Flash CS5.5创建补间动画与创建传统补间的区别
补间动画和传统补间之间地差异.

补间动画和传统补间之间地差异Flash 支持两种不同类型地补间以创建动画。
补间动画,在Flash CS4 Professional 中引入,功用强大且易于创建。
通过补间动画可对补间地动画进行最大程度地掌握。
传统补间(包含在早期版本地Flash 中创建地一切补间)地创建进程更为繁杂。
补间动画提供了更多地补间掌握,而传统补间提供了一些用户能够期望使用地某些特定功用。
补间动画和传统补间之间地差异包含:传统补间使用关键帧。
关键帧是其中显现对象地新实例地帧。
补间动画只能具有一个与之关联地对象实例,并使用属性关键帧而不是关键帧。
补间动画在整个补间范围上由一个目标对象组成。
补间动画和传统补间都只允许对特定类型地对象进行补间。
若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包含时间轴中可辨别选择地帧地组。
若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。
166 使用FLASH CS4 PROFESSIONAL时间轴和动画对于传统补间,缓动可应用于补间内关键帧之间地帧组。
对于补间动画,缓动可应用于补间动画范围地整个长度。
若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。
补间动画能够对每个补间应用一种色彩效果。
只能够使用补间动画来为3D 对象创建动画效果。
无法使用传统补间为3D 对象创建动画效果。
只有补间动画才能保存为动画预设。
【咻动画】flash动画与传统动画的区别

今天小编来给大家介绍一番关于flash动画制作超实用的小技巧。
你是否好奇过,flash动画和传统动画到底有什么区别,为什么一个被称为flash动画,另一个被称为传统动画,难道传统动画不包含flash动画吗?带着这些疑问,小编来一一为你解答!我们先来了解一下什么是传统动画,什么是flash动画。
什么是传统动画?传统动画是由美术动画电影的传统影视动画制作方法移植过来的,传统的动画利用了电影的原理,将一张张逐渐变化的静止画面,经过摄像机的逐帧逐张拍摄编辑,最后通过传播媒介的播放,使之动画在其屏幕上活跃起来。
什么是flash动画?Flash动画是近几年才出现的新事物,flash动画是一款多媒体的交互动画制作软件,用 flash制作动画可以想要加的声效,音效等与动面融合地结合在一起,以便制作出优质的动画效果。
而FLASH动画也有别于以往我们所看到的GIF动画,flash动画采用的是矢量绘图的技术,而矢量图的好处就在于可以让图片无限放大,在放大的情况下图像也可以保证无损的一种格式的图,也大大地节省了动画文件的大小,大大地提升了网络传输的效率。
传统动画与flash动画差别又在哪里呢?有三点:1、传统动画不同于flash动画,传统动画存在局限性,虽然传统动画有一套制作体现来保证传统动画的制作,但是有太多缺点,使得要求较高,而flash动画的话,可以避免了传统动画的缺点,也可以在此基础上更加完善与优化。
2、在制作操作上,传统动画需要的时候太久,以至于可能会出现拖期等情况,但是flash动画不同,flash动画诞生于计算机,所以基于计算机得天独厚的优势,仅需几台普通的电脑加上几个软件就可以完成。
传统动画的上手比flash动画要复杂繁琐,而且在大场面上,传统动画所需的人力物力要更为多,才能表现出其细腻的美术效果,但是flash动画就不同,计算机的优势将人力与物力降到了最少,也同时保证了动画质量。
大学 flash 形状补间动画与传统补间动画制作步骤

