留言本制作全过程
留言条(优秀模板9套)

留言条(优秀模板9套)留言条套1一、教材分析:(一)结构分析:本课包括五项内容:1、第一段文字:指出留言条都有什么内容。
(1)写给谁(2)什么事(3)谁写的(4)什么时间写的。
2、留言条举例3、第二段文字,了解什么情况下该写留言条。
4、第三段文字,要求学生仿写留言条。
5、一幅应写留言条的情境图(二)教材设计:1、在学生仔细阅读的基础上,了解留言条的内容、格式,结合学生例文,使学生明确留言条必须说明的几个问题:(1)称呼,表明写给谁;(2)自己在什么时间去哪儿干什么(写清什么事情);(3)对对方的希望(如“不用想我”“不必挂念”等)(4)署名(表明是谁写的)(5)日期(表明写的时间)这些问题不必由教师讲出,建议创设几种情境,引导学生归纳总结。
2、可仿照例子掌握留言条的书写格式。
二、教学设计理念:本节课我通过让学生自主阅读留言条,并从中找出书写留言条的相关内容,体现了以学生的自主认知为主,使学生从主观上了解到留言条是什么样的,在头脑中有一个清晰的的认识。
同时我还组织了一系列的活动,创设了一系列的情境,在具体的情境中,使学生感受到留言条的作用,如何运用礼貌用语来写留言条,更能激发学生的书写欲望,使学生学得轻松。
有利于培养学生的想象能力,创造能力。
同时我设计了多次的小组合作、评价的活动,用以培养学生的合作能力、互相评价的能力。
通过想一想、说一说,不但锻炼了同学们的口语表达能力,使每个学生都能积极参与其中,给学生充分展示自己的机会,促进生生互动,使学生在相互交流中获得知识,获得提高,并采用小组汇报的形式,培养学生的集体荣誉感,调动学生参与学习的积极性。
三、教学目标:1、知道留言条的作用,掌握留言条的书写格式,会写留言条并能在生活中应用。
2、让学生了解写留言条的方法,学习写留言条;3、能把事情写清楚,写明白,写话要简短,培养学生清楚明白的写话能力。
4、能在留言条当中,正确运用礼貌用语,使学生养成有事留言的好习惯。
初级前端开发实训创建一个基本的留言板功能

初级前端开发实训创建一个基本的留言板功能初级前端开发实训 - 创建一个基本的留言板功能在本次的初级前端开发实训中,我们将要创建一个基本的留言板功能。
留言板是一个常见的应用,它允许用户发布留言、查看留言并与其他用户进行互动。
为了实现这一功能,我们将使用HTML、CSS和JavaScript来构建前端界面,并使用后端技术来处理数据和实现服务器端功能。
一、准备工作在开始之前,我们需要做一些准备工作。
首先,确保你已经安装了适当的开发工具,比如文本编辑器和浏览器。
其次,我们需要创建所需的文件和目录结构。
创建一个名为"messageboard"的文件夹,并在其中创建三个文件夹分别命名为"css"、"js"和"images"。
此外,我们还需要创建一个名为"index.html"的HTML文件,一个名为"style.css"的CSS 文件,以及一个名为"script.js"的JavaScript文件。
二、构建前端界面接下来,我们将从构建前端界面开始。
打开"index.html"文件,并按照下面的示例代码来编写HTML结构:```html<!DOCTYPE html><html><head><title>留言板</title><link rel="stylesheet" type="text/css" href="css/style.css"></head><body><h1>欢迎来到留言板</h1><div id="message-container"><h2>留言列表</h2><ul id="message-list"><!-- 这里将来会动态生成留言 --></ul></div><div id="message-form"><h2>发布留言</h2><input type="text" id="name-input" placeholder="请输入您的用户名"><textarea id="message-input" placeholder="请输入留言内容"></textarea><button id="submit-button">发布</button></div><script src="js/script.js"></script></body></html>```以上代码中,我们创建了一个简单的留言板界面。
《第三单元 第12课 制作留言板 制作按钮并设置动作脚本》作业设计方案-初中信息技术人教版八年级上

《制作按钮并设置动作脚本》作业设计方案(第一课时)一、作业目标本作业设计旨在通过制作按钮并设置动作脚本的实践操作,使学生能够熟练掌握在信息技术环境中进行基本交互式元素的设计与编程,为后续的网页制作、软件交互设计等课程打下坚实基础。
二、作业内容本课作业内容主要分为以下几个部分:1. 按钮制作:学生需在指定的软件环境中,利用图形编辑工具绘制一个按钮图形。
要求按钮图形简洁明了,符合设计主题。
2. 动作脚本编写:根据教师提供的动作脚本框架,学生需为按钮设置适当的动作脚本。
脚本需包括按钮点击后应执行的命令和效果,如弹出对话框、改变页面元素状态等。
3. 测试与调试:学生需对制作完成的按钮进行测试,确保点击时能够正确执行动作脚本,并调试脚本中的错误。
三、作业要求1. 按时完成:学生需在规定时间内完成作业,并提交至教师指定的平台或邮箱。
2. 规范操作:学生在操作过程中需遵循软件的使用规范,正确使用图形编辑和脚本编写工具。
3. 创意性:鼓励学生发挥创意,设计出独特且符合主题的按钮及动作脚本。
4. 代码清晰:动作脚本的编写应注重注释和代码的可读性,避免出现混乱和难以理解的代码。
四、作业评价1. 评价标准:作业的评价将从按钮的外观、动作脚本的逻辑性、执行效果、创意性及代码规范性等方面进行综合评价。
2. 教师评价:教师将对每位学生的作业进行详细评价,指出优点和不足,并给出改进建议。
3. 互评环节:鼓励学生之间进行互评,互相学习、互相进步。
五、作业反馈1. 教师反馈:教师将根据作业评价结果,对全班学生的作业情况进行总结,并在课堂上进行反馈。
对于共性问题,教师将提供统一的解决方案;对于个别问题,教师将单独与学生沟通,指导其改进。
2. 学生自我反思:学生需根据教师的评价和同学的反馈,对自己的作业进行反思,找出不足并寻求改进方法。
3. 优化建议:教师将根据本次作业的完成情况,为下一课时的学习提供优化建议和指导方向。
本作业设计方案旨在通过实际操作与反馈相结合的方式,提高学生的信息技术实践能力和创新能力,为今后的学习和工作打下坚实的基础。
留言本制作流程

