网页设计与制作矢量图形的编辑
《动态网页设计与制作实用教程(第二版)》-第3章

第3章 动画角色的绘制与编辑 章
3.2 编辑图形角色 3.2.1 选取角色 利用魔术棒工具可在分离的位图上选取相近色块,操作步骤如下: 利用魔术棒工具可在分离的位图上选取相近色块,操作步骤如下: 修改/分离 菜单,分离图像。 分离” (1)选择位图,通过 “修改 分离” 菜单,分离图像。 )选择位图, (2)选取套索工具选项中的魔术棒图标。 )选取套索工具选项中的魔术棒图标。 (3)单击“阀值”调节图标,设置阀值,阀值越大选取范围越大。 )单击“阀值”调节图标,设置阀值,阀值越大选取范围越大。 (4)在位图上的任意处单击,就会选取与单击处颜色相近的区域。 )在位图上的任意处单击,就会选取与单击处颜色相近的区域。
第3章 动画角色的绘制与编辑 章
本章学习导读 在制作动画之前我们应该先掌握绘制、 在制作动画之前我们应该先掌握绘制、编辑动画角色的 基本工具和技巧。在Flash 8中绘制、编辑动画角色主要通 基本工具和技巧。 中绘制、 中绘制 过绘图工具箱来进行。 过绘图工具箱来进行。本章主要讲述绘图工具的使用和图形 编辑过程。通过本章学习,读者应该掌握以下内容: 编辑过程。通过本章学习,读者应该掌握以下内容: 矢量图形和位图 Flash 8绘图工具箱的使用 绘图工具箱的使用 Flash 8的图形编辑功能 的图形编辑功能 图形绘制与编辑举例
第3章 动画角色的绘制与编辑 章
3.2.2 复制和删除 先选中要复制或删除的对象,然后在对象上按右键, 先选中要复制或删除的对象,然后在对象上按右键,选择复制或删除 功能菜单(也可通过“编辑”菜单进行)。 功能菜单(也可通过“编辑”菜单进行)。 3.2.3 擦除角色工具 本工具用来擦除一些不需要的线条或区域。 本工具用来擦除一些不需要的线条或区域。 3.2.4 变形工具 (1)任意变形工具:本工具可实现对动画角色的大小和旋转变形。 )任意变形工具:本工具可实现对动画角色的大小和旋转变形。 (2)填充变形工具:本工具可实现对填充内容的缩放和旋转变形,像前 )填充变形工具:本工具可实现对填充内容的缩放和旋转变形, 面讲过的位图填充的变形。 面讲过的位图填充的变形。
Affinity Designer矢量图形设计软件操作方法及界面介绍

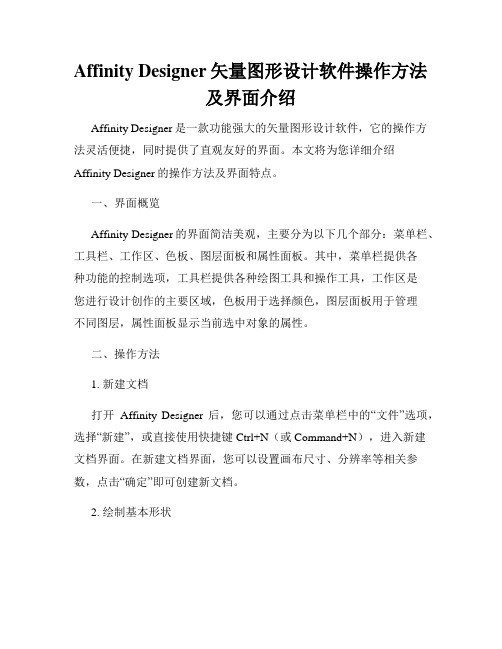
Affinity Designer矢量图形设计软件操作方法及界面介绍Affinity Designer是一款功能强大的矢量图形设计软件,它的操作方法灵活便捷,同时提供了直观友好的界面。
本文将为您详细介绍Affinity Designer的操作方法及界面特点。
一、界面概览Affinity Designer的界面简洁美观,主要分为以下几个部分:菜单栏、工具栏、工作区、色板、图层面板和属性面板。
其中,菜单栏提供各种功能的控制选项,工具栏提供各种绘图工具和操作工具,工作区是您进行设计创作的主要区域,色板用于选择颜色,图层面板用于管理不同图层,属性面板显示当前选中对象的属性。
二、操作方法1. 新建文档打开Affinity Designer后,您可以通过点击菜单栏中的“文件”选项,选择“新建”,或直接使用快捷键Ctrl+N(或Command+N),进入新建文档界面。
在新建文档界面,您可以设置画布尺寸、分辨率等相关参数,点击“确定”即可创建新文档。
2. 绘制基本形状在工具栏中,您可以找到各种绘制基本形状的工具,如矩形工具、椭圆工具等。
选择相应的工具后,点击并拖动鼠标在工作区绘制形状,通过调整工具栏中的选项,您可以修改形状的颜色、线条样式等属性。
3. 选择和编辑对象在Affinity Designer中,您可以使用选择工具来选中已绘制的对象。
选中对象后,您可以通过拖动控制手柄来改变形状,或在属性面板中调整其大小、颜色等属性。
4. 图层管理图层面板是Affinity Designer中重要的功能之一,它可以让您轻松管理不同图层。
您可以通过在图层面板中创建新图层、调整图层的顺序、合并图层等操作来组织和管理设计元素。
5. 文字设计Affinity Designer提供了丰富的文字设计功能。
您可以使用文本工具来创建文字框,并在属性面板中设置文字的字体、大小、颜色等属性。
同时,Affinity Designer还支持文字的路径布局,让文字跟随指定路径进行排列。
如何制作Photoshop中的矢量图形

