JavaScript内置对象
JavaScript对象分类

JavaScript对象分类JavaScript 中的对象分类我们可以把对象分成⼏类。
宿主对象(host Objects):由 JavaScript 宿主环境提供的对象,它们的⾏为完全由宿主环境决定。
内置对象(Built-in Objects):由 JavaScript 语⾔提供的对象。
固有对象(Intrinsic Objects ):由标准规定,随着 JavaScript 运⾏时创建⽽⾃动创建的对象实例。
原⽣对象(Native Objects):可以由⽤户通过 Array、RegExp 等内置构造器或者特殊语法创建的对象。
普通对象(Ordinary Objects):由{}语法、Object 构造器或者 class 关键字定义类创建的对象,它能够被原型继承。
宿主对象JavaScript 宿主对象千奇百怪,但是前端最熟悉的⽆疑是浏览器环境中的宿主了。
在浏览器环境中,我们都知道全局对象是 window,window 上⼜有很多属性,如 document。
实际上,这个全局对象 window 上的属性,⼀部分来⾃ JavaScript 语⾔,⼀部分来⾃浏览器环境。
JavaScript 标准中规定了全局对象属性,W3C 的各种标准中规定了 Window 对象的其它属性。
宿主对象也分为固有的和⽤户可创建的两种,⽐如 document.createElement 就可以创建⼀些 DOM 对象。
宿主也会提供⼀些构造器,⽐如我们可以使⽤ new Image 来创建 img 元素,这些我们会在浏览器的 API 部分详细讲解。
内置对象·固有对象我们在前⾯说过,固有对象是由标准规定,随着 JavaScript 运⾏时创建⽽⾃动创建的对象实例。
固有对象在任何 JavaScript 代码执⾏前就已经被创建出来了,它们通常扮演者类似基础库的⾓⾊。
我们前⾯提到的“类”其实就是固有对象的⼀种。
ECMA 标准为我们提供了⼀份固有对象表,⾥⾯含有 150+ 个固有对象。
JavaScript对象

JavaScript对象在前面介绍过,JavaScript是一种基于对象的脚本语言。
基于对象或面向对象是编程语言中处理问题的方式,即把某些实体作为一个对象来看待。
如在客观世界中,可以把一本书、一头牛作为一个对象来看待,这些都是独立存在的客观实体,本身具有一些属性或方法。
书具有名称、页数等;牛除了具有颜色、体重等,还具有吃、跑等动作。
在JavaScript脚本语言中,可以把数组、函数等作为对象来看待。
在JavaScript中常用的对象有浏览器对象、脚本语言内置对象、HTML对象、自定义对象。
浏览器对象,就是浏览器中可以利用的一些对象,如document文档对象、History历史记录对象等;脚本语言内置对象通常为JavaScript脚本语言中,本身所具有的核心对象,如字符串对象、日期时间对象、熟悉对象等。
HTML对象实际上就是我们熟悉的HTML标记,如段落标记P、层标记DIV等。
自定义对象就是根据程序需要所创建的函数、数组等,特别是函数。
对于后面两种对象,本节就不再介绍了,会在后面的章节中陆续使用到。
1.脚本语言内置对象脚本语言内置对象是JavaScript中内置的一些对象,可以用在JavaScript的客户端或服务器端,也可以称为核心语言对象。
主要包括数学对象Math、日期时间对象Date和字符串对象string。
(1)数学对象MathMath对象是JavaScript中内置的核心语言对象,主要用来处理关于数序运算方面的计算。
如求取一个数的绝对值、两个数的和。
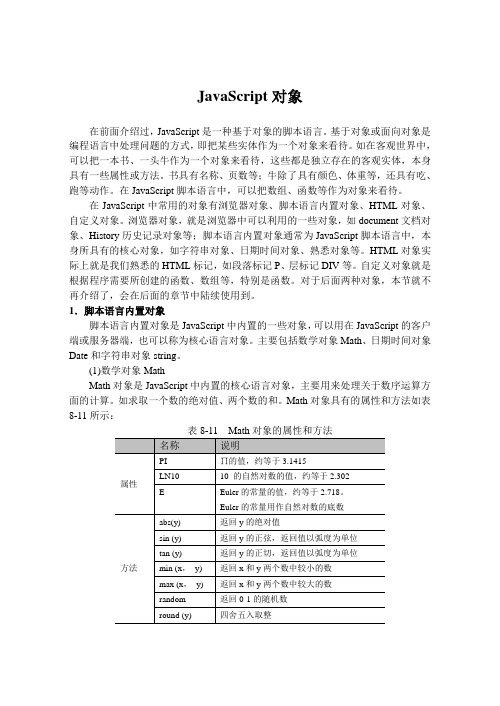
Math对象具有的属性和方法如表8-11所示:表8-11 Math对象的属性和方法(2)字符串对象字符串对象String是最常用的一种对象,如在客户端校验数据信息时,用来判断一个字符串是否包含数字、求取一个字符串的长度、匹配字符串等。
在JavaScri pt中,创建字符串对象的方法很多,如var s=“中国”或ss=new String(“hello”);字符串对象常用属性和方法如表8-12所示:表8-12 字符串对象常用属性和方法在上面表中,属性length和方法indexOf需要注意。
js的set和map用法

