网站建设中页面的版面设计
网页制作webpage

Dreamweaver既是针对专业网页设计者 而特别开发的可视化网页设计工具,作为一 个所见即所得的网页编辑器,Dreamweaver 为用户提供了方便快捷的属性工具条、对象 工具条、站点管理窗口及快速工具条等工具, 不仅使得制作过程更加直观,同时也大大简 化了网页制作的步骤。
Fireworks集合了矢量、位图绘图工具的 优点,具有强大的web绘图功能。从扫描图 片到绘制矢量图,从修饰位图到输出风格各 异的按钮和Banner,从选择安全的调色板到 优化图形,从分割图片到制作Image Map, 从制作特殊文字效果到创建复杂、鲜活的动 画……以往需要多个软件才能完成的工作, Fireworks统统都给解决了。
style等。
<BLOCKQUOTE></BLOCKQUOTE>:之间加入的文本将会在 浏览器中按两边缩进的方式显示出来。
3.列表标记 <ul>无序列表:用来创建一个标有圆点的列表; <ol>有序列表:它是用来创建一个标有数字的列表;
HTML语言的标记及其用法
4.表格标记 <table>…</table>建立表格;其间可以通过
下面给出的分别是选中窗口时(上)和选中图像时(下)的属性窗口:
代码面板
打开代码面板:
1. Window---Code Inspector; 2. 键盘上的[F10]键; 3. 单击文件工作窗口右下方的按钮; 设置代码面板: 设置代码形式:设置系统、面板上以及固定字体的大小、样式等。 设置代码面板的背景、文字和标记的顔色: 均在Edit—Preferences命令打开的对话框中进行(如下图)
href:链接目标的地址;target:链接目标的窗口名;若
浅谈高校网站主页的界面设计

隔 啦 德 象霉 棱 震 翕 ”
结 语 总而言之 ,高校的门户 网站是高校在虚拟空间中学校与外界交流的 窗 口, 并且 随着科学技术 的发展 ,将会起着重大的信息交流的作用 , 所 以高校管理者应该重视本校 的门户网站 的建设 ,调动起校 内各部门 , 一 同参与学校 网站的设计制作工作 中来,以制作出风格独特 ,简洁美观 ,
4 、 其他 一 些 注 意事 项
一
二 、高校 门户 网站建设的现状与存 在的 问题
目前 ,我国很多高校均拥有 自己的学校主页,但是相对而言优秀的 高校网站却不多。许多高校 网站页面存在着不少问题 。 ( 1 )页面设计 千篇 一律 ,抄 袭现象比较严 重。 在打开众 多高校 主页看 ,很多页面会 给人一种似 曾相识的感 觉 , 一 些学校的主页和另外—个学校的主页只是变化了颜色 , 或者页面的布局, 和一些小细节,在页面设计上几乎没有什 么差别 ,或者一些学校 只是改 变了一些图标 的方 向或者主页上的图片。这样虽然方便快捷 , 但却会给 用户留下不 良印象。 ( 2 )内容过 于拥挤 ,布局 不科 学,查找信 息不便 。 许 多职能部 门在学校的地位 突出而在 主页上 占据一块地方 ,而一些
3 、确 定 网页 界 面 的设 计 风 格
在确定好网页的内容和布局后就应该考虑网页的整体风格定位 。每 个学校都有 自 身的办学特色 , 所 以在风格设计上要结合学校办学类型 , 校史 ,学校的建筑特色 、校园风光以及校园文化等方面 , 充分展示 自己
一
的优势和形象 ,才能让让浏览者达到深度认同。在 图像 、图标 、版面 、 色彩的运用上都应该充分的体现本校 的特色 , 尽量做到原创性 。特别值 得一提的是要保持主页与二级页面的传承性,让风格定位贯穿全部。
网站设计的六个步骤

网站设计的六个步骤网页做好之后,还要不断地进行宣扬,这样才干让更多的朋友熟悉它,提升网站的访问率和知名度。
今天我主要给大家分享网站〔制定〕的六个步骤,希望对你们有帮助!一、确定主题网站主题是网站建设的主要内容,一个网站必须有一个明确的主题,特别是关于个人网站,要找一个自己最感兴趣的内容,做深、做透、做出自己的特色,这样才干给用户留下深入的印象。
网站的主题不是固定的,只要你感兴趣,任何内容都可以,但主题要鲜亮,主题内容的范围要大而完整,精炼而深入。
二、收集材料确定网站主题后,就开始收集相关资料。
如果你想让你的网站有血有肉,吸引用户,就尽可能收集多的材料。
你收集的材料越多,将来做网站就越容易。
材料既可以来自书籍、报纸、CD、多媒体,也可以从互联网上收集,然后收集的材料取其精华,作为自己制作网页的材料。
三、规划网站一个网站制定的成功,很大程度上取决于制定师的策划水平,策划网站就像一个制定师制定图纸,才干建造一座美丽的建筑。
网站策划包涵了很多内容,比如网站的结构、栏目设置、网站风格、色彩搭配、版面布局、文字和图片等。
你只有在制作网页之前才合计这些方面,才干在制作中轻松自如,充满自信。
只有这样,网页才干变得个性化、有特色、有吸引力。
四、制作工具网页制作必须要制定很多工具,首先是网页生产工具,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,,如果是初学者,Frontpage2000是第一选择。
此外,还有图像编辑工具,如Photoshop, Photoimpact等。
动画制作工具,如Flash, Cool 3d, Gif动画等。
还有网页特效工具,这方面有很多在线软件,可以依据必须要灵活使用。
五、网页制作材料有了,工具也都选好了,下面必须要按照计划一步一步的把自己的想法变成现实,这是一个复杂而具体的过程,必须按照先大后小,先简单再复杂来制作。
所谓先大后小,也就是说,在制作网页时,先进行大的结构制定,然后再逐步进行。
网站建设与管理试题库