如何制作Photoshop中的矢量图形Photoshop是一个功能强大的图像处理软件,广泛应用于图形设计、摄影后期处理等领域。
除了处理位图图像外,Photoshop也支持制作矢量图形,这些图形可以无损地放大或缩小而不失真。
本文将为您介绍制作Photoshop中矢量图形的步骤和技巧。
步骤1:打开Photoshop软件首先,确保您已经安装和打开了Photoshop软件。
在打开软件后,您将看到一个空白的画布。
步骤2:选择创建新文档在菜单栏上选择“文件”>“新建”或使用快捷键Ctrl+N(Windows)或Command+N(Mac)创建一个新的文档。
在弹出的对话框中,您可以设置画布的尺寸、分辨率和背景颜色等选项。
根据自己的需要进行调整,并点击“确定”。
步骤3:选择矢量图形工具在工具栏中选择“形状工具”(Shape Tool),这里包括一系列的矢量图形工具,如矩形工具、椭圆工具、多边形工具等。
点击并按住“形状工具”按钮,可以看到下拉菜单中的各种选项。
步骤4:绘制矢量图形选择您想要制作的矢量图形,比如矩形。
在画布上单击并拖动,绘制一个矩形。
您可以按住Shift键来绘制等比例的矩形,或按住Alt键从中心开始绘制。
步骤5:编辑矢量图形绘制矢量图形后,您可以通过一些编辑操作来进一步调整它们。
在工具栏上选择“直接选择工具”(Direct Selection Tool),然后单击矢量图形,您将看到各个点和路径。
通过拖动这些点和路径,您可以修改矢量图形的形状、大小和位置。
步骤6:添加颜色和样式在图形上方的菜单栏中,您可以找到“图层样式”(Layer Styles)按钮,点击它将打开一个图层样式面板。
您可以在这里添加颜色、渐变、阴影、描边等效果,以使矢量图形更加生动和有吸引力。
步骤7:保存矢量图形在绘制和编辑完矢量图形后,您可以选择将其保存为一个矢量图形文件。
在菜单栏上选择“文件”>“存储为”(Save As),然后选择矢量图形格式如EPS、AI等,并设置保存路径和文件名。
《网页制作原理及实现》教学大纲

《网页制作原理及实现》教学大纲课程类别:专业主干课适用专业:计算机应用技术,计算机网络技术,计算机信息管理,电子商务,信息安全技术授课学时:周4节课程学分:4一、课程性质、任务本课程是计算机相关专业的专业主干课程,是校级精品课程,同时也是网络营销、网络建设与维护等课程的基础,通过网页制作相关技术知识要点的学习,学生应掌握制作正确、美观、实用的页面文件。
二、课程培养目标:1、知识目标掌握网页制作原则方法及常用技术熟悉一种主流软件了解一定图像制作及动画软件使用2、技能目标HTML语言的运用与理解三剑客的使用设计一个静态网站3、素质目标敬业精神:树立敬业精神,网页设计与制作必须全身心投入团队精神:大型网络建设及多人制作中,必须合理协调工作风格及分工较强的自我知识及技术更新能力,快速跟踪网页制作技术新发展三、选用教材与参考资料1、教材版本信息《网页设计与制作实用教程》,第二版,刘艳丽,高等教育出版社,普通高等教育“十一五”国家级规划教材。
2、教材使用评价体系全面,内容丰富,可适当结合就业突出重点。
3、选用的参考资料《网页制作技术》,许莉、李汉娇主编,中国水利水电出版社。
《网页设计与制作》,孙振业主编,高等教育出版社。
四、本课程与其他课程的联系与分工先修课程计算机应用基础,网络技术后续课程网络程序设计,企业级应用软件开发技术与其他课程配合与取舍情况网络程序设计部份将会用到html基本知识,应详细讲解。
五、课程教学内容与基本要求第一章Internet 基础教学目的要求1、掌握:Internet的接入方法,IP地址、域名。
2、理解:Intranet的基本概念,TCP/IP分层模型、IP协议基本内容。
3、了解:Internet的产生、发展、现状、构成和功能。
教学重点:Internet的接入方法,IP地址。
教学内容1.1 Internet概述1.2 Internet在中国1.3 接入Internet1.4 Internet的主要服务1.5 万维网WWW1.6 Intranet 简介第二章网页设计基础教学目的要求1、掌握:网页构成的基本元素,网页设计的有关知识和术语。
快速上手使用AdobeIllustrator设计矢量图形

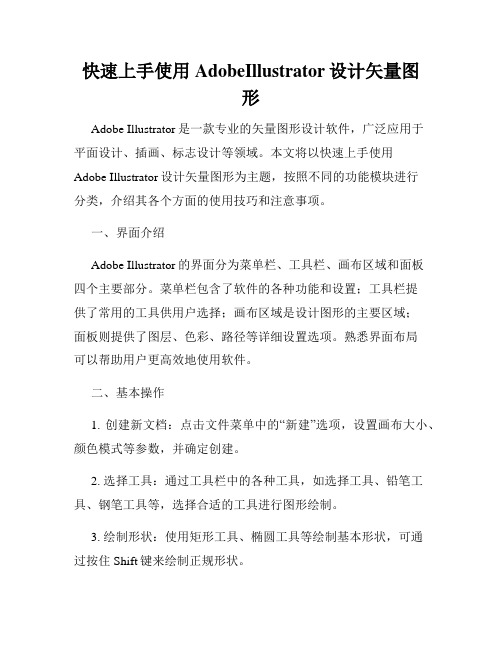
快速上手使用AdobeIllustrator设计矢量图形Adobe Illustrator是一款专业的矢量图形设计软件,广泛应用于平面设计、插画、标志设计等领域。
本文将以快速上手使用Adobe Illustrator设计矢量图形为主题,按照不同的功能模块进行分类,介绍其各个方面的使用技巧和注意事项。
一、界面介绍Adobe Illustrator的界面分为菜单栏、工具栏、画布区域和面板四个主要部分。
菜单栏包含了软件的各种功能和设置;工具栏提供了常用的工具供用户选择;画布区域是设计图形的主要区域;面板则提供了图层、色彩、路径等详细设置选项。
熟悉界面布局可以帮助用户更高效地使用软件。
二、基本操作1. 创建新文档:点击文件菜单中的“新建”选项,设置画布大小、颜色模式等参数,并确定创建。
2. 选择工具:通过工具栏中的各种工具,如选择工具、铅笔工具、钢笔工具等,选择合适的工具进行图形绘制。
3. 绘制形状:使用矩形工具、椭圆工具等绘制基本形状,可通过按住Shift键来绘制正规形状。
4. 编辑形状:使用直接选择工具或者切割工具对已绘制的形状进行修改和编辑。
5. 绘制路径:使用钢笔工具绘制路径,并通过节点编辑工具对路径进行调整和修改。
三、图层管理1. 新建图层:通过面板中的图层选项,点击“新建图层”按钮,创建新的图层并进行命名。
可以将不同部分的图形放置在不同图层上,方便管理。
2. 图层属性:通过面板中的图层选项,可以对图层进行隐藏、锁定、重命名等操作。
同时,还可以调整图层的透明度和不透明度。
3. 图层组织:通过面板中的图层选项,可以将多个图层组织成为图层组,方便进行整体的控制和操作。
四、路径编辑1. 节点编辑:使用直接选择工具选中路径上的节点,可以进行节点的增加、删除、移动等操作。
同时,还可以调整节点的锚点类型,以改变路径的形状。
2. 曲线操作:使用曲线工具和锚点曲线工具,可以对路径的曲线进行调整和绘制。
通过控制路径的锚点和方向点,可以创建复杂的曲线效果。
Photoshop插入和编辑矢量图形的技巧与方法

