JAVASCRIPT常用对象参考
js中对象的定义

js中对象的定义JavaScript中的对象是一种复合数据类型,它可以用于存储和组织多个相关的值。
对象是由键值对组成的集合,其中键是字符串类型,值可以是任意数据类型,包括字符串、数字、布尔值、数组、函数和其他对象。
在JavaScript中,对象可以通过两种方式来定义:字面量和构造函数。
1. 使用字面量定义对象:使用字面量的方式可以直接创建一个对象,并在花括号中定义键值对。
例如:```var person = {name: "张三",age: 25,gender: "男"};```这里定义了一个名为person的对象,它有三个属性:name、age 和gender,分别对应着"张三"、25和"男"。
可以使用点语法或方括号语法来访问对象的属性,例如:```console.log(); // 输出:"张三"console.log(person['age']); // 输出:25```2. 使用构造函数定义对象:除了使用字面量的方式,还可以使用构造函数来定义对象。
构造函数其实就是一个普通的函数,通过关键字new来调用。
例如:```function Person(name, age, gender) { = name;this.age = age;this.gender = gender;}var person = new Person("张三", 25, "男");```这里定义了一个名为Person的构造函数,它有三个参数:name、age和gender。
通过this关键字,将参数赋值给对象的属性。
然后使用new关键字调用构造函数,创建一个名为person的对象。
对象的属性可以是任意数据类型,甚至是函数。
例如:```var person = {name: "张三",sayHello: function() {console.log("你好,我是" + );}};person.sayHello(); // 输出:"你好,我是张三"```这里定义了一个名为person的对象,它有一个属性name和一个方法sayHello。
document对象调用方法

document对象调用方法在JavaScript中,`document` 对象是代表整个HTML或XML文档的浏览器对象,可以用来访问和操作整个文档。
以下是几种常用的`document`对象的方法:1. `getElementById(id)`:返回文档中指定id的元素。
```javascriptvar element = ("myElement");```2. `getElementsByClassName(className)`:返回文档中所有指定类名的元素集合。
```javascriptvar elements = ("myClass");```3. `getElementsByTagName(tagName)`:返回文档中所有指定标签名的元素集合。
```javascriptvar elements = ("div");```4. `querySelector(selector)`:返回文档中匹配指定CSS选择器的第一个元素。
```javascriptvar element = (".myClass");```5. `querySelectorAll(selector)`:返回文档中匹配指定CSS选择器的所有元素的NodeList。
```javascriptvar elements = (".myClass");```6. `createElement(tagName)`:创建一个指定标签名的元素。
```javascriptvar newElement = ("div");```7. `createTextNode(data)`:创建一个文本节点。
```javascriptvar textNode = ("Hello, world!");```8. `appendChild(node)`:将一个节点添加到指定元素的子节点列表的末尾。
javascript标准库(js的标准内置对象)总结

javascript标准库(js的标准内置对象)总结⽬录这部分属性只是简单的值,它们没有⾃⼰的属性和⽅法。
Infinity全局属性 Infinity 是⼀个数值,表⽰⽆穷⼤。
NaN全局属性 NaN 的值表⽰不是⼀个数字(Not-A-Number)。
undefined全局属性undefined表⽰原始值undefined。
它是⼀个JavaScript的原始数据类型。
null值 null 特指对象的值未设置。
它是 JavaScript 基本类型之⼀。
全局函数可以直接调⽤,不需要在调⽤时指定所属对象,执⾏结束后会将结果直接返回给调⽤者。
eval(str)eval() 函数会将传⼊的字符串当做 JavaScript 代码进⾏执⾏。
PS:eval会造成安全和性能⽅⾯的问题,具体参见。
isFinite(arg)判断被传⼊的值(⾮number类型将转换为number类型)是否为有限值。
isNaN()判断被传⼊的值(⾮number类型将转换为number类型)是否为NaN。
PS:使⽤Number.isNaN()来代替更有语义性。
parseFloat(str)parseFloat() 函数解析⼀个字符串参数并返回⼀个浮点数。
PS:如果在解析过程中遇到了正负号(+或-),数字(0-9),⼩数点,或者科学记数法中的指数(e或E)以外的字符,则它会忽略该字符以及之后的所有字符,返回当前已经解析到的浮点数.同时参数字符串⾸位的空⽩符会被忽略.如果第⼀个字符不能解析,直接返回NaN。
parseInt(str, radix);parseInt() 函数解析⼀个字符串参数,并返回⼀个指定基数的整数 (数学系统的基础)。
PS:radix⼀个介于2和36之间的整数,表⽰上述字符串的基数(默认为10)。
encodeURI(URI)函数通过将特定字符的每个实例替换为⼀个、两个、三或四转义序列来对统⼀资源标识符 (URI) 进⾏编码 (该字符的 UTF-8 编码仅为四转义序列)由两个 “代理” 字符组成)。
高手进阶第8章 JavaScript其他常用窗口对象

back() forward()
2、历史对象的应用实例
1 2 3
使当前的链接不写入历史列表中 使浏览器的后退按钮失效 显示历史列表中的第一个网址的网页
目录
表8-7
网址对象常用方法
2、网址对象的应用实例
目录
历史记录( 浏览器信息history 屏幕(screen)对象 窗口()对象 window)对象
1.历史对象的常用属性和方法 2.历史对象的应用实例
1、历史对象的常用属性和方法
意 义
方
法
显示浏览器的历史列表中后退一个网址的网页 显示浏览器的历史列表中前进一个网址的网页 显示浏览器的历史列表中第n个网址的网页, go(n)或go(网址) n>0表示前进,反之,n<0表示后退或显示浏览器 的历史列表中对应的“网址”网页 表8-8 历史对象常用方法
