Kindeditor在ASP中的调用
51CTO下载-kindeditor使用方法(jsp+strcuts2.0)

Kindeditor的使用方法注:本使用法是针对jsp+stcuts2.0的用法1.从kindeditor官网/下载kindeditor编辑器。
2.解压kindeditor压缩包,然后把解压的文件夹放到相应项目的WebRoot下。
3..找到kindeditor目录下的plugins/image/image.html页面,修改如下代码,默认为php,修改为你的jsp上传处理页面为:var imageUploadJson = (typeof KE.g[id].imageUploadJson == 'undefined') ?'../../jsp/upload_json.jsp' : KE.g[id].imageUploadJson;。
4.修改upload_json.jsp页面里的代码为:<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@pageimport="org.apache.struts2.dispatcher.multipart.MultiPartRequestWr apper"%><%@page import="java.util.concurrent.locks.*"%><%@pageimport="java.io.*"%><%@ page import="org.json.simple.*"%><%//Struts2 请求包装过滤器MultiPartRequestWrapperwrapper=(MultiPartRequestWrapper)request;//获得上传的文件名String fileName = wrapper.getFileNames("imgFile")[0];//获得未见过滤器File file = wrapper.getFiles("imgFile")[0];//----------重新构建上传文件名---------final Lock lock = new ReentrantLock();String newName = null;lock.lock();try{//加锁为防止文件名重复newName = System.currentTimeMillis()+fileName.substring(stIndexOf("."),fileName.length());}finally{lock.unlock();}//------锁结束---------//获取文件输出流FileOutputStream fos = newFileOutputStream(request.getSession().getServletContext().getRealP ath("/")+"ke_upload/" + newName);//设置 KE 中的图片文件地址String newFileName = request.getScheme() + "://"+request.getServerName() + ":" + request.getServerPort()+request.getContextPath() + "/ke_upload/" + newName;byte[] buffer = new byte[1024];//获取内存中当前文件输入流InputStream in = new FileInputStream(file);try{int num =0;while((num = in.read(buffer)) >0){fos.write(buffer,0,num);}}catch(Exceptione){e.printStackTrace(System.err);}finally{in.close();fos.close();}//发送给 KEJSONObject obj = new JSONObject();obj.put("error", 0);obj.put("url", newFileName);out.println(obj.toJSONString());%>5.进入kindeditor\jsp\lib目录下,把commons-fileupload-1.2.1.jar、commons-io-1.3.2.jar、json_simple-1.1.jar这三个jar包放到相应项目的WEB-INF 文件夹下的lib文件夹里面:6.进入kindeditor\jsp的demo.jsp页面。
详细介绍如何使用kindEditor编辑器

详细介绍如何使用kindEditor 编辑器今天群里的朋友问我能不能写个kindEditor 编辑器的使用教程,说是弄了半天没有搞定。
由于PHP 啦后台正好用了这个编辑器,我有写经验,正好教他的同时写出来分享给大家kindEditor 编辑器是一个由JS 写成的在线编辑器,很多网站或CMS 等都有用它,口碑不错,目前最新版本是4.1.10。
其实它的用法非常简单,我是在下载了它的安装包后看了一些demo 然后就把它放到PHP 啦的后台上去了。
好了教程正式开始一、下载下载最新版本的kindEditor (官方网站 ),下载后打开examples/index.html 就可以看到一排例子。
二、部署将解压后的文件包kindeditor-4.1.10里的asp jsp php 这几个带有服务端脚本的文件夹删除,然后上传到你网站的相应目录中,在这里我假设放到了plugin 目录。
三、嵌入在需要加入编辑器的页面的HTML 中倒入1 <link rel="stylesheet" href="/plugin/kindeditor-4.1.10/themes/default/default.css" /> 2 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/kindeditor-min.js"></script>3 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/lang/zh_CN.js"></script> 然后添加一个输入框1 <textarea id="editor_id" name="content"></textarea>最后在加入一段JS1 KindEditor.ready(function(K) {2 window.editor = K.create('#editor_id',{3 cssPath:'/public/plugin/editor/plugins/code/prettif y.css',4 uploadJson:'/upload/image.php',5 resizeType :1,6 allowPreviewEmoticons : true,7 allowImageUpload : true,8 });9 });好了。
KindEditor3.5.2最新ASP、PHP版分享及使用方法

KindEditor3.5.2最新ASP/PHP版分享及使用方法最近做web网站在找编辑器的时候在选择编辑器,分别测试了fckeditor和kindeditor这两款,下面做一个简单的说明:[1].fckeditor编辑器对于从word复制过来的格式会乱掉,另外考虑其自身的安全问题,就没用它了[2].kindeditor则是js+html的编辑器,当然另外如果你加入图片上传功能就要提供php或asp的脚本[3].比较遗憾的是kindeditor只能传图片,其他附件无法上传,不过如果加入这个功能也不难,可以参考image上传来编写因此本次的重点就是讲解kindeditor的使用,刚好这次同时使用了asp和php编写,因此两个都会分享。
<!--more-->1.ASP版KindEditor3.5.2使用方法及常见问题使用的时候可以参考原版里面的asp/demo.asp来操作,这里要重点说明是关于调用编辑器代码:[javascript]<script type="text/javascript" charset="utf-8" src="../keditor/kindeditor.js"></script> <script type="text/javascript">KE.show({id : 'content',// 这个是相对于/plugins/image目录而言,一般保持默认即可imageUploadJson : '../../asp/upload_json.asp',fileManagerJson : '../../asp/file_manager_json.asp',// 同上allowFileManager : true,afterCreate : function(id) {KE.event.ctrl(document, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});}});</script>[/javascript]在asp要调用编辑器比较常见问题是图片上传问题,我说下我这个编辑器的配置目录问题(1).编辑器在根目录,而我调用编辑器是后台文章编辑,如下方式:|--keditor # 放在根目录防止爆后台路径|--admin/newedit.asp|--upload #上传目录放在根目录防止暴露后台地址(2).在asp的2个上传文件keditor\asp\file_manager_json.asp # 图片浏览在该文件中,涉及到上传目录的设置问题,代码如下:[vb]rootPath = "/upload/"rootUrl = "../upload/"[/vb]keditor\asp\upload_json.asp # 图片上传在该文件中,涉及到上传目录的设置问题,代码如下:[vb]'文件保存目录路径savePath = "/upload/"'文件保存目录URLsaveUrl = "../upload/"[/vb](3)同时在编辑器中加入插入代码的功能,具体不详说,查看附件代码这样子设置完目录的结构就不会出现"服务器出现故障"的提示,出现这个提示一般可能有以下几种情况:(1).上传目录设置问题(2).从官方下载的版本默认是utf-8格式,如果用到gbk中可能会出现这个错误提示(3).程序本身出错(没有修改程序是不会这个问题!)<a href='/wp-content/uploads/2011/03/keditor.zip'>点我下载:keditor 3.5.2 for asp Modify by 冷锋</a>2.PHP版KindEditor3.5.2使用方法及常见问题PHP版的和ASP原理差不多就是在目录设置有点不一样,注意下就可以了,就不多说,只说下目录结构:|--keditor # 更目录|--keditor/attached # 上传目录|--system/newedit.php # 调用编辑器页面目录在后台目录设置常见keditor/php目录下两个php文件,建议不要调整目录结构。
kindEditor富文本框简介及常见问题处理

