Flash必备基础知识和基本操作讲解学习
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
第1讲 Flash动画设计基础知识

Flash动画设计基第1讲础知识Flash动画设计基础与应用2一、教学目的学生能够掌握的概念、原理以及简单操作,和动画场景以及参数的设置。
对Flash能有一个概括性了解,理解它的工作原理并掌握它的基本操作,为接下来的学习打下坚实的基础。
二、知识点1. Flash动画概述;2. Flash中的基本术语;3. Flash基本操作;4. 设置动画场景;5. 参数设置。
三、教学过程(一)Flash动画的理论概述讲解(二)Flash基本术语的理论讲解(三)Flash基本操作1、Flash的启动启动Flash的方法有如下几种:⑴选择【开始】→【所有程序】→【Adobe Flash CS3 Professional】命令,启动Flash CS3,如图1-11所示图1-11 启动Flash CS3⑵双击桌面上的快捷方式图标。
⑶双击Flash CS3相关联的文档。
第1讲 Flash 动画设计基础知识32、Flash 的工作界面Flash 的工作界面非常友好,包括标题栏、菜单栏、主工具栏、工具箱、时间轴、舞台、属性面板以及一些常用的浮动面板等。
如图1-12所示。
图1-12 Flash 的工作界面(四) 设置动画场景1、设置文档属性➊ 新建Flash 文档,按下Ctrl+F3组合键打开【属性】面板。
如图1-28所示。
图1-28 文档【属性】面板➋ 单击【属性】面板中的按钮,弹出【文档属性】对话框。
如图1-29所示。
Flash 动画设计基础与应用4图1-29所示 【文档属性】对话框➌ 在【标题】文本框中输入文档的标题,在【描述】文本框中输入描述性语言。
➍ 新建的Flash 文档默认的舞台大小为550px*400px ,即宽为550像素,高为400像素。
也可以通过【尺寸】文本框来改变舞台的大小。
➎设置舞台的颜色,只需单击【背景颜色】后的按钮,在弹出的颜色设置列表中选择合适的颜色即可。
如图1-30所示。
图1-30 颜色列表➏ 帧频表示Flash 动画每秒播放的帧数,默认的是12fps 。
Flash知识点总结

Flash知识点总结(一)Flash知识点总结(一)(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
Flash知识点总结(二)(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
第1章 Flash CS6入门

一、Flash动画的设计要素
1.预载动画(Loading动画) 2.图形 3.按钮 4.ActionScript脚本语言 5.音乐、音效
二、Flash动画的制作流程
(1)前期策划 (2)创作动画 (3)后期测试 (4)发布动画
单击“关闭” 按钮退出
通过Flash 图标退出
使用菜 单命令 退出
四、Flash CS6的工作界面
应用程序栏 窗口选项卡
菜单栏 编辑栏
舞台工作区
面板
时间轴面板
工具箱
五、Flash CS6的常用面板
1.“颜色/样本”面板组 2.“库/属性”面板 3.“动作”面板 4.“对齐/信息/变形”面板 5.“代码片断”面板
一、新建文件
在“新建文档”对话框中选择“模板”选项卡,然后在“类别” 列表中选择一种类别,在其右侧会显示出与其对应的模板、预览效果 及相关描述信息,如图1-23所示。单击“确定”按钮,即可创建一个 模板文件。
二、保存文件
二、保存文件
三、打开文件
单击“文件”|“打开”命令或按【Ctrl+O】组合键,弹出 “打开”对话框。选择要打开文件的路径,选中要打开的文件, 单击“打开”按钮即可。
光驱 DVD-ROM 驱动器
多媒体功能需要 QuickTime 软件
其他事项 Adobe Bridge 中 的 某 些 功 能 依 赖 于 支 持
DirectX 9 的图形卡(至少配备 64MB 显存)
三、启动与退出Flash CS6
1.启动Flash CS6
三、启动与退出Flash CS6
2.退出Flash CS6
Flash CS6是用于动画制作和多媒体创作以及交互式网站设计 的强大创作平台,是目前最为流行的动画制作软件之一。本任务 主要学习Flash CS6的基础知识,包括了解Flash技术和特点、Flash CS6的硬件配置要求、启动与退出Flash CS6、Flash CS6的工作界面, 以及Flash CS6中的常用面板等。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
flash 入门知识(帧、动画、原件)

