DreamWeaver实例教程前5例
dreamwearer-程序设计教程PPT参考课件

2
6.1 图层与行为
6.1.1 图层的基本操作
设计目标 页面的中间显示一
组重叠的图层,显示出 仙、境、人、间的意念, 页面两端分别显示对联 效果的图层,实例效果 如图6-1所示。
【例6-1】
图6-1 实例效果
2021/3/10
授课:XXX
3
6.1 图层与行为
6.1.2 图层与行为结合制作网页特效
【例6-6】
2021/3/10
授课:XXX 图6-55 实例效果
9
6.3 表单
6.3.1 表单的基本概念
1. 表单的工作原理 表单支持客户端-服务器关系中的客户端。当访问者在Web 浏览器中显示的表单中输入信息,然后单击提交按钮时,这 些信息将被发送到服务器,服务器端脚本或应用程序在该处 对这些信息进行处理。用于处理表单数据的常用服务器端技 术包括Macromedia ColdFusion、Microsoft Active Server Pages(ASP)和PHP。 2. 表单对象 在Dreamweaver中,制作表单可以通过表单对象实现, 表单对象位于插入面板的“表单”子面板中,如图6-60所 示。
制作一个汽车沿着 简单曲线运动的时间 线动画,实例效果如 图6-36所示。
【例6-3】
2021/3/10
图6-36 实例效果
授课:XXX
6
dreamwaver8.0教程全面完整

dreamwaver8.0教程全面完整2篇
分析Dreamweaver 8.0教程中的全面和完整性问题
Dreamweaver 8.0是一款功能强大的网页设计和开发工具,被广
泛应用于网站的制作和维护工作中。针对该软件的全面和完整的教程
对于初学者和有经验的用户来说都非常重要。本文将从教程的角度分
析Dreamweaver 8.0的全面性和完整性问题。
一、Dreamweaver 8.0教程的全面性问题
全面性是指教程应该全面涵盖软件的各个方面,并详细介绍它们
的功能和使用方法。针对Dreamweaver 8.0而言,全面性主要包括以
下几个方面:
1. 界面导览:首先教程应该介绍Dreamweaver 8.0的界面布局
和主要工具栏的功能,让用户熟悉软件的整体框架和基本操作。
2. 文件管理:教程应该将文件管理的各个方面介绍清楚,例如
如何新建、打开和保存网页文件,如何创建文件夹和组织文件结构等。
3. 页面设计:教程应该涵盖网页设计的各个基本要素,如文本
编辑、图像插入、超链接创建、表格设计和样式应用等。
4. 网站管理:教程应该包含网站管理的相关内容,如如何创建
站点、链接管理、站点导航设计和站点发布等。
5. 动态内容:Dreamweaver 8.0具备一些动态内容相关的功能,如JavaScript、服务器端脚本和数据库连接等,教程应该介绍这些功
能的基本使用方法。
6. 扩展和插件:教程还应该介绍如何安装和使用Dreamweaver 8.0的扩展和插件,以增强软件的功能和效果。
以上是教程全面性的几个方面,一个全面的教程应该将这些内容
DW实例教程