kindEditor的简介及一些问题处理一、简介:KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera 等主流浏览器。
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布 2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
二、资产监督管理系统中的应用:2.1 在资产监督管理系统中的具体界面:在资产监督管理系统中,信息发布中具体信息的信息内容就使用了kindEditor来实现,具体界面如下图:界面中主要应用了字体,文字颜色,字体背景,字体大小等通用的字体编辑方法和排版格式,还应用了发送表情的方法。
2.2具体的实现方法:资产质量监督管理系统前台界面主要是通过jsp实现,信息发布也不例外。
调用时需要将lang,themes,plugins三个文件夹都拷贝在jsp文件的目录下。
具体的方法调用如下,其中,items后的内容为具体的编辑功能引用,items之前的为kindEditor 的调用及一些属性的设置。
相关jsp界面中对js的调用有以下两条:kindeditor-min.js主要是kindEditor调用的具体方法。
其中:_version可以看到当前kindEditor的版本信息;k.opitons中包含了该kindEditor所有的默认配置及属性。
Items中为所提供的所有编辑功能。
langType 为各功能的语言显示类型,minWidth,minHeight为编辑器的大小配置,fullScreenMode为是否全屏显示,colorTable中可添加具体字体颜色,fontSizeTable中可添加所需要的字体大小,htmlTags下可进行tags 的各个属性的配置更改。
jsp调用kindeditor编辑器步骤

jsp如何调用kindeditor编辑器1、下载kindeditor,/down.php,我的版本:kindeditor-4.1.102、将下载好的kindeditor-4.1.10.zip解压后放到WebRoot或WebContent下.3、新建一个jsp:kindEditorDemo.jsp,引入js文件<script charset="UTF-8" type="text/javascript" src="<%=request.getContextPath() %>/kindeditor/kindeditor.js"></script><script charset="UTF-8" type="text/javascript" src="<%=request.getContextPath() %>/kindeditor/lang/zh_CN.js"></script><script charset="UTF-8" type="text/javascript" src="<%=request.getContextPath() %>/kindeditor/plugins/code/prettify.js"></script>4、创建编辑器代码:<script type="text/javascript">KindEditor.ready(function(K) {var editor1 = K.create('textarea[name="content_1"]', {width : '100%',allowFileManager : true});prettyPrint();});</script>5、body里面创建一个textarea文本域,命名为content_1<body><%=htmlData%><form name="myform"method="post"action="kindEditorDemo.jsp"> <textarea id="content_1"name="content_1" style="width:700px;height:300px;visibility:hidden;"></textarea> <input type="submit"class="button_01"value="保存"> </form></body>6、演示地址:http://localhost:8080/Jquery/kindEditorDemo.jsp7、演示效果图:8、开发工具截图:。
aspcms更换百度编辑器ueditor

1.搜索百度编辑器,下载gbk版2.解压编辑器,放到admin目录下3.修改调用编辑器的文件(admin/_content目录下使用编辑器的位置,常用的有:_content/_Content/AspCms_ContentAdd.asp_content/_Content/AspCms_ContentEdit.asp_content/_About/AspCms_AboutEdit.asp_content/_Sort/AspCms_SortEdit.asp_content/_Sort/AspCms_Sortadd.asp)4.依次引用ueditor.all.min.js ueditor.config.js euditor/themes/default/css/ueditor.css<script src="../../ueditor/ueditor.all.min.js" type="text/javascript"></script><script src="../../ueditor/ueditor.config.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="../../ueditor/themes/default/css/ueditor.css" />5.替换调用编辑器的代码<%Dim oFCKeditor:Set oFCKeditor = New FCKeditor:oFCKeditor.BasePath="../../editor/":oFCKeditor.ToolbarSet="AdminMode":oFCKedit or.Width="615":oFCKeditor.Height="300":oFCKeditor.Value=decodeHtml(Content):oFCKeditor. Create "Content"'Default,AdminMode,Simple,UserMode,Basic%><script type="text/javascript">function SetEditorPage(EditorName, ContentStr) {var oEditor = FCKeditorAPI.GetInstance(EditorName) ;oEditor.Focus();//setTimeout(function() { oEditor.Focus(); }, 100);oEditor.InsertHtml(ContentStr);}</script>为<textarea id="myeditor" style="width:90%;_width:900px; height:300px;" name="Content" ><%=Content%></textarea><script type="text/javascript">var editor = new UE.ui.Editor();editor.render("myeditor");</script>6.修改ueditor.config.js依据文档说明,开启相应的功能即可使用。
kindEditor富文本框简介及常见问题处理

kindEditor的简介及一些问题处理一、简介:KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera 等主流浏览器。
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布 2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
二、资产监督管理系统中的应用:2.1 在资产监督管理系统中的具体界面:在资产监督管理系统中,信息发布中具体信息的信息内容就使用了kindEditor来实现,具体界面如下图:界面中主要应用了字体,文字颜色,字体背景,字体大小等通用的字体编辑方法和排版格式,还应用了发送表情的方法。
2.2具体的实现方法:资产质量监督管理系统前台界面主要是通过jsp实现,信息发布也不例外。
调用时需要将lang,themes,plugins三个文件夹都拷贝在jsp文件的目录下。
具体的方法调用如下,其中,items后的内容为具体的编辑功能引用,items之前的为kindEditor 的调用及一些属性的设置。
相关jsp界面中对js的调用有以下两条:kindeditor-min.js主要是kindEditor调用的具体方法。
其中:_version可以看到当前kindEditor的版本信息;k.opitons中包含了该kindEditor所有的默认配置及属性。
Items中为所提供的所有编辑功能。
langType 为各功能的语言显示类型,minWidth,minHeight为编辑器的大小配置,fullScreenMode为是否全屏显示,colorTable中可添加具体字体颜色,fontSizeTable中可添加所需要的字体大小,htmlTags下可进行tags 的各个属性的配置更改。
kingcms asp 更换编辑器的方法

kingcms后台编辑器不能用,kingcms更换编辑器kingcms后台编辑器好像自从用了告别了IE6就不再好用,网上找了很多资料终于找到解决的办法并测试成功。
方案:把kingcms后台编辑器更换为<a href="/">kindeditor</a> 最新版本是4.1.10更换成功后比原来的FCKeditor更好用,步骤1、下载kindeditor2、上传至服务器的admin/system/editor目录下并把文件夹改名为"kindeditor"3、在page/system/fun.asp文件里找到public sub form_editor(l1,l2,l3,l4)函数,在函数select case lcase(r_editor)语句里再加一个case,代码如下:case"kindediter"Il "<link rel='stylesheet' href='../system/editor/kindediter/themes/default/default.css' />"Il "<link rel='stylesheet' href='../system/editor/kindediter/plugins/code/prettify.css' />"Il "<script charset='utf-8' src='../system/editor/kindediter/kindeditor.js'></script>"Il "<script charset='utf-8' src='../system/editor/kindediter/lang/zh_CN.js'></script>"Il "<script charset='utf-8' src='../system/editor/kindediter/plugins/code/prettify.js'></script>"Il "<script>"Il " KindEditor.ready(function(K) {"Il " var editor1 = K.create(""textarea[name='"&l1&"']"", {"Il " cssPath : '../system/editor/kindediter/plugins/code/prettify.css',"Il " uploadJson : '../system/editor/kindediter/asp/upload_json.asp',"Il " fileManagerJson : '../system/editor/kindediter/asp/file_manager_json.asp',"Il " allowFileManager : true,"Il " afterCreate : function() {"Il " var self = this;"Il " K.ctrl(document, 13, function() {"Il " self.sync();"Il " K('form[name=form1]')[0].submit();"Il " });"Il " K.ctrl(self.edit.doc, 13, function() {"Il " self.sync();"Il " K('form[name=form1]')[0].submit();"Il " });"Il " }"Il " });"Il " prettyPrint();"Il " });"Il "</script>"Il "<textarea name='"&l1&"' style='width:800px;height:490px;visibility:hidden;'>"& formencode(l3) &"</textarea>"三、默认的KindEditor文件包没有上传图片加水印功能,需要另外修改相关文件,配置方法《ASP中配置Kindeditor上传图片选择添加水印功能》,不过我制作的精简文件包已经配置了水印功能。
KindEditor在线HTML编辑器的使用方法

