添加形状提示 创建形状补间动画
形状补间动画概念及形状、文本变形教程

FLASH动画制作--------------形状变形动画制作概念:形状变形动画,就是物体的外观轮廓发生了变化,比如圆形变成方形,字母A变成字母C等等。
下面我们一起来看看形状变形动画的制作例1:圆形变成方形先在场景1中第1帧画一个圆(图1),接下来在第30帧插入一个空白关键帧,然后在第30帧位置画一个正方形。
(图2)。
(图1)(图2)接下来创建补间动画。
打开属性面板,在补间里选择“形状”(图3);(图3)这时我们发现中间的绿色过渡帧是实线,说明补间动画创建成功;如果发现中间的紫色过渡帧是虚线,并且第一帧的圆形被蓝色的框线所包围,这里我们需要把小球打散,也就是消除小球的蓝色框线。
选中小球,【修改】菜单---执行【分离】命令,然后小球样子如图,不再有蓝色框线包围。
最后再选中第一帧,点开下方的属性面板,把过渡选项里的动作改成形状。
这个时候,你会发现时间轴上的帧也发生了变化。
紫色帧变成了绿色,并且不再是虚线了。
播放FLASH,一个由红色的圆变成蓝色的方形的变形动画就做好了例2.字母变形利用文字工具输入字母A,在下方的属性面板里设置好文字的字体和大小。
选中字母A,选择【修改】-【分离】,直到没有蓝色框线包围为止,,去掉字母A周围的蓝色框线。
在第30帧插入一个空白关键帧,输入文字C,选中C,再次选择【修改】-【分离】,去掉字母C周围的蓝色框线。
然后创建补间动画,把动画的属性改成【形状】,这样,一个文字变形动画就做好了小结:运动动画(物体的前进,上升,转动,放大,缩小等等)是要求物体有蓝色框线包围才能做成功形状变形动画(物体外观,轮廓,颜色等等的改变)是必须把物体分离才能做成功,注意一定要把动画的属性改成形状才能做成功。
制作形状补间动画

制作形状补间动画步骤:1、新建Flash文档—>“属性”面板中设置场景大小为300x380,背景白色。
2、“文件”/“导入”/“导入到库”,将素材导入“库”面板。
3、将“图层1”改名为“背景”—>将“库”中的素材拖至场景中,将其大小进行调整,使其完全覆盖场景—>在第280帧F5。
4、在“背景”层上新建“皮肤”层,在场景左下角绘制“肉色”无边框椭圆。
5、将第1帧复制到第20帧—>把第20帧中的椭圆拖至场景中央—>将其适当放大。
6、在第50帧处F6—>在该帧中绘制皮肤图形。
7、选中第1帧—>在“属性”面板中—>将“补间”下拉列表中选择“形状”—>在第1帧至20帧之间创建形状补间动画。
8、选中第20帧—>在“属性”面板中做相同上一步设置—>在第20-50帧之间创建椭圆变形为人物皮肤图形的形状补间动画—>在第280帧处F5。
9、新建“衣服”图层—>在场景左下角绘制一个填充色为橙色的无边框椭圆。
10、第1帧复制到第50帧—>在第50-72帧之间创建椭圆将其移动到场景中央放大—>并制作形状补间动画。
11、在第104帧插入空白关键帧,在该帧中绘制衣服形状—>在第72-104帧创建椭圆变形成衣服的形状补间动画—>在第280帧处F5。
12、分别新建“头发”、“嘴唇”、“眼睛”和“项链”图层—>在各图层中分别绘制相应填充色的椭圆。
13、用类似方法—>将各种层中的椭圆移至场景中相应位置进行变形—>并形成形状补间动画。
14、Ctrl+Enter。
Flash8制作形状补间动画

