Flash 第11章 Flash经典综合
flash入门教程

2010年,Adobe宣布停止开发桌面版的 Flash播放器。
2007年,Flash CS4发布,支持 ActionScript 3.0的更多功能。
2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持 ActionScript 3.0,引入了新的开发工具 。
02
flash基本操作
flash的安装与启动
下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和 浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来 启动Flash。
打开Flash文档
选择“文件”菜单中的“打开”选项,或使用快捷键Ctrl+O来打 开一个已有的Flash文档。
保存Flash文档
选择“文件”菜单中的“保存”选项,或使用快捷键Ctrl+S来保 存当前的Flash文档。
03
flash动画制作基础
图形绘制与编辑
矢量图形的绘制
使用绘图工具创建和编辑 矢量图形,如线条、椭圆 、多边形等。
flash的工作界面介绍
工具栏
包括选择、形状、颜色等常用 工具。
场景窗口
用于显示当前场景的内容。
菜单栏
包括文件、编辑、视图、窗口 、帮助等常用选项。
时间轴
用于控制动画的播放和编辑。
属性面板
用于显示和编辑当前选中对象 的属性。
flash的基本操作如新建、打开、保存等
新建Flash文档
flash基础知识共15页word资料

Flash cs3 动画制作基础一、精彩的Flash CS3Flash CS3是Adobe公司推出的一款优秀的矢量动画编辑软件,该软件最大的特点是可以制作精彩的动画,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
Flash的用途很广泛,网页、网络动画、网络广告、Flash游戏以及教学软件等领域。
Flash特别适用于创建通过Internet提供的内容,因为它的文件非常小。
Flash文档的文件扩展名为.fla (.FLA).教师可以根据自己的教学设计,制作出最能体现教师创意的精彩课件来。
(flash制作课件实例演示)二、Flash的启动、打开与关闭启动Flash 单击“开始”/“程序”,在程序菜单中找到Flash cs3项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下:三、基本图形的绘制与编辑3.1 椭圆工具的使用shift键,绘制正圆;Alt键:由中心向四周绘制椭圆;Alt+shift键:由中心向四周绘制正圆绘制过程注意填充色及边框色改变。
3.2 更改椭圆的颜色颜料桶:更改填充色墨水瓶:更改边框色使用选择工具,删除填充色和边框色。
3.3位图图像和矢量图像❖计算机图像主要分为位图图像和矢量图像两大类。
❖1.位图图像❖位图图像使用带颜色的小点(即所谓的“像素”)描述图像。
像素的多少将决定位图图像的显示质量和文件的大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。
因此,位图图像的清晰度与分辨率有关。
对位图图形放大时,放大的只是像素点,图像将变得模糊。
❖2.矢量图像矢量图形使用直线和曲线(即所谓的“矢量”)来描述图像。
当用户编辑矢量图形时,实际上是在修改直线和曲线的属性。
矢量属性还包括颜色和位置属性。
矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差。
练习:哭脸,笑脸的绘制球体实例1: 哭脸和笑脸知识点:椭圆工具、线条工具、颜料桶工具1、使用工具制作一个“笑脸”或“哭脸”。
《flash课程》课件

04
Flash交互设计
ActionScript基础
总结词
详细描述
总结词
详细描述
掌握ActionScript是 Flash交互设计的核心 ,它是一种强大的编程 语言,用于控制Flash 动画和交互功能。
影片剪辑
可包含动画的可重复使用的影片片段 。
按钮元件
具有交互功能的特殊元件,可响应鼠 标事件。
库
用于存储和组织元件、位图和其他资 源的地方。
03
Flash动画制作
逐帧动画
逐帧动画是一种基础的动画制作方式,通过在时间轴上逐个 放置关键帧,然后在每个关键帧上绘制不同的画面,从而创 建出连续的动画效果。
Flash的局限性和未来发展
移动设备支持
随着移动设备的普及,Flash在移动端 的支持逐渐减弱。
新兴技术替代
HTML5等新兴技术不断发展,Flash 的应用场景逐渐减少。
新兴技术对Flash的影响
交互式内容
新兴技术如WebGL和CSS3提供了更强大的交互式内容制 作能力,Flash在某些领域的优势逐渐消失。
工具箱介绍
选择工具
用于选择、移动和对齐对象。
绘图工具
包括线条、矩形、椭圆等,用于创建基本图形。
颜色工具
用于设置笔触和填充颜色。
文本工具
用于创建和编辑文本。
帧和图层
帧
是Flash动画的基本单位,表示动画 的时间和顺序。
图层
用于组织和管理动画中的对象,使动 画更易于编辑和管理。
元件和库
图形元件
可重复使用的静态图形。
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
Flash 动画制作第11章——动作脚本的使用

