简述界面设计的工作流程
界面设计模拟习题+参考答案

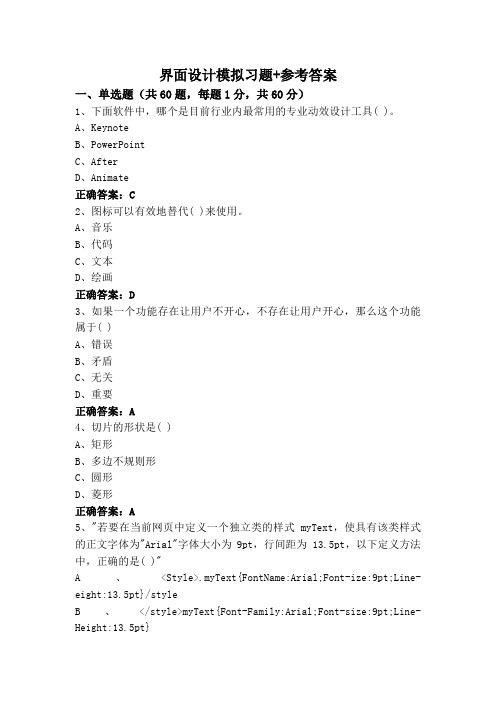
界面设计模拟习题+参考答案一、单选题(共60题,每题1分,共60分)1、下面软件中,哪个是目前行业内最常用的专业动效设计工具( )。
A、KeynoteB、PowerPointC、AfterD、Animate正确答案:C2、图标可以有效地替代( )来使用。
A、音乐B、代码C、文本D、绘画正确答案:D3、如果一个功能存在让用户不开心,不存在让用户开心,那么这个功能属于( )A、错误B、矛盾C、无关D、重要正确答案:A4、切片的形状是( )A、矩形B、多边不规则形C、圆形D、菱形正确答案:A5、"若要在当前网页中定义一个独立类的样式 myText,使具有该类样式的正文字体为"Arial"字体大小为9pt,行间距为 13.5pt,以下定义方法中,正确的是( )"A、<Style>.myText{FontName:Arial;Font-ize:9pt;Line-eight:13.5pt}/styleB、</style>myText{Font-Family:Arial;Font-size:9pt;Line-Height:13.5pt}C、<Style>myText{Font-Familiy:Arial;Font-size:9pt;Line-Height:13.5pt}D、<Style>myText{FontName:Arial;FontSize:9pt;LineHeight:13.5pt}</s tyle>正确答案:B6、用于设置页面标题的标记是___。
( )A、<title>B、<html>C、<head>D、<caption>正确答案:A7、MacOS Big Sur 是苹果在( )年发布的系统A、2022B、2021C、2019D、2020正确答案:D8、我们常用( )工具来绘制路径A、毛笔B、钢笔C、画笔D、铅笔正确答案:B9、在PHOTOSHOP中,快捷键Ctrl+Alt+C将打开哪个操作面板 ( )A、图像大小B、画布大小C、自动色调D、自动对比度正确答案:B10、表单的内容作为信息查看、信息入口、信息操作以及内容输入,表单的内容分( )A、图片B、辅助信息文字C、主要信息文字D、音频正确答案:C11、下列属于产品概述的有( )A、参考资料B、运行环境C、需求简述D、详细描述正确答案:A12、在PS中使用椭圆形工具绘制圆形选区时,在按住( )键的同时拖动鼠标可实现正圆形选区的创建A、Shift+altB、altC、Ctrt+Shift+aitD、Shift正确答案:D13、下列关于低保真原型说法不正确的是( )A、它追求视觉层级丰富的表达B、它包含字体、控件、块等基本元素C、它主要以黑白风格为主D、它是交互设计的主要交互输出物正确答案:A14、图像优化是指( )A、使图像质量和图像文件大小两者的平衡达到最佳,也就是说在保证图像质量的情况下使图像文件达到风小B、把图像尺寸放大使观看更方便一些C、把原来模糊的图像处理得更清楚一些D、把医像处理得更美观—些正确答案:A15、下列期个工且可以方便地选择连续的、颜色相似的区域? ( )A、矩形框工具B、椭圆选框工具C、磁性套索工具D、魔棒工具正确答案:D16、下列关于 Sketch 中画布的说法错误的是( )A、画布有规定的大小B、画布在Sketch的正中央区域C、画布可以无限伸展D、画布是Sketch创作的核心正确答案:A17、PGC 和 UGC 的主要区别是( )A、由高级资深用户自我创造的可消费内容B、由初级用户自我创造的可消费内容C、由产品经理创建D、由商业用户创建正确答案:A18、下列说法不正确的是( )A、FTP∶FileB、API∶应用程序接口(API∶ApplicatinnC、IP∶ipD、App:是正确答案:C19、产品经理的职责在于( )A、提出需求,只跟进测试B、提出需求即可C、提出需求,只跟进开发D、提出需求并跟进开发、测试、上线整个过程正确答案:D20、中国互联网行业“四小龙”不包括( )A、360B、小米C、京东D、网易正确答案:D21、下面不属于CSS插入形式的是( )A、嵌入式B、内联式C、外部式D、索引式正确答案:A22、常用的网页图像格式有( )和().A、gif,B、tiff,pngC、gif,D、tiff,正确答案:A23、下列属于O2O 产品的是( )A、美团外卖B、淘票票C、猫眼D、大麦正确答案:A24、从产品本身角度看,不属于产品定位价值的是( )A、确定产品价值B、定义产品范围C、体现信息化程度D、指导产品方向正确答案:C25、下列说法不正确的是( )A、火狐浏览器B、浏览器(Browser)∶指在我们使用的电脑上安装的,用来显示指定文件的程序。
网页设计简答