KindEditor是一款用Javascript编写的开源在线HTML编辑器,主要用户是让用户在网站上获得可见即可得的编辑效果,开发人员可以用KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
你可以在其官网了解更多信息,包括演示、文档、下载等。
KindEditor的使用方法也非常简单,下面言小鱼就简单介绍一下其用法,这些内容你可以在KindEditor官网找到。
1、你要把所需的文件下载下来,下载地址去官网找。
2、你要把所需要的文件上传到你的网站,接下来就是引用了。
在需要显示编辑器的位置添加textarea输入框,注意ID在页面中应该是唯一的,不说你也知道。
3、在该HTML页面添加以下脚本:
TIP:第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考编辑器初始化参数(官网有详细介绍)。
4、如果你想获得编辑器中的数据,可以用下面的代码:
KindEditor的使用方法就介绍到这里了,如果您还有不明白的地方可以去官网查找详细资料,相信一定能找到您想要的答案!。
彻底解决asp中KindEditor编辑器无法获得提交的数据

彻底解决asp中KindEditor编辑器无法获得提交的数据问题1. 修改HTML页面1在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id"name="content"style="width:700px;height:300px;"><strong>HTML内容</strong></textarea>Note∙id在当前页面必须是唯一的值。
∙在textarea里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、等)直接显示内容,则必须转换HTML特殊字符(>,<,&,”)。
具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、、PHP、JSP。
∙在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。
宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
2在该HTML页面添加以下脚本。
<script charset="utf-8"src="/editor/kindeditor.js"></script><script charset="utf-8"src="/editor/lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K){editor = K.create('#editor_id');});</script>Note∙第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
kindEditor完整认识 PHP上调用并上传图片说明

引用:/yanghbmail/blog/item/6fc7beec9531e33462d09f2a.htm lkindEditor完整认识 PHP上调用并上传图片说明。
2011年02月03日星期四 20:26最近又重新捣鼓了下kindeditor,之前写的一篇文章/yanghbmail/blog/item/c681be015755160b1d9583e7.htm l感觉有点不太全面细致,所以今天再重新写下。
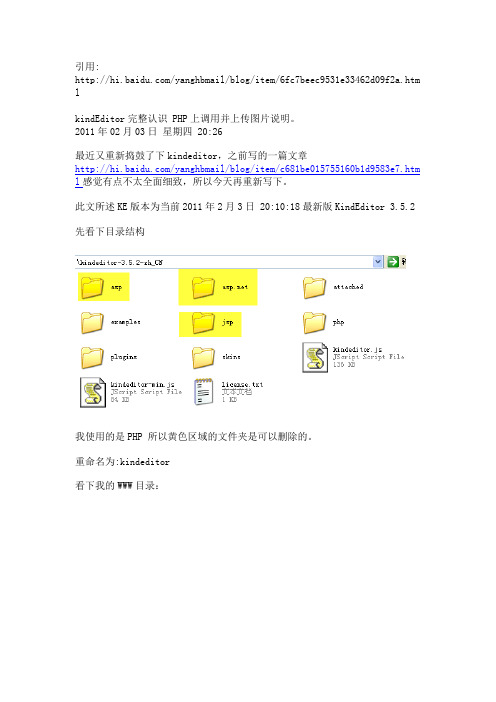
此文所述KE版本为当前2011年2月3日 20:10:18最新版KindEditor 3.5.2 先看下目录结构我使用的是PHP 所以黄色区域的文件夹是可以删除的。
重命名为:kindeditor看下我的WWW目录:这里的关键文件就是图中的两个其它我划掉的是我自己的文件夹-----------------dome.php----------------------<?php$htmlData = '';if (!empty($_POST['content1'])) {if (get_magic_quotes_gpc()) {echo '上面的';$htmlData = stripslashes($_POST['content1']);} else {echo '下面的';$htmlData = $_POST['content1'];}}?><!doctype html><html><head><meta charset="utf-8" /><title>KindEditor PHP</title><link rel="stylesheet" href="./kindeditor/examples/index.css" /> //此处的引入文件位置路径为相对于该PHP文件的位置此为demo.php<script charset="utf-8" src="./kindeditor/kindeditor.js"></script> //此处的引入文件位置路径为相对于该PHP文件的位置此为demo.php<script>KE.show({id : 'content1',imageUploadJson : '../../php/upload_json.php', //<<相对于kindeditor3.5.5\plugins\image\image.htmlfileManagerJson : '../../php/file_manager_json.php', //<<相对于kindeditor3.5.5\plugins\file_manager\file_manager.htmlallowFileManager : true,afterCreate : function(id) {KE.event.ctrl(document, 13, function() {KE.util.setData(id);document.forms['example'].submit();});KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {KE.util.setData(id);document.forms['example'].submit();});}});</script></head><body class="ke-content"><?php echo $htmlData; ?><form name="example" method="post" action="demo.php"><textarea id="content1" name="content1" cols="100" rows="8"style="width:700px;height:200px;visibility:hidden;"><?php echo htmlspecialchars($htmlData); ?></textarea><br /><input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)</form></body></html>注意上面的4处红色文件的位置。
几种常用网页文本编辑器总结

