Flash CS4基本操作实例指导书
Flash CS4 动漫制作案例教程 (1)

6.“属性”面板
对于正在使用的工具或资源,使用“属性”面板可以很容易地查看和 更改它们的属性,从而简化文档的创建过程。当选定单个对象时,如文本、 组件、形状、位图、视频、组、帧等,“属性”面板中可以显示相应的信 息和设置。当选定了两个或多个不同类型的对象时,“属性”面板中会显 示选定对象的总数。
属性栏
主工具栏
选择“窗口 > 工具栏 > 主工具栏”命令,可以调出主工具栏,还可以 通过鼠标拖动改变工具栏的位置。
3.工具栏
选择“窗口 > 工具”命令,可以调出工具箱。
工具栏
4.时间轴
时间轴用于组织和控制文件内容在一定时间内播放。按照功能的不同, “时间轴”窗口分为左、右两部分,分别为层控制区和时间线控制区。时 间轴的主要组件是层、帧和播放头。
7. GIF序列文件(*.gif)
网页中常见的动态图标大部分是GIF动画形式,它是由多个连续的GIF 图像组成的,在Flash动画时间轴上的每一帧都会变为GIF动画中的一张图 片。GIF动画不支持声音和交互,并且比不含声音的SWF动画文件所占的存 储空间大 选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框, 在“文件名”选项的文本框中输入要导出序列文件的名称,在“保存类型” 选项的下拉列表中选择“GIF序列文件(*.gif)”,单击“保存”按钮, 弹出“导出GIF”对话框。
新建文档对话框
2.打开文件
选择“文件 > 打开”命令,弹出“打开”对话框,在对话框中搜索路径 和文件,确认文件的类型和名称。然后单击“打开”按钮或直接双击要打 开的文件,即可打开所指定的动画文件。
打开Байду номын сангаас话框
3.保存文件
Flash cs4基本操作与位移动画案例介绍

1-1、软件界面介绍
• 打开flash软件,进入欢迎界面,然后单 击flash文件,进入编辑动画界面,可以看 到最上面一行是标题栏,左上方是舞台, 也就是我们编辑动画的场景,左下方是时 间轴和动画编辑器,右边是属性面板和库 面板,还有需要用的工具箱。
1-2、椭圆工具的使用
• 选择“椭圆”工具,在舞台上单击鼠标,按住鼠标不放,向需要 的位置拖曳鼠标,绘制出椭圆图形。按住shift键拖动鼠标可以绘制出 一个正圆,按住键盘的alt键表示由中心向四周绘制椭圆,按住键盘的 alt键和shift键表示由中心向四周绘制正圆。另外可以在椭圆工具“属 性”面板中设置不同的边框颜色、边框粗细、边框线型和填充颜色。
④导师解答(采用留言形式) ⑤学友交流(留言板或者借助QQ及YY等与同时学习的人交流) ⑥对教学的过程进行实时的监控,对下一阶段的学 习给予激励、提示和导向 ⑦建议留言(给我们提意见
改进、完善教学过程)
教学评价及反馈
①学习完本节课程后的自我评价 我学会了吗? 我会做了吗? (要求:做出一个与教学示范相同 的作品以及一个不同的作品。) 我在制作过程中遇见了什么问题? 我是否自己通过查资料解决问题? 我准备提交作业了吗?是(上传我的作品) 否 (下次再上传)
1-9、设置文档、散件和元件的属性
给学生一边演示一边讲解文档、散件和元件的 属性设置
1-10、动画实例——球体渐隐渐显
给学生演示球体渐隐渐显效果的制作,然后再让 同学们课后自己动手操作,将作品提交。如有不 懂的地方,可以给老师留言,老师在查看作品时 同时解答同学们的问题
1-11、帧属性
通过远程展示一个动画,然后用动画给同学讲解 帧属性有哪些,分别是什么。
Flash cs4基本操作 与位移动画案例介绍
计算机flash cs4第一章操作实例

思考:一、用FLASH你能干些什么?二、你了解关键帧的作用吗?关键帧可分成哪两类?三、一个用FLASH所创建的文件采用什么作为其扩展名?如何把一个用FLASH文档所表现出来的动画效果导出成一个.swf影片?四、帧频的概念?如何在FLASH中制作出能播放一首音乐歌曲的效果?你要考虑哪些因素?五、你为何要插入帧?按什么键可插入帧?六、如何插入关键帧或空白关键帧?分别按什么键实现之?插入关键帧和插入空白关键帧在效果上有什么区别?七、删除帧和清除帧有什么区别?操作:一、创建逐帧动画——文字的显示1、新建一个FLASH CS4文档,在工具箱中选取“文本工具”,在属性面板设置其大小为40,颜色为红色。
在第1帧中输入文本“不要在我寂寞的时候说爱我”,并调整到舞台的中间位置(也可在属性面板中设置X:35,Y:180)。
2、在时间轴的第11、21、31、41、51、61、71、81、91、101、111帧分别按F6键插入关键帧,在第121帧按F5键插入帧。
3、减除帧中的文本,使得第1帧只显示“不”、第11帧只显示“不要”、第21帧只显示“不要在”、第31帧只显示“不要在我”、第41帧只显示“不要在我寂”、第51帧只显示“不要在我寂寞”、第61帧只显示“不要在我寂寞的”、第71帧只显示“不要在我寂寞的时”、第81帧只显示“不要在我寂寞的时候”、第91帧只显示“不要在我寂寞的时候说”、第101帧只显示“不要在我寂寞的时候说爱”。
4、保存文档到:操作1.fla,再按Ctrl+Enter键导出影片成操作1.swf。
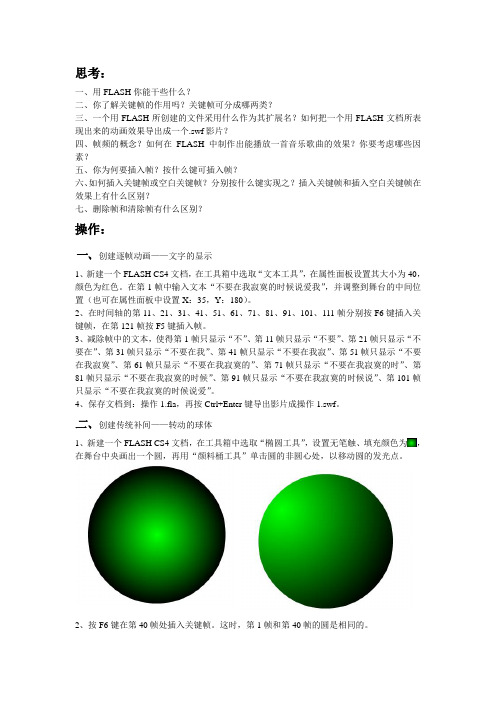
二、创建传统补间——转动的球体1、新建一个FLASH CS4文档,在工具箱中选取“椭圆工具”,设置无笔触、填充颜色为,在舞台中央画出一个圆,再用“颜料桶工具”单击圆的非圆心处,以移动圆的发光点。
2、按F6键在第40帧处插入关键帧。
这时,第1帧和第40帧的圆是相同的。
3、右击第1和40帧之间的任一过渡帧,选择“创建传统补间”项。
Flash CS4案例教程

