jspdocument属性
Document属性和方法

JS的Document属性和方法docum ent.title //设置文档标题等价于HTML的title标签docum ent.bgColor //设置页面背景色docum ent.fgColor //设置前景色(文本颜色)docum ent.linkColor //未点击过的链接颜色docum ent.alinkColor //激活链接(焦点在此链接上)的颜色docum ent.vlinkColor //已点击过的链接颜色docum ent.URL //设置URL属性从而在同一窗口打开另一网页docum ent.fileCreatedDate //文件建立日期,只读属性docum ent.fileModifiedDate //文件修改日期,只读属性docum ent.charset //设置字符集简体中文:gb2312docum ent.fileSize //文件大小,只读属性docum ent.cookie //设置和读出cookie ———————————————————————常用对象方法docum ent.write() //动态向页面写入内容docum ent.createElem ent(Tag) //创建一个ht ml标签对象docum ent.getElement ById(ID) //获得指定ID值的对象docum ent.getElementsByName(Name) //获得指定Name值的对象docum ent.body.appendChild(oTag) ———————————————————————body-主体子对象docum ent.body //指定文档主体的开始和结束等价于body>/body> docum ent.body.bgColor //设置或获取对象后面的背景颜色docum ent.body.link //未点击过的链接颜色docum ent.body.alink //激活链接(焦点在此链接上)的颜色docum ent.body.vlink //已点击过的链接颜色document.body.text //文本色docum ent.body.innerText //设置body>…/body>之间的文本docum ent.body.innerHTML //设置body>…/body>之间的HTML代码docum ent.body.topMargin //页面上边距docum ent.body.leftMargin //页面左边距docum ent.body.rightMargin //页面右边距docum ent.body.bottom Margin //页面下边距docum ent.body.background //背景图片docum ent.body.appendChild(oTag) //动态生成一个HTML对象常用对象事件docum ent.body.onclick=”func()” //鼠标指针单击对象是触发docum ent.body.onmouseover=”func()” //鼠标指针移到对象时触发docum ent.body.onmouseout=”func()” //鼠标指针移出对象时触发———————————————————————location-位置子对象docum ent.location.hash // #号后的部分docum ent.location.host // 域名+端口号//好像返回的是主机名localhost,没有返回端口号docum ent.location.hostnam e // 域名docum ent.location.href // 完整URLdocum ent.location.pathname // 目录部分docum ent.location.port // 端口号docum ent.location.protocol // 网络协议(http:)docum ent.location.search // ?号后的部分docum eny.location.reload() //刷新网页docum ent.location.reload(URL) //打开新的网页docum ent.location.assign(URL) //打开新的网页docum ent.location.replace(URL) //打开新的网页———————————————————————selection-选区子对象docum ent.selection例如:<div>请选中这里的部分文字。
JAVASCRIPTDOCUMENT对象属性和方法

JAVASCRIPTDOCUMENT对象属性和方法JavaScript的Document对象是用于对HTML文档进行访问和操作的核心对象。
它提供了一系列属性和方法,用于获取、设置和操作文档的各个部分,包括元素、样式、事件等。
下面将介绍一些Document对象的常用属性和方法。
一、属性:1. document.documentElement:返回文档中的根元素,即<html>元素。
2. document.body:返回文档中的<body>元素。
3. document.head:返回文档中的<head>元素。
4. document.title:获取或设置文档的标题。
5. document.URL:获取当前文档的URL。
6. document.domain:获取或设置当前文档的域名。
7. document.forms:返回文档中所有的<form>元素,以HTMLCollection对象的形式返回。
8. document.links:返回文档中所有的<a>元素,以HTMLCollection对象的形式返回。
9. document.images:返回文档中所有的<img>元素,以HTMLCollection对象的形式返回。
10. document.scripts:返回文档中所有的<script>元素,以HTMLCollection对象的形式返回。
11. document.defaultView:返回当前文档关联的窗口对象。
12. document.styleSheets:返回文档中所有的样式表,以StyleSheetList对象的形式返回。
13. document.activeElement:返回当前文档中获得焦点的元素。
二、常用方法:1. document.getElementById(id):根据元素id查找并返回第一个匹配的元素。
js document用法