文本编辑器应用总结一.lhgeditor文本编辑器lhgeditor组件文件结构:1. lhgeditor.js:组件的核心JS文件2. lhgeditor.css:组件的样式表文件3. images:组件所需的图片都在此文件夹中以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。
当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。
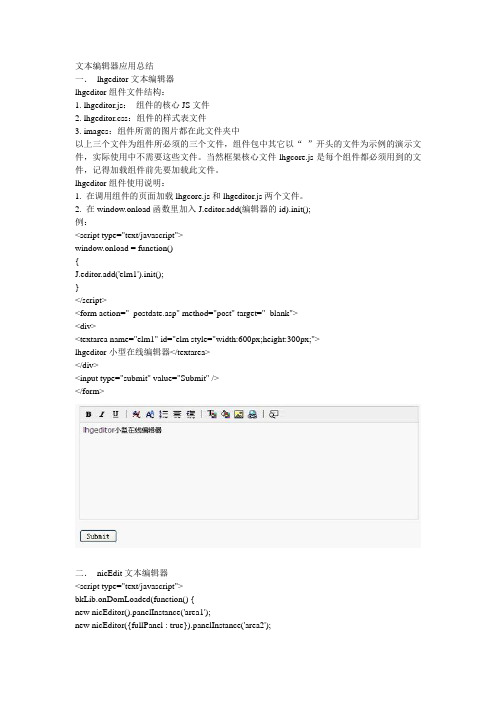
lhgeditor组件使用说明:1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。
2. 在window.onload函数里加入J.editor.add(编辑器的id).init();例:<script type="text/javascript">window.onload = function(){J.editor.add('elm1').init();}</script><form action="_postdate.asp" method="post" target="_blank"><div><textarea name="elm1" id="elm style="width:600px;height:300px;">lhgeditor小型在线编辑器</textarea></div><input type="submit" value="Submit" /></form>二.nicEdit文本编辑器<script type="text/javascript">bkLib.onDomLoaded(function() {new nicEditor().panelInstance('area1');new nicEditor({fullPanel : true}).panelInstance('area2');new nicEditor({iconsPath : '../nicEditorIcons.gif'}).panelInstance('area3');new nicEditor({buttonList :['fontSize','bold','italic','underline','strikeThrough','subscript',' superscript','html','image']}).panelInstance('area4');new nicEditor({maxHeight : 100}).panelInstance('area5');});</script>//默认模式//new nicEditor().panelInstance('area1');<textarea cols="50" id="area1"></textarea>//All A vailable Buttons//new nicEditor({fullPanel : true}).panelInstance('area2');<textarea cols="60" id="area2">Some Initial Content was in this textarea</textarea>//new nicEditor({iconsPath : '../nicEditorIcons.gif'}).panelInstance('area3');<textarea cols="50" id="area3"></textarea>//自定义按钮//new nicEditor({buttonList :['fontSize','bold','italic','underline','strikeThrough','subscript','superscript','html','image']}).panelInstance('area4');<textarea cols="50" id="area4">HTML <b>content</b> <i>default</i> in textarea</textarea>//设置文本编辑器的最大高度//new nicEditor({maxHeight : 100}).panelInstance('area5');<textarea style="height: 100px;" cols="50" id="area5">HTML <b>content</b> <i>default</i> in textarea</textarea>三.kindeditor文本编辑器(1) 支持多种语言php、asp(2) 功能强大默认模式<script charset="utf-8" src="../kindeditor-min.js"></script><script charset="utf-8" src="../lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K) {editor = K.create('textarea[name="content"]', {resizeType : 1,allowPreviewEmoticons : false,allowImageUpload : false,items : ['fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic','underline','removeformat', '|', 'justifyleft','justifycenter', 'justifyright', 'insertorderedlist','insertunorderedlist', '|', 'emoticons', 'image', 'link']});});</script><textarea name="content" style="width:700px;height:200px;visibility:hidden;">KindEditor</textarea>Multi Language Examples(多语言)<script charset="utf-8" src="../kindeditor-min.js"></script><script>var editor;KindEditor.ready(function(K) {K('select[name=lang]').change(function() {if (editor) {editor.remove();editor = null;}editor = K.create('textarea[name="content"]', {langType : this.value});});K('select[name=lang]').change();});</script><form><p><select name="lang"><option value="en">English</option><option value="zh_CN">简体中文</option><option value="zh_TW">繁體中文</option><option value="ar">Arabic</option></select></p><textarea name="content" style="width:800px;height:200px;"></textarea> </form>粘贴设置:<script charset="utf-8" src="../kindeditor-min.js"></script><script charset="utf-8" src="../lang/zh_CN.js"></script><script>KindEditor.ready(function(K) {K.create('#content1', {pasteType : 0});K.create('#content2', {pasteType : 1});K.create('#content3', {pasteType : 2});});</script>禁止粘贴<textarea id="content1" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>纯文本粘贴<textarea id="content2" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>HTML粘贴<textarea id="content3" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>自定义插件<script charset="utf-8" src="../kindeditor-min.js"></script> <script charset="utf-8" src="../lang/zh_CN.js"></script> <script>// 自定义插件#1ng({example1 : '插入HTML'});KindEditor.plugin('example1', function(K) {var self = this, name = 'example1';self.clickToolbar(name, function() {self.insertHtml('<strong>测试内容</strong>');});});// 自定义插件#2ng({example2 : 'CLASS样式'});KindEditor.plugin('example2', function(K) {var self = this, name = 'example2';function click(value) {var cmd = self.cmd;if (value === 'adv_strikethrough') {cmd.wrap('<span style="background-color:#e53333;text-decoration:line-through;"></span>');} else {cmd.wrap('<span class="' + value + '"></span>');}cmd.select();self.hideMenu();}self.clickToolbar(name, function() {var menu = self.createMenu({name : name,width : 150});menu.addItem({title : '红底白字',click : function() {click('red');}});menu.addItem({title : '绿底白字',click : function() {click('green');}});menu.addItem({title : '黄底白字',click : function() {click('yellow');}});menu.addItem({title : '自定义删除线',click : function() {click('adv_strikethrough');}});});});KindEditor.ready(function(K) {K.create('#content1', {cssPath : ['../plugins/code/prettify.css', 'index.css'],items : ['source', 'removeformat', 'example1', 'example2', 'code']});});</script><textarea id="content1" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>单独调用组件上传图片弹出框<script src="../kindeditor.js"></script><script src="../lang/zh_CN.js"></script><script>KindEditor.ready(function(K) {var editor = K.editor({allowFileManager : true});K('#image').click(function() {editor.loadPlugin('image', function() {editor.plugin.imageDialog({imageUrl : K('#url').val(),clickFn : function(url, title, width, height, border, align) {K('#url').val(url);editor.hideDialog();}});});});});</script><input type="text" id="url" value="" /> <input type="button" id="image" value="选择图片" />取色器<script src="../kindeditor-min.js"></script><script>KindEditor.ready(function(K) {var colorpicker;K('#colorpicker').bind('click', function(e) {if (colorpicker) {colorpicker.remove();colorpicker = null;}var colorpickerPos = K('#colorpicker').pos();colorpicker = K.colorpicker({x : colorpickerPos.x,y : colorpickerPos.y + K('#colorpicker').height(),z : 19811214,selectedColor : 'default',noColor : '无颜色',click : function(color) {K('#color').val(color);colorpicker.remove();colorpicker = null;}});});});</script><input type="text" id="color" value="" /> <input type="button" id="colorpicker" value="打开取色器" />四.jsp基本编辑器使用步骤:1.把edit.htm 修改为edit.jsp2.把想要使用的地方包含edit.jsp就行了代码:<!--富文本编辑器--><%@ include file="edit.jsp"%>注意事项:在需要引入编辑器的页面中的onload事件,要结合edit.jsp中的事件五.Xheditor(1) 解压压缩文件,将其中的xheditor-zh-cn.min.js以及xheditor_emot、xheditor_plugins和xheditor_skin三个文件夹上传到网站相应目录注:如果您网站中没有使用jQuery框架,也请一并上传jquery文件夹中的jquery-1.4.4.min.js (2) 在相应html文件的</head>之前添加<script type="text/javascript" src="/js/jquery.js"></script><script type="text/javascript" src="/js/xheditor.js"></script>注:如果jQuery之前已经在项目页面中使用,请勿重复添加引用代码(3).方法1:在textarea上添加属性:class="xheditor"例如:<textarea name="content" class="xheditor">test</textarea>方法2:在您的页面初始JS代码里加上:$('#elm1').xheditor();$('#elm1').xheditor();例如:$({$('#elm1').xheditor();});相应的卸载编辑器的代码为$('#elm1').xheditor(false);例:自定义按钮<script type="text/javascript" src="../jquery/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../xheditor-1.1.12-zh-cn.min.js"></script><script type="text/javascript">$(pageInit);function pageInit(){$.extend(xheditor.settings,{shortcuts:{'ctrl+enter':submitForm}});$('#elm1').xheditor({tools:'full'});$('#elm2').xheditor({tools:'mfull'});$('#elm3').xheditor({tools:'simple'});$('#elm4').xheditor({tools:'mini'});$('#elm5').xheditor({tools:'Cut,Copy,Paste,Pastetext,|,Source,Fullscreen,About'});$('#elm6').xheditor({tools:'Cut,Copy,Paste,Pastetext,/,Source,Fullscreen,About'});}function submitForm(){$('#frmDemo').submit();}</script>1,full(完全):<br /><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>2,mfull(多行完全):<br /><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%"> 当前实例调用的Javascript源代码为:</textarea>3,simple(简单):<br /><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>4,mini(迷你):<br /><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%"> 当前实例调用的Javascript源代码为:</textarea>5,custom(自定义):<br /><textarea id="elm5" name="elm5" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>6,自定义多行模式:<br /><textarea id="elm6" name="elm6" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>皮肤选择注:为了保持项目精简,同一个页面只能调用一个皮肤,当同一界面同时调用多个皮肤时,最后一个皮肤的按钮面板样式会影响之前的<script type="text/javascript" src="../jquery/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../xheditor-1.1.12-zh-cn.min.js"></script><script type="text/javascript">$(pageInit);function pageInit(){$.extend(xheditor.settings,{shortcuts:{'ctrl+enter':submitForm}});$('#elm1').xheditor({skin:'default'});$('#elm2').xheditor({skin:'o2007blue'});$('#elm3').xheditor({skin:'o2007silver'});$('#elm4').xheditor({skin:'vista'});$('#elm5').xheditor({skin:'nostyle'});}function submitForm(){$('#frmDemo').submit();}</script>1,默认皮肤:<br/><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>2,Office 2007 蓝色:<br /><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>3,Office 2007 银白色:<br /><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>4,Vista:<br /><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>5,NoStyle:<br /><textarea id="elm5" name="elm5" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>六.Tinymce使用:tinyMCE.init({mode : "textareas",theme : "simple" //模式skin : "o2k7",//word});默认模式<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script> <script type="text/javascript">tinyMCE.init({mode : "textareas",theme : "simple"});</script><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE editor</textarea>皮肤设置<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">tinyMCE.init({// General optionsmode : "exact",elements : "elm1",theme : "advanced",plugins :"autolink,lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreple,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosa",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|, justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist, numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,prevw, |,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|, charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullsc",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,no,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",//工具栏位置theme_advanced_toolbar_align : "left",//工具栏对齐方式theme_advanced_statusbar_location : "bottom",//状态显示栏的位置theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</scritp><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%"><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skintinyMCE.init({// General optionsmode : "exact",elements : "elm2",theme : "advanced",skin : "o2k7",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink, emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreg, xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|, justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime, preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|, charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullsc",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE editor;.</textarea><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skin (silver)tinyMCE.init({// General optionsmode : "exact",elements : "elm3",theme : "advanced",skin : "o2k7",skin_variant : "silver",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect, formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|, ltr,rtl,|,fullscreen",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchas,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE</textarea><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skin (silver)tinyMCE.init({// General optionsmode : "exact",elements : "elm4",theme : "advanced",skin : "o2k7",skin_variant : "black",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect, formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|, ltr,rtl,|,fullscreen",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the ;</textarea>七.ueditor11.避免了重复加载源码高亮的核心代码2.修复了word粘贴table过滤出错问题3.修复插入地图会出现style="undefined"的问题4.优化了list,多个相邻的属性一直的list会合并5.可以在列表中的一行里产生多行的效果(通过回车再回退操作),类似office的效果6.添加自定义样式功能7.修了在chrome下右键删除td里的图片会把整个td删除的问题8.改进了不同的页面调用一个editor,URL问题9.增加了颜色选择器的颜色10.改进了提供的后台程序的安全性11.代码高亮支持折行12.改进了源码编辑模式下的性能(ie下),并且支持自动换行13.修改了在destroy之后会在ie下报错的问题14.给初始化容器name值,那么在后台取值的键值就是name给定的值,方便多实例在一个form下提交15.支持插入script/style这样的标签16.修复了列表里插入浮动图片,图片不占位问题17.源码模式下,去掉了pre中的18.完善了_example下的demo例子19.base64的图片被过滤掉了使用方法:var editorOption = {//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','Bold']],//focus时自动清空初始化时的内容autoClearinitialContent:true,//关闭字数统计wordCount:false,//关闭elementPathelementPathEnabled:false//更多其他参数,请参考editor_config.js中的配置项};var editor_a = new baidu.editor.ui.Editor(editorOption);editor_a.render( ' textarea的Id ' );例:简单应用<script type="text/javascript">var UEDITOR_HOME_URL = "../"; //指向dialogs,themes等目录的父目录,推荐使用/开头的绝对路径</script><script type="text/javascript" charset="utf-8" src="../editor_config.js"></script><!--使用版--><!--<script type="text/javascript" charset="utf-8" src="../editor_all.js"></script>--><!--开发版--><script type="text/javascript" charset="utf-8" src="editor_api.js">paths = ['editor.js','core/browser.js','core/utils.js','core/EventBase.js','core/dom/dom.js','core/dom/dtd.js','core/dom/domUtils.js','core/dom/Range.js','core/dom/Selection.js','core/Editor.js','commands/inserthtml.js','commands/image.js','commands/justify.js','commands/font.js','commands/link.js','commands/map.js','commands/iframe.js','commands/removeformat.js','commands/blockquote.js','commands/indent.js','commands/print.js','commands/preview.js','commands/spechars.js','commands/emotion.js','commands/selectall.js','commands/paragraph.js','commands/directionality.js','commands/horizontal.js','commands/time.js','commands/rowspacing.js','commands/lineheight.js','commands/cleardoc.js','commands/anchor.js','commands/delete.js','commands/wordcount.js','plugins/pagebreak/pagebreak.js','plugins/checkimage/checkimage.js','plugins/undo/undo.js','plugins/paste/paste.js', //粘贴时候的提示依赖了UI'plugins/list/list.js','plugins/source/source.js','plugins/shortcutkeys/shortcutkeys.js','plugins/enterkey/enterkey.js','plugins/keystrokes/keystrokes.js','plugins/fiximgclick/fiximgclick.js','plugins/autolink/autolink.js','plugins/autoheight/autoheight.js','plugins/autofloat/autofloat.js', //依赖UEditor UI,在IE6中,会覆盖掉body的背景图属性'plugins/highlight/highlight.js','plugins/serialize/serialize.js','plugins/video/video.js','plugins/table/table.js','plugins/contextmenu/contextmenu.js','plugins/pagebreak/pagebreak.js','plugins/basestyle/basestyle.js','plugins/elementpath/elementpath.js','plugins/formatmatch/formatmatch.js','plugins/searchreplace/searchreplace.js','plugins/customstyle/customstyle.js','ui/ui.js','ui/uiutils.js',。
关于jsp使用兼容版kindeditor编辑器的方法

