javascript函数表
js的常用函数

js的常用函数(原创实用版)目录一、JavaScript 函数分类二、常规函数1.alert 函数2.confirm 函数3.escape 函数4.eval 函数5.isNaN 函数6.parseFloat 函数7.parseInt 函数三、数组函数四、日期函数五、数学函数六、字符串函数正文JavaScript 是一种广泛应用于网页开发的编程语言,其中的函数是其重要的组成部分。
JavaScript 函数可以根据其用途和特性分为五类,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
一、JavaScript 函数分类1.常规函数:这类函数主要用于处理一些常见的任务,如显示警告对话框、确认对话框、转换字符编码等。
2.数组函数:这类函数主要用于处理数组数据,包括数组的创建、修改、遍历等操作。
3.日期函数:这类函数主要用于处理日期和时间相关的任务,如获取当前日期、格式化日期等。
4.数学函数:这类函数主要用于执行一些数学运算,如计算平方根、绝对值、乘法等。
5.字符串函数:这类函数主要用于处理字符串数据,包括字符串的创建、修改、遍历等操作。
二、常规函数1.alert 函数:用于显示一个带有 OK 按钮的警告对话框。
2.confirm 函数:用于显示一个带有 OK 和 Cancel 按钮的确认对话框。
3.escape 函数:用于将特殊字符转换为对应的 Unicode 编码。
4.eval 函数:用于计算一个表达式的结果。
5.isNaN 函数:用于测试一个值是否为非数字。
6.parseFloat 函数:用于将一个字符串转换为浮点数。
7.parseInt 函数:用于将一个字符串转换为整数。
以上就是 JavaScript 中的常用函数大全,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
JS中常用的内置函数

JS中常⽤的内置函数JS内置函数不从属于任何对象,在JS语句的任何地⽅都可以直接使⽤这些函数。
JS中常⽤的内置函数如下: 1、eval(str)接收⼀个字符串形式的表达式,并试图求出表达式的值。
作为参数的表达式可以采⽤任何合法的操作符和常数。
如果参数中包含JS命令,这些命令也可以被执⾏,就像这些命令是JS程序的⼀部分⼀样。
2、parseInt(str,n)试图从⼀个字符串中提取⼀个整数。
可附加⼀个n整数实现返回n进制整数。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换,返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
3、parseFloat(str)试图从⼀个字符串中提取⼀个浮点值。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换并返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
4、isNaN()⽤于判断是否为NaN值类型,如果是函数返回true。
5、isFinite(number)可以判断参数number是否是⼀个⽆穷。
如果是则函数返回false,否则返回true。
6、escape()接受⼀个字符串,这个字符串中可能含有空格、分号等字符。
函数把字符串转换成Cookie的内部表⽰⽅式。
函数返回值就是这种内部的表达⽅式。
7、unescape()接受⼀个Cookie,把其内部表达⽅式转化成普通的字符串形式。
JS函数⼀共可分为常规函数、数组函数、⽇期函数、数学函数、字符串函数等五类。
1.9个常规函数 (1)alert函数:显⽰⼀个警告对话框,包括⼀个OK按钮。
(2)confirm函数:显⽰⼀个确认对话框,包括OK、Cancel按钮。
(3)escape函数:将字符转换成Unicode码。
(4)eval函数:计算表达式的结果。
(5)isNaN函数:测试是(true)否(false)不是⼀个数字。
(6)parseFloat函数:将字符串转换成符点数字形式。
javascript数学函数

javascript数学函数JavaScript提供了许多内置的数学函数。
以下是一些例子:
1. Math.abs(x):返回x的绝对值。
2. Math.acos(x):返回x的反余弦值(以弧度为单位)。
3. Math.asin(x):返回x的反正弦值(以弧度为单位)。
4. Math.atan(x):返回x的反正切值(以弧度为单位)。
5. Math.ceil(x):返回大于或等于x的最小整数。
6. Math.cos(x):返回x的余弦值(以弧度为单位)。
7. Math.exp(x):返回e的x次幂。
8. Math.floor(x):返回小于或等于x的最大整数。
9. Math.log(x):返回x的自然对数。
10. Math.max(...args):返回传入的零个或多个参数中的最大值。
11. Math.min(...args):返回传入的零个或多个参数中的最小值。
12. Math.pow(x, y):返回x的y次幂。
13. Math.random():返回一个介于0(包括)和1(不包括)之间的随机数。
14. Math.round(x):返回x的四舍五入值。
15. Math.sin(x):返回x的正弦值(以弧度为单位)。
16. Math.sqrt(x):返回x的平方根。
17. Math.tan(x):返回x的正切值(以弧度为单位)。
javascript根号函数

JavaScript根号函数一、什么是根号函数根号函数是数学中常见的一种函数,用来求一个数的平方根。
平方根是指一个数的平方等于给定数的数值。
根号函数可以表示为√x,其中x为被开方的数。
二、JavaScript中的根号函数JavaScript作为一种脚本语言,也提供了根号函数的实现。
在JavaScript中,我们可以使用Math对象的sqrt()方法来计算一个数的平方根。
1. Math.sqrt()方法的语法Math.sqrt()方法的语法如下所示:Math.sqrt(x)其中,x为要计算平方根的数值。
2. Math.sqrt()方法的返回值Math.sqrt()方法返回一个数的非负平方根。
3. 使用Math.sqrt()方法计算平方根的示例下面是使用Math.sqrt()方法计算平方根的示例代码:var x = 16;var result = Math.sqrt(x);console.log(result); // 输出:4在上述示例中,我们定义了一个变量x并赋值为16,然后使用Math.sqrt()方法计算x的平方根,并将结果赋值给变量result。
最后,使用console.log()方法将结果输出到控制台。
三、根号函数的应用根号函数在实际应用中有很多用途,下面介绍一些常见的应用场景。
1. 几何学在几何学中,根号函数常常用来计算图形的边长、面积和体积等。
例如,使用根号函数可以计算一个正方形的对角线长度,或者计算一个圆的半径。
2. 物理学在物理学中,根号函数可以用来计算速度、加速度和力等物理量。
例如,使用根号函数可以计算一个物体的速度,或者计算一个物体受到的力的大小。
3. 统计学在统计学中,根号函数常常用来计算标准差和方差等统计量。
例如,使用根号函数可以计算一组数据的标准差,或者计算一组数据的方差。
4. 计算机科学在计算机科学中,根号函数可以用来进行数值计算和算法设计。
例如,在图像处理中,可以使用根号函数来计算像素的亮度值。
js 数学函数

js 数学函数JavaScript 是一种非常强大的编程语言,它有很多内置的函数库来处理数字运算和数学计算。
这些函数被称为JavaScript 的数学函数或数学库。
JavaScript 的数学函数主要包含以下几种:1. Math 对象:Math 对象是JavaScript 的一个内置对象,它包含了很多常用的数学函数,例如:Math.pow()、Math.sqrt()、Math.sin()、Math.cos()、Math.tan()、Math.min()、Math.max()等等。
Math 对象也包含了常数值,例如:Math.PI、Math.E 等等。
2. Number 对象:JavaScript 中Number 对象也有一些内置的数学函数,例如:Number.toFixed()、Number.toPrecision() 等等。
这些函数可以让我们控制数字的精度和格式。
3. Random 对象:Random 对象也是JavaScript 的一个内置对象,它主要用于生成随机数。
Random 对象包含了一些常用的函数,例如:Math.random()、Math.floor()、Math.ceil()、Math.round() 等等。
4. Date 对象:JavaScript 中的Date 对象可以用来处理时间,时间的计算也属于数学计算的一部分。
Date 对象包含了一些常用的函数,例如:Date.now()、Date.parse()、Date.UTC() 等等。
这些数学函数都有其使用的场景和对应的语法规则,下面我们逐一来介绍它们:1. Math 对象1.1 Math.pow(base, exponent):该函数用于计算一个基数的指数幂,其中base 表示基数,exponent 表示指数。
例如:console.log(Math.pow(2, 8)); 输出2561.2 Math.sqrt(x):该函数用于计算一个数的平方根。
Js函数大全

