《Dreamweaver 网页设计和制作》课程标准
《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程性质与任务《网页设计与制作》是计算机平面设计专业的一门专业考核课程。
是为强化计算机平面设计专业的专业技能能力而开设的,为学生从事以后的工作奠定基础。
通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具Dreamweaver设计制作常见的静态网页和简单的动态网页,具备网站的建立和维护能力。
培养学生的综合职业能力、创新精神和良好的职业道德:并让学生运用所学知识做出具有特色的网站,使学生能够得到全面的培养,成为社会所需专用人才。
二、参考课时70课时三、课程目标(一)知识目标1、熟练操作Dreamweaver;2、理解css样式表的作用和意义;3、深入理解HTML语言的各种功能和应用;4、深入理解表格、框架、表单的作用;5、深入理解层的作用;(二)能力目标1、会使用Dreamweaver网页设下工具制作网页;2、理解HTML语言中的标记设置颜色、文本格式和列表;3、熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;4、熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法;5、掌握HTML的语法结构,掌握HTML语言中标记的使用方法;6、掌握在网页中添加CSS的方法。
掌握三种添加样式信息的方法,会使用CSS设置网页格式和列表的格式;7、熟练掌握表格的使用方法,会用表格布局并设计网页;8、掌握框架制作网页的方法,会使用框架设计网页;(三)思想教育目标1、热爱祖国、热爱集体。
2、热爱自己的专业,形成良好的专业素养。
3、积极乐观的学习态度。
(四)通用能力目标1、自律、自我管理能力。
2、语言表达与非语言表达能力。
3、团结协作能力。
4、计算机软件操作能力。
5、自我保护与健身能力:四、课程内容1、Dreamweaver操作环境的认识。
2、了解站点的相关概念,掌握如何建立站点、管理站点。
3、页面属性的设置,网页中文字、图片等常用元素的添加。
课程标准

《Dreamweaver网页设计》课程标准一、基本信息《Dreamweaver网页设计》课程是计算机应用专业、计算动漫专业和计算机网络专业的必修基础课之一。
与其他骨干课程一起共同构成学生在计算机应用和相近的行业岗位就业所应具备的知识和技能。
本课程的主要内容包括:利用Dreamweaver开发工具进行网页设计,包括新建置一个Web站点;如何对页面属性进行基本的设置,如何设置、编辑CSS层叠式样排版文字、表格和层;如何进行基本的图像处理;建立框架;模板和库的使用和编发布与维护等基本知识与应用,使学生掌握网站的开发技能。
本课程的前导课程包括:《图形图像处理技术》、《flash动画制作》、《计算机应用基础》等。
二、编写说明(一)课程的性质本课程贯穿了“以职业岗位作业流程为导向”、“以学生为中心”、“以职业能力为课程核心”等先进的教学理念,不断更新教学理念、创新教学方法。
在教学过程中,教师应注重培养学生的学习能力,充分提高学生的学习兴趣、学习主动性,使学生变被动学习为自主学习,为自己将来能较好地胜任工作而努力学习理论知识、训练操作技能、提高学习能力。
本课程以职业能力培养为主线、以工作过程为导向、以岗位需求为目标构建合理的教学体系。
基于工作过程,对知识点重新排序,按完成工作任务的顺序进行教学。
为学生毕业后从事网站美工、网页设计、网站编辑管理、维护以及WEB应用开发方面的工作奠定坚实的基础。
(二)课程教学目标和基本要求1.总目标通过本课程的学习,学生能够掌握Dreamweaver的使用方法,学会使用Dreamweaver 制作Web网页的技术,能自行设计各种网页、开发一定规模的网站。
同时,也要注重培养学生可持续发展能力,培养学生网页设计基本知识的同时,培养学生诚实、守信、善于沟通和合作的团队意识。
并通过理论、实践相结合的教学方式,把学生培养成为具有良好职业道德的、具有网页设计理论和实践能力的高素质高技能型人才,以适应市场对网页设计方面人才的需求。
《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程性质本课程是中等职业学校数字媒体类数字媒体技术应用专业必修的一门专业核心课程,是在《图形图像处理》《程序语言设计》等课程基础上,开设的一门理论与实践相结合的专业课程,其任务是让学生掌握网页设计的基础知识与基本技能,为《多媒体作品设计软件应用》等后续课程的学习奠定基础。
二、学时与学分72学时,4学分。
三、课程设计思路本课程按照立德树人根本任务要求,突出核心素养、必备品格和关键能力,兼顾中高职课程衔接,高度融合网页设计与制作知识技能的学习与职业精神的培养。
1依据《中等职业学校数字媒体类数字媒体技术应用专业指导性人才培养方案》中确定的培养目标、综合素质、职业能力,按照知识与技能、过程与方法、情感态度与价值观三个维度,突出项目操作能力和解决问题能力的培养,结合本课程的性质和职业教育课程教学的最新理念,确定本课程目标。
