web前端开发超链接用法
建立超链接的方法

建立超链接的方法
建立超链接
什么是超链接?
超链接是指在网页中,通过点击某个文本或图像,可以跳转到其他网页或特定位置的链接。
基本语法
超链接的基本语法如下: [链接文本](链接地址)
显示链接文本
可以在方括号中输入链接的文本,例如: [点击这里](
跳转到外部网页
超链接可以跳转到其他网页,只需要在圆括号中输入目标网页的地址,例如: [跳转到百度](
跳转到内部网页
如果目标网页是同一网站下的内部页面,可以使用相对路径进行跳转。
例如: [跳转到关于页](/about)
跳转到特定位置
有时候我们希望链接直接跳转到目标页面的某个特定位置,可以在目标地址后面加上锚点,例如: [跳转到页面底部](
链接到电子邮箱
可以使用超链接发送电子邮件,只需要将mailto:加上邮箱地址
作为链接地址,例如: [发送邮件](mailto:)
链接到电话号码
有时候需要在网页中直接拨打电话,可以使用tel:加上电话号码
作为链接地址,例如: [拨打电话](tel:
图片链接
超链接不仅可以应用于文本,还可以应用于图片。
例如: 
以上就是建立超链接的一些基本方法,通过这些方法,你可以方
便地在网页中添加链接,实现页面之间的跳转和交互。
从url获取参数并超链接的方法

从url获取参数并超链接的方法在Web开发中,获取URL中的参数并在页面中创建超链接是一项常见的需求。
以下将详细介绍如何从URL中获取参数,并利用这些参数创建超链接的方法。
### 从URL获取参数在网页中获取URL的参数通常可以通过JavaScript来实现,以下是几种常用的方法:1.**使用JavaScript自带的URL对象**```javascript// 假设当前URL为:?name=JohnDoe&age=30const urlParams = newURLSearchParams(window.location.search);const name = urlParams.get("name"); // 返回"JohnDoe"const age = urlParams.get("age"); // 返回"30"```2.**传统方式解析查询字符串**```javascriptfunction getQueryVariable(variable) {var query = window.location.search.substring(1);var vars = query.split("&");for (var i=0;i<vars.length;i++) {var pair = vars[i].split("=");if(pair[0] == variable){return pair[1];}}return(false);}// 使用方法const name = getQueryVariable("name"); // 返回"JohnDoe"const age = getQueryVariable("age"); // 返回"30"```### 创建超链接一旦获取了URL中的参数,我们就可以使用这些参数来动态创建超链接。
网页设计实用教程第4章超链接ppt课件

目录
• 引言 • 超链接的基本概念 • 如何创建超链接 • 超链接的使用场景 • 超链接的优化技巧 • 总结与展望
01 引言
课程简介
本章将介绍超链接在网页设计中的重 要性和应用,帮助读者掌握如何创建 和管理超链接,提高网页的交互性和 用户体验。
学习目标:了解超链接的概念、类型 和创建方法;掌握如何设置链接颜色 、下划线样式等样式属性;理解相对 路径和绝对路径的区别和应用场景。
链接的命名规范
总结词:统一规范
详细描述:超链接的命名应该统一规范,保持一致的风格和格式。这有助于提高网站的规范性和专业 性,同时也有利于网站的SEO优化。
链接的颜色和字体设置
总结词:突出重点
详细描述:为了突出重点,超链接的颜色和字体设置应该 与普通文本有所区别。通常,超链接会以醒目的颜色和不 同的字体样式显示,以吸引用户的注意力。
详细描述:超链接的交互设计应该提供易于返回的功能 ,方便用户返回上一个页面或回到主页。这有助于提高 用户体验,降低用户的操作成本。
06 总结与展望
超链接的重要性
导航功能
超链接是网页导航的核心,通过 超链接,用户可以方便地跳转到 其他页面或网站,提高浏览体验。
信息关联
超链接可以将不同页面或网站的内 容关联起来,形成知识网络,方便 用户获取更全面的信息。
02 超链接的基本概念
什么是超链接
总结词
超链接是网页中非常重要的元素之一,它允许用户通过点击文本、图片或其他 网页元素,从一个网页跳转到另链接,用户可以通过点击超链接来访问不同的网页 或网站。超链接使用户能够方便地浏览和获取信息,是互联网中不可或缺的组 成部分。
总结词
超链接标签的语法