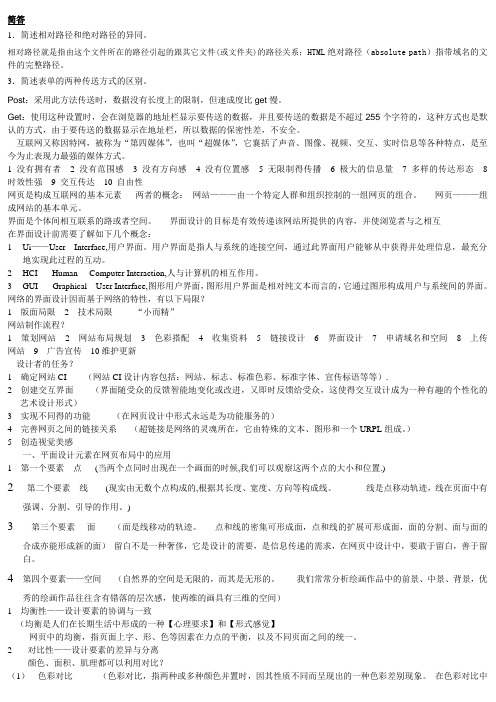
简答1.简述相对路径和绝对路径的异同。
相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系;HTML绝对路径(absolute path)指带域名的文件的完整路径。
3.简述表单的两种传送方式的区别。
Post:采用此方法传送时,数据没有长度上的限制,但速成度比get慢。
Get:使用这种设置时,会在浏览器的地址栏显示要传送的数据,并且要传送的数据是不超过255个字符的,这种方式也是默认的方式,由于要传送的数据显示在地址栏,所以数据的保密性差,不安全。
互联网又称因特网,被称为“第四媒体”,也叫“超媒体”,它襄括了声音、图像、视频、交互、实时信息等各种特点,是至今为止表现力最强的媒体方式。
1 没有拥有者2 没有范围感3 没有方向感4 没有位置感5 无限制得传播6 极大的信息量7 多样的传达形态8 时效性强9 交互传达10 自由性网页是构成互联网的基本元素两者的概念:网站———由一个特定人群和组织控制的一组网页的组合。
网页———组成网站的基本单元。
界面是个体间相互联系的路或者空间。
界面设计的目标是有效传递该网站所提供的内容,并使浏览者与之相互在界面设计前需要了解如下几个概念:1Ui——User Interface,用户界面。
用户界面是指人与系统的连接空间,通过此界面用户能够从中获得并处理信息,最充分地实现此过程的互动。
2HCI-----Human----Computer Interaction,人与计算机的相互作用。
3GUI-----Graphical User Interface,图形用户界面,图形用户界面是相对纯文本而言的,它通过图形构成用户与系统间的界面。
网络的界面设计因而基于网络的特性,有以下局限?1 版面局限2 技术局限“小而精”网站制作流程?1 策划网站2 网站布局规划3 色彩搭配4 收集资料5 链接设计6 界面设计7 申请域名和空间8 上传网站9 广告宣传10维护更新设计者的任务?1 确定网站CI (网站CI设计内容包括:网站、标志、标准色彩、标准字体、宣传标语等等).2 创建交互界面(界面随受众的反馈智能地变化或改进,又即时反馈给受众,这使得交互设计成为一种有趣的个性化的艺术设计形式)3 实现不同得的功能(在网页设计中形式永远是为功能服务的)4 完善网页之间的链接关系(超链接是网络的灵魂所在,它由特殊的文本、图形和一个URPL组成。
简述界面设计的工作流程

简述界面设计的工作流程界面设计是指对软件、网站等用户界面的设计和优化。
它是将用户需求和技术实现相结合的过程,旨在提供用户友好、易于使用和美观的界面。
界面设计的工作流程主要包括需求分析、原型设计、界面设计和用户测试。
需求分析是界面设计的第一步。
在这个阶段,设计师需要与客户或产品经理沟通,了解用户的需求和期望。
通过用户调研、竞品分析等方法,收集和整理用户需求,确定界面设计的目标和重点。
这一步骤的目的是确保设计师对用户的需求有清晰的认识,能够为他们提供满意的用户体验。
接下来,设计师需要进行原型设计。
原型是界面设计的蓝图,是一个快速、低成本的方法,用于展示和验证设计理念。
设计师可以使用软件工具或手绘草图来创建原型,包括界面布局、功能模块和交互流程等。
通过原型,设计师可以与客户或产品经理进行多次反馈和修改,以确保设计方案满足用户需求,并能够有效地实现。
在原型设计完成后,设计师可以开始进行具体的界面设计。
界面设计要注重用户体验和可用性,包括色彩搭配、字体选择、图标设计等。
设计师需要根据产品的定位和目标用户群体,选择合适的设计风格和元素,以提升用户的视觉感受和操作便利性。
同时,设计师还需要考虑不同屏幕尺寸和设备的兼容性,确保界面在不同平台上的一致性和稳定性。
设计师需要进行用户测试。
用户测试是验证设计方案的重要环节,可以帮助设计师发现和解决潜在的问题和缺陷。
设计师可以邀请一些代表性的用户进行测试,观察他们在使用界面时的行为和反馈。
通过用户的反馈和意见,设计师可以进一步优化和改进界面设计,以提供更好的用户体验。
界面设计的工作流程包括需求分析、原型设计、界面设计和用户测试。
这个过程是循序渐进的,设计师需要与客户和用户保持密切的沟通和合作,以确保最终的设计方案能够满足用户的需求和期望。
界面设计的目标是提供用户友好、易于使用和美观的界面,以提升用户体验和用户满意度。
通过合理的工作流程和有效的设计方法,设计师可以为用户创造出更好的界面体验。
界面设计的流程