菜鸟学用Dreamweaver做ASP
第一步:服务器配置篇 (1)
第二步:数据库设置篇 (8)
第三步:数据库显示篇 (10)
第四步:注册系统篇 (17)
第五步:登陆系统篇 (23)
第六步:查找密码系统 (32)
第七步:修改资料篇 (40)
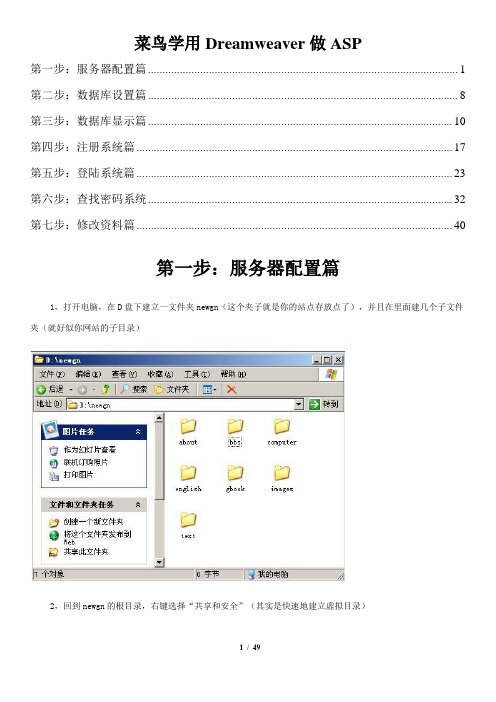
第一步:服务器配置篇
1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)
2,回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)
3,出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
4,补充说明。其实设置Web共享就是设置IIS的虚拟目录。你可以查看到IIS中默认网站中已经有了newgn (附注:偶的OS是win2003的,其实有关IIS的操作一回事。如: win2K里面打开IIS---本地计算机---默认站点)
5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。第一步就是“编辑站点”了
6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\
8,再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录
Dreamweaver CS6实例教程(第3版) (2)

标题栏中显示的信息。 更改页面标题的具体操作步骤如下。
(1)选择“修改 > 页面属性”命令,弹出“页面属性”对话框。 (2)在对话框的“分类”选项框中选择“标题/编码”选项,在对
话框右侧“标题”选项的文本框中输入页面标题,单击“确定”按钮,
完成设置。
2.1.8 设置网页的默认格式
用户在制作新网页时,页面都有一些默认的属性,比如网页的标
Dreamweaver CS6提供了两种改变文本字体的方法,一 种是设置文本的默认字体,一种是设置选中文本的字体。
2.1.13 改变文本的对齐方式
文本的对齐方式是指文字相对于文档窗口或浏览器窗口在水平 位置的对齐方式。对齐方式按钮有以下4种。
“左对齐”按钮
“居中对齐”按钮 “右对齐”按钮 “两端对齐”按钮
第2章 文本与文档
本章简介:
不管网页内容如何丰富,文 本自始至终都是网页中最基本的 元素。由于文本产生的信息量大, 输入、编辑起来方便,并且生成 的文件小,容易被浏览器下载,
不会占用太多的等待时间,因此
掌握好文本的使用,对于制作网 页来说是最基本的要求。
课堂学习目标
掌握文字的输入、连续空格的输入 掌握页边距、网页的标题、网页的默认格式的设置
:使文本在浏览器窗口中左对齐。
:使文本在浏览器窗口中居中对齐。 :使文本在浏览器窗口中右对齐。 :使文本在浏览器窗口中两端对齐。
Dreamweaver CS6实例教程(第3版) (4)

4.1 超链接的概念与路径知识
超链接的主要作用是将物理上无序的内容组成一个有机的
统一体。超链接对象上存放某个网页文件的地址,以便用户打
开相应的网页文件。在浏览网页时,当用户将鼠标指针移到文 字或图像上时,鼠标指针会改变形状或颜色,这就是在提示浏 览者:此对象为链接对象。用户只需单击这些链接对象,就可 完成打开链接的网页、下载文件、打开邮件工具及收发邮件等 操作。
建立下载文件链接的具体操作步骤如下。
(1)在文档窗口中选择需添加下载文件链接的网页对象。 (2)在“链接”选项的文本框中指定链接文件。 (3)按F12键预览网页。
4.2.5 电子邮件链接
网页只能作为单向传播的工具将网站的信息传给浏览者,但网 站建立者需要接收使用者的反馈信息,一种有效的方式是让浏览者
功能可快速定位到网页的不同位置。
1.创建锚点 2.建立锚点链接
4.5 热点链接
课堂案例——口腔护理网页 创建热点链接
4.5.1 课堂案例——口腔护理网页
使用“热点”制作图像链接效果。
效果图
4.5.2 创建热点链接
创建热区链接的具体操作步骤如下。 (1)选取一张图片,在“属性”面板的“地图”选项下方选
第4章 超链接
本章简介:
网络中的每个网页都ห้องสมุดไป่ตู้通过超
链接的形式关联在一起的,超链接 是网页中最重要、最根本的元素之
Dreamweaver cs6 标准实例教程课件第3章构建本地站点

