[VIP专享]Photoshop制作金色立体字
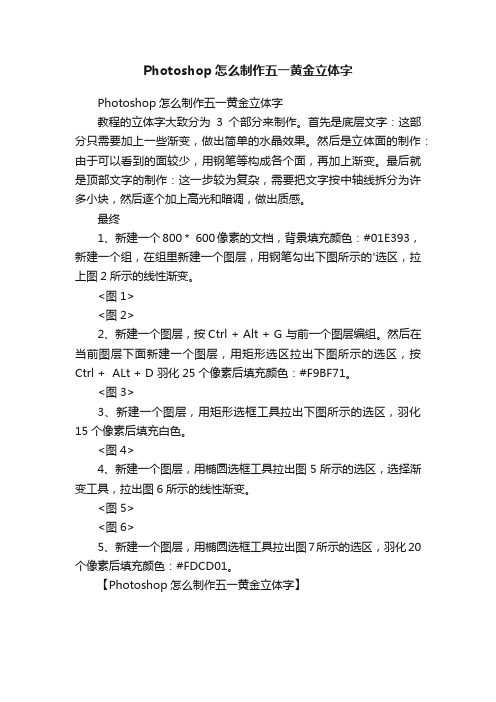
Photoshop怎么制作五一黄金立体字

Photoshop怎么制作五一黄金立体字
Photoshop怎么制作五一黄金立体字
教程的立体字大致分为3个部分来制作。
首先是底层文字:这部分只需要加上一些渐变,做出简单的水晶效果。
然后是立体面的制作:由于可以看到的面较少,用钢笔等构成各个面,再加上渐变。
最后就是顶部文字的制作:这一步较为复杂,需要把文字按中轴线拆分为许多小块,然后逐个加上高光和暗调,做出质感。
最终
1、新建一个800 * 600像素的文档,背景填充颜色:#01E393,新建一个组,在组里新建一个图层,用钢笔勾出下图所示的'选区,拉上图2所示的线性渐变。
<图1>
<图2>
2、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。
然后在当前图层下面新建一个图层,用矩形选区拉出下图所示的选区,按Ctrl + ALt + D 羽化25个像素后填充颜色:#F9BF71。
<图3>
3、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化15个像素后填充白色。
<图4>
4、新建一个图层,用椭圆选框工具拉出图5所示的选区,选择渐变工具,拉出图6所示的线性渐变。
<图5>
<图6>
5、新建一个图层,用椭圆选框工具拉出图7所示的选区,羽化20个像素后填充颜色:#FDCD01。
【Photoshop怎么制作五一黄金立体字】。
用PS制作黄金字体特效

用PS制作黄金字体特效
用PS制作黄金字体特效
2015-06-29 Photoshop PS图像设计字体设计
文字一般在电影海报、宣传单等应用的比较广泛。
如何突出文字以达到吸引人的效果,这就需要用到PS强大的功能了。
本文介绍的字体效果虽然有浮雕效果,不过不用图层样式来完成。
而是用光照滤镜和曲线打造的。
制作的时候先做出黑白效果,后期再调色。
对一些从事设计类的小伙伴可以作参考。
最终效果图
1、新建一个文件,注意一定要是RGB模式的。
2、将前景色调为灰色:R100,G100,B100。
3、打上喜欢的文字。
4、删格化文字。
5、按住Ctrl建点文字层,选择-存储选区。
这里我命名为“金”。
6、点通道,选取刚才存储的选区“金”。
7、滤镜-模糊-高斯模糊,半径因自己图像像数而定。
8、回到图层。
执行滤镜-渲染-光照效果,将纹理通道改为“金”,参数如下。
9、图像-调整-曲线,让字更有金属质感。
10、图像-调整-色相饱和度:色相45,饱和度74,明度0。
11、将背景改为黑色,完成最终效果。
ps烫金字体教程_PS如何做烫金字效果

