动态网页任务说明
动态网页课程设计报告

动态网页课程设计报告一、课程目标知识目标:1. 理解动态网页的基本原理,掌握常用的动态网页技术,如HTML、CSS、JavaScript等;2. 学会使用至少一种服务器端脚本语言(如PHP、Python等)进行动态网页开发;3. 了解数据库的基本概念,学会使用SQL语句进行简单的数据查询和操作。
技能目标:1. 能够独立设计并实现具有交互功能的动态网页;2. 能够运用所学知识解决实际开发中遇到的问题;3. 能够对已有的动态网页进行分析和优化,提高网页性能。
情感态度价值观目标:1. 培养学生对动态网页开发的兴趣,激发其主动学习的积极性;2. 培养学生的团队协作意识,使其学会在项目中与他人合作共同完成任务;3. 培养学生的创新意识,鼓励其在网页设计中尝试新思路和新方法;4. 培养学生对网络安全和隐私保护的责任感,使其在开发过程中遵循相关法律法规。
课程性质:本课程为实践性较强的课程,旨在使学生掌握动态网页开发的基本知识和技能。
学生特点:本课程针对的是具有一定编程基础和网页设计基础的高中生,学生对新鲜事物充满好奇心,具备一定的自主学习能力。
教学要求:结合学生特点,注重理论与实践相结合,充分调动学生的主观能动性,培养其动手能力和解决问题的能力。
通过课程学习,使学生能够达到上述课程目标,为今后的学习和工作打下坚实基础。
二、教学内容1. 动态网页基本原理:介绍动态网页的概念、分类及其工作原理,对应教材第一章。
- HTML/CSS/JavaScript基础回顾;- 服务器端脚本语言概述;- 数据库基本概念与操作。
2. 服务器端脚本语言学习:以PHP为例,讲解其基本语法和常用功能,对应教材第二章。
- 变量、数据类型和运算符;- 控制结构(条件语句、循环语句);- 函数的定义与调用;- 文件操作与表单处理。
3. 数据库应用:学习MySQL数据库的使用,讲解SQL语句的编写和执行,对应教材第三章。
- 数据库的创建、删除和选择;- 表的创建、修改和删除;- 数据的插入、更新、删除和查询;- 数据库的备份与恢复。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,了解如何使用编程语言实现简单的动态效果。
通过实践操作,提高学生的信息技术应用能力和创新能力。
二、作业内容1. 制作一个简单的动态网页学生需要选择一个现有的网页模板,根据模板内容添加自己感兴趣的动态效果。
可以选择使用HTML、CSS和JavaScript等语言实现动态效果。
学生需要在规定的时间内完成作业,并上传至学校网站指定的平台。
2. 创意设计挑战学生可以根据自己的兴趣爱好,自主设计一款具有创新性的动态网页。
要求展示自己的创意和想法,并能够吸引观众的注意力。
教师将根据创意、技术实现难度和效果等方面进行评价。
3. 小组合作完成项目学生可以自由组合成小组,共同完成一个具有实际意义的动态网页项目。
项目内容可以是介绍学校、班级或个人等主题,要求小组内成员共同讨论、分工合作,最终呈现出一个完整的动态网页作品。
三、作业要求1. 作业内容必须与网页动态效果相关,不得抄袭或敷衍了事。
2. 提交作业时,学生需要提供作业截图或录像等证明材料。
3. 小组合作项目需注明成员分工和合作方式,确保作品质量。
4. 作业时间不超过两天,上传至指定平台后,请及时通知教师检查。
5. 鼓励学生在作业过程中积极思考、创新实践,提高解决问题的能力。
四、作业评价1. 教师根据学生提交的作业截图或录像进行评价,重点关注创意、技术实现难度和效果等方面。
2. 教师将根据小组合作项目的整体表现进行评价,包括作品质量、团队合作和沟通能力等方面。
3. 教师将根据学生完成作业的速度和质量,给予相应的平时成绩,作为期末总评的参考。
五、作业反馈1. 学生可以随时向教师咨询和反馈作业中遇到的问题和困难,教师将尽力提供帮助和指导。
2. 学生可以相互交流和分享经验,共同提高信息技术应用能力和创新能力。
3. 教师将根据学生的反馈和表现,不断优化和调整作业内容和评价方式,以更好地满足学生的学习需求。
《第1章 第5节 设置网页的动态效果》作业设计方案-初中信息技术河大版23第二册自编模拟

