颜色的选取
PS教案(颜色选取、填充工具)

PS教案(颜色选取、填充工具)教学目标:1. 了解和掌握PS中颜色选取工具的使用方法;2. 学会使用填充工具对选取的颜色进行填充;3. 能够运用颜色选取和填充工具进行简单的图像编辑。
教学内容:1. 颜色选取工具的使用;2. 填充工具的使用;3. 选取和填充的实际操作案例。
教学步骤:一、导入(5分钟)1. 教师通过向学生展示一些利用颜色选取和填充工具进行编辑的图像,引起学生的兴趣。
2. 教师简要介绍颜色选取和填充工具在图像编辑中的应用。
二、颜色选取工具的使用(10分钟)1. 教师演示如何使用颜色选取工具选取颜色。
2. 学生跟随教师的指导,亲自动手实践选取颜色。
3. 教师解答学生关于颜色选取工具使用的问题。
三、填充工具的使用(10分钟)1. 教师演示如何使用填充工具对选取的颜色进行填充。
2. 学生跟随教师的指导,亲自动手实践填充颜色。
3. 教师解答学生关于填充工具使用的问题。
四、实际操作案例(10分钟)1. 教师展示一个利用颜色选取和填充工具进行编辑的实际案例,并讲解操作步骤。
2. 学生跟随教师的指导,亲自动手实践操作案例。
3. 教师解答学生关于操作案例的问题。
五、总结与作业(5分钟)1. 教师总结本节课的重点内容,强调颜色选取和填充工具的使用方法。
2. 教师布置作业,要求学生课后练习颜色选取和填充工具的使用,并提交作业。
教学评价:1. 学生能够熟练掌握颜色选取工具的使用方法;2. 学生能够熟练使用填充工具对选取的颜色进行填充;3. 学生能够运用颜色选取和填充工具进行简单的图像编辑。
PS教案(颜色选取、填充工具)六、颜色选取工具的进阶应用(10分钟)1. 教师展示如何使用颜色选取工具进行边缘选取和复杂区域的选取。
2. 学生跟随教师的指导,亲自动手实践进阶选取技巧。
3. 教师解答学生关于颜色选取工具进阶应用的问题。
七、填充工具的进阶应用(10分钟)1. 教师展示如何使用填充工具进行渐变填充和图案填充。
颜色标准色号

颜色标准色号颜色是我们生活中不可或缺的一部分,它不仅影响着我们的视觉感受,还在很大程度上影响着我们的情绪和心理状态。
在设计、绘画、服装、建筑等领域,颜色的选择更是至关重要。
为了统一和规范颜色的表达,人们制定了一系列的颜色标准色号,以便在不同的领域中使用。
本文将介绍一些常见的颜色标准色号,希望能对大家有所帮助。
白色。
白色是所有颜色中最明亮的一种,它象征着纯洁、无暇和清新。
在设计中,白色常常用于突出其他颜色的对比,使整体色彩更加鲜明。
在建筑中,白色常常被用于表达简洁、现代的风格,给人以清爽的感觉。
在服装设计中,白色常常被用于展现简约、高贵的气质。
黑色。
黑色是所有颜色中最暗沉的一种,它象征着神秘、庄重和深沉。
在设计中,黑色常常被用于突出线条和形状,使整体设计更加立体和有质感。
在建筑中,黑色常常被用于表达奢华、高贵的气质,给人以沉稳、大气的感觉。
在服装设计中,黑色常常被用于展现成熟、稳重的气质。
红色。
红色是所有颜色中最具有张力和活力的一种,它象征着热情、活力和力量。
在设计中,红色常常被用于吸引人的注意力,使整体设计更加引人注目。
在建筑中,红色常常被用于表达热情、热烈的气氛,给人以热烈、欢快的感觉。
在服装设计中,红色常常被用于展现活泼、开朗的气质。
蓝色。
蓝色是所有颜色中最具有安静和深远感的一种,它象征着宁静、深远和清澈。
在设计中,蓝色常常被用于表达深邃、宁静的气氛,使整体设计更加平和。
在建筑中,蓝色常常被用于表达清澈、纯净的气质,给人以清新、舒适的感觉。
在服装设计中,蓝色常常被用于展现稳重、深沉的气质。
以上就是一些常见的颜色标准色号的介绍,希望对大家有所帮助。
在实际应用中,我们可以根据具体的情境和需求,灵活运用这些颜色标准色号,创造出更加丰富多彩的作品。
颜色是一种强大的表达方式,让我们在设计和创作中充分发挥它的魅力,为我们的作品增添更多生机和活力。
选择合适的颜色对比要点

选择合适的颜色对比要点在设计和视觉传达中,选择合适的颜色对比是至关重要的。
通过正确运用颜色对比,可以突出重点,增强视觉吸引力,并提高信息的可读性。
本文将介绍选择合适的颜色对比的要点,以帮助您在设计和传达中取得最佳效果。
要考虑的是对比度。
对比度是指两种颜色之间的明暗差异。
选择具有足够对比度的颜色组合,可以确保文字和图像在背景上清晰可见。
例如,如果背景色较暗,则应选择较亮的文字颜色,以确保文字易于阅读。
同样地,如果背景色较亮,则应选择较暗的文字颜色。
这种对比度有助于用户快速获取所需的信息。
要考虑的是颜色的情感效果。
每种颜色都可以激发不同的情感和情绪反应。
要根据设计的目标和受众的需求选择适当的颜色。
例如,红色通常与活力、激情和警示相关,适合用于宣传活动或警示标志。
而蓝色则往往与冷静、信任和专业性相关,适合用于商业品牌或公司logo。
因此,在选择颜色对比时,要考虑颜色对目标受众的情感反应是否适合。
考虑到色彩的互补和饱和度也很重要。
互补色是指在色轮上相对的两种颜色,它们产生较强的对比效果。
灰色与饱和色也可以相互增强对比效果。
通过组合互补色或加入灰色,可以增加设计作品的视觉吸引力。
饱和度是指颜色的纯度和鲜艳程度。
高饱和度的颜色会更加鲜艳和引人注目,适合于创造强烈的视觉效果。
然而,过多的饱和度可能会导致视觉疲劳或分散注意力。
因此,在选择颜色对比时,应在不同饱和度之间取得平衡,以保持整体的视觉平衡和清晰度。
考虑到色盲的影响也是不可忽视的。
色盲是一种常见的视觉障碍,约有8%的男性和0.5%的女性受到影响。
为了确保所有用户都能够顺利获取信息,设计师应选择可以被色盲用户区分的颜色对比。
一个常用的方法是使用色盲友好测试,在设计过程中验证颜色方案的可视差异。
在选择合适的颜色对比时,还应考虑设计的上下文和用途。
是否是在印刷品上,还是在屏幕上显示?是用于标题,还是用于正文?每种情况都可能需要不同的颜色对比策略和注意事项。
总之,选择合适的颜色对比是设计和视觉传达中至关重要的一步。
标识标牌设计制作颜色的选取原则

