韩顺平html笔记
韩顺平html笔记

HTML一、HTML有关知识点1.html介绍html是一种标记语言,主要的用途是开发网页,使用html可以展现文字、图片、视频、声音,html是我们web开发(网站开发)。
2.html可以做什么➢html可以编写静态网页➢该静态网页可以包括文字、图像、动画、声音、表格、链接。
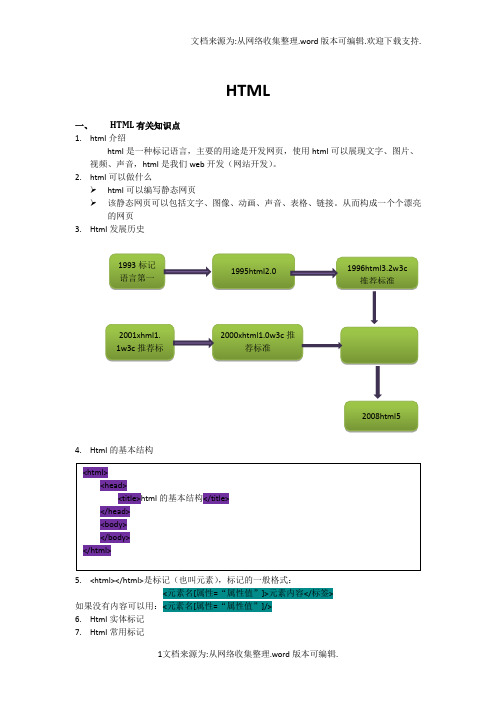
从而构成一个个漂亮的网页3.Html发展历史4.Html的基本结构5.<html></html>是标记(也叫元素),标记的一般格式:<元素名[属性=“属性值”]>元素内容</标签>如果没有内容可以用:<元素名[属性=“属性值”]/>6.Html实体标记7.Html常用标记➢html超链接<a href=”” target=”_blank”></a>●_blank 新的窗口●_self 本窗口●_parent 父窗口●_top整个浏览器窗口➢html图像元素<img src=”文件路径” width=”宽度” height=”高度”/>➢html表格<table border=”边框宽度” width=”” cellspacing=”空隙大小” cellpadding=”填充大小”> <tr>--用于说明行<td></td>--用于说一小格</tr></table>➢无序列表<ul><li></li><li></li></ul>➢有序列表<ul><li></li><li></li></ul>➢框架<frameset frameborder=”边框的大小” cols=”按照列的百分比分隔” rows=”按照行的比分比分隔”><frame src=”” noresize /></frameset>➢表单元素<from action=”” method=”post/get”>文本框:<input type=”text name=””/>密码框:<input type=”password” name=””/>单选框:<input type=”radio”name=””>复选框:<input type=”checkbox” name=”” checked>checked是指默认选中的隐藏域:<input type=”hidden” name=””>图片按钮:<input type=”image” src=””></from>➢文本域:<textarea cols=”” rows=”” > wrap=off自动换行请在这里写····</textarea>➢下拉菜单:<select name=”” size= > size 是指显示大小<option value=””>-----请选择------</option><option value=”shanghai” selected> 上海</option> selected是指被选中<option value=”beijing”> 北京</option></select>➢<meta http-equiv="content-type" content="text/html " charset="utf-8" />➢<body bgcolor=# text=# alink=# vlink=#>#=rrggbb;这些是16进制的,红绿蓝(red-green-blue,RGB)值来表示<body topmargin=0px leftmargin=0px>➢标尺线:<hr size=>➢<a href=url target=”指向一个frame的名字”>➢文字布局标记●<p align=”#”></p>:表示一段#= left /center/right➢图像:<img src=” ” alt=”提示信息”>➢会移动的文字<marquee direction=”left/right” behavior=”scroll/slide/alternate” loop= 循环的次数scrollamount=速度></marquee>➢多媒体页面<embed src=”文件路径” width= height=></embed>➢背景音乐:<bg src=” ” loop=””>CSS1.div元素是用来HTML文档内大块(block-level)的内容提供结构和背景元素。
韩顺平PHP从入门到精通笔记-html

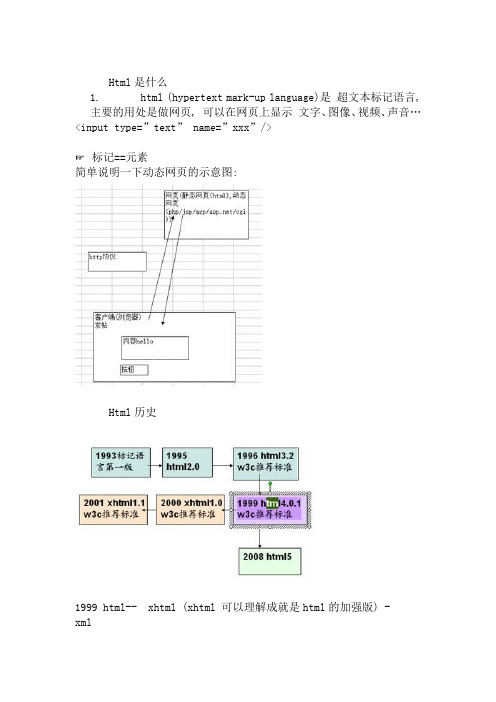
Html是什么1. html (hypertext mark-up language)是超文本标记语言,主要的用处是做网页, 可以在网页上显示文字、图像、视频、声音…<input type=”text” name=”xxx”/>☞标记==元素简单说明一下动态网页的示意图:Html历史1999 html-- xhtml (xhtml 可以理解成就是html的加强版) -xml2008 html5.0W3c的介绍是一个制定标准的组织 ( 比如给html ,xhtml ,css ,xml , wml…制定标准)☞不同的浏览器,去访问同一个网页,可能看到的效果是有差别!->hackHtml的运行原理Hello.htmlHtml的运行有两种方式Html文件的基本结构<html><head></head><body></BODY></html>1.本地运行所谓本地运行就是直接用浏览器打开2. 远程访问何为协议? 计算机互相通信(网络)的规则. ftp smtp pop http 远程访问的原理示意图:☞这里我们涉及到http协议,这里我们没有深入讲解,但是这是一个非常重要的知识点.Html的基本结构<html><head><元素属性1=”值” …./></head><body><元素属性1=”属性值” 属性2=“属性值” …>内容</元素><元素属性=”属性值”/></body></html>说明1. 标记通常是成对出现 <head></head>2. 单标记 <br/>案例:Demo1.htm<html><head></head><body><b>横看成林</b><br/><br/><font color="red">远近高低各不同</font><br/><!--size 值可以取 1..7 --><font style="font-size:30px;">不知庐山真面目</font><br/></body></html>面试: 请问后缀 html 和 htm 有什么区别?答: 1. 如果一个网站有 index.html 和 index.htm 默认情况下,优先访问 .html3. htm 后缀是为了兼容以前的dos 系统 8.3的命名规范html符号实体说明:当我们在网页中有一些特殊字符时候,可以考虑使用字符实体(char entity)超链接的案例:<br/>*****************<br/><a href="a.html" tar get=”_self,_blank,_top,_parent”>连接到a.html</a><br/><!--如果我们希望在点击该超链接后,就跳转到外网的某个地址,则应当写完整的url--><!--url 统一资源定位--><a href="">跳转到百度</a><br/><a href="mailto: hanshunping@">联系管理员</a>图片:<img src=”图片的路径/该图片也可是一个url” width=”宽度” heigth=”高度”/>Html的表格元素在以前对网页布局要求不高的情况下,使用 table 布局(即使用表格来显示数据,同时用于布局)快速入门:<html><body><table align="center" height="10px" bgcolor="yellow" border="3px" width="400px"><!--tr表示一行--><tr align="center"><td>1</td><td>2</td><td>3</td></tr><tr align="right"><td>2</td><td align="center">4</td><td>5</td></tr><tr><td>3</td><td>9</td><td>10</td></tr><tr><td>3</td><td>9</td><td>10</td></tr></table></body></html>应用案例:1. 确定行代码如下:<html><body><!--<table align="center" height="10px" bgcolor="yellow" border="3px" width="400px"><!--tr表示一行<tr align="center"><td>1</td><td>2</td><td>3</td></tr><tr align="right"><td>2</td><td align="center">4</td><td>5</td></tr><tr><td>3</td><td>9</td><td>10</td></tr><td>3</td><td>9</td><td>10</td></tr></table>--><table height="150px"><tr><td></td></tr></table><!--显示菜单--><table border="1" align="center" bordercolor="#E76BFF" height="225px" cellpadding="1px" cellspacing="0px" width="400px" ><tr><!--colspan="3" 表该列要占用三列--><td align="center" colspan="3">菜谱</td></tr><tr><td rowspan="2">素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr><tr><td>小炒韭菜</td><td>白豆腐</td></tr><tr><td rowspan="2">荤菜</td><td>清蒸龙</td><td>鱼香肉丝</td></tr><tr><td>小炒肉 <img src="dog.jpg" width="70px" /></td><td>水煮肉片</td></table></body></html>课堂练习:<html><title>俺第一个实例</title><head></head><body><Center>成绩表</center><br/><!--表格--><table align="center" align="center" bordercolor="579AFE" height="10px" border="3px" width="500px"><tr align="center"><td>项目</td><td colspan="5" align="center">上课</td><td colspan="2" align="center">休息</td></tr><tr bgcolor="pink" align="center"><th>星期</b></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期日</th></tr><tr align="center"><td rowspan="4" align="center">上午</td> <td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="4" align="center">休息</td> </tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr><tr align="center"><td>化学</td><td>语文</td><td>体育</td><td>计算机</td><td>英语</td><td>计算机</td></tr><tr align="center"><td>政治</td><td>英语</td><td>体育</td><td>历史</td><td>地理</td><td>计算机1</td></tr><tr></tr><tr align="center" ><td rowspan="2">下午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="2">休息</td> </tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr></table></body></html>无序列表<ul><li></li></ul>案例:代码:<ul type="circle"> <li>英雄</li><li>精武门</li><li>西游记</li></ul>☞ type 可以取 disc 、 circle 、 square有序列表代码:<ol type="I" ><li>卢俊义</li><li>吴用</li><li>林冲</li></ol>☞ type用于指定用什么来显示, start 表示从第几开始计算. Frameset框架集用途主要是用于分割显示多个页面☞ framest 和 frame 配合使用,一般讲是用于后台页面快速入门:代码A2.html 页面用于保护其它页面<frameset cols="30%,*"><frame name="frame1" src="b.html" noresize frameborder="0"/> <frame name="frame2" src="c.html" frameborder="0"/></frameset>☞该页面不能有body和body体b.html<body bgcolor="pink"><!--target表示我们点击后,目标指向谁--><a href="zjl.html" target="frame2">周杰伦</a><br/><a href="qq.html" target="frame2">齐秦</a><br/></body>☞ target 属性值有四个_blank : 表示打开一个全新的页面_self: 替换本页面_top:_parent:* 还有一个就是在 target 值中直接写对应的那个 frame的名字.c.html:<body bgcolor="silver">歌词大全</body>其它页面Frameset的综合小案例:结构示意图:案例All.html<frameset rows="20%,*"><frame src="top.html" scrolling="no"/><frameset cols="20%,*"><frame src="left.html" noresize frameborder="0" /><frame src="right.html" name="myframe" frameborder="0"/> </frameset></frameset>Top.html<img src="title.JPG"/>Left.html<body bgcolor="pink"><ul><li><a href="zjl.html" target="myframe">青花瓷</a></li> <li><a href="qq.html" target="myframe">当兵的人</a></li> </ul></body>Right.html<body bgcolor="silver">歌词大全</body>晚上的练习:1. 按照笔记走一遍2. 作业2.1做一个自己的网页,显示自己的基本信息:姓名、性别等(注意使用文本格式标记,要做得好看啊),并显示自己的照片(图象的标记还记得吗?)2.2. 普通邮箱Iframe的使用?有时我们需要,在一个含有<body>的页面嵌入另外一个页面,形成画中画的效果,怎么处理->iframe元素(浮动窗口)入门案例Iframe.html<html><body><h1>hello,world</h1><a href="" target="iframe1" >连接到taobao</A><br/><a href="kk.html" target="iframe1" >连接到kk.html</A><br/><iframe name="iframe1" src="" width="500px" height="400px" /><iframe src="" width="400px" height="400px" /></body></html>表单元素为什么需要?从上图可以看出,我们需要把一些数据提交给服务器处理,比如注册用户,发帖…,这样就需要使用到表单元素( 常见输入框、单选框、复选框、文本域、密码框、上传文件。
韩顺平div+css笔记(全)

