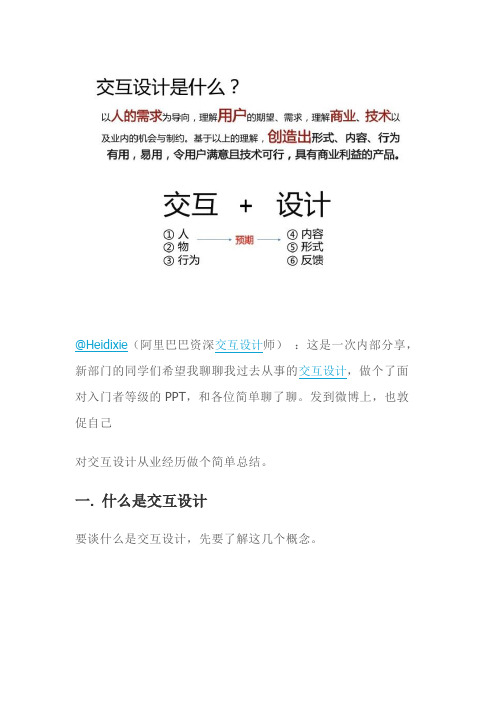
什么是交互设计
人机交互界面设计的基本概念与流程

人机交互界面设计的基本概念与流程在当今数字化时代,人机交互界面设计已经成为了各个领域的热门话题。
一款好的用户界面设计可以为用户提供更优质、更直观的使用体验。
那么,什么是人机交互界面设计?其基本概念和流程是怎样的呢?一、人机交互界面设计的基本概念人机交互界面设计是一个综合性的概念,它由多个基本概念组成。
以下是其中一些重要的基本概念:1. 用户体验(User Experience, UX)用户体验是指用户在使用产品或服务时,所产生的主观感受。
好的用户体验可以让用户更加愿意使用产品或服务,并且在使用过程中获得更大的收益。
用户体验需要覆盖产品的全生命周期,从用户的第一次接触到最终离开。
2. 人机界面设计(Human-Computer Interface Design, HCI)人机界面设计是指对计算机软件界面或硬件设备进行设计和组织,以便更好地满足用户需求和操作行为的用于交互的界面。
人机界面设计需要考虑用户的心理、生理特点,以及不同操作场景下的需求和习惯。
3. 交互设计(Interactive Design, ID)交互设计是一种设计方法,它将用户体验与人机界面设计相结合,为用户提供更加直观、灵活的交互方式。
它不限于简单的鼠标点击,而包括更加复杂的手势、声控和语音识别等交互方式。
以上三个基本概念是人机交互界面设计的基石。
在设计之前,我们需要对这些概念有一个充分的认识,以确保我们的设计符合用户需求和需求的实际操作习惯。
二、人机交互界面设计的流程人机交互界面设计的流程通常包括以下几个步骤:1. 需求分析需求分析是指通过调查和分析用户的需求和使用场景,以此确定设计目标。
这一步骤需要设计人员花费大量时间与用户沟通,以确保对用户需求有全面的了解。
2. 竞品调研竞品调研是指对行业内其他产品或类似产品的分析研究。
通过竞品调研,可以发现同类产品的创新点和缺陷,并找出自己产品的优势和不足。
3. 设计草图设计草图是指根据对用户需求和竞品分析的结果,画出各个页面的设计草图和交互方式。
交互设计(Interaction-Design)(世毕盟留学)

交互设计(Interaction Design)(世毕盟留学)一、交互是个筐,啥都往里装交互(inter-action),从字面上理解,就是 A 和 B 之间的一系列动作和行为。
比如,早上你出门时碰到邻居,冲ta 喊一声“早”,ta 对你点头、微笑,说“早” ——这就是一个完整的互动过程。
当然,互动不仅限于人与人之间,还可以发生在系统和系统之间,比如人和机器,人和环境,机器和环境,等等。
这可是个要命的问题:几乎在同一个次元的人和“物”,都可能发生互动。
当然,我们主要关注发生在对象和人之间,但这个范围仍然过于宽泛。
界面上的一个按钮,是交互;卖披萨不给手套,是交互;想过马路对面却要走几公里穿隧道,是交互……下面这张图能加深大家对这个学科年轻而混乱的印象(交互设计大概在五点钟方向):我所理解的交互设计,扎根于三大领域:①人——心理学②机——计算机/工程③美——设计二、身体跟不上灵魂(或相反?),于是有了交互设计交互设计虽然是个筐,但它的确是应需而生的。
计算机问世以后,如何让它跟人打交道,一直很让人头疼。
虽然Geek 们发明了各种各样的“语言”,让人和计算机有了沟通的渠道,但是当时的机器毕竟能力有限,需要人付出极大的努力才能实现“对话”。
如何让人机交流更自然(当然是偏袒人类的),渐渐形成了一个学科。
而随着计算机能力指数级的增长,计算机承担越来越多,而人需要投入的理解和使用成本则越来越小。
当资源不再匮乏、实现能力极大提升后,对体验的追求渐渐成为人们消费决策的首因。
于是各种各样的产品和服务都开始重视去理解消费者/使用者,努力将产品和服务的体验改进到超出顾客预期。
交互设计在其中便发挥了越来越重要的作用。
时至今日的人机互动领域,随着机器类型和能力的爆炸式增长,技术越来越逆天,人与机器对话的“界面”越来越模糊以及无处不在,交互设计将迎来第三次大发展。
越来越多相互连接的元件和机器,极大拓展了人的感知、采集和控制能力,人与环境互动成为可能。
交互设计的五大基本原则

