版式图片设计PPT幻灯片课件
合集下载
课件PPT的版式布局和排版方法

到预期效果,并根据测试结果进行调整。
06
PPT的版式和排版的综合应用
版式与内容的统一
内容决定版式
PPT的版式应依据内容进行设计,不同的内容需要 不同的版式来呈现。
突出重点内容
通过版式设计,突出PPT的重点内容,使观众能够 快速理解主题。
层次分明
合理安排内容的层次结构,通过版式设计使内容 呈现清晰的逻辑关系。
位置
合理安排图片的位置,使其与文字和其他元素相互协调,避免过于拥挤或分散。
图片的修饰和美化
色彩调整
根据整体风格和主题色调 ,对图片进行色彩调整, 使其与整体风格协调。
滤镜效果
适当使用滤镜效果,增强 图片的艺术感和视觉冲击 力。
边框和阴影
为图片添加合适的边框和 阴影效果,使其更加突出 和立体。
04
看起来协调一致。
对比性
通过对比突出重点内容 ,增强视觉效果,使信
息更易传达。
平衡性
合理安排元素的位置和 分布,避免页面过于拥
挤或空旷。
层次性
通过调整字体大小、颜 色深浅等方式,使信息
呈现层次感。
常见的布局类型
适合按时间顺序或流程展示内 容。
横向布局
适合展示并列关系的内容。
网格布局
行间距和字间距
行间距
行间距的大小会影响PPT的排版效果和阅读体验。一般来说 ,行间距在1.0-1.5倍之间比较合适,这样可以保证文字的清 晰度和可读性。
字间距
字间距的大小也会影响PPT的排版效果和阅读体验。一般来 说,字间距在0-0.5之间比较合适,可以根据需要适当调整。
对齐方式
• 对齐方式:对齐方式是PPT排版中非常重要的一环。一般来说,左对齐、右对齐、居中对齐和两端对齐等都是常见的对齐方 式,可以根据需要选择合适的对齐方式来提高PPT的美观度和可读性。同时,要注意保持整体风格的一致性。
版式设计ppt课件

05
PPT版式设计案例分析
优秀PPT版式设计案例展示
在此添加您的文本17字
案例一:简洁风格
在此添加您的文本16字
简约而不简单,色彩搭配和谐,文字排版清晰。
在此添加您的文本16字
该案例采用黑白灰为主色调,背景简洁,突出内容。文字 大小、行距适中,易于阅读。图表与图片布局合理,不喧 宾夺主。
在此添加您的文本16字
版式设计与视觉传达的关系
关系
版式设计与视觉传达是相互关联的,版式设计是视觉传达的一种表现形式,它通过合理 运用视觉元素来传递信息,而视觉传达则是一种更广泛的概念,涉及到各种形式的视觉
信息传递。
举例
在PPT课件中,版式设计可以通过合理的布局、色彩搭配、字体选择等方式,将课程内 容以清晰、美观的方式呈现给观众,从而增强观众的理解和记忆。同时,通过合理的视
03
PPT版式设计的常见问题
文字过多,,影响信息的有效传达。
详细描述
在PPT中,文字的排版应简洁明了,避免过多的文字堆砌。每页PPT应保持适量 的文字,突出关键词和重点,方便观众快速理解。同时,要注意文字的间距、 行距和段距,保持适当的空白,避免拥挤感。
。
色彩搭配
运用和谐的颜色搭配, 使PPT整体视觉效果更
加专业。
层次感
通过合理的布局和排版 ,使PPT内容层次分明
,提高阅读体验。
图片选择与处理
选择高质量的图片,并 进行适当的处理,如裁 剪、调整色彩等,以提
升视觉效果。
THANKS
感谢观看
觉元素运用,还可以提高PPT课件的整体美感,提升观众的阅读体验。
02
PPT版式设计的基本原则
对齐原则
总结词
杂志排版ppt课件

06
杂志排版实战案例
时尚杂志排版案例
总结词
时尚感强、色彩丰富、注重图片和文字的搭配
详细描述
时尚杂志排版通常注重版面的时尚感和视觉冲击力, 使用大胆的色彩搭配和高质量的图片,文字排版也较 为独特,以吸引年轻读者群体的关注。
企业内刊排版案例
总结词
简洁明了、统一风格、注重企业文化体现
详细描述
企业内刊排版通常以传达企业文化和信息为主,风格较 为统一,文字和图片的选择都需简洁明了,体现企业的 形象和价值观。
统的方形屏幕。
页眉与页脚设计
总结词
页眉通常用于展示标题、公司标志等信息, 页脚则用于显示页码、版权信息等。
详细描述
页眉应简洁明了,突出主题,并保持统一风 格。页脚应清晰地显示页码和版权信息,方 便读者查找和引用。
内页版式设计原则
总结词
内页版式设计应遵循层次分明、重点突出、 易于阅读等原则。
详细描述
用于展示数据随时间变 化的趋势,便于观察数
据变化规律。
饼图
用于展示各部分在整体 中所占比例,便于观察
占比情况。
散点图
用于展示两个变量之间 的关系,便于观察变量
之间的关联。
图表数据展示技巧
数据标签
在图表中添加数据标签,明确显示具 体数值。
数据趋势线
对于需要展示数据变化趋势的情况, 可添加趋势线,便于观察变化规律。
左对齐是最常见的对齐方式,适合常规文本排版。右对齐 可以增加文本的动感,常用于标题或强调文本。居中对齐 可以使文本更加突出,常用于标题或需要强调的文本。两 端对齐可以使文本整齐划一,提高整体美观度。
文字颜色与背景色
文字颜色与背景色的搭配是影响阅读体验的重要因素,应遵循对比度适中、易于阅读的原则。
版式设计优秀作品欣赏 ppt课件