《设置网页的动态效果》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够掌握设置网页动态效果的基本方法,包括动画、过渡效果、交互效果等,并能够在实际操作中灵活运用。
二、作业内容1. 制作一个简单的动态网页:学生需选择一个已有的网页模板,添加动态效果,如动画、过渡效果等,使网页更具吸引力。
要求至少使用两种不同的动态效果,并能够进行适时的暂停和播放操作。
2. 收集素材:学生需在互联网上收集与网页主题相关的素材,如图片、视频、音频等,并将其应用于自己的动态网页中。
要求素材符合主题,且具有一定的视觉冲击力。
3. 交互效果设计:学生需设计一个具有交互效果的网页,如点击按钮可切换不同的动态效果,或通过滑动页面实现动态效果的切换。
要求交互效果简单易用,能够吸引用户参与。
三、作业要求1. 作业提交时需附上完整的网页源代码,以便教师进行评分。
2. 作业应在规定时间内完成,如一周内。
3. 鼓励学生在设计过程中尝试不同的动态效果和技术,以提高创新能力。
4. 鼓励团队合作,共同完成一个具有特色的动态网页作品。
四、作业评价1. 教师根据学生的作业完成情况、创意程度、技术运用能力以及页面设计美观度等方面进行评价。
2. 评价结果将纳入期末总评,以激励学生积极参与作业,提高信息技术应用能力。
五、作业反馈1. 学生可在作业提交后获取教师的评价和建议,及时发现和改进自己的不足之处。
2. 学生可互相交流、学习,分享自己的经验和技巧,共同提高。
3. 教师可收集学生的反馈意见,不断完善教学方案,提高教学质量。
具体作业内容及要求如下:1. 制作一个简单的动态网页:每个学生需要选择一个已有的网页模板,使用老师指定的技术(如HTML5和CSS3)添加至少两种不同的动态效果(如动画和过渡效果),并能够进行适时的暂停和播放操作。
请注意,动态效果应与网页的主题和内容相匹配。
同时,请确保你的网页在所有设备上都能正常工作。
2. 收集素材:每个学生需要从互联网上收集与网页主题相关的素材(如图片、视频、音频等),并将其应用于自己的动态网页中。
动态网页制作课程设计

动态网页制作课程设计一、教学目标本课程旨在通过学习动态网页制作的相关知识,让学生掌握HTML、CSS和JavaScript基本技能,能够独立完成简单动态网页的设计与制作。
在知识目标方面,要求学生了解网页设计与制作的基本原理,掌握HTML标签的使用、CSS样式设计和JavaScript脚本编程。
在技能目标方面,要求学生能够运用所学知识进行网页布局、美观设计和交互功能实现。
在情感态度价值观目标方面,培养学生对网页设计与制作的兴趣,提高创新意识和团队协作能力。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
教学大纲安排如下:1.HTML基础知识:介绍HTML的基本结构、标签及其属性,使学生能够理解并正确使用HTML标签编写网页。
2.CSS样式设计:讲解CSS的基本语法、选择器、属性和单位,培养学生对网页样式的设计和调整能力。
3.JavaScript脚本编程:介绍JavaScript的基本语法、函数、事件处理和DOM操作,使学生能够实现网页的交互功能。
4.综合实践:通过实际案例,让学生综合运用所学知识完成一个动态网页的设计与制作。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式。
包括:1.讲授法:教师讲解基本概念、语法和技巧,引导学生掌握动态网页制作的相关知识。
2.案例分析法:分析经典案例,让学生了解动态网页制作的实际应用,提高学生的实践能力。
3.实验法:学生在实验室进行实际操作,巩固所学知识,培养实际动手能力。
4.小组讨论法:分组进行讨论,促进学生之间的交流与合作,培养团队协作能力。
四、教学资源为了支持教学内容和教学方法的实施,我们将准备以下教学资源:1.教材:《动态网页制作教程》及相关辅助资料。
2.多媒体资料:PPT课件、教学视频、在线教程等。
3.实验设备:计算机、网络环境、网页设计软件等。
4.在线资源:为学生提供丰富的在线学习资源,如开源框架、教程博客等,便于学生自主学习和拓展。
动态网页原理

动态网页原理
动态网页是一种能够在用户访问时根据特定条件生成并显示不同内容的网页。
它的实现原理主要包括以下几个方面。
1. 客户端请求:用户通过浏览器发送HTTP请求访问网页。
请求中包含了用户请求的资源标识符,如URL。
2. 服务器响应:服务器接收到请求后,根据请求的资源标识符进行处理,并生成对应的动态内容。
3. 服务器端处理:服务器端使用一种服务器脚本语言(如PHP、ASP、JSP等)对请求进行处理。
脚本语言可以读取数
据库、执行计算、生成HTML等操作。
4. 动态内容生成:服务器根据用户请求的资源标识符和其他参数,动态生成对应的HTML内容。
这些内容可以根据数据库
中的数据、用户的输入等不同条件来生成。
5. 响应发送:服务器将生成的HTML内容包装成HTTP响应,发送给客户端。
6. 客户端渲染:浏览器接收到服务器响应后,对HTML进行
解析和渲染,展示给用户。
相比于静态网页,动态网页的生成和显示过程具有一定的延迟。
在每次用户请求时,服务器都需要根据请求的参数重新生成内容,这使得网页能够根据实时条件进行内容的更新与展示。
此
外,动态网页还可通过与用户的交互实现更丰富的功能,如用户登录、购物车操作等。
中职《PHP动态网页》课程教案第二章