Js函数大全1. document.write("");为输出语句2 .JS中的注释为//3. 传统的HTML文档顺序是:document->html->(head,body)4. 一个浏览器窗口中的DOM顺序是:window->(navigator,screen,history,location,document)5. 得到表单中元素的名称和值:document.getElementById("表单中元素的ID号").name(或value)6. 一个小写转大写的JS:document.getElementById("output").value = document.getElementById("input").value.toUpperCase();7. JS中的值类型:String,Number,Boolean,Null,Object,Function8. JS中的字符型转换成数值型:parseInt(),parseFloat()9. JS中的数字转换成字符型:(""+变量)10. JS中的取字符串长度是:(length)11. JS中的字符与字符相连接使用+号.12. JS中的比较操作符有:==等于,!=不等于,>,>=,<.<=13. JS中声明变量使用:var来进行声明14. JS中的判断语句结构:if(condition){}else{}15. JS中的循环结构:for([initial expression];[condition];[upadte expression]) {inside loop}16. 循环中止的命令是:break17. JS中的函数定义:function functionName([parameter],...){statement[s]}18. 当文件中出现多个form表单时.可以用document.forms[0],document.forms[1]来代替.19. 窗口:打开窗口window.open(), 关闭一个窗口:window.close(), 窗口本身:self20. 状态栏的设置:window.status="字符";21. 弹出提示信息:window.alert("字符");22. 弹出确认框:window.confirm();23. 弹出输入提示框:window.prompt();24. 指定当前显示链接的位置:window.location.href="URL"25. 取出窗体中的所有表单的数量:document.forms.length26. 关闭文档的输出流:document.close();27. 字符串追加连接符:+=28. 创建一个文档元素:document.createElement(),document.createTextNode()29. 得到元素的方法:document.getElementById()30. 设置表单中所有文本型的成员的值为空:var form = window.document.forms[0]for (var i = 0; i<form.elements.length;i++){if (form.elements[i].type == "text"){form.elements[i].value = "";}}31. 复选按钮在JS中判断是否选中:document.forms[0].checkThis.checked (checked属性代表为是否选中,返回TRUE或FALSE)32. 单选按钮组(单选按钮的名称必须相同):取单选按钮组的长度document.forms[0].groupName.length33. 单选按钮组判断是否被选中也是用checked.34. 下拉列表框的值:document.forms[0].selectName.options[n].value (n有时用下拉列表框名称加上.selectedIndex来确定被选中的值)35. 字符串的定义:var myString = new String("This is lightsword");36. 字符串转成大写:string.toUpperCase(); 字符串转成小写:string.toLowerCase();37. 返回字符串2在字符串1中出现的位置:String1.indexOf("String2")!=-1则说明没找到.38. 取字符串中指定位置的一个字符:StringA.charAt(9);39. 取出字符串中指定起点和终点的子字符串:stringA.substring(2,6);40. 数学函数:Math.PI(返回圆周率),Math.SQRT2(返回开方),Math.max(value1,value2)返回两个数中的最在值,Math.pow(value1,10)返回value1的十次方,Math.round(value1)四舍五入函数,Math.floor(Math.random()*(n+1))返回随机数41. 定义日期型变量:var today = new Date();42. 日期函数列表:dateObj.getTime()得到时间,dateObj.getYear()得到年份,dateObj.getFullYear()得到四位的年份,dateObj.getMonth()得到月份,dateObj.getDate()得到日,dateObj.getDay()得到日期几,dateObj.getHours()得到小时,dateObj.getMinutes()得到分,dateObj.getSeconds()得到秒,dateObj.setTime(value)设置时间,dateObj.setYear(val)设置年,dateObj.setMonth(val)设置月,dateObj.setDate(val)设置日,dateObj.setDay(val)设置星期几,dateObj.setHours设置小时,dateObj.setMinutes(val) 设置分,dateObj.setSeconds(val)设置秒[注意:此日期时间从0开始计]43. FRAME的表示方式:[window.]frames[n].ObjFuncVarName,frames["frameName"].ObjFuncVarName,frameName.ObjFu ncVarName44. parent代表父亲对象,top代表最顶端对象45. 打开子窗口的父窗口为:opener46. 表示当前所属的位置:this47. 当在超链接中调用JS函数时用:(javascript:)来开头后面加函数名48. 在老的浏览器中不执行此JS:<!-- //-->49. 引用一个文件式的JS:<script type="text/javascript" src="aaa.js"></script>50. 指定在不支持脚本的浏览器显示的HTML:<noscript></noscript>51. 当超链和ONCLICK事件都有时,则老版本的浏览器转向 a.html,否则转向 b.html.例:<a href="a.html" onclick="location.href='b.html';return false">dfsadf</a>52. JS的内建对象有:Array,Boolean,Date,Error,EvalError,Function,Math,Number,Object,RangeError,ReferenceError, RegExp,String,SyntaxError,TypeError,URIError53. JS中的换行:\n54. 窗口全屏大小:<script>functionfullScreen(){ this.moveTo(0,0);this.outerWidth=screen.availWidth;this.outerHeight=screen.availH eight;}window.maximize=fullScreen;</script>55. JS中的all代表其下层的全部元素56. JS中的焦点顺序:document.getElementByid("表单元素").tabIndex = 157. innerHTML的值是表单元素的值:如<p id="para">"how are <em>you</em>"</p>,则innerHTML 的值就是:how are <em>you</em>58. innerTEXT的值和上面的一样,只不过不会把<em>这种标记显示出来.59. contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状态.60. isDisabled判断是否为禁止状态.disabled设置禁止状态61. length取得长度,返回整型数值62. addBehavior()是一种JS调用的外部函数文件其扩展名为.htc63. window.focus()使当前的窗口在所有窗口之前.64. blur()指失去焦点.与FOCUS()相反.65. select()指元素为选中状态.66. 防止用户对文本框中输入文本:onfocus="this.blur()"67. 取出该元素在页面中出现的数量:document.all.tags("div(或其它HTML标记符)").length68. JS中分为两种窗体输出:模态和非模态.window.showModaldialog(),window.showModeless()69. 状态栏文字的设置:window.status='文字',默认的状态栏文字设置:window.defaultStatus = '文字.';70. 添加到收藏夹:external.AddFavorite("","Google");71. JS中遇到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError;72. JS中指定当前打开窗口的父窗口:window.opener,支持opener.opener...的多重继续.73. JS中的self指的是当前的窗口74. JS中状态栏显示内容:window.status="内容"75. JS中的top指的是框架集中最顶层的框架76. JS中关闭当前的窗口:window.close();77. JS中提出是否确认的框:if(confirm("Are you sure?")){alert("ok");}else{alert("Not Ok");}78. JS中的窗口重定向:window.navigate("");79. JS中的打印:window.print()80. JS中的提示输入框:window.prompt("message","defaultReply");81. JS中的窗口滚动条:window.scroll(x,y)82. JS中的窗口滚动到位置:window.scrollby83. JS中设置时间间隔:setInterval("expr",msecDelay)或setInterval(funcRef,msecDelay)或setTimeout84. JS中的模态显示在IE4+行,在NN中不行:showModalDialog("URL"[,arguments][,features]);85. JS中的退出之前使用的句柄:function verifyClose(){event.returnValue="we really like you and hope you will stay longer.";}} window.onbeforeunload=verifyClose;86. 当窗体第一次调用时使用的文件句柄:onload()87. 当窗体关闭时调用的文件句柄:onunload()88. window.location的属性:protocol(http:),hostname(),port(80),host(:80),pathname("/a/ a.html"),hash("#giantGizmo",指跳转到相应的锚记),href(全部的信息)89. window.location.reload()刷新当前页面.89-1. parent.location.reload()刷新父亲对象(用于框架)89-2. opener.location.reload()刷新父窗口对象(用于单开窗口)89-3. top.location.reload()刷新最顶端对象(用于多开窗口)90. window.history.back()返回上一页,window.history.forward()返回下一页,window.history.go(返回第几页,也可以使用访问过的URL)91. document.write()不换行的输出,document.writeln()换行输出92. document.body.noWrap=true;防止链接文字折行.93. 变量名.charAt(第几位),取该变量的第几位的字符.94. "abc".charCodeAt(第几个),返回第几个字符的ASCii码值.95. 字符串连接:string.concat(string2),或用+=进行连接96. 变量.indexOf("字符",起始位置),返回第一个出现的位置(从0开始计算)97. stIndexOf(searchString[,startIndex])最后一次出现的位置.98. string.match(regExpression),判断字符是否匹配.99. string.replace(regExpression,replaceString)替换现有字符串.100. string.split(分隔符)返回一个数组存储值.101. string.substr(start[,length])取从第几位到指定长度的字符串.102. string.toLowerCase()使字符串全部变为小写.103. string.toUpperCase()使全部字符变为大写.104. parseInt(string[,radix(代表进制)])强制转换成整型.105. parseFloat(string[,radix])强制转换成浮点型.106. isNaN(变量):测试是否为数值型.107. 定义常量的关键字:const,定义变量的关键字:var。
JS中常用的一切函数和写法