超链接标签的语法超链接标签的语法格式是:```html<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>```其中,`href` 属性用于指定连接目标的URL 地址,这是超链接的必须属性,当为标签应用 `href` 属性时,它就具有了超链接的功能。
`target` 属性用于指定链接页面的打开方式,其中 `_self` 为默认值,`_blank` 为在新窗口中打开方式。
超链接可以分为以下几种类型:1. 外部链接:例如 `<a href="2. 内部链接:网站页面之间的相互链接,直接链接内部页面名称即可,例如`<a href="">首页</a>`。
3. 空链接:如果当时没有确定链接目标时,可以使用空链接,例如 `<ahref="">首页</a>`。
4. 下载链接:如果 `href` 里面地址是一个文件或者压缩包,会下载这个文件,例如 `<a href="">下载文件</a>`。
此外,还可以使用锚点链接来在同一页面内进行定位,例如:```html<a href="锚点1">目录1</a><a href="锚点2">目录2</a><h2 id="锚点1">内容1</h2><h2 id="锚点2">内容2</h2>```这样就可以通过点击“目录1”和“目录2”来快速跳转到页面的不同部分。
超链接使用方法

超链接使用方法“哎呀,这超链接到底咋用啊?”小明在课堂上着急地问。
同学们,别着急,今天咱就来讲讲超链接的使用方法。
超链接啊,简单来说,就是可以让你从一个地方快速跳到另一个地方。
比如说,你在看一篇文章,文章里提到了一个很重要的概念,但是没有详细解释,这时候如果有个超链接,你一点,就能马上跳转到对这个概念的详细解释页面,是不是很方便呀?那怎么使用超链接呢?其实很简单。
在很多文档编辑软件里,都有插入超链接的功能。
就拿我们常用的 Word 来说吧,先选中你想要变成超链接的文字或者图片,然后找到插入超链接的按钮,点击它。
这时候会弹出一个对话框,你可以在里面输入你想要链接到的网址或者本地文件的路径。
比如说,你可以把“百度”这两个字做成超链接,链接到百度的官网。
这样,当别人点击“百度”的时候,就会自动打开浏览器,跳转到百度的页面。
再比如,你在做一个关于旅游景点的介绍文档,文档里提到了长城。
你可以把“长城”这两个字做成超链接,链接到长城的详细介绍页面,或者链接到一些长城的图片、视频等。
这样,读者在看文档的时候,就可以更深入地了解长城。
超链接的用处可大着呢。
我给你们讲个例子啊,之前有个公司做产品介绍手册,他们在手册里把每个产品的名称都做成了超链接,链接到对应的产品详细页面。
这样,客户在看手册的时候,只要对哪个产品感兴趣,一点超链接,就能马上看到详细的信息,不用再去到处找资料,大大提高了客户的体验和效率。
还有啊,在网页设计中,超链接更是不可或缺的。
一个好的网站,会有很多的超链接,让用户可以方便地在各个页面之间跳转。
比如说,你在一个新闻网站上看新闻,新闻的标题就是超链接,点击标题就可以跳转到新闻的详细页面。
网站的导航栏也是超链接,点击不同的导航按钮,就可以跳转到不同的页面。
但是,使用超链接的时候也要注意一些问题哦。
首先,一定要确保链接的地址是正确的,不然别人点击了超链接,却跳转到了错误的页面,那就不好了。
其次,超链接的文字或者图片要能够清楚地表明链接的目的地,不然别人不知道点击了会去到哪里,可能就不会点击了。
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
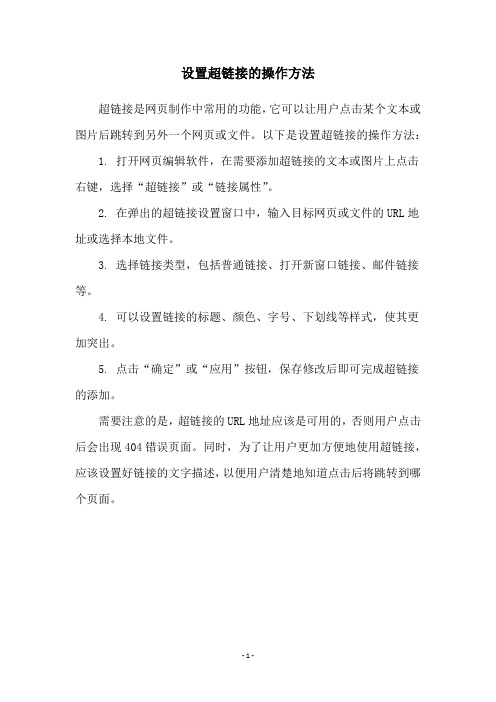
设置超链接的操作方法