(3)能够解决软件使用过程中遇到的问题。
情感目标
(1)具有勤奋学习的态度,严谨求实的工作作风。
(2)具有良好的心理素质和职业道德素质。
(3)具有一定的科学思维方式和判断分析问题的能力。
(4)具有良好的软件应用能力。
教学
重点
与难点
重点
(1)变量的定义。
难点
(1)变量的定义。
2.演练3.2。书本P43:分别用POST和GET方法提交表单,使用外部变量接收来自表单的外部变量。
3.对本次课进行归纳总结。
1.教师提问,学生回答。
2.学生提问,教师回答。
3.指导学生练习。
4.教师反馈学生学习情况。
5分钟
82分钟
3分钟
作业布置
作业2.2
教学反思
亮点:
不足之处:由于部分学生尚未返校,而进行线上学习,若学生家里没有电脑,便无法进行实操。
(2)具有良好的心理素质和职业道德素质。
(3)具有一定的科学思维方式和判断分析问题的能力。
(4)具有良好的软件应用能力。
教学
重点
与难点
重点
(1)变量的定义。
难点
(1)变量的定义。
媒体教具(或主要工具材料等)
课本、PPT、素材、Phpstudy
教学过程
修改栏(时间分配)
教 学 内 容
师生互动
1.简单回顾上节课所学知识,导入本节内容。
中职《PHP动态网页》课程教案
课题章节/名称
2.1PHP简介、PHP语法特点
课时
2
主要教学方法
讲授法、四步教学法
教
学
目
标
知识目标
动态网页设计-实验一

《动态网页设计》实验报告日期:班级(学号)XXX姓名:XXX指导老师:XXX实验一:从零开始构建HTML页面一、实验目的二、实验内容任务描述:通过文本和图像样式输出一段题为《青春是最美好的相遇》的文章。
程序清单:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>青春是最美好的相遇</title></head><body><p align="center"><font face="微软雅黑"><strong>青春是最美好的相遇</strong></font></p> <p><font face="微软雅黑"> 在威斯敏斯特教堂旁边,矗立着一块墓碑,上面刻着一段非常著名的话:“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。
动态网页设计软件详细使用教程

动态网页设计软件详细使用教程第一章:动态网页设计软件简介动态网页设计软件是一种能够创建具有交互性和动态效果的网页的工具。
与静态网页相比,动态网页具有更好的用户体验和功能性。
本章将介绍两种常用的动态网页设计软件:Adobe Dreamweaver和Microsoft Expression Web。
第二章:Adobe Dreamweaver的使用1. 下载和安装:访问Adobe官方网站,下载并安装最新版本的Dreamweaver软件。
2. 创建新网页:打开Dreamweaver,点击“新建文件”,选择“HTML文件”。
在新建的空白页面中开始设计网页。
3. 编辑网页内容:通过点击工具栏上的工具和菜单栏上的选项,可以添加文本、图片、视频等内容,并进行格式设置和样式编辑。
4. 插入动态元素:通过Dreamweaver的预置代码或手动编写代码,可以插入动态效果,如响应式布局、导航菜单、表单等。
5. 调试和预览:Dreamweaver提供实时预览功能,可以随时查看网页在不同设备和浏览器上的效果。
6. 发布网页:在完成设计和调试后,通过选择“文件”->“保存”或“文件”->“上传”,将网页上传至服务器,实现网页的公开访问。
第三章:Microsoft Expression Web的使用1. 下载和安装:访问Microsoft官方网站,下载并安装最新版本的Expression Web软件。
2. 创建新网页:打开Expression Web,点击“新建”按钮,选择“空白网页”开始设计新的网页。
3. 编辑网页内容:使用Expression Web的编辑界面,可以轻松添加文本、图像、链接等内容,并进行样式和格式设置。
4. 插入动态元素:Expression Web提供丰富的动态元素插入选项,如Flash动画、Silverlight应用、视频等。
5. 添加脚本和样式:通过Expression Web的脚本和样式编辑器,可以插入JavaScript脚本和CSS样式,实现各种动态效果。
动态网页的工作原理