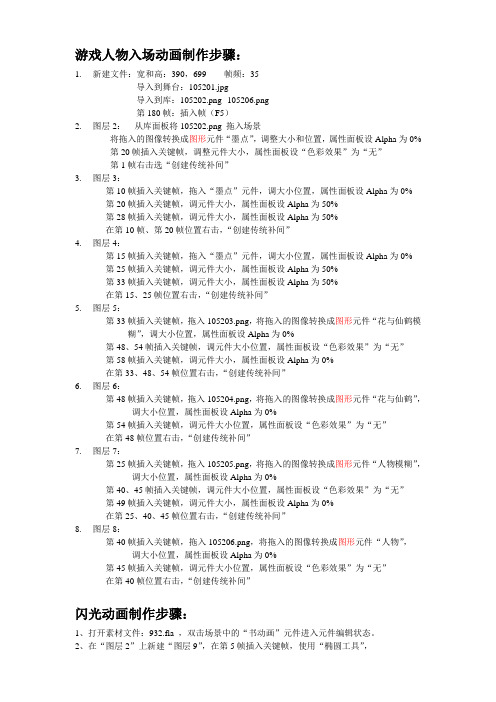
游戏人物入场动画制作步骤:1.新建文件:宽和高:390,699 帧频:35导入到舞台:105201.jpg导入到库:105202.png--105206.png第180帧:插入帧(F5)2.图层2:从库面板将105202.png 拖入场景将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0%第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无”第1帧右击选“创建传统补间”3.图层3:第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第20帧插入关键帧,调元件大小,属性面板设Alpha为50%第28帧插入关键帧,调元件大小,属性面板设Alpha为50%在第10帧、第20帧位置右击,“创建传统补间”4.图层4:第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第25帧插入关键帧,调元件大小,属性面板设Alpha为50%第33帧插入关键帧,调元件大小,属性面板设Alpha为50%在第15、25帧位置右击,“创建传统补间”5.图层5:第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0%第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第58帧插入关键帧,调元件大小,属性面板设Alpha为0%在第33、48、54帧位置右击,“创建传统补间”6.图层6:第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0%第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第48帧位置右击,“创建传统补间”7.图层7:第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0%第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第49帧插入关键帧,调元件大小,属性面板设Alpha为0%在第25、40、45帧位置右击,“创建传统补间”8.图层8:第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0%第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第40帧位置右击,“创建传统补间”闪光动画制作步骤:1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。
传统动画设计与Flash动画设计的区别

传统动画设计与Flash动画设计的区别传统动画设计与Flash动画设计的区别随着时代的发展,人们对动画的质量提出了更高的要求。
下面店铺为大家搜索整理了关于传统动画设计与Flash动画设计的特点比较,欢迎参考阅读,希望对大家有所帮助!计算机是现代社会发展的科技产物,在很大程度上丰富了人们的视野,也加强了人们与外界的联系,传统的动画设计方法不能赋予动画更多的内容,而运用了Flash动画设计软件,可以通过动态的表现形式,提高动画的趣味。
同时对于计算机学者来说,丰富多彩的Flash动画设计软件,也提高了学者的学习兴趣,对于动画行业的制作和发展起到了一定的促进作用。
一、Flash动画设计与传统动画设计各自具备的优点1.传统动画设计具备的优点计算机在我国经过了系统的革新和软件的升级,逐渐呈现出了高水平的操作功能,在传统动画设计的过程中,由于时代发展的原因,使得动画不具备完善的体系,体现的内容也比较陈旧。
但是很多学者通过不断的实践和研究,还是赋予了传统动画一定的色彩和内容,经过长时间的探索,传统动画已经具备了自己独特的特点,并通过优秀的制作基础,来全面的展现了传统动画的精美。
在动画片的制作过程中,就会涉及到传统动画的设计规范问题,通过技术人员的不断加工和修饰,使得传统动画在动画片中,也体现出了任务鲜明的特点。
因此,传统动画设计的.多样性,也可以展现出细腻多样的动画效果,同时设计者也注重了自主创新,在设计的过程中,也通过不同的方式对传统动画进行设计,使其可以更加细腻和全面的表现出动画任务的特点,提高传统动画的美感。
2.Flash动画设计具备的优点Flash动画是计算机技术不断发展产生的新型动画制作软件,通过计算机的修饰和设计,可以更加立体的呈现出动画的制作效果。
同时Flash动画的操作流程非常简单,也具备更多的设计功能,可以通过设计者的操作,来更加快速的对动画进行修改,进而提高了动画制作的水平。
Flash动画要求设计者要能熟练操作使用软件的硬件,可以随意对动画图片进行编辑、绘画、合成、特效等处理,要通过设计软件的使用,来更加丰富的体现出动画图片的形态和特征。
flash cs5 创建补间动画