Flash CS4案例教程Adobe FlashCS4 Professional ,作为flash系列软件的最新版本,创建引人入胜的交互式体验,面向使用不同平台和设备的用户,是交互动画业界领先的创作环境。
同时,Flash CS4的改进恐怕是近年来的版本里改动最大的一次了。
本系列教程由经验丰富的朱勇老师教授,将引导您一步一步了解新的变化,并从头学习Flash CS4。
想从菜鸟到高手,本教程不可不读。
录制老师:zxwst老师第一章:基本操作与位移动画制作1-1、本套教程的特点1-2、软件界面介绍1-3、椭圆工具的使用1-4、更改椭圆的颜色1-5、散件如何转变成元件1-6、帧的概念1-7、帧速率1-8、动画实例--球体移动1-9、矩形和多边形工具的使用1-10、设置文档、散件和元件属性1-11、动画实例--球体渐隐渐显1-12、帧属性1-13、动画实例--球体旋转1-14、动画实例--球体弹跳第二章:钢笔工具2-1、钢笔工具的使用2-2、添加、删除节点以及直线和曲线的相互转换2-3、封闭和不封闭图形的相互转换2-4、动画实例--心动12-5、动画实例--心动22-6、动画实例—水滴效果第三章:图层、库与元件3-1、图层13-2、图层23-3、图层33-4、库面板以及元件与实例的关系13-5、库面板以及元件与实例的关系23-6、动画实例--弹性笑脸球13-7、动画实例--弹性笑脸球23-8、动画实例--弹性笑脸球33-9、文件保存格式第四章:文本工具4-1、文本工具4-2、文本编辑14-3、文本编辑24-4、实例—立体文字14-5、实例—立体文字24-6、动画实例--文字旋转4-7、动画实例--霓虹灯字14-8、动画实例--霓虹灯字24-9、动画实例--风吹文字14-10、动画实例--风吹文字24-11、任意变形工具4-12、变形面板4-13、动画实例—随风飘扬文字4-14、动画实例—文字幻影效果第五章:组合和对齐5-1、组合对象5-2、对齐面板5-3、动画实例--电影胶片15-4、动画实例--电影胶片25-5、动画实例--球体滚动15-6、动画实例--球体滚动2第六章:形变动画制作6-1、动画实例--矩形变圆形6-2、动画实例--flash文字变形6-3、动画实例--鸡变鸭6-4、动画实例--绘制矩形6-5、动画实例--填充色变形6-6、变形的精确控制-立方体变形16-7、变形的精确控制-立方体变形26-8、变形的精确控制-立方体变形36-9、动画实例--我要自学网文字变形1 6-10、动画实例—我要自学网文字变形2 6-11、动画实例—我要自学网文字变形3第七章:逐帧动画制作7-1、动画实例--流动方块17-2、动画实例--流动方块27-3、动画实例--马奔跑7-4、动画实例--打字效果7-5、动画实例--倒计时7-6、变换点和注册点7-7、动画实例—小鸡破蛋17-8、动画实例—小鸡破蛋2第八章:影片剪辑8-1、影片剪辑18-2、影片剪辑28-3、动画实例—我心在动8-4、动画实例--镜像文字18-5、动画实例--镜像文字28-6、动画实例—飘动的线条8-7、动画实例—发光文字18-8、动画实例—发光文字2第九章:路径动画制作9-1、引导层与被引导层19-2、引导层与被引导层29-3、动画实例—纸飞机9-4、动画实例—原子模型9-5、动画实例--写字效果9-6、动画实例—蝶双飞9-7、动画实例--流动物体19-8、动画实例--流动物体29-9、动画实例—水泡效果第十章:按钮10-1、按钮110-2、按钮210-3、文字按钮—进入主页10-4、图像按钮—导航栏10-5、动画实例—色盘旋转110-6、动画实例—色盘旋转210-7、动画按钮—变色的聚焦按钮10-8、动画按钮—动态导航栏110-9、动画按钮—动态导航栏210-10、音乐动画—午夜惊雷10-11、音乐按钮—犯错第十一章:蒙版动画的制作11-1、遮罩层与被遮层间的关系11-2、动画实例—写春联111-3、动画实例—写春联211-4、动画实例--百叶窗11-5、动画实例--电影字幕11-6、动画实例--水波文字11-7、动画实例—探照灯11-8、动画实例—裁剪图片11-9、动画实例—写字效果11-10、动画实例--放大镜111-11、动画实例--放大镜211-12、动画实例—弧形流动11-13、动画实例—转动的地球1第十二章:脚本动画的制作(ActionScript2.0)12-1、脚本12-2、各对象上脚本执行的条件——帧脚本12-3、goto语句的使用112-4、goto语句的使用212-5、脚本动画—loading进度条112-6、脚本动画—loading进度条212-7、各对象上脚本执行的条件—按钮脚本12-8、脚本实例--控制动画的播放12-9、脚本实例--网页和邮箱的链接12-10、脚本实例--随机抽牌12-11、脚本实例--全屏切换12-12、脚本实例--框架112-13、脚本实例--框架212-14、脚本实例--浏览图片12-15、各对象上脚本执行的条件—影片剪辑脚本12-16、实例路径的概念112-17、实例路径的概念212-18、脚本实例—移动的菜单112-19、脚本实例—移动的菜单212-20、拖动(startDrag)与停止拖动(stopDrag)12-21、脚本实例—自定义光标12-22、获取影片剪辑的属性12-23、脚本实例—实时获取小球的坐标12-24、设置影片剪辑的属性12-25、脚本实例—遥控对象112-26、脚本实例—遥控对象212-27、脚本实例—遥控对象312-28、脚本实例—遥控对象412-29、脚本实例—下拉菜单112-30、脚本实例—下拉菜单212-31、脚本实例--无缝图片滚动112-32、脚本实例--无缝图片滚动212-33、复制影片剪辑(duplicateMovieClip)函数12-34、脚本实例—下雨效果112-35、脚本实例—下雨效果212-36、脚本实例—用自定义函数时时获取鼠标的位置12-37、脚本实例—计算圆的面积112-38、脚本实例—计算圆的面积212-39、脚本实例—鼠标跟随12-40、脚本实例—键盘响应112-41、脚本实例—键盘响应212-42、脚本实例--登录界面112-43、脚本实例--登录界面212-44、脚本实例--登录界面312-45、脚本实例—选择题112-46、脚本实例—选择题212-47、脚本实例—选择题312-48、脚本实例—选择题412-49、脚本实例—滚动文字12-50、脚本实例—打字效果第十三章:flash辅助软件13-1、SWiSH软件简介与界面组成13-2、动画实例—文字移动13-3、动画实例—图片交替显示13-4、动画实例—文字变形效果13-5、文字特效软件-SWFText简介13-6、动画实例—欢迎收看第十四章:综合实例14-1、动画实例—MTV制作114-2、动画实例—MTV制作214-3、动画实例—MTV制作314-4、动画实例—MTV制作414-5、动画实例—MTV制作514-6、动画实例—MTV制作614-7、动画实例—MTV制作714-8、动画实例—MTV制作814-9、动画实例—MTV制作914-10、动画实例—拼图游戏114-11、动画实例—拼图游戏214-12、动画实例—拼图游戏314-13、动画实例—拼图游戏414-14、动画实例—拼图游戏514-15、动画实例—拼图游戏614-16、动画实例—广告条制作114-17、动画实例—广告条制作214-18、动画实例—广告条制作314-19、动画实例—广告条制作4end。
Flash CS4 Professional实用案例教程3.3.3

