常见浏览器兼容性问题汇总
前端开发中常见的浏览器兼容性问题解决方案

前端开发中常见的浏览器兼容性问题解决方案随着互联网的普及,前端开发在现代社会中扮演着重要的角色。
然而,由于不同浏览器的存在,前端开发人员经常面临着各种兼容性问题。
本文将介绍一些常见的浏览器兼容性问题,并提供解决方案以帮助开发人员更好地应对这些问题。
一、HTML和CSS兼容性问题1. 盒子模型不同浏览器对于盒子模型的计算方式存在一定的差异,导致元素的宽度和高度在不同浏览器中显示不一致。
解决方案是设置CSS的box-sizing属性为border-box,确保盒子的宽度和高度包括边框和内边距。
2. 布局问题某些浏览器可能对布局方式的解析存在差异,导致页面在不同浏览器中显示效果不同。
解决方案是使用流式布局,避免使用绝对定位和负边距等方式,保证页面在不同浏览器中具有一致的布局。
3. 字体渲染不同操作系统和浏览器对于字体渲染的方式也存在一定的差异,导致页面上的文本显示效果不一致。
解决方案是使用Web字体(如Google Fonts)来确保在不同浏览器中显示一致的字体。
二、JavaScript兼容性问题1. DOM操作不同浏览器对于DOM的操作也存在差异,导致在某些浏览器中无法正常执行某些操作。
解决方案是使用现代的JavaScript库(如jQuery)来处理DOM操作,确保在不同浏览器中具有一致的行为。
2. 事件处理某些浏览器可能对于事件处理的方式存在差异,导致在某些浏览器中无法正确触发事件。
解决方案是使用事件委托(event delegation)的方式来处理事件,确保在不同浏览器中都能正常触发事件。
3. ES6语法支持某些浏览器可能对于ES6新特性的支持存在差异,导致代码在某些浏览器中无法正常执行。
解决方案是使用Babel等工具将ES6代码转换为ES5代码,以确保在各种浏览器中都能正常运行。
三、跨域问题由于同源策略的限制,浏览器会阻止跨域的请求和操作,默认情况下,浏览器只允许在同一域下的请求。
解决方案是使用JSONP、CORS或代理服务器来解决跨域问题,以便实现不同域之间的数据交互。
常见浏览器兼容性问题汇总.doc

常见浏览器兼容性问题汇总常见浏览器兼容性问题汇总1 W3C标准规范1.1 W3C 简介万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。
到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南,如广为业界采用的超文本标记语言(标准通用标记语言下的一个应用)、可扩展标记语言(标准通用标记语言下的一个子集)以及帮助残障人士有效获得Web 内容的信息无障碍指南(WCAG)等,有效促进了Web技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。
1.2 主要工作W3C 最重要的工作是发展Web 规范,这些规范描述了Web 的通信协议(比如HTML 和XHTML)和其他的构建模块 1.3 主要贡献W3C为解决Web 应用中不同平台、技术和开发者带来的不兼容问题,保障Web 信息的顺利和完整流通,万维网联盟制定了一系列标准并督促Web 应用开发者和内容提供者遵循这些标准。
标准的内容包括使用语言的规范,开发中使用的导则和解释引擎的行为等等。
W3C也制定了包括XML和CSS等的众多影响深远的标准规范。
但是,W3C 制定的web 标准似乎并非强制而只是推荐标准。
因此部分网站仍然不能完全实现这些标准。
特别是使用早期所见即所得网页编辑软件设计的网页往往会包含大量非标准代码。
W3C 致力于对web 进行标准化W3C 创建并维护了WWW 标准W3C 标准被称为W3C 推荐标准(W3C Recommendations)W3C 最重要的工作是发展web 规范,也就是描述web 通信协议(比如HTML 和XML)和其他构建模块的“推荐标准”。
1.4 w3cschool及w3c在线验证服务W3CSchool 是因特网上最大的WEB 开发者资源,是完全免费的,是非盈利性的,一直在升级和更新。
由W3C提供的验证服务可以为互联网用户检查HTML 文件是否附合HTML或XHTML标准。
浏览器兼容性问题大汇总

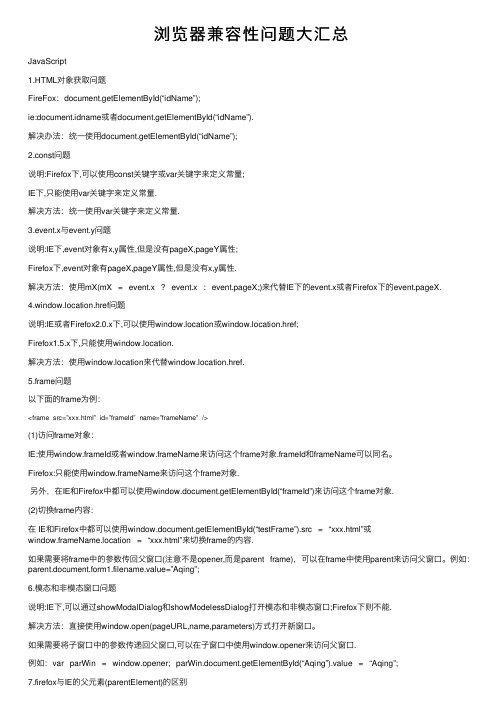
浏览器兼容性问题⼤汇总JavaScript1.HTML对象获取问题FireFox:document.getElementById(“idName”);ie:document.idname或者document.getElementById(“idName”).解决办法:统⼀使⽤document.getElementById(“idName”);2.const问题说明:Firefox下,可以使⽤const关键字或var关键字来定义常量;IE下,只能使⽤var关键字来定义常量.解决⽅法:统⼀使⽤var关键字来定义常量.3.event.x与event.y问题说明:IE下,event对象有x,y属性,但是没有pageX,pageY属性;Firefox下,event对象有pageX,pageY属性,但是没有x,y属性.解决⽅法:使⽤mX(mX = event.x ? event.x : event.pageX;)来代替IE下的event.x或者Firefox下的event.pageX.4.window.location.href问题说明:IE或者Firefox2.0.x下,可以使⽤window.location或window.location.href;Firefox1.5.x下,只能使⽤window.location.解决⽅法:使⽤window.location来代替window.location.href.5.frame问题以下⾯的frame为例:<frame src=”xxx.html” id=”frameId” name=”frameName” />(1)访问frame对象:IE:使⽤window.frameId或者window.frameName来访问这个frame对象.frameId和frameName可以同名。