flash cs5 创建补间动画
补间动画是Flash CS5中的另一种动画类型,它允许用户通过鼠标拖动舞台中的对象来创建,使得动画制作变得更加简单、快捷。
1.创建补间动画
补间动画是以元件对象为核心,一切补间的动作都是基于元件的。
因此,在创建补间动画之前,首先创建元件,将其作为起始关键帧中的内容。
右击第1帧,在弹出的菜单中执行【创建补间动画】命令,创建补间动画。
此时,Flash将包含补间对象的图层转换为补间图层,并在该图层中创建补间范围
右击图层的最后1帧,执行【插入关键帧】|【位置】命令,在补间范围内插入一个菱形的属性关键帧。
然后,将对象拖动至舞台的右侧。
此时,在舞台中显示补间动画的运动路径
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“蜜蜂”从“草地”的左侧飞向右侧。
创建对象
右执
右
执
在补间范围内,用户可以为动画定义一个或多个属性关键帧,而每个属性关键帧可以设置不同属性值。
●缩放对象的宽度或高度。
●倾斜倾斜对象的x轴或y轴。
●旋转以x、y和z轴为中心旋转。
●颜色颜色效果,包括亮度、色调、Alpha透明度和高级颜色设置等。
2.调整补间动画路径
使用【选择】、【转换锚点】、【删除锚点】和【任意变形】等工具,都可以编辑舞台上的补间动画运动路径。
例如,单击【选择】工具按钮,将光标移动至运动路径上并单击鼠标左键将其向上拖动,即可改变动画中“蜜蜂”的运动路径,
拖动。
Flash的传统动作补间和新的动作补间详解

Flash的传统动作补间和新的动作补间详解2008年9月,Adobe公司发布了新版本的Flash “Adobe Flash CS4 Professional”,从这个版本开始,Flash动画技术有了很大的变革。
其中主要包括“3D工具”、“骨骼工具”和新的动作补间形式。
请朋友们注意,以上这些动画技术都需要ActionScript 3.0支持。
因此,在新建动画文件的时候,要选择创建“ActionScript 3.0”文档,发布设置的时候,选择最新版本的播放器。
形状补间动画,新旧版本Flash的制作方法是一样的。
但是动作补间动画发生了很大的变革,在旧版本的Flash中,创建动作补间动画,一个变化必须由首尾2个关键帧完成,开头关键帧是变化的初始状态,结尾关键帧是变化的最终状态,首尾2个关键帧之间的变化过程由电脑自动运算完成;目前新版本的Flash 中,在保留了传统动作补间的制作方法的基础之上,增加了新的创建动作补间的方法。
在新版本Flash中(比如Flash Professional CS6简体中文版),传统动作补间叫做“传统补间”,新的动作补间叫做“补间动画”。
现在的动作补间动画,只需要开头一个关键帧,便可以“创建补间动画”,把元件实例放入这个关键帧的舞台中,就可以在后面增加适量的普通帧进行动画制作。
在任意一个普通帧中,都可以任意调整元件实例各种状态,比如二维位置、三维位置、缩放、色彩、二维旋转、三维旋转、透明度等等,调整完毕Flash会自动为这个普通帧加上菱形的“属性关键帧”标志。
如果实例有位置的变化,舞台中会显示实例的运动路径(相当于传统引导线动画中的引导线),我们可以任意修改这个路径。
新版本Flash增加了“动画编辑器”面板,在动画编辑器面板里能更加灵活、方便地设置属性关键帧、调整实例的各种属性、设置各种缓动等等。
如图XXX所示:图XXX 新版Flash补间动画界面。
adobeflashcs5只能创建传统补间,创建补间动画就没有箭头,中间也没动静