js的set和map用法一、set用法1.概述Set是JavaScript中的一个内置对象,主要用于创建集合。
它有两个常用的方法:add()和delete()。
Set对象可以存储不同类型的元素,但需要注意的是,Set中的元素必须是不可变的。
2.常用场景(1)去重:当需要对一个数组进行去重操作时,可以使用Set对象。
(2)存储不同类型的元素:Set对象可以存储不同类型的元素,例如数字、字符串、布尔值等。
(3)数组与Set的转换:可以将数组转换为Set,然后再将Set转换回数组。
3.实例演示```javascriptconst arr = [1, 2, 3, 4, 4, 5, "hello", "world", true];// 创建Set对象const set = new Set(arr);// 输出Set对象console.log(set);// 输出:[1, 2, 3, 4, 5, "hello", "world", true]// 将Set转换为数组const newArr = [...set];// 输出转换后的数组console.log(newArr);// 输出:[1, 2, 3, 4, 5, "hello", "world", true]```二、map用法1.概述Map是JavaScript中的另一个内置对象,主要用于创建映射关系。
Map 对象可以存储键值对,其中键和值可以是任何类型的对象或原始值。
Map对象提供了一系列方法,如set()、get()、has()、delete()等。
2.常用场景(1)存储键值对:当需要存储多个键值对时,可以使用Map对象。
(2)遍历对象:Map对象可以用于遍历对象,将对象的属性名作为键,属性值作为值。
(3)简化数组操作:可以使用Map对象简化数组的操作,如遍历、查找等。
js中object方法

js中object方法
Object方法是JavaScript中的一个内置对象,它提供了一系列与对象相关的方法。
常见的Object方法包括:
1. Object.keys(obj):返回一个由obj的所有可枚举属性组成的数组。
2. Object.values(obj):返回一个由obj的所有可枚举属性的值组成的数组。
3. Object.entries(obj):返回一个由obj的所有可枚举属性的键值对组成的数组。
4. Object.assign(target, source1, source2, ...):将源对象的所有可枚举属性复制到目标对象上,并返回目标对象。
5. Object.defineProperty(obj, prop, descriptor):定义一个新属性或修改一个已有属性的特性。
6. Object.defineProperties(obj, descriptors):定义多个属性或修改多个已有属性的特性。
7. Object.create(proto, [propertiesObject]):创建并返回一个新的对象,其原
型链指向proto,同时可以选择定义新对象的属性。
8. Object.freeze(obj):冻结对象,使其属性不能被修改、添加或删除。
9. Object.seal(obj):封闭对象,使其属性不能被添加或删除,但可以被修改。
10. Object.is(value1, value2):判断两个值是否相等,与===的区别在于Object.is(NaN, NaN)返回true。
以上是Object常见的十个方法,还有其他方法可参考JavaScript官方文档。
内置对象的概念

内置对象的概念内置对象是指在编程语言中提供的一组已定义好的对象,可以直接使用而无需再进行额外的定义或实现。
这些内置对象具有常用的属性和方法,以便开发人员更加便捷地进行编程和开发。
在不同的编程语言中,内置对象的具体名称和功能可能会有所不同,但它们的作用是非常相似的。
内置对象的存在,为开发人员提供了许多常用功能的实现,大大简化了开发流程,提高了开发效率。
在JavaScript中,常见的内置对象包括全局对象、数学对象、数组对象、字符串对象、日期对象等。
全局对象包括全局变量和函数,如window、document 等。
数学对象提供了一系列数学计算相关的函数和常量,如Math.PI、Math.abs()等。
数组对象提供了对数组进行操作的方法和属性,如push()、pop()、length 等。
字符串对象则提供了对字符串的操作方法和属性,如indexOf()、substring()等。
日期对象则提供了对日期的操作和处理方法,如getFullYear()、getTime()等。
这些内置对象为开发人员提供了丰富的功能,可以用于完成各种复杂的编程任务。
比如,在JavaScript中,我们可以使用内置对象Math来进行常用的数学计算。
例如,要计算一个数的绝对值,可以调用Math对象的abs()方法。
除此之外,Math对象还提供了许多其他常用的数学计算方法,如对数、三角函数等等。
通过利用这些内置对象,开发人员可以更加方便地进行数学计算,避免了自己手动编写复杂的数学计算代码。
另一个例子是数组对象,在JavaScript中,数组对象提供了一组用于操作和处理数组的方法和属性。
通过这些方法和属性,开发人员可以很方便地对数组进行添加、删除、修改等操作。
比如,可以使用数组对象的push()方法向数组中添加一个元素,使用pop()方法删除数组的最后一个元素。
通过使用这些方法,开发人员可以轻松地处理数组,并且无需再编写繁琐的数组操作代码。
ASP JavaScript对象