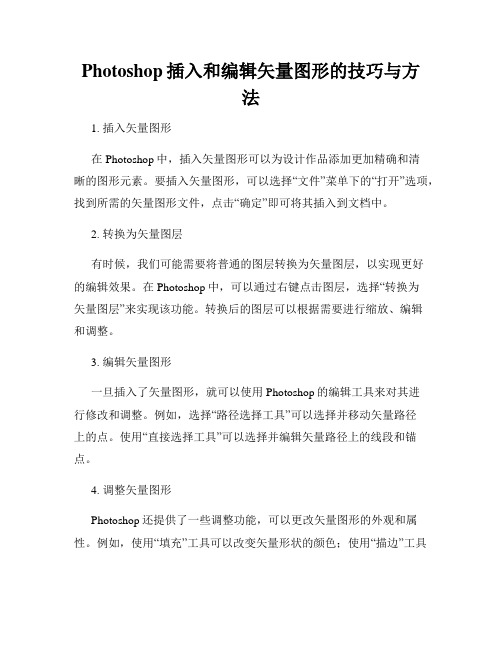
Photoshop插入和编辑矢量图形的技巧与方法1. 插入矢量图形在Photoshop中,插入矢量图形可以为设计作品添加更加精确和清晰的图形元素。
要插入矢量图形,可以选择“文件”菜单下的“打开”选项,找到所需的矢量图形文件,点击“确定”即可将其插入到文档中。
2. 转换为矢量图层有时候,我们可能需要将普通的图层转换为矢量图层,以实现更好的编辑效果。
在Photoshop中,可以通过右键点击图层,选择“转换为矢量图层”来实现该功能。
转换后的图层可以根据需要进行缩放、编辑和调整。
3. 编辑矢量图形一旦插入了矢量图形,就可以使用Photoshop的编辑工具来对其进行修改和调整。
例如,选择“路径选择工具”可以选择并移动矢量路径上的点。
使用“直接选择工具”可以选择并编辑矢量路径上的线段和锚点。
4. 调整矢量图形Photoshop还提供了一些调整功能,可以更改矢量图形的外观和属性。
例如,使用“填充”工具可以改变矢量形状的颜色;使用“描边”工具可以添加或修改矢量形状的轮廓。
此外,还可以通过调整图层的不透明度、混合模式等属性来改变矢量图层的效果。
5. 制作剪贴蒙版矢量图形可以用于创建剪贴蒙版效果,以控制图层的可见区域。
创建剪贴蒙版时,可以将矢量图形放置在需要进行裁剪的图层上方,并右键点击矢量图形图层,选择“创建剪贴蒙版”。
这样,只有位于矢量图形范围内的图层内容才可见。
6. 使用形状工具创建矢量图形除了插入外部矢量图形,Photoshop还提供了一些形状工具,可以帮助我们快速创建矢量图形。
例如,点击工具栏内的“矩形工具”或“椭圆工具”,然后拖动鼠标,即可绘制出相应形状的矢量图元。
之后,我们可以根据需要进行进一步的编辑和修改。
7. 学习使用路径工具路径工具在Photoshop中非常强大,可以用来创建和编辑复杂的矢量路径。
点击工具栏内的“路径选择工具”或“直接选择工具”,即可开始绘制、编辑路径。
使用路径工具时,可以添加、删除锚点,并使用贝塞尔曲线工具来调整路径的曲线。
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
Photoshop中的矢量形状工具介绍