留言本制作流程
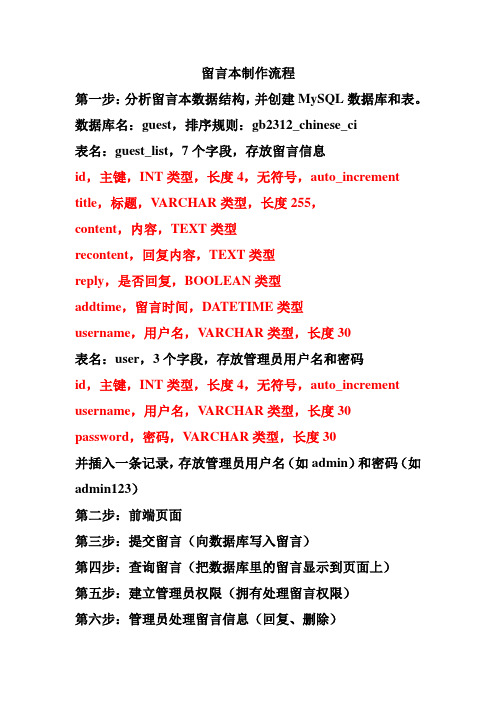
第一步:分析留言本数据结构,并创建MySQL数据库和表。
数据库名:guest,排序规则:gb2312_chinese_ci
表名:guest_list,7个字段,存放留言信息
id,主键,INT类型,长度4,无符号,auto_increment title,标题,V ARCHAR类型,长度255,
content,内容,TEXT类型
recontent,回复内容,TEXT类型
reply,是否回复,BOOLEAN类型
addtime,留言时间,DATETIME类型
username,用户名,V ARCHAR类型,长度30
表名:user,3个字段,存放管理员用户名和密码
id,主键,INT类型,长度4,无符号,auto_increment username,用户名,V ARCHAR类型,长度30 password,密码,V ARCHAR类型,长度30
并插入一条记录,存放管理员用户名(如admin)和密码(如admin123)
第二步:前端页面
第三步:提交留言(向数据库写入留言)
第四步:查询留言(把数据库里的留言显示到页面上)
第五步:建立管理员权限(拥有处理留言权限)
第六步:管理员处理留言信息(回复、删除)。
经典PHP留言本教程

教程连载1:PhpChina留言本实例在第一期中,我们来一步一步实现一个最基本的留言本。
留言信息包括留言者,留言内容,留言时间,留言者IP。
(本文假设你已对HTML以及PHP语法比较熟练了)第一步:设计数据库新建一个数据库,打开phpMyAdmin,新建一个数据库gb,下面整理选择utf8_general_ci,然后在数据库中建一个表message,字段数为5:utf8_general_ci。
每个字段的含义:id-- 留言的编号,类型为整数型,长度是10,属性选择为unsigned是表明这个字段是无符号字段,不会有负数,所以可以存取的范围会增加一倍(因为如果原来的范围是-9 到10,那么设置为unsigned后范围则变为0到19),额外设置为auto_increment,表明这个字段是自动增加的,我们不用管插入数据时它是啥值,它会自动在最大的id的基础上自动加1,其他设置为主键。
username -- 留言者的名字,类型为字符型(关于char与varchar的区别请查看MYSQL手册),长度为100(正常人用户名不可能超过100吧,其实应该尽量减少长度,提高性能,节约空间)content-- 即留言内容,类型为text(text和blob的唯一的区别在于text不区分大小写,而blob对字符的大小写),text类型可以存足够多的数据,足够存好几篇文章了,此类型不能设置长度,否则报错。
time -- 即发布留言的时间,类型为int,长度为10,保存的数据格式是UNIX时间戳(即用PHP函数time()得到的10位数字),而不存xxxx-xx-xx这样的格式,为何这样后面或解释。
ip -- 即留言者的IP,格式为xxx.xxx.xxx.xxx,总共15个字符,所以长度设置为15。
第二步:设计界面在这我们直接偷蓝色理想的BXNA的界面( )HTML和CSS的东西就不详细讲了,不然写10期也写不完这个留言本了 (在code文件夹中有一个html文件,是单独分离出来的)第三步:开始写程序咯先要想好程序的整体构架,代码执行的流程等。
留言条范本(精简版)