图5-7 创建补间动画
7、使用相同旳措施,在第20帧、第40帧两处分别创建形状补间动 画。
8、按Ctrl+Enter 快捷键测试播放影片,观看这个由小圆成长为一 片绿叶,再枯黄,再凋零旳动画。
9、关闭测试播放器,选中第40帧,然后在属性面板中分别设置【 缓动】为“-100~100”之间不同旳值,然后分别测试影片,观 看树叶凋谢动画旳速率变化 。
图5-45 设计思绪及效果
1、素材准备。 (1)新建一种Flash文档,文档全部属性使用默认参数 。
请同学们在老师旳带领下对形状补间动画旳创建措施和原理 进行进一步旳熟悉,并跟随下列要求进行操作训练 。
1、新建一种Flash文档,然后利用【椭圆】工具在舞台上绘制一种 圆形,并在【属性】面板中设置圆旳颜色为“#00FF00”,宽高 为“7px×7px”,如图5-3所示 。
2、在第20帧处插入关键帧,然后以圆为基点绘制一片树叶,如图54所示。
。当建立了一种形状补间动画后,单击时间轴,其【属性】面板如 5-2所示。
其中经常使用旳选项有如下两种 : (1)【缓动】选项 。在【缓动】选项中输入相应旳数值,形 状补间动画则会随之发生相应旳变化 。(2)【混合】选项 。在【 混合】选项中包括“角形”和“分布式”两个参数。
5.1.2 范例解析(一)──创建形状补间动画练习
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中旳“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里旳元件和图片复制到目前库中,效果如图5-26所示。
3、将【库】面板中旳“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
叶片2 叶片6
信息技术 冀教版八年级全一册第一单元教案设计:第二课 创建补间动画

第二课创建补间动画Flash除了可以创建逐帧动画外,还可以创建补间动画。
补间动画又包括形状补间动画和动作补间动画。
本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。
本课建议课时1课时。
1.了解形状补间动画:“形状补间动画”是补间动画的一种。
在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。
在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。
在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。
2.绘制图形——混色器面板的使用:在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。
关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。
3.创建形状补间动画:在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。
如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。
4.使用“形状提示”制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。
在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
在制作复杂的变形动画时,形状提示的添加和拖放要多方位尝试,每添加一个形状提示,最好播放一下看看形变效果,然后再对形变提示点的位置做进一步的调整。
看我七十二变——第十课多变的形状补间动画PPT课件

方法一:1、鼠标定位到两个关键帧之间 2、右击,选择形状补间
方法二:1、鼠标定位到两个关键帧之间 2、属性面板,补间选项选择形状
1、打开“七十二变”文件,新建图层,重命 名“悟空变蚊子”
2、在第一帧上放入悟空
3、在第十帧上输入蚊子
4、光标定位到两个关键帧的任意位置,右击, 选择创建形状补间动画
谢谢聆听
·学习就是为了达到一定目的而努力去干, 是为一个目标去 战胜各种困难的过程,这个过程会充满压力、痛苦和挫折
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
1、添加悟空更多的变化 2、保存文件,测试影片,提交影片文件
共同点
共同点 构成元素 时间轴上的表现 动画效果
动画补间动画
两个关 键帧
元件
两种状 态
三步曲 形状补间动画
散件Leabharlann 淡紫色背景 箭头连续形状变化 大小变化 位置变化 透明度变化等
淡绿色背景 箭头连续
位置、颜色、 形状变化
提问与解答环节
Questions And Answers
5、测试影片,观察动画效果
1、新建flash文档,重命名为大家的学号 2、在第一帧上画一个圆 3、在第十帧上画一个三角形 4、光标定位到两个关键帧的任意位置,右击, 选择创建形状补间
5、测试影片,观看动画效果
再试标题文字变化
1、新建图层,重命名标题 2、在第一帧上输入 3、在第十帧上输入
5、光标定位到两个关键帧的任意位置,右击, 选择创建形状补间 6、测试影片,观察动画效果
Flash CS3 使用形状提示