div+css详解◆ div+css的介绍div是用于存放html元素,文字,图片,视频的元素css 是层叠样式表,用于指定div中的内容的样式原理图:div+css的快速体验案例:test.html:<!DOCTYPE HTML PUBLIC "-//w3c//DTD HTML 4.0 Transitional//EN"><html><head><title>div+css入门案例</title><link href="my.css" type="text/css" rel="stylesheet"/> </head><body><div class="style1"><table><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr > <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> </table></div></body></html>my.css中指定:.style1{width:300px;height:200px;border:1px solid red;margin:100px 0px 0px 200px;}.style1 table{border:1px solid black;width:298px;height:190px;}.style1 table td{border: 1px solid black;text-align:center;}<span style="font-size:30px;color: blue;">栏目一</span><br/> 从使用span元素我们可以看到,css的基本语法<元素名 style=”属性名:属性值;属性名:属性值2;”/> 元素可以是html的任意元素:属性名:属性值要参考 w3c组织给出的参考文档◆使用css可以统一网站的风格css分类:外部css 内部css<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html><head><title>css1.html</title><meta http-equiv="keywords" content="杨萌,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style type="text/css">.style1{}</style> font-size: 20px; color:red; font-weight: bold; font-style: italic;</head><body><span class="style1">栏目一</span><br/> <spanclass="style1">栏目二</span><br/> <span class="style1">栏目三</span><br/> <span class="style1">栏目二</span><br/> <span class="style1">栏目三</span><br/> </body></html>使用滤镜<style type="text/css">/*使用滤镜将图片变成黑白色*/img {}</style>/*使用滤镜*/a:link img { filter:gray;} filter:gray; a:hover img{ } filter:"";</style><!--<link rel="stylesheet" type="text/css"href="./styles.css">--></head><body><a href="#"><img src="images/1.jpg" width=170pxborder=1/></a> <a href="#"><img src="images/2.jpg" width=170px border=1/></a> <a href="#"><img src="images/3.jpg" width=170px border=1/></a> <a href="#"><img src="images/4.jpg" width=170px border=1/></a> <a href="#"><img src="images/5.jpg" width=170px border=1/></a> <a href="#"><img src="images/6.jpg" width=170px border=1/></a> <a href="#"><img src="images/7.jpg" width=170px border=1/></a> </body>1.类选择器的基本语法:.类选择器名{属性名:属性值;…}.style1{font-weight: bold;font-size: 20px;background-color: pink;}<link rel="stylesheet" href="my.css" type="text/css"></link> </head><body><span class="style1">新闻一</span><span class="style1">新闻二</span><span class="style1">新闻三</span><span class="style1">新闻四</span><span class="style1">新闻五</span></body>2.id选择器基本语法:#id选择器名{属性名:属性值;}案例:#style2{font-size: 30px;background-color: skyblue;}在html文件中如果要引用id选择器,则<元素 id=‘id选择器的名称’></元素><span id="style2">这是一则重要的新闻</span>3.Html选择器 /*html选择器body(button,input,form...)*/ body{color:silver;}结论:当一个元素同时被id选择器类选择器 html选择器修饰时,优先级为: id选择器>类选择器>html选择器>通配符选择器<span class="style1" id="style2">这是一则重要的新闻</span> 案例:假设,我们希望所有的超链接(1)默认样式是黑色,24px,没有下划线(2)当鼠标移动到超链接时,自动出现下划线(3)点击后,超链接变成红色。
jquery学习笔记-韩顺平

