HTML5 标签 和属性 列表
HTML5表单元素介绍

2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
html5标签的作用

html5标签的作用HTML5标签是一种用于标记网页结构的语言,它提供了一系列的标签,用于定义网页的不同部分和功能。
这些标签可以使网页结构清晰,易于阅读和维护。
本文将介绍一些常用的HTML5标签及其作用。
一、标题标签HTML5提供了一组用于定义标题的标签,包括h1、h2、h3、h4、h5和h6。
这些标签用于定义不同级别的标题,从h1表示最高级标题,到h6表示最低级标题。
标题标签有助于提供页面结构,并帮助搜索引擎和用户理解页面内容的重要性和层次结构。
二、段落标签HTML5的段落标签用于定义文本的段落结构。
常用的段落标签包括p、pre和blockquote。
p标签用于定义一个段落,pre标签用于定义预格式化文本,blockquote标签用于引用文本。
段落标签有助于提高文本的可读性和可维护性。
三、链接标签HTML5的链接标签用于定义超链接,其中最常用的标签是a标签。
a标签用于创建一个指向其他页面、相同页面的不同部分或外部资源的链接。
a标签具有href属性,用于指定链接的目标地址。
链接标签帮助用户导航到其他页面或位置,并在网页之间创建关联。
HTML5提供了有序列表ol、无序列表ul和定义列表dl三种列表标签。
ol标签用于创建有序列表,ul标签用于创建无序列表,dl标签用于创建定义列表。
列表标签有助于组织和呈现信息,并提供清晰的结构。
五、表格标签HTML5的表格标签用于创建表格结构,其中最常用的标签是table、tr和td。
table标签用于创建表格,tr标签用于创建表格的行,td 标签用于创建表格的单元格。
表格标签可以用于展示结构化的数据,并提供清晰的布局。
六、表单标签HTML5的表单标签用于创建交互式表单,其中最常用的标签是form、input和button。
form标签用于创建表单,input标签用于创建输入字段,button标签用于创建按钮。
表单标签可以用于收集用户输入的数据,并将其提交到服务器进行处理。
2023年_HTML5的Video标签的属性、方法和事件汇总

2023年HTML5的Video标签的属性、方法和事件汇总video标签的属性Media = document.getElementById("media");获取video对象src :视频的属性poster:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条width:视频宽度height:视频高度html 代码video id="media" src="sundxs/test.mp4" controls width="400px" heigt="400px"/video//audio和video都可以通过JS获取对象,JS通过id获取video和audio 的'对象Media方法和属性HTMLVideoElement和HTMLAudioElement 均继承自HTMLMediaElement Media.error; //null:正常Media.error.code; //1.用户终止 2.网络错误 3.解码错误 4.URL无效 //网络状态- Media.currentSrc; //返回当前资源的URL- Media.src = value; //返回或设置当前资源的URL- Media.canPlayType(type); //是否能播放某种格式的资源- workState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源- Media.load(); //重新加载src指定的资源- Media.buffered; //返回已缓冲区域,TimeRanges- Media.preload; //none:不预载 metadata:预载资源信息 auto://准备状态- Media.readyState;//1:HAVE_NOTHING 2:HAVE_METADATA3.HAVE_CURRENT_DATA4.HAVE_FUTURE_DATA5.HAVE_ENOUGH_DATA- Media.seeking; //是否正在seeking//回放状态Media.currentTime = value; //当前播放的位置,赋值可改变位置Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0Media.duration; //当前资源长度流返回无限Media.paused; //是否暂停Media.defaultPlaybackRate = value;//默认的回放速度,可以设置Media.playbackRate = value;//当前播放速度,设置后马上改变Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文 Media.seekable; //返回可以seek的区域 TimeRangesMedia.ended; //是否结束Media.autoPlay; //是否自动播放Media.loop; //是否循环播放Media.play(); //播放Media.pause(); //暂停//视频控制Media.controls;//是否有默认控制条Media.volume = value; //音量Media.muted = value; //静音TimeRanges(区域)对象TimeRanges.length; //区域段数TimeRanges.start(index) //第index段区域的开始位置TimeRanges.end(index) //第index段区域的结束位置//相关事件var eventTester = function(e){Media.addEventListener(e,function(){console.log((new Date()).getTime(),e)},false);}eventTester("loadstart"); //客户端开始请求数据eventTester("progress"); //客户端正在请求数据eventTester("suspend"); //延迟下载eventTester("abort"); //客户端主动终止下载(不是因为错误引起) eventTester("loadstart"); //客户端开始请求数据eventTester("progress"); //客户端正在请求数据eventTester("suspend"); //延迟下载eventTester("abort"); //客户端主动终止下载(不是因为错误引起), eventTester("error"); //请求数据时遇到错误eventTester("stalled"); //网速失速eventTester("play"); //play()和autoplay开始播放时触发eventTester("pause"); //pause()触发eventTester("loadedmetadata"); //成功获取资源长度eventTester("loadeddata"); //eventTester("waiting"); //等待数据,并非错误eventTester("playing"); //开始回放eventTester("canplay"); //可以播放,但中途可能因为加载而暂停 eventTester("canplaythrough"); //可以播放,歌曲全部加载完毕 eventTester("seeking"); //寻找中eventTester("seeked"); //寻找完毕eventTester("timeupdate"); //播放时间改变eventTester("ended"); //播放结束eventTester("ratechange"); //播放速率改变eventTester("durationchange"); //资源长度改变eventTester("volumechange"); //音量改变。
HTML5新增元素,标签总结

