JS-Jquery-easyUI-框架
免费(jQuery Easyui)教程

目录1Accordion(可折叠标签) (4)1.1实例 (4)1.2参数 (5)2DateBox(日期框) (5)2.1实例 (5)2.2参数 (8)2.3事件 (8)2.4方法 (8)3ComboBox(组合框) (8)3.1实例 (8)3.2参数 (10)3.3事件 (11)3.4方法 (11)4Dialog(对话框) (11)4.1实例 (11)4.2参数 (13)4.3事件 (14)4.4方法 (14)5Messager(提示框) (14)5.1实例 (14)5.2方法 (17)5.3扩展 (18)6NumberBox(数字框) (18)6.1实例 (18)6.2参数 (19)7ValidateBox(验证框) (19)7.1实例 (19)7.2参数 (21)7.3方法 (21)7.4扩展 (21)8Pagination(分页) (22)8.1实例 (22)8.2参数 (23)8.3事件 (24)9Window(窗口) (24)9.1实例 (24)9.2参数 (27)9.3事件 (27)9.4方法 (27)10Panel(面板) (27)10.1实例 (27)10.2参数 (29)10.3事件 (30)10.4方法 (30)11Tabs(标签) (31)11.1实例 (31)11.2参数 (33)11.3事件 (33)11.4方法 (34)11.5标签面板属性 (34)12Tree(树) (34)12.1实例 (34)12.2参数 (37)12.3事件 (38)12.4方法 (38)13Layout(布局) (39)13.1实例 (39)13.2参数 (40)13.3方法 (40)14Datagrid(数据表) (40)14.1实例 (41)14.2参数 (44)14.3Column参数 (45)14.4事件 (46)14.5方法 (47)1Accordion(可折叠标签)1.1实例1.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script><script type="text/javascript">$( function() {$('#aa').accordion( {width : 400,height : 200,fit : false});});</script></head><body><div id="aa"border="true"><div title="Title1"icon="icon-save" style="overflow: auto; padding: 10px;"> <h3style="color: #0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p></div><div title="Title2"icon="icon-reload"selected="true"style="padding: 10px;">content2</div><div title="Title3">content3</div></div></body></html>1.1.2效果图1.1.3 扩展实例html代码中<div id="aa"border="true">此行也可写成<div id="aa" class="easyui-accordion" style="width:300px;height:200px;" fit="false" border="false">,并且将js代码全部去掉,效果图是一样的。
jquery-easy-ui解析

四、布局LAYOU
广州传智播客
4.1、EASYUI布局-LAYOUT
在easyui里面只有一种布局方式,layout(东、南、西、北、中)的布局方式, 创建layout布局的方式如下:
<div style="width: 500px; height: 700px;" class="easyui-layout"> <div data-options="region:'north'" style="height: 50px; width: 500px;">这 是一个北部面板</div> <div data-options="region:'south'" style="height: 50px">这是一个南部面 板</div> <div data-options="region:'west'" style="width: 100px">这是一个西部面板 </div> <div data-options="region:'east'" style="width: 100px">这是一个北东部面 板</div> <div data-options="region:'center'">这是一个中间面板</div> </div>
JQueryEasyUi(Tree树)详解(转)

JQueryEasyUi(Tree树)详解(转)第⼀讲:JQuery Easy Ui到底是什么呢?⾸先咱们知道JQuery是对Java Script的封装,是⼀个js库,主要提供的功能是选择器,属性修改和事件绑定等等。
JQuery ui是在jQuery的基础上,利⽤jQuery的扩展性,设计的插件。
那么JQuery Easy Ui到底是什么呢?我的理解就是⽐JQuery ui更强⼤,同样都是实现绚丽的多功能效果!jQuery Easy UI的⽬的就是帮助Web开发者更轻松的打造出功能更丰富并且更美观的UI界⾯。
当然JQuery Easy ui提供了⽤于创建跨浏览器⽹页的完整的组件集合,包括功能强⼤的 datagrid(数据⽹格)、treegrid(树形表格)、 panel(⾯板)、combo(下拉组合)等等。
⽤户可以组合使⽤这些组件,也可以单独使⽤其中⼀个。
其实就这么简单,对某个事物的定义,个⼈感觉没有什么固定的答案,只是那种答案更⽅便你的记忆,你记住的,它存在你深深的脑海⾥的,便是答案!JQuery Easy Ui插件列表如下:分类插件Base(基础)Parser 解析器Easyloader 加载器Draggable 可拖动Droppable 可放置Resizable 可调整尺⼨Pagination 分页Searchbox 搜索框Progressbar 进度条Tooltip 提⽰框Layout(布局)Panel ⾯板Tabs 标签页/选项卡Accordion 折叠⾯板Layout 布局Menu(菜单)与 Button(按钮)Menu 菜单Linkbutton 链接按钮Menubutton 菜单按钮Splitbutton 分割按钮Form(表单)Form 表单Validatebox 验证框Combo 组合Combobox 组合框Combotree 组合树Combogrid 组合⽹格Numberbox 数字框Datebox ⽇期框Datetimebox ⽇期时间框Calendar ⽇历Spinner 微调器Numberspinner 数值微调器Timespinner 时间微调器Slider 滑块Window 窗⼝Window(窗⼝)Window 窗⼝Dialog 对话框Messager 消息框DataGrid(数据⽹格)与Tree(树)Datagrid 数据⽹格Propertygrid 属性⽹格Tree 树Treegrid 树形⽹格但是今天咱们只针对Tree(树)连接数据进⾏讲解!下⾯是它的⼀些基本的属性:id: 绑定到节点的标识值;text:显⽰⽂本;iconCls: 显⽰icon的css样式;checked: 节点是否选中;state: 节点状态, 'open' 或者 'closed';attributes: 绑定到节点的⾃定义属性;target: ⽬标 DOM 对象;children: ⼀个节点数组,定义⼀些⼦节点。
jQueryEasyUI数字框(NumberBox)用法