在标识牌设计时色彩与环境搭配是重中之重,协调优美,风格笃定,我们在选取标识牌颜色时通过项目的定位,或颜色接近统一,或色泽绚丽制造艺术感,下面介绍是怎么根据标识牌颜色所选取的原则来设计制作的。
基本色组:12色轮色轮,可配色方案的设计,我们可以创建了一个色轮,12个颜色的色调的色轮经久不衰,也是经典之作。
围绕显示的颜色之间的关系,我们由此展开创造标识牌设计的特性,不同的建筑使用不同的标识牌颜色。
使用色轮,您可以轻松找到环境与标识牌之间的颜色组合,看看有什么效果比较好。
1、商场及小区针对的色调咖啡色、金色、橘色,这些颜色与商场所定位的主题思想有关,但通常商场要明亮有光,色彩斑斓,规格高大上为重点,看一些高端的别墅群和高级公寓,他们在选择标识牌颜色时肯定不会青青蓝蓝,绿绿红红,富贵的象征从来不是花哨的。
2、学校及医院针对的色调蓝色、黄色、白色、绿色;学校首先是充满勃勃生机的希望之地,未来祖国的摇篮,绿色是不可缺少的颜色,探索未知的世界,不但从课本上探求,我们身边的环境也可以让同学们产生无限的大自然联想,绿色代表青山,而蓝色就带边之高的天空和无边的海洋,蓝色标识牌自信和积极,拥有宽厚的包容之心和善良的温和之心。
3、酒店及工作室针对的色调黑色和紫色标识牌在导视系统设计中,高贵优雅,稳重幽默,风格独特,黑色或紫色字体标识牌设计在白色底部上,更加层次分明,黑色和紫色能让其他彩色文字工作凸显不一样的风采。
4、办公室及写字楼针对的色调银色(金属色)经常被用来作为文字的背景颜色。
在使用金属标牌的标识牌中,你能够获得一个很强烈的视觉冲击感,金属银色拉丝很时尚,很有身份象征;在办公室或写字楼中的标识牌,标识牌用银色背景黑字搭配,会拉近客户的信任,充分显示公司的实力。
以上是标识牌颜色所选取的原则,在选择不同的背景色和字体时,颜色搭配至关重要。
一个易读性很好的标识牌,在使用反差较大或对比度较强烈的颜色时,折中选取颜色是一种不错的办法。
小学美术《色彩取样》教案

在今天的教学中,我发现学生们色彩取样的概念和重要性有了初步的认识,但实际操作中还存在一些问题。让我来谈谈几个值得注意的地方。
首先,学生们在直接取样时,对于如何准确观察和选取颜色还不够熟练。这让我意识到,在今后的教学中,需要加强对学生观察能力的培养。或许可以尝试带领他们到户外实地观察,从生活中寻找色彩,以便更好地理解色彩取样。
-学会使用调色板进行色彩的调配,理解色彩的混合原理。
-通过色彩取样创作,培养学生的观察能力和实践操作能力。
举例说明:
-直接取样:教师需展示如何从实际物体或场景中直接选取颜色,如在绘画一朵花时,直接从花上取色。
-色彩调配:讲解如何将不同颜色在调色板上进行混合,得到所需的新颜色,如红+黄=橙。
2.教学难点
3.指导学生如何使用调色板进行色彩的调配,掌握色彩的混合技巧。
4.以实际操作为主,让学生运用所学色彩取样方法进行创作,培养他们的观察能力和实践能力。
二、核心素养目标
本节课旨在培养学生的美术学科核心素养,具体目标如下:
1.提升学生对色彩的感知与欣赏能力,使他们能够理解色彩在美术作品中的作用,增强审美素养。
-混合比例:通过具体的示范和练习,让学生理解不同颜色混合时比例对最终颜色的影响,如过多或过少的某一颜色都会改变混合后的结果。
-创作应用:教师应引导学生思考如何将所取色彩与创作主题相结合,如选择温暖的色调表达温馨的场景,选择冷色调表达宁静的氛围。
四、教学流程
(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《色彩取样》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否注意过色彩的变化和搭配?”比如,为什么天空是蓝色的,而草地是绿色的?这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索色彩取样的奥秘。
第3章 图像颜色模式和颜色选取

图像输出方式。 编辑功能。 颜色范围。 文件占用的内存和磁盘空间。
3.2
颜色模式与转换
3.2 ⒊Lab颜色模式:
颜色模式与转换
是Photoshop在不同色彩模式之间转换时使用的 内部色彩模式。它能毫无偏差地在不同系统和平台 之间进行转换。L代表光亮度分量,范围为0~100; a分量表示从绿到红的光谱变化,b表示从蓝到黄的 光谱变化,两者范围是+120 ~-120。
计算机将RGB模式转换成CMKY模式时,实际 上是将RGB模式转换成Lab色彩模式,然后再将Lab 色彩模式转换成CMKY模式。
3.2
颜色模式与转换
Photoshop提供多达12种颜色模式,每种 模式下的颜色控制板都会有不同的选项。每一 幅图像在绘制时都必须基于一定的颜色模式, 所以在保存图像时,图像所使用的颜色信息也 会保存下来。当下次再打开这幅图像时, Photoshop会自动继续使用原来的颜色模式工 作。
3.2
颜色模式与转换
3.1
色彩的基本概念
例如,RGB模式中,代表的就是红、绿、蓝三原色的 明暗度,将红色加深就成了深红色。 3.1.3 纯度(饱和度) 纯度即各色彩中包含的单种标准色的成分的多少,也 被称为颜色的饱和度,用色相中灰色成分所占的比例来表 示,0为纯灰色,100%为完全饱和。 当一幅图像的饱和度降低为0时,图像就会变成灰色, 也就是色彩的强度为0。 在标准色轮上,从中心位置到边缘位置的饱和度是递 增的。 3.1.4 色性(色彩的冷暖相对性) 色性本身并不具有独立存在的价值,它主要是依附于 色相、明度、纯度三种属性而产生的综合反映。
jquery colorpicker用法