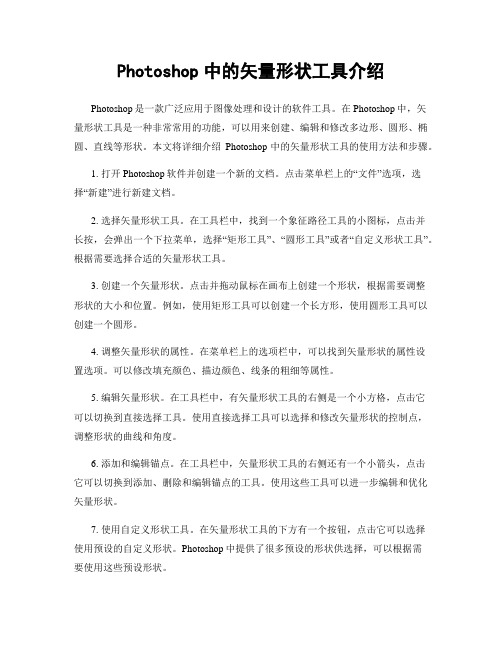
Photoshop中的矢量形状工具介绍Photoshop是一款广泛应用于图像处理和设计的软件工具。
在Photoshop中,矢量形状工具是一种非常常用的功能,可以用来创建、编辑和修改多边形、圆形、椭圆、直线等形状。
本文将详细介绍Photoshop中的矢量形状工具的使用方法和步骤。
1. 打开Photoshop软件并创建一个新的文档。
点击菜单栏上的“文件”选项,选择“新建”进行新建文档。
2. 选择矢量形状工具。
在工具栏中,找到一个象征路径工具的小图标,点击并长按,会弹出一个下拉菜单,选择“矩形工具”、“圆形工具”或者“自定义形状工具”。
根据需要选择合适的矢量形状工具。
3. 创建一个矢量形状。
点击并拖动鼠标在画布上创建一个形状,根据需要调整形状的大小和位置。
例如,使用矩形工具可以创建一个长方形,使用圆形工具可以创建一个圆形。
4. 调整矢量形状的属性。
在菜单栏上的选项栏中,可以找到矢量形状的属性设置选项。
可以修改填充颜色、描边颜色、线条的粗细等属性。
5. 编辑矢量形状。
在工具栏中,有矢量形状工具的右侧是一个小方格,点击它可以切换到直接选择工具。
使用直接选择工具可以选择和修改矢量形状的控制点,调整形状的曲线和角度。
6. 添加和编辑锚点。
在工具栏中,矢量形状工具的右侧还有一个小箭头,点击它可以切换到添加、删除和编辑锚点的工具。
使用这些工具可以进一步编辑和优化矢量形状。
7. 使用自定义形状工具。
在矢量形状工具的下方有一个按钮,点击它可以选择使用预设的自定义形状。
Photoshop中提供了很多预设的形状供选择,可以根据需要使用这些预设形状。
8. 转换成路径或选择。
在菜单栏的“路径”选项中,可以将矢量形状转换成路径,方便后续的调整和修改。
同时,在工具栏中也可以通过切换到路径选择工具,选择已经创建的矢量形状进行编辑和改变。
9. 保存和导出矢量形状。
可以将矢量形状保存为PSD格式的文件,方便以后的编辑和使用。
同时,也可以将矢量形状导出为其他文件格式,如JPEG、PNG等,方便在其他场合使用。
学习如何使用AffinityDesigner进行矢量形设计的教程

学习如何使用AffinityDesigner进行矢量形设计的教程学习如何使用Affinity Designer进行矢量形设计的教程Affinity Designer是一款功能强大且易于使用的矢量图形设计工具,拥有广泛的设计功能和专业级的设计工具。
本教程将向你介绍如何使用Affinity Designer进行矢量形设计。
第一步:界面导览当你第一次打开Affinity Designer时,你会看到一个直观而简洁的用户界面。
在界面上方是菜单栏,包含了各种工具和选项。
左侧是工具栏,其中包括各种绘图工具和形状工具。
右侧是调整面板,你可以在这里调整图像的属性和效果。
在屏幕底部是颜色面板,你可以选择和应用颜色。
快捷键和鼠标手势可帮助你更高效地使用Affinity Designer。
第二步:创建新项目在Affinity Designer中创建新项目非常简单。
点击菜单栏上的“文件”,然后选择“新建”选项。
在弹出的对话框中,你可以设置画布的大小、分辨率和颜色模式。
你还可以选择是否启用向量形设计模式。
点击“确定”后,你就可以开始设计了。
第三步:使用形状工具Affinity Designer提供了多种形状工具,让你可以快速创建各种形状。
在工具栏上选择合适的形状工具,如矩形工具、圆形工具或钢笔工具。
点击并拖动鼠标来绘制形状,按住Shift键可以锁定形状的比例。
你还可以通过调整属性面板中的参数来进一步修改形状的属性,如颜色、填充和描边。
第四步:应用图形效果Affinity Designer具有丰富的图形效果选项,可以帮助你为设计添加更多的视觉吸引力。
通过选择一个形状或对象,然后在调整面板中选择“效果”选项卡,你可以访问各种效果选项,如阴影、模糊和渐变。
通过调整参数和属性,你可以自定义效果的外观和强度。
第五步:绘制和编辑路径Affinity Designer的绘图工具和路径编辑工具使得绘制和编辑路径变得简单而直观。
通过钢笔工具可以绘制自由曲线和直线段。
毕业论文-网页设计与制作

2015 届学生毕业设计(论文)网站设计与制作系别: 电子计算机系年级: 2012级学号:201210110006姓名: 严书文专业:计算机应用技术指导教师:吴艳二〇一四年十月摘要随着信息技术的发展,计算机技术在我们的日常生活中已经占据着越来越重要的位置,各行各业的发展都离不开网络的支持,旅游行业也借着网络来宣传自己。
本课题是为地方的旅游开发的一个综合性网站,是利用jsp技术和ssm框架以及oracle数据库技术实现的。
主要完成对旅游网站的管理和网站的展示与应用,主要功能包括:景点管理、酒店管理、民俗管理、酒店预订、门票预订、信息浏览和评价等。
该旅游网站可以系统的展现一个地区的旅游信息,让人们方便快捷的了解这个地区和这个地区的地方特色。
相比较于一般的旅游网站,该网站的针对性更强,更能够满足针对地区旅游的需求。
关键词:旅游网站SSM Oracle数据库 JSPAbstractWith thedevelopmentofInformation technology,computeroccupies a more and more important position inour daily life. Every trade isthriving with thehelp ofthe Internet,tourismindustry alsotakes advantageof netwo rk system todevelop itself at the same time.This subject isacomprehensivewebsitedeveloped for tourism, andit isachieved by JSP, SSMframework andoracle database. Itsmainly function includestourism manageme nt, hotel management , folk management,buyingtickets, making hotel reservation, browsing information,givingevaluatesandso on.Thetravel website can show systematictourism information ofanarea, sothatpeople canpickup the areaand itscharacteristics conveniently.Comparing to the general travel site,the website can bettermeet the demand for regionaltourism.Key words:TourismwebsiteSSMOracle JSP目录第1章绪论ﻩ错误!未定义书签。
如何在Adobe Illustrator中制作矢量图形

