FLASH情侣QQ的画法
Flash CS3 课堂练习:绘制QQ笑脸表情

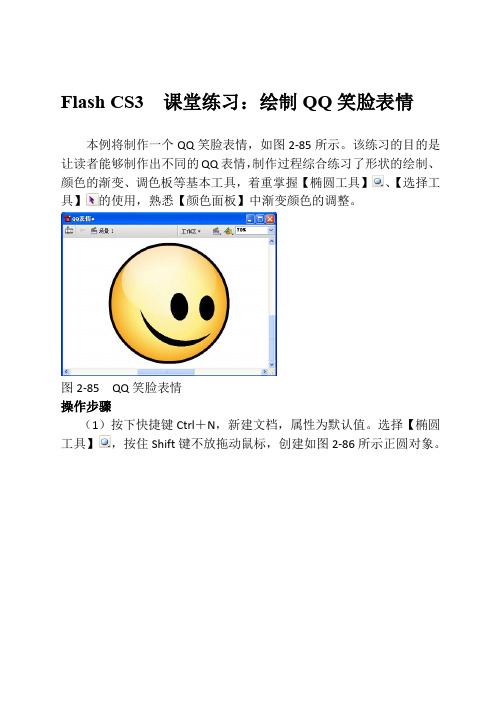
Flash CS3 课堂练习:绘制QQ笑脸表情本例将制作一个QQ笑脸表情,如图2-85所示。
该练习的目的是让读者能够制作出不同的QQ表情,制作过程综合练习了形状的绘制、颜色的渐变、调色板等基本工具,着重掌握【椭圆工具】、【选择工具】的使用,熟悉【颜色面板】中渐变颜色的调整。
图2-85 QQ笑脸表情操作步骤(1)按下快捷键Ctrl+N,新建文档,属性为默认值。
选择【椭圆工具】,按住Shift键不放拖动鼠标,创建如图2-86所示正圆对象。
图2-86 创建正圆(2)使用【选择工具】选中刚刚绘制的正圆,在【混色器】面板的【类型】下拉列表中选择【放射状】选项,设置颜色如图2-87所示。
彩,因为在下面的操作中需要对其重新设置。
单击设置单击设置图2-87 设置圆形的填充颜色 (3)使用【填充变形工具】选择正圆,调整正圆的高光位置,如图2-88所示。
图2-88 调整正圆高光位置上的控制节点改变高光点的位置。
分别代表正圆内部的颜色数值 可以通过控制节点调整(4)选择【椭圆工具】,并单击【对象绘制】按钮,设置【填充颜色】为黑色,禁用【笔触颜色】,绘制如图2-89所示椭圆,作为QQ 的“左眼”。
图2-89 绘制左眼(5)使用【选择工具】选择“左眼”,按下Ctrl 键,向右拖动鼠标进行复制,拖动至如图2-90所示位置,释放鼠标。
操作过程中只要不将其禁用,那么在接下来绘制图形时将一直使用该功能。
复制椭圆图2-90 复制右眼(6)使用【任意变形工具】选择“左眼”,将鼠标放置至于右上角的控制节点并逆时针旋转,调整效果如图2-91所示。
图2-91 对“左眼”进行旋转(7)参考以上方法,绘制两个椭圆对象,并将其中的一个椭圆与另一椭圆的上半部分重叠,使用【选择工具】将其同时选择,按下快捷键Ctrl+B将其打散,如图2-92所示,选择上面的椭圆,按下Delete 键得到“嘴巴”形状。
图2-92 绘制“嘴巴”形状(8)使用【选择工具】将绘制的“嘴巴”形状调整如图2-93所示位置,然后将其旋转。
用Flash绘制魔法表情