一、jquery colorpicker的介绍jquery colorpicker是一个基于jquery的颜色选择插件,可以轻松实现网页中颜色的选择和调整。
它支持多种颜色选择方式,包括色相、饱和度和亮度的调整,同时还可以直接输入颜色数值。
这个插件可以应用于网页设计、图片编辑、画图工具等各种领域。
二、jquery colorpicker的安装1. 下载jquery colorpicker的源文件,通常是一个js文件和一个css文件。
2. 将源文件引入到网页中,可以使用script标签和link标签引入。
3. 在需要使用颜色选择功能的元素上调用jquery colorpicker的初始化方法,通常是在页面载入完成后调用该方法。
三、jquery colorpicker的基本使用方法1. 调用颜色选择器通过调用jquery colorpicker的初始化方法,在页面上指定一个元素作为颜色选择器的触发点,点击这个元素就会弹出颜色选择器,用户可以通过拖动选择器或者在输入框中输入颜色数值来选取颜色。
2. 获取选取的颜色值jquery colorpicker提供了API来获取用户选取的颜色数值,可以在用户选取颜色后调用相应的API来获取颜色数值,并进行后续的处理。
3. 设置默认颜色可以通过初始化方法的参数来设置颜色选择器的默认颜色,在用户没有进行选择时会显示默认颜色,方便用户进行选择。
四、jquery colorpicker的高级用法1. 自定义颜色选择器样式通过设置jquery colorpicker的参数,可以自定义颜色选择器的样式,包括选择器的大小、颜色滑块的样式、输入框的样式等,以适配不同的网页风格。
2. 响应颜色改变事件jquery colorpicker提供了颜色改变事件的回调函数,可以在用户选择颜色后自动触发相应的事件处理函数,比如更新页面中的颜色显示、实时预览等功能。
3. 集成到表单中通过jquery colorpicker的API,可以将颜色选择器集成到表单中,方便用户在表单中选择颜色并提交表单。
色彩挑选方法

色彩挑选的方法有很多,以下是一些常见的方法:
1.根据肤色挑选:肤色较暗的人适合选择深色或柔和的颜色,如深蓝、灰色等;肤色较白的人则可以选择明亮的颜色,如粉色、浅蓝等。
2.根据场合挑选:在正式场合,如商务会议或正式晚宴,应选择沉稳、典雅的颜色;而在休闲场合,如海滩度假或户外野餐,则可以选择明快、活
泼的颜色。
3.根据个人喜好挑选:每个人的喜好不同,可以根据自己的喜好选择颜色。
有些人喜欢暖色调,如红色、橙色等,认为这些颜色能带给人温馨的感
觉;有些人则喜欢冷色调,如蓝色、紫色等,认为这些颜色更显高贵、优雅。
4.根据搭配技巧挑选:颜色搭配也是选择颜色时需要考虑的因素。
一般来说,相近的颜色可以搭配在一起,如深蓝配浅蓝、橙色配黄色等;对比色
也可以搭配在一起,但需要慎重选择,以免产生突兀的感觉。
5.根据品牌调性挑选:不同的品牌有不同的调性,颜色选择也会有所不同。
例如,奢侈品牌通常会选择黑色、白色、金色等高贵、典雅的颜色;运
动品牌则通常会选择鲜艳、明快的颜色,如红色、蓝色等。
总之,在挑选颜色时,需要考虑多种因素,包括肤色、场合、个人喜好、搭配技巧以及品牌调性等。
只有综合考虑这些因素,才能选择出适合自己的最佳颜色。
快速选取与调整图像色彩:Photoshop魔术棒工具教程

快速选取与调整图像色彩:Photoshop魔术棒工具教程引言:Adobe Photoshop是一款功能强大的图像编辑软件,在图像处理中有各种各样的工具可以帮助用户实现各种效果。
其中之一就是魔术棒工具,它可以快速选取图像中的某个区域,并对其进行各种颜色调整。
本文将详细介绍魔术棒工具的使用步骤和注意事项。
一、选择魔术棒工具1. 打开Adobe Photoshop软件,并载入需要进行调整的图像。
2. 在工具栏中找到魔术棒工具,它的图标类似于一个魔术棒。
3. 单击魔术棒工具图标,魔术棒将被激活,并显示出魔术棒工具的相关选项。
二、调整魔术棒工具的选项1. 阈值:阈值设置决定了魔术棒选取像素时的容差范围。
较低的阈值意味着只有与选定像素完全匹配的像素才会被选中;较高的阈值会增加选取像素的容差。
2. 连续:连续选项决定了魔术棒在选取像素时是否要连续。
如果选择连续选项,那么魔术棒将选取所有在阈值范围内的相邻像素;如果不选择连续选项,那么魔术棒将只选取与选定像素完全匹配的像素。
三、使用魔术棒工具选取图像区域1. 将鼠标移动到希望选取的区域内,单击鼠标左键。
魔术棒会根据设置的阈值和连续选项选取相应的像素。
2. 如果选择了连续选项,那么魔术棒可能会选取到非目标区域的像素。
可以按住Shift键并继续单击鼠标左键来增加选取的区域。
反之,按住Alt键并单击鼠标左键可以减少选取的区域。
3. 通过多次点击和按住Shift、Alt键的组合,可以逐渐细化选取的区域,直到满意为止。
四、调整选中区域的颜色1. 在魔术棒选取完成后,可以通过调整图像的色彩来实现不同的效果。
2. 点击菜单栏中的"调整",选择"色相/饱和度"来调整选中区域的颜色饱和度。
3. 如果需要调整亮度和对比度,可以选择"亮度/对比度"并进行相应调整。
4. 还可以使用其他颜色调整工具,如"色阶"、"曲线"等,在选中区域内进行精确的色彩调整。
PS教案(颜色选取、填充工具)