ps烫金字体教程_PS如何做烫金字效果黄金的尊贵已经深入人们脑海,土豪金,玫瑰金……等等已经渐渐成为了高档的代名词,包装中也有一种金——烫金印。
下面由店铺为大家整理的ps烫金字体教程,希望大家喜欢!ps烫金字体教程下载好一个面板素材、或者要做烫金效果的包装稿件,和要用到的logo或设计好产品名称。
导入要做烫金效果的logo或名称设计稿件,logo稿件最好转成只能对象(以后可以直接修改logo来达到一键替换);把logo文件做相应变形来符合面板素材的透视关系。
给logo做一个斜面浮雕效果,选择——外斜面——平滑——深度、大小软化角度(按自己实际图片大小调整)也可参照截图参数——高光选择实色混合(会自然一些)——高光和阴影不透明度都调高一些。
图层样式中在添加一个内阴影让logo的立体感更明显一些,(相关投影距离和大小按实际大小调整,也可参照我这边截图比例调整) 添加一个光泽效果,来模拟金属倒影反射光线的效果,光泽混合模式选择线性加深;光线角度考虑要和第3步斜面浮雕的角度接近。
因为要做烫金效果,这里就在做个金色的样式叠加(色值:C3B394)——混合模式选择颜色——不透明度选择100% 细心的人会看到颜色叠加或logo颜色有深有浅,颜色不一致(主要是因为我导入的logo一部分是黑一部分是灰色的),为了消除logo 原来颜色对这个效果的影响,把logo填充值改为0%;这样logo颜色就是刚刚填充的颜色,而且深浅一样。
为了更真实模拟效果,可以再添加一个白色高光的渐变,来模拟真实光线照射的效果。
如截图右上角为光源位置。
这时候感觉还少了点黄金表面肌理的感觉,这里可以添加黄金肌理图案来实现(没有的话也可以自己做个类似渐变噪点的素材定义为图案)到这里就有烫金的感觉了。
到了刚才那里调烫金的步骤以及基本完成,但是颜色感觉还是不够鲜艳,我们在负责一层,至保留斜面浮雕和颜色叠加的图层样式,并把叠加的颜色改成更鲜艳的黄色(色值:ffdfa2)。
PS设计制作高贵奢华的3D立体黄金字

PS设计制作高贵奢华的3D立体黄金字
各位伙伴,周末好呀。
今晚8点有电商设计直播公开课,有时间可以来听课学习,听课地址:https:///course/57879 林老师今天为大家分享使用Photoshop和Dimension两款软件,结合完成黄金立体字制作。
原始文字如下:
Photoshop和Dimension结合操作,最终制作完成的立体字如下。
首先,在PS软件里面进行预处理,再导入到Dimension软件继续制作。
具体详细的操作步骤,请大家观看林老师录制的10分钟视频教程。
可能有些小伙伴对视频里面提及到的Dimension软件,会有一些陌生。
对于0基础的小伙伴,不妨先学习下面10节Dimension教程视频。
教学目录如下:
Dimension第一课:认识Adobe Dimension
Dimension第二课:文件的基本操作
Dimension第三课:3D对象和视图变换工具
Dimension第四课:选择和复制模型
Dimension第五课:使用内容面板
Dimension第六课:使用控制栏
Dimension第七课:场景操作和属性面板
Dimension第八课:对齐和分布对象
Dimension第九课:相机视图操作
Dimension第十课:本机渲染和云渲染
扫上面海报二维码,订阅即可永久观看学习Dimension视频教程。
PS Photoshop金色字体黄金字体 效果制作教程

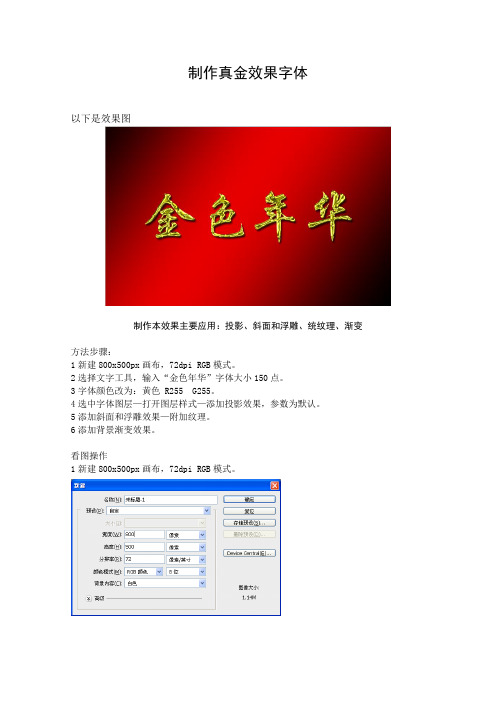
制作真金效果字体
以下是效果图
制作本效果主要应用:投影、斜面和浮雕、统纹理、渐变
方法步骤:
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
6添加背景渐变效果。
看图操作
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
(参数如图)
得到的效果如下:
6添加背景渐变效果。
颜色设置:黑色R 0 G 0 B 0 红色 R 230 G 0 B0
最终效果。
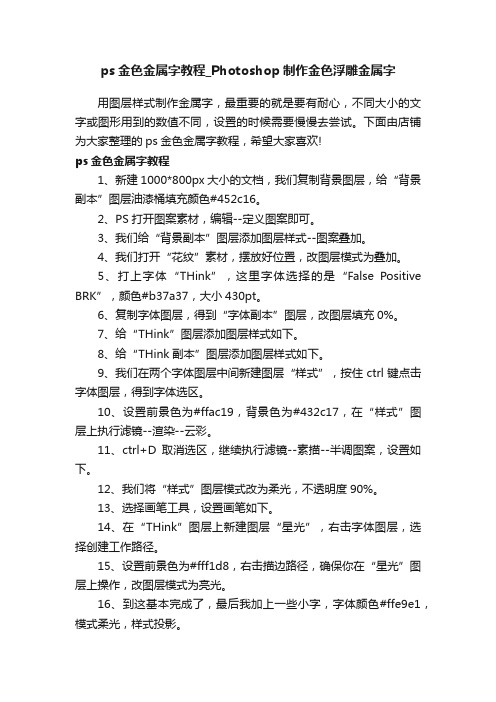
ps金色金属字教程_Photoshop制作金色浮雕金属字