ASP JavaScript对象JavaScript语言是基于对象的(Object Based),而不是面向对象的(Object Ori ented)。
之所以说它是一门基于对象的语言,主要是因为它没有提供抽象、继承、重载等有关面向对象语言的许多功能,而是把其它语言所创建的复杂对象统一起来,从而形成一个非常强大的对象系统。
JavaScript对象大体上可以分为三种:浏览器对象、JavaScript内置对象、自定义对象三种。
1.浏览器对象1)Window对象Window 对象表示一个浏览器窗口或者一个框架。
在客户端JavaScript 中,W indow 对象是全局对象,所有的表达式都在当前的环境中计算。
也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。
例如,可以只写document,而不必写Window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写Window.alert()。
Window对象定义了许多属性和方法,这些属性方法在客户端JavaScript脚本编程时会经常用到。
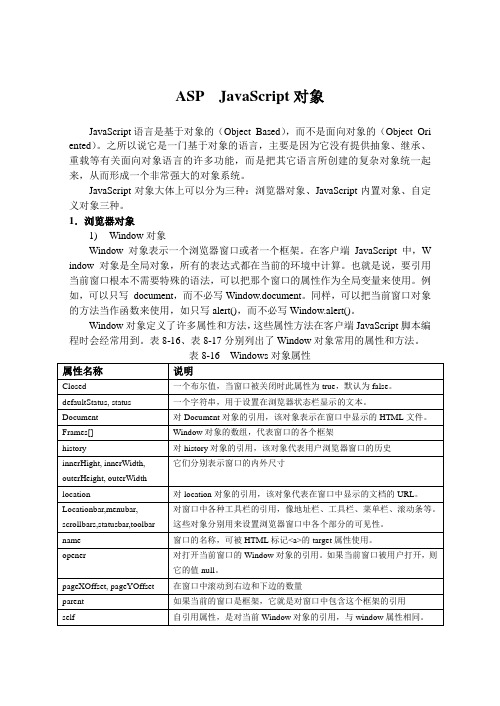
表8-16、表8-17分别列出了Window对象常用的属性和方法。
表8-16 Windows对象属性表8-17 Windows对象属性Navigator对象是由JavaScript runtime engine自动创建的,包含有关客户机浏览器的信息。
Navigator最初是在Netscape Navigator 2中提出的,但Internet Expl orer也在其对象模型中支持这个对象,而且还提供了替代对象clientInformation,这个对象与Navigator相同。
表8-18列出了Navigator对象的所有属性。
每个Window对象都有Document属性,该属性引用表示在窗口中显示的HTM L文件。
除了常用的Write()方法之外,Document对象还定义了提供文档整体信息的属性,如文档的URL、最后修改日期、文档要链接到URL、显示的颜色等等。
高手进阶第6章 JavaScript常用内置对象

1. 使用数学对象 2.数学对象的属性与方法 3.特殊的常数和函数 4.格式化数字 5.产生随机数
Page 9
CSS基本语法
目录
日期( )对象 )对象 Date 数组(Array)对象 字串(String 数学( Math)对象
新建日期
日期对象的属性与方法
日期对象应用实例
Page 11
1 第6章 JavaScript常用内置对象
数组(Array)对象
2
字串(String)对象 数学(Math)对象 日期(Date)对象
3 4
讲师:贾如春 QQ:460669467
CSS基本语法
目录
数组( )对象 Array 数组(Array)对象 字串(String 数学()对象 Math)对象
1.使用字串对象 2.字串相加 3.在字串中使用单引号、 双引号及其他特殊字符
Page 6
4.比较字串是否相等 5.字串与整数、浮点数之间的转换 6.串对象的属性与方法 7.字串对象应用实例
Page 7
CSS基本语法
目录
数学( )对象 )对象 Math 数组(Array)对象 字串(String 数学( Math)对象
1、新建数组
新建一个长度为零的数组。 语法规则如下:
var 变量名 = new Array( )
Page 3
菜单设计的内容 :
2.数组中的序列号 3.引用数组元素 4.动态数组 5.数组对象的常用属性与方法 6.排序数组PagΒιβλιοθήκη 4CSS基本语法目录
字串( )对象 String 数组(Array)对象 字串(String 数学()对象 Math)对象
promise构造函数

promise构造函数什么是[promise构造函数]?Promise构造函数是JavaScript中的一个内置对象,它提供了一种处理异步操作的解决方案。
Promise是一种代表一个异步操作最终完成或失败的对象。
使用Promise可以避免回调地狱,使代码更加可读和可维护。
Promise构造函数接收一个执行器函数作为参数,这个函数具有两个参数:resolve和reject。
Promise对象有三种状态:pending、fulfilled和rejected。
当调用resolve参数时,Promise对象的状态会从pending变为fulfilled;当调用reject参数时,Promise对象的状态会从pending变为rejected。
如何创建一个Promise对象?创建一个Promise对象非常简单,只需要使用new关键字调用Promise 构造函数,并将一个执行器函数作为参数。
执行器函数中封装了异步操作的逻辑,并调用resolve或reject来改变Promise对象的状态。
下面是一个具体的例子:javascriptconst promise = new Promise((resolve, reject) => {异步操作的逻辑setTimeout(() => {if (Math.random() < 0.5) {resolve('操作成功');} else {reject('操作失败');}}, 1000);});在上面的例子中,Promise对象的执行器函数中使用了一个setTimeout 函数来模拟异步操作。
在1秒后,根据Math.random()的值,调用resolve 或reject来修改Promise对象的状态。
Promise对象的状态改变后会触发对应的处理函数。
可以通过Promise 对象的then方法来为状态为fulfilled的Promise对象添加处理函数,使用catch方法来为状态为rejected的Promise对象添加处理函数。
js 数学函数