如何在Adobe Illustrator中制作矢量图形Adobe Illustrator 是一款功能强大的图形设计软件,广泛应用于标志设计、插画创作、海报制作等多个领域。
对于初学者来说,可能会觉得有些复杂,但只要掌握了一些基本的操作和技巧,就能轻松制作出精美的矢量图形。
接下来,我将为您详细介绍如何在 Adobe Illustrator 中制作矢量图形。
一、软件界面与工具在打开 Adobe Illustrator 后,首先映入眼帘的是其简洁而直观的界面。
界面主要由菜单栏、工具栏、控制面板和绘图区域组成。
工具栏中包含了各种用于绘制和编辑图形的工具,比如选择工具、直接选择工具、钢笔工具、矩形工具、圆形工具等。
选择工具用于选择和移动对象,直接选择工具可以选中对象的节点进行编辑。
钢笔工具则是绘制复杂曲线的得力助手,矩形工具和圆形工具能快速创建基础的几何形状。
二、创建新文档在开始制作矢量图形之前,需要先创建一个新的文档。
点击菜单栏中的“文件”,选择“新建”,在弹出的对话框中可以设置文档的大小、分辨率、颜色模式等参数。
一般来说,如果是用于打印,分辨率应设置为 300dpi 及以上;如果是用于屏幕显示,72dpi 就足够了。
三、绘制基本图形1、矩形和圆形选择矩形工具,在绘图区域点击并拖动鼠标,即可绘制出矩形。
按住 Shift 键可以绘制出正方形。
圆形工具的使用方法与矩形工具类似,按住 Shift 键可绘制出正圆形。
2、多边形和星形选择多边形工具,在绘图区域点击,会弹出一个对话框,在其中可以设置多边形的边数,然后点击确定即可绘制出多边形。
星形工具可以绘制出各种形状的星形,同样在点击后通过对话框设置参数。
3、线条直线工具可以绘制直线,按住 Shift 键可以绘制水平、垂直或 45 度角的直线。
弧线工具和螺旋线工具则能绘制出各种曲线形状。
四、图形的编辑1、调整形状选中绘制好的图形,通过拖动图形周围的控制点可以改变其大小和形状。
WPS技术员指导你如何使用矢量形编辑器制作矢量

WPS技术员指导你如何使用矢量形编辑器制作矢量矢量图形是一种基于数学方程描述的图像,相比于位图图像,具有无损放大、编辑灵活以及文件大小较小等优势。
WPS技术员将向您介绍如何使用矢量形编辑器制作矢量图形。
下面将从以下几个方面进行详细讲解。
一、什么是矢量图形矢量图形是由一系列点、线、曲线以及形状组成的。
与位图不同的是,矢量图形以对象、路径以及属性来描述图像,无论是放大还是缩小,图像都不会出现锯齿或失真的情况。
二、WPS中的矢量形编辑器介绍WPS办公软件中的矢量形编辑器提供了丰富的绘图工具,可以帮助用户轻松创建和编辑矢量图形。
用户只需选择合适的工具,将其拖动到绘图区域,即可完成图形的绘制。
三、矢量图形的绘制1. 打开WPS办公软件,在工具栏中找到“插入”选项,并选择“矢量形状”。
2. 在绘图区域中,选择适合您需求的工具,例如直线、曲线、矩形或椭圆工具。
3. 在绘图区域中按住鼠标左键,拖动工具创建所需的形状。
4. 根据实际需要,可以选择修改线条颜色、填充颜色以及线条粗细等属性。
四、矢量图形的编辑1. 若要编辑已绘制的矢量图形,可以选择图形并右键单击,然后选择“编辑”选项。
2. 在编辑模式下,可以修改图形的节点、线条或形状,以及其他属性。
3. 如果需要调整图形的大小,可以选择图形并拖动边缘或角点进行缩放。
4. 若要删除图形或某个节点,可以选中图形或节点,并按下“Delete”键。
五、矢量图形的导出和共享1. 绘制和编辑完成后,可以将矢量图形导出为常见的文件格式,如SVG、EPS或PDF。
2. 导出后的矢量图形可以无损放大,保持高清晰度和细节。
3. 通过将导出的矢量图形文件共享给他人,可以确保图形在不同设备上显示一致性。
总结:通过WPS办公软件中的矢量形编辑器,您可以轻松地绘制、编辑和导出矢量图形。
这种图形具有无损放大、编辑灵活以及文件大小较小等优势,可以广泛应用于平面设计、插图、图标设计以及品牌标识等领域。
中职网页设计与制作(中国工信出版集团)教案:图像的插入与编辑、多媒体元素

中等专业学校2022-2023-2教案
教学内容
URL:可在文本框中输入一个FLV文件的URL地址,或单击“浏览”按钮,从弹出的对话框中选择FLV文件。
宽度和高度:设置视频的宽度和高度。
自动播放:如果选中该复选框,则在浏览网页时自动播放视频。
自动重新播放:如果选中该复选框,则视频将循环播放。
(3)单击“确定”按钮,即可在文档中插入一个FLV 文件。
3.插入音频文件
(1)要在网页中插入音频,可采用以下步骤:
①将光标定位到要插入音频文件的位置
在“插入”面板的“HTML”类别中的“插件”。
选择菜单“插入→HTML→插件”命令。
②在打开的“选择文件”对话框中选择要插入的音频文件。
③可以在属性面板中设置其属性。
(2)给网页添加背景音乐
选择音频插件占位符,在属性面板中单击“参数”按钮,打开“参数”对话框,如图2-106所示,在“参数”框中输入“hidden”,并设定值为“true”(或直接在属性面
板中将其宽度和高度的值设为0),单击加号按钮,在新出现的行中输入“autostart”,并设定值为“true”,单击“确定”按钮。
【巩固练习】
提问基础概念,学生回答。
【课堂小结】
师生共同总结本节知识点。
【作业布置】
完成同步练习。
板书设计
2.7 图像的插入与编辑
2.8 多媒体元素
1.插入鼠标经过图像
2.插入动画、视频、音频
教后札记。
《网页界面设计》课程标准