3.6.2 获取最新版本的文件
在文件列表中右键单击所需文件或文件夹,并在弹出的快捷菜单中 选择“版本控制”/“获取最新版本”命令。
3.6.3 提交文件
在文件列表中右键单击所需文件或文件夹,并在弹出的快捷菜单中 选择“存回” 命令。
3.6.4 更新文件或文件夹的SVN状态
在文件列表中右键单击存储库或本地文件中的任一文件夹或文件, 然后从弹出的快捷菜单中选择“更新状态”命令。
3.6.7 解析冲突的文件
在显示的文件列表中右键单击要解析的文件,然后从弹出的上下文 菜单中选择“版本控制”/“标记为已解析”命令。
第3章 构建本地站点
本章将介绍站点的基本知识及构建本地站点的方法。其内容包括:站点的 概念和功能;站点规划和网站制作流程;利用Dreamweaver CS6创建本地 站点;由已有文件生成站点;对站点的删除、修改、编辑和复制等操作;对 站点内文件和文件夹的删除、修改、编辑和复制等操作以及刷新本地站点的 方法。
时输入一个容易记忆的名称,申请域名后,再用正确的域名进行替换。 ✓ 区分大小写的链接检查:用于文件名区分大小写的 UNIX 系统。 ✓ 启用缓存: 创建本地站点的缓存以加快站点中链接更新的速度。
如果要创建动态网站,还需要指定远程服务器和测试服务器。
单击“服务器”类别,在对话框中 单击添加新服务器按钮。
✓ 本地站点和远端站点 ✓ 网站制作流程 ✓ 创建本地站点 ✓ 管理本地站点
Dreamweaver制作网站实例教程

Dreamweaver制作网站实例教程
一、定义站点
1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。
***备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点-新建站点”,打开对话框。在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。然后确定即可。
***备注:再次打开Dreamweaver,会自动找到刚才设立的站点.如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面
1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled。htm。htm就表示这个网页文件是一个静态的HTML文件。给它改名为index。htm。
***网站第一页的名字通常是index。htm或index。html。其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了.
Dreamweaver CS6实例教程(第3版) (6)

6.1.4 保存框架
保存框架时,分两步进行,先保存框架集,再保存框架。
1.保存框架集和全部框架
2.保存框架集文件 3.保存框架文件
6.1.5 框架的选择
在对框架或框架集进行操作之前,必须先选择框架或框架集。
1.选择框架 2.选择框架集
6.1.6 修改框架的大小
建立框架的目的就是将窗口分成大小不同的子窗口,在不同的 窗口中显示不同的文档内容。调整子窗口的大小有以下几种方法。 (1)在“设计”视图中,将鼠标指针放到框架边框上,当鼠 标指针呈双向箭头时,拖曳鼠标改变框架的大小。 (2)选择框架集,在“属性”面板中“行”或“列”选项的 文本框中输入具体的数值,然后在“单位”选项的下拉列表中选择
通过“页面属性”对话框设置背景颜色的具体操作步骤如下。 (1)将插入点放置在框架中。
(2)选择“修改 > 页面属性”命令,弹出“页面属性”对话框,
单击“背景颜色”按钮 ,在弹出式颜色选择器中选择一种颜色, 单击“确定”按钮完成设置
6.3 课堂练习—海洋馆网页
使用“链接”选项,设置链接效果。
效果图
6.4 课堂练习—献爱心活动网页
第6章 使用框架
本章简介:
框架的出现大大地丰富了
网页的布局手段以及页面之间
的组织形式。浏览者通过框架 可以很方便地在不同的页面之
间跳转及操作, BBS 论坛页面
用Dreamweaver制作网页