js document用法JavaScript中的document对象是访问和操作HTML文档中元素的重要工具。
它提供了许多函数和方法,可以在网页中实现动态交互和操作。
document对象可以用来访问和获取HTML中的元素。
使用document对象的getElementById()方法,我们可以通过元素的id属性获取该元素的引用。
比如,通过调用document.getElementById("myElement"),我们可以获取id 为"myElement"的元素,并对其进行进一步操作。
除了通过id获取元素,我们还可以使用其他方法来选择元素。
例如,使用document.getElementsByClassName("myClass")可以获取具有指定类名的所有元素,并以数组的形式返回。
类似地,使用document.getElementsByTagName("div")可以获取指定标签名的所有元素。
一旦我们获取了元素的引用,就可以使用document对象的属性和方法来操作它们。
其中最常用的是innerHTML属性,它可以用来获取或设置元素的HTML内容。
通过将innerHTML属性设置为新的HTML代码,我们可以改变元素的显示内容。
另外,使用document对象的style属性,我们可以修改元素的样式,比如颜色、字体大小等。
除了操作元素,document对象还提供了一些其他有用的功能。
例如,使用document.title属性,我们可以获取或设置当前页面的标题。
使用document.location.href属性,可以获取当前网页的URL。
还可以使用document.createElement()方法来创建新的HTML元素,并将其添加到DOM 中。
JavaScript中的document对象是处理和操作HTML文档中元素的必备工具。
javascriptdocument 方法

javascriptdocument 方法JavaScript Document 对象及其方法JavaScript Document 对象是HTML DOM 的一部分,表示当前加载的网页文档。
它提供了一组用于操作和访问网页中各个元素的方法和属性。
本文将介绍一些常用的Document 方法,并逐步回答问题。
一、document.getElementById()document.getElementById() 方法通过指定的元素id 返回对该元素的引用。
该方法在DOM 中被广泛使用,用于获取页面中的特定元素并对其进行操纵。
获取id 为"myElement" 的元素const element = document.getElementById("myElement");问题1:如何使用document.getElementById() 方法获取页面上特定元素?要使用document.getElementById() 方法,首先需要在获取的元素上添加一个唯一的id 属性,然后将该id 作为参数传递给该方法。
方法返回一个对该元素的引用,可以通过该引用进行各种操作。
例如,假设页面上有一个按钮元素:<button id="myButton">Click Me</button>可以使用document.getElementById() 方法获取该按钮元素的引用:const button = document.getElementById("myButton");二、document.getElementsByTagName()document.getElementsByTagName() 方法返回指定标签名的元素集合。
该方法可用于获取页面中具有相同标签的一组元素。
获取所有的<p> 元素问题2:如何使用document.getElementsByTagName() 方法获取所有p 元素?要使用document.getElementsByTagName() 方法获取所有p 元素,只需将"p" 作为参数传递给该方法即可。
document用法js

document用法js在JavaScript中,document对象是Web应用程序与浏览器交互的主要接口。
它代表了浏览器窗口中可见的文档,提供了许多属性和方法,用于处理文档的加载、显示、交互和修改等操作。
下面将详细介绍document对象的用法。
一、基本含义document对象表示浏览器窗口中当前的HTML文档。
它是一个全局对象,可以在JavaScript代码中的任何地方访问。
二、属性和方法1.属性(1)文档内容:document.documentElement属性返回文档的根元素(即<html>元素)。
(2)文档URL:document.URL属性返回当前文档的URL。
(3)文档标题:document.title属性返回当前文档的标题。
(4)文档类型:document.doctype属性返回文档类型声明对象(如果存在)。
2.方法(1)加载和显示文档:document.open()方法用于打开一个新的文档或清空现有文档的内容,以便于新的内容可以写入其中。
document.write()方法用于向文档中写入内容。
这两个方法通常一起使用,以加载并显示HTML文档。
(2)创建新元素:document.createElement()方法用于创建一个新的HTML元素,并将其添加到文档中。
(3)修改元素内容:document.getElementById()、document.getElementsByClassName()和document.getElementsByTagName()方法可用于获取文档中的元素,并对其进行操作,如修改其内容和属性。
(4)事件处理:document对象可以监听各种浏览器事件,如点击、鼠标移动、键盘输入等,并相应地执行回调函数。
常用的事件处理方法包括addEventListener()和removeEventListener()。
三、常见用法示例1.加载和显示HTML文档:```javascriptdocument.open();//打开新的文档或清空现有文档内容document.write('<html><head><title>MyTitle</title></head> <body>HelloWorld!</body></html>');//写入内容document.close();//关闭文档```2.创建新元素并添加到文档中:```javascriptvarp=document.createElement('p');//创建新的<p>元素p.textContent='Thisisanewparagraph.';//设置内容document.body.appendChild(p);//将<p>元素添加到<body>元素中```3.使用getElementById获取元素并进行操作:```javascriptvarmyElement=document.getElementById('myId');//获取具有指定ID的元素myElement.style.color='red';//修改元素的字体颜色为红色```4.事件处理示例:```javascriptdocument.getElementById('myButton').addEventListener('cli ck',function(){alert('Buttonwasclicked.');//当按钮被点击时显示警告框});```以上是document对象的一些常用属性和方法,通过这些方法可以方便地操作和处理HTML文档。
document的用法和搭配