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。
html5基础教程pdf

HTML5基础教程主要涵盖了HTML5的基本语法、标签、元素、属性和事件等知识点。
以下是HTML5基础教程的大致内容:
1. HTML5基本语法:介绍HTML5的基本语法规则,包括标签的书写方式、属性和值的书写方式等。
2. HTML5基本标签:介绍HTML5中的常见标签,如标题标签(h1-h6)、段落标签(p)、链接标签
(a)、图片标签(img)、列表标签(ul、ol、li)、表格标签(table、tr、td)等。
3. HTML5表单标签:介绍HTML5中的表单相关标签,如表单标签(form)、输入标签(input)、文本
域标签(textarea)、选择框标签(select)、单选框标签(radio)、复选框标签(checkbox)等。
4. HTML5元素:介绍HTML5中的语义化元素,如头部元素(header)、导航元素(nav)、主体元素
(main)、文章元素(article)、节元素(section)、footer元素等。
5. HTML5属性:介绍HTML5中的常见属性,如class、id、style、title等,以及如何使用这些属性来给
HTML元素添加样式和信息。
6. HTML5事件:介绍HTML5中的常见事件,如click、mouseover、mouseout、keydown等,以及如
何使用JavaScript来处理这些事件。
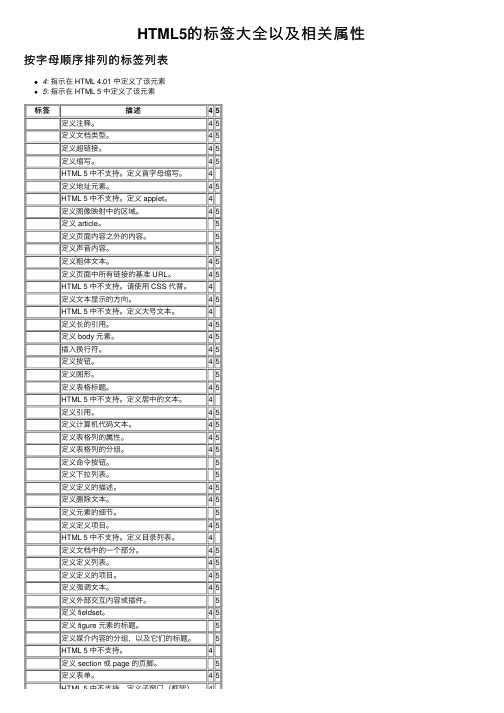
HTML5的标签大全以及相关属性

HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
HTML5标签大全(最终整理版)

一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
HTML5标签大全

HTML5标签⼤全可以进⾏省略的标签不允许写结束标记的标签:area(定义图像映射中的区域)、base(为页⾯上的所有链接规定默认地址或默认⽬标)、br、col(为表格中⼀个或多个列定义属性值)、embed(定义嵌⼊的内容,⽐如插件--5)、hr、img、input、keygen、link、meta、param、source、track、wbr可以省略结束标记的标签:li、dt、dd、p、rt、optgroup、option、colgroup、thread、tbody、tr、td、th可以完全省略的标签:html、head、body、colgroup、tbody新增的标签section:页⾯中的⼀个内容区块,⼊章节、页⾯、页脚或页⾯的其他部分、可以和h1、h2...等标签结合起来使⽤,表⽰⽂档结构。
article:表⽰页⾯中⼀块与上下⽂不相⼲的独⽴内容,⽐如⼀篇⽂章。
aside:定义 article 以外的内容。
aside 的内容应该与 article 的内容相关。
header:页⾯中的内容区块或整个页⾯的标题。
footer:页⾯中的内容区块或整个页⾯的脚注。
hgroup:页⾯中的内容区块或整个页⾯的标题进⾏组合。
nav:导航链接的部分。
figure:规定独⽴的流内容(图像、图表、照⽚、代码等等,内容应该与主内容相关,但如果被删除,则不应对⽂档流产⽣影响)。
video:视频。
exp:<video src="url" controls="controls">视频</video>audio:⾳频。
embed:⽤来嵌⼊内容(包括各种媒体)。
mark:变颜⾊,关注。
progress:进度条。
exp:<progress max="100" value="85"></progress>time:定义⽇期或时间,或者两者。
HTML标签与属性大全(很全哦)