五、用表格布局网页
表格在网页中的应用十分广泛,它是网页中的重要元素。表格在网页中有两种功 能,一种功能是在网页中用表格组织数据,以清晰的二维列表方式显示网页中的内容, 方便查询和浏览。另一种功能是用表格布局网页,平时在网上浏览时看到的排列整齐 的页面,很多都是利用表格进行布局的。这里主要讲一下如何用表格布局网页。
能否将网页做好, 能否将网页做好,最重要的是要有一个十分清晰的思 路,从而产生一个对整个网页的合理布局。 从而产生一个对整个网页的合理布局。 首先确定网页主题,根据网页的主题需要规划好一级、 首先确定网页主题,根据网页的主题需要规划好一级、 二级菜单的内容。 二级菜单的内容。 收集好网页制作所需要的素材(文字、图片、动画、 收集好网页制作所需要的素材(文字、图片、动画、 声音、视频等)。 声音、视频等)。 用网页做课件也是同样的步骤。 用网页做课件也是同样的步骤。
返回目录
四、新建站点
Dreamweaver 不仅仅是网页设计工具,更是网站设计工具,提供了大量和网站 管理维护相关的功能,能够对网站中的文件、链接、媒体文件等多种资源进行统一管 理,使网站设计工作事半功倍。要想使用Dreamweaver 的网站管理功能,必须首先 建立“站点”。
•新建站点步骤: 新建站点步骤: 新建站点步骤
Dreamweaver CS6实例教程(第3版) (13)

项目背景及要求
1.客户名称 时尚SSCL女性时尚媒体 2.客户需求 时尚SSCL是一家社区型女性时尚媒体,网站提供应季最新单品, 各种风格的服饰搭配信息,并提供时尚、美容问答服务。致力于为女 性用户提供最美丽的时尚购物体验。目前网站需要进行改版,要求针 对网站的女性受众群体设计一款时尚、独特的网站。 3.设计要求 (1)网页设计要求使用深色的背景,体现神秘魅惑的女性魅力。 (2)网页画面分为休闲之旅与时尚购物两个板块,要求设计独特, 搭配合理。 (3)网页设计紧紧围绕网站主题,将女性、时尚、服饰等元素在页 面上充分表现。 (4)网页能够运用插画元素,导航栏设计简单直观。 (5)设计规格均为1003px(宽)× 1028px(高) 。
项目创意及制作
使用“表格”按钮,插入表格;使用“图像”按钮,插入图像;
使用“CSS样式”命令,调整文字的颜色、大小和行距。
效果图
13.2 购物网页—百货商场网
项目背景及要求
项目创意及制作
项目背景及要求
1.客户名称 百货商城网 2.客户需求 百货商城网是一家网购专业平台,是中国电子商务领域较受消 费者欢迎和较具影响力的电子商务网站之一。为了更好为广大消费 者服务,需要重新设计网页页面,网页的设计要求符合百货商城网 的定位,能够更加吸引消费者。 3.设计要求 (1)网页设计的背景使用白色,能够更好地突出产品。 (2)网页的页面分类明确细致,便于用户浏览搜索。 (3)网页的内容丰富,画面热闹,使用粉色进行装饰。 (4)整体设计更偏重于迎合女性消费者的喜好。 (5)设计规格均为1000px(宽)× 1412px(高)。
Dreamweaver CS6实例教程(第3版) (7)

效果图
7.1.2 创建层
源自文库创建层
若想利用层来定位网页元素,先要创建层,再根据需要在层
内插入其他表单元素。有时为了布局,还可以显示或隐藏层边框。 显示或隐藏层边框
若要显示或隐藏层边框,可选择“查看 > 可视化助理 > 隐
藏所有”命令。
7.1.3 选择层
选择一个层
(1)利用层面板选择一个层。 (2)在文档窗口中选择一个层。
1.拖曳选择柄来移动层
2.移动一个像素来移动层
7.1.10 对齐层
使用层对齐命令可以当前层的边框为基准对齐一个或多个层。
当对选定层进行对齐时,未选定的子层可能会因为其父层被选定并
移动而随之移动。为了避免这种情况,不要使用嵌套层。对齐两个 或更多个层有以下几种方法。 1.应用菜单命令对齐层 2.应用“属性”面板对齐层
7.1 层的基本操作
课堂案例——时尚前沿网页 创建层 选择层 设置层的默认属性 AP元素面板 更改层的堆叠顺序 更改层的可见性 调整层的大小 移动层 对齐层 层靠齐到网格
7.1.1 课堂案例—时尚前沿网页
使用“插入”面板布局选项卡中的按钮绘制层。使用“AP元 素”面板选择层。使用“属性”面板设置层的背景颜色。
换为AP Div,则选择“修改 > 转换 > 将表格转换为AP Div”命令,
弹出“将表格转换为AP Div”对话框。根据需要完成设置后,单击 “确定”按钮。
网页制作三剑客精彩实例操练通

