asp中运用AJAX
ASP.NET和AJAX简洁教程

介绍尽管AJAX是种客户端技术,但实际上的开发过程,它经常要调用一个服务器端的过程。
通常,网站上的数据是存放在一个关系型数据库中,为了让AJAX更有用处,处理服务器端数据需要一种简单可靠的方法。
幸运的是, AJAX提供了一种有效的基础架构来做这件事情,浏览器和服务器在Internet上可以进行AJAX通信。
自然而然,Web Service在数据传输和客户端/服务器之间的一般通信方面可以扮演一个重要角色。
本文就演示了如果通过 AJAX调用 web services。
软件需求本文所有的范例都是使用 AJAX RC版,而且,要在SQL Server 2005 (Express版即可)上有一个Northwind数据库。
范例使用Visual Studio 2005作为开发环境。
范例场景范例开发了一个Web页面,用于输入Northwind数据库职员表中的职员数据。
页面通过 AJAX功能,调用一个Web Service来完成职员表中的数据增、删、改、查。
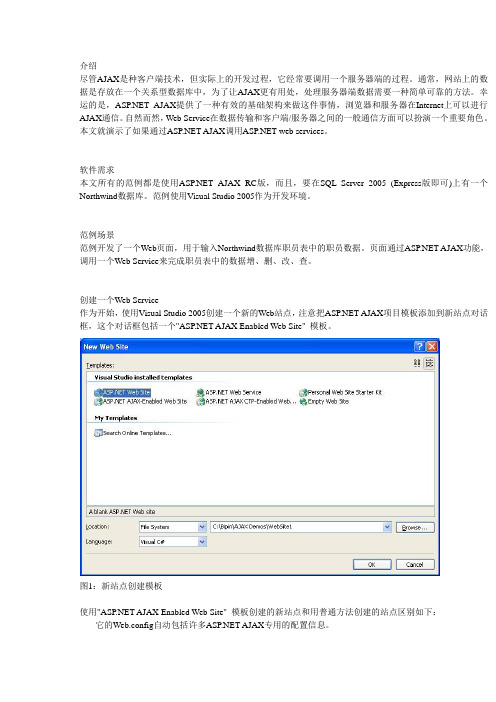
创建一个Web Service作为开始,使用Visual Studio 2005创建一个新的Web站点,注意把 AJAX项目模板添加到新站点对话框,这个对话框包括一个" AJAX Enabled Web Site" 模板。
图1:新站点创建模板使用" AJAX Enabled Web Site" 模板创建的新站点和用普通方法创建的站点区别如下:·它的Web.config自动包括许多 AJAX专用的配置信息。
·System.Web.Extensions程序集被添加到引用中。
当然,我们可以更改一个普通的Web站点,以使之符合AJAX要求,但模板可以大大简化我们的工作。
现在我们创建了一个新的Web站点,添加一个新的web service并命名为EmployeeService.asmx,EmployeeService将包括5个Web方法Method Name DescriptionGetEmployees() 返回Employees表里的雇员列表。
ASP Ajax运行机制

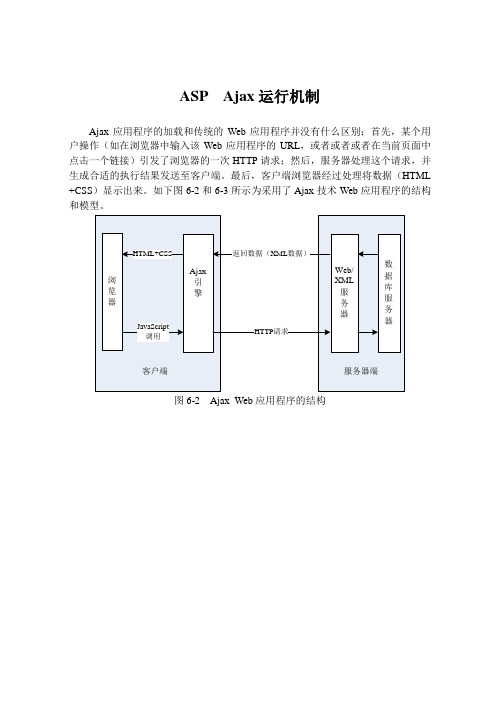
ASP Ajax运行机制Ajax应用程序的加载和传统的Web应用程序并没有什么区别:首先,某个用户操作(如在浏览器中输入该Web应用程序的URL,或者或者或者在当前页面中点击一个链接)引发了浏览器的一次HTTP请求;然后,服务器处理这个请求,并生成合适的执行结果发送至客户端。
最后,客户端浏览器经过处理将数据(HTML +CSS)显示出来。
如下图6-2和6-3所示为采用了Ajax技术Web应用程序的结构和模型。
图6-2 Ajax Web应用程序的结构图6-3 Ajax Web应用程序的模型从上面图中可以看出,在采用了Ajax技术的Web应用中,大部分操作都在用户没有察觉的情况下,异步请求服务器来完成,并没有出现传统Web应用程序中的空白屏幕。
而在这期间,用户仍可以在该页面中执行其他操作;而不像在传统Web 应用程序中,用户在等待显示服务器返回执行结果之前将不能在该页面执行任何其他操作。
下面来看一下,在采用Ajax技术的Web应用程序中一次与服务器进行交互的过程。
如图6-4所示。
图6-4 Ajax应用程序一次与服务器进行交互的过程从图6-4中可以看出,Ajax应用程序一次与服务器进行交互的过程可以分为7个步骤,具体如下所示:(1)用户在Web页面上执行了某个操作,例如单击某个链接,或者进行某项选择等。
(2)根据用户的操作,页面发出相应的DHTML事件。
(3)调用注册到该DHTML事件的客户端JavaScript事件处理函数,其中需要创建、并初始化了一个用以向服务器发送异步请求的XMLHttpRequest对象,同时指定了一个回调函数,当服务器端的响应返回时,将自动调用该回调函数。
(4)服务器收到XMLHttpRequest对象的请求之后,开始根据请求进行一系列的处理。
(5)处理完毕,服务端器向客户端返回所需要的数据。
(6)数据到达客户端之后,执行JavaScript回调函数,并根据返回的数据对用户显示界面进行更新。
ASP中AJAX技术的应用