HTML语言基本标签:创建一个HTM L文档 <html></html>设置文档标题以及其他不在W E B网页上显示的信息 <head></head>设置文档的可见部分 <body></body>标题标签将文档的题目放在标题栏中<title></title>文档整体属性设置背景颜色,使用名字或十六进制值 <body bgcolor=?>设置文本文字颜色,使用名字或十六进制值 <body text=?>设置链接颜色,使用名字或十六进制值 <body link=?>设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?>设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签创建预格式化文本 <pre></pre>创建最大的标题<h1></h1>创建最小的标题<h6></h6>创建黑体字 <b></b>创建斜体字 <i></i>创建打字机风格的字体 <tt></tt>创建一个引用,通常是斜体 <cite></cite>加重一个单词(通常是斜体加黑体) <em></em>加重一个单词(通常是斜体加黑体) <strong></strong>设置字体大小,从1到7 <font size=?></font>设置字体的颜色,使用名字或十六进制值 <font color=?></font>链接创建一个超链接<a href="URL"></a>创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a> 创建一个位于文档内部的靶位<a name="NAME"></a>创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a>格式排版创建一个新的段落 <p>将段落按左、中、右对齐 <p align=?>插入一个回车换行符 <br>从两边缩进文本<blockqu ote></blockqu ote>创建一个定义列表 <dl></dl>放在每个定义术语词之前 <dt>放在每个定义之前 <dd>创建一个标有数字的列表 <ol></ol>放在每个数字列表项之前,并加上一个数字<li>创建一个标有圆点的列表 <ul></ul>放在每个圆点列表项之前,并加上一个圆点<li>一个用来排版大块HTML段落的标签,也用于格式化表<div align=?>图形元素添加一个图像<img src="name">排列对齐一个图像:左中右或上中下<img src="name" align=?>设置围绕一个图像的边框的大小 <img src="name" border=?>加入一条水平线<hr>设置水平线的大小(高度) <hr size=?>设置水平线的宽度(百分比或绝对像素点) <hr width=?>创建一个没有阴影的水平线<hr noshade>表格创建一个表格<table></table>开始表格中的每一行 <tr></tr>开始一行中的每一个格子 <td></td>设置表格头:一个通常使用黑体居中文字的格子 <th></th>表格属性设置围绕表格的边框的宽度<table border=#>设置表格格子之间空间的大小<table cellspa cing=#>设置表格格子边框与其内部内容之间空间的大小 <table cellpad ding=#>设置表格的宽度-用绝对像素值或文档总宽度的百分比 <table width=# or %> 设置表格格子的水平对齐(左中右) <tr align=?> or <td align=?>设置表格格子的垂直对齐(上中下) <tr valign=?> or <td valign=?>设置一个表格格子应跨占的列数(缺省为1) <td colspan=#>设置一个表格格子应跨占的行数(缺省为1) <td rowspan=#>禁止表格格子内的内容自动断行回卷 <td nowrap>窗框放在一个窗框文档的<body>标签之前,也可以嵌在其他窗框文档中<frameset></framese t>定义一个窗框内的行数,可以使用绝对像素值或高度的百分比 <framese trows="value,value">定义一个窗框内的列数,可以使用绝对像素值或宽度的百分比 <framese tcols="value,value">定义一个窗框内的单一窗或窗区域 <frame>定义在不支持窗框的浏览器中显示什么提示<noframe s></noframe s>窗框属性规定窗框内显示什么HTML文档 <frame src="URL">命名窗框或区域以便别的窗框可以指向它<frame name="name">定义窗框左右边缘的空白大小,必须大于等于1<frame marginw idth=#>定义窗框上下边缘的空白大小,必须大于等于1<frame marginh eight=#>设置窗框是否有滚动栏,其值可以是"yes","no","auto",缺省时一般为"a uto" <frame scrolli ng=VALUE>禁止用户调整一个窗框的大小<frame noresiz e>表单对于功能性的表单,一般需要运行一个CGI小程序,HTML仅仅是产生表单的表面样子。
html5 video 标签的用法

HTML5 的`<video>` 标签用于在网页上嵌入视频内容。
它有一些常用的属性,可以用来控制视频的播放行为。
下面是 `<video>` 标签的基本语法:```html<video [属性列表]></video>```常用的属性包括:1. `src`:指定视频文件的路径。
可以是一个相对路径或绝对路径,也可以是一个网络链接。
例如:`<video src="movie.mp4"></video>`2. `width` 和 `height`:指定视频播放器的宽度和高度。
例如:`<video width="320" height="240"></video>`3. `controls`:显示视频播放器的控制面板,包括播放、暂停、音量调节等按钮。
例如:`<video controls></video>`4. `autoplay`:自动播放视频,不需要用户点击播放按钮。
例如:`<video autoplay></video>`5. `loop`:循环播放视频。
例如:`<video loop></video>`6. `muted`:默认静音视频。
例如:`<videomuted></video>`7. `poster`:指定视频的封面图像,在视频加载完成之前显示。
例如:`<video poster="poster.jpg"></video>`除了上述属性,还有其他一些属性可以用于更高级的控制,例如:* `preload`:指定视频是预先加载还是按需加载。
可选值包括"none"(不预加载)、"metadata"(只加载视频的元数据)、"auto"(自动加载整个视频)。
HTML5页面元素及属性