《网页界面设计》课程标准一、课程概述1.课程性质《网页界面设计》是高职数字媒体应用技术专业针对网页设计、网页美工等关键岗位, 经过对企业岗位典型工作任务的调研和分析后,选择真实工作项目为教学载体,根据数字媒体公司应用性人才的实际要求,重构课程内容,归纳总结出来的为适应网页设计与制作、网页美工等岗位要求的网页图形制作和图像处理、网页版面设计能力要求而设置的一门专业核心课程。
2.课程任务《网页界面设计》课程通过对“优秀网页作品赏析”、“网页文字设计”、“网页文字编排”、“网页导航条的设计制作”、“网页按钮的设计制作”、“网站Logo设计制作”、“网页色彩的设计”、“网页版式设计制作”8个教学项目的学习,在学生具备一定的计算机操作能力和图形制作能力的基础上,主耍培养学生对网页界面设计各元素的设计方法和技巧,对网页版式设计的专业能力,以及团队协作、综合分析、创新创意等综合素质和能力,为后期课程《网页特效》、《网页制作综合训练》和《毕业设计与答辩》奠定网页图形创意与设计、网页版式设计的基础。
3.课程要求《网页界面设计》课程主要采用“项目导向,任务驱动,案例教学,理论实践一体化课堂”的教学模式开展教学,课程的理论实践一体化教学全部安排在设施先进的理实一体教室进行,教学中采用多种学习素材及教学手段,教师全程负责答疑解惑、指导项目制作,充分调动师生双方的积极性,达成教学目标。
二、教学目标1.知识目标(1)了解网页设计的构成要素、表现形式和特点;(2)掌握网页创意思维原则,理解网页设计创意方法;(3)了解网页文字的表现形式、字体特征,编排形式及特点;(4)掌握文字创意设计的常用方法;(5)了解网页导航的功能作用,掌握网页导航的形式、位置及导航方向的应用特点;(6)了解网站标志的功能作用及分类,掌握网站标志造型设计的艺术要点及设计原则;(7)掌握网页按钮的设计原则、设计方法,掌握网页按钮制作工具的操作使用;(8)了解有关色彩的基本常识和心理效应;(9)掌握网站色调、主色、辅色、背景色在网站风格定位中的实际应用;(10)掌握网站色彩搭配的方法和技巧;(11)掌握网页版式设计的形式原理、视觉因素及网页版式构成的类型。
网页设计与制作知识点笔记

网页设计与制作知识点笔记一、网页设计的基础知识1. 网页设计的定义和意义网页设计是指将信息组织、布局和呈现在网页上的过程。
它的目的是通过视觉和交互的方式吸引用户来获取信息或完成特定的任务。
2. 网页设计的原则(1)简洁性:网页要尽量避免过多的视觉元素和内容,保持简洁明了的界面,使用户能够快速地找到所需信息。
(2)一致性:网页要保持统一的风格和布局,使用户在不同页面间进行导航时能够轻松地理解和操作。
(3)易用性:网页要根据用户的需求和习惯设计,确保用户能够方便地浏览和使用网页。
(4)美观性:网页要注重视觉效果,使用合适的颜色、字体和图像来提升用户的视觉体验。
二、网页设计与制作工具1. PhotoshopPhotoshop是一款专业的图像处理软件,它可以用来处理和编辑网页所需的图像和素材。
通过使用Photoshop,网页设计师可以对图片进行剪裁、调整颜色和大小等操作,以满足网页布局的需要。
2. IllustratorIllustrator是一款专业的矢量图形设计软件,它适用于创建和编辑网页所需的矢量图形和图标。
与Photoshop不同,Illustrator创建的图形可以无损地放大或缩小,保持清晰锐利。
3. DreamweaverDreamweaver是一款专业的网页设计与制作软件,它提供了可视化的编辑界面和代码编辑功能,方便设计师进行网页的布局和排版。
三、网页设计的布局方式1. 固定布局固定布局是指网页的宽度和高度固定不变,无论浏览器窗口的大小如何变化,网页的布局始终保持不变。
这种布局方式适用于简单的网页,但在不同分辨率的屏幕上可能会出现排版错乱的问题。
2. 流式布局流式布局是指网页的宽度会随浏览器窗口的大小变化而自适应调整,保持内容的相对比例不变。
这种布局方式可以更好地适应不同分辨率的屏幕,但在极端情况下可能会导致内容过长或过短。
3. 响应式布局响应式布局是指网页可以根据设备的不同自适应地显示,具有适配手机、平板和电脑等多种设备的能力。
利用AdobeIllustrator进行矢量形设计和编辑的技巧