用 户 重新 输 入 再 提 交 ; 否则 打开 数 据库 , S 用 QL语 句 将 信息 写入 数据库 中 。
2 使用 AJ AX技术 的注册 页面设计
若 希 望 用 户一 旦 输 入完 用 户 名 , 马上 让 服务 器 判 断 该 用 户 名 是 否 存 在 , 便 用 户 修 改 , 使 用 AJ 以 可 AX
维普资讯
AS 中 AJ P AX 技 术 的 应 用
文 章 编 号 :0 35 5 ( 0 7 0—0 20 10 —8 0 2 O )50 5 —2
AS 中 AJ P AX 技 术 的 应 用
Ap lc to fAJ p i a i n o AX c n l g n AS Te h o o y i P
U s r Re s e . e git r
KE WOR S a y c r n u , x e s l ma k p l g a e XML) d c me to j t d l D Y D s n h o o s e tn i e r u a u g ( b n ,o u n be c mo e ( OM ) X t Re u s O j t , MI Htp q et b e c
蒋银珍
( 苏州 大学 苏 州 2 5 0 ) 1 0 6
【 摘 要】AJ AX ( y c rn u a acit n As n h o o s v sr dXML,异 步 J v cit与可扩 展标 记语 言 )将现 有 的 多种 技术 J pa a aS r p
进行 结合 ,成 为构 建 动态 we b应用 的一种 新方 法 。使 用 AJ AX 技术 可 实现对 w e b页面 快速 更新 而无 需重 载 页 面 。文章 以 “ 户注册 ”为 实例 ,探 讨 了基于 AS 的 we 用 P b应用 程序 中如 何使 用 AJ AX。 【 关键 词】 异 步 ,可扩展 标记 语 言 ,文档 对象模 型 ,XMI t R q et 象 p eus 对 Ht
ASP Ajax 级联菜单

ASP Ajax 级联菜单网站中,三级联动也会经常用到,例如省市县的选择。
通过纯JavaScript编程,需要在页面中添加省市县的数据,代码比较乱,并且添加比较麻烦。
为了解决上述问题,将省市县的数据存入数据库,通过Ajax动态加载所需数据,是比较完美的解决方案。
本实例通过省市县的三级联动,实现了动态加载所需数据效果。
步骤如下所示:(1)首先为本实例设计数据库,该数据库Access版本,可以从因特网或者本书配套光盘中获得。
该数据库的文件名称为area.mdb,数据库中有一个省份表,表设计视图如表8-2所示。
该数据库中还有一个城市表,表设计视图如表8-3所示。
表8-3 city表的字段表8-4 area表的字段(2)新建一个名为index.html的HTML文件,该文件为用户提供选择省市县(3)联动功能通过JavaScript代码实现,接下来编写JavaScript函数,首先来看向服务器端发送请求的show()函数。
该函数有三个参数,selectobj为用户选择的下拉框ID,selectvalue为用户选择下拉框的值,obj为服务器端返回的数据要填充(4)然后编写handleStateChange()函数。
该函数接收服务器端返回的数据,并将数据交给BuildSel()函数进行处理。
代码如下所示:(5)编写BuildSel()函数。
该函数将字符串转换为数组,添加到指定的下拉列(6)编写该页面首次加载时的初始函数init()。
该函数调用show()函数,并将showobj变量赋值为“province”,实现页面首次加载时,显示省份下拉列表框中数据的功能。
代码如下所示:(7)在页面的<body>标记添加onload事件,实现当页面加载时,执行init()函数的功能。
代码如下所示:(8)客户端编写完成,接下来编写服务器端程序。
新建名为Ajax.asp的asp 文件,该文件获得客户端请求,从数据库中读取响应信息,返回给客户端。
asp.net中AJAX技术基础及应用

19
更灵活的更新方式
当把UpdatePanel的ChildrenAsTriggers属性设置为false时,它 内部所有的控件引发的异步回送都不会更新自已.如果同时它的 UpdateMode=Conditional,那么,必须指定外部某个 控件来触发它的异步更新,否则,它无法实现异步更新自己. 这个"外部"的控件被称为"触发器(Trigger)". 触发器( 触发器 Trigger) 所谓"触发器",其实就是可引发异步更新的控件.
1. 2. 3.
4.
5.
36
示例的要点
使用验证控件验证数据有效性.注意要让其 EnableClientScript="False". 注意复习GridView分页的方法. 编程显示弹出窗口: ModalPopupExtender1.Show(); 要让弹出窗口支持拖动,需给<strong>元素加上id 和runat="server"标记,配上样式表,然后指定 ModalPopup控件的PopupDragHandlerControlID 属性.
程序设计 之 程序设计
AJAX技术初阶 AJAX技术初阶
主要内容
AJAX概述 页面的局部刷新与异步回发 使用UpdateProgress控件 定时调用 AJAX Control ToolKit ToolKit简介及应用
2
1 AJAX概述
Web应用程序的"软肋"
问:让网页象EXCEL一样好用,可能吗? 答:Web应用与桌面应用有着完全不同的运行环境和编程 模型,在目前的技术条件下,Web应用要完全超越已发展 多年的桌面应用所拥有的丰富交互特性,还是很困难的. 问:为何访问网页很慢,并且在显示时会有闪烁? 答:当前网络带宽还不够,并且传统的Web网页是 采用"请求"-"刷新"这一机制来显示的,并且哪 怕数据只有一点改变,也得刷新整个页面…… 正是为了弥补传统Web技术的弱点,AJAX技术才得 到广泛应用.
对asp.net Ajax的简单认识