ps金色金属字教程_Photoshop制作金色浮雕金属字用图层样式制作金属字,最重要的就是要有耐心,不同大小的文字或图形用到的数值不同,设置的时候需要慢慢去尝试。
下面由店铺为大家整理的ps金色金属字教程,希望大家喜欢!ps金色金属字教程1、新建1000*800px大小的文档,我们复制背景图层,给“背景副本”图层油漆桶填充颜色#452c16。
2、PS打开图案素材,编辑--定义图案即可。
3、我们给“背景副本”图层添加图层样式--图案叠加。
4、我们打开“花纹”素材,摆放好位置,改图层模式为叠加。
5、打上字体“THink”,这里字体选择的是“False Positive BRK”,颜色#b37a37,大小430pt。
6、复制字体图层,得到“字体副本”图层,改图层填充0%。
7、给“THink”图层添加图层样式如下。
8、给“THink副本”图层添加图层样式如下。
9、我们在两个字体图层中间新建图层“样式”,按住ctrl键点击字体图层,得到字体选区。
10、设置前景色为#ffac19,背景色为#432c17,在“样式”图层上执行滤镜--渲染--云彩。
11、ctrl+D取消选区,继续执行滤镜--素描--半调图案,设置如下。
12、我们将“样式”图层模式改为柔光,不透明度90%。
13、选择画笔工具,设置画笔如下。
14、在“THink”图层上新建图层“星光”,右击字体图层,选择创建工作路径。
15、设置前景色为#fff1d8,右击描边路径,确保你在“星光”图层上操作,改图层模式为亮光。
16、到这基本完成了,最后我加上一些小字,字体颜色#ffe9e1,模式柔光,样式投影。
最终效果:。
如何用Photoshop制作华丽的黄金文字

如何用Photoshop制作华丽的黄金文字Photoshop是一款强大的图像编辑软件,可以帮助用户制作各种令人印象深刻的视觉效果。
在本教程中,我们将学习如何使用Photoshop 制作华丽的黄金文字,让你的设计作品更加引人注目。
步骤1:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的项目的大小和分辨率。
建议选择较大的尺寸,以便在需要时可以调整大小。
步骤2:添加文字选择文本工具(T)并点击画布上添加文字的位置。
选择一个适合你的设计的字体和字号。
在此教程中,我们选择一种粗体字体,并设置为较大的大小。
步骤3:设置颜色和样式在字体面板中,选择一个黄金色作为文字颜色。
你可以自己调整这个颜色,以满足你的设计需求。
然后,对文字应用一些样式,以使其看起来更像黄金。
首先,右键点击文字图层并选择“蒙版”>“添加蒙版”。
在图层蒙版上选择白色作为前景色,并使用渐变工具(G)从文字的底部向上绘制一些渐变。
这将给文字添加一些反射效果,使其看起来更加华丽。
步骤4:添加阴影和高光为了增加黄金文字的立体感,我们可以添加一些阴影和高光效果。
首先,在当前的文字图层上创建一个新图层。
选择渐变工具并选择一个黑色到透明的线性渐变。
然后,在新图层上从文字的底部向上绘制一个渐变。
接下来,减小此图层的不透明度,以获得适当的阴影效果。
同样的,创建另一个新图层,并从文字的顶部向下绘制一个白色到透明的线性渐变。
减小此图层的不透明度以获得顶部的高光效果。
步骤5:添加纹理和光晕为了使黄金文字看起来更真实,我们可以添加一些纹理和光晕效果。
首先,寻找一张适合的纹理图像,并将其导入到Photoshop中。
创建一个新的图层,并将纹理图像拖放到新图层上。
然后,调整纹理图层的不透明度,使其适应你的设计。
在黄金文字图层上创建另一个新图层,并使用椭圆选框工具(U)绘制一个圆形选区。
选择一个黄色作为前景色,并使用渐变工具从选区的中心向外绘制一个渐变。
Photoshop制作华丽的五一金色纹理字

