05实验五 计算机动画设计与制作
计算机动画制作

总结本节课的主要内容。
拓展
尝试将文字和图形进行拉伸和翻转。
学生思考并操作。教师巡回指导,了解学生的操作情况。
请一位同学演示文字的制作方法。
具体方法:
(1)选择“文本工具”。
(2)在工作区合适的位置单击鼠标,这时出现了插入点。
(3)输入文字“月亮代表我的心”。
(4)选择“箭头”工具,单击“属性”面板。
(5)调整文字的“字体、字形、字号、颜色”等属性。
这样,心形和文字我们都做好了,但是动画的背景颜色太单调了,为了增加动画的效果,我们可以给动画加上漂亮的背景色。
观看动画并思考教师提出的问题。
新授
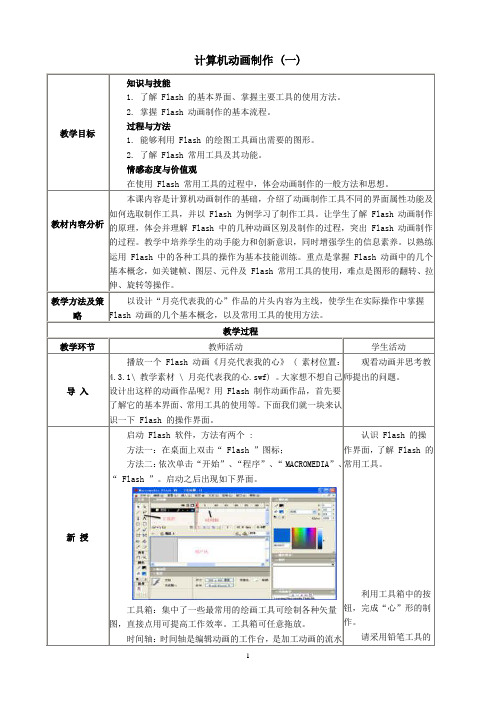
启动Flash软件,方法有两个:
方法一:在桌面上双击“Flash”图标;
方法二:依次单击“开始”、“程序”、“MACROMEDIA”、“Flash”。启动之后出现如下界面。
工具箱:集中了一些最常用的绘画工具可绘制各种矢量图,直接点用可提高工作效率。工具箱可任意拖放。
方法二:利用“直线”工具。
具体步骤:
(1)选择“直线”工具,并将其设为红色。
(2)在工作区中画出一条水平线。
(3)利用箭头工具使水平线向上变形。
(4)在刚才水平线的右侧再画一条同样长的水平线,并利用箭头工具向上变形。
(5)在第一条水平线的左侧画一条斜线,并利用箭头工具向外变形。
(6)在第二条水平线的右侧画一条斜线,并利用箭头工具向外变形。
学生思考并操作。教师巡回指导,了解学生操作情况。
请几位同学分别演示自己的制作方法:
方法一:利用“铅笔”工具。
具体步骤:
(1)选择“铅笔”工具。
(2)从“选项”中将铅笔设为“平滑”。
计算机动画技术

汇报人: 2024-01-09
目录
• 计算机动画技术概述 • 计算机动画制作流程 • 计算机动画技术原理 • 计算机动画软件与工具 • 计算机动画技术挑战与未来发
展 • 计算机动画技术案例分析
01
计算机动画技术概述
定义与特点
定义
计算机动画技术是一种利用计算 机生成连续动态图像的技术,通 过模拟物体运动轨迹和形态变化 ,生成具有真实感的动态画面。
动画制作
角色动画
根据故事情节,为角色添加动作和表情,使其生 动活泼。
镜头运动
设计镜头的运动轨迹,包括推拉、摇移和跟拍等 。
特效制作
根据需要,添加烟雾、火焰或水流等特效。
渲染与后期处理
渲染输出
通过渲染引擎,将三维场景渲染成二维图像。
后期合成
将渲染出的图像与音效、配乐等素材进行合成,形成完整的动画。
蒙皮技术则是将模型表面与骨骼系统绑定,通过骨骼的运动来影响模型表面的变形 。
骨骼动画与蒙皮技术适用于创建逼真的生物运动效果,如人物行走、奔跑和跳跃等 。
粒子系统与流体模拟
粒子系统是一种模拟大量微观 粒子的运动和相互作用的计算 机图形技术。
流体模拟则是模拟液体的流动 和变形,如水流、火焰和烟雾 等效果。
特点
计算机动画技术具有逼真度高、 制作周期短、成本低廉等优点, 广泛应用于电影、电视、游戏、 广告等领域。
计算机动画技术的应用领域
电影与电视
游戏开发
计算机动画技术在电影和电视制作中广泛 应用,用于制作特效、场景、角色等,提 升视觉效果。
计算机动画技术在游戏开发中用于创建逼 真的角色、场景和特效,提高游戏的可玩 性和沉浸感。
AI与机器学习在计算机动画中的应用
电脑动画制作出探教案

电脑动画制作出探教案标题:电脑动画制作探究教案教案概述:本教案旨在引导学生通过电脑动画制作的探究活动,培养学生的创造力、团队合作和解决问题的能力。
通过学习动画制作的基本原理和技巧,并运用所学知识创作自己的电脑动画作品,学生将能够提高他们的创意思维和技术能力。
教学目标:1. 了解电脑动画制作的基本原理和技巧;2. 学习使用电脑动画制作软件进行基本操作;3. 培养学生的创造力和想象力;4. 培养学生的团队合作和沟通能力;5. 提高学生的解决问题和自主学习能力。
教学准备:1. 电脑动画制作软件(如Adobe Animate、Toon Boom等);2. 电脑和投影仪;3. 学生分组所需的材料(纸张、铅笔、彩色笔等);4. 教师准备好的示范动画作品。
教学流程:引入(5分钟):1. 引导学生回顾他们对电脑动画的了解,并与他们分享一些知名的电脑动画作品;2. 提出问题:你认为电脑动画是如何制作出来的?你有没有兴趣学习如何制作电脑动画?探究活动(30分钟):1. 分组讨论:学生分成小组,讨论他们对电脑动画制作的理解和期望;2. 教师示范:展示一段简单的电脑动画,并解释其中的基本原理和技巧;3. 学生实践:学生使用电脑动画制作软件进行基本操作练习,如创建画布、绘制基本形状等;4. 学生创作:学生根据自己的创意和想法,使用所学知识创作自己的电脑动画作品;5. 学生分享:每个小组选择一名代表,向全班展示他们的电脑动画作品,并分享制作过程中的困难和收获。
总结(10分钟):1. 教师引导学生回顾本节课所学内容,并与学生一起总结电脑动画制作的基本原理和技巧;2. 引导学生思考:你在制作电脑动画的过程中遇到了哪些困难?你是如何解决这些困难的?3. 鼓励学生展示他们的创造力和想象力,并对他们的努力给予肯定和鼓励。
拓展活动:1. 鼓励学生继续探索电脑动画制作,尝试更复杂的特效和动画技巧;2. 组织学生参与电脑动画比赛或展览,展示他们的作品并与其他学生分享经验;3. 鼓励学生学习其他相关技能,如声音设计、剧本创作等,以提升他们的电脑动画制作能力。
计算机动画教案