jQueryEasyUI数字框(NumberBox)⽤法这⾥的options是选项,可以参考下表:选项名类型描述默认值min数字⽂本框中可允许的最⼩值nullmax数字⽂本框中可允许的最⼤值nullprecision数字最⾼可精确到⼩数点后⼏位0例如:⾦额输⼊框最⼤值为“99999.99” 精确到两位⼩数。
<input name="money" id="money" type="text" class="easyui-numberbox" precision="2" max="99999.99" size="8" maxlength="8" style="text-align:right;"/>如果是动态的input 加载的时候会有问题。
解决⽅法:加载动态的input后,更新⼀下jquery.easyui.min.js⽂件。
就相当于重新加载⼀次jquery.easyui.min.js⽂件。
另转⼀个 JQuery 验证表单只能输⼊数字⽀持⽕狐$.fn.numeral = function() {$(this).css("ime-mode", "disabled");this.bind("keypress",function(e) {var code = (e.keyCode ? e.keyCode : e.which); //兼容⽕狐 IEif(!$.browser.msie&&(e.keyCode==0x8)) //⽕狐下不能使⽤退格键{return ;}return code >= 48 && code<= 57;});this.bind("blur", function() {if (stIndexOf(".") == (this.value.length - 1)) {this.value = this.value.substr(0, this.value.length - 1);} else if (isNaN(this.value)) {this.value = "";}});this.bind("paste", function() {var s = clipboardData.getData('text');if (!/\D/.test(s));value = s.replace(/^0*/, '');return false;});this.bind("dragenter", function() {return false;});this.bind("keyup", function() {if (/(^0+)/.test(this.value)) {this.value = this.value.replace(/^0*/, '');}});};使⽤⽅法 $("#txt1").numeral();。
easyui面试题

easyui面试题1. 什么是easyui?easyui是一个基于jQuery的开源UI框架,提供了一系列易于使用的扩展插件,使得前端开发更加简单高效。
它包含了丰富的UI组件和强大的交互特性,可以帮助开发者快速构建出漂亮、交互丰富的Web应用程序。
2. easyui主要有哪些特性?- 简单易用:easyui提供了丰富的简洁的API接口,使用简单明了,开发者能够快速上手。
- 丰富的UI组件:easyui提供了大量的UI组件,包括表格、表单、弹窗、菜单等,满足了各种常见的前端交互需求。
- 兼容性强:easyui兼容多种浏览器,并且适配了移动端,方便在不同平台下使用。
- 定制性强:easyui提供了丰富的主题和样式的选择,开发者可以根据项目需求进行定制。
- 数据操作方便:easyui提供了丰富的数据操作组件,如数据表格和树形控件,方便对数据进行增删改查操作。
3. easyui中常用的组件有哪些?- Datagrid(数据表格):用于展示数据,并支持排序、筛选、分页等功能。
- Form(表单):用于快速构建表单,包括输入框、下拉框、日期选择器等表单元素。
- Dialog(对话框):用于弹窗提示或交互,可以定制化对话框的样式和功能。
- Tree(树形控件):用于展示树形结构的数据,支持展开收起和节点选择等操作。
- Panel(面板):用于布局和组织页面,可以包含其他组件,并允许自定义样式和布局。
- Tabs(选项卡):用于实现多个内容页面在同一界面内切换显示。
4. 如何使用easyui?使用easyui首先需要引入jQuery和easyui的相关资源文件,如js和css文件。
然后按照文档提供的API,进行组件的初始化和相关配置,即可使用easyui提供的各种组件和功能。
例如,使用datagrid组件展示数据,可以通过如下代码实现:```html<script src="jquery.min.js"></script><script src="jquery.easyui.min.js"></script><link rel="stylesheet" href="themes/easyui.css"><table id="datagrid"></table><script>$(function(){$('#datagrid').datagrid({url: 'data.json',columns:[[{field:'id',title:'ID',width:100},{field:'name',title:'Name',width:100},{field:'email',title:'Email',width:100}]]});});</script>```5. easyui的优缺点是什么?优点:- 简单易用,学习曲线低,开发效率高。
jQueryEasyUI框架中的Datagrid数据表格组件结构详解