Flash CS3 使用形状提示创建补间形状动画的两个对象之间的变形过渡是随机的,使用形状提示可以控制图形间对应部位的变形,即让一个图形上的某一点变换到另一个图形上的某一点,使得对象之间的变形过渡不再随机,而有规律。
利用形状提示可以制作出各种复杂有趣的变形效果。
形状提示是一个有颜色的实心小圆,上面写着一个英文字母,表示物体部位的名称,最多可用26个英文字母来代表图形上的部位,即最多可以给图形添加26个形状提示。
下面将讲解使用形状提示制作补间形状动画的方法,具体步骤如下所示。
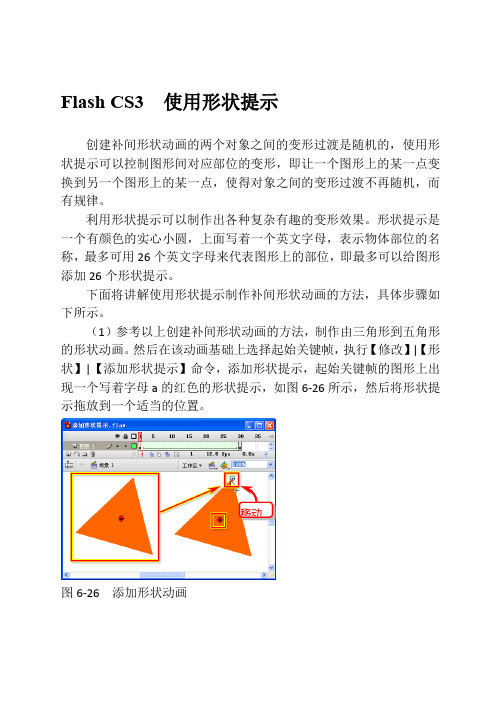
(1)参考以上创建补间形状动画的方法,制作由三角形到五角形的形状动画。
然后在该动画基础上选择起始关键帧,执行【修改】|【形状】|【添加形状提示】命令,添加形状提示,起始关键帧的图形上出现一个写着字母a的红色的形状提示,如图6-26所示,然后将形状提示拖放到一个适当的位置。
移动图6-26 添加形状动画(2)单击终止关键帧,同样图形上出现红色的形状提示a ,将它放到适当的位置,如图6-27所示。
图6-27 移动终点帧的形状提示(3)参考以上步骤,再添加更多形状提示,并调整它们的位置,如图6-28所示。
形效果,然后再对形状提示的位置做进一步的调整。
在使用形状提示时,可以执行【视图】或隐藏形状提示。
移动继续添加图6-28 起点帧和终点帧的形状提示位置(4)按下快捷键Ctrl+Enter,会看到由三角形到五角形的形状变化是按照所添加提示点的顺序变化,如图6-29所示。
图6-29 使用形状提示制作动画在应用形状提示时,需要注意以下几点内容。
●在复杂的补间形状中,需要创建中间形状再进行补间,而不要只定义起始和结束的形状。
●确保形状提示是符合逻辑的。
例如,在一个三角形中使用3个形状提示,则在原始三角形和要补间的三角形中它们的顺序必须是一致的。
它们的顺序不能在第1关键帧中是abc,而在第2个中是bca。
●按逆时针顺序从形状的左上角开始放置形状提示,它们的工作效果最好。
Flash CS3 创建补间形状动画