动态网页的工作原理
动态网页是一种使用服务器端脚本语言生成的网页,在不同请求下能实时获取数据并动态显示内容。
它的工作原理如下:
1. 客户端发送请求:用户在浏览器中输入网址或点击链接,向服务器发出请求。
2. 服务器接收请求:服务器接收到用户的请求后,通过解析URL确定需要处理的脚本文件。
3. 脚本处理:服务器使用服务器端脚本语言(如PHP、ASP、JSP等)对请求进行处理和解释。
4. 数据查询和处理:服务器端脚本从数据库、文件或其他数据源中获取相应的数据,并进行处理。
5. 动态页面生成:服务器端脚本根据处理后的数据动态生成HTML、CSS和JavaScript等前端代码。
6. 响应客户端:服务器将生成的动态页面作为响应发送给客户端。
7. 客户端渲染:客户端浏览器接收到服务器响应后,解析HTML、CSS和JavaScript,并在浏览器中渲染显示页面。
8. 数据交互:客户端可以与服务器进行进一步的数据交互,如提交表单、发送请求等。
通过以上步骤,动态网页可以根据用户的请求和数据的实时变化,在每次访问时动态生成并显示不同的内容。
这样可以提供更丰富、实时更新的网页内容,提高用户体验和交互性。
动态网页的工作原理

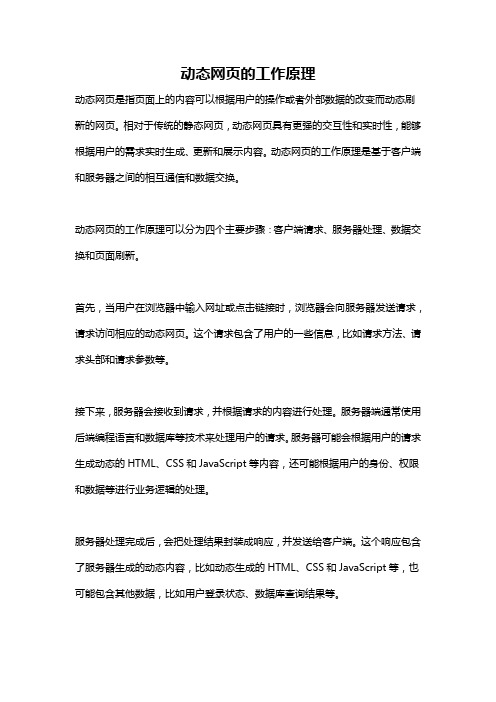
动态网页的工作原理动态网页是指页面上的内容可以根据用户的操作或者外部数据的改变而动态刷新的网页。
相对于传统的静态网页,动态网页具有更强的交互性和实时性,能够根据用户的需求实时生成、更新和展示内容。
动态网页的工作原理是基于客户端和服务器之间的相互通信和数据交换。
动态网页的工作原理可以分为四个主要步骤:客户端请求、服务器处理、数据交换和页面刷新。
首先,当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送请求,请求访问相应的动态网页。
这个请求包含了用户的一些信息,比如请求方法、请求头部和请求参数等。
接下来,服务器会接收到请求,并根据请求的内容进行处理。
服务器端通常使用后端编程语言和数据库等技术来处理用户的请求。
服务器可能会根据用户的请求生成动态的HTML、CSS和JavaScript等内容,还可能根据用户的身份、权限和数据等进行业务逻辑的处理。
服务器处理完成后,会把处理结果封装成响应,并发送给客户端。
这个响应包含了服务器生成的动态内容,比如动态生成的HTML、CSS和JavaScript等,也可能包含其他数据,比如用户登录状态、数据库查询结果等。
最后,浏览器接收到服务器发送的响应后,会解析响应并根据响应的内容进行页面的渲染和刷新。
浏览器会使用渲染引擎解析HTML和CSS,执行JavaScript 脚本,并根据服务器返回的动态内容更新页面上的元素和数据。
用户可以在浏览器中看到页面的最新内容,并进行下一步的操作。
动态网页的工作原理可以类比为客户端和服务器之间的一次对话。
用户的请求相当于用户发出的问题,服务器的处理相当于回答问题的过程,服务器发送的响应相当于回答的结果,浏览器的渲染和刷新相当于用户接收和理解回答的过程。
总结来说,动态网页的工作原理是基于客户端和服务器之间的通信和数据交换。
用户通过浏览器向服务器发送请求,服务器根据请求的内容进行处理并生成动态的HTML、CSS和JavaScript等内容,然后把处理结果封装成响应发送给客户端,最后浏览器解析响应并进行页面的渲染和刷新,实现动态网页的展示和交互。
《PHP动态网页》实训指导书