留言条范本
留言条范本
在日常生活中,有事情要通知对方,或有事托付对方,对方不在,却又没时间等候对方回来,写张字条留给对方。
这种文体就是留言条。
留言条的格式也分四部分:称呼、正文、署名和日期。
留言条教学一般是直接讲授写作格式,学生反复练习。
在教学实践过程中,其实是可以注重引入先进教学手段,通过创设情景、先说后写、延伸知识等三个教学步骤,换句话说就是:想---说---格式---练习的过程。
写留言条并不难,其实就是把自己要说的话简单明白、有礼貌地写出来。
不过,写留言条在格式上还有一定的要求。
留言条在格式上有五个要求:
第一,在第一行的正中间写上留言条三个字。
第二,先要写留给谁的,称呼要顶格写,并加上冒号。
第三,另起一行空两格写告诉对方的事情,要写得简单明白、有礼貌。
第四,另起一行,在右下方写上自己的姓名或留言人的姓名。
第五,另起一行在自己的姓名下方写上日期。
范文一:
易老师:
我们是08届六(七)班的学生,今天原本想来拜访您,可惜您不在家,有机会再一起来拜访您。
最后祝您身体健康!万事大吉!
还有一行字:祝您永远年轻漂亮!
范文二:
桌子上有一个鸡蛋灌饼,喝点水。
日记我帮你改了两篇,可以抄了。
你姥姥来了后告诉她你爸爸今天值班。
范文三:
中午xx起早了,我因为实在瞌睡的原因,迷迷糊糊知道宝贝女儿起床了,可是没有说话。
等我起床的时候走到卧室门口看见地板上有一张纸,感觉好意外呀!原来是女儿写给他*的留言条:妈妈我已经上学了,你不用再叫我了。
有xx我是世界上最幸福的妈妈了。
朋友间的留言条范本

朋友间的留言条范本在我们的日常生活中,朋友之间由于各种原因无法当面交流时,留言条就成为了传递信息和情感的重要方式。
留言条虽简短,但它承载着关心、提醒、问候等丰富的情感。
接下来,让我们一起来看看几种常见的朋友间留言条范本。
一、告知型留言条亲爱的朋友:今天我来找你,想和你一起去公园散步。
但很不巧,你不在家。
我临时有点急事要去处理,就先走啦。
咱们明天下午3 点在公园门口见,不见不散哦!你的朋友:__________年_____月_____日这种告知型留言条,简单明了地说明了自己的来意和后续的安排,让朋友能够清楚了解情况。
二、求助型留言条亲爱的朋友:我遇到了一个难题,我的数学作业有几道题怎么也做不出来,明天就要交了,我特别着急。
你是数学高手,能不能今晚来我家帮我看看?我会一直在家等你。
拜托啦!你的朋友:__________年_____月_____日求助型留言条要把自己的困难和需求表达清楚,同时表现出对朋友的信任和期待。
三、提醒型留言条亲爱的朋友:你早上走得匆忙,忘记带语文课本了。
我帮你收起来了,放在了你书桌的抽屉里。
记得明天上学带上,别再丢三落四啦!你的朋友:__________年_____月_____日提醒型留言条要突出重点,让朋友能够第一时间注意到关键信息。
四、问候型留言条亲爱的朋友:最近听说你感冒了,身体还好吗?要记得按时吃药,多喝水,多休息。
希望你能快点好起来,咱们又能一起玩耍啦!关心你的朋友:__________年_____月_____日问候型留言条要充满关怀和温暖,让朋友感受到你的真心。
五、道歉型留言条亲爱的朋友:昨天因为一点小事和你吵架了,是我太冲动,说了不该说的话,真的很对不起。
希望你能原谅我,咱们还是好朋友。
你的朋友:__________年_____月_____日道歉型留言条要诚恳地表达自己的歉意,认识到自己的错误。
六、分享型留言条亲爱的朋友:今天我看到一本特别好看的书,叫《_____》,我觉得你一定会喜欢。
留言条的写法格式及范本(精简篇)

留言条的写法格式及范本留言条的写法格式及范本阿王是村子里的治安巡逻员,前天晚上在巡逻时,他发现稻田里坐着个人,#边还有一辆自行车。
走近一看,原来是同村的小娟。
一问才知道,原来小娟在回村的路上因为天太黑,一不留神连人带车摔在了稻田里,扭到了脚踝。
见状,阿王赶紧把小娟背了起来,直奔医务室而去。
不一会儿,阿王背着小娟来到了医务室,医生作了处理。
不过为了安全起见,医生建议小娟留在医务室作进一步观察。
这时,小娟想起自己的自行车还在田里,又担心在家的母亲会因为自己深夜不归而担心,甚为着急。
于是阿王二话没说,首先到田里找回了小娟的自行车,接着又推着自行车到小娟家,给她的母亲报信。
谁知,到了小娟家,阿王发现小娟家里灯虽亮着,可喊了半天没有人应。
于是阿王又返回医务室,把情况告诉了小娟。
小娟一听着急了,心想母亲可能已经到村口去接自己了。
看着小娟焦急的神色,阿王又一次来到村口,却没发现人影,再转到小娟家,还是没人。
阿王不得不又回到了医务室。
小娟见阿王没找到母亲,坐不住了,强烈要求回家去等。
为了让小娟安心休息,阿王第三次到小娟家找她的母亲。
还好,这一次阿王在小娟家门口看见了正焦急张望的小娟的母亲。
阿王赶紧把小娟扭到了脚正在医务室观察的消息告诉了她。
小娟的母亲来到医务室,看见小娟没事,心总算是安了下来。
从这个案例中,我们可以看出阿王是一个热心肠且很认真负责的巡逻队员。
他不仅及时救助了小娟,而且还多次往返医务室和小娟家里,替小娟通知家人。
但是我们也发现,在这一过程中,其实阿王可以选择一种更加省力的办法通知小娟的?母亲。
一是打电话。
如果小娟家没有电话,或者一时找不到电%话,那么阿王第一次去小娟家时,可以在小娟家的门上留一张.字条,把小娟的情况告知她的母亲,这样他就不必往返几次了。
那么,这张留言条该怎么写呢?如下所示就非常清楚,也免去了阿王的奔波之苦,还节约了时间。
留言条阿姨:我是村巡逻员阿王,今天21时在村口小路边的田里,遇到脚踝扭伤的小娟,已将她送至村医务室医治,现已无大碍,但仍需留医务室观察一夜。
朋友间的留言条范本