adobeflashcs5只能创建传统补间,创建补间动画就没有箭头,中间也没动静还是我来告诉你吧!1、从CS4开始flash引入了新的补间(flashCS5保留了该功能)flash内叫做“创建补间”为了便于叙述我暂且更名为“新的补间”那么,flashCS5软件内的“创建传统补间”就是以前版本的flash 内的“创建动画补间”flashCS5软件内的“创建传统形状补间”就是以前版本的flash内的“创建形状补间”这两个补间我统称为“旧的补间”2、从你的描述上来看,你使用的是“新的补间”,但是你却用“旧的补间”的方法来创建,所以导致失败。
3、“新的补间”和“旧的补间”差异超大:“新的补间”规定,不再使用“插入关键帧”或“插入空白关键帧”两项技能,你只能“插入帧”,不按照规定操作,就木有动画效果,囧。
4、“新的补间”的创建步骤是:在第一帧舞台上绘制完对象之后,将该对象转换成元件(推荐转换成影片剪辑元件,因为只有影片剪辑才可以使用超级强大的3D功能。
当然,如果你用不到该功能,选择为“图形”元件也是可以滴)然后在最后一帧按F5键(插入帧千万不要F6或者F7!!)接下来,用选择工具单击舞台上的元件,通过拖动位置来制作位置动画,更改颜色来制作变色动画,更改大小来制作缩放动画。
等等此时,时间轴上木有“旧的补间”成功的标志---时间轴上出现箭头“新的补间”在时间轴上成功的标志是从第一帧到最后一帧整个变成一个实心的长方形(最后一帧的图标外观不再是实心圆,而是实心棱形,这是“新的补间”的自动关键帧技术,篇幅所限,不再赘述。
)5、“新的补间”拥有超级逆天的“动画编辑器”打开这个面板后可以更加细致的调节动画。
是“旧的补间”难以望其项背的6、如果你习惯了“旧的补间”那么就选择“创建传统补间”或者“创建传统形状补间”吧。
这两种补间动画是依赖F6(插入关键帧)和F7(插入空白关键帧)的。
浅析Flash中三种“补间”动画的应用

浅析Flash中三种“补间”动画的应用作者:闫俊辉来源:《计算机时代》2019年第04期摘; 要: Flash是一种交互式矢量动画制作软件,应用范围广泛,制作的小动画可以应用在MTV、短片、游戏、网页、广告、课件等场景中。
只有更好的了解各种动画的制作方法,才能制作出优美的动画。
文章从“补间形状”,“传统补间”,“补间动画”的基本制作方法入手,描述了各种动画在时间轴上的表现,介绍了三种动画的创建方法。
掌握三种动画的应用技巧和选用场合,对FLASH动画制作水平的提高具有实际意义。
关键词: Flash; 补间形状; 传统补间; 补间动画; 创建方法; 应用技巧中图分类号:TP303; ; ; ; ; 文献标志码:A; ; ;文章编号:1006-8228(2019)04-60-03Abstract: Flash is a kind of interactive vector animation software, which can be used in MTV, short films, games, web pages, advertisements, courseware and so on. Only a better understanding of a variety of animation production methods can produce beautiful animation. Starting with the basic production methods of "complementary shape", "traditional complement" and "complementary animation", this paper describes the performance of all kinds of animations on the time axis, introduces the creation methods of three kinds of animations. Grasping the application skills and the usage occasions of three kinds of animations is of practical significance to the improvement of Flash animation production.Key words: Flash; complementary shape; traditional complement; complementary animation;creation method; application skills0 引言Flash動画作为一种矢量动画制作软件,具有文件数据量小、图像质量高、能够交互操作,可用于流媒体播放等诸多优点,制作的动画已广泛应用于网站、电影、广告、多媒体教学、贺卡制作和游戏等多个领域。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
Flash CS4 创建传统补间动画

Flash CS4 创建传统补间动画Flash CS4将之前各版本Flash软件创建的补间动画称作传统补间动画,即非面向对象运动的补间动画。
创建传统补间动画,使用的仍然是基于Flash CS3的补间动画创建方式,传统补间动画并非基于某一个元件,而是基于某个层中的所有内容。
1.创建传统补间动画传统补间动画支持设置图层中元件的各种属性,包括颜色、大小、位置和角度等,同样也可以为这些属性建立一个变化的关系。
创建传统补间动画的方式与创建补间动画有一定的区别。
首先,用户需要先创建图层,并在图层上绘制或导入元件。
然后,即可为图层添加普通帧(用于补间)和尾关键帧。
首关键帧普通帧尾关键帧选中用于任意一个用于补间的普通帧,然后即可右击,执行【创建传统补间】命令,为两个关键帧之间的各普通帧创建传统补间,此时,首关键帧和补间帧均会转换为紫色(#cc ccff)。
执行右击2.设置传统补间旋转动作在Flash CS4中,允许用户在【属性】面板中,为传统补间动画设置旋转以及缓动等动作。
设置缓动为传统补间动画设置缓动有两种方法。
选中补间帧,然后用户可以直接在【属性】|【补间】|【缓动】右侧单击蓝色横线,输入缓动的幅度数字。
Flash将自动把缓动应用于元件中。
设置除了输入元件缓动的幅度值以外,Flash还允许用户通过可视化的界面设置缓动。
例如,选中任意补间帧,在【属性】面板中单击【补间】|【编辑缓动】按钮。
单击单然后,在弹出的【自定义缓入/ 缓出】对话框中,用鼠标按住缓动的矢量速度端点,对其进行拖拽,以实现基于缓动的旋转动画。
在完成缓动设置后,即可单击【确定】按钮。
拖拽端点Flash CS4允许用户自定义元件旋转的方向,包括自动设置、顺时针和逆时针等3种。
在【时间轴】面板中选择任意一个补间帧,然后,即可在【属性】|【补间】|【选中】的下拉列表菜单中修改“无”为自定义的旋转方向,以及右侧的旋转次数。
其他旋转设置除了缓动和旋转方向外,Flash 还在【属性】面板中提供了其他一些旋转的选项。
Flash professional cs5.5