建设与管理题库一、单项选择题1. 现有某个地址的最后一段是gov,那么一般情况下它属于什么机构?( D )A. 教育机构B. 网络中心C. 商业机构D. 政府机构2. 在设计的目录结构时要( c )A. 把所有文件都放在根目录下,这样一目了然B. 尽量使用中文名,方便查看C. 在每个目录下都建立images子目录用来存放图片D. 把所有栏目容都放在同一个根目录下3、WWW是指( D )A、网址B、网页C、域名D、环球信息网4、WEB是指( A )A、网址B、网页C、域名D、环球信息网5、URL是指( A )A、网址B、网页C、域名D、环球信息网6、一个有( A )个首页A、1个B、2个C、3个D、不确定7、.qq.中的域名是什么( D )A、httpB、C、qqD、.qq.8、.qq.中的域名主体是什么( D )A、httpB、C、qqD、.qq.9、CuteFTP是( A )工具A、上传B、后台开发C、版面设计D、动画制作10、一般使用( A )或GIF格式的图像文件A、JPGB、BMPC、PICD、AVI11、所谓版式设计就是指用图像处理软件进行网页页面的设计制作过程,一般使用的软件是( B )A、WORDB、PhotoshopC、FTPD、EXCEL12、以下不是尾部容的是( D )A、声明B、管理入口C、联系方式D、导航栏13、目录的层级一般不得超过( D )层A、1B、3C、5D、1014、合法运营必须先备案,备案的部门( C )A、财政部B、国务院C、工业和信息化部D、商务部15、.中央电视台.是( C )类型的网址A、通用网址B、非主流网址C、中文域名D、以上都不对16、域名中的.cn是指( A )A、中国B、商业C、政府D、教育17、是属于( B )域名A、一级域名B、二级域名C、非主流域名D、中文域名18、域名管理系统中MyDSN的功能是用来( C )A、绑定和解析域名B、域名转向C、修改用户信息D、以上都不对19中流量中PV是指( D )A、访问总量B、独立访客C、每日独立IP数D、页面访问量20、站长统计是一种( A )工具A、流量统计工具B、广告工具C、维护工具D、以上都不对21、一下( D )不属于搜索引擎A、百度B、GoogleC、雅虎D、淘宝22、在Dreamweaver 中,我们可以为设立目标,表示在新窗口打开网页的是AA、_blankB、_parentC、_selfD、_top23、站点地图从主页开始显示(B )个级别深度的站点结构(选择一项)AA、2B、3C、4D、任意24、超级是一种(A )的关系。
网站建设与管理练习

简答1.简述网站建设的流程。
规划设计:确定主题、规划分析、收集资料、撰写网站规划书实施制作:版面设计、编辑排版、后台功能实现、代码整合发布维护:网站测试、上传发布、日常维护2.简述电子商务网站系统的主要功能。
通过网站建设技术发布、展示商品信息,实现电子交易,并通过网络开展与商务活动有关的各种售前和售后服务,全面实现电子商务功能3.什么是电子购物车它应该有哪些主要功能4.简述HTML文档的结构。
(1)、DOCTYPE(文档声明) (2)、Head(头部) (3)、Body(主体)5. 网站管理的作用和意义主要体现在哪几个方面1、网站的维护和管理使得在数量爆炸的网站海洋中始终吸引住客户的注意力;2、从事电子商务竞争的企业将表现为网站经营的竞争,这就需要网站从内容到形式不断地变化;3、通过网站不断地维护,使得网站适应变化的形势,更好地体现出企业文化、企业风格、企业形象以及企业的营销策略;4、管理完善的网站会成为沟通企业和用户最为重要的渠道;良好的管理可以提高网站的运营质量,降低网站运营成本,并最终使企业的投资得到回报,实现网站建设的初衷。
6.简述电子商务网站规划的常用方法。
1、调查法:所谓网站规划的调查法,就是通过市场调查、用户调查、受众群体调查,进行网站规划的一种方法。
2、参照法:参照法就是指网站规划时大量参照同类网站、学习同类网站,形成自己的规划方案的一种规划方法。
3、手绘法:手绘法是将网站的规划用手绘的方式进行表现的一种方法。
4、软件规划法:软件规划法是指用Word、Photoshop、Firework等软件进行页面规划的方法。
5.移花接木法:移花接木法就是对网站的每个细节部分都在网上找到与自己设想比较一致的样例,然后将网上样例通过截图软件保存下来,并粘贴到自己的规划图上。
7.电子商务网站的安全要素有哪些(1)数据信息的有效性;(2)数据信息机密性;(3)数据信息完整性;(4)可靠性、不可抵赖性、鉴别;(5)数据信息的审查能力。
贵州省清镇市人民政府网网站页面设计需求说明