2 客 户 端 特 性 、
率。 A a 而 jx技术正是针对这一问题 , 采用一种 以异步的方式让 客户端连接
到服 务器 , 且只将 需 要 发 服 务 器 端 验 证 的 信 息 传 给 服 务 器 , 面 只 进 行 并 界
局 部 更新 。
J X C n r l T o k t 后 者包 含 M c o o t A A L b a y A o to o l i , ir s f J X ir r 。
卧 层 需认 真 检 查 , 时 清 除泥 灰 , 理 好 软 弱 层 , 证 下 卧 层 稳 定 。在 旧路 及 处 保 面 上 加铺 沥 青路 面 结 构 层 前 , 铣 削 原 路 面 后 再 加 铺 , 须 以延 缓 反 射 裂 缝 的 形 成 。 () 在 路 面 出 现 微 小 裂 缝 时 就 必 须 及 时 处 理 整 治 。对 于 细 裂 缝 4 (— m ) 用 改 性 乳化 沥 青 灌 缝 。对 大 于 5m的 粗 裂 缝 , 用 改 性 沥 青 ( 25m可 m 可 如 ss改性 沥 青 ) 缝 。灌 缝 前 , 须 清 除 缝 内 、 边 碎 粒 、 圾 , 使 缝 内干 b 灌 必 缝 垃 并
科 学 论 坛
对 a pn t jx的简单认识 s .e Aa
谢素莉
( 南油 田 信息 中心 河 4 3 3) 7 1 2
简介
在 A a 术 出 现 之 前 ,e j x技 W b应 用 与 普 通 的 W n o s应 用 有 很 大 的 不 i dw
1服务器端特性 、
() 发者 无 需 了 解 J vS r p , 需使 用 熟 悉 的 类 似 A PN T开发 1开背景
论ASP.NET中Ajax技术

Ke o d: jxT cn lg Bo sr l fr ; rm P ra rf s yw rs Aa eh o y; rw e aom Fa e; at ler h o pt i e
一
是立 即更新 的 ,用户 回复消息或是 留言后不需要 漫长 的等待 ,
不需要 等整个页面 的刷新 ,浏览 的速度大大提高 。 Aa jx已经成 为 了 We b应用 的主流开发技术 ,成 了当今关
个 We b应 用 的 新 途 径 》 中 提 到 Aa jx为 “ snho os A yc rnu
l 前 言
以前 ,人们 上网 的时候 ,每次提 交信 息后总是 需要 重新
加载 一次整 个页面 ,而每次 页面的加 载都需要 耗 费一定 的时
组件 、示例代 码以及框架类库 5部分。
23 Aa 是 一个 名 词 - jx
人们 会以为 Aa jx技术是一个缩写词 ,其实 Aa 并非 缩写 jx
词 ,而是 由 Js a s a e 创造 的名词 ,是 指一种创 建交 es Jme G i t e it
间 ,当 网络 特别慢 的时候等 待的时 间就会更 长 。为 了解决 个
问题 ,出现了 Aa jx技术 。使用 了 A a 技术 的页面的更新 几乎 jx
互式 网页应 用的 网页开 发技术 。Js a e a et <jx es Jm sG  ̄ t在 Aa : e
Aa j x是一 种主要通 过 JvSr t aaci 对象 中 的 X HtR q et p ml t e us p 向服务器 提 出请求 ,并根 据处理 的结 果更 新页 面的技术 。在
ASP 了解Ajax框架

ASP 了解Ajax框架Ajax框架由于代码库封装代码的不同,可以分为基于浏览器的Ajax框架和基于服务器端的Ajax框架。
基于服务器端框架可以划分两种形式,分别为HTML/JS Generation(HTML/JS 生成)和远程交互。
第一种形式是通过服务器端生成HTML和JS代码在传递给浏览器端进行直接运行。
第二种形式是利用JavaScript调用服务器端函数(例如调用.NET函数)并返回给JavaScript的回调句柄,或者请求服务器数据信息,例如Session信息,数据库查询等。
下面我们来了解一下基于浏览器端的一些框架。
1.Dojo框架Dojo是最老的框架之一,是建立充分利用XHR的DHTML工具包,并把重心放在可用性问题上。
Dojo只有几个文件,不用处理XHR的建立,只需调用bind方法,并传入调用的URL和回调方法即可。
还可以使用bind方法来提交整个表单。
Dojo支持向后和向前按钮。
尽管不一定在每个浏览器上都能用,但可以注册一个回调方法,当用户单击向后按钮或向前按钮时触发这个方法。
而Dojo重点放在可用性上,并且相当稳定。
2.Rico框架Rico是市场上最新的框架之一,由Sabre Airline Solutions开发,随后又成为开源实现。
Rico提供一组组件来开发丰富的因特网应用,并得到广泛的浏览器支持。
与Dojo可用性相比,Rico则是针对拖放动作、数据网格和所谓的电影效果(移动部件、淡入淡出等等)而设计。
3.qooxdoo框架qooxdoo也是Ajax框架领域的一个新成员,提供了一个基于JavaScript的工具包来弥补HTML的不足。
使用它,可以模拟标准客户应用中的一些特性,如菜单条、工具提示、网格布局和拖放等。
4.TIBET框架TIBET看上去不只是包装了XMLHttpRequest对象,它还对Web服务和底层协议提供了支持,并且提供了Google、Amazon和许多其他常用服务的预置包装器。
ASP Ajax 在线裁切图片