PS教案(颜色选取、填充工具)教学目标:1. 了解和掌握PS中颜色选取和填充工具的基本用法。
2. 学会通过颜色选取和填充工具对图像进行颜色调整和修饰。
教学内容:第一章:颜色选取工具1.1 认识颜色选取工具1.2 颜色选取工具的使用方法1.3 练习使用颜色选取工具第二章:填充工具2.1 认识填充工具2.2 填充工具的使用方法2.3 练习使用填充工具第三章:颜色选取与填充工具的综合应用3.1 颜色选取与填充工具的综合实例演示3.2 学生实践:综合应用颜色选取和填充工具进行图像修饰第四章:调整颜色4.1 认识调整颜色命令4.2 调整颜色命令的使用方法4.3 练习调整颜色第五章:填充效果5.1 认识填充效果5.2 填充效果的实现方法5.3 练习填充效果教学方法:1. 讲授法:讲解颜色选取和填充工具的基本概念和用法。
2. 演示法:通过实例演示颜色选取和填充工具的综合应用。
3. 练习法:学生在指导下进行实践操作,巩固所学知识。
教学评估:1. 课堂练习:观察学生在实践操作中的表现,评估其对颜色选取和填充工具的掌握程度。
2. 课后作业:布置相关练习任务,评估学生对课堂所学知识的巩固情况。
3. 期末考试:设置有关颜色选取和填充工具的题目,全面评估学生的学习成果。
教学资源:1. 电脑、投影仪等教学设备。
2. PS软件。
3. 相关教学素材。
教学步骤:第一章:颜色选取工具1.1 讲解颜色选取工具的概念和作用。
1.2 演示颜色选取工具的使用方法。
1.3 学生实践:使用颜色选取工具选取指定颜色并进行练习。
第二章:填充工具2.1 讲解填充工具的概念和作用。
2.2 演示填充工具的使用方法。
2.3 学生实践:使用填充工具进行图像填充练习。
第三章:颜色选取与填充工具的综合应用3.1 讲解颜色选取与填充工具的综合应用实例。
3.2 学生实践:综合应用颜色选取和填充工具进行图像修饰。
第四章:调整颜色4.1 讲解调整颜色的概念和作用。
4.2 演示调整颜色的使用方法。
取色器的使用方法

取色器的使用方法摘要:一、取色器简介二、取色器使用方法1.准备工作2.选取颜色3.调整颜色4.应用颜色三、注意事项四、取色器在不同领域的应用正文:一、取色器简介取色器,又称色卡、色票,是一种用于获取颜色的工具。
它可以帮助我们在设计、绘画、纺织、化工等领域更加准确地获取和调整颜色。
取色器广泛应用于色彩管理和色彩控制,使得各种行业能够实现色彩的标准化和一致性。
二、取色器使用方法1.准备工作在使用取色器之前,请确保您已经了解了取色器的结构和功能。
一般来说,取色器由两部分组成:取色头和显示屏。
取色头用于捕捉颜色,显示屏用于显示所选取颜色的相关信息。
2.选取颜色在使用取色器选取颜色时,请遵循以下步骤:(1)将取色头放置在要获取的颜色物体上,确保取色头完全覆盖颜色区域。
(2)按下取色按钮,取色器会自动捕捉并显示所选颜色的相关信息,如RGB值、HSL值等。
(3)如有需要,您可以多次取色,以获得更准确的色彩。
3.调整颜色获取到颜色后,您可以根据需求对颜色进行调整。
取色器通常提供以下调整功能:(1)亮度调整:提高或降低颜色的亮度。
(2)色调调整:改变颜色的冷暖属性。
(3)饱和度调整:增加或减少颜色的纯度。
4.应用颜色调整好颜色后,您可以将颜色应用到各种场景中,如设计、绘画、纺织等。
应用颜色时,请确保所使用的设备或材料能支持取色器所提供的颜色格式。
三、注意事项1.在使用取色器时,请避免光源的变化,以免影响色彩的准确性。
2.保持取色头的清洁,以免灰尘或污渍影响颜色捕捉效果。
3.若需长时间保存颜色,建议使用色卡软件或数据库进行记录和管理。
四、取色器在不同领域的应用1.设计行业:取色器可以帮助设计师快速获取和调整颜色,提高设计效果的视觉效果。
2.绘画领域:取色器可以为画家提供精确的颜色参考,便于调色和创作。
3.纺织行业:取色器有助于实现面料颜色的标准化,提高产品质量和竞争力。
pscs6基础颜色的选取