1,Jquery是一个javascript框架或者叫做javascript库;2,用Ajax我们可以给服务器发送一个请求,服务器可以给我回送一个请求;3,出现javascript框架的根本原因就是为了提高开发者的开发效率;4,jquery是一个轻量级的js库(压缩后只有21K),这是其他的js库所不及的,它兼容CSS3,还兼容各种浏览器;5,JQuery是一个快速的,简洁的javascript库,使用户能更方便的处理HTML document,events,实现动画效果,并且方便的为网站提供AJAX交互;6,JQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
7,jquery能够使用户的html页保持代码和html内容的分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可;8,所谓的库就是提供一些现成的方法供你去调用;9,当前流行的javascript库有:Jquery ,MooTools,Prototype,Dojo,YUI,EXTJS,DWR[主要是运行在服务器上的];10,$(document) //---这个表示一个jquery对象;11,如果使用jquery,则需要引入jquery库<script type="text/javascript" src="jquery-1.3.1.js"></script>12,jquery对象就是对dom对象的一系列包装,它包装完成后,就可以使用jquery对象提供的方法来进行操作;13,在使用jquery开发中,有两种对象,1,jquery对象,2,dom对象,如果是jquery对象则只能使用jquery库提供的方法,如果是dom对象,则只能使用js本身提供的方法;14,分析jquery库文件的运行原理:<script type="text/javascript">function Dog(){}//给Dog类添加一些属性和方法:我们用原型法Dog.prototype = {ready:function(){window.alert('ok');},jquery:'1.3.1' //这里jquery是Dog类的一个属性}var dog1 = new Dog();dog1.ready(); //在界面上打出okwindow.alert(dog1.jquery); //在界面上打印出1.3.1</script>15,因为jquery兼容各大浏览器,所以这就是为什么它这么流行;16,jquery对象就是通过jQuery包装DOM对象后产生的对象。
java韩顺平30天笔记

java韩顺平30天笔记《Java韩顺平30天笔记》是一本由韩顺平编写的Java学习笔记,旨在帮助初学者快速入门Java编程语言。
下面我将从多个角度全面地回答你关于这本书的问题。
首先,这本书的作者是韩顺平,他是一位在Java编程领域有着丰富经验的专家。
他以通俗易懂的语言和实例讲解,使得读者能够轻松理解Java的基础知识和核心概念。
《Java韩顺平30天笔记》的主要特点是系统性和实用性。
它按照学习的顺序和难度,分为30个章节,每天学习一章,共计30天。
通过每天的学习和实践,读者可以逐步掌握Java的基础语法、面向对象编程、异常处理、集合框架、多线程编程等重要知识点。
这本书的内容涵盖了Java编程的方方面面。
它从最基础的Hello World程序开始,逐步介绍了变量、运算符、流程控制语句、数组、方法、面向对象的概念、继承、多态等核心知识。
此外,它还介绍了常用的Java标准库,如集合框架、IO流、异常处理等。
书中还包含了大量的实例和练习题,帮助读者巩固所学知识。
除了内容丰富实用,这本书的风格也值得一提。
韩顺平采用了通俗易懂的语言,避免了过多的专业术语和复杂的概念解释。
他通过生动的例子和图表,将抽象的概念转化为具体的实践,帮助读者更好地理解和应用所学知识。
然而,需要注意的是,《Java韩顺平30天笔记》虽然是一本很好的入门教材,但它并不能涵盖Java编程的所有方面。
Java是一门广泛应用于软件开发的编程语言,其应用领域非常广泛,包括Web开发、移动应用开发、大数据处理等。
因此,如果你想深入学习Java并应用于实际项目中,可能需要进一步学习其他相关的书籍和教材。
总结起来,《Java韩顺平30天笔记》是一本适合初学者入门的Java学习笔记。
它的系统性和实用性使得读者能够在30天内快速掌握Java的基础知识。
然而,要想深入学习和应用Java,可能需要进一步学习其他相关的书籍和教材。
希望我的回答能够对你有所帮助。
传智 韩顺平 html+css+javascrtpt 课程笔记3(吐血整理)

javascript 3=============================================================================== 1.Dom(文档对象模型)编程简介DOM = Document Object Model(文档对象模型),根据W3C的DOM规范,DOM是HTML 与XML的应用编程接口(API),它将整个页面映射为一个由层次节点组成的文件。
编程人员通过访问dom 对象,就可以实现对浏览器本身、网页文档、网页文档中元素的操作,从而控制浏览器和网页元素的行为和外观。
2.html dom层次图dom编程的核心是各个dom 对象。
HTML DOM定义了访问和操作HTML文档的标准方法。
HTML DOM把HTML文档呈现为带有元素、属性和文本的树结构(节点树),每个节点是一个HTML DOM内置对象。
3.BOM(浏览器对象模型)介绍通过使用BOM,可移动窗口、更改状态栏文本。
bom 是w3c 组织提出的,他建议所有的浏览器都应当遵循这样的设计规范。
可以说bom 和dom 关系密切, 相互影响,bom 为纲,dom为目,我们可以简单的理解,dom 是bom 中document的具体实现。
要求浏览器必须支持4.常用dom对象window对象window 对象表示一个浏览器窗口或一个框架。
在客户端JavaScript中,Window 对象是全局对象,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来用。
注:在使用window对象的方法和属性的时候,可以不带window,如下window.alert(“韩顺平!”)等价于:alert(“韩顺平”)。
常用方法和属性:✧alert() 显示消息和一个确认按钮的警告框✧confirm() 显示消息以及确认按钮和取消按钮的对话框✧setInterval() 按照指定的周期(毫秒计)来循环调用函数或计算表达式✧clearInterval() 取消由setInterval()设置的定时器✧setTimeout() 指定的毫秒数后调用一次函数或计算表达式✧clearTimeout() 取消由setTimeout()设置的定时器✧moveTo() 把窗口的左上角移动到一个指定的坐标✧moveBy() 可相对窗口的当前坐标把它移动指定的像素✧resizeBy() 按照指定的像素调整窗口的大小✧resizeTo() 把窗口的大小调整到指定的宽度和高度✧open() 打开一个新的浏览器窗口或查找一个已命名的窗口✧close() 关闭窗口✧closed 返回窗口是否已被关闭✧status 设置窗口状态栏的文本✧opener 返回对创建此窗口的窗口的引用✧onload 页面装载✧onunload 关闭窗口案例:一个js版用户登录系统,当用户输入顺平密码是123,就跳到第二个页面,5秒后,自动跳转到第三个页面。
韩顺平PHP149讲之基础语法1

韩顺平PHP149讲之完整版本4!◆Web开放介绍:1.在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源,即提供浏览器访问的资源。
2.Internet上供外界访问的web资源分为:①.静态web资源(如html页面):指web页面中供人们浏览的数据始终是不变。
②.动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
静态web资源开发技术★html3.常用动态web资源开发技术:PHP、JSP/Servlet、ASP、等◆php的基本概念:1.php(php hypertext preprocessor) 超文本预处理语言2.php由zend公司进行维护3.php最先前用于做个人主页,现在发展到用于做网站开发◆php的优势:1.跨平台性良好,多种数据库支持2.效率比较高,具有良好的安全性3.免费使用(成本低)4.开放的源代码,所有的php源代码都可以得到5.面向对象不足:1.安装比较复杂2.灵活;php是解释运行机制的语言,所有很多问题在运行的阶段才会发现php的基本概念快速入门案例:test.php<html><body><?phpecho ‘hello’;?></body><html>①.php是personla homepage的缩写②.目前是有zend公司负责维护和商业化③.php是嵌入到html中的代码④.php脚本是运行在服务器端的B/S和C/S的区别b/s的优势:①.开发成本低②.管理维护简单③.产品升级便利④.对用户的培训费用低⑤.用户使用方便,出现故障的概率小b/s的不足:①.安全性不足②.客户端不能随心变化,受浏览器的限制WEB服务器:1. IIS2. Lighttpd3. apache测试是否真的成功!在浏览器中输入http://localhost表示ok.说,apache安装成功后,操作系统是以服务的方式管理我们可以通过该服务来启动和关闭apache,也可以通过apache moniter来管理apache另外一种管理apache就是通过命令行来管理httpd –k start[shutdown][restart]启动测试:1.进入控制台(切换到apache安装目录下)apache其实就是软件,apache有一个非常重要的应用程序httpd.exe,该程序在apache安装目录的bin目录如果希望在任何目录下都可以运行我们的httpd指令,则需要做一个环境变量设置apache这个web服务器默认在80端口监听如果你访问一个网站/ ,则默认一个端口是80端口(port):1.一台机器可以有1~65535号端口2.在实际开发中,我们经常使用 netstat –an来查看机器有哪些端口在监听,如果发现有异常端口监听,则可以关闭该端口netstat -anb通过该命令我们可以发现是哪个程序在监听该端口,从而关闭3.一台机器的80端口被apacche监听,则该端口不能再被其他的应用程序监听。
css和js韩顺平学习笔记