用Flash绘制魔法表情疯狂代码 / ĵ:http://Flash/Article59207.html 在新版QQ聊天窗口中点击“选择表情”图标你会看到表情列表里多了个“魔法表情”标签页这是全新推出QQ魔法表情其区别于以往QQ表情QQ魔法表情更加生动、形象它可以跳出聊天窗口显示而且表情也更加丰富文章末尾提供源文件、效果及素材供大家下载参考 现在我们来试着自己制作个flashQQ表情——“祈祷” 为满足初学者要求我们采取详细图解方式为大家仔细讲述每步绘制过程 查看动画效果 动画绘制步骤提纲 .动画分析 首先要制定人物动画剧本虽然这个QQ表情很短但是为了避免做重复工作所以首先要确定人物哪些元件可以重复使用不需重新绘制 1.身体部分:手有变化其它部分没变化 2.脸部:嘴、眉毛、眼睛以及脸上阴影及腮红有变化外其它部分没变化2.卡通人物绘制 (1)身体部分绘制 ①脖子及阴影绘制 ②双腿绘制 ③双脚及阴影绘制 ④裙子绘制 ⑤裙饰绘制 (2)脸部绘制 ①带阴影脸部绘制 ②带渐变脸部绘制 ③脸蛋绘制 ④耳朵绘制 ⑤头发绘制 ⑥发夹绘制 ⑦发辫绘制 ⑧发辫夹子绘制 (3)手、嘴、眉毛、眼睛绘制 ①垂下双手绘制 ②并拢双手绘制 ③嘴绘制 ④绘制张开嘴 ⑤眉毛绘制 ⑥祈祷前睫毛绘制 ⑦祈祷前眼睛绘制 ⑧祈祷后睫毛绘制 ⑨祈祷后眼睛绘制3、简单帧动画制作 ①祈祷前动画制作 ②祈祷后动画制作 ③为动画添加命令 ④动画发布具体绘制过程 、用Flash绘图工具绘制卡通人物 (1)身体部分绘制最后效果如下: 身体部分最终效果 步骤:①脖子及阴影绘制 ②双腿绘制 ③双脚及阴影绘制 ④裙子绘制 ⑤裙饰绘制 1.打开Flash软件Software新建个文档按下Ctrl+J修改文档属性设置宽高均为400像素背景颜色为灰色(#CCCCCC)其它设置保持默认 文档属性 2.选择菜单里“插入”→“新建元件”(快捷键为Ctrl+F8)插入个名为“身体”“图形”元件 新建元件 ①脖子及阴影绘制 1.单击“确定”按钮进入此元件中双击“图层1”图层名称将其更名为“脖子” (提示:为各层、各元件起名是方便动画制作和编辑以免混淆) 图层 2.在“工具箱”中选择“钢笔工具” 然后在下方“颜色”选项中设置“笔触颜色”为(#D67D7B)填充颜色为(#FFEBEF)在下方“属性面板”中设置“笔触高度”为1.5绘制脖子形状并用“工具箱”中“部分选取工具”进行节点调整最终成形 " /> 绘制脖子 3.再新建“阴影”层设置“笔触色”为无“填充色”为(#8E8E8E)在脖子下方较远处利用“工具箱”中“椭圆工具”绘制阴影 " /> 绘制阴影 ②双腿绘制 1.首先建立名为“右腿”图层利用“矩形工具”绘制个框再利用“部分选取工具”选择节点进行调整 提示:笔触色和填充色和脖子颜色样 " /> 双腿 2.框选右腿按Ctrl+C进行复制新建层为“左腿”按下Ctrl+V将图像粘贴在合适位置在图像被选中情况下选择菜单中“修改”→“变形”→“水平翻转”命令将原来右腿图像翻转过来并调整好位置即可 " /> 水平翻转 " /> 调整好位置 ③双脚及阴影绘制 先来看下完成双脚和阴影: " /> 双脚 1.新建 3个图层由下至上依次命名为“右脚”、“右脚阴影”、“右脚环” 2.单击选中“右脚”图层在“工具箱”中选择“钢笔工具”设置“笔触色”为(#245CD0) “填充色”为(#86C2FF)利用“钢笔工具”及“部分选取工具”绘制调节出右脚形状 " /> 调节形状 3.选中“右脚”笔触线按Ctrl+X剪切下来选择“右脚环”图层按Ctrl+Sht+V粘贴到当前位置 提示:将脚笔触线和填充色分开是为了方便绘制脚上阴影 4.选择“右脚阴影”图层绘制并调节成阴影形状有“右脚”笔触线遮挡所以靠边侧就不用过于仔细 " /> 阴影 5.最后利用复制粘贴以及菜单中“修改”→“变形”→“水平翻转”命令制作另个脚及阴影即可 ④裙子绘制 1.裙摆、裙身“笔触颜色”为#A50855裙摆“填充颜色”为#FF80C1裙身“填充颜色”为#FFB3D9比裙摆稍淡些其绘制思路方法就不在此多讲了可参照源文件利用“钢笔工具”及“部分选取工具”进行绘制及调节下图为裙摆、裙身及最后合成图 " /> 裙子 ⑤裙饰绘制 1.裙饰1是 3角形蝴蝶结了先绘制个正方形利用“部分选取工具”移动正方形右下角节点到左边最后填充颜色个蝴蝶结就制作完成了再利用“复制”+“水平翻转”思路方法制作另个蝴蝶结 " /> 裙饰 2.裙饰2是在裙身上只可爱小兔子小兔子是由椭圆、圆以及点和线组成首先利用“椭圆工具”绘制个填充色为白色长形椭圆作为兔子耳朵复制另个耳朵后利用“任意变形工具”旋转形成另只兔子耳朵 " /> 兔子耳朵 3.最后再利用“椭圆工具”绘制兔子脸、眼睛利用“线条工具”及“部分选取工具”调节兔嘴则小孩身体部分制作完成 完成身体部分制作后记得定要按下Ctrl+S键进行保存! 身体部分完成(2)头部绘制 最后效果如下: " /> 头部 步骤:①带阴影脸部绘制 ②带渐变脸部绘制 ③脸蛋绘制 ④耳朵绘制 ⑤头发绘制 ⑥发夹绘制 ⑦发辫绘制⑧发辫夹子绘制 1.选择菜单里“插入”>“新建元件”(快捷键为Ctrl+F8)插入个名为“头部”“图形”元件 新建元件 2.元件创建完后会自动进入“头部”元件中双击“图层1”图层名称将其更名为“脸” (提示:为各层、各元件起名是方便动画制作和编辑以免混淆) 3.在“工具箱”中选择“椭圆工具”然后在设置下方“颜色”选项中设置“笔触颜色”为(#D67D7B)填充颜色为(#FFEBEF)在下方“属性面板”中设置“笔触高度”为2 颜色属性面板 4.利用“椭圆工具”在工作区绘制 2个圆相交大圆是脑袋上半部小椭圆则是突出MM脸蛋 脸 5.选择 “工具箱”中“选择工具”点选两圆相交红线将其删去 删除相交线 6.选择“工具箱”中“部分选取工具”选中脸蛋那部分线条稍做些修改框选整个脸按下Ctrl+G群组然后锁定这层 (提示:选中个节点拖动 2个手柄即可调整曲线弯度若调整边则按下Alt键并拖动相应节点) 调整弯度 ①带阴影脸部绘制 1.新建个名为“脸部阴影”图层利用“钢笔工具”及“部分选取工具”绘制调整结节成为阴影其“笔触色”为无“填充色”为(#FFCCCB) " /> 脸部绘制 ②带渐变脸部绘制 提示:单击“脸部阴影”图层上眼睛按钮即可隐藏利用Ctrl+C(复制)和Ctrl+V(粘贴)及Ctrl+Sht+V(原位置粘贴)可加快编辑速度 1.隐藏“脸部阴影”层然后选中并复制“脸”图层内容 2.新建“脸2”图层按Ctrl+Sht+V原地粘贴图像并选中它按下Sht+F9(也可利用菜单中“窗口”→“混色器”命令)调出“混色器”面板设置“填充样式”为“线型”设置 2个渐变色值为#FFCCCB和#FFEBEC调整色块位置 " /> 渐变色 3.用“工具箱”中“颜料桶工具”进行填充然后再用“填充变形工具”调节渐变方向和位置 " /> 填充变形工具 ③脸蛋绘制 1.新建个名为“脸蛋”层利用椭圆工具绘制个“无笔触”(即外框)颜色值为(#FFDFF7)圆 2.复制 2个这样圆并调节大小设置其中个颜色值为(#FFC7DE)另个为白色(作脸蛋高光) 椭圆工具 3.利用“复制”+“水平翻转”思路方法制作另边脸蛋 (小知识:复制思路方法有 2种种是利用Ctrl+C(复制)、Ctrl+V(粘贴)另种就是利用“选择工具”选中对象后拖动时按Alt键) ④耳朵绘制 1.新建个名为“耳朵”图层利用“椭圆工具”绘制个“笔触颜色”值为(#D67D7B)“填充颜色”值为(#FFEBEF)圆作为耳朵为了表现出耳朵层次感再来个“无笔触”色“填充颜色”值为(#FFCFCE)内耳 复制 + 水平翻转 2.利用复制思路方法画出另外个耳朵调整耳朵合适位置最后可利用“箭头工具”拉长靠向脸部耳朵轮廓 (注意:“耳朵”层要在“脸”图层下) " /> 耳朵 ⑤头发绘制 1.将其它层锁定新建 2层分别命名为“左发”、“右发”选择“椭圆工具”设置“笔触色”为(#6F2420)“填充色”为(#C0854D)利用“ 3圆相减”绘制出左边头发进行调整后再利用“钢笔工具”绘制出右边头发调整为合适形状后按下Ctrl+G将其组合 " /> 头发 2.再新建 2层命名为“左发1”、“右发1”利用“钢笔”工具绘制出右边头发上深色部分其“笔触色”同上“填充色为”(#A55000)利用同样思路方法制作“左发1”最后用“部分选取工具”进行调整即可 " /> 头发 ⑥发夹绘制 1.利用“椭圆工具” 绘制个长椭圆设置“笔触色”和“填充色”分别为(#A51408#FF00CE)利用“线条工具” 连接长椭圆左右 2边然后换成“选择工具”选中下部半圆按Delete键删除 发夹 2.删除后利用“工具箱”中“任意变形工具”进行半圆上下拉升形成个长半圆这就是夹子上半部分 发夹 3.再利用上述思路方法制作另发夹部分放在刚才制作好发夹中间进行删除形成有个椭圆空洞发夹 发夹 4.先在“工具箱”中选择“椭圆工具” 设置“笔触色”和“填充色”分别为(#A51408#FFCF00)绘制个圆再将这个圆分成 2半利用“矩形工具”绘制个矩形利用“任意变形工具”将其变形和半圆相符按下Ctrl+G进行组合合成个漂亮发夹 发夹 5.再利用“椭圆工具”和“矩形工具”绘制小圆点和菱形作为夹子上装饰绘制出来后组合再缩小放置在夹子表面合适地方 发夹 6.最后将夹子放在头发合适位置即可 " /> 放在头发合适位置 ⑦发辫绘制 1.新建“右辫”图层选择“钢笔工具”设置“笔触颜色”为(#916360)“填充颜色”为(#C0854B)绘制右边第1个发辫设置“笔触颜色”为(#6F2420)“填充颜色”为(#A55000)绘制第2个发辫2009-1-23 2:06:20疯狂代码 /。
如何用flash制作表情