2.根据“中等职业学校数字媒体技术应用专业'工作任务与职业能力'分析表”,依据课程目标和计算机软件测试员等工作的岗位需求,围绕网页设计与制作关键能力,反映数字媒体行业发展的新知识、新技术,体现科学性、适用性原则,确定本课程内容。
3.以创建一个完整的网络为主线,设置模块和教学单元,将网页设计与制作的基础知识、基本技能和职业素养有机融入,遵循学生认知规律,结合学生的生活经验,确定学习内容的顺序。
四、课程目标学生通过学习本课程,掌握网页设计与制作的基础知识与技能,能独立制作中小型的网站,并通过现代信息化的手段进行表现,初步形成良好的职业意识和职业素养。
1了解网页设计与制作相关的艺术、技术背景知识及发展趋势,能对网站制作产生学习兴趣。
2.熟悉网页制作原理及制作流程,掌握静态网站制作的基本方法。
3.掌握AdobeDreamWeaVer网页制作工具,熟练运用多种网页设计技术,具备网页设计、制作及站点管理的基本知识和基本技能。
4.了解动态网页的初步知识,能合理规划网站,并能根据要求正确创建数据库和数据表,完成网站制作。
《dreamweaver网页设计与制作》课程标准

《Dream weav er网页设计与制作》课程标准一、课程定位和课程设计(一)课程性质与作用“网页设计与制作”是高职电子商务专业的职业技能课,重点讲述网页设计与制作的基础知识、基本理论和基本技能,是一门包含了网页、网站的概念、网页主要工具软件dreamweaver中文版的使用以及网页制作的拓展内容(Flash、Firework)等诸多知识的操作性极强的技能型应用课程,是本专业的一门带有实践环节的专业基础课程,是电子商务专业学生的必修课程。
“网页设计与制作”是“电子商务网站规划与管理”和“动态网页设计与制作”等课程的前期基础课程。
通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dreamweaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
本课程培养学生的职业素养和创新能力,为日后走向工作岗位打下理论与实践基础。
通过本课程的学习实现学生思想过硬、理论基础扎实、实际工作能力强的教学目标。
(二)课程基本理念本课程遵循职业性原则,以学生未来职业中可能用到的知识为中心,采用任务驱动的设计理念,以学生为主体,多元智力的学生观,突出课程的职业性,实践性和开放性,紧紧盯住产业需求,牢牢贴近一线服务,专业融入产业,规格服务岗位。
(三)课程设计思路主要指课程设计的总体思路:基于工作任务的结构模式,采取提出问题----介绍解决问题的方法----归纳总结,培养寻找答案的思维方法的模式。
以问题引导出相关原理和概念,在讲述实例的过程中融入,通过分析归纳,介绍解决工程实际问题的思想和方法,然后进行概括总结。
二、课程目标通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dreamweaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
《网页设计与制作》课程标准

网页设计与制作课程标准课程代码:建议课时数:学分:适用专业:五年制高职电子商务专业先修课程:图像处理、数据库管理、实用网络技术后续课程:动画制作、电子商务网站建设一、前言.课程的性质该课程是江苏省五年制高职电子商务专业的一门专业平台课程,是一门实用性极强的课程。
其任务是:该课程主要涉及到网站建设规划与管理、语言、静态网页制作、动态网页制作等内容;通过本课程的学习,学生能具备建立、管理和维护动态网站运行环境的知识和基本能力。
通过学习,掌握网络的基础知识,网站建设的基本方法,网页制作的基本方法以及初步掌握通过创建动态网站的操作技能。
.设计思路本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将中小型网站建设与管理的职业岗位能力中用到的知识点融合在项目中。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
课程框架结构、学分和学时分配、对学生选课的建议二、课程目标总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
具体目标(一)知识教学目标:了解网站的历史和现状,对当今网站应用的各种技术有一个感性的认识。
了解网站平面设计的概念和过程。
了解的基本概念、基本格式、能编写一个网页;了解的工作原理;知道启动服务扩展;知道虚拟服务器技术的实现与创建;了解网站的管理包括:配置备份与恢复、网络监视、日志管理。
学会并掌握站点建设能制作简单网页学会并掌握使用布局表格和单元格设计页面布局;掌握框架网页的创建、调整、删除等基本操作学会并掌握在网页中添加图像的基本方法、设置图像属性、变换图像效果等,掌握多种超链接的创建方法、以及设置超链接目标窗口及文本提示、设置邮件链接、书签链接等,掌握在网页中插入各种多媒体元素。
《网页设计与制作》课程标准

《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB 技术开发工作岗位。