<nav> <ul>
</ul> </nav>
<li><a href="#">首页</li> <li><a href="#">公司概况</li> <li><a href="#">产品展示</li> <li><a href="#">联系我们</li>
2.2 知识点讲解
3、article元素
article元素代表文档、页面或者应用程序中与上下文不相关的独立部分,该 元素经常被用于定义一篇日志、一条新闻或用户评论等。article元素通常使用多 个section元素进行划分,一个页面中article元素可以出现多次。
1、header元素
HTML5中的header元素是一种具有引导和导航作用的结构元素,该元素可 以包含所有通常放在页面头部的内容。其基本语法格式如下:
<header> <h1>网页主题</h1> ...
</header>
2.2 知识点讲解
2、nav元素
nav元素用于定义导航链接,是HTML5新增的元素,该元素可以将具有导航 性质的链接归纳在一个区域中,使页面元素的语义更加明确。例如下面这段示例 代码:
<footer>定义页脚
被弃用的标签:<acronym>、<applet>、<basefont>、<big>、<center>、<dir>、<font>、 <frame>、 <s>、<isindex>、<noframes>、 <frameset> 、<strike>、<tt>、<u>和<xmp>。
HTML5新增表单控件及属性

1
全新的input属性
22
2. form属性
HTML5中的form属性,可 以把表单内的子元素写在页 面中的任一位置,只需为这 个元素指定form属性并设置 属性值为该表单的id即可。
form属性
2
全新的input属性
23
3. list属性
list属性用于指定输入框所绑 定的datalist元素,其值是某 个datalist元素的id。
HTML5新增表单控件及属性
2
HTML5中增加了许多新的表单功能,例如form属性、表 单控件、input控件类型、input属性等,这些新增内容 可以帮助设计人员更加高效和省力地制作出标准的Web 表单。
目录/Contents
01
全新的form属性
02
全新的表单控件
03
全新的input控件类型
全新的input控件类型
14
4. search类型
<input type=“search“/>
search文本框 <input type=“search" />
search类型是一种专 门用于输入搜索关键 词的文本框,它能自 动记录一些字符。输 入内容后,其右侧会 附带一个删除图标, 单击这个图标按钮可 以快速清楚内容。
全新的input控件类型
12
2. url类型
<input type=“url“/>
url文本框 <input type=“url" />
url类型的input控件 是一种用于输入URL 地址的文本框。如果 输入的内容符合URL 地址格式,则会提交 到服务器,否则,不 允许提交,且有提示 信息。
HTML5编码规范标准[详]
![HTML5编码规范标准[详]](https://img.taocdn.com/s3/m/c943993c25c52cc58bd6be96.png)
HTML5编码规规目的本文档的目标是使HTML5代码风格保持一致,容易被理解、维护和升级,提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档,同是为有一个更好的前端架构,的发展及未来打好一个基础。
基本准则符合web标准, 语义化html, 结构表现行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度.文件规1、html, css, js, images文件均归档至约定的目录中。
2、html文件命名: 必须单词全字母小写,单词间以-分隔,依实际模块命名,如果同一模块以_& title& _ 来组合命名, 以方便添加功能时查找对应页面,团结里的相互理解。
HTML5代码规1. 代码风格1.1 缩进与换行[建议]使用4个空格作为一个缩进层级。
[建议]模板代码的缩进优先保证HTML 代码的缩进规则。
1.2 命名规则[强制]class:必须单词全字母小写,单词间以-分隔,且必须代表相应的模块或部件的容或功能,不得以html置样式进行命名,命名应该具有明确的语义。
[强制]id:必须保持在页面中的唯一性,命名应该具有明确的语义。
1.3 标签[强制]Html中的标签名必须使用小写字母。
[强制]标签的闭合要符合html5的规定。
[强制]标签的使用必须符合标签的嵌套规则,例:div不得置于p中,tbody必须置于table 中。
[建议]标签的使用必须遵循标签的语义,例:p -段落h1,h2,h3,h4,h5,h6 -层级标题strong,em -强调ins -插入del -删除abbr -缩写code -代码标识cite -引述来源作品的标题q -引用blockquote -一段或长篇引用ul -无序列表ol -有序列表dl,dt,dd -定义列表[建议]在CSS可以实现相同需求的情况下不得使用表格进行布局。
1.4 属性[强制]属性必须使用小写字母,其属性值必须用双引号包围。
新增HTML5常用标签和属性详解

新增及删除标签一、结构标签1.section :一个内容区域块2.article:一块与上下文不相关的内容,如一篇文章3.asider:article以外,与article有关的辅助信息4.header:页面的标题5.hgroup:对整个页面或页面中一个内容区块的标题进行组合6.footer:脚注7.nav:导航链接8.figure:一块独立的内容二、媒体标签:1.video,<video width="320" height="240" controls="controls"><source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.如果浏览器不支持video标签,将在这个位置显示出来</video>video 元素支持三种视频格式:Ogg = 带有Theora 视频编码和Vorbis 音频编码的Ogg 文件MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件WebM = 带有VP8 视频编码和Vorbis 音频编码的WebM 文件属性值描述autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
HTML5所有标签汇总及标签意义解释