续表2 setTimeout(函数,毫秒) 指定毫秒时间后调用函数
clearInterval(id) clearTimeout(id)
scrollBy(水平像素值,垂直像素值) scrollTo(水平像素点,垂直像素点)
取消setInterval设置 取消setTimeout设置
窗口相对滚动设置的尺寸 窗口滚动到设置的位置
屏幕(screen)对象
属 height width availHeight availWidth colorDepth 表8-1 性 显示屏幕的高度 显示屏幕的宽度 可用高度 可用宽度 意 义
每像素中用于颜色的位数,其值为 1,4,8,15,16,24,32
屏幕对象常用属性
目录
浏览器信息( navigator )对象 浏览器信息 屏幕(screen )对象 窗口(window )对象
JavaScript字符串对象slice方法入门实例(用于字符串截取)

JavaScript字符串对象slice⽅法⼊门实例(⽤于字符串截
取)
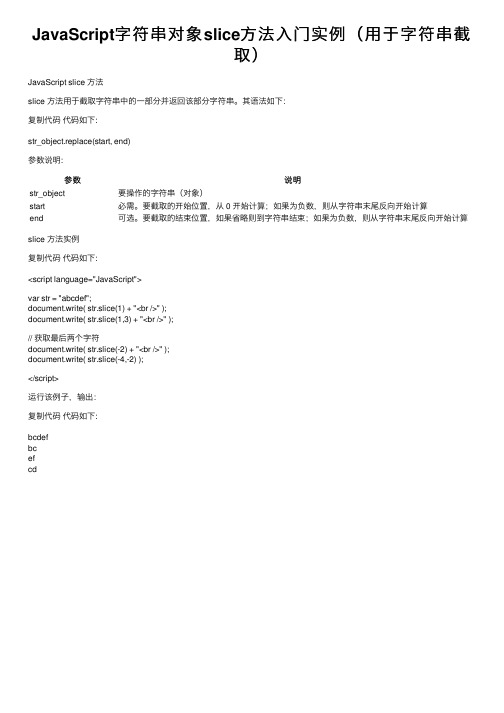
JavaScript slice ⽅法
slice ⽅法⽤于截取字符串中的⼀部分并返回该部分字符串。
其语法如下:
复制代码代码如下:
str_object.replace(start, end)
参数说明:
参数说明
str_object要操作的字符串(对象)
start必需。
要截取的开始位置,从 0 开始计算;如果为负数,则从字符串末尾反向开始计算
end可选。
要截取的结束位置,如果省略则到字符串结束;如果为负数,则从字符串末尾反向开始计算slice ⽅法实例
复制代码代码如下:
<script language="JavaScript">
var str = "abcdef";
document.write( str.slice(1) + "<br />" );
document.write( str.slice(1,3) + "<br />" );
// 获取最后两个字符
document.write( str.slice(-2) + "<br />" );
document.write( str.slice(-4,-2) );
</script>
运⾏该例⼦,输出:
复制代码代码如下:
bcdef
bc
ef
cd。
javaScript参考手册

javaScript参考手册Array 对象Array 对象用于在单个的变量中存储多个值。
创建 Array 对象的语法:new Array();new Array(size);new Array(element0, element0, ..., elementn); 参数参数 size 是期望的数组元素个数。
返回的数组,length 字段将被设为 size 的值。
参数 element ..., elementn 是参数列表。
当使用这些参数来调用构造函数 Array() 时,新创建的数组的元素就会被初始化为这些值。
它的 length 字段也会被设置为参数的个数。
返回值返回新创建并被初始化了的数组。
如果调用构造函数 Array() 时没有使用参数,那么返回的数组为空,length 字段为 0。
当调用构造函数时只传递给它一个数字参数,该构造函数将返回具有指定个数、元素为 undefined 的数组。
当其他参数调用 Array() 时,该构造函数将用参数指定的值初始化数组。
当把构造函数作为函数调用,不使用 new 运算符时,它的行为与使用 new 运算符调用它时的行为完全一样。
Array 对象属性FF: Firefox, IE: Internet Explorer 属性描述FFIEconstructor返回对创建此对象的数组函数的引用。
14index 14input 14length设置或返回数组中元素的数目。
14prototype使您有能力向对象添加属性和方法。
14Array 对象方法FF: Firefox, IE: Internet Explorer 方法描述FFIEconcat()连接两个或更多的数组,并返回结果。
14join()把数组的所有元素放入一个字符串。
元素通过指定的分隔符进行分隔。
14pop()删除并返回数组的最后一个元素15.5push()向数组的末尾添加一个或更多元素,并返回新的长度。
js中的对象和实例

js中的对象和实例JS中的对象和实例在JavaScript编程中,对象是一个重要的概念。
对象是JS中一种复杂的数据类型,可以包含属性和方法,是数据的集合。
而对象所属的类则是对象的模板,用来描述对象具有的属性和行为。
在JS中,通过定义类来创建对象实例,在这篇文章中,我们将深入探讨JS中的对象和实例。
一、对象的定义与属性在JS中,对象可以通过对象字面量的方式定义,也可以通过构造函数来创建。
对象字面量是一种简便快速的方式,用花括号{}来表示,其中可以包含多个属性和对应的值,如下所示:let person = {name: 'John',age: 20,gender: 'male'};上述代码定义了一个名为person的对象,该对象有三个属性,分别是name、age和gender。
我们可以通过.操作符来访问对象的属性,例如将返回'John'。
除了字面量方式,我们还可以通过构造函数的方式创建对象。
构造函数是一个普通的JS函数,用于创建并初始化对象。
定义构造函数的方法如下:function Person(name, age, gender) { = name;this.age = age;this.gender = gender;}通过关键字new来调用构造函数,即可创建对象实例:let person = new Person('John', 20, 'male');上述代码创建了一个名为person的对象实例,该实例的属性值与构造函数中的参数值相对应。
二、对象的方法与行为除了属性,对象还可以拥有方法,方法是对象的行为。
在JS中,方法是一个特殊的属性,其值可以是一个函数。
我们可以通过对象名.方法名()的方式来调用方法。
例如,我们给上面的Person对象添加一个sayHello方法:function Person(name, age, gender) { = name;this.age = age;this.gender = gender;this.sayHello = function() {console.log('Hello, my name is ' + );}}let person = new Person('John', 20, 'male');person.sayHello(); // 输出:Hello, my name is John在上述代码中,sayHello方法用于打印对象实例的name属性。
JavaScript中window对象的常用方法

JavaScript中window对象的常⽤⽅法BOM浏览器对象模型:是规范浏览器对js语⾔的⽀持(js调⽤浏览器本⾝的功能)。