document的用法和搭配一、什么是document?Document对象是HTML文档的根节点,在JavaScript中,它代表整个文档,是操作HTML元素的入口。
二、document的常用属性1. document.title:获取或设置文档标题。
2. document.URL:获取当前文档的URL。
3. document.domain:获取或设置文档域名。
4. document.referrer:获取当前文档的引用页面。
5. document.body:获取或设置文档主体部分。
三、document的常用方法1. getElementById():根据元素ID获取元素对象。
2. getElementsByTagName():根据标签名获取元素对象集合。
3. getElementsByClassName():根据类名获取元素对象集合。
4. querySelector():返回匹配指定CSS选择器的第一个元素对象。
5. querySelectorAll():返回匹配指定CSS选择器的所有元素对象集合。
四、document与DOM操作1. 创建新节点:```var newElement = document.createElement('div');```2. 添加子节点:```var parentElement = document.getElementById('parent'); parentElement.appendChild(newElement);```3. 删除子节点:```var parentElement = document.getElementById('parent'); var childElement = document.getElementById('child'); parentElement.removeChild(childElement);4. 替换子节点:```var parentElement = document.getElementById('parent'); var oldChild = parentElement.childNodes[0];var newChild = document.createElement('div'); parentElement.replaceChild(newChild, oldChild);```五、事件监听1. addEventListener()方法:```element.addEventListener(event, function, useCapture);```2. removeEventListener()方法:```element.removeEventListener(event, function, useCapture);六、document对象与表单操作1. 获取表单元素:```var form = document.forms[0];var input = form.elements['inputName']; ```2. 提交表单:```form.submit();```3. 重置表单:```form.reset();```七、常见问题1. 如何获取页面中所有的链接?可以使用getElementsByTagName()方法获取所有的<a>标签,然后遍历集合,获取href属性值。
js document用法 -回复

js document用法-回复JS document 是JavaScript 的Document 对象,它代表了当前网页的完整内容以及用户与网页的交互。
Document 对象提供了许多属性和方法,可以通过这些属性和方法来操作和管理网页的各个元素。
1. 获取元素Document 对象提供了多个获取元素的方法。
常见的方法有:- getElementById: 根据指定的ID 获取一个元素。
- getElementsByTagName: 根据指定的标签名获取一组元素。
- getElementsByName: 根据指定的名称获取一组元素。
- getElementsByClassName: 根据指定的类名获取一组元素。
这些方法都是通过调用document 对象来实现的,例如:document.getElementById("elementId")。
2. 操作元素内容和属性通过Document 对象,我们可以获取和设置元素的内容和属性。
下面是一些常见的操作:- innerHTML 属性:获取或设置元素的HTML 内容。
- value 属性:获取或设置表单元素(如input、textarea)的值。
- className 属性:获取或设置元素的类名。
- style 属性:获取或设置元素的CSS 样式。
例如,要获取某个元素的内容,可以使用document.getElementById("elementId").innerHTML。
要设置某个元素的颜色,可以使用document.getElementById("elementId").style.color = "red"。
3. 创建和插入元素除了操作已有的元素,我们还可以通过Document 对象来创建新的元素并将其插入到网页中。
常见的方法有:- createElement: 创建一个新的元素。
js document用法

js document用法JavaScript中的document对象是浏览器提供的一个内置对象,它表示当前文档(也就是HTML文档)的根节点。
通过document对象,我们可以访问和操作HTML文档的各个部分,包括元素、属性、样式、事件等。
1. 获取元素使用document对象的getElementById方法可以根据元素的id属性获取到指定的元素节点。
例如,要获取id为"myElement"的元素节点,可以使用以下代码:```var element = document.getElementById("myElement");```除了getElementById方法,document对象还提供了其他获取元素的方法,比如querySelector、querySelectorAll等,可以根据选择器来获取元素。
2. 操作元素获取到元素后,我们可以使用document对象提供的方法和属性来操作该元素。
例如,要设置元素的内容,可以使用innerHTML属性:```element.innerHTML = "Hello, world!";```要获取或设置元素的样式,可以使用style属性:```element.style.color = "red";```要添加或移除元素的类名,可以使用classList属性:```element.classList.add("myClass");element.classList.remove("myClass");```除了以上常用的操作方法和属性外,document对象还提供了其他许多方法和属性,比如getAttribute、setAttribute、appendChild、removeChild等,可以根据需要进行使用。
3. 创建元素除了操作现有的元素外,我们还可以使用document对象来创建新的元素。
js document用法 -回复