贵州省清镇市人民政府网网站页面设计需求说明1.1页面设计1.1.1页面设计的总体思路“简明、实用、以人为本”“简明”即网站的栏目和内容布局简洁明了,无重复链接和华而不实的功能;“实用”即网站体现用户第一、服务至上的理念,在不同子站网站提供同一类型服务时有相对固定的服务界面,突出庄重朴实、富有亲和力的设计风格;“以人为本”即网站体现执政为民的理念,提供人性化的服务,加强栏目和页面的逻辑联系,方便不熟悉计算机的人群迅速定位需要的信息和内容(点击次数一般不超过三次)。
注:具体页面及栏目设计参照“深圳政府在线”进行。
1.1.2色彩以蓝色和浅蓝色为主色调,体现清镇人文地域特色。
要求以庄重、沉稳、柔和、朴实的风格为主,色彩不超过5种,色彩要有对比、过渡、平衡。
1.1.3站群标志以亲和明快、富有清镇“一市辖四湖,水连城,城连水”的个性特征,展示清镇开放、和谐、发展的风貌。
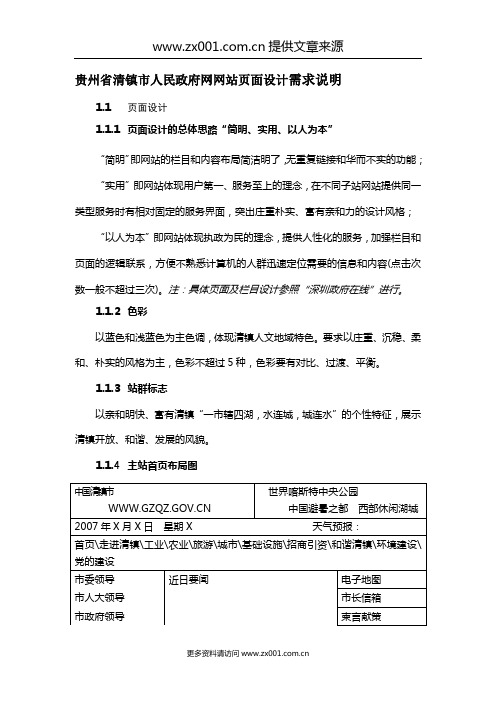
1.1.4主站首页布局图1.1.5主站规划概述说明:[综]为综合性栏目,不设子站,由综合性部门如市委办、政府办统一管理或由相关责任单位共同管理;[子]为单独设立子站,由具体业务部门负责管理。
综合栏目中,支持自动检索数据库中符合关键词的新闻,供主站管理员审核后发布;各子网站有信息提交平台和内网用户投稿平台,由各子网站管理员提交或内网用户投稿,由主站管理员审批发布,主站管理根据版块不同可以有多名主站管理员,并支持交叉权限分配和管理;门户主站、子站群栏目及版面设臵可根据工作需要灵活增减与调整(无需更改站群管理系统、无需更改程序,只需通过简单模板设计和套用即可完成,即:自助式自动建站)。
1.1.5.1导航栏概述(1)走进清镇:清镇市情简介、矿产资源、旅游资源、风土人情等(图文并茂、视频宣传等)[综]。
(2)工业:工业概况、产品介绍、工业新闻、推荐企业、工业园区(工业园简介、工业园项目、工业园单位等)[综]。
(3)农业:农业概况、新农村建设、农业新闻、农业产业、农产品交易等[综]。
网站建设的风格创意与设计

第29卷第7期2010年7月实验室研究与探索R E SE A R C H A N D EX PI.O R A7Fi O N I N I。
A B O R A T O R YV01.29N o.7J ul.2010网站建设的风格创意与设计张鲜明(山东农业大学信息学院,山东泰安271018)摘要:网络,作为现代化水平的重要标志之一,因其信息传递上的独特优势,为整个商业社会创造了巨大的市场价值,在现实工作与生活中的地位变得日益重要。
指出要想设计出优秀的网站,需对网页布局、主题定位、形象策划与页面导航等内容作一个统一、详细的思考与规划,使网站给人以视觉上的美感,更加具有实用性和亲和力。
关键词:网站设计;网页布局;主题定位;导航结构中图分类号:T P399文献标识码:A文章编号:1006—7167(2010)07—0061—03W e bsi t e St yl e C r eat i vi t y a nd D es i gnZ H A N G X i a n—m i n g(C ol l ege of I nfor m at i on,S hando ng A rgr i c uhur al U ni ve r si t y,Tai an271018,C hi na)A bs t r act:T he net w or k,as a n i m port ant m oder ni z a t i on l ev el s ym bol,due t o i t s i nform at i on t r a nsm i ssi on uni q ue su per i o r i t y,ha s cr ea t e d t he gi ant m ar k et val ue f or t he ent i r e com m er ci al soc i et y.I n or de r t o de s i gn a n excel l ent w ebsi t e,one needs t o have a uni f i c at i on,det ai l e d ponder a nd pl a n of w ebp age l a yout,subj e ct l ocal i za t i on,i m age pl a n and pa g ena vi gat i o n and SO on,m ake t he w e bs i t e have est he t i cs ens e,eve nm or e usa bi l i t y and af f ini t y.K ey w or ds:w ebs i t e des i gn;w ebpage l a yout;subj ec t l oca l i z at i on;navi ga t i on s t r uct u r e1引言网站是指有确定主题和明确目的的实用性站点。
《网页制作》教案