Flash CS3 创建补间形状动画
补间形状就是变形,可以是位置、尺寸和颜色的变化,但更主要的是形状的改变。
补间形状的对象是分离的可编辑图形,可以是同一层上的多个图层,也可以是单个图形。
但一般来说,要让多个对象同时变形,将它们放在不同的层上分别变形比放在同一个层上进行变形得到的效果要好得多。
如果实例、组合、文本块或位图需要进行补间形状,必须首先执行【修改】|【分离】命令,将其打散,使之变成分离的图形,然后才能进行变形。
下面将讲解制作补间形状动画的方法,具体操作如下所示。
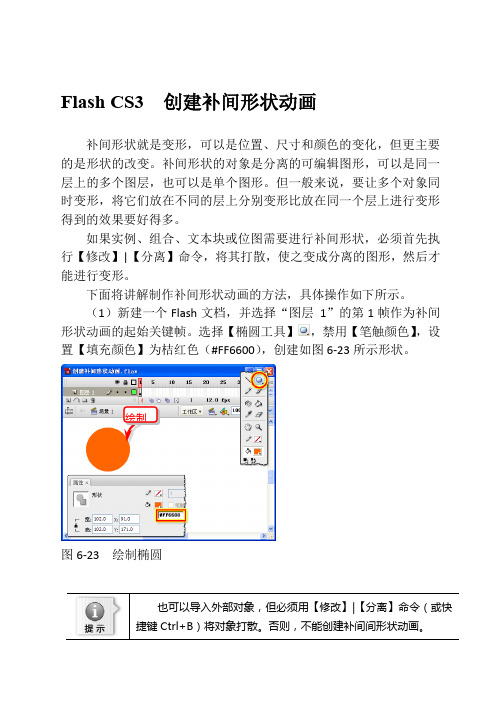
(1)新建一个Flash文档,并选择“图层1”的第1帧作为补间形状动画的起始关键帧。
选择【椭圆工具】,禁用【笔触颜色】,设置【填充颜色】为桔红色(#FF6600),创建如图6-23所示形状。
绘制
图6-23 绘制椭圆
(2)选择第30帧并右击,执行【插入空白关键帧】命令,选择【多角星形工具】,禁用【笔触颜色】,设置【填充颜色】为浅蓝色(#33CCFF),绘制如图6-24所示五边形。
右击
图6-24 绘制五边形
(3)选择两关键帧之间的任一帧,打开【属性】面板,然后从【补间】下拉列表中选择【形状】选项,这样便在两关键帧之间建立了补间形状动画,如图6-25所示。
选择
图6-25 建立补间形状动画
式。
如果选择【分布式】选项,可使中间帧的形状过渡得更光滑、更随意;选择【角形】模式,可使中间帧的过渡形状保持关键帧上图形的棱角,此模式只适用于有尖锐棱角的图形变换,否则
会自动将此模式变成分散过渡模式。
调整【缓动】的滑块,可以设
置变形动画的减速方式。
形状补间动画的步骤

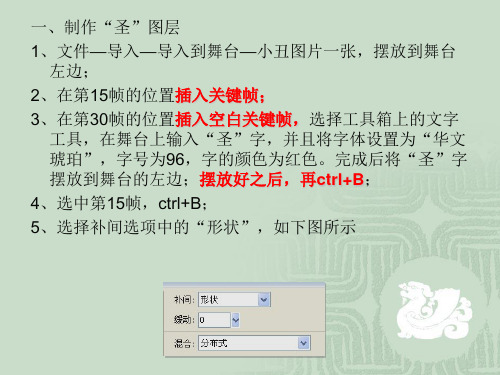
二、制作“诞”图层 1、单击“插入图层”按钮,在图层2上选择第31帧后,插入空 白关键帧; 2、文件—导入—导入到舞台—小丑图片一张,摆放到舞台左 中的位置; 3、在图层2第45帧插入关键帧; 4、在图层2第60帧插入空白关键帧,选择工具箱上的文字工具, 在舞台上输入“诞”字,并且将字体设置为“华文琥珀”, 字号为96,字的颜色为红色。完成后将“诞”字摆放到舞台 的左中;摆放好之后,再ctrl+B; 5、选中第45帧,ctrl+B; 6、选择补间选项中的“形状”,如下图所示
3在第30帧的位置插入空白关键帧插入空白关键帧选择工具箱上的文字工具在舞台上输入圣字并且将字体设置为华文琥珀字号为96字的颜色为红色
一、制作“圣”图层 1、文件—导入—导入到舞台—小丑图片一张,摆放到舞台 左边; 2、在第15帧的位置插入关键帧; 3、在第30帧的位置插入空白关键帧,选择工具箱上的文字 工具,在舞台上输入“圣”字,并且将字体设置为“华文 琥珀”,字号为96,字的颜色为红色。完成后将“圣”字 摆放到舞台的左边;摆放好之后,再ctrl+B; 4、选中第15帧,ctrl+B; 5、选择补间选项中的“形状”,如下图所示
四、制作“乐”图层 1、单击“插入图层”按钮,在图层4上选择第91帧后,插入空 白关键帧; 2、文件—导入—导入到舞台—小丑图片一张,摆放到舞台右 边的位置; 3、在图层4第105帧插入关键帧; 4、在图层4第120帧插入空白关键帧,选择工具箱上的文字工 具,在舞台上输入“乐”字,并且将字体设置为“华文琥 珀”,字号为96,字的颜色为红色。完成后将“乐”字摆放 到舞台的右边;摆放好之后,再ctrl+B; 5、选中第105帧,ctrl+B; 6、选择补间选项中的“形状”,如下图所示
flash cs5 创建补间形状动画