Photoshop中提供了三种选择任意色彩的方式:第一是使用颜色调板〖F6〗,拉动滑块确定颜色。
Photoshop中颜色分为前景色和背景色,位于左上的色块代表前景色,位于其右下方的色块代表背景色。
通过点击可以在两者间切换选取颜色。
注意有时候会出现一个颜色的选取,这是在警告该颜色不在CMYK色域,单击色彩模式及其概念间溪流右边的色块就会切换到离目前颜色最接近的CMYK可打印色。
滑块分为灰度、RGB、HSB、CMYK、Lab、Web颜色,可点击调板右上角的色彩模式及其概念-6:颜色的选取- 山间溪流- 山间溪流的休闲屋从弹出菜单中切换,其中一些模式我们将在以后介绍。
如下各图所示。
第二是使用滑块下方的色谱图,用鼠标直接在色谱图中点击即可选中颜色。
也可以按住鼠标在色谱中拖动,松手确定颜色。
选中颜色的同时,上方的滑块会跟着变换读数。
色谱最右方是一个纯白和纯黑。
色谱分为RGB、CMYK、灰度,可以明显感觉到RGB色谱比CMYK明亮。
色谱中还有一种“当前颜色”,是指从已选颜色到纯白的过渡,效果类似灰度。
一般用于制作印刷图像时选取淡印色。
第三种方法是使用Photoshop的拾色器,方法是点击工具栏上的前景色或背景色色块(点击颜色调板上的也可)就会出现拾色器,标志的作用和小色块的用法与前面颜色调板中相同。
在!标志下方还有一个小立方体标志,以及拾色器最底部的“只有Web颜色”和#后面的一组数字和字母,这将在以后介绍。
这个拾色器功能强大,使用方法也很多,图示的是最通常的用法。
左边那个大方框是鼠标色彩选取区,使用鼠标像在前面色谱中那样选色即可。
也可以由右边直接填入数字。
在大框右边那一竖条的是色谱,注意右边HSB方式的H目前被选择,那么现在这个色谱就是色相色谱。
即:红色橙色黄色绿色青色蓝色紫色。
除了H,S、B、R、G、B、L、a、b都可以作为色谱的标准,但那些方式较为难懂,目前不必去深究。
只要知道H色相方式就够了。
比如现在要选择一个深绿色,就先把色相移动到绿色那一段,然后在大框中移动鼠标到较深的区域即可完成。
PS教案(颜色选取、填充工具)

PS教案(颜色选取、填充工具)教学目标:1. 学生能够了解并掌握PS中颜色选取、填充工具的基本用法。
2. 学生能够运用颜色选取、填充工具进行简单的图像编辑和创作。
教学内容:一、颜色选取工具1. 认识颜色选取工具讲解颜色选取工具的种类和功能演示颜色选取工具的使用方法2. 练习使用颜色选取工具学生自行尝试使用颜色选取工具选取图像中的颜色教师指导并解答学生的问题二、填充工具1. 认识填充工具讲解填充工具的种类和功能演示填充工具的使用方法2. 练习使用填充工具学生自行尝试使用填充工具对图像进行填充教师指导并解答学生的问题三、颜色选取与填充的综合应用1. 讲解颜色选取与填充的综合应用方法演示如何结合颜色选取和填充工具进行图像编辑和创作2. 学生实践学生根据讲解的内容,自行尝试进行颜色选取和填充的综合应用教师指导并解答学生的问题四、实战案例分析1. 分析实际案例讲解分析实际案例中颜色选取和填充工具的应用方法2. 学生模仿练习学生根据分析的案例,进行模仿练习教师指导并解答学生的问题2. 拓展学习推荐学生进一步学习的资源和方法教学评价:1. 学生能够熟练掌握颜色选取和填充工具的基本用法。
2. 学生能够运用颜色选取和填充工具进行简单的图像编辑和创作。
六、颜色选取与渐变填充1. 讲解颜色选取与渐变填充的应用演示如何使用颜色选取工具选取渐变色的起始颜色和结束颜色演示如何使用渐变填充工具进行线性渐变、径向渐变和角度渐变的填充2. 学生实践学生根据讲解的内容,自行尝试使用颜色选取和渐变填充工具进行图像编辑和创作教师指导并解答学生的问题七、图案填充与颜色选取1. 讲解图案填充与颜色选取的结合演示如何使用颜色选取工具选取图案的颜色演示如何使用图案填充工具将选取的图案应用到图像中2. 学生实践学生根据讲解的内容,自行尝试使用颜色选取和图案填充工具进行图像编辑和创作教师指导并解答学生的问题八、颜色选取与填充的高级应用1. 讲解颜色选取与填充的高级应用技巧演示如何使用颜色选取工具进行多个颜色的选取和应用演示如何使用填充工具进行多次填充和调整2. 学生实践学生根据讲解的内容,自行尝试使用颜色选取和填充工具进行高级应用和实践教师指导并解答学生的问题九、实战案例分析与模仿1. 分析实际案例讲解分析实际案例中颜色选取和填充工具的高级应用方法2. 学生模仿练习学生根据分析的案例,进行模仿练习教师指导并解答学生的问题2. 拓展学习推荐学生进一步学习的资源和方法教学评价:1. 学生能够熟练掌握颜色选取和填充工具的高级应用方法。
PS教案(颜色选取、填充工具)

PS教案(颜色选取、填充工具)教学目标:1. 了解和掌握PS中颜色选取工具的使用方法;2. 学会使用填充工具对选定区域进行颜色填充;3. 培养学生的创新意识和审美能力。
教学重点:1. 颜色选取工具的使用;2. 填充工具的使用。
教学难点:1. 颜色选取工具的灵活运用;2. 填充工具的参数设置。
教学准备:1. 安装好PS软件的计算机;2. 教学PPT;3. 教学素材。
教学过程:一、导入(5分钟)1. 引导学生观察现实生活中的颜色,激发学生对颜色的兴趣;2. 介绍PS软件中颜色选取、填充工具的基本功能;3. 展示本节课的教学目标和内容。
二、颜色选取工具的使用(10分钟)1. 介绍颜色选取工具的种类(如吸管工具、颜色取样工具等);2. 演示颜色选取工具的使用方法,并解释相关参数的含义;3. 学生动手实践,选取样本颜色,并将其显示为不同形式(如文字、形状等)。
三、填充工具的使用(10分钟)1. 介绍填充工具的种类(如油漆桶工具、渐变工具等);2. 演示填充工具的使用方法,并解释相关参数的含义;3. 学生动手实践,使用填充工具对选定区域进行颜色填充。
四、综合练习(10分钟)1. 学生自由发挥,利用颜色选取、填充工具创作属于自己的作品;2. 教师巡回指导,解答学生在创作过程中遇到的问题;3. 鼓励学生分享自己的创作成果,互相学习和交流。
2. 提出课后练习任务,要求学生课后继续练习颜色选取、填充工具的使用,并尝试运用到实际项目中;3. 鼓励学生积极探索PS软件的其他功能,提高自己的图像处理能力。
教学反思:本节课通过讲解颜色选取、填充工具的使用方法,让学生动手实践,培养学生的实际操作能力和创新意识。
在教学过程中,注意观察学生的学习情况,针对性地进行指导和解答。
课后,鼓励学生继续练习,将所学知识运用到实际项目中,提高自己的图像处理能力。
六、颜色选取的进阶技巧(10分钟)1. 介绍颜色选取工具的高级功能,如色彩范围、样本拾色器等;2. 演示如何使用色彩范围来选取特定颜色范围的区域;3. 学生跟随示范,练习使用高级颜色选取技巧。
PS颜色选取方法