jQueryEasyUI框架中的Datagrid数据表格组件结构详解基础DOM结构什么叫“完整的基础DOM结构”,这⾥“基础”的意思是指这个结构不依赖具体数据,不依赖Datagrid的view属性,只要存在Datagrid实例就会存在这样的基础DOM结构;⽽“完整”的意思是指在冻结列,冻结⾏,标题,footer,分页这些功能块都存在时候的DOM结构。
要搞清楚Datagrid的⼯作原理,这个DOM结构必须要烂熟于胸的,我们直接来看这个“基础完整DOM结构”是什么样⼦的:<!-- datagrid的最外层容器,可以使⽤$(target).datagrid('getPanel')或者$.data(target,'datagrid').panel得到这个DOM对象,这个DOM上其实承载了panel组件--><div class="panel datagrid"><!-- datagrid的标题区域容器,对应于panel组件的header部分,可以使⽤$(target).datagrid('getPanel').panel('header')得到这个DOM对象--><div class="panel-header"><div class="panel-title"></div><div class="panel-tool"></div></div><!-- datagrid的主体区域容器,对应于panel组件的body部分,可以使⽤$(target).datagrid('getPanel').panel('body')得到这个DOM对象--><div class="datagrid-wrap panel-body"><!--⼯具栏--><div class="datagrid-toolbar"></div><!-- datagrid视图部分的容器,这是datagrid组件DOM结构的核⼼,其基础视图结构跟datagrid的view属性⽆任何关系。
JqueryEasyUI的添加,修改,删除,查询等基本操作介绍

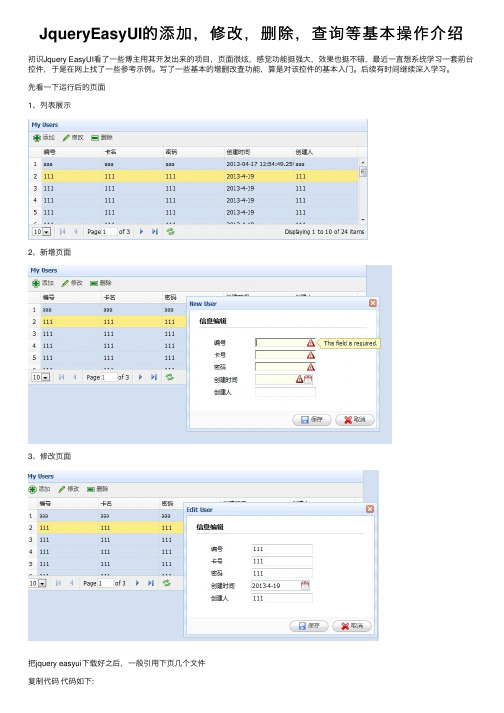
JqueryEasyUI的添加,修改,删除,查询等基本操作介绍初识Jquery EasyUI看了⼀些博主⽤其开发出来的项⽬,页⾯很炫,感觉功能挺强⼤,效果也挺不错,最近⼀直想系统学习⼀套前台控件,于是在⽹上找了⼀些参考⽰例。
写了⼀些基本的增删改查功能,算是对该控件的基本⼊门。
后续有时间继续深⼊学习。
先看⼀下运⾏后的页⾯1、列表展⽰2、新增页⾯3、修改页⾯把jquery easyui下载好之后,⼀般引⽤下页⼏个⽂件复制代码代码如下:<link href="/Resources/easyui/css/default.css" rel="stylesheet" type="text/css" /><link href="/Resources/easyui/js/themes/default/easyui.css" rel="stylesheet"type="text/css" />//页⾯图标样式<link href="/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" /><script src="/Resources/easyui/js/jquery-1.7.2.min.js" type="text/javascript"></script>//jquery easyui主要的js<script src="/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript"></script>⾸先是列表展⽰数据复制代码代码如下:<table id="dg" title="My Users" class="easyui-datagrid" style="width: 700px; height: 250px"url="/GetJson/CreateJson.aspx" toolbar="#toolbar" pagination="true" rownumbers="true"fitcolumns="true" singleselect="true"><thead><tr><th field="AccountCode" width="50">编号</th><th field="AccountName" width="50">卡名</th><th field="AccountPwd" width="50">密码</th><th field="CreateTime" width="50">创建时间</th><th field="CreateName" width="50">创建⼈</th></tr></thead></table>jquery easyui是⽤datagrid对数据进⾏展⽰的,所以class要选择easyui-datagrid;url是本列表的⼀个json格式的数据来源toobar后⾯跟着的"#toobar"是列表的⼀个⼯具栏,本⽰例在列表上显⽰的是添加,修改,删除功能按钮对数据进⾏操作。
基于jQueryEasyui实现登陆框界面