js 数学函数JavaScript 是一种非常强大的编程语言,它有很多内置的函数库来处理数字运算和数学计算。
这些函数被称为JavaScript 的数学函数或数学库。
JavaScript 的数学函数主要包含以下几种:1. Math 对象:Math 对象是JavaScript 的一个内置对象,它包含了很多常用的数学函数,例如:Math.pow()、Math.sqrt()、Math.sin()、Math.cos()、Math.tan()、Math.min()、Math.max()等等。
Math 对象也包含了常数值,例如:Math.PI、Math.E 等等。
2. Number 对象:JavaScript 中Number 对象也有一些内置的数学函数,例如:Number.toFixed()、Number.toPrecision() 等等。
这些函数可以让我们控制数字的精度和格式。
3. Random 对象:Random 对象也是JavaScript 的一个内置对象,它主要用于生成随机数。
Random 对象包含了一些常用的函数,例如:Math.random()、Math.floor()、Math.ceil()、Math.round() 等等。
4. Date 对象:JavaScript 中的Date 对象可以用来处理时间,时间的计算也属于数学计算的一部分。
Date 对象包含了一些常用的函数,例如:Date.now()、Date.parse()、Date.UTC() 等等。
这些数学函数都有其使用的场景和对应的语法规则,下面我们逐一来介绍它们:1. Math 对象1.1 Math.pow(base, exponent):该函数用于计算一个基数的指数幂,其中base 表示基数,exponent 表示指数。
例如:console.log(Math.pow(2, 8)); 输出2561.2 Math.sqrt(x):该函数用于计算一个数的平方根。
js中navigator的用法

js中navigator的用法navigator 是 JavaScript 中的一个内置对象,它提供了与浏览器相关的信息和操作方法。
通过使用 navigator 对象,我们可以获取浏览器的一些属性和方法,以及判断用户所使用的浏览器类型。
1. 获取浏览器信息- `navigator.appCodeName`:返回浏览器的代码名。
- `navigator.appName`:返回浏览器的名称。
- `navigator.appVersion`:返回浏览器的版本信息。
- `navigator.platform`:返回浏览器所在的操作系统平台。
- `erAgent`:返回浏览器发送到服务器的用户代理头部的值。
2. 判断浏览器类型- `erAgent` 方法可以根据返回值中包含的关键字来判断浏览器类型,比如判断是否为Chrome、Firefox、IE 等。
3. 检测浏览器特性- `navigator.cookieEnabled`:判断浏览器是否启用了 cookie。
- `navigator.onLine`:判断浏览器是否连接到互联网。
- `navigator.javaEnabled()`:判断浏览器是否启用了 Java 插件。
4. 跳转页面和下载文件- `navigator.gotoURL(url)`:在当前窗口中加载指定的 URL页面。
- `navigator.sendBeacon(url, data)`:向服务器发送异步的HTTP 请求,通常用于发送统计信息等。
- `navigator.vibrate(pattern)`:让设备以指定的模式震动,用于手机等支持震动的设备。
5. 获取地理位置信息- `navigator.geolocation`:提供了获取当前设备地理位置信息的功能。
通过调用 `getCurrentPosition()` 方法,可以获取到用户的经度和纬度等信息。
6. 处理语言和时区信息- `nguage`:返回用户的首选语言。
console接口用法

console接口用法摘要:1.简介2.console 接口的用途3.console 接口的语法4.console 接口的参数5.console 接口的返回值6.console 接口的示例7.总结正文:1.简介console 接口是JavaScript 中的一个内置对象,它主要用于在控制台输出信息。
它可以帮助开发者调试代码、查看变量值以及理解程序的执行过程。
2.console 接口的用途console 接口的主要用途是在控制台输出信息,包括字符串、变量值、函数调用结果等。
通过console 接口,开发者可以实时查看程序的运行状态,便于调试和优化代码。
3.console 接口的语法console 接口的语法非常简单,主要包括两种:- 输出字符串:`console.log("字符串")`- 输出变量值:`console.log(变量)`4.console 接口的参数console 接口可以接受多种类型的参数,包括字符串、数字、布尔值、数组、对象等。
这些参数将被原样输出到控制台。
5.console 接口的返回值console 接口没有返回值,它主要用于在控制台输出信息。
6.console 接口的示例以下是一些console 接口的示例:```javascriptconsole.log("Hello, World!"); // 输出字符串console.log(123); // 输出数字console.log(true); // 输出布尔值console.log([1, 2, 3]); // 输出数组console.log({ key: "value" }); // 输出对象```7.总结console 接口是JavaScript 中一个非常实用的工具,它可以帮助开发者实时查看程序的运行状态,便于调试和优化代码。
js history方法