Firefox:只能使⽤window.frameName来访问这个frame对象.另外,在IE和Firefox中都可以使⽤window.document.getElementById(“frameId”)来访问这个frame对象.(2)切换frame内容:在 IE和Firefox中都可以使⽤window.document.getElementById(“testFrame”).src = “xxx.html”或window.frameName.location = “xxx.html”来切换frame的内容.如果需要将frame中的参数传回⽗窗⼝(注意不是opener,⽽是parent frame),可以在frame中使⽤parent来访问⽗窗⼝。
前端开发中常见的浏览器兼容性问题与解决方案

前端开发中常见的浏览器兼容性问题与解决方案随着移动互联网及云计算的迅速发展,前端开发也越来越重要。
然而,不同浏览器之间的差异性造成了许多兼容性问题,给开发者带来了不小的困扰。
本文将介绍一些前端开发中常见的浏览器兼容性问题,并提供一些解决方案。
一、CSS兼容性问题1. 盒模型差异:不同浏览器对盒模型的解析方式有所不同,主要体现在边框和内边距的计算上。
解决方案是使用CSS的box-sizing属性将盒模型设置为border-box,以保证在不同浏览器中的显示效果一致。
2. 行内元素的内外边距:在IE6及更早的版本中,行内元素会忽略内外边距的设置。
解决方案是将行内元素转换为块级元素,或者使用display:inline-block属性来呈现行内块元素的效果。
3. 清除浮动:不同浏览器对清除浮动的方式支持度各不相同。
常用的清除浮动方法有使用overflow:hidden属性、添加空元素并清除浮动、使用clearfix类等。
二、JavaScript兼容性问题1. DOM操作差异:不同浏览器对于DOM操作的实现方式存在差异,例如通过innerHTML属性插入HTML片段在IE中可能导致内存泄漏。
解决方案是尽量使用createElement和appendChild等原生DOM方法来进行元素的动态创建和操作。
2. 事件处理差异:不同浏览器对于事件处理的机制有所不同,例如IE不支持事件捕获,而是通过attachEvent方法进行事件绑定。
解决方案是使用事件委托的方式来减少事件绑定的数量,同时可以借助框架如jQuery等来解决跨浏览器兼容性问题。
3. AJAX兼容性:不同浏览器对XMLHttpRequest对象的支持有所不同,特别是IE6及更早的版本。
解决方案是使用封装好的Ajax库或者利用浏览器的原生ActiveXObject对象来实现跨浏览器的AJAX请求。
三、HTML5兼容性问题1. 标签支持度不足:HTML5中的一些新标签如<header>、<nav>、<section>等在旧版本的浏览器中可能无法正确解析。
浏览器兼容问题及解决方案

浏览器兼容问题及解决⽅案 所谓的浏览器兼容性问题,是指因为不同的浏览器对同⼀段代码有不同的解析,造成页⾯显⽰效果不统⼀的情况。
在⼤多数情况下,我们的需求是,⽆论⽤户⽤什么浏览器来查看我们的⽹站或者登陆我们的系统,都应该是统⼀的显⽰效果。
所以浏览器的兼容性问题是前端开发⼈员经常会碰到和必须要解决的问题。
浏览器最关键的部分就是它的渲染引擎(Rendering Engine),也就是⼤家平常所说的的“内核”。
市场上浏览器种类很多,不同浏览器的内核也不尽相同,所以各个浏览器对⽹页的解析存在⼀定的差异。
常见的浏览器内核代表有五种,分别是Trident、Gecko、Blink、Webkit、Presto 。
他们代表的浏览器是:Trident:IE、Maxthon(遨游)、腾讯、Theworld世界之窗、360浏览器;Gecko:代表作品Mozilla Firefox 是开源的,它的最⼤优势是跨平台,能在Microsoft Windows、Linux和MacOS X等主要操作系统上运⾏;Webkit :代表作品Safari、Chrome ,是⼀个开源项⽬;Presto :代表作品Opera ,Presto是由Opera Software开发的浏览器排版引擎。
它也是世界上公认的渲染速度最快的引擎;Blink :由Google和Opera Software开发的浏览器排版引擎,2013年4⽉发布。
下⾯介绍⼀些常见的浏览器兼容问题及解决⽅案。
1、不同浏览器的标签默认的外补丁和内补丁不同解决⽅案: css ⾥增加通配符 * { margin: 0; padding: 0; }。
2、IE6双边距问题;在 IE6中设置了float , 同时⼜设置margin , 就会出现边距问题解决⽅案:设置display:inline;3、当标签的⾼度设置⼩于10px,在IE6、IE7中会超出⾃⼰设置的⾼度解决⽅案:超出⾼度的标签设置overflow:hidden,或者设置line-height的值⼩于你的设置⾼度4、图⽚默认有间距解决⽅案:使⽤float 为img 布局。
浏览器兼容性问题的解决方案

浏览器兼容性问题的解决方案随着互联网的不断发展,浏览器已经成为人们日常生活中必不可少的工具之一。
然而,不同的浏览器和浏览器版本之间的兼容性问题却给网站开发和维护带来了诸多麻烦。
本文将探讨浏览器兼容性问题带来的影响以及解决方案。
一、浏览器兼容性问题的影响1.用户体验不佳在不同的浏览器和版本下,网站的显示效果和交互体验往往差异很大,这会导致用户在使用网站时出现卡顿、界面错乱、功能失效等问题,影响用户的使用体验。
2.网站表现不佳由于不同的浏览器对网站代码的解释和执行方式不同,故网站在兼容性方面存在一定的缺陷。
这会导致网站在某些浏览器和版本下出现性能问题,例如加载速度变慢、页面响应时间变长等。
3.网站SEO降低由于不同的浏览器在搜索引擎中的排名不同,因此网站在兼容性方面出现问题会直接影响网站的搜索排名和SEO结果,降低网站被搜索引擎收录的概率和搜索排名。