界面设计的流程界面设计是指根据用户需求和使用习惯,将软件、网站或移动应用等产品的功能和信息以清晰、易用和美观的形式展示出来的过程。
一个好的界面设计能够提升用户体验,增加用户的满意度和使用效率。
下面将介绍界面设计的流程。
一、需求分析界面设计的第一步是需求分析,即明确产品的功能和用户的需求。
设计师需要和产品经理、开发人员等进行沟通,了解产品的定位、目标用户、功能模块等信息。
通过分析用户需求,确定设计的目标和重点,为后续的设计工作奠定基础。
二、信息架构设计在界面设计中,信息架构是一个非常关键的环节。
它包括对产品的内容、功能和数据进行分类和组织,以便用户能够快速找到所需信息。
设计师需要根据产品的功能和用户需求,设计合理的导航结构和页面布局,保证用户能够方便地浏览和操作。
三、界面原型设计界面原型是界面设计的一个重要阶段,它可以帮助设计师和产品团队更好地理解和沟通设计意图。
设计师可以使用专业的原型设计工具或手绘草图,将页面的布局、交互流程、功能按钮等细节展示出来。
通过原型设计,可以及时发现和解决问题,提高设计效率。
四、视觉设计视觉设计是界面设计的重要组成部分,它包括色彩、字体、图标、按钮等元素的选择和搭配。
设计师需要根据产品的定位和用户的喜好,设计出符合品牌形象和风格的界面。
视觉设计要注重色彩的搭配和对比,保证界面的美观性和可读性。
五、交互设计交互设计是指用户与界面之间的交互方式和效果设计。
设计师需要考虑用户的使用习惯和心理需求,设计出符合用户期望的交互效果。
交互设计包括页面的跳转、按钮的点击效果、弹窗的展示等。
通过合理的交互设计,可以提升用户的操作体验和使用效率。
六、界面评审和优化设计师在设计完成后,需要与产品经理、开发人员等进行界面评审。
评审的目的是发现并解决设计中的问题,确保界面的质量和用户体验。
根据评审的反馈意见,设计师可以对界面进行优化和改进,提升界面的易用性和美观性。
七、界面实现和开发界面设计完成后,设计师需要将设计稿交给开发人员进行实现。
WEB工作流程图(网页制作)

(出功能接口文档)
设计组长和PM携需求发起方共同评审设计稿,提出优化意见
(产品)UI(设计方案初稿)
功能接口及相关说明文档发邮件通知前端及项目管理
UI设计
静态页面邮件或群发UE
、设计及项目管理测试并进行优化修改
测试链接邮件群发需求组全体
,进行页面或产品内部测试,并修改bug及优化
前端开发(及后端开发)联调功
官网项目管理携产品(含UE)参与需求讨论会议,与需求发起人确定执行方案
产品后端设计前端测试Байду номын сангаас
产品运营方案
(需求方)
(项目管理、产品+需求方)
提出网站(产品)需求方案
产品根据方案进行网站(产品)的功能流程及界面规划,并与需求方确认UE方案
网站(产品)UE方案(含功能流
程)讨论及确认
项目管理明确需求并确定资源分配(Worktile上发单)
产品后端设计前端测试
项目管理收到需求方(产品组)上线邮件通知后通知正式上线
交付上线
项目管理组织官网内部测试
(复杂网站或产品必要)
项目管理邮件发需求方(产品组)进行网站(产品)功能、界面及后台测试并收集整理bug及优化意见文档
进行测试
项目管理邮件发群发需求方(产品组)该项目终测完毕,处于待上线状态
前端开发(及后端开发)进行bu
g修改及优化意见调整
项目管理发完成测试修改邮件通知待上线
简述mvc的工作流程

简述mvc的工作流程MVC是一种用于构建Web应用程序的设计模式,它是Model-View-Controller的缩写。
MVC模式将应用程序分成三个部分,分别是模型(Model)、视图(View)和控制器(Controller),它们之间有着明确的职责划分和交互方式。
下面将对MVC的工作流程进行简述。
1. 请求到达控制器(Controller)用户通过浏览器发起请求,请求会首先到达控制器。
控制器是应用程序的核心,它负责处理所有请求,并返回相应的视图或数据。
2. 控制器根据请求调用模型(Model)当控制器接收到请求后,它会根据请求的类型调用对应的模型来处理数据和业务逻辑。
模型是应用程序的数据处理中心,它从数据源(如数据库、文件等)中读取数据,对数据进行处理和分析,并将结果返回给控制器。
3. 模型处理数据并返回结果4. 控制器将结果发送到视图(View)当模型将处理结果返回给控制器后,控制器会将结果传递给视图。
视图是应用程序的用户界面,它负责显示数据和处理用户输入。
视图根据控制器传过来的数据,渲染出客户端需要的HTML页面或JSON数据。
5. 视图显示结果一旦视图获得了处理结果,它就可以将结果呈现给用户了。
这样用户就能看到请求的结果。
6. 用户操作触发控制器当用户在浏览器页面上进行操作时,例如点击链接、提交表单等,它会触发相应的请求。
这个请求会被传递到控制器。
以上就是MVC的工作流程。
当用户在浏览器上请求页面时,MVC设计模式就会自动运行。
通过将应用程序分解成三个不同的组件,MVC模式使得应用程序变得更易于开发、维护和扩展,并增强了应用程序的可测试性。
ui设计面试题目(3篇)