交互设计的五大基本原则
交互设计是指设计师通过用户与产品之间的互动来创造出更好的用户体验。
在交互设计中,有五大基本原则,它们是可用性、可访问性、可理解性、一致性和可预测性。
可用性是指产品的易用性,即用户能够轻松地使用产品完成任务。
为了提高可用性,设计师需要考虑用户的需求和行为,设计出简单、直观、易于操作的界面。
例如,将常用功能放在显眼的位置,减少用户的操作步骤等。
可访问性是指产品能够被所有人使用,包括身体上、认知上和技术上的障碍者。
设计师需要考虑到不同用户的需求,例如使用辅助技术的用户、色盲者等。
为了提高可访问性,设计师需要使用易于识别的颜色、字体和图标,提供多种输入方式等。
可理解性是指产品的易理解性,即用户能够理解产品的功能和操作方式。
为了提高可理解性,设计师需要使用简单、明了的语言和图标,避免使用过于专业的术语和复杂的操作方式。
一致性是指产品的一致性,即产品的各个部分在功能和操作方式上保持一致。
为了提高一致性,设计师需要使用相同的颜色、字体、图标和布局等,使用户能够轻松地识别和使用产品的各个部分。
可预测性是指产品的可预测性,即用户能够预测产品的反应和结果。
为了提高可预测性,设计师需要使用明确的反馈和提示,使用户能够了解他们的操作是否成功,以及下一步该做什么。
交互设计的五大基本原则是可用性、可访问性、可理解性、一致性和可预测性。
设计师需要考虑到用户的需求和行为,设计出简单、直观、易于操作的界面,以提高产品的用户体验。
人机交互和交互设计的区别是什么

人机交互和交互设计的区别是什么
作为一个PM当然非常需要注重产品在使用过程中的一些交互体验,可是广义的人机交互和交互设计又有什幺区别呢?让我们来看看别人都是怎幺回答的吧。
人机交互(HCI) 和交互设计(Interaction Design) 的概念
@采铜
人机交互(HCI):人机交互是一个学术领域,是计算机和心理学的交叉学科,也可以看作计算机的一个分支学科。
它研究人与机器之间进行信息传递的理论、技术和设备,既包括技术研究(包括算法、硬件技术等),也包括心理学研究。
交互设计(Interaction Design) :交互设计,顾名思义,是设计中的一个领域,是一种实践方法,通常为了解决特定使用场景下特定人群的使用过程中,人与机器(或软件、网站)如何更方便简单地「对话」的问题。
通常交互设计主要是设计人与产品之间的交互流程,即第一步做什幺、第二步做什幺等,也涉及对产品界面框架、信息架构的设计。
人机交互(HCI) 和交互设计(Interaction Design) 的区别
@俞哲彬。
ui交互设计名词解释

UI交互设计名词解释1. 什么是UI交互设计UI交互设计(User Interface Interaction Design)是指创建用户界面(UI)以及设置用户与界面之间的交互方式。
它涉及到设计师与用户之间的对话,通过用户界面的外观、布局、行为和反馈系统来实现用户友好的交互体验。
UI交互设计在软件开发、网站设计和移动应用程序开发中扮演着重要的角色。
2. UI交互设计的重要性2.1 提升用户体验优秀的UI交互设计可以提供用户友好、高效的界面,使用户能够轻松地使用产品,并获得愉悦的使用体验。
通过合理的布局和操作方式,UI交互设计可以使用户快速找到需要的功能并完成任务,提高用户工作效率和满意度。
2.2 增加产品可用性一个易于使用和理解的界面可以减少用户的迷惑和错误操作的可能性。
通过UI交互设计的优化,可以减少用户思考所需操作的时间,提供直观的反馈和引导,减少用户学习和记忆的负担。
2.3 传达品牌形象优秀的UI交互设计可以体现企业的品牌形象和风格。
通过设计师的精心构思和创造力,UI交互设计可以传达出企业的价值观、特点和理念,加强品牌的辨识度和忠诚度。
3. UI交互设计的关键要素3.1 可视化设计优秀的UI交互设计要求设计师具备良好的可视化设计能力。
通过运用色彩、图标、排版和样式等元素,设计师可以创造出美观、一致、易于辨识的用户界面,提升用户的视觉体验。
3.2 信息结构设计信息结构设计是UI交互设计的基础。
设计师需要对产品进行合理的信息分类和组织,将功能和内容组织成易于理解和使用的形式,以满足用户对信息的需求和期望。
3.3 交互设计模式交互设计模式是指常见的用户界面行为模式和交互方式。
设计师可以借鉴已有的设计模式,如导航菜单、搜索框和轮播图等,来提供用户熟悉和易于使用的交互形式,提升用户的使用效率和舒适度。
3.4 反馈和引导用户界面需要提供及时的反馈和明确的引导。
当用户进行操作时,界面应该给予明确的反馈,告诉用户其操作状态和结果。
产品经理交互设计完整入门指南

交互设计完整入门指南交互设计起源于web图形界面设计,但到今天已经发展成一个独立领域。
不仅仅是处理文本和图片,交互设计师要负责创造屏幕上任何一个和用户体验相关的元素:点击、滑动、键入等。
对于有兴趣更多了解交互设计的人来说,本文是一个很好的起点。
为此,我们将从相关历史、指导原则、杰出贡献者和工具等方面简要介绍这个引人入胜的学科。
一、什么是交互设计?二、常用设计方法三、日常工作任务和交付成果四、行业杰出贡献者五、推荐工具六、行业内知名协会七、推荐书籍一、什么是交互设计?交互设计协会(IxDA)的定义如下:“交互设计定义了交互系统的结构和行为,交互设计师致力于在人们和他们使用的产品和服务之间建立有意义的关系,从计算机到移动设备再到应用等。
交互设计的实践范围与世界的发展同步。
”从第一个屏幕被设计的那天起,交互设计就诞生了,从按钮、链接到表单字段都是交互设计的一部分。
在过去的几十年中,出版了许多书籍从各方面来解释交互设计,并探索它与体验设计交织重叠的方式。
交互设计已经发展成为促进人与环境之间关系的交互,与考虑系统内所有与用户有关的因素的体验设计不同,交互设计师只需关注用户与屏幕之间的特定交互。
当然,在实践中并没有这么清晰的界限。
二、常用设计方法虽然交互设计涵盖了Web站点、移动应用程序等类型,但依然存在一些可供所有设计人员借鉴的方法。
这里我们将探讨一些常见的方法:目标驱动设计、可用性、五个维度、认知心理学和人机界面指南。
1. 目标驱动设计Alan Cooper最早在他的著作《Tum: Wan将目标驱动设计定义为一种“把解决问题作为最高优先级”设计。
换句话说,目标驱动设计首先关注的是满足最终用户的特定需求和愿望,而不是旧设计方法,后者侧重于技术方面的可行性。
在今天开来,Alan提出的一些观点似乎很显而易见,因为设计师很少仅根据开发限制来选择交互。
然而,从本质上讲,以“满足最终用户的需求和愿望”为设计目的在今天同样有必要。
ui设计 本科课程介绍

