网站美工设计基础[打印版]
网页美工设计知识点

网页美工设计知识点在当今数字化时代,网页设计是最为重要的一项技术。
随着互联网的不断发展,人们对于网页的需求也越来越高。
而在网页设计中,美工设计是必不可少的一个环节。
本文将为您介绍一些关于网页美工设计的知识点。
一、色彩搭配在网页设计中,色彩是非常重要的因素之一。
色彩可以为网页赋予不同的情绪和氛围,能够吸引用户的眼球并传达信息。
在进行色彩搭配时,需要考虑到网页的整体风格、内容以及目标受众。
同时,要注意色彩的对比度和饱和度,以确保文字和背景的清晰可辨。
二、排版设计网页的排版设计对于用户的阅读体验至关重要。
合适的字体、字号和行距能够使文字更加易读,而适当的段落划分和标题设置则能够提高内容的结构性。
此外,网页的布局也需要考虑到响应式设计,以适应不同屏幕大小的设备。
合理的排版设计可以使用户更轻松地获取信息,提升用户体验。
三、图像处理在网页设计中,图像是必不可少的元素之一。
优秀的美工设计需要注意对图像的处理和选取。
合适的图片可以很好地展示网页的主题和内容,增强用户的视觉感受。
在处理图像时,需要关注其质量、尺寸和格式,以兼顾图片的清晰度和加载速度。
四、响应式设计如今,移动设备的使用越来越普及,因此响应式设计也成为了网页设计的一个重要环节。
响应式设计能够使网页在不同的设备上都能够呈现出最佳的效果,并且能够自适应不同屏幕尺寸。
通过使用媒体查询、流式布局等技术手段,可以让网页在不同设备上都能够提供良好的用户体验。
五、用户体验设计优秀的网页美工设计不仅仅注重于视觉效果,还需要关注用户体验。
用户体验设计包括网页的导航设计、交互设计等,旨在提升用户在网页上的操作体验,使其更加便捷和舒适。
通过合理的导航设计和页面交互,可以使用户更加容易地找到所需信息,并提高用户的满意度。
六、品牌识别在进行网页美工设计时,需要考虑到品牌的识别和体现。
合适的Logo设计、颜色搭配和风格元素能够使网页与品牌保持一致,并且能够传达品牌形象和价值观。
网站美工设计基础

第六章
网页图形设计
4、在空间中被包围的形状有图感 http://www.isky.co.kr/index.sky
第六章
网页图形设计
5、动静对比中动态形象有图感 /
第六章
网页图形设计
6、在抽象与具象之间,具象有图感 /cokephone/
网站美工设计基础
第六章网页图形设计来自1、色彩明度高的形象有图的感觉 /AB/airbusan/main.jsp
第六章
网页图形设计
2、凹凸变化中凸的形象有图的感觉 /
第六章
网页图形设计
3、面积大小的比较中,小面积的有图感 http://www.kgip.co.kr/
第六章
网页图形设计
7、几何图案中,对比越大越容易区别图与底 http://answer.nttdocomo.co.jp/factory/index.html
第六章
作业四:
网页图形设计
一、项目要求 自己设计3幅平面构成作品 二、项目说明 1、利用讲解的图形设计方法,任选几点运用到作业中 2、图形设计美观大方 3、图形设计特点突出 4、图形设计突出个人特色 三、项目递交
网站美工设计基础

第八章
网页创意设计
四、网页设计的创意方法
1. 联想与想象 联想即由A事物想到B事物的心理过程。 联想的种类:虚实联想、接近联想、类似联想、对比 联想、因果联想 创意的联想方式:形体联想、材料联想、功能联想
第八章
网页创意设计
2. 比喻与拟人
比喻是把要表达的内容作为本体,通过相关联的喻体去表现 内容的本质特征。 要求:比体与本体之间要求相类似的特征。
比喻的种类:
明喻:本体与喻体形象共同出现在页面当中 暗喻:也称隐喻,只有喻体,没有本体形象出现。 借喻:是引用某些事物做喻体,用来状物、抒情、说明。
第八章
网页创意设计
比拟分为两种,拟人或拟物。 拟人:把物当作人来表现。 拟物:把人当作物来表现。 比拟离不开联想和想象,其效果使网页中内容更 形象、生动,从而增强感染力,比拟可以让静态 变得生动起来,让呆板的变得有生机活力,让抽 象的形象变得具体,从而增加作品的艺术魅力。
第八章
网页创意设计
4. 思维的灵活性 思维的灵活性指改变思维的能力。
(1). 举一反三,触类旁通。 (2). 思维扩散、聚合。
第八章
网页创意设计
5. 思维进程的跨越性 创意超越了思维的步骤,因某一事物激发起突然的 顿悟。 如:2008奥运会徽“中国印.舞动的北京”及中国申 奥标志。
第八章
网页创意设计