密码锁
11.4 影片剪辑属性和控制函数
一、影片剪辑属性
_alpha:影片剪辑实例的透明度。有效值为0 : (完全透明)到100(完全不透明)。 _rotation:影片剪辑实例的旋转角度(以度为 : 单位)。从0到180的值表示顺时针旋转,从0 到-180的值表示逆时针旋转。不属于上述范围 的值将与360相加或相减以得到该范围内的值。
在不停止播放动画的情况下,使当前播放的所有声音停止 播放。例如,为某按钮添加如下脚本,这样单击并释放按钮 后,将停止播放动画中的声音。 on(release){ stopAllSounds(); }
综合实训1——密码锁
首先打开素材文档并新建图层, 然后导入2幅位图,将所有图层的 帧向后延长,在上方位图所在图层 的最后一帧处插入关键帧,制作一 个上方位图向两边分开露出下方位 图的影片剪辑,最后插入关键帧并 为关键帧和按钮添加动作脚本,使 其只有输入正确的密码才能使播放 头跳转到最后一帧 ,具体操作请参 考书中内容。
11.2 添加动作脚本的方法
一、为按钮添加动作脚本
选中按钮元件,打开“动作”面板,然后在脚本输入窗格 中输入动作脚本,在按钮实例上添加动作脚本时,必须先为其 添加on事件处理函数 。
为按钮添加脚本
在Flash中,鼠标事件主要有以下几种。
press:表示在按钮上单击鼠标左键时触发动 : 作。 release:在该按钮上按下鼠标左键,松开鼠 : 标时触发动作。 releaseOutside:在按钮上按下鼠标左键, : 接着将鼠标移至按钮外,松开鼠标时触发动 作。 rollOver:鼠标光标放在按钮上时触发动作。 :
五、为对象添加动作脚本
在Flash中进行的编程,都是在“动作”面板中完成的,按 【F9】键或选择“窗口”>“动作”菜单即可打开“动作”面板。
Flash详细教程(完整版)全解

不同帧的符号
代表移动渐变动画,用箭头来 显示动画的过程。 代表形状渐变动画,也用箭 头来显示,以移动渐变动画不 同表现在颜色上。 虚线表示在动画的过程中出 了问题,这时需要查看开头 与结尾的关键帧的属性。 当小写字母 “a”出现时,代表这个帧已经被 指定某个动作,当播放到这里时,会执行该动 作。
帧标记与帧注释
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何 对象。
• 注意:使用 “插入”菜单中的 “插入关键 帧”命令定义的影格,即使里面不添加对象, 也不能叫空白关键帧。
选取所有帧
• 操作方法:
– 在图层栏的空白处单击,即可选中所有有效帧。 – 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示, 功能是对帧的复制与粘贴, 编辑时的参数设置,自定义 快捷键以及字体映射等。 • 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏 幕上显示的内容,如:在影片 预览时可以关闭浮动面板和时 间轴的显示。
• • • • • • • 自定义缓动控制 视频 Alpha 通道支持 图形效果滤镜 位图平滑 混合模式 改进的文本消除锯齿功能 新的视频编码器
FLASH 8.0操作工作界面的剖析
• • • • • • 操作工作界面 “文件”菜单 “编辑”菜单 “视图”菜单 “插入” 菜 单 “修改”菜单 • • • • • “文本”菜单 “命令”菜单 “控制”菜单 “窗口”菜单 “帮助”菜单
“修改”菜单
• Flash 8.0 中的 “修改”菜单如 左图所示:
中文版FlashCS3动画制作实用教程第十一章精品PPT课件