PS颜色选取方法?前景色与背景色应用?绘画?1;选取颜色;(1)用(拾色器)选择颜色;使用拾色器可以从颜色色谱中选择颜色,或以数字方式指定颜色,如要定义(拾色器)中的颜色,需要在工具箱中单击前景色或背景色色块打开(拾色器)对话框,(拾色器)对话框左侧的颜色方框区域称色域。
这一区域是供我们选择颜色用的,色域中能够移动的小圆圈是选取颜色的标志,色域右边为颜色滑块,用来调整颜色的不同色调。
我们通过Adobe 拾色器,可以设置前景色,背景色和文本颜色,另外还可以使用拾色器在某些颜色和色调调整命令中设置目标颜色,在(渐变编辑器)中设置终止色,在(照片滤镜)面板中设置滤镜颜色,在填充图层,图层样式和形状图层中设置颜色。
(2)用前景色和背景色选择颜色;* 前景色;当我们在进行绘画,填充和描边等操作时Photoshop 默认使用的颜色为前景色,就是工具箱颜色选区框上端的色块,也是使用画笔或油漆桶工具直接上色的时候图像窗口显示的颜色*背景色;背景色是下端色块,是使用背景色生成渐变填充和在图像涂抹区域中填充时候显示的颜色。
* 切换前景色和背景色;单击工具箱中的(切换前景色和背景色)图标,可以转换前景色和背景色。
*默认前景色和背景色;单击工具箱中的(默认前景色和背景色)图标,就会还原为工具箱的基本颜色,也就是前景色是黑色,背景色是白色。
(3)用(颜色)面板选择颜色;颜色面板显示当前,前景色和背景色的颜色值,使用颜色面板中的滑块,可以利用几种不同的颜色模型来编辑前景色和背景色,也可以从显示在面板底部的四色曲线图中的色谱中选取前景色和背景色。
(4)使用吸管工具选取颜色;吸管工具用来采集色样以指定新的前景色或背景色,可以从现用图像或屏幕上的任何位置采集色样,还可以在工具选项栏指定吸管工具的取样区域,例如;可以设置吸管采集指针下3*3像素区域内的色样值,修改吸管的取样大小将影响(信息)面板中显示的颜色信息,若要选择新的前景色,请在图像内单击,或将指针放置在图像上,按鼠标左键并在屏幕上任何位置拖移前景色选区框会随着拖移动态的变化。
图像颜色模式和颜色选取

GIMP提供了多种调色板,用户可以根据需要选择 不同的调色板来选取颜色。
PaintTool SAI中的颜色选取
吸管工具
PaintTool SAI中的吸管工具可以吸取画布上任意位置的颜色。
调色盘
PaintTool SAI的调色盘提供了多种颜色供用户选择,用户可以通 过拖拽滑块或直接点击颜色块来选取颜色。
混色器ห้องสมุดไป่ตู้
混色器允许用户通过混合两种颜色来创建新的颜色,为用户提供更 多的颜色选择和调整的灵活性。
05 颜色选取在图像处理中的 应用
调整图像色调
调整图像整体色调
通过改变图像的色调,可以改变图像的整体氛围和情感表达。例如,将图像的 色调调整为暖色调可以营造温馨、舒适的氛围,而冷色调则给人清爽、冷静的 感觉。
THANKS FOR WATCHING
感谢您的观看
灰度模式
灰度模式是一种单通道颜色模 式,它使用亮度值来表示图像 的明暗程度,没有颜色信息。
灰度模式常用于黑白图像或需 要简化色彩信息的场合,如文 字识别、黑白摄影等。
在灰度模式下,黑色表示暗部, 白色表示亮部,灰色表示中间 调。
02 颜色选取工具
吸管工具
功能
通过点击图像中的任意颜色,吸 管工具能够自动选取对应的颜色。
色彩分离
通过将图像的颜色模式转换为黑白或 单色,并保留边缘的颜色信息,可以 制作出类似于老照片或复古风格的特 殊效果。
修复图像颜色问题
校正颜色偏移
当图像的颜色出现偏移时,可以使用颜色选取工具选取偏移的颜色区域,然后对其进行颜色校正,使颜色回归正 常。
修复颜色不均匀
当图像的颜色出现不均匀时,可以通过颜色选取工具选取不均匀的区域,然后对其进行均匀化处理,使颜色看起 来更加自然和协调。
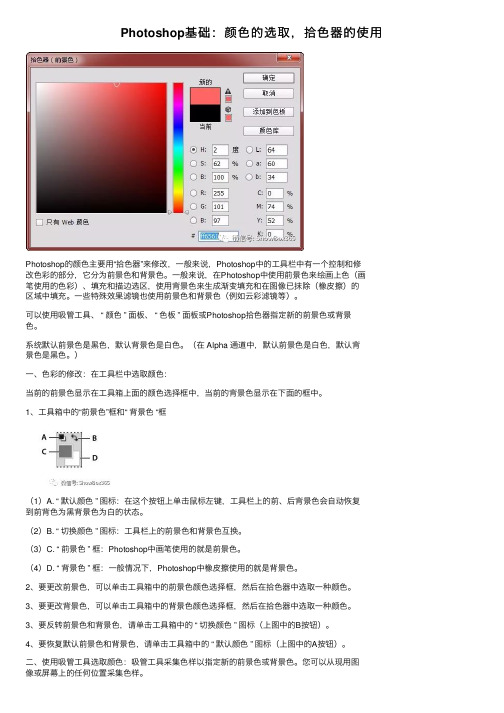
Photoshop基础:颜色的选取,拾色器的使用