第八章
5. 幽默某些特征,运用喜 剧性的手法造就一种耐人寻味引人发笑的幽默意境, 撞击浏览者的心灵。
第八章
网页创意设计
6. 象征 用具体的事物表现某种特殊意境,是对事物原 型的延伸,是超越性的存在。
第八章
7. 对比
网页创意设计
把两种不同事物或同一种事物的不同方面放在一起 ,相互比较,运用对比使对立事物的矛盾突出揭示 本质,给人以深刻的启示,留下深刻的印象。
网站设计美工基础

第一章21世纪网页设计的审美传播学习目标:本章侧重介绍网站美工的基本理论、基础知识、基本技能和方法,了解网站和网页的基本设计思想,使学习者掌握色彩基础知识、平面构成、版式及创意等相关的内容。
学习重点:网页与平面构成、网页与色彩之间的相互关系网页的平面设计构成需要注意几点:1、布局要新颖:新颖的形式感觉非常重要,要根据不同内容的特点来决定版面的最终形式。
2、对比要强烈:对比要大小参差变化、疏密衬托有致、轻重感觉均衡、明暗对比适度。
3、变化又统一:万变不离其宗色彩运用的越简洁、完整,对人们的吸引力就越强1、对比与和谐:①以色彩三要素对比为主的色彩构成。
②统一和类似调和构成③色彩的调和与面积形状的关系。
④色彩的调和与视觉生理平衡。
2、色彩的肌理:一般来说,反光能力强的物体表面都很光滑,反映的色彩不够稳定,但明度有提高;粗糙的表面反光能力很弱,色彩较稳定,明度和纯度会有一定的降低。
因此,同一种颜色在不同的材料上会产生不同的颜色效果,这就是肌理对色彩的影响。
3、无色彩与有色彩的相互作用4、绘画色彩与设计色彩的关系网页设计时页面的整体风格要协调统一,网页中的内容应当清晰且适宜浏览,所以不要使用太耀眼的颜色或太朦胧的效果,除非有特殊的需要。
色彩的物质性心理错觉1、颜色的物质印象,大致分为冷暖两个色系。
冷暖色系是人们根据心理错觉对色彩的物理性分类。
2、一般来说红,橙,黄,有温暖的感觉,照射到物体上都会增加暖和感。
相反,紫,蓝,绿,照射到物体上则有冷的感觉。
3、冷暖色系除了温度上的差别外,还有重量感,温度感、味觉感、季节感等。
如暖色偏重,冷色偏轻;暖色有高密度感,冷色则有疏散的感觉‘冷色有较强的透明感;暖色显得干燥,冷色显得湿润。
灰暗的色彩个人沉重的感觉,明亮的色彩给人轻松的感觉;淡色是人感到柔软,暗的纯色则有坚硬的感觉。
红色1、红色能刺激荷尔蒙的变化,能引起人兴奋的感觉。
是热烈、冲动的色彩。
2、在深红色的底子上,红色平静下来,热度熄灭着;在蓝绿色的底子上,红色就像炙热燃烧的火焰;在黄绿底子上,红色又变成一种冒失鲁莽的闯入者,激烈而又寻常;在橙色的底子上,红色似乎忧郁着,暗淡而无生命,好像焦干了似的。
网站美工设计基础

网站美工设计基础一、单项选择题:(每题2分,共40 分)1、下列对构成的表述不正确的是()A、构成是现代造型设计的一种概念用语B、构成是将相同或者不同形态的两个以下的单元经过重新组合后形成一个新的单元C、构成造成新的视觉形象D、构成是独立的学科体系,发端于西方,应用于设计实践2、下列对平面构成的表述不正确的是()A、是在只有两度空间的视觉范围之内,用轮廓线划分形象与背景的界限B、是通过搭配构建获得平面图形审美价值的原理、规律、法则和技法的学说C、主要以具象形态为切入点D、它所表现的立体空间并非实在的三维空间3、黄金比是设计中应用较广的一种比例,其矩形比的长与宽为()A1 1.623B 、1:1.618C 、1:1.518D1 1.8234、下列不属于环境设计的是()A、建筑设计B 、园林设计C、室内设计D 、家具设计5、图与底是在平面构成形象之间的相互参照,下列表述不正确的是()A、色彩明度较高的有图的感觉B、凹凸变化中凹的形象有正图感C、动静对比中动态形象有图感D、面积大小的比较中,小面积的有图感6、下列不属于概念元素的是()A、点B、重心C、线D、面7、下列属于使用元素的是()A 、点、线、面等元素B、设计所表达的涵义、内容、设计的目的和功能C、可视形象的大小、形状、色彩、肌理等D、视觉元素的方向、位置、重心、空间关系等8、下列不属于直线的是()A 、折线B、波浪线C、斜线D 、水平线9、下列属于偶然形的是()A、生物的细胞B 、汽车的形态C、漫天的云霞D、建筑的形态10、下列不属于组形的是()A、透叠B、分离C、接触D、平衡11、重复骨格是指()A、骨格的每一单位形象和面积均相等B、骨格的每一单位面积和位置均相等C、骨格的每一单位形象和位置均相等D、骨格的每一单位色彩和形象均相等12、下列不属于面的形象的是()A 