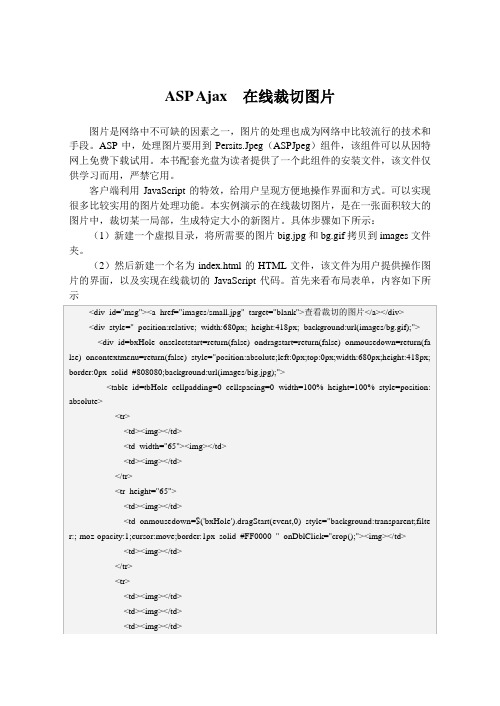
ASP Ajax 在线裁切图片图片是网络中不可缺的因素之一,图片的处理也成为网络中比较流行的技术和手段。
ASP中,处理图片要用到Persits.Jpeg(ASPJpeg)组件,该组件可以从因特网上免费下载试用。
本书配套光盘为读者提供了一个此组件的安装文件,该文件仅供学习而用,严禁它用。
客户端利用JavaScript的特效,给用户呈现方便地操作界面和方式。
可以实现很多比较实用的图片处理功能。
本实例演示的在线裁切图片,是在一张面积较大的图片中,裁切某一局部,生成特定大小的新图片。
具体步骤如下所示:(1)新建一个虚拟目录,将所需要的图片big.jpg和bg.gif拷贝到images文件夹。
(2)然后新建一个名为index.html的HTML文件,该文件为用户提供操作图片的界面,以及实现在线裁切的JavaScript代码。
首先来看布局表单,内容如下所(3)上述代码中已定义可拖动区域的透明度为不透明,下面在页面的<head>标记内其它区域的CSS样式,代码如下所示:(4)开始编写JavaScript函数。
首先编写$()函数,实现选择页面中的某个对象。
(5)接下来编写bxHole_ini()函数,该函数实现拖动、缩放及显示预览的功能。
(6)然后在bxHole_ini()函数中添加dragStart()函数,实现拖动之前的状态储存功能,代码如下所示:(7)在bxHole_ini()函数中添加setTip()函数,实现及时响应用户拖动或者缩放操作,改变拖动层的位置、大小及预览区图片的显示功能,代码如下所示:(8)在bxHole_ini()函数中添加onmousemove()函数,实现用户在执行拖动或者缩放操作时,鼠标移动过程中需要改变拖动层的位置及大小的功能,代码如下所(9)在bxHole_ini()函数中添加onmouseup()函数,实现用户在执行拖动或者缩(10)在bxHole_ini()函数的最后添加调用setTip()函数的代码,实现初始化拖动层位置及大小的功能,代码如下所示:(11)然后编写crop()函数。
浅析Ajax技术在asp.net中的应用

b r e a k;} c a t c h( e ){ x ml h t t p _ r e q u e s t= f a l s e ; }}} e l s e i f (wi n d o w. X ML Ht t p Re q u e s t ) {x ml h t t p — r e q u e s t= n e w
XML Ht t p Re q u e s t 对象的支持。 O p e r a 在v 7 . 6 x +以后 的版 本 中也开 始 支 持
x m 2 h t t p _ r e q u e s t . s e t Re q u e s t He a d e r ( “ C h a r s e t ” , ” g b 2 3 1 2 ” ) ; }
xml ht t p
_
r e q u e s t . s e t Re q u e s t He a d e r ( ” C o n t e n t — T y p e ” , ” t e x t / x ml ” ) ;
有 Ko n q u e r o r ( 和S a f a r i v 1 . 2 , 同样 也是 基 于 KHT ML 的浏 览 器 ) 增 加 了对
传统 的交互 方式都 是 由用户 通过页 面事件 去触发 一个H1 ] = P 请求 , 发送 到 服 务器 , 经 过处理 后 再返 回一 个新 的HT ML 页面 到客户 端 。 只要 服务器 没有 返 回结果 , 客户 端 只能一 直 处 于等 待状 态 , 一 次数 据量 很小 的 交互 , 都需 要整 个 HT ML 页面 的提交 到服务 器 , 服务器将 做 了极少更 改的整 个页面 内容 回送 到客 户端 。 在 这个过 程 中 , 其 实客户端 花费 大量 的时间和带 宽去 获取重 复的 内容 。 这
【ASP.NET】Ajax下UpdatePanel和Timer的综合应用