Photoshop基础:颜⾊的选取,拾⾊器的使⽤Photoshop的颜⾊主要⽤“拾⾊器”来修改,⼀般来说,Photoshop中的⼯具栏中有⼀个控制和修改⾊彩的部分,它分为前景⾊和背景⾊。
⼀般来说,在Photoshop中使⽤前景⾊来绘画上⾊(画笔使⽤的⾊彩)、填充和描边选区,使⽤背景⾊来⽣成渐变填充和在图像已抹除(橡⽪擦)的区域中填充。
⼀些特殊效果滤镜也使⽤前景⾊和背景⾊(例如云彩滤镜等)。
可以使⽤吸管⼯具、 “ 颜⾊ ” ⾯板、 “ ⾊板 ” ⾯板或Photoshop拾⾊器指定新的前景⾊或背景⾊。
系统默认前景⾊是⿊⾊,默认背景⾊是⽩⾊。
(在 Alpha 通道中,默认前景⾊是⽩⾊,默认背景⾊是⿊⾊。
)⼀、⾊彩的修改:在⼯具栏中选取颜⾊:当前的前景⾊显⽰在⼯具箱上⾯的颜⾊选择框中,当前的背景⾊显⽰在下⾯的框中。
1、⼯具箱中的“前景⾊”框和“ 背景⾊ “框(1)A. “ 默认颜⾊ ” 图标:在这个按钮上单击⿏标左键,⼯具栏上的前、后背景⾊会⾃动恢复到前背⾊为⿊背景⾊为⽩的状态。
(2)B. “ 切换颜⾊ ” 图标:⼯具栏上的前景⾊和背景⾊互换。
(3)C. “ 前景⾊ ” 框:Photoshop中画笔使⽤的就是前景⾊。
(4)D. “ 背景⾊ ” 框:⼀般情况下,Photoshop中橡⽪擦使⽤的就是背景⾊。
2、要更改前景⾊,可以单击⼯具箱中的前景⾊颜⾊选择框,然后在拾⾊器中选取⼀种颜⾊。
3、要更改背景⾊,可以单击⼯具箱中的背景⾊颜⾊选择框,然后在拾⾊器中选取⼀种颜⾊。
3、要反转前景⾊和背景⾊,请单击⼯具箱中的 “ 切换颜⾊ ” 图标(上图中的B按钮)。
4、要恢复默认前景⾊和背景⾊,请单击⼯具箱中的 “ 默认颜⾊ ” 图标(上图中的A按钮)。
⼆、使⽤吸管⼯具选取颜⾊:吸管⼯具采集⾊样以指定新的前景⾊或背景⾊。
您可以从现⽤图像或屏幕上的任何位置采集⾊样。
1、选择吸管⼯具2、直接⽤吸管⼯具在图像上的颜⾊点取⾊。
三、拾⾊器的设置:1、说明:(1)A.拾取的颜⾊(2)B.原来的颜⾊(3)C.调整后的颜⾊:通过B和C你可以看到原来的颜⾊和重新调整的颜⾊之间的变化和差异。
图像颜色模式和颜色选取课件

颜色面板
颜色面板是用于显示和编辑颜色的工具。在颜色面板中,用户可以查看当前选定 的颜色,并对其进行调整,如改变色调、饱和度和亮度等。
颜色面板还支持自定义颜色,用户可以通过输入RGB、HSV等颜色值来创建自己 需要的颜色。
近似选取是一种基于颜色相似性的选取技巧,通过选取与目标颜色相近的区域 来达到选取目的。
详细描述
在图像处理中,近似选取是一种常用的颜色选取技巧。通过设置一个颜色范围 ,用户可以选择与目标颜色相近的像素区域。这种选取方法适用于需要选择与 目标颜色相近的区域,例如去除背景、替换颜色等场景。
对比选取
总结词
例如,在一张时尚照片中,可以将红 色和蓝色的服装进行搭配,以创造出 一种醒目而时尚的氛围。
01
颜色心理学在图像 中的应用
色彩的情感表达
蓝色
代表平静、信任和 安全感。
绿色
代表自然、和谐和 平衡。
红色
代表热情、力量和 独立。
黄色
代表快乐、活力和 创造力。
紫色
代表神秘、高贵和 浪漫。
色彩的象征意义
红色
对比选取是一种基于颜色对比度的选取技巧,通过选取与目标颜色具有明显对比度的区域来达到选取目的。
详细描述
对比选取是一种常见的颜色选取技巧,它利用颜色的对比度来选择像素区域。通过设置一个对比度阈值,用户可 以选择与目标颜色具有明显对比度的像素区域。这种选取方法适用于需要突出显示与目标颜色具有明显对比度的 区域,例如突出显示图像中的细节、增强图像对比度等场景。
感谢观看
THANKS
THE FIRST LESSON OF THE SCHOOL YEAR
hsv颜色范围

