原型设计流程

axure原型设计流程Axure是一种强大的原型设计工具,它被广泛应用于用户体验设计和界面设计领域。
Axure原型设计流程通常包括以下几个主要步骤:1. 确定需求,在进行Axure原型设计之前,首先需要明确产品的需求和目标。
这包括确定产品的功能、用户群体、使用场景等。
通过与产品经理、设计师和开发人员的沟通,明确需求是非常重要的一步。
2. 收集素材,在进行原型设计之前,需要收集相关的素材,包括UI设计稿、交互设计稿、产品需求文档等。
这些素材将成为原型设计的基础,有助于更好地理解和呈现产品的设计思路。
3. 创建草图,在开始使用Axure进行原型设计之前,可以先进行手绘或简单的草图设计,将自己的想法快速呈现出来。
这有助于在后续的Axure设计中更快地找到方向。
4. Axure设计,在收集了足够的素材和明确了需求后,可以开始使用Axure进行原型设计。
在这个阶段,需要根据产品需求和设计稿,利用Axure的各种功能进行界面设计、交互设计、页面链接等操作。
5. 用户测试,设计完成后,需要进行用户测试。
将Axure原型展示给目标用户群体,收集他们的反馈意见,了解用户对产品的使用体验和界面设计的感受,以便对原型进行优化和改进。
6. 优化修改,根据用户测试的结果,对原型进行优化修改。
这包括调整界面设计、改进交互体验、修复bug等。
通过不断的优化修改,使原型更加贴近产品需求和用户期望。
7. 输出文档,最后,完成优化后的Axure原型设计,并输出相关的文档和交付物。
这些文档可以包括原型演示视频、交互设计说明、界面设计规范等,以便后续的开发和交付工作。
总的来说,Axure原型设计流程是一个不断迭代、不断优化的过程,需要设计师、产品经理和开发人员之间的密切合作,以确保最终的原型设计能够满足产品需求和用户期望。
这样的流程能够有效地提高产品设计的质量和用户体验,为产品的后续开发和上线奠定良好的基础。
基于AxureRP原型的PRD文档编写方法

6、附录部分:培训信息、参考资料等,还可以有运营计划等等;
完整的PRD文档中,最多的部分就是对功能需求的分解描述,AxureRP可以很好的支撑这个部分的全部内容,另外其实AxureRP也有流程图、UML图的功能,业务流程图、业务架构图等都可以
在AxureRP里面实现出来。
基本上我自己目前就采用的是如上的方式来编写PRD文档,在原型已经设计好并演示确认了的情况下,编写PRD文档一般都比较快速,30页到50页之间的文档,如果时间利用充分的话,可以在1天到1天半之内搞定。
产品经理都是很忙的,时间挤挤总会有的,要在有限的时间内做更多的事,一是要充分利用工具,二是要发掘一些新的方法,双管齐下,应该就可以找到适合自己的Style!
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
axure使用手册

axure使用手册Axure RP是一款专业的原型设计工具,它可以帮助设计师和开发者创建高质量的原型,用于产品展示、测试和开发。
以下是Axure RP的使用手册,包括基本操作、常用功能和高级技巧等方面。
一、基本操作1.打开Axure RP软件,选择“新建项目”,然后选择一个适合你项目大小和方向的模板。
2.在画布上,你可以通过拖拽和调整节点来创建各种形状和元素。
3.在画布上选中一个元素,可以通过右侧的“样式”面板来调整其颜色、大小、字体等属性。
4.你可以通过“布局”面板来调整元素的排列和对齐方式。
5.在画布上选中多个元素,可以通过“组合”功能来将它们组合成一个整体,方便移动和调整。
二、常用功能1.动态面板:Axure RP的动态面板可以让你创建各种交互效果,如按钮点击、滑动页面等。
你可以通过拖拽和调整动态面板中的元素来创建各种交互效果。
2.变量和数据绑定:Axure RP支持变量和数据绑定,可以让你创建更加灵活和可复用的原型。
你可以通过在画布上设置变量和数据绑定,来实现各种交互效果。
3.自定义事件:Axure RP支持自定义事件,可以让你创建更加复杂的交互效果。
你可以通过在画布上设置事件触发器和事件处理程序,来实现各种交互效果。
4.页面跳转:Axure RP支持页面跳转,可以让你创建多页面的原型。
你可以通过在画布上设置页面跳转链接,来实现不同页面之间的跳转。
5.插件和库:Axure RP支持插件和库,可以让你扩展原型设计的功能。
你可以通过下载插件和库,来添加新的功能和元素。
三、高级技巧1.使用Axure RP的快捷键可以提高你的工作效率。
例如,Ctrl+C可以复制选中的元素,Ctrl+V可以粘贴到其他位置。
2.在设计原型时,要注意页面的布局和元素的排列。
可以使用网格和辅助线来帮助你进行对齐和定位。
3.在设计交互效果时,要注意交互的顺序和逻辑。
可以使用流程图来帮助你进行设计。
4.在设计动态面板时,要注意动态面板的状态管理和交互效果。
产品需求文档(PRD)的写作方法