jsp关于使用兼容版kindeditor编辑器的方法备注:js能取值,修改能改值1、增加页面调用add.jsp《如图》代码在下<%@page contentType="text/html; charset=GBK"errorPage="../error.jsp"%><%@page import ="zr.zrpower.ewebeditor.fileService.FileManageService"%><%@page import = "zr.zrpower.entity.sys.SessionUser"%><%@page import = "zr.zrpower.ejb.sys.UIService"%><%@page import = "java.util.*"%><%@page import = "java.text.*"%><%FileManageService fileManage = new FileManageService();UIService userUI =new UIService();SessionUser user = (SessionUser)session.getAttribute("userinfo"); String state=request.getParameter("state");String strRECORDID =request.getParameter("RECORDID");if (strRECORDID==null){strRECORDID="";}if (strRECORDID.length()==0){strRECORDID = fileManage.GlobalID("");//生成附件编号}%><HTML><HEAD><TITLE>文章添加</TITLE><META HTTP-EQUIV="Pragma"CONTENT="no-cache"><META http-equiv="Content-Type"content="text/html; charset=gb2312"> <LINK type="text/css"rel="stylesheet"href="../zrsysmanage/css/<%=user.getUserCSS()%>"><SCRIPT LANGUAGE="JavaScript"src="../zrsysmanage/script/Public.js"></SCRIPT><script language="JavaScript"type="">//编辑器应用开始function doCheck(){// 检测表单的有效性// 如:标题不能为空,内容不能为空,等等....if (eWebEditor1.getHTML()=="") {alert("内容不能为空!");return;}// 表单有效性检测完后,自动上传远程文件// 函数:remoteUpload(strEventUploadAfter)// 参数:strEventUploadAfter ; 上传完后,触发的函数名,如果上传完后不需动作可不填参数eWebEditor1.remoteUpload();}//有效性检察function Check(theForm){alert(theForm.content.value);if (theForm.content.value!="") {theForm.FCONTENT.value=theForm.content.value;}if (trim(theForm.TITLE1.value) == ""){alert("文章标题不能为空!");theForm.TITLE1.focus();return;}if (theForm.TITLE1.value.length>100){alert("文章标题长度不能超过100!");theForm.TITLE1.focus();return;}if (theForm.TITLE2.value.length>100){alert("文章副标题长度不能超过100!");theForm.TITLE2.focus();return;}if (theForm.FSOURCE.value.length>100){ alert("文章来源长度不能超过100!");theForm.FSOURCE.focus();return;}if (theForm.KEYWORDS.value.length>100){ alert("文章关键字长度不能超过100!");theForm.KEYWORDS.focus();return;}if (theForm.AUTHOR.value.length>100){alert("文章作者长度不能超过100!");theForm.AUTHOR.focus();return;}if (theForm.content.value=="") {alert("内容不能为空!");return;//return false;}document.form1.submit();}</script></HEAD><BODY class="BodyMain"><%String ID=fileManage.GetMaxFieldNo();Calendar cal = Calendar.getInstance();SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-ddHH:mm:ss");String mDateTime = formatter.format(cal.getTime());%><form action="../actionfilesmanage.do"method="post"name="form1"><input type="hidden"name="FILENO"value='<%=ID%>'/><input type="hidden"name="ADDUSERNO"value='<%=user.getUserID()%>'/> <input type="hidden"name="EDITDATE"value='<%=mDateTime%>'/><input type="hidden"name="FSTATE"value='2'/><input type="hidden"name="FDEGREE"value='0'/><input type="hidden"name="REGIONALISM"value='<%=user.getUnitID()%>' /><input type="hidden"name="FILEID"value="<%=strRECORDID%>"><input type="hidden"name="SEDFLAGE"value="1"><!--HTML Head--><!--HTML Head表单头显示[显示内容,用户肤色的图片文件夹]--><%=userUI.ShowHeadHtml("公共文件管理",user.getUserImage())%><!--HTML Body Start显示表单开始部分--><%=userUI.ShowBodyStartHtml()%><DIV id="divMessage"style='position:absolute;width:100%;height:100%;overflow:auto'><br> <fieldset style="width: 98%"><legend>新建文章</legend><TABLE width="100%"align="center"border="0"><TR><TD colspan=2height=5><input class="input"type="hidden"name="Act"value="add"/></TD></TR><TR><TD class="PutdSet"width="15%">文章标题:</TD><TD><input class="text"type="text"name="TITLE1"size="80" maxlength="200"><Font class="WriteSign"> *</Font></TD></TR><TR><TD class="PutdSet"width="15%">文章副标题:</TD><TD><input class="text"type="text"name="TITLE2"size="80" maxlength="200"></TD></TR><TR><TD class="PutdSet"width="15%">文章来源:</TD><TD><input class="text"type="text"name="FSOURCE"size="80"maxlength="200"><br/></TD></TR><TR><TD class="PutdSet"width="15%">审核:</TD><TD><input class="text"type="text"name="KEYWORDS"size="80"maxlength="200"></TD></TR><TR><TD class="PutdSet"width="15%">作者:</TD><TD><input class="text"type="text"name="AUTHOR"size="80" maxlength="50"></TD></TR><TR><TD class="PutdSet"width="15%"valign="top"><div id="div1"style="display:''">文章内容:</div></TD><TD></TD></TR><TR><TD colspan=2align="center"><div id="textarea"style="display:none"><textarea id="FCONTENT"name="FCONTENT"rows="8"cols="55"> </textarea></div><div id="div2"style="display:''"><%--编辑器开始--%><link rel="stylesheet"href="../webedit/themes/default/default.css" /><link rel="stylesheet"href="../webedit/plugins/code/prettify.css" /><script charset="utf-8"src="../webedit/kindeditor.js"></script> <script charset="utf-8"src="../webedit/lang/zh_CN.js"></script> <script charset="utf-8"src="../webedit/plugins/code/prettify.js"></script><script>KindEditor.ready(function(K){window.editor= K.create('textarea[name="content"]',{cssPath :'../webedit/plugins/code/prettify.css',uploadJson :'../webedit/jsp/upload_json.jsp',fileManagerJson :'../webedit/jsp/file_manager_json.jsp',allowFileManager :true,afterBlur:function(){this.sync();}});});</script><textarea id="eWebEditor1"name="content"style="width:96%;height:350px;visibility:hidden;"></textarea><%--编辑器结束--%></div></TD></TR><tr><td height="85"colspan="2"><iframe id=att name=attsrc="../zrsysmanage/att/AttAddFrm.jsp?FLOWID=mail&DOCID=<%=strRECORDI D%>&AID=mail&TYPE=1"border=0frameborder=0width=100%height=100%></iframe></td></tr><TR><TD colspan=2height=23></TD></TR></TABLE><br></fieldset><center><br><table cellspacing="0"cellpadding="0"border='0'><tr><%=userUI.ClickButton("远程采集","JavaScript:getContent();","buttonSave.gif",user.getUserImage())%> <%=userUI.ClickButton("保存","JavaScript:Check(form1);","buttonSave.gif",user.getUserImage())%> <%=userUI.ClickButton("重填","JavaScript:document.form1.reset();","buttonReset.gif",user.getUser Image())%><%=userUI.ClickButton("返回","JavaScript:history.back();","buttonReturn.gif",user.getUserImage() )%></tr></table><br></center></DIV><!--HTML Foot显示表单尾--><%=userUI.ShowFootHtml()%></FORM></BODY></HTML><%//清空相关对象(强制让java释放资源)user = null;userUI = null;fileManage = null;%>2、编辑页面调用edit.jsp《图如下》<%@page contentType="text/html; charset=GBK"errorPage="../error.jsp"%><%@page import ="zr.zrpower.ewebeditor.fileService.FileManageService"%><%@page import = "zr.zrpower.entity.sys.SessionUser"%><%@page import = "zr.zrpower.web.model.BPIP_GFILE"%><%@page import = "zr.zrpower.ejb.sys.UIService"%><%@page import = "java.util.*"%><%@page import = "java.text.*"%><%FileManageService fileManage = new FileManageService();UIService userUI =new UIService();SessionUser user = (SessionUser)session.getAttribute("userinfo"); String ID=request.getParameter("SelectedItems");BPIP_GFILE bg=fileManage.getFile(ID);String strReturn=request.getParameter("return");String strRECORDID = bg.getFILEID();%><HTML><HEAD><TITLE></TITLE><META HTTP-EQUIV="Pragma"CONTENT="no-cache"><META http-equiv="Content-Type"content="text/html; charset=gb2312"> <LINK type="text/css"rel="stylesheet"href="../zrsysmanage/css/<%=user.getUserCSS()%>"><SCRIPT LANGUAGE="JavaScript"src="../zrsysmanage/script/Public.js"></SCRIPT><script language="JavaScript"type="">//编辑器应用开始function doCheck(){// 检测表单的有效性// 如:标题不能为空,内容不能为空,等等....if (eWebEditor1.getHTML()=="") {alert("内容不能为空!");return;}// 表单有效性检测完后,自动上传远程文件// 函数:remoteUpload(strEventUploadAfter)// 参数:strEventUploadAfter ; 上传完后,触发的函数名,如果上传完后不需动作可不填参数eWebEditor1.remoteUpload();}//有效性检察function Check(theForm){alert(theForm.content.value);if (theForm.content.value!="") {theForm.FCONTENT.value=theForm.content.value;}if (trim(theForm.TITLE1.value) == ""){alert("文章标题不能为空!");theForm.TITLE1.focus();return;}if (theForm.TITLE1.value.length>100){alert("文章标题长度不能超过100!");theForm.TITLE1.focus();return;}if (theForm.TITLE2.value.length>100){alert("文章副标题长度不能超过100!");theForm.TITLE2.focus();return;}if (theForm.FSOURCE.value.length>100){alert("文章来源长度不能超过100!");theForm.FSOURCE.focus();return;}if (theForm.KEYWORDS.value.length>100){alert("文章关键字长度不能超过100!");theForm.KEYWORDS.focus();return;}if (theForm.AUTHOR.value.length>100){alert("文章作者长度不能超过100!");theForm.AUTHOR.focus();return;}if (theForm.content.value=="") {alert("内容不能为空!");return;//return false;}document.form1.submit();}</script></HEAD><BODY class="BodyMain"><%Calendar cal = Calendar.getInstance();SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-ddHH:mm:ss");String mDateTime = formatter.format(cal.getTime());%><form action="../actionfilesmanage.do"method="post"name="form1"><input type="hidden"name="FILENO"value='<%=ID%>'/><input type="hidden"name="EDITDATE"value='<%=bg.getEDITDATE()%>'/> <input type="hidden"name="FSTATE"value='<%=bg.getFSTATE()%>'/><input type="hidden"name="return"value='<%=strReturn%>'/><input type="hidden"name="FILEID"value="<%=strRECORDID%>"><!--HTML Head--><!--HTML Body Start显示表单开始部分--><%=userUI.ShowBodyStartHtml()%><DIV id="divMessage"style='position:absolute;width:99%;height:100%;overflow:auto'> <br> <fieldset style="width: 98%"><legend>编辑文章</legend><TABLE width="100%"align="center"border="0"><TR><TD colspan=2height=5><input class="input"type="hidden"name="Act"value="edit"/></TD></TR><TR><TD class="PutdSet"width="15%">文章标题:</TD><TD><input class="text"type="text"name="TITLE1"size="80" maxlength="200"value="<%=bg.getTITLE1()%>"><Fontclass="WriteSign"> *</Font></TD></TR><TR><TD class="PutdSet"width="15%">文章副标题:</TD><TD><input class="text"type="text"name="TITLE2"size="80" maxlength="200"value="<%=bg.getTITLE2()%>"></TD></TR><TR><TD class="PutdSet"width="15%">文章来源:</TD><TD><input class="text"type="text"name="FSOURCE"size="80"maxlength="200"value="<%=bg.getFSOURCE()%>"></TD></TR><TR><TD class="PutdSet"width="15%">审核:</TD><TD><input class="text"type="text"name="KEYWORDS"size="80"maxlength="200"value="<%=bg.getKEYWORDS()%>"></TD></TR><TR><TD class="PutdSet"width="15%">作者:</TD><TD><input class="text"type="text"name="AUTHOR"size="80" maxlength="50"value="<%=bg.getAUTHOR()%>"></TD></TR><TR><TD class="PutdSet"width="15%"valign="top"><div id="div1"style="display:''">文章内容:</div></TD><TD></TD></TR><TR><TD colspan=2align="center"><div id="textarea"style="display:none"><textarea id="FCONTENT"name="FCONTENT"rows="8"cols="55"><%=bg.getFCONTENT()%></textarea></div><div><%--编辑器开始--%><link rel="stylesheet"href="../webedit/themes/default/default.css"/><link rel="stylesheet"href="../webedit/plugins/code/prettify.css" /><script charset="utf-8"src="../webedit/kindeditor.js"></script> <script charset="utf-8"src="../webedit/lang/zh_CN.js"></script> <script charset="utf-8"src="../webedit/plugins/code/prettify.js"></script><script>KindEditor.ready(function(K){window.editor= K.create('textarea[name="content"]',{cssPath :'../webedit/plugins/code/prettify.css',uploadJson :'../webedit/jsp/upload_json.jsp',fileManagerJson :'../webedit/jsp/file_manager_json.jsp',allowFileManager :true,afterBlur:function(){this.sync();}});});</script><textarea id="eWebEditor1"name="content"style="width:96%;height:350px;visibility:hidden;"><%=bg.getFCONTENT() %></textarea><%--编辑器结束--%></div></TD></TR><tr><td height="85"colspan="2"><iframe id=att name=attsrc="../zrsysmanage/att/AttAddFrm.jsp?FLOWID=mail&DOCID=<%=strRECORDI D%>&AID=mail&TYPE=1"border=0frameborder=0width=100%height=100%></iframe></td></tr><TR><TD colspan=2height=23></TD></TR></TABLE><br></fieldset><center><br><table cellspacing="0"cellpadding="0"border='0'><tr><%=userUI.ClickButton("远程采集","JavaScript:doCheck();","buttonSave.gif",user.getUserImage())%><%=userUI.ClickButton("保存","JavaScript:Check(form1);","buttonSave.gif",user.getUserImage())%> <%=userUI.ClickButton("删除","JavaScript:deMenu();","buttonDelete.gif",user.getUserImage())%> <%=userUI.ClickButton("返回","JavaScript:history.back();","buttonReturn.gif",user.getUserImage() )%></tr></table><br></center></DIV><!--HTML Foot显示表单尾--><%=userUI.ShowFootHtml()%></FORM></BODY></HTML><%//清空相关对象(强制让java释放资源)user = null;userUI = null;fileManage = null;bg = null;%>。
kindeditor的使用