flash cs5 创建补间形状动画
形状补间动画用于创建两个不同形状对象之间的变化过程,只需要定义初始形状和最终形状即可。
1.创建补间形状动画
选择图层的第1帧,在舞台中绘制一朵花,将该帧作为补间形状动画的起始关键帧。
选择第40帧并右击,在弹出的菜单中执行【插入空白关键帧】命令,在该帧处插入空白关键帧。
然后,在舞台中绘制一只蝴蝶。
右击这两个关键帧之间的任意1帧,在弹出的菜单中执行【创建补间形状】命令,这样即在起始关键帧和结束关键帧之间创建了补间形状动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“花朵”渐渐变形成为“蝴蝶”。
绘制
插入空白关键帧
绘制
右击
执行
2.设置补间形状动画
Flash CS5不仅允许用户制作补间形状动画,还支持设置补间形状的“缓动”和“混合”等属性,使补间形状动画更加丰富多彩。
在Flash中选择补间形状所在的帧,然后在【属性】检查器的【缓动】文本框中输入数值(其值范围是-100到100),即可更改动画的缓动效果。
在【混合】下拉列表中包含有两个选项:分布式和角形,用于设置变形的过渡模式。
其中,“分布式”选项可使补间帧的形状过渡更加光滑;“角形”选项可使补间的形状保持棱角,适用于有尖锐棱角的图形变换。
制作形状补间动画

第五步: 回到场景,在第一帧添加制作好的元件。
测试和保存影片
测试:Ctrl+Enter 保存:Ctrl+S
任务 1、制作五个圆变成一个圆的动画 2、制作鱼变成螃蟹的动画
3、制作机器人变成汽车的动画
第二课
制作形状补间动画
ቤተ መጻሕፍቲ ባይዱ 形状补间动画
使一个对象逐渐变成另一个对象, 形状)的平滑过渡。
实现两个对象间(位置,大小,颜色,
一、图形的变形
例1 制作一个圆变成正方形的动画
☞ 操作步骤
第一步: 新建一个Flash文件,新建元件,选择椭圆 工具,画圆(按住shift键画圆),设置填 充颜色。
第二步: 单击时间轴的第30帧,单击鼠标右键,插 入空白关键帧。 第三步: 单击第30帧,选择矩形工具(R),选择合 适的填充色在舞台上画出一个正方形。 第四步: 选择第一帧,单击鼠标右键,选择“创建 补间形状”。
《创建形状补间动画》任务