几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3.区别及应用中需注意的问题:
1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;
5)三种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例。
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件,但是按钮元件中不能勘套另一个按钮元件;三种元件可以相互勘套。
注意:
1.元件和直接在舞台上绘制的图形有以下不同点:
元件可以被重复使用,并各自享有不同的属性,如实例名称、大小和颜色等,即使同一个元件在场景中多次重复出现,也不会增加影片的体积。但是直接画在舞台上的图像,只能用剪贴的方式来复制,而且多复制一次,就会增加文件的大小。
6、三种影片生成方式;输出动画,发布影片,CTRL+ENTER
7、三个重要数字:帧率,影片尺寸,背景色值。
6、三个Flash常用图片格式:jpg ,png,gif
7、三个重要快捷键:F8_转换为符号Tab_显示/隐藏面板Ctrl_+/-缩放。
当你编辑位图图象时,修改的是像素,而不是直线或曲线,位图图象是非分辨率独立性的。编辑位图图象将影响它的外观品质,尤其是缩放点阵图象时,将使图象的边缘变得模糊不堪,这是因为栅格内的像素被重新分布了的缘故。如果用低于图象自身清晰度的输出设备来显示该位图,也将降低位图的外观品质。
2、场景
场景是用来绘制、编辑和测试动画的地方,一个场景就是一段相对独立的动画。一个FLASH动画可以由一个场景组成,也可以由几个场景组成。若一个动画由多个场景,动画会按场景的顺序播放;若要改变动画的播放顺序,可以在场景中使用交互。
flash动画知识点

flash动画知识点flash是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是小编为大家整理的关于flash动画的相关知识点归纳总结,希望对你们有帮助。
flash动画知识点整理一、操作知识点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AàB 动作AàA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透明渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必须是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作注意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必须是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色变化遮罩层对象动画,被遮罩运动9、动画控制操作帧控制:停止、播放按钮元件、时间、控制二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透明等设置且动画制作(3)元件中心点移动——改变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等)(5)对象的连续运动或变化——时间衔接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的形状变化或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的形状变化或运动(如对象中光、多彩的变化等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)注意打开外部库、利用外部库素材制作,以及影片文件的导出三、Flash二维动画制作基础知识要点1. 动画:通过一系列彼此相关联的单个画面来产生运动画面的一种技术。
中文版FlashCS5基础培训教程ppt课件

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操 作界面的上方。主工具栏依次分为:“新建”按钮、“打开”按钮、“转到 Bridge”按钮 、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、 “粘贴”按钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑” 按钮、“伸直”按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.1 Flash CS5的操作界面
Flash CS5的操作界面由以下几部分组成:菜单栏、主工具栏、工具箱、 时间轴、场景和舞台、属性面板以及浮动面板。
Flash CS5的工作界面
1.1.1 菜单栏
Flash CS5的菜单栏依次分为:“文件”菜单、“编辑”菜单、“视图” 菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制” 菜单、“调试”菜单、“窗口”菜单及“帮助”菜单。
新建文件 保存文件 打开文件
1.2.1 新建文件
新建文件是使用Flash CS5进行设计的第一步。选择“文件 > 新建”命令, 弹出“新建文档”对话框,选择完成后,单击“确定”按钮,即可完成新建文 件的任务 。
“新建文档”对话框
1.2.2 保存文件
编辑和制作完动画后,就需要将动画源自件进行保存。选择“保存”命令, 弹出“另存为”对话框 ,输入文件名,选择保存类型,单击“保存”按钮,即 可将动画保存 。
“首选参数”面板
1.3.2 设置浮动面板
Flash中的浮动面板用于快速地设置文档中对象的属性。可以应用系统 默认的面板布局。可以根据需要随意地显示或隐藏面板,调整面板的大小。 还可以将最方便的面板布局形式保存到系统中。
浮动面板
1.3.1 首选参数面板
flash动画制作知识点总结