湖南省商业技术学院学期授课进度计划(二年级第一学期)课程名称网页制作与设计适用班级16高21、22制定教师易会芝审批签字2017-2018 学年第一学期制定教学计划学期授课进度计划表学期授课进度计划表任务一插入文本(20min) 一、插入文本1、插入普通文本2、插入不换行空格3、插入水平线4、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表演示并强调重点认真听讲并记下重点文本插入是基础知识,为下面任务二打下基础任务二(55min) 完成以下网页实例:1、引导学生讨论该网页由哪几部分组成2、引导学生小组组内分工,完成小模块小组讨论本实例即是对任务一的巩固,也为下一次课打下基础作业布置(5min)1、找一篇文章输入至页面中,然后利用所学知识,对其进行格式编排课堂小结(5min)一、插入文本二、编辑文本板书一、插入文本5、插入普通文本6、插入不换行空格7、插入水平线8、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表三、实例操作教学反思本次课是一个基础知识内容,文本是一个网页必不可少的内容,对网页设计至关重要,学生必须牢牢掌握文本的各个要点。
目前来说学习兴趣较好。
实训课题网站素材处理实训课时2课时实训目标1、掌握创建本地站点和远程站点2、学会修改站点和多站点的管理实训重点站点的管理实训难点站点的管理实训方法上机实训实训准备教案、素材、案例、教材、计算机机房实训要求1、对照实习报告的要求,完成上机任务;2、任务完成后及时要求教师考评;3、完善实习报告,填写实训总结;4、遵守实训纪律,不游戏,不睡觉,不高声谈论。
实训过程内容操作要求及步骤任务一创建站点1、熟悉DW界面2、在D盘根目录创建一个站点名称为《我的足球网》,本地站点文件夹为jcwww,如下图所示任务二设置默认图像文件夹利用教师所给素材,制作简单网页《我的偶像》,素材见文件夹完善报告填写实训总结,并上交实习报告。
浅谈“网页制作”之网页版面的教学设计

课 程教 育 研 究
. C o u r s e E d u c a t i o n R e s e a r c h
2 0 1 3 年6 月 中 旬 刊
浅谈 “ 网页制作 " 之 网页版 面的教 学设计
黄俊操
( 重庆 幼儿师范高等 专科 学校 重庆 4 0 4 0 0 0 )
讨 这 一 问题 。 教 材 分 析
一
ห้องสมุดไป่ตู้
加上它的界 面融合 了文本 、 图片、 动 画、 音视 频等一体 , 使 学生
产生极大的兴趣, 激化学生对网页实现原理和方法的欲望: 在 学生 已掌握 办公 文字处理 、 图形 图像处理 、 动 画制作的基础之
上 .教 师在教学过程 中要注意 引导 学生将所 学知 识应用到 网 页制作 . 同时也达到巩 固旧知识的 目的 ; 教 师要 实时监控 学生 分组协 作 学习情 况 , 鼓励 多交流 , 并总结心得 与体会 , 使协作 学习真正走向成熟。 三、 设计思想 制作 “ 重庆幼专招生信 息查询 ” 网页 , 带有一 定的综合性 , 它真 实再现 网站设计理念。因此应将 项 目任务 分解。 采用小组 之 间相互协作 学 习方式是 非常必要 的。根据 网站建设项 目的 特点 , 将项 目任务分成 网站 总体规划设计 、 网站运行环境 的配 置、 网 页版面的布局 、 图形 图像 的处理 、 文字内容撰 写等 , 每 个 小组就是一 个完整的 开发设计 团队 , 由5 - 6人组成 . 每 小组成 员在组 长的统一指挥 下 , 完成相应 网页元素的加 工 理 , 这样 可以充分调 动每 个 同学的积极性 。 发挥每 个同学的特长 , 培 养 每 个 同学的 团队意识 , 达到取 长补短 、 相 互促进 。 共 同完成 并 组合成一个“ 重庆幼专招 生信息查询” 网页。最后 , 各小组作品 实现互评 , 并指 出各 自的优缺点。 四、 教学学 习目标 本单元 的认知 、 情感和动作技 能三种 目 标分述如下 :
网页设计与制作_毕业设计论文