一、活动主题:创建图形形状补间动画不同图形之间的动态变化是比较常见的形状补间动画,比如从一个圆形转变成一个正方形。
形状补间动画的动态变化过程不仅有外观形态,还包括颜色等元素。
1、新建一个Flash文档,采用默认的文档属性;2、在“图层1”的第1帧处,单击工具箱中的“椭圆工具”,在颜色区域中,设置笔触颜色为“无”,填充颜色为“红黑放射状渐变色”,按住shift键,在舞台左边绘制一个无边框的圆;3、在第30帧处,单击右键,在弹出的快捷菜单中选择“插入空白关键帧”命令;4、单击工具箱中的“矩形工具”,在颜色区域中,设置笔触颜色为“无”,填充颜色为“绿黑放射状渐变色”,按住shift键,在舞台右边绘制一个无边框的正方形;5、在第1帧到第30帧(不包括第30帧)之间单击任意一帧,在属性面板上,选择“补间”下拉框中的“形状”;6、测试动画,保存文件。
二、活动主题:创建文字形状补间动画我们来制作一个以文字“CHINA”为对象的形状补间动画。
让五个英文字母填充不同的颜色,然后从第一个字母“C”开始,变化出第二个字母“H”,再依次变化出字母“I”和“N”,最后变化出字母“A”。
1、新建一个Flash文档,采用默认的文档属性;2、单击工具箱中的“文本工具”,设置字体为“Arial Black”,在舞台上输入“CHINA”字样,单击工具箱中的“任意变形工具”,按住Shift,适当缩放文字的大小,并移到适当的位置;3、单击工具箱中的“箭头工具”,选取文字,按下Ctrl+B快捷键分离文本,将英文单词分离成单个的字母;紧接着再次按下Ctrl+B快捷键,将所有的字母都转换成矢量图,再给各个字母填充不同的颜色;4、再时间轴第15帧、第30帧、第45帧和第60帧处分别按F6功能键插入关键帧。
然后在第1帧只保留字母“C”,删除其他字母;在第15帧只保留字母“H”,删除其他字母;在第30帧帧保留字母“I”,删除其他字母;在第45帧只保留字母“N”,删除其他字母;在第60帧只保留字母“A”,删除其他字母;5、为了让每个字母变化时能停顿片刻,再在第5帧、第20帧、第35帧、第50帧和第65帧处分别按F6功能键插入关键帧;6、在第5帧到第15帧之间、第20帧到第30帧之间、第35帧到第45帧之间和第50帧到第60帧之间,分别创建形状补间动画。
创建形状补间动画

1.4 形状补间动画举例
❖ 本实例是将字母“A”向右移动,并逐渐变成字母 “B”。
❖ 图示为影片变化过程中的一个画面。
网页设计
4.创建形状补间动画的方法
❖ 在动画开始播放的地方创建或选择一个关键帧,并设置要开始变形的形 状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧 并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】 旁边的下拉按钮,在弹出的菜单中选择【形状】。
1.2 形状补间动画的属性面板
❖ Flash的【属性】面板随鼠标选定的对象不同而发生 相应的变化。
❖ 当建立了一个形状补间动画后,单击帧,【属性】 面板如图所示。
1.形状提示的作用 2.添加形状提示的方法 3.添加形状提示的技巧
1.3 形状提示的使用
1.形状提示的作用
❖ 在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过 渡时依一定的规则进行,从而较有效地控制变形过程。
网页设计
创建形状补间动画
1.1 形状补间动画概述 1.2 形状补间动画的属性面板 1.3 形状提示的使用 1.4 形状补间动画举例
1.1 形状补间动画概述
1.形状补间动画的概念 2.构成形状补间动画的元素 3.形状补间动画在时间帧面板上的表现 4.创建形状补间动画的方法
1.形状补间动画的概念
❖ 在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状, Flash根据二者之间的形状来创建的动画被称为“形状补间动画”。
2.添加形状提示的方法
❖ 先在形状补间动画的开始帧上单击一下,再执行【修改】|【形状】|【添 加形状提示】命令,该帧的形状上就会增加一个带字母的红色圆圈,相 应地,在结束帧形状中也会出现一个“提示圆圈”。
形状补间动画制作步骤