朋友间的留言条范本在我们的日常生活中,朋友之间难免会因为各种原因无法当面交流,这时候留言条就成为了传递信息、表达情感的重要方式。
一张简单的留言条,可能承载着关心、问候、请求、提醒等各种心意。
下面为大家提供一些朋友间留言条的范本,希望能给大家一些启示和帮助。
范本一亲爱的朋友名字:我今天来你家找你,结果你不在。
我有点事想跟你说,明天学校有一场特别精彩的讲座,是关于我们都很感兴趣的讲座主题,我已经帮咱俩都报名了。
讲座是上午九点开始,咱们八点半在学校门口碰面,一起进去。
别忘了哦,期待明天和你一起去!你的名字具体日期这是一个比较简单直接的留言条,清晰地告知了朋友重要的活动信息和约定的时间地点。
范本二朋友名字:嗨!我刚得知了一个好消息,好消息的具体内容。
我第一时间就想到要跟你分享,希望能给你带来一些惊喜。
另外,我借走了你书架上的那本书名,看完就还你。
祝你有美好的一天!你的名字具体日期此留言条在传达消息的同时,还提到了借东西的事,让朋友对相关情况有所了解。
范本三亲爱的朋友:我知道你最近因为朋友遇到的问题而烦恼,我想说别太担心,一切都会好起来的。
我给你找了一些相关的资料,放在你桌子上了,希望能对你有所帮助。
如果心情还是不好,随时找我倾诉,我会一直在你身边支持你的。
加油!你的名字具体日期这种留言条充满了关心和鼓励,能让朋友感受到温暖和力量。
范本四朋友名字:今天我做了一些小饼干,给你留了一份放在厨房的桌子上,记得尝尝哦,味道应该还不错。
对了,晚上咱们一起去公园散步怎么样?要是你同意,七点我在你家楼下等你。
你的名字具体日期通过分享美食和发出邀约,增进朋友之间的感情。
范本五亲爱的朋友名字:我要出门旅行几天,这几天可能没法跟你联系。
我会给你带礼物回来的,等我回来咱们再好好聚聚。
你自己也要照顾好自己,别太贪玩忘了学习(哈哈,开个玩笑)。
你的名字具体日期在告知自己行程的同时,也展现了朋友间的亲昵和幽默。
范本六昨天咱们一起拍的照片已经洗出来了,我放在了你抽屉里。
用DreamWeaver打造留言板(全)

用DreamWeaver打造留言板第一课在这一课,我们首先讨论一下Dreamweaver MX的工作环境以及如何在我们的本地pws服务器建立站点和初步管理站点的文件。
一、Dreamweaver MX的工作环境在 Windows 中首次启动 Dreamweaver MX时,会出现一个对话框,您可以从中选择一种工作区布局。
如果您以后改变了主意,可以使用“参数选择”对话框切换到一种不同的工作区。
如图1是选择工作区布局的对话框。
图1 选择工作区布局对话框●Dreamweaver MX工作区是一个使用 MDI(多文档界面)的集成工作区,其中全部“文档”窗口和面板被集成在一个更大的应用程序窗口中,并将面板组停靠在右侧。
Dreamweaver MX 建议大多数用户使用它。
本教程也使用的是这种工作区模式。
●HomeSite/代码编写者样式的Dreamweaver MX工作区是同样的集成工作区,但是将面板组停靠在左侧,“文档”窗口在默认情况下显示“代码”视图。
Dreamweaver MX建议HomeSite或ColdFusion Studio用户以及其他需要使用熟悉的工作区布局的手工编码人员使用这种布局。
若要选择这种布局,请选择“Dreamweaver MX 工作区”选项,然后选择“HomeSite/代码编写者样式”选项。
●Dreamweaver 4工作区是一种与 Dreamweaver 4中所用布局相类似的工作区布局,其中每个文档都位于自己的独立浮动窗口中。
面板组停靠在一起,但并不是停靠在一个更大的应用程序窗口中。
仅建议喜欢使用更熟悉的工作区的 Dreamweaver 4 用户使用这种布局。
▲教程副页:Dreamweaver MX工作环境简介页面二、建立第一个站点(无服务器端脚本的普通静态站点)下面我们建立一个没有服务器端脚本的普通静态站点,具体建立步骤如下:1、选择“站点/新建站点”。
(即从“站点”菜单中选择“新建站点”命令。
一年级下册美术导学案-第19课 留言卡|辽海版