如何用flash制作表情如何用flash制作表情创作Flash动画表情,听起来就是很有趣的一项操作。
下面是的用flash制作表情的方法,希望对大家有帮助!1颜色面板中将填充色设置为径向渐变,色标如图设置。
色码由浅至深分别为:#FFFED0、#FFE547、#FDB10C。
O键调出椭圆工具,按住shift键拉出一个正圆。
2N键调出线条工具,笔触大小5,用深浅两种颜色分别拉出上、下眼眶的直线。
V键换成移开工具,鼠标移近下眼线向外拖动,使其变为弧线。
按住alt键在线条上点击,可添加节点。
选择油漆桶工具,填充色改为白色,空隙大小选择封闭大空隙,为眼睛填充白色。
禁用线条色,填充色改为深棕色,新建一层用椭圆工具画出拉出眼珠,再用移开工具稍加调整。
新建眉毛层,拉出一根直线,移开工具将其弯成眉型。
加粗线条,拉出一个小小的嘴。
新建汗珠层,直线工具拉出一个三角,移开工具将其弯成水滴,填充白色。
第5帧F6插入关键帧,将汗珠略向下移,回到第一帧创立补间动画。
新建一层,线条工具拉出手的根本形状,移开工具略加调整,A 键调出局部选取工具,拉动每个节点的曲柄进行最终调整。
填充渐变色,F键调出渐变变形工具,进行细部调整。
F8将其转换为图形元件。
15帧插入关键帧,将手移至汗珠处。
18帧处将手改为侧面形状,可将原图删去重画一个,也可将原图打散,更改线条形状。
隔两帧再将手向后略移,并改变形状。
如此三次,此时已是27帧。
汗珠层在25帧F5插入帧,其他层紧跟手层的帧数。
眼框27帧处插入关键帧,每隔两帧插入一个关键帧,变形工具将其缩小,第四个关键帧将其变为一个短直线。
其他层帧数的添加如图。
完成制作。
以上是与大家提供的用flash制作表情的方法,希望能给大家带来帮助!。
QQ空间100个最新的Flash动画模块.

QQ空间100个最新的Flash动画模块QQ空间100个最新的Flash动画模块QQ空间100个最新的 Flash动画模块· 升国旗flash动画,国旗飘动透明flash下载,带国歌背景音QQ空间100个最新的 Flash动画模块· 情侣空间Flash动画模块_非主流情侣套装皮肤· 好看的Flash动画地址_QQ空间动画模块· 温馨的Flash动画:咖啡物语· Flash女生动画模板_琴弦的音· 空间背景Flash动画地址_花葬泪· 个性Flash动画代码_心中的脸庞· 3款漂亮的透明flash人物素材、动画· QQ空间校园flash动画_珍惜时间· 七夕情人节空间播放器代码_红色恋人· QQ空间戒指Flash动画,指环代码· QQ空间透明Flash花藤,唯美的小花花· QQ空间Flash动画代码_灯光下的钢琴· QQ空间黑色动画模块_折翼的天使· QQ空间透明Flash雪花· 一款情侣播放器代码_超赞· 大红灯笼高高挂QQ空间Flash动画素材· 倒霉的乌鸦QQ空间Flash动画代码· QQ空间自定义播放器_冰爽夏日· 男生专用flash模块_骑单车的日子· QQ空间箭头flash素材,QQ空间透明闪动flash箭头代码· 抽烟的男人Flash代码:无奈的泪水· QQ空间Flash动画素材:千纸鹤· 关于爱的flash动画_想你的101天· 吴尊QQ空间FLASH模块_帅· QQflash动画模块_黑色性感的美女· QQ空间镭射球_旋转激光效果· 透明flash闪动边框_QQ空间个人形象边框· 2款空间透明Flash数字时钟代码· QQ空间透明Flash云_会飘动· QQ情侣flash模块_日志透明flash情侣· QQ空间透明Flash动画_上升的气泡+小花· QQ空间flash闪动模块_黑色下雨天· QQ空间djflash模块_非主流透明djflash代码· QQ免费蓝色皮肤代码_彼岸的阳光· QQ空间FLASH音响模块_带背景音乐· 空间美女跳舞flash素材_劲爆闪亮· Q空间黑色透明flash代码_3款动态闪图· QQ空间舞台灯光模块_DJ灯光迪厅Flash· 非主流女生滚动横幅代码_2009年最新力作· QQ空间旋转Flash代码,五彩缤纷的透明Flash模板· QQ空间透明Flash文字素材三款· QQ空间卡通Flash横幅代码· QQ空间街舞模块代码,街舞flash动画素材· QQ空间滚动图片组成的Flash横幅代码· QQ空间可爱的透明Flash素材_奥特曼+悠嘻猴· QQ空间黑色flash动画_朦胧中的色彩· QQ空间会跳舞的小人,三款dj跳舞灯光舞台模块· QQ空间Flash皮肤代码_凯洛诗的传说· QQ空间接吻Flash代码:浪漫的星空下· 非主流透明flash代码2款,花心+小树人· QQ空间dj横幅代码:唱吧跳吧一起嗨· 三款QQ空间黑白Flash动画,抽烟的样子· QQ空间手牵手Flash模块,浪漫一辈子· 3款可爱的flash动画,flash挂件代码· QQ空间可爱flash动画:装满杯子的爱情· QQ空间透明Flash金鱼,快乐的游着· 四款透明Flash龙素材,红龙+白龙+黄龙+绿龙· QQ日志边框代码,QQ空间可爱日志边框· 非主流闪动女生Flash横幅代码· QQ空间情侣Flash代码:相爱在雨季· QQ空间透明Flash雨,下雨特效Flash素材· QQ空间蓝色播放器代码,免费经典水晶版,共6款· 透明的Flash花,黑色背景· 带日期显示的时钟,还有钟摆左右晃动哦· fzl 非主流帅哥空间横幅代码· 关于毕业的flash动画模板设计素材· QQ伤感空间flash代码:星空下· 黑白猪空间Flash横幅:welcome to my qzone · 可爱时钟代码,小猫咪+蓝色背景· 装扮空间透明flash,qq装扮flash图片· 非主流18禁flash旋转代码· QQ空间旋转横幅代码,非主流旋转横幅制作· QQ空间相册翻动Flash代码,老照片新气息· 透明flash转动的星星,飘飘的雪花· 非主流男生横幅代码,fzl 帅哥· QQ空间免费滚动横幅,众多小MM组成· 2009最新透明flash代码:彩色打碟片· 漂亮的空间Flash装扮素材:蓝色音乐斑点· QQ空间2款时钟代码,横着+竖着的· 非主流女生横幅代码,滚动的照片· 18岁不禁空间Flash模块:青春纪念相册· QQ空间flash边框下载:跑跑卡丁车+可爱小猪· 欢迎光临我的空间Flash横幅导航代码· QQ空间毕业Flash代码:安静的教室· QQ空间鼠标跟随代码:漂亮的星星· QQ空间可爱模块边框:带你去冒险· QQ空间视频播放器:MV真人版播放器· 非主流18不禁flash模块:我的Qzone· 非主流时尚空间装扮Flash代码,潮流我之最· QQ空间黑色时钟代码,黑色透明flash时钟模块· 非主流十八禁横幅,空间18.禁· QQ空间透明日志边框,可爱的边框素材代码· 空间flash情感模块:感谢上天让我遇见你· QQ空间日志边框代码,爱的Love · QQ空间舞台灯光,flash舞台代码· 张含韵QQ空间Flash模块:想唱就唱· 端午节flash动画,关于端午节的透明flash素材· 空间血祭Flash模块,爱比死还冷QQ空间100个最新的 Flash动画模块· QQ空间电子时钟代码:蓝色生命线。
Fireworks制作动感卡通QQ表情