设置超链接的操作方法
超链接是网页制作中常用的功能,它可以让用户点击某个文本或图片后跳转到另外一个网页或文件。
以下是设置超链接的操作方法: 1. 打开网页编辑软件,在需要添加超链接的文本或图片上点击右键,选择“超链接”或“链接属性”。
2. 在弹出的超链接设置窗口中,输入目标网页或文件的URL地址或选择本地文件。
3. 选择链接类型,包括普通链接、打开新窗口链接、邮件链接等。
4. 可以设置链接的标题、颜色、字号、下划线等样式,使其更加突出。
5. 点击“确定”或“应用”按钮,保存修改后即可完成超链接的添加。
需要注意的是,超链接的URL地址应该是可用的,否则用户点击后会出现404错误页面。
同时,为了让用户更加方便地使用超链接,应该设置好链接的文字描述,以便用户清楚地知道点击后将跳转到哪个页面。
- 1 -。
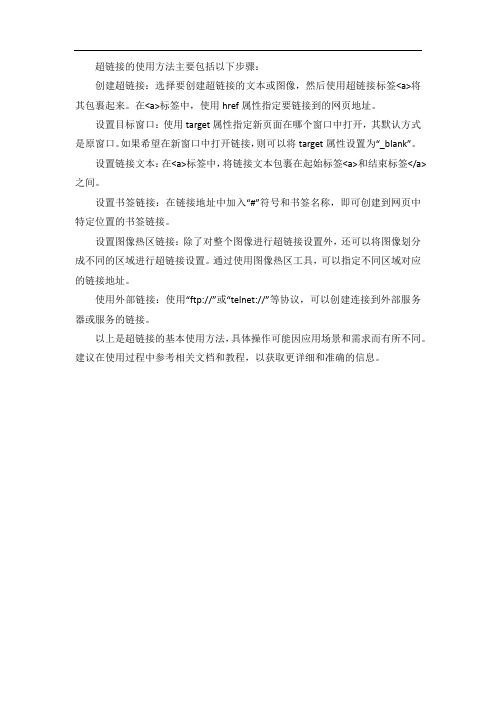
超链接的使用方法

超链接的使用方法主要包括以下步骤:
创建超链接:选择要创建超链接的文本或图像,然后使用超链接标签<a>将其包裹起来。
在<a>标签中,使用href属性指定要链接到的网页地址。
设置目标窗口:使用target属性指定新页面在哪个窗口中打开,其默认方式是原窗口。
如果希望在新窗口中打开链接,则可以将target属性设置为“_blank”。
设置链接文本:在<a>标签中,将链接文本包裹在起始标签<a>和结束标签</a>之间。
设置书签链接:在链接地址中加入“#”符号和书签名称,即可创建到网页中特定位置的书签链接。
设置图像热区链接:除了对整个图像进行超链接设置外,还可以将图像划分成不同的区域进行超链接设置。
通过使用图像热区工具,可以指定不同区域对应的链接地址。
使用外部链接:使用“ftp://”或“telnet://”等协议,可以创建连接到外部服务器或服务的链接。
以上是超链接的基本使用方法,具体操作可能因应用场景和需求而有所不同。
建议在使用过程中参考相关文档和教程,以获取更详细和准确的信息。
超级链接及其使用