国真的很“热”。
ppt课件
19
封
面
ppt课件
20
这是一页以图片为主的版p式pt课设件计
21
这是一张非常有视觉震撼力的照片,p设pt计课件者主要是运用了色彩的对比。
22
画面的分割,人物形态的对比,以及特写镜头。
ppt课件
23
画面质感的对比,统一与变化,视觉焦p点pt课。件
24
人物动态与文字走向,对比,视觉焦点pp。t课件
• 范围:涉及到报纸、刊物、书籍 (画册)、产品样本、挂历、招 贴画、唱片封套和网页页面等平 面设计各个领域.
二、关 于版式 设计
ppt课件
4
原 则:
• 思想性与单一性 • 艺术性与装饰性 • 趣味性与独创性 • 整体性与协调性
ppt课件
5
思想性与单一性
设计师以往追求个性,忽略主题,造 成设计平庸。
ppt课件
11
满版型
版面以图像充满整版, 主要以图像为诉示,视 觉传达直观而强烈。
文字放置在上下、左右 或中部(边部和中心) 的图像上。
优秀的版式设计
满版型,给人大方、舒 展的感觉。是商品广告 常用的形式。
ppt课件
12
骨格型:
规范的、理性的分割方法。
常见骨格:竖向通栏、双栏、三栏 和四栏等。
图片和文字的编排上,严格按照骨 格比例进行编排配置,给人以严谨、 和谐、理性的美。
骨格经过相互混合后的版式,既理 性有条理,又活泼而具有弹性。
ppt课件
13
曲线型
图片和文字,排列成曲线,p产pt课生件韵律与节奏的感觉。
14
三、市场调研采集素材
此次调研我主要收集了一些关于旅游、pp化t课妆件品、手机、杂志方面的版式素材 15
《版式设计》课件——版式的基本原理--图文(详细)

水平线的应用: 日本平面设计大 师新村则人的作 品,其线条运用 极富艺术美感
2. 倾斜线的应用 倾斜线常常使人联想到飞机起飞、放风筝、滑滑梯等带有动感的形态,这 也就是倾斜线给读者带来的感受。 两张与运动相关的招贴画,画面中数条倾斜的直线构成了画面的主体,那 是田径赛场的跑道线,而倾斜的线条使得跑道像是变成了下坡路,这是利 用了倾斜线产生的运动感使运动员看上去似乎奔跑得更快,深化了所要表 达的加速跑主题。。
曲线给人以丰富、柔软、流畅的感觉。
垂直方向的线令人产生蓬勃向 上、崇高的情绪。
曲线
曲线构成的创意广告: 利用构成原理将线条的视觉感受运用到商品广告中。。
二、线的构成·线的构成方法
(1)等线图形: 粗细相等的线的排列组合构成的物形,可以是等直线、等曲线、 放射线、倾斜线或黑白变换的等线。等线的排列、组合可以构成许多生活中存在的和意 想不到的形象。将线按一定的规律排列,使得线与线重复构成、组合出复杂新颖且具有 意味的形象,甚至于组合成具有了立体感的三维物形。。
线的引导作用
线的分割作用
二、线的构成·线的特征
➢ 线在平面构成中的特性在版式设计中有非常生动的表现。 ➢ 在许多版式中, 文字以线的形式存在, 占据着画面的主要位置, 成为设计
者处理的主要对象。 ➢ 各种线条还可以构成版面各种装饰要素及各种形态的外轮廓, 它们起着界
定、分隔画面各种形象的作用。 ➢ 线还可以串联各种视觉要素, 可以使画面充满动感, 也可以在最大限度上
点的形状、大小一致的构成方式。
在一定的规律中, 组合成多样的图形, 别有 一番新意。。
(2)差点图形: 由形状、大小不同的点构成一个 画面。大小不同、形状不同的差点相互排列组合, 可以形成具有丰富变化,个性与特点极强的画面, 很有表现力。“运动感”、“现代感”是差点图 形最大的特点,由于点的大小秩序排列产生了方 向,排列的疏密程度产生了动感。在网络、信息 时代的今天,效率与速度成为衡量社会进步的标 尺,所以在标志设计、网页设计中动感的效果更 为人所重视,而差点图形正是为这种文化现象服 务的好方法和有效形式。。
平面设计专题:版式设计基础知识ppt课件

文字版中加入图形图片立即引起视觉流程的变化图形的形式、大小、数量——影响 读者注意力主题借助图形、图片来增强文字说服力,提高阅读兴趣。
7
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
1.2 版式设计三大视觉要素
(3)色彩:色彩较之图文对人的心理影响更为直接,具有更感性的识别性能。现代商业设 计对色彩的应用更上升至“色彩行销”的策略,成为商品促销、品牌塑造的重要手段。
17
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
3.1 版面设计的编排形式法则 3.1.3 对称与均衡 对称与均衡是一对统一体,常表现为既对称又均衡,实质上都是求取视觉心理上的 静止和稳定感。关于对称与均衡可以从两方面来分析,即:对称均衡与非对称均衡。
3.1 版面设计的编排形式法则
3.1.3 对称与均衡
对称与均衡是一对统一体,常表现为既对称又均衡,实质上都是求取视觉心理
上的静止和稳定感。关于对称与均衡可以从两方面来分析,即:对称均衡与非对称
均衡。
绝对对称均衡
绝对对称均衡给人庄重、严肃之感,是高格调的表现,是古典主 义版面设计风格的表现,但处理不好容易单调、呆板。
— 9—
10
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
2.1 基本原则——主题与导读 鲜明主题的诱导力: 目的:清晰的条理性,最佳形式感,最佳诉求效果。价值:吸引注意力,易解。
11
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
版式设计案例分析ppt课件

版式设计案例分析
优秀的版式设计
•
此版式直接以独立而
轮廓分明的形象占据版面
中心.具有视觉中心.
•
文字作为点的元素补
充画面,平衡画面轻重,填
补一定空间.进一步表达画
面主题.
优秀的版式设计
设
•
此图主要采用的以图
象为诉示,视觉传达直观而
强烈。
•
个图
片给人一种大方,舒适的感
• 色彩使用很不自然 • 画面节奏没有强弱变化 • 页面布局划分不合理
不好的版式设计
•
丰富的内容,是杂志
的一大特点。每个版面都
要呈现给读者大量的文字
和图片信息。
•
该版面的图片和文字
的编排都处于散乱的状态,
结构无主线、琐碎,失去
了整体性。类似的图片重
复过多,让人抓不到重点。
谢谢观赏
觉。
优秀的版式设计
• 这是一本的时尚杂 志的内页版面。版面只 由文字组成,却不给人 单调乏味的感觉。
•
左右页面成黑白对
比,字体也是黑白对比,
形成一种对称美。内文、
背景色与留白构成了黑、
白、灰的空间层次感。
不好的版式设计
• 这张图片给人的感觉是有 些混乱,图形图像过于繁 多不能很好的突出主体。
不好的版式设计
优秀的版式设计
•
此版式直接以独立而
轮廓分明的形象占据版面
中心.具有视觉中心.
•
文字作为点的元素补
充画面,平衡画面轻重,填
补一定空间.进一步表达画
面主题.
优秀的版式设计
设
•
此图主要采用的以图
象为诉示,视觉传达直观而
强烈。
•
个图
片给人一种大方,舒适的感
• 色彩使用很不自然 • 画面节奏没有强弱变化 • 页面布局划分不合理
不好的版式设计
•
丰富的内容,是杂志
的一大特点。每个版面都
要呈现给读者大量的文字
和图片信息。
•
该版面的图片和文字
的编排都处于散乱的状态,
结构无主线、琐碎,失去
了整体性。类似的图片重
复过多,让人抓不到重点。
谢谢观赏
觉。
优秀的版式设计
• 这是一本的时尚杂 志的内页版面。版面只 由文字组成,却不给人 单调乏味的感觉。
•
左右页面成黑白对
比,字体也是黑白对比,
形成一种对称美。内文、
背景色与留白构成了黑、
白、灰的空间层次感。
不好的版式设计
• 这张图片给人的感觉是有 些混乱,图形图像过于繁 多不能很好的突出主体。
不好的版式设计
版式设计-版式的基本类型ppt课件