它是 WEB 前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及 HTML 语言,掌握运用 Dreamweaver(以下简称 DW )网页制作软件制作网页的方法,通过运用 Photoshop图像处理软件和 Flash 动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
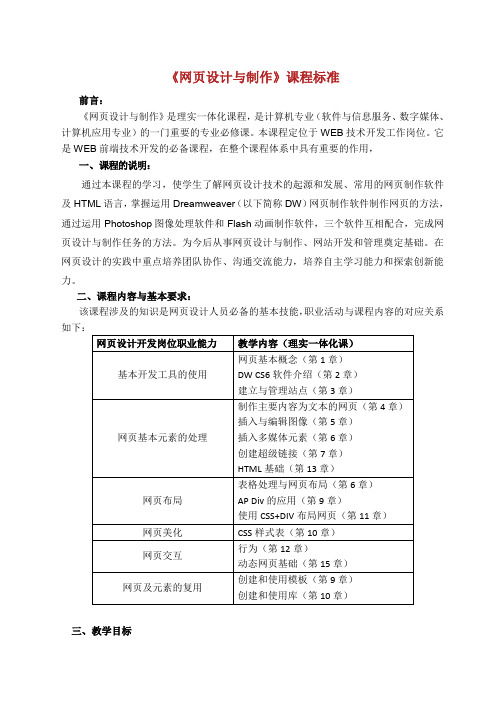
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:网页设计开发岗位职业能力教学内容(理实一体化课)网页基本概念(第 1 章)基本开发工具的使用DW CS6软件介绍(第 2 章)建立与管理站点(第 3 章)制作主要内容为文本的网页(第 4 章)插入与编辑图像(第 5 章)网页基本元素的处理插入多媒体元素(第 6 章)创建超级链接(第 7 章)HTML基础(第 13 章)表格处理与网页布局(第 6 章)网页布局AP Div的应用(第 9 章)使用 CSS+DIV布局网页(第11 章)网页美化CSS样式表(第 10 章)网页交互行为(第 12 章)动态网页基础(第 15 章)网页及元素的复用创建和使用模板(第9 章)创建和使用库(第 10 章)三、教学目标1、职业关键能力目标(1)掌握使用 Photoshop 进行图像处理的基本方法及操作技能(2)掌握 DreamweaverCS5的基本知识及操作技能(3)掌握建立与管理站点的方法(4)掌握制作主要内容为文本的网页的方法(5)掌握在网页中插入与编辑图像的方法(6)掌握在网页中插入多媒体元素的方法(7)掌握表格处理与网页布局的方法(8)掌握创建超级链接的方法(9)掌握使用框架制作旅游网站的方法(10) 掌握创建和使用模板的方法(11) 掌握创建和使用库的方法(12) 掌握在网页中添加AP Div的方法(13) 掌握在网页中使用行为的方法(14) 掌握 HTML 基础知识及通过代码修饰网页的方法(15) 掌握使用 CSS样式表修饰网页的方法(16) 掌握动态网页的概念及简单动态网页的制作方法2、职业专门能力目标(1)通过完成相关的项目,掌握网页设计的基本工作流程。
Dreamweaver网页设计 课程标准(电商网站方向)

《Dreamweaver网页设计》课程标准适用专业:电子商务专业学分数:7总学时数:108 理论课时:64 实践课时:44一、理论教学部分(一)课程的性质和任务1.课程性质:《Dreamweaver网页设计》本课程是计算机各专业的一门实践性很强的技术基础课,是一门必修的专业课。
主要学习如何利用Dreamweaver这个软件进行网页的设计与制作。
2.课程任务:本课程的主要任务是介绍利用Dreamweaver开发工具进行网页设计,包括新建、编辑和设置一个Web站点;如何对页面属性进行基本的设置,如何设置、编辑CSS层叠式样式表;如何排版文字、表格和层;如何进行基本的图像处理;建立框架;模板和库的使用和编辑;网站的发布与维护等基本知识与应用。
目的是通过本课程的学习,培养学生的实际动手能力和计算机的操作能力,能够运用所学的知识进行网页设计。
(二)教学内容和教学要求第一章 Dreamweaver基础(2学时)【教学内容】一、Dreamweaver 的历史和简介;二、Dreamweaver 8.0的安装过程;三、Dreamweaver 8.0 的全新界面;四、改进的设计与开发环境;五、主菜单介绍;六、对象控制面板介绍。
【教学目的与教学要求】掌握Dreamweaver的基本特点、新增功能及界面组成。
基本操作,如安装、新建、打开、导入、保存、关闭等;理解新增功能、界面组成的优点;了解Dreamweaver可以为我们做些什么。
第二章网页设计语言基础(7学时)【教学内容】一、HTML及XHTML语言介绍;二、常用的网页语法标记。
【教学目的与教学要求】理解HTML及XHTML语言介绍,常用的网页语法标记。
第三章文本和图像处理(4学时)【教学内容】一、文本属性面板介绍;二、编辑文本和插入对象;三;设置文本的格式;四、编号与项目符号;五、在网页中插入图像;六、图像的应用。
【教学目的与教学要求】掌握设置文本属性和格式,编号与项目符号的使用,插入、编辑和排版图像;理解如何进行图像调整。
Dreamweaver网页设计与制作》课程标准

Dreamweaver网页设计与制作》课程标准过程和基本操作。
同时,可以通过播放视频资料等手段,让学生了解Dreamweaver的历史和简介,以及新增功能和界面组成的优点。
第二单元Web站点的创建与管理教学单元教学内容与要求教学提示与活动建议网站的概念和组成了解:网站的概念和组成。
可以通过展示一些知名网站的首页,让学生了解网站的概念和组成。
Dreamweaver中的站点管理掌握:Dreamweaver中的站点管理,包括新建、编辑和设置一个Web站点。
可以通过演示操作,让学生掌握Dreamweaver中的站点管理,同时可以布置相应的实训任务,让学生进行练。
第三单元页面属性设置教学单元教学内容与要求教学提示与活动建议页面属性的基本设置掌握:页面属性的基本设置,如页面标题、字符集、背景颜色等。
可以通过演示操作,让学生掌握页面属性的基本设置。