网页制作三剑客
Dreamweaver (Mx2004 Flash Fireworks)
实例教程
第一篇Dreamweaver mx2004 实例 (2)
实例1 站点的建立 (2)
实例2 布局表格 (8)
实例3 层的运用 (13)
实例4 显示隐实藏图层 (17)
实例5 插入背景音乐 (21)
实例6 插入背景图像 (24)
实例7 文本超链接 (27)
实例8 图像热点链接 (30)
实例9 弹出信息 (33)
实例10 自动跳转链接 (35)
实例11 创建交换图 (37)
实例12 跳转菜单 (40)
实例13 插入FLASH文本 (42)
实例14 插入FLASH按钮 (44)
实例15 插入FLASH动画 (46)
实例16 插入视频 (48)
实例17 显示弹出式菜单 (50)
实例18 框架的使用 (53)
实例19 创建网站相册集 (56)
实例20 插入按钮 (58)
实例21 页面配色方案 (60)
实例22 CSS的使用 (63)
实例23 自动格式化表格 (67)
实例24 使用表格间隔图像 (70)
实例25 单元格自动延伸 (73)
实例26 炽热文字 (76)
实例27 显示当前日期 (79)
实例28 显示登陆时间 (82)
实例29 状态栏中跳动的文字 (85)
实例30 左右移动的图片 (88)
第一篇Dreamweaver mx2004 实例
实例1 站点的建立
了解和掌握怎么建一个网站,这是做网站的第一步,因此必须掌握。
要对Dreammeaver mx2004的工具栏有一定的了解,还要熟悉其的用途。~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DW网页设计100例1:构建开发环境( 1 )单击【开始】→【控制面板】,如图1-1 所示。
图1-1 打开控制面板
( 2 )在弹出的【控制面板】窗口中双击【添加或删除程序】按钮图标,在弹出的【添加或删除程序】对话框中选择安装IIS 服务器,如图1-2 所示。
( 3 )安装好IIS 服务器后,在【控制面板】窗口中单击管理工具,然后在弹出的【管理工具】窗口中单击【Internet 信息服务】,进行默认站点属性的设置,具体操作如图1-3 所示。
( 4 )安装 .NET 框架。 .NET 框架是创建、部署和运行Web 服务及其他应用程序的一个环境。它包括三个主要部分:公共语言运行时、框架类和 。安装 .NET 框架其实就是构建 开发环境。
.NET 框架SDK 可在微软的网站上下载,如 .NET Framework 2.0 和相应版本的SDK 工具包的下载安装网址如下:
① .NET Framework 2.0 框架( .NET Framework 2.0 版可再发行组件包测试版2 x86 ),下载地址为/downloads/details.aspx?displaylang
=zh-cn&FamilyID =7abd 8c 8f -287e -4c 7e -9a 4a -a4ecff40fc8e ;
② .NET Framework 2.0 SDK 工具包( .NET Framework 2.0 SDK Beta 2 x86 ),下载地址为
/downloads/details.aspx?FamilyID=41070791-8912-4f94-ac46-7 ce0e386dsc9&DisplayLang=en ;
(上面两个下载地址,可直接复制【光盘】| 【源文件】| 【实例1 】|【 1.1.txt 】中的内容而获得)
③ .NET Framework 2.0 中文语言包已附在随书光盘的【源文件】| 【实例 1 】中。