毕业设计论文网站设计网页设计与制作【中文摘要】随着计算机技术和通信技术的飞速发展,信息化的浪潮席卷全球,互联网成为人们快速获取、发布和传递信息的重要渠道。
作为占有全社会大约80%信息的政府,如何将海量的信息提供给有需求者,并且能够保证24小时随时查询和下载,在众多媒体中,政府网站是成本低廉和行之有效的方法。
论文详细描述了一个基于ASP技术和ACCESS数据库系统的网站的开发过程。
网站包括两个模块:新闻发布和互动交流。
其中新闻发布系统包括组织机构、部门信息、政策法规、网站公告、后台管理等子模块。
互动交流系统包括网上办事、互动交流、下载中心等子模块。
主页面提供本网站的一个宏观样式,并让各模块与之配合联系,构成一个完整的网站系统。
【关键词】政府网站ASP 技术ACCESS 数据库【英文对照】ABSTRACT【KeyWord】【目录】【前言】 (3)【正文】 (4)第一章概述 (4)1.1网站建设背景 (4)1.2网站建设意义 (4)1.3开发工具简介 (5)1.3.1.网页图像设计工具——Photoshop、Fireworks (5)1.3.2.动画制作工具——Flash MX 2004 (5)1.3.3.网页排版工具—— Macromedia Dreamweaver 8 (5)第二章可行性分析 (6)2.1B/S结构介绍 (6)2.2ACCESS 数据库 (6)2.3ASP 技术 (6)第三章网站需求分析 (7)3.1总体功能需求分析 (7)3.1.1.功能需求 (7)3.1.2.功能结构图 (7)3.2网站具体功能模块需求分析 (8)3.2.1.网站首页新闻发布等功能块 (8)3.2.2.领导讲话功能 (8)3.2.3.政务公开功能 (8)3.2.5.政策法规功能 (9)3.2.6.网上办事功能 (9)3.2.7.互动交流功能 (9)3.2.8.专题专栏功能 (9)3.2.9.联系我们功能 (9)3.2.10.友情链接功能 (9)3.2.11.网站功能板块 (9)3.2.12.网站结构图 ··················································错误!未定义书签。
简单网站建设制作方案(精选10篇)

简单网站建设制作方案(精选10篇)简单网站建设制作方案篇11.目的为AussiWeb公司设计一个电子商务网站。
2.网站需求2.1网站功能?搜索功能:用产品号,产品名称或产品分类就可以快速搜索到一个产品。
?菜单功能:可以方便地转到另外的网站分类。
比如:如果一个正在看T恤衫的用户想知道如何在线购买,可以通过菜单功能直接转到帮助功能去找相应的信息。
?网站会员管理:管理注册了的会员用户信息,联系方法和他们下的订单。
也可以让产品的价格只显示给注册了的用户。
?购物车功能:用来实现网上付款。
?公告栏:在网上发布信息,诸如新产品到货,本月打折商品和清货的产品信息。
?留言板:用户可以在线给你公司留言,比如关于你公司产品或服务的问题。
?网站后台管理:通过网站后台管理程序,你公司可以自己更新产品,比如放上新产品,撤掉旧的或是销售完的产品。
还可以管理和察看你的网站注册的用户的信息。
?网站地图:这个功能是为了让搜索引擎能够更容易发现你公司的网站。
现在很多人是通过搜索引擎来寻找它们需要的网站,比如零售店主可能就会通过Google(一个的搜索网站)来找网上的批发商。
2.2网站栏目2.2.1首页/欢迎页包含:?公司简介;?随时更新的几个热门的推荐或打折产品展示;?用户登陆功能;?随时更新的公告信息(参考公告栏).2.2.2产品展示?产品分类表,比如分类包括T恤衫,上衣,短裤;?新到货产品表;?打折产品表;?产品按品牌分类表;?产品和价格总览表;?在线购物;2.2.3关于我们你公司介绍信息,包括公司历史,服务,产品,背景等等信息。
2.2.4联系我们你公司的联系方法,包括公司地址,电子邮件,电话,传真,邮箱还有用户留言板。
2.2.5帮助所有帮助信息,比如付款方式,送货方式说明,用户注册方法和用户隐私条款等等。
3.你公司需要提供的材料制作网站需要你公司提供的一些信息:3.1你公司想要放到网上的图片,照片,比如店铺的照片;3.2网站的主色调,你希望网站以哪种颜色作为主色调;3.3关于你公司的一些信息,比如公司介绍,宣传册,服务宗旨;3.4另外一些你觉得你公司想要提供并放到网上的材料。
网站建设改版方案