Photoshop制作华丽的五一金色纹理字来源:240PS 作者:昀恒效果字由纹理、高光、描边三大部分构成;制作的时候先由纹理部分开始制作;然后再用多个图层样式分层增加不同高光;最后再用图层样式加上金属描边效果。
最终效果1、新建画布。
打开PS软件,按Ctrl + N 新建,尺寸如下图,然后确定。
2、填充背景色。
把前景色设置为黑色,然后用油漆桶工具把背景填充黑色。
3、导入文字。
点这里打开文字素材,把素材保存到本机,再用PS打开,用移动工具拖进来,然后调整一下位置,如下图。
4、点击图层面板下面的“添加图层样式”图标,添加图层样式。
斜面和浮雕:5、确定后把填充改为0%,如下图。
6、定义一款图案。
把下面的素材保存到本机,再用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。
7、按Ctrl + J 把文字图层复制一层,得到文字副本图层,然后在缩略图后面的蓝色区域右键选择“清除图层样式”,如下图。
8、给文字增加纹理。
同样的方法点击图层面板下面的“添加图层样式”图标,添加图层样式。
斜面和浮雕:纹理:图案为刚才定义的图案。
描边:光泽:图案叠加:也是刚才定义的图案。
9、确定后把填充改为0%,效果如下图。
10、给文字增加高光。
按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
斜面和浮雕:等高线:11、确定后把填充改为0%,如下图。
12、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
斜面和浮雕:等高线:投影:13、确定后把填充改为0%,如下图。
14、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
斜面和浮雕:等高线:15、确定后把填充改为0%,效果如下图。
16、给文字增加金属边框。
按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
斜面和浮雕:描边:内阴影:投影:17、确定后把填充改为0%,效果如下图。
最终效果:。
PS制作质感黄金立体字效果教程

PS制作质感黄金立体字效果教程教程介绍3D文字效果的制作方法。
制作的时候需要一定的美学透视技巧,这样制作的文字比较真实,如果您会3D 的话可以直接用软件做出来。
最终效果1、首先是立体模型的构建,如果你会3DMAX,则可以通过这个软件先建一个立体模型,再转到PS上来做后期处理,如果不会这个软件,那么就是考验你空间立体构建能力了,通过钢笔勾出“7”字各部分的路径,并建立选区,填充黑色(每个部分保存一个图层,以便后期处理用)2、“7”字各面已经勾画成功,那么现在就是对这几个面进行颜色处理的时候了,各部分均进行渐变处理,至于如何把握各层颜色,就要看自己对于采光透视的了解了。
本次教程各部分所运用的颜色渐变如下图:最终得到的效果如下图:3、立体效果已经初步完成,那么是否感觉这样的效果缺少一定的光泽感,没错,接下来我们就要对“7”做反光处理,首先应找准反光点,接下来又是考验钢笔运用的时刻了。
先点击画笔,选择好我们需要的反光线条的宽度,这边我先选择直径为4的柔角画笔。
然后点击钢笔,用钢笔勾好路径。
4、右击-在弹出的选项栏中选择-描边路径,弹出对话框如图:5、记住应在模拟压力那打勾,然后点确定,得到的效果如图:其他的反光线条照样画葫芦,最终得到:那么如果我们感觉这样的效果跟最终想法还有一些差距,可以适当使用-星光笔刷,这样可以让立体效果更为绚丽逼真。
学校工作总结本学期,我校工作在全体师生的大力支持下,按照学校工作计划及行事历工作安排,紧紧围绕提高教育教学质量的工作思路,不断强化学校内部管理,着力推进教师队伍建设,进一步提高学校办学水平,提升学校办学品位,取得了显著的成绩。
现将我校一学期来的工作总结如下:一、德育工作本学期我校德育工作围绕学校工作中心,精心安排了“文明守纪”、“良好习惯养成”、“光辉的旗帜”、“争先创优”等主题教育月活动,从培养学生的行为规范,狠抓养成教育入手,注重务实,探索途径,加强针对性、实效性和全面性,真正把德育工作落到实处。
如何使用Photoshop创建逼真的立体文字效果