2020/10/28
学习目标
组件是一种带有参数的影片剪辑,它可以帮助用户在不编 写ActionScript的情况下,方便而快速地在Flash文档中添加所 需的界面元素,譬如单选按钮或复选框等控件。本章主要介绍 Flash CS3中组件的概念,以及UI组件和视频组件的使用方法。
2020/10/28
11.2 常用UI组件应用
在Flash CS3的组件类型中,User Interface组件(UI组件)用于设置用 户界面,并实现大部分的交互式操作,因此在制作交互式动画方面,UI组建 应用最广,也是最常用的组件类别。
按钮组件Button 复选框组件CheckBox 单选按钮组件RadioButton 下拉列表组件ComboBox 文本区域组件TextArea 进程栏组件ProgressBar
添加组件的方法非常简单,用户可以直接双击【组件】面板中要添加的 组件将其添加到舞台中央,也可以将其选中后拖到舞台中的任意位置。如果 需要在舞台中创建多个相同的组件实例,还可以将组件拖到【库】面板中以 便于反复使用。
2020/10/28
11.1.3 安装新组件
有时Flash CS3自带的组件并不能够满足用户的需求,那么就需要为系 统安装新的Flash组件。新组件的安装一般分为网络下载安装及本地安装两 类。
2020/10/28
11.2.6 进程栏组件ProgressBar
使用进程栏组件ProgressBar可以方便快速地创建出动画预载画面,也就 是我们通常在打开Flash动画时见到的Loading界面。如果配合上标签组件 Label,还可以将加载进度显示为百分比。
2020/10/28
11.3 视频组件应用
除了UI组件之外,在在Flash CS3的【组件】窗口中还包含了Video组件 ,即视频组件。该组件主要用于控制导入到Flash CS3中的视频,其中主要 包括了使用视频播放器组件FLVplayback以及一系列用于视频控制的按键组 件。
11第十一章 flash 动画 摆拍动画

身体躯干部分的骨架制作
根据剧情与导演风格的需要来决定造型方式 表演复杂的角色适合制作分体结构骨架,分躯干和四肢。 动作较少的角色可以制作一体化骨架,不分躯干和四肢。
头部的骨架制作
头部可以分为木雕头,石膏头,布包头等材料进行制作。 头部的制作重点是制作可活动的下巴,并留出供眼珠活动 的眼窝。在头的底部开洞用于套插连接颈部。眼睛(眼球) 部位,可以选用比例适当的装配在玩具上的眼睛部件,或根 据情况自己制作。
对灯的最基本的要求是:灯光必须是稳定的,不能有频闪。 完全用灯具来作为拍摄光源时,一般需要三盏灯:一个作为 环境光,一个作为直射光,一个补灯。作为环境光的灯的功 率应该大一些,可以考虑 500w 以下的灯。作为环境光源的 灯一般不直接打在场景上,一般的做法是把这盏灯打在反光 板上,通过漫反射来得到比较分散和柔和的光线。
布光的顺序
室内人工光照明特点是多光源、多方位,同时照明某一被摄 体。布光的顺序就是先布什么光后布什么光。可以分成以下 两种情况。
角色的中近景、近景布光 在这种情况下,角色是画 面中主要成分,占有画面 中绝大部分的面积,是画 面中的主体和重点。而背 景和另外的被摄体是次要的,在画面上占有极少部分的面积。 在拍摄这样的镜头时,摄影师应充分地认识到重点是角色。 所以在布光时先布角色的光,然后再布环境的光。
用滤光纸前后
通过灯光弱化了不需要显示的部分
不同颜色的灯线给出了不同的暗喻
有色光线可以营造出 不同的气氛,比如黄 昏时分,比如夜间或 者冰天雪地(冷色滤 光纸)。
确定布光方案
对于立体动画影片光线的运用按照每一场戏对光线的要求进行布光,事 先进行光线设计是有必要的。 灯光师和导演、摄影师在一起从剧本 的情节内容出发,结合分镜头中描绘 的角色、景物的具体情况,设想出光 线的效果对造型的影响。光源的方向、 亮度、特定时间及环境光设计、光线 的分布等,同时要考虑到主光与副光 的亮度比,用哪种性质的光(软光或 硬光)等等。通过和导演、摄影师一 起仔细研究讨论,确定所需的灯光设 备和基本布光方案。
flash