《PHP动态网页》实训指导书上饶职业技术学院信息工程系目录实训1:PHP开发环境安装 (1)实训2:PHP基础(一) (6)实训3:PHP基础(二) (10)实训4:PHP数据处理 (16)实训5: PHP Web项目实践 (22)实训6: PHP和数据库 (33)实训1:PHP开发环境安装实训名称:PHP开发环境安装成绩:实训日期:年月日实训报告日期:年月日一、实训目的1、掌握Apache服务环境安装和配置2、掌握PHP环境安装和配置3、初步接触PHP程序二、实训内容1、安装和配置Apache服务环境2、安装和配置PHP环境3、使用Adobe Dreamweaver CS5开发简单的PHP程序三、实训环境Apache服务器安装包程序、MySql数据库安装包程序、MySql数据库管理程序phpMyAdmin、php程序、Adobe Dreamweaver CS5四、实训步骤、过程1、安装Apache服务器双击文件httpd-2.2.19-win32-x86-openssl-0.9.8r.msi,在安装程序打开窗口中,除了制定安装目录,并设定输入主机名、管理员信箱,见图1.1。
图1.1一路选择“Next”下去,完成安装。
注(在此我们将Apache服务器安装在D:/apache/apache2.2)安装完成后,在任务栏托盘区中会增加一个Apache服务程序运行图标,这说明服务器已经安装成功,在IE地址栏中键入http://localhost/,即可看到Apache 的欢迎页面。
2、设置Apache的服务端口在Apache安装路径下的D:\Apache\Apache2.2\conf\文件夹中,打开httpd.conf 文件,找到“listen 80”所在的一行,将“80”改为自己希望的端口号,如8000。
修改后,停止Apache服务,再启动,然后再浏览器地址栏中输入http://localhost:8000,观察效果。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起01五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,了解如何使用编程语言实现简单的动态效果,提高他们的信息技术应用能力,激发他们对信息技术的兴趣。
二、作业内容1. 制作一个简单的动态网页:学生需使用所学的网页制作工具,如Dreamweaver或WPS等,创建一个新的网页,并添加文字、图片等元素。
然后,学生需使用编程语言(如JavaScript)实现一个简单的动画效果,如文字渐显、图片旋转等。
2. 实现动态交互:学生需在已创建的网页中添加交互元素,如点击按钮后出现下拉菜单或弹出窗口等。
学生需尝试使用不同的交互方式,如鼠标悬停、按键触发等,以体验不同的动态效果。
3. 完成作业后,学生需将作业上传至指定平台:学生需将完成的作业文件上传至教师指定的平台,如学校网站或云存储平台,以便教师检查和评价。
三、作业要求1. 作业内容应符合本节课所学知识,难度适中,能够体现学生的实际操作能力。
2. 作业文件应保存为规范的网页文件格式,确保上传后能够正常显示。
3. 作业完成后,学生需按照教师要求的时间和方式提交作业,不得迟交或私自上传。
4. 提交作业时应注明姓名、学号或班级等信息,以便教师检查和评价。
四、作业评价1. 教师将根据学生的作业完成情况、创意性、实用性等方面进行评价,给出相应的分数和意见。
2. 学生可多次尝试,不断完善自己的作业,提高自己的信息技术应用能力。
3. 评价结果将作为学生平时成绩的一部分,以激励学生更好地完成信息技术课程的学习。
五、作业反馈1. 学生可向教师反馈自己在作业中遇到的问题和困难,教师将及时给予解答和帮助。
2. 学生可相互交流、学习,共同提高信息技术应用能力。
3. 教师将根据学生的反馈和评价结果,不断优化信息技术课程的教学内容和方式,以满足学生的不同需求,提高教学质量。
通过本节课的作业,学生将能够更好地掌握网页动态效果的基本原理和实现方法,提高自己的信息技术应用能力,为未来的学习和工作打下坚实的基础。
动态网站项目设计任务书

广东职业技术学院大作业任务书课程名称:动态网站项目设计设计题目:专业性动态网站(选题或自拟)系别:信息工程系班级:软件11 起止日期:指导教师:许燕一、课程设计意义本课程设计是在学习“Web程序技术”课程的基础上,应用程序设计技术,通过开发一个模拟型的商务网站、企业网站或学校部门网站等动态网站,以加强学生对程序设计技术的掌握。
培养学生运用所学的理论知识和技能解决动态网站开发过程中所遇到的实际问题的能力及其基本工作素质。
培养学生严肃认真的科学态度以及独立工作的能力,培养团队协作精神和共同开发网站的综合能力。
二、课程设计目的1、让学生了解动态网站的制作流程和基本技法;2、学会动态网站项目的规划与创建,数据设计和功能模块的开发;3、掌握动态网页的制作技术;4、培训学生的动手能力、综合应用能力和团队合作能力。
三、课程设计题目制作专业性动态网站项目,学生可以从以下课题中选择自己感兴趣的课题或者自选课题。
以小组为单位,每组2~4人,自由组合,推举一位组长总体负责,小组内协同完成课程设计。
由老师审核项目难度,以确定人数。
每个项目组不能选相同的题目。
四、课程设计要求1、作品要求(1)主题鲜明,网站具有特色,内容充实;(2)网站内容要图文并茂,图片内容切合主题;(3)有较为丰富的技术含量。
按照项目的需求进行功能模块的设计,完成一个具有实用性的动态网站。
(4)建立网站,将所用到图片、动画等素材放到相应的文件夹中;数据库放到App_Data 中;设计母板;各功能模块可根据用户和管理员分类放入相应的文件夹,如user和admin 文件夹。
2、项目任务任务1 网站规划任务2 系统分析和设计(1)根据数据库结构设计画出E-R图。
(2)画出功能结构图。
(3)简单的界面设计。
(4)对可能遇到的技术问题的考虑及解决方案。
任务3 创建数据库表任务4 制作前台页面任务5 制作后台管理系统任务6 页面编程和调试任务7 撰写课程设计小结六、设计完成后提交以下资料课程设计报告、程序源代码和数据库,根据所完成任务给定的组内成员评分表,按小组上交,每组一份。
快速制作动态网页的计算机软件操作指南