ui设计本科课程介绍UI设计是现代信息技术领域中的一个重要学科,也是网络时代中不可或缺的一环。
本文将从本科课程角度介绍UI设计的相关内容。
UI设计是什么?UI是英文User Interface的缩写,中文意为“用户界面”,即人机交互界面。
UI设计是指将人机交互的原则和技术应用于界面设计的过程,旨在提升用户的使用体验和产品的交互性能。
那么,UI设计的本科课程包含哪些内容呢?1. 交互设计。
在UI设计中,交互设计是至关重要的一环。
交互设计包括了如何让用户方便快捷地完成操作,如何让用户准确地理解系统的反馈信息等。
因此,在UI设计的本科课程中,交互设计是必不可少的一部分。
2. 视觉设计。
UI设计是一个视觉艺术,因此视觉设计也是UI设计的重要组成部分。
视觉设计包括了如何设计出美观、简洁、易于理解的界面,如何进行色彩搭配、字体搭配等等。
在UI设计的本科课程中,视觉设计也是必修的课程。
3. 信息架构设计。
在UI设计中,信息架构设计是指如何设计出合理的信息结构,让用户能够方便快捷地找到自己需要的信息。
在UI设计的本科课程中,信息架构设计也是必不可少的一环。
4. 用户研究。
在UI设计中,用户研究是指通过各种方式了解用户的需求、喜好、行为模式等,从而更好地设计出用户需要的界面。
在UI设计的本科课程中,用户研究也是必修的课程。
5. 原型设计。
在UI设计中,原型设计是指通过制作初步的产品模型来验证设计方案的可行性和用户体验。
在UI设计的本科课程中,原型设计也是必不可少的一环。
6. 设计工具。
在UI设计中,设计工具是指用于进行UI设计的软件和工具。
常用的设计工具包括Sketch、Photoshop、Illustrator等。
在UI设计的本科课程中,设计工具的使用也是必修的课程。
7. 设计流程。
在UI设计中,设计流程是指从需求分析到最终产品交付的整个设计过程。
在UI设计的本科课程中,设计流程也是必须学习的内容。
UI设计是一个涉及多个学科的综合性课程,需要学生具备较强的综合素质和技能。
ppt课件的交互设计是啥

及时反馈
交互设计应提供及时反馈,使 学生能够了解自己的学习状况
,及时调整学习策略。
02
PPT课件的常见交互方 式
动画效果
总结词
通过添加动画效果,PPT课件能够更加生动有趣,吸引观众 的注意力。
详细描述
动画效果可以用于突出重点内容、创建视觉层次和增加视觉 冲击力。例如,可以使用淡入淡出、飞入飞出、旋转等动画 效果来展示文字、图片或图表,使内容更加生动有趣。
优秀的PPT课件交互设计可以提 升品牌的形象,使客户对品牌产
生更好的印象。
促进销售
PPT课件的交互设计可以通过各 种形式的互动,吸引客户的注意
力,促进销售。
在培训领域的应用
提高培训效果
通过PPT课件的交互设计,可以使培训内容更加生 动、有趣,提高培训效果。
增强学员参与度
交互设计可以增加学员与培训内容的互动,提高 学员的参与度。
幻灯片之间的转场
总结词
幻灯片之间的转场是PPT课件中常见的交互方式之一,通过合理的转场设计可以提高课件的流畅性和 连贯性。
详细描述
幻灯片之间的转场是指在从一个幻灯片切换到另一个幻灯片时所使用的动画效果或过渡方式。通过合 理的转场设计,可以使课件在内容呈现上更加流畅、连贯和自然。例如,可以使用淡入淡出、擦除、 溶解等转场效果来连接不同的幻灯片,以增强课件的整体感和观感。
特点
交互设计强调学生的参与和体验 ,通过多种形式的互动,激发学 生的学习兴趣和主动性,提高学 习效果。
交互设计的重要性
01
02
03
提高学习效果
通过交互设计,学生可以 在课件中主动参与,更好 地理解和掌握知识,提高 学习效果。
增强学生兴趣
网页设计中的交互设计模式研究

网页设计中的交互设计模式研究一、交互设计模式的概念交互设计模式是在网页设计中,为了提高用户体验,针对用户与网站的交互行为进行设计的一种方法。
交互设计模式通过对用户行为的分析和设计,制定出一套合理、有效的交互方式,使得用户能够更加轻松、便捷地完成所需操作。
二、交互设计原则1.一致性:保持界面元素、布局、颜色等方面的统一,使用户在操作过程中能够快速熟悉并掌握。
2.简洁性:界面设计应简洁明了,避免复杂、繁琐的操作,降低用户的学习成本。
3.易用性:设计应考虑用户的需求和操作习惯,提供直观、易用的交互方式。
4.反馈:为用户的操作提供及时、明确的反馈,让用户了解操作结果。
5.容错性:设计应具备一定的容错能力,对用户的错误操作进行引导和纠正。
三、常见的交互设计模式1.导航栏:提供清晰的菜单和标签,方便用户快速找到所需内容。
2.搜索框:为用户提供关键词搜索功能,快速定位所需信息。
3.分页显示:将大量内容进行分页展示,便于用户浏览和查找。
4.折叠面板:将相关或不相关的信息进行折叠,节省空间,提高界面整洁度。
5.标签页:用于展示多个相互独立的主题或区域,用户可切换查看。
6.步驟提示:将复杂的操作流程分解成多个步骤,引导用户逐步完成。
7.下拉菜单:提供多种选项,用户可通过下拉菜单进行选择。
8.滑动操作:利用滑动 gesture 实现内容切换或滚动查看。
9.浮层:在原有界面上方弹出一个独立的层,展示额外信息或进行操作。
10.AJAX 动态加载:在不刷新页面的情况下,异步加载数据和更新界面。
四、交互设计模式的应用1.调研分析:了解用户需求、行为习惯,为交互设计提供依据。
2.原型设计:根据调研结果,绘制交互原型,梳理交互逻辑。
3.界面设计:根据原型,进行视觉设计,提升用户体验。
4.开发实现:与前端工程师合作,实现交互效果。
5.测试优化:进行用户测试,收集反馈,不断优化交互设计。
网页设计中的交互设计模式研究,旨在提高用户体验,让用户在浏览和使用网站时更加便捷、舒适。
交互设计试题