CSS层叠样式表了解:CSS层叠样式表的概念和作用,以及如何设置和编辑。
可以通过示范操作和实践练,让学生了解CSS层叠样式表的概念和作用,并掌握设置和编辑的方法。
第四单元页面排版教学单元教学内容与要求教学提示与活动建议文字排版掌握:文字排版的方法,包括字体、字号、颜色、对齐方式等。
可以通过演示操作和实践练,让学生掌握文字排版的方法。
表格排版掌握:表格排版的方法,包括表格的创建、合并、拆分、调整列宽和行高等。
可以通过演示操作和实践练,让学生掌握表格排版的方法。
第五单元图像处理教学单元教学内容与要求教学提示与活动建议图像的导入与插入掌握:图像的导入与插入方法,包括从文件导入、从剪贴板粘贴、插入网络图像等。
可以通过演示操作和实践练,让学生掌握图像的导入与插入方法。
图像的编辑和优化掌握:图像的编辑和优化方法,包括调整大小、裁剪、色彩调整、优化格式等。
可以通过演示操作和实践练,让学生掌握图像的编辑和优化方法。
第六单元网站发布与维护教学单元教学内容与要求教学提示与活动建议网站的发布掌握:网站的发布方法,包括FTP上传、本地发布等。
3 网页设计与制作一 课程标准

网页设计与制作课程标准一、课程名称:网页设计与制作二、课程性质、学时、学分本课程是计算机专业的一门专业必修课。
通过学习使学生能利用CSS实现网页页面的布局与设计,利用PHOTOSHOP实现网页中的图像元素的处理,能做出比较有美感的网页,利用Dreamweaver实现网站的管理,使学生掌握必备的网站开发的基础知识和操作技能,培养学生综合应用网页设计软件建设网站的能力,以适应专业学习、劳动就业和继续发展的需要。
本课程标准适用于计算机(网站方向/程序设计方向)专业,共108学时计6学分三、课程设计思路本课程以就业为导向,在企业实践专家和课程专家共同的指导下,对网页制作员职业开展典型工作任务分析,以典型工作任务所包含具体实际工作任务为引领,以网页制作员工作流程为主线,根据学生认知特点,采用并列和递进相结合的结构方式,构建了“HTML5的概述和基本结构”、“Html5网页元素的学习”、“嵌入音频和视频”、“登录界面的代码编写”“利用CSS装饰网页”“项目实践”“综合复习和考核”等七个学习项目;该课程在一体化机房及教室实施教学,采取行动导向教学模式,教学方法突出情景模拟、案例教学等行动导向教学方法应用;课程考核采取过程考核和综合考核相结合,突出综合能力考核,以行业职业标准为评价依据,着重考核学生实际操作能力与严谨规范的职业素养。
四、课程目标通过任务引领项目活动,使学生能说明网页制作员各岗位业务内容与工作流程,会对网页制作员各岗位的服务管理业务做出合理的技术处理;达到胜任中小企业网页制作员岗位的要求,具备“诚实守信、吃苦耐劳、团队合作”的职业素养。
具体达到如下的职业能力:1、能利用HTML语言完成静态页面的制作2、会用DREAMWEAVER建立站点3、会用CSS设置文字,图片效果4、会用CSS设置导航、表格、表单效果,5、会用CSS进行页面布局与定位6、会用PHOTOSHOP编辑处理网图形图像7、会综合运用以上技术设计各种网页。
102043《网页设计与制作课程设计》课程标准(已审核)

《网页设计与制作课程设计》实训课程标准课程代码: 102043周数(学时): 1周(30)学分: 2适用专业:计算机应用技术2013年 1 月修订一、目的和要求本课程主要以Dreamweaver软件为操作平台,针对职业教育网络技术专业中理论结合实践的特点,以培养高技能应用型人才为目标,重点加强学生的理论基础和训练学生的实际操作能力。
在教学知识模块上首先介绍网页的相关知识,学习HTML标记语言,在此基础上深入学习Dreamweaver软件的操作方法以及网页元素在网页中的使用技巧,锻炼学生网页的排版设计能力,最后通过样式表、客户端脚本、服务器行为的学习让学生熟悉并掌握开发简单动态网站的能力。
在本课程的实践教学内容中,选取紧密联系实际的项目并进行详细分解,重点培养学生的静态、动态网页制作能力、具备网站的建立和维护能力、独立思考、解决问题以及自主创新的能力。
1.方法能力目标(1)培养学生分析问题、解决问题的能力;(2)培养学生独立学习能力;(3)培养学生获取新知识的能力。
2.社会能力目标(1)培养学生谦虚、好学的品质;(2)培养学生勤于思考、做事严谨的良好作风;(3)培养学生良好的职业道德;(4)培养学生事物美的观念;(5)培养学生的团队协作精神;(6)培养学生勇于创新、敬业乐业的工作作风;(7)培养学生诚实、守信、坚忍不拔的性格。
3. 专业能力目标(1)掌握网页设计相关知识、网页元素组成、网页结构、网站开发流程、网页设计与制作工具;(2)掌握HTML标记语言并能够熟练使用标记元素来书写网页框架;(3)掌握Dreamweaver软件的使用方法;学习文本、图像等多媒体元素在网页中的使用技巧;(4)熟练掌握表格的弹性控制及表格元素标记的使用方法并能应用单元格的合并拆分、表格嵌套来完成网页的排版;(5)掌握模板的使用方法;熟练应用模板来制作、修改、批量更新网页;(6)掌握两栏框架的制作方法和使用浮动框架嵌套网页的技巧;(7)熟悉AP元素的浮动和定位并能结合时间轴来实现多个AP元素的动画效果;(8)熟练掌握表单的制作方法、表单元素标记、了解网页通过表单来提交数据的原理;(9)掌握网页中客户端行为的概念;能够使用常见的客户端行为来制作前台页面的动态效果;(10)掌握样式表对网页的外观和格式的控制、样式表的冲突与继承并能够熟练书写样式;(11)熟练掌握服务器行为的概念、连接数据库、插入、修改、更新、删除操作记录;能够使用服务器行为开发简单的动态网站。