计算机动画教案教案标题:计算机动画教案教案概述:本教案旨在为学生提供计算机动画的基础知识和技能。
通过本课程,学生将学习计算机动画的原理和制作过程,掌握基本的动画制作软件和工具的使用方法,并能够创作简单的计算机动画作品。
教学目标:1. 了解计算机动画的定义、类型和应用领域。
2. 掌握计算机动画制作的基本原理和技术。
3. 学习使用常见的计算机动画制作软件和工具。
4. 能够运用所学知识和技能创作简单的计算机动画作品。
教学重点:1. 计算机动画的基本原理和技术。
2. 常见的计算机动画制作软件和工具的使用。
教学准备:1. 计算机动画制作软件(例如Adobe Animate、Blender等)和工具。
2. 计算机设备和投影仪。
3. 教学PPT或教学演示视频。
教学过程:一、导入(5分钟)1. 引入计算机动画的概念和应用领域。
2. 提问学生对计算机动画的了解和期望。
二、知识讲解(15分钟)1. 讲解计算机动画的定义、类型和应用领域。
2. 介绍计算机动画制作的基本原理和技术,包括关键帧动画、骨骼动画等。
3. 展示计算机动画的案例,引发学生的兴趣和想象力。
三、实践操作(30分钟)1. 指导学生安装和使用计算机动画制作软件。
2. 演示基本的计算机动画制作操作,如绘制关键帧、添加动画效果等。
3. 让学生按照指导进行实践操作,制作简单的计算机动画作品。
四、作品展示和评价(10分钟)1. 学生展示自己制作的计算机动画作品。
2. 教师和同学对作品进行评价和讨论,提出改进意见和建议。
五、总结和拓展(5分钟)1. 总结本节课学到的知识和技能。
2. 提供学习计算机动画的拓展资源,如相关书籍、网站等。
教学延伸:1. 鼓励学生进一步学习和探索计算机动画制作的高级技术和工具。
2. 组织学生参加计算机动画比赛或展览,展示他们的创作成果。
教学评估:1. 学生的实践操作成果评估。
2. 学生对计算机动画知识的理解和应用能力评估。
教学资源:1. 计算机动画制作软件和工具的安装包。
简述计算机动画的制作方法。

简述计算机动画的制作方法。
计算机动画的制作方法可以简单概括为以下几个步骤:1. 规划和创建故事板:首先根据故事的需求和要表达的内容,制作一个故事板。
故事板是一系列的手绘或绘制的图像,用来描述故事的各个场景和重要细节。
2. 创建3D模型:通过计算机软件,建立3D模型。
这些模型可以是简单的几何图形,也可以是复杂的人物、场景或物体。
设计师使用3D建模软件来创建并细化这些模型,以便能够进行后续的动画制作。
3. 定义运动路径:为了让3D模型动起来,需要定义它们的运动路径。
通过设定关键帧和插值,可以确定对象在场景中的移动、旋转、缩放等动作和变化。
这些关键帧和插值可以通过动画软件来设置和调整。
4. 添加纹理和材质:为3D模型添加纹理和材质是使其外观更加逼真的重要步骤。
这些纹理和材质可以是颜色、图案、光照、反射等,可以通过纹理编辑软件来创建和编辑。
5. 渲染和光影效果:一旦3D模型和场景完成,就可以进行渲染。
渲染是将3D场景转换为2D图像的过程,其中包括光影、颜色和纹理的处理。
渲染软件可以模拟光的传播、阴影、反射和折射等效果。
6. 添加动画效果:一旦渲染完成,可以将动画效果添加到场景中。
这些效果可以包括物体的移动、变形、旋转,以及其他特殊效果,如粒子效果、特殊声音效果等。
通过动画软件可以对场景进行编辑和创建动画效果。
7. 合成和渲染输出:最后,将所有的元素合成到一起,添加必要的音频、音乐和声音效果。
通过合成软件,可以对影片进行最终编辑和调整。
最终输出的结果可以是视频文件、GIF动画或者其他适合的格式。
这些步骤是计算机动画制作的基本过程,制作人员可以根据自己的需求和具体情况进行调整和扩展。
05实验五 计算机动画设计与制作

实验五计算机动画设计与制作一、实验目的1、理解计算机动画原理,制作方法及技术手段。
2、认识计算机动画的各种类型,如关键帧动画、逐帧动画、遮罩动画等。
3、认识二维矢量动画制作软件Flash,学会简单平面动画的制作。
二、实验环境1、一台计算机。
2、安装Adobe Flash CS3。
三、实验内容1、利用图层的遮罩效果制作出闪闪红星动画效果。
2、利用Flash中图形元件的特性制作出变幻风车动画效果。
3、使用Action Script2.0脚本语言制作出湖面落雨动画效果。
4、使用Action Script3.0脚本语言制作出随鼠标洒落的烟花动画效果。
四、实验步骤实验内容一:闪闪红星1、新建一个文档,保存为“闪闪红星”,大小为500×500像素,帧率为15。
2、按Ctrl+F8创建一个新元件,类型为图形,名称为line。
选择直线工具,设置线宽为5,颜色为红色,在元建编辑区绘制一条直线,使用“修改-形状-将线条转换为填充”将其转换为填充,如图所示。
3、按Ctrl+F8创建一个新元件,类型为影片剪辑,名称为line1。
从库中拖入图形元件line,使用自由变形工个调其位置和旋转中心,打开变形工具面板,设置旋转角度为10º,多次单击“复制并应用变形”按钮,得到如图所示图形。
先在组合状态下将其调整到元件中心位置,再将其取消组合并分离到不可分离为止。
4、在库面板中复制元件line1得到新元件line2。
在库面板中双击line2进入其编辑区,对其做水平面翻转,改变其填充颜色为蓝色,效果如图所示。
5、回到场景中,将元件line1拖入场景中,利用对齐面板将其摆放在场景中央。
6、新建一个图层,将元件line2拖入场景中,并摆放在场景中央。
7、新建一个图层,命名为“五角星”,选择多边形工具,设置其为星形,5边,填充色为红色,在场景中央绘制一五角星,覆盖场景中央空白区域。
8、选择所有图层的第61帧,按F5插入普通帧。
《动画设计与制作》实验指导手册.