js document用法-回复JavaScript是一种脚本语言,广泛用于网页开发中的互动功能。
在HTML 文档中,可以通过`<script>`标签来引入和使用JavaScript代码。
而在JavaScript代码中,可以使用`document`对象来访问和操作HTML网页的元素和内容。
`document`对象是JavaScript中一个非常重要的内置对象,它代表了当前HTML文档。
通过这个对象,我们可以获取或修改HTML网页的各种元素,包括文本、图片、表单等等。
下面将一步一步介绍`document`对象的用法,帮助读者更好地理解和应用。
首先,我们需要理解如何获取特定的元素。
在HTML中,每个元素都对应着一个唯一的ID或类名。
利用这些ID或类名,我们可以使用`getElementById`或`getElementsByClassName`方法获取到对应的元素。
例如,下面的代码用于获取ID为`myElement`的元素:jsvar element = document.getElementById("myElement");获取到元素之后,我们就可以对其进行一系列操作,比如修改元素的文本内容、样式等。
下面的代码将修改元素的文本内容为"Hello, World!":jselement.textContent = "Hello, World!";接着,我们可以通过`querySelector`方法根据CSS选择器来获取任意元素。
这个方法可以用于获取文档中满足某些特定条件的元素。
例如,下面的代码将获取所有类名为`myClass`的元素:jsvar elements = document.querySelectorAll(".myClass");除了获取元素,我们还可以通过`createElement`方法来创建新的HTML 元素。
新手教程——jsp document对象详细描述

新手教程-jsp document对象详细描述新手教程-jsp document对象详细描述document, jsp, 新手, 教程, 对象———————————————————————对象属性document.title //设置文档标题等价于HTML的title标签document.bgColor //设置页面背景色document.fgColor //设置前景色(文本颜色)document.linkColor //未点击过的链接颜色document.alinkColor //激活链接(焦点在此链接上)的颜色document.vlinkColor //已点击过的链接颜色document.URL //设置URL属性从而在同一窗口打开另一网页document.fileCreatedDate //文件建立日期,只读属性document.fileModifiedDate //文件修改日期,只读属性document.charset //设置字符集简体中文:gb2312document.fileSize //文件大小,只读属性document.cookie //设置和读出cookie———————————————————————常用对象方法document.write() //动态向页面写入内容document.createElement(Tag) //创建一个html标签对象document.getElementById(ID) //获得指定ID值的对象document.getElementsByName(Name) //获得指定Name值的对象document.body.appendChild(oTag) ———————————————————————body-主体子对象document.body //指定文档主体的开始和结束等价于body>/body> document.body.bgColor //设置或获取对象后面的背景颜色document.body.link //未点击过的链接颜色document.body.alink //激活链接(焦点在此链接上)的颜色document.body.vlink //已点击过的链接颜色document.body.text //文本色document.body.innerText //设置body>…/body>之间的文本document.body.innerHTML //设置body>…/body>之间的HTML代码document.body.topMargin //页面上边距document.body.leftMargin //页面左边距document.body.rightMargin //页面右边距document.body.bottomMargin //页面下边距document.body.background //背景图片document.body.appendChild(oTag) //动态生成一个HTML对象常用对象事件document.body.onclick=”func()” //鼠标指针单击对象是触发document.body.onmouseover=”func()” //鼠标指针移到对象时触发document.body.onmouseout=”func()” //鼠标指针移出对象时触发———————————————————————location-位置子对象document.location.hash // #号后的部分document.location.host // 域名+端口号//好像返回的是主机名localhost,没有返回端口号document.location.hostname // 域名document.location.href // 完整URLdocument.location.pathname // 目录部分document.location.port // 端口号document.location.protocol // 网络协议(httpdocument.location.search // ?号后的部分documeny.location.reload() //刷新网页document.location.reload(URL) //打开新的网页document.location.assign(URL) //打开新的网页document.location.replace(URL) //打开新的网页———————————————————————selection-选区子对象document.selection例如:<div>请选中这里的部分文字。
javascript document用法

javascript document用法JavaScript的Document对象是Web页面中的一个核心对象,它代表了整个HTML文档。
Document对象提供了许多有用的方法和属性,用于操作和处理HTML元素。
1. 获取HTML元素Document对象提供了多种方法来获取HTML元素。
以下是一些常用的方法:- getElementById(id):根据元素的id属性获取元素。
- getElementsByClassName(className):根据元素的class属性获取元素。
- getElementsByTagName(tagName):根据元素的标签名获取元素。
- querySelector(selector):根据CSS选择器获取元素。
- querySelectorAll(selectors):根据CSS选择器获取所有匹配的元素。
2. 操作HTML元素Document对象还提供了一些方法和属性,用于操作HTML元素。
以下是一些常用的方法和属性:- createElement(tagName):创建一个新的HTML元素。
- createTextNode(text):创建一个包含指定文本内容的文本节点。
- innerHTML:获取或设置元素的HTML内容。
- className:获取或设置元素的class属性。
- style:获取或设置元素的样式属性。
3. 修改页面内容Document对象还可以用于修改页面的内容。
以下是一些常用的方法:- appendChild(node):在指定元素中插入一个新的子节点。
- removeChild(node):从指定元素中移除一个子节点。
- replaceChild(newNode, oldNode):用新的节点替换指定元素中的旧节点。
- write(text):将指定的文本字符串写入HTML文档。
4. 获取页面信息Document对象还可以获取有关当前页面的信息。
javascript document对象所以属性