dreamweaver课程标准

洛阳市财经学校计算机专业《网页设计与制作》课程教学标准洛阳市财经学校二〇一四年九月一、课程性质网页设计与制作是当今社会的热门技术之一,也是三年制计算机专科学生的一门专业必修课,是根据网页设计与制作、网站管理、网页编辑的工作岗位能力要求所开设的课程。
本课程的教学目的是:以HTML、DreamWeaver全面介绍与网页设计制作有关的知识,使学生具有解决一般网页制作问题的能力。
二、课程目标通过本课程的学习,学生具有网页设计师工作最基本的知识与技能、具备较高的职业素质,能基本胜任各公司的网页设计师和网站管理维护等岗位工作。
具体来讲,又分为职业能力、工作能力和创新能力的培养。
(一)情感与态度目标1. 具有勤奋学习的态度,严谨求实,创新的工作作风;2. 具有良好的心理素质和职业道德素质;3. 具有高度责任心和良好的团队合作精神;4. 具有一定的科学思维方式和判断分析问题的能力;5. 具有较强的网页设计创意思维,艺术设计素质.(二)能力目标1、熟悉DreamWeaver软件的使用。
2、掌握创建和管理站点的原理和方法。
3、掌握网页文本的编辑和控制、表格设计和制作网页的技术。
4、掌握网页图像的处理、超链接的使用、网页表单的编辑的技术。
5、掌握制作网页框架、图层技术、CSS样式的技术。
6、掌握网页中插入多媒体、利用模板和库设计网页的技术。
7、掌握网页测试和发布等技能。
8、具备进行综合网站规划与设计的能力。
9、具备网站的更新与维护能力。
(三)知识目标1. 会使用dreamweaver网页设计工具制作网页;2. 理解html语言中的标记设置颜色,文本格式和列表;3. 熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符,链接颜色的设置方法;4. 熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法;5. 掌握html的语法结构,掌握html语言中标记的使用方法;6. 掌握在网页中添加css的方法.掌握三种添加样式信息的方法,会使用css设置网页格式和列表的格式;7. 掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法;8. 掌握与图像布局和位置相关的标记的概念和用法;9. 熟练掌握使用绝对和相对url,创建超链接,图像链接;学会图像映射的建立方法;10.熟练掌握表格的使用方法,会用表格布局并设计网页;11.掌握框架制作网页的方法,会使用框架设计网页;12.掌握制作表单的方法,会利用表单建立交互式页面;13.掌握javascript语言的语法;14.掌握在html语言代码中嵌入javascript代码的方法,能看懂javascript特效网页源代码;15.学会使用javascript语言实现网页特效.。
2012计算机网络技术《DREAMWEAVER网页设计》课程标准0

《DREAMWEAVER网页设计》课程标准课程名称:DREAMWEA VER网页设计课程编码:50132008课程类型:理实一体化开课部门:信息工程系适用专业及参考学时:专业名称专业方向参考学分参考学时计算机网络技术计算机网络技术 4 64一、前言1.课程性质本课程是计算机网络技术专业必修课程,是完成计算机网络技术专业培养目标所必需的重要理实一体化教学环节,是一门综合性和实践性都很强的课程。
它对于培养学生的职业能力和软件素质,培养学生独立思考和科学的工作方法,提高学生的网站开发能力具有重要的意义。
2.课程定位本课程是计算机网络技术专业核心课程,该课程的核心技能是使学生掌握使用HTML语言和Dreamweaver软件工具进行正确的站点创建与网页制作,掌握网页设计与制作的工作流程与技巧;掌握文字的插入与编辑,图像的插入,表格与层、表单的使用,CSS样式表的使用、框架与模板等元素的操作方法,使学生掌握网站的开发技能。
本课程的前导课程包括:《图形图像处理技术》、《计算机应用基础》等。
3.课程设计思路本课程内容设计重在培养学生静态网站设计能力,围绕静态网站设计特点和能力要求,通过HTML语言和网页设计工具Dreamweaver、网页设计与制作的工作流程与技巧;文字的插入与编辑,图像的插入,表格与层、表单的使用,CSS样式表的使用、框架与模板等元素的操作方法等能力入手,组织学生开发完成一个实际静态网站项目,培养学生网站项目开发的实践能力。
为充分体现任务引领、项目导向课程思想,本课程根据计算机网络技术专业人才培养方案中职业岗位及职业能力分析表中的网页设计技能为主要的教学内容,展开以HTML语言和网页设计工具Dreamweaver、网页设计与制作的工作流程与技巧;文字的插入与编辑,图像的插入,表格与层、表单的使用,CSS样式表的使用、框架与模板等内容安排,选择具有代表性的一个静态网站的整体设计过程为载体组织项目课程内容。
《网页设计》课程标准.