二、1.编写符合标准的HTML、CSS和JavaScript代码兼容性问题的主要原因是网站代码不符合标准,因此,编写符合标准的代码是避免兼容性问题的基本手段。
在编写代码时要符合W3C标准,并注意不要使用浏览器非标准的属性和方法。
2.尽量避免使用特定浏览器的特定功能尽量避免使用特定浏览器的特定功能,以避免兼容性问题。
如果非常需要使用某个功能,则需要对该浏览器进行特别处理。
这可以通过JavaScript语言的特异性或条件注释来实现。
3.使用开源框架开源框架具有成熟的代码库,同时还能避免浏览器兼容性问题的发生。
常见的开源框架包括React、Angular和Vue.js等。
4.使用CSS Reset或Normalize.cssCSS Reset可以将所有浏览器的默认样式清空,从而减少兼容性问题的发生。
Normalize.css则可以实现一些浏览器的标准一致,从而让网站表现更稳定。
5.使用polyfillPolyfill是一种用于填补不同浏览器功能缺失的JavaScript库。
前端框架技术中常见的浏览器兼容性问题及解决方案

前端框架技术中常见的浏览器兼容性问题及解决方案在前端开发过程中,浏览器兼容性问题一直是一个头疼的难题。
由于不同浏览器的渲染引擎和规范解释存在差异,导致同样的前端代码在不同浏览器上可能会呈现不同的效果甚至出现错误。
为了提供用户一致的体验,我们需要了解并解决常见的浏览器兼容性问题。
一、CSS兼容性问题1. 盒模型差异Chrome、Firefox以及Safari使用的是W3C标准的盒模型,而IE使用的是传统的IE盒模型。
解决方案是使用CSS的box-sizing属性来明确指定所使用的盒模型。
```box-sizing: border-box; /*使用W3C的盒模型*/box-sizing: content-box; /*使用传统的IE盒模型*/```2. 浮动清除在IE6及其以前的版本中,浮动元素没有被正确的清除,可能会导致父容器的高度无法自适应。
解决方案是使用clearfix类或者在父容器上添加clear属性。
```.clearfix::after {content: "";display: table;clear: both;}```3. 层叠样式兼容性不同浏览器的CSS样式的优先级计算存在差异,可能导致样式覆盖问题。
解决方案是合理使用选择器和样式优先级,避免出现覆盖问题。
二、JavaScript兼容性问题1. DOM操作差异不同浏览器对于DOM操作的实现存在差异,可能导致相同的DOM操作代码在不同浏览器上出现错误。
解决方案是使用现代的DOM操作API,如querySelector、addEventListener等,或者使用框架提供的封装方法。
2. 事件处理不同浏览器对于事件处理的实现存在差异,可能导致事件处理代码在不同浏览器上有兼容性问题。
解决方案是使用框架提供的事件处理方法,如jQuery的事件处理方法,或者使用addEventListener来注册事件。
3. AJAX兼容性不同浏览器对于XMLHttpRequest对象的实现存在差异,可能导致AJAX代码在不同浏览器上无法正常工作。
浏览器兼容总结

浏览器兼容总结浏览器兼容性是指网页在不同的浏览器中正常显示和工作的能力。
由于不同浏览器对网页技术的支持程度不同,开发人员经常需要解决浏览器兼容性问题,以确保网页在各种浏览器中都能够正确地呈现。
浏览器兼容性问题主要涉及到HTML、CSS和JavaScript技术。
在不同的浏览器中,对HTML元素的解析、CSS样式的渲染和JavaScript代码的执行可能会存在差异。
以下是一些常见的浏览器兼容性问题和解决方法:1. HTML兼容性问题:- 不同浏览器对HTML5新元素的支持程度不同。
可以使用JavaScript或CSS的替代方案来解决这个问题,例如使用JavaScript创建新元素,或者使用CSS进行布局和样式控制。
- 不同浏览器对HTML标签嵌套的要求不同。
需要遵循HTML规范来确保嵌套正确。
2. CSS兼容性问题:- 不同浏览器对CSS属性的支持和解析方式不同。
可以使用CSS前缀自动添加工具来解决这个问题,例如Autoprefixer。
- 不同浏览器对标准CSS布局(如弹性布局和网格布局)的支持程度不同。
可以使用JavaScript库或Polyfill来提供对这些布局的支持,例如Flexbox和Grid布局的Polyfill。
3. JavaScript兼容性问题:- 不同浏览器对ES6+新语法和API的支持程度不同。
可以使用Babel等工具将新语法转换为ES5语法,或者使用Polyfill来提供对新API的支持。
- 不同浏览器对JavaScript引擎的性能和特性支持不同。
需要避免使用过多的循环和递归,以及对性能敏感的操作,以确保在各种浏览器中都有良好的性能。
除了以上的技术层面的兼容性问题,还有一些其他的兼容性考虑:1. 浏览器版本兼容性:- 不同浏览器版本对技术支持的程度也可能不同。
开发人员需要根据用户数据统计和市场占有率等信息,确定需要支持的浏览器版本范围。
2. 移动端兼容性:- 移动设备上的浏览器和桌面浏览器之间也存在兼容性差异。
浏览器兼容性问题总结

浏览器兼容性问题总结浏览器兼容性问题总结浏览器兼容性问题是指不同的浏览器在解析和渲染网页时可能出现的差异和问题。
由于不同浏览器厂商对网页标准的理解和实现不同,因此在开发和设计网页时需要考虑不同浏览器可能存在的兼容性问题。
下面将对浏览器兼容性问题进行综述。
1. 标准支持差异不同浏览器对网页标准(如HTML、CSS和JavaScript)的支持程度存在差异。
有些浏览器可能支持新的HTML5和CSS3特性,而另一些可能不支持或支持的不完全。
这导致在开发网页时需要根据目标浏览器的兼容性情况调整代码,以确保在不同浏览器中都能正确显示。
2. 排版和布局差异不同浏览器对网页元素的排版和布局有不同的解析方式和默认样式。
这可能导致在不同浏览器中显示的页面布局不一致,元素间的间距和大小可能有所差异。