交互设计试题交互设计是指设计师通过合理运用设计原理和技巧,为用户提供良好的使用体验和交流方式的过程。
作为一名交互设计师,在设计交互效果时需要考虑用户的需求和期望,同时结合界面设计和用户体验的原则,为用户提供易于操作和便捷的交互方式。
在本文中,将围绕交互设计试题进行论述,探讨交互设计的重要性以及设计师需要考虑的因素。
一、什么是交互设计?交互设计是指通过用户与产品之间的相互作用,创造出简单、高效、愉悦的用户体验的设计过程。
交互设计强调用户在使用产品时的感受和体验,致力于提高用户的满意度和效率。
它通常包括用户界面设计、信息架构设计和用户体验设计等方面。
交互设计师在进行设计时需要考虑用户的需求和行为模式,通过合理的界面布局、直观的操作方式和良好的反馈机制来提升用户的使用体验。
良好的交互设计可以让用户更加容易理解和掌握产品的功能,降低使用的学习成本和困难度。
二、交互设计的重要性1. 提升用户体验:交互设计是实现用户满意度的关键因素之一。
通过合理的设计,用户可以更加方便地使用产品,提高工作效率,减少操作出错的可能性,从而提升用户的满意度和忠诚度。
2. 提高产品竞争力:在竞争激烈的市场中,优秀的交互设计可以使产品与众不同,给用户带来更好的体验,从而提高产品的竞争力。
用户对易用性和愉悦感的需求越来越高,出色的交互设计可以让产品脱颖而出。
3. 增加用户保持率:用户体验的好坏直接影响用户是否继续使用产品。
良好的交互设计可以让用户更愿意使用产品,并提高用户的粘性和保持率。
用户体验的提升可以减少用户流失,帮助企业保持用户群体。
三、交互设计的考虑因素1. 用户研究:了解用户的需求和行为模式是交互设计的前提。
通过用户研究,收集用户的反馈和意见,分析用户的使用习惯和心理预期,从而为设计提供参考和依据。
2. 界面设计:良好的界面设计可以提高用户的认知效率和操作便捷性。
界面设计需要注意信息的布局、按钮的位置和样式等因素,以确保用户能够快速找到需要的功能,并顺利完成操作。
交互设计基本概念

交互设计(Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。
交互设计关注以人为本的用户需求,以产品可用性和用户体验为目标。
它是一门特别关注以下内容的学科:
1. 定义人造物的行为方式(即人工制品在特定场景下的反应方式)相关的界面。
2. 分析、预测、定义、规划、描述和探索产品和它的使用者之间的互动机制的过程。
以上内容仅供参考,如需了解更多信息,建议查阅相关书籍或咨询专业人士。
第一章交互设计概述

交互设计概述
受费波那西曲线启发创作而成, 底部可以随意扭曲,简单随意。
交互设计概述
染色的玻璃花瓶和碗墙壁艺术
交互设计概述
有很多可以插花的口,瓷器做的,精美但易碎哦
交互设计概述
看起来这是一个花瓶,确实它可以插上美丽的鲜花来装点一下你的房间, 但是它可不止这么简单了,它其实是一个具有花瓶功能的无线路由器。 在花瓶的背面就可以看到局域网,电话线,DSL等接口。
交互设计中的系统观
1、交互定义为两个或两个以上活动的参与者之间的信息交流。 交互活动的参与者,一方是某个有感知和反馈的物理系统, 这就是交互对象。 另一方是与系统发生交互的人,被称为用户(User),交互 设计的目的是设计某种让人能够以有意义的方式与之互动的 系统。
交互设计概述
作为一个交互设计者,必须去理解用户想要做的以及系统应 如何反应。 系统可以是任何东西:一个游戏,一份菜单,一系列连接的 感应器与灯,一个复杂的物理互动器械,甚至是另一群人。 设计师着重解决是在人和机器之间建立沟通,即机器如何更 好地感知和认知人的意图,人如何更好地了解机器的状态。
交互设计概述
一个最新的发明,基于对人的行为分析,设计具有防止被误 踩(当作刹车)的机制的油门踏板,属于典型的运用交互设计 思想防止危险操作的案例。
交互设计概述
交互设计概述
交互设计概述
轻踩是油门,重踩是刹车,轻放还可以歇脚,防疲劳。”黄 镇江介绍:“这实质上是—个机械传感器,能感觉到脚趾的紧 张程度。正常踩油门时,人的脚趾是放松的。如果误踩油门 ,人的脚趾是紧张的,这时油门上的传感器就会带动相关机 械装臵,从而使驾驶员在脚不离开油门踏板的情况下直接刹 车
交互设计概述
Байду номын сангаас
UI和UE的区别是什么