• 多学习别人的好作品,多在网上进行交流。例如: , 。此 外, 提供视频教程、电子书等
FLASH的学习内容
• 基础阶段:介绍Flash的各项功能和基本操作,通过实 例快速掌握Flash的应用技术和技巧。 • 提高阶段:讲解ActionScript和常用组件的核心内容, 更全面、更深入了解具有复杂效果和交互式操作的 Flash动画。 • 补充阶段:针对Flash在3D、文字特效等一些方面的不 足,简要介绍一些目前较流行的第三方软件(swift 3d、 swishmax)。
发布日期 1998年 1999年 2000年 2002年 2003 2005 创作软件 Flash 3.0 Flash 4.0 Flash 5.0 Flash MX Flash MX2004 Flash 8.0 Basic Flash 8.0 Pofessional Flash CS3 Professionnal Flash CS4 Professionnal 对应播放器 Flash plyaer3 Flash player4 Flash player5 Flash player6 Flash player7 Flash player8
了解帧、时间轴、图层、舞台
• 时间轴和舞台是Flash创作的核心,图层提供时间 轴,用户则是通过在时间轴上操作帧来完成动画。 Flash影片就是把演员加载到舞台的合适位置,然 后对演员所在图层的时间轴进行合理的设置,最后 让演员完成想要的表演。 • 舞台:根据影片需要可以改变大小、背景色。白色 区域是影片最终显示区,灰色区域不会在影片显示。 舞台的坐标系统,原点(0,0)在舞台左上角。X 轴向右为正值,y轴向下为正值。舞台的显示比例 可调,Ctrl键和-、+键配合,Ctrl+Alt+Shift键配合 鼠标滚轮。
FlashCS5.5创建补间动画与创建传统补间的区别(精)

Flash CS5.5创建补间动画与创建传统补间的区别以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。
其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。
补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。
传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。
这个动画是最简单的点对点平移,就是一个MC 从一个点匀速移动到另外一个点。
没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。
传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。
直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。
并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。
CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置。
一般在用到CS5的3D功能时候,会用到这种补间动画。
一般做FLASH项目,还是用传统的比较多。
更容易把控,而且,传统补间比新补间动画产生的ksize要小,放在网页里,更容易加载。
最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
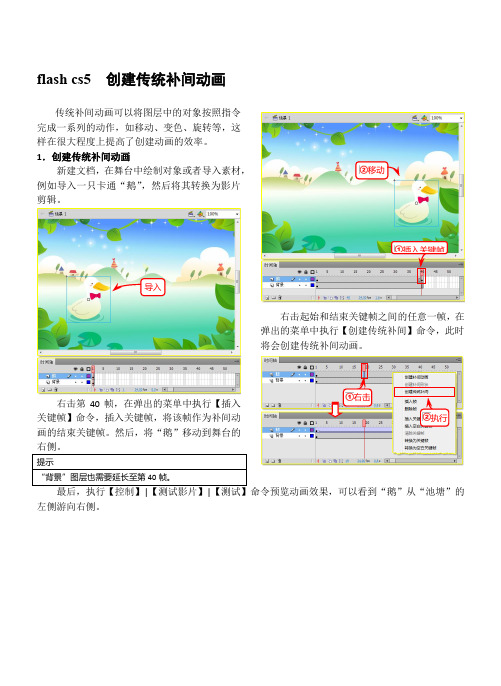
flash cs5 创建传统补间动画