kindeditor的使用一、KindEditor介绍KindEditor是一款开源的web编辑器,由Javascript开发而成。
它支持网页编辑、图片上传和flash播放,也支持表情符号等特殊功能,使用起来非常方便,大大提高了文章的编辑效率。
二、KindEditor的功能1、支持多种文件上传格式:支持jpg、jpeg、png、gif、bmp等多种格式的图片上传,也支持doc、txt、xls等office文档的上传;2、支持Flash播放:支持swf格式的flash文件的播放,可以将flash文件插入到文章中;3、支持表情:支持表情符号的插入;4、支持滚动条:可以自定义滚动条的样式和速度;5、支持插入文件:可以插入html、css 、js等文件。
三、KindEditor的使用1、下载并解压KindEditor压缩包,在页面中引入kindeditor.js 文件;2、在需要使用KindEditor的地方插入一个<textarea>标签;3、实例化KindEditor://实例化编辑器var editor;KindEditor.ready(function(K) {editor = K.create('textarea[name='content']', {tresizeType : 1,tallowPreviewEmoticons : false,tallowImageUpload : false,titems : [tt'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',tt'removeformat', '|', 'justifyleft', 'justifycenter','justifyright', 'insertorderedlist',tt'insertunorderedlist', '|', 'emoticons', 'image','link']});});4、提交表单:当提交表单时,调用 KindEditor.sync() 将编辑器中的内容同步到 textarea 中。
ASP-NET-MVC-5-应用-KindEditor--UIHint