、面有长度B、面有宽度C、面有厚度D、是体的表面13、下列对群化构成的表述不正确的是()A 、可以在上、下或左、右连续发展B、不可以单独构成图样C、可以作为标志、符号等设计的构思D 、具有独立的存在性质14、光谱学说中的七种色彩是()A 、红、橙、白、绿、青、蓝、紫B、红、橙、灰、绿、青、蓝、紫C、红、橙、黄、绿、青、蓝、紫D、红、橙、白、绿、青、黑、紫15、我们对日常所见到的不发光物体所呈现出的不同色彩称为()A 、自然光B、物体色C、固有色D 、人造光16、由于色彩混合后的亮度既不增加也不减少,而是混合的平均值,因此我们称这种色彩混合的方式为()A 、负混合B、中性混合C、减法混合D、正混合17、全色光含有的光线有()A 、红、橙、黄、绿、蓝、紫B、红、橙、黄、绿、青、紫C、红、橙、白、绿、蓝、紫D、红、橙、黄、绿、蓝、青18、在版面设计中,不断重复使用基本形或线,它们的形状、大小、方向都是相同的,为了避免呆板稍做一些变化,使版面变得灵活。
网站美工设计基础[打印版]
![网站美工设计基础[打印版]](https://img.taocdn.com/s3/m/5ea38d23af45b307e87197cb.png)
网站美工设计基础一、简答题1.网络信息最主要的特点是什么?网络信息最主要的特点是在于它的交互性和可选性。
所谓交互性,是指人们可以通过网络平台相互快速、大流量的传递信息;而可选性则是指与传统媒体相比,人们不仅可以根据自身需要和兴趣随时提取和观看网上信息,还可以随时任意切换信息界面,从不同层次了解需要的信息,甚至还可以把人们对信息的各种交流意见即时的进行编辑和反馈,从而以最大效率提供给用户最便捷、最趋完善的服务。
2.构成设计的基本含义和主要内容是什么?所谓构成是指现代造型设计的一种概念用语,它的基本含义是将相同或者不同形态的两个以上的单元(包括不同的材料)经过重新组合后形成一个新的单元,并赋予其视觉化的、力学的观念特征,从而“造成”新的视觉形象。
构成包括平面构成、立体构成和色彩构成三大类型。
3.简述光与色的关系?现代物理学证实,光和无线电波、X光线等同样是一种电磁波辐射能。
色彩是由光的刺激而产生的一种视觉效应,光是其发生的原因,色是其感觉的结果。
没有光便没有色彩,人们凭借光来辨别物体的色彩、形状、材质、肌理等,从而获得对客观世界的认识。
4.简要分析网页设计与美术基础知识的内在联系。
首先,网页设计与平面构成:1.布局要新颖 2.对比要强烈 3.变化又统一其次,网页设计与色彩: 1.对比与和谐 2.色彩的肌理 3.无彩色与有彩色的相互作用4.绘画色彩与设计色彩的关系5.什么是构成?常见的构成形式有哪些?答:构成是将相同或不同形态的两个以上的单元(包括不同的材料)经过重新组合后形成一个新的单元,并赋予其视觉化的、力学的观念特征,从而“造成”新的视觉形象。
常见的构成形式:对称、平衡、对比6.举例说明什么是基本形的重复?答:基本形的重复是指使用同一基本形在构成设计中构成画面。
如操场上做广播体操的学生,建筑中的墙砖、地板、屋顶的瓦片,楼房上一个个的窗户,布上的图案等等都是基本形的重复。
7.简要说明平面构成中“发射”的形式原理及发射骨格的构成要素。
《网站美工设计基础》第三讲 平面构成

4、什么是群化构成? 5、群化构成的基本要领有哪
几点?
网站美工设计基础
思考题(6) 1、什么是渐变? 2、结合现实生活举例说明渐变
的基本形式。 3、色彩渐变主要指哪几方面? 思考题(7) 1、什么是发射构成? 2、结合现实生活举例说明发射
构成的基本形式。
网站美工设计基础
网站美工设计基础
不可见骨格是指骨格 线只是在概念中存在,是 作为基本形排列的依据和 结构骨架,在构图中不一 定画出来。
网站美工设计基础
2.6.7重复的骨格
骨格的重复是指每一单位的形状和 面积均完全相等,是规律骨格的一种, 也是最简单的一种。
网站美工设计基础
2·7 特异
当构成要素在有序的排列中有 意违反秩序,使少数几个要素凸现 出来,增强视觉冲击力,形成视觉 焦点,以打破规律性,形成生动活 泼的视觉效果时,称为特异。
网站美工设计基础
峡江奇秀 (水墨) 王国昶
晴云(摄影)
网站美工设计基础 装置艺术作品
网站美工设计基础
网站美工设计基础
水色天光(摄影)
甘南七月(摄影)
网站美工设计基础
余晖(摄影)
喜马拉雅远眺(摄影)
网站美工设计基础
2.8.1形状对比
外形具有一定差别的形状之间的对比。