flash动画制作知识点总结Flash动画制作是一种使用Adobe Flash软件制作动画的技术。
Flash动画可以用于制作网络广告、在线教育课程、网站动画等。
本文将介绍Flash动画制作的基本知识点,包括Flash软件的基本操作、动画制作的基本流程和常用技巧。
一、Flash软件的基本操作1. 新建文档打开Flash软件后,点击“文件”菜单,选择“新建”命令。
新建文档时可以选择模板,比如动画、交互式、游戏等模板。
2. 绘制图形点击工具栏上的图形工具,然后在舞台上拖动鼠标绘制图形,比如矩形、椭圆、直线等。
3. 添加文本点击工具栏上的文本工具,然后在舞台上点击鼠标添加文本框,输入文本内容。
4. 添加图像点击“文件”菜单,选择“导入”命令,然后选择要导入的图像文件,点击“打开”按钮即可将图像导入到Flash文档中。
5. 设置关键帧在时间轴上选择一个帧,点击“插入”菜单,选择“关键帧”命令,即可在该帧上添加动画元素。
6. 添加动作脚本点击“窗口”菜单,选择“动作”命令,即可在弹出的动作编辑器中添加动作脚本,比如点击事件、鼠标移动事件等。
7. 导出动画点击“文件”菜单,选择“发布设置”命令,然后选择需要导出的文件格式,比如SWF格式、HTML5格式等,最后点击“发布”按钮即可将动画导出到本地。
二、动画制作的基本流程1. 制定故事板在制作动画之前,需要先制定一个故事板,即制作动画的内容和流程。
比如想要制作一个小猫追逐小老鼠的故事,就需要制定小猫追逐小老鼠的故事情节和动作流程。
2. 设计角色形象根据故事板中的角色,需要设计好各个角色的形象和动作。
比如给小猫设计表情和动作,给小老鼠设计表情和动作等。
3. 制作动画原画使用Flash软件中的绘图工具和动画工具,按照故事板和角色设计稿,制作动画原画。
比如绘制小猫和小老鼠的动作元素,然后根据故事情节制作动画原画。
4. 添加动作脚本在时间轴上设置关键帧,然后在弹出的动作编辑器中添加动作脚本,比如小猫追逐小老鼠的动作事件。
《flash初中》课件

3 Flash的应用领域
Flash应用领域包括网页设计、游戏开发、广告制作和多媒体展示等,为用户提供丰富而 引人入胜的体验。
Flash基础知识
1
Flash的安装与配置
学习Flash之前,首先要安装和配置适当
Flash创意设计
1 动画创意
发挥创意,探索独特的动画效果和表现形式,为作品增添亮点和趣味性。
2 交互创意
利用Flash的交互功能,设计出富有创意和互动性的界面和应用,吸引用户的注意。
3 Flash创意设计技巧
介绍一些Flash创意设计的技巧和方法,帮助大家在设计中获得更好的效果。
Flash其他知识
供用户友好的界面和良好的用户体验。
了解Flash中按钮的创建和交互设置,为
用户提供点击、悬停和导航等交互功能。
3
Flash中的动作脚本
学习使用Flash中的动作脚本,实现更复
Flash中的交互制作技巧
4
杂的交互逻辑和动作控制。
探索一些实用的交互制作技巧,如表单 验证、动画控制和数据交互等。
Flash应用实践
《flash初中》PPT课件
这个《flash初中》PPT课件将带领大家深入了解Flash,学习Flash的基础知识、 动画制作、交互设计、应用实践、创意设计,以及其他有趣的知识。
Flash简介
1 Flash是什么
Flash是一种强大的多媒体创作和开发工具,用于创建动画、交互式应用程序和网站。
2 Flash的历史
4 Flash中的图形变形
学习如何使用Flash的变形工具对图进行旋 转、缩放、扭曲和倾斜等变形操作。
《Flash入门》PPT课件