为了解决这个问题,开发者需要使用CSS重置样式或使用浏览器特定的样式前缀来确保在不同浏览器中保持一致的布局。
3. JavaScript兼容性不同浏览器对JavaScript的支持程度也存在差异。
一些浏览器可能支持新的JavaScript特性和API,而另一些浏览器可能仅支持较旧的版本。
这可能导致在使用新特性时出现错误或页面无法正常工作。
为了解决这个问题,开发者需要对目标浏览器进行兼容性测试,使用polyfill或其他替代方案来实现跨浏览器兼容性。
4. 图片和多媒体兼容性不同浏览器对图片和多媒体格式的支持也存在差异。
一些浏览器可能支持新的图片格式(如WebP),而另一些可能不支持。
此外,浏览器对视频和音频的编解码支持也可能存在差异。
为了确保在不同浏览器中正常显示图片和多媒体内容,开发者需要提供多种格式的备选方案,并使用HTML5的元素来实现在不同浏览器中的兼容性。
5. 响应式设计兼容性响应式设计是一种适应不同屏幕尺寸和设备的设计方法。
由于不同浏览器的窗口大小和设备特性不同,因此在不同浏览器中实现响应式设计时可能存在兼容性问题。
最全整理浏览器兼容性问题与解决方案

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding 差异较大。
碰到频率:100%解决方案:CSS里*备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS 文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大问题症状:常见症状是IE6中后面的一块被顶到下一行碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)解决方案:在float的标签样式控制中加入display:inline;将其转化为行内属性备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
前端开发常见的跨浏览器兼容性问题

前端开发常见的跨浏览器兼容性问题在日常的前端开发工作中,经常会遇到跨浏览器兼容性问题。
不同的浏览器对网页的解析和渲染方式存在差异,因此相同的代码在不同的浏览器上可能会呈现出不同的效果或产生错误。
了解并解决这些兼容性问题是前端开发中必不可少的技能。
在本文中,我将介绍一些前端开发中常见的跨浏览器兼容性问题及其解决方案。
一、CSS兼容性问题1. 盒模型的差异不同的浏览器对盒模型的解析方式存在差异,导致相同的元素在不同浏览器上呈现不同的布局。
解决方法是使用CSS的`box-sizing`属性,并统一设置为`border-box`,使得所有浏览器都使用相同的盒模型解析方式。
2. 居中对齐在某些浏览器中,实现居中对齐的方式会有差异。
对于水平居中,可以使用`text-align: center`将文本居中对齐,对于垂直居中,可以使用`display: flex`和`align-items: center`将元素垂直居中。
3. 清除浮动清除浮动是一个常见的兼容性问题,不同浏览器对于浮动元素的处理方式不同。
为了避免浮动元素对其他元素的影响,可以使用`clear: both`来清除浮动。
二、JavaScript兼容性问题1. DOM操作不同浏览器对DOM操作的支持存在差异,导致同样的DOM代码在不同浏览器中运行可能会产生错误。
可以使用库如jQuery,它封装了一致的DOM操作接口,避免了浏览器兼容性问题。
2. 事件处理在不同浏览器中,事件处理方法的绑定方式存在差异。
可以使用事件委托的方式来绑定事件,将事件绑定到父元素上,再通过事件冒泡来处理子元素的事件。
3. Ajax请求在不同浏览器中,原生Ajax对象的创建方式存在差异。
可以使用库如axios或jQuery的`$.ajax`方法来封装Ajax请求,统一解决浏览器兼容性问题。
三、HTML兼容性问题1. 标签语义化不同浏览器对于不同标签的解析和渲染方式存在差异,导致网页的布局发生变化。
浏览器兼容性面试题

浏览器兼容性面试题浏览器兼容性一直是前端开发中的一个重要问题。
在设计和构建网站时,我们必须考虑到不同浏览器之间的差异,以确保网站在各种浏览器中都能正常运行。
而面试中常会涉及到浏览器兼容性方面的问题,下面是一些常见的浏览器兼容性面试题:1. 什么是浏览器兼容性问题?浏览器兼容性问题指的是不同的浏览器在渲染网页时会出现显示、布局或功能等方面的不一致性。
这些问题可能是由于浏览器引擎的差异,CSS或JavaScript的实现差异,或者对特定标准的支持程度不同导致的。
2. 现代浏览器的兼容性问题主要有哪些方面?主要的浏览器兼容性问题包括:CSS兼容性,JavaScript兼容性,HTML5和CSS3新特性的支持,响应式布局在不同设备上的兼容性,以及特定浏览器的bug等。
3. 如何解决浏览器兼容性问题?解决浏览器兼容性问题可以采取以下几种方法:- 使用CSS重置或规范化库来规避浏览器默认样式的差异;- 使用CSS前缀来适应不同浏览器的私有属性;- 使用JavaScript库,如jQuery等,来封装兼容性代码;- 根据特定浏览器或版本写特定的CSS或JavaScript代码;- 使用polyfill或shim来实现不支持新标准的浏览器的特性;- 进行测试和调试,发现并修复兼容性问题。
4. 你对IE浏览器的兼容性有什么了解?IE浏览器(特别是低版本)一直以来都是兼容性问题的主要来源。
一些常见的IE兼容性问题包括:盒模型的差异、浮动元素引起的布局问题、select标签的样式问题、缺乏对标准API的支持等。
为了解决这些问题,可以使用条件注释、特定的CSS或JavaScript代码,以及针对IE的hack技术。