第一节 FLASH简介什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
为什么用FLASH大家知道,HTML语言的功能十分有限,无法达到人们的预期设计,以实现令人耳目一新的动态效果,在这种情况下,各种脚本语言应运而生,使得网页设计更加多样化。
然而,程序设计总是不能很好地普及,因为它要求一定的编程能力,而人们更需要一种既简单直观又功能强大的动画设计工具,而Flash的出现正好满足了这种需求。
FLASH的特点1. 使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
2. 通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。
3. 把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。
而且在Flash4.0的版本中已经可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的‘身材’。
4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
总之,Flash已经慢慢成为网页动画的标准,成为一种新兴的技术发展方向。
面对这么不可多得的设计工具,你还等什么,赶快加入Flash的行列吧!第二节 FLASH工作环境如图所示就是Flash4.0的基本工作环境。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
flash学习资料解析

Flash动画制作flash是著名的矢量图形编辑和动画创作专业软件。
利用该软件制作的矢量图和动画具有文件小、交互性强、可无损失放大、带音效和兼容性好等特点,作品效果细腻而独特。
在教育领域中,计算机辅助教学正逐步深入,课件已经成为扩大教学外延、解决教学难点、丰富教学内容、引起学生兴趣的重要教学工具。
Flash制作课件,缩放自如、流畅;文件小巧以便于共享和网上浏览;有很强的交互功能,真正实现与用户的互动。
无论在教育领域还是其他领域,flash 都有卓越的表现。
本模块将从诸多案例入手,学员在模仿案例制作的过程中了解flash的基本制作方法并能熟练运用。
学习目标:在这个模块中,将通过一系列的案例学习来引导学员,从静态场景到简单动画和简单动作,再到声音的控制,最后到交互功能的介入。
希望学员在学完本模块之后,不仅能初步掌握FLASH动画制作的原理和方法,更能领悟到作品的设计思路,充分利用软件本身所提供的功能来进行创新,以实现从感性认识到理性认识的飞跃,最终能够制作出在理论指导下的有创新价值的优秀作品。
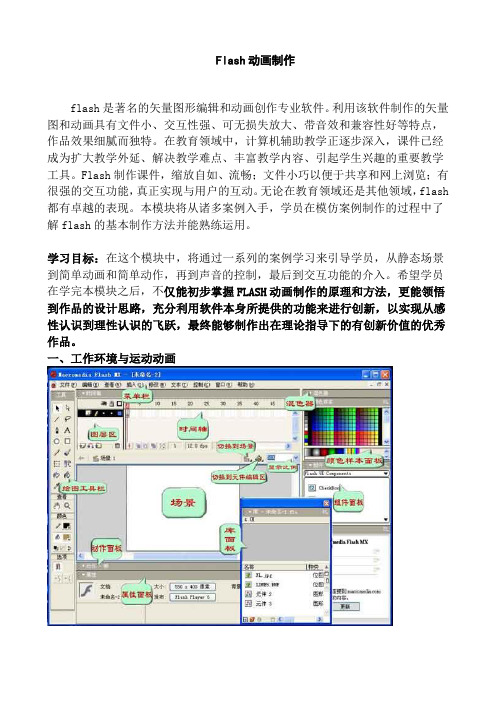
一、工作环境与运动动画菜单栏: 包含flash MX的所有功能。
绘图工具栏: 位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图、选取、喷涂、修改以及编排文字,还有些工具可以改变查看工作区的方式。
在选择了某一工具时,其所对应的选项也会在工具条下面的位置出现,选项的作用是改变相应工具对图形处理的效果。
属性面板: 在Flash MX工作区选中某个对象后,系统会自动显示该对象相应的属性面板可以直接通过该面板修改对象属性。
帧动作面板: 可以直接选中帧或对象设置Action。
图层区:主要用于制作复杂动画时,绘制图形.创建元件和动画片段等。
在时间轴中动画的每一个动作都放置在一个FLASH图层中;每层都包含一系列的帧,各层中帧的位置对应。
时间轴:用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。
flashcs6教程1