7
第4章 超级链接及其应用
4.1超级链接及其应用
设置超级链接旳措施
2.使用“指向文件”图标链接文档 “指向文件”图标可用于创建从图像、对象或文本到其他文ቤተ መጻሕፍቲ ባይዱ或文件旳链接。若要使
用“指向文件”图标链接文档,执行下列操作: (1)在“文档”窗口旳“设计”视图中选择文本或图像。 (2)拖动属性面板中“链接”文本框右侧旳“指向文件”图标,然后指向另一种打
12
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条
13
第4章 超级链接及其应用
4.1超级链接及其应用
创建导航条 导航条项目有四种状态:
• 状态图像:顾客还未单击或还未与此项目交互时所显示旳图像。例 如,目前状态下旳项目未被点击。
• 鼠标经过图像:指鼠标指针滑过“一般”图像时所显示旳图像。项 目旳外观发生变化(例如变得更暗),以便让顾客懂得可与这个项 目进行交互。
1.利用菜单创建电子邮件链接 要使用“插入电子邮件链接”命令创建电子邮件链接,执行下列操作: (1) 在“文档”窗口旳“设计”视图中,将插入点放在希望出现电子邮件链接旳位置,或者选
择要作为电子邮件链接出现旳文本或图像。 (2)执行下列操作之一,插入该链接:
• 选择“插入” →“电子邮件链接”。 • 在“插入”栏旳“常用”类别中,单击“插入电子邮件链接”按钮。 出现“电子邮件链接”对话框。 (3)在“文本”文本框中填写链接文字;在“E-Mail”文本框中填写链接旳目旳E-Mail地址。 (4)单击“拟定”按钮。
要链接到目前文档中旳名为“top”旳锚记,键入 #top。
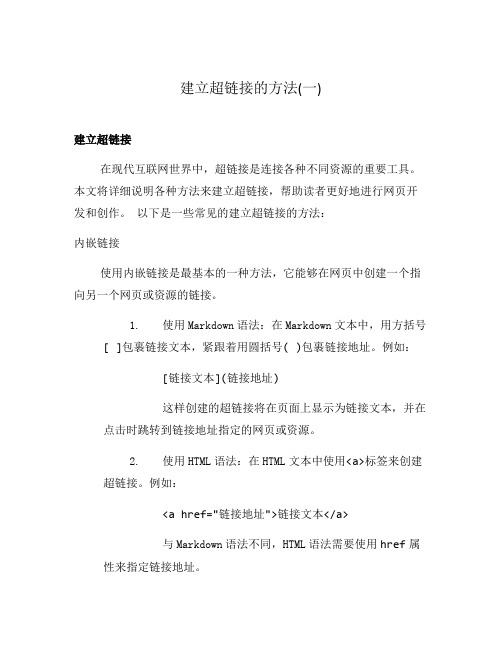
建立超链接的方法(一)