网站美工设计基础
网站美工设计基础
发射构成
渐变构成
重复构成
网站美工设计基础
非规律性骨格一般没有精确 严谨的骨格线,排列比较自由。
非规律性骨格
网站美工设计基础
2.6.3-4作用性骨格、非作用性骨格
作用性骨格是界定基本形彼此之间准 确空间位置的骨架。基本形可以在骨格单 位内自由改变方向、位置、正负,甚至越 出骨格线,使基本形彼此联合,在整体构 图中灵活取舍,产生丰富的变化组合。
《网站美工设计基础》考试试题及答案

网站美工设计基础一、单选:1.下列对平面构成的表述错误的是( C 主要以具象形态为切人点)2.下列属于机能设计的是(D.家具设计) 3.下列不属于概念元素的是( B 重心)4.下列不属于组形的是( D.平衡)5.对肌理的描述正确的是(A.物体表面的结构特征)6.下列对特异的描述正确的是(B打破规律性) 7.下列有关构成物体色彩固有特征的描述锖误的是( A.物体的形状)8.下列对群化构成的表述管误的是( B不可以单独构成图样)9.线的表现力非常丰富.能表现出宁静、豁达感的线的形象是( C.水平线)10.我们对日常所见到的不发光物体所呈现出的不同色彩称为(物体色)11.下面选项中不属于版式设计造型要素的是(一段音乐)12.下列哪一项是光谱学说中的七种色彩?( C红、橙、黄、绿、青、蓝、紫)13.图与底足在平面构成形象之同的相互参照,下列表述错误的是(D.面积大小的比较中,大面积的有图感)14.下列有关使用元素的描述错误的是( D.设计所表达的形象的大小、形状,色彩,肌理等) 15.下列属于偶然形的是【 C风化的岩石) 16.下列对点的形象的表述错误的是( A.从几何学的角度去审视点的形象.它有面积也有位置)17.在CorelDRAW软件中,提供了色彩填充功能.下列哪一项是错误的?(D图像复制)18.设计中应用较广的一种比例关系叫黄金比,它的长与宽的比值为( 1:1.6 1 8 )19.在版面设计中.不断重复使用基本形或线.是经常采用的形式.为了避免呆板稍做一些变化,使版面变得灵活.这种形式原理属于( C.重复与交错)20.CorelDRAW格式文件的后缀是( B .CDR )。
21.下面不属于版式设计造型要素的是(体) 22.在CorelDRAW软件中,要编排大量的文字,应选择哪一项?( 段落文本)23.在发射构成中,发射点根据图形的需要,按照一定的动势,有秩序地渐次移动位置,形成有规律的变化,表现出较强的空间感并具有曲面舶效果。
《网站美工设计基础》平面构成

网站美工设计基础
平面构成中的基本形:由一组相同或相反的形组成单 位的形态,每一单位称为基本形。
由相同形组成的基本形的重复排列
由不同形组成的基本形的渐变构成。
网站美工设计基础
组 形:在构成过程中,由于需要,将基本 形重新组合便形成了形与形之间的 组合关系。主要有以下几种:
⑴ 分离——形与形之间不接触,有一定的距离。
网站美工设计基础
色彩构成
网站美工设计基础
网站美工设计基础
网站美工设计基础
网站美工设计基础
网站美工设计基础
立体构成
网站美工设计基础
网站美工设计基础
网站美工设计基础
网站美工设计基础
网站美工设计基础
网站美工设计基础
网站美工设计基础
网站美工设计基础
• 当我们将研究的目光聚焦在造型领 域时不难发现,在长期的艺术实践 中,人们已经将形态分解成各种要 素并非常系统的研究这些要素与要 素之间的相互关系,逐渐形成了平 面构成形式美的基本法则。
⑷ 透叠:形与形搭叠部分呈透明状态,产生 出新的形,但不产生上下、前后的空间关系
形与形遮盖的 部分被剪掉形 成新的形。
网站美工设计基础
本讲小结: 在本讲学习中,注意对构成基 本元素点、线、面的理解和基 本组合关系,而基本形是平面 构成中的最基本元素,应尽量 以简单的基本形作为构成元素, 合理运用各种构成形式,进行 平面构成的有效学习。
网站美工设计基础
面(形)的形象:
• 相对来说,面具有长度、宽度, 无厚度,是体的表面。又因为 受线的界定,它有相对的形状。
网站美工设计基础
网站美工设计基础
偶然形
几何形
实面具有真实明确的形状特征 虚面不能具体界定却有形象特征
网站美工设计基础