BOM的具体实现是window对象window对象使⽤学习:1、window对象不⽤new,直接进⾏使⽤即可,类似Math的使⽤⽅式,window关键字可以省略不写。
2、框体⽅法 alert:警告框提⽰⼀个警告信息,没有返回 confirm:确认框提⽰⽤户选择⼀项操作(确定/取消) 点击确定返回true 点击取消返回false prompt:提⽰框,提⽰⽤某个信息的录⼊或者说收集点击确定,返回当前⽤书录⼊的数据,默认返回空字符串点击取消,返回null3、定时和间隔执⾏⽅法 setTimeout:指定的时间后执⾏指定的函数 参数1:函数对象 参数2:时间,单位毫秒。
返回值:返回当前定时器的id setInterval:每间隔指定的时间执⾏指定的函数 参数1:函数对象 参数2:时间,单位毫秒。
返回值:返回当前间隔器的id clearTimeout:⽤来停⽌指定的定时器 参数:定时器的id clearInterval:⽤来停⽌指定的间隔器 参数:间隔器的id4、⼦窗⼝⽅法 window.open('⼦页⾯的资源(相对路径)','打卡⽅式','配置'); ⽰例:window.open('son.html','newwindow','height=400, width=600,top=100px,left=320px, toolbar=yes, menubar=yes, scrollbars=yes, resizable=yes,location=no, status=yes'); 注意: 关闭⼦页⾯的⽅法window.close(),但是此⽅法只能关闭open⽅法打开的⼦页⾯。
5、⼦页⾯调⽤⽗页⾯的函数 window.opener.⽗页⾯的函数6、地址栏属性:location window.location.href="新的资源路径(相对路径/URL)" window.location.reload()重新加载页⾯资源7、历史记录属性 window.history.forward() 页⾯资源前进,历史记录的前进。
JavaScript编程入门必备

JavaScript编程入门必备【第一章:JavaScript的概述】JavaScript是一种基于对象和事件驱动的一种脚本语言,旨在与HTML页面交互并增加动态效果。
JavaScript是一种客户端脚本语言,可以被嵌入到HTML代码中并在浏览器中执行。
它是现代前端开发中最重要的一种语言之一,具有广泛的应用领域。
本章将介绍JavaScript的特点和用途。
【第二章:JavaScript的语法】2.1 变量与数据类型:JavaScript中的变量使用var关键字声明,并具有动态类型。
JavaScript支持多种数据类型,包括数字、字符串、布尔值、数组、对象等。
2.2 运算符与表达式:JavaScript中支持常见的算术运算符、比较运算符、逻辑运算符等,还支持特殊的三元运算符和字符串拼接运算符。
2.3 控制流语句:JavaScript中的控制流语句包括条件语句(if-else语句、switch语句)、循环语句(for循环、while循环)以及异常处理语句(try-catch语句)等。
【第三章:JavaScript的函数与对象】3.1 函数的定义与调用:JavaScript中的函数可以使用function 关键字定义,并可以接受参数和返回值。
函数可以被直接调用或者作为回调函数传递给其他函数。
3.2 对象的创建与访问:JavaScript中的对象是一种复合数据类型,可以用于存储多个属性和方法。
对象可以通过字面量方式创建,也可以使用构造函数创建。
通过点号或方括号可以访问对象的属性和方法。
3.3 内置对象与自定义对象:JavaScript提供了一些内置对象,如Array、Date、Math等。
开发者也可以根据需要自定义对象,并添加属性和方法。
【第四章:DOM操作与事件处理】4.1 DOM的概念与结构:DOM是文档对象模型的简称,是HTML或XML文档的树状表示。
通过DOM可以访问和操作页面中的元素和内容。
4.2 DOM的基本操作:使用JavaScript可以通过DOM获取页面元素,并对其进行修改、增加或删除。
JavaScriptBrowser对象实例

JavaScriptBrowser对象实例 使⽤JavaScript来访问和控制浏览器对象实例。
Window 对象 弹出⼀个警告框 弹出⼀个带折⾏的警告框 弹出⼀个确认框,并提醒访客点击的内容 弹出⼀个提⽰框 点击⼀个按钮时,打开⼀个新窗⼝ 打开⼀个新窗⼝,并控制其外观 打开多个新窗⼝ 确保新的窗⼝没有获得焦点 确保新的窗⼝获得焦点 关闭新窗⼝ 检查新的窗⼝是否已关闭 返回新窗⼝的名字 传输⼀些⽂本到源(⽗)窗⼝ 相对于当前位置移动新窗⼝ 移动新窗⼝到指定位置 打印当前页⾯ ⽤像素指定窗⼝⼤⼩ 指定窗⼝⼤⼩ 由指定的像素数滚动内容 滚动到指定内容处 ⼀个简单的时钟 ⽤setTimeout() 和 clearTimeout()设置和停⽌定时器 ⽤setInterval() 和 clearInterval()设置和停⽌定时器 更多的Window 对象的例⼦,在我们的JavaScript 参考⼿册。
Navigator 对象 访问者的浏览器的详细 更多的Navigator 对象的例⼦,在我们的JavaScript 参考⼿册。
Screen 对象 访问者的屏幕的详细 更多的Screen 对象的例⼦,在我们的JavaScript 参考⼿册。
History 对象 返回⼀个url的历史清单 创建⼀个后退按钮 创建⼀个前进按钮 从url的历史清单转到指定的url 更多的History 对象对象的例⼦,在我们的JavaScript 参考⼿册。
Location 对象 返回主机名和当前url的端⼝号 返回当前页⾯的整个URL 返回当前url的路径名 返回当前URL的协议部分 加载个新⽂档 重新载⼊当前⽂档 替代当前⽂档 跳出框架(编辑:雷林鹏来源:⽹络)。
高手进阶第6章 JavaScript常用内置对象

1. 使用数学对象 2.数学对象的属性与方法 3.特殊的常数和函数 4.格式化数字 5.产生随机数
Page 9
CSS基本语法
目录
日期( )对象 )对象 Date 数组(Array)对象 字串(String 数学( Math)对象
新建日期
日期对象的属性与方法
日期对象应用实例
Page 11
1 第6章 JavaScript常用内置对象
数组(Array)对象
2
字串(String)对象 数学(Math)对象 日期(Date)对象
3 4
讲师:贾如春 QQ:460669467
CSS基本语法
目录
数组( )对象 Array 数组(Array)对象 字串(String 数学()对象 Math)对象
1.使用字串对象 2.字串相加 3.在字串中使用单引号、 双引号及其他特殊字符
Page 6
4.比较字串是否相等 5.字串与整数、浮点数之间的转换 6.串对象的属性与方法 7.字串对象应用实例
Page 7
CSS基本语法