Fireworks制作动感卡通QQ表情思路分析要准确地表现出表情的含义,需要多多的观察。
对于使用技术来实现则是一个比较简单的过程。
主要是使用了Fireworks的矢量工具结合渐变色来实现的。
实现步骤1、新建一个Fireworks文件。
2、在弹出的【新建文档】对话框中设置画布的宽度和高度为400像素,背景颜色为白色。
如图2所示。
图2新建文档对话框3、选择工具箱中的“椭圆”工具,在画布中绘制一个宽、高为200像素的正圆。
4、给这个正圆添加边框,粗细为5像素,颜色为值“D44C01”。
5、给这个正圆填充放射状渐变色。
效果如图3所示。
图3给正圆添加边框,填充放射状渐变色6、单击填充控制窗口,打开渐变色调节面板,调整渐变颜色,效果如图4所示。
图4渐变色调整面板7、选择工具箱中的指针工具,调整画布中的渐变色方向和范围,效果如图5所示。
图5渐变色调整后的最终效果【说明】这样做的目的是为了让卡通人物的脸部更有立体感。
8、开始绘制卡通表情的眼睛部分,仍旧使用“椭圆”工具在脸部的上方绘制一个小一些的正圆,尺寸为60X60像素。
9、给这个小圆填充接近于黑色的深灰色,边框和脸部的边框颜色一致,但是边框的粗细为2像素。
效果如图6所示。
图6绘制眼睛部分10、把这个正圆复制一个,选择两个正圆下方的一个,把颜色更改为白色,去掉边框颜色。
这时的图层效果如图7所示。
图7复制正圆,并更改下方正圆的颜色设置11、同时在属性面板中把白色正圆的填充边缘效果设置为“羽化”,值为“3”。
并且适当往右下角移动,这样可以使眼睛看起来更有立体的感觉。
效果如图8所示。
图8调整眼睛下方的白色正圆12、再次把这黑色的眼睛复制一个,同样选择两个正圆下方的一个,把颜色更改为白色,去掉边框颜色。
这时的图层效果如图9所示。
图9复制正圆,并更改下方正圆的颜色设置13、在属性面板中设置刚刚得到的白色正圆的填充边缘效果,仍旧为“羽化”,值为“10”。
并且适当往左上角移动,这样可以使眼睛的立体效果更加明显。
Flash教程打造搞笑诙谐的QQ表情动画.

Flash教程:打造搞笑诙谐的QQ表情动画制作步骤:1、新建一个300*300象素的文档,选择椭圆工具,设笔触为棕色,填充为黄色,按住Shift键画出一个正圆。
图12、在混色器面板中将填充改为“放射状”,在渐变条中设置由浅至深的三个黄*块,再用填充变形工具调整渐变到如下效果。
图23、用选择工具选中整个椭圆,按F8转换为元件,命名为“face”,在属性面板中点“滤镜”,添加如下投影效果。
图34、新建一个图层,命名为“eyes”,用钢笔工具画出一个月牙形的眼睛。
图45、设填充为黑色,用选择工具按Alt键拖动复制出另一个。
6、选中两个眼睛,Ctrl+G组合后按F8按转换为元件,命名为“eyes”。
在属性面板中点“滤镜”,添加如下斜角效果。
图67、新建一个图层,命名为“mouth”,用椭圆工具画出如下椭圆,无填充,笔触为棕色。
图78、再用矩形工具画出如下矩形与椭圆相交。
图89、用选择工具选中多余的部分删除,剩下的就是嘴巴了。
图9 10、用任意变形工具将嘴巴调整到合适的大小和形状。
图1011、选择铅笔工具,设笔触为棕色,宽度为5,按住Shif键在嘴巴上画出几条竖线表示牙齿。
图1112、选择颜料桶工具,设填充为白色,将牙齿全部填白。
图1213、选中嘴巴的各个部分,按F8转换为元件,命名为mouth1。
图1314、在属性面板中点“滤镜”,给嘴巴添加如下投影效果。
图1415、将画布上所有组件一起选中,F8按转换为元件,命名为“smile1”。
图1516、在库面板中双击“smile1”的预览图进入编辑元件界面继续编辑。
在第2帧处按F6添加一个关键帧。
选中嘴巴,按键盘上向上的方向键5下,这样两帧上的嘴巴就错开了,连续播放时就会形成上下颤动的大笑了。
Ctrl+S保存。
图1617、在库面板中右键单击“mouth1”选择“直接复制”,将复制出副本命名为“mouth2”。
图1718、在库面板中双击“mouth2”的预览图进入编辑界面进行修改。
flash简单动画制作实例教程

flash简单动画制作实例教程Flash是一款非常强大的动画制作软件。
通过它,我们可以制作出各种精彩纷呈的动画效果。
下面,我将为大家分享一个Flash简单动画制作的实例教程。
首先,打开Flash软件,点击“新建”按钮创建一个新的Flash文档。
在弹出的对话框中选择动画大小和帧速率,然后点击“确定”。
接下来,我们需要在舞台上绘制一个图形作为我们的动画对象。
点击工具栏中的“画笔工具”图标,在舞台上绘制一个形状。
可以是一个简单的矩形、圆形或者自定义的图形。
然后,选择“选择工具”,将图形对象选中。
在时间轴下方找到“帧”面板,右键点击第1帧,选择“插入关键帧”。
这将在第1帧和第2帧之间插入一个关键帧。
在时间轴的第1帧上,将图形对象放置在一个位置。
然后,在第2帧上将图形对象移动到另一个位置。
这样,我们就制作了一个简单的移动动画。
接下来,我们需要为动画添加一个补间动画效果。
点击第1帧和第2帧之间的空白处,然后点击“插入补间”按钮。
这将自动为我们的动画添加一个补间动画效果。
然后,选中第2帧上的图形对象,在属性面板中找到“运动”选项卡。
在“x”和“y”坐标处输入新的位置数值,然后按下“回车”键。
这样,我们就设定了图形对象在第2帧上的新位置。
现在,点击播放按钮预览我们的动画效果。
图形对象将从第1帧移动到第2帧的位置,然后停止。
最后,我们需要将动画导出为一个可观看的格式,如SWF文件。
点击“文件”菜单,选择“导出”->“导出为SWF”选项。
然后选择导出的文件路径和名称,点击“保存”按钮。
至此,我们已经完成了一个简单的Flash动画制作。
你可以在浏览器或者Flash播放器中打开SWF文件,观看我们刚刚制作的动画效果。
通过以上步骤,我们可以看到Flash软件的强大和灵活性。
只要我们多加练习和尝试,就能创作出更加精彩的Flash动画作品。
希望这个简单动画制作实例教程对大家有所帮助。
FLASH绘图制作情人节贺卡