天鹅
第12章 经典实例:制作迷你网
第6章 经典实例:绘制滑板少 站
年
精选版课件ppt
1
第1章 Flash CS6的基础知识
● 1.1 Flash动画概述
● 1.2 Flash CS6的基本操作
●1.2.1 安装Flash CS6 ●1.2.2 启动Flash CS6 ●1.2.3 了解Flash CS6的工作界 面 ●1.2.4 关闭Flash CS6工作界面 中的面板
图1-13 选择“导入”命令
2.场景
场景是进行动画编辑的主要区域,由舞台(白色区域)和工作区(灰色区域)组成,如 图1-14所示。舞台是创建Flash文档时放置图形内容的矩形区域;工作区通常用于设置对 象进入和退出舞台时的位置。工作区中无论放置了多少内容,除非在某时刻进入舞台,否 则都不会在最终的影片中显示出来,最终的影片中只显示舞台中放置的内容。无论是绘制 图形还是创建动画,都是在场景中进行操作。
步骤4 左侧除了“从模板创建”列表外,还有“打开 最近的项目”列表,通过单击列表中的文件选项,可以快 速打开曾经操作过的Flash文档。
图1-10 “从模板新建”对话框
精选版课件ppt
6
步骤5 在Flash CS6欢迎屏幕中间是“新建”列表,用户可以自由地选择要创建的文
件类型。在其下方是“扩展”列表,通过该列表可以链接到Flash Exchange网站,用户可
精选版课件ppt
2
● 1.1 Flash动画概述
Flash是一款集动画创作与应用程序开发于一体的创作软件,可以将音乐、声效、动 画以及富有新意的界面融合在一起,实现多种动画特效。这些特效是由一帧帧的静态图片 在短时间内连续播放而造成的视觉效果,表现为动态过程。
Flash综合动画步骤详解

瀑布进一步提高经典的flash遮罩效果制作技术实现方法:图层1:背景图。
图层2、3:把背景图的瀑布、水面扣出,用遮罩效果做出流动的效果,图层4、5:把雾气扣出,用遮罩效果做出缓缓上升的雾气效果。
一、新建影片文档打开flash8 软件,保存名为“瀑布”。
背景色为深蓝色#0000ff,其它文档属性值为默认。
二、导入图片改图层1 名称为【图片】,选中图片图层的第一帧,执行【文件】→【导入】→【导入到舞台】命令,把准备好的瀑布图片导入到舞台。
见图1。
选中图片打开对齐面板,单击【匹配宽和高】按钮,居中对齐舞台中心。
在图片层的第100帧插入帧。
锁定该图层。
图1三、扣图1、插入图层2 并改图层名称为【瀑布】,把【图片】图层的第1 帧复制到【瀑布】图层的第1 帧上。
关闭图片图层的眼睛,然后,选中【瀑布】图层上的图片,按键盘上的方向键向右移动一像素,再向下移动一像素,让两个图层上的图片错开1 像素。
2、选中【瀑布】图层第1 帧上的图片,执行菜单【修改——分离】命令,将图片分离。
然后,用【橡皮擦工具】把图片上非水部分的全部擦除。
保留下来的是有水部分,如图 2 所示。
图23、锁定【瀑布】图层。
四、制作遮罩1、绘制矩形首先,插入新图层并改图层名称为【瀑布遮罩】。
然后,选取【矩形工具】,关闭笔触颜色,【填充色】设为“红色”。
选中【瀑布遮罩】图层的第1 帧,在舞台上画一个矩形,在“属性”面板设置宽高为552×7 像素。
把矩形条放置在保留图形上方,水平中齐。
2、复制矩形选中红色矩形,不断复制这个矩形,让复制得到的矩形依次置于下方,每条矩形的垂直间距大约为矩形高度(即7 像素左右),矩形组的总高度约高出保留图形的三分之一。
如图3所示。
图33、单击“瀑布图层”的第1帧以选中所有矩形,打开对齐面板点击【水平中齐】,然后取消【相对于舞台】→点击【垂直平均间隔】按钮。
4、选中所有矩形条,右击,在弹出的菜单中选择【转换为元件】命令。
Flash-12 组件