建立超链接的方法(一)建立超链接在现代互联网世界中,超链接是连接各种不同资源的重要工具。
本文将详细说明各种方法来建立超链接,帮助读者更好地进行网页开发和创作。
以下是一些常见的建立超链接的方法:内嵌链接使用内嵌链接是最基本的一种方法,它能够在网页中创建一个指向另一个网页或资源的链接。
1.使用Markdown语法:在Markdown文本中,用方括号[ ]包裹链接文本,紧跟着用圆括号( )包裹链接地址。
例如:[链接文本](链接地址)这样创建的超链接将在页面上显示为链接文本,并在点击时跳转到链接地址指定的网页或资源。
2.使用HTML语法:在HTML文本中使用<a>标签来创建超链接。
例如:<a href="链接地址">链接文本</a>与Markdown语法不同,HTML语法需要使用href属性来指定链接地址。
锚点链接锚点链接是一种在同一页面内进行导航的链接。
通过在目标位置设置锚点,并将链接指向该锚点,可以实现在同一页面内的跳转。
1.使用内部链接:在Markdown文本中使用内部链接可以轻松创建锚点链接。
首先,在目标位置设置锚点,可以通过在文本前加上<a name="锚点名"></a>来实现。
然后,在指向该锚点的链接中使用#锚点名来指定链接的目标位置。
例如:[跳转到目标位置](#锚点名)当点击链接时,页面将滚动到目标位置。
2.使用HTML语法:在HTML文本中使用锚点链接也是很常见的方法。
在目标位置设置锚点的方式与第一种方法相同。
在链接中使用<a href="#锚点名">链接文本</a>来实现跳转。
图片链接图片链接是将图片作为链接的一种方法,通过点击图片可以跳转到指定的链接地址。
1.使用Markdown语法:在Markdown文本中,使用[](链接地址)来创建一个图片链接。
Web前端设计与开发实用教程 第3章-超级链接

3.2.2 绝对路径与相对路径
(2)文档相对路径:是指和当前文档所在的文件夹相对的路径。这 种路径通常是最简单的路径,可以用来链接和当前文档处于同一文 件夹下的文档。下面举例说明。
3.2.2 绝对路径与相对路径
1.绝对路径
绝对路径是包含服务器协议(对于网页来说通常是http:// 或ftp://)的完全路径,绝对路径包含的是精确地址而不用考虑源文 件的位置。但是如果目标文件被移动,则链接无效。创建外部超 链接时必须使用绝对路径。
绝对路径是指资源的完整地址,包括URL的所有3个部分 ,形式如下: 协议://计算机/文档名 例如,/20110721/n314120792.shtml就是绝 对路径,协议为http,访问主机20110721目录下 的n314120792.shtml文件。
表3-1
服务
文字描述
URL形式
WWW FTP4;">新 浪</a>
清华大学ftp服 <a href=" ftp:// ">清
务器
华大学</a>
邮件地址
<a href="mailto:itwangwu@"> 写信</a>
3.1.2 超链接类型
1.按照链接路径分类
按照链接路径的不同,网页中超链接一般分为以下3种 类型: 内部链接、锚点链接和外部链接。
所谓内部链接,指的是在同一个网站内部,不同的html 页面之间的链接关系,在建立网站内部链接的时候,要明确哪个 是主链接文件(即当前页),哪个是被链接文件。
所谓外部链接,指的是跳转到当前网站外部,与其它网 站中页面或其它元素之间的链接关系。
3.2.1 <a>标记
网页中使用超链接

第五章网页中使用超超是的魅力所在。
为了把Internet上众多分散的的网页联系起来,构成一个有机的整体,就是在网页上加入。
通过点击网页上的,才能真正实现网络无国界,我们才可以在信息海洋中尽情遨游。
Macromedia Dreamweaver 8提供多种创建超文本的方法,可创建到文档、图像、多媒体文件或下载软件的,可以建立到文档内任意位置的任何文本或图像〔包括标题列表、表、层或框中的文本或图像〕的。
本章主要介绍利用Dresmweaver 创建的编辑各种超的方法。
通过本章的学习,读者应该掌握以下内容;●认识超●掌握利用Dreamweaver创建各种超的方法●掌握利用Dreamweaver编辑各种超的方法●管理超下的方法5.1超基础5.1.1超的种类超为畅游网络提供了方便,它是网页制作中使用比较多的一种技术。
超是用预先准备的好文本、按钮、图像等对象与其他对象建立的一种,也就是源端和目标端点之间的建立一种。
源端点是超的超始端点,也称为源锚;目标端点是的像,也签名为目标锚。
超按源端点的划分,可分为超文本和非超文本两类。
超文本的源锚文本下方有下划线,而非超文本是用除文本之外的其他对象构建的,其源锚可以是图像、表格、列表、表单、多媒体等对象。
超按目标端点的划分,可分为外部、内部、电子、局部、脚本等。
5.1.2文档路径类型掌握从作为起点的文档到作为目标文档之间的文件路径,对于创建至关重要。
文档路径类型有绝对路径和相对路径两种。
1.绝对路径绝对路径是包括服务器协议〔本例中为〕的完全路径,比发如"洪恩在线——电脑乐园",完全路径为; honggen /pe/index..htm.如果要当前站点之外的文档,就必须使用绝对路径。
每个网页都有一个惟一的地址,称为统一资源定位器<URL>。
绝对路径提供文档的完整URL,包括使用的协议<对于网页通常是>。
例如, macromedia /support/dreamweaver/contents.html 就是一个绝对路径。
超链接语法