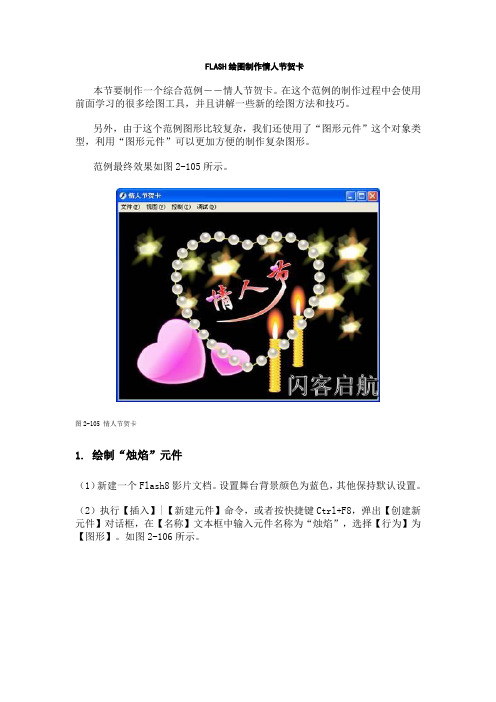
FLASH绘图制作情人节贺卡本节要制作一个综合范例――情人节贺卡。
在这个范例的制作过程中会使用前面学习的很多绘图工具,并且讲解一些新的绘图方法和技巧。
另外,由于这个范例图形比较复杂,我们还使用了“图形元件”这个对象类型,利用“图形元件”可以更加方便的制作复杂图形。
范例最终效果如图2-105所示。
图2-105 情人节贺卡1. 绘制“烛焰”元件(1)新建一个Flash8影片文档。
设置舞台背景颜色为蓝色,其他保持默认设置。
(2)执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】文本框中输入元件名称为“烛焰”,选择【行为】为【图形】。
如图2-106所示。
图2-106 新建图形元件(3)单击“确定”按钮,进入到“烛焰”元件的编辑场景。
使用【椭圆工具】绘制一个仅有边框无填充色的椭圆,使用【选择工具】调整,如图2-107所示。
图2-107 绘制烛焰边框(4)执行【窗口】|【混色器】命令,填充样式设为放射状。
在渐变条上将左边色标设置为白色,并拖动到偏右方以加大白色在整个渐变色中的比例。
将右边色标设置为黄色,如图2-108所示。
图2-108 混色器设置(5)将场景中的图形填充渐变色后,烛焰的色彩并不尽如人意,需要使用【填充变形工具】进行调整。
选择【填充变形工具】单击填充色,会出现一个边上带有三个手柄的环形边框。
我们用鼠标分别按住中心的圆圈或边上的手柄里推外拉、上下左右的进行调整,现在将烛焰的颜色调整为上下略带一点黄色,上边黄色略多,如图2-109所示。
图2-109 调整填充色2. 绘制“烛身”元件(1)执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】文本框中输入元件名称为“烛身”,选择【行为】为【图形】。
(2)单击“确定”按钮,进入到“烛身”元件的编辑场景。
使用【椭圆工具】绘制一个仅有边框无填充色的椭圆,使用【选择工具】略加调整,并使用【任意变形工具】进行旋转,如图2-110所示。
flash怎么制作一个qq表情笑脸哭脸的动画?

flash怎么制作⼀个qq表情笑脸哭脸的动画?喜欢flash的朋友看过来,今天我们试试简单⼩动画。
adobe flash cc 2015 中⽂版
类型:Flash 类
⼤⼩:855MB
语⾔:简体中⽂
时间:2015-06-19
查看详情
1、新建⼀个⽂件。
2、⽤椭圆⼯具绘制⼀个圆形。
或按O键。
按住shift键拖动。
3、在窗⼝那边,找出颜⾊或按ctrl+shift+F9,改变颜⾊
4、⽤颜料桶改变颜⾊。
再⽤颜料桶在图形上单击⼀下,改变⾼光的位置。
5、选择线条,在属性⾯板选择线条⼤⼩为4,颜⾊为⿊⾊。
6、按住shift拖动,画出直线眉⽑,⽤选择⼯具将其调整为弧形。
7、全选眉⽑拖到到圆形上。
按住alt键复制⼀个。
变成⼀双笑眼
8、画嘴巴效果,还是⽤直线⼯具。
⽤选择⼯具做成曲线形状。
9、将整个图形选中,按F8键,转换成元件。
名称:笑脸,类型:图形,点确定。
10、选择“库”或按ctrl+L,点击笑脸原件右键选择直接复制。
并重新命名为哭脸。
11、对哭脸元件,进⾏双击,选择选择⼯具,对眼睛进⾏编辑。
将眼睛往下拉如图。
12、绘制眼泪。
⽤⼯具栏的刷⼦⼯具,绘制眼泪。
上⼀页123下⼀页阅读全⽂。
Flash的绘图工具的使用

单击显示锚点
2.使用“部分选取工 具”在图形上单击选 取要移动的锚点,然 后按住鼠标左键并拖 动可移动锚点位置 。 移动锚点
3.将光标移动到直线锚点 上,然后在按住【Alt】键 的同时按住鼠标左键并拖 动,可将直线锚点转换为 曲线锚点 。
转换为曲线锚点 4.将光标移动到曲线锚点 的调节杆上,然后按住鼠 标左键并拖动,可调整曲 线的弧度,若在拖动的同 时按住【Alt】键,可单独 调整一边的调节杆 。
填充模式选项 2.设置要填充的颜 色,然后将光标移 动到要填充(或是 要改变填充)的区 域并单击,即可该 区域 。
填充对象
3.使用“渐变变形工具”
利用“渐变变形工具”可以调整填充的渐变色及位图的方 向、角度和大小等属性,从而使填充效果更加符合要求。下面 为读者介绍“渐变变形工具”的使用方法。
渐变方向控制柄 渐变长度控制柄 1.选择“渐变变形工具”后,在线性渐变填充 上单击,会出现渐变控制线及渐变控制柄。其 中,拖动“渐变方向控制柄”可改变线性渐变 填充的方向;拖动“渐变长度控制柄”可调整 线性渐变填充的长度;拖动“渐变中心点”可 改变线性渐变填充的整体位置。
5.在曲线锚点 上单击,可将 曲线锚点转换 为直线锚点 。
转换描点和单独调整一边的调节杆
(四)设置图形填充和轮廓
1.设置填充和笔触颜色
在选择绘图工具或绘制的图形后,我们可利用工具箱颜 色区、“属性”面板或“颜色”面板来设置图形的填充颜色 和笔触颜色;选择“颜料桶工具”和“墨水瓶工具”后,同 样需要先利用这些面板设置好颜色,然后再进行填充。
2.若将光标移动到另一位置,然后按住鼠 标左键并拖动,可拖出一个调节杆,继续 按住鼠标向任意方向拖动调节杆,可调整 曲线弧度,对曲线弧度满意后,释放鼠标 左键即可创建一个曲线锚点 。
flash心形绘制过程