第1篇1. 请简述UI设计的定义及其在产品开发中的作用。
2. UI设计主要包括哪些方面?3. 请解释什么是用户界面(UI)?4. 请说明什么是用户体验(UX)?5. 请列举一些常用的UI设计工具。
6. 请解释什么是原型设计?原型设计在UI设计过程中的作用是什么?7. 请说明什么是交互设计?交互设计在UI设计过程中的作用是什么?8. 请解释什么是色彩心理学?在UI设计中如何运用色彩心理学?9. 请说明什么是版式设计?版式设计在UI设计过程中的作用是什么?10. 请解释什么是图标设计?图标设计在UI设计过程中的作用是什么?11. 请说明什么是动画设计?动画设计在UI设计过程中的作用是什么?12. 请解释什么是响应式设计?响应式设计在UI设计过程中的作用是什么?13. 请说明什么是信息架构?信息架构在UI设计过程中的作用是什么?14. 请解释什么是用户研究?用户研究在UI设计过程中的作用是什么?15. 请说明什么是可用性测试?可用性测试在UI设计过程中的作用是什么?16. 请解释什么是无障碍设计?无障碍设计在UI设计过程中的作用是什么?二、UI设计流程与技巧1. 请简述UI设计的一般流程。
2. 请说明如何进行需求分析?3. 请解释如何进行竞品分析?4. 请说明如何进行用户研究?5. 请解释如何进行原型设计?6. 请说明如何进行界面设计?7. 请解释如何进行交互设计?8. 请说明如何进行色彩搭配?9. 请解释如何进行版式设计?10. 请说明如何进行图标设计?11. 请解释如何进行动画设计?12. 请说明如何进行响应式设计?13. 请解释如何进行信息架构设计?14. 请说明如何进行可用性测试?15. 请解释如何进行无障碍设计?三、UI设计案例分析1. 请以一款热门APP为例,分析其UI设计特点。
2. 请以一款热门网站为例,分析其UI设计特点。
3. 请以一款热门游戏为例,分析其UI设计特点。
4. 请以一款热门智能硬件为例,分析其UI设计特点。
UI设计师的工作流程是怎样的

UI设计师的工作流程是怎样的1.需求分析在UI设计师开始设计之前,首先需要与客户或团队沟通,了解项目的需求和目标。
这包括了解产品的功能、目标用户群体、品牌定位等方面的信息。
通过需求分析,UI设计师可以确定用户界面的设计方向。
2.研究和借鉴在开始设计时,UI设计师通常会进行市场调研,了解竞争对手的产品和设计趋势。
通过研究和借鉴其他类似产品的设计,UI设计师可以获得灵感,并确保自己的设计具有创新性和竞争力。
3.创意构思4.界面布局基于创意构思,UI设计师会开始进行界面布局的设计。
界面布局要考虑到用户的交互流程、信息的组织和排列方式等因素。
通常会使用工具如Adobe XD等进行原型设计。
5.色彩和样式6.图形设计在UI设计中,图形是非常重要的元素,设计师需要运用图形元素来提升用户体验和界面的吸引力。
通过设计各种图标、插图和其他视觉元素,UI设计师能够带来更加美观的界面。
7.交互设计交互设计是UI设计中不可或缺的一个环节。
UI设计师需要考虑用户如何与界面进行交互,确保用户能够轻松完成任务。
此时,设计师可以使用工具如Axure等进行交互原型设计和动效制作。
8.响应式设计随着移动设备的普及,响应式设计已成为UI设计的重要部分。
UI设计师需要确保设计在不同屏幕尺寸上都能良好地适配和展示,并保持一致的用户体验。
9.反馈和修订10.交付在设计完成并得到最终批准后,UI设计师会将设计稿交付给开发人员进行开发。
这可能包括提供设计规范和相关资源,以确保开发人员能够准确实现设计。
以上是一个典型的UI设计师的工作流程。
在实际工作中,可能会根据项目的不同而有所调整,但这个流程可以作为一个指导,帮助设计师更好地完成设计工作。
UI设计工作流程

UI设计工作流程
一、UI设计流程
1.了解客户:首先,UI设计师需要了解客户的基本情况,以及客户具体想要的功能和界面样式特征。
2.分析用户:然后,UI设计师进行了用户分析,分析用户的使用习惯,了解用户的思维模式,以及用户的需求和期望。
3.可行性分析:接着,UI设计师进行可行性分析,分析设计要求是否可行,与技术水平是否相符。
4.构思设计:在综合前三步的分析之后,UI设计师开始构思UI界面的设计,确定各个界面的整体风格及元素组合。
5.编写原型:其次,UI设计师根据构思的设计稿,编写原型文档,将界面详细描述和功能的实现列出来,供后续开发及测试使用。
6.设计视觉:接着,UI设计师开始进行视觉设计,拟定每个界面的文字、颜色、图片、动画等的具体内容以及整体布局。
7.原型测试:这时,UI设计师要求可用的原型,进行原型测试,通过测试改善界面设计,以满足用户期望的效果。
8.细节调整:此时,UI设计师需要做出细节调整,将界面设计到最佳效果。
9.标准文档:最后,UI设计师需要编写标准文档,包括界面设计、交互设计及说明文档,以供开发和测试使用。
一、界面设计概述

一、界面设计概述界面设计是开发中最重要的方面,并将涉及到整个开发队伍。
有效的界面设计经常是预见的过程,设计目标是开发者根据自己对用户需求的理解而制定的。
设计界面的艺术综合了技术、艺术,心理学上的技能--它需要左脑和右脸都参与。
优秀的界面简单且用户乐于使用,这意味着设计需适应硬件的局限。
数字时代的开创人他。
Marvin Minsky在其有趣的书《思维的社会》中提出下面的思想:无论是人类的思维还是人工智能的思维,都是由原本简单的元素相连而组成,当这些元素组成一个整体时,他们就成为无限复杂的,我们称之为思想和感情的东西,这些思想和感情可以转化为人类的体验。
多媒体在所有方面(创意、筹措资金、设计、开发等)是清楚地遵循这一理论的媒体。
在实际推出一个产品时,为了使项目形成,各种各样原本不连贯的思想和行为被连接起来加以操纵。
使这些要素(实际上并不简单--人类从来就不简单)向统一的目标工作是开发过程中的关键挑战之一。
除非每一个环节在生产过程中和生产之后同步进行,否则产品根本不能算完成。
但因为必须作出产品(否则,为何在此浪费时间?),Minsky的理论在多媒体开发中还有一个更重要的应用,就是多媒体和用户间联系的关键点:用户界面。
制作优秀多媒体界面的挑战主要是编排不同元素(有些并不简单),并使之成为一个连贯整体,既要在实质上又要在观念上实现这一点。
从实质上讲,众多才艺、技能和感觉联合构成用户看到的实际内容;在观念上,用户界面反映了这些部分的总和而非这些部分本身。
若多媒体产品意味着展示或传达许多不同的思想,那么用户界面就是使用所有这些思想的中心点。
若多媒体产品传达或展示仅仅一种思想.界面须使开发中的所有元素为这一个目标服务。
界面是一个窗口按照Minsky的全方位观点,成功的界面设计不仅仅依赖于图片或声音,还依赖于比图片和声音更精细的元素。
真正丰富多彩的是用户和多媒体本身(即计算机)带到工作台来的期望度。
这些期望构成了用户和机器会话的每一个方面,我将机器称作硬件和软件的统一体。
UI设计师的工作流程是怎样的?