超链接语法什么是超链接超链接是指在网页中,通过点击某个文本或图像元素,在当前页面跳转到另一个页面或跳转到同一页面的其他部分的功能。
超链接是连接各个网页和资源的重要方式,是互联网世界的纽带。
超链接的语法示例超链接的语法是由HTML标签<a>组成,其语法格式如下:<a href="URL">链接文本</a>其中,href是超链接的目标URL,可以是一个网址、文件路径或者是其他URL。
链接文本是可见的超链接文本,可以是文字或图像。
超链接的目标URL超链接的目标URL可以是多种格式,常见的有以下几种:1.网址:<a href="">点击这里</a>在这种情况下,超链接会跳转到指定的网址。
2.文件路径:<a href="files/document.pdf">点击这里</a>如果目标文件位于同一网站内部的文件夹中,可以使用相对文件路径。
在这种情况下,超链接会下载或在浏览器中打开指定的文件。
3.锚点:<a href="#section1">跳转到第一节</a>当目标URL以#开头时,表示跳转到同一页面的具体部分。
这被称为页内锚点,通常用于长页面的导航。
4.JavaScript:<a href="javascript:void(0);">点击这里</a>如果目标URL为JavaScript代码,可以在点击时调用JavaScript函数。
超链接的目标属性超链接的目标属性是用来指定链接在何处以及如何打开的。
常用的目标属性有以下几种:1._blank: 新建一个空白窗口或新的标签页中打开链接。
2._self: 在当前窗口或标签页中打开链接(默认)。
3._parent: 在父窗口或标签页中打开链接。
超链接的注意事项

超链接的注意事项一、链接的文字要有意义在添加链接时,链接的文字要能够准确地反映出链接所指向的内容和主题。
例如,如果一个链接指向一篇介绍Google公司的文章,那么链接文字应该为“Google公司介绍”或类似的语句,而不是无意义的“点击此处”或“阅读更多”。
二、链接的位置要合适链接应该放在合适的位置,以便于用户的使用。
在页面中,一些常用的链接位置包括文章开头、结尾、正文中和侧边栏。
对于不同的链接,应该选择不同的位置来放置。
用作主要导航链接的,应该放置在页面的合适位置,以便于用户快速找到。
三、链接要有明显的标识链接要有明显的标识,使用户能够轻松地识别出链接并进行点击。
常用的链接标识包括下划线、加粗等方式。
另外,在链接文字中添加一些提示性的语言,例如“点击链接查看更多信息”,能够进一步提高超链接的可用性。
四、链接要指向正确的页面在添加超链接的时候,需要确保链接指向的页面是正确的。
当链接指向一个不存在的页面时,用户将无法正常访问链接内容,这对用户体验造成不利影响。
因此,在添加链接之前,需要进行链接测试,确保链接指向的页面存在且可用。
五、链接要打开新页面对于一些比较重要的链接,应该选择在新页面中打开,而不是在当前页面中打开。
这样能够让用户在不离开当前页面的同时查看链接内容,方便用户在需要时返回当前页面继续浏览。
六、避免过多链接尽管链接能够提高用户的查阅速度和效率,但是过多的链接也会对用户造成困扰。
如果在一个页面中添加过多的链接,将会导致页面变得混乱,而且会降低用户的工作效率。
因此,在添加链接时需要谨慎,避免使用过多的链接。
七、链接要易于操作链接要易于操作,用户能够轻松的通过点击进行访问。
在添加链接时,链接的大小、颜色和字体等属性也需要注意,以确保链接的易于点击性。
另外,如果链接的目标页面需要进行长时间的加载,建议在链接上添加一些加载提示,让用户知道需要等待一段时间。
总之,超链接是一个重要的网页设计元素,能够提高用户体验和工作效率,但在使用时,必须注意一些问题,以免影响用户体验和使用效果。
超链接原理