产品需求文档(PRD)的写作方法1、写前准备(信息结构图):在写PRD文档之前,我们需要先罗列出产品功能的信息内容,这一步是将想法逐渐清晰的第一步,也是帮助我们接下来规划功能的辅助信息,同时也可以辅助服务端技术人员创建数据库。
因为这是第一步,所以我们不需要罗列的很详细,在之后的步骤里,我们会逐步改进和完善信息内容。
例如一篇文章的信息内容主要有:文章标题、文章正文、文章作者、发布时间、所属分类。
初始的功能需求只有这些信息内容,但是在之后的功能规划中逐渐更加细致的考虑时,可能会增加或者删减,因此第一步我们不用刻意的追求信息的全面。
罗列信息内容的方式有很多种,文本形式、思维导图形式等等都可以,最主要的是能够清晰易懂,我最常用的方法就是思维导图,因此我称这一步为信息结构图。
2、梳理需求(产品结构图和用户流程图):当我们对产品的信息结构了解后,我们就需要规整脑海中的产品需求,让想法更加结构化,因此这一步是梳理产品的需求。
我们首先要罗列出产品的频道及页面(产品结构图),其次再基于产品结构图梳理出频道及页面中的功能,并延伸构建出用户的操作流程(用户流程图)。
以上两步是为了让我们在撰写产品需求文档之前能够对产品有一个全面的了解,类似鸟瞰式的一目了然,也方便调整完善。
3、原型设计(手绘原型,灰模原型,交互原型):当我们逐渐清晰了产品的需求后,并梳理了产品的各个频道及页面,那么这一步就要开始验证这些想法的具体界面表现和方案的可行性了。
首先我建议通过手绘的形式快速在草纸上绘制出产品的原型,推演和讨论方案的可行性,当有一定的进展之后,我们再通过软件工具进行更深入的设计。
移动产品可以考虑灰模原型,网站产品可以考虑交互原型,对于这两种原型方式,无论是移动产品还是网站产品都可以使用,具体取得于你的个人习惯和团队要求。
对于产品经理来说,原型设计是为了帮助我们细致的考虑方案,并论证方案的可行性,同时也是为了避免产品宣讲时,抽象的语言描述导致听众理解困难和理解偏差。
axure 常用功能的使用手册

axure 常用功能的使用手册【实用版】目录1.Axure 常用功能的使用手册概述2.Axure 的页面布局功能3.Axure 的交互功能4.Axure 的动态面板功能5.Axure 的样式和主题功能6.Axure 的团队协作功能7.Axure 的导出和发布功能正文Axure 常用功能的使用手册概述Axure RP 是一款专业的原型设计工具,可以帮助设计师快速制作网站或应用程序的原型。
在本文中,我们将介绍一些 Axure 的常用功能,包括页面布局、交互、动态面板、样式和主题、团队协作以及导出和发布。
1.Axure 的页面布局功能Axure 提供了多种页面布局选项,包括栅格布局、分区布局和自定义布局。
设计师可以根据需求选择合适的布局方式,创建出结构清晰、美观的页面原型。
2.Axure 的交互功能Axure 的交互功能可以让设计师为原型添加各种交互效果,如按钮、菜单、表单等。
此外,Axure 还支持条件逻辑和循环逻辑,让设计师可以更灵活地控制交互流程。
3.Axure 的动态面板功能动态面板是 Axure 中的一种特殊元素,可以实现页面的动态切换和展示。
通过使用动态面板,设计师可以轻松地创建出复杂的交互效果和多页面结构。
4.Axure 的样式和主题功能Axure 支持自定义样式和主题,设计师可以根据需求创建自己的样式和主题,提高原型的美观度和品牌识别度。
5.Axure 的团队协作功能Axure 支持多人协作,团队成员可以在同一原型文件中进行编辑和修改。
此外,Axure 还提供了版本控制和权限管理功能,确保团队协作的顺畅进行。
6.Axure 的导出和发布功能在原型设计完成后,设计师可以通过 Axure 导出原型为 HTML 文件,供其他人在浏览器中查看。
此外,Axure 还支持发布原型为应用程序,方便用户在移动设备上使用。
总之,Axure 作为一款强大的原型设计工具,提供了丰富的功能来帮助设计师快速制作出高质量的原型。
axure基本用法