12
发射骨骼与自然现象
许多植物的生长方式,如树木与花卉等等, 常具有发射结构。所谓发光体都具有发射 骨骼。自然界的中心发射现象,只要留心 观察,是艰容易寻找的。
精选课件PPT
13
1.离心式--由发射中心向四周发射。骨骼线或直或 曲,或弧线型,或发射线不连接,以及中心迁移 与多发射。
图1
图2
图3
精选课件PPT
图4
14
精选课件PPT
15
2.向心式--骨骼线由各个方向朝中心迫近, 其实它正是向离心式发射的反转而已
图5
精选课件PPT
图7
图6
16
精选课件PPT
17
3.同心式--骨骼线层层环绕中心。骨骼线可 以是曲线、方型、螺旋型等等。
图7
精选课件PPT
图8
18
发射与重复
重复骨骼可叠入发射骨骼。 发射也可成为一种基本 形而重复,或渐变地纳 入重复骨骼内。相同的 发射基本形可彼此覆盖, 透叠或联结。
精选课件PPT
19
精选课件PPT
20
发射与渐变
渐变骨格可叠入发射骨 骼,发射也可成为基本 形而纳入渐变骨骼中。 (如图)
任何规律性的发射骨 格,都可以渐变为不规 律的较自由的发射骨格。
精选课件PPT
21
精选课件PPT
22
精选课件PPT
23
发射骨骼中基本形 基本形纳入发射骨骼,其性质可分为 四种:
• 重复骨格中的基本形 骨格通常决定基本形的位置,但可作灵活的变动。如基本 形方向的任意变动,骨格单位内基本形的位置的灵活采用, 和基本形的大小的自由选定等
精选课件PPT
10
精选课件PPT
11
版式设计ppt课件

版式设计ppt课件
一、版式设计概论
1、版式设计概念(这个学科是研究什么的?)
版式设计即排版设计亦称版面编排设计。所谓 编排,即在有限的版面空间里,将版面构成要素 --文字字体、图片图形、线条线框和颜色色块诸 因素,根据特定内容的需要进行组合排列,并运 用形式原理,把构思与计划以视觉形式表达出来 。
• 画面视觉规律为上侧的视觉诉求力强于下侧.左 侧的视觉诉求力强于右侧。因此,画面左上部和 中上部称“最佳视域” 。平面广告中突出的信息( 标题和商品名等),一般编排在这些方位上,大 多数报刊的刊名也均编排此方位上。
• “最佳视域”区
• 在最佳焦点的周围,有着一个放射状的平 缓递减区域.直径为画面宽度的5/6许, 这是画面的“最佳视域”区
• (3)比例尺度:比例是形体之间谋求统一,均衡的数量 秩序。比较常用的有黄金分割点比1:1.618,此外还有 1:1.3的矩形常用于书籍,报纸。1:1.6用于信封和钱币。 1:1.7用于建筑的门窗与桌面,1:2、1:3也常用,在立体设 计和建筑设计时,无法标准的比例分割是常有的,不一定 非遵守某条定则,加以现代社会大众的审美综合考虑。 尺度则是指整体与局部之间的关系,以及和环境特点的适 应性。同样体积的物体,水平分割多会显高,其视觉高度 要大于实际物体高度,反之,则显低,其给的感觉比实际 尺度小,因此尺度处理要恰当,否则会使人感到不舒服, 也难于形成视觉美感。 (4)对称、均衡 在美学中,对称与均衡是运用最广泛的,也是最古老普通 的内容之一,无论哪方面的艺术创造都同对称和均衡有着 直接和间接的关系,对称是指中轴线两侧形式完全相同. 均衡则是指视觉上的稳定平衡感,过于对称显出了庄严, 单调,呆板的性格,均衡则不同,它追求一种变化的秩序 ,对称与均衡的法则在某种情况下有不同的适用性,关键 还是在于设计者的适当选择和应用
一、版式设计概论
1、版式设计概念(这个学科是研究什么的?)
版式设计即排版设计亦称版面编排设计。所谓 编排,即在有限的版面空间里,将版面构成要素 --文字字体、图片图形、线条线框和颜色色块诸 因素,根据特定内容的需要进行组合排列,并运 用形式原理,把构思与计划以视觉形式表达出来 。
• 画面视觉规律为上侧的视觉诉求力强于下侧.左 侧的视觉诉求力强于右侧。因此,画面左上部和 中上部称“最佳视域” 。平面广告中突出的信息( 标题和商品名等),一般编排在这些方位上,大 多数报刊的刊名也均编排此方位上。
• “最佳视域”区
• 在最佳焦点的周围,有着一个放射状的平 缓递减区域.直径为画面宽度的5/6许, 这是画面的“最佳视域”区
• (3)比例尺度:比例是形体之间谋求统一,均衡的数量 秩序。比较常用的有黄金分割点比1:1.618,此外还有 1:1.3的矩形常用于书籍,报纸。1:1.6用于信封和钱币。 1:1.7用于建筑的门窗与桌面,1:2、1:3也常用,在立体设 计和建筑设计时,无法标准的比例分割是常有的,不一定 非遵守某条定则,加以现代社会大众的审美综合考虑。 尺度则是指整体与局部之间的关系,以及和环境特点的适 应性。同样体积的物体,水平分割多会显高,其视觉高度 要大于实际物体高度,反之,则显低,其给的感觉比实际 尺度小,因此尺度处理要恰当,否则会使人感到不舒服, 也难于形成视觉美感。 (4)对称、均衡 在美学中,对称与均衡是运用最广泛的,也是最古老普通 的内容之一,无论哪方面的艺术创造都同对称和均衡有着 直接和间接的关系,对称是指中轴线两侧形式完全相同. 均衡则是指视觉上的稳定平衡感,过于对称显出了庄严, 单调,呆板的性格,均衡则不同,它追求一种变化的秩序 ,对称与均衡的法则在某种情况下有不同的适用性,关键 还是在于设计者的适当选择和应用
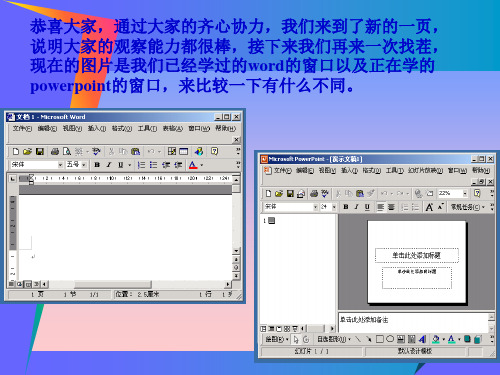
PowerPoint幻灯片课件