矢量动画是CG(Computer Graphics) 动画的一种,Flash就是目前使用最为广泛 的矢量动画制作软件。
精选课件ppt
3
1.1.3 Flash动画的应用领域
随着Flash软件版本的不断升级,Flash的功能越来越强大,应用领 域也越来越广泛。Flash在动画设计、网络横幅广告、网站制作、游戏制 作、电子贺卡、手机彩信、多媒体课件、电影特效等领域有较为广泛的 应用。它是动画设计师、广告设计师、网站设计师、网站工程师、游戏 工程师、多媒体设计师、网络课件设计师等从业者必须掌握的软件。
标尺的单位默认是“像素”。如 果我们想修改标尺的单位,可以这 样操作:选择“修改”|“文档”命 令,打开“文档属性”对话框,在 “标尺单位”下拉菜单中可选择合 适的单位。
精选课件ppt
10
1.2.3 网格、标尺和辅助线
3.使用辅助线 首先要确认标尺处于显示状态,在“水平标尺”或“垂直标尺”上按下鼠标
1、启动Flash CS3软件,新建一个ActionScript3.0影片文档。
2、 “窗口”|“工具栏”|“主工具栏”命令,观察窗口变化。
3、切换工具的排列方式。
4、按照1.2.2节的相关内容,对面板进行各种操作。
5、选择相关的菜单命令,对网格、标尺和辅助线进行操作。
精选课件ppt
12
1.3 影片文档的基本操作方法
9
1.2.3 网格、标尺和辅助线
网格、标尺和辅助线是3种辅助设计工具,它们可以帮助Flash动画
制作者精确地勾画和安排对象。
1.使用网格
显示网格后,舞台背景 上出现一些网格线,这些 网格线只是在影片文档编
辑环境下起到辅助绘制图 形的作用,在导出的影片
Flash必备基础知识和基本操作

第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。
三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为.fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、补间动画:补间动画是一种随时间移动或更改的动画。
flash4教程第一章

1.1 Flash动画基础知识
1.1.2 Flash动画的应用领域 Flash动画可以在浏览器中观看,随着Internet网络 的不断推广,逐渐被延伸到了多个领域。并且由于 它可以在独立的播放器中播放的特性,越来越多的 多媒体光盘也都使用Flash制作。
1.2 Flash CS4工作界面
面板集的基本操作 “颜色”面板 “库”面板 “变形”面板 “动作”面板 “对齐”面板 “组件”面板 “行为”面板
1.3 Flash CS4 文件操作
1.3 Flash CS4 文件操作 新建文件 保存文件 关闭文件 导出swf文件 发布文件 设置场景属性 设置标尺、辅助线和网格
时间轴:这也是源自于传统动画中的概念。时间轴是用来排 列、摆放和组织帧的,所有的帧都按照顺序安排在时间轴 上,在时间轴上可以对帧进行一系列调整、编辑等操作。
1.1 Flash动画基础知识
补间动画:补间动画是在两个动画之问由Flash自动 生成的动画。 元件:元件是Flash中重要的组成部分。如果把一个 动画比喻成一个钟表,元件就像是让钟表能够转动 的各式各样的齿轮零件,相同的齿轮只需要使用 Flash软件设计出一个,然后对它进行复制,就可 以得到出多个相同形态及功能的“齿轮”零件了。 而修改元件的时候,则统一复制的元件对象都会改 变,善于使用元件,会大大提高Flash动画制作的 效率。
1.2 Flash CS4工作界面
3.”时间轴”面板 “时闸轴”面板是Flash界面中十分重要的部分,用 于组织和控制影片内容在一定时间内播放的层数和 帧数。与电影胶片一样,Flash影片也将时间长度 划分为帧。图层相当于层叠在一起的幻灯片,每个 图层都包含一个显示在舞台中的不同图像。时间轴 的主要组件是图层、帧和播放头。
第一课Flash入门