5. 你如何测试网站在不同浏览器中的兼容性?测试网站在不同浏览器中的兼容性可以采取以下几种方法:- 手动测试:在多个浏览器和不同设备上打开网站,并检查布局、样式和功能等方面的问题;- 使用跨浏览器测试工具:如BrowserStack、CrossBrowserTesting 等,在不同浏览器和设备上进行自动化测试;- 使用浏览器兼容性测试工具:如Can I use、CompatibilityJS等,来查找浏览器之间的差异和不兼容性;- 进行用户反馈:与真实用户沟通,了解他们在不同浏览器上的体验和问题,从而快速发现和解决兼容性问题。
浏览器兼容性问题总结

浏览器兼容性问题总结
引言
在开发网站或应用程序时,我们经常会面临不同浏览器之间的兼容性问题。
由于不同浏览器厂商在解析HTML、CSS和JavaScript的方式上存在差异,网页在不同浏览器上可能会显示不同。
兼容性问题可能导致页面布局错乱、功能无法正常运行,给用户带来不好的体验。
本文将讨论一些常见的浏览器兼容性问题,并提供相应的解决方案。
1. 盒模型差异
不同浏览器在解释盒模型上存在差异,这可能导致元素的尺寸计算不一致。
有两种盒模型:W3C 盒模型和 IE 盒模型。
W3C 盒模型:width 和 height 属性表示内容区域(不包括边框和内边距)的宽度和高度。
IE 盒模型:width 和 height 属性表示内容区域 + 内边距 + 边框的总宽度和高度。
解决方案:使用 CSS 盒模型属性box-sizing: border-box;,确保在不同浏览器上的一致性。
.example {
box-sizing: border-box;
}
2. 浮动布局问题
在使用浮动布局时,可能会遇到一些问题,特别是对于容器的尺寸计算和清除浮动。
浮动元素会脱离正常文档流,可能导致父元素的高度塌陷,影响后续元素的布局。
解决方案:可以通过在容器末尾添加一个空的清除浮动元素,或者使用 CSS 清除浮动的技巧。
```css .clearfix::after { content:。
前端开发中常见的浏览器兼容性问题解决

前端开发中常见的浏览器兼容性问题解决在前端开发过程中,浏览器兼容性问题是一个经常遇到的挑战。
不同浏览器对网页的解析方式和支持的技术标准都有所不同,这就导致了同一份代码在不同浏览器上的显示效果差异。
本文将介绍一些前端开发中常见的浏览器兼容性问题,并提供一些解决方案。
1. CSS 相关问题CSS 在不同浏览器上的表现可能存在较大差异。
其中一种常见的问题是盒模型的差异。
IE 盒模型的计算方式与其他浏览器不同,可能导致元素的宽度和高度计算结果不一致。
解决这个问题的办法是使用 CSS 盒模型属性进行统一设置,例如`box-sizing: inherit;`。
除了盒模型问题,还有一些 CSS 属性在不同浏览器上的兼容性不好。
例如,不同浏览器对于`text-overflow` 属性的处理方式可能存在差异。
为了解决这个问题,可以使用 `webkit` 或者 `moz` 前缀来添加特定浏览器的私有属性。
2. JavaScript 相关问题在 JavaScript 开发中,最常见的问题之一就是浏览器对 JavaScript API 的支持程度不同。
一种常见的兼容性问题是跨浏览器的事件处理。
不同浏览器上事件的处理方式和触发机制可能存在差异,因此我们需要编写兼容多个浏览器的事件处理代码。
另一个常见的问题是浏览器对于 ECMAScript5 (ES5) 新特性支持程度不同。
ES5 中引入的一些新方法和对象在一些旧版本的浏览器中并不被支持。
为了解决这个问题,我们可以使用 polyfill 或者库来补充旧版本浏览器缺失的功能。
3. HTML 相关问题HTML 是网页的基础语言,但是不同浏览器对于 HTML 标签的解析和渲染可能存在差异。
常见的一个问题是表单元素的默认样式不同,导致表单在不同浏览器上的显示效果不统一。
解决这个问题的方法是使用CSS 对表单元素进行样式重置,或者使用 UI 框架来统一表单样式。
另一个问题是 HTML5 标签的兼容性。
网页版面设计中浏览器兼容性问题分析

网页版面设计中浏览器兼容性问题分析随着互联网的发展,网页设计的重要性也日益凸显,一个有效的网页设计可以吸引用户的眼球,提高用户体验,进而增加网站的流量和盈利。
然而,在网页设计的过程中,有一个问题尤为重要,那就是浏览器的兼容性问题。
浏览器兼容性问题是指在不同的浏览器下,同一份网页的表现可能会存在差异,导致网页的布局、字体、图片等元素出现异常或错误。
由此产生的后果是非常严重的,例如会导致用户的投诉和流失、影响网站的搜索引擎优化、增加网站维护的成本等。
本文将从以下几个方面来探讨浏览器兼容性问题,包括兼容性问题的原因、兼容性测试方法、常见的兼容性问题以及解决方案。
一、兼容性问题的原因浏览器兼容性问题的根本原因是由于不同的浏览器具有不同的实现规范和技术特色。
一方面,W3C(World Wide Web Consortium)制定的标准规范是为了使网页在所有浏览器下都能显示出一致的效果。
但另一方面,浏览器厂商也会按照自己的技术方向和市场需求来开发浏览器,导致同一份网页在不同浏览器下的渲染效果出现差异。
此外,还有一些特殊情况会引起浏览器兼容性问题,例如用户设置了浏览器的缩放比例、窗口大小或字体大小等,都会影响网页的显示效果。
二、兼容性测试方法为了避免兼容性问题带来的风险,设计师需要对设计的网页进行兼容性测试。
兼容性测试的主要目的是测试网页在各种浏览器和操作系统下的表现,从而检查是否存在兼容性问题,并进行修正。
目前,测试网页兼容性的方法主要有两种,分别是手动测试和自动测试。
手动测试是指通过手动在不同的浏览器和操作系统下查看网页的显示效果,检查是否存在问题。
手动测试的优点是测试结果准确性高,但是测试效率低、成本高。
自动测试则是利用专门的测试工具,在不同的浏览器和操作系统下批量自动测试,从而实现快速检查的目的。
自动测试的优点是测试效率高,成本低,但是测试结果不太准确,需要人工进行进一步的确认和修正。
三、常见的兼容性问题1. CSS 兼容性问题CSS 是设计师设计网页的关键技术之一,但是在不同的浏览器下,相同的 CSS 样式可能会产生不同的效果。
常用浏览器的兼容问题总结

王国军
itwanggj@
什么是浏览器兼容问题?