《计算机动画制作》实验指导手册实验一简单建模实验目的:1、掌握基本二维图形的绘制方法。
2、掌握在3ds max中创建基本的几何体。
3、掌握二维图形和基本几何体的参数修改方法。
实验内容:1、练习基本二维图形的创建。
2、练习基本几何体的创建和参数设置。
3、熟悉修改面板中对对象参数的修改。
4、写出完整的实验报告。
实验仪器设备:CAI验室计算机、网络服务器、3DS MAX软件等。
实验结果与讨论:1、在不同的视图中绘制作同一对象,有什么不同?2、在什么情况下可在创建命令面板中修改对象的参数?在什么面板中修改对象的参数更为方便?实验二修改建模实验目的:1、掌握3ds max中“可渲染”的设置。
2、掌握一些基本的修改功能。
实验内容:1、练习3ds max中“可渲染”的设置。
2、练习“拉伸”修改器的使用。
3、练习“旋转”(或“车削”)修改器的使用。
4、练习“倒角”修改器的使用。
5、练习其他修改器的使用。
6、写出完整的实验报告。
实验仪器设备:CAI实验室计算机、网络服务器、3DS MAX软件等。
实验结果与讨论:1、你试过哪些修改器?这些修改器有什么用途?实验三放样建模实验目的:1、掌握Loft放样的原理。
2、掌握Loft放样的方法及参数设置。
实验内容:1、练习初次放样、多次放样和编辑放样。
2、练习变形放样的设置。
说出变形放样的类型和相应设置。
3、完成该部分典型示例操作1和2。
4、试着做一个你自己的模型,如窗帘、矿泉水瓶等,并写出制作方法。
实验仪器设备:CAI实验室计算机、网络服务器、3DS MAX软件等。
实验结果与讨论:1、你在制作过程中遇到了什么问题?是怎样解决的?实验四布尔建模实验目的:1、掌握布尔运算的操作方法。
2、学会用布尔运算来创建所需的对象。
实验内容:1、练习布尔运算的基本操作方法。
2、试着用布尔运算制作一个烟灰缸,并写出你的制作步骤。
实验仪器设备:CAI实验室计算机、网络服务器、3DS MAX软件等。
电脑动画制作教案(2篇)

电脑动画制作教案(2篇)电脑动画制作教案(一)一、设计思路中学信息技术课程是基础教育课程的重要组成部分,它融学问性、技能性和工具性于一体,是具有为学科学习方式的转变供应信息化平台支持特征的基础课程。
信息技术学科是以同学信息素养的形成过程为主线,通过对信息技术的学习、实践、应用和探究,把握信息技术的基本概念、基本技能的一门学科。
正确选择并有效利用信息技术,能够提高学习、讨论、沟通的效率,进展思维、学会学习,培育对信息技术和在信息化社会中生活的正确态度、情感、价值观和社会责任感。
因此,在编写教材的过程中,我们侧重考虑如何注意提升同学的信息素养,培育同学应用信息技术解决实际问题的力量,培育同学的创新力量。
二、本单元教学目标学问目标:把握用flash制作电脑动画的学问和方法。
力量目标:能够用flash将自己的想法(创意)表达出来。
德育目标:培育同学自主探究、勇于创新、团结协作的精神。
情感目标:使同学在学习过程中获得更多的乐趣。
体验目标:让同学更多地获得胜利的体验,培育同学乐观向上的精神。
三、学时支配本单元共11个实践,建议按排16学时,学时支配如下:实践1 大红苹果——矢量图形绘制 2课时实践2 节日彩灯——逐帧动画制作 1课时实践3 云彩变化——外形渐变动画 1课时实践4 弹跳小球——运动渐变动画 2课时实践5 欢乐公鸡——简洁运用元件 1课时实践6 火箭升空——按钮制作应用 1课时实践7 遥远旅程——引导线的使用 1课时实践8 跟踪瓢虫——遮罩效果运用 1课时实践9 云雾飘渺——添加多个场景 2课时实践10 小小精灵——简洁拼图嬉戏 2课时实践11 浪漫贺卡——综合学问运用 2课时四、实际教学中存在的问题目前信息技术课在中学基本上是每周1课时,课时少且两节课间隔时间长。
在一节课中为了保证同学有充分的练习时间,老师最好将讲课时间支配在15至20分钟之间,这就要求老师要仔细进行课堂设计,采纳多种教学方法,例如任务驱动、自主学习等。
计算机动画制作教案

计算机动画制作教案一、教学目标1.了解计算机动画的定义、特点和应用领域。
2.掌握计算机动画制作的基本技能和流程。
3.能够运用所学知识制作基本的计算机动画作品。
二、教学内容1.计算机动画的定义、特点和应用领域。
2.计算机动画制作的基本技能和流程,包括场景设计、角色设计、动画制作等方面。
3.基于Maya软件的计算机动画制作实践。
三、教学流程1. 计算机动画的概述1.1 计算机动画的定义计算机动画是指通过计算机技术对图像进行处理,形成连续、逼真的动态影像的艺术形式。
它是一种集电脑绘图、计算机模拟、图像处理和动态图象合成等技术于一体的数字艺术形式。
与传统手绘动画相比,计算机动画具有操作灵活、制作快捷、效果逼真等特点。
1.2 计算机动画的特点1)计算机动画具有逼真的效果,可以通过计算机技术处理实现更为精细的画面和动态效果。
2)计算机动画制作速度快,可以快速创建3D模型、贴图和特效,方便制作实验和预览,提高制作效率。
3)计算机动画具有非常广泛的应用领域,包括电影、广告、游戏、建筑等等,所以其市场前景非常广阔。
1.3 计算机动画的应用领域1)电影和电视节目:常用于特效、CGI等方面的制作。
2)广告:可以制作产品特效或广告宣传片等。
3)游戏:动态游戏场景、人物等。
4)建筑:可以使用计算机动画制作建筑模型以便于设计和展示。
2. Maya软件基本操作2.1 Maya软件介绍Maya是由Autodesk公司开发的一个三维计算机图形软件和动画制作软件,主要用于电影、电视、游戏和建筑等领域。
2.2 Maya软件的基础知识Maya界面的布局:包括视图窗口、属性编辑器、时间轴、主菜单、工具栏、状态行等。
2.3 Maya软件基本操作1)选择物体:可通过拖动鼠标进行选择。
2)移动物体:按住W键,选择移动工具,鼠标拖动。
3)旋转物体:按住E键,选择旋转工具,鼠标拖动。
4)缩放物体:按住R键,选择缩放工具,鼠标拖动。
2.4 Maya软件的基本设置Maya软件可以进行各种设置,如单位、键盘快捷键、工具设置等。
计算机动画制作实验