《网页设计》课程1.前言1.1课程的性质《网页设计dreamweaver》是计算机应用技术专业和电子商务的主要专业课之一,是为满足行业企业在网络媒体内容制作岗位对静态网页设计和制作人员的用人需求而开设的一门专业必修课1.2 课程定位本课程主要培养学生从事网页设计与制作的基本技能,使学生掌握网页设计的概念和方法,能够运用专业的网页设计工具和脚本语言,进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
在本课程之前,学生已学习了《计算机应用基础》、《Photoshop平面设计》等基础课程的,具备基本的计算机操作与图形图像制作能力,本课程的后续课程是《ASP动态网页设计》。
1.3设计思路本课程的设计思路以就业为导向,按照基于工作过程的职业能力来进行课程开发,邀请企业行业网络专家对计算机网络专业所涵盖的岗位群进行工作任务和职业能力分析,以此为依据确定本课程的工作任务和课程内容,并参照行业职业标准,以任务引领为课程框架,将课程按递进方式设计成项目,并以项目为单元组织教学,使学生由浅入深,以点到面的全面掌握网页设计的职业技能。
同时开发教材,对教学过程的组织、教学条件、课程评价都进行了详细的设计,完成本课程的整体教学内容和教学实施的整体设计,建立了基于网页设计的课程标准。
2.课程目标本课程以学生能够独立进行静态网站开发与维护的实际工作能力为学习目标,要求学生具备综合运用HTML技术制作网页,规划、开发、发布管理静态网站的专业知识和技能,形成解决实际应用问题的方法能力,为以后的学习《ASP 动态网页设计》课程打下基础。
本课程培养学生综合运用HTML技术制作网页,以及使用常用网页设计工具规划、开发、发布、管理静态网站的专业知识和技能,具备解决实际应用问题的方法能力,为以后的学习《ASP动态网页设计》课程打下基础。
具体目标如下:2.1知识目标能处理网页图形图像素材能规划、创建、发布、维护静态网站能运用javascript控制网页行为能运用多种布局技术制作网页布局能灵活运用css技术规范、美化网页内容能跟踪和学习并应用网页设计与制作的新知识和新技术2.2技能目标能合理的规划商业网站;能合理设计网页的布局方案和美术设计方案;能规范的编写网页策划书;能熟练应用Photoshop绘制网页导航要素;能熟练应用Photoshop绘制网页信息区块;能熟练应用Photoshop绘制网页美术文字效果;能熟练应用Photoshop处理网页插图;能熟练应用Photoshop绘制网页整体效果图;能熟练应用Photoshop正确的对网页效果图进行切片和优化;能熟练应用Dreamweaver进行网站站点管理和初始化页面;能熟练应用Dreamweaver对网页的总体结构进行排版;能熟练应用Dreamweaver对网页插片和文字进行编排;能熟练应用Dreamweaver制作网页的细节效果;能应用Dreamweaver进行DIV+CSS结构排版;能熟练应用Dreamweaver制作模板与网站子页;能应用Dreamweaver制作框架页面结构和简单页面脚本交互功能;能熟练应用Dreamweaver链接网页与测试网站;能应用互联网资源发布网站;能熟练应用Dreamweaver维护网页。
《网页设计与制作》课程标准.doc

《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:三、教学目标1、职业关键能力目标(1)掌握使用Photoshop进行图像处理的基本方法及操作技能(2)掌握DreamweaverCS5的基本知识及操作技能(3)掌握建立与管理站点的方法(4)掌握制作主要内容为文本的网页的方法(5)掌握在网页中插入与编辑图像的方法(6)掌握在网页中插入多媒体元素的方法(7)掌握表格处理与网页布局的方法(8)掌握创建超级链接的方法(9)掌握使用框架制作旅游网站的方法(10)掌握创建和使用模板的方法(11)掌握创建和使用库的方法(12)掌握在网页中添加AP Div的方法(13)掌握在网页中使用行为的方法(14)掌握HTML基础知识及通过代码修饰网页的方法(15)掌握使用CSS样式表修饰网页的方法(16)掌握动态网页的概念及简单动态网页的制作方法2、职业专门能力目标(1)通过完成相关的项目,掌握网页设计的基本工作流程。
(2)通过完成相关的项目,掌握网页设计常用工具的使用方法。
(3)通过完成相关的项目,掌握网页布局及美化的基本方法。
《网页设计与制作》课程标准.doc

《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:三、教学目标1、职业关键能力目标(1)掌握使用Photoshop进行图像处理的基本方法及操作技能(2)掌握DreamweaverCS5的基本知识及操作技能(3)掌握建立与管理站点的方法(4)掌握制作主要内容为文本的网页的方法(5)掌握在网页中插入与编辑图像的方法(6)掌握在网页中插入多媒体元素的方法(7)掌握表格处理与网页布局的方法(8)掌握创建超级链接的方法(9)掌握使用框架制作旅游网站的方法(10)掌握创建和使用模板的方法(11)掌握创建和使用库的方法(12)掌握在网页中添加AP Div的方法(13)掌握在网页中使用行为的方法(14)掌握HTML基础知识及通过代码修饰网页的方法(15)掌握使用CSS样式表修饰网页的方法(16)掌握动态网页的概念及简单动态网页的制作方法2、职业专门能力目标(1)通过完成相关的项目,掌握网页设计的基本工作流程。