如何使用Photoshop创建逼真的立体文字效果随着科技的不断发展,数字图像处理软件像Photoshop已经成为广大设计师和艺术家必备的工具。
在设计中,文字效果常常起到画龙点睛的作用,而立体文字效果是其中一种经典且受欢迎的效果。
本文将为大家介绍如何使用Photoshop创建逼真的立体文字效果。
第一步是选择合适的字体。
一个好的字体能够为你的立体文字效果增添独特的魅力。
可以选择一些有立体感的字体,如Impact、Arial Black等,也可以在网上寻找一些免费的字体资源。
在选择字体时,还要考虑字体的大小和粗细,以及与设计主题的契合度。
第二步是创建文字图层。
打开Photoshop后,选择文本工具(T),在画布上点击并输入你想要显示的文字。
可根据个人需求调整字体大小、间距和颜色等。
建议在一开始时使用醒目的颜色,以便更好地进行后续操作。
第三步是添加立体效果。
在选中文字图层之后,右键点击图层,并选择"复制图层样式",然后再选择"新建图层"。
接下来,在新建的图层上点击右键,选择"图层样式",然后选择"投影"。
可以通过调整投影的大小、位置、颜色和透明度来获得想要的立体效果。
此外,还可以尝试添加其它的图层样式,如内外发光、渐变等,以增加更多的立体感。
第四步是调整透视效果。
利用Perspective Crop工具,将文字图层调整至透视效果。
首先,选择Perspective Crop工具,然后用鼠标选中需要调整的文字图层。
调整工具的初始方框,以符合透视视角。
然后拖动调整方框的边角,以精确地匹配透视效果。
完成调整后,按回车键确认。
第五步是添加贴图效果。
通过添加贴图,可以使立体文字效果更为逼真。
可以在网上寻找一些合适的贴图资源,如砖石、木纹等,也可以使用自己拍摄的照片。
在将贴图应用到文字图层之前,需要先将贴图与文字图层进行融合。
选中贴图图层,按住Ctrl键(或Cmd键),同时点击文字图层,将两者合并为一个图层。
打造复古典雅的PS金色文字特效

图 05 图 06 图 07 三、设置图层样式 双击 super_2 图层,设置图层样式(参数仅供参考) 图 08 图 09 图 10
图 11 图 12 四、制作文字外围的金属效果 调出文字的选区,然后执行选择修改扩展,扩大选区范围,然后任意填充 色块,将此层的填充改为 0,双击打开图层样式修改。 图 13 图 14 图 15
为了配合光源,我们需要在文字的边缘添加一层白色的光源。具体方法是 调出文字选区,然后执行编辑描边,位置选居中,大小为 2px,颜色为白 色 。 更改此图层模式为叠加,然后适当降低不透明度,根据光源方向结合蒙版 工具擦除多余部分。 图 20 七、整体修饰 在这里笔者是添加了一个色彩平衡调整整体的色彩,还加了一个小牛仔帽 子,在此就不做演示了,大家可发挥自己的想象力装饰整件作品。 图 21 以上就是我们给大家介绍的 PS 金色文字特效的内容了。希望大家学业有 成,工作顺利
打造复古典雅的 PS 金色文字特效
PS 金色文字特效不知道大家有什幺感想?我觉得效果很棒。下面我们就 给大家介绍一下它的做法吧!希望大家学业有成,工作顺利 新建 1280 px * 720 px 的画布,将背景图导入到画布中。在画布中间打上 文字,字号不宜过大,位置放置在中间偏上即可。将文字图层复制两层,分 别命名为 super_1、super_2。 图 02 二、图层样式 双击 super_1 图层,设置图层样式。 图 03 图 04
图 16 图 17 五、阴影效果 这两层的样式设置好后,文字的大概效果已经出来了,但立体感不强,在 这里可以用制作长阴影的方法制作阴影,原理是向某一角度不断移动。 图 18 六、添加光源 将高光素材拖入到画布中去,然后把图层模式改为滤色,在适当调整位置 和不透明度即可。
Photoshop如何制作金属质感的文字效果