绘制“心”元件(1)执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】文本框中输入元件名称为“心”,选择【行为】为【图形】。
(2)单击“确定”按钮,进入到“心”元件的编辑场景。
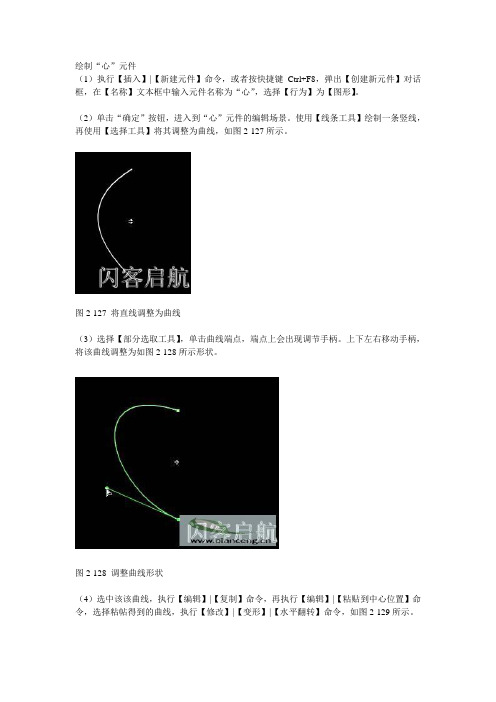
使用【线条工具】绘制一条竖线,再使用【选择工具】将其调整为曲线,如图2-127所示。
图2-127 将直线调整为曲线(3)选择【部分选取工具】,单击曲线端点,端点上会出现调节手柄。
上下左右移动手柄,将该曲线调整为如图2-128所示形状。
图2-128 调整曲线形状(4)选中该该曲线,执行【编辑】|【复制】命令,再执行【编辑】|【粘贴到中心位置】命令,选择粘帖得到的曲线,执行【修改】|【变形】|【水平翻转】命令,如图2-129所示。
图2-129 复制曲线后水平翻转(5)将该两条曲线拖放连接好,成为一个心形,如图2-130所示。
图2-130 完成心形(6)打开【混色器】面板,填充样式设为线性。
在渐变条上将左边色块设置为#AF057C,将右边色块设置为#E207C8,如图2-131所示。
图2-131 设置填充色(7)使用【颜料桶工具】从右下向左上拖动鼠标填充颜色,并删除白色边框线,如图2-132所示。
图2-132 填充颜色(8)选中这个心形,右击它,在弹出的快捷菜单中选择“复制”命令,然后在时间轴上将此层锁定。
(9)插入新图层,系统默认为“图层2”,执行“编辑”|“粘贴到当前位置”命令。
创建此层的目的是为使心形下方边上呈现白色高光,所以此层的心形比图层1上的心形略小。
如果使用【任意变形工具】来调节是很不容易达到这个目的。
这里执行【窗口】|【设计面板】|【变形】命令,弹出【变形】面板,设置变形宽度为97%,约束默认为打勾状态,按回车键确定,就可以使图形实现精确的变形。
变形面板设置如图2-133所示。
图2-133 “变形”面板(10)打开【混色器】面板,填充样式设为放射状。
在渐变条上将左边色块设置为玫红色(#F91CEE),将右边色块设置为白色,白色的Alpha值为78%,如图2-134所示。
CorelDraw实例教程:萌萌哒QQ情侣

10
Logo here
谢谢!
步骤四、绘制眼睛,首先画出两个小椭圆,个个填黑色一个填白色,然后群组, 再复制翻转,做成“豆鸡眼”的样子,再在下面画一个椭圆填橙色做成嘴巴, 再画两个椭圆并剪切,产生一个小胡子的样子,是不是好萌的啊,如图所示:
步骤五、接下来开始绘制围巾,画一矩形,转曲线,适当调整,填充红色, 然后再在下方做一个小方块转曲线调整做成围巾头,然后再画几条小曲线做 成围巾上的褶皱,这样,得到围巾效果。
步骤六、接下来开始画蝴蝶结了,先画一个椭圆,转 曲线,增加节点,然后适当调整,再画一个小椭圆转 曲线调整成蝴蝶结中间的结部分,再用贝塞尔工具画 出蝴蝶结上的褶皱线条,蝴蝶结制作的轮廓设为黑色, 宽度为0.5mm,填充粉色,画好一边后再复制一份, 水平翻转后放到另一边,这样两个蝴蝶结就制作好了, 如图所示:
步骤七、修饰眼影,最后适当对QQ眼睛作点眼影修饰,复制两个眼白, 摆放合适的位置,剪出一个弧形,填充粉色,然后做交互式透明,得到效 果,如图:
步骤八、给眼睛画几根曲线作为睫毛,轮廓色也是粉红,轮廓宽度 为1mm,放在眼影下角形成睫毛,如图所示:
/
CorelDraw实例教程:萌萌哒QQ情侣
我们差不多天天要用到QQ了,总觉得这个QQ企鹅超萌天就来一步一步教 大家用CorelDRAW来制作两只超萌的QQ伴侣,具体方法及步骤如 下:(还是一样,看看最终制作效果图)
步骤一、绘制椭圆分别画出头、身体,然后用快捷键Ctrl+Q转曲线(快捷不 熟悉的可以参考《CorelDRAW快捷键大全》),然后利用节点调整达到合适 的图形,接着画一个椭圆填白色,用头部那个椭圆盖住(Shfit+Pageup最前 方)白色肚子,这样就得取一个QQ基本轮廓了,如图所示:
FLASH CS3 实例 绘制Q版人物