快速制作动态网页的计算机软件操作指南引言在当今信息技术高速发展的背景下,动态网页已成为传播信息、展示产品和提供服务的重要手段。
然而,仅靠编写代码实现动态网页制作可能会耗费大量时间和精力。
为了提高效率,现有的计算机软件提供了快速制作动态网页的功能。
本文将介绍几种常见的计算机软件,并深入讲解其操作指南。
第一章网页设计软件1. Adobe DreamweaverAdobe Dreamweaver是一款功能强大的网页设计软件,它提供了直观的界面和丰富的功能,使用户更便捷地创建动态网页。
操作步骤:- 下载并安装Adobe Dreamweaver软件。
- 打开软件,选择“新建网站”。
- 输入网站名称和保存位置。
- 在左侧面板中选择“网页布局”并选择一个模板。
- 在编辑区域中添加文本、图片和链接。
- 根据需要,编辑网页的样式、布局和动画效果。
- 点击“文件”-“保存”,保存网页文件。
2. Microsoft Expression WebMicrosoft Expression Web是微软的网页编辑器软件,它提供了丰富的工具和模板,使用户可以快速制作动态网页。
操作步骤:- 下载并安装Microsoft Expression Web软件。
- 打开软件,选择“新建网站”。
- 输入网站名称和保存位置。
- 在左侧面板中选择“模板”并选择一个合适的模板。
- 在编辑区域中添加文本、图片和链接。
- 根据需要,编辑网页的样式、布局和动画效果。
- 点击“文件”-“保存”,保存网页文件。
第二章内容管理系统(CMS)1. WordPressWordPress是一个流行的开源CMS平台,它提供了丰富的主题和插件,用户能够通过拖拽操作实现快速制作动态网页。
操作步骤:- 下载并安装WordPress软件。
- 运行安装程序,输入网站的名称和管理员账号密码。
- 选择一个合适的主题并安装。
- 在管理员后台,点击“文章”-“新建文章”。
- 编辑文章的标题、内容和样式。
动态网页的课程设计

动态网页的课程设计一、课程目标知识目标:1. 让学生理解动态网页的基本概念,掌握其与静态网页的区别。
2. 学会使用HTML、CSS和JavaScript等基本技术实现动态网页效果。
3. 了解常用的动态网页开发框架和技术,例如:jQuery、Bootstrap、Vue.js 等。
技能目标:1. 培养学生运用所学知识,独立设计和开发简单动态网页的能力。
2. 提高学生在实际项目中分析和解决动态网页问题的能力。
3. 培养学生团队协作和沟通能力,能在小组项目中共同完成任务。
情感态度价值观目标:1. 培养学生对动态网页开发的兴趣,激发学生学习编程的热情。
2. 培养学生主动探索新技术、新方法的精神,提高自主学习能力。
3. 增强学生的网络安全意识,培养良好的网络素养。
课程性质分析:本课程为信息技术课程,旨在让学生掌握动态网页开发的基本技能,为后续深入学习其他编程语言和开发技术打下基础。
学生特点分析:初中年级的学生具备一定的计算机操作能力,对新鲜事物充满好奇,但编程基础薄弱,需要从简单易懂的实例入手,逐步提高难度。
教学要求:1. 注重理论与实践相结合,让学生在动手实践中掌握动态网页开发技术。
2. 激发学生学习兴趣,采用生动有趣的教学方式,提高课堂参与度。
3. 培养学生团队合作精神,鼓励学生在小组项目中积极交流、分享经验。
二、教学内容1. 动态网页基础概念:介绍动态网页的定义、特点及其与静态网页的区别。
- 教材章节:第一章 动态网页概述2. HTML、CSS和JavaScript技术:讲解基本语法,示例展示如何实现动态效果。
- 教材章节:第二章 HTML基础、第三章 CSS样式、第四章 JavaScript基础3. 常用动态网页开发框架与技术:介绍jQuery、Bootstrap、Vue.js等框架的使用方法。
- 教材章节:第五章 常用动态网页技术4. 动态网页案例分析与实战:分析经典案例,指导学生动手实现动态网页。
浏览动态网页的流程