Document对象所有属性通过以下代码获得for(myprop in document){document.writeln("属性名称:" + myprop + ";属性值:" +document[myprop]+"<br>");}属性名称:namespaces;属性值:[object HTMLNamespaceInfoCollection]属性名称:lastModified;属性值:10/22/2011 16:27:56属性名称:onstorage;属性值:null属性名称:parentNode;属性值:null属性名称:onstoragecommit;属性值:null属性名称:nodeType;属性值:9属性名称:fileCreatedDate;属性值:10/22/2011属性名称:onbeforeeditfocus;属性值:null属性名称:bgColor;属性值:#ffffff属性名称:oncontextmenu;属性值:null属性名称:onrowexit;属性值:null属性名称:embeds;属性值:[object HTMLCollection]属性名称:scripts;属性值:[object HTMLCollection]属性名称:onactivate;属性值:null属性名称:mimeType;属性值:Chrome HTML Document属性名称:alinkColor;属性值:#0000ff属性名称:onmousemove;属性值:null属性名称:compatible;属性值:[object CompatibleInfoCollection]属性名称:onselectstart;属性值:null属性名称:oncontrolselect;属性值:null属性名称:body;属性值:[object HTMLBodyElement]属性名称:protocol;属性值:HyperText Transfer Protocol属性名称:onkeypress;属性值:null属性名称:onrowenter;属性值:null属性名称:onmousedown;属性值:null属性名称:vlinkColor;属性值:#800080属性名称:URL;属性值:http://localhost/WebTest/JS.html属性名称:onreadystatechange;属性值:null属性名称:doctype;属性值:null属性名称:onbeforedeactivate;属性值:null属性名称:applets;属性值:[object HTMLCollection]属性名称:fileModifiedDate;属性值:10/22/2011属性名称:onmouseover;属性值:null属性名称:dir;属性值:属性名称:media;属性值:属性名称:defaultCharset;属性值:gb2312属性名称:firstChild;属性值:[object HTMLCommentElement]属性名称:plugins;属性值:[object HTMLCollection]属性名称:onafterupdate;属性值:null属性名称:ondragstart;属性值:null属性名称:oncellchange;属性值:null属性名称:cookie;属性值:属性名称:documentElement;属性值:[object HTMLHtmlElement] 属性名称:nextSibling;属性值:null属性名称:nameProp;属性值:测试JS属性名称:referrer;属性值:属性名称:ondatasetcomplete;属性值:null属性名称:onmousewheel;属性值:null属性名称:onerrorupdate;属性值:null属性名称:onselectionchange;属性值:null属性名称:lastChild;属性值:[object HTMLHtmlElement]属性名称:ondblclick;属性值:null属性名称:onkeyup;属性值:null属性名称:location;属性值:http://localhost/WebTest/JS.html属性名称:forms;属性值:[object HTMLCollection]属性名称:title;属性值:测试JS属性名称:onrowsinserted;属性值:null属性名称:previousSibling;属性值:null属性名称:compatMode;属性值:CSS1Compat属性名称:onmouseup;属性值:null属性名称:onkeydown;属性值:null属性名称:onrowsdelete;属性值:null属性名称:documentMode;属性值:8属性名称:onfocusout;属性值:null属性名称:fgColor;属性值:#000000属性名称:ondatasetchanged;属性值:null属性名称:onmouseout;属性值:null属性名称:parentWindow;属性值:[object Window]属性名称:nodeName;属性值:#document属性名称:onpropertychange;属性值:null属性名称:onstop;属性值:null属性名称:onhelp;属性值:null属性名称:linkColor;属性值:#0000ff属性名称:onbeforeactivate;属性值:null属性名称:images;属性值:[object HTMLCollection]属性名称:readyState;属性值:loading属性名称:frames;属性值:[object Window]属性名称:all;属性值:[object HTMLCollection]属性名称:onbeforeupdate;属性值:null属性名称:onclick;属性值:null属性名称:childNodes;属性值:[object NodeList]属性名称:onfocusin;属性值:null属性名称:anchors;属性值:[object HTMLCollection]属性名称:selection;属性值:[object Selection]属性名称:fileUpdatedDate;属性值:10/22/2011属性名称:domain;属性值:localhost属性名称:security;属性值:这种类型的文档没有安全证书。
jspdocument属性