JS中常⽤的⼀切函数和写法⼀、箭头函数arrow funtion1.定义⼀个匿名函数常规语法:function (x) {return x * x;}2.该函数使⽤箭头函数可以使⽤仅仅⼀⾏代码搞定!x => x * x箭头函数相当于匿名函数,并且简化了函数定义箭头函数有两种格式:⼀种像上⾯的,只包含⼀个表达式,连{ ... }和return都省略掉了。
还有⼀种可以包含多条语句,这时候就不能省略{ ... }和return。
例如:x => {if (x > 0) {return x * x;}else {return - x * x;}}箭头函数的语法规则:(parameters) => { statements }如果函数有多个参数或者没有参数,可按照下⾯写法:如果返回值仅仅只有⼀个表达式(expression), 还可以省略⼤括号。
// ⽆参数:() => 3.14//⼀个参数//如果只有⼀个参数,可以省略括号:x=>x*x// 两个参数:(x, y) => x * x + y * y// 可变参数:(x, y, ...rest) => {var i, sum = x + y;for (i=0; i<rest.length; i++) {sum += rest[i];}return sum;}注解:当传⼊的参数不确定时,使⽤rest运算符...rest注意:如果要返回⼀个对象,就要注意,如果是单表达式,这么写的话会报错:// SyntaxError:x => { foo: x }因为和函数体的 { ... } 有语法冲突,所以要改为:// ok:x => ({ foo: x })⼆、JS中filter的⽤法filter() ⽅法创建⼀个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进⾏检测。
ASP JavaScript函数

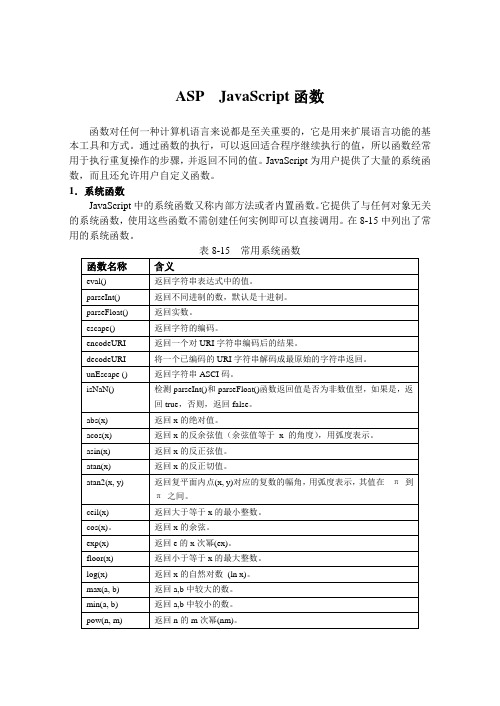
ASP JavaScript函数函数对任何一种计算机语言来说都是至关重要的,它是用来扩展语言功能的基本工具和方式。
通过函数的执行,可以返回适合程序继续执行的值,所以函数经常用于执行重复操作的步骤,并返回不同的值。
JavaScript为用户提供了大量的系统函数,而且还允许用户自定义函数。
1.系统函数JavaScript中的系统函数又称内部方法或者内置函数。
它提供了与任何对象无关的系统函数,使用这些函数不需创建任何实例即可以直接调用。
在8-15中列出了常用的系统函数。
表8-15 常用系统函数参数还需要在括号中指定传递的值。
2.用户自定义函数除了常用的JavaScript 系统函数,还可以创建属于用户的自定义函数,在这个函数中实现所需要的功能。
要创建一个自定义函数,可使用如下的JavaScript 语法:其中,使用function 来声明创建的为函数,之后紧跟的是函数名称,与变量的命名规则一样,也就是只包含字母数字下划线、字母开始、不能与保留字重复等。
在括号中定义了一串传递到函数中的某种类型的值或变量,多个参数之间使用逗号隔开。
声明后的两个大括号是必须的,其中包含了需要让函数执行的命令,来实现所需的功能。
为了使用函数的执行结果,JavaScript 提供了return 语句,使用时将返回值放在return 的后面。
如果使用了return 语句,后面却没有指明数值或者不使用return 语句,那么函数的返回值为不确定值。
例如,创建一个函数来计算三个数的乘积。
如下所示是参考代码,通过这个例如上所示,即使函数体中只包括一行代码,语句块"{}"也是必须的。
首先声明了一个名为chengji 的函数,它有3个参数:a ,b ,c ,作用是返回三个数相乘的结5三个数的乘积。
别忘记JavaScript 中大小写字母的重要性。
“function ”这个词必须是小写的,否则JavaScript 就会出错。
js 运算函数