<xmp> <!doctype html> <html> <head> <style> header{height:150px;background:#ABCDEF} nav{height:30px;background:#ff9900;margin-top:100px} nav ul li{width:100px;height:30px;float:left;line-height:30px} div{margin-top:10px;height:1000px;} section{height:1000px;background:#ABCDEF;width:70%;float:left} article{background:#F90;width:500px;margin:0 auto;text-align:center} aside{height:1000px;background:#ABCDEF;width:28%;float:right} footer{height:100px;background:#ABCDEF;clear:both;margin-top:10px} </style> </head> <body> <header> <p>这是一个 header 标签</p> <nav> <ul> <li>首页</li> <li>起夜</li>
acronymisindexdir重新定义的html标签代表内联文本通常是粗体没有传递表示重要的意思i代表内联文本通常是斜体没有传递表示重要的意思dd可以同details与figure一同使用定义包含文本dialog也可用dt可以同details与figure一同使用汇总细节dialog也可用hr表示主题结束而不是水平线虽然显示相同menu重新定义用户界面的菜单配合commond或者menuitem使用small表示小字体例如打印注释或者法律条款strong表示重要性而不是强调符号示例代码
HTML5中常用的标签(及标签的属性和作用)

HTML5中常⽤的标签(及标签的属性和作⽤)1、标签:<!DOCTYPE>作⽤:声明是⽂档中的第⼀成分,位于<html>标签之前。
2、标签:<html>作⽤:此元素可告知浏览器其⾃⾝是⼀个HTML⽂档。
属性:manifest:值(url)为脱机使⽤定义缓存信息。
3、标签:<head>作⽤:标签⽤于定义⽂档的头部,它是所有头部元素的容器。
属性:profile:值(URL)⼀个有空格分隔的URL列表,这些URL包含着有关页⾯的元数据信息。
4、标签:<title>作⽤:元素可定义⽂档的标题。
属性:dir:值(rtl,ltr)规定元素中内容的⽂本⽅向。
lang:值(language_code)规定元素中内容的语⾔代码。
xml:lang:值(language_code)规定XHTML⽂档中元素内容的语⾔代码。
5、标签:<body>作⽤:元素定义⽂档的主体。
属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使⽤,请使⽤样式取代它。
规定⽂档中活动链接(active link)的颜⾊。
background:值(URL)不赞成使⽤。
请使⽤样式取代它。
规定⽂档的背景图像。
bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中的背景颜⾊。
link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中未访问链接的默认颜⾊。
text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中所以⽂本的颜⾊。
vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使⽤。
请使⽤样式取代它。
规定⽂档中已被访问链接的颜⾊。
6、标签:<h1>到<h6>标签作⽤:<h1>-<h6>标签了定义标题。
HTML标签及属性大全(很全哦)

HTML标签及属性大全(很全哦)
HTML语言基本标签:
创建一个HTML文档
设置文档标题以及其他不在WEB网页上显示的信息
设置文档的可见部分
标题标签
将文档的题目放在标题栏中
文档整体属性
设置背景颜色,使用名字或十六进制值
设置文本文字颜色,使用名字或十六进制值
设置链接颜色,使用名字或十六进制值
设置已使用的链接的颜色,使用名字或十六进制值
设置正在被击中的链接的颜色,使用名字或十六进制值
文本标签
创建预格式化文本
创建最大的标题
创建最小的标题
创建黑体字
创建斜体字
创建打字机风格的字体
创建一个引用,通常是斜体
加重一个单词(通常是斜体加黑体)
加重一个单词(通常是斜体加黑体)
设置字体大小,从1到7
设置字体的颜色,使用名字或十六进制值
链接
创建一个超链接
创建一个自动发送电子邮件的链接 .... 创建一个位于文档内部的靶位
创建一个指向位于文档内部靶位的链接格式排版
创建一个新的段落
将段落按左、中、右对齐
插入一个回车换行符
从两边缩进文本。
html中各种标签和属性(最基础的基本都有)