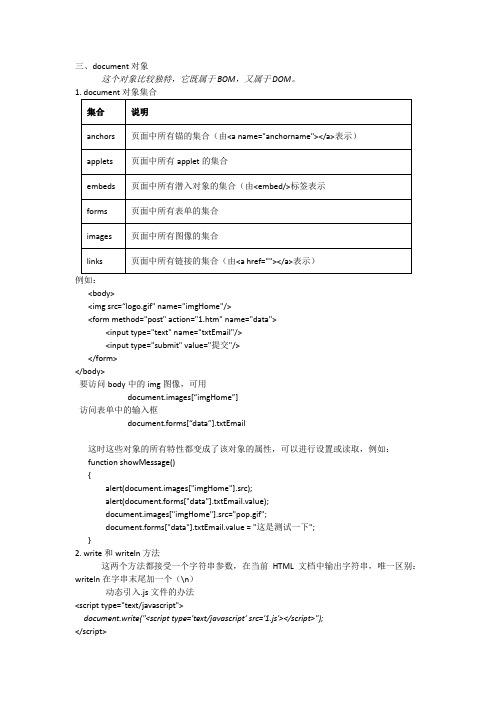
三、document对象这个对象比较独特,它既属于BOM,又属于DOM。
例如:<body><img src=“logo.gif" name="imgHome"/><form method="post" action="1.htm" name="data"><input type="text" name="txtEmail"/><input type="submit" value="提交"/></form></body>要访问body中的img图像,可用document.images[“imgHome”]访问表单中的输入框document.forms[“data”].txtEmail这时这些对象的所有特性都变成了该对象的属性,可以进行设置或读取,例如:function showMessage(){alert(document.images["imgHome"].src);alert(document.forms["data"].txtEmail.value);document.images["imgHome"].src="pop.gif";document.forms["data"].txtEmail.value = "这是测试一下";}2. write和writeln方法这两个方法都接受一个字符串参数,在当前HTML文档中输出字符串,唯一区别:writeln在字串末尾加一个(\n)动态引入.js文件的办法<script type="text/javascript">document.write("<script type='text/javascript‘ src='1.js'></script>");</script>注意:这种写法会导致错误,因为浏览器一遇到</script>,它会假定其中代码是完整的(即使它出现字符串中).document.write(“<script type=‘text/javascript’src=‘1.js’>” + “</scr”+“ipt>”); //正确写法,将</script>分成两部分。
javascript document 的方法

javascript document 的方法JavaScript 中的document 对象有许多有用的属性和方法,以下是其中一些常用的方法:1. getElementById(id): 通过元素的id 属性获取该元素的引用。
2. getElementsByClassName(className): 通过元素的类名获取所有拥有相同类名的元素的引用。
3. getElementsByTagName(tagName): 通过元素的标签名获取所有拥有相同标签名的元素的引用。
4. querySelector(selector): 通过CSS 选择器获取文档中匹配的第一个元素的引用。
5. querySelectorAll(selector): 通过CSS 选择器获取文档中匹配的所有元素的引用。
6. createElement(tagName): 创建一个新的元素节点。
7. createTextNode(text): 创建一个包含指定文本的文本节点。
8. appendChild(node): 将一个节点插入到另一个节点的子节点列表的末尾。
9. removeChild(node): 从其父节点移除指定的子节点。
10. replaceChild(newNode, oldNode): 用一个新的子节点替换父节点中的指定子节点。
11. cloneNode(deep): 克隆一个节点,如果deep 参数为true,则会克隆节点的子节点。
12. getAttribute(name): 返回指定属性名的属性值。
13. setAttribute(name, value): 将一个属性设置为指定的值。
14. removeAttribute(name): 从元素中移除指定的属性。
15. addEventListener(event, handler): 注册一个事件处理函数,当指定的事件发生时被调用。
16. removeEventListener(event, handler): 移除一个之前通过addEventListener() 注册的事件处理函数。
JAVASCRIPTDOCUMENT对象属性和方法

JAVASCRIPTDOCUMENT对象属性和方法Document 对象是 JavaScript 中代表浏览器中当前网页文档的对象,它提供了许多属性和方法来操作和访问文档的各个部分。
在 JavaScript 中,可以通过 `document` 对象来访问文档的各个元素、属性和方法。
以下是一些常用的 `document` 对象的属性和方法:1. `document.title` - 获取或设置当前文档的标题。
例:```javascriptconsole.log(document.title); // 输出当前文档的标题document.title = "新标题"; // 设置当前文档的标题```2. `document.URL` - 获取当前文档的 URL 地址。
例:```javascriptconsole.log(document.URL); // 输出当前文档的 URL 地址```3. `document.domain` - 获取或设置当前文档的域名。
例:```javascriptconsole.log(document.domain); // 输出当前文档的域名```4. `document.head` - 获取 `<head>` 元素。
例:```javascriptconsole.log(document.head); // 输出 <head> 元素```5. `document.body` - 获取 `<body>` 元素。
例:```javascriptconsole.log(document.body); // 输出 <body> 元素```6. `document.cookie` - 获取或设置当前文档的 cookie。
例:```javascriptconsole.log(document.cookie); // 输出当前文档的 cookiedocument.cookie = "name=value"; // 设置当前文档的 cookie```7. `document.getElementById(id)` - 根据元素的 id 获取元素。
javascript中document的方法