基于jQueryEasyui实现登陆框界⾯效果图CSSa{text-decoration:none;}body{margin:0px;}#header{width:100%;height:30px;background-color:#E0EFFF;padding-top: 5px;padding-bottom: 10px;}#header .logo{margin-left: 50px;font-size: 24px;font-family: 微软雅⿊;}#picture{width:100%;height:750px;}.panel-title {text-align: center;font-size: 16px;}#bootom{padding-top:50px;width:100%;height:100px;background: #eaf2ff;}#bootom_content{margin-left:100px;width:80%;text-align: center;font-size:0.8em;}p{line-height:20px;}HTML<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><!-- 引⽤的css --><link rel="stylesheet" type="text/css" href="themes/default/easyui.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="themes/default/panel.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="themes/icon.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" ><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/jquery.easyui.min.js"></script><title>系统⾸页</title></head><script type="text/javascript">("==================")$('#p').panel('move',{left:100,top:100});</script><body><div id="header" ><div class="logo" onclick="window.location.href='index.html'"><strong信息系统</strong></div></div><div id="picture" style="background:url(images/index.jpg) no-repeat; background-size: cover;"><div data-options=" region:'east',split:true,style:{position:'absolute',right:50,top:150}"class="easyui-panel " title="⽤户登录" style="width:300px;text-align: center;"><div style="padding:10px 60px 20px 60px"><form id="ff" class="easyui-form" method="post" data-options="novalidate:true"><table cellpadding="5"><tr><td><input class="easyui-textbox" data-options="prompt:'账号',validType:'name'" iconCls="icon-man" iconAlign=left style="width:100%;height:32px"/></td></tr><tr><td><input class="easyui-textbox" data-options="prompt:'密码',validType:'password'" iconCls="icon-lock" iconAlign=left style="width:100%;height:32px"></input></td></tr><tr><td><input class="easyui-textbox" data-options="prompt:'验证码',validType:'validate'" iconCls="icon-filter" iconAlign=left style="width:55%;height:32px" /> <img src="" alt="" width="56" height="32" align='absMiddle' /> </td></tr></table></form><div style="text-align:center;padding:5px; "><a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" style="width:45%;height:32px">登录</a> <a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" style="width:45%;height:32px">注册</a></div></div></div></div><div id="bootom"><div id="bootom_content"><p><strong>关于我们 法律声明 服务条款 联系我们</strong></p><p>地址:江西省南昌市经济开发区天祥⼤道 邮箱:330000 Copyright © 2017 - 2018 hacker_pangdaxing@ 版权所有</p><p>建议使⽤IE8以上版本浏览器 E-mail:hacker_pandaxing@</p></div></div></body><script>function submitForm(){$('#ff').form('submit',{onSubmit:function(){return $(this).form('enableValidation').form('validate');}});}function clearForm(){$('#ff').form('clear');}</script></html>以上所述是⼩编给⼤家介绍的基于jQuery Easyui实现登陆框界⾯,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
jQueryEasyUI框架使用文档

JQUERY EASYUI框架使用文档jQuery EasyUI是一个基于jQuery实现的Web UI框架,用法非常简单,但是功能非常强大,使用它你可以使用很少的Javascript代码来制作适合自己的网页。
主页:下载:/download这里介绍一下快速使用这个框架的方法:首先在你使用的HTML页面的头部需要包含一些CSS文件和JS文件:1.<link rel="stylesheet" type="text/css"href="../themes/default/easyui.css">2.<script type="text/javascript"src="../jquery-1.4.2.min.js"></script>3.<script type="text/javascript"src="../jquery.easyui.min.js"></script>这三个文件是必须要包含的,第一个是EasyUI的CSS文件,后面两个JS一个是jQuery,一个是EasyUI的JS文件。
包含这几个文件后就可以使用EasyUI了,因为EasyUI的功能十分强大,所以把这些功能分类如下,便于大家学习使用,我会在随后的文章里逐一介绍每个分类的用法和例子:JQUERY EASYUI 面板(PANEL)用法星期五,2010 四9 00:47:37这篇文章介绍一下面板(Panel)用法以及参数,首先我们可以先看一下面板功能可以做什么,下图就是一个面板的实例。
(查看演示)同样我们来通过一个小例子来学习一下这些参数,HTML代码如下:1.<div id="p" title="My Panel" collapsible="true"style="padding:10px;">2. Panel Content3.</div>然后按照《jQuery EasyUI框架使用文档》包含必要文件后,只要在$(function(){ }); 里添加一行代码来生成面板:1.$('#p').panel(options);也可以给面板函数添加一些参数:1.$('#p').panel({2. title: 'My Panel',3. tools: [{4. iconCls:'icon-new',5. handler:function(){alert('new')}6. },{7. iconCls:'icon-save'8. handler:function(){alert('save')}9. }]10.});也可以把面板移动到其他位置:1.$('#p').panel('move',{2. left:100,3. top:1004.});在jQuery EasyUI的1.1版本以后又添加了几个新的插件,日期框就在其内,在web查询信息的时候经常会用到日期框,下面来看一下jQuery EasyUI的效图:1.<input id="dd" type="text"></input>然后按照《jQuery EasyUI框架使用文档》包含必要文件后,在$(function(){ }); 里插入下面的代码即可:1.$('#dd').datebox(options);jQuery EasyUI日期框需要依存于一下的几个插件:* calendar(日历)* validatebox(验证框)下面来介绍DateBox的具体用法,首先来看属性:事件方法jQuery EasyUI可以方便实现很多功能,这里将会介绍一下可拖动(Draggable)的具体用法,jQuery EasyUI不仅可以轻松实现DOM元素的拖动,而且可以使用一些参数让它的使用更加灵活,我们来通过一个小例子来学习一下这些参数:(查看演示)HTML代码如下:1.<div id="dd" style="width:100px;height:100px;border:1px solid#ccc;">2. <div id="title" style="background:#ccc;">title</div>3.</div>然后按照《jQuery EasyUI框架使用文档》包含必要文件后,只要在$(function(){ }); 里添加一行代码即可:1.$('#dd').draggable(options);其中options 是可选的参数,可以写,也可以不写,下面再举个写参数的例子,1.$('#dd').draggable({2.handle:'#title',3.disabled:false,4.edge:1,5.axis:'h',6.onStartDrag:function(){7.8.$("<div></div>").appendTo("body").html('startdrag:'+$(this).css('left'));9.10.}11.});下面介绍一下所有的参数和事件,如下:参数事件了解这个参数和事件的作用以后,就可以很灵活的使用jQuery EasyUI 可拖放(Draggable)的功能了。
在AspNet中使用JQueryEasyUI