人民邮电出版社
第3讲 下拉列表 ➢ 动画示例:使用ComboBox组件创建一个下拉列表;单击列表框中 的某个网站选项,就会打开该网站的页面。
第11章 组件与代码片段
第11章 组件与代码片段
第12章Байду номын сангаас组件与代码片段
第2讲 组件应用:复选与单选
主讲人:宋一兵
人民邮电出版社
第2讲 复选与单选 ➢ 动画示例:选择复选按钮定义的题目,则下面的单选按钮可有效操 作;选择不同选项,在动态文本框中会给出不同的反馈信息。
第11章 组件与代码片段
第12章 组件与代码片段
第3讲 组件应用:下拉列表
第11章 组件与代码片段
第1讲 组件的概念
第1讲 交互的概念
➢ 组件是用来简化交互式动画开发的一门技术,一次性制作,可以 多人反复使用
➢ 旨在让开发人员重用和共享代码,封装复杂功能,使用户方便而 快速地构建功能强大且具有一致外观和行为的应用程序。
➢ 组件是带参数的影片剪辑,其中所带的预定义参数由用户在创作 时进行设置。
第11章 组件与代码片段
第1讲 交互的概念 ➢ 每个组件有一组独特的动作脚本方法、 属性和事件,也称为API(应用程序 编程接口) ➢ 用户在运行Flash时能够设置参数和 其他选项。
第11章 组件与代码片段
第1讲 交互的概念 动画示例:按钮与计数器 ➢ 使用按钮控制计数器的显示和有效性; ➢ 操作计数器的按钮,能够改变下面标签上显示的数值
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本章主要是综合前面章节所学的知识,制作了四个经 典的Flash实例。在组织实例的制作流程中,遵循了文 档布局、制作元件、布置场景、添加代码和测试影片 这五个Flash动画制作的基本原则。读者也可以根据自 己的习惯来组织开发Flash项目的流程。有了自己的工 作流程,才能在实际开发过程中体现自己严谨的思路, 才能成功的开发Flash项目。
贺卡测试效果图
11.3 课件 课件——什么是力 什么是力
本实例制作“什么是力”的物理课件。将 课件的内容制作成不同的元件,然后通过 按钮来实现课件内容的播放。
课件效果图一
课件效果图二
11.4 《帝王之恋》MTV 帝王之恋》
• 本实例制作《帝王之恋》歌曲的MTV。根据该歌曲,构思 了一个穿越生死却继续追寻不息的爱情故事。故事开篇是 通过男主角房间里的一个日记本来开展回忆性的故事,随 着日记本一页一页的翻开,勾起了对过去的相遇、相识、 相恋、殉情以及为留下记忆而拒喝孟婆汤的回忆。回忆过 后合起日记本回到今生的现实生活中,因为男主角在过奈 何桥的时候拒喝了孟婆汤,所以今生仍然记得前生不渝的 爱,为寻找女主角而不断四处奔波,并长期在告示栏张贴 启示,希望通过这种方式来唤醒可能经过此处的女主角, 却多次与女主角擦肩而过。经过不断的坚持和努力,男主 角在告示栏前终于遇见了女主角,男主角看见了和从前一 样的眼神,非常激动,可是女主角却忘记了过去……待女 主角离开后,男主角找到了前世的信物——玉ቤተ መጻሕፍቲ ባይዱ。次日, 男主角到告示栏处等候女主角并将玉箫交给她,从而唤醒 了女主角的回忆。故事至此落下帷幕,有情人终成眷属。
本章学习目标
● 拼图游戏 ● 圣诞贺卡 ● 课件制作 ● 帝王之恋MTV
11.1 拼图游戏
本实例根据大家熟悉的QQ秀来设计一个拼 图游戏。绘制多副头发、眼睛、鼻子、嘴 巴和眼镜图片,再使用这些图片来进行人 物形象拼图。
拼图游戏效果图
11.2 贺卡——圣诞节快乐 贺卡 圣诞节快乐
本实例制作圣诞贺卡。先用12月24的日历显 示圣诞节的到来。然后单击该日历,进入 到第二个场景。随着圣诞老人、雪人的出 现,进入到雪地的房间里。房间里有睡梦 中的小宝宝,有漂亮的圣诞树和圣诞礼物, 此时圣诞老人来给小朋友送礼物。送礼完 毕,圣诞老人驾着雪鹿离开。最后出现字 幕:“亲爱的朋友,圣诞节快乐”,并用 礼炮来结束圣诞节的祝福
帝王之恋效果图一
帝王之恋效果图二