javascript中document的方法JavaScript中document对象是一个非常重要的对象,它代表了当前HTML文档。
通过document对象,我们可以对HTML文档进行访问、操作和修改。
在本文中,我们将详细介绍document对象的各种方法。
一、获取元素1. getElementById()getElementById()方法通过元素的id属性获取元素。
该方法返回一个表示该元素的对象。
语法:document.getElementById(id)示例:```var element = document.getElementById("myElement");```2. getElementsByTagName()getElementsByTagName()方法通过标签名获取元素。
该方法返回一个包含所有指定标签名的元素列表。
语法:document.getElementsByTagName(tagname)示例:```var elements = document.getElementsByTagName("p");```3. getElementsByClassName()getElementsByClassName()方法通过类名获取元素。
该方法返回一个包含所有指定类名的元素列表。
语法:document.getElementsByClassName(classname)示例:```var elements = document.getElementsByClassName("myClass");4. querySelector()querySelector()方法通过CSS选择器获取第一个匹配的元素。
该方法返回一个表示该元素的对象。
语法:document.querySelector(selector)示例:```var element = document.querySelector("#myElement.myClass"); ```5. querySelectorAll()querySelectorAll()方法通过CSS选择器获取所有匹配的元素。
js中document的用法

一、介绍JavaScript是一种用于网页开发的脚本语言,它可以让网页拥有动态和交互式的特性。
其中,document对象是JavaScript中的重要对象之一,它代表了整个HTML文档,可以用来操作页面上的元素和内容。
本文将介绍document对象的基本用法,帮助读者更好地掌握JavaScript在网页开发中的应用。
二、document对象的基本用法1. 获取元素document对象可以通过多种方式获取页面上的元素,常用的方法有getElementById、getElementsByClassName、getElementsByTagName和querySelector等。
通过这些方法,可以获取页面上的元素并对其进行进一步操作。
```javascriptvar element = document.getElementById('example');var elements = document.getElementsByClassName('example'); var elements = document.getElementsByTagName('div');var element = document.querySelector('.example');```2. 操作元素获取到页面上的元素之后,可以通过document对象来对其进行操作,常见的操作包括修改元素的样式、内容、属性等。
```javascriptvar element = document.getElementById('example'); element.style.color = 'red';element.innerHTML = 'Hello, world!';element.setAttribute('title', 'This is an example');```3. 创建新元素document对象可以用来创建新的HTML元素,并将其添加到页面中。
js中document对象方法

js中document对象方法document对象是JavaScript中的一个重要对象,它代表了整个HTML文档。
通过document对象,我们可以对文档进行各种操作,包括获取元素、修改元素、添加元素等。
本文将介绍document对象的一些常用方法。
一、获取元素1. getElementById():通过元素的id属性获取元素。
该方法返回一个元素对象,如果找不到对应的元素,则返回null。
2. getElementsByTagName():通过元素的标签名获取元素。
该方法返回一个HTMLCollection对象,包含所有符合条件的元素。
3. getElementsByClassName():通过元素的类名获取元素。
该方法返回一个HTMLCollection对象,包含所有具有指定类名的元素。
4. querySelector():通过CSS选择器获取元素。
该方法返回第一个符合条件的元素。
5. querySelectorAll():通过CSS选择器获取元素。
该方法返回所有符合条件的元素。
二、修改元素1. innerHTML:获取或设置元素的HTML内容。
可以通过该属性来修改元素的内容。
2. innerText:获取或设置元素的文本内容。
与innerHTML类似,但只能操作纯文本内容。
3. style:获取或设置元素的样式。
可以通过该属性来修改元素的外观。
4. className:获取或设置元素的类名。
可以通过该属性来添加或删除元素的类。
5.setAttribute():设置元素的属性。
可以通过该方法来添加或修改元素的属性。
三、添加元素1. createElement():创建一个新的元素。
可以通过该方法创建新的元素节点。
2. appendChild():将一个元素添加到另一个元素的子节点列表末尾。
3. insertBefore():将一个元素插入到另一个元素之前。
四、其他常用方法1. addEventListener():为元素添加事件监听器。
JavaScript的document对象和window对象详解