【】Ajax下UpdatePanel和Timer的综合应⽤Ajax框架,主要⽤于局部区域更新。
更新范围⼩,往返数据量⼩,没有屏幕抖动,⽤户体验好。
⼀般⽽⾔,使⽤在VS2005下使⽤Ajax框架,需要安装微软公司提供的: 2.0 AJAX Extensions 1.0.msi。
在安装后,VS2005编辑器将Ajax框架集成进来,可以建⽴Ajax环境,主要体现为WebConfig中⾃动设置其配置。
如果是VS2008,不需要安装扩展包,已被⾃动集成。
使⽤Ajax框架,必然需要为整个框架环境设置⼀个脚本管理器(ScriptManager).ScriptManager控件:它⽤来处理页⾯上的所有组件以及页⾯局部更新,⽣成相关的客户端代理脚本以便能够在JavaScript中访问Web Service,所有需要⽀持AJAX的页⾯上有且只能有⼀个ScriptManager控件。
在ScriptManager控件中我们可以指定需要的脚本库,或者指定通过JS来调⽤的Web Service,还可以指定页⾯错误处理等。
主要属性和⽅法:属性/⽅法描述AllowCustomError和Web.config中的⾃定义错误配置区<customErrors>相联系,是否使⽤它,默认值为trueAsyncPostBackErrorMessage异步回传发⽣错误时的⾃定义提⽰错误信息AsyncPostBackTimeout异步回传时超时限制,默认值为90,单位为秒EnablePartialRendering是否⽀持页⾯的局部更新,默认值为True,⼀般不需要修改ScriptMode指定ScriptManager发送到客户端的脚本的模式,有四种模式:Auto,Inherit,Debug,Release,默认值为AutoScriptPath设置所有的脚本块的根⽬录,作为全局属性,包括⾃定义的脚本块或者引⽤第三⽅的脚本块。
如果在Scripts中的<asp:ScriptReference/>标签中设置了Path属性,它将覆盖该属性。
ASP.NETAJAX技术在Web开发中的应用研究

< / a s p : S c i r p t Ma n a g e r >
( 5 ) 在J a v a S c r i p t 中 引用 服 务 的方 法 。在 源视 图 的
< h e a d >  ̄< , q a e a d > 标记 之间编写 J a v a S c r i p t 脚本 代 码 。
在. N E T框 架 4 . O中 . A S P . N E T A J A X框 架 技 术 已经 完 全 集 成 进 来 .所 以 .使 用 V i s u a l S t u d i o 2 0 1 0开 发 A S P . N E T A J A X程 序 . 不 需要单 独安装 A S P . N E T A J A X 框 架 .而 是 可 以直 接 创 建 A S P . N E T A J A X 程 序 打 开 “ 工 具 箱 窗 口” . 可 以看 到 A S P . N E T A J A X服务器 控件 . 把A S P . N E T A J A X 服 务 器 控 件 拖 动 到 页 面 内就 可 以 创 建A S P . N E T A J A X程 序
mx文 件 的路 径 。
<a s p: S c r i pt Ma na g e r mn a t =’ ’ S e r v e r ”I D=’ ’ s c r i p t Ma na g e r l” > < Se r vi c e s >
< a s p : S e vi r c e Re f e r e n c e P a t h = ”  ̄ / We b S e r v i e e . a s mx ”, >
< / Se r v i c ep t Ma n a g e r 控件调 用 We b服 务
ASP Ajax 自动完成

ASP Ajax 自动完成
在使用Google搜索时,在搜索栏输入文字的时候,搜索栏下方会弹出与输入内容非常相近的关键字,单击某一行时,自动将选中的关键字填入搜索栏。
这种自动完成功能,在搜索资料的过程中,提供了许多帮助信息。
本章节将讲述如何通过A jax+ASP实现搜索栏自动完成。
步骤如下所示:
(1)首先为本实例设计数据库,保存为db1.mdb,该数据库只有一个新闻表,表设计视图如表8-5所示,设计完成后把表名设置为news保存。
(2)然后新建一个名为index.html的HTML文件,该文件为用户提供输入搜索关键字的文本框,以及实现自动完成的JavaScript代码。
首先来看布局表单,内容如下所示:
(4)当用户在搜索栏中输入文字时,触发show_res()函数。
该函数主要是创建
XMLHttpRequest对象,向服务器端发送请求,并显示相关内容所在的<div>标记。
端返回的数据显示在页面的相关内容<div>标记中。
代码如下所示:
函数实现隐藏相关内容<div>标记的功能。
代码如下所示:
(7)编写服务器端响应程序。
新建一个名为seach.asp的asp文件,该文件接收客户端传递的关键字,然后检索db1.mdb数据库中news表的数据,将相近的关键字及条数提取出来,以<ul>+<li>标记的形式返回给客户端。
代码如下所示:
图8-11 在搜索栏输入文字 图8-12 单击某一行自动填充。
AJAX与ASP相结合的网上考试系统的设计与实现