js history方法JS history方法是JavaScript中的一个内置对象,它提供了一些用于操作浏览器历史记录的方法。
通过使用history对象,我们可以在浏览器历史记录中前进或后退,也可以在历史记录中跳转到指定的页面。
一、history对象的基本概念history对象是Window对象的属性之一,它保存了浏览器窗口的浏览历史记录。
我们可以通过window.history或者直接使用history来访问该对象。
二、常用的history方法1. back()方法:通过这个方法我们可以在浏览器历史记录中后退一个页面。
当我们调用back()方法时,浏览器会加载历史记录中的上一个页面。
如果历史记录中没有上一个页面,那么back()方法没有任何效果。
2. forward()方法:与back()方法相反,forward()方法用于在浏览器历史记录中前进一个页面。
如果历史记录中没有下一个页面,那么forward()方法没有任何效果。
3. go()方法:go()方法可以在浏览器历史记录中跳转到指定的页面。
通过传入一个整数作为参数,我们可以在历史记录中前进或后退多个页面。
例如,go(-1)相当于back()方法,go(1)相当于forward()方法。
三、使用history方法实现页面跳转除了上面提到的back()、forward()和go()方法,history对象还提供了其他的方法,以实现更灵活的页面跳转。
1. pushState()方法:pushState()方法可以向浏览器历史记录中添加一个新的状态。
它接收三个参数:一个状态对象、一个标题(目前大部分浏览器忽略此参数)、一个URL(新的历史记录URL)。
通过这个方法,我们可以在不刷新页面的情况下改变URL,同时将新的状态添加到历史记录中。
2. replaceState()方法:replaceState()方法与pushState()方法类似,都可以改变URL并向历史记录中添加一个新的状态。
document.用法

document.用法
"document" 是指在网页编程中用来表示整个 HTML 文档的对象。
它是 JavaScript 中的一个内置对象,常用于访问和操作网页中的
元素和内容。
首先,我们可以使用 document 对象来访问和操作 HTML 元素。
比如,我们可以使用 document.getElementById() 方法通过元素的ID 来获取特定的元素,然后对其进行操作,比如改变其内容、样式
或者其他属性。
另外,document 对象也可以用来创建新的 HTML 元素,比如使
用 document.createElement() 方法可以创建一个新的元素节点,
然后可以通过其他方法将其添加到网页中。
除此之外,document 对象还可以用来操作整个文档的结构,比
如可以使用 document.write() 方法在文档中写入内容,或者使用document.getElementById() 方法来获取整个文档中的某个特定的
元素。
总之,document 对象在网页编程中起着非常重要的作用,它提
供了丰富的方法和属性,可以让开发者轻松地操作和控制整个 HTML 文档的内容和结构。
希望这些信息能够帮助你更好地理解 document 对象的用法。
js reflect的用法

js reflect的用法一、什么是Reflect对象Reflect对象是JavaScript语言中的内置对象,它提供了一组与JavaScript基本操作相关的方法。
这些方法可以用于拦截并修改JavaScript语言内部的默认行为。
通过使用Reflect对象,开发者可以更加直观和灵活地对代码进行处理。
二、Reflect对象的常用方法1. Reflect.defineProperty()Reflect.defineProperty()方法可以动态地定义一个新属性或修改一个已有属性。
它接受三个参数:目标对象,要定义或修改的属性名和描述符对象。
示例:```javascriptlet obj = {};Reflect.defineProperty(obj, 'property1', {value: 'hello',writable: true,enumerable: true,configurable: true});console.log(obj.property1); // 输出:hello```2. Reflect.get()Reflect.get()方法用于获取给定对象上的指定属性值。
它接受两个参数:目标对象和要获取值的属性名。
示例:```javascriptlet obj = { property1: 'hello' };console.log(Reflect.get(obj, 'property1')); // 输出:hello```3. Reflect.set()Reflect.set()方法用于将指定的值分配给给定对象上的指定属性。
它接受三个参数:目标对象、要设置值的属性名和要设置的值。
示例:```javascriptlet obj = { property1: 'hello' };Reflect.set(obj, 'property1', 'world');console.log(obj.property1); // 输出:world```4. Reflect.has()Reflect.has()方法用于检查给定对象是否具有指定的属性。
js对象结构