超链接原理
超链接是指在网页中,通过某些特定的标记语言(如HTML)将一段文字或图片与指向另一个网页、文件或位置的链接关联起来,使用户能够通过点击或触摸此链接来跳转到目标内容。
超链接一般以蓝色文字显示,但也可以通过CSS样式表进行
自定义。
超链接中不需要显示标题,只需要在适当的位置添加与链接相关的文字或图片即可。
这些文字或图片可以是描述目标内容的关键词、图标或其他可识别的元素。
点击这些元素时,用户就可以跳转到链接指向的位置。
为了避免文中有相同标题的文字重复出现,可以使用以下方法进行处理:
1. 在超链接附近的文字中,使用代词或简化的表达方式来代替与超链接标题相同的文字,以保持文本的多样性和吸引力。
2. 在需要引用相同内容的位置,可以使用上下文提示或其他方式来指示目标内容,并鼓励读者点击链接以获得更多信息。
3. 避免在文章中重复使用相同的主题词汇,可选择使用同义词、相关词或具体的描述来丰富文本内容,从而避免标题相同的文字重复出现。
总之,超链接是连接不同内容的桥梁,可以通过各种方式来设计和呈现,以提供更好的用户导航和浏览体验。
同时,在文中合理运用超链接,并注意避免标题相同的文字出现,有利于提高文章的质量和可读性。
网页设计中网页中如何使用超链接

7.1.6 创建空链接
空链接是一个未指定目标的链接,Dreamweaver 4.0的行为面 板中列出了许多行为,这些行为相当于使用JavaScript编写的程序 或函数,要想对文本设置行为,首先为文本建立空链接,这样行为 才有效。 为文本建立超链接时,只要先在文档窗口选定文本,然后在属 性面板中的“链接”栏中输入一个数值符“#”即可。建立空链接 的目的就是为了应用行为,其他情况下不必建立空链接。
3.电子邮件链接
如果将href属性的取值指定为“mailto:电子邮件地址”,那么就 可以获得电子邮件链接的效果。例如: <A href="mailto:qjl@">作者邮箱</A> 当浏览网页的用户单击了指向电子邮件的超链接后,系统将自 动启动邮件客户程序(对于安装了Windows 98/2000操作系统的计 算机,默认时启动Outlook Express),并将指定的邮件地址填写到 “收件人”栏中,用户可以编辑并发送该邮件。
7.1.2 创建图片超链接
1.创建图片超链接
创建图片超链接的步骤如下: (1)选中所需建立超链接的图片,此时属性面板为图片的属 性面板。 (2)在图片属性面板中,为图片添加文档相对路径的链接。具 体方法可参考为文本添加超链接的操作; (3)按“F12”预览网页。 图像连接不像文本链接那样,会发生许多提示,图像本身不 会发生改变,只是在预览网页时,当鼠标指针经过带链接的图像 时,指针的形状变为“手”的形状。点击图像就会打开所链接的 文档。
2.锚点链接
除了可以对不同页面或文件进行链接之外,用户还可以对同一网 页的不同部分进行链接。即建立锚点链接。 如果要设置锚点超链接,首先应为页面中需要跳转到的位置命 名。命名时应使用A标记符的name属性。 例如,可以在页面开始处用以下HTML语句进行标记: <A name="top">目录</A> 对页面进行标记之后,就可以用 A标记符设置指向这些标记位置 的超链接。 <A href="#top">返回目录</A> 这样设置之后,当用户在浏览器中单击文字“返回目录”时,将 显示“目录”文字所在的页面部分。
超链接方法