• 浏览器兼容性问题又被称为网页兼容性或网站兼容性问题, 指网页在各种浏览器上的显示效果可能不一致而产生浏览 器和网页间的兼容问题。
• 通俗的讲,就是使用不同的浏览器(Firefox、Chrome、IE6、 IE7等)访问同一个网站,或者页面的时候,在一个浏览器 下显示正常,在另一个浏览器下就全乱了。 • 不同的浏览器对CSS解释不同。
3.浮动IE产生双倍距离问题
#box{ float:left; width:100px; margin:0 0 0 100px; //这种情况之下IE会产生200px的距离 display:inline; //使浮动忽略 }
•
这里细说一下block与inline两个元素:
block元素的特点:总是在新行上开始,高度,宽度,行高,边距都可以控制(块元素); Inline元素的特点:和其他元素在同一行上,不可控制(内嵌元素);
样的样式ul,form{margin:0;padding:0;}。
20.BOX模型解释不一致问题
• 在FF和IE 中的BOX模型解释不一致导致相差2px解决方法: div{ margin:30px!important; margin:28px; } • 注意这两个 margin的顺序一定不能写反, important这个属性IE6不能识别,但别 的浏览器可以识别。所以在IE6下其实解释成这样: div {
10.web标准中id与class有区别吗
• WEB标准中是不容许重复ID的,比如 div id="abc" 不容许重复2次,而 class 定义的是类,理论上可以无限重复, 这样需要多次引用的定义便 可以使用 • 属性的优先级: ID 的优先级要高于class • 方便JS等客户端脚本,如果在页面中要对某个对象进行脚本操作,那 么可以给他定义一个ID,否则只能利用遍历页面元素加上指定特定 属性来找到它,这是相对浪费时间资源,远远不如一个ID来得简单.
前端开发中常见的跨浏览器兼容性问题与解决方案

前端开发中常见的跨浏览器兼容性问题与解决方案在当今互联网时代,前端开发已经成为了一个非常重要的职业。
随着各种浏览器的兴起,不同浏览器之间的兼容性问题也日益凸显。
本文将介绍一些前端开发中常见的跨浏览器兼容性问题,并提供一些解决方案。
一、CSS兼容性问题1. 盒模型差异:不同浏览器对盒模型的解析方式存在差异,导致相同的CSS代码在不同浏览器中呈现不一致。
解决方案是使用CSS reset样式表来重置浏览器默认的样式,或者使用border-box盒模型。
2. 浮动布局:不同浏览器对浮动元素的处理方式也存在差异,导致布局错乱。
解决方案是使用clearfix类来清除浮动,或者使用flexbox布局来代替浮动布局。
3. 字体渲染:不同浏览器对字体的渲染方式也存在差异,导致字体在不同浏览器中显示效果不一致。
解决方案是使用Web字体,如Google Fonts或Adobe Edge Web Fonts,来保证字体的一致性。
二、JavaScript兼容性问题1. DOM操作:不同浏览器对DOM操作的支持程度不同,导致相同的JavaScript代码在不同浏览器中执行结果不一致。
解决方案是使用现代的JavaScript 库,如jQuery或React,来处理跨浏览器兼容性问题。
2. AJAX请求:不同浏览器对AJAX请求的处理方式也存在差异,导致请求失败或返回结果错误。
解决方案是使用跨浏览器的AJAX库,如axios或jQuery AJAX,来处理AJAX请求。
3. ES6语法支持:不同浏览器对ES6语法的支持程度不同,导致使用ES6语法的代码在某些浏览器中无法正常运行。
解决方案是使用Babel等工具将ES6代码转换为ES5代码,以确保在所有浏览器中都能正常运行。
三、HTML兼容性问题1. 标签语义化:不同浏览器对HTML标签的解析方式存在差异,导致页面结构错乱。
解决方案是使用语义化的HTML标签,如header、nav、section等,来确保页面结构的一致性。
前端常见兼容性问题与解决方法

前端常见兼容性问题与解决方法前端开发中,兼容性问题一直是开发者们需要重视的重要问题之一。
不同的浏览器、操作系统以及设备都有不同的兼容性要求,因此在开发过程中,经常会遇到一些兼容性问题。
本文将介绍前端常见的兼容性问题,并提供相应的解决方法。
一、CSS兼容性问题1. 盒子模型差异不同浏览器对CSS盒模型的解析有所差异,导致在边框、内边距和内容尺寸计算上存在差异。
常见的解决方法是在CSS中使用box-sizing属性,并设置为border-box,以统一各浏览器对盒子模型的解析方式。
2. 浮动元素引起的布局问题在浮动元素的父容器没有设置高度的情况下,会导致父容器的高度塌陷,进而影响布局。
可以通过清除浮动、使用clearfix或BFC来解决这个问题。
3. 不同浏览器的CSS前缀问题不同的浏览器对CSS3新特性的支持存在差异,有些属性需要加上特定的浏览器前缀才能生效。
可以使用Autoprefixer等工具自动添加浏览器前缀,减少手动添加的工作量。
二、JavaScript兼容性问题1. DOM操作差异不同浏览器对DOM操作的支持和实现方式存在差异,例如获取元素、修改属性等。
可以通过使用jQuery等类库封装好的方法,或者使用polyfill库来解决这个问题,使得代码在不同浏览器中都能正常运行。
2. 事件处理问题不同浏览器对事件的支持和绑定方式也有所不同,例如IE8及以下版本使用attachEvent方法,而其他浏览器使用addEventListener方法。
可以通过条件判断来选择使用相应的方法,或者使用事件代理来解决这个问题。
3. ES6新特性兼容性问题ES6引入了很多新特性,如箭头函数、模板字符串、let和const等,但是不同浏览器对这些新特性的支持程度不同。
可以使用Babel等工具将ES6代码转换成ES5代码,以保证在不同浏览器中都能正常运行。
三、响应式布局兼容性问题1. 媒体查询兼容性问题在使用媒体查询进行响应式布局时,不同浏览器对媒体查询的支持程度不同。
常见浏览器不兼容现象及解决方案-网页设计论文-计算机论文