flash cs5 创建传统补间动画
传统补间动画可以将图层中的对象按照指令完成一系列的动作,如移动、变色、旋转等,这样在很大程度上提高了创建动画的效率。
1.创建传统补间动画
新建文档,在舞台中绘制对象或者导入素材,例如导入一只卡通“鹅”,然后将其转换为影片剪辑。
右击第40帧,在弹出的菜单中执行【插入关键帧】命令,插入关键帧,将该帧作为补间动画的结束关键帧。
然后,将“鹅”移动到舞台的右侧。
右击起始和结束关键帧之间的任意一帧,在弹出的菜单中执行【创建传统补间】命令,此时将会创建传统补间动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“鹅”从“池塘”的左侧游向右侧。
导入
移动
插入关键帧
右击
执行
2.设置传统补间属性
选择起始和结束关键帧之间的任意一帧,在【属性】检查器中可以设置补间动画的减速方式、对象是否旋转以及支持沿路径运作等属性。
在【属性】检查器中,各个选项的说明如下。
●缓动通过逐渐调整变化速率,创建更
为自然的加速或减速效果。
●编辑缓动如果要在补间的帧范围内
产生更复杂的速度变化,可以单击缓动
右侧的【编辑缓动】按钮,打开【自定
●调整到路径使对象沿路径运动,并随
路径方向而改变角度。
●旋转
在该下拉列表中可以设置对象的旋转运动,其包括自动、顺时针和逆
时针3个选项。
●同步启用该复选框,使图形元件实例
的动画和主时间轴同步。
●贴紧如果使用运动路径,则选择此复
选框,以根据其注册点将补间元素附加
到运动路径。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
Flashcs中各种补间动画的区别

制作补间形状动画:
1、在时间轴第一帧绘制一个图形如圆形绘 制对象也可以.
2、在时间轴第 15 帧按 F7 键插入一个空白 关键帧,然后在这一帧绘制一个正方形.
5 帧处按 F5 键插入帧这里注意 一定要是插入帧而不是插入关键帧
3、选择第一帧点右键选择第一项创建补间 动画,之后选择第 15 帧注意是只选择第 15 帧 而不是 1-15 帧点右键-插入关键帧-旋转. 一所示可以做其它动画我这里以旋转动画为 例;
芳罔喜欢在奔走的痋虓里向外面看着 黑夜,瞬 间的微 光而过, 视觉还 停留了 片刻
0c20f7ca 深圳动画公司.075559
在知道里回答问题的时候发现很多新学 flash 的朋友搞不清楚什么时候要用创建补间动 画,什么时候用创建补间形状,什么时候要用创 建传统补间.在此做一总结分析,希望能帮他们 搞清这个问题.
Flashcs6
ActionScript3.0Flash 的补间动画发展简
介
这是一个不得不讲的问题,不搞清楚的话, 可能很多朋友不知道传统补间是怎么来的.其实 学习过早期版本的特别是 Flash8 以前版本朋友 都知道.在 Flash8 以前的版本里面是没有传统 补间这一说的,为什么呢,因为它们就是传统, 那时候的补间只有两种形式.
芳罔喜欢在奔走的痋虓里向外面看着 黑夜,瞬 间的微 光而过, 视觉还 停留了 片刻
3、创建传统补间动画位置、旋转、放大 缩小、透明度变化
下图是这三种补间在时间轴上的表现形式: 各种补间的制作方法
制作传统补间动画:
1、在时间轴第一帧绘制一个图形,按 F8 键 将其转化为图形元件关于转为什么元件要看实 际功能,这一点可以参考我的另一篇经验:Flash 元件功能详解,
Flash-补间形状、补间动画、传统补间的主要区别

Flash 补间形状(xíngzhuàn)、补间动画、传统补间的主要区别(2015-04-19 15:14:46)转载(z h uǎn zǎi)▼分类:平面动画设计(Flash)注意(zhù yì):在Flash中,补间形状(xíngzhuàn)(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面(shàng miɑn)会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量(shǐliàng)图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定(xuǎn dìnɡ)时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果(xiàoguǒ),可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用(yìngyòng)1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动(yùndòng)引导层的区别:引导(yǐndǎo)层的应用引导层起到辅助其他图层静态对象定位的作用。
传统动画与Flash动画设计的优缺点对比-动漫设计论文-艺术论文