网站建设改版方案前言互联网阅历了高潮和低谷,当失去耐性的人起先疾呼互联网是泡沫,大家不要陷进去的时候,中国互联网照旧我行我素,走着自己该走的路。
专家们对于互联网企业将有90%关门的预言如今也不攻自破。
这些风风雨雨让许多真正了解互联网的人最终看明白了一点:互联网本身并不能创建产值,它是一个服务性行业。
透过泡沫看本质,可以让我们明白许多,互联网不是神话,而是实实在在的一个媒体、一种工具、一条途径。
传统企业同互联网联姻,借助互联网展示企业形象,发布产品信息,做好客户服务已经成为业界的共识,成为现代企业发展中一个不行或缺的步骤;互联网为企业服务,渗透到企业的生产、销售、管理当中去,这也成为互联网发展的重要模式之一。
让我们构想一下企业利用互联网之道的奇妙局面:企业占据互联网这一第四媒体的宣扬阵地,利用它面对全球展示了企业的形象、品牌、文化和产品;互联网不仅仅是网站,更是一种高效高技术含量的管理方法和手段。
企业通过互联网的应用了解管理技术和客户观念,丰富管理手段,提倡互动沟通和透亮管理,提高企业管理效率和质量水平;二十一世纪是一个信息时代,互联网把企业驰入了全球信息高速公路,让企业信息通过互联网通达世界各个角落。
企业通过互联网发布企业最新的商业信息,供全球检索,以此来宣扬自己的企业,宣扬企业的产品,宣扬企业的服务,全面展示企业形象,并通过网络和各行各业进行沟通、推销和合作,同时通过互联网找寻货源和新客户。
“和其临渊羡鱼,不如退而结网”。
一、市场分析(一)、行业动态数字媒体这一系统涵盖硬件、软件和内容三方面,缺一不行。
显示设备供应商、播放设备供应商、软件系统供应商、工程集成商、产品渠道商等不一而足,数字标牌接受多媒体专业视听系统和终端显示设备,在地铁、商场、饭店、影院等场所发布商业、财经和消遣、金融、政府、电信等特定信息,至2008年底,数字标牌市场在中国市场的需求量已超过100亿美元。
“数字标牌呈增长态势”已成业内共识。
5 Web设计与规划

3、视觉流程类型
线性视觉流程
竖向视觉流程--给人坚定、直观的感觉
3、视觉流程类型
线性视觉流程
横向视觉流程--有稳定、恬静之感
3、视觉流程类型
线性视觉流程
斜向视觉流程--以不稳定的动势引起注意
3、视觉流程类型
线性视觉流程
分为直线视觉流程和曲线视觉流程两类 曲线视觉流程:由视觉要素随弧线或回旋线运动而形成。 A.弧线形(C形)视觉流程 B.回旋形(S形)视觉流程
创意自身必须与创意目标相吻合,创意必须能够反映主题、表现主题。 网页设计必须具有明确地目标性。 网页设计的目的是为了更好的体现网站内容。
5、web创意设计
创意设计思维 系列原则
系列原则符合“寓多样于统一之中”这一形式美的基本法则,是在具 有同一设计要素或同一造型、同一风格或同一色彩、同一格局等的基 础上进行连续的发展变化,既有重复的变迁,又有渐变的规律。 这种系列变化,给人一种连续、统一的形式感,同时又具有一定的变 化,体现了网站的整体运作能力和水平,增强了网站的固定印象和信 任度。
3、视觉流程类型
散点视觉流程
3、视觉流程类型
散点视觉流程
4. 版面设计基本类型
4、版面设计基本类型
1.骨骼型 2.满版型 3.分割型 4.中轴型 5.曲线型 6.倾斜型 7.对称型 8.焦点型 9.三角型 10.自由型
4、版面设计基本类型
骨骼型
网页中的骨骼型版式是一种规范的、理性的设计形式, 类似于报刊的版式。常见的骨骼有竖向通栏、双栏、三栏、 四栏和横向的通栏、双栏、三栏和四栏等。一般以竖向分栏 为多。这种版式给人以和谐、理性的美。几种分栏方式结合 使用,显得网页既理性、条理,又活泼而富有弹性。
浅谈高校校园网站界面的人性化设计

关键 词:高校校 园网站 ;界 面设计 ;人性化设计
构 和链 接 结构 。 网站 功 能页面 可 分为 首页 、栏 目页 、 内容 页 ,合 理 的链 接 结构 可 以将 这些 页面 有序 地 结合 起来 。界面 结构 的 设计
应 避免 复杂 , 结着 网络 技 术 的迅猛 发 展 ,校 园 网站逐 渐成 为 高校 对外 宣传 合 理 的 网站 布 局 需 要 把 内涵 和 形 式 巧妙 结合 起 来 传 达 给 用 展示 和对 内管理 服 务的 平 台,在 高 校信 息化 建设 中起着 重要 的作 户 ,具体 可 以通过 对 网页 的 空间层 次 、主 从 关系 、视 觉秩 序 及彼 用 。优 秀且 人性 化 的 网站界 面设 计 能够 清晰 表达 网站 内容 ,便 于 此 间的逻 辑性 来 实现 。 内容 的布局 应 该符 合 人们 从上 到 下 、从左 校 内外用 户 在较 短 时间 内找 到所 需信 息 ,利 于树 立 良好 的 高校 形 至 右 的视 觉 习惯 ,主题 内容尽 量靠 左 上角 。构建 合理 的 网站 栏 目 象。 结构 ,导 航 设计清 晰 、简 明 、突 出 。版面 设 计要 处 理好 页面 之 间 高校 校园 网站 建设 和 页面 内 的秩 序 关 系 ,使 其 更 具 美 感 、更 有 条 理 , 并 能优 化 阅
大 众 文 艺
・ 美 术 与设 计 ・
浅谈高校校园网站界面的人性化设计
吕思 思 ( 天津 中 医药大 学 天津 3 0 0 1 9 3 )
摘 要 :本 文从人 性化设计 的 角度 对高校校 园 网站界 面的合 理布 设 计前 应 有 明确 的主题 ,从整 体 上把 握 网站 的结 构 ,规划 网 局 、易视 易用、 多维交互等方面予以分析 ,探讨人性化的 高校校 园网 站 的整 体 架构 , 明确 网站 内容 和 网站 功 能。 网站 结构 包括 栏 目结
网页设计(考试摘要)