名称:计算机动画制作实验——动画制作初步教材:多媒体技术应用模块(教科版)课时:11) 根据具体学校、学生情况,对原有的知识实行了重新组合,满足教学要求。
2) 教师提供有效指导手段,协助、引导学生总结、优化知识。
3) 采取有效的实验记录,提升学生掌握知识、技能的效率。
4) 提供有效的实验步骤,上升学生的科学研究方法。
2、课标分析本部分内容是在信息技术基础模块上的进一步深化。
在信息技术基础模块中,要求学生“选择恰当的工具软件处理多媒体信息,表现主题,表达创意”。
在多媒体技术应用模块中,要求“了解常见的多种媒体信息,……的基本特征和基本方法”“能根据信息表现要求,选择适当的工具和方法,对……多种媒体信息实行适当的处理”。
可见,在多媒体模块中,对于动画、视频的知识性目标已经从了解上升到迁移;从技能上看,学生要从单纯的模仿向自我设计、个性开发靠拢;学生要利用原有的知识,完成个人作品的制作。
3、本章主要内容分析本章主要内容有动画、视频的基本原理,计算机动画的分类,以及对计算机动画的具体制作、开发,视频的简单制作播放等。
与其他多媒体相比,动画、视频信息的采集及加工处理,都有其独特的方法,有其独特的特性。
按照教材的安排,知识内容如下:1) 多媒体作品中的动画、视频2) 计算机动画技术的基本原理与应用3) 计算机动画制作4) 数字视频的采集与加工4、学生分析学生属于非零起点,对计算机动画制作有一定了解。
因为平时接触非常少,学生的知识遗忘相当严重。
在教学实行过程中,学生普遍表现出动手水平、模仿水平比较强,而归纳总结水平比较弱的特点。
5、学习内容重组根据以上的分析,故对本章内容实行了重新组合。
1) 计算机动画的基本原理及应用(基本概念、计算机动画原理理论讲解)2) 计算机动画实验-动画制作初步3) 计算机动画实验-动画的元件与控制4) 计算机动画实验-个人作品制作5) 数字视频的采集与加工6、教学目标分析1) 知识目标A. 复习动画和视频中帧的概念;B. 复习选择计算机动画制作工具的原则;C. 复习图层概念;D. 掌握flash的基本工具。
实验五利用Flash制作运动轨迹动画

实验五利⽤Flash制作运动轨迹动画实验五利⽤Flash制作运动轨迹动画实验⽬的1.理解轨迹动画的制作原理。
2.学会创建、设计轨迹动画。
实验学时2学时实验原理1.什么叫轨迹动画将⼀个或多个层链接到⼀个运动引导层,使⼀个或多个对象沿同⼀条路径运动的动画形式被称为轨迹动画,或⼜称为引导动画。
这种动画可以使⼀个或多个元件完成曲线或不规则运动。
2.创建轨迹动画的⽅法(1)创建引导层和被引导层⼀个最基本引导动画由两个图层组成,上⾯⼀层是引导层,它的图层图标为,下⾯⼀层是被引导层,图标同普通图层⼀样。
在普通图层上点击时间轴⾯板的“添加引导层”按钮,该层的上⾯就会添加⼀个引导层,同时该普通图层缩进成为被引导层。
(2)引导层和被引导层中的对象引导层是⽤来指⽰元件运⾏路径的,所以引导层中的内容可以是⽤钢笔、铅笔、线条、椭圆⼯具、矩形⼯具或画笔⼯具等绘制出的线段。
被引导层中的对象是跟着引导线⾛的,可以使⽤影⽚剪辑、图形元件、按钮、⽂字等,但不能应⽤形状。
由于引导线是⼀种运动轨迹,不难想象,被引导层中最常⽤的动画形式是动作补间动画,当播放动画时,⼀个或数个元件将沿着运动路径移动。
(3)引导线上对象的要求引导动画最基本的操作就是使⼀个运动动画“吸附”在“引导线”上。
被引导的对象的中⼼⼀定要紧紧吸附在引导线的两个端点上。
实验内容与步骤轨迹动画的制作实例:⽉球绕着地球转(1)新建⽂档,设置为默认。
(2)导⼊光盘中的素材“星空背景.jpg”图⽚和“⾃转的地球.swf”的flash动画。
(3)创建元件:按插⼊/新建元件命令或按Ctrl+F8,创建“⽉球”图形元件。
选取⼯具栏中的椭圆⼯具,将“笔触⾊”设置为“⽆⾊”,将“填充⾊”设置为黄⾊,在编辑窗⼝中画⼀个椭圆,并使其相对于舞台居中。
(4)进⼊场景1编辑窗⼝,建⽴两个图层,由下到上分别命名为“背景”、“地球”、“⽉球”,然后给“⽉球”图层添加运动引导层。
如果要查看图层的属性,则可以选中图层,单击⿏标右键,选中“属性”,即可查看。
计算机动画设计教案