中央广播电视大学2008—2009学年度第一学期“开放专科”期末考试(开卷)网站美工设计基础试题2009年1月一、单项选择题(每题2分,共40分)1.下列对点的形象的表述错误的是( )A. 从几何学的角度去审视点的形象,它有面积也有位置 B.相对于线来说,是一个短的形态C. 相对于面来说,是一个小的形态 D.点的聚集能产生面的效果2.下列对平面构成的表述错误的是( )A.是在只有两度空间的视觉范围之内,用轮廓线划分形象与背景的界限B.是通过搭配构建获得平面图形审美价值的原理、规律、法则和技法的学说C.主要以具象形态为切入点D.它所表现的立体空间并非实在的三维空间3.黄金比是设计中应用较广的一种比例,其矩形比的长与宽为( )A.1:1.623 B.1:1.618 C. 1:1.518 D. 1:1.8234.下列不属于装饰设计的是( )A. 染织设计 B.服装设计 C. 二壁画设计 D.图案设计5.线的表现力非常丰富,能表现出宁静、豁达感的线的形象是( )A.粗线 B. 细线 C.水平线 D.斜线6.下列不属于视觉元素的是( )A.形象的大小 B.形象的位置 C.形象的色彩 D. 形象的肌理7.下列不属于肌理对比的是( )A.粗糙与光滑 B.规律性与混杂性 C. 位置和方向 D.质密与松散8.下列不属于直线的是( )A.折线 B.波浪线 C. 斜线 D. 水平线9.下列属于人造形的是( )A.生物的细胞 B.汽车的形态 C. 漫天的云霞 D.临风的枯木10.下列不属于组形的是( )A. 透叠 B.分离 C. 接触 D.平衡11.下列哪一项是光谱学说中的七种色彩?( )A.红、橙、白、绿、青、蓝、紫 B.红、橙、灰、绿、青、蓝、紫C. 红、橙、黄、绿、青、蓝、紫 D.红、橙、白、绿、青、黑、紫12.由一个基本形渐变到另一个基本形,基本形可以由完整渐变到相对残缺,也可以由简单到复杂,由具象渐变到抽象。
2011.7网站美工设计基础

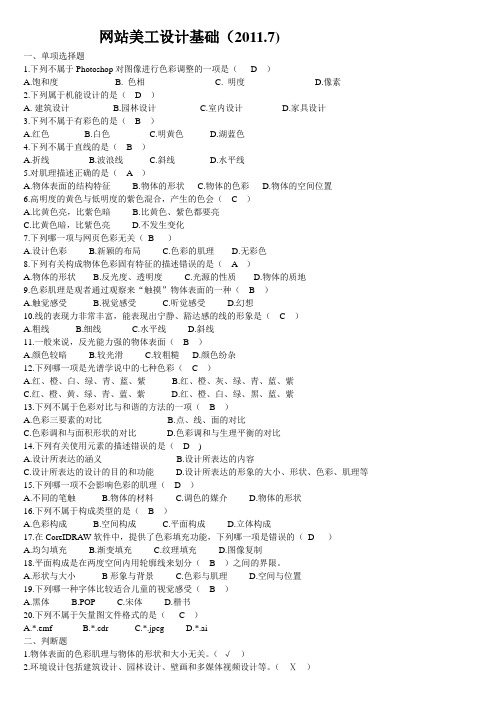
网站美工设计基础(2011.7)一、单项选择题1.下列不属于Photoshop对图像进行色彩调整的一项是( D )A.饱和度B. 色相C. 明度D.像素2.下列属于机能设计的是( D )A.建筑设计B.园林设计C.室内设计D.家具设计3.下列不属于有彩色的是( B )A.红色B.白色C.明黄色D.湖蓝色4.下列不属于直线的是( B )A.折线B.波浪线C.斜线D.水平线5.对肌理描述正确的是(A)A.物体表面的结构特征B.物体的形状C.物体的色彩D.物体的空间位置6.高明度的黄色与低明度的紫色混合,产生的色会( C )A.比黄色亮,比紫色暗B.比黄色、紫色都要亮C.比黄色暗,比紫色亮D.不发生变化7.下列哪一项与网页色彩无关( B )A.设计色彩B.新颖的布局C.色彩的肌理D.无彩色8.下列有关构成物体色彩固有特征的描述错误的是(A)A.物体的形状B.反光度、透明度C.光源的性质D.物体的质地9.色彩肌理是观者通过观察来“触摸”物体表面的一种( B )A.触觉感受B.视觉感受C.听觉感受D.幻想10.线的表现力非常丰富,能表现出宁静、豁达感的线的形象是( C )A.粗线B.细线C.水平线D.斜线11.一般来说,反光能力强的物体表面( B )A.颜色较暗B.较光滑C.较粗糙D.颜色纷杂12.下列哪一项是光谱学说中的七种色彩( C )A.红、橙、白、绿、青、蓝、紫B.红、橙、灰、绿、青、蓝、紫C.红、橙、黄、绿、青、蓝、紫D.红、橙、白、绿、黑、蓝、紫13.下列不属于色彩对比与和谐的方法的一项( B )A.色彩三要素的对比B.点、线、面的对比C.色彩调和与面积形状的对比D.色彩调和与生理平衡的对比14.下列有关使用元素的描述错误的是( D )A.设计所表达的涵义B.设计所表达的内容C.设计所表达的设计的目的和功能D.设计所表达的形象的大小、形状、色彩、肌理等15.下列哪一项不会影响色彩的肌理( D )A.不同的笔触B.物体的材料C.调色的媒介D.物体的形状16.下列不属于构成类型的是( B )A.色彩构成B.空间构成C.平面构成D.立体构成17.在CoreIDRA W软件中,提供了色彩填充功能,下列哪一项是错误的( D )A.均匀填充B.渐变填充C.纹理填充D.图像复制18.平面构成是在两度空间内用轮廓线来划分( B )之间的界限。
《网站美工设计基础》第六讲色彩构成

网站美工设计基础
网站美工设计基础 3、补色对比 补色的概念发生在视觉生理对色
彩感觉的补偿需求,是符合人的视觉 对色彩现象的综合辨别能力的验证。
在色相环上相对的二个颜色为补 色关系。确定两种颜色是否互为互补 关系,最好的办法就是将它们混合, 看看是否能调出中性灰色,如果调不 出中性灰色,就必须对色相成分进行 调整,从而找出准确的补色。