目录
数学( )对象 )对象 Math 数组(Array)对象 字串(String 数学( Math)对象
1、新建数组
新建一个长度为零的数组。 语法规则如下:
var 变量名 = new Array( )
Page 3
菜单设计的内容 :
2.数组中的序列号 3.引用数组元素 4.动态数组 5.数组对象的常用属性与方法 6.排序数组PagΒιβλιοθήκη 4CSS基本语法目录
字串( )对象 String 数组(Array)对象 字串(String 数学()对象 Math)对象
高手进阶第7章 JavaScript常用文档对象

2
如图7-4所示的 除html元素以外 的其他元素;
3
4
除了根节点, 每一个节点树 每一个节点都有 有一个根节点, 一个父节点,
每一个节点 具有相同父节点 都可以有 的叫做 许多的子节点 “兄弟节点”
文档对象 document 根节点元素 <html> 头节点元素 <head> 标题节点元素 <title> h1节点元素 <h1>
3.document.getElementsByName
目录
文档对象结构 文档对象 动态改变网页内容和样式 文档对象
1.文档对象的属性和方法 2.文档对象的cookie属性 3.表单(form)及其控件元素对象 4.链接(link)对象 5.图像(image)对象
1、文档对象的属性和方法
2、文档对象的cookie属性
图7-4
主体节点元素 <body>
p节点元素 <p> a节点元素 <a>
文字内容 “文档对象 ”
文字内容 “文档对象示例 ”
属性 ref
……
文 档 对 象 的 节 点 树
文字内容 “其他示例”
2、得到文档对象中元素对象的一般方法
1、document.getElementById
2、document.getElementsByTagName
设置cookie
取出cookie
删除cookie
3、表单(form)及其控件元素对象 参数的传递方式:
1.表单中的控件元素对象 2.列表及列表选项控件元素对象 在JavaScript中对列表进行添加、删除选项的操作如下: 添加列表选项 删除列表选项 3.表单元素对象的应用实例
js对象结构

js对象结构
JavaScript (JS)是一种轻量、解释型的编程语言。
它主要用于创建
动态网页。
JavaScript的核心部分是一组对象,它们可以用于创建动态
的网页内容。
下面我将会简要介绍JS对象构架。
1、全局对象:全局对象是JavaScript中最核心的元素,它们可以被
任何地方访问,它们为其他所有元素提供支持。
全局对象可以使用JS的
内置对象创建,也可以自定义创建。
2、内置对象:JavaScript的内置对象提供了内置的函数和属性,可
以用来创建动态网页内容。
它们被分为五种,分别是数字、字符串、数组、日期和正则表达式,它们可以被全局对象和自定义对象继承。
3、自定义对象:自定义对象是使用JS创建的,它们可以在内置对象
上继承和定义新的属性和功能,自定义对象也可以继承其他自定义对象。
4、函数:函数是一组按照规定顺序运行的命令,是一种独立的、可
命名的JS语句,它们可以被全局对象、内置对象和自定义对象调用,函
数返回一个值,或者改变全局对象的属性和功能。
总而言之,JavaScript的对象结构包括全局对象、内置对象、自定
义对象和函数。
它们可以相互继承,共同构成JS的对象结构。
JavaScript中的Function(函数)对象

JavaScript中的Function(函数)对象JavaScript中的Function对象是函数,函数的用途分为3类:1.作为普通逻辑代码容器;2.作为对象方法;3.作为构造函数。
1.作为普通逻辑代码容器function multiply(x, y){return x*y;}函数multiply封装了两位数的乘法运算公式:var product = multiply(128,128); // product = 16384创建函数实例的方式有3种。
第一种是声明式,即像声明变量一样,将通过function(){}标识符创建的匿名函数直接赋值给变量,以该变量作为调用时的函数名称:var multiply = function(x, y){return x*y;}第二种是定义式,即以function关键字后跟函数名称及(){}来直接定义命名函数,前面第一个multiply函数就是通过定义式创建的。
第三种是构造函数式,即通过new运算符调用构造函数Function来创建函数。
这种方式极不常用,因此就不作介绍了。
在创建函数的3种方式中,声明式和定义式还存在细微的差别。
比如下列代码中的函数采用声明式:var example = function(){return 1;}example();var example = function(){return 2;}example();执行结果如下:12而如果采用定义式,即:function example(){return 1;}example();function example(){return 2;}example();那么会得到另一种结果:22即,在采用定义式创建同名函数时,后创建的函数会覆盖先创建的函数。
这种差别是由于JavaScript解释引擎的工作机制所导致的。
JavaScript解释引擎在执行任何函数调用之前,首先会在全局作用域中注册以定义式创建的函数,然后再依次执行函数调用。
Javascript对象(object)合并操作实例分析

Javascript对象(object)合并操作实例分析本⽂实例讲述了Javascript 对象(object)合并操作。
分享给⼤家供⼤家参考,具体如下:对象的合并需求:设有对象 o1 ,o2,需要得到对象 o3var o1 = { a:'a' }, o2 = { b:'b' };// 则var o3 = { a:'a', b:'b' }⽅法1:使⽤JQuery的extend⽅法**⽅法定义**:jQuery.extend([deep], target, object1, [objectN])> ⽤⼀个或多个其他对象来扩展⼀个对象,返回被扩展的对象。
> 如果不指定target,则给jQuery命名空间本⾝进⾏扩展。
这有助于插件作者为jQuery增加新⽅法。
如果第⼀个参数设置为true,则jQuery返回⼀个深层次的副本,递归地复制找到的任何对象(递归合并)。
否则的话,副本会与原对象共享结构。
未定义的属性将不会被复制,然⽽从对象的原型继承的属性将会被复制。
o3 = $.extend(o1, o2) // 合并 o1 和 o2,将结果返回给 o3. 注意:此时,o1 == o3! 即 o1 被修改// 或o3 = $.extend({}, o1, o2) // 合并 o1 和 o2,将结果返回给 o3. 注意:此时,o1 != o3! 即 o1 没有被修改⽅法2:⽤ Object.assign(); :var o1 = { a: 1 };var o2 = { b: 2 };var o3 = { c: 3 };var obj = Object.assign(o1, o2, o3);console.log(obj); // { a: 1, b: 2, c: 3 }console.log(o1); // { a: 1, b: 2, c: 3 }, 注意⽬标对象⾃⾝也会改变。