js 运算函数JavaScript是一种广泛应用于网页开发的脚本语言,它支持各种运算操作。
在JavaScript中,运算函数是一种非常常见的操作,它可以用来执行各种数学计算和逻辑运算。
本文将介绍一些常用的JavaScript运算函数,并对其使用方法和注意事项进行详细说明。
一、算术运算函数1. 加法运算函数:JavaScript中的加法运算函数可以用来对两个数进行相加操作。
例如,使用add函数可以将两个数相加并返回结果。
使用方式如下:```function add(a, b) {return a + b;}var result = add(5, 3);console.log(result); // 输出结果为8```2. 减法运算函数:JavaScript中的减法运算函数可以用来对两个数进行相减操作。
例如,使用subtract函数可以将两个数相减并返回结果。
使用方式如下:```function subtract(a, b) {return a - b;}var result = subtract(5, 3);console.log(result); // 输出结果为2```3. 乘法运算函数:JavaScript中的乘法运算函数可以用来对两个数进行相乘操作。
例如,使用multiply函数可以将两个数相乘并返回结果。
使用方式如下:```function multiply(a, b) {return a * b;}var result = multiply(5, 3);console.log(result); // 输出结果为15```4. 除法运算函数:JavaScript中的除法运算函数可以用来对两个数进行相除操作。
例如,使用divide函数可以将两个数相除并返回结果。
使用方式如下:```function divide(a, b) {return a / b;}var result = divide(5, 3);console.log(result); // 输出结果为1.6666666666666667```二、逻辑运算函数1. 与运算函数:JavaScript中的与运算函数可以用来判断多个条件是否同时满足。
js 函数和方法

JavaScript中的特定函数1. 函数的概念和定义函数是一组可重用的语句块,用于执行特定任务或计算结果。
它可以接受参数,执行代码,并返回一个值。
在JavaScript中,函数是一种特殊的对象,可以被调用和传递。
函数的定义有两种方式:a. 函数声明:function functionName(parameter1, parameter 2, ...) {// 函数体// 执行代码的语句块return result;}函数声明以关键字function开始,后跟函数名称和参数列表,参数用括号括起来并用逗号分隔。
函数体包含一组语句块,用于执行代码。
最后,通过关键字return 返回一个可选的结果。
b. 函数表达式:var functionName = function(parameter1, parameter2, ...) {// 函数体// 执行代码的语句块return result;};函数表达式通过将函数字面量赋值给变量来定义函数。
函数表达式可以匿名(没有函数名称)或具名(有函数名称)。
2. 函数的用途函数在编程中起着至关重要的作用,可以提高代码的重用性和可维护性,减少冗余代码,使代码更模块化和可扩展。
以下是函数常见的用途:a. 重复执行一段代码当某个代码块需要多次执行时,可以将其封装在一个函数中,并通过调用该函数来实现代码的重复执行。
b. 封装代码将功能相关的代码段封装在一个函数中,可以提高代码的可读性和可维护性。
通过函数名称可以清楚地表达代码的意图。
c. 参数传递函数可以接受参数,从而使得代码更加灵活和可定制。
参数可以是任何类型,包括基本数据类型和对象。
d. 返回值函数可以通过关键字return返回一个值,该值可以被调用者使用。
返回值可以是任何类型的数据。
3. 函数的工作方式a. 函数调用要执行函数中的代码,需要调用该函数。
函数可以被直接调用或通过变量间接调用(函数表达式)。
// 函数声明方式function greet(name) {console.log('Hello, ' + name + '!');}greet('John'); // 直接调用函数// 函数表达式方式var greet = function(name) {console.log('Hello, ' + name + '!');};greet('John'); // 通过变量间接调用函数b. 传递参数函数可以接受参数,在调用函数时将实际值传递给参数。
附录B JavaScript