浏览动态网页的流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 用户请求:用户在浏览器中输入动态网页的 URL(统一资源定位符),并按下回车键,向服务器发送请求。
动态网页工作原理

动态网页工作原理
动态网页工作原理主要涉及到服务器端和客户端之间的交互。
在传统的静态网页中,服务器只是简单地将事先准备好的页面内容发送给客户端。
而在动态网页中,服务器会根据用户的请求动态生成页面内容,并将生成的页面发送给客户端。
动态网页的工作原理可以分为以下几个步骤:
1. 客户端向服务器发送HTTP请求。
客户端可以是浏览器、APP等各种不同的应用程序。
2. 服务器接收到请求后,会根据请求的内容进行处理。
这里的处理包括解析请求的参数、访问数据库、执行业务逻辑等操作。
3. 服务器根据处理结果生成动态内容。
这些内容可能是从数据库中查询得到的数据,也可能是通过运算、逻辑判断等方式生成的。
4. 生成的动态内容会被服务器嵌入到HTML模板中。
HTML
模板是预先定义好的页面结构,其中某些部分会用特定的标记表示待填充的动态内容。
5. 服务器将生成的完整HTML页面发送给客户端。
客户端收
到页面后,会根据HTML的结构和样式进行渲染,最终展示
给用户。
6. 客户端和服务器之间的交互不会停止,客户端可以继续发送
请求,服务器会根据请求再次生成动态内容。
动态网页的关键在于服务器端的处理和生成动态内容的能力。
服务器需要根据客户端的要求,进行相应的数据操作和逻辑处理,然后将处理结果以HTML页面的形式呈现给客户端。
这种方式可以实现个性化、实时更新的网页内容,提升用户体验和交互性。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,了解如何使用编程语言实现动态效果,同时培养他们的创造力和解决问题的能力。
通过完成作业,学生将更好地理解和掌握本节课所学的知识,并将其应用到实践中。
二、作业内容1. 制作一个简单的动态网页:学生需要使用所学知识制作一个包含动态效果的网页,如文字移动、图片旋转或动画效果等。
可以使用所学的编程语言(如HTML、CSS或JavaScript)来实现。
2. 创意设计:学生可以自由发挥,设计一个具有个人特色的动态网页。
要求页面布局合理、动态效果美观,同时要考虑到用户体验。
3. 实现细节:学生需要将网页保存为HTML文件,并在课程指定的文件夹中提交。
同时,学生需要提交一份简短的说明,介绍自己的网页创意和实现方法。
三、作业要求1. 作业必须为个人作品,不允许抄袭或使用他人成果。
2. 提交的网页必须符合课程要求,包括页面布局、动态效果等。
3. 创意设计需具有个人特色,注重用户体验和美感。
4. 提交说明需清晰、简洁,能够让教师了解学生的创意和实现方法。
5. 作业应在规定时间内完成,并按时提交。
四、作业评价1. 教师将对提交的作业进行评分,包括创意设计、实现细节和页面布局等方面。
2. 优秀作品将有机会在班级或学校内展示,激发学生的积极性和创造力。
3. 对于作业中存在的问题,教师将及时与学生沟通,帮助其改进和提高。
五、作业反馈1. 学生应认真听取教师的评价和建议,对自己的作品进行反思和改进。
2. 学生可以向教师提出疑问或建议,以便更好地理解和掌握本节课的知识点。
3. 教师将根据学生的反馈,及时调整教学策略和方法,以满足学生的需求和期望。
通过本节课的作业,学生将能够将所学的知识应用到实践中,培养他们的创造力和解决问题的能力。
同时,教师将根据学生的表现和反馈,不断调整和完善教学策略和方法,以提高教学效果和质量。
作业设计方案(第二课时)一、作业目标:本节课的作业旨在加深学生对网页动态效果技术的理解和应用,培养他们解决问题的能力,提高团队合作能力。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,熟悉各种动态效果的设计方法,并能够根据所学知识制作简单的动态网页。
二、作业内容1. 制作一个动态按钮:学生需要设计一个动态按钮,能够在点击时显示不同的图片或文字。
要求使用HTML和CSS进行设计,并使用JavaScript实现动态效果。
2. 制作一个动态标题栏:学生需要设计一个网页,网页标题栏能够在点击时显示不同的标题。
要求使用HTML、CSS和JavaScript进行设计,并实现动态效果。
3. 制作一个动态导航栏:学生需要设计一个网页的导航栏,能够在点击不同的链接时显示不同的内容。