1,Web标准的组成:结构,表现和行为;结构标准对应的主要语言是XHTML表现标准对应的主要语言是CSS行为标准对应的主要语言是javascript制作成一个静态页面,主要用到的就是xhtml和css,所以制作标准页面的技术就是xhtml+css;2,css定义的技巧:1,为了将来的css代码优化,建议所有的属性值后面都要带上";";2,某些xhtml标签,有自己默认的css属性值;例如,h1标签就有自己默认的属性值。
3,为了兼容主流的浏览器,或者为了统一效果,建议我们在设置时,将所有元素的css属性,重置为一个标准的;4,不同的浏览器,有各自不同的css属性值---就是浏览器的兼容性5,css可以重新设置html标签的默认设置;3,CSS应用给网页的方法:1,内联式样式表:直接写在现有的标记中,如<p style="color:red">这里文字是红色的</p>2, 嵌入式样式表:使用<style></style>标签嵌入到HTML文件的<head>标签中。
如:<style type="text/css">body {background:white;color:black;}</style>3,外部链接式样式表:将样式表写在一个独立的.css文件中,然后在页面<head></head>标签内使用<link>标签调用它,主要用于实现表现与结构的分离,如:<link href = "main.css" rel="stylesheet" type="text/css"/>4, 导入式样式表[用的较少]:导入式样式表与链接式样式表的功能基本相同,只是语法与动作方式略有不同,同样也将导入样式代码写在<head></head>标记内。
传智 韩顺平 html+css+javascrtpt 课程笔记2(吐血整理)

javascript 2===============================================================================1.js面向/基于对象编程-----类(原型对象)与对象(实例)(1)js面向/基于对象特征介绍Javascript是一种基于对象(object-based)的动态脚本语言,你遇到的所有东西都是对象。
js的面向对象技术广泛应用于AJAX等优秀框架。
☞特别说明:基于对象也好,面向对象也好,实际上都是以对象的概念来编写程序。
从本质上并无区别,所以这两个概念在课程中是一样的。
因为javascript中没有class(类),所以有人把类也称为原型对象。
其实这两个概念在编程中发挥的作用都看成一个意思。
(2)为什么需要原型对象(类)?例子:张老太养了两只猫猫:一只猫叫小白,今年3岁,白色;还有一只叫小花,今年5岁,花色。
(3)类(原型对象)————如何自定义类(原型对象)和对象创建类的方式有5中方法:工厂方法——使用new Object创建对象并添加相关属性使用构造函数来定义类(原型对象):上面的Cat类就是用此种方法基本语法:function 类名/原型对象名(){}创建对象:var 对象名=new 类名/原型对象名();使用prototype构造函数及原型混合方式动态原型方式2.如何判断一个对象实例是不是Cat类型?✧if(a instanceof Cat){window.alert(“a是Cat的实例”)}✧if(a.constructor== Cat){window.alert(“a是Cat的实例”)}3.带var和不带var的区别var abc=89;function test(){abc=900;//在函数里,如果不带var,则表示使用全局的abc变量89。
//如果带var,则表示在函数中,定义一个新的私有的abc变量。
韩顺平java从入门到精通视频教程(全94讲)学习笔记整理(齐全)

java平台1、J2SE java开发平台标准版2、J2EE java开发平台企业版java程序需要在虚拟机上才可以运行,换言之只要有虚拟机的系统都可以运行java程序。
不同系统上要安装对应的虚拟机才可以运行java程序开发步骤1、编写源文件 (.java)2、编译源文件为类文件(.class)可用J2SE或J2EE编译3、在虚拟机上运行注释//单行注释/* */多行注释java内容介绍java编程可以分成三个方向:1、java se (j2se)桌面开发 java中的基础中的基础2、java ee (j2ee)web开发3、java me (j2me)手机开发java se课程介绍java面向对象编程(基础)java图开界面开发java数据库编程java文件io流编程java网络编程java多线程编程java ee基础1java面向对象编程--数据库编程-->java sejava 基础2html--css--javascript-->div+cssjava ee中级部分Servlet--Jsp-->mvc模式java ee高级部分Struts--Ejb--Hibernate--Spring--Ajax(ext,dw2)-->ssh框架java之父gosling1990 sun启动绿色计划1 | 4451992 创建oak语言-->java1994 gosling参加硅谷大会演示java功能,震惊世界1995 sun正式发布java第一个版本,目前最新是jdk7.0java开发工具记事本、(jcreator、jbuilder退出舞台了)、netbean、eclipse如何选择开发工具先选择记事本,对java有一定了解后再使用eclipse高级开发工具为什么呢?1、更深刻的理解java技术,培养代码感2、有利于公司面试java语言的特点1、java语言是简单的2、java语言是面向对象的3、java语言是跨平台(操作系统)的[即一次编译,到处运行]4、java是高性能的java第一个程序hello.java运行java程序要安装和配置jdkjdk是什么?1、jdk全称java dvevlopment kit中文java开发工具包2、jdk是sun公司开发的3、jdk包括jre(java runtime envirnment)java运行环境、一堆java工具和java基础的类库(类共3600左右,常用类在150个左右)4、可以在下载**开发安装jdk,用户执行需要安装jre配置JDK添加环境变量即可windows下配置jdk在计算机属性--高级设置--环境变量--添加PATH将JDK所在路径指定即可。
韩顺平html笔记

韩顺平html笔记HTML一、H TML有关知识点1.h tml介绍html是一种标记语言,主要的用途是开发网页,使用html可以展现文字、图片、视频、声音,html是我们web开发(网站开发)。
2.h tml可以做什么➢html可以编写静态网页➢该静态网页可以包括文字、图像、动画、声音、表格、链接。
从而构成一个个漂亮的网页3.H tml发展历史19931995htm1996htm2001xh2000xhtm1999htm2008ht 4.H tml的基本结构5.<html></html>是标记(也叫元素),标记的一般格式:<元素名[属性=“属性值”]>元素内容</标签> 如果没有内容可以用:<元素名[属性=“属性值”]/>6.H tml实体标记7.H tml常用标记➢html超链接<a href=”” target=”_blank”></a>●_blank 新的窗口●_self 本窗口●_parent 父窗口<html><head><title>html的基本结构</title> </head>●_top 整个浏览器窗口➢html图像元素<img src=”文件路径” width=”宽度”height=”高度”/>➢html表格<table border=”边框宽度” width=””cellspacing=”空隙大小”cellpadding=”填充大小”><tr> --用于说明行<td></td> --用于说一小格</tr></table>➢无序列表<ul><li></li><li></li></ul>➢有序列表<ul><li></li><li></li></ul>➢框架<frameset frameborder=”边框的大小”cols=”按照列的百分比分隔” rows=”按照行的比分比分隔”><frame src=”” noresize /></frameset>➢表单元素<from action=””method=”post/get”>文本框:<input type=”text name=””/>密码框:<input type=”password”name=””/>单选框:<input type=”radio”name=””>复选框:<input type=”checkbox”name=””checked> checked是指默认选中的隐藏域:<input type=”hidden”name=””>图片按钮:<input type=”image”src=””></from>➢文本域:<textarea cols=””rows=””> wrap=off自动换行请在这里写····</textarea>➢下拉菜单:<select name=”” size= > size 是指显示大小<option value=””>-----请选择------</option><option value=”shanghai”selected>上海</option> selected是指被选中<option value=”beijing”> 北京</option></select>➢<meta http-equiv="content-type"content="text/html " charset="utf-8" />➢<body bgcolor=# text=# alink=# vlink=#>#=rrggbb;这些是16进制的,红绿蓝(red-green-blue,RGB)值来表示<body topmargin=0px leftmargin=0px>➢标尺线:<hr size=>➢<a href=url target=”指向一个frame的名字”>➢➢文字布局标记●<p align=”#”></p>:表示一段#= left /center/right➢图像:<img src=”” alt=”提示信息”>➢会移动的文字<marquee direction=”left/right”behavior=”scroll/slide/alternate”loop= 循环的次数scrollamount=速度></marquee>➢多媒体页面<embed src=”文件路径”width= height=></embed>➢背景音乐:<bg src=”” loop=””>CSS1.d iv元素是用来HTML文档内大块(block-level)的内容提供结构和背景元素。
PHP基本类型基本语法(传智播客听课笔记韩顺平)