FLASH CS3 实例绘制Q版人物Q版人物是夸张风格漫画的一种,通常Q版人物的头部要占全部人像高度的三分之一到二分之一,以适当比例将身体缩小,线条简化,并加上夸张的表情,如图5-24所示。
Q 版人物在绘制方面,其纹理线条能简即简。
只需达到神似即可。
因此把握人物的特点是及其重要的。
图5-24 Q版变形金刚多层绘制绘制动画角色是为动画服务,需要人物在动画中做出多种动作。
复杂的动作往往是通过逐帧动画或者补间形状动画来实现的。
如果人物所有部分都在同一个层中,则制作动画时需要将人身体的所有部分都制成逐帧动画,非常麻烦而且容易出错误。
因此在绘制人物时,通常把经常要动的部位单独绘制在一个图层中以便控制。
如果要绘制骑自行车的人物,那么除了要注意常规的前后关系外,还需要为骑车动画做准备,也就是将人物腿部与车轮单独绘制在不同图层中,如图5-25所示。
在默认情况下,只有“图层1”一个图层。
通过单击【插入图层】按钮,创建空白图层。
另外图层名称还可以随意更改。
图5-25 分层绘制图形然后在人物腿部与车轮所在图层中,插入关键帧,然后分别更改关键帧中的图形,即可得到一个人物骑自行车的逐帧动画,如图5-26所示。
图5-26 骑车画面分解这时通过分层绘制,即可创建一个动画效果。
保存文档后,按快捷键Ctrl+Enter预览动画效果。
制作过程绘制人物首先要用Flash勾勒出人物的外轮廓线。
这里是将人物的所有外轮廓线绘制完成后,在逐一为其填充颜色。
(1)选择工具箱中的【线条工具】,在舞台中绘制头部轮廓,如图5-27所示。
图5-27 绘制头部轮廓(2)用同样的方法绘制人物的面部,然后再用【选择工具】将需要的直线改变为曲线,如图5-28所示。
图5-28 绘制人物面部(3)单击【时间轴】面板中的图层名称,将图层命名为“头部轮廓”,并锁定图层。
单击【插入图层】按钮,新建图层,并将其命名为“身体轮廓”,如图5-29所示。
图5-29 修改图层名称(4)在新建“身体轮廓”图层中,绘制人物的身体轮廓。
flash制作QQ表情 2

上课之前我们先来做一个小game吧!热热身吧!
flash制作QQ表情
任务一:完成简单笑脸表情
任务二:完成难度增加手舞足蹈表 情
flash制作QQ表情
1.新建一个Flash文档,保存到相应位置命名 为都设为100像 素,(选中舞台右击—文档属性)如图2。
巴
5.选中第12帧,插入关键帧,调整小人的眼睛, 如图6。
图6 插入关键帧并调整小人眼睛形状
6.选中第15帧,插入帧(“F5”键),如 图7。
图 7
补足帧
7.“Ctrl+ENTER”测试动画可以 看到小人眨眼的动画效果。
8.选择文件菜单下的发布设置。 9.勾选gif选项,在gif的选项卡 中的回放处选择“动画”发布即 可生成qq表情.gif的gif动画图 片。
第三步: 在“嘴”图层的第10帧按F6键插入关键帧,将 该帧舞台上的嘴巴选中,再单击“工具箱”中 的“任意变形工具”,将其上下拖动让嘴巴变 得大一些;选中该层第1帧,单击“属性”,将 “补间”选项设置为“动作”,此时就制作成 了嘴巴慢慢张大的动画;按住Shift键,单击该 层的第1帧和第10帧将全选所有帧,右击选择 “复制帧”命令,再在第11帧右击选择“粘贴 帧”命令粘贴10帧,选中第10至20帧右击选择 “翻转帧”命令将张嘴动画倒过来成为闭嘴动 画。
拓展:
打开qq中的任何一个对话框,选择【表 情】→【表情管理】→【添加表情】,上面 的步骤可以将自制的qq表情添加在qq表情中, 如图8,
图9
添加自定义表情
图10
表情添加成功
任务二
第一步: 启动Flash,选择“修改→文档”命 令,将宽和高设置为160和140,背景色为 白色;选择“插入→时间轴→图层”命令, 插入8个新图层,共计8个层,双击图层名 称即可重新取名(如图2);单击“底色”图 层,选择“工具箱”中的“椭圆工具”在 舞台中绘制一个矩形,然后单击“舞台” 下方的“属性”按钮,将“笔触颜色”和 “填充颜色”都设置为红色,在该层的第 20帧按F5键延续关键帧。
萌萌怯怯表情包——Flash中绘制动画

萌萌怯怯表情包——Flash中绘制动画职称:一级教师曾几何时,信息技术这个门课程落户于中小学校园,就受到广大青少年们无比的喜爱,那卷动的页面,缤纷的色彩,时时更新、持续变幻着的内容,牢牢地锁定了同学们求知且渴望的目光。
而网页装饰、丰富个人空间内容等信息技术水平最基本的技法之一就是学会及熟练应用Flash动画。
flash是一个动画制作软件,它有比较强大的绘画功能,单纯的讲解和模仿的教学手段,会使同学们的学习过程变得枯燥无味、新意乏陈。
为此,如何提升学生对Flash动画的学习兴趣,并积极热衷于在习得基本操作的同时,全身心地投入到自主创作的过程当中,就成为了一个摆在教育者面前的一个避无可避的难解之题。
可万物总是相生相克,亦遵循“道法自然”之理,今年流行于网络之间萌萌怯怯的“表情包”就理所当然地成为破解这个难题的“金钥匙”。
表情包是指各种聊天过程中用于传递情感心情的小头像图片。
表情包的出现极大的丰富了聊天的乐趣,使得聊天不再是单调的文字叙述,特别是各种搞笑幽默动态图片的出现,使得聊天变得丰富多彩。
能自己制作一个表情是不是一件更有意思,更有兴趣的事。
一、丰富“表情包”的增减内容,在愉悦的境况下使Flash动画初步变形。
教师授课时不妨准备一个只带眼睛的QQ表情包原图,让学生利用直线工具和铅笔工具为表情包添加嘴鼻,丰富他们的表情,更可用不同的嘴型来表现此时快乐的心情。
通过学生对于原图的创作,给图型加入快乐的一张嘴,学生学习了工具盒中直线、铅笔、刷子工具、填充工具的同时,更表达了自己愉快的心情,从而激发学生学习flash动画的浓厚兴趣。
二.表情包的进一步变形倡导对“表情包”的二次创作,历练学生对各种绘图工具的使用水平。
随后,教师能够在表情包的基础上对已有的表情包实行人物头像的二次创作。
学习表情包大变身,先让学生想像他们能够用表情包创作出什么表情头像,再用铅笔在练习纸上实行初步的草图构图,与此同时,教师能够提醒学生,适当地为表情包加上一个弯月形,就能够变成人形的嘴,加入一个微微的圆点,就能成为人像的小酒窝……如此这般,就会引导学生绘制出更多的人物头像如:小婴儿、男童、女童、老奶奶等表情头像。
flash绘制和编辑图形对象的方法