附录B JavaScript语法手册1.JavaScript 函数表B-1 Java Script函数语言要素 描 述 GetObject函数返回文件中的Automation对象的引用。
ScriptEngine函数返回代表所使用的脚本语言的字符串。
ScriptEngineBuildVersion函数返回所使用的脚本引擎的编译版本号。
ScriptEngineMajorVersion函数返回所使用的脚本引擎的主版本号。
ScriptEngineMinorVersion函数返回所使用的脚本引擎的次版本号。
2.JavaScript 方法表B-2 JavaScript方法语言要素 描 述abs方法返回一个数的绝对值acos方法返回一个数的反余弦anchor方法在对象的指定文本两端加上一个带name属性的HTML锚点asin方法返回一个数的反正弦atan方法返回一个数的反正切atan2方法返回从X轴到点(y,x)的角度(以弧度为单位)atEnd方法返回一个表明枚举算子是否处于集合结束处的Boolean值big方法在String对象的文本两端加入HTML的<big>标识blink方法将HTML的<Blink>标识添加到String对象中的文本两端bold方法将HTML的<B>标识添加到String对象中的文本两端ceil方法返回大于或等于其数值参数的最小整数charAt方法返回位于指定索引位置的字符charCodeAt方法返回指定字符的Unicode编码compile方法将一个正则表达式编译为内部格式concat方法(Array)返回一个由两个数组合并组成的新数组concat方法(String)返回一个包含给定的两个字符串的连接的String对象cos方法返回一个数的余弦dimensions方法返回VBArray的维数escape方法对String对象编码,以便在所有计算机上都能阅读eval方法对JavaScript代码求值然后执行附录B JavaScript语法手册(续表)语言要素 描 述exec方法在指定字符串中执行一个匹配查找exp方法返回e(自然对数的底)的幂fixed方法将HTML的<TT>标识添加到String对象中的文本两端floor方法返回小于或等于其数值参数的最大整数fontcolor方法将HTML带Color属性的<Font>标识添加到String对象中的文本两端fontsize方法将HTML带Size属性的<Font>标识添加到String对象中的文本两端fromCharCode方法返回Unicode字符值的字符串getDate方法使用当地时间返回Date对象的月份日期值getDay方法使用当地时间返回Date对象的星期几getFullYear方法使用当地时间返回Date对象的年份getHours方法使用当地时间返回Date对象的小时值getItem方法返回位于指定位置的项getMilliseconds方法使用当地时间返回Date对象的毫秒值getMinutes方法使用当地时间返回Date对象的分钟值getMonth方法使用当地时间返回Date对象的月份getSeconds方法使用当地时间返回Date对象的秒数getTime方法返回Date对象中的时间getTimezoneOffset方法返回主机的时间和全球标准时间(UTC)之间的差(以分钟为单位)getUTCDate方法使用全球标准时间(UTC)返回Date对象的日期值getUTCDay方法使用全球标准时间(UTC)返回Date对象的星期几getUTCFullYear方法使用全球标准时间(UTC)返回Date对象的年份getUTCHours方法使用全球标准时间(UTC)返回Date对象的小时数getUTCMilliseconds方法使用全球标准时间(UTC)返回Date对象的毫秒数getUTCMinutes方法使用全球标准时间(UTC)返回Date对象的分钟数getUTCMonth方法使用全球标准时间(UTC)返回Date对象的月份值getUTCSeconds方法使用全球标准时间(UTC)返回Date对象的秒数getVarDate方法返回Date对象中的VT_DATEgetYear方法返回Date对象中的年份indexOf方法返回在String对象中第一次出现子字符串的字符位置isFinite方法返回一个Boolean值,表明某个给定的数是否是有穷的isNaN方法返回一个Boolean值,表明某个值是否为保留值NaN(不是一个数)italics方法将HTML的<I>标识添加到String对象中的文本两端item方法返回集合中的当前项join方法返回一个由数组中的所有元素连接在一起的String对象545网页设计与网站建设完全实用手册(续表)语言要素 描 述lastIndexOf方法返回在String对象中子字符串最后出现的位置lbound方法返回在VBArray中指定维数所用的最小索引值link方法将带HREF属性的HTML锚点添加到 String 对象中的文本两端log方法返回某个数的自然对数match方法使用给定的正则表达式对象对字符串进行查找,并将结果作为数组返回max方法返回给定的两个表达式中的较大者min方法返回给定的两个数中的较小者moveFirst方法将集合中的当前项设置为第一项moveNext方法将当前项设置为集合中的下一项parse方法对包含日期的字符串进行分析,并返回该日期与1970年1月1日零点之间相差的毫秒数parseFloat方法返回从字符串转换而来的浮点数parseInt方法返回从字符串转换而来的整数pow方法返回一个指定幂次的底表达式的值random方法返回一个0和1之间的伪随机数replace方法返回根据正则表达式进行文字替换后的字符串的复制reverse方法返回一个元素反序的Array对象round方法将一个指定的数值表达式舍入到最近的整数并将其返回search方法返回与正则表达式查找内容匹配的第一个子字符串的位置setDate方法使用当地时间设置Date对象的数值日期setFullYear方法使用当地时间设置Date对象的年份setHours方法使用当地时间设置Date对象的小时值setMilliseconds方法使用当地时间设置Date对象的毫秒值setMinutes方法使用当地时间设置Date对象的分钟值setMonth方法使用当地时间设置Date对象的月份setSeconds方法使用当地时间设置Date对象的秒值setTime方法设置Date对象的日期和时间setUTCDate方法使用全球标准时间(UTC)设置Date对象的数值日期setUTCFullYear方法使用全球标准时间(UTC)设置Date对象的年份setUTCHours方法使用全球标准时间(UTC)设置Date对象的小时值setUTCMilliseconds方法使用全球标准时间(UTC)设置Date对象的毫秒值setUTCMinutes方法使用全球标准时间(UTC)设置Date对象的分钟值setUTCMonth方法使用全球标准时间(UTC)设置Date对象的月份setUTCSeconds方法使用全球标准时间(UTC)设置Date对象的秒值setYear方法使用Date对象的年份546附录B JavaScript语法手册(续表)语言要素 描 述sin方法返回一个数的正弦slice方法(Array)返回数组的一个片段slice方法(String)返回字符串的一个片段small方法将HTML的<SMALL>标识添加到String对象中的文本两端sort方法返回一个元素被排序了的Array对象split方法将一个字符串分割为子字符串,然后将结果作为字符串数组返回sqrt方法返回一个数的平方根strike方法将HTML的<STRIKE>标识添加到String对象中的文本两端sub方法将HTML的<SUB>标识放置到String对象中的文本两端subStr方法返回一个从指定位置开始并具有指定长度的子字符串subString方法返回位于String对象中指定位置的子字符串sup方法将HTML的<SUP>标识放置到String对象中的文本两端tan方法返回一个数的正切test方法返回一个Boolean值,表明在被查找的字符串中是否存在某个模式toArray方法返回一个从VBArray转换而来的标准JavaScript数组toGMTString方法返回一个转换为使用格林尼治标准时间(GMT)的字符串的日期toLocaleString方法返回一个转换为使用当地时间的字符串的日期toLowerCase方法返回一个所有的字母字符都被转换为小写字母的字符串toString方法返回一个对象的字符串表示toUpperCase方法返回一个所有的字母字符都被转换为大写字母的字符串toUTCString方法返回一个转换为使用全球标准时间(UTC)的字符串的日期ubound方法返回在VBArray的指定维中所使用的最大索引值unescape方法对用escape方法编码的String对象进行解码UTC方法返回1970年1月1日零点的全球标准时间(UTC)(或GMT)与指定日期之间的毫秒数valueOf方法返回指定对象的原始值3.JavaScript 对象表B-3 JavaScript对象语言要素 描 述ActiveXObject对象启用并返回一个Automation对象的引用Array对象提供对创建任何数据类型的数组的支持Boolean对象创建一个新的Boolean值Date对象提供日期和时间的基本存储和检索Dictionary对象存储数据键、项对的对象547网页设计与网站建设完全实用手册(续表)语言要素 描 述Enumerator对象提供集合中的项的枚举Error对象包含在运行JavaScript代码时发生错误的有关信息FileSystemObject对象提供对计算机文件系统的访问Function对象创建一个新的函数Global对象是一个内部对象,目的是将全局方法集中在一个对象中Math对象一个内部对象,提供基本的数学函数和常数Number对象表示数值数据类型和提供数值常数的对象Object对象提供所有的JavaScript对象的公共功能RegExp对象存储有关正则表达式模式查找的信息正则表达式对象包含一个正则表达式模式String对象提供对文本字符串的操作和格式处理,判定在字符串中是否存在某个子字符串及确定其位置。
js对函数的说明

js对函数的说明1.函数的定义及特点在JavaScript中,函数可以定义为一组指令及逻辑结构,用于完成特定的任务。
函数一般由关键字function开头,后面紧跟函数名,参数用括号括起来,参数之间用逗号分隔,然后是函数体,最后用return语句返回一个值。
函数的定义形式如下:```javascriptfunction functionName(parameter1, parameter2, …, parameterN){//执行的操作return result;}```其中,functionName是函数名,parameter1、parameter2、…、parameterN是参数,可以为0个或多个,result是返回值,可以为0个或1个。
函数的特点主要有以下几点:- 函数是一段可重复使用的代码块。
通过调用函数可以减少代码冗余,提高代码的可维护性和复用性。
- 函数的执行结果可以用return语句返回,可以作为表达式的值参与运算。
- 函数具有局部作用域,函数内部定义的变量在函数外部是无法访问的,保证了函数的封装性。
- 函数可以作为参数传递给其他函数,也可以作为返回值返回给其他函数,实现函数的组合和复合。
- 函数可以递归调用自己,实现较复杂的计算和算法。
2.函数的调用方式JavaScript中函数的调用方式分为三种:函数调用、方法调用和构造函数调用。
2.1 函数调用函数调用是最基本的调用方式,可以通过函数名直接调用函数。
函数调用语法如下:```javascriptfunctionName(argument1, argument2, …, argumentN);```其中,argument1、argument2、…、argumentN是实参,传入函数内部的参数值。
下面是一个简单的例子:```javascriptfunction add(a, b) {return a + b;}var result = add(1, 2);```add函数接收两个参数a和b,返回两个参数相加的结果。
JavaScript函数