要求使用HTML、CSS和JavaScript进行设计,并实现动态效果。
三、作业要求1. 学生需要按照要求完成作业,并在规定时间内提交。
2. 作业需要提交完整的HTML、CSS和JavaScript代码,并在代码中说明每个代码段的作用和设计思路。
3. 作业中使用的图片和字体需要符合学校规定,不得使用违法或不合适的图片和字体。
4. 作业完成后,学生需要检查代码的正确性和安全性,确保网页能够正常运行,且不含有任何安全隐患。
四、作业评价1. 评价标准:作业的完成度、正确性、创新性和安全性。
2. 评价方式:教师评价和学生互评相结合。
教师对学生的作业进行总体评价,同时鼓励学生之间互相学习和交流,促进合作学习。
3. 评价结果反馈:对于优秀作业,将给予表扬和展示;对于存在问题的作业,将给予指导和建议,帮助学生改进和提高。
五、作业反馈1. 学生反馈:学生需要在完成作业后及时查看教师的评价和建议,了解自己的优缺点,并根据教师的指导进行改进。
同时,学生也可以在作业互评过程中学习他人的优点,提高自己的技能水平。
2. 教师反馈:教师需要及时收集学生的作业并进行评价,将评价结果反馈给学生。
同时,教师也需要根据学生的反馈和自己的观察,对教学方案进行调整和改进,以满足学生的需求和提高教学质量。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标:1. 掌握基本的网页动态效果制作技术;2. 能够独立或合作完成一个简单的网页动态效果作品;3. 培养学生对信息技术的学习兴趣和动手实践能力。
二、作业内容:1. 制作一个动态效果的网页主题:学生可以选择自己感兴趣的主题,如动物、节日、卡通人物等,设计一个具有动态效果的网页主题;2. 动态效果类型:学生可以选择自己喜欢的动画效果,如移动、旋转、放大缩小等,实现网页主题的动态展示;3. 页面布局:学生需要设计一个合理的页面布局,包括标题栏、内容区、导航栏等,确保网页主题的完整性和美观性;4. 技术要求:学生需要掌握基本的HTML、CSS和JavaScript 技术,能够独立完成动态效果的实现。
三、作业要求:1. 独立完成作业:学生需要独立完成作业,不能抄袭或使用其他方式获取答案;2. 合作互助:学生可以组成小组,共同讨论和解决问题,培养团队合作意识;3. 提交作业:学生需要将完成的作业提交到指定平台,并注明自己的姓名和学号;4. 作业质量:作业质量是评价的重要标准,学生需要注重作品的质量和创意性。
四、作业评价:1. 评价标准:根据作业质量和创意性进行评价,包括动态效果实现的技术难度、页面布局的合理性、创意性等方面;2. 评价方式:采用教师评价和学生互评相结合的方式,教师评价占60%,学生互评占40%;3. 评价结果反馈:根据评价结果,对学生存在的问题进行反馈和指导,帮助学生更好地掌握知识和技能。
五、作业反馈:1. 学生反馈:学生可以通过作业平台或私下与教师交流,反馈自己在完成作业过程中遇到的问题和困难;2. 教师反馈:教师根据学生的作业提交情况和反馈,及时给予指导和建议,帮助学生更好地完成后续的作业和学习任务。
通过本次作业,学生可以进一步掌握网页动态效果制作技术,提高自己的动手实践能力,同时培养对信息技术的学习兴趣。
教师可以通过作业评价和反馈,更好地了解学生的学习情况,为后续的教学提供参考。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、滚动字幕的使用
表现方式:交替,字体大小6号(24磅)、字体颜色红色
2、javascript脚本语言的使用
3、保存网页:文件名为动态网页.htm,并浏览截图交作业。
弹窗:欢迎访问我的网站!
二、次要和选做任务
3、水平线的使用:800像素,红色,粗细4
4、插入3行2列表格:宽度800像素,边框粗细为0,水平居中
合第2行插入图片“读书的最高境界.jpg”,
在第3行分别插入“物-花1.png”、“物-足球.jpg”。
5、在表格下方,插入表单,2个按钮分别是献花和足球,并调整位置,对齐上方的图片
6、网页背景:使用背景图片“beijing4.jpg”。
三、作业提交说明
浏览网页,使用sogou或者截屏键printscreen截图,
编辑图片在显眼位置添加作者信息(字体大小18)如:0401某某某20140403
作品评价:
能完成1、2为合格
能完成1至6所有为良好
能修改倒计时脚本实现:“现在离2014年国庆节还有: 88天”为优秀