hsv颜色范围HSV颜色范围HSV(Hue、Saturation、Value)是一种描述颜色的模型,它将颜色的属性分为色调、饱和度和亮度三个参数。
在HSV颜色模型中,色调(Hue)表示颜色的种类,饱和度(Saturation)表示颜色的纯度,亮度(Value)表示颜色的明暗程度。
色调(Hue)是HSV模型中最重要的参数之一,它决定了颜色的种类。
色调的取值范围是0°到360°,对应了色相环的所有颜色。
在色相环中,红色位于0°,绿色位于120°,蓝色位于240°。
通过调整色调,我们可以获得不同的颜色。
饱和度(Saturation)表示颜色的纯度,即颜色的鲜艳程度。
饱和度的取值范围是0%到100%。
当饱和度为0%时,颜色变为灰色;当饱和度为100%时,颜色最鲜艳。
通过调整饱和度,我们可以改变颜色的鲜艳程度,使其更加鲜艳或者更加柔和。
亮度(Value)表示颜色的明暗程度,即颜色的亮度。
亮度的取值范围是0%到100%。
当亮度为0%时,颜色变为黑色;当亮度为100%时,颜色最亮。
通过调整亮度,我们可以改变颜色的明暗程度,使其更加明亮或者更加暗淡。
在HSV颜色模型中,有一些常见的颜色范围。
例如,红色的色调范围是0°到20°和340°到360°,饱和度范围是50%到100%,亮度范围是20%到100%。
黄色的色调范围是50°到60°,饱和度范围是50%到100%,亮度范围是20%到100%。
蓝色的色调范围是200°到280°,饱和度范围是50%到100%,亮度范围是20%到100%。
通过这些颜色范围,我们可以更好地描述和使用HSV颜色模型。
除了常见的颜色范围,HSV颜色模型还可以用于颜色的选取和调整。
通过调整色调、饱和度和亮度的数值,我们可以精确地选择或调整颜色。
例如,如果我们想要选取一种鲜艳的橙色,可以设置色调为30°,饱和度为100%,亮度为80%。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
颜色的选取
访问作者微博
本课内容的视频版本
Photoshop中提供了三种选择任意色彩的方式:第一是使用颜色调板〖F6〗,拉动滑块确定颜色。
Photoshop中颜色分为前景色和背景色,如下图。
位于左上的色块代表前景色,位于其右下方的色块代表背景色。
通过点击可以在两者间切换选取颜色。
注意有时候会出现一个标志,这是在警告该颜色不在CMYK色域,单击右边的色块就会切换到离目前颜色最接近的CMYK可打印色。
滑块分为灰度、RGB、HSB、CMYK、Lab、Web颜色,可点击调板右上角的从弹出菜单中切换,其中一些模式我们将在以后介绍。
如下各图所示。
--
--
-
第二是使用滑块下方的色谱图,用鼠标直接在色谱图中点击即可选中颜色。
也可以按住鼠标在色谱中拖动,松手确定颜色。
选中颜色的同时,上方的滑块会跟着变换读数。
色谱最右方是一个纯白和纯黑。
色谱分为RGB、CMYK、灰度,顺序如下3图。
可以明显感觉到RGB色谱比CMYK明亮。
--
色谱中还有一种“当前颜色”,是指从已选颜色到纯白的过渡,效果类似灰度。
一般用于制作印刷图像时选取淡印色。
第三种方法是使用Photoshop的拾色器,方法是点击工具栏上的前景色或背景色色块(点击颜色调板上的也可),如下左图。
就会出现拾色器。
其中标志的作用和小色块的用法与前面颜色调板中相同。
在!标志下方还有一个小立方体标志,以及拾色器最底部的“只有Web颜色”和#后面的一组数字和字母,这将在以后介绍。
如下右图。
-
这个拾色器功能强大,使用方法也很多,图示的是最通常的用法。
左边那个大方框是鼠标色彩选取区,使用鼠标像在前面色谱中那样选色即可。
也可以由右边直接填入数字。
在大框右边那一竖条的是色谱,注意右边HSB方式的H目前被选择,那么现在这个色谱就是色相色谱。
即:红色橙色黄色绿色青色蓝色紫色。
除了H,S、B、R、G、B、L、a、b都可以作为色谱的标准,但那些方式较为难懂,目前不必去深究。
只要知道H色相方式就够了。
比如现在要选择一个深绿色,就先把色相移动到绿色那一段,然后在大框中移动鼠标到较深的区域即可完成。
纯白在大框最左上角,注意那个选色的小圈的心才是选中的颜色,因此要选择最左上角的那个点,小圈要移出大框四分之三才可以,如下左图。
注意RGB的数值,均为255了说明就已经是纯白了。
色谱右上方有一个从中间一分为二的方框,里面是这次选择前后颜色的对比。
比如下半部显示着刚才选中的青色。
点击这个颜色就可以回到刚才的选择。
同样,要在这里选取灰度必须在大框最左边的那一条竖线中,小圈只能看到一半,同时RGB值应相等。
如下右图。
-
除了使用Adobe的拾色器外,还可以通过改变预置选项切换到Windows拾色器。
方法是使用菜单【编辑预置常规】快捷键〖CTRL K〗打开预置。
更改拾色器项目,如下左图。
相比Adobe拾色器,Windows拾色器较为粗糙,选色的精度也不高。
如下右图。
因此在大多数情况下我们都使用Adobe拾色器来选取颜色。
-
Illustrator提供了与Photoshop相同的选取任意颜色的方式,可以由颜色调板直接拉动滑块,也可以点击下方的色谱。
颜色调板下方的滑块和色谱是一起变化的,当切换到RGB滑块的时候色谱也切换到RGB色谱。
这点与Photoshop将两者分开来的做法不同。
色谱的最左方那个带斜线的框子代表无色方式,这种方式我们将在以后学习。
另外,Illustrator的颜色分为填充色和边界色,这与Photoshop的分法和概念完全不同。
这将在以后介绍。
需要强调的是,在Illustrator颜色调板中允许输入两位小数,这是Photoshop 不具备的,因此Illustrator在取色精度上要高于Photoshop。
如下各图分别为Illustrator不同方式的颜色调板。
--
--
Illustrator的调板是可以多级折叠的,如果调板中没有出现数值滑杆的话,可以通过点击位于左上角的箭头标志来折叠或展开,如下图红色箭头处。
与Photoshop相同的,Illustrator也提供了拾色器,也可以通过双击(Photoshop 是单击)色块来启用拾色器,使用方法与Photoshop相似,如下图。
相对于刚才两个制作图像的软件,GoLive虽然是网页制作软件,但在颜色的选取上也大同小异。
同样具有大型拾色器。
其中还加入了Photoshop和Illustrator拾色器没有的色谱。
如下图。
颜色调板的滑块分为:灰度、RGB、CMYK、HSB、HSV,如下各图。
考虑到制作网页的实际需要,在颜色调板最下方一排的位置中记录着先前用过的一些色彩,只需点击即可再次使用。
得益于Photoshop的概念,GoLive的拾色方式非常容易
上手甚至更加方便。
这也使得Photoshop使用者可以较容易地掌握它。
其中最后一个HSV选取方式其实就是前面我们所看到的大型拾色器的H取色方式,只不过这里小型化了,并且把色相色谱拼接成了环状。
以上三个软件还有很多的间接颜色选取功能,有的甚至比起直接选取来得更加重要。
这将在以后的内容中逐渐介绍。