1.从信息存在形式的角度看,信息可分为:文字、图片、图表、动画(三维动画)、音频和视频等几种。
5.信息组织的原则包括:高效导读、恰当评价和物尽其用。
6.检索工具通常可分为:目录服务、搜索引擎和元搜索引擎三类。
7.在判断网络信息是否权威时,主要依据是:信息来源是否权威、研究方法是否科学、研究是否具有普遍性和代表性。
8.信息的价值判断包括:真实性判断、权威性判断、时效性判断、趣味性判断和实用性判断。
9.稿件的提炼通常可有缩减篇幅和改变角度两种方法。
10.消息标题制作的基本要求是必须标出新闻事实和新闻事实要有一种确定性并呈现出动态。
11.消息标题的结构一般分为单一型和复合型两种,其中单一型标题只有主题,没有辅题,而复合型标题在主题之外还包含辅题。
12.网络信息写作的形式包括:超文本结构的写作、动态写作和多媒体化表现。
13.稿件整全的方法通常有:围绕某一稿件整合、围绕某一事件整合和围绕某一主题整合等几种方式。
14.一条新闻通常由导语和主体两部分组成。
15.通常稿件需要增补的资料包括:人物、地理、历史和科学名词。
16.网络信息的主要传播渠道和方式包括:E-mail、Usenet , FTP, Gopher, www, T elnet, BBS.17.网络信息的来源分为:非正式出版信息、半正式出版物、正式出版物三种。
18.判断一个检索系统优劣的指标主要有:查全率、查准率、系统响应时间、链接可靠性、检索能力、数据库规模、相关性排序。
19.从结构上分,标题可分为主题、引题和副题三部分。
20.稿件的修改可分为绝对性修改和相对性修改两种。
21.Internet上的网站一般都有一个对应的IP地址,称为网址。
22.网站的规划是指对网站功能、结构、内容、外观等方面的总体规划。
23.网站一般可分为政府网站、新闻性网站、企业网站、搜索引擎网站、综合性网站、教育类网站、网上拍卖、购物等电子商务类网站、个人网站等。
24.域名大体上可分为以下三类:国际域名、国内域名和虚拟域名。
网站怎么设计-如何制作一个网站

网站怎么设计-如何制作一个网站网页制定的步骤有这些:明确网站主题——搜集材料——规划网站——选择合适的制作工具——制作网页——上传到Web——推广宣扬——维护更新。
1、明确网站主题一个网站要有一个明确的主题,网站主题就是你建立网站包涵的内容,找准一个感兴趣的内容,做深、做透,做出自己的特色,这样才干给用户留下深入的印象。
网站的主题无定则,任何内容都可以,但主题要鲜亮,在你的主题范围内内容做到大而全、精而深。
2、搜集材料明确了网站的主题以后,你就要围绕主题开始搜集材料了。
要想让自己的网站有特色,能够吸引住用户,你就要多搜集材料,这样以后制作网站就容易些。
材料可以从图书、报纸、光盘、多媒体、互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
3、规划网站一个网站制定得好不好决定于制定者的规划水平,网站规划包涵的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,在制作网页之前把这些方面都合计到了,才干在制作时驾轻就熟,胸有成竹。
也只有如此制作出来的网页才干有个性、有特色,具有吸引力。
4、选择合适的制作工具网页制作涉及的工具比较多,图片编辑工具,如firework 、Photoshop 等;动画制作工具,如Flash等;网上有很多这方面的软件下载,你可以自已的爱好和特长选择。
5、制作网页前面的步骤都做好了,就开始按照规划一步步制作网页了,在制作网页时,先把大的结构制定好,然后再逐步完善小的结构制定。
在制定时先制定出简单的内容,然后再制定复杂的内容,以便出现问题时好修改。
可以灵活运用网站管理系统后台功能,这样可以提升制作效率。
6、上传到Web网页制作完毕,要发布到Web 服务器上,才干够让用户看得到,现在上传的工具有很多,荐使用LeapFTP软件,能方便地把网站发布到自己制作的网站存放服务器上。
7、推广宣扬网站制作好之后,要进行宣扬,这样才干提升网站的访问率和知名度。
网站设计分析