在 MVC 5 中应用KindEditor第一步将 KindEditor 的源文件添加到工程中,建议放到 /Scripts/kindeditor 目录中,其中只需要有 lang目录、plugis目录、themes目录和kindeditor-min.js文件即可。
第二步在 /Views/Shared/EditorTemplates 目录中添加一个分部视图“kindeditor.cshtml〞(文件名可任意)。
代码如下:@Scripts.Render("~/Scripts/kindeditor/kindeditor-min.js")@Html.TextArea(string.Empty, ViewData.TemplateInfo.FormattedModelValue)<script type="text/javascript">// <![CDATA[(function () {KindEditor.ready(function (k) {k.create("#@ViewData.TemplateInfo.GetFullHtmlFieldNa me(string.Empty)", {themeType: 'default',width: '690px',height: '400px',uploadJson: '/KindEditorHandler/Upload',fileManagerJson:'/KindEditorHandler/FileManager',allowFileManager : true});});})();// ]]></script>第三步在需要应用编辑器的Model属性中设置 DataAnnotations,比方:public class Movie{public int ID { get; set; }public string Title { get; set; }public DateTime ReleaseDate { get; set; }public string Genre { get; set; }public decimal Price { get; set; }[AllowHtml][UIHint("kindeditor")] // EditorTemplates 目录中添加的视图名称public String Content { get; set; }}第四步在视图中使用 @Html.EditorFor(model => model.Content) 即可加载编辑器。
asp.net文本编辑器(FCKeditor)