JavaScript函数
在JavaScript用来执行重复的功能,通常使用函数来完成。
JavaScript中的函数分为两种,系统预定义函数和用户自定义函数。
系统预定义函数主要是系统自己创建的函数,如eval()、parseInt()等。
用户自定义函数是用户根据自己的需要创建的函数。
1.用户自定义函数
用户自定义函数语法格式为:
function表示定义函数的关键字,函数执行语句在一对大括号之间。
函数可以直接调用,也可以通过HTML文档的表单元素来调用。
自定义函数使用示例如下所示:
sum并给它传递参数x,y。
最后将值输出。
用户自定义函数除了上面的调用方式,即在script标记中直接调用。
还有另外一种调用方式,即通过HTML表单的事件调用。
其使用示例如下所示:
ompute('+')语句。
2.系统预定义函数
系统预定义函数又称为系统函数,为JavaScript的内置函数。
这里函数很多,其常用函数如表8-10所示:
表8-10 系统函数
在上述代码中,创建了一个变量floatStr,使用alert()函数将计算过的值输出,其中alert()函数表示弹出一个提示对话框。
输出结果分别为4.11和5.1。
javascript钩子函数

javascript钩子函数JavaScript 钩子函数在开发中经常被用来控制代码执行的顺序和流程。
与其他编程语言中的回调函数类似,钩子函数也是一个函数,当特定的条件发生时,会被自动调用。
在 JavaScript 中,钩子函数通常作为多个代码模块之间的中介,用于控制模块之间的交互。
这些钩子函数通常被设计为在特定的时间点触发,比如当页面加载、鼠标点击、表单提交、Ajax 请求等事件发生时。
常见的 JavaScript 钩子函数包括:1. onload:当页面加载完成后执行的函数。
```javascriptwindow.onload = function() {// 在页面加载完成后执行的代码};```2. onclick:当元素被鼠标单击时执行的函数。
```javascriptconst button = document.querySelector('button');button.onclick = function() {// 在按钮被单击后执行的代码};```3. onsubmit:当表单信息提交到服务器时执行的函数。
```javascriptconst form = document.querySelector('form');form.onsubmit = function() {// 在表单信息提交到服务器后执行的代码};```4. onmousedown:当鼠标按钮被按下时执行的操作。
```javascriptdocument.onmousedown = function() {// 在鼠标按钮被按下时执行的操作};```除了上述常见的钩子函数外,JavaScript 还有很多其他类型的钩子函数可以使用。
使用 JavaScript 钩子函数的好处在于,它可以抽象出不同模块之间的相同逻辑,并将其封装成一个可重用的函数。
这意味着如果需要更改特定操作的方式,只需更改这个钩子函数,而不是每个模块中的代码。
js中常用的函数

js中常用的函数JavaScript是一种广泛使用的编程语言,它具有许多常用的函数,这些函数可以帮助开发人员更轻松地完成任务。
在本文中,我们将介绍一些常用的JavaScript函数。
1. alert()alert()函数用于在浏览器中显示一个警告框,通常用于向用户显示一些重要的信息。
例如,当用户忘记填写必填字段时,可以使用alert()函数来提醒他们。
2. prompt()prompt()函数用于在浏览器中显示一个提示框,通常用于向用户询问一些信息。
例如,当用户需要输入他们的姓名时,可以使用prompt()函数来获取这些信息。
3. console.log()console.log()函数用于在浏览器的控制台中输出一些信息,通常用于调试JavaScript代码。
例如,当开发人员需要查看变量的值时,可以使用console.log()函数来输出这些值。
4. parseInt()parseInt()函数用于将字符串转换为整数。
例如,当开发人员需要将用户输入的字符串转换为数字时,可以使用parseInt()函数来完成这个任务。
5. parseFloat()parseFloat()函数用于将字符串转换为浮点数。
例如,当开发人员需要将用户输入的字符串转换为小数时,可以使用parseFloat()函数来完成这个任务。
6. Math.random()Math.random()函数用于生成一个随机数。
例如,当开发人员需要在游戏中生成一个随机数时,可以使用Math.random()函数来完成这个任务。
7. Math.round()Math.round()函数用于将一个数字四舍五入为最接近的整数。
例如,当开发人员需要将一个小数四舍五入为整数时,可以使用Math.round()函数来完成这个任务。
8. String.fromCharCode()String.fromCharCode()函数用于将Unicode编码转换为字符。
javascript指数函数

javascript指数函数如何使用JavaScript 编写指数函数(exponential function)。
一、什么是指数函数指数函数是数学中一种常见的特殊函数,形式为f(x) = a^x,其中a 是基数(base),x 是指数(exponent),f(x) 表示a 的x 次幂。
二、使用Math 对象在JavaScript 中,我们可以使用Math 对象来进行数学运算。
Math 对象提供了各种数学计算的方法和常量,包括指数函数需要的方法。
三、编写指数函数的原理为了编写一个指数函数,我们需要使用Math 对象的Math.pow() 方法。
Math.pow(x, y) 方法返回x 的y 次幂的值。
所以我们可以将a 当作x,将x 当作y,如下所示:Math.pow(a, x)。
四、编写指数函数的代码下面是使用JavaScript 编写指数函数的代码示例:function exponentialFunction(base, exponent) {return Math.pow(base, exponent);}在上述代码中,我们创建了一个名为exponentialFunction 的函数,它有两个参数:base 和exponent。
函数中使用了Math.pow(base, exponent) 方法来实现指数函数运算。
五、测试指数函数的代码为了验证指数函数的正确性,我们可以编写一些测试代码进行测试:console.log(exponentialFunction(2, 3)); 输出:8console.log(exponentialFunction(5, 2)); 输出:25console.log(exponentialFunction(10, 0)); 输出:1六、解析指数函数的代码在调用exponentialFunction 函数时,我们传入了不同的参数进行测试。
第一次我们计算了2 的3 次幂,结果为8。
javascript函数的几种写法集合

javascript函数的⼏种写法集合1.常规写法1function fnName(){2 console.log("常规写法");3 }2.匿名函数,函数保存到变量⾥1var myfn = function(){2 console.log("匿名函数,函数保存到变量⾥");3 }3.如果有多个变量,可以⽤对象收编变量3.1 ⽤json对象1var fnobject1={2 fn1:function(){3 console.log("第⼀个函数");4 },5 fn2:function(){6 console.log("第⼆个函数");7 },8 fn3:function(){9 console.log("第三个函数");10 }11 }3.2 声明⼀个对象,然后给它添加⽅法1var fnobject2 = function(){};2 fnobject2.fn1 = function(){3 console.log("第⼀个函数");4 }5 fnobject2.fn2 = function(){6 console.log("第⼆个函数");7 }8 fnobject2.fn3 = function(){9 console.log("第三个函数");10 }3.3 可以把⽅法放在⼀个对象函数⾥1var fnobject3 = function(){2return {3 fn1:function(){4 console.log("第⼀个函数");5 },6 fn2:function(){7 console.log("第⼆个函数");8 },9 fn3:function(){10 console.log("第三个函数");11 }12 }13 };4.可⽤类来实现,注意类的第⼆种和第三种写法不能混⽤,否则⼀旦混⽤,如在后⾯为对象的原型对象赋值新对象时,那么他将会覆盖掉之前对prototype对象赋值的⽅法4.1 第⼀种写法1var fnobject4 = function(){2this.fn1 = function(){3 console.log("第⼀个函数");4 }5this.fn2 = function(){6 console.log("第⼆个函数");7 }8this.fn3 = function(){9 console.log("第三个函数");10 }11 };4.2 第⼆种写法1var fnobject5 = function(){};2 fnobject5.prototype.fn1 = function(){3 console.log("第⼀个函数");4 }5 fnobject5.prototype.fn2 = function(){6 console.log("第⼆个函数");7 }8 fnobject5.prototype.fn3 = function(){9 console.log("第三个函数");10 }4.3 第三种写法1var fnobject6 = function(){};2 fnobject6.prototype={3 fn1:function(){4 console.log("第⼀个函数");5 },6 fn2:function(){7 console.log("第⼆个函数");8 },9 fn3:function(){10 console.log("第三个函数");11 }12 }4.4 第四种写法var fnobject7 = function(){};fnobject7.prototype={fn1:function(){console.log("第⼀个函数");return this;},fn2:function(){console.log("第⼆个函数");return this;},fn3:function(){console.log("第三个函数");return this;}}5.对Function对象类的扩展(下⾯三种只能⽤⼀种) 5.1 第⼀种写法(对象)1 Function.prototype.addMethod = function(name,fn){2this[name] = fn;3 }4var methods=function(){};//var methods=new Function();5 methods.addMethod('fn1',function(){6 console.log("第⼀个函数");7 });8 methods.addMethod('fn2',function(){9 console.log("第⼆个函数");10 });11 methods.addMethod('fn3',function(){12 console.log("第三个函数");13 });5.2 链式添加(对象)1 Function.prototype.addMethod = function(name,fn){2this[name] = fn;3return this;4 }5var methods=function(){};//var methods=new Function();6 methods.addMethod('fn1',function(){7 console.log("第⼀个函数");8 }).addMethod('fn2',function(){9 console.log("第⼆个函数");10 }).addMethod('fn3',function(){11 console.log("第三个函数");12 });5.3 链式添加(类)Function.prototype.addMethod = function(name,fn){ this.prototype[name] = fn;return this;}var Methods=function(){};//var methods=new Function(); methods.addMethod('fn1',function(){console.log("第⼀个函数");}).addMethod('fn2',function(){ console.log("第⼆个函数"); }).addMethod('fn3',function(){ console.log("第三个函数"); });。
javascript函数参数总结