axure基本用法Axure是一款强大的原型设计工具,广泛应用于产品设计、UI设计等领域。
以下将介绍Axure的基本用法,帮助大家更好地掌握这款工具。
1.Axure简介与特点Axure是一款功能丰富、易于上手的原型设计工具。
它具有以下特点:- 界面简洁,操作直观- 丰富的元件库和组件库- 强大的动态效果和交互设置- 支持团队协作和版本控制- 生成高保真原型2.Axure基本操作与界面布局Axure的界面主要包括工具栏、菜单栏、工作区域和状态栏。
熟悉这些区域和基本操作,是掌握Axure的基础。
3.Axure元件与组件的使用Axure提供了丰富的元件库和组件库,可以帮助设计师快速搭建原型。
元件分为页面元素和交互元素,组件则可用于构建复杂的交互效果。
4.Axure动态效果与交互设置Axure支持多种动态效果,如渐变、滑动、缩放等。
通过设置交互,可以实现元件间的联动和用户操作反馈。
5.Axure团队协作与版本控制Axure支持多人实时协作,团队成员可以在同一项目中进行修改和讨论。
此外,Axure还提供了版本控制功能,便于管理项目迭代。
6.Axure原型测试与评估在设计过程中,可通过Axure的测试功能邀请用户进行测试,收集反馈意见。
这有助于评估原型的可用性和改进设计。
7.实战案例与应用场景Axure广泛应用于互联网、移动应用、软件等领域。
以下将介绍一些实战案例,帮助大家更好地了解Axure的应用场景。
8.Axure进阶技巧与学习资源熟练掌握Axure进阶技巧,可以提升原型的质量和效率。
同时,学习资源如教程、案例和插件等,可以帮助设计师更深入地了解Axure。
案例分享用Axure制作产品文档移动O2O社交产品

(鼠标经过后自动渐隐)重复部分通过引用文字省略,引用配有超链接(点击后打开新窗口)设计控件、全局交互、权限警告页面跳转逻辑地图点击页面标题进入对应页面原型&功能说明页面控件描述:详细功能、权限、字段描述:Part2. 关于产品的一些理解何为需求?在我看来,从广义上讲,【需】即“需要”,需要因人之本性的不满足感而生,但仅有需要不足以称之为需求;【求】意味自发的行动。
因此我认为需求不仅是对某项事务有需要,还要为之实际行动,即需求是推动行动的内在动力。
从产品领域来看,我认为产品因需求而诞生,并以满足需求为核心目标,产品即是满足需求的一种表现方式。
需求的主体可以是人,可以是公司,也可以是市场,而在产品领域中,我认为需求的主体即为产品的用户。
一个需求必须具备三点:用户+场景+问题。
1.用户:用户是产生需求的主体。
不同的用户,有着不同的问题,从而产生不同的需求,例如客户可能有功能需求、同事有业务需求、老板有战略需求等;甚至于不同特征的人也会对一个问题产生不同的需求,例如对于网购便捷性的需求,不同年龄、性别的人的需求都不相同。
2.需求的场景:同一个需求在不同场景下有不同的解读。
例如对于大学生想要学好英语这个需求,在求职/升学/大学课程这些不同场景下都会有不同表现,不可一概而论。
3.问题:问题是需求产生的原因,解决相应问题即是满足需求的一种直观实现方式。
如何分析需求?无论是在对「约饭去」进行需求分析,还是在之前对其他成熟产品进行产品分析当中,比较常用的需求分析方法有:倒推法、第一人称模拟法、横向对比法。
1.倒推法对已有的功能通过逆向思维分析其对应的用户需求,执果索因。
例如对同是基于地理位置的移动社交产品「陌陌」解析中,我们发现其中筛选功能只有对用户性别的筛选(有一些社交产品提供多种选项的筛选功能),回归其本质,绝大多数用户对社交软件最“直白”的需求就是找异性、排解寂寞,过多的筛选项虽然提高了更精确的范围,但是对于满足需求上并没有更多的贡献,因此在筛选功能上我也借鉴了「陌陌」的设计思路。
用Axure制作产品需求文档(PRD)模板(附完整案例)人人都是产品经理