交互设计、UI设计和UE设计到底有什么区别?交互设计又称互动设计,UI 即User Interface,UE即User Experience。
这交互设计、UI设计和UE设计到底有什么区别?些概念在传统行业和传统工业中其实已经发展的很成熟,近几年随着互联网的发展又重新流行起来。
交互设计又称互动设计,是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义。
UI即User Interface ,字面意思是用户界面,业界一般指的是界面视觉设计。
UE即User Experience,字面意思是用户体验,这个范围就很广了,不仅仅包含视觉与交互。
交互设计又称互动设计,是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义。
UE范围广,他研究的对象是用户使用这个产品过程中所有的感受,比如听觉视觉触觉嗅觉味觉等等。
一般没有专门的用户体验岗位(至少我不建议)。
我们在产品的开发和运营过程中,每一个岗位都负责其中一部分用户体验,我们通常提到的“可用、易用、爱用”可以简单看做是用户体验的评价标准。
UI的范围主要是用户使用界面的视觉设计,他的职责主要是目标用户审美习惯和趋向的研究、界面风格的设定以及细节的美术制作(工作量主要集中在这一块)、产品性格的阐述和情感的表达(比如老板经常说的要大气、商业或者科技感等等)。
交互设计力求提供简洁有效的路径给用户,让用户更方便的通过软件解决他的问题。
交互设计师的主要职责有:符合目标用户心理模型的信息构架设计(比如用户心目中的肉夹馍就是两层馍中间夹着肉,如果你非要设计成两片肉中间夹着馍,那用户反而不知道叫什么了),符合目标用户操作习惯的流程设计,合理有效的元素整理和布局(就是将页面元素包括控件、图片和文字等进行排版),人性化的细节设计(比如响应和反馈等)。
交互设计和UI设计联系的非常紧密,交互设计的产出物是虚拟的,非实质的,得由UI来承载,工作内容上交互和UI也有很多重叠的部分。
交互设计面试题汇总

交互设计面试题汇总一、交互设计面试题汇总1. 请简单介绍一下交互设计的概念。
嘿呀,交互设计呢,就是设计人和产品、系统或者环境之间交互的这么一个事儿。
就像是在人和东西之间搭个桥,让大家互动起来超级顺溜,让人用起来觉得特别舒服,就这么个感觉啦。
2. 在交互设计中,用户体验为什么这么重要呢?哎呀,你想啊,要是用户体验不好,谁还想用这个产品呀。
就好比你去一家店,店员态度超差,东西再好你可能也不想去第二次了。
在交互设计里也是一样的道理,好的用户体验能让用户开开心心地用产品,还会推荐给别人呢。
3. 说说你知道的交互设计原则有哪些?那可不少呢。
有可视性原则,就是让用户能看到东西咋操作的,不能藏着掖着。
还有反馈原则,用户做个操作,得给人家个回应,不然用户还以为没按对呢。
再就是一致性原则啦,操作啥的得保持一致,不能一会儿这样一会儿那样,会把用户搞晕的。
4. 如何进行交互设计的用户调研呢?这就很有趣啦。
可以先去观察用户咋用类似产品的,看看他们的习惯。
还能搞问卷调查,问用户喜欢啥不喜欢啥。
再就是做用户访谈,跟用户面对面聊聊,听听他们心里的想法。
5. 请列举一些常见的交互设计工具。
Sketch是个很流行的工具哦,用来做界面设计超方便。
Axure 也很棒,能做出交互原型呢。
Adobe XD也是好多设计师爱用的,功能很强大。
6. 讲述一次你参与的交互设计项目经历。
我之前参加过一个手机APP的交互设计项目。
最开始的时候呢,我们先研究了好多类似的APP,看看人家的优缺点。
然后就开始画草图,把我们想要的交互流程画出来。
接着用Axure做了个原型,拿给一些用户去试用。
用户反馈说有个功能的入口不好找,我们就赶紧调整了一下。
最后这个APP上线后,用户反馈还不错呢。
7. 如果要设计一个电商APP的购物流程,你会怎么做?首先我会让用户很容易找到搜索框,这样能快速找到想要的东西。
然后商品列表页要展示关键信息,像图片、价格、名字啥的。
点进商品详情页,图片要高清,描述要详细,还有购买按钮要很显眼。
什么是交互式设计?

什么是交互式设计?交互式设计是设计领域的一个重要术语,它与传统视觉设计、动画设计等设计形式有本质区别。
本文将就它的概念、应用前景和发展趋势展开探讨,以指导大家更有效的运用。
交互式设计(Interactive Design),即让用户与系统有交互的设计。
它不仅仅局限于界面、用户体验,更指的是“交互”本身而不是交互技术、交互设备。
从这个意义上来说,它是一种把交互介入到所有相关领域的设计理念。
交互式设计基本包含两个方面:一方面,它强调用户应该成为设计首先考虑之一,即为了满足用户需求而做出的设计;另一方面,它将交互性作为设计的关键原因,以及设计的重要考虑因素之一。
交互式设计的应用前景非常广阔。
其中最典型的案例是企业网站的设计,它们让用户充分参与到整个设计中,使网站的访问者可以更好的浏览、搜索、共享和交流内容,更有效的把有价值的信息传达给受众。
此外,交互式设计在APP、软件和游戏开发方面也有着重要作用。
它能够更好的让用户介入、体验和参与,激发用户的内在动力和潜力,让APP、软件和游戏拥有更多关卡、角色、玩法等。
未来,随着用户体验、交互体验和参与度的提升,交互式设计也将变得更加多样化。
智能语音交互、智能文本分析、语音识别等新技术的不断更新,也让交互式设计变得更加人性化、智能化和实用化。
此外,无论是针对用户洞察、客户分析还是多开发模式,交互式设计也将可以更快速的把产品发布在市场上,同时还能够更好的挖掘针对新技术的用户需求。
总的来说,交互式设计是一种将用户介入到设计中的有效手段,只有把它与传统的视觉设计方式有效结合,才能让设计的使用效果更好的体现出来。
这也是未来技术发展的一大趋势,值得大家去探究。
交互设计指南