UI设计师的工作流程是怎样的?UI设计师的工作职责主要做什么?1、负责用户界面设计,根据产品原型进行具体效果图设计,视觉设计(包括主次界面风格化,版面布局细节处理,icon绘制等)2、独立完成UI相关制作,能根据产品的设计思路设计相应配套的UI。
3、参与产品构思及软件界面优化,提出对产品界面规划,把握产品最终界面实现效果。
4、结合用户体验,优化完善设计,制定可行的产品品质提升方案。
5、维护现有的应用产品,不定期收集和分析用户对于GUI的需求等。
下面整理了1个来自知名大互联网企业招聘信息中的岗位工作职责:1、负责公司移动端UI界面设计,为公司新产品与新功能提供创意及设计方案。
2、参与设计讨论,和开发团队共同创建用户界面,跟踪设计效果,提出设计优化方案。
3、参与移动产品设计体验、流程的制定和规范,以及有参与过上线项目设计实战经历优先。
4、熟悉品牌文化与产品调性,具备丰富的平面设计和广告创意设计能力。
5、熟练运用常用设计软件,具备一定插画绘制能力,对后期处理及动效设计有一定了解。
6、设计思路清晰,具有丰富的创新思维、想象力和较强的视觉感知能力。
7、具备良好的沟通协作,并且有高执行能力和抗压能力。
8、熟悉iOS和Android两大平台的设计规范,具有一定的视觉审美能力和原创设计能力。
9、熟练各种UI界面设计,图标设计,动效设计,交互设计,banner海报设计,APP设计,UE设计,小程序设计,H5设计等。
综上所述总结,UI设计师主要负责美工设计、应用界面设计以及界面反馈测试等方面。
其中平面美工设计是UI设计师工作的基础,应用界面设计是设计师工作的关键一步,反馈测试是设计师工作的重中之重。
UI设计师的工作流程是怎样的呢?UI设计工作中部门里面主要有哪些工作岗位:产品经理(PM)、交互设计师(ID)、视觉设计师(GUI)、用户体验设计师(UED)、前端程序员、运营人员等。
UI设计,简称:用户界面设计,它包含了软硬件设计,包括了以上GUI、ID、UED工作岗位,只要掌握了全部UI设计技能,以上工作岗位都可以从事。
ui设计的工作流程

ui设计的工作流程以UI设计的工作流程为标题,本文将介绍UI设计的整体流程和步骤。
UI设计,即用户界面设计,是指通过设计人机交互的界面,使用户能够直观、高效地操作软件或网站。
一个成功的UI设计需要经过多个阶段和工作流程。
第一阶段:需求分析在UI设计的工作流程中,需求分析是至关重要的一步。
UI设计师需要与产品经理或客户进行充分的沟通,了解产品的定位、目标用户、用户需求等。
只有明确了需求,才能为用户提供更好的设计。
第二阶段:界面原型设计在需求分析的基础上,UI设计师开始进行界面原型设计。
这一阶段的主要工作是绘制草图、制作线框图或使用原型设计工具,以展示产品的布局、功能和交互方式。
通过原型设计,可以快速验证设计思路,发现问题并进行改进。
第三阶段:视觉设计在界面原型设计确定后,UI设计师开始进行视觉设计。
这一阶段的主要工作是确定品牌色彩、字体、图标等视觉元素,并将其应用到界面设计中。
通过合理的色彩搭配和美观的界面设计,可以提升用户的使用体验。
第四阶段:交互设计交互设计是UI设计的重要组成部分。
UI设计师需要为用户提供清晰明了的交互方式,使用户能够轻松理解和操作界面。
在这一阶段,UI设计师需要关注用户的操作习惯,设计合理的交互流程和动画效果,提升用户的参与感和满意度。
第五阶段:界面细化界面细化是UI设计的最后一步。
在这一阶段,UI设计师需要对界面进行优化和调整,使其更加精细和完善。
这包括调整字体大小、颜色搭配、按钮样式等,并进行多次的测试和修改,直到达到最佳效果。
除了上述的主要阶段,UI设计的工作流程中还涉及到与开发人员的合作和沟通。
UI设计师需要与开发团队密切合作,确保设计的实现效果符合预期。
在开发过程中,UI设计师还需要进行多次的测试和优化,以确保最终产品的质量和用户体验。
总结一下,UI设计的工作流程包括需求分析、界面原型设计、视觉设计、交互设计和界面细化等阶段。
每个阶段都有其特定的任务和目标,需要UI设计师进行全面而细致的工作。
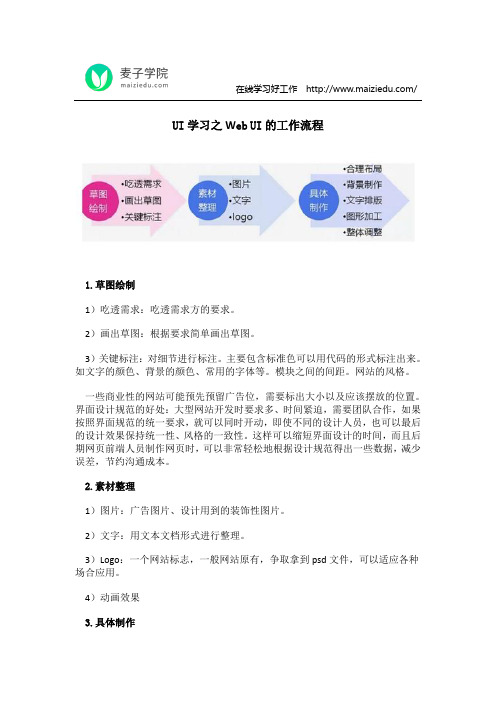
UI学习之Web UI的工作流程