js对象的基本类型

js对象的基本类型
JavaScript中的基本类型包括,数字(Number)、字符串(String)、布尔值(Boolean)、空(Null)、未定义(Undefined)。
除了这些基本类型外,JavaScript还有对象(Object)类型,以及特殊的基本类型包括Symbol(ES6新增)。
数字(Number)类型表示数值,可以是整数或浮点数。
字符串(String)类型表示文本数据,用引号括起来。
布尔值(Boolean)类型表示逻辑值,只有两个取值,true和false。
空(Null)类型表示一个空值,它是一个关键字。
未定义(Undefined)类型表示一个未定义的值,当变量声明但未赋值时,其默认值为undefined。
对象(Object)类型是JavaScript中最复杂的数据类型,它可以包含多个键值对,也可以包含方法。
对象是引用类型,它的赋值是引用赋值,不同于基本类型的值赋值。
Symbol类型是ES6新增的一种基本类型,表示独一无二的值,用于对象的属性名。
这些基本类型在JavaScript中起着非常重要的作用,了解它们的特点和用法对于编写高效的JavaScript代码非常重要。
在实际编程中,我们需要根据不同的需求选择合适的基本类型来存储和操作
数据,同时也需要注意基本类型和引用类型在赋值、传递等方面的区别,以避免出现意外的行为。
js对象常用方法

js对象常用方法JavaScript(JS)是一种广泛使用的编程语言,它是网站开发中的重要组成部分。
其中,JS对象是在编程中频繁使用的一种数据类型。
在进行编程时,我们经常需要针对JS对象使用常用方法。
接下来,我们将围绕“JS对象常用方法”进行详细说明。
1. 创建JS对象在JS中,可以通过对象字面量,构造函数或对象的其他方法来创建对象。
对象字面量是定义对象的最常见方法。
示例如下:let employee = {name: '张三',age: 30,salary: 45000};在这个例子中,employee是一个JS对象,它有三个属性:name、age和salary。
这些属性的值可以通过点符号进行访问,例如可以访问员工的名字。
2. 访问和修改属性在JS中,可以通过点符号或中括号来访问和修改对象的属性。
示例如下:let person = {name: '李四',age: 25,address: '北京市'};// 访问属性console.log(); // 输出为"李四"console.log(person['age']); // 输出为25// 修改属性person.address = '上海市';console.log(person.address); //输出为"上海市"person['age'] = 30;console.log(person.age); //输出为303. 删除属性在JS中,可以使用delete关键字删除对象的属性。
示例如下:let car = {color: '红色',brand: '奥迪',price: '50万'};// 删除属性delete car.price;console.log(car); // 输出为{"color":"红色","brand":"奥迪"}4. 对象迭代器在JS中,可以使用for-in迭代器来循环访问对象的属性。
js操作对象的方法

js操作对象的方法
在JavaScript中,我们可以通过多种方式来操作对象的方法。
以下是一些常见的操作对象方法的技巧和方法。
1.创建对象方法:可以使用对象字面量或构造函数来创建对象及其方法。
例如,使用对象字面量创建对象并添加方法:
```
let myObj =
myMethod: functio
//在这里添加方法的代码
}
};
```
使用构造函数创建对象并添加方法:
```
function MyObjec
this.myMethod = functio
//在这里添加方法的代码
}
let myObj = new MyObject(;
```
2.调用对象方法:可以使用点符号或方括号符号来调用对象的方法。
使用点符号调用对象方法:
```
myObj.myMethod(;
```
使用方括号符号调用对象方法:
```
myObj["myMethod"](;
```
3.更改对象方法:可以通过赋值操作来更改对象的方法。
```
myObj.myMethod = functio
//在这里添加新的方法代码
};
```
4. 删除对象方法:可以使用delete关键字删除对象的方法。
delete myObj.myMethod;
```
5.访问对象方法:可以通过对象引用来访问其方法。
```
let method = myObj.myMethod;
method(;
```。
js 对象结构

js 对象结构js对象结构是JavaScript代码中最基础也是最常见的概念。
它是编写代码的基础,在看懂现有的代码,抑或编写自己的代码之前,我们需要去了解js象结构,才能更好地理解代码。
JavaScript对象结构有两种:内嵌对象和外部对象。
内嵌对象是在代码中写出来的,可以直接被调用;而外部对象是需要与JavaScript引擎中的库进行交互的,必须要先引入后才能被调用。
内嵌对象包括:Object、Array、String、Boolean、Number、Function、Date、RegExp、Error等。
Objects是内嵌对象中最重要的一种,它是JavaScript中的通用类型,可以保存任何类型的值,同时又可以被使用作为容器保存其他内嵌对象,比如Array对象,这里就用一个例子来说明:var animals = {0: dog1: cat2: pig};上面这个例子,animals是一个Object对象,它包含3个内嵌对象,每个内嵌对象都是一个String对象。
此外,外部对象是需要引入第三方库,根据具体应用场景的不同,有的是Node.js的库,有的是浏览器的库,也有的是跨平台的库,如jQuery、React等等。
相对来说,外部对象的使用稍微复杂,首先,我们需要引入库,以jQuery举例,例如:<script src=jquery.jsscript>然后,我们就可以直接使用jQuery对象进行操作,例如:$(document).ready(function(){//your code here});上面代码中,$就是jQuery对象,我们可以使用它来操作DOM,比如获取、更新、删除文档中的元素等。
综上所述,JavaScript对象结构是JavaScript代码中最基础的概念,它涵盖了内嵌对象和外部对象。