html中各种标签和属性(最基础的基本都有)1、标题标签: h1~h6 ctrl+1~62、段落标签: p ctrl+shift+p3、换⾏标签: br shift+回车4、⽔平线: hr5、加粗标签: strong ctrl+b6、倾斜标签: em ctrl+i7、空格标签: 8、图⽚标签:<img src=’图⽚路径’ alt=’图⽚加载错误提⽰⽂字’ title=’⿏标悬停⽂字’ width=’宽度’ height=’⾼度’ />9、超链接:<a href=’链接路径’ traget=’_blank’>⽂本/图⽚</a>10、锚链接:(1) 定义锚:给标签加id属性,id=”top”(2) 跳转到锚:<a href=”#top”>top</a>11、⾏级标签1.Strong2.Em3.A4.Img12、块级标签1.标题标签2.段落标签Display:inline-block设置元素具有⾏级标签和块级标签的属性.da dl dd p:nth-of-type(1):当dd下⾯的段落p有好⼏个的时候,你有只想给第⼀个段落p加样式的时候⽤到这个Float:浮动Z-index:层次 z-index:1⽐z-index:2 低⼀层设置div半透明的代码:opacity:0.7;设置div溢出隐藏的代码:overflow:hidden;设置css的动画效果:transition: all 0.5s linear1、linear:规定以相同速度开始⾄结束的过渡效果2、ease:规定慢速开始,然后变快,然后慢速结束的过渡效果3、ease-in:规定以慢速开始的过渡效果4、ease-out:规定以慢速结束的过渡效果5、ease-in-out:规定以慢速开始和结束的过渡效果设置css时图⽚在div中同⽐例放⼤或者同⽐例缩⼩:transform: scale(1.1)第⼆章1、⽆序列表标签: ul li2、有序列表标签: ol li3、定义列表标签: dl dt dd4、表格:(1) Table① Tr ⾏② Td 单元格③ thead标签:表格的表头④ Tbody标签:表格的主体(2) 合并⾏:rowspan(3) 合并列:colspan(4) 表格内部的框合并(双线框变单线框)border-collapse:collapse;5、视频播放(1) Video autoplay⾃动播放 control控制按钮① Sorce src=’视频的地址’1、内联框架(1) Iframe6、⽹页结构(1) 头部:header(2) 主体:section(3) 底部:footer第三章1、表单:<form method=post action=’提交的地址’>表单元素</form>2、表单元素:<input type=’表单元素类型’ name=’名称’ value=’默认值’ />(1) ⽂本框:type=text (⽤户名,编号....)(2) 密码框:type=password(密码)(3) 单选按钮:type = radio(选男还是选⼥)(4) 复选框:type=checkbox(爱好.....)(5) 数字:type=number(6) 电⼦邮箱:type=email(7) ⽹址:type=url(8) ⽂件:type=file(上传头像....)(9) 下拉列表框<select name=’city’><option>济南市</option><option>青岛市</option></select>(像选择城市,选择时间)(10) ⽂本域:<textarea cols=’列’ rows-’⾏’></textarea>(像个⼈简介之类的)(11) 图像按钮:type=image(注册选择的是点击图⽚就⽤到了这个)(12) 提交按钮:type=submit(⽴即注册)(13) 重置按钮:type=reset(重新注册)(14) 想让⽂本框中出现提⽰词语的话⽤这个:placeholder:”请填写正确的密码”;3、表单的⾼级应⽤(1) 只读(readonly="readonly")(2) 禁⽤()(3) 表达你的初级验证:placeholder(搜索提⽰)Required(⾮空)Pattern(正则表达式,就是⼿机号必须是11位之类的)第四章1、选择器(1) 标签选择器:直接⽤标签名字命名,不需要调⽤(2) 类选择器:.类名调⽤:class=’类名’(3) ID选择器:#名称调⽤:id=’名称’ id选择器⼀个页⾯只能⽤⼀次(4) 优先级:id>类>标签2、⾼级选择器(1) 层次选择器①后代选择器:E F②⼦选择器:E>F③相邻兄弟选择器:E+F④通⽤兄弟选择器:E~F(2) 结构伪类选择器① E:fist-child 取得第⼀个标签② E:last-child 取得最后⼀个标签③ E:nth-of-type(n) 取得第n个标签(3) 属性选择器① E[attr]:具有attr属性的E标签② E[attr=val]:具有attr属性且值等于val的E标签③ E[attr^=val]: 以val开头的.....④ E[attr$=val]:以val结尾的....⑤ E[attr*=val]:包含val的....第五章1. Color:字体颜⾊2. Font-size:字体⼤⼩3. Font-weight:字体粗细:bold粗,lighter细4. Font-family:字体样式5. Letter-spacing:字间距6. Line-height:⾏间距7. Width:宽度8. Height:⾼度9. Left左10. Right右11. Bottom下12. Top上13. Center中间14. Justify两端对齐15. Backgroun-color:背景颜⾊16. Text-align:⽔平对齐17. Text-indent:⾸⾏缩进18. Border-radius:10px设置边框⾓的弧度19. Text-decoration:none去掉超链接下划线20. Text-decoration:underline加上超链接下划线21. Text-shadow:color x-offset y-offset blur-radius(color阴影颜⾊x-offset沿横向移动y-offset沿纵向移动blur-radius阴影模糊)22. Font-style:italic倾斜23. Vertical-align:middle当图⽚和字⼀起,让字在图⽚的中间对齐时引⽤这个1. Margin:0px去掉外边距2. Padding:0px去掉内边距3. Margin:auto⽹页中的整个元素在⽹页中左右居中4. List-style:none去掉列表默认样式,去掉⼩⿊点5. A:hover⿏标悬停样式6. 背景图像:background-repeat属性 1.repeat:沿⽔平和垂直⽅向平铺2. no-repeat不平铺,只显⽰⼀次3. repeat-x横向平铺4. 3. repeat-x横向平铺4.3. repeat-y纵向平铺(background:url(图⽚) no-repeat 横向纵向)第六章⼀、盒⼦模型:border:边框border-color: #F00; 边框的颜⾊border-width: 10px; 边框的线条⼤⼩border-style 边框的线型边框的线型:solid实线double双实线dotted点线dashed虚线background: linear-gradient(to bottom, #cdcdff, #FFF)*背景颜⾊的渐变to bottom从上往下Border-top:#C0F 1px dotted意思是上边框颜⾊是#c0f 线条的宽度是1px⽤的是点线!⼆、圆:border-radius: 50%;实现圆的效果,三、box-shadow:2px 2px 10px #333; 阴影box-shadow:阴影⽔平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值阴影颜⾊;四、position:relative; /*相对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是占据!五、Position:absolute; /*绝对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是不占据!css获取li标签中的第⼏个标签选择器:1.li: first-child表⽰选择列表中的第⼀个标签2.li:last-child表⽰选择列表中的最后⼀个标签3.nth-child(3) 表⽰选择列表中的第3个标签4. nth-child(2n) 这个表⽰选择列表中的偶数标签,即选择第2、第4、第6…… 标签5. nth-child(2n-1) 这个表⽰选择列表中的奇数标签,即选择第1、第3、第5、第7……标签。
html5的行标签与列标签