Photoshop如何制作金属质感的文字效果Photoshop是一款功能强大的图像处理软件,不仅可以对图片进行修饰和调整,还可以制作出各种特效效果。
其中,制作金属质感的文字效果是一项非常有趣和实用的技巧。
在这篇教程中,我们将一步一步地展示如何使用Photoshop来制作出令人惊艳的金属文字。
步骤一:创建新文档首先,打开Photoshop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在新建文档的对话框中,设置合适的宽度和高度,按下确认键创建新文档。
步骤二:添加文本在新建的文档中,选择文字工具(T)并点击画布,输入你想要制作金属效果的文字。
选择适当的字体和字号,确保文字清晰可读。
步骤三:设定文字效果选中添加的文字,然后打开“图层样式”面板(快捷键F7),在弹出的对话框中选择“渐变叠加”选项。
点击渐变叠加的颜色预设框,选择一个适合金属效果的渐变色。
通常,银色、金色和蓝色都是常用的选择。
步骤四:添加内外发光效果在“图层样式”面板中,选择“内发光”选项,并调整其属性以增加金属效果。
增加距离和大小的数值,确保效果明显但不过度夸张。
然后,选择“外发光”选项,设定合适的颜色和大小,使文字看起来立体并具有金属的质感。
步骤五:添加阴影效果继续在“图层样式”面板中,选择“投影”选项,设定适合的投影效果。
增加距离和大小的数值,调整方向和角度,使得金属文字在画布上形成立体感。
步骤六:修改背景为了更好地突出金属文字的效果,可以选择合适的背景。
可以使用渐变工具或者贴上其他纹理图像作为背景,以突出金属质感。
步骤七:调整细节通过调整图层样式面板中的属性,如亮度、对比度、饱和度等,可以进一步增强金属质感。
根据个人的喜好和效果需求,仔细微调这些属性,使金属文字更加真实。
步骤八:导出和保存完成金属文字效果的制作后,点击“文件”菜单选择“导出”或使用快捷键Ctrl+Shift+S来导出图片。
选择合适的文件格式和保存路径,点击确定即可完成保存。
在Photoshop中怎样创建金色的文本

在Photoshop中怎样创建金色的文本在Photoshop中怎样创建金色的文本在这个简短的教程中,我将向您展示如何使用Photoshop最强大的功能之一创建金色文本:图层样式(如果您不熟悉此功能,请阅读本指南的图层样式)。
一旦完成,我们将能够保存我们的图层样式,并在我们的设计中每次需要金色文本时应用它。
教程预览打开应用保存高清大图步骤1:创建背景首先,我们将为我们的黄金文本做一个简单,互补的背景。
打开Photoshop并通过转到文件>新建(Ctrl + N / Cmd + N)与您所需的图片尺寸(我的是1000x600px)创建一个新文档。
使用深棕色填充背景图层(#211901)。
将您的前景颜色设置为黄色(#fee86a)。
切换到画笔工具(B)。
使用大型软刷(大小约500像素)设置画笔工具。
通过在画布的中间单击一次来应用画笔。
然后将图层的混合模式更改为鲜艳光,并将图层的不透明度设置为50%。
打开应用保存高清大图步骤2:添加文本使用水平类型工具(T)添加一些文本。
我使用Times Bold字体大小设置为200px和文本颜色为黑色。
然而,这种文本效果将适用于大多数字体,所以随意使用您喜欢的字体。
(通过访问设计指导的字体集合类别查看一些免费字体。
)打开应用保存高清大图接下来,让我们通过添加图层效果开始创建我们的金色文字效果。
步骤3:渐变叠加层效果要创建图层样式,请在“图层”面板中双击文本图层。
这将显示图层样式对话框窗口。
让我们先设置渐变叠加层效果。
我使用的设置如下所示。
打开应用保存高清大图这里是我们应用的渐变叠加层效果的`结果:打开应用保存高清大图步骤4:彩色叠加层效果接下来,我们将颜色叠加层效果添加到我们的图层样式。
打开应用保存高清大图这是我们的文字看起来与我们应用的颜色叠加设置:打开应用保存高清大图步骤5:斜角和浮雕层效果为了给我们的金色文字一些深度,我们将使用斜角和浮雕层效果。
您可以使用下面的图片作为您的设置的参考。
使用Photoshop制作立体文字效果的教程

使用Photoshop制作立体文字效果的教程一、准备工作Photoshop是图像处理软件中最为常用的一款,其强大的功能可以实现各种惊人的效果。
在本篇教程中,我们将向大家介绍如何利用Photoshop制作一个令人惊叹的立体文字效果。
在开始之前,请确保你已经安装了最新版本的Photoshop并对其有一定的了解。
二、创建新文档打开Photoshop,点击菜单栏中的"文件",选择"新建"。
在弹出的新建文档窗口中,设置好画布的宽度、高度和分辨率,然后点击"确定"。
三、添加文字点击工具栏上的"文字工具"图标(键盘快捷键为T),在画布上点击并拖动来创建一个文本框。
在弹出的文字编辑框中输入你想要制作成立体效果的文字,并设置合适的字体、大小和颜色。
四、复制文字图层在图层面板中,右键点击文字图层,选择"复制图层"。
这样我们就创建了一个与原文字完全相同的文字图层,用于后续效果制作。
五、制作阴影效果选中新复制的文字图层,在图层面板中点击"添加层样式"图标,选择"阴影"。
调整阴影的颜色、模糊属性和投影角度等参数,使其看起来立体感更强。
点击"确定"。
六、制作浮雕效果进一步增强立体感,选中新复制的文字图层,在图层面板中点击"添加层样式"图标,选择"浮雕"。
根据个人喜好调整浮雕的大小、深度和光照角度等参数,使文字图层更加立体。
点击"确定"。
七、调整文字间距选中浮雕效果的文字图层,在菜单栏中选择"文字",点击"字符"。
调整字符面板中的间距属性,使文字之间的间距适当增大,突出立体效果。
八、添加背景在图层面板内点击"新建图层"图标,创建一个新的图层用于作为背景。
如何使用PS制作金字效果