JavaScript的document对象和window对象详解 该对象是window和frames对象的⼀个属性,是显⽰于窗⼝或框架内的⼀个⽂档。
属性 alinkColor 活动链接的颜⾊(ALINK) anchor ⼀个HTMI锚点,使⽤<A NAME=>标记创建(该属性本⾝也是⼀个对象) anchors array 列出⽂档锚点对象的数组(<A NAME=>)(该属性本⾝也是⼀个对象) bgColor ⽂档的背景颜⾊(BGCOLOR) cookie 存储于cookie.txt⽂件内的⼀段信息,它是该⽂档对象的⼀个属性 fgColor ⽂档的⽂本颜⾊(<BODY>标记⾥的TEXT特性) form ⽂档中的⼀个窗体(<FORM>)(该属性本⾝也是⼀个对象) forms anay 按照其出现在⽂档中的顺序列出窗体对象的⼀个数组(该属性本⾝也是⼀个对象) lastModified ⽂档最后的修改⽇期 linkColor ⽂档的链接的颜⾊,即<BODY>标记中的LINK特性(链接到⽤户没有观察到的⽂档) link ⽂档中的⼀个<A HREF=>标记(该属性本⾝也是⼀个对象) links array ⽂档中link对象的⼀个数组,按照它们出现在⽂档中的顺序排列(该属性本⾝也是⼀个对象) location 当前显⽰⽂档的URL。
⽤户不能改变document.location(因为这是当前显⽰⽂档的位置)。
但是,可以改变window.location (⽤其它⽂档取代当前⽂档)window.location本⾝也是⼀个对象,⽽document.location不是对象 referrer 包含链接的⽂档的URL,⽤户单击该链接可到达当前⽂档 title ⽂档的标题((TITLE>) vlinkColor 指向⽤户已观察过的⽂档的链接⽂本颜⾊,即<BODY>标记的VLINK特性 ⽅法 clear 清除指定⽂档的内容 close 关闭⽂档流 open 打开⽂档流 write 把⽂本写⼊⽂档 writeln 把⽂本写⼊⽂档,并以换⾏符结尾 它是⼀个顶层对象,⽽不是另⼀个对象的属性即浏览器的窗⼝。
JavaScript doucument对象属性集合

JavaScript document对象属性document对象属性document.title //设置文档标题等价于HTML的title标签document.bgColor //设置页面背景色document.fgColor //设置前景色(文本颜色)document.linkColor //未点击过的链接颜色document.alinkColor //激活链接(焦点在此链接上)的颜色document.vlinkColor //已点击过的链接颜色document.URL //设置URL属性从而在同一窗口打开另一网页document.fileCreatedDate //文件建立日期,只读属性document.fileModifiedDate //文件修改日期,只读属性document.charset //设置字符集简体中文:gb2312document.fileSize //文件大小,只读属性document.cookie //设置和读出cookie———————————————————————常用对象方法document.write() //动态向页面写入内容document.createElement(Tag) //创建一个html标签对象document.getElementById(ID) //获得指定ID值的对象document.getElementsByName(Name) //获得指定Name值的对象document.body.appendChild(oTag) ———————————————————————body-主体子对象document.body //指定文档主体的开始和结束等价于body>/body> document.body.bgColor //设置或获取对象后面的背景颜色document.body.link //未点击过的链接颜色document.body.alink //激活链接(焦点在此链接上)的颜色document.body.vlink //已点击过的链接颜色document.body.text //文本色document.body.innerText //设置body>…/body>之间的文本document.body.innerHTML //设置body>…/body>之间的HTML代码document.body.topMargin //页面上边距document.body.leftMargin //页面左边距document.body.rightMargin //页面右边距document.body.bottomMargin //页面下边距document.body.background //背景图片document.body.appendChild(oTag) //动态生成一个HTML 对象 document.body.onclick=”func()” //鼠标指针单击对象是触发document.body.onmouseover=”func()” //鼠标指针移到对象时触发 document.body.onmouseout=”func()” //鼠标指针移出对象时触发 ——————————————————————— 常用对象事件document.location.hash // #号后的部分document.location.host // 域名+端口号//好像返回的是主机名localhost,没有返回端口号document.location.hostname // 域名document.location.href // 完整URLdocument.location.pathname // 目录部分document.location.port // 端口号document.location.protocol // 网络协议(http:)document.location.search // ?号后的部分documeny.location.reload() //刷新网页document.location.reload(URL) //打开新的网页document.location.assign(URL) //打开新的网页document.location.replace(URL) //打开新的网页——————————————————————— location-位置子对象selection-选区子对象例如:document.selection<div>请选中这里的部分文字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
三、document对象
这个对象比较独特,它既属于BOM,又属于DOM。
例如:
<body>
<img src=“logo.gif" name="imgHome"/>
<form method="post" action="1.htm" name="data">
<input type="text" name="txtEmail"/>
<input type="submit" value="提交"/>
</form>
</body>
要访问body中的img图像,可用
document.images[“imgHome”]
访问表单中的输入框
document.forms[“data”].txtEmail
这时这些对象的所有特性都变成了该对象的属性,可以进行设置或读取,例如:
function showMessage()
{
alert(document.images["imgHome"].src);
alert(document.forms["data"].txtEmail.value);
document.images["imgHome"].src="pop.gif";
document.forms["data"].txtEmail.value = "这是测试一下";
}
2. write和writeln方法
这两个方法都接受一个字符串参数,在当前HTML文档中输出字符串,唯一区别:writeln在字串末尾加一个(\n)
动态引入.js文件的办法
<script type="text/javascript">
document.write("<script type='text/javascript‘ src='1.js'></script>");
</script>
注意:这种写法会导致错误,因为浏览器一遇到</script>,它会假定其中代码是完整的(即使它出现字符串中).
document.write(“<script type=‘text/javascript’src=‘1.js’>” + “</scr”+“ipt>”); //正确写法,将</script>分成两部分。