一年级下册美术导学案-第19课:留言卡|辽海版课程背景介绍
本节课是一年级下册美术课的第19课,主要内容是学习如何制作留言卡,培养学生的创意和动手能力。
本节课程的学习目标包括:
1.学习如何制作留言卡;
2.掌握简单的折叠、剪切和粘贴技能;
3.培养学生的创意和动手能力。
教学流程
一、引入
老师和学生们互相问候,营造轻松愉悦的学习氛围。
二、讲解技能
1.折叠:将纸折叠成等角的三角形;
2.剪切:根据预定的模板剪出所需的形状;
3.粘贴:将各个零件粘贴在留言卡上。
三、制作留言卡
1.老师示范制作留言卡的步骤;
2.学生根据模板和老师的示范,制作自己的留言卡;
3.学生可以在留言卡上创作自己想要的内容,例如简短的祝福、表达感谢等。
四、分享作品
学生可以逐个展示自己的留言卡,老师和同学们可以对其进行评价和指导,鼓励学生继续发挥创意。
五、总结
老师与学生一起回顾制作留言卡的过程,强调培养学生的动手能力和创意思维能力的重要性。
教学设施与资源
1.纸张;
2.剪刀;
3.胶水;
4.留言卡模板;
5.插图或图片资料,便于学生了解留言卡的使用场景和用途,激发学生创作热情。
注意事项
1.制作留言卡时要注意纸张的尺寸和质量;
2.学生在制作留言卡时,要注意安全,剪切和用胶水时要小心谨慎;
3.教师在示范制作留言卡时,要讲解每个步骤的细节,便于学生理解和操作。
结束语
本节课程旨在培养学生的动手能力和创意思维能力,通过制作留言卡,激发学生对美术创作的兴趣和热情。
希望学生们在不断尝试和探索的过程中,不断提高自己的技能和创造力。
网名留言办理工作制度

网名留言办理工作制度一、总则为了加强和规范网名留言办理工作,提高政府工作效率,及时解决群众关心的问题,根据《中华人民共和国政府信息公开条例》和《中华人民共和国网络安全法》等法律法规,结合我国实际情况,制定本制度。
二、适用范围本制度适用于各级政府部门、企事业单位、社会团体等组织在互联网上开展留言办理工作。
三、基本原则1. 公开透明原则:留言办理工作应当保持公开透明,接受社会监督。
2. 及时高效原则:留言办理应当及时高效,尽快解决群众问题。
3. 认真负责原则:办理留言的工作人员应当认真负责,做到件件有回复、事事有着落。
4. 分类处理原则:根据留言内容的不同,采取相应的办理措施。
四、留言办理流程1. 接收留言:办理留言的工作人员应当随时关注留言板、微信公众号、微博等平台,及时接收群众留言。
2. 审核留言:对收到的留言进行审核,判断留言内容的性质和办理部门。
3. 分派办理:根据留言内容,将其分派给相应的部门或工作人员办理。
4. 办理回复:各部门或工作人员应当在规定时间内办理留言,并向留言人回复办理结果。
5. 反馈评价:留言人可以根据回复内容对办理结果进行评价,提出意见和建议。
6. 资料归档:将留言办理过程中产生的资料进行归档,以备查阅。
五、留言办理要求1. 留言内容应当真实、合法、明确,符合社会公德。
2. 办理留言的工作人员应当具备一定的业务知识和沟通能力,确保办理质量。
3. 各部门应当在规定时间内办理留言,确保群众问题得到及时解决。
4. 回复内容应当准确、清晰、简洁,具备针对性和可操作性。
5. 办理留言的过程中,应当保护留言人的隐私和信息安全。
六、监督管理1. 各级政府部门应当加强对留言办理工作的组织领导,明确责任分工,确保工作落实。
2. 建立健全留言办理工作考核制度,对办理质量、办理速度等方面进行考核。
3. 定期对留言办理工作人员进行培训,提高业务水平和综合素质。
4. 接受社会监督,对留言办理工作中的问题进行及时整改。
家校留言板签字