内嵌对象是JavaScript引擎本身就带有的,可以用来操作基本数据类型;而外部对象需要引入外部库,才能更灵活地操作代码,比如jQuery可以用来操作DOM。
JavaScript中document对象的常用方法

JavaScript中document对象的常⽤⽅法document对象的概念浏览器对外提供的⽀持js的⽤来操作HTML⽂档的⼀个对象,此对象封存的HTML⽂档的所有信息。
1、使⽤document获取HTML元素对象 直接获取⽅式: 通过id: window.document.getElementById("id值") 通过name属性值:document.getElementsByName("name值") 通过标签名:document.getElementsByTagName("属性名") 通过class属性值:document.getElementsByClassName("class值") 间接获取⽅式: ⽗⼦关系:获取⽗级元素对象 var showdiv=document.getElementById("id值"); 获取所有的⼦元素对象数组 var childs=showdiv.childNodes; ⼦⽗关系:获取⼦元素对象 v ar inp=document.getElementById("id值"); 获取⽗级元素对象 var div=inp.parentNode; 兄弟关系:var inp=document.getElementById("id的值"); var preEle= inp.previousSibling;//弟获取兄 var nextEle=inp.nextSibling;//兄获取弟2、js操作HTML元素属性 获取元素对象 操作元素属性 获取: 元素对象名.属性名//返回当前属性的属性值。
----固有 元素对象名.getAttribute("属性名");//返回⾃定义属性的值-----⾃定义 修改 元素对象名.属性名=属性值 元素对象名.setAttribute("属性名","属性值");//修改⾃定义属性的值----⾃定义 注意: 尽量的不要去修改元素的id值和name属性值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript常用对象参考分类:WEB2008-08-2116:09160人阅读评论(0)收藏举报JavaScript常用对象参考Math document body selection window screen location history Date String EventMath对象E返回欧拉常数e的值LN1010的自然对数的值LN22的自然对数的值LOG2E基数为2的e的对数的值LOG10E基数为10的e的对数的值PI圆周率pai的值:3.14159265358979SQRT1_2返回0.5的平方根SQRT2返回2的平方根abs(number)计算number的绝对值cos(number)计算余弦值acos(number)计算反余弦值sin(number)计算正弦值asin(number)计算反正弦值tan(number)计算正切值atan(number)计算反正切值atan2(x,y)根据指定的坐标返回一个弧度值ceil(number)返回大于或等于number的整数floor(number)返回小于或等于number的整数exp(value)计算以e为基数的value次方的值log(value)是exp(value)的反方法max(num1,num2,…)返回两个或多个参数中的最大值min(num1,num2,…)返回两个或多个参数中的最小值pow(m,n)计算m的n次方random()生成0到1的随机数[0,1).生成n到m之间的随机数n+(m-n)*Math.random()round(number)取整(四舍五入)sqrt(number)开平方运算documentwrite()writeln()open()"打开文档以收集write或writeln方法的输出:document.open([sURL][,sName][,sFeatures][bReplace])sName:_blank,_media,_parent,_search,_self,_top sURL:可选项,字符串表达式,用于指定打开文档或窗口的URL地址sFeatures:可选项,字符串表达式,用于指定打开窗口的属性sReplace:true or false;"sFeatures:fullscreen,height,width,left,top,location,resizable,scrollbars,status,toolbarclose()关闭输出流createElement(tag)根据指定标记创建一个HTML标签getElementById(id)获得指定id的HTML元素removeChild(e)移除一个指定的子元素ereplaceChild(new,e)用new元素替换子元素e appendChild(e)增加一个子元素e(最后) insertBefore(new,e)在子元素e前面插入一个new元素insertAfter(new,e)在子元素e后面插入一个new元素parentNode指当前元素的父元素firstChild指当前元素的第一个子元素lastChild指当前元素的最后一个子元素nextSibling指当前元素的后一个兄弟元素previousSibling指当前元素的前一个兄弟元素getElementByName获得指定名称的HTML元素的数组getElementByTagNam获得指定标签名称的HTML元素的数组ehasFocus()是否获得焦点focus()使获得焦点linkColor设置或获取文档内未经点击的链接的颜色alinkColor设置或获取被激活链接的颜色vlinkColor设置或获取已点击过的链接的颜色bgColor设置或获取文档的背景颜色charset设置解码字符集cookie设置或读取cookie信息document.cookie="cookiename=name;cookievalue=dong;expires=1000*60*60*24"; fgColor设置或获取页面的前景颜色protocol设置或获取URL的协议部分readyState获取对象的当前状态loading:对象正在载入loaded:对象载入数据完毕interactive:用户可以和对象进行交互,无论其是否加载完毕complete:对象初使化完毕title设置或获取页面标题fileSize获取文件大小fileCreateDate获取文档创建日期images对应页面中的<img>标签document.images.myname对应<img name="myname">document.images.length指页面中<img>的个数document.images[1].src:表示引用对应页面上的第二个<img>的src属性forms对应页面中的<form>标签,使用方法参见document.imagesall