在线学习好工作/
UI学习之W eb UI的工作流程
1.草图绘制
1)吃透需求:吃透需求方的要求。
2)画出草图:根据要求简单画出草图。
3)关键标注:对细节进行标注。
主要包含标准色可以用代码的形式标注出来。
如文字的颜色、背景的颜色、常用的字体等。
模块之间的间距。
网站的风格。
一些商业性的网站可能预先预留广告位,需要标出大小以及应该摆放的位置。
界面设计规范的好处:大型网站开发时要求多、时间紧迫,需要团队合作,如果按照界面规范的统一要求,就可以同时开动,即使不同的设计人员,也可以最后的设计效果保持统一性、风格的一致性。
这样可以缩短界面设计的时间,而且后期网页前端人员制作网页时,可以非常轻松地根据设计规范得出一些数据,减少误差,节约沟通成本。
2.素材整理
1)图片:广告图片、设计用到的装饰性图片。
2)文字:用文本文档形式进行整理。
3)Logo:一个网站标志,一般网站原有,争取拿到psd文件,可以适应各种场合应用。
4)动画效果
3.具体制作
1)合理布局:比较常用的上中下、左中右的设计。
栅格设计。
2)背景制作:考虑背景的材质,一些静态的视觉效果特效、配色与整体风格要求是否满足。
3)文字排版:包括字体大小、颜色、字体间距、文本段前短后、模块与模块之间的对齐等。
4)图形加工:装饰性的图标、边框、以及banner。
5)整体调整:对色彩、光照效果、页面结构进行调整,对细节部分进行优化。
文章来源:麦子学院
原文链接:/wiki/ui/process/。
简述游戏界面设计的操作流程

简述游戏界面设计的操作流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!游戏界面设计是一个复杂而富有创意的过程,以下是一个基本的操作流程:1. 需求分析:与游戏开发团队沟通,了解游戏的类型、目标受众、游戏玩法和功能需求。
人机交互界面设计的三个工作流程

人机交互界面设计的三个工作流程人机交互界面设计是指为人与机器之间的交互设计界面,旨在提供用户友好、易于使用和高效的交互体验。
在进行人机交互界面设计时,需要经过以下三个工作流程:需求分析、设计和评估。
一、需求分析(Requirements Analysis):需求分析是设计一个成功的人机交互界面的第一步。
它旨在收集和理解用户和业务的需求,以便设计界面能够满足其期望和目标。
在需求分析中,主要进行以下几个步骤:1. 研究用户群体:了解用户的特点、需求和目标,包括他们的技术水平、知识背景、操作习惯等。
这些信息将帮助设计者更好地理解用户的需求,从而设计出更好的界面。
2. 收集用户需求:通过观察、访谈、问卷调查等方法,收集用户对界面功能、界面布局和交互方式等方面的需求。
同时,从目标业务的角度考虑,收集业务方面的需求。
3. 分析用户需求:整理和分析收集的用户需求,识别出用户最关心的需求和优先级。
需求可以分为基本需求和增值需求,对于界面设计来说,重点关注基本需求,确保界面满足基本需求的同时,尽量满足增值需求。
4. 制定用户需求规范:将分析得到的用户需求整理成用户需求规范文档。
这份文档将成为设计师和开发人员的参考,确保符合用户期望的界面得以实现。
二、设计(Design):设计阶段是在需求分析的基础上,根据用户需求规范进行人机交互界面的设计。
在设计阶段,需要进行以下几个步骤:1. 界面结构设计:确定界面的整体结构和组件布局。
要考虑到用户的使用习惯和直觉,将最重要的功能放置在显眼的位置,使用户能够快速找到所需功能。
2. 交互方式设计:设计用户与界面进行交互的方式,包括按钮、菜单、手势等。
要注重交互的简单性和一致性,减少用户的学习成本和操作困难。
3. 视觉设计:设计界面的颜色、字体、图标等视觉元素,使界面具有吸引力和美感。
视觉设计也要考虑到用户的感官特点和喜好。
4. 可用性测试:设计完成后,进行可用性测试,通过让真实用户使用界面,收集他们的反馈和建议。
工作流程管理系统建设方案设计流程图