js对象结构
JavaScript (JS)是一种轻量、解释型的编程语言。
它主要用于创建
动态网页。
JavaScript的核心部分是一组对象,它们可以用于创建动态
的网页内容。
下面我将会简要介绍JS对象构架。
1、全局对象:全局对象是JavaScript中最核心的元素,它们可以被
任何地方访问,它们为其他所有元素提供支持。
全局对象可以使用JS的
内置对象创建,也可以自定义创建。
2、内置对象:JavaScript的内置对象提供了内置的函数和属性,可
以用来创建动态网页内容。
它们被分为五种,分别是数字、字符串、数组、日期和正则表达式,它们可以被全局对象和自定义对象继承。
3、自定义对象:自定义对象是使用JS创建的,它们可以在内置对象
上继承和定义新的属性和功能,自定义对象也可以继承其他自定义对象。
4、函数:函数是一组按照规定顺序运行的命令,是一种独立的、可
命名的JS语句,它们可以被全局对象、内置对象和自定义对象调用,函
数返回一个值,或者改变全局对象的属性和功能。
总而言之,JavaScript的对象结构包括全局对象、内置对象、自定
义对象和函数。
它们可以相互继承,共同构成JS的对象结构。
js对象模型的基本概念

JavaScript对象模型(Object Model)是描述JavaScript中对象组织和交互方式的概念集合。
它基于一种类似于树结构的模型来表示和操作对象。
以下是JavaScript对象模型的基本概念:1. 对象(Objects)JavaScript中的对象是键值对的集合,可以包含属性(键)和方法(函数)。
对象可以是预定义的(例如,内置对象如Array、Date)或者自定义的(由开发者创建的对象)。
2. 属性(Properties)对象的属性是具有名称和值的特性。
这些属性可以是数据属性(包含值)或者访问器属性(具有getter和setter方法)。
例如:3. 方法(Methods)方法是与对象关联的函数,它们可以访问对象的属性并执行操作。
例如,上面的4. 构造函数(Constructors)构造函数是用于创建特定类型对象的函数,通过造函数通常用于创建多个相似对象的实例。
5. 原型链(Prototype Chain)JavaScript中的对象之间存在原型链关系。
每个对象都有一个指向其原型的引用,当对象需要访问属性或方法时,会在自身和原型链上进行查找。
6. 类和继承在ES6(ECMAScript 2015)之后,JavaScript引入了类和继承的概念。
类可以看作是对象的模板,通过继承机制实现了属性和方法的共享。
7. JSON(JavaScript Object Notation)JSON是一种轻量级的数据交换格式,它基于JavaScript对象的格式,但与之不同,JSON是一种纯文本表示的数据格式,常用于数据传输和存储。
JavaScript对象模型是JavaScript语言的核心,它提供了灵活的机制来组织和操作数据,使得开发者能够更加高效地编写交互式和动态的网页应用程序。
js中set的用法

js中set的用法一、概述set是JavaScript中的一个内置对象,用于存储不重复的值。
它类似于数组,但是它的值都是唯一的。
set可以存储任何类型的值,包括原始类型和对象引用。
二、创建Set1. 使用new关键字创建一个空的set对象:```const mySet = new Set();```2. 使用数组来初始化set:```const mySet = new Set([1, 2, 3]);```三、添加元素使用add()方法向set中添加元素:```mySet.add(4);mySet.add('hello');mySet.add({name: 'John', age: 25});```四、删除元素使用delete()方法从set中删除元素:```mySet.delete(4);mySet.delete('hello');mySet.delete({name: 'John', age: 25});```五、检查元素是否存在使用has()方法检查set中是否存在指定元素:```mySet.has(1); // truemySet.has('world'); // false```六、获取set大小使用size属性获取set中元素的数量:```console.log(mySet.size); // 2```七、遍历set可以使用for...of循环遍历set中的所有元素:```for (let item of mySet) {console.log(item);}// Output:// 1// {name: 'John', age: 25}```八、清空set使用clear()方法清空整个set:```mySet.clear();```九、转换为数组可以使用Array.from()将set转换为数组:```const myArr = Array.from(mySet);console.log(myArr); // [1, {name: 'John', age: 25}]十、使用set进行去重由于set中的元素都是唯一的,因此可以使用set进行数组去重:```const myArr = [1, 2, 3, 3, 4, 5, 5];const mySet = new Set(myArr);const uniqueArr = Array.from(mySet);console.log(uniqueArr); // [1, 2, 3, 4, 5]```十一、结论set是JavaScript中一个非常有用的对象,它可以存储不重复的值,并且可以用于数组去重等操作。
import