javascript函数参数总结前⾔ javascript中,函数不介意传递进来多少参数,也不在乎传进来的参数什么数据类型,甚⾄不传参数。
javascript中的函数定义未指定函数形参的类型,函数调⽤也不会对传⼊的实参值做任何类型检查。
同名形参 ⾮严格模式下,函数中可以出现同名形参,只能访问最后出现的该名称的形参。
在严格模式下,抛出语法错误。
1function add(x,x,x){2return x;3 }4 console.log(add(1,2,3)); //3参数个数 实参数⼤于形参数:1function say(name,message){2 console.log("hello"+name+message);3 }4 say("world","!","byebye"); //helloworld! 实参数⼩于形参数:1function say(name,message){2 console.log("hello"+name+message);3 }4 say("world!"); //helloworld!undefined 注意:在js中变量定义的时候,如果未给⼀个变量赋初值那么该变量的类型为undefined。
在函数调⽤时,⽆论参数个数如何变化函数都会执⾏,所有在js中函数不介意传递进来多少参数,也不在乎传递进来的参数是什么数据类型。
发⽣函数调⽤时可以给⼀个实参也可以给多个实参,因为在js中的参数在内部⽤⼀个数组来表⽰。
函数接收到的始终是这个数组,不关⼼参数个数,在函数内可以通过arguments对象来访问这个参数数组,获取传递给参数的每个参数。
arguments对象和数组对象类似,可以通过下标来获取传⼊的每⼀个元素;也可以使⽤length属性来确定传递进来多少个参数。
JavaScript常用的方法和函数(setAttribute和getAttribute)

JavaScript常⽤的⽅法和函数(setAttribute和getAttribute)仅记录学习的新知识和⽰例,⽆⼲货。
1.setAttribute和getAttribute (Attribute:属性)setAttribute:为元素添加指定的属性,并为其赋值;如果指定的属性已经存在,则仅设置或改变它的值。
调⽤⽅法:element.setAttribute(attributeName,attributeValue)这是⼀个⽅法,⽆返回值,IE8及以下不⽀持。
getAttribute:返回指定属性名的属性值。
调⽤⽅法:element.getAttribute(attributeName)返回值为字符串总结:attributeName为元素的属性名,attributeValue为元素的属性值,⼆者均为字符型⽰例:1var comm={2//setAttr为对象comm的⼀个⽅法,⽤于给元素设置属性3//e为形参,代表元素名称;strName为形参,代表所设置属性的名称;strValue为形参,代表所设置属性的值4 setAttr:function(e,strName,strValue){5 e.setAttribute(strName,strValue);6 },7//getAttr为对象comm的⼀个⽅法,⽤于获取元素属性8//e为形参,代表元素名称;strName为形参,代表所设置属性的名称,⽆值9 getAttr:function(e,strName){10return e.getAttribute(strName);11 }12 }以上为⾃定义⼀个对象⽤于给元素设置属性的⽅法。
调⽤上诉对象实现元素属性的改变⽰例如下:1<!DOCTYPE html>2<html>3<head lang="en">4<meta charset="UTF-8">5<script type="text/javascript" src=../../js/system.js></script>6<title></title>7<style type="text/css">8 .red{9 width: 260px;10 height: 100px;11 line-height: 100px;12 text-align: center;13 border: solid 1px red;14 margin: auto;15 }16 .blue{17 width: 260px;18 height: 100px;19 line-height: 100px;20 text-align: center;21 border: solid 1px blue;22 margin: auto;23 }24</style>25</head>26<body>27<div id="a" class="red">hello,Js!</div>28<div id="b">hello,Js2!</div>29<br/>30<input type="button" value="点我变⾊" id="bitRed"/>31<script type="text/javascript">32//定义⼀个变量clasName,⽤于保存使⽤comm.getAttr获取的ID号为a的元素的class属性值33var clasName =comm.getAttr($$("a"),"class");34//调⽤comm.serAttr函数为ID号为b的元素设置class属性,属性值为clasName,既a的class属性值35 comm.setAttr($$("b"),"class",clasName);36//设定ID号为bitRed的元素的点击事件37 $$("bitRed").onclick=function(){38//为元素设置属性39//console.log()⽅法⽤于检测是否绑定成功,可删除40 console.log("123");41//为ID为a的元素设置样式,括号内实参分别对应形参e,strName,strValue42 comm.setAttr($$("a"),"class","blue");//属性名,属性值43//定义⼀个变量clasName,⽤于保存使⽤comm.getAttr获取的ID号为a的元素的class属性值44//此变量clasName为局部变量,与上⼀个不同45var clasName =comm.getAttr($$("a"),"class");46//调⽤comm.serAttr函数为ID号为b的元素设置class属性,属性值为clasName,既a的class属性值47 comm.setAttr($$("b"),"class",clasName);48 }49</script>50</body>51</html>View Code此⽰例的要求是为ID为a的元素设置样式,ID为b的元素样式跟随元素a的样式,点击按钮,元素a的样式发⽣改变,同时元素b的样式随之改变。
JS函数种类详解