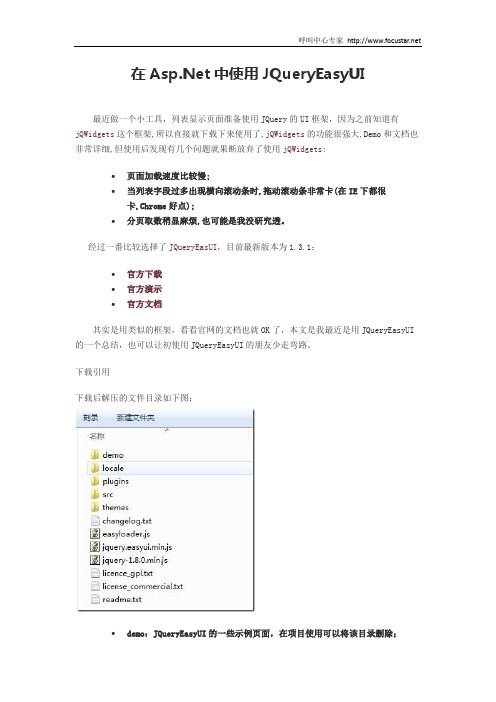
在中使用JQueryEasyUI最近做一个小工具,列表显示页面准备使用JQuery的UI框架,因为之前知道有jQWidgets这个框架,所以直接就下载下来使用了,jQWidgets的功能很强大,Demo和文档也非常详细,但使用后发现有几个问题就果断放弃了使用jQWidgets:∙页面加载速度比较慢;∙当列表字段过多出现横向滚动条时,拖动滚动条非常卡(在IE下都很卡,Chrome好点);∙分页取数稍显麻烦,也可能是我没研究透。
经过一番比较选择了JQueryEasUI,目前最新版本为1.3.1:∙官方下载∙官方演示∙官方文档其实是用类似的框架,看看官网的文档也就OK了,本文是我最近是用JQueryEasyUI 的一个总结,也可以让初使用JQueryEasyUI的朋友少走弯路。
下载引用下载后解压的文件目录如下图:∙demo:JQueryEasyUI的一些示例页面,在项目使用可以将该目录删除;∙locale:该目录中是一些本地化文件,用来支持不同的语言,如中文可以引用其中的easyui-lang-zh_CN.js;∙plugins和src:这两个目录中是支持JQueryEasyUI各种功能的js文件;∙themes:主题目录,目录中有三种主题,default、gray和metro,另外还有一个icons目录和icon.css,在页面使用引用icon.css即可。
使用JQueryEasyUI需要引用四个文件,两个css和两个js文件:<link rel="stylesheet" type="text/css"href="../Scripts/jqueryeasyui/themes/gray/easyui.css" /><link rel="stylesheet" type="text/css"href="../Scripts/jqueryeasyui/themes/icon.css" /><script type="text/javascript"src="../Scripts/jqueryeasyui/jquery-1.8.0.min.js"></script><script type="text/javascript"src="../Scripts/jqueryeasyui/jquery.easyui.min.js"></script>如果需要使用本地化还需要引用:<script type="text/javascript"src="../Scripts/jqueryeasyui/locale/easyui-lang-zh_CN.js"></scrip t>JQueryEasyUI Grid的分页根据官网的文档可以很容易的构建Grid,期初我没有引用本地化文件easyui-lang-zh_CN.js,列表的分页栏显示出来是英文的,在网上查阅后得知可以用代码的方式重新构建分页栏://设置分页控件var p = $('#dg').datagrid('getPager');$(p).pagination({pageSize: 10, //每页显示的记录条数,默认为10 pageList: [10, 20, 30, 40, 50], //可以设置每页记录条数的列表beforePageText: '第', //页数文本框前显示的汉字afterPageText: '页共 {pages} 页',displayMsg: '当前显示 {from} - {to} 条记录共 {total} 条记录'/*onBeforeRefresh:function(){ $(this).pagination('loading'); alert('beforerefresh'); $(this).pagination('loaded'); }*/ });后来发现只需要引用本地化文件easyui-lang-zh_CN.js后分页栏就自动显示为中文了。
前台框架比较