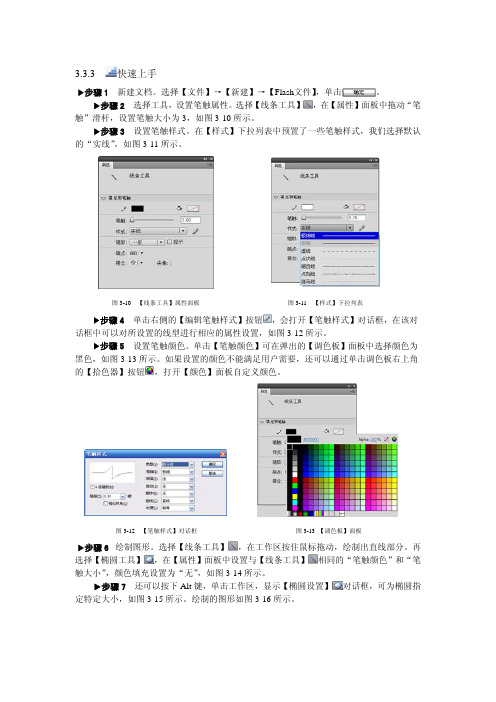
3.3.3 快速上手f步骤1 新建文档。
选择【文件】→【新建】→【Flash文件】,单击。
f步骤2 选择工具,设置笔触属性。
选择【线条工具】,在【属性】面板中拖动“笔触”滑杆,设置笔触大小为3,如图3-10所示。
f步骤3 设置笔触样式。
在【样式】下拉列表中预置了一些笔触样式,我们选择默认的“实线”,如图3-11所示。
图3-10 【线条工具】属性面板图3-11 【样式】下拉列表f步骤4 单击右侧的【编辑笔触样式】按钮,会打开【笔触样式】对话框,在该对话框中可以对所设置的线型进行相应的属性设置,如图3-12所示。
f步骤5 设置笔触颜色。
单击【笔触颜色】可在弹出的【调色板】面板中选择颜色为黑色,如图3-13所示。
如果设置的颜色不能满足用户需要,还可以通过单击调色板右上角的【拾色器】按钮,打开【颜色】面板自定义颜色。
图3-12 【笔触样式】对话框图3-13 【调色板】面板f步骤6 绘制图形。
选择【线条工具】,在工作区按住鼠标拖动,绘制出直线部分。
再选择【椭圆工具】,在【属性】面板中设置与【线条工具】相同的“笔触颜色”和“笔触大小”,颜色填充设置为“无”,如图3-14所示。
f步骤7还可以按下Alt键,单击工作区,显示【椭圆设置】对话框,可为椭圆指定特定大小,如图3-15所示。
绘制的图形如图3-16所示。
图3-15 【椭圆设置】对话框图3-14 椭圆工具【属性】面板 图3-16 绘制的图形 f 步骤8 选择【基本椭圆工具】,【椭圆图元】属性面板如图3-17所示。
f 步骤9 按住Shift 键拖动,绘制出两个独立的圆形。
将绘制的圆形分别移动到下方和左侧。
选择【任意变形工具】,调整圆形的大小和位置,效果如图3-18所示。
f 步骤10 选择【选择工具】,单击选中3个圆形,然后选择【修改】→【分离】(Ctrl+B )命令,将绘制的椭圆图元对象分离为图形对象,效果如图3-19所示。
f 步骤11 用【选择工具】点选中间部分图形线条并删除,效果如图3-20所示。
Flash CS4的使用与实例

图2-13 补间形状动画属性面板
一、形状渐变效果——变形的球
4)渐变变形工具
“渐变变形工具”主要用于调整渐变色填充和位 图填充的效果。它可以调整渐变色的方向、范围和角 度等,从而使图形的填充效果更加符合要求。
渐变方式包括线性渐变和放射状渐变。
图2-14 线性渐变控制柄
图2-15 放射状渐变控制柄
一、形状渐变效果——变形的球
三、文字载入效果—— 多媒体技术与动画
4、小结 通过文字载入效果案例,学习逐帧动画 的制作方法、文字的输入及属性设置、 图层的操作和帧的操作。
2.2渐变动画的特殊效果
形状渐变效果——变形的球 形状提示渐变效果——运动的盒子 运动渐变效果——林丹电子相册
一、形状渐变效果——变形的球
3、方法步骤
1)新建文档,舞台大小设为550×300,将文件保存为 “变形的球.fla”。 2)绘制一个黄色(#FFFF00)的小球,大小45×45, 在第50帧按<F6>键插入一个关键帧。 3)单击第1帧,选中刚绘制好的小球,按住<Ctrl>键拖 动小球,再复制四个大小相同的小球。 4)单击“绘图制外观”,选择第50帧,将50帧的球放 大到93×93。选择“颜色”面板,设置:填充色的 类型为放射状,颜色由内到外从黄色(#FFFF00) 到绿色(#00FF00),如图2-16所示。
二、形状提示渐变效果——运动的盒子
4)在“图层1”第30帧处插入关键帧,在1-29帧之间任 意帧上右击,并在弹出的快捷菜单中选择“创建补间 形状”,创建成功后,如图2-18所示。
1、效果图
(a)第1帧图像
(b)第40帧图像
(c)第50帧图像
图2-12 “变形的球”效果图
第1章 Flash CS4的基础知识