() 6 查询 统 计模 块 : 学 生 的考试 成 绩和练 习情况 进行 查询 和 统计 。 对 () 线改卷模 块 : 学生考 试试卷 进行在 线改卷, 7在 对 客观题 由系统 自动判 断 答 案 是否 正确, 观题人 工 改 卷, 主 成绩 提交 后, 系统 自动 得 出学 生 的总成 绩 。
随着 计算机及 网络技 术的 飞速 发展和 社会信 息化水平 的不 断提 高, 算机 计 在教学 领 域 得到 了广 泛 的 应用 。计 算机 辅 助评 价 在 教育 、 教学和 学 习评 价 过程 中的 应用, 引发 了评 价 内容 、方法 和形 式 的深刻 变革 。 开发 网上考 试 系 统, 已成 为教 育工作 者所 面 临的 一项 重要 任务 。通 过网 上考试 教 师可 对学 生 的学习进 行考核, 了解 学生 的学 习效 果, 改进教学 提供依 据 : 学生 可通过 网 为 而 上 自测 了解 自己对 教学 内容 的掌握情 况, 高学 习兴趣 : 试题库 的及 时更 新 提 对 和维护 , 保证试 题库 中的试 题更 好地适 应教 学要 求, 在考试 时就可 减 少老师 的 出阅卷 工作量 , 高老师 的工 作效 率。本 文提 出 A A 提 J X与 A P 结合 的 网上考 S相 试系 统 的设 计 与 实 现 方 法 。 1技术 背景 1 J X技 术 、A A A a 是 异步 J vS r p 和 XL jx a ac it M 的简 称, 一种能 以异 步的 方式 与服务 器 是 端 进行 交互 的客户端 W b开发 技术 。实质 上, j x是一 系列相 关技 术 的有机 e Aa 结合, 包括 :1基于 标准 化的 H M 和 C S () T L S 的表示 :2 通 过 D M实 现动 态显 示 () O 和 交互 : 3 通 过X L H S T () M  ̄ X L 来进行 数据 交换 和处 理 : 4 使 用x L t p e u s () MH tR q et 与服 务器 通过异 步方 式获 取数据 : 5 使 用 J v S r p 绑 定和 处理所 有数 据 。 () aa c i t 通常 要产 生一个 H T 请求 的用户 动作 现在 通过 J v S r p 调用 A a 引擎来 TP a a c it jx 代替 . 任何 用户 动作 的 响应 不再 要求 直 接传 到服 务 器 。例如 简单 的 数据 校 验,内存 中的数 据编 辑, 甚至 一些 页面 导航 , 引擎 自己就可 以处 理它 。如 果引 擎需要 从服 务器取 数据来 响应 用户 动作, 设它提 交 需要处 理 的数据, 假 载入 另 外 的界面 代码 , 者接 收 新 的数据 , 或 引擎 让这 些工 作 异步进 行 。 2 、A P技术 S A P是 A t v S r e P g S c i e e v r a e的缩写 , 为 “ 态服 务 器页面 ” S 意 动 。A P 是微软 公司 开发 的代替C I G 脚本程 序 的一种 应用, 它可 以与 数据库 和其 它程序 进行 交互 , 一种 简单 、方便 的编程 工具 。A P是一 种服 务器 端脚 本 编写环 是 S 境, 以用 来创 建和运 行动 态 网页或 W b应用 程序 。A P网 页可 以包含 H M 可 e S TL 标记 、普通 文本 、脚 本 命令 以及 C M组 件等 。利 用 A P可 以 向网页 中添加 O S 交互式 内容 ( 在线表 单) 也可 以创 建使用 H M 如 , T L网页作 为用户 界面 的 w b应 e 用程序。 2主要 功能 与总 体设 计 网上考 试系 统 主要 由七大 功能 模块 组成 : () 1 系统 管理 模块 : 系统 的用 户 、用户 组 、系统 菜单 、用户权 限等数 对 据进行 管理 和设 置, 于最 高级别 的用 户才 能访 问的模 块 :2 用户 登录模 块 : 属 () 该模块 用于验 证用户 的身份, 若用户 为合法考 生, 进入考 试系统 的主界 面 : 将 若 用户 为合 法教师 , 将进 入在 线 阅卷 的界 面 : 则返 回登 录界 面, 否 并显示 出错信 息 :3 考试管 理模块 : () 安排考试 , 置每 门考试采用 的试 卷, 定参加考 试 的考 设 指 生等 。由教师 定义 本次考 试 的试题类 型和 各类 型试 题的题 量 、分 值等 :4 题 () 库管理 模块 : 题库 按照 学科 、 对 知识 点、 目类 型 、 易度等进 行 组织和 管理 。 题 难 实现 由教师 向试题 表 中添加 、 修改 、 除试 题 的功能 :5 在线 考试 模块 : 删 () 学生 正式考 试, 或进 行模拟 考试 、专题 训练 等 。在 规 定时 间内进行 考试 , 可提 前交
ASP+Ajax论文 可拖动新闻主页