如何使用PS制作金字效果
金字效果是使用金色金箔的素材,通过剪切蒙版剪贴到文字中,制作起来是比较简单的,但是效果是很好。
1.首先我们使用毛笔字体制作出比较酷炫的文字样式。
2.然后拖入金箔的素材,这个在网上一搜一大片非常容易得到。
3.之后选中素材图层,鼠标右键点击——创建剪贴蒙版。
4.这个时候就将这种纹理剪贴到了文字中。
5.下面鼠标双击文字图层,打开图层样式,
6.选择一个外发光,发光颜色选择金箔的颜色,这样就将金字做好了,比较快速,而且效果不错。
PS软件中如何制作图像立体文字效果

PS软件中如何制作图像立体文字效果在图像处理领域,Photoshop(简称 PS)软件无疑是一款强大的工具。
其中,制作图像立体文字效果能够为作品增添独特的视觉魅力。
接下来,让我们一步一步深入了解在 PS 中实现这一效果的方法。
首先,打开 PS 软件并新建一个文档。
根据您的具体需求,设置文档的大小、分辨率和背景颜色。
对于初学者,建议先从一个适中的尺寸开始,比如 800×600 像素,分辨率 72 像素/英寸。
接下来,选择文字工具(快捷键 T),在文档中输入您想要制作立体效果的文字。
您可以在工具选项栏中设置文字的字体、字号、颜色等属性。
尽量选择一种简洁明了、易于突出立体效果的字体。
输入文字后,在图层面板中,您会看到一个新的文字图层。
右键单击该图层,选择“转换为形状”。
这一步将文字从单纯的文本转换为可编辑的形状,为后续的立体效果处理提供更多可能性。
然后,复制这个形状图层(快捷键 Ctrl + J)。
选中复制的图层,使用移动工具(快捷键 V),按住键盘上的方向键,稍微移动一下复制的图层,使其与原图层产生一定的偏移。
这样就初步营造出了立体的感觉。
接下来,为每个图层添加不同的颜色,以便区分。
选中一个图层,点击图层面板下方的“添加图层样式”按钮(fx 图标),选择“渐变叠加”。
在弹出的对话框中,选择您喜欢的渐变颜色,比如从深到浅的同色系渐变。
对于另一个图层,也进行同样的操作,但选择不同的渐变颜色,以增强立体的层次感。
为了让立体效果更加逼真,我们还需要为文字添加阴影和高光。
继续在“添加图层样式”中,选择“投影”。
调整投影的距离、大小、模糊度等参数,使文字看起来像是浮在背景之上。
然后,选择“内阴影”,适当调整参数,增强文字的立体感。
对于高光部分,可以新建一个图层,使用柔边画笔工具,选择白色,在文字的受光面轻轻涂抹。
将这个图层的混合模式设置为“柔光”或“叠加”,根据效果进行调整。
如果觉得立体效果还不够强烈,可以多次复制并移动图层,然后按照前面的步骤添加样式,直到达到满意的效果。
ps制作黄金文字效果