第2 9卷第 1 6期
Vo12 No.6 .9 1
企 业 技 术 开 发
TECHNOL 0GI CAL DEVEL0PMENT 0F ENTERP S RI E
21年 8 00 月
Aug2 0 .01
网 站 设 计 分 析
张 磊
( 苏州大学计算机 科学 与技术学 院, 江苏 苏州 25 0 ) 12 0
一
Байду номын сангаас
3 网页制作具体流程
网站的制作是 一项 复杂且综 合性很 强的工作 ,涉及 面 也 非 常 的 广 , 商业 策 划 、 面设 计 、 机交 换 、 序 语 如 平 人 程
的要求 , 以简单明了的语 言和画面体现 网站的主题 ; 调动 言 的选择和数据库 的应用等 。网站的设计 总体上可分为 切资源充分发挥网站的特点和情 趣 ,使 网站具有独特 策 划 、 台 和后 台 三个 部 分 , 台 也 就是 通 常所 谓 的数 据 前 后
11 确立 网站建设的 目的和了解 客户需求 . 脚 本 或 者 叫框 架 。 拥有一个企业 自己的域名 , 建立企业 自己的网站 , 使 设 计 布 局 。 初 稿 的基 础 上 , 客 户 所 需 要 的 功 能模 在 将 企业能够在科技信息时代树立完美 的形象 。 块 设 计 上 去 。 要 包 扩 网 站 l om n 、新 闻 、娱 乐 、 f 主 o 、 eu g 搜 企业宣传 ,为企业在有限的空问创造出更多销售机 索 、 友情链 接 、 告条 、 广 邮件列表 , 浏览计 数器 , 版权信息 会。 等 )将 网站 l o m n 等 最 重 要 的模 块 放 在 最 显 眼 , 突 。 o , eu g 最 宣传企业 自己或他人的产品使企业可以通过网站建 出 的位 置 , 后 在 考 虑 次 要 模 块 的 排 放 , 是 我们 必 须 遵 然 这 立与客户沟通 的便捷渠道 ,全面为所有客户展现企业 的 循 的原 则 。 所 有产 品 。 最后定稿 。 将设计 进行精 细 、 具体化 。 这就 要看每个 大大丰富了企业 的营销 手段 , 大产 品销售渠道 , 扩 企 人 的设计功底 了 , 网站的好 坏就在 于此 , 这需要 多年 的经 业 网 站 可 以满 足 一 部 分 客 户 网上 查 询 与 采 购 的 需 要 , 抓 验 了才 能 做 到 完 美 的 布 局 ,就像 艺术 家 需要 很 多年 的锤
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站建设中页面的版面设计
不知你以前是否学过页面排版,对页面文字、图象、色彩的表达方式做过研究,不管怎样,制作网页就应该了解一些版面设计的知识。
首先我们在制作一个网页之前,应该先进行构思版式,版面设计基础较差的朋友最好将网页的版式画在纸上,免得在做了一半时发现页面不好看而放弃。
第一步先明确页面主题,比如你正在做一个关于介绍娱乐的首页,就应先想好网页的标题。
假设你把它叫做"娱乐前线",那么就考虑是否有合适的图片来衬托主题,如果有现成的图片就可以了,没有的话,就根据情况来决定是否自己做一幅(可以选一幅较漂亮的明星图片),但不管怎样,标题的主色调应先定下来,这对后面几步的版面影响可很大。
第二步明确页面上要链接的目录,比如你共有"明星动态、各大明星、新歌推介、我的明星、娱乐新闻等五个主链接目录,那么要将他们放在较显眼的位置,根据页面风格的不同可以放在顶部、左边、右边、中部等较明显的位置,主链接可以做成小图标的形式,但注意图片不能太大、也不能过分枪眼(一般情况下不比标题或主图的色彩重)。
第三步是指定主图,所谓主图,就是放一幅较能反映页面主题思想的图片,他的大小可适当超过页面上的任何图片,颜色也可不加限制。
比如我们这里就用一幅股市交易大厅的照片。
以上三步确定下来后,页面的基本风格就出现了,我们在根据情况进行调整,或者看是否加上背景,主要考虑主图是否需要背景。
第四步是决定加入引导文,从版面设计上来将,一个有特色的主页,主要包含有三个要素:图象、排列方法、主色凋,这三者相辅相成、缺一不可;要成为主页设计高手,首先要成为计算机图形高手,仅这一点就可以让一些初入门者学上一年半载了。
图片的要求与页面的内容有关,一些较随意的主页像股票、医药站点等,来访者并不在乎你能否做出精彩的图片,有些时候他们反而觉得放置图象后影响了访问速度,他们关心的只是页面内容;相反像一些需要靠图象来吸引访客的主页,如游戏介绍、影视介绍、风光名胜等站点,图象是一个极为重要的要素,在这里缺少了恰当的图象、整个页面就会黯然失色、就是一个不完整的主页。
但是并不是每个人都可以成为图象制作高手,这需要去学一大堆繁琐复杂的砑 hotoshop、freehand等等,还要有较深厚的美术基础,如审美观、创意技巧、观察力并不是靠短时间内可以培养起来的,需要多年的训练和经验积累,在这里我不想罗嗦每个细节,而是教大家一些窍门来弥补自己某些方面的不足。
要做一辐完美的图象比较难,好在网络上到处有现成的图象可以信手拿来套用,关键是要培养你的审美观,一幅图象是否运用的合适、与其他要素是否和谐统一、能否寸托主题全在于你的把握。
对于审美观的提高,有一个迅速提高的方法,就是多看别人的优秀站点,仔细分析这些站点图象为什么好看,要是换一个
图象或换一种色彩是否可行;要是由你来做,你会如何处理等等,这样你的审美观会在短时间内大幅提高。