心之所向,所向披靡
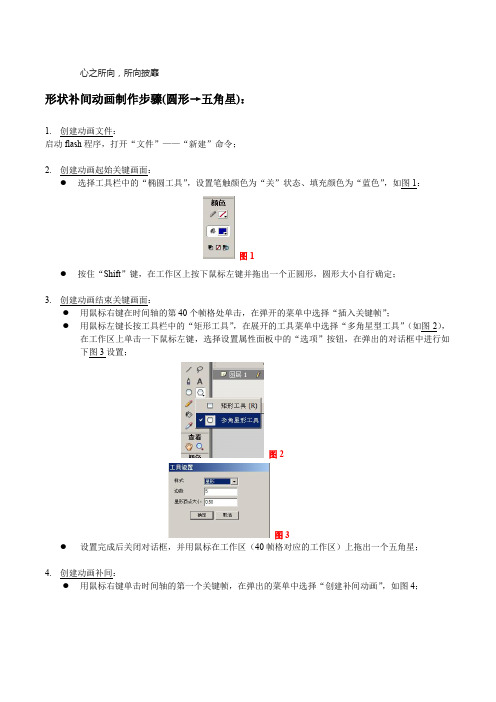
形状补间动画制作步骤(圆形→五角星):
1.创建动画文件:
启动flash程序,打开“文件”——“新建”命令;
2.创建动画起始关键画面:
●选择工具栏中的“椭圆工具”,设置笔触颜色为“关”状态、填充颜色为“蓝色”,如图1:
图1
●按住“Shift”键,在工作区上按下鼠标左键并拖出一个正圆形,圆形大小自行确定;
3.创建动画结束关键画面:
●用鼠标右键在时间轴的第40个帧格处单击,在弹开的菜单中选择“插入关键帧”;
●用鼠标左键长按工具栏中的“矩形工具”,在展开的工具菜单中选择“多角星型工具”(如图2),
在工作区上单击一下鼠标左键,选择设置属性面板中的“选项”按钮,在弹出的对话框中进行如下图3设置;
图2
图3
●设置完成后关闭对话框,并用鼠标在工作区(40帧格对应的工作区)上拖出一个五角星;
4.创建动画补间:
●用鼠标右键单击时间轴的第一个关键帧,在弹出的菜单中选择“创建补间动画”,如图4;
●用鼠标右键单击时间轴的第二个关键帧,在弹出的菜单中选择“创建补间动画”,如图5;
图5
●按Ctrl +“回车”组合键预览影片效果。
●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影
片文件命名,然后点击“保存”按钮。
勤劳的蜜蜂有糖吃
备注:如果要设置文字的形变,要先将文字转换成形状:对文字进行“修改”→“分离”菜单命令的设置。
第五章 第一节形状补间动画形状提示的制作

第五章形状补间动画的制作5.2 添加形状提示教学目标◆进一步通过添加形状提示制作简单形状补间动画◆形状提示、形状补间的创建要点和技巧◆形状提示的作用与应用技巧要求形状提示在补间动画中的作用,理解创建形状部件的基本条件,掌握创建形状补间动画的方法和常用技巧。
掌握形状提示的作用与应用技巧。
重点与难点◆形状补间动画的编辑技巧◆掌握形状提示的作用与应用【案例欣赏】案例:书本翻页动画【案例分析】通过书本翻页效果的制作介绍形状渐变的功能。
分别制作页面右水平、右上方倾斜、垂直、左上方倾斜和左水平五个关键图形,然后运用形状渐变的功能是它们之间依次产生书本翻页效果的翻转。
【操作演示】①执行“文件”|“新建”命令,创建一个新的文件。
②执行“修改”|“文档”命令,弹出“文档属性”对话框。
在其中设置文档的尺寸为550px×400px,背景色蓝色。
③从工具箱中选取矩形工具,然后执行窗口属性命令,在弹出的属性面板的笔触颜色选项中选择黑色,“笔触高度”设置为1,“填充颜色”选项中选择蓝色以外的任一种颜色,在工作区中绘制一个矩形。
④用箭头工具选中矩形,然后在属性面板中将x设置为250、y设置为150,宽设置为130、高设置为190,如图5-34所示。
图5-33⑤从工具箱中选取箭头工具,将矩形的上下两条边线向上拖动成弧形,如图5-34所示。
图5-34⑥用箭头工具在变性后的巨型外围脱出一个方框,将图形全部选中,并执行编辑拷贝命令或按下Ctrl+C键。
⑦单机时间轴的“插入图层”按钮,添加图层2。
⑧单机图层2的第1帧,然后按下Ctrl+V键。
在图层2复制一个与图层1相同的图形。
⑨单机图层2的第10帧,然后执行插入关键帧命令或按下F6键,这是将在第10帧处增加一个关键帧。
⑩取消对第10帧中图形的选择,然后依次拖动右侧的两个端点,使第10帧中的图形变成向右上方倾斜的页面状,如图5-35所示。
图5-35⑪单击时间轴上的第1帧,在工作区下方“时间轴”上右击,选择“创建补间形状”选项,使第1帧~第10帧产生从右侧水平到右上方倾斜的页面翻页变形。
FLASH添加形状提示有什么用?怎样添加形状提示