幻灯片视图
屏幕上主要显示当前一张幻灯片的内容,用户可以方便地 对当前幻灯片的具体内容进行编排,包括输入正文,插入图片、 图表、表格和艺术字,设置正文和图片的各种格式等。
7.1.4 PowerPoint 2000的各种视图
备注页视图
可以很方便地输入演讲者备注,以便在演示过程中 使用,也可以打印一份备注页作为参考,或者制做成讲 义分发。
幻灯片放映视图
窗口的标题栏、菜单栏、工具栏和状态栏等都被隐 藏起来,幻灯片的内容占据整个屏幕。
返回本节
7.2 创建演示文稿
7.2.1 基本概念 7.2.2 创建演示文稿的方法 7.2.3 版式设计 7.2.4 文本的输入与编辑 7.2.5 保存演示文稿
返回本章首页
7.2.1 基本概念
1.演示文稿与幻灯片 2.幻灯片对象与布局 3.模板
7.5.1 使用幻灯片母版 7.5.2 设置幻灯片背景 7.5.3 使用设计模板 7.5.4 使用配色方案
返回本章首页
7.5.1 使用幻灯片母版
幻灯片母版是一类特殊的幻灯片。幻灯片母版 控制了某些文本特征(如字体、字号和颜色), 称之为“母版文本”。另外,它还控制了背景色 和某些特殊效果(如阴影和项目符号样式)。幻 灯片母版包含文本占位符和页脚(如日期、时间 和幻灯片编号)占位符。如果要修改多张幻灯片 的外观,不必一张张幻灯片进行修改,而只需在 幻灯片母版上做一次修改即可。PowerPoint将自 动更新已有的幻灯片,并对以后新添加的幻灯片 应用这些更改。
图4-6 “插入对象”对话框
返回本节
2.组织结构图的格式化
图4-7 组织结构图的结构设计
返回本节
7.4.5 插入声音和影像对象
PowerPoint中可以播放多种格式的视频 文件,如AVI、MOV、MPG、DAT,其 中首选AVI格式的视频文件,这样可以 保证在其他计算机上播放演示文稿。
屏幕上主要显示当前一张幻灯片的内容,用户可以方便地 对当前幻灯片的具体内容进行编排,包括输入正文,插入图片、 图表、表格和艺术字,设置正文和图片的各种格式等。
7.1.4 PowerPoint 2000的各种视图
备注页视图
可以很方便地输入演讲者备注,以便在演示过程中 使用,也可以打印一份备注页作为参考,或者制做成讲 义分发。
幻灯片放映视图
窗口的标题栏、菜单栏、工具栏和状态栏等都被隐 藏起来,幻灯片的内容占据整个屏幕。
返回本节
7.2 创建演示文稿
7.2.1 基本概念 7.2.2 创建演示文稿的方法 7.2.3 版式设计 7.2.4 文本的输入与编辑 7.2.5 保存演示文稿
返回本章首页
7.2.1 基本概念
1.演示文稿与幻灯片 2.幻灯片对象与布局 3.模板
7.5.1 使用幻灯片母版 7.5.2 设置幻灯片背景 7.5.3 使用设计模板 7.5.4 使用配色方案
返回本章首页
7.5.1 使用幻灯片母版
幻灯片母版是一类特殊的幻灯片。幻灯片母版 控制了某些文本特征(如字体、字号和颜色), 称之为“母版文本”。另外,它还控制了背景色 和某些特殊效果(如阴影和项目符号样式)。幻 灯片母版包含文本占位符和页脚(如日期、时间 和幻灯片编号)占位符。如果要修改多张幻灯片 的外观,不必一张张幻灯片进行修改,而只需在 幻灯片母版上做一次修改即可。PowerPoint将自 动更新已有的幻灯片,并对以后新添加的幻灯片 应用这些更改。
图4-6 “插入对象”对话框
返回本节
2.组织结构图的格式化
图4-7 组织结构图的结构设计
返回本节
7.4.5 插入声音和影像对象
PowerPoint中可以播放多种格式的视频 文件,如AVI、MOV、MPG、DAT,其 中首选AVI格式的视频文件,这样可以 保证在其他计算机上播放演示文稿。
平面设计-版式设计ppt课件

精选ppt课件2021
46
精选ppt课件2021
47
精选ppt课件2021
48
精选ppt课件2021
49
图形、图像
图片在版面设计中,占有很大的比重,视觉冲击力比文字强85%。 这并非语言或者文字表现力减弱了,而是说图片在视觉传达上能辅助文字,帮助理解,可以使得版面立体,真实。 文字版中加入图形图像立即引起视觉流程的变化。 图形的形式、大小和数量影响读者注意力。
精选ppt课件2021
43
版式设计的功能
• 版式设计的功能主要体现在通过版面元素的编排达到信息传达的目的,文字的编排能够保证阅读的流畅,并且通过编排
的方法产生一定的美感,使读者阅读的过程充满轻松、美好的感觉。
• 一个好的版式设计能更快、更准地传递信息,帮助信息交流。
• 版式设计可以采用各种不同的版面编排形式体现其功能性,如图21~图25,这些就是版式设计的功能性表现.它可以
教学内容的选择体现在编排设计的内在形式语言建构,在内在规律与系统方法叙述中,实现理性分析与感性实践的融合,以 此为出发点,强化课程功能,优化课题。
精选ppt课件2021
40
版式设计的目标和任务
版式设计是设计专业重要的基础课之一。通过该课程的学习,使学生掌握设计的视觉要素、构成要素,编排设计表现 内容与形式的关系,设计要素及其构成的规律与方法,以及各种应用性设计的形式特点,使学生能够进行有感染力的 版式设计,从而使作品的内容更清晰、更有条理地传达给读者。
38
学习版式设计的目的
将平面的主要元素——文字、图像、图形及色彩,在限定的平面空间内选择符合内容的形式将其组合,以传达准确的信息。
在新时期的目的: 1 在传达信息的同时,传达新思想、新观念、新技术、新材料、新工艺。 2 美的信息传达。
PPT版式设计.pptx