用Axure制作产品需求文档(PRD)模板(附完整案例)人人都是产品经理很早之前就有用Axure替代需求文档的讨论,平台15年就有《Word产品需求文档,已经过时了》这样详尽的分析。
今天作者带来的是他在Axure替代需求文档的实战思考,希望对大家有所帮助。
唠叨两句,笔者是渴望投身互联网行业的新人,通过最近对于产品知识的学习,从各类书籍、视频、文章学到了许多产品前辈们分享的可贵经验以及一些基础技能的运用。
而今终于有机会加入了互联网行业去进行产品相关的工作,本篇分享的案例是笔者第一次完全意义上负责的产品,因为功能以及逻辑相对的简单,所以全篇文档主要通过Axure来撰写。
其实在开始写PRD的时候,一直在网上找应该使用怎么样的模板,要怎么样写,但是我的leader一直和我说,能够好好表达你的观点给需要看PRD的人看就好了,而后,又受到了一些文章的启发:比如如何写一份易用的产品需求文档?臻龙的回答,案例分享|用Axure制作产品文档(移动O2O社交产品「约饭去」),多谢前辈们无私的经验分享!不废话了,以下是正文,文章末尾会分享原型链接供参考一、产品介绍1.1需求的来源需求的来源是这样的,市面上的招聘类的产品已经很多了,从老牌而全面的智联、前程无忧;细分领域下对中高端求职者的猎聘、100offer;面向大学生用户的实习僧、刺猬实习、211校招网,可以说,招聘类的产品已经是非常的全面了。
以下数据来自艾瑞咨询近几年来,中国的电竞用户,每年都会有极大的规模化增长。
那其实实际上电竞行业,旁观者可能不知,电竞行业其实有着非常大的用人缺口的,大家不要以为电竞行业只要天才选手,不存在的。
有许多希望加入电竞事业的年轻人呢,找不到途径,只能偶尔通过一些电竞俱乐部的官微来了解一些招聘资讯,而且也一定会有适合自己的岗位。
那么我很希望能够构建一个面向双方的小平台,去解决这部分用户的痛点。
1.2身边能够获取的资源而恰好,我加入的互联网公司的老板正好是起小点(《主播真会玩》系列视频的作者),一是能够触达许多游戏用户其中肯定不会缺少想加入电竞行业的用户们,其二是能够与许多游戏俱乐部的负责人了解他们的用人需求,这能够为平台提供最重要的职位资源来源。
用Axure写PRD:简洁清晰快速迭代

用Axure写PRD:简洁清晰快速迭代产品经理日常工作不可缺少的一点就是写需求文档,但写文档的时候常常会疑惑,我的文档写给谁看?如何呈现需求内容?描写需求时需要细致到什么程度?怎么才能让团队快速准确理解需求?这些都是在写需求文档之前需要考虑到的。
笔者是互联网行业的新人,今年开始从事策略类产品的工作,在融入团队的时候,在leader的辅导下,开始思考,我们的团队需要什么样的PRD才能解决上面这些问题。
写PRD的方式在经历过几次迭代之后,逐渐解决了一些问题,当然并不完美,这份模版也会持续迭代下去。
PRD的目标用户我们的产品需求文档究竟是写给谁看?这些不同角色的人都关注什么?产品实际用户:这是我们产品上线后实习使用的用户,他们关注的是原型。
通过页面原型而不是文字描述让他们感知这是一个什么的产品,知道各个功能块,以及操作流程,从而能给我们建议。
交互设计师:关注页面呈现、操作逻辑,让他们了解产品功能和逻辑,从而在视觉和交互上优化产品。
前端:原型页面、功能、交互逻辑、操作逻辑,涉及到产品最终呈现效果。
后端:业务逻辑、技术逻辑,其次是原型。
测试:页面细节、功能细节、各种情况出现的相应方案。
leader/其他部门同事:产品目标背景、产品迭代历史、产品最终效果,这类用户更关注的是我们为什么要做这个产品?这个产品被我们做成了什么样子?由此可见,不同角色的人,同一份产品,他们关注的点并不相同。
难道一次迭代,我们就要产出6份不同的文档吗?我们看看这样做的缺点:重复工作:同一份原型,撰写好几份文档,其中可能有大一部分是相同的,然后一小部分根据角色的不同,再增加相应的细节描述。
比如:前端和交互都关注产品交互逻辑,但前端可能还会关注页面背后的逻辑,而交互更关注页面交互。
一份需求分这么多份,不仅是重复工作,可能PM写着写着,自己都晕了。
同步麻烦:在方案设计、需求评审、甚至是研发和测试阶段,都可能涉及到文档的修改,一旦有任何变更,都需要同时更新多份文件才能保证信息一致性。
善用Axure写PRD,全面通用的移动端产品规范V2.0