开发类面板
调试器面板
开发类面板
• 利用该面板可查看
和组织文档的内容, 以及在文档中选择 元素进行修改。
• 可以选择地查看文 档中的项目类别。影片浏览器面板 Nhomakorabea 开发类面板
影片浏览器面板
• 单击【影片浏览器】面板上的【自定义要显示
的项目】按钮,打开【影片管理设置】对话框, 在对话框中可以设置需要显示的内容和上下文。
人员在没有“动作脚本”时也能使用这些功能。
• 一个“组件”就是一段影片剪辑。所有“组件” 都存储在【组件】面板中。
其他面板简介
• 【组件】面板包含:
数据组件 媒体组件 用户界面(UI)组件
组件面板
其他面板简介
图1-4 缩小后的面板
图1-5 显示相应的面板
常用面板简介
属性面板
• 【属性】面板可以很容易地访问舞台或时间轴 上当前选定项的最常用属性。 也可以在面板中更改对象或文档的属性。
常用面板简介
动作面板
• 【动作】面板是动作脚本的编辑器。
设计类面板
• 【对齐】面板 • 【混色器】面板 • 【颜色样本】面板 • 【信息】面板 • 【变形】面板 • 【场景】面板
开发类面板
输出面板
• 【输出】面板在测试文档模式下,窗口自动显 示提示信息,有助于排除影片中的错误。
• 如果在脚本中使用“trace”动作,影片运行
时,可以向【输出】面板发送特定的“信息”, 并在面板中显示出来。
• 这些信息包括影片状态说明或者表达式的值。
开发类面板
输出面板
开发类面板
项目面板
• 【项目】面板用来创建和管理项目,此面板在 一个可折叠的树形结构中显示Flash项目的内 容。在Flash中一次只能打开一个项目,如果 在某个项目打开时打开或创建另一个项目, Flash会自动保存并关闭第一个项目文件。
Flash CS4快速入门 第1章

FLASH CS4 PROFESSIONAL SHIYONG ANLI JIAOCHENG
主编:洪 光
第 章
1
快速入门—— Flash 安装与启动
大连理工大学出版社
1.1
1.1.1
任务-01
任务简介
Flash CS4 Professional的安装与启动
步骤6 安装完成后,出现【注册】窗口,如图1-12所示。单击【以后 注册】,进入【安装完成】界面,如图1-13所示。
图1-12 【注册】窗口
图1-13 显示安装完成
步骤7 单击【退出】按钮 ,完成系统的安装。 安装完成后,就可以启动Flash CS4 Professional来体会其强大的功能了。
1.2
1.2.1
任务-02 认识全新的Flash CS4 Professional
任务简介
通过“初觉体验——认识全新的工作界面”、“功能体验——了解优化的 动画工具和全新的功能”,了解用户界面及部分新增功能。通过对工具功能的 介绍,全面认识和了解全新的Flash CS4 Professional。 任务快速流程 初觉体验→启动软件→界面布局→功能体验→新增工具和部分新功能。
2.使用网格 (1)选择【视图】→【网格】→【显示网格】或按Ctrl+”(引号),网格将 在文档的所有场景中显示为插图之后的一系列直线。 (2)选择【视图】→【贴紧】→【贴紧至网格】或【视图】→【网格】→ 【编辑网格】,然后从选项中进行选择。单击【保存默认值】,可保存当前设 置。 3.使用辅助线 (1)选择【视图】→【辅助线】→【显示辅助线】,可以显示或隐藏辅助线; 也可以在显示标尺时,从标尺上将水平辅助线和垂直辅助线拖动到舞台上。
Flash_CS4入门共23页文档

• 形状补间动画 :使一个形状看起来随着时间变成另一 个形状
Flash CS4——《 Flash CS4实训教程》讲义
三、Flash的基本操作:
1.创建Flash文档
① 选择【文件】→【新建】命令 ② 在弹出的【新建文档】对话框中选择创建文档的类型,或者是否
依据模板进行创建
• 选项部分:当前工具的功能键
部分选取工具 3D 旋转工具
文本工具 矩形工具 刷子工具
颜料桶工具 橡皮擦工具 缩放工具(M,Z) 无颜色
反色 缩小
Flash CS4——《 Flash CS4实训教程》讲义
一、Flash的操作界面:
3. 时间轴
用于组织和控制影片内容在一定时间内播放 的层数和帧数
Flash CS4——《 Flash CS4实训教程》讲义
二、Flash的重要概念
Flash在Web动画制作中得到广泛应用的原因有两个: • Flash制作的是矢量动画,可以大大节约存储空间和提高
网络传输速度 • Flash制作动画只需几个步骤,可以大大节约时间
Flash CS4——《 Flash CS4实训教程》讲义
二、Flash的重要概念:
1. 位图与矢量图
数字图像通常有位图和矢量图形两种表示形式,Flash创建 的是矢量动画,同时也能处理其他图像处理软件创建的位 图
Flash CS4——《 Flash CS4实训教程》讲义
二、Flash的重要概念:
2. Flash动画类型
在Flash中有两种创建动画的方法,分别是逐帧动画和补间 动画 • 逐帧动画:将所要表现的动态部分分解,一个个地绘
一、Flash的操作界面:
2. 工具箱
实验指导书3-Flash基本操作及简单动画制作