项目正在进入开发阶段之前,技术选型一定要做好,不能因为工期紧、压力大就草率为之。
采用某个第三方组件之前必须关注下它的使用者都有哪些、文档丰富不丰富、授权协议、网上的评价如何。
最后还要自己实现一些demo 测试一下。
否则可能会在开发过程中导致严重后果。
类似产品:jquery miniUI, jquery easyui, extjs, dhtml, ligerUI, DWZ,dojo经验组合:jquery ui + jqgrid + zTree, operamasks-ui , QUI相同:jquery easyUI与Jquery miniUI在功能和编码上大同小异。
对流量要求比较严格的话,最好不要使用extjs、easyui、miniui等,安全都是问题。
在浏览器兼容性上都有瑕疵。
区别:1.easyUI是jquery库的一套UI组件库,是轻量级的,是page级的。
easyUI是基于jquery的,jquery2.X以上的版本不再支持IE6/7/8,easyUI1.3.3使用jquery2.0,由于有很多HTML5特性,不再支持IE6/7/8。
Layout嵌套有问题。
可以下载源码(没有完全开放),发布的是压缩版,为每个组件提供了单独的js文件。
针对个人(小公司)不收费,公司收费$4992. miniUI不提供源码,收费比较贵。
3. ligerUI源码完全开放。
技术含量高,但是bug较多,版本较少更新。
Layout嵌套有问题。
Grid得到选择的数据行、添加数据等操作都不好使。
各组件提供的api与文档描述出入较大,开放的api不够丰富,事件和方法太少。
4. Ext框架是一个完整的framework,是重量级别的,是应用application级的。
它控件库丰富,扩展和维护都比较方便。
面向对象的编程思想,每个控件之间可以相互通讯。
功能强大,加载运行的速度会慢一些。
后台管理可以使用Ext,前端的话用户体验不好。
EASYUI框架说明

EASYUI框架说明技术框架概述jQuery EasyUI framework help you build your web page easily.∙easyui is a collection of user-interface plugin based on jQuery.∙easyui provides essential functionality for building modem, interactive, javascript applications.∙using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.∙complete framework for HTML5 web page.∙easyui save your time and scales while developing your products.∙easyui is very easy but powerful.EASYUI具备两种方式为我们的界面提供支持:1.使用HTML的原生标签来声明控件:<div class="easyui-dialog" style="width:400px;height:200px"data-options="title:'MyDialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}"> dialog content.</div>2.用JS脚本来创建控件:<input id="cc" style="width:200px" />$('#cc').combobox({url: ...,required: true,valueField: 'id',textField: 'text'});参考文档1)jquery.EasyUI-1.3.1 API.chm整合DWREASYUI默认采用URL加载JSON数据,通过改写每个控件的LOADER方法,实现DWR方法的调用。
jquery-easy-ui解析

$("#myDiv").panel({ title: "js方式的panel", width: 300, height: 500, fit: true, border: true, content: "设置面板内", )}
<div style="width:300px;height:500px" class="easyui-panel" title="第一个面板" iconCls="icon-save" collapsible="true"> </div>
1.3、DATA-OPTIONS属性
我们在写 "iconCls"这种属性的时候编辑器会提示错误,easyui提供 data-options属性给我来写组件的配置如下面代码
我们需要引入3个基本的文件
<script src="../easyui/jquery-1.8.0.min.js"></script> <script src="../easyui/jquery.easyui.min.js"></script> <link href="../easyui/themes/default/easyui.css" rel="stylesheet" />
easyui版helloworld我们在写easyui的js代码的时候也需要dom树生成后也就是说我们需要写function这个方法二内容组件二内容组件2121panelpanel面板面板panel面板是easyui里面非常基础的一个内容组件在我们后期学的tabs选项卡accordion手风琴这两种内容组件都依赖于panel组件
【EasyUI】JQueryEasyUI简介

【EasyUI】JQueryEasyUI简介简介easyui是⼀种基于jQuery的⽤户界⾯插件集合。
easyui为创建现代化,互动,JavaScript应⽤程序,提供必要的功能。
使⽤easyui你不需要写很多代码,你只需要通过编写⼀些简单HTML标记,就可以定义⽤户界⾯。
easyui是个完美⽀持HTML5⽹页的完整框架。
easyui节省您⽹页开发的时间和规模。
easyui很简单但功能强⼤的。
jQueryEasyUI的特点1. ⽀持HTML52. ⽀持拓展,可以根据⾃⼰的需要拓展控件3. 源代码加密,商业版付费EasyUI中⼤部分的控件都可以通过 Html / JS调出2. 将框架包解压后, 整个⽂件夹复制到项⽬中,并将⽂件夹名称修改为easyui3. 引⼊必要的JS与CSS⽂件//引⼊ jQuery 核⼼库,这⾥采⽤的是 2.0<script type="text/javascript" src="easyui/jquery.min.js"></script>//引⼊ jQuery EasyUI 核⼼库,这⾥采⽤的是 1.3.6<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>//引⼊ EasyUI 中⽂提⽰信息<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>//引⼊ EasyUI 核⼼ UI ⽂件 CSS<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>//引⼊ EasyUI 图标⽂件<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>。
跟我学jQuery EaseUI Web前端框架——EaseUI组件应用技术及实例

目录1.1跟我学jQuery EaseUI Web前端框架——EaseUI组件应用技术及实例 (2)1.1.1EaseUI官方网站 (2)1.1.2EasyUI相关的系统库文件引入说明 (4)1.1.3Easy UI的控件及相关的技术特性 (8)1.1.4Easy UI组件的初始化 (11)1.1跟我学jQuery EaseUI Web前端框架——EaseUI组件应用技术及实例jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
本教程将告诉您如何使用jQuery EasyUI 框架创建应用。
1.1.1EaseUI官方网站1、官网/2、中文/3、下载系统库/download/4、主要的技术特性使用easyui不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架,easyui节省您网页开发的时间和规模,easyui很简单但功能强大的。
5、EaseUI相关的帮助文档(1)英文帮助/documentation/index.php#(2)中文教程/tutorial/(3)在线中文教程/jeasyui/jqueryeasyui-tutorial.html1.1.2EasyUI相关的系统库文件引入说明1、Jquery库引用EasyUI中自带了Jquery的库,版本是V2.0.0,请注意该版本不一定适用于你的项目场景,关于JqueryV2.0.0对IE浏览器的支持也是每一个开发人员需要注意的。
Jquery V2.0.0支持IE9+,但最新的不一定是最好的,有时候,请果断更换你的jquery 版本。
还有一点注意的是,项目中通常不会只有一个地方使用jqeury,使用easy ui时,使用项目中统一的jquey版本库,也不失为一种好的方案。
2、关于easyui包目录结构调整说明通常从jquery-easyui官网中下载下来的包,是一个相当完整的包:其目录结构如下:3、其中的各个目录含义(1)demo目录是easyui使用示例,该目录下存放的是EasyUI PC 版各插件的示例示例。
jQueryEasyUI