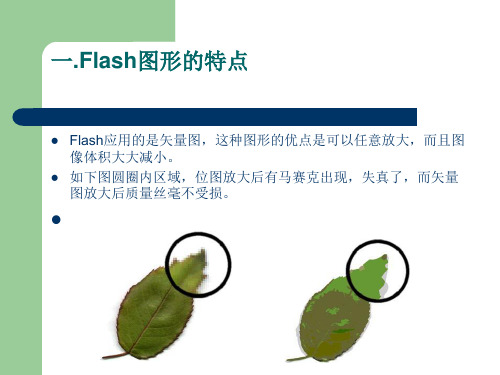
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。
三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为.fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭工具箱舞台属性面板元件库 各种面板组合(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、补间动画:补间动画是一种随时间移动或更改的动画。
补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。
分类:形状补间动画、动作补间动画3、时间轴特效时间轴特效大致包括变形、转换、分离和展开等,可以很方便地将对象制作成为动画。
一般情况下,可以对文本、图形、位图图像和按钮元件等对象应用时间轴特效。
操作步骤:首先选择好对象,将其转换为矢量图(文字要打散^B^B),再对其应用特效即可([插入][时间轴特效] [……])。
4、特殊动画(即以上动画的灵活应用)(1)引导动画(路径动画)引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。
(2)遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。
(3)文字特效文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
第8周教学内容1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、时间轴特效(1)文字时间轴特效–输入文字–文字打散:<Ctrl>+B, <Ctrl>+B(重复两次)–[插入][时间轴特效]观察:帧的变化(自动生成中间的帧,最后一帧为普通帧);颜色的变化。
(2)物体旋动动画例5-1注意:在第30帧处时插入帧,则自动将图像转换为矢量图;最后一帧为普通帧。
(3)物体运动动画例5-2注意:将物体转换为矢量图(<Ctrl>+B, <Ctrl>+B);在对话框中选项的设置。
3、补间动画:补间动画是一种随时间移动或更改的动画。
补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。
其中起始帧和结束帧必须是关键帧。
(1)形状补间动画一个图像形状渐变为另一个图像形状,或一个画面变为另外一个画面(或文字)。
形状补间动画是根据对象的形状变化来实现的动画,只需给出动画的第一帧和最后一帧的对象形状,中间的动画过程由系统自动生成。
实现形状动画的前提条件是,对象必须为矢量图形。
如果要对文本、组或符号创建形状补间动画,首先需要按<Ctrl>+B将其打散。
操作步骤:–导入图像(或输入文字、绘制图形);–将图片打散,将其变为矢量图形:<Ctrl>+B, <Ctrl>+B(重复两次);–将帧线放在后面的帧上,插入入空白关键帧(<F7>);–导入或制作结束帧的内容,并打散图片对象;–选择第一帧,在属性面板中将“补间”设置为“形状”;–<Ctrl>+<Enter>或<Enter>预览。
观察:帧的变化(自动生成中间的帧,最后一帧为关键帧)(2)动作补间动画动作补间动画的原理是根据实例属性的变化来形成动画效果。
它的前提是对象必须是一个元件的实例、文本或组;分离的对象不能形成动作补间动画。
对于在绘制的图形,一定要将图形组合或转换为元件之后,才能形成动作补间动画。
动作补间动画实际上就是给一个对象的两个关键帧分别定义不同的属性,在这两个关键帧之间建立一种变化关系。
动作补间动画的实体的运动为直线运动,其两个帧均为关键帧。
操作步骤:–导入图像(或输入文字、绘制图形);–选择整个对象,将其转换为图形类元件(<F8>);–在后面的插入一个关键帧(<F6>);–在结束帧上移动对象的位置,并设置对象大小等属性;–选择第一帧,在属性面板中将“补间”设置为“动画”;–<Ctrl>+<Enter>或<Enter>预览。