常见浏览器不兼容现象及解决方案-网页设计论文-计算机论文——文章均为WORD文档,下载后可直接编辑使用亦可打印——1 引言当前打开网页有许多不同类型或版本的浏览器,从W3C标准(World Wide Web Consortium,万维网联盟)的角度来说,浏览器可分为两大类:一类为非标准型,如IE7及以下版本浏览器;另一类为标准型,如IE8和非IE浏览器。
我们在浏览同一个页面时,若采用不同的浏览器时,打开网页的效果有可能不相同,会产生不同的显示效果。
产生此种情况的原因就是浏览器不兼容的问题。
所谓的浏览器兼容问题,是指当我们使用不同的浏览器对同一个页面进行访问时,造成页面显示效果不一致的情况。
出现这种现象的原因很多,但根本原因就是浏览器对技术支持的标准不同所造成的。
当某个页面不兼容时,多因为它无法兼容标准浏览器,仅支持及IE7以下版本类型的浏览器。
IE浏览器对CSS的支持是很不标准的,对网页布局存在很多问题,主要表现在两个方面:一是IE支持某种技术或功能,但实现该功能的方法和途径与标准不同;二是IE浏览器自身的解析机制存在着许多Bug,导致页面解析效果与标准不同。
2常见浏览器不兼容现象在网页设计中,碰到浏览器不兼容的现象很多,主要下面几种:(1)设置较小高度标签,在IE6、IE7等浏览器中显示出高度不受控制,超出设置高度;(2)图片默认间距问题,几个img标签放在一起时,部分浏览器会有默认的间距;(3)不同浏览器标签默认的外补丁和内补丁不同,不加样式控制的情况下,各自的margin和padding差异较大;(4)有序列表高度问题,表现为列表序号显示无效,主要存在于非标准的IE浏览器中,而标准浏览器不在于该问题;(5)列表宽度问题,主要存在于IE及以下版本的浏览器中,给列表框定义一个宽度时,在IE和非IE中的显示显示效果是不一样的;(6)标签最低高度设置min-height不兼容,由于min-height本身是一个不兼容的CSS属性一,所以设置它时不能被各浏览器兼容;(7)列表项错行问题,当为列表项嵌套块状元素,如div、p等元素且设置项目符号在内部显示时,非IE和IE浏览器在解析时会出现错行问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
常见浏览器兼容性问题汇总1W3C标准规范1.1W3C简介万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。
到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南,如广为业界采用的超文本标记语言(标准通用标记语言下的一个应用)、可扩展标记语言(标准通用标记语言下的一个子集)以及帮助残障人士有效获得Web内容的信息无障碍指南(WCAG)等,有效促进了Web技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。
1.2主要工作W3C 最重要的工作是发展Web 规范,这些规范描述了Web 的通信协议(比如HTML 和XHTML)和其他的构建模块1.3主要贡献W3C为解决Web 应用中不同平台、技术和开发者带来的不兼容问题,保障Web 信息的顺利和完整流通,万维网联盟制定了一系列标准并督促Web 应用开发者和内容提供者遵循这些标准。
标准的内容包括使用语言的规范,开发中使用的导则和解释引擎的行为等等。
W3C也制定了包括XML和CSS等的众多影响深远的标准规范。
但是,W3C 制定的web 标准似乎并非强制而只是推荐标准。
因此部分网站仍然不能完全实现这些标准。
特别是使用早期所见即所得网页编辑软件设计的网页往往会包含大量非标准代码。
W3C 致力于对web 进行标准化W3C 创建并维护了WWW 标准W3C 标准被称为W3C 推荐标准(W3C Recommendations)W3C 最重要的工作是发展web 规范,也就是描述web 通信协议(比如HTML 和XML)和其他构建模块的“推荐标准”。
1.4w3cschool及w3c在线验证服务W3CSchool 是因特网上最大的WEB 开发者资源,是完全免费的,是非盈利性的,一直在升级和更新。
由W3C提供的验证服务可以为互联网用户检查HTML文件是否附合HTML 或XHTML标准。
这可以向网页设计师提供快速检查网页错误的方法。
对W3C验证这个事,我们知道W3C是通过规则形式验证的,而我们在写程序的时候往往会有一些难以处理的兼容问题,需要一些不规则的写法来解决,而这样的写法可以解决遇到的问题,但又会通不过验证,在这种时候我们肯定会在解决问题为优先的原则。
2浏览器介绍2.1浏览器概况2.2浏览器分析版本介于目前最新版本浏览器例如IE10/11、Safari 7、Firefox 25、Chrome 31已经极大符合W3C标准规范,因此在IE版本中,只做IE6、IE7、IE8分析。
2.3浏览器内核各品牌浏览器的内核是不同的,不同的内核处理同一段代码的时候思路不同。
因此可以说,浏览器间内核的差异是产生兼容性问题的根本原因。
2.4浏览器工作模式及缩写上述浏览器,每种都有两到三种工作模式:在这里提到的“模式”是一个与时间点相关联的概念,我们不会因为时间点的不同而更改他们的名称。
也就是说,这个“标准模式”是与浏览器的品牌和版本密切相关的,即便是各浏览器最新版本的“标准模式” 也会有差别。
浏览器的工作模式也被成为“渲染模式”,工作模式的差异不仅表现在处理HTML页面的时候,处理XML及非WEB内容时也有模式的差异,本文只讨论处理HTML时的工作模式。
为了保证良好的向后兼容性,微软为用户提供了一个“开关”,来决定浏览器的工作模式,就是页面顶部的DTD。
IE6,7,8中的“混杂模式”是为了保证将浏览器的行为冻结在IE5.5版本。
但随着时间推进和进步,2009年IE8重新定义“标准模式”,再次增强对W3C规范的支持,但为了保持对IE7的兼容,还增加了一种“接近标准模式”。
通过以上的内容,我们可以得出结论:如果一个页面能使各浏览器都工作在“标准模式”下,那么各浏览器都将尽量兼容标准,因此各浏览器之间表现出的差异是很少的。