查找插件和帮助(常用网址)
jQueryUI官方网站 jQueryUI官方网站提供的API文档 jQuery官方网站的插件库
onLoadError()
加载远程数据发生某些错误时触发
onBeforeLoad(param) 发送加载数据的请求前触发
15/21
datagrid插件5-3
Column对象常用属性
属性
说明
String title
列的标题文字
String field
列的字段名
Number width
列的宽度
String align
//是否显示复选框
onDblClick:function(node){ //鼠标双击事件
$(this).tree("toggle",node.target); //改变当前节点状态
}
});
});
</script>
演示示例1:树形菜单
11/21
tree插件5-5
tree数据节点说明
参数
说明
String id 或 Integer id 当前节点的id
<script> $(function(){
jquery.easyui.min.js包含了easyUI中的所有插件
$('#tree').tree({
url:'tree_data.json',
//远程加载tree数据的url路径
animate:true,
//是否开启动画效果
checkbox:true,
JqueryEasyui对话框组件Dialog使用详解(14)

JqueryEasyui对话框组件Dialog使⽤详解(14)Dialog对话框组件依赖于Window(窗⼝)组件、linkbutton 组件加载⽅式Class加载<div class="easyui-dialog"title="弹出框"data-options="iconCls:'icon-add',resizable:true,modal:true"style="width: 400px;height: 200px;">弹出框内容</div>JS调⽤加载<div id="box">弹出框内容</div><div id="tt"><a href="#" class="easyui-linkbutton"data-options="iconCls:'icon-edit',plain:true">编辑</a><a href="#" class="easyui-linkbutton"data-options="iconCls:'icon-help',plain:true">帮助</a></div><script>$(function () {$('#box').dialog({width : 400,height : 200,title : '弹出框标题',modal : true,// 是否显⽰可折叠按钮collapsible : false,// 是否显⽰最⼩化按钮minimizable : false,// 是否显⽰最⼤化按钮maximizable : false,// 是否可以改变对话框窗⼝⼤⼩resizable : false,// 设置对话框窗⼝顶部⼯具栏//buttons : '#tt',toolbar : [{text : '编辑',iconCls : 'icon-edit',handler : function () {alert('edit');},}, {}],// 对话框窗⼝底部按钮buttons : [{text : '保存',iconCls : 'icon-ok',handler : function () {alert('save');}},{}]})});</script>属性列表窗⼝属性扩展⾃ Window(⾯板),窗⼝新增或重新定义的属性如下Dialog 是继承⾃ Window 组件的,所以 Window 组件和 Panel 组件均可⽤事件列表窗⼝的事件完整继承⾃ Window(⾯板)。
easyui的用法

easyui的用法EasyUI 是一种基于JavaScript 的用户界面框架,它提供了一组丰富的UI 组件和功能,用于构建Web 应用程序的用户界面。
使用EasyUI 需要在HTML 页面中引入相关的JavaScript 文件和CSS 文件,可以通过CDN 或者下载到本地来引入。
然后,可以使用EasyUI 提供的组件来构建用户界面,例如使用`datagrid` 组件来显示数据列表,使用`dialog` 组件来显示弹出框等。
EasyUI 还提供了一些事件和方法来响应用户的交互,例如点击按钮、选择下拉框等,可以通过监听这些事件并执行相应的操作来实现业务逻辑。
以下是一个简单的示例,使用EasyUI 的`datagrid` 组件来显示一个数据列表:```html<!DOCTYPE html><html><head><title>EasyUI DataGrid Example</title><link rel="stylesheet" type="text/css"href="easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css"href="easyui/themes/icon.css"><script type="text/javascript"src="easyui/jquery.min.js"></script><script type="text/javascript"src="easyui/jquery.easyui.min.js"></script></head><body><table id="dg"style="width:700px;height:250px"></table><script>var data = [{ "productName": "Product A", "category": "Electronics", "price": 50 },{ "productName": "Product B", "category": "Books", "price": 30 },{ "productName": "Product C", "category": "Electronics", "price": 70 }];// 创建DataGrid 组件var dg = $("#dg").datagrid({data: data,columns: [[{ field: "productName", title: "Product Name", width: 100 },{ field: "category", title: "Category", width: 100 },{ field: "price", title: "Price", width: 100, editor: "numberbox" }]]});// 编辑单元格时的验证函数dg.datagrid('editCell', {index: 1,field: 'price',value: 999}, function (rowIndex, cellIndex, value) {if (value < 0 || value > 1000) {alert("Invalid price range (0 - 1000)");return false;}return true;});</script></body></html>```在上述示例中,首先引入了EasyUI 的CSS 和JavaScript 文件。
easyui textbox文本框赋值原理