网站美工设计基础
中华人民共和国
冈比亚共和国
罗马尼亚
佛得角共和国
摩尔多瓦共和国
哥伦比亚共和国
网站美工设计基础
2、间色对比 • 绿色、紫色、橙色分别是二个 原色相混所得的间色,也称为 第二次色。其色相对比已显得 柔和、统一。自然界中,间色 的对比现象随处可见。植物中 的枝叶或果实色彩呈间色的为 多,这些对比即显得鲜活又具 有天然美的色彩搭配关系。
网站美工设计基础
纯度对比中,一种和浊色对比显
得鲜艳的色,如果和比他更鲜艳的色 相比,看上去就一定不如原来那样鲜 艳了。
网站美工设计基础
• 如果想创作出一个单纯的、突出纯 度对比的色场,一般可选用某一饱 和色相和一个与其明度相同的灰色, 二色混合,得出的最终结果是基本 排除了色相的对比。
纯度渐变示意
排列及其审美法则,并能较灵活的运 用于网页设计。 理解:色彩构成的基本要素和形象。 了解:色彩构成的基本概念和作用。
网站美工设计基础
• 3·7色彩表示法
• 色彩表示法,目前主要包括两大系统:一种 是显色系统,这是依据实际色彩的集合给予 系统的有序排列以及称呼而组成的色彩体系。 另一种为混色系统。混色系统不是以现实中 的色彩归纳出来的色彩体系,而是基于三原 色光能混出的色彩所归纳的系统。目前最重 要的混色系统是仪器测量色彩的CIE系统 (国际照明委员会测色系统)。
网站美工设计基础

网站美工设计基础一.选择题第1题: 电器超长时间运行,导致发热或产生故障不会引起火灾。
不对第2题: 灭火的原理就是破坏燃烧的条件,使燃烧反应终止的过程。
其基本原理可归纳为冷却、窒息、隔离和化学抑制等。
对第3题: 在使用泡沫式灭火器时,需要将灭火器倒置过来喷射对第4题: 在使用灭火器之前,要先去除铅封和保险销。
对第5题: 火灾自动报警装置是将燃烧产生的烟雾、热量和光辐射等物理量,通过感温、感烟和感光等火灾探测器变成电信号,发出警报的。
对第6题: 电子计算机中心应设置在常年下风方向的地方。
不对第7题: 机房内的各类熔丝可以使用铜、铁、铝线代替。
不对第8题: 设备或驱动程序没有WHQL认证就不能在Windows系统下正常运行。
不对第9题: 由于主机房内采用的活动地板可由钢、铝或其他阻燃性材料制成,所以,允许金属部分暴露在地板表面。
不对第10题: 导静电地面、活动地板、工作台面和坐椅垫套必须进行静电接地。
对第11题: 磁带采用顺序且连续的存储方式。
对第12题: CF卡、SM卡中的数据必须通过专门的读卡器才能与计算机进行数据通信。
对第13题: 硬盘的IDE接口使用DMA方式进行数据传输,必须依赖CPU的指令运行。
不对第14题: 串行ATA -次可以传输多位二进制数据。
不对第15题: SCSI接口主要应用于服务器和高端计算机领域中。
对第16题: 硬盘的内部传输速率要高于外部传输速率。
不对第17题: 简单的说,磁盘阵列技术就是在一台计算机内安装多块硬盘的技术。
不对第18题: 磁盘阵列技术是将几个磁盘视为单一的磁盘,用户不必规划数据在各磁盘的分布。
对第19题: 磁盘阵列的数据传输速率与磁盘的数量是成反比的。
不对第20题: 磁盘阵列的热备用技术是在两块独立的磁盘上同时记录相同的数据。
不对第21题: 串行传送适合于长距离数据传输。
对第22题: 串行传送在短距离内的传输速度要比并行传送快。
不对第23题: IEEE1394主要应用于高速数据传输的外围设备同主机之间的连接。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4. 简要分析网页设计与美术基础知识的内在联系。
首先,网页设计与平面构成:1.布局要新颖 2.对比要强烈 3.变化又统一
2. 构成设计的基本含义和主要内容是什么?
所谓构成是指现代造型设计的一种概念用语,它的基本含义是将相同或者不同形态的两个以上的单元(包括不同的材料)经过重新组合后形成一个新的单元,并赋予其视觉化的、力学的观念特征,从而“造成”新的视觉形象。
构成包括平面构成、立体构成和色彩构成三大类型。
3. 简述光与色的关系?
25. 简述平面构成中“渐变”的形式原理。
答:渐变,也可称为渐移,是指以类似的基本形或骨格,循序渐进地、有秩序、有节奏地逐步变化,呈现出一种阶段性的、调和的秩序,是我们日常生活中经常能见到的一种自然现象。如树木的生长年轮,海螺的生长结构等等。渐变又是一种规律性很强的设计样式,能产生强烈的视觉透视感和空间感。
23. 什么是黄金比或称黄金分割律?