《Flash基本操作及简单动画制作》实验教学指导书一、实验目的1. 了解Flash的基本界面组成及特点。
2. 掌握Flash的基本操作。
3. 掌握Flash四类基本动画。
4. 学会制作简易Flash课件。
二、实验内容1. 制作简易Flash课件。
2. 制作简易电子相册。
三、实验仪器、设备多媒体计算机,Flash CS4。
四、实验原理任务驱动法,Flash的基本操作,应用Flash设计制作电子相册、简单的Flash 课件。
五、实验步骤(一)制作简易Flash课件1.新建一个flash(ActionScript 2.0) 文档,并设置文档大小为800*600。
2. 选择“文件|导入|导入到库”,将“课件背景.jpg”导入到当前库。
3. 创建课件背景:从库中拖动“课件背景.jpg”到舞台,使其与舞台边界对齐。
选中图层1,单击鼠标右键,在弹出的快捷菜单中选择“属性”,通过图图1 创建课件背景图层图2 制作按钮元件层属性对话框,修改图层1名称为“背景”。
单击背景图层,在60帧处按F5,插入普通帧,锁定背景图层。
如图1所示。
4.制作按钮元件:选择“插入|新建元件”,新建“第一章”按钮元件,并进入按钮元件编辑窗口。
1)单击“弹起”帧,使用文本工具创建文本“第一章”,并调整文本的大小及颜色。
2) 选择“弹起”帧,单击鼠标右键,在弹出的快捷菜单中选择“复制帧”,再分别在“指针经过”、“按下”帧上粘贴。
将“指针经过”、“按下”两帧对应的文本修改成不同的颜色。
3)单击“点击”帧,按F7插入空白关键帧。
选择工具箱中的“矩形工具”,在舞台中央绘制一矩形,大小刚好覆盖文本框即可。
最终“第一章”按钮元件制作效果如图2所示。
5.重复第4步 ,分别制作出“第二章”,“第三章”,“第四章”按钮元件。
6.回到场景1编辑状态,新建“按钮”图层,将制作好的按钮元件分别拖动到课件背景放置按钮的位置,并使用工具箱中的“自由变换工具”,调整按钮元件大小,使文字按钮的大小刚好与背景中按钮大小适合,如图3所示。
精品文档-中文版Flash CS 4网页动画实例教程(解本巨)-第1章

第1章 认识 Flash CS4 用户界面 图1-2 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.1.2 新增了若干工具 仔细观察Flash CS4的工具箱不难发现,Flash CS4新增
了很多工具。 首先,新增了一组3D变形工具(共有2个),分别是“3D旋
转工具”和“3D平移工具”,如图1-3所示。这组工具可以使 动画对象进行3D旋转或平移,使2D对象产生3D动画,让对象 沿着x、y和z轴运动。
第1章 认识 Flash CS4 用户界面 图1-13 Flash游戏与MTV
第1章 认识 Flash CS4 用户界面
1.2.4 多媒体方面 这里的多媒体主要指光盘的开发与制作,以前开发光盘主
要使用Director或Authorware完成,而现在越来越多的开发 人员喜欢使用Flash,主要因为它的交互性、支持性、扩展性 比较好,还可以配上一些Flash动画特效,并且生成的文件又 比较小。图1-14所示为使用Flash开发的光盘。
第1章 认识 Flash CS4 用户界面ቤተ መጻሕፍቲ ባይዱ图1-15 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.3.1 菜单栏 Flash CS4的菜单栏包括两部分:一是菜单项,二是工作
区切换器。当显示器的分辨率较低时,菜单栏将以两行显示; 当显示器的分辨率较高时,则以一行显示。
第1章 认识 Flash CS4 用户界面 图1-9 【动画编辑器】面板
第1章 认识 Flash CS4 用户界面
1.1.6 【文件信息】命令 在Flash CS4的【文件】菜单中新增了【文件信息】命令,
执行该命令可以打开一个如图1-10所示的对话框。该对话框 允许用户为制作的动画文件添加各类文档信息,如文档标题、 作者、说明、版权公告等,对于团队协同作业具有很大帮助。
Flash cs4完全学习手册(中文版)

2011年2月28日
第1章 Flash CS4基础
基本知识(动画的类型) 系统需求 新增功能(重点) 基于对象的动画 动画编辑器面板 动画预设面板 骨骼工具及反向运动 3D旋转工具和3D平移工具 喷涂刷工具和Deco工具 示例声音库面板 Kuler面板 其他
1. 2. 3. 4. 5. 6. 7. 8. 9.
1.3 Flash CS4新功能初探
1.3.5 3D旋转工具和3D平移工具 CS4在3D空间上得到了很大的扩展,设计 师能够直接在3D空间中对单个或多个2D对 象制作在X、Y、Z轴上的平移和旋转动画。 举例:3D变换效果,最终效果仍是2D图形。
1.3 Flash CS4新功能初探
1.3.6 喷涂刷工具和Deco工具 喷涂刷工具可以用于制作随机分布的装饰 图案。 Deco工具可以生成如万花筒般的各种对称 图形效果、网格图形效果,以及藤蔓式填 充效果。
1.3 Flash CS4新功能初探
1.3.1 基于对象的动画 两种不同类型的补间动画:补间动画、传统补间。 补间:通过为一帧中的对象属性指定一个值,并 为另一帧中的同一对象的相同属性指定另一个值 创建的动画。 补间动画使用的基于对象的动画模式大大提高了 对每一帧的控制程度,并且简化了动画的设计过 程。 举例:秒表的运动(两种补间比较)
概述: 矢量动画:在计算机中使用数学方程来描述 屏幕上复杂的曲线,利用图形的抽象运动 特征来记录变化的画面信息的动画。 优点:比位图动画需要的储存空间小;不会 失真或出现马赛克效应。
1.1 Flash CS4基本知识
1.1.1 制作流式动画 流式动画:按照既定的顺序播放每一帧, 用户不能在播放过程中对它的内容进行影 响。 目的:让观者欣赏故事内容,有较强的表 现力。适用范围有限。
Flash CS4 Professional实用案例教程3.5.3