html5的⾏标签与列标签html5的标签很多,这⾥不⼀⼀列举。
下⾯只将常⽤的⼀些html5的⾏标签和列标签进⾏了分类总结,⽅便⼤家学习借鉴。
注意:⼀些标签可在css样式中进⾏⾏标签与列标签的互相转换,这⾥所列举的标签没有进⾏任何样式的设置,所有列标签和⾏标块标签:<h1>⼀级标题<h2>⼆级标题<h3>三级标题<h4>四级标题<h5>五级标题<h6>六级标题<ul>⽆序列表<ol>有序列表<dl> ⾃定义列表<dt><dd><p>段落<pre>格式化⽂本<blockquote>块引⽤<div>常⽤块<figure><figcaption><video>视频<nav><address>地址<option>选择<fieldset>⾃定义字段<legend>说明<form>表单<table>表格⾏标签:<strong>加粗<em>倾斜<i>倾斜<b>加粗<a>超链接<small>⼩字体⽂本<sub>下标<sup>上标<iframe>内联框架<img>图⽚<abbr>缩写<bdo>⽂字顺序<time>时间<tr><td><th><caption>标题<colgroup>表格列合集<button>按钮<input>输⼊框<select>选择框<textarea>⽂本内容<mark>标记<audio>⾳频<u>下划线<label>表格标签<span>定义⽂本内区块<var>定义变量块标签H标签<h1>我是字体最⼤的标签</h1><h2>我是字体第⼆⼤的标签</h2>⽆序列表<ul><li>⽆序列表第⼀段</li><li>⽆序列表第⼆段</li><li>⽆序列表第三段</li></ul>有序列表<ol><li>我是有序列表</li><li>有序列表第⼆段</li><li>有序列表第三段</li></ol>⾃定义列表<dl><dt>我是⾃定义列表类似于段落</dt><dd>⾃定义列表</dd></dl>P标签<p>段落标签我是⼀个段落标签 <span class="color:red">a</span></p>Pre标签<pre>定义编排⽂本保留⽂件原有格式例如空格和列标签</pre>Blockquote标签<blockquote>定义引⽤⽂本,⾸⾏会空两格</blockquote>Div标签<div><a href="">asdf </a></div>Figure标签<figure><figcaption>这是⼀个logo</figcaption><img src="QQ截图20160405205734.png" width="200" height="100"/></figure>Video标签视频<video width="200" height="100" controls autoplay loop muted><source src="视频.MP4" type="video/MP4" ></video>Nav标签⼀般是页码<nav><a href="#">1</a><a href="#">2</a><a href="#">3</a></nav>Address标签<address>这是⼀个地址标签,倾斜显⽰</address>Datalist标签与optioon标签放在表单内<input type="text" list="ilist"><datalist id="ilist"><option value="男装" label="男装" >男装</option><option value="男裤" label="男裤">男裤</option><option value="⼥装" label="⼥装">⼥装</option><option value="⼥鞋" label="⼥鞋">⼥鞋</option></datalist>Fieldset标签放在表单内<fieldset><legend>F26名单</legend>班长:<input type="checkbox"/>学委:<input type="checkbox"/></fieldset>Form表单<form action="外部链接路径" method="get" name="myForm"><input type="text" value="username"/>请输⼊您的⽤户名称: <input type="text" placeholder="username" maxlength="10"/>请输⼊您的密码:<input type="password" /><br/><input type="button" value="按钮" /><br/><input type="submit" value="提交"/><br/><input type="reset" value="重置"/><br/><input type="file" value="请选择你的⽂件"/><br/><p>请选择你想要的⽔果</p> //复选框苹果 <input type="checkbox"/>⾹蕉<input type="checkbox"/>梨⼦ <input type="checkbox"/><p>请选择你的性别</p> //单选框男 <input type="radio" name="sex"/>⼥ <input type="radio" name="sex"/><br/></form>Table标签<table border="1" style="border-collapse: collapse" cellpadding="5"><caption>这是⼀个表格</caption><tr><th>第⼀列</th><th>第⼆列</th><th>第三列</th><th>第四列</th></tr><tr><td colspan="2">1-1</td>//横向合并单元格<td>1-3</td><td>1-4</td></tr><tr><td rowspan="2">2-1</td>//纵向合并单元格<td>2-2</td><td>2-2</td><td>2-3</td></tr><tr><td>3-2</td><td>3-3</td><td>3-4</td></tr></table>⾏标签Strong标签<strong>我是strong标签,起强调作⽤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5:指在HTML 5中定义了该元素