计算机动画设计教案教案标题:计算机动画设计教案教学目标:1. 了解计算机动画设计的基本概念和原理。
2. 掌握计算机动画设计的基本工具和技巧。
3. 培养学生的创造力和团队合作能力。
4. 培养学生的计算机技术应用能力。
教学内容:1. 计算机动画设计的概念和分类。
2. 计算机动画设计的基本原理和流程。
3. 计算机动画设计的基本工具和软件介绍。
4. 计算机动画设计的基本技巧和方法。
5. 计算机动画设计的案例分析和实践操作。
教学步骤:第一课:计算机动画设计的概念和分类1. 介绍计算机动画设计的定义和作用。
2. 分类介绍计算机动画设计的不同类型和应用领域。
第二课:计算机动画设计的基本原理和流程1. 解释计算机动画设计的基本原理,包括帧动画、关键帧动画和插值动画等。
2. 介绍计算机动画设计的基本流程,包括故事板设计、角色设计、场景设计和动画制作等。
第三课:计算机动画设计的基本工具和软件介绍1. 介绍计算机动画设计常用的工具,如绘图板、数位板和3D建模软件等。
2. 介绍计算机动画设计的常用软件,如Adobe After Effects、Autodesk Maya和Blender等。
第四课:计算机动画设计的基本技巧和方法1. 介绍计算机动画设计的基本技巧,如运动路径控制、物理模拟和光影效果等。
2. 演示计算机动画设计的基本方法,如关键帧设定、插值计算和渲染处理等。
第五课:计算机动画设计的案例分析和实践操作1. 分析计算机动画设计的经典案例,如电影动画和游戏动画等。
2. 学生进行计算机动画设计的实践操作,制作简单的动画作品。
教学评估:1. 课堂小测验,检查学生对计算机动画设计基本概念和原理的理解。
2. 学生动画作品展示和评估,评价学生的动画设计能力和创造力。
3. 学生互评和教师评估,评价学生的团队合作能力和计算机技术应用能力。
教学资源:1. 计算机动画设计教材和参考书籍。
2. 计算机动画设计软件和工具。
3. 计算机动画设计案例和教学视频。
《计算机动画制作实验》教学设计

《计算机动画制作实验》教学设计【基本信息】【设计思想】♦根据具体学校、学生情况,对原有的知识进行了重新组合,满足教学要求。
♦教师提供有效指导手段,协助、引导学生总结、优化知识。
♦采取有效的实验记录,提高学生掌握知识、技能的效率。
♦提供有效的实验步骤,上升学生的科学研究方法。
『设计思想的描述过于宏观、抽象,缺乏针对性』【课标分析】本部分内容是在信息技术基础模块上的进一步深化。
在信息技术基础模块中,要求学生“选择恰当的工具软件处理多媒体信息,呈现主题,表达创意”。
在多媒体技术应用模块中,要求“了解常见的多种媒体信息,……的基本特征和基本方法”“能根据信息呈现要求,选择适当的工具和方法,对……多种媒体信息进行适当的处理”。
可见,在多媒体模块中,对于动画、视频的知识性目标已经从了解上升到迁移;从技能上看,学生要从单纯的模仿向自我设计、个性开发靠拢;学生要利用原有的知识,完成个人作品的制作。
『作者能够考虑到必修模块与选修模块的衔接问题,并提出在选修模块中学生能力要求的变化。
』【内容分析】本章教材内容有动画、视频的基本原理,计算机动画的分类,以及对计算机动画的具体制作、开发,视频的简单制作播放等。
与其他多媒体相比,动画、视频信息的采集及加工处理,都有其独特的方法,有其独特的特性。
按照教材的安排,知识内容如下:1.多媒体作品中的动画、视频2.计算机动画技术的基本原理与应用3.计算机动画制作4.数字视频的采集与加工学生属于非零起点,对计算机动画制作有一定了解。
由于平时接触非常少,学生的知识遗忘相当严重。
在教学进行过程中,学生普遍表现出动手能力、模仿能力比较强,而归纳总结能力比较弱的特点。
『由于多媒体选修模块中出现的软件较多,学习间隔时间为一周,学生容易遗忘。
』根据以上的分析,故对本章内容进行了重新组合。
1.计算机动画的基本原理及应用(基本概念、计算机动画原理理论讲解)2.计算机动画实验——动画制作初步3.计算机动画实验——动画的元件与控制4.计算机动画实验——个人作品制作5.数字视频的采集与加工『根据对教材的分析,以及学生实际情况的分析,将教材进行二次加工,制定出可行的教学计划。
《计算机动画》实验报告

(1
(2);
(3);
(4)。
三、【实验步骤】
四、【实验心得】
写出你在本次实验中取得的收获及心得体会。
实验报告
组别
姓名
同组实验者
实验项目名称
实验日期
教师评语
实验成绩:
指导教师(签名):
年月日
一、【实验目的和要求】
二、【实验内容】
三、【实验步骤】
要有贴图,不要太大
。
四、【实验心得】
写出你在本次实验中取得的收获及心得体会。
验证
√
7
FLASH动画综合实例制作
4
综合运用帧、层、组件、场景,和移动渐变、形状渐变、引导线、遮罩、交互,以及文字、图形、图像、声音等,制作较为复杂的动画作品。
综合
√
附:实验基本内容与要求
序号
实验项目
学时数
内容开
1
动画分镜头脚本设计
2
能够根据给定的主题进行剧本创作,并进行分镜头脚本设计
设计
√
2
基本动画的制作
4
理解逐帧动画、补间动画的原理,掌握逐帧动画、补间动画的制作方法。
验证
√
3
高级动画制作
4
充分理解引导层、遮罩层和被遮罩层的含义,能在动画中合理灵活运用引导层和遮罩层;熟练掌握动画中实现引导层效果和遮罩效果。
实验基本内容与要求实验项目学时内容与要求实验类型开出要求动画分镜头脚本设计能够根据给定的主题进行剧本创作并进行分镜头脚本设计设计理解逐帧动画补间动画的原理掌握逐帧动画补间动画的制作方法
实验报告
课程名称:
学院:
专业:班级:
姓名:学号:
年月日
《电脑动画》实验报告