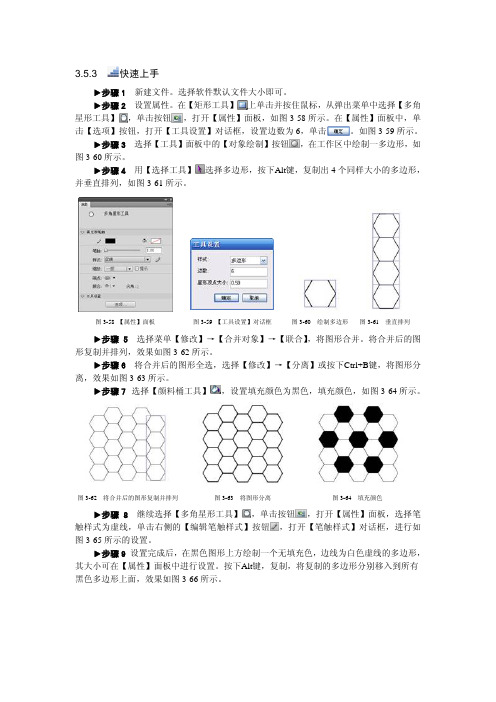
3.5.3 快速上手f步骤1 新建文件。
选择软件默认文件大小即可。
f 步骤2 设置属性。
在【矩形工具】上单击并按住鼠标,从弹出菜单中选择【多角星形工具】,单击按钮,打开【属性】面板,如图3-58所示。
在【属性】面板中,单击【选项】按钮,打开【工具设置】对话框,设置边数为6,单击。
如图3-59所示。
f步骤3 选择【工具】面板中的【对象绘制】按钮,在工作区中绘制一多边形,如图3-60所示。
f步骤4 用【选择工具】选择多边形,按下Alt键,复制出4个同样大小的多边形,并垂直排列,如图3-61所示。
图3-58 【属性】面板图3-59 【工具设置】对话框图3-60绘制多边形图3-61垂直排列f步骤5 选择菜单【修改】→【合并对象】→【联合】,将图形合并。
将合并后的图形复制并排列,效果如图3-62所示。
f步骤6 将合并后的图形全选,选择【修改】→【分离】或按下Ctrl+B键,将图形分离,效果如图3-63所示。
f步骤7 选择【颜料桶工具】,设置填充颜色为黑色,填充颜色,如图3-64所示。
图3-62将合并后的图形复制并排列图3-63将图形分离图3-64 填充颜色f步骤8 继续选择【多角星形工具】,单击按钮,打开【属性】面板,选择笔触样式为虚线,单击右侧的【编辑笔触样式】按钮,打开【笔触样式】对话框,进行如图3-65所示的设置。
f步骤9 设置完成后,在黑色图形上方绘制一个无填充色,边线为白色虚线的多边形,其大小可在【属性】面板中进行设置。
按下Alt键,复制,将复制的多边形分别移入到所有黑色多边形上面,效果如图3-66所示。
图3-65 打开【笔触样式】对话框图3-66 移入到所有黑色多边形上面f 步骤10 在【图层】面板上,单击【新建图层】按钮,新建“球体”图层。
f 步骤11 单击【颜色】面板图标,打开【颜色】面板,设置球体填充为放射状渐变色,如图3-67所示。
f 步骤12 选择【椭圆工具】,按住Shift 键,绘制一个圆形作为球体。
FlashCS4案例教程

软件安装与配置
详细介绍FlashCS4的安装步骤和配置 要求,确保用户能够正确安装并运行 软件。
FlashCS4工作界面及功能
工作界面介绍
详细解析FlashCS4的工作界面,包括菜单栏、工具栏、时间轴、舞台等各个组 成部分。
游戏逻辑编写技巧探讨
模块化编程思想
采用模块化编程思想,将游戏逻辑拆分 为多个独立的模块,便于代码的管理和
维护。
错误处理和调试技巧
掌握有效的错误处理和调试技巧,能 够快速定位和修复游戏中的bug。
优化算法和数据结构
针对游戏中的性能瓶颈,优化算法和 数据结构,提高游戏的运行效率。
代码可读性和注释规范
编写清晰、易读的代码,并添加必要 的注释,有助于团队成员之间的协作 和代码审查。
网站发布与维护流程
测试网站功能
在发布前对网站进行全面测 试,确保所有功能正常运行 ,没有错误或漏洞。
优化网站性能
对网站进行性能优化,包括 压缩文件大小、减少HTTP 请求、使用CDN等,提高页 面加载速度和用户体验。
发布网站
将网站文件上传到服务器或 托管平台,配置好域名和服 务器环境,使网站能够在互 联网上访问。
游戏测试与优化建议
全面覆盖测试场景
制定详细的测试计划,确保测试场景全面覆盖游戏的各个方面,包括 功能、性能、兼容性等。
自动化测试工具应用
利用自动化测试工具进行批量、重复的测试工作,提高测试效率和质 量。
及时反馈与调整
在测试过程中发现的问题及时反馈给开发团队,以便及时调整和优化 游戏设计。
持续优化用户体验
中文Flash CS4实例教程 第1章

第1章
Flash CS4动画基础 CS4动画基础
CS4的工作界面 1.3 Flash CS4的工作界面
1.标题栏 2.菜单栏 3.文档选项卡 4.工具箱 5.时间轴面板 6.舞台 7.浮动面板
第1章
Flash CS4动画基础 CS4动画基础
CS4的文件操作 1.4 Flash CS4的文件操作
1.创建新文档 2.打开现有文档 3.设置新文档或现有文档的属性 4.在当前文档中新建窗口 5.用“属性”面板更改文档属性 6.保存Flash文档
中等职业教育规划教材
中文Flash CS4实例教程 中文Flash CS4实例教程
主 编:王彬华 副主编:李 波 编 委:王彬华 杨 红 伍云辉 郝佳波
刘小平 李建华 罗名兰 肖洪云 冯 欢 周 平 李 波
电子科技大学出版社
中文Flash CS4实例教程 中文Flash CS4实例教程
教师: 教师: 职务: 职务:
1.1.1 Flash的特点 Flash的特点
(1)用户既可直接创建简单的“帧-帧”动画 (2)在Flash中,用户还可利用“时间轴特效”制作一些特定类型的动画 (3)动画设置是以图层为单位进行的 (4)如果动画比较复杂,还可将动画划分为不同的场景
第1章
Flash CS4动画基础 CS4动画基础
Flash在目前的应用领域 1.1.2 Flash在目前的应用领域
第1章 1.5
Flash CS4动画基础 CS4动画基础
处理项目
1.5.1 创建和打开项目
1.新建项目 2.打开现有项目
第1章
1.5.2 项目管理
1.添加文件到项目
Flash CS4动画基础 CS4动画基础
2.在项目中移动文件或文件夹 3.删除文件或文件夹 4.打开项目中的文件 5.发布项目
FlashCS4案例教程全解