ASP+Ajax论文可拖动新闻主页1 系统概述做任何事情,都必须做好准备工作,开发一个系统更是如此,所以才会出现很多种软件工程中的开发模型,例如瀑布模型。
在开始实际编码之前,首先为读者介绍一下系统的基本情况和需求,实现时涉及的知识和其他相关内容,便于读者更好地理解系统的结构。
本主页使用了基于ASP与Ajax技术,选择Access数据库,该主页的主要部分为JavaS cript代码。
1.1 需求分析需求分析指的就是一个和客户交流的活动,以正确引导客户能够将自己的实际需求用较为适当的技术语言进行表达(或者由相关技术人员帮助表达)以明确项目目的的过程。
这个过程中也同时包含了对要建立的系统基本功能和模块的确立和策划活动。
所以在设计网站之前应该注意:网站设计时的可增长性功能需求、安全性及可靠性的要求、网站的日常维护、网站的运行环境、页面总体风格以及美工效果、主页面和次级页面数量、内容管理及录入任务的分配和各种页面特殊效果等等因素。
总之,在拿到项目后应分成许多步骤来不同分析和实现,包括有:●整体规划整个系统,按要求规划好每一个子系统。
●开发小组内部进行细分,根据工程的难易,每个人分配一个子系统或者多个子系统或者多个人分配一个子系统。
●根据要求需要每一个成员写出自己的网页连接文件,具体的目录和文件名。
再统一的定义网站整体的风格:背景颜色、图片、表格及背景图片的属性,网站的Logo及其大小等等。
●每个设计人员按照规划将网站所涉及的所有静态页面做出来。
●开始分析网站的每一个子系统的数据结构,首先要规划出数据库结构,然后建立数据表。
●根据上面的数据表,建立数据库和相应的数据表,提交实现文档。
●组内的每个开发成员开始编写子系统代码。
框架设计,模块设计,评审最后的编码。
●由项目开发组组长或者负责人,开始合并各成员的子系统,并检测程序的完整和健壮性。
●编写用户手册下面以可拖动新闻主页为例介绍一下需要的功能:(1)栏目可拖动整个页面分为3列,每一列内有若干个栏目。
ASP Ajax 滑动分页显示

ASP Ajax 滑动分页显示滑动分页的实现原理是:当用户查询得到的数据比较多时,结果显示区域就出现垂直滚动条。
用户滑动滚动条来查看下面的内容,当滚动条滚动到距离底部小于10px时,客户端异步向服务器请求获取数据,服务器返回下一页的数据,客户端获取后附加在显示区域的后面,用户可以继续浏览。
读者可以通过调整阅读及获取数据时间,让用户浏览数据和异步获取数据并行进行,无需用户等待后续分页的数据加载。
本实例演示了如何实现滑动分页效果,步骤如下所示:(1)首先为本实例设计数据库,保存为db1.mdb,该数据库只有一个新闻表,表设计视图如表8-6所示,设计完成后把表名设置为news保存,并向其中添加适当的数据。
表8-6 设计news表的字段(2代码单独保存为文件,以备在其他页面中调用。
新建一个名为xmlhttp.js的文件,该文件封装了处理XMLHttpRequest对象的Request类的代码。
下面来看该文件的详细内容,首先是初始化变量及创建XMLHttpRequest对象,创建XMLHttpRequest对象的函数具体代码不再重复,(3)向该JavaScript文件中添加Request类的send方法。
该方法向服务器发送请求,(4)添加loading()及afterLoading()函数。
这两个函数实现显示和隐藏正在加载的提示信息,代码如下所示:(5)然后新建一个名为scroll.js的JavaScript文件,该文件中封装了页面中滑动分页的相关函数。
首先添加一个$()函数,该函数根据参数的值,返回页面中,以此参数为ID的元素。
该函数的代码如下所示:(6)然后初始化变量及添加搜索函数search()。
search()函数向服务器发送请求,要求显示指定关键字,当前页为第1页,每页最多显示记录数为10。
代码如下所示:显示在页面中,并显示分页信息及显示页数加一的功能。
代码如下所示:(8)添加滚动条滚动时的事件处理函数go()。
AJAX技术及其在ASP.NET中的应用

已经 改 变 的 内容 显 示 到 W B页 面 上 。 而 增 强用 户 体 验 。 E 从 A.X 技 术 其 实 是 JvS r t 术 与 X J A aa ei 技 p ML技 术 的 综 合 应 用 。J X 技 术 的 基 本 原 理 就 是 通 过 建 立 X l t R q et 象 AA m Ht eu s 对 p 来 向 服 务 器 发 送 异 步 请 求 .并 从 服 务 器 获 得 数 据 . 然 后 用 JvS r t 操 作 D M 对 象 来 更 新 页 面 aae p 来 i O
1 J X技 术 的基 本 原 理 . A A 在使用 AA J X技 术 时 。我 们 需 要 建 立 X H t e us对 象 。 ML t R q et p 根 A A 的 全 称 是 异 步 J vS r t和 X JX a a ei p ML( sn ho o s 据 I A y c rn u E浏 览 器 的 类 型 不 同 . 们 有 如 下方 法 建 立 X Ht R q et 我 ML t eu s p i ae p n m )其 基 本 功 能就 是 实 现 WE a sr t dx 1 , v i a B页 面 与服 务 器 端 对 象 。
> / i> < dv
3 rsosX :从 服 务 器进 程 返 回 的 D M 兼 容 的 文档 数 ) p ne ML e O 据对象 : 4 s t : 服 务 器 返 回 的数 字代 码 。 有 以 下几 种 情 况 : )t u 从 as 它 2 0 请 求 成 功 0:
3 A 技 术在 A PN T中 的 典型 应 用 . X J A S .E
X HtR q et A A ML t e us是 J X技 术 的 核 心对 象 .它 是 在 I 5中 p E
ASP Ajax 用户登录实例