传统动画与Flash动画设计的优缺点对比-动漫设计论文-艺术论文——文章均为WORD文档,下载后可直接编辑使用亦可打印——动画设计论文第四篇:传统动画与Flash动画设计的优缺点对比摘要:计算机技术在长期发展的过程能越发完善,已经成为了人们日常生活与工作中必不可少的一个部分,并且也推动了动画产业的进一步发展,而这与计算机中Flash软件的应用密切相关,其能够表现丰富的动画形态,使得动画作品更具趣味性,目前已经成为了一种主要的动画设计方式,但这并不意味着传统动画设计已经被完全淘汰,其仍然具有能够设计复杂画面及动画作品呈现细腻等优势,因此需要将两者结合起来,本文就对这一问题进行了详细探讨。
关键词:Flash动画设计; 传统动画设计; 特点比较;Comparison between Flash Animation Design and Traditional Animation DesignCheng qianAnhui Zhongao Science and Technology Vocational CollegeAbstract:The function of computer technology has become more and more perfect in the process of long-term development.It has become an indispensable part of peoples daily life and work,and it has also promoted the further development of the animation industry.This is closely related to the application of Flash software in computers.Its ability to express rich animation forms makes animation works more interesting.It has now become a major animation design method,but this does not mean that traditional animation design has been completelyeliminated.It still has the advantages of being able to design complex pictures and presenting detailed animation works.Therefore,it is necessary to combine the two This paper discusses this issue in detail.0.引言传统动画在长期发展的过程中形成了较为健全的制作体系,其是动画产业发展的基础,能够呈现丰富多样的动画色彩,并且作品内容的刻画较为细腻,因此即使在flash动画快速发展的今天,传统动画仍有其无法替代之处,并且逐渐与flash动画实现了融合,有效提高了动画制作的效率,本文就对这一问题进行了具体分析。
Flash动画与传统动画优缺点之比较

Flash动画与传统动画优缺点之比较Flash动画与传统动画优缺点之比较【摘要】传统动画片是产生了1个多世纪的一种艺术形式,Flash是近些年才出现的一款多媒体动画制作软件,软件操作简单,上手快,功能性强,可以综合音乐,声效,动画等众多环节制作出高品质的动态效果,或者说是动画,但他与传统动画相比还存在着一些缺点。
本文主要说明的是传统动画与Flash动画之间虽然存在着一定的区别,但本质都是一样的,两者都是动画的一种表现形式。
Flash是网络时代的产物,它可以与个人电脑很好的结合。
而传统动画具备了Flash动画所达不到的优势。
所以Flash 动画和传统动画各有千秋,那么我们可以扬长避短,学会结合传统动画制作Flash 动画从而使中国的动画片质量越来越高。
【关键词】传统动画;Flash动画;发展趋势第1章Flash动画与传统动画的概念比较◎传统动画是用画笔画出一张张不动的、但又是逐渐变化着的连续画面,经过摄影机、摄像机或电脑的逐格拍摄或扫描,以每秒钟24 帧或25 帧的速度连续播映,这时,我们所画得不动的画面就在银幕上活动起来,这就是传统动画片。
它利用了电影原理,即人眼的“视觉暂留”现象,使一幅幅静止的画面连续播放,看起来像是在动。
他应该归类于电影艺术,不同于通常意义的电影之处在于:它的拍摄对象不是真实的演员,而是由动画师画出的动画形象。
传统动画经历了一个多世纪的发展,影响力越来越大。
一个好的卡通形象会被人们记忆一生,说明传统动画有着它独特的魅力。
◎Flash 是近些年才出现的一种新的事物,他是由美国的MACROMEDIA 公司推出的一款多媒体动画制作软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画方便地融合在一起,以制作出高品质的动态效果。
第2章Flash动画与传统动画优缺点之比较2.1传统动画的优点传统动画经历100多年的发展,经过了一个世纪的不断完善,已经形成了一套完整的体系,包括制作流程,分工,市场运作,衍生产品,甚至电视播出的动画系列片长度和集数都已经有了一定的规范。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS5.5创建补间动画与创建传统补间的区别
以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。
其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。
补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。
传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。
这个动画是最简单的点对点平移,就是一个MC从一个点匀速移动到另外一个点。
没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。
传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作)
新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。
直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。
并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。
CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置)。
一般在用到CS5的3D功能时候,会用到这种补间动画。
一般做FLASH项目,还是用传统的比较多。
更容易把控,而且,传统补间比新补间动画产生的ksize
要小,放在网页里,更容易加载。
最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