easyui textbox文本框赋值原理
EasyUI是一组基于jQuery的前端UI插件,提供了丰富的UI组件用于构建网页应用。
其中的`textbox`文本框组件是一个常见的输入控件,用于获取用户的输入。
对于`textbox`文本框的赋值,原理是基于JavaScript的DOM操作。
以下是一个简单的例子说明如何使用JavaScript为EasyUI的`textbox`文本框赋值:
1. 首先,确保你已经引入了EasyUI的相关文件,并且HTML中有一个`textbox`元素。
```html
<input class="easyui-textbox" data-options="required:true">
```
2. 使用JavaScript为该文本框赋值:
```javascript
// 获取文本框元素
var textbox = $('.easyui-textbox');
// 为文本框赋值
textbox.val('你要赋的值');
```
这里的`.val('你要赋的值')`是jQuery的方法,用于设置输入元素的值。
EasyUI 的`textbox`组件是基于标准的HTML `<input>` 元素实现的,因此它支持所有的标准HTML `<input>` 元素的操作。
当然,除了手动通过JavaScript来设置值,还可以通过用户输入或其他事件触发来自动赋值给文本框。
在具体的业务场景中,赋值方式可能根据实际需求而有所不同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 试着找找变量的所属对象吧。。。。。
– a = 1; – var b = 1;
Call apply
• 作用:把隐藏的第一个参数显示化
– function a(){alert(this.value)} – a()=window.a()=a.call(window)=a.apply(window)
DOM
--------整个文档 是一个文档节点 --------每个 HTML 标签是一个元素节 点 --------包含在 HTML 元素中的文本 是文本节点 --------每一个 HTML 属性是一个属 性节点
必须知道的几个对象模型
• BOM
– Window : JavaScript 层级中的顶层对象,表示浏 览器窗口。 – Location :包含了当前 URL 的信息。
jquery
• 核心函数$ jQuery • jQuery选择器
– CSS选择器
• jQuery自定义插件
– $.XXXX = function(){}//系统级 – $.fn.XXXX=function(){}//组件级 – $.fn.extend({xxx:function(){}}) – 常用写法
• 值行A. Construct Construct是一个函数 • 创建一个object,假设叫x • 如果A.prototype是个object,则把A.prototype赋给x. prototype;否则,把Object.prototype赋给x. prototype。 • 调用A.call(x) • 返回x
• 3、浏览器控制台执行JS===frame.excuteJS()=== 在BODY后添加JS
事件监听
• 1、onlБайду номын сангаасad()
– 例 :事件监听
• 2、其它常用事件
– 所有事件都是针对于DOM节点的 – DOM鼠标事件 – DOM键盘事件
– 各个JS框架事件实现(window onopen……)
回调函数
• • • • • • • • • • • • • • function onBack(num){ alert("姗姗我来迟了"); // 执行num个耳光 } function dating(hours, callBack){ var SP= 0; // SP,愤怒值 //女猪脚在雪里站了hours个钟头 //循环开始.. SP ++; //循环结束... callBack(SP); } dating(1, onBack);
• 例 google-util.js
变量作用域
• 理解this.变量
– (function(){this.v = “vv”-)() //this===window – b.fun = function(){this.v = “vv”• b.fun(); • b.v // 猜输出什么?????
– b.fun = function(){this.v = “vv”-()
JS-jquery-easyui-web框架
信安二部
JS执行顺序
• 1、顺序执行
– 例:顺序执行1 – 例:顺序执行2
• 2、定义式函数与赋值式函数的区别
– fun1(); function fun1(),alert(“hello world”)– fun2(); fun2 = function(),alert(“helloworld”)-
– Eg:foo.call(this, arg1,arg2) == foo.apply(this,[arg1,arg2])
JS中的类
• New 关键字究竟做了什么
– New A()
var x = new Object(); x.__proto__ = A.prototype var result = A.call(x) if (typeof(result) == "object"){ return result; } return x;
• DOM
– Document : 代表整个 HTML 文档,可被用来访 问页面中的所有元素
JS匿名函数
• 函数可以为参数
– function runFun(fun){fun()} – runFun(function(),alert(“我要执行")})
• 匿名函数执行
– 首先理解语句语表达式…………………… – (function(){})(); – (function(){}()); – + function(){}();
function a(){ alert(this.value) } value = “111” a() Window.a() a.call(window) a.apply(window)
• Call apply区别
– 参数
• call( thisArg [,arg1,arg2,… + ); // 参数列表,arg1, arg2,... • apply(thisArg [,argArray] ); // 参数数组,argArray
闭包
• 定义:闭包就是能够读取其他函数内部变量的 函数。 • function a(){ var i=0; function b(){ alert(++i); } return b; } var c = a(); c();
补充知识点
• this指针(变量作用域) • JSON传参
– 传递JSON其实就是传递对象(引用对象全是对 象) – JSON的嵌套就是对象嵌套 – var con = ,name:””,child:*,name:”1”-,,name:”2”-+-
• (function($){$.fn.extend({xxx:function(){}})})(jQuery)
easyUI