这是“全文字”页面的设计。(段落感)
段落感是靠什么来形成的呢?留白!你不看内容,就看结构就知道这个页面是“总 分结构”。
除了把字体变大之外,不知道如何让概念中的关键词更为突出。
问题1:逻辑模型选择错误。 问题2:长句错误。 问题3:不同形式开头错误。 (项目符号的各分句的首词组的词性最好一致, 相同词性、相同语态、相同结构)
对员工一段时间的工作、绩效目标等进行考核,是前段时间的工作 总结,同时考核结果为相关人事决策(晋升、解雇、加薪、奖金)、绩 效管理体系的完善和提高等提供依据 。
演
Y讲 An jiang 让PPT与你的演讲结合起来
少即是多:观众的忍耐力是有限度的,如果你不想让他们对你丢“垃圾”告诉
他们你幻灯片的进度和大体的页数,不要认为,更多的信息你放在幻灯片,就 越容易记住你的信息。其实尽量少和精简你的幻内容,通过你的阐释观众更加 容易记住。让你的幻灯片看起来尽可能的简洁。
不要使用过多的动画 : 不要使用过多的动画来扰乱我们的神经,我们承认精
湛和有创意的动画可以为你的幻灯片增色不少,倘若过多的动画就会使你的演 示褪色。观众是来听你演讲的,不来来看你“显示实力”的,切记,让观众关 注你,而不是你的幻灯片。
谢
T谢 hAnk you 最好的事物绝对不一定是表面最美的,而必须是能让大 多数人实际使用的美才是真正的美。
“上图下字”的页面最大特点是整体感很好。
图和色块和起来组成了一个“横条”,这个横条放页面中间之后,上下留白就出来 了。这种留白方式相对简介型的内容会比较适合。
这是典型的“左图右字”的版面设计。
图片没有顶天,也没有立地,而是端正放中间,右边的字,高度与图片“等高”, 这样不就留出了上下两条“白边”了吗?
版式设计PPT课件

LOGO
个性化、艺术化形式美的设计本质乃是用来加强沟通与传播,因此, 版式设计所追求的完美形式必须符合设计思想主体的表达,这是编排设计 必须遵循的原则及设计的先决条件。
LOGO
三、强化整体布局
LOGO
将版面中各种排版要素在编排结构及色彩上作整体设计,以求整体 的视觉效应,即使是“散”的结构也是设计中特意的精心编排之追求。
如何获得版面的整体布局:
1 加强整体结构组织的方向 视觉秩序。
2 加强文案的集合性。 3 加强展开页的整体设计。
LOGO
第三章 版面设计的编排构成
LOGO
一 、点的编排构成
版面中的点由于大小、形态、位置不同,所产生的视觉效果也不同, 心理的作用也不同。
LOGO
为了追求新颖的版式,更特意追求将视点导向左、右、上、下 边置的变化已成为今天常见的版式表现形式。
编排设计是一门基础课,但对于每位热爱设计的设计师来说是他们一生 为之努力付出所追求的艺术目标,它不仅是一门基础课更是一门真正意义的 设计艺术。
LOGO
每一个艺术运用思潮都对平面设计的风格产生过深刻的影响, 因此平面设计的思想观念与风格不是孤立的,它是与建筑、绘画、 文学、音乐、诗歌、服装等领域的艺术思想精神完全一致的。
LOGO
经过变革的设计,变化小的作品,骨骼一眼就能 明细可见;变化大的作品,也能依然保留部分骨骼的 痕迹。
LOGO
灵活掌握骨骼和变形骨骼的手法,将大大 拓宽我们的设计空间。
五、自由构成
LOGO
LOGO
尤其是今天的商业社会是以年轻人主导的 消费市场,这种自由、活力、个性化的风格表 现仍将主导平面设计的持续发展。
三、面的编排构成
LOGO
版式设计ppt课件

.
图6 线的节奏
.
(2)线的情感
在画面上直线与曲线给人的视觉效果是不一样 的,直线一般代表男性化,刚硬而有力; 曲线一般用来表示女性的线条柔美。因此, 我们在运用线条之前,应该线的表现有一 定的了解,才能产生你所要表达的情感意 义。(见图7)
图7 线的情感
(3)线的空间
线不仅仅具有情感上的因素,线还具有方向性、 流动性、延续性与空间感。线条的起伏荡 漾所产生的视觉空间的深、广度,给设计 带来了宽广的思维空间。线条的微妙变化 显示了设计的含蓄与情感表现。放射性线 条使画面视觉表现强烈,具有爆发力。 (见图8)
.
图16 比例关系构成 空间层次
.
(2)色彩构成 色彩也是版式设计中重要的构成元素。不同的颜色使人产生不同的情 绪,从而引起人的心理发生变化。心理学家对颜色与人的心理健康进 行了研究。研究表明,在一般情况下,红色表示快乐、热情,它使人 情绪热烈、饱满,激发爱的情感;黄色表示快乐、明亮,使人兴高采 烈,充满喜悦之情;绿色表示和平,使人的心里有安定、恬静、温和 之感。总之,各种颜色都会给人的情绪带来一定的影响,使人的心理 活动发生变化。在版式设计中颜色也是很重要的一个视觉元素,本身 就具有强烈的空间感。合理的利用色彩搭配,能吸引人们的注意,更 让人印象深刻。(见图17 ~图18)
是制造的一种假象,看得见而摸不着的。采用近大远小,比例的对比, 位置的不同,还有肌理的突显而制造的空间层次。 1)比例关系的空间层次,面积大小的比例关系,在版面编排的时候将 主体形 象进行放大,使版面形成良好的主次、强弱的空间层次关系。 (见图16) 2)位置关系的空间层次,将文字与图形重叠排列,所产生的空间节 奏感。 3)所谓肌理空间层次,主要表现为肌理的粗细、质感与色彩的变化。
图6 线的节奏
.
(2)线的情感
在画面上直线与曲线给人的视觉效果是不一样 的,直线一般代表男性化,刚硬而有力; 曲线一般用来表示女性的线条柔美。因此, 我们在运用线条之前,应该线的表现有一 定的了解,才能产生你所要表达的情感意 义。(见图7)
图7 线的情感
(3)线的空间
线不仅仅具有情感上的因素,线还具有方向性、 流动性、延续性与空间感。线条的起伏荡 漾所产生的视觉空间的深、广度,给设计 带来了宽广的思维空间。线条的微妙变化 显示了设计的含蓄与情感表现。放射性线 条使画面视觉表现强烈,具有爆发力。 (见图8)
.
图16 比例关系构成 空间层次
.
(2)色彩构成 色彩也是版式设计中重要的构成元素。不同的颜色使人产生不同的情 绪,从而引起人的心理发生变化。心理学家对颜色与人的心理健康进 行了研究。研究表明,在一般情况下,红色表示快乐、热情,它使人 情绪热烈、饱满,激发爱的情感;黄色表示快乐、明亮,使人兴高采 烈,充满喜悦之情;绿色表示和平,使人的心里有安定、恬静、温和 之感。总之,各种颜色都会给人的情绪带来一定的影响,使人的心理 活动发生变化。在版式设计中颜色也是很重要的一个视觉元素,本身 就具有强烈的空间感。合理的利用色彩搭配,能吸引人们的注意,更 让人印象深刻。(见图17 ~图18)
是制造的一种假象,看得见而摸不着的。采用近大远小,比例的对比, 位置的不同,还有肌理的突显而制造的空间层次。 1)比例关系的空间层次,面积大小的比例关系,在版面编排的时候将 主体形 象进行放大,使版面形成良好的主次、强弱的空间层次关系。 (见图16) 2)位置关系的空间层次,将文字与图形重叠排列,所产生的空间节 奏感。 3)所谓肌理空间层次,主要表现为肌理的粗细、质感与色彩的变化。
第三章 图片编排与图形的编排ppt课件