JS函数种类详解JavaScript中有许多不同种类的函数,每种函数都有其独特的特点和用途。
在本文中,我们将深入探讨JavaScript中常见的几种函数种类,包括普通函数、箭头函数、匿名函数、递归函数和回调函数。
1.普通函数普通函数是最常见的JavaScript函数种类。
通过关键字“function”定义一个函数,并可以指定函数的名称、参数列表和函数体。
普通函数可以在任何需要的地方调用,并且可以返回一个值。
```javascriptfunction add(a, b)return a + b;console.log(add(2, 3)); // 输出结果为5```2.箭头函数箭头函数是ES6中引入的新的函数语法。
它使用“=>”语法来定义函数,省略了关键字“function”,并且可以更简洁地表达函数的定义。
箭头函数通常用于简单的函数表达式。
```javascriptconst subtract = (a, b) => a - b;console.log(subtract(5, 2)); // 输出结果为33.匿名函数匿名函数是没有名称的函数,通常用于一次性的函数调用或作为其他函数的参数。
匿名函数可以直接赋值给变量或作为回调函数传递给其他函数。
```javascriptconst multiply = function(a, b)return a * b;};console.log(multiply(4, 6)); // 输出结果为24```4.递归函数递归函数是一种可以调用自身的函数。
递归函数通常用于解决需要重复执行的问题,如阶乘、斐波那契数列等。
```javascriptfunction factorial(n)if (n === 0)return 1;} elsereturn n * factorial(n - 1);console.log(factorial(5)); // 输出结果为120```5.回调函数回调函数是一种作为参数传递给其他函数的函数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript常用函数列表,方便自己查询。
click() 对象.click() 使对象被点击。
closed 对象.closed 对象窗口是否已关闭true/falseclearTimeout(对象) 清除已设置的setTimeout对象clearInterval(对象) 清除已设置的setInterval对象confirm("提示信息") 弹出确认框,确定返回true取消返回falsecursor:样式更改鼠标样式hand crosshair text wait help default auto e/s/w/n-resizeevent.clientX 返回最后一次点击鼠标X坐标值;event.clientY 返回最后一次点击鼠标Y坐标值;event.offsetX 返回当前鼠标悬停X坐标值event.offsetY 返回当前鼠标悬停Y坐标值document.write(stModified) 网页最后一次更新时间document.ondblclick=x 当双击鼠标产生事件document.onmousedown=x 单击鼠标键产生事件document.body.scrollTop; 返回和设置当前竖向滚动条的坐标值,须与函数配合, document.body.scrollLeft; 返回和设置当前横向滚动务的坐标值,须与函数配合,document.title document.title="message"; 当前窗口的标题栏文字document.bgcolor document.bgcolor="颜色值"; 改变窗口背景颜色document.Fgcolor document.Fgcolor="颜色值"; 改变正文颜色document.linkcolor document.linkcolor="颜色值"; 改变超联接颜色document.alinkcolor document.alinkcolor="颜色值"; 改变正点击联接的颜色document.VlinkColor document.VlinkColor="颜色值"; 改变已访问联接的颜色document.forms.length 返回当前页form表单数document.anchors.length 返回当前页锚的数量document.links.length 返回当前页联接的数量document.onmousedown=x 单击鼠标触发事件document.ondblclick=x 双击鼠标触发事件defaultStatus window.status=defaultStatus; 将状态栏设置默认显示function function xx(){...} 定义函数isNumeric 判断是否是数字innerHTML xx=对象.innerHTML 输入某对象标签中的html源代码innerText divid.innerText=xx 将以div定位以id命名的对象值设为XXlocation.reload(); 使本页刷新,target可等于一个刷新的网页Math.random() 随机涵数,只能是0到1之间的数,如果要得到其它数,可以为*10,再取整Math.floor(number) 将对象number转为整数,舍取所有小数Math.min(1,2) 返回1,2哪个小Math.max(1,2) 返回1,2哪个大navigator.appName 返回当前浏览器名称navigator.appVersion 返回当前浏览器版本号navigator.appCodeName 返回当前浏览器代码名字erAgent 返回当前浏览器用户代标志onsubmit onsubmit="return(xx())" 使用函数返回值opener opener.document.对象控制原打开窗体对象prompt xx=window.prompt("提示信息","预定值"); 输入语句parent parent.框架名.对象控制框架页面return return false 返回值random 随机参数(0至1之间)reset() form.reset(); 使form表单内的数据重置split("") string.split("") 将string对象字符以逗号隔开submit() form对象.submit() 使form对象提交数据String对象的charAt(x)对象反回指定对象的第多少位的字母lastIndexOf("string") 从右到左询找指定字符,没有返回-1indexOf("string") 从左到右询找指定字符,没有返回-1LowerCase() 将对象全部转为小写UpperCase() 将对象全部转为大写substring(0,5) string.substring(x,x) 返回对象中从0到5的字符setTimeout("function",time) 设置一个超时对象setInterval("function",time) 设置一个超时对象toLocaleString() x.toLocaleString() 从x时间对象中获取时间,以字符串型式存在typeof(变量名) 检查变量的类型,值有:String,Boolean,Object,Function,Underfined window.event.button==1/2/3 鼠标键左键等于1右键等于2两个键一起按为3 window.screen.availWidth 返回当前屏幕宽度(空白空间)window.screen.availHeight 返回当前屏幕高度(空白空间)window.screen.width 返回当前屏幕宽度(分辨率值)window.screen.height 返回当前屏幕高度(分辨率值)window.document.body.offsetHeight; 返回当前网页高度window.document.body.offsetWidth; 返回当前网页宽度window.resizeTo(0,0) 将窗口设置宽高window.moveTo(0,0) 将窗口移到某位置window.focus() 使当前窗口获得焦点window.scroll(x,y) 窗口滚动条坐标,y控制上下移动,须与函数配合window.open()window.open("地址","名称","属性")属性:toolbar(工具栏),location(地址栏),directions,status(状态栏),menubar(菜单栏),scrollbar(滚动条),resizable(改变大小), width(宽),height(高),fullscreen(全屏),scrollbars(全屏时无滚动条无参数,channelmode(宽屏),left(打开窗口x坐标),top(打开窗口y坐标)window.location = 'view-source:' + window.location.href 应用事件查看网页源代码;a=new Date(); //创建a为一个新的时期对象y=a.getYear(); //y的值为从对象a中获取年份值两位数年份y1=a.getFullYear(); //获取全年份数四位数年份m=a.getMonth(); //获取月份值d=a.getDate(); //获取日期值d1=a.getDay(); //获取当前星期值h=a.getHours(); //获取当前小时数m1=a.getMinutes(); //获取当前分钟数s=a.getSeconds(); //获取当前秒钟数对象.style.fontSize="文字大小";单位:mm/cm/in英寸/pc帕/pt点/px象素/em文字高1in=1.25cm1pc=12pt1pt=1.2px(800*600分辩率下)文本字体属性:fontSize大小family字体color颜色fontStyle风格,取值为normal一般,italic斜体,oblique斜体且加粗fontWeight加粗,取值为100到900不等,900最粗,light,normal,bold letterSpacing间距,更改文字间距离,取值为,1pt,10px,1cm textDecoration:文字修饰;取值,none不修饰,underline下划线,overline上划线background:文字背景颜色,backgroundImage:背景图片,取值为图片的插入路径点击网页正文函数调用触发器:1.onClick 当对象被点击2.onLoad 当网页打开,只能书写在body中3.onUnload 当网页关闭或离开时,只能书写在body中4.onmouseover 当鼠标悬于其上时5.onmouseout 当鼠标离开对象时6.onmouseup 当鼠标松开7.onmousedown 当鼠标按下键8.onFocus 当对象获取焦点时9.onSelect 当对象的文本被选中时10.onChange 当对象的内容被改变11.onBlur 当对象失去焦点onsubmit=return(ss())表单调用时返回的值直线border-bottom:1x solid black虚线border-bottom:1x dotted black点划线border-bottom:2x dashed black双线border-bottom:5x double black槽状border-bottom:1x groove black脊状border-bottom:1x ridge black1.边缘高光glow(color=颜色,strength=亮光大小)网页自动设置为主页在定义了前面的javascript的cookie函数的前题下:在后面加上onMouseOver="if(!this.isHomePage('/') &&window.external && !GetCookie('HomePage')){this.setHomePage('/') ;SetCookie('HomePage','true');}return false;">。