实验一Flash基础动画一.实验目标能够制作出一个动画阶段的运动动画和形变动画,能够制作出简单的逐帧动画。
二.实验内容1.制作一个动画补间动画:转动的照片2.制作一个形状补间动画:方圆变化3.制作一个逐帧动画:写字效果三.实验步骤1.转动的照片⑴基本方法为三步曲,即:①在开始的关键帧上确定动画的初始状态②在结束的关键帧上确定动画的结束状态③在开始的关键帧处设置运动动画模式⑵本作品的具体制作步骤S1:打开Flash cs5。
S2:在第1关键帧的左上角放置一图片,要做:①导入一图片②调整其大小(为280×220)和位置(25,13)S3:在第30帧处插入关键帧,在右下角(255,160)处放置与第1关键帧大小内容相同的图片,并旋转180 度S4:在第1帧上设置传统补间(顺时针)S5:播放⑶观察与思考:①不选择顺时针,观察作品的变化?②分别改变第1关键帧图片的位置、第30关键帧图片的位置和大小以及旋转的角度,观察作品效果的变化③将图片分离后,再把动画类型改为形状补间动画,观察时间轴上的变化和作品效果的变化?2.方圆变化⑴基本方法为三步曲,即:①在开始的关键帧上确定动画的初始状态②在结束的关键帧上确定动画的结束状态③设置形状补间⑵本作品的具体步骤S1:打开Flash cs5。
S2:在第1关键帧上绘制一个圆,其属性为:无填充、线条颜色为红色、直径为150,位置在(50,45)。
S3:在第40帧处插入关键帧,将帧上的圆放置在右下角(360,220)处,在圆内再画一方,其属性为:无填充、线条颜色为黑色。
S4:在第1帧上设置形变动画。
S5:播放。
⑶观察与思考:将形状补间改为传统补间,观察时间轴上的变化和作品效果的变化。
3.写字效果⑴基本方法:插入若干连续关键帧,对每一帧的内容进行逐个绘制、处理,以表现一个动画从开始到结束的所有状态。
⑵本作品的具体步骤S1:打开Flash cs5。
S2:在第1关键帧上键入一个字,比如:“大”,该字的属性:字号为150、字体为楷体、字形为加粗、颜色为红色。
《动画设计与制作》实验报告书写指导(精)

动画设计与制作》实验报告书写指导专业:教育技术学课程名称:动画设计与制作实验一:绘图应用(实验日期:2007年10月8日)一、实验目标:1、掌握图形工具箱中的工具2、掌握颜色选择与调制的方法3、熟悉变形面板的使用二、实验内容:绘图工具的使用、颜色的调制与选择、绘制简单竹子三、实验步骤:1、绘制矩形,调节使矩形中间的位置向内凹。
2、填充渐变色。
3、在变形的矩形上加一些竖线,注意间距要是不相同的,用来做竹子上竹丝的感觉。
4、给竹子的上下边缘加阴影,用来突出竹段之间接合的部位。
5、全选组合,然后复制一个竹段,使它和第一个竹段首尾相接。
7、制作竹叶:画椭圆,删除上下2 个结点,调节右边的结点,使图形左尖右宽。
8、给竹叶加内侧发光。
9、把竹子摆放到合适的位置,最终效果如下图。
四、实验总结实验二:动画基础(实验日期:2007年11月5 日)一、 实验目标:1、 掌握Flash 提供的五种动画方式2、 掌握元件与实例的制作与使用3、 了解添加脚本的方法 二、 实验内容: 1、 帧与图层的基本操作(1) 图层的操作:添加、删除、移动、属性的设置。
(2) 帧的操作:插入(三种)、删除、选择、清除、翻转、转换、 复制、粘贴。
2、 动画的制作方式逐帧动画:绘图纸功能、对齐面板 形状补间:形状提示功能 动作补间 引导线动画遮罩动画 3、元件的制作与实例的设置(1) 元件的制作与编辑方法 (2) 实例的属性的设置 (3) 元件库的使用(1) (2) (3)(4)(5)实验步骤:(1) 设置影片文档属性:大小为550 X250像素,背景色为黑色。
(2) 创建实例所需图形元件分别新建名为“光影”“水波”和“小球”的图形元件,在各自的舞台 上,用合适的工具绘制图形,(3) 创建“基础MC ”“基础MC ”所要实现的效果是,小球掉到地面产生水波,然后弹 起的动画过程。
新建名为“基础MC ”的图形元件,插入两个新图层,将图层重新 命名为“倒影” “波纹”和“小球”从库面板中,将“小球”图形元件分别拖放到倒影图层和小球图 层,调整两个图层中实例的位置,并将倒影图层中小球实例的亮度。
图像处理软件与计算机动画制作实验(doc 8页)

图像处理软件与计算机动画制作实验(doc 8页)实验4 图像处理软件一、实验目的○1通过实验加深对图像数字化的理解。
○2学会使用不同的方法获取图像文件。
○3掌握一种图像压缩工具的使用方法。
○4熟悉一种图像处理软件的基本操作。
二、实验环境○1高档微机:MPC○2操作系统:Windows XP 中文版○3多媒体设备:扫描仪或数码相机,彩色打印机○4图像压缩工具:JPEG Optimizer 4.0○5图像处理软件:Photoshop 7.0中文版○6自备若干张彩色照片(3R或4R)三、实验内容1、数字图像的获取图像的获取又多种方法,对于不同的图像应采用不同的获取方法。
例如,要捕获照片和纸张上的图像,可选用扫描与,对于现实生活中的影像,可利用数码相机拍摄上传,当然也可以从网上或光盘中获取更多的图像。
(1)从光盘中获取图像库光盘是获取图像素材的重要途径。
现在电子出版行业已经正式出版了很多素材光盘,其中包含各种图片、图案等。
可以更具自己的需要,手机相关类目的素材光盘。
利用ACDSee阮静进行浏览挑选出一些符合自己选题需要和设计意图的图像。
(2)从网上获取Internet上有很多免费网站提供了大量的网页图片,包括背景图像、标题图像、各类按钮、箭头灯图片。
在网页撒谎那个找到需要的图片,然后在图片上右击鼠标,从弹出的菜单中选择【图片另存为】命令,即可将图片下载到本地计算机中。
2、图像压缩工具通过搜索引擎查找并下载图像压缩工具软件JPEG Optimizer 4.0,再按照提示进行安装。
启动JPEG Optimizer 4.0软件,读入一个位图文件,然后压缩成能够接受的图像质量并以JPG存盘,对比两个图像文件的大小。
如果打开的是JPG文件,然后优化成用户能够接受的图像质量并以JPG存火焰效果字○1建立一个200×200像素的RGB模式的图像,背景填充为黑色,然后使用文字工具输入“火焰”二字,字为白色。
选择【编辑】→【变换】→【旋转90度(逆时针)】命令,将整个图像逆时针旋转90度。
计算机动画制作教案