超链接是从一个网页指向另一个目的端的链接,比如说指向另一个网页或者相同网页上的不同位置。
目的端通常是另一个网页,也可以是一幅图片、一个电子邮件地址、一个文件(如多媒体文件或者Microsoft Office 文档)、书签或者一个程序。
超链接的链接源可以是文本或者图片。
当站点访问者单击超链接时,超链接的目的端将显示在Web 浏览器上,并根据目的端的类型来打开网页或运行程序。
可以说,超链接是WWW的灵魂,通过超链接不仅可以将同一网站的不同网页链接起来,形成层次结构清晰的Web站点,方便访问者浏览相关的信息,甚至可以链接到因特网上任何一个网站,这样只要单击超链接就可以直接访问这个站点。
FrontPage 2000提供了强大的超链接功能。
本实例将介绍如何为网页中的文本和图形创建各种超链接,通过超链接将前面创建的“myweb”站点中各个孤立的网页链接起来。
创建了文本链接、图片链接以及导航栏链接的主页显示效果如图5.106所示。
图5.106 创建超链接后的显示效果1.创建书签超链接书签的作用就是做一个标记,以便在翻书时一下子就可以翻到书签所标记的那一页。
在FrontPage 2000中,书签是页面内部位置的一种标记,起着与上述相同的作用。
用户可以先在网页内创建书签,然后创建一个指向这个书签的超链接,当站点访问者单击该超链接时,就可以直接定位到网页中书签所在的位置,而不是网页的上端。
这对于较长的网页最为适用,可以使用书签来为长网页创建目录,即将网页上的每个标题标记为书签,然后在这个网页的上端创建一个指向这些书签的超链接列表。
执行以下操作步骤:(1)打开Web站点“Myweb”,并新建一个网页,输入网页标题、水平线图片以及相应的文本内容,结果如图5.107所示。
网页的内容安排是首先在网页的上端创建一个项目符号列表,然后在下面分别对列表中的每个项目进行详细解释说明。
(2)创建书签。
用鼠标拖动选择要设置为书签的文本“1.总体规划”,然后选择“插入”菜单中的“书签”命令,出现如图5.108所示的“书签”对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web前端开发超链接用法
在web前端开发中,超链接是一种非常重要的元素,用于导航和跳转到网站的不同部分。
超链接可以通过HTML中的<a>标签来创建。
以下是一些关于超链接用法的要点:
1.基本用法:超链接的基本语法是<a href="目标URL">链接文本</a>。
href
属性定义了链接的目标地址,而链接文本是用户在页面上看到的文本。
2.内部链接:内部链接是指同一网站内的页面之间的链接。
要创建内部链接,
只需将目标URL设置为要跳转的页面的相对路径或绝对路径。
3.外部链接:外部链接是指跳转到其他网站的链接。
要创建外部链接,需要使
用完整的URL,包括协议(如http或https)和域名。
4.锚点链接:锚点链接允许用户直接跳转到页面的特定部分。
要创建锚点链接,
可以在目标元素上设置一个id属性,然后在<a>标签的href属性中使用#加上id值。
5.下载链接:如果超链接的目标地址是一个文件或压缩包,当用户点击链接时,
浏览器会尝试下载文件而不是打开新的页面。
要创建一个下载链接,只需将
<a>标签的href属性设置为文件的URL。
6.图像链接:除了文本链接外,还可以使用图像作为链接。
只需将图像标签(如
<img>)放在<a>标签之间即可。
7.空链接:如果暂时没有确定链接的目标地址,可以使用空链接。
空链接的
href属性可以设置为javascript:void(0),这样点击链接时不会发生任何事情。
8.点击跟踪和事件处理:为了跟踪用户点击超链接的行为或执行某些
JavaScript代码,可以使用JavaScript来处理超链接的点击事件。
9.样式和美化:可以使用CSS来美化超链接,例如改变颜色、添加下划线等。
10.无障碍性:为了使超链接对所有人都能访问,建议使用语义化的标签和正确
的HTML结构。
在使用超链接时,请确保遵循最佳实践,并考虑到用户体验和网站的可访问性。