(2)通过完成相关的项目,掌握网页设计常用工具的使用方法。
(3)通过完成相关的项目,掌握网页布局及美化的基本方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计》课程标准课程名称:《网页设计》适用专业:计算机应用技术,电子商务建议学时:72学分:41.前言1.1课程的性质《网页设计dreamweaver》是计算机应用技术专业和电子商务的主要专业课之一,是为满足行业企业在网络媒体内容制作岗位对静态网页设计和制作人员的用人需求而开设的一门专业必修课,占4学分。
1.2 课程定位本课程主要培养学生从事网页设计与制作的基本技能,使学生掌握网页设计的概念和方法,能够运用专业的网页设计工具和脚本语言,进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
在本课程之前,学生已学习了《计算机应用基础》、《Photoshop平面设计》等基础课程的,具备基本的计算机操作与图形图像制作能力,本课程的后续课程是《ASP动态网页设计》。
1.3设计思路本课程的设计思路以就业为导向,按照基于工作过程的职业能力来进行课程开发,邀请企业行业网络专家对计算机网络专业所涵盖的岗位群进行工作任务和职业能力分析,以此为依据确定本课程的工作任务和课程内容,并参照行业职业标准,以任务引领为课程框架,将课程按递进方式设计成项目,并以项目为单元组织教学,使学生由浅入深,以点到面的全面掌握网页设计的职业技能。
同时开发教材,对教学过程的组织、教学条件、课程评价都进行了详细的设计,完成本课程的整体教学内容和教学实施的整体设计,建立了基于网页设计的课程标准。
2.课程目标本课程以学生能够独立进行静态网站开发与维护的实际工作能力为学习目标,要求学生具备综合运用HTML技术制作网页,规划、开发、发布管理静态网站的专业知识和技能,形成解决实际应用问题的方法能力,为以后的学习《ASP 动态网页设计》课程打下基础。
本课程培养学生综合运用HTML技术制作网页,以及使用常用网页设计工具规划、开发、发布、管理静态网站的专业知识和技能,具备解决实际应用问题的方法能力,为以后的学习《ASP动态网页设计》课程打下基础。
具体目标如下:2.1知识目标能处理网页图形图像素材能规划、创建、发布、维护静态网站能运用javascript控制网页行为能运用多种布局技术制作网页布局能灵活运用css技术规范、美化网页内容能跟踪和学习并应用网页设计与制作的新知识和新技术2.2技能目标能合理的规划商业网站;能合理设计网页的布局方案和美术设计方案;能规范的编写网页策划书;能熟练应用Photoshop绘制网页导航要素;能熟练应用Photoshop绘制网页信息区块;能熟练应用Photoshop绘制网页美术文字效果;能熟练应用Photoshop处理网页插图;能熟练应用Photoshop绘制网页整体效果图;能熟练应用Photoshop正确的对网页效果图进行切片和优化;能熟练应用Dreamweaver进行网站站点管理和初始化页面;能熟练应用Dreamweaver对网页的总体结构进行排版;能熟练应用Dreamweaver对网页插片和文字进行编排;能熟练应用Dreamweaver制作网页的细节效果;能应用Dreamweaver进行DIV+CSS结构排版;能熟练应用Dreamweaver制作模板与网站子页;能应用Dreamweaver制作框架页面结构和简单页面脚本交互功能;能熟练应用Dreamweaver链接网页与测试网站;能应用互联网资源发布网站;能熟练应用Dreamweaver维护网页。
2.3 素质目标培养良好的劳动纪律观念;培养认真做事、细心做事的态度;培养团队协作精神;培养表述、回答等语言表达能力;培养交流、沟通的能力3.课程内容和学时安排以真实工作项目为依据,对项目进行功能分解、归纳,提取工作任务,分析工作任务所涉及的相关知识,设计一系列能力要求不断提升的进阶式学习任务,以学习任务为教学单元组织课程教学,将网页各类语言的应用融入到各学习情境中,模拟网站开发流程,设计以训练学生为主、教师指导为辅的基于工作过程教学活动,培养学生岗位职业技能应用及自主学习能力,从而构建该课程的教学内容。
《网页设计》课程教学内容设计如下表所示。
(一)总体设计整个课程通过10个技术难度渐进式的工作过程为向导,以典型工作任务为基点,设计综合理论知识、操作技能和职业素养为一体教学单元活动。
用任务驱动教学的各个环节。
边做边学,带动相关知识点,使学生通过完成工作任务教学单元的学习,不但能够掌握网页制作与网站设计的专业知识和专业技能,还能够全面培养其团队协作、沟通表达、工作责任心、职业道德与规范等综合素质,学生通过学习的过程掌握工作岗位所需要的各项技能和相关专业知识。
(二)课程单元内容4.实施建议4.1教学组织建议1、案例教学引入企业的工程项目,作为典型案例,紧扣课程应解决的理论和实际问题,对案例的过程进行详细的分析、解剖、总结。
教学过程中由老师讲解案例操作步骤和相关知识,然后由学生仿照老师的演示实现服务器架构。