4.3计算机动画制作教学设计一.教学内容:本节课内容为《多媒体技术应用》(选修)第四章4.3节计算机动画的制作第1课时。
二.内容分析:本课内容是计算机动画制作的基础,以Flash为例学习了计算机动画的制作工具,介绍了动画制作的基本流程。
让学生了解Flash 动画制作的原理,体会并理解Flash 中帧、图层、动画以及元件的概念。
教学中培养学生的动手能力和创新意识,同时增强学生的信息素养。
以熟练运用Flash 中的各种工具的操作为基本技能训练。
重点是掌握Flash 动画中的几个基本概念,如帧、图层,难点是对图层的理解。
三.学情分析:本节课的教学对象是高二的学生,在高一已经有了一定的基础,在前面两节课中,学生已经学习了动画的定义、视觉特征、分类、动画制作的步骤,以及计算机动画制作的基本原理。
本节课将以Flash 为例学习制作计算机动画的基础知识,通过一些简单动画的制作让学生掌握帧,图层,元件等基本概念,为学生自己动手制作动画预备知识。
如何进行Flash动画制作,制作出符合自己需要的动画是学生非常迫切知道和掌握的,学生这种强烈的求知欲望成为学习本课的强大动力,为本课的学习打下了良好基础。
四.教学目标:知识目标:1.熟悉Flash操作界面及工具箱的用法2.理解Flash动画中的几个基本概念:帧,图层,动画,元件3.了解Flash制作动画的基本流程能力目标:掌握flash动画中的基本概念,能够制作几个简单的动画,培养自主学习与协作学习能力。
情感目标:1.培养学生积极探索,敢于实践、大胆创新的精神和意识;2.培养学生尊重他人,发现别人长处,欣赏他人,相互学习的良好品质;五.重点难点:重点:掌握Flash 动画中的几个基本概念,如帧、图层、动画、元件。
难点:图层的理解和引导层的理解。
六.教学准备:硬件准备:网络教室(一人一机)软件准备:电脑安装Flash 8版本以上软件七.教学方法:情景任务驱动、讲授、演练、小组协助有机结合八.教学过程:课堂引入:课前播放柔美的励志flash音乐mv《蜗牛》(本人最喜欢的一部flash短片,激发学生的学习斗志,坚定对理想的追求,对flash 作品可以表达人的心情,理想和信念,还有祝福等)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验五计算机动画设计与制作一、实验目的1、理解计算机动画原理,制作方法及技术手段。
2、认识计算机动画的各种类型,如关键帧动画、逐帧动画、遮罩动画等。
3、认识二维矢量动画制作软件Flash,学会简单平面动画的制作。
二、实验环境1、一台计算机。
2、安装Adobe Flash CS3。
三、实验内容1、利用图层的遮罩效果制作出闪闪红星动画效果。
2、利用Flash中图形元件的特性制作出变幻风车动画效果。
3、使用Action Script2.0脚本语言制作出湖面落雨动画效果。
4、使用Action Script3.0脚本语言制作出随鼠标洒落的烟花动画效果。
四、实验步骤实验内容一:闪闪红星1、新建一个文档,保存为“闪闪红星”,大小为500×500像素,帧率为15。
2、按Ctrl+F8创建一个新元件,类型为图形,名称为line。
选择直线工具,设置线宽为5,颜色为红色,在元建编辑区绘制一条直线,使用“修改-形状-将线条转换为填充”将其转换为填充,如图所示。
3、按Ctrl+F8创建一个新元件,类型为影片剪辑,名称为line1。
从库中拖入图形元件line,使用自由变形工个调其位置和旋转中心,打开变形工具面板,设置旋转角度为10º,多次单击“复制并应用变形”按钮,得到如图所示图形。
先在组合状态下将其调整到元件中心位置,再将其取消组合并分离到不可分离为止。
4、在库面板中复制元件line1得到新元件line2。
在库面板中双击line2进入其编辑区,对其做水平面翻转,改变其填充颜色为蓝色,效果如图所示。
5、回到场景中,将元件line1拖入场景中,利用对齐面板将其摆放在场景中央。
6、新建一个图层,将元件line2拖入场景中,并摆放在场景中央。
7、新建一个图层,命名为“五角星”,选择多边形工具,设置其为星形,5边,填充色为红色,在场景中央绘制一五角星,覆盖场景中央空白区域。
8、选择所有图层的第61帧,按F5插入普通帧。
选择图层2的61帧按F6插入关键帧,打开“修改-变形-缩放与旋转”对话框,设置旋转角度为180 º,如图所示,单击确定。
9、选择图层2第1帧,设置其补间为动画,效果如图所示。
10、选择图层2,单击右键,在弹出的快捷菜单中设置图层属性为遮罩,如图所示。
11、按Ctrl+S保存文件,按Ctrl+Enter发布影片。
实验内容二:变幻风车1、新建一文档,命名为“变幻风车”。
2、按Ctrl+F8创建一图形元件,命名为“cir”,选择椭圆工具,设置线条色为无,填充色为蓝色,按下Shift键在元件中央绘制一个直径为50的圆。
3、按Ctrl+F8创建一影片剪辑,命名为“c_cir”,将cir拖入编辑区,利用对齐面板将其摆放中元件中央,为别在图层的5、10、15、20按F6插入关键帧,将第5帧的图形大小改为原来的75%,色调为红色,第10帧的图形大小改为原来的50%,色调为黄色,第15帧的图形大小改为原来的75%,色调为青色。
分别在1、5、10、15帧设置补间动画。
4、按Ctrl+F8创建一影片剪辑,命名为“5c_cir”,新建4个图层,在每个图层的第1帧拖入c_cir元件,在属性面板中将元件类型改为图形,播放方式为循环,起始帧分别为1、3、5、7、9,调整各元件位置,将所有图层的第20帧设为普通帧。
5、按Ctrl+F8创建一影片剪辑,命名为“r5c_cir”,将5c_cir拖入编辑区,使用自由变形工具调整其位置及旋转中心点,选择第20帧,按F6插入关键帧,选择图层的第1帧,在属性面板上设置补间为动画,顺时针旋转一周。
6、按Ctrl+F8创建一影片剪辑,命名为“4r5c_cir”,新建3个图层,在每个图层的第一帧将r5c_cir拖入编辑区,在属性面板中将元件类型改为图形,播放方式为循环,起始帧都为1,调整各元件位置、角度及旋转中心点,将所有图层的第20帧设为普通帧。
7、回到场景中,新建3个图层,在每个图层的第一帧拖入一个4r5c_cir元件,在属性面板中将元件类型改为图形,播放方式为循环,起始帧分别为1、5、10、15,将所有图层的第20帧设为普通帧,分别改变2、3、4图层的帧位置,调整各元件位置,效果如图所示。
8、按Ctrl+S保存文件,按Ctrl+Enter发布影片。
实验内容三:湖面落雨1、建立新文档,注意脚本语言版本为Action Script2.0,命名为“湖面落雨”,设置背景色为深蓝色,帧率为30。
2、按Ctrl+F8创建图形元件,名称为“雨滴”,选择直线工具,颜色为白色,绘制如图所示图形。
3、按Ctrl+F8创建图形元件,名称为“水波”,选择椭圆工具,线条色为白色,填充色为无,绘制如图所示图形,执行“修改-形状-将线条转换为填充”将其改变为填充区域。