@Heidixie(阿里巴巴资深交互设计师):这是一次内部分享,新部门的同学们希望我聊聊我过去从事的交互设计,做个了面对入门者等级的PPT,和各位简单聊了聊。
发到微博上,也敦促自己对交互设计从业经历做个简单总结。
一. 什么是交互设计要谈什么是交互设计,先要了解这几个概念。
网页设计年代,大概是从2004年开始热起来了,等到我毕业的2006年,满大街都已经是电脑培训机构,记得当时北大青鸟的百日千才培训就在我每日下班必经的十字路口。
网页设计年代重视的是特效,说白了就是特效背后的技术,君不见当时的网页是让人看得眼花缭乱啊,这里bling bling闪闪的,漂浮框乱跳的。
然后就是套各种网页设计模版,做出很多复杂的类似于右边这种典型的政府网站出来。
美工时代:网页设计时代,大批的”美工”涌现。
显然人们有了更高的追求,光是bling bling的眼花缭乱的动画效果已经看厌了,网页也是需要装饰美化的。
虽然网页设计论坛当时很火,但是网页设计师这个头衔仍然是一厢情愿的叫法。
大多数时候,仍然是老板和客户嘴里的”美工”。
美工时代重视的是:视觉效果。
并且,原来对网页设计一窍不通的老板们纷纷成了资深的视觉鉴赏家。
美工时代”美工”很痛苦——单纯靠视觉效果去评价作品好坏,太主观,太随意。
于是他们通常会做N个版本,反复修改,直至美工崩溃或者老板崩溃。
历史迈入了伟大的UI年代大概是在2005年,我崇拜的网络名人从擅长鼠绘的小非变成了图标达人Rokey(时光倒流到2005年,我正在看这篇文章:灵感来源于生活-微软亚洲工程院移动设备组UI设计师张伟)。
也自学了关于UI的若干知识,开始迷恋起PS像素级的奇妙世界。
UI=User Interface. 已经将User即用户纳入界面设计考虑的重要要素。
但是对于精致、质感的无极限的追求,依然会让人顾此失彼,忘记了从用户的视角去审视一个UI的作品。
于是,经常会看到虽然很精致,但是很难用的软件界面。
交互设计理念

交互设计理念交互设计理念交互设计是指设计师通过用户与产品之间的互动来创造出一个愉悦、高效、易用的产品。
在当今数字化时代,交互设计已经成为了产品成功的关键因素之一。
下面将从什么是交互设计、为什么需要交互设计、交互设计的原则和方法等方面进行详细阐述。
什么是交互设计?简单来说,交互设计就是将人与机器之间的信息传递过程变得更加自然、流畅和高效。
它着眼于用户体验,旨在使用户与产品之间的互动变得更加愉悦和轻松。
具体来说,它包括了界面设计、功能设计、信息架构等多个层面。
为什么需要交互设计?随着科技的不断发展,人们对数字产品的需求也越来越高。
而要满足这些需求,一个好的产品不仅要有强大的功能和美观的界面,还需要具备良好的用户体验。
因此,交互设计成为了数字产品成功必不可少的一部分。
好的交互设计能够提高用户满意度和使用率,并且可以减少用户犯错率和学习成本。
同时,在竞争激烈的市场中,一个具有良好交互设计的产品也更容易获得用户的青睐和口碑。
交互设计的原则1. 简单明了一个好的交互设计需要尽可能地简单明了。
用户应该能够轻松地理解产品的功能和操作方法。
因此,在设计过程中,应该尽可能地减少复杂的操作步骤和冗长的说明。
2. 一致性一致性是交互设计中非常重要的一个原则。
在同一个产品中,相同功能应该使用相同的操作方法和界面元素。
这样可以让用户更加容易理解产品,并且减少用户在使用过程中出现混淆。
3. 易用性易用性是衡量交互设计成功与否的重要标准之一。
好的交互设计应该让用户能够轻松地完成目标操作,并且不会感到困惑或者疲惫。
因此,在设计过程中,应该注重用户体验,尽可能地提高产品易用性。
4. 可预测性可预测性是指用户在使用产品时可以预测到下一步操作会发生什么。
一个好的交互设计应该让用户能够预测下一步操作,并且不会出现意外情况。
5. 反馈反馈是交互设计中非常重要的一个环节。
好的交互设计应该让用户能够及时得到反馈,以便他们知道自己是否完成了目标操作。
人机交互设计的理念和方法