答:黄金比是设计中应用较广的一种比例。其矩形比的长与宽为:l:1.618。如日常生活中的邮票、纸币和明信片等大多采用这种规格。
24. 在平面设计中,骨格的作用是什么?
答:骨格是设计中基本形排列的位格依据。骨格网有助于我们在排列基本形时作为坐标的参考,是联络基本形之间关系的桥梁和纽带,使基本形成为有规律、有秩序的构成。有时,骨格也可以成为形象的一部分,它的变化会直接影响到整体构成布局的变化。骨格分为规律性骨格,非规律性骨格,作用性骨格,非作用性骨格。
8. 举例说明什么是“对称”?
答:对称是指点、线、面在上下或左右,有相同的部分出现所构成的图形,它是表现平衡的完美形态。如很多植物的叶片,昆虫、动物的形体,人体的外形构造等。
9. 在平面设计中,骨格的作用是什么?
答:骨格是设计中基本形排列的位格依据。骨格网有助于我们在排列基本形时作为坐标的参考,是联络基本形之间关系的桥梁和纽带,使基本形成为有规律、有秩序的构成。有时,骨格也可以成为形象的一部分,它的变化会直接影响到整体构成布局的变化。骨格分为规律性骨格,非规律性骨格,作用性骨格,非作用性骨格。
10. 简述色彩的物质性印象。
答:对于颜色的物质性印象,大致是由冷暖两个色系产生的。冷、暖色系是人们根据心理错觉对色彩的物理性分类。一般来说,红光和橙、黄色光本身波长长,有温暖的感觉,以此类光照射到任何物体都会增加温暖的感觉。冬天,我们关掉屋子里的日光灯,打开白炽灯,就会有温暖的感觉。相反,紫色光、蓝色光、绿色光则有寒冷的感觉。如果夏天我们关掉屋子里的白炽灯,打开日光灯,同样会增加凉爽的感觉。对商品的包装也是如此,如果在冷饮或冷食的包装上使用冷色,视觉上无疑会引起对这些食物向往的感觉。
答:骨格是设计中基本形排列的位格依据。骨格网有助于我们在排列基本形时作为坐标的参考,是联络基本形之间关系的桥梁和纽带,使基本形成为有规律、有秩序的构成。有时,骨格也可以成为形象的一部分,它的变化会直接影响到整体构成布局的变化。骨格分为规律性骨格,非规律性骨格,作用性骨格,非作用性骨格。
21. 简述色彩的物质性印象。
26. 简述色彩的物质性印象。
答:对于颜色的物质性印象,大致是由冷暖两个色系产生的。冷、暖色系是人们根据心理错觉对色彩的物理性分类。一般来说,红光和橙、黄色光本身波长长,有温暖的感觉,以此类光照射到任何物体都会增加温暖的感觉。冬天,我们关掉屋子里的日光灯,打开白炽灯,就会有温暖的感觉。相反,紫色光、蓝色光、绿色光则有寒冷的感觉。如果夏天我们关掉屋子里的白炽灯,打开日光灯,同样会增加凉爽的感觉。对商品的包装也是如此,如果在冷饮或冷食的包装上使用冷色,视觉上无疑会引起对这些食物向往的感觉。
17. 简述什么是色立体?在艺用色彩学中,色立体的用途。
答:以三维空间的近似球状的模型把色彩的色相、明度、纯度这三种视觉特征完整的表现出来。在色立体色阶表中,垂直中轴为明度色阶,每一色阶由轴心向外扩展,为同明度的纯度渐变,外围是色相环。
在艺用色彩学中,色立体的用途不仅限于配色方面,对于美术家来说,由色立体显示出的色彩体系结构关系,大大有助于对色彩进行完整的逻辑分析,并可从直觉上感受色彩的量与秩序之美,对于设计家来说,他们不仅为他们的设计工作提供了配色的样标,更重要的是提供了一个可以直接感受的色彩的抽象世界,更实际的显现了色彩自身的逻辑关系,并能把如此全面丰富的色彩集合在一起进行细微的比较和鉴别,以此启发艺术家对色彩的联想,引导他们更富创作性的对色彩进行探索和搭配。
6. 举例说明什么是基本形的重复?
答:基本形的重复是指使用同一基本形在构成设计中构成画面。如操场上做广播体操的学生,建筑中的墙砖、地板、屋顶的瓦片,楼房上一个个的窗户,布上的图案等等都是基本形的重复。
7. 简要说明平面构成中“发射”的形式原理及发射骨格的构成要素。
答:发射是自然界中的一种常见形态,如太阳四射的光芒、鲜花的结构,它是围绕一个中心,向外发射所呈现的视觉形象。 发射骨格的构成要素:1.发射点即发射中心,所有发射的骨格线都集中在此点上。2.发射线具有方向性。根据发射的不同方向,在构成时形式上又各有不同的表现。
在艺用色彩学中,色立体的用途不仅限于配色方面,对于美术家来说,由色立体显示出的色彩体系结构关系,大大有助于对色彩进行完整的逻辑分析,并可从直觉上感受色彩的量与秩序之美,对于设计家来说,他们不仅为他们的设计工作提供了配色的样标,更重要的是提供了一个可以直接感受的色彩的抽象世界,更实际的显现了色彩自身的逻辑关系,并能把如此全面丰富的色彩集合在一起进行细微的比较和鉴别,以此启发艺术家对色彩的联想,引导他们更富创作性的对色彩进行探索和搭配。
网站美工设计基础
一、简答题
1. 网络信息最主要的特点是什么?