.
(一)图片的组合
1.图片数量对版面效果的影响 图片数量直接影响到版面效果,也影响到读者的阅读兴趣。一般来说,图片数量 较多的版面更能引起读者的阅读兴趣。但也不能纯粹为了吸人眼球而滥用图片,应根 据具体的版面需求来决定图片的数量,如下图所示。
.
2.图片不同的组合编排 图片的组合编排是将若干图片合理地编排在同一个版面上,形成一个新的结构样 式,并将信息传递给观者。它的主要表现形式为图文组合及图片之间的组合,这里主 要讲图片间的组合,图文编排组合将在第四章作详细讲解。最常见的图片组合方法如 下图所示。
肌理体现物质的表面特征,使人产生触觉感受,凸显视觉质感,丰富视觉感受。 合理地将肌理图片应用在设计作品中,能丰富版面的艺术表现力,增加版面图多用和两次图的应用
一图多用是从原图中截取几组富有美感的局部图片来配合版面设计。它可以延伸 设计美感,使版式布局更为协调,赋予版式新的意义;两次图的应用是指将同一张图 片,通过两种不同的方式填充版面,能给人新颖的视觉美感,如下图所示。
.
三、图片的裁剪
1.放大裁剪图片 放大裁剪图片是截取图片中的某一部分,形成了局部放大的效果,以减少图片多 余信息,这种方法能有效地将读者视线集中到想要展示的内容上;需要注意的是,裁 剪后的图片应有足够大的分辨率,以保证印刷成品的清晰度,如下图所示。
.
2.通过剪裁删除多余图像 剪裁删除多余的图像是将多余的部分删除以完善图片效果,使版面效果更协调, 如下图所示。需要注意的是,裁剪时应把握好尺度,尽量避免因过度裁剪而删除掉本 需要保留的信息,或者因为裁剪不彻底而残留了不需要的信息,给读者带来错误的印 象。
.
3.图片的对齐方式 常见的图片对齐方式有上对齐、下对齐、左对齐和右对齐四种方式。其中,使用 最频繁是左对齐,因为这种对齐方式最符合人们的阅读习惯。同时,对齐也是创造视 觉美感的方法,能使版面显得井然有序,如下图所示。
(一)图片的组合
1.图片数量对版面效果的影响 图片数量直接影响到版面效果,也影响到读者的阅读兴趣。一般来说,图片数量 较多的版面更能引起读者的阅读兴趣。但也不能纯粹为了吸人眼球而滥用图片,应根 据具体的版面需求来决定图片的数量,如下图所示。
.
2.图片不同的组合编排 图片的组合编排是将若干图片合理地编排在同一个版面上,形成一个新的结构样 式,并将信息传递给观者。它的主要表现形式为图文组合及图片之间的组合,这里主 要讲图片间的组合,图文编排组合将在第四章作详细讲解。最常见的图片组合方法如 下图所示。
肌理体现物质的表面特征,使人产生触觉感受,凸显视觉质感,丰富视觉感受。 合理地将肌理图片应用在设计作品中,能丰富版面的艺术表现力,增加版面图多用和两次图的应用
一图多用是从原图中截取几组富有美感的局部图片来配合版面设计。它可以延伸 设计美感,使版式布局更为协调,赋予版式新的意义;两次图的应用是指将同一张图 片,通过两种不同的方式填充版面,能给人新颖的视觉美感,如下图所示。
.
三、图片的裁剪
1.放大裁剪图片 放大裁剪图片是截取图片中的某一部分,形成了局部放大的效果,以减少图片多 余信息,这种方法能有效地将读者视线集中到想要展示的内容上;需要注意的是,裁 剪后的图片应有足够大的分辨率,以保证印刷成品的清晰度,如下图所示。
.
2.通过剪裁删除多余图像 剪裁删除多余的图像是将多余的部分删除以完善图片效果,使版面效果更协调, 如下图所示。需要注意的是,裁剪时应把握好尺度,尽量避免因过度裁剪而删除掉本 需要保留的信息,或者因为裁剪不彻底而残留了不需要的信息,给读者带来错误的印 象。
.
3.图片的对齐方式 常见的图片对齐方式有上对齐、下对齐、左对齐和右对齐四种方式。其中,使用 最频繁是左对齐,因为这种对齐方式最符合人们的阅读习惯。同时,对齐也是创造视 觉美感的方法,能使版面显得井然有序,如下图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 图在下页
结论(一):
• 使用不同的文字、图片样式能带给人以不同 的感受。
美宝莲
文字 活泼的艺术字体
图片 引人注目的美女的笑脸
给人的感受 亲和力、动感、低廉
资生堂
严谨复古的宋体字
平静的景物画面
高品质、冷静、高级
感受样式的作用(二):
• 下面哪个设计更适合作为一家设计论坛自我 宣传的传单?
• 图在下页
从那些方面去思考,如何让版式达到目的?
版式设计
样式
版面
视觉度
图版率
明确主题
分开主副题
文字跳跃率
照片跳跃率
群化
避免暧昧
网格拘束率
空白率
整理流向
抑制四角
文字排列类型
字体印象
利用版心线
造型技巧
影响版式的因素 之一
• 样式
什么是样式?
• 样式是指文字、图片的外观。
感受样式的作用(一):
• 下面两则广告,那一个看起来更像是大众化 的妆品?
感受图版率(一):
感受图版率(二):
结论(二):
• 完全没有文字的版面显得空洞。
• 增加图版率可以增加版式的亲和力,在达到50%左右时, 亲和力急剧上升。
• 但图版率一旦超过了90%,如果没有文字,反而会感觉空 洞无味,给人单调的感觉。如果稍微加入一点文字,版式 就又活跃起来。
结论(三):
• 选择适当图版率,以传达正确的信息。
类型 严肃文学 (小说、诗集等) 趣味图书 (时尚杂志、儿童读物等)
视觉度 低 高
效果 太高会破坏严肃性
增加阅读兴趣
感受 严肃
活泼
低质量的图片 极大的降低版式的品质(一):