家校留言板签字1、孩子在这一学期有很大的进步,感谢学校和老师!2、孩子学习有进步,希望学习的主动性有较大提高。
3、本学期无论学习,生活都有很大的进步,但是学习的用心性和自觉性有待进一步提高。
虽然在英语比赛中失败了,但我们看到了你的努力,而且吸取经验和教训。
希望能在下学年中争取更大的进步。
4、希望孩子在学习和生活中,是用心的,健康向上的。
要是非分明,做一个优秀的好学生。
5、这学期课外书读的还是比较多的,这在阅读方面进步大。
学习上也能自觉点了。
知道自己每一天该做什么,较以前比之,也有进步。
希望下学期,新的学年有一个新的开始。
严格按照自己制定的计划表。
个性是语文会有错别字方面,能够有个长足的进步。
课外阅读能广泛点,别老捧着历史看。
最后一点,希望孩子别任性性子别急躁,听妈妈把话说完先。
6、楚宝贝在家中的表现证明,有好多事情还能够做得很好。
但在对待学习上总是较为随意粗心,自觉性不够。
群众意识较强,爱好广泛,爱帮忙人,帮忙做的家务能够做的很好。
新的学期里,我们将结合学校的学习计划,对你严格要求,改正缺点,把学习搞好。
7、每个人都有优点,也有缺点。
你的优点是爱看书,爱问问题,对知识有一种求知的渴望。
缺点是任性,爱发脾气,不能听取别人的意见。
希望你能改正缺点,发扬优点。
老师和爸爸妈妈相信你能做好,也期待你有更大的进步。
8、你是个可爱文静多才多艺的小姑娘,学习自觉,成绩优秀。
你的字也得十分棒,但胆子很小,上课要大胆回答,希望你在下学期的学习和以前一样棒!9、新的学期开始了,这是你在小学阶段的最后两年,希望你能够更加刻苦地学习,能够取得更好的成绩。
同时也希望你能够学会如何应对失败,如何处理身边所发生的各种事情,我相信你会是一个强者。
10、五年级是小学学习期间最重要的阶段,妈妈希望你能够更主动地学习,找到自己学科上的不足,加以努力,成绩代表过去,这学期继续加油哦。
留言簿实验报告

一、实验目的本次实验旨在探究留言簿在校园中的使用效果,分析其对学生交流、情感表达和心理健康的影响,为校园文化建设提供参考。
二、实验背景随着互联网的普及,社交媒体成为人们日常生活中不可或缺的一部分。
然而,在校园中,传统的留言簿仍然发挥着重要作用。
为了解留言簿在校园中的实际应用效果,我们开展了本次实验。
三、实验方法1. 实验对象:选择某高校的100名学生作为实验对象,其中男生50名,女生50名。
2. 实验工具:准备100本留言簿,每本留言簿内包含20页空白纸。
3. 实验步骤:(1)将实验对象随机分为5组,每组20人。
(2)向每组发放一本留言簿,并要求学生在实验期间每天至少记录一篇留言。
(3)在实验开始前和结束后,对实验对象进行问卷调查,了解其对留言簿的使用感受和满意度。
(4)实验期间,对实验对象进行观察,记录其使用留言簿的情况。
(5)实验结束后,收集所有留言簿,对留言内容进行分析。
四、实验结果与分析1. 问卷调查结果(1)实验开始前,有70%的学生表示经常使用社交媒体进行交流,30%的学生表示偶尔使用,只有10%的学生表示很少使用。
(2)实验结束后,有80%的学生表示经常使用留言簿进行交流,20%的学生表示偶尔使用,只有10%的学生表示很少使用。
(3)实验开始前,有60%的学生表示对留言簿的使用效果满意,40%的学生表示一般。
(4)实验结束后,有90%的学生表示对留言簿的使用效果满意,10%的学生表示一般。
2. 观察结果实验期间,大部分学生能够坚持每天记录留言,留言内容丰富,涉及学习、生活、情感等多个方面。
3. 留言簿内容分析(1)学习方面:大部分学生通过留言簿记录了学习心得、考试经验、学习方法等,有助于提高学习效果。
(2)生活方面:学生通过留言簿分享了生活中的喜怒哀乐,增进了彼此之间的了解和友谊。
(3)情感方面:部分学生在留言簿中表达了对家人、朋友的思念和祝福,有助于缓解心理压力。
五、结论1. 留言簿在校园中的使用效果良好,能够满足学生交流、情感表达和心理健康的需求。
书记留言板用户名板本

书记留言板用户名板本引言.欢迎您来到“领导留言板”。
.请您务必仔细、审慎阅读,充分理解以下相关条款内容。
.您需在认真阅读及独立思考的基础上认可、同意本协议的全部条款。
如您对本协议或协议的任何部分,及/或随时对其的修改存有任何异议,立即停止注册及/或使用本平台所提供的全部服务。
如您是未成年用户,请在法定监护人的陪同下仔细阅读本服务协议,您及法定监护人应按照法律及本协议规定承担责任。
.直接(包括但不限于下载、安装、使用“领导留言板”客户端、小程序、网页版),或通过各类方式(如RSS 源、站外API引用)间接使用本平台服务和数据的行为,都将被视作您已了解并无条件接受本协议各项条款,包括人民网对本协议随时所做的任何修改。
1 新用户必读▪ 1.1 注册账号▪ 1.2 撰写留言▪ 1.3 办理结果▪ 1.4 评价反馈▪ 1.5 留言渠道1.1 注册账号. 1.1.1 普通用户的注册:本平台使用手机号码注册,如果您有人民网其他产品的账号,可以直接登录。
. 1.1.2 如留言办理单位需要开通回复账号,可开通机构用户账号(查看详情)。
. 1.1.3 如果您需要以企业名义发布涉及经营问题、营商环境提升方面的留言,可以进行企业账号认证(查看详情)。
. 1.1.4 用户的其他权利和责任可详阅《用户权利与责任》及其他相关条款。
1.2 撰写留言. 1.2.1 选取留言给哪位领导,选择留言的类型及其所属领域,填写标题和正文。
. 1.2.2 请使用中文简体字进行留言。
. 1.2.3 正文中必须有逻辑清晰、要素齐备的文字描述。
对于无文字描述或文字描述不清晰、不完整的留言,本平台暂不支持。
留言形式除文字外,您还可以添加位置信息,以及有合法来源的图片、视频以辅助描述情况。
. 1.2.4 为便于办理单位及时与您取得联系,并进行办理,请提供请填写真实有效的联系方式,以及准确的当事人(个人、法人或非法人组织)名称,与留言相关所必需的地址、事情经过、诉求等信息。
游客留言本