Flash CS5教程第一章:基本操作与位移动画制作1-2、软件界面介绍1-3、椭圆工具的使用按住shift键画正圆,按住alt键表示由中心向四周绘制椭圆,按住alt+shift由中心向四周绘制正圆,边框色和填充色的设置。
1-4、更改椭圆的颜色对于已经绘制好的图形,它的颜色利用颜料桶工具更改填充色,墨水瓶工具用来更改边框色如果不想要填充色或者边框色,用选择工具选中然后删除即可,双击可选中两部分。
1-5、散件如何转变成元件散件(图形),元件,F8.1-6、帧的概念帧(指的就是图片或画面,一帧指的就是一张图片或者一个画面)关键帧:1、有图像的关键帧(关键帧).2、无图像的关键帧(空白关键帧)。
帧速率(帧频率):所谓帧频率指的是单位时间内播放多少画面或图片,以前版本默认12帧/秒,cs4以后默认为24帧/秒。
网页中仍然用12帧/秒,否则文件量增大。
帧速率大小关系:帧速率越大单位时间内播放的图片越多,速度越快未开发的帧做动画最主要的做关键帧,做一个圆从左边慢慢移动到右边,只做两帧,一帧关键帧,一帧空白关键帧,就是闪烁效果。
1-7、帧速率帧速率的调整1-8、动画实例--球体移动动画的分类:1、位移动画2、形变动画3、逐帧动画4、路径动画5、蒙版动画6、脚本动画Ctrl+2:满画布显示散件不适合做位移动画,用F8键将散件转化为元件,F6插入关键帧,并且复制上一帧的画面。
创建传统补间,Ctrl+enter利用flash播放器播放影片。
1-9、矩形和多边形工具的使用画法同椭圆,画圆角矩形,选择矩形工具在属性面板中设置,多角星形工具属性中选项的使用。
1-10、设置文档、散件和元件属性属性设置1、文档:舞台颜色设置,大小,帧速率等。
2、散件:宽度、高度等3、元件:色彩效果等1-11、动画实例--球体渐隐渐显1帧处画个小球,转成元件,15帧处F6插入关键帧,按住shift键,移动小球保持水平移动,29帧处按键盘F6键,再次移动小球;15帧处用任意变形工具,结合放大镜工具,将小球变到最小,属性中alpha,调成透明,关键帧中间创建传统补间。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文字变感叹号(刷子工具的使用)
例6:逐帧动画效果(圆的闪烁)
1、单击第1帧,利用工具栏中的圆形工具绘制圆,将 填充色设置为红色; 2、单击第3帧,将填充色设置为黄色,利用颜料桶工 具进行填充; 3、如需要,可多次重复第2步; 4、按ctrl+enter观看效果。
延伸练习:
闪烁的星星(星星的绘制:单击矩形工具右下方的
1、为了保证两个球按照同一路径移动,一定要复制
引导线上的第一帧;
2、一个运动一个引导线; 3、完成一个后锁定并隐藏。 4、擦拭缺口的时候应确保两次不是擦得同一处。
例15:遮罩层运动(图片的逐步显示)
1、文件——导入——导入到舞台,导入图片; 2、单击“插入图层”按钮,插入图层2,双击改名为 “遮罩”,单击“遮罩”层第一帧,绘制矩形删除 边缘线,转化为元件,用任意变形工具缩小; 3、单击“遮罩”层第24帧,用任意变形工具将矩形放 大,覆盖整张图片,右击图片层24帧,插入帧; 4、单击“遮罩”层第一帧,属性——补间——形状; 5、右击“遮罩”层,选择“遮罩”;
(5)场景与舞台;
(7)功能面板。
(6)时间轴;
3、基本的文件操作: (1)创建新文档:例:运动的圆球。 (2)文件的保存 格式包括:*.fla、*.swf、*.exe。
二、工具栏的使用
1、椭圆工具的使用;
2、矩形工具的使用;
3、颜料桶工具的使用;
4、缩放工具的使用;
5、文本工具的使用。
(1)文字的编辑处理;
6、按enter键观看效果。
注意要点:
1、谁动谁不做补间;
2、遮住的就是显示的。
3、设置“遮罩”后图层是锁定状态,不能解
锁,否则效果消失;
4、图片出现的形状和速度是由遮罩层决定的,
与图片本身层没有关系。
例16:文字逐字出现 1、用文字工具书写文字,调整字间距;
2、新建图层2,单击第一帧,选择工具圆,绘制
例8:两个小球的反向运动
1、双击“图层1”,改名为“红球的运动”,制作红球 的运动效果,制作步骤如例1; 2、单击“插入图层”按钮,添加图层2,双击图层2, 改名为“黄球的运动”,在图层2上同样如例1的操 作; 3、按enter观看效果。 注意要点: 一个对象一个图层。 一定要给每个图层命名。 延伸练习: 两个小球在图片上的运动。 文字和圆同时在图片上的运动。
4、右击引导线图层上第24帧,在弹出的菜单中选择插 入帧,右击图层1第24帧,在弹出的菜单中选择插入 关键帧,用移动工具将圆移至线条的终点。
5、单击图层1第一帧,属性——补间——动画,同时应 选中下面的“调整到路径”、“同步”、“对齐”选 框。 6、按enter观看效果。
注意要点:
1、一定要添加运动引导线,绘制好线条后锁定图层; 2、一定要是开放的、连续的路径; 3、引导线上不做补间; 4、运动对象一定要转化为元件; 5、切记运动对象的中心要和线条的起点、终点对齐; 6、要选中补间下的三个选框。
帧和关键帧
帧:只是保证该图层上的对象显示,但不能做运动; 关键帧:创作运动的基本要素,如果对象要运动,必
须插入关键帧。
例10:引导线运动(圆按固定路线运动)
1、单击图层面板上的“添加引导线运动”按钮,给图 层1添加运动引导线;
2、单击引导线第一帧,选择铅笔工具,在舞台上绘制 一条连续的线路,锁定引导线图层; 3、单击图层1第一帧,选中工具栏上的圆,在舞台上 绘制圆,选中圆上的线条,按delete键删除,右击 圆,在弹出的菜单中选择“转化为元件”,用移动 工具移动圆心至线条的起点。
3、右击“大球”引导线第一帧,粘贴帧;
4、锁定并隐藏“大球”引导线,单击“小球”引导线 第一帧,用橡皮擦擦一缺口,操作步骤同例9第3、4、 5、6步,确保小球运行正常;