利用AdobeIllustrator进行矢量形设计和编辑的技巧Adobe Illustrator是一种强大的矢量图形编辑软件,被广泛应用于图形设计、插画制作、品牌标识等领域。
本文将介绍利用Adobe Illustrator进行矢量形设计和编辑的技巧,帮助读者更好地利用这款软件创作出精美的矢量图形作品。
一、创建新的矢量形文件在开始之前,我们首先需要创建一个新的矢量形文件。
打开Adobe Illustrator软件后,点击菜单栏的“文件”,选择“新建”,然后按照自己的需求设置画板尺寸和颜色模式。
二、基础工具的使用1. 选择工具(V键):用于选择、移动和调整矢量形对象。
2. 钢笔工具(P键):用于创建锚点并绘制曲线和形状。
3. 形状工具:包括圆形工具、矩形工具、多边形工具等,用于创建简单的基本形状。
4. 文字工具(T键):用于添加文字内容,可以选择字体样式和大小。
5. 渐变工具:用于创建渐变效果,可以选择不同的颜色和渐变类型。
三、图层管理在设计过程中,合理的图层管理可以提高工作效率并方便修改和编辑。
在Adobe Illustrator中,可以通过图层面板进行图层的添加、删除和调整。
1. 添加新图层:点击图层面板右下方的“新建图层”按钮(图标为一个方块状图层),即可创建一个新的图层。
2. 删除图层:选择要删除的图层,然后点击图层面板右下方的“删除图层”按钮(图标为一个垃圾桶),即可删除该图层。
3. 调整图层顺序:拖动图层面板中的图层名称,可以调整图层的顺序,上层的图层将会盖住下层的图层。
四、路径编辑和调整1. 直接选择工具(A键):用于选择和移动锚点、线段和路径段。
点击对象上的锚点或线段,即可选择并进行调整。
2. 曲线调整工具(Shift+C键):用于平滑或调整路径的形状。
点击需要调整的线段,并拖动鼠标,即可进行曲线调整。
3. 切角工具:用于将线段的拐角变为直角或斜角。
选择需要切角的线段,点击切角工具图标,在需要切角的地方点击鼠标。
教你使用Inkscape进行矢量图形设计和编辑

教你使用Inkscape进行矢量图形设计和编辑Inkscape是一款免费且强大的开源矢量图形设计和编辑软件。
它提供了一系列丰富的工具和功能,可以帮助用户创建和编辑高质量的矢量图形。
本文将介绍如何使用Inkscape进行矢量图形设计和编辑,包括界面介绍、基本操作、创作技巧以及一些高级功能。
第一章:Inkscape界面介绍Inkscape的主界面由几个主要元素组成,包括菜单栏、工具栏、画布和侧边栏。
菜单栏提供了各种功能选项,如文件操作、图形编辑、文本处理等。
工具栏中包含了常用的绘图工具,如选择工具、绘制直线工具、绘制矩形工具等。
画布是我们进行设计和编辑的主要区域,而侧边栏则提供了更多的选项和设置。
第二章:基本操作使用Inkscape进行矢量图形设计的基本操作包括选择对象、移动对象、调整对象大小等。
通过选择工具,我们可以选中并操作画布上的对象。
通过拖动对象,我们可以改变其位置。
可以通过使用缩放工具来调整对象的大小,保持其矢量特性。
此外,还可以使用旋转工具来旋转对象,实现更加多样化的设计效果。
第三章:创作技巧在进行矢量图形设计时,创意和技巧是至关重要的。
Inkscape提供了一些创作技巧,可以帮助我们实现更加独特和精美的设计。
例如,通过使用路径工具和节点编辑工具,我们可以对对象的路径进行自定义编辑,创建各种复杂的形状。
通过图层面板,我们可以管理和组织不同的图层,方便后续的编辑和调整。
还可以利用渐变填充、图案填充和纹理填充等功能,为对象添加更加丰富的颜色和纹理。
第四章:高级功能除了基本操作和创作技巧外,Inkscape还提供了一些高级功能,可以满足更复杂的设计需求。
例如,通过使用插件和扩展,我们可以进一步扩展和定制Inkscape的功能,满足个性化的设计要求。
通过使用过滤器,我们可以对对象进行各种滤镜效果的添加,如模糊、阴影、边缘检测等。
此外,Inkscape还支持导入和导出各种文件格式,如SVG、EPS、PDF等,方便与其他设计软件的协作和交流。
网页设计与制作习题集(练习版)