游客留言本
尊敬的游客:
您好!欢迎您来到天山大峡谷景区观光旅游,为您提供贴心的个性化服务与舒适的游览环境是景区全体员工的服务宗旨。
恳请您对景区的建设和服务留下宝贵的意见和建议,我们将持续改进。
感谢您的支持和配合,预祝您在本景区游览愉快!并期待您的再次光临!
姓名性别年龄
城市联系方式
游
客
留
言年月日
游客留言本
尊敬的游客:
您好!欢迎您来到天山大峡谷景区观光旅游,为您提供贴心的个性化服务与舒适的游览环境是景区全体员工的服务宗旨。
恳请您对景区的建设和服务留下宝贵的意见和建议,我们将持续改进。
感谢您的支持和配合,预祝您在本景区游览愉快!并期待您的再次光临!
姓名性别年龄
城市联系方式
游
客
留
言年月日。
第8课 我的留言册-赣美2011版六年级美术下册教案

第8课我的留言册-赣美2011版六年级美术下册教案一、教学目标1.能够理解“留言”这一概念,并在自己的留言册上进行留言。
2.能够运用线条、色彩、构图等美术语言,创作一份属于自己的留言册。
3.学生之间能够相互欣赏、交流留言册,增强情感交流,促进班级凝聚力。
二、教学重点1.留言的意义和形式。
2.留言册的构成。
3.运用美术语言创作留言册。
三、教学难点1.如何用美术语言表达自己的留言和情感。
2.如何利用线条、色彩、构图等美术语言,打造独特的留言册。
四、教学过程1. 留言的意义和形式1.引导学生讨论什么是留言,有哪些形式。
2.讲解留言的概念和作用:有助于表达情感,留下美好回忆。
3.通过范例展示不同形式的留言:书信、便条、明信片等。
2. 留言册的构成1.讲解留言册的构成:画布、装订、内页等。
2.指导学生设计留言册的样式。
3. 运用美术语言创作留言册1.讲解留言册上可以用到的美术语言:线条、色彩、构图等。
2.设计练习:让学生画一些简单的线条和形状,在形状内填充不同的颜色,练习线条和色彩的运用。
3.引导学生设计自己的留言,利用美术语言表达出自己的情感。
4. 留言册的交流与欣赏1.指导学生相互欣赏、交流自己的留言册。
2.引导学生品评他人的留言册,提出建设性的意见。
3.学生分享自己创作留言册的过程和感受。
五、教学总结通过本节课学习,学生了解了留言的概念和形式,学会了利用美术语言表达自己的留言和情感,同时也学会了设计一份属于自己的留言册,增强了学生之间的情感交流和班级凝聚力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、安装与调试 常听朋友感叹ASP程序难学不易懂,不过我起初学习这门技术的时候也有过这样的感悟。
从今天开始,我将以我学ASP的经验来做一个简单的ASP留言本,这个留言本用了Access数据库,所以务必请大家要跟我一起做的朋友都安装好Office软件,相信各位自己的电脑上都有了。
好了,开始。
创建ASP的运行环境(安装IIS) IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:4、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:5、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库 ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access和Ms SQL就比较适用ASP和程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Access和MS SQL都适用ASP,那么具体又如何来选择呢?我们可以打一个比方:比如钉一枚小钉子,聪明的人一定不会用一个大的棒槌,而是选择小的铁锤,虽然用大的棒槌也一样的可以把钉子钉进去,可是没有人愿意这样做。
数据库也一样:Access比较适用小型的应用,而MS SQL则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择Access更好一些,但是如果你决心使用MS,没有人会极力阻止你。
好了,废话少说,切入正题,下面开始创建数据库。
Access是微软office办公软件中的其中一个,默认的安装Office是有这个Access的,好了,打开程序,开始了,GO! 进入实战了。
打开程序后,出现一个对话框,这里我们选择第一个选项"空Access数据库"点击确定,弹出一个新建数据库的文件框,选择你上次你建的站点目录,起个data的文件名,点击创建,OK! 双击"使用设计器创建表"打开表创建窗口"如图创建表的结构如下表:字段名称数据类型备注(笔者注释) id自动编号设置“自动编号”user文本留言者姓名qq数字留言者的QQ,因为QQ号是由数字组成email文本留言者的电子邮件content备注留言内容data日期/时间留言时间,设定默认值为Now()试时候用!这一节就到此了三、连接数据库 在上一节,我们已经为我们的程序创建了一个数据库,在这一节中,我们来用ASP把程序和数据库连接起来,以后就可以连接到数据库、在ASP中显示数据库中的数据以及更复杂的插入、修改和删除。
一起看以下代码,这就是ASP程序中常用的连接数据库的代码:<%set conn=server.createobject("adodb.connection")connstr="Provider=Microsoft.jet.oledb.4.0;data source="&server.mappath("data.mdb") conn.open connstr%>解释一下以上代码:<% '这是ASP程序的起始set conn=server.createobject("adodb.connection") '在服务器上创建了一个连接数据库的对象connstr="Provider=Microsoft.jet.oledb.4.0;data source="&server.mappath("data.mdb") 诉ASP数据库的接接方法以及路径conn.open connstr '创建了对象后就用来打开数据库进行连接%> '一切OK了!结束ASP程序 将上面的代码另存为conn.asp文件,放在服务器目录下面就可以了。