HTML中的所有标签links页面中的所有链接anchors页面中的锚点集合body对象backgound设置背景图片bgProperties设置背景图片是否能够滚动:空字符串(默认)是可以滚动;fixed是不可以滚动bottomMargin设置或获取距底长度leftMargin设置或获取距左长度rightMargin设置或获取距右长度topMargin设置或获取距顶长度linkColor同document.linkColornoWrap设置或获取是否自动换行,对所有的html元素scroll设置滚动条是否开启,对所有的html元素:yes or noscrollLeft设置或获取横向滚动的距离scrollTop设置或获取纵向滚动的距离selection对象,selection对象就是获得选区type选中区域的类型,返回Text或Noneclear()清除选中区域的内容createRange()createRangeCollection()empty()取消当前选中区window对象alert(msg)弹出一个警告对话框confirm(msg)弹出一个确认对话框prompt(msg,value)弹出一个输入对话框.msg是提示内容,value为默认值blur()使window失去焦点focus()使window获得焦点close()关闭窗口setInterval("code"指定每隔一定时间执行指定代码一次,code:执行代码;t:时间,单位为毫秒,t)clearInterval(id)清除setInterval方法的作用效果,参数id为setInterval方法的返回值setTimeout("code",指定时间后执行指定代码,只执行一次,code:执行代码;t:时间,单位为毫秒t)clearTimeout(id)与clearInterval(id)相似moveBy(x,y)以窗口左上角坐标为准,横向纵向移动x和y的偏移量moveTo(x,y)以窗口左上角坐标为准,横向纵向移动到(x,y)的坐标点上resizeBy(x,y)以窗口右下角坐标为准,横向纵向移动x和y的偏移量resizeTo(x,y)以窗口右下角坐标为准,横向纵向移动到(x,y)的坐标点上scrollToBy(x,y)实现窗口滚动,x和y分别为横向和纵向移动偏移量scrollToTo(x,y)实现窗口滚动,滚动条横向纵向移动到(x,y)的坐标点上open()打开一个新的窗口.window.open(url,target,features)navigate(url)页面定向到指定的url中showModalDialog打开一个模式对话框:window.showModalDialog(url,variables,features)varibles为传递变量features:dialogHeight,dialogWidth,dialogLeft,dialogRight,center,edge(sunken/raised),help,resizable,scroll,statusclosed判断引用的窗口是否已经关闭defaultStatus设置或返回窗口缺省状态信息dialogArguments获取传递给模式对话框的数据dialogHeight设置或返回模式对话框的高度dialogWidth设置或返回模式对话框的宽度dialogLeft设置或返回模式对话框的横坐标dialogTop设置或返回模式对话框的纵坐标opener返回不前窗口的父窗口的引用screen对象availHeight页面区域的高availWidth页面区域的宽height显示器的垂直分辨率width显示器的水平分辨率location对象hash设置或获取URL中的锚点名称.通过设置hash属性可以方便地跳转到页面的相应位置host设置或获取URL地址中的主机的名称的端口号port设置或获取URL地址中的服务器端口号pathname设置或获取URL地址中的网页文件的路径protocol设置或获取通信协议href设置或获取整个URL字符串,通过设置这个属性可以使页面定向到新的URL中search设置或获取URL中的查询信息assign(url)同设置href属性效果一样reload(boolean)刷新页面,当boolean为true时从服务器重新加载,false为从缓存中加载replace(url)用新的url来替换当前页面,当前页面也会从history对象中清除history对象current返回在历史记录列表所访问的当前页面的url地址next返回下一条记录的地址previous返回上一条记录的地址length返回history记录条数back()页面跳转到上一个页面forward()页面跳转到下一个页面go(number)页面跳转到前num个页面.go(1)和go(-1)的作用与back()和forward()一致Date对象getFullYear()返回完整年份的数字4位,对应有set方法getYear()返回年份的数字(1900到1999只2位数字),对应有set方法getMonth()返回月份(0~11),对应有set方法getDate()返回日期(1~31),对应有set方法getDay()返回星期几(0是星期天,1是星期一,2是星期二…6是星期六),对应有set方法getHours()返回小时(24小时制),对应有set方法getMinutes()返回分钟数,对应有set方法getSeconds()返回秒数,对应有set方法getMilliseconds()返回毫秒值getTime()返回当前日期距1970年1月1日0点0分0秒的时间差(毫秒)getUTC()返回全球标准时间,对应有set方法String对象anchor(name)给字符串加上锚点.name为锚点名big()加大字体bold()加粗字体fixed()使字体等宽fontcolor(color)设置字体(前景)颜色fontsize(size)设置字体大小italics()斜体link(href)加入链接small()减小字体strike()加入下划线sub()上标sup()下标toLowerCase()将字符串转化为小写格式toUpprtCase()将字符串转化为大写格式charAt()返回字符串中指定位置的字符,字符串的第一位为0.如"abcd".charAt(0),返回"a";如"abcd".charAt(2),返回"c"charCodeAt()返回字符串中指定位置的字符的Unicode编码.如"abcd".charAt(0),返回97;如"abcd".charAt(2),返回99数字0~9的Unicode编码为48~57.这样就可利用这个方法来判断一个字符串是否为数字了concat()将一个或多个字符串连接到当前字符串的末尾.如."test".concat("English"),返回testEnglishindexOf()返回指定字符或字符串在当前字符串中第一次出现的位置.