人机交互设计的理念和方法一、什么是人机交互设计?人机交互设计是指为了让人类与计算机系统之间的交互更加自然、高效而进行的一系列设计活动。
人机交互设计相关的领域包括设计、计算机科学、心理学等。
二、人机交互设计的理念1. 用户中心理念用户中心是人机交互设计最核心的理念之一。
设计师必须把自己放在用户的角度来考虑问题,了解用户需要什么,迎合用户对于计算机软件和硬件的使用习惯和喜好。
2. 人机一体化理念人机一体化理念是指,通过设计来让用户更好地感受到人机融合。
这就需要在设计中注重用户的感受,和技术实现之间的平衡。
3. 简单易用理念设计师们在设计时应该考虑到用户的能力和使用情况。
设计过于复杂的人机交互系统会让用户感到困惑,从而导致使用率的下降。
简单易用理念也是人机交互设计的重要理念之一。
三、人机交互设计的方法1. 快速原型设计法快速原型设计法是一种以用户需求为基础的设计方法,它是在沟通、探究和了解需求的基础上制作出一个屏幕模型,从而使设计者和用户可以更好地了解产品。
2. 场景设计法场景设计法是指通过设计具体的使用场景,模拟用户在某一特定环境中使用产品的情况,从而更好地理解用户需求和行为习惯。
3. 用户测试法用户测试法是在产品功能、界面和用户体验上进行针对用户的测试和调查,以便设计者了解用户对设计的反馈。
4. 用户调查法用户调查法是一种在设计之前或者在设计中向用户收集反馈的方法,该方法可以帮助设计团队更好地了解用户需求。
总之,人机交互设计的理念和方法不仅有助于提升软件产品的使用质量,而且还可以优化用户体验,提高软件使用效率。
这也是设计师需要重视人机交互设计的原因。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是交互设计用户界面有两部分的设计:交互设计和视觉设计。
在下图中,左边和右边分别是微信的交互设计和视觉设计。
交互设计vs. 视觉设计交互设计的产出物是可交互的低保真原型,设计内容包括:o信息架构;o页面布局;o流程跳转。
一、信息架构信息架构,是为了让用户在使用APP、软件、网页的时候,能够快速找到自己需要的信息、资料、功能,并且在使用的过程不会迷路。
它有层级、有逻辑顺序、要能反映信息(功能)的重要程度和关系。
信息架构的组成部分:1. 组织系统:关注如何组织信息。
比如小说,按篇幅,可以分为短篇、中篇、长篇;按年代,可以分为:古代、近代、现代、当代;按题材,可以分为武侠、推理、历史、言情等等……从哪个角度来组织、到底多少层合适,需要设计者的判断和权衡。
比如当当网的商品组织方式:组织系统2. 导航系统协助用户了解他在哪个位置,以及可以到何处去。
比如微信的功能导航:微信功能导航豆瓣的功能导航:豆瓣功能导航3. 搜索系统关注用户如何搜索信息。
比如淘宝的搜索:4. 标签系统关注如何表示信息。
我们可以把标签系统理解为如何为信息和它的组织方式命名。
比如我们刚才提到的小说按题材,可以分为武侠、推理、历史、言情等等,其中的武侠、推理这些就是信息的标签。
一些大型网站,比如淘宝、当当、京东等,设有专门的信息架构师角色。
而大部分的APP、应用软件中,信息架构由交互设计师设计。
[1]二、页面布局页面布局的工作,就是确定每个页面有哪些元素,它们位置、顺序、分组,要突出什么元素,弱化或隐藏什么元素。
、在设计布局时,有一个要特别注意的事情,就是尽可能减少父页(所有布局抽象出来的模板)。
比如说360安全路由的APP,它的父页如下,所有页面布局,都是由这四个模板变化而来。
这样的软件,用户在使用时,会感觉统一、易学。
360安全路由三、流程跳转设计页面之间的跳转逻辑。
通过链接、按钮还是手势;单击还是双击;上划还是下划……我们在做可交互的原型时,要尽可能贴近软件的最终效果。
流程跳转交互和视觉的分工交互设计师在设计页面布局时,为了突出主次,会设计字体大小、间距、颜色等内容,但这不是最终效果。
最终的字体、颜色、图片、图标、大小、间距等,由视觉设计师确定。
交互设计师在设计流程跳转时,会设计过场动画,但这同样不是最终效果。
最终效果由视觉设计师(或动画设计师)确定。
区分交互和视觉有一种快速判断法,那就是web工程师平时写的css里的属性和参数,都属于视觉设计的范畴。
所以很多公司会多招几个UI设计师,他们不仅仅负责视觉设计,还负责输出css样式表。
交互和视觉对人的要求交互设计和视觉设计对人的要求不同,并且往往越往深入做,这两者所需的性格、背景和思维方式差别越大。
可以简单地理解,交互设计是靠理性和逻辑驱动,而视觉设计是靠感性驱动。
这也是为什么目前的交互设计师中理工科院的学生占了很大比例。
业界也有很多开发工程师转做交互设计的成功案例。
所以做开发,学交互设计有优势。
交互和视觉高度交叉我上面说,交互设计和视觉设计的分工,也说它们对人的要求不同。
这可能会让大家误以为,这两个角色的工作比较独立,各自负责各自的内容。
交互不用管视觉,视觉不用管交互。
但这是不对的。
交互和视觉,是高度交叉的两个领域,无法简单的分隔。
首先,交互设计师一定要有很好的视觉设计的感觉,因为一个页面布局的好坏,会直接影响视觉的发挥。
如果交互设计师导入一个没主次,结构很糟糕的设计给视觉设计师,他只有两个选择,一、降低自己的水平,随便做一个;二、自己动手,重新设计一个。
其次,交互设计会影响视觉设计,视觉设计也有可能反过来,让交互设计做修改。
举个例子,我们最近正在做的一个功能。
最早的交互设计里没有列表选择功能。
后来在视觉设计过程中发现,我们的窗口大小,如果要保证视频旁边不出现黑边,可能会留很大得空隙,如果布局满了,又会导致视频出现黑边。
一种方式,是把底下的点赞、分享、评论移上来,放到右边,但这样的排版怎么也不会满意。
况且我们这个页面最核心的目的,是让用户看视频。
后来我们想了一下,增加了选集的功能,虽然这样增加了开发工作量,但是对用户来说,在这页面可以直接导航到其它视频,使用体验更好,也解决了我们看视频黑边的问题。
说这些想要表达的是,我们要时刻注意,自己是在同视觉设计师配合完成一个作品。
我们设计的好坏,会影响他的工作。
所以在介入真实项目前,我们要通过大量的学习+练习,达到准设计师水平。