怎么样,简单吧? 这一节是最重要的,一定要弄明白,否则以后操作数据库将变得不现实,如果有不懂的问题,欢迎和我讨论,我的电子邮件地址是。
这一节就到此,下节我们就将数据库中的数据显示在页面中(这就实现了留言本的查看功能)四、制作留言本首页 前面我们已经连接好了数据库,就要让它在这里发挥一下作用了,这一节将讲述如何将数据库里的数据用ASP读取出来,在页面中显示出来,这样就等于是查看留言本了。
利用DW制作如下页面(这里我就不讲如何去做这个页面了,最后我将会给出HTML代码下载) 将制作好的文件存为index.asp,下面就创建数据记录集,用来显示数据库的数据到这个页面中: 用记事本打开index.asp,在页头加入以下代码:<%@LANGUAGE="VBScript" codepage="936"%><!--#include file="conn.asp"--><%set rs=server.createobject("adodb.recordset")sql="select user,qq,email,content,data from main order by id desc"rs.open sql,conn,1,1%>代码拷贝框<%@LANGUAGE="VBScript" codepage="936"%> <!--#include file="conn.asp"--> <% set rs=server.createobject("adodb.recordset") sql="select user,qq,email,content,data from main order by id desc" rs.open sql,conn,1,1 %>[Ctrl+A 全部选择然后拷贝]解释一下:第一行,表明ASP使用的是VB脚本第二行,是用include包含文件,这里包含的是数据库连接文件。
第三行,ASP程序开始第四行,利用Server内置对象创建一个记录集第五行, SQL语句,这里的意思是选择数据库中的user,qq,email,content,data字段,指定该数据表的名称是“main”数据 的排列顺序是倒序。
第六行,用刚才创建的名为rs的记录集打开数据库,设置属性为只读(1,1为只读数据,1,3为插入数据,2,3是修改数据。
这样就打开了数据库,接下来就可以显示了。
将“留言人”代替为“<%=rs("user")%>“时间”代替为“<%=rs("data")%>“留言内容在此”代替为“<%=rs("content")%>“QQ”链接到:/cgi-bin/friend/user_show_info? ln=<%=rs("qq")%>“邮件”链接到:mailto:<%=rs("email")%>最后将“填写留言”链接 add.asp “管理留言”链接 admin.asp 好了,再次保存,浏览看看! 怎么了?只显示一条记录?原来我们在数据库里添加了两条记录的哦!还有一条呢?别急,因为我们没有指定ASP循环显示,所以就只有一条啦。
在刚才的代码后面添加一行<%do while not rs.eof%>并在页面的第一个表格的末尾加上<%rs.movenextloop%>上面的代码就是说用rs记录集指针一条一条往下一条移动,直到末尾,loop是循环的意思。
哈哈,再次浏览这个文件 看明白了吗,这样就可以让数据库中的数据全部显示在页面中了,好了,这节就到这,下节讲一个也很重要的部份(添加留言功能。
)五、制作添加留言页面,实现留言功能 我们是做的一个留言本,实现留言的功能就十分重要了,要不然就算不上留言本了,接下来就一起来实现这个功能。
用DW制作以下这样的页面: 设置表单的属性如下:姓名:设置为单行文本域,名称为“user”QQ号:设置为单行文本域,名称为“qq”邮件:设置为单行文本域,名称为“email”内容:设置为多行文本域,名称为“content”最后将表单的“Action”动作指向addsave.asp就可以了。
保存文档名为add.asp,OK!下一步! 表单是做好了,但是还需要后台程序的支持,一起来使用ASP编写一个添加留言处理程序,添加留言代码: 代码拷贝框<%@LANGUAGE="VBScript" codepage="936"%> '表明ASP使用的是VB脚本<!--#include file="conn.asp"--> '是用include包含文件,这里包含的是数据库连接文件<% set rs=server.createobject("adodb.recordset") '利用Server内置对象创建一个记录集sql="select user,qq,email,content,data from main" 'SQL语句,上节有详解rs.open sql,conn,1,3 '用刚才创建的名为rs的记录集打开数据库,设置属性为插入数据rs.addnew '用记录集新添加一条数据user=request.form("user") '请求表单的变量,定义变量为user,这里request.form是请求表单的意思qq=request.form("qq") '请求表单的变量,定义变量为qq,这里request.form是请求表单的意思email=request.form("email") '请求表单的变量,定义变量为email,这里request.form是请求表单的意思content=request.form("content") '请求表单的变量,定义变量为content,这里request.form是请求表单的意思 rs("user")=user '将请求到的表单值传向记录集中代表user字段的名称rs("qq")=qq '将请求到的表单值传向记录集中代表qq字段的名称rs("email")=email '将请求到的表单值传向记录集中代表email字段的名称rs("content")=content '将请求到的表单值传向记录集中代表content字段的名称rs.update '更新一下数据库中的数据。