4、按Ctrl+F8创建影片剪辑元件,名称为“下雨”,将雨滴元件拖入的元件编辑区中,用对齐面板将其设置在中央靠上位置,在图层的第5帧插入关键帧,选择第1帧,将雨滴沿着落雨方向移动到其斜上方,并在该帧设置补间动画,如图所示。
5、新建一个图层,在图层第5帧按F6插入关键帧,将水波元件拖入元件场景中并放置在中央位置,在图层的第25帧按F6插入关键帧,打开“缩放与旋转”对话框,设置缩放为500%,单击确定。
6、选择放大后的水波,在属性面板“颜色”下拉列表框中设置alpha值为0%(放大后水波完全透明),选择水波图层第5帧,设置补间动画。
为了使效果更加逼真,可再新建两个图层,将水波图层中设置动画部分的帧复制到新图层的相应位置,效果如图所示。
7、回到场景中,将下雨元件拖入场景放置在舞台外侧,在属性面板中设置影片剪辑元件的实例名称为“rain”。
8、新建一个图层,选择新图层第1帧,打开动作面板,在其中输入如下程序段:if(n<50){duplicateMovieClip("rain","rain"+n,n);setProperty("rain"+n,_x,px=random(550));setProperty("rain"+n,_y,py=random(400));setProperty("rain"+n,_xscale,50+py/8);setProperty("rain"+n,_yscale,50+py/8);setProperty("rain"+n,_alpha,50+py/8);n++;}else{n=1;}9、选择两个图层的第2帧,按F5插入普通帧。
10、按Ctrl+S保存文件,按Ctrl+Enter发布影片。
实验内容四:烟花1、找一张夜景图片,将其处理为500×300像素大小,保存为JPEG格式。
2、新建一个大小为500×300像素,帧频为30fps的空白文档,注意脚本语言版本为Action Script 3.0。
按Ctrl+R组合键导入上述夜景图片文件,然后设置其坐标为(0,0),如图1所示,再采用前面的方法在“属性”面板中添加Main文档类。
图1 导入背景3、按Ctrl+F8组合键新建一个影片剪辑(名称为Star_mc),进入该影片剪辑的编辑区域,然后按住Shift+Alt组合键的同时使用“椭圆工具”在该影片剪辑的中心点绘制一个圆形。
图2 绘制圆形提示:图形的填充色类型为“放射状”,第1个色标颜色为(R:255,G:0,B:0),第2个色标颜色为(R:153,G:0,B:0),第3个色标颜色为(R:153,G:0,B:0),Alpha为0%。
4、新建一个star图层,再单击“工具箱”中的“多角星形工具”按钮,并在“属性”面板中设置好该工具的参数,然后按住Shift+Alt组合键的同时在影片剪辑的中心点绘制一个如图3所示的星形。
图3 绘制多角星形5、使用“选择工具”调整好星形的顶点位置,如图4所示。
图4 调整顶点6、选择调整好的多角星形,然后原位复制出一份,按Ctrl+Alt+S组合键打开“缩放和旋转”对话框,设置缩放为40%,再设置其颜色为白色,如图5所示。
图5 拷贝并缩放图形7、返回到“场景1”,按Ctrl+F8组合键新建一个影片剪辑(名称为Magic_mc),再设置填充类型为“放射状”,第1个色标颜色为(R:255,G:255,B:255),第2个色标颜色为(R:255,G:255,B:204),第3个色标颜色为(R:255,G:204,B:0),第4个色标颜色为(R:255,G:102,B:0),第5个色标颜色为(R:153,G:0,B:0),Alpha为0%,然后按住Alt键的同时使用“矩形工具”以该影片剪辑中心点为起点绘制一个如图6所示的矩形。
图6 绘制矩形8、使用“任意变形工具”选择矩形,然后按Ctrl+T组合键打开“变形”面板,设置旋转为45°,再单击“重制选区和变形”按钮,复制出3份图形,如图7所示。
图7 复制图形9、复制出5个图形,然后将其调整成如图8所示的颜色,再将复制出的图形转换为影片剪辑,并将其分别命名为01、02、03、04和05 。
图8 复制图形10、将01、02、03、04和05 影片剪辑分别放置在Magic_mc图层的5个关键帧上,然后分别为其添加不同的“发光”滤镜,再新建一个AS图层,最后在“动作-帧”面板中输入stop():程序,如图9所示。
图9 应用滤镜效果11、采用前面的方法分别为Magic_mc和Star_mc影片剪辑添加元件类,如图10所示。
图10 添加元件类12、新建一个ActionScript文件,将其命名为Main,然后将其保存在该实例的文件夹中,再编写如下代码。
/*** 该类为主程序类* @author student* @version 0.1*/package {import flash.display.Sprite;import flash.display.MovieClip;import flash.events.Event;import flash.events.MouseEvent;import flash.ui.Mouse;public class Main extends Sprite {private var star:MovieClip;public function Main() {Mouse.hide();this.star = new Star_mc();addChild(star);stage.addEventListener(MouseEvent.MOUSE_MOVE, moveHandler); }private function moveHandler(e:MouseEvent):void {this.star.x = stage.mouseX;this.star.y = stage.mouseY;var _mc = new Magic_mc();_mc.x = stage.mouseX;_mc.y = stage.mouseY;addChild(_mc);_mc.addEventListener(Event.ENTER_FRAME, RemoveDrop);}private function RemoveDrop(event:Event) {var _mc:MovieClip = event.target as MovieClip;if (_mc.scaleX <= 0) {_mc.removeEventListener(Event.ENTER_FRAME, RemoveDrop); removeChild(_mc);}//trace(this.numChildren)}}}代码提示:该文档类基本包含了“星星洒落”实例中Main文档类的知识,此外第18行代码为Mouse 类的hide()方法,用于隐藏鼠标指针,在使用该方法前必须先导入Mouse类(如第11行代码)。