import.meta.globeager用法import.meta.globeager 是一个 JavaScript 的内置对象,它提供了一些关于当前脚本的信息。
使用 import.meta.globeager,可以获取一些与脚本文件有关的元数据,如脚本的 URL 信息、模块标识符、导入和导出的模块等。
import.meta.globeager 是一个只读属性,主要包含以下几个重要的元数据信息:1. globeager.url:返回当前模块的完整 URL 地址,包括协议、主机和路径等信息。
这对于获取脚本所在的位置非常有用,可以用来定位和区分不同模块之间的依赖关系。
2. globeager.scriptElement:返回一个包含当前模块的 script 元素的引用。
这个元素可以通过attributes 属性访问到各种属性,如 id、src、integrity、crossorigin 等。
通过这些属性,我们可以进一步分析和处理当前模块。
3. globeager.moduleSpecifier:返回导入或导出模块的一个字符串,通常是一个相对路径或标准的模块标识符。
这个属性对于获取导入和导出模块的信息非常有用,可以用来判断模块之间的关联关系,或者检查导出模块的合法性。
通过上述元数据信息,可以实现一些有趣的功能和技巧。
下面是一些具体的例子:1. 动态加载模块:通过 globeager.url 属性可以获取当前模块的URL 地址,我们可以利用这个信息来动态加载其他的模块。
比如,我们可以根据 URL 地址中的某个参数来判断加载不同的模块,从而实现定制化的功能。
2. 模块间的通信:通过 globeager.moduleSpecifier 属性可以获取导入和导出模块的信息,我们可以根据这个信息来判断模块之间的关联关系,或者进行一些特定的操作。
比如,在某个模块导出一个函数时,可以通过 globeager.moduleSpecifier 判断是否被其他模块导入,从而动态调整功能的实现或功能的暴露。
filereader类的方法