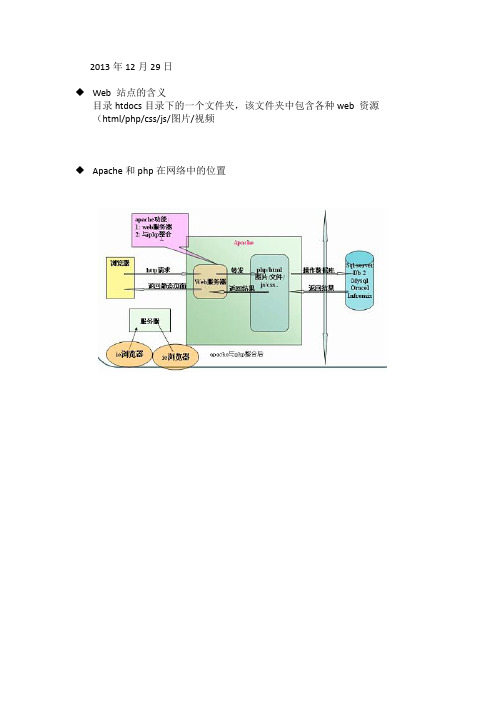
2013年12月29日◆Web 站点的含义目录htdocs目录下的一个文件夹,该文件夹中包含各种web 资源(html/php/css/js/图片/视频◆Apache和php在网络中的位置◆使用uml图,描述了请求php文件的整个流程◆Php的基本语法介绍1.Php可以和html代码混合,但是一定要使用<?php//php代码?>也可以在php中嵌入html代码<?php//php代码Echo “hello world”;?><h1>hello</h1><?php?>2.还可以使用如下方法嵌入php代码(脚本)<script language=”php”>Echo “<br/>测试一下吧”;</script>☞这个不推荐3.如果只是为了显示一个变量的值<?=$i?>4.Php代码注释的方法有①注释多行代码/*代码…………………………………………………….……………………..*/②单行注释//代码………………………2013年12月29日◆Php基本语法加强1.html和php混纺2.一个语句要以”;”(分号)Parse: 解释Error: 错误Syntax: 语法3.如何定义一个变量,和变量如何使用在php中,定义一个变量要以$ 符号打头$a=890;//定义了一个变量,该变量名叫$a,然后给该变量赋了值8904.变量的数据类型不是固定的,php变量的数据类型是由运行时的上下文决定的$a=890; //$a是整型数据$a=1.1; //$a 是小数型5.Php是弱数据类型编程语言6.Php 区分大小写7.一个有效的变量名由字母或者下划线开头,后面跟上任意数量的字母数字,或者下划线☞为什么需要变量一个程序就是一个世界◆Php基本语法,基本数据类型有三大类1.基本数据类型整型interge小数(浮点数)float/double布尔类型(表示真和假)bool字符串型string2.复合数据类型数组(array)对象(object)3.特殊数据类型Null资源类型(resource)$conn=mysql_connect(“”);基本概念何为定义一个变量<?php$a=90;//相当于定义一个变量$a,并赋值90?>什么叫给变量赋值<php$a=73;$a=8; //用新的值替代78$a=”hello”; 表示$a的类型变化?>整型的细节问题1.整型可以使用十进制,十六进制0x开头或八进制0开头比如:$a=0123; //八进制$a=0x1A; //十六进制2.Php不支持无符号数,即php中整数都是有符号的在php中,一个整数,一般占用四个字节,一个字节占8位(bit)通过该图,我们可以看出,php的整数的二进制的最高位表示符号位3.通过PHP_INT_SIZE;可以显示我们自己的机器,一个整数用几个字节表示Echo PHP_INT_SIZE;通过PHP_INT_MAX 可以显示int最大的数有多少echo PHP_INT_MAX;4.如果一整数范围超过了int最大范围,则自动变为float型$a=2; 问在内存中,2是怎么样存在的000000000 00000000 00000000 00000010负数在内存中是以它的补码形式存在的◆布尔类型细节简单的说布尔类型就两个值true , false,举例://布尔类型$a=true;$b=false;以下值都会被当作false1)布尔值false自身2)整型值03)浮点型值0.04)空字符串,以及字符串”0”5)不包括任何元素的数组6)不包括任何成员变量的对象(仅php4.0适用)7)特殊类型NULL(包括尚未设定的变量)◆浮点型细节1.浮点数(也叫双精度数或实数)2.浮点数的字长和平台相关,通常最大值是1.8e308,并且具有14位十进制数字的精度(这个限制很重要)☞小数的精度如何算起,从左边开始第一个非0的数开始计算$a=0.23456789022222988; //0.23456789022223(四舍五入)$b=0.000023456789022; //2.3456789022E-5◆字符串细节1.一个字符串就是由一系列字符组织,一个字符占用一个字节$a=”hello”;//占用5个字节一个字符串类型可以表示多大的字符串?2.理论上,我们对字符串大小没有限制,即只要不超过内存就可3.字符串常见的定义方式可以用不用单引号,也可以使用双引号案例1:$i=90;$user="hello";$user1="hello$i";$user2='hello$i';echo "<br/> user1=".$user1;echo "<br/> user2=".$user2;输出结果:user1=hello90user2=hello$i从上面安全我们看出,当一个变量包含在双引号(“”)时,会输出它的值,而包含在单引号(‘’)时,是输出其字符本身案例2:转义字符的问题◆Php数据类型的自动转换变量的类型不由程序员设定的,确切的说是由php根据该变量使用的上下文在运行定的,可以通过var_dump($变量)的方式来显示类型◆Php的表达式任何有值的东西都是一个表达式◆PHP算术运算如何将小数位数保留到两位☞++和—细节问题$a=56;$b=$a++; //先赋值再运算Echo $b; //56Echo $a; //57$a=56;$b= ++$a; //先运算再赋值Echo $b; //57Echo $a; //57☞左加:+=左减:-=左乖:*=左除:/=左取模:%=$a=90;$a+=90; //$a=$a+90;echo $a;☞比较运算符$a===$b 全等,要求不仅值相等,而且类型也要相等$a!==$b 非全等◆PHP逻辑运算符$a and $b and (逻辑与)$a or $b or (逻辑或)$a xor $b xor (逻辑异或)!$a not (逻辑非)$a && $b and (逻辑与)$a || $b or (逻辑或)☞“与”和“或”有两种不同的形式原因是他的优先级不同☞逻辑或如果前面的语句为真,则它后面的语句不会执行$a=10;$b=7;if($a++>7 || $b++>7){echo "ok";}echo "a=".$a."b=".$b;//输出结果:oka=11b=7☞逻辑与如果前面的语句为假,则它后面的语句不会执行$a=10;$b=7;if($a++>10 && $b++>7){echo "ok";}echo "a=".$a."b=".$b;//输出结果:a=11b=7☞ and 和 or的运算优先级比”=”还低And 和 && 都表示逻辑与,他们的区别在什么地主主要体现在优先级上面,And < = <&&Or < = < ||配合安例:$e=false || true;$f=false or true;$e是真$f是假三元运算符表达式1 ? 表达式2 : 表达式3规则:如查表达式1的运算结果是 true ,则取表达式2的值,否则,取表达式3的值举例:$a=90;$b=80;$c=$a>$b? 12:900;echo "c==".$c;//输出:c==12◆字符串运算符即连接运算符(”.”)$a=”Hello world”;$b=”okok”;$c=$a.$b;Echo $c;//输出:Hello worldokok从上面安全我们看出,当两个变量(基本数据类型),用“.“连接的时候,就表示把它们的内容拼接起来,就把变量当作字符串来对待◆类型运算符instanceof基本语法 : instanceof用于确定是否属于某一类class的实例在实际开发中,我们可能需要去判断某个变量是是否是某个类型。
韩顺平java全部内容笔记