网络信息最主要的特点是在于它的交互性和可选性。所谓交互性,是指人们可以通过网络平台相互快速、大流量的传递信息;而可选性则是指与传统媒体相比,人们不仅可以根据自身需要和兴趣随时提取和观看网上信息,还可以随时任意切换信息界面,从不同层次了解需要的信息,甚至还可以把人们对信息的各种交流意见即时的进行编辑和反馈,从而以最大效率提供给用户最便捷、最趋完善的服务。
答:对于颜色的物质性印象,大致是由冷暖两个色系产生的。冷、暖色系是人们根据心理错觉对色彩的物理性分类。一般来说,红光和橙、黄色光本身波长长,有温暖的感觉,以此类光照射到任何物体都会增加温暖的感觉。冬天,我们关掉屋子里的El光灯,打开白炽灯,就会有温暖的感觉。相反,紫色光、蓝色光、绿色光则有寒冷的感觉。如果夏天我们关掉屋子里的白炽灯,打开日光灯,同样会增加凉爽的感觉。对商品的包装也是如此,如果你在冷饮或冷食的包装上使用冷色,视觉上无疑会引起你对这些食物想望的感觉。
16. 在平面设计中,骨格的作用是什么?
答:骨格是设计中基本形排列的位格依据。骨格网有助于我们在排列基本形时作为坐标的参考,是联络基本形之间关系的桥梁和纽带,使基本形成为有规律、有秩序的构成。有时,骨格也可以成为形象的一部分,它的变化会直接影响到整体构成布局的变化。骨格分为规律性骨格,非规律性骨格,作用性骨格,非作用性骨格。
22. 简述版式设计中“变异与秩序”的形式法则。
答:变异是规律的突破,是一种在整体效果中的局部突变。在诸多相同性质的形象中,如果有个别异质性的形象就会打破原有的单调格局。将变异的原理用于版式设计,会使版面更活跃、更丰富、更有情趣,而异质形象往往就是整个版面最具动感、最引人关注的焦点,也是其含义延伸或转折的始端。变异的表现形式有位置的变异、规律的转移、色彩的变异,也可依据大小、方向、形状的不同来构成特异效果。
答:中性混合是基于不改变色光或发光材料本身的色彩混合。由于色彩混合后的亮度既不增加也不减少,而是相混合的平均值,因此这种色彩混合方式也称中性混合。中性混合有两种表现形式:颜色旋转混合和空间混合。
14. 简述什么是色立体?在艺用色彩学中,色立体的用途。
答:以三维空间的近似ຫໍສະໝຸດ 状的模型把色彩的色相、明度、纯度这三种视觉特征完整的表现出来。在色立体色阶表中,垂直中轴为明度色阶,每一色阶由轴心向外扩展,为同明度的纯度渐变,外围是色相环。
19. 什么是概念元素?
答:我们把那些在平面设计中只能感觉但实际并不存在的东西统称为概念元素。例如在角的顶端我们会感到有“点”的存在,在物体的边缘我们会感到有“线”条的存在,而现实中平面的转折又包围着“体”的形态等等。所以,我们指平面设计中的概念元素一般包括点、线、面等元素。
20. 什么是骨格?分哪几类?
18. 简述版式设计中“对比与调和”的形式原理。
答:对比是差异性的强调,对比的因素存在于相同或相异的性质之间。在版面设计中,缺少对比效果,就缺少活力,就不能在视觉上抓住人。调和是指适合、舒适、安定、统一,是近似性的强调,使两者或两者以上的要素相互具有共性。在版面设计中,假若只有对比而缺少调和,版面就会缺少秩序和安定的美感。
11. 简述版式设计中“重复与交错”的形式法则。
答:在版面设计中,常不断重复使用的基本形或线,且它们的形状、大小、方向都是相同的。重复使设计产生安定、整齐、规律的统一。但重复构成的视觉感受有时容易显得呆板、平淡、缺乏趣味性的变化,因此在版面中可安排一些交错与重叠,使版面变得灵活。
12. 简述版式设计中“对称与均衡”的形式法则。
其次,网页设计与色彩: 1.对比与和谐 2.色彩的肌理 3.无彩色与有彩色的相互作用4.绘画色彩与设计色彩的关系
5. 什么是构成?常见的构成形式有哪些?
答:构成是将相同或不同形态的两个以上的单元(包括不同的材料)经过重新组合后形成一个新的单元,并赋予其视觉化的、力学的观念特征,从而“造成”新的视觉形象。常见的构成形式:对称、平衡、对比