• 制作时要选择清晰的没有压缩过的图片。 • 精美杂志使用图片的分辨率必须在300dpi以上。
• 图在下页
低质量的图片 极大的降低版式的品质(二):
的话,图版率就为100% 。
视觉度与图版率的区别
• “图版率”是指相对于文章,图所占的比率。用% 来表示。而“视觉度”是指图片视觉吸引力的强弱。
结论(一):
• 提高图版率可以活跃版面:
• 没有图的版式显的很压抑,令人窒息。这种版式只适合于字典、 法规等特殊用途的书籍。
• 而加上一张图片后感觉就完全不同了,显的很有生气,让人产生 阅读的兴趣。
• 正确的文字跳跃律,传递正确的信息:
• 文艺表演的海报,巨大的标题增加了视觉吸引力,让人感觉气氛 热烈,从而产生了参与的欲望。
图片跳跃率
• 版面中面积最小的图片与面积最大的图片的面积比, 叫做图片跳跃率。比率越大跳跃率越高。
低跳跃率
高跳跃率
感受图片跳跃率(一):
结论(一):
• 图片跳跃率低,给人以稳重、高品质的感受。 • 图片跳跃率高,给人轻松俏皮的感受。
类型
图版率
严肃文学 (小说、诗集等)
10%左右
一般读物 (故事、报纸等)
30%左右
趣味图书 50% - 90%
(时尚杂志、儿童读物等)
效果 太高会破坏严肃性 增加阅读兴趣,但如果图太多信息
则过少 创造活跃的气氛
感受 严肃 活泼
复习:
• 看下面左、右版式的区别是什么?
• 右图(a.视觉度 b.图版率)增加了? • 产生了哪些效果?(c.高品质 d. 轻松活泼 c.亲和力 f.高雅)
• 如对图片进行不等比例的缩放,后果…
实例(一):
• 在新闻上使用照片可以增加说服力。让读者觉得新 闻真实可信。并且增添阅读的兴趣。
实例(二):
• 使用插图,可以让快速的传递文章的内容。使用图 表可以让人清楚直观看到数据。这些都有利于信息 的传播。
样式02
• 图版率
什么是图版率?
• 版面中的图片跟文字所占的面积比叫做图版率。 • 如果版面全是文字的话,图版率就为0% ,全是图
跳跃律
文字跳跃率
• 版面中最小字与最大字,字体大小的比率叫做文字 跳跃率。比率越大,跳跃率越高。
跳跃率低
跳跃率高
感受文字跳跃率(一):
结论(一):
• 较高的文字跳跃率可以吸引人的注意力。
感受文字跳跃率(二):
结论(二):
• 降低跳跃率给人沉稳、高品质、历史感的印象。 • 提高跳跃率给人健康、有活力的印象。
感受视觉度(一):
• 下面哪张名片更引人注意?
感受视觉度(二):
• 下面哪张海报更引人注意?
• 图在下页。
结论:
• 图片比文字更吸引人注意,图片的视觉度高 于文字。
• 在版面中增添照片或插图能够提高视觉度, 让人有兴趣继续读下去。
图片的视觉度的强弱比较:
• 图片可分为两类——写实性的、抽象性的。
版式设计
Format
授课教师:李朝晖
概论
• 初识版式
什么是版式设计?
• 就是在版面上,将图片、文字进行排列组合,以达 到传递信息和满足审美需求的作用。
• 设计的对象是图片和文字。 • 设计的目的是传递信息和满足审美需求。 • 要注意!必须首先让设计出来的版式起到传递信息的作用后,再
去考虑如何美化它。因为只有少数人会去购买一本美观但阅读起 来很费力的书。
结论(二):
• 正确的选择样式才能传递正确的信息。
• 两件设计作品都很美观,但是上图给人的感觉过于轻松活 泼,所以不能让人感受到设计的理性、冷静等感觉,但如 果是用于时尚、娱乐等类型的网站就很合适了。
样式01
• 视觉度
什么是视觉度?
• 文字、图象(照片、插图)对人产生的视觉吸引力 的强度。越引人注目的物体视觉度越大。
ቤተ መጻሕፍቲ ባይዱ
感受文字跳跃率(三):
结论(三):
• 正确的文字跳跃律,传递正确的信息:
• 日本的《生活手册》,一向以沉稳的版式获得好评。版面庄重、 平和,稍有单调之感,但是能让人从中感受到几十年不变的历史 的沉重。提高文字跳跃率,即使文章的内容完全一样,也不能引 起人们的共鸣。
感受文字跳跃率(四):
结论(四):
感受图片跳跃率(二):
结论(二):
• 放大某些图片,形成主次,版面显得更加有条理, 有生气。
感受图片跳跃率(三):
结论(三):
• 大框架中宜用局部特写的照片:
• 用大小两张照片做人物设计,原则上大的框架中采用特写照。小 的框架中采用全身照。照片面积的大小与照片中物体的繁简程度 进行对比,可以增强了动感。
• 一般来讲,在同等大小的情况下,抽象图形的视觉度强于 写实图形。这是因为简单的图形更容易记忆,所以人天生 对简单的图形敏感。
写实性图片的视觉度
• 一般来说,人的形象具有最强的视觉吸引力,尤其是人的脸 部,看到后让人兴奋。而天空、大海、草原的吸引力最弱, 可以让人情绪平静。
结论:
• 选择适当的图片视觉度,以传递正确的信息。
结论(一):
• 使用不同的文字、图片样式能带给人以不同 的感受。
美宝莲
文字 活泼的艺术字体
图片 引人注目的美女的笑脸
给人的感受 亲和力、动感、低廉
资生堂
严谨复古的宋体字
平静的景物画面
高品质、冷静、高级
感受样式的作用(二):
• 下面哪个设计更适合作为一家设计论坛自我 宣传的传单?
• 图在下页
从那些方面去思考,如何让版式达到目的?
版式设计
样式
版面
视觉度
图版率
明确主题
分开主副题
文字跳跃率
照片跳跃率
群化
避免暧昧
网格拘束率
空白率
整理流向
抑制四角
文字排列类型
字体印象
利用版心线
造型技巧
影响版式的因素 之一
• 样式
什么是样式?
• 样式是指文字、图片的外观。
感受样式的作用(一):