如何学习交互设计1. 看交互设计师需要有好的视觉设计的感觉,需要有基本的审美能力。
如何提升审美能力?只有一种方法,看。
我们要看大量优秀的设计作品。
现在有很多平台可以很容易的找到世界上顶尖的设计师们设计的东西。
比如behance、pinterest、FWA、dribbble等等……如果嫌国外的访问太慢,也可以选择国内的,比如花瓣。
不要只看软件界面,也看看其它领域的设计作品,好的产品、好的建筑、好的电影海报、好的摄影作品、好的艺术作品。
看到喜欢的,把它们收集起来。
看了后,该怎么判断自己的审美能力有提升呢?隔几个月去看看自己前几个月喜欢的东西,当时觉得不错,现在是不是觉得丑的掉渣?如果是的话,审美水平就在进步。
[3]还有一种办法,把自己平时喜欢的、会分享的设计,同设计领域的人沟通,听听他们的意见。
一个专业的设计师,不会只说,这个好,那个不好,他们说为什么好,为什么不好,比如「这个界面主次不够突出,重点元素没有强调出来」、「没有引导用户的视线」等等等等……2. 用我们在dribble、在花瓣,看的都是单个页面。
交互设计不只是设计一个个页面,它还得把页面串起来。
所以看单个页面还不行,我们要用、要体验实际的产品,看看别人是怎么把一个个页面组合成产品,页面和页面间的过场是怎样的。
怎么用呢?很简单,我们每个人都有手机或pad。
去下载优秀的APP,每个APP花20分钟,把所有页面、所有功能跑一遍。
优秀的APP来源,可以是应用市场每个分类下的Top20,也可以来自一些优秀的组织、用户推荐,如最美应用、如知乎上的APP推荐等。
我还有一个很诚恳的建议。
如果有条件的话,最好买个MAC。
为什么设计师喜欢用MAC?我们看几张对比图。
PC和MAC上的QQ。
PC和MAC上的应用市场。
PC上的「精美」PPT模板,和MAC上的keynote模板。
MAC 的软件比PC 的软件优雅太多,完全不在一个level 。
如果我们每天看的、用的都是最好的产品,我们的审美能力自然会提升,对什么是好设计,什么是坏设计会更敏锐,更有感觉。
3. 想认知科学研究发现:世界上最好的象棋选手之间的差距,其实并不是他们思考能力的差异,或者是否能走出一招妙棋,而是他们熟悉的棋谱的多寡。
做交互设计也是这样,决定交互设计师的设计水平,是在做设计时,设计师能够想起多少个相似的的设计,并借鉴、组合、改进它们,成为自己的设计。
我们看了那么多优秀的设计,我们用了那么多优秀的产品,怎么样才能在需要的时候记起它们呢?认知科学给出的答案很简单,去想,去思考。
一样东西进入我们的大脑,如果我们没有思考过,大脑会认为这个东西没用,就丢掉它,不存下来。
但如果我们仔细思考过它,大脑就会自己做个判断,认为以后有可能要再度想起它,就把它存下来。
所以不只要看,要用,还要想。
比如我们看到这个页面,要想:1. 信息架构是怎样的?有没有层级,有没有逻辑顺序?能不能反映它们的重要程度和关系?2. 页面布局是怎样的?它们位置、顺序是怎样的?它是怎么分块的?它是怎么突出主要任务的?3. 有没有其它设计亮点,比如好的隐喻,比如视觉怎么营造氛围。
把所有思考结果记录下来。
记得多了,形成自己的观点后写成文章,同其他人分享。
4. 做一开始模仿,在这个过程中,学习工具的使用,把它用熟。
为什么要先把工具用熟呢?道理很简单,如果工具还不熟悉,大脑会把主要精力都耗费在工具的使用上,根本腾不出空间来思考设计的事。
当工具使用没有任何问题后,做真实的产品设计。
我们可以直接在项目中实践,但大部分人应该没这个条件,那怎么做?重新设计现有的产品。
比如我们可以重新设计微信,重新设计简书;我们觉得某个软件设计的不够好,重新设计它。
通过这种训练方式,提升设计技能,达到准设计师的水平。
那么,一个产品(或功能)的设计流程,是怎样的呢?1. 明确使用场景我们经常看到一个被分解后的功能指标项如下:我要一个远程控制的功能。
老师可以控制某个学生的电脑。
如果按照这个需求做的话,在产品首页加一个远程控制的按钮,点一下,老师可以选择某个学生进行控制,这个功能就设计好了。
但是实际上老师是怎么用的呢?我们和产品经理(或用户)沟通,会发现老师使用这个功能的场景是:1.老师查看屏幕预览图,觉得某个学生可能做的不错,双击查看学生完整的屏幕。
发现学生做的很好,就转播给其他学生看,在这个过程中会协助学生微调作业。
2.学生有问题时,举手请求老师协助,老师在讲台上协助解决问题,(并将这个协助过程广播给其它同学)。
这就是使用场景。
场景非常非常重要。
它决定了功能入口放在哪里比较合适,应该突出它,还是弱化它。
它的前一步是什么,下一步是什么。
只有明确了真实的使用场景,才能设计出用户可用的产品。
2. 收集素材去前面提到的设计网站,或是平时用的软件商找同类设计来对比和分析,看看其他人是怎么设计的。
比如远程协助,可以看看QQ是怎么设计的。
把它的整个流程跑几遍,并且把每个过程截图下来。
借鉴它设计好的地方。
QQ 远程协助3. 画草图有了想法以后,在纸上画草图。
草图里面,主要是把每个页面都有哪些功能、元素,摆放顺序定清楚。
这个就是梳理我们设计思路的过程。
这个过程一定要有。
千万不要一上来就做原型,那会花很多时间在对齐、排版等等琐碎的事情上,我们也没办法一下子看到全貌,把每个页面都想清楚了,页面流程怎么跳转都想好了,再搬到Axure上。
4. 画低保真原型把草图搬到Axure上。
这个过程还会调整,修改。
5. 可用性测试,调整设计做完动态的、可交互的原型后,找三个用户试用下(不一定要真实的最终用户,另外,不用太多用户,三个用户就已经能够发现70%关键问题),观察他们在使用的时候会碰到什么问题,找出最关键的问题,进行调整。
这个阶段完成后,就可以提交开发了。
6. 补充细节设计有一些很细节的流程,我们没办法在一个交互稿里面完全体现,比如页面内容为空时,怎么办;数据加载出错时,怎么办。
这个时候用文档来补充这些分支流程。
我们就像写开发文档一样,把整个软件的所有分支流程、异常流程都过一遍,记下来,然后提交开发。
文档形式不重要,只要能传递思考结果就行。
以上只是一个大概的流程,在实际操做的时候,还会碰到很多问题。
有一些东西我会在后面分享的时候再细讲,还有一些东西,可能就需要大家实际动手,自己去摸索和沉淀。