善用Axure写PRD,全面通用的移动端产品规范V2.0对于初级PM,会被动的感觉到技术会反复的问一些共性问题,比如页面如何加载、如何跳转,网络不好如何呈现,是否需要全局埋点统计数据。
对于高级PM,会主动的整理出一套通用的产品规范来处理APP的各种设计问题,甚至参与到搭建和重构客户端框架。
产品规范的由来像UI设计师有统一的视觉规范、UE设计师有公认的交互规则、服务端RD自己的设计模式,客户端RD有各种前端框架调用。
而在当下的互联网环境下,PM其实一直没有所谓的通用产品规范。
也许是因为PM大部分是非科班出身,有可能是因为工作范围太模糊,更有可能是因为PM需要介入每个环节而无法专精。
我根据自己的PM经验,将这几年的产品文档剥离掉具体业务,整理了一套全面通用的移动端产品规范,希望对大家有点帮助。
产品规范是是什么定义产品在原型、视觉、交互、实现等阶段,需要团队成员遵守的通用规则。
为什么是V2.0之前写过《PRD1.0分享:全面通用的移动端产品需求文档》,里面其实包含不少这方面的知识。
这次分享更加系统化,并且力求以很好的结构思维来呈现。
预览我的PRD规范在线查看唯一更新网址,获取原型点击下载。
功能规范设计功能的时候应该遵循的规范,慢慢整理中。
比如功能尽量模块化,尽量解耦。
比如很多功能应该采用SDK,而不是自己开发。
比如时间显示应该有统一的规范,不应该一会儿是1分钟前一会儿是60秒前。
原型规范包括设定原型的尺寸,创建原型,发布原型,查看原型的步骤。
之前写过相关的文章,《为什么375×667是移动端原型设计的最佳分辨率》,《如何设置手机APP原型尺寸》,《如何生成适配手机的原型》。
视觉规范指视觉元素需要遵循统一的视觉设计规则,所谓UI元素是我们应用程序里可以看见的任何可视内容。
页面按照使用类型来划分,大概有启动页、闪屏页、故事板、主界面、Hybird页,普通页面。
栏一般分为状态栏、导航栏、搜索栏、工具栏、标签栏。
Axure

因为这是一份axure编写的PRD文档,所以你要考虑它的适用性,这里推荐一些小型的web端,APP端,可以使用这种方法,但是大型的系统以及web端页面显得就不是那么好用了。
总之一句话,刀刃要用到对的地方。
首先我们把这个页面拆成三个部分:1. 全局设置2. 一级菜单栏3. 二级菜单栏4. 内容页这也是我们今天要全部弄的东西了,毕竟这种框架就相当于一个目录,把其他内容综合起来。
内容填充什么,这个由你自己来决定。
1.全局设置顾名思义,就是一些设置一次就不需要再改动的东西了。
(为了照顾新人,所以我会详细的写,会的大神可以忽略。
)页面居中就是让页面的东西居中显示,如图所示设置即可。
菜单栏背景颜色之前我也是做了两个大矩形,当点击预览的时候就傻了。
因为长度不够后面留了很大的白色,想想拉长的话换个电脑可能也会出现各种各样的问题,本着能少设置一下,多兼容一些电脑,做了这样的设置第一步,打开你的axure,然后放两个矩形上去,一个是一级标题栏的底色,一个是二级标题栏的底色。
选好他们的高度就可以了。
如下图,很糙很糙。
第二步,打开你万能的QQ,Ctrl+Alt+A开启截图功能,截下来一条,保存为图片,名字随便起。
第三步,依然在样式里,选择导入,选取你刚才截取并保存的图片,点击确定即可,这个时候背景就变成你刚刚截图的块块了接着你就可以愉快的看到你的页面呈现了不一样的效果。
如下图。
和说好的完全不一样啊,但是不用着急,这里面我们只需要回到样式里,将背景图片选项改为水平重复即可,如下图选择完以后,就可以了,无论你屏幕有多大,放心吧,他都会延伸出去的。
一劳永逸了。
效果就不截图了。
2.一级菜单栏菜单栏在做一级菜单栏的时候,我有试过几种方案,比如说每个页面都有一个菜单栏,相互之间是独立的,但是这种菜单栏发死,不灵性,不动感,况且我是个喜欢偷懒的人,一页一页复制对于我来说,实在是累。
然而母版有时候限制有太多了,于是想到了一个相对比较好的办法吧,虽然不算完美,但最起码看起来舒服第一步,拉出来几个矩形,矩形大小相等,在矩形内部直接填写文字,并且给矩形名称起和矩形内文字相同的文字,这步很重要,例如:需求池那个矩形,矩形内文字是需求池,矩形名称也是需求池,(为什么这么做,稍后再说)排好位置。
【产品】PM常用的流程图