• 下面两则广告,那一个看起来更像是大众化 的妆品?
感受图版率(一):
感受图版率(二):
结论(二):
• 完全没有文字的版面显得空洞。
• 增加图版率可以增加版式的亲和力,在达到50%左右时, 亲和力急剧上升。
• 但图版率一旦超过了90%,如果没有文字,反而会感觉空 洞无味,给人单调的感觉。如果稍微加入一点文字,版式 就又活跃起来。
结论(三):
• 选择适当图版率,以传达正确的信息。
类型 严肃文学 (小说、诗集等) 趣味图书 (时尚杂志、儿童读物等)
视觉度 低 高
效果 太高会破坏严肃性
增加阅读兴趣
感受 严肃
活泼
低质量的图片 极大的降低版式的品质(一):
• 制作时要选择清晰的没有压缩过的图片。 • 精美杂志使用图片的分辨率必须在300dpi以上。
• 图在下页
低质量的图片 极大的降低版式的品质(二):
的话,图版率就为100% 。
视觉度与图版率的区别
• “图版率”是指相对于文章,图所占的比率。用% 来表示。而“视觉度”是指图片视觉吸引力的强弱。
结论(一):
• 提高图版率可以活跃版面:
• 没有图的版式显的很压抑,令人窒息。这种版式只适合于字典、 法规等特殊用途的书籍。
• 而加上一张图片后感觉就完全不同了,显的很有生气,让人产生 阅读的兴趣。
• 正确的文字跳跃律,传递正确的信息:
• 文艺表演的海报,巨大的标题增加了视觉吸引力,让人感觉气氛 热烈,从而产生了参与的欲望。
图片跳跃率
• 版面中面积最小的图片与面积最大的图片的面积比, 叫做图片跳跃率。比率越大跳跃率越高。
低跳跃率
高跳跃率
感受图片跳跃率(一):
结论(一):
• 图片跳跃率低,给人以稳重、高品质的感受。 • 图片跳跃率高,给人轻松俏皮的感受。
类型
图版率
严肃文学 (小说、诗集等)
10%左右
一般读物 (故事、报纸等)
30%左右
趣味图书 50% - 90%
(时尚杂志、儿童读物等)
效果 太高会破坏严肃性 增加阅读兴趣,但如果图太多信息
则过少 创造活跃的气氛
感受 严肃 活泼
复习:
• 看下面左、右版式的区别是什么?
• 右图(a.视觉度 b.图版率)增加了? • 产生了哪些效果?(c.高品质 d. 轻松活泼 c.亲和力 f.高雅)
• 如对图片进行不等比例的缩放,后果…
实例(一):
• 在新闻上使用照片可以增加说服力。让读者觉得新 闻真实可信。并且增添阅读的兴趣。
实例(二):
• 使用插图,可以让快速的传递文章的内容。使用图 表可以让人清楚直观看到数据。这些都有利于信息 的传播。
样式02
• 图版率
什么是图版率?
• 版面中的图片跟文字所占的面积比叫做图版率。 • 如果版面全是文字的话,图版率就为0% ,全是图
跳跃律
文字跳跃率
• 版面中最小字与最大字,字体大小的比率叫做文字 跳跃率。比率越大,跳跃率越高。
跳跃率低
跳跃率高
感受文字跳跃率(一):
结论(一):
• 较高的文字跳跃率可以吸引人的注意力。
感受文字跳跃率(二):
结论(二):
• 降低跳跃率给人沉稳、高品质、历史感的印象。 • 提高跳跃率给人健康、有活力的印象。
感受视觉度(一):
• 下面哪张名片更引人注意?
感受视觉度(二):
• 下面哪张海报更引人注意?
• 图在下页。
结论:
• 图片比文字更吸引人注意,图片的视觉度高 于文字。
• 在版面中增添照片或插图能够提高视觉度, 让人有兴趣继续读下去。
图片的视觉度的强弱比较:
• 图片可分为两类——写实性的、抽象性的。
版式设计
Format
授课教师:李朝晖
概论
• 初识版式
什么是版式设计?
• 就是在版面上,将图片、文字进行排列组合,以达 到传递信息和满足审美需求的作用。
• 设计的对象是图片和文字。 • 设计的目的是传递信息和满足审美需求。 • 要注意!必须首先让设计出来的版式起到传递信息的作用后,再
去考虑如何美化它。因为只有少数人会去购买一本美观但阅读起 来很费力的书。
结论(二):
• 正确的选择样式才能传递正确的信息。
• 两件设计作品都很美观,但是上图给人的感觉过于轻松活 泼,所以不能让人感受到设计的理性、冷静等感觉,但如 果是用于时尚、娱乐等类型的网站就很合适了。
样式01
• 视觉度
什么是视觉度?
• 文字、图象(照片、插图)对人产生的视觉吸引力 的强度。越引人注目的物体视觉度越大。
ቤተ መጻሕፍቲ ባይዱ
感受文字跳跃率(三):
结论(三):
• 正确的文字跳跃律,传递正确的信息:
• 日本的《生活手册》,一向以沉稳的版式获得好评。版面庄重、 平和,稍有单调之感,但是能让人从中感受到几十年不变的历史 的沉重。提高文字跳跃率,即使文章的内容完全一样,也不能引 起人们的共鸣。
感受文字跳跃率(四):
结论(四):
感受图片跳跃率(二):
结论(二):
• 放大某些图片,形成主次,版面显得更加有条理, 有生气。
感受图片跳跃率(三):
结论(三):
• 大框架中宜用局部特写的照片:
• 用大小两张照片做人物设计,原则上大的框架中采用特写照。小 的框架中采用全身照。照片面积的大小与照片中物体的繁简程度 进行对比,可以增强了动感。
• 一般来讲,在同等大小的情况下,抽象图形的视觉度强于 写实图形。这是因为简单的图形更容易记忆,所以人天生 对简单的图形敏感。
写实性图片的视觉度
• 一般来说,人的形象具有最强的视觉吸引力,尤其是人的脸 部,看到后让人兴奋。而天空、大海、草原的吸引力最弱, 可以让人情绪平静。
结论:
• 选择适当的图片视觉度,以传递正确的信息。