⽂本编辑器(FCKeditor)FCKeditor介绍 FCKeditor是⼀个功能强⼤⽀持所见即所得功能的⽂本编辑器,可以为⽤户提供微软office软件⼀样的在线⽂档编辑服务。
它不需要安装任何形式的客户端,兼容绝⼤多数主流浏览器,⽀持、ASP、ColdFusion 、PHP、Java、Active-FoxPro、Lasso、Perl、ython 等编程环境。
其实不同版本的FCKeditor配置过程基本类似,这⾥拿最新的2.63作为实例进⾏介绍。
FCKeditor安装和配置 (a) FCKeditor_2.6.3是其最新的Javascript⽂件和图⽚等; (b) _2.6.3.zip是⼀个控件DLL⽂件。
将a解压缩,得到FCKeditor的核⼼⽂件,将其拷贝到web项⽬的根⽬录下(建议,当然你可以任意放)。
然后解压b,得到.NET⽀持的源码,进⼊,bin下的Release中存在FCKeditor的DLL(这⾥也有debug⽂件夹,建议使⽤release),我们需要在项⽬中添加对其引⽤即可。
1.⼯程浏览器上右键,选择添加引⽤(Add Reference…),找到浏览(Browse)标签,然后定位到你解压好的FredCK.FCKeditorV2.dll,确认就可以了。
这时,FCKPro⼯程⽬录下就多了⼀个bin⽂件夹,⾥⾯包含FredCK.FCKeditorV2.dll⽂件。
2.为了⽅便RAD开发,我们把FCKeditor控件也添加到VS的⼯具箱(Toolbox)上来,展开⼯具箱的常⽤标签组(General),右键选择组件(Choose Items…),在对话框上直接找到浏览按钮,定位FredCK.FCKeditorV2.dll,然后确认就可以了。
3. 配置WebConfig,在<appSettings>节点添加,如下所⽰:<appSettings><add key="FCKeditor:BasePath" value="/Web/fckeditor/"/><add key="FCKeditor:UserFilesPath" value="/Web/Upload/" /></appSettings> 说明:"/Web/"是项⽬名称。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Kindeditor 3.5 在ASP中的调用
2010-09-26 12:26:51| 分类: | 标签:kindeditor ke编辑器id调用|字号订阅
本文引用自岁月明灯《Kindeditor 3.5 在ASP中的调用》
引用
岁月明灯的Kindeditor 3.5 在ASP中的调用
一直在找免费且功能足够强大的Html在线编辑器,ewebeditor不错,可惜要收钱!FCKeditor (后改为CKeditor)听说也不错,只是我琢磨了半天也没看出个头绪,在百度上搜了半天,终于找到这个Kindeditor,虽然没什么太多的技术说明,但好歹是咱中国人的产品,简单易用,而且最最最重要的是免费的!!!嘿嘿!下面介绍一下要在ASP中正常使用该编辑器所要做的工作。
第一步:下载kindeditor ,可以到/去下载最新的版本,目前是3.5版本;
第二步:因为文件是压缩的,所以要先将其解压缩,解压后进入该目录,复制里面的全部文件;
第三步:到自己的网站下,建立一个名为kindeditor目录,将刚才复制的文件全部粘贴进去;
第四步:打开自己要调用该编辑器的文件,将以下代码拷贝到<head>里面(注意:红字部分用来说明,为不影响代码正常运行,最好看懂后删掉):
<script charset="utf-8" src="kindeditor/kindeditor.js"></script> /*SRC后面的路径按自己的实际路径修改*/
<script>
KE.show({
id : 'jshhnews_content', /*这里的ID很重要,要对应第二个点中的ID*/
cssPath : './index.css',
afterCreate : function(id) {
KE.event.ctrl(document, 13, function() {
KE.util.setData(id);
document.forms['form1'].submit(); /*注意form1为body体中的表单名称,根据自己的实际情况进行修改*/
});
KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {
KE.util.setData(id);
document.forms['form1'].submit(); /*注意form1为body体中的表单名称,根据自己的实际情况进行修改*/
});
}
});
</script>
第四步:在<body>体中需要调用的地方加入以下代码:
<textarea id="jshhnews_content" name="news_content"
style="width:700px;height:300px;visibility:hidden;"></textarea>
语句说明:
1、id一定要对应前面head中的id,否则你永远也看不到编辑器;
2、name是这个文本的名称,在需要读取文本内容时可以用
news_content=request.form("news_content")来读取文本内容;
3、style里面的内容会英文的都知道,就是定义这个编辑器的长和宽。
做好以上四步,基本上这个编辑器最基本的功能就可以使用了!以上心得仅供大家参考。