步骤08、此时,单击 “新建”按钮,将我们 刚才设置的渐变效果 保存,这样可以方便 我们下次使用时快速 使用。
步骤09、将渐变样式改为“对称的”
步骤10、单击“斜面和浮雕”选项, 将方法改为“雕刻清晰”,样式为“内 ቤተ መጻሕፍቲ ባይዱ面”。光泽等高线为“环形-双”,且 勾选“消除锯齿”
步骤11、将阴影角度设置为120 度,设置高光模式和阴影模式的 不透明度为75%,设置大小值到 正好字母被填满,根据自己字母 大小情况而定。将深度设置为 180%,增加更多对比。
photoshop
绘制黄金文字案例
步骤01、新建一个1920*1080,分 辨率为300像素/英寸的画布。
步骤02、单击“编辑”——“填充”— —“颜色”——“黑色”——“确定”。
步骤03、使用文字工具,在画布上添加“PS”字 样,字体大小为36点,颜色为白色。按ctrl+T, 将文字大小调整为合适大小后按enter键。
步骤18、单击“外发光”选项,设 置不透明度为“38%”,更改外发光 颜色为#e8801e。将大小设置在 50-60之间
步骤14、设置“填充类型”为“渐变”, 渐变颜色选择刚才我们保存的“黄 金渐变”,样式为“对称的”
步骤15、设置“位置”为“外部”, “大小”为8像素。
步骤16、单击“斜面和浮雕”选项, 设置样式为“描边浮雕”,方向为 “下”。大小为8像素,确保光泽等 高线为“环形-双”,然后单击“等 高线”选项进一步增强效果。
步骤12、单击“内发光” 选项,将混合模式改为 “正片叠底”,不透明度 为“50%”。更改内发光颜 色为#e6821e
步骤13、设置大小值到正好字母被 填满,根据自己字母大小情况而定。 单击“确定”按钮,关闭“图层样式”对 话框
用PS做金色字

1.新建一个文件,设背景为白色。
2.打开通道面板,新建一个Alpha 1通道。
3.点击文字工具,输入文字,选中文字,然后执行选择>取消选择。
4.执行滤镜>模糊>高斯模糊,参数:半径为2像素。
5.然后将文字选中,选择>重新选择,点击渐变工具,选中透明的彩虹渐变,沿着直线方向拉出渐变。
6.执行选择>全选,将通道全部选取,选择编辑>拷贝通道,然后点击图层面板,选取的背景,选择编辑>粘贴。
7.执行图像>调整>色彩平衡。参数:色调平衡为暗调并保持亮度,色阶为19、0、-92;参数:色调平衡为中间调并保持亮度,色阶为7、0、-35;参数:色调平衡为高光并保持亮度,色阶为19、0、-85。
颜色值:
#FFFF00 黄色
#FAFAD2 亮金黄色
#F0E68C 黄褐色
#B8860B 暗金黄色
#FFD700 金色
#DAA520 金麒麟色
#FFFFE0 亮黄色
#EEE8AA 苍麒麟色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作五四青年节金色立体字
这里介绍一种放射立体字制作方法,比较适合多层叠加文字。
过程:先输入自己所需的文字及图形,然后设置透视终点,文字及图形根据透视点位置做一下透视处理,后期渲染立体面及文字表面质感即可。
最终效果
1、新建一个1000 * 700像素的文件,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景色。
<图1>
<图2>
2、先从上至下开始制作,顶部的文字效果如下图。
<图3>
3、打开图4所示的素材,文件是PNG格式的,拖进来,解锁后移到合适位置。
用套索工具把顶部文字选取出来,按Ctrl + J 复制到新的图层。
<图4>
4、隐藏其它文字,把复制出来的文字锁定像素区域,再选择渐变工具,颜色设置如图6,拉出图5所示的线性渐变。
<图5>
<图6>
5、按Ctrl + R 调出标尺,然后拉两条相交的参照线,交点位置为透视中心点,后面会用到。
<图7>
6、给当前图层添加图层样式,分别设置:斜面和浮雕、等下、纹理,纹理部分的图案可以任意,参数设置如图8 - 10,效果如图11。
<图8>
<图9>
<图10>
<图11>
7、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,
去掉等高线及纹理样式,斜面和浮雕的参数稍微修改一下,参数设置如图12,确定后把图层不透明度改为:50%,填充改为:0%,效果如图13。
<图12>
<图13>
8、在背景图层上面新建一个组,在组里新建一个图层,现在开始制作文字立体面。
以参考线交点为起点,用钢笔勾出图14所示的选区,选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变作为立体面颜色。
<图14>
<图15>
<图16>
9、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出图17所示的选区,加上同上的渐变色。
<图17>
10、新建一个图层,创建剪贴蒙版,用钢笔勾出下图所示的选区,加上同样的线性渐变。
立体面的渐变色设置都是一致的。
<图18>
11、新建一个图层,用钢笔勾出下图所示的选区,加上渐变色。
<图19>
12、其它立体面的制作方法相同,注意好渐变的方向,过程如图20,21。
<图20>
<图21>
13、其它文字立体面制作方法相同,如图22,23。
<图22>
<图23>
14、同上的方法制作中间文字效果,过程如图24 - 28。
立体面较多,注意好层次关系。
<图24>
<图25>
<图26>
<图27>
15、底部的翅膀制作方法相同,效果如下图。
<图28>
最后调整一下细节,完成最终效果。