工作流程管理系统建设方案设计流程图一、前期准备阶段在这个阶段,需要明确目标、范围和需求,以便为工作流程管理系统的建设奠定基础。
具体步骤如下:1.分析现状:对当前工作流程进行全面梳理和分析,找出问题和瓶颈。
2.制定目标:明确建设工作流程管理系统的目标和效益,确定改进方向。
3.确定范围:明确系统的功能模块、用户角色以及所涉及的业务流程。
4.收集需求:与相关部门和人员沟通,收集各方的需求和期望。
二、方案设计阶段在这个阶段,制定工作流程管理系统的具体设计方案,包括系统结构、流程、界面等方面。
具体步骤如下:1.系统架构设计:设计系统的整体架构,确定系统的模块划分和数据流程。
2.流程设计:制定系统的工作流程图,明确各个流程的执行步骤和条件。
3.数据库设计:设计系统的数据库结构,包括数据表、关联关系和索引等。
4.界面设计:设计系统的界面样式和交互逻辑,确保用户友好性和易用性。
5.安全设计:设计系统的安全策略和权限控制机制,保障数据的安全性和完整性。
三、开发实施阶段在这个阶段,根据设计方案进行系统的开发和实施,确保系统按时完成并正常运行。
具体步骤如下:1.系统开发:根据设计方案进行系统的开发和编码工作,确保系统功能的完整性和稳定性。
2.测试验证:对系统进行测试和验证,包括单元测试、集成测试和用户验收测试等。
3.系统部署:将系统部署到正式环境中,确保系统的稳定性和性能表现。
4.系统上线:系统上线运行,监控系统运行情况,及时处理异常和故障。
四、运维维护阶段在系统上线后,需要对系统进行持续的运维维护工作,保障系统的正常运行和持续改进。
具体步骤如下:1.运维管理:定期对系统进行巡检、维护和优化,确保系统稳定性和性能。
2.用户培训:对系统的使用者进行培训,提升用户的操作能力和工作效率。
3.数据备份:定期对系统数据进行备份和恢复,确保数据的安全性和可靠性。
4.系统更新:定期对系统进行升级和更新,增加新功能和优化系统性能。
以上是工作流程管理系统建设方案设计的流程图,通过严谨的设计和实施,将有助于提高工作效率和管理水平。
界面设计考试题库与答案

界面设计考试题库与答案1、在Photoshop中不能直接输出的文件格式( )A、psdB、jpgC、doc.D、ai答案:C2、去哪儿网上市的时间是( )A、2011B、2013C、2014D、2017答案:B3、DAU 指的是什么( )A、日活跃用户数量B、月活跃用户数量C、日活跃客户数量D、日活跃用户数据答案:A4、如果功能存在时用户开心,不存在时不开心,那么这个功能属于( )A、无关B、期待C、必要D、惊喜答案:B5、下列关于 Sketch 中标尺和定位线说法不正确的是( )A、它位于画布的左侧和上方B、它可以看到数字刻度的标记C、它可以辅助产品经理进行原型设计D、在标尺上标记的数字可以简单理解为像素答案:C6、下列关于框架设计说法不正确的是( )A、框架设计又称为概念设计B、框架设计是将功能需求转化的必经阶段C、框架设计更关注细节的把控D、框架设计应当充分考虑角色场景等答案:C7、图标可以有效地替代( )来使用。
A、文本B、音乐C、绘画D、代码答案:C8、为保证网页色彩在任何用户显示设备上的显示效果都是相同的,可选择( )A、IndexB、RGC、色彩模式D、216种网页安全色彩E、CMYK答案:C9、下面哪一项是换行符标签?( )A、<body>B、C、D、答案:C10、以下哪项不是文字编排方式是( )A、线性排列B、左对齐排列C、面化排列D、点状排列答案:D11、下列不属于打车软件的是( )A、滴滴B、神州专车C、UberD、汽车之家答案:D12、一般而言,图标是具有( )、用于视觉信息传达的小尺寸图像A、表情的B、高度概括性的C、去它化的D、特异性的答案:C13、能正确设置页面背景颜色的是( )。
A、<bodyB、<bodyC、<bodyD、<body答案:D14、下列属于产品概述的有( )A、需求简述B、详细描述C、参考资料D、运行环境答案:C15、下列关于栅格布局说法不正确的是( )A、栅格和布局是完全相同的概念B、栅格又称为网格C、栅格的作用是把网页按相同大小的格子划分D、按列或行将网页进一步划分为N等份就是布局答案:C16、下列关于交互规范说法正确的是( )A、交互规范就是视觉规范B、交互规范就是控件规范C、交互规范应该包含与样式相关的内容D、交互规范应该给予参考的应用场景答案:D17、下列说法不正确的是( )A、浏览器(Browser)∶指在我们使用的电脑上安装的,用来显示指定文件的程序。
UI界面的设计流程

确认目标用户在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。
用户交互要考虑到目标用户的不同引起的交互设计重点的不同。
例如:对于科学用户和对于电脑入门用户的设计重点就不同。
采集目标用户的习惯交互方式不同类型的目标用户有不同的交互习惯。
这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。
当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。
提示和引导用户软件是用户的工具。
因此应该由用户来操作和控制软件。
软件响应用户的动作和设定的规则。
对于用户交互的结果和反馈,提示用户结果和反馈信息,引导用户进行用户需要的下一步操作。
设计目标一致软件中往往存在多个组成部分(组件、元素)。
不同组成部分之间的交互设计目标需要一致。
例如:如果以电脑操作初级用户作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻软件(软件包)整体,而不是局部。
元素外观一致交互元素的外观往往影响用户的交互效果。
同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。
遗憾的是如何确认元素外观一致没有特别统一的衡量方法。
因此需要对目标用户进行调查取得反馈。
交互行为一致在交互模型中,不同类型的元素用户触发其对应的行为事件后,其交互行为需要一致。
例如:所有需要用户确认操作的对话框都至少包含确认和放弃两个按钮。
对于交互行为一致性原则比较极端的理念是相同类型的交互元素所引起的行为事件相同。
但是我们可以看到这个理念虽然在大部分情况下正确,但是的确有相反的例子证明不按照这个理念设计,会更加简化用户操作流程。
可用性原则软件要为用户使用,用户必须可以理解软件各元素对应的功能。
如果不能为用户理解,那么需要提供一种非破坏性的途径,使得用户可以通过对该元素的操作,理解其对应的功能。
例如:删除操作元素。
用户可以点击删除操作按钮,提示用户如何删除操作或者是否确认删除操作,用户可以更加详细的理解该元素对应的功能,同时可以取消该操作。
界面设计2——界面设计流程