FLASH添加形状提示有什么用?怎样添加形状提示工具/原料FLASH CS6步骤方法/步骤1:在本文中,会以一个案例来演示,怎样添加形状提示,以及添加形状提示有什么用。
比如,制作一个正圆转为矩形的转换过程。
选取椭圆工具,设置为无笔触颜色,填充颜色为黑色。
方法/步骤2:在舞台上画出一个正圆;然后,在第15帧处点下,再按下F6,插入关键帧方法/步骤3:然后,再选取矩形工具,无笔触颜色,填充颜色为红色;在舞台上画出一个长方形。
再创建补间形状。
方法/步骤4:然后,按下CTRL+ENTER,观看播放效果;这是没有添加形状提示的播放效果。
方法/步骤5:如果添加形状提示,将会有不同的效果。
下面,我们一起来看下具体操作。
用选择在第1帧这里点下,然后,在菜单栏中顺序点:修改-形状-添加形状提示方法/步骤6:这时,正圆上显出一个红色图标。
鼠标放在此图标上,鼠标变成白色箭头右下方带着一个+字。
鼠标点住形状提示图标,按住CTRL键,移到正圆的边上。
这时,就复制出另一个形状提示图标,如此操作,在圆的四个方向分别添加形状提示。
形状提示图标是有编号的,首先第一个添加的为a,第二个添加的为b,如些类推。
方法/步骤7:第1帧的形状添加提示后,鼠标再点下第15帧,在长方形左侧显出形状提示,鼠标点住此形状提示,拖到长方形的其中一个角上。
鼠标点住形状提示,再拖出一个放在另一个角上。
如此操作,把四个角都添加上形状提示。
方法/步骤8:按下CTRL+ENTER,观看播放效果。
可以看到,添加了形状提示,与不添加形状提示,是完全不一样的转换过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
烛制作:
1、创建新文档。
2、使用矩形工具绘制矩形,选择工具去掉上边,铅笔工具绘制线条封闭,并填充红色。
3、设置填充色(线性,红黄色),使用椭圆工具绘制椭圆,使用渐变变形工具调整颜色渐变。
4、使用铅笔工具绘制灯蕊。
5、选中第35帧,插入空白关键帧,输入文字。
6、设置形状补间动画。
添加形状提示创建形状补间动画
1、创建新文档。
2、在图层一的场景左边输入数字“1”,再建一个图层二,在场景右边写入数字“1”,属性设置一样,此层是添加形状提示层。
然后在二层各40帧的地方加关键帧,各写入数字“2”,在第60帧处加普通帧,使变形后的文字稍做停留。
3、把字符转为形状。
逐一选取各层数字的第1、40帧,执行【修改】|【分散】命令,把数字打散转为形状。
4、创建补间动画。
在图层一、二的第一帧处各自建立形状补间动画。
5、添加形状提示。
在图层二的第一帧处,执行【修改】|【形状】|【添加形状提示】命令二次,并分别移动形状提示符。