flash绘制和编辑图形对象的方法
下面我们给大家介绍一下flash绘制和编辑图形对象吧!希望大家学业有成,工作顺利
现在我们试着创建简单的图形,最基本的对象当然是直线对象,启动Flash,新建一个文档,先在手形工具
上双击一下,调整好工作区大小; 在工具箱中单击选中直线工具
,在下边的属性面板中,按照从左到右的顺序,选择直线的颜色为红色,选择粗细改为3,“实线”不变;
然后将鼠标移到工作区,当鼠标指针变成十字型时,按住左键拖动到直线终点,松开左键,就可以创建出一条直线,按住Shift键,可以画出笔直的线条,试着画出两条直线来;
再在第2帧插入一个空白关键帧,用直线工具绘出一个大的红色的“米”来, 单击“文件”菜单中的“保存”命令以“图形对象”为文件名保存文件到自己的文件夹;
绘制矩形工具的方法和绘制直线的方法类似,再插入一个空白关键帧,单击矩形工具
,在属性面板中选择绿色边框色(旁边有个铅笔的颜料盒)和红色填充色(旁边有个油漆桶的颜料色),粗细设为2,实线不变;。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图1
绘制过程:
1、头。
用椭圆工具画一个椭圆,Ctrl+Q转为曲线后用形状工具调整各个节点到如下形
状,填充黑色。
图2
2、身体。
同样先画一个椭圆,再用形状工具调整一下形状,填充黑色。
图3
3、肚皮。
选中身体,Ctrl+D复制一个,调整到如下大小和位置,填充白色。
选中头
部,按Shfit+Pageup使头部位于最上层,以盖住肚皮。
图4
4、翅膀。
用椭圆工具画一个细长的小椭圆,调整到如下角度和位置。
图5
5、用形状工具选中椭圆,Ctrl+Q转为曲线后调整到如下形状,填充黑色,再按
Shfit+Pagedown使其位于身体最下层。
6、按小键盘"+"键原地复制一个翅膀,水平翻转后放在左边如下位置,完成一对翅膀。
图7
7、脚。
还是用椭圆工具画一个小椭圆,调整到如下大小和位置。
图8
8、给脚填充一个橙色,轮廓为黑色,轮廓宽度设为0.7 mm。
图9
9、用贝塞尔工具画一条小曲线,轮廓宽度设为0.7 mm,放在脚上形成脚趾。
选中整只
脚,Ctrl+G群组后按Shift+Pagedown使脚位于身体最下层。
图10
10、按小键盘"+"键原地复制一只脚,水平翻转后放在左边对应位置,完成一双脚。
图11
11、眼睛。
用椭圆工具画一个小椭圆,填充白色,放置在脸部如下位置形成眼白。
图12
12、在眼白内再画一个小椭圆,填充黑色,调整到如下位置形成眼珠。
Ctrl+G将眼睛
群组。
图13
13、按小键盘"+"键原地复制一只脚,水平翻转后放在左边对应位置,完成一对眼睛。
图14
14、嘴巴。
用椭圆工具画一个长而扁的椭圆放置在眼睛下面如下位置。
图15
15、用形状工具调整椭圆到如下形状后填充橙色。
图16
16、用贝塞尔工具画出如下四边形,在任意两点上单击即可画出直线。
图17
17、用形状工具选中所有节点,Ctrl+Q转为曲线后调整到如下形状。
图18
18、填充黑色,放在如下位置完成嘴巴。
图19
19、围巾。
先用贝塞尔工具画出如下四边形,再用形状工具选中所有节点,Ctrl+Q转
为曲线后调整为如下形状。
图20
20、给围巾填充红色,轮廓为黑色,轮廓宽度为1mm。
21、再用贝塞尔工具画出如下小四边形,用形状工具选中所有节点,Ctrl+Q转为曲线后调
节圆滑。
图22
22、填充红色,轮廓为黑,宽度为1mm。
选中上面的围巾圈,Shift+Pageup使其位于最
上层。
图23
23、用贝塞尔工具画出几条曲线,分别放置在围巾上如下位置以表现围巾上的褶皱。
图24
24、设置曲线的轮廓色为黑,宽度为1mm,完成围巾。
到这里一只企鹅就完成了。
图25
25、还差一只企鹅MM来做伴,我们直接在企鹅GG身上做修改就行。
先把围巾的颜色换
成MM喜欢的粉色。
图26
26、再扎一个蝴蝶结。
先用贝塞尔工具画出直线轮廓,然后用形状工具选中所有节点,
Ctrl+Q转为曲线后调整平滑。
27、给蝴蝶结也填充粉色,轮廓为黑色,轮廓宽度为0.5mm。
图28
28、用椭圆工具画一个小椭圆,放在蝴蝶结上。
用形状工具选中椭圆,Ctrl+Q转为曲
线后调整一下形状,也填充粉色。
图29
29、用贝塞尔工具画出蝴蝶结上的褶皱线条,轮廓设为黑色,宽度为0.5mm。
画好一边
后复制一份,水平翻转后放到另一边即可。
图30
30、此时效果如下,再修饰一下眼睛就大功告成了。
图31
31、眼影。
复制两个眼白,如下摆放后全部选中,点属性栏上的后减前按钮,可剪出一个弧
形。
给它填充粉色,放在企鹅眼睛上形成眼影。
图32
32、选择交互式透明工具,在眼影上拖出一个射线透明,使眼皮呈现立体感。
图33
33、用贝塞尔工具画出如下曲线,轮廓色也是粉红,轮廓宽度为1mm,放在眼影下角形
成睫毛。
图34
34、将画好的眼影和睫毛复制一份,水平翻转后放到另一只眼睛上,就完成了企鹅MM
的绘制。
图35
35、把两只企鹅分别选中,Ctrl+G分别群组后放在一起,使他们手拉手。
这样一对可
爱的情侣QQ企鹅就绘制完成了。
第3课转动的风车
学习任务:制作一个只有4个叶片的风车绕风车中心点旋转的动画。
知识要点:1、变形面板的使用
2、组合对象
3、选择工具的使用
4、部分选取工具的使用
5、在动作补间中使用旋转
操作步骤:
一、新建文件,设置背景属性为淡粉色。
二、创建叶片符号
1、【插入】→【新建元件】
2、元件名称命名为“叶片”,行为选取“图形”,单击确定,进入元件编辑状态。
3、选择矩形工具,将设置笔触颜色为无填充色,填充颜色为绿黑渐变色。
4、在符号区中绘制矩形,如图3-1:
图3-1 图3-2
5、选择“部分选取工具”,选中矩形后,拖动矩形左下角顶点至矩形右下角顶点处,使左下角两个顶点重合,矩形变成三角形,如图3-2:
6、选择“选择工具”,移动鼠标指针到三角形的上边线处,鼠标变成箭头下跟圆弧线时,按住鼠标左键向上拖动,使之成为弧形,如图3-3:
图3-3 图3-4
7、使用“部分选取工具”,选中变形后的三角形,通过拖动该图形底部的控制点将图形3-3调整为如图3-4所示的扇形。
8、拖动叶片符号,使扇形的顶点与符号编辑工作区的中心点“+”字重合,建立符号中心点。
三、创建风车符号
1、建立名为“风车”的图形符号,进入符号编辑工作区。
2、使用Ctrl+L组合键打开库面板。
弹出如图3-5所示的窗口,从中选取叶片符号,并拖动符号到编辑工作区。
如图3-6所示
图3-5
图3-6
3、拖动扇形叶片符号使其顶点与风车符号中心点重合。
4、执行【窗口】→【设计面板】→【变形】命令,打开变形面板。
1、选择旋转,在其后输入90度,如图:3-7
6、单击右下角的“复制并应用转换”按纽,复制叶片,绘制出风车图形,如图3-8
图3-8
7、执行【编辑】→【全选】命令,将叶片全部选中,然后执行【修改】→【组合】命令,将风车组合为一个整体。
四、制作旋转动画
1、单击场景1,回到工作区中,将风车符号拖到舞台上。
2、使用任意变形工具,调节风车符号的大小。
3、选择第10帧,按F6插入关键帧。
4、回到第一帧,单击属性打开“属性”面板,在补间框中选择“动作”。
在旋转下拉列表中选择顺时针。
六、预览动画
执行Ctrl+回车, 预览动画效果。
七、保存动画效果。