5、隐藏“小球”图层及引导线,显示“大球”引导线, 用橡皮擦在不同位置擦一缺口,操作步骤如上,确 保大球运行正常; 6、显示所有图层,按enter键观看效果。 注意要点:
工具绘制圆;
2、单击第24帧,右击插入关键帧,按delete键将圆删
除,用矩形工具绘制矩形;
3、 单击第1帧,在“属性”面板中将“补间”设置为 “形状”。 4、按enter看效果,文件——另存为。 注意要点:
一定要保证一个关键帧下面只能有一个对象。
例3:小球先运动一段距离,再渐变为矩形
1、单击第1帧,在工具栏中选中圆形工具,利用圆形工
1、添加引导线; 2、文件——导入——导入到库,窗口——库,将导入 的飞机图片按住鼠标左键拖放至舞台,右击图片— —转化为元件,拖放至线条的起点; 3、利用旋转工具调整飞机的飞行方向; 4、右击引导线图层上第24帧,在弹出的菜单中选择插 入帧,右击图层1第24帧,在弹出的菜单中选择插入 关键帧,用移动工具将飞机移至线条的终点。 5、单击图层1第一帧,属性——补间——动画,同时 应选中下面的“调整到路径”、“同步”、“对齐” 选框。 6、按enter观看效果。
1、单击第1帧,选中文字工具,在舞台上写“1”,按 ctrl+B将文字打散;
2、单击24帧,右击插入关键帧,按delete键删除“1”, 选中文字工具,在舞台上写“2”,按ctrl+B将文字 打散;
3、单击第1帧,属性——补间——形状。
注意要点:
如果为多个文字,应按两次ctrl+B。
延伸练习:
“陕西”变“宝鸡”效果
例18:聚光灯效果
1、双击“图层1”改名为“背景”,导入合适图片,在
24帧处右击插入帧;
2、新建“图层2”改名为“文字1”,输入文字,设置文
字颜色为红色,右击第一帧,选择“复制帧” ,在
24帧处右击插入帧; 3、新建“图层3”改名为“文字2”,右击第一帧,选择 “粘贴帧”,并将文字颜色改为黄色,在24帧处右 击插入帧;
例11:添加背景的小球运动
关键步骤:
1、将图层1改名为“背景”,从外部导入图片;
2、“插入图层”,新建图层2,并改名为“小球”, 选中“小球”层,“添加引导线运动”,给小球添 加运动引导线。 3、其余操作同例10。
注意要点:
给谁做引导运动,引导层一定要在该运动对象所在
层的上方。
例12:飞机按照一定路线运行
(2)文字的打散效果:小球的运动
技术关键:关键帧、补间。 1、单击第1帧,在工具栏中选中圆形工具,利用圆 形工具绘制圆; 2、单击第24帧,右击插入关键帧,用移动工具将圆 移动位置; 3、单击第1帧,在“属性”面板中将“补间”设置 为“形状”;(一定要保证第1帧和24帧之间出现 的是黑色的实心箭头) 4、按enter键看运行效果,按ctrl + enter键看导 出效果;
4、新建图层3,单击第一帧,利用文字工具输 入文字,并移动至舞台的下方,右击24帧, 插入关键帧,用移动工具将文字移动至舞台 的上方,单击第一帧,创建补间——动作; 5、右击图层1第24帧,插入帧;
6、右击图层2第24帧,插入帧;
7、将图层3设置为当前图层,右击选择“遮罩 层”; 8、按ctrl+enter键观看效果。
例13:小球做圆形运动
要点
绘制路径:选择圆,将填充色设置为无,在舞台上
绘制椭圆,用橡皮擦工具擦除一个缺口,使路径成
为一个开放路径。 其余步骤同上。
例14:小球追着大球跑
1、双击图层1,改名为“小球”,单击“添加引导线 运动”按钮,再依次单击“插入图层”按钮,“添 加引导线运动”按钮,将新插的图层2双击改名为 “大球”; 2、单击“小球”的引导线图层第一帧,选择圆,将填 充色设置为无,在舞台上绘制圆。右击引导线第一 帧,复制帧;
4、新建“图层4”改名为“遮罩”,单击第一帧,利用
工具圆绘制圆形,且圆覆盖文字层中第一个文字,
在24帧处右击插入关键帧,用移动工具将圆移动至
最后一个文字,单击第一帧,属性——补间——形
状; 5、右击“遮罩”层,选择“遮罩”; 6、按enter观看效果。
例19:渐现与渐隐字幕 1、新建文件,单击图层1第一帧,文件——导 入——导入到舞台,导入背景图片; 2、打开混色器面板,选择“线性”渐变类型, 设置4个颜色的渐变指针,最左和最右渐变指 针的Alpha设置为0%; 3、新建图层2,单击第一帧绘制一个矩形,将 笔触颜色设置为“无”,用油漆桶将渐变色 填充其中,并利用旋转工具旋转填充的渐变 色;
例20:时间轴特效——爆炸效果
1、文件——导入——导入到舞台,导入图片;
2、选中图片,右击转换为元件;
3、插入——时间轴特效——效果——分离,对
弹出对话框中的参数进行设置;
基本概念——场景、元件、库 (一)场景的应用 功能:主要是针对不同的背景所设置,可以完 成不同背景动画之间的连接; 使用:插入——场景; 切换方法:时间轴紧挨上方的编辑场景;
Flash实例操作
一、Flash的特点及操作界面的介绍 二、绘图工具栏的使用
三、实例操作
四、动作脚本应用基础
一、Flash的特点及操作界面的介绍
1、Flash动画的特点:
(1)文件的数据量小;
(2)交互式动画; (3)矢量图形。
2、操作界面简介:
(1)菜单栏; (3)编辑栏; (2)主工具栏; (4)绘图工具栏;
注意:每一个单独场景的操作和基本动画一样。
•场景应用的基本步骤:
1、在场景1中编辑想要的运动效果; 2、插入——场景,插入场景2,同时切换至场景2,在 场景2中完成想要的运动效果; 3、可根据需要,利用“编辑场景”按钮对场景1和场 景2进行切换; 4、调整场景次序:窗口——其他面板——场景 5、按enter看当前场景,按ctrl+enter看整体效果。
2、利用工具栏中的缩放工具,对图片大小进行调整 (注意舞台大小); 3、单击24帧,右击插入关键帧,用移动工具改变图片 的位置; 4、单击第1帧,在“属性”面板中将“补间”设置为 “动作”;