( 5 )测试环境。安装完成后打开IE 浏览器,在地址栏上输入“ localhost/text.aspx ”,假定text.aspx 文档不存在,那么IE 浏览器上一定会返回错误信息。如果出现如图1-4 所示的错误信息,则说明 的运行环境基本构建完毕。
( 6 )在windows 2003操作系统中构建 运行环境。
上面介绍的是在windows 2000或XP 操作系统中构建 运行环境的步骤
和方法。在这里顺便介绍一下在windows 2003操作系统中构建 运行环境的两种方法。
一是使用【配置您的服务器向导】安装IIS 6.0 和 ,操作步骤如下:
①放入windows 2003系统安装盘,在【开始】菜单中单击【管理您的服务器】;
②在【管理您的服务器角色】下单击【添加或删除角色】;
③阅读【配置您的服务器向导】中的预备步骤,然后单击【下一步】;
④在【服务器角色】下单击【应用程序服务器(IIS , )】,然后单击【下一步】;
⑤在【应用程序服务器选项】对话框中选中【启用 】复选框,然后单击【下一步】,再单击“下一步”;
⑥阅读概要信息,然后单击【下一步】;
⑦最后单击【完成】按钮完成安装。
二是使用【控制面板】安装IIS 6.0 和 ,操作步骤如下:
①放入windows 2003系统安装盘,在【开始】菜单中单击【控制面板】,打开【控制面板】窗口;
②双击【添加或删除程序】图标;
③在弹出的【添加或删除程序】对话框中单击【添加/ 删除Windows 组件】;
④在弹出的【Windows 组件向导】对话框中的【组件】列表框里单击【应用程序服务器】;
⑤接着单击【详细信息】;
⑥单击【Internet 信息服务】管理器;
⑦单击【详细信息】以查看IIS 可选组件的列表;
⑧选择要安装的所有可选组件;
⑨单击【确定】,直到返回【Windows 组件向导】对话框;
⑩单击【下一步】,退出【Windows 组件向导】对话框。
(7 )在windows 2003服务器中的IIS 管理器中直接启用 的操作步骤如下:
①在【开始】菜单中单击【运行】,打开【运行】对话框;
②在【运行】对话框中的【打开】框中键入inetmgr ,然后单击【确定】;
③在IIS 管理器中展开本地计算机,然后单击【Web 服务扩展】;
④在右侧窗格中用鼠标右键单击【 】,然后单击【允许】, 的状态变为“允许”。
DW网页设计100例2:快速建立站点在Dreamweaver 中建立站点,是进行网站开发的第二个关键步骤。这里所讲的建立站点,其实就是在Dreamweaver 中定义站点、策划站点结构、部署开发环境。定义站点是为了更好地利用【文件】面板对站点文件进行管理,也是为减少一些错误的出现,如路径出错,链接出错等等。许多初学者开始做网页时,就只知道做单一网页,对文件的条理性、结构性不加以管理,没有对文件进行分类管理,使整个站点结构显得很乱;所以在开发之前应该认真策划好站点结构。由于本书后面讲解的是 网络应用程序的开发,所以其开发之前,应该部署好Dreamweaver 有关开发运行组件。
效果说明
图2-1 所示是用Dreamweaver 建立的站点“ Dreamweaver100 ”,该站点是第75 例至第90 例中玩具公司构建网站的站点。本例就是介绍这个站点的建立方法。
打开Dreamweaver MX 2004 软件,执行【站点】| 【站点管理】命令,在弹出的【站点管理】对话框中选择【新建】,按新建站点的步骤逐步进行设置,最后保存完成制作。
操作步骤
步骤一定义站点
( 1 )开始新建站点。启动Dreamweaver MX 2004 ,切换到【文件】面板,单击【管理站点】,然后在弹出的【管理站点】对话框中单击【新建】按钮,如图2-2 所示。
( 2 )设置站点属性参数。在弹出的【Dreamweaver 100 的站点定义为】对话框的“编辑文件”、“编辑文件,第2 部分”、“编辑文件,第3 部分”中定义站点,如图2-3 所示。