韩顺平java全部内容笔记韩顺平是一位伟大的计算机科学家,他的Java全部内容笔记,是学习Java的非常好的资料。
该笔记共有近1000页,内容全面详细,涵盖了Java的各个方面,以下是简单介绍:第一部分:Java基础1. Java入门:简介、JDK、Java开发环境的搭建、Hello World程序等。
2. 变量与常量:Java的数据类型、变量的定义与使用、常量的定义与使用等。
3. 运算符:算术运算符、赋值运算符、比较运算符、逻辑运算符等。
4. 控制流程:if语句、switch语句、for循环、while循环、do-while循环等。
5. 数组:一维数组、二维数组、数组排序、数组查找等。
6. 方法:方法的定义与使用、传递参数、返回值等。
7. 面向对象:面向对象的基本概念、类的定义与使用、封装、继承、多态等。
8. 类与对象:类与对象的关系、构造方法、对象成员变量、对象的引用等。
9. 抽象类与接口:抽象类的定义与使用、抽象类与普通类的区别、接口的定义与使用、接口的实现等。
10. 异常处理:异常的概念、异常的分类、异常处理的机制、自定义异常等。
11. 泛型:泛型的定义与使用、泛型类、泛型方法、泛型限定等。
12. 多线程:线程的概念、线程的创建与启动、线程的生命周期、线程的同步、线程通信等。
13. 反射:反射的概念、反射的使用、反射的用途、动态代理等。
14. 注解:注解的概念、注解的使用、自定义注解等。
15. 枚举:枚举的概念、枚举的使用、枚举的用途等。
16. IO流:IO流的基本概念、字节流、字符流、文件读写、序列化等。
17. 网络编程:网络编程的基本概念、Socket编程、服务器与客户端、TCP/UDP等。
18. 数据库编程:数据库的基本概念、JDBC编程、SQL语句、事务等。
19. 集合框架:集合框架的基本概念、ArrayList、LinkedList、HashSet、HashMap 等。
20. JavaWeb编程:Servlet编程、JSP编程、Struts框架、Spring框架、Hibernate 框架等。
新手网页设计学习笔记(html+css部分)

HTML+CSS学习笔记此笔记用于记录视频[韩顺平]轻松搞定网页设计(html.css.js)中html和css部分,自己整理用于记忆的,便于以后查阅。
经供参考。
2014.08.26于北航图书馆hujunjob@目录一、第一个网页 (3)1.第一行文字 (3)2.超链接 (3)3.图片 (4)4.表格 (4)4.1 菜谱 (5)5.无序列表 (6)6.有序列表 (6)7.表单元素:文本框、密码框、复选框、单选框、隐藏域、提交按钮重置按钮 (7)二、html 加强 (11)1.超链接 (11)2.标尺线 (11)3.字体 (11)4.移动的文字 (12)5.嵌入多媒体 (13)6.综合2:邮箱 (13)三、CSS (13)1.div+css (13)2.CSS分类 (14)3.css的滤镜功能: (15)4.css选择器 (16)4.1 类选择器: (16)4.2 id选择器 (16)4.3 html选择器 (17)4.4 通配符选择器 (18)5.选择器深入探讨 (18)四、css核心内容——流 (20)4.1盒子模型: (20)4.2 浮动: (26)4.3 css核心内容——定位 (27)4.4综合案例:仿sina首页 (29)一、第一个网页<html><元素属性=‘属性值’。
>内容</元素>如果没有内容<元素属性=‘属性值’。
/><html><!--head--><head><title>我的第一个网页</title></head><body><!--html内容放在body体-->1.第一行文字<b>粗体文字</b><p>第二行文字,换行。
段落标记</p><p><b>第二行粗体文字,元素可以相互嵌套</b></p><p><font color=red>font color=red 红色字体</font></p><p><font size=6>font size=6 大字体</font></p><font size=7>利用br/实现这一行的换行</font><br/><font size=7>font size=7 最大的字体</font><br/>*********字符实体**********<br/><font size=7>© £</font></body></html>2.超链接<html><head><title>使用超链接</title><head><body><a href='Myhtml.htm'>老鼠爱大米,打开新链接,原页面替换</a><br/><!--target=_blank打开新的页面,默认是_self原页面替换--> <a href='Myhtml.htm' target=_blank>老鼠爱大米,打开新链接,打开新页面</a><br/><a href='' target=_blank>百度</a><br/><a href='/index.aspx' target=_blank>北航bt</a><br/> <a href="mailto:hujunjob@">给管理员写信</a></body></html>3.图片<html><head><title>显示图片</title></head><body><font size=5 color=red>图片显示</font><br/><img src='naruto.png' width=400px /><br/><img src='/templates/default/images/logo.png'width=700px border=2/></body></html>4.表格表格的用处:显示数据和图片,并且可以布局<html><head><title>表格</title></head><body><font size=5 color=red>********表格********</font><br/><table border=1width=500px align="center" bgcolor=yellowcellspacing=5 bordercolor=red><tr align="center"><td>1</td><td>2</td><td>3</td></tr><tr align="center"><td>1</td><td>2</td><td>3</td></tr><tr align="center"><td>1</td><td>2</td><td>3</td></tr></table></body></html><tr></tr>表示行<td></td>表示列cellspacing空隙大小,指两个列、行之间的距离cellpadding:表示填充大小,各行各列中的内容被填充,会在一定程度上撑大格子4.1 菜谱<html><head><title>菜谱</title></head><body><font size=5 color=red>********菜谱********</font><br/><table width=400px border=1 bordercolor=pinkcellspacing=0 height=180><tr><td colspan=3 align="center">星期一菜谱</td></tr><tr><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒</td></tr><tr><td>小臭豆腐</td><td>白菜</td></tr><tr><td rowspan=2>荤菜</td><td>鱼香肉丝</td><td>红烧肉</td></tr><tr><td>水煮鱼<img src="naruto.png" width=200px/></td><td>大虾</td></tr></table></body></html>5.无序列表<html><head><title>无序列表</title></head><body>********无序列表********<br/><ul ><li type=disc>dota</li><li type=square>wow</li><li type=circle>lol</li></ul></body></html>默认是实心小圆点type=”disc”默认实心小圆点type=”circle”空心圆type=square 实心方块6.有序列表<html><head><title>有序列表</title></head><body>********有序列表order list********<br/> <ol type=I><li >dota</li><li >wow</li><li >lol</li></ol></body></html>type属性有1,a,i,Istart=5框架frameset/frame将整个页面分为几个部分,分别进行编码。
韩顺平循序渐进学java从入门到精通(全知识点笔记整理)

Java韩顺平笔记第1讲内容介绍.项目演示.原理剖析1. 课程包括:java面向对象编程,java图形界面,java数据库编程,java文件i/o流,java网络编程,java的多线程2. Java历史:1990 sun 启动绿色计划 1992 创建 oak语言—> java1994 gosling 参加硅谷大会演示java功能震惊世界 1995 sun 正式发布java第一个版本,目前最新的是jdk7.03. java开发工具:记事本,jcreator,jbuilder,netbean,eclipse4. jdk包括:jre(java运行环境)java的工具:编译器javac.exe解释执行器java.exe java的类库:3600多个,常用的150多个5. 第一个程序://功能:显示―HelloWorld‖//public:表示类是公共的,一个文件中只有一个public类 //class:表示这个是一个类//HelloWorld:类名(公共类的类名,必须和文件名一样)public class HelloWorld {//一个主函数,程序的入口 public static void main (String args[]) {//执行语句System.out.println("helloWorld!"); } }6. Java源程序(.java文件)——>java字节码文件(.class文件)——>由解释执行器(java.exe)将字节码文件加载到java虚拟机(jvm)——>字节码文件(.class)就会在java虚拟机中执行l,average); } }第2讲变量.数据类型1. 在java里面int占4个字节,long占8个字节2. Java基本数据类型:整数:(byte一个字节:-128---127 int四个字节:-2147483648---+2147483647short两个字节:-32768---+32767 long八个字节:)小数(浮点):float double布尔:boolean字符:char(两个字节,可以存放汉字, char test1 ='中';)引申到字符串(类)3.在java中对char进行运算的时候,直接是当做ASCII码对应的整数4.数据不能从高精度到低精度的转换Byte<short<int<long<float<doublefloat a=3.4;是过不去的,在java中小数默认是double(双精度)的应该写成是float a=3.4f;不过可以强制转换:int a=(int)1.2; intb=(int)1.95. int a=1;int b=a+1.2; a先是往高精度转换,然后赋给b,就报错改成int a=1;double b=a+1.2; 或者int a=1;float b=a+1.2f; 就解决了第4讲流程控制1. switch case语句中,switch条件表达式的数据类型应该和后面case的类型一致2. switch case语句中,可用的数据类型主要是:byte short int char enum第5讲类与对象1. 面向对象编程-类与对象类名首字母大写类里面的元素叫类的成员变量/属性2. 类的定义package 包名;class 类名extends 父类implements接口名{成员变量;构造方法;成员方法;}3. 如何创建对象:先声明再创建Cat cat1;cat1=new Cat();一步到位Cat cat1 =new Cat();4. 引用传递类似于指针一样第8讲this 类变量1. this属于类的对象的而不是属于类的2. 5this不能在类的外部使用,只能在类定义时候使用!3. 可以用类名直接访问静态变量第9讲类方法封装1.类变量是该类的所有对象共享的对象,一改全改了2.定义语法:访问修饰符static 数据类型变量名3. public class Demo9{static int i=1;static{System.out.println("zhixingyicile");i++;}//会自动执行一次,也只有一次public Demo9(){System.out.println("ffffffff");i++;}public static void main(String args[]){Demo9 t1=new Demo9();System.out.println(Demo9.i);Demo9 t2=new Demo9();System.out.println(i);}}4.类方法(静态方法、静态函数):属于所有对象实例的5.Java中:类变量(static)原则上用类方法(static)去访问;类方法中不能访问非静态变量,就是非类变量,但是普通的成员方法可以访问静态变量(类变量)使用:类名.类方法名对象名.类方法名6.非类变量就是实例变量,属于每个对象自己的7.Java面向对象编程的三(四)大特征:封装、继承、多态(、抽象)8.抽象:把一类事物的共有的属性和行为提取出来,形成一个物理模板,此研究问题的方法就是抽象9.封装:把抽象出来的数据和对数据的操作封装在一起,数据被保护在内部,程序的其它部分只有通过被授权的操作(成员方法),才能对数据进行操作。
传智 韩顺平 linux 课程笔记1(吐血整理)