如"test".indexOf("t"),返回0;"test".indexOf("a"),返回-1lastIndexOf()返回指定字符或字符串在当前字符串中最后一次出现的位置.如"test".lastIndexOf("t"),返回3;"test".lastIndexOf("a"),返回-1split()以一个字符(串)为标识来分割字符串为一个字符串数组.如var s="a,b,c".split(",");则s[1]=a;s[2]=b;s[3]=c;如果s="a,b,c".split(",",2);则只存在s[1]=a;s[2]=b.因为split(",",2)中限制了s的长度不能大于2.slice()从字符串中提取子串.string.slice(start,end):start为提取子串的起始位置.end为提取子串的结束位置.如果end为负数,则end的值为string的长度和end的相加的和:string.length+end.如果end不为负数,或end+length大于等于start,返回为空;substr()从字符串中提取子串.string.substr(start,length):start为提取子串的起始位置.length为提取子串的长度substring()从字符串中提取子串.string.substring(start,end):start为提取子串的起始位置.end为提取子串的结束位置如果end为负数,则反向提取子串.所以substring(4,6)和substring(6,4)的作用是一样的fromCharCode(n)将数字转为字符replace()用新的字符(串)替换当前字符串中的旧的字符(串)的内容.如"test".replace("t","a"),返回aest; length返回字符串的长度prototype "该属性是所有JavaScript对象所共有的属性.它的作用是将新定义的属性或方法添加到String对象中,然后,这个对象的实例就可以调用该属性或方法.如:一个典型的应用,在客户端表单验证的时候,对于用户的输入的一段字符串内容的两端有空格,为了去掉字符串的两端的空格,可以给String对象增加一个去掉两端方法的方法,如""abc"",变成""abc""."String.prototype.trim=function(){return this.replace(/(^/s*)|(/s*$)/g,'');}Event对象altKey判断alt键是否被按下altLeft判断左alt键是否被按下ctrlKey判断ctrl键是否被按下ctrlLeft判断左ctrl键是否被按下shifeKey判断shift键是否被按下shiftLeft判断左shift键是否被按下button判断事件发生时银票按键的情况0没有按1左键2右键3左键和右键4中间键5左和中键6,右和中键7全部clientX,clientY设置或获取事件位置的坐标offsetX,offsetY获取鼠标距事件源的x,y距离fromElement "捕捉事件有关的对象.一般来说,在onMouseOver事件中可以正确的捕捉到fromElement,在onMouseOut 事件中可以正确地捕捉到toElement,在onMouseClick中可以正确捕捉到srcElement对象"toElementsrcElementkeyCode获取事件相关字符的Unicode码returnValue事件是否继续,true or false repeat判断某一键是否被重复被按下javascript常用对象,函数详解2008-02-2621:23:49|分类:Javascript|字号订阅document.body.scrollTop返回和设置当前竖向滚动条的坐标值,须与函数配合,document.body.scrollLeft返回和设置当前横向滚动务的坐标值,须与函数配合,window.status=defaultStatus将状态栏设置默认显示Obejct.innerHTML对象Object标签中的html源代码Obejct.outerHTML对象Object的html源代码(包含标签本身)Math.MAX_VALUE JavaScript中数的最大可能值;最大为1.7976931348623157e+308Math.MIN_VALUE JavaScript中比0大的数字的最小可能值;最小为:5e-324Math.NaN非数字的任意值Math.NEGATIVE_INFINITY JavaScript中小于最大负数的任意数字;也就是说,小于-1.7976931348623157e+308的任意数字Math.POSITIVE_INFINITY JavaScript中大于最大正数的任意数字;也就是说,小于1.7976931348623157e+308的任意数字Math.E欧拉常数(E),近似值:2.718281828459045Math.PI常数π,近似值:3.141592653589793Math.abs(Number)Number的绝对值Math.acos(Number)Number(必须介于-1和+1之间)的反余弦,返回值的范围在0和π弧度之间Math.asin(Number)Number(必须介于-1和+1之间)的反正弦,返回值的范围在-π/2和π/2弧度之间Math.atan(Number)Number的反正切,返回值的范围在-π/2和π/2弧度之间Math.atan2(y,x)y/x(这里的(x,y)是迪卡尔坐标值)的反正切,返回值的范围在-π/2和π/2弧度之间Math.ceil(Number)大于或等于Number的最小整数Math.cos(Number)Number的余弦,返回值的范围在-1和1之间Math.exp(Number)E的Number次幂Math.floor(number)小于或等于Number的最大整数,舍取所有小数Math.log(Number)Number的自然对数(以E为底)Math.max(Number1,Number2)返回Number1,Number2的较大者Math.min(Number1,Number2)返回Number1,Number2的较小者Math.pow(Number1,Number2)返回Number1的Number2次方幂Math.random()随机函数,只能是0到1之间的数,如果要得到其它数,可以为*10,再取整Math.round(Number)最靠近Number的整数(对小数部分四舍五入)Math.sin(Number)Number的正弦,返回值的范围在-1和1之间Math.sqrt(Number)Number(必须大于或等于0)的平方根Math.tan(Number)Number(以弧度表示)的正切Math.toString(Number)与Number等价的字符串parseInt(String,Base)将字符串转换为数字,如果字符串以数字打头,后跟一些文本,则函数只返回字符串开头的整数部分。