onabort
script
发生abort事件时运行脚本。
5
onbeforeonload
script
在元素加载前运行脚本。
4
5
<head>
定义关于文档的信息
4
5
<header>
定义section或page的页眉
5
<hgroup>
定义有关文档中的section的信息
5
<hgroup>
定义有关文档中的section的信息
4
5
<html>
定义html文档
4
5
<i>
定义斜体文本
4
5
<iframe>
定义行内的子窗口(框架)
4
5
<img>
4
5
<small>
定义小号文本
4
5
<source>
定义媒介源
4
5
<span>
定义文档中的section
4
5
<strike>
定义加删除线的文本(HTML 5中不支持)
4
<strong>
定义强调文本
4
5
<style>
定义样式定义
4
5
<sub>
定义下标文本
4
5
<summary>
定义details元素的标题
定义媒介内容的分组,以及它们的标题
5
<font>
HTML 5中不支持
4
<footer>
定义section或pag定义表单
4
5
<frame>
定义子窗口(框架)(HTML 5中不支持)
4
<frameset>
定义框架的集(HTML 5中不支持)
4
<h1> to <h6>
定义标题1到标题6
按字母顺序排列的标签列表
标签
描述
4:指在HTML 4.01中定义了该元素
5:指在HTML 5中定义了该元素
<!--...-->
定义注释
4
5
<!DOCTYPE>
定义文档类型
4
5
<a>
定义超链接
4
5
<abbr>
定义缩写
4
5
<acronym>
HTML 5中不支持
4
<address>
定义地址元素
4
5
<applet>
定义表格行
4
5
<tt>
定义打字机文本(HTML 5中不支持)
4
<u>
定义下划线文本(HTML 5中不支持)
4
<ul>
定义无序列表
4
5
<var>
定义变量
4
5
<video>
定义视频
5
<xmp>
定义预格式文本(HTML 5中不支持)
4
事件属性
属性
值
描述
4
5
HTML 5元素可拥有事件属性,这些属性在浏览器中触发行为,比如当用户单击一个HTML 5元素时启动一段JavaScript。下面列出的事件属性,可以把它们插入HTML标签来定义事件行为。
4
5
<object>
定义嵌入对象
4
5
<ol>
定义有序列表
4
5
<optgroup>
定义选项组
4
5
<option>
定义下拉列表中的选项
4
5
<output>
定义输出的一些类型
5
<p>
定义段落
4
5
<param>
为对象定义参数
4
5
<pre>
定义预格式化文本
4
5
<progress>
定义任何类型的任务的进度
5
<q>
4
5
<dir>
定义目录列表(HTML 5中不支持)
4
<div>
定义文档中的一个部分
4
5
<dl>
定义定义列表
4
5
<dt>
定义定义的项目
4
5
<em>
定义强调文本
4
5
<embed>
定义外部交互内容或插件
5
<fieldset>
定义fieldset
4
5
<figcaption>
定义figure元素的标题
5
<figure>
定义短的引用
4
5
<rp>
定义若浏览器不支持ruby元素显示的内容
5
<rt>
定义ruby注释的解释
5
<ruby>
定义ruby注释
5
<s>
定义加删除线的文本(HTML 5中不支持)
4
<samp>
定义样本计算机代码
4
5
<script>
定义脚本
4
5
<section>
定义section
4
5
<select>
定义可选列表
定义applet(HTML 5中不支持)
4
<area>
定义图像映射中的区域
4
5
<article>
定义article
5
<aside>
定义页面内容之外的内容
5
<audio>
定义声音内容
5
<b>
定义粗体文本
4
5
<base>
定义页面中所有链接的基准URL
4
5
<basefont>
HTML 5中不支持,请使用CSS代替
4
<bdo>
定义文本显示的方向
4
5
<big>
定义大号文本(HTML 5中不支持)
4
<blockquote>
定义长的引用(定义块引用)
4
5
<body>
定义body元素
4
5
<br>
插入换行符
4
5
<button>
定义按钮
4
5
<canvas>
定义图形
5
<caption>
定义表格标题
4
5
<center>
定义居中的文本(HTML 5中不支持)
定义资源引用
4
5
<map>
定义图像映射
4
5
<mark>
定义有记号的文本
4
5
<menu>
定义菜单列表
4
5
<meta>
定义元信息
4
5
<meter>
定义预定义范围内的度量
5
<nav>
定义导航链接
5
<noframes>
定义noframe部分(HTML 5中不支持)
4
<noscript>
定义noscript部分
5
<sup>
定义上标文本
4
5
<table>
定义表格
4
5
<tbody>
定义表格的主体
4
5
<td>
定义表格单元
4
5
<textarea>
定义textarea
4
5
<tfoot>
定义表格的脚注
4
5
<th>
定义表头
4
5
<thead>
定义表头
4
5
<time>
定义日期/时间
5
<title>
定义文档的标题
4
5
<tr>
定义图像
4
5
<input>
定义输入域
4
5
<ins>
定义插入文本
4
5
<keygen>
定义生成密钥
5
<isindex>
定义单行的输入域(HTML 5中不支持)
4
<kbd>
定义键盘文本
4
5
<label>
定义表单控件的标注
4
5
<legend>
定义fieldset中的标题
4
5
<li>
定义列表的项目