Linux视频教程(韩顺平)听课笔记1(RedHat)1、老师联系方式:hanshunping@2、linux for工作(1)linux系统管理员——linux系统的维护、配置等(2)linux程序员——需c/c++、java,php、jsp等①linux软件工程师(pc)②linux嵌入式开发(单片机、芯片)3、学习linux的步骤(1)第一阶段:linux平台上的开发,包括vi,gcc,gdb,make,jdk,tomcat,mysql...和linux基本操作(2)第二阶段:加厚c语言功底《c专家编程》或是java语言(3)第三阶段:学习unix环境高级编程《unix环境高级编程》(4)第四阶段:linux应用系统开发/linux嵌入式开发4、计算机学习的正确道路5、推荐书籍-《鸟哥的Linux的私房菜基础学习篇》鸟哥、许伟、林彩娥等编著-《Linux编程从入门到精通》宫虎波编著-《Linux内核完全剖析》赵炯编著6、关机命令shutdown -h now立即进行关机shutdown -r now现在重新启动计算机-t sec : -t后面加秒数,即”过几秒后关机”-k: 不是要真的关机,只是发送警告信息-r: 在将系统的服务停掉之后就重新启动-h: 将系统服务停掉后,立即关机-n: 不经过init程序,直接以shutdown关机-f: 关机并启动之后,强制略过fsck的磁盘检查-F: 系统重新启动之后,强制进行fsck的磁盘检查-c: 取消已经在进行的shutdown命令内容reboot 现在重新启动计算机7、用户登录登录时尽量少用root账户登录,因为它是系统管理员,最大的权限,难免操作失误。
可以利用普通用户登录,登录后再用“su -”命令来切换成系统管理员身份。
8、进入桌面(命令行界面进入图形界面)startx9、用户注销在提示符下输入logout即可。
10、vi进行开发java和c/c++程序-java程序-vi Hello.java-输入i,进入到插入模式,写好代码-输入Esc键,进入命令模式-输入冒号:[wq 表示退出保存,q!表示退出不保存]-编译javac Hello.java-运行java Hello-c程序-gcc o自定义文件名Hello.cpp[参数o表示可自定义生成的out文件名,否则默认为a. out]-./Hello[./是linux中的执行/运行命令]11、linux文件目录-/,根目录-root,存放root用户的相关文件-home,存放普通用户的相关文件-bin,存放常用命令的目录,如vi,su-sbin,要具有一定权限才可以使用命令-mnt,默认挂载光驱和软驱的目录-etc,存放配置的相关文件-var,存放经常变化的文件,如网络连接的sock文件-boot,存放引导系统启动的相关文件-usr,安装一个软件的默认目录,相当于windows下的program files注:pwd,显示当前工作目录pwd -p,显示出实际路径,而非使用link路径12、linux的用户管理-useradd用户名:添加用户-passwd用户名:为新用户设密码-userdel用户名:删除用户但保存其主目录userdel -r用户名,删除用户及其主目录注:logout,当前用户退出who am i,显示当前用户13、指定系统运行级别init [0123456],指定系统运行级别,类似windows的正常运行模式或安全模式。
2016 泰牛程序员 韩顺平 PHP 大牛班HTML课程 完整笔记