【产品】PM常用的流程图一、流程图分类UML有很多种,大体可以分类两类:行为型的图和结构型的图。
平时工作中的流程图,只要能把事情清晰的表明,用何种流程图表现形式,其实都无所谓。
但是,作为一名产品经理,共有哪些种类的流程图在工作中有可能会遇到或者用到,你是不是应该要了解一二呢?说不定哪天你就需要用到其中一种。
二、行为型的图说明:作为产品岗,行为型的图我们要着重了解。
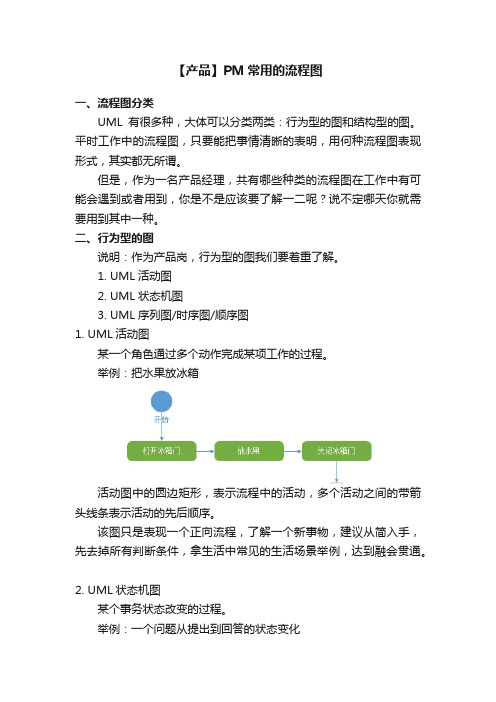
1.UML活动图2.UML状态机图3.UML序列图/时序图/顺序图1. UML活动图某一个角色通过多个动作完成某项工作的过程。
举例:把水果放冰箱活动图中的圆边矩形,表示流程中的活动,多个活动之间的带箭头线条表示活动的先后顺序。
该图只是表现一个正向流程,了解一个新事物,建议从简入手,先去掉所有判断条件,拿生活中常见的生活场景举例,达到融会贯通。
2. UML状态机图某个事务状态改变的过程。
举例:一个问题从提出到回答的状态变化整个过程是问绕着“问题”这个事务进行的。
每一个绿色的框框代表一个当前问题的状态。
同样,从简入手,先不考虑复杂的情况,学会再说。
3. UML序列图/时序图/顺序图多个角色参与,期间经过多个步骤,最终完成某项工作的过程。
举例:顾客在某APP点个外卖图中有三个小人,每个小人代表一个角色。
角色与角色之间有一条线条连接,表示角色之间如何交互。
顾客点外卖,涉及到几个角色,几个过程,如果遇到此情况,可以考虑使用UML序列图。
好处在于能够清晰的表达整个过程所涉及到的角色,以及角色与角色之间的关系,各角色是如何参与到此过程中的。
三、结构型的图说明:结构型的图,大部分我觉得知道就好,大部分是开发小伙伴需要精通的东西,我们产品人实在需要用到,请教下开发小伙伴们就好。
不过,如果对技术感兴趣的产品经理,我觉得你可以钻研一二。
俗话说,技多不压身嘛!1.类图2.对象图3.构件图4.部署图5.包图1. 类图某一类东西的抽象或者统称。
比如:人类。
说明:每一个软件系统都会牵涉到很多人、业务和物品等,这些东西之间可能会有很多关系,发生很多事情。
基于Axure的PRD写作思考