观察:帧的变化(自动生成中间的帧,最后一帧为关键帧)常用快捷键:复习旧知识:补间动画的制作(1)形状补间动画操作步骤:–导入图像(或输入文字、绘制图形);–将图片打散,将其变为矢量图形:<Ctrl>+B, <Ctrl>+B(重复两次);–将帧线放在后面的帧上,插入入空白关键帧(<F7>);–导入或制作结束帧的内容,并打散图片对象;–选择第一帧,在属性面板中将“补间”设置为“形状”;–<Ctrl>+<Enter>或<Enter>预览。
(2)运动补间动画操作步骤:–导入图像(或输入文字、绘制图形);–选择整个对象,将其转换为图形类元件(<F8>);–在后面的插入一个关键帧(<F6>);–在结束帧上移动对象的位置,并设置对象大小等属性;–选择第一帧,在属性面板中将“补间”设置为“动画”;–<Ctrl>+<Enter>或<Enter>预览。
新课内容:4、特殊动画(1)引导动画(路径动画)引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。
例1:运动小圆操作步骤:–[插入][新元件][图形],在元件窗口中将有一个“+”;–在元件窗口中,使用椭圆工具画一个小圆,单击任意变形工具,将小圆的中心点与“+”重叠(先选择帧,再选择任意变化工具,拖动或光标移动键);–回到场景窗口,选择第一关键帧,将元件拖进场景窗口,在第40帧处插入关键帧,制作运动补间动画(可以选择中间的帧,单击右键实现);–在图层控制栏中选择“添加运动引导层”图标,则插入引导层;–使用工具绘制路线;–进入被引导层,在第一帧将元件附在引导线的开始端(或上面),在第后一帧将元件附在引导线的终端;–<Ctrl>+<Enter>或<Enter>预览。
注意:(1)先把动作的物体制作成一个元件关进行调整,为以后导入使用;(2)引导层必须在被引导层的上一层;(3)引导线必须是有开口的;(4)开始点和终点必须吸附在引导线上。
例2:圆周运动例3:飞雁(实验内容)注意:影片元件要一个一个的处理。
(2)遮罩动画遮罩动画=补间动画+遮罩设置遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。
遮罩层标记和被遮罩层标记如下所示:创建遮罩层的方法:选取要成为遮罩层的图层,单击鼠标右键,选择“遮罩”命令遮罩层和被遮罩层建立关联的方法分为以下两种情况:①当被遮罩层在遮罩层的上方时,直接将被遮罩层拖到遮罩层的下方,即遮罩应该在上方。
②用右键单击图层,在弹出的快捷菜单中选择“属性”项,打开“图层属性”对话框,选择“遮罩层”或“被遮罩层”项。
说明:遮罩层只能含有单一的形状、符号或文本对象,并且遮罩层中的符号也只能包含一个形状或文本对象。
如果存在多个对象,只有最下层的对象被用来做遮罩。
例1:文字遮罩特效(教材P143中例5-3)步骤:新建文件→制作被遮罩层:输入文字,插入关键帧(F6)→制作遮罩层(使用运动补间动画)→设置“遮罩层”。
注意几点:(1)遮罩动画是补间动画(运动或形状补间动画)的基础上设置“遮罩”效果的一种灵活应用;(2)遮罩层在被遮罩层的上一层(遮罩层和被遮罩层的位置关系);(3例2:画片展现的效果说明:既可以采用运动补间动画也可以采用形状补间动画来实现,要注意动动补间和形状补间动画的制作方式。
例3:探照灯的制作(实验内容)说明:(1)共有三层,最上一层为始终显示的背景层,第二层为遮罩层,第三层为被遮罩层(即背景层的明层);(2)采用运动补间动画来实现,要注意动动补间动画的制作方式。
例4:画轴滚动说明:(1)共有三层,第一层为“画”,第二层为遮罩层(一个形状从小到大变化的矩形),第三层为一个运动的画轴;(2)采用形状补间动画来实现,要注意形状补间动画的制作方式;(3)注意各个画面具体位置的协调。
(3)文字特效文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