FileReader 类是JavaScript 中用于读取文件内容的内置对象,通常用于处理本地文件系统或通过用户上传的文件。
以下是FileReader 类的常见方法:FileReader() 构造函数:创建一个新的FileReader 实例。
const reader = new FileReader();readAsArrayBuffer(blob) 方法:以二进制形式读取文件内容,并将其存储为ArrayBuffer。
reader.readAsArrayBuffer(blob);readAsBinaryString(blob) 方法:以二进制字符串形式读取文件内容。
reader.readAsBinaryString(blob);readAsDataURL(blob) 方法:以Data URL 形式读取文件内容,通常用于显示图像或多媒体文件。
reader.readAsDataURL(blob);readAsText(blob, encoding) 方法:以文本形式读取文件内容,encoding 参数用于指定字符编码(例如,"utf-8")。
reader.readAsText(blob, encoding);事件监听方法:FileReader 也支持事件监听,以便在文件读取过程中捕获状态变化和读取完成事件。
onloadstart:文件读取开始时触发。
onprogress:文件读取中不断触发,可用于显示进度。
onload:文件读取完成时触发,数据可以通过result 属性访问。
onloadend:文件读取结束时触发,无论成功或失败。
onerror:文件读取过程中出现错误时触发。
reader.onload = function(event) {// 处理读取完成后的数据const result = event.target.result;};这些方法和事件可用于在浏览器环境中读取本地文件或上传的文件,并在需要时对文件内容进行处理,例如显示图像、验证文件类型或上传文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
search(regexp) slice(start, end) split(delimiter, limit) substring(start, end) toLowerCase() toLocaleLowerCase ()
在字符串中查找指定的模式 返回字符串的一部分 将字符串分隔为字符串数组 返回字符串的一部分 返回字符串的小写形式 根据宿主环境的区域设置,返回字符串 的小写形式
计算number的自然对数
计算所有参数的最大值 计算所有参数的最小值 计算x的y次方 返回0.0到1.0之间的伪随机数
Math.round(number)
Math.sin(number) Math.sqrt(number) Math.tan(number)
返回与number最接近的整数
计算number的正弦 计算number的平方根 计算number的正切
负无穷大 正无穷大
toString() toLocaleString() toFixed(digit)
将Number对象转换为字符串 将Number对象转换为本地格式的字符串 用定点计数法将Number对象转换为字符 串
toExponential(digit)
toPrecision(precision)
splice(start, deleteCount, value, ...) toLocaleString
将数组中的元素排序,可以以一个可选的函数为 参数来指定排序方式
插入、删除或者替换数组中的元素 将数组转换为本地化字符串
toString
unshift
将数组转换为字符串
在数组开始位置插入元素,返回新数组的长度
2.2.7 日期(Date)对象
表2-11 Date对象的属性和方法
属性/方法 get[UTC]Date() get[UTC]Day() get[UTC]FullYear () get[UTC]Hours() get[UTC]Millisec onds() 返回Date对象的日期字段 返回Date对象的星期字段 返回Date对象的年份字段 返回Date对象的小时字段 返回Date对象的毫秒字段 说 明
将encodeURI编码过的字符串解码,返回编码之前的字符串
将部分URI字符串进行编码,将其中的某些特殊字符转换为 16进制的转义字符 将encodeURIComponent编码过的字符串解码,返回编码之前 的字符串
2.2.2 对象(Object)对象
表2-6 Object对象的属性和方法
属性/方法 constructor hasOwnProperty(propname) isPrototypeOf(o) propertyIsEnumerable(propnam e) toLocaleString() 对象的构造函数 检查对象是否具有自定义属性 检查对象是否是另一个对象的原型属性 检查对象是否具有指定的可枚举属性 返回对象的本地化字符串 说 明
2.2.1 全局(Global)对象
• 表2-5
属性/方法 Infinity NaN undefined
Global对象的属性和方法
说 明 Number.POSITIVE_INFINITY的初始值 特殊值,表示非数字 表示未定义的值,如果声明了一个变量但还没有初始化,该 变量的值就是undefined
Math.SQRT2
2的平方根的倒数
2的平方根
Math.abs(number) Math.acos(number) Math.asin(number) Math.atan(number) Math.atan2(y, x)
计算number的绝对值 计算number的反余弦 计算number的反正弦 计算number的反正切 计算y/x的反正切
indexOf(substring[,start])
lastIndexOf(substring[,start ]) match(regexp)
在字符串中查找子字符串首次出现的位置
在字符串中查找子字符串最后一次出现的位置 在字符串中执行正则匹配
replace(regexp, replaceText) 使用正则表达式进行字符串的匹配和替换
2.2.6 数学(Math)对象
表2-10 Math对象的属性和方法
属性/方法 Math.E Math.LN10 自然对数底数e 10的自然对数 说 明
Math.LN2
Math.LOG10E
2的自然对数
以10为底的e的对数
Math.LOG2E
Math.PI
以2为底的e的对数
圆周率
Math.SQRT1_2
说 明
返回字符串的最后一个元素,并将其从数组中删 除
在数组中附加新的元素,返回附加新元素之后的 数组长度 将数组中的元素逆序排列
shift() slice(start, end)
返回数组的第一个元素,从数组中删除第一个元 素并将其他元素向前移动一位 返回数组的一部分
sort([orderFunc])
将escape方法编码后的字符串解码,返回编码之前的字符串 将字符串转换为Number对象 将字符串转换为一个整数 执行字符串string中的JavaScript脚本 将URI字符串进行编码,将其中的某些特殊字符转换为16进 制的转义字符
decodeURI(string)
encodeURIComponent( string) decodeURIComponent( string)
说 明
使用正则表达式进行匹配时,匹配结果最后一 个字符的下一个位置 正则表达式是否为多行匹配模式 进行正则匹配的源字符串 执行正则匹配 检查字符串中是否包含指定的模式
2.2.5 数组(Array)对象
表2-9 Array对象的属性和方法
属性/方法
length concat(value, ...) join([separator]) pop() push(value, ...) reverse() 数组的长度 在数组中附加新的元素或者将多个数组的元素连 接起来构成新数组 将数组的内容连接起来,返回字符串
将Number对象转换为指数形式的字符串
将Number对象按指定的精度转换为字符 串
2.2.9 函数(Function)对象
表2-13Function对象的属性和方法
属性/方法 函数的参数列表 如果在函数中调用该函数,caller属性为调用函数的 引用;如果在顶层调用该函数,caller属性为null 函数的参数个数 原 型 对 象 , 所 有 Function 对 象 的 实 例 中 均 具 有 prototype中定义的属性和方法 说 明
2.2.4 正则表达式(RegExp)对象
表2-8 RegExp对象的属性和方法
属性/方法
global ignoreCase
说 明
正则表达式是否为全局查找模式 正则表达式是否不区分大小写
属性/方法
lastIndex multiline source exec(string) test(string)
get[UTC]Minutes() 返回Date对象的分钟字段 get[UTC]Month() get[UTC]Seconds () 返回Date对象的月份字段 返回Date对象的秒字段
getTime() getTimezoneOffset()
返回Date对象的内部毫秒数(Date对象所代表时间与1970-1-1之 间毫秒时间差) 返回本地时间与格林威治标准时间之间的时差,单位是分钟
2.2.8 数字(Number)对象
表2-12Number对象的属性和方法 属性/方法 说 明
Number.MAX_VALU E Number.MIN_VALU E Number.NaN
Number.NEGATIVE_ INFINITY Number.POSITIVE_I NFINITY
JavaScript 中 可 表 示 的 最 大 数 , 值 约 为 1.79769313486232E+308 JavaScript 中 可 表 示 的 最 小 数 , 值 约 为 4.94065645841247E-324 特殊的非数字值
• • • • •
ECMAScript定义的JavaScript内置对 象主要包括:
(1)全局(Global)对象 (2)对象(Object)对象 (3)字符串(String)对象 (4)正则表达式(RegExp)对象 (5)数组(Array)对象
(6)数学(Math)对象 (7)日期(Date)对象 (8)数字(Number)对象 (9)函数(Function)对象 (10)布尔值(Boolean)对象 (11)错误(Error)对象
isFinite(number)
isNaN(numbermber是否为有限的
返回一个布尔值,判断number是否为非数字(NaN) 对字符串string进行编码,将其中的某些特殊字符转换成为 16进制的转义字符
unescape(string) parseFloat(string) parseInt(string) eval(string) encodeURI(string)
Math.ceil(number) Math.cos(number)
Math.exp(number) Math.floor(number)
返回大于等于number的最小整数 计算number的余弦
计算number的自然指数 返回小于等于number的最大整数
Math.log(number)
Math.max(n1, n2, …) Math.min(n1, n2, …) Math.pow(x, y) Math.random()
toUpperCase()
返回字符串的大写形式
toLocaleUpperCase() toString()