通过对老师操作视频的观看,提高了同学们对知识点的应用的理解,有助于提高学生的学习兴趣力,掌握相应岗位技能。
2、讲练结合对基础知识精心讲解,并配合课堂练习,加强了师生的及时交流,便于发现问题、解决问题,也便于对基本知识的牢固掌握。
在每一次授课过程中,教师先阐述本章项目驱动部分的任务,然后针对提出的任务,精心讲解本章节的知识点,最后教师现场演示,解决问题,完成任务。
在现场演示过程中,教师指导学生进行练习,完成部分功能的实现。
通过讲练结合,达到了举一反三,灵活应用的目的。
3、课堂演示教师为每一章内容精心制作了具有动态效果的幻灯片,以及便于对理论知识理解的实例代码,随堂演示,条理清晰,并在开发环境中演示实例运行效果。
在上新课前,对上节课的知识要点进行回顾、讲述本节课的目标及重点、难点,知识点讲解过程中,通过幻灯片动画将知识点和问题逐一引入,充分激发学生学习的积极性。
4、师生之间的良好互动,营造了一个轻松、愉快的学习氛围在教学中,教师将学生视为等待老师去点燃的炭火,而不是让老师去填充的容器。
以学生为主体,教师为主导,通过各任务单元里精心设计的问题,引导学生思考、发言,表达自己的设计思路,并请学生到教师机上演示案例,指出系统给出错误的原因,帮助排错,鼓励学生参与教学过程,变被动学习为主动学习。
5、任务驱动利用各章节分解的项目任务,培养自学能力和创新精神。
教师授课首先给出本章项目任务,针对任务讲授相关知识点,然后利用这些知识点来解决问题,让学生带着问题听课,培养了学生从多角度、多层次、宽范围获取和应用知识的能力。
6、现场教学依托企业,强化实训。
让具有丰富项目开发经验的双师型教师或企业项目工程师在真实的职业环境中现场教学。
授课内容包括对某些知识点扩展,新技术的应用,当前研发项目重点等。
4.2教学评价建议1.突出过程评价,以职业岗位工作过程为考评基础,以全学期的教学情境进度为考核时间线,以一个完整的网站页面设计制作项目的驱动,在每个教学情境完成教学之后,要求学生运用该教学情境所学技能设计制作项目中的相关进度作业(作品),并对其作业(作品)进行考核。
从而形成阶段性过程考核成绩,该成绩作为总评成绩的重要组成部份(占60%)。
2.强调目标评价和理论与实践一体化评价,注重引导学生进行学习方式的改变。
3.强调课程结束后的综合评价,结合全教学过程的过程考核项目,对学生的最终过程考核作品,从策划能力、美工设计能力、制作技术应用能力三个方面进行综合评价。
从而充分发挥学生主动性和创造力,还要注重考核学生动手能力和在实践中分析问题、解决问题的能力。
4.建议在教学中注重团队协作能力的评分,课程结束时进行综合模块考核。
在过程考核中,各教学情境可参照下表进行评价:在综合考核中,各任务模块可参照下表进行评价:说明:形成性评价,是在教学过程中对学生的学习态度和各类作业情况进行的评价;总结性评价,是在教学模块结束时,对学生整体技能情况的评价,若模块考核中同时采用形成性评价和总结性评价,建议采用6∶4 的方式记分。
本课程按百分制考评,60 分为合格。
4.3 教材编写1.需依据本课程标准编写教材,教材应充分体现基于工作过程项目课程的设计思想,突出职业能力培养的思路。
2.学习项目按照学习情境的要求设计,项目中所要学习的工作任务可以是交叉与重复的。
3.教材的各项目通常应包括以下几项内容:(1)教学目标;(2)工作任务;(3)实践操作(相关实践知识);(4)问题探究(相关理论知识);(5)知识拓展(选学内容);(6)英语词汇索引和解释;(7)实训与练习。
4.工作任务通常应包括以下内容:(1)工作任务名称;(2)工作任务背景;(3)项目训练载体;(4)技能训练目标;(5)学习环境要求。
5.教材中的活动设计的内容要具体,并具有可操作性。
6.教材内容应体现先进性、通用性、实用性,将当前最新的基于windows 的网络服务产品纳入教材,使教材紧跟行业和技术发展。
7.教材应图文并茂,引用图表要清晰精美;语言表述应深入浅出、文字精练,并力求形成一种灵活、亲切、活泼的语体风格。
从而增加教材的可读性,增强教材对学生的吸引力。
8.教材应由学校教师与软件企业工程师共同编写。
4.4 课程主讲教师和教学团队要求说明要求主讲教师在教学过程中,治学严谨,能够切实、认真执行教学计划,按教学规律办事,并能灵活运用各种激励手段创设情境,激发学生的求知欲望和学习动力。
由于网页制作技术本身更新速度很快,所以教学内容必须紧跟时代发展潮流,为此教学团队应付出巨大的努力和艰苦的工作,分析岗位能力要求,根据具体情况不断更新教学内容,满足学生在校所学知识基本符合职业岗位需要。
并且教师在教学之余,能够积极参加企业实践,承担一些企业项目的开发,为社会服务。
4.6 课程资源的开发与利用1、多媒体教案、电子教材和参考材料2、教学大纲(课程标准)3、习题集4、实训系统(包括上机训练、阶段项目案例库、项目实训库)5、学生优秀作品库(学生的作业、项目实训文档及演示视频)4.5 课程教学环境和条件要求实训基地由行业企业与学校共同参与建设,能够满足课程生产性实训或仿真实训的需要,实训基地可进行Internet服务器安装、配置实验实训,包括WEB、FTP、VOD、BBS及EMAIL服务器架设;可完成软件开发、网页设计、美术广告设计等实训。
4.7 其它说明本课程标准适用于高职高专院校计算机专业。