《网页设计与制作》习题集(练习版)一、判断题:1、Dreamweaver是美国Macromedia公司开发的集网页制作与管理网站于一身的网页编辑器和开发工具。
2、一个WEB站点至少需要一个主页(homePage),可以有其他子页(二级页面等)。
3、网页的交互是指浏览者单击栏目、超级链接等,以及鼠标经过或放于某处时,页面会作出45678910宽度,1112文件)”1314(链接)1516、WEB站点是指一系列可以通过Internet浏览器浏览的,具有相互超级链接的多媒体文档的集合以及完成这些文档的存放、查找、搜索、发布的物理设备和其他相关软硬件系统的集合17、在制作框架网页时,如果需要保存所有框架网页,则只需要选择文件菜单中的SAVE即可保存所有框架网页。
18、作为网页定位技术的表格与层,相对来说表格更为通用,因为层需要浏览器的支持,而表格在任何浏览器下都没有问题。
19、网页中引入层技术,在层中可以插入各种对象,而且各个层可以嵌套、重叠、交盖等,但不是所有的浏览器都支持层技术。
20、表单网页中,一页表单,至少且只能有一个表单标记,至少有一个提交的按钮。
21、网页制作中,层的“Z-index”属性表示层的层叠次序,数值大于0表示在页面的上面,数据小于0表示在页面的上面,数值越大就越先看见。
22、在Dreamweaver里,层与表格之间是可以转换的,但要求层之间不能有重叠多层的情况。
23、firework中进行网页布局的原理可以说就是利用层进行不同区域和对象的设置。
24、Fireworks是Macromedia公司推出的图象制作与处理软件,提供图像的创建、制作和处理功能。
25、Flash中,可以用导线来控制对象按照预定的轨迹运动。
262728293012D)状态栏,是表示出被编辑网页中正在被编辑的标记名。
3、下列不属于站点管理器的功能的是:abA)可以实现快速超级链接。
B)可以自动纠正超级链接的更改。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
12.4.2 编辑文本
1.调整文本的间距和字符宽度 2.文本的方向 3.平滑文本边缘 4.设置文本的填充颜色 5.对文本的变形
12.5 路径文本
在Fireworks中不但可以对文本直 接进行编辑,也可以将文本转换成路 径以后再进行编辑,转换以后文本的 编辑功能变的更加强大,例如转换成 路径文本以后可以对其中某一个字符 进行变形操作。
• 我们知道矢量对象的形状主要是由路径 的形状决定的,所以通过对路径的修改 可以很有效地帮助编辑、修改矢量对象。 修改可以是对整个路径也可以是对路径 中的某段进行,下面介绍几种主要方法:
12.3.3修改路径对象
1.利用【缩放】工具修改整个路径对象 2.调整节点 3.调整路径
12.3.4 多个路径对象的操作
•
12.2 绘制路径对象
• 在Fireworks MX 2004中,有两种工 作模式,一种上针对矢量编辑的对象模式, 一种是对应位图编辑的位图模式,我们首 先来学习在对象模式下,绘制、编辑各种 图形。
12.2 绘制路径对象
12.2.1路径的概念 12.2.2绘制基本图形
12.2.1路径的概念
前面提到,矢量图是由一系列描述图 形轮廓的点连接构成的,我们把这些表现 在图形上的线条和轮廓就称为路径。每个 路径至少有两个点以形成一条线段,路径 可以是开放的(起点和终点不重合),也 可以是封闭的(起点和终点重合在一起), 如图12-2所示。
12.1 Fireworks的几个基本概念
1.Fireworks的对象
Fireworks 引入了对象的概念,对象就 是图像中的一个独立的部分,我们把图像看 成是由一个个的对象组成的。也可以把矢量 对象和位图对象、文本块、切片和热点以及 像素区域都作为一个对象进行编辑,从而使 对图像的编辑变成了对组成图像的对象的编 辑,在具有多个对象的文档中,还可以通过 对对象执行堆叠、组合和对齐操作来组织它 们,即简化了编辑难度又提高了编辑效率。
12.1 Fireworks的几个基本概念
2.矢量图
• 也称为面向对象的图像或绘图图像,在数学上定义为一 系列由线连接的点。例如,一片叶子是由一系列描述叶 子轮廓的点连接起来构成了图像的形状,叶子的颜色由 它的轮廓(即笔触)的颜色和该轮廓所包围的区域(即 填充)的颜色决定。 编辑矢量图形时,您修改的是描述其形状的线条和曲线 (包含颜色和位置信息)的属性。矢量图形与分辨率无 关,对其调整大小、更改形状等操作,而不会改变其外 观品质,例如将叶子图像放大时,不会出现明显锯齿状 现象,图像颜色也不会发生变化。但是矢量图并不适合 用来记录色彩较为复杂的图像。
12.2.2 绘制基本图形
1.绘制基本形状 2.【钢笔】工具绘制路径 3.【矢量路径】工具
12.3 编辑路径对象
• • • • • • • • • • • 12.3.1描边和填充 12.3.2选取和移动路径对象 1. 【指针】工具 2.【选择后方对象】工具 3.【部分】选定工具 12.3.3 修改路径对象 1.利用【缩放】工具修改整个路径对象 2.调整节点 3.调整路径 12.3.4多个路径对象的操作 12.3.5对路径的其他操作
第12章 矢量图像的编辑
学习目标:
通过本章的学习,要求掌握 Fireworks的几个基本概念,熟练使用 工具箱的使用,掌握绘制编辑路径对象 的方法,熟练创建与编辑文本,创建文 本路径。
第12章 矢量图像的编辑
12.1 Fireworks的几个基本概念 12.2 绘制路径对象 12.3 编辑路径对象 12.4 创建和编辑文本 12.5 路径文本
12.4 创建和编辑文本
Fireworks MX 2004 提供了许多文 本功能,不但可以创建不同风格的文本, 也能设计出各种形式的文本图形,文本 与路径的结合更是可以得到意想不到效 果。其功能可与许多文字排版软件相媲 美。
12.4 创建和编辑文本
12.4.1 创建文本 12.4.2编辑文本
12.4.1 创建文本
•
12.1 Fireworks的几个基本概念
3.位图
• 也称为点阵图像或绘制图像,是由无数个排列成网格 的像素点组成。图像就是由网格中每个像素的位置和 颜色值决定的。这些点可以进行不同的排列和染色以 构成不同的图样。当放大位图时,可以看见构成整个 图像的无数单个方块(像素点)。因为每个点被指定 一种颜色,所以可以通过修改其中每一个像素的颜ห้องสมุดไป่ตู้ 而使图像的效果更逼真。 编辑位图图形时,是使这些像素点在网格中重新进行 分布,例如缩小位图时,就是通过减少像素来使整个 图像变小的,所以修改位图图形通常会使图像的边缘 呈锯齿状,或者降低图像的品质,如图12-1所示。
• 当图像中存在多个路径对象时,我们可以同时对所有 或部分对象进行整体操作,比如排列、对齐、组合等 等,这些选项可以在【修改】菜单下找到。这里主要 介绍多个路径对象的组合操作。 • 接合 • 拆分 • 联合 • 交集 • 打孔 • 裁切
12.3.5 对路径的其他操作
(1)简化路径,在不明显改变路径基本形状 的前提下,将删除路径上不需要的点, 简化路径的曲线形状。如图12-21所示, 对原图不断简化后的效果。 (2)扩展笔触,就是以原始路径为中心向外 形成一个形状与路径相同的幻象。
12.3.2 选取和移动路径对象
• 在Fireworks MX 2004的中利用【选取】 类工具箱中的【指针】工具、【部分选 定】工具,可以方便的选取路径对象或 对象的部分控制点。
12.3.2 选取和移动路径对象
1.【指针】工具 2. 【选择后方对象】工具 3. 【部分】选定工具
12.3.3修改路径对象
12.3.1描边和填充
• 利用笔触属性为矢量对象进行描边,突出路径 的形状,利用填充属性为对象的内部着色,使 对象成为实心对象。 • 用户可以通过【属性】面板或工具面板的颜色 部分访问、修改笔触及填充选项。在 Fireworks MX 2004中当用户选择了【钢笔】 工具或其他可以应用该属性的工具时,属性面 板上会自动出现各种笔触和填充的选项以供用 户进行设置,如图12-7所示。