轻松搞定HTML第 1 章HTML介绍 (1)1.1基本概念: 1 1.2基本案例1 1.3HTML可以做什么? 1 1.4HTML的发展历史2 1.5W3C的介绍2 1.6项目演示3 1.7HTML的运行原理4 1.8HTML开发工具5 1.9HTML文档的基本结构6 1.10HTML开发的几个重要的概念6第 2 章HTML的核心标签 (9)2.1HTML的头标签9 2.2BASE标签9 2.3DOCTYPE标签10 2.4关于文本的几个标签P , FONT => STYLE="" 10 2.5字符实体11 2.6超链接标签12 2.7图像标签13 2.8图像映射15 2.9表格标签16 2.10无序列表标签UL LI22 2.11有序列表OL LI23 2.12定义列表标签[了解] 24 2.13HTML的框架标签25 2.14IFRAME标签的使用29 2.15表单相关的元素30 2.16扩展的知识点34第 1 章HTML介绍1.1基本概念:HTML(HyperText Mark-up Language)即超文本标签语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
1.2基本案例1.3html可以做什么?1.4html的发展历史简单的历史:1.5w3c的介绍1.6项目演示1.7html的运行原理运行的原理图:<p>hello</p>远程访问的方式这里,我们说明一下,http请求和http响应是在浏览器底层出现的,后面我们会详细的介绍http协议.1.8html开发工具使用哪个工具,根据要求而定.我们先使用editplus1.9html文档的基本结构1.10html开发的几个重要的概念标签:在html开发中,有双标签<标签名>内容</标签名> , 单标签<标签名>常用的标签: 在w3c手册有!<p> <a> <标签名>内容</标签名> <img >●关于标签和元素的概念元素是: <标签名>内容</标签名> 整个是一个html元素●关于editplus的使用说明现在,大家可以现在桌面上创建一个xxx.html ,然后使用editplus打开即可.问题: 如何去掉.bak 和修改默认的文件编码第 2 章html的核心标签2.1html的头标签●先使用editplus定义一个htmtl文件的模板文件myhtml.htmlmyhtml.html<!DOCTYPE html><html><head><meta charset="utf-8"><title> New Document </title></head><body></body></html>●把这个模板文件,拷贝到你的editplus目录下即可●配置一下工具->配置用户工具->添加一下即可●可以使用2.2base标签<img src="aaa.jpg">?2.3doctype标签1.现在基本上是<!DOCTYPE html>2.这个标签浏览器会看,但是并不完全依赖该声明,自己有一个默认的处理机制3.目前用的还要一个<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01Transitional//EN" "/TR/html4/loose.dtd"> 【sohu】2.4关于文本的几个标签p , font => style=""基本的说明是:w3c 去查看案例:注意的细节: 字符实体区分大小写2.6超链接标签基本用法是: <a href="你的页面或资源的url地址">文字,图片</a> 举例:●现在完成一个,在test.html 页面中设置一个返回的超链接,点击后,就返回原来的页面代码实现:跳转到另外一个页面的锚点<a href="/index.html?#abc">跳转</a>name 和id就是锚点名称●如果要发送电子邮件<a href="mailto:abc@?subject=hello">联系管理员</a>注意:需要安装一个邮件客户端软件foxmail , express2.7图像标签基本的用法<img src="图片的路径" width="xxpx" height="xxpx" alt="当图片不能正确显示时,就会显示这段文字" title="标题,当鼠标移动到该图片是,显示的文字">img 是一个单标签举例:代码:2.8图像映射基本用法:<img src="图片的路径" usemap="#映射名称"> <map name="映射名称" id="映射名称"><area shape="circle" coords="坐标" href=""> <area shape="rect" coords="坐标" href="" > </map>坐标体系:案例:小练习:2.9表格标签表格的形式表格的基本语法<table><tr><td></td><td></td></tr> <tr><td></td><td></td></tr> </table>说明: tr 表示一行<td> 表列快速入门表格代码:快速入门案例2代码:快速入门案例3代码:表格的综合案例:知识点:表行或者表列进行合并时,需要使用到两个属性<table><tr><td colspan="2">1</td></tr> 【colspan="2" 表示第一行的两列,合并成1列】<tr><td>1</td><td>2</td></tr></table><table><tr><td rowspan="2">1</td><td>2</td></tr> 【rows="2" 表示第一行的第1列,和第二行的第1列,合并到以前】<tr><td>2</td></tr></table>快速入门案例4-菜谱代码:课堂练习:思考一下2.10无序列表标签ul li基本用法<ul type="circle disc square"><li>显示数据</li><li>显示数据</li></ul>说明: type:表示显示li的时候的图形circle空心圆形,disc 实心圆形square 方块快速入门:代码:2.11有序列表ol li基本语法:<ol type="xx"><li>内容</li><li>内容</li></ol>快速入门:代码:2.12定义列表标签[了解]基本语法:<dl><dt>名词</dt><dd>说明名词内容</dd> </dl>快速入门案例:2.13html的框架标签一般来说,框架标签在后台的管理页面使用.基本用法<frameset rows="20%,80%"><frame src="a.html"><frame src="b.html"></frameset>说明:rows表示按照行来分隔,上面的代码可以把一个页面分成上下两个部分.上面的页面占用20%的高度,下面页面占用80%高度.快速入门案例:代码:综合的一个框架案例代码整理分析一把:根据给出的页面,我们应该有如下html页面index.html 总的页面代码:top.html 上面页面left.html 左边的页面right.html 右边的页面[默认显示的青花瓷的歌词页面]song.html 当兵的人的歌词的页面出一个小练习:2.14iframe标签的使用代码:2.15表单相关的元素什么时候可能使用到:什么时候都会使用!表单可以把用户输入的数据,提交给服务器(后台php程序) 表单的核心元素.快速入门案例:代码:loginOk.html我们再看看表单还有哪些元素? 快速入门案例:代码:2.16扩展的知识点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html介绍html是一种标记语言,主要用于开发网页,使用html可以展现文字,图片,视频,声音,,,html是我们网站开发的基础html可以编写静态网页,不能编写动态的,动态是指能与网站进行交互一、Html的运行原理1.本地运行html文件使用浏览器(软件)打开2.远程访问运行你的电脑(浏览器)另一台电脑远程服务器(hello.html)在基本情况,除了自己测试外,基本都是远程访问html文件将html文件放在tomcat下二.html的基本结构<html><head><title>第一个网页</title></head><body>hello</body></html><元素名[属性]>元素内容</元素名>1.不管这html文件有多复杂,它的基本结构是<元素名[属性]>元素内容</元素名> 元素也叫标记<font size=2 color=red>举头望明月</font></br>2.案例<p>段落标记</p> 跳转到下一行的下一行<font size=””>字体标记</font>size取值1到7<h#>标题字体</h#> #=1,2,3,4,5,6<b></b>:字体加粗</br>换到下一行将html的内容放在</body>体内<html><head><title>第一个网页</title> 文件的头部,此处可以略去不写</head><body><!==我们的内容放在这部分中==> 注释这样写<h3>静夜思</h3><p><b>床前明月光</b></p>疑是地上霜</br><font size=2 color=red>举头望明月</font></br>低头思故乡</br></body></html>三、html符号实体<font size=7>© £ ®</font>四、html超链接使用超链接,可以使网页链接到另外一个页面<br/>*******************超链接案例********************<br/><a href='a.html' target="_blank">hello hello</a><!-- target 常用属性值_blank(开新的页面)_self(替换当前页面)--><a href='a.html' target="_blank">hello hello</a><br/><a href='a.html' >hello hello</a><br/>什么也不写,默认是_self(替换当前页面)<br/><a href='' target="_blank">百度首页</a><br/><br/><a href='' target="_blank">搜狐首页</a>五、html图片元素(标记)Html文件不区分大小写指定宽度之后高度不用再指示,会自动按比例计算<img src="d://1.jpg" width=300 ></img>可以盗连别人的图片方法:复制要盗连的图片的网址<img src="/img/baidu_jgylogo3.gif" ></img><img src="d://1.jpg" width=300 border=1 ></img> 加边框特别说明:url可以是外部网站的一个图片六.html表格表格的主要用途:显示数据和图片,布局基本语法:1.做出这样的一个表格的代码<table border=5 width=500 align="center" bgcolor="yellow" cellspacing=5 bordercolor=red><tr align=center><td>1</td><td>2</td><td>5</td></tr><tr align=center><td>1</td><td>2</td><td>5</td></tr><tr align=center><td>1</td><td>2</td><td>5</td></tr></table>表格元素名称是table<tr>表示一行<td>表示一列cellspacing是指空隙大小:指列与列,行与行之间的空隙大小cellpadding表示填充大小:表示各行各列中的内容的填充,这样就会在一定程度上撑大格子2.练习<html><head><title></title></head><body><table border=1 bordercolor=red width=400 align="center" cellspacing=0><tr><td align="center" colspan=3 >星期一菜谱</td></tr><tr><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr><tr><td>小葱豆腐</td><td>炒白菜</td></tr><tr><td rowspan=2>荤菜</td><td>油焖大虾</td><td>海参鱼翅</td></tr><tr><td width=280 height=150>红烧肉<img src="d://1.jpg" width=100></img></td><td>烤全羊</td></tr></table></body></html>说明:colspan合并行,rowspan和并列详见菜谱.html文件 七.无序列表ul/li基本语法默认的是实心的小圆点<ul><li>传奇</li><li>三国</li><li>精英</li></ul>八.有序列表基本语法默认的编号是1,2,3代码如下:<ol type=a start=2><li>传奇</li><li>三国</li><li>精英</li></ol>九.html框架标记frameset/frame基本语法:1.代码:a1.html 文件<body bgcolor=yellow>周杰伦</br>齐秦</body>a2.html文件<body >歌词</body>all.html文件<frameset cols="50%,*" frameborder=0><frame src="a1.html" noresize><frame src="a2.html" noresize></frameset>注意:all.html文件中不能带body标记,norsize使中间不能拖拽2.综合的小案例代码如下:top.html文件<body><img src="d://1.jpg"></img></body>left.html文件<body bgcolor="yellow"><a href="right1.html" target="right">青花瓷</a></br><a href="right2.html" target="right">当兵的人</a></body>right1.html文件<body>青花瓷的歌词</body>right2.html文件<body>当兵的人的歌词</body>zong.html文件<frameset rows="15%,*" frameborder=10 framespacing=5 bordercolor=red> <frame src="top.html" noresize scrolling="no"><frameset cols="20%,*"><frame src="left.html" noresize><frame src="" noresize name="right"></frameset></frameset>十.Html常用标记-form介绍:html表单元素主要是让用户输入数据,提交给服务器1.基本语法默认的是get方法2.案例login.html文件html><head><title>登陆界面</title></head><body><h1>登陆界面</h1><form action= "OK.html" method="post">用户名:<input type="text" name="username"></br>密 码:<input type="password" name="pwd"></br><input type="submit" value="登陆"><input type="reset" value="重新填写"></form></body></html>OK.html文件<body>登陆OK!</body>从上面的案例,我们可以看出(1)表单元素的格式<input type=* name=**/>type= text(文本框)password(密码框)hidden(隐藏框)checkbox(复选框)radio(单选框)submit(提交按钮)reset(重置按钮)image(图片按钮)<input type=”image” src=””>name 是给该表单元素取名(2)action指定把请求提交给哪个页面post不会在地址栏上显示,但是get会在地址栏上显示,这样很危险input元素的举例<body><form action="" method="post">您的姓名:<input type="text" name="username"></br>密码:<input type="password" name="pwd"></br><input type="checkbox" name="水果" >苹果</br><p><input type="checkbox" name="水果" >香蕉</p><p><input type="radio" name="sex">男</p><p><input type="radio" name="sex">女</p><p><input type="hidden" name="sal" value="1000">这里有一个隐藏的表单元素</p><input type="image" src="d://1.jpg" name="图片" width=100></form></body>注意:隐藏的作用是既可以提交数据,又不影响数据,不占有空间单选框和复选框都要使用相同的名字。