ASP Ajax 用户登录实例
用户注册和登录配套使用,本章节继续上一节的内容,介绍用户登录的实例。
该示例中,用户输入用户名及密码后,首先在客户端对用户名及密码的合法性进行检验,然后再提交给服务器端进行进一步验证,并显示相关提示信息。
创建步骤如下所示:
(1)新建一个名为login.html的HTML文件,该文件为用户提供输入用户名
(2)添加检验用户名及密码的JavaScript代码函数sendreg()。
该函数首先检验用户名及密码是否合法,然后再提交给服务器端进行检验。
首先添加客户端检验的代码,如下所示:
dset对象,向服务器端发送检验请求。
接着在sendreg()内,添加如下代码,实现向服务器端发送检验请求,并根据服务器端返回的数据显示响应信息的功能。
求。
新建一个名为login.asp的asp文件,该文件接收客户端用户名及密码信息,与
(5)保存全部文件,在浏览器中运行login.html页面,输入用户名及密码信息,效果如图8-7及图8-8所示。
图8-7 显示正在检验的状态图8-8 用户名正确,密码不正确的效果。
利用asp.net结合ajax开发教育装备统计系统初探

叠曼.璺凰.利用A s P.N ET结合A J A X开发教育装备统计系统初探蔡伟宏(常州市教育局装勤中心,江苏常州213003)睛要】随着互联网的发展,w eb发挥著越来越重要的作用。
然而。
伴随着w eb的强大,出现的却是等待:等待服务器响应,等待屏幕刷新,等待请求返回和生成新的页面,这—切使得w eb缺乏桌面应用程序的交互性强表现力。
利用A IA X核心技术xM LH印R cqucst异步数据读取方式,使用户操作与服务器的响应异步化,从而使其在w e b异步交互方面具有响应速度快,节省带宽等优越性,这些优势正适合中小学校教’芽信息化应用软件系统。
在此阐述了教育装备统计系统如何结合A fA X技术,使得软件系统不仅提高了程序运行莲度,同时减轻服务器的压力,使系统具有更好的响应能力和较好的用户体验。
C关键词]xM LH印Request;A JA x;响应异步化;教育装备统计系统随着I nt em et应用的快速发展,用户对W eb应用能具有实时动态处理交互信息的能力提出了更高要求。
传统的W eb应用已经不能很好地满足用户的需要,而A J A×技术可以构建更为动态和响应更灵敏的W eb应用程序。
因为它具有异步通信方式,按需获取数据,无刷新更新页面,以及较少的服务器端事件等优势。
通过A J A×技术,可以提高程序的运行速度,节省网络资源,减少用户心理和实际等待时间,使用户可以得到丰富的应用体验及交换操作。
这些特点使得A J A×技术可以广泛应用到大量的项目开发之中。
1八J A X技术原理1.1A J A x的定义异步J avaScnp t和X M L(A s ynchr onous J avaS2cr j pt andX M L,A JA x)是一套编程技术,或者说是一套特殊的W eb编程方法。
它不是一门新的语言或技术,实际上是几项技术按一定方式的组合,在共同的协作中发挥着各自的作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
附:conn.asp链接数据库文件
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<%
dim conn,connstr,time1,time2,mdb
time1=timer
mdb="mdb/data.mdb" 'Access Nhomakorabea据库的路径
on error resume next
showStr += '</td>';
}
showStr += '</tr>';
}
showStr += '</table>';
connstr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath(mdb)
Set Conn=Server.CreateObject("ADODB.Connection")
conn.Open connstr
If Err Then
<!-- 以下为js脚本,包含单击button触发的getnews()方法 -->
<script language=javascript>
function getnews(){
var xmldoc = new ActiveXObject("Microsoft.XMLDOM");
var showStr = '<table border = 1>';
var j;
var node = xmlroot.length;
var nodes;
while(j != node){
rs.open sql,conn,1,1
do while not rs.eof
%>
<REC<%=i%>>
<id><%=rs("news_id")%></id>
<title><%=rs("title")%></title>
</REC<%=i%>>
<%
i=i+1
rs.movenext
showStr += nodes.selectSingleNode("id").text;
showStr += '</td><td>';
showStr += nodes.selectSingleNode("title").text;
现在AJAX的应用越来越广泛,我网站的数据读取部分就使用了这样的技术,它可以让页面在无刷新的情况下进行翻页、搜索等操作,这样会让用户感觉你的网站速度很快。很多人都在自己的网页中加入这样的技术,那么如何在ASP中使用AJAX呢?其实只要动态生成一个XML文件,然后用JavaScrip读取就行了。
下面就是一个简单的例子:
showStr += '<tr>';
for(j=0;j<node;j++){
nodes = xmlroot.nextNode();
showStr += '<td>';
new_xml.asp文件
<?xml version="1.0" encoding="utf-8" ?>
<!-- #include file="conn.asp" -->
<DataList>
<%
dim i
i = 0
sql="Select top 5 * from news "
set rs=server.createobject("adodb.recordset")
xmldoc.async = false;
if(!xmldoc.load("news_asp.asp")){
alert("读取数据失败!");
} else {
var xmlroot = xmldoc.documentElement.childNodes;
err.Clear
Set Conn = Nothing
Response.Write "数据库连接出错,请检查连接字串。"
Response.End
End If
%>
loop
rs.close
set rs=nothing
%>
</DataList>
使用简单的ASP程序动态生成一个XML文件,其中把需要的数据读取出来。
Index.html文件:
<body>
<div id="showXml">loading...</div>
<input type=button value="getXML" onclick="getnews()">
document.getElementById("showXml").innerHTML = showStr;
}
}
</script>
</body>
当单击button时,调用JavaScript中的getnews()方法,把内容添到<DIV>中,实现这一切页面完全不用刷新。是不是很酷?