3、交互设计
• • • 在用户模型与功能模型阶段,产品设计师(PD)与需求分析师(RA)所做出的交付物 称为概念图。 PD从用户模型中抽象出认知结构,同时RA从功能模型中抽象出逻辑结构,这时候的交 付物称为架构图。 交互设计师(lxD)得到PD的认知结构与RA的逻辑结构后,经过聚合与专业的梳理, 设计出交互流程相关的交付物也就是流程图。
产品发布
1、前期分析(需求分析)
① ② ③ ④ ⑤
目标用户研究 任务分析 确立界面类型 环境分析 设立清晰目标和个性开发方案
•目标用户研究
① • • • • 用户研究方法: 背景调查 观察 访谈 问卷调查
用户研究的第一步就是定义界面设计面向的用户群体
② • • •
获取设计概念: 卡片法 虚拟角色 编写故事板
版面设计
3、界面元素设计
• • • • • • • 媒体选择 图标设计 色彩选择与组合 文字编排与设计 静态图形图像的设计与应用 动态元素设计 声音的设计与应用
4、应用测试
• • • 测试 综合评估 反复的设计
需要分析 07
发布跟踪
原型设计
02
切割编码 专家评审
06 视觉界面 交互DEMO 03
三、UI界面设计流程及内容
•
界面作为产品本身,其设计流程带有产品开发的基本特征,即总是必 须从前期的调查和分析开始。关于对界面的易用性测试,不是在产品 设计完成之后,而是在真正设计制作之前就开始进行,且始终贯穿于 产品整个的生命周期,分阶段持续地进行。
交互设计
前期分析
信息构 架设计
易用性测试
界面设计
1、项目背景和需求
• • • 2010年1月1日,淘宝发布了新版的首页,最大的改变有两个: 一是把搜索框放到了前所未有的高度,同时加大搜索框包含搜索按钮的面积; 二是将横向颁布的导航变成了纵,77%的用户平均在第4秒就看到了搜索框, 优于老版本首页。在产品维度的新布局中,用户都能在10秒内找到熟悉 的购物频道,并且对调整置表示认可。
ui界面设计流程

ui界面设计流程UI界面设计流程是一种有序而系统化的流程,其重点是为用户提供一个好用而可预测的界面,以最大程度地帮助用户达到他们的目标。
下面是UI界面设计流程具体步骤:第一步:需求分析与用户研究在UI设计的开始阶段,需要对需求进行详细的分析与了解。
设计师需要对用户进行研究并且尽可能地了解他们的需求,因为使用者是UI设计的重点。
这需要考虑到使用者的背景、行为、习惯、喜好等等。
第二步:界面设计策略当我们了解了用户的需求之后,我们就需要开始制定一些基本的设计策略。
首先,我们需要制定一个可用的UI结构,然后确定UI设计的整体布局和样式。
同时,我们还需要考虑到UI设计的满足目标和市场分析。
第三步:原型设计UI设计的下一步是通过绘制基本的原型方案开始实现我们的界面设计理念。
在这个阶段,设计师采用一种短暂但有效的方法来测试原型的可行性。
也就是根据设计案例绘制出线框图,再将这些线框图用基本图形进行填充,以及对如何实现设计的详细说明。
交互设计是UI设计的重要一步,它涉及到设计师需要对用户界面的动态效果进行设计。
在这一阶段中,我们主要考虑的是用户将如何与界面进行交互以及用户体验。
设计师需要考虑如何提供专业的反馈和视觉反应,以及如何实现我们的完整的UI设计理念。
视觉设计是UI设计的最后阶段,也是UI设计需要非常注重的一步。
在这一阶段中,设计师需要全面考虑图像共具有关的设计元素,例如颜色、字体形态、布局、创意构思等等,以确保平面、交互、动态网站应用等UI设计的每个方面都能呈现出来。
同时UI界面设计的着手点是符合我们需要呈现的情感。
色调是一种易于传递特殊情感的元素,因此设计师需要着重考虑配色速率以及不同色调之间的搭配。
同时设计师也需要考虑到字体等颜色形态因素。
第六步:设计和开发的结合UI设计不仅仅是一个静态的视觉效果,它还需要结合开发,以确保UI设计能够成功被实现。
设计师需要在设计的时候考虑到如何将UI设计成功地与所实现的代码结合起来。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简述界面设计的工作流程
界面设计的工作流程通常可以分为以下几个阶段:
1. 研究阶段:设计师需要了解项目的背景和需求,与相关人员进行沟通交流,收集信息和素材,确定用户群体和使用场景,以便更好地理解用户需求。
2. 策划阶段:设计师会根据研究阶段的结果,制定界面设计的整体策略和目标。
确定设计风格、界面元素的功能,以及用户交互方式和流程。
3. 创意形成阶段:设计师开始根据策划阶段的要求,进行创意思考和初步的草图绘制。
这个阶段设计师需要考虑对用户友好的界面布局、配色方案、图标和其他视觉元素的选择等。
4. 手绘与原型阶段:设计师会将创意的草图手绘成更具体的界面原型,或者利用辅助工具进行界面原型的设计。
这个阶段设计师需要关注界面的细节和可用性,进行多次的修正和完善,以最终确定最终的界面样式和交互方式。
5. 视觉设计阶段:基于界面原型,设计师可以进行视觉设计的工作。
设计师会考虑到整体的界面风格、色彩选择、字体排版等,以确保用户界面的美感和可读性。
6. 界面开发阶段:设计师会与开发团队紧密合作,将设计转化为实际可交互的界面。
设计师可能需要与开发人员进行沟通和协商,以确保界面的实现符合设计的要求。
7. 测试与改进阶段:当界面开发完成后,测试人员会对界面进行测试和评估。
设计师可能需要根据测试结果进行相应的改进,以提高用户的满意度和界面的易用性。
总结来说,界面设计的工作流程包括研究、策划、创意形成、手绘与原型、视觉设计、界面开发以及测试与改进等多个阶段,每个阶段都需要设计师与其他相关人员进行密切的合作与沟通。