Q:为什么我看到有的书上说要写N多文档,带RD的有:BRD、MRD、PRD、….A:是的,有这样的定义。
BRD(商业需求文档)、MRD(市场需求文档)、PRD(产品需求文档)。
每个公司的风格不一样,我个人倾向于把BRD与MRD整合,PRD单独做。
但是MRD与PRD中会有内容重合,就是会同时提到用户是谁?为什么要做?产品目标是什么?等几个问题Q:Axure有个功能是可以导成Word格式,把做的原型导入后是归类好的,包含了用例文档,为什么不这么玩呢?A:没人说不可以这么玩。
还是那句话,个人习惯。
Q:除了页面原型之外你塞了这么多东西到Axure里,会不会导致源文件以及生成的文件体积巨大?A:实际上塞进去的东西都是文本,使用axure的文本组件完成的,体积并不会大。
同时,请不要在用axure做原型的时候使用过多的图片,尽量是用组件和模块完成。
我目前位置做的最大的一个原型是4.7M,这是一个完整的系统原型。
Q:按照你的写法Axure好像是万能的了?A:没有不好用的工具,只有用的不顺手的人。
人是活的,工具是死的,且Axure目前在mac平台下功能并非很强大,也有很多人觉得axure很笨重,更加喜欢轻量级的原型功能。
不过,这些都不是核心问题,核心问题是要让你的团队能够以最高的效率进行合作。
使用Axure的人不必鄙视Viso,用excel的人也不必羡慕OmniGraffle,拿Word的人也不必留恋firework。
既然提到了MRD也顺便说下我写这个文档的习惯。
一般情况下这个文档是给老板看的,主要是对市场的分析、同类产品的竞品分析、我们产品的盈利预测等等。
所以,一般由PPT来完成。
你的文档越长老板越反感,你的文档文字越多老板越没兴趣,所以,PPT是最好的方式。
文档这个东西跟流程有类似的地方,大公司会相当重视这个事情,因为要规避风险。
流程与文档的核心点在于如何高效传递如何快速执行而不是他如何写以什么形式写。
相对于小团队而言,流程之殇大可避免。
Axure

Axure选择连接模式连接流程图:
绘制流程图基本要点:
流程路径不要交叉:
对复杂流程进行精简,只保留最少最优路径:
反复思考和理解需求,深入理解才能更好的改进:
网上也有非常多实用的要领和方法,本文不再赘述。
我只列出最实用的三条,第一条是基础,考验基本功、第二条是要锻炼清晰的思维、第三条为第二条服务,深入理解需求并改进流程。
案例共享:
下面这个流程图是我目前正在做的项目,将隐私信息都屏蔽了。
是一个P2P金融APP内购买理财产品的跳转逻辑,晚上闲着时间所以加了动态效果,可以让人眼前一亮,而且包含部分页面切换的交互逻辑[建议将交互逻辑分开写],这么写在演示的时候自然更佳!也是能(zhuan)力(bi)的体现~
下面是一个几年前写的Bugfree处理流程,用的Visio画的,用了几年了,一直很好用,共享给大家!
由于隐私保密问题,后台的流程及更多的交互稿无法共享,以后有时间将隐私内容除去再共享给大家,一起学习进步!
原型下载地址:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
页面流程
体现PD对核心业务的高度理解。
把核心业务的每一个节点抽象成一张张页面图,用页面跳转体现节点关系,生成页面流程图。
功能流程
体现每个功能模块的操作路径。
每个核心功能都应该独立化。
先用解耦的思想来最小化每个核心功能,然后用流程梳理清楚每一个操作。
额,大部分功能模块都是和商城购物相关的。
具体如下:
订单状态流转
优惠券领取
商品详情
再补充一点其他流程吧,我们的团队包含运营,产品,项管,测试,前端,后端。
由于人数比较多并且杂,所以前期的沟通很有问题,重新梳理了内部工作流程之后,沟通效率变得很高。
h5活动制作
项目开发
PD到UI配合
坦诚来说,这篇文章其实只是将前端移动产品经理大概需要梳理的流程图展示出来了,没有说明为什么要用Axure来画。
下一篇文章就来好好讲讲这一点。
作者:吴宝峰(微信号nuanai88),业务型产品经理,3年社交+4年电商的工作经验。
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