相反,如果一个页面使各浏览器都工作在“混杂模式”下,那么各浏览器都将尽量向后兼容,因此各浏览器之间表现出的差异将会最大化。
下图附常见的doctype:在编写一个页面时,要使用可以触发各浏览器“标准模式”的DTD,并书写符合规范的代码,以保证您的页面在各浏览器中可以最大程度的兼容。
3问题分类(常见)3.1HTML渲染相关题分析width:300px;"colspan="2">td3</td></tr></table>题分析<input type=”file”>在不同浏览器呈现方式如下:题如果为该控件设置一些css样式,各个浏览器渲染差异就很明显<div style="float:left; background:#AAA; padding:5px; border:1px dashed black;"><input type="file" style="width:200px; height:50px; background:#DDD;border:5px solid black;" /></div>根据HTML 4.01 和CSS 2.1 中相应规范说明FIELDSET 元素是个块级元素,但是题题分析3.2CSS渲染相关':visited':适用于已被用户访问过的链接。
':hover':在可视化客户端上,适用于光标(鼠标指针)指向一个元素,但还未激活它时。
':active':适用于一个元素被用户激活时。
CSS 2.1 规范建议,在A 标签上使用这四个伪类时,声明顺序应为:L-V-H-A。
因为只有将a:hover放置在a:link和a:visited之后,才能确保在用户将光标指向 A 元素时,a:hover内的声明能够覆盖之前a:link或a:visited中特性名相同的声明。
同理,a:active 也应放置在a:hover之后,否则a:active中特性名相同的声明将被覆盖。
当A 没有'href' 属性时,在IE6 IE7(Q) IE8(Q) 中的:hover 伪类以及IE6 IE7 IE8(Q) 中的:active 伪类会失效。
关于针对性:根据CSS 2.1 规范的描述,选择器有其针对性(specificity),可以应用到某一元素的多个规则集中,选择器的针对性越高,该规则集的权重也就越高。
针对性相同的,后出现的规则集的权重更高。
针对性由 a b c d 四组数字组成,按照以下的方式计算:如果样式是在HTML 代码中以'style=...' 的内联样式的方式设置的,则将a 组记为1,b c d 三组均记为0,否则 a 组为0。
将选择器中ID 属性的数量总合计入b 组。
将选择器中其他属性及伪类的数量总合计入c 组。
将选择器中元素名及伪元素的数量总合计入d 组。
确定针对性的强弱时,根据各组的数字来计算。
a 组数字大的针对性更强,当a 组的数字相同时,比较 b 组数字的大小,以此类推,最终比较结果更大的针对性更强。
* {} /* a=0 b=0 c=0 d=0 -> specificity = 0,0,0,0 */li {} /* a=0 b=0 c=0 d=1 -> specificity = 0,0,0,1 */li:first-line{} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ul li {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ulol+li {} /* a=0 b=0 c=0 d=3 -> specificity = 0,0,0,3 */h1 *[id=ok] {} /* a=0 b=0 c=1 d=1 -> specificity = 0,0,1,1 */ulolli.red{} /* a=0 b=0 c=1 d=3 -> specificity = 0,0,1,3 */li.red.level{} /* a=0 b=0 c=2 d=1 -> specificity = 0,0,2,1 */#xyz{} /* a=0 b=1 c=0 d=0 -> specificity = 0,1,0,0 */style="..." /* a=1 b=0 c=0 d=0 -> specificity = 1,0,0,0 */以上各组选择器,最后一行的内联样式针对性最强,倒数第二行有ID 选择符的次之,为:hover 或:active,只要它已被访问过,它就会应用a:visited中的'color:green'(绿色),而未被访问过的情况下,将应用a:link中的'color:red'(红色)。
以上代码中的链接文字在各浏览器的不同状态下的颜色:可见,其他浏览器的表现都是正确的,但在IE6 IE7(Q) IE8(Q) 中:当链接未被访问过(a:link)时,a:hover和a:active在该链接相应的行为发生时,仍可生效。
当链接已被访问过(a:visited)时,a:hover和a:active在该链接相应的行为发生时,不能生效。
因此可以得出初步结论:a:hover和a:active并没有按照规范描述的针对性算法来计算,它们的针对性比a:link强,但不比a:visited强。
那么是否a:visited比a:hover和a:active要高呢?调整以上代码的CSS 部分的顺序后再次测试:a {font:bold 50px Verdana;}a:visited {color:green;} /* [0,0,1,1] */a:active {color:yellow;} /* [0,0,1,1] */a:hover {color:blue;} /* [0,0,1,1] */a:link {color:red;} /* [0,0,1,1] */将a:visited提前到第二行,测试a:visited与a:active及a:hover的针对性强弱差异。
链接文字在IE6 IE7(Q) IE8(Q) 中的不同状态下的颜色(不再测试其他浏览器):可见,但在IE6 IE7(Q) IE8(Q) 中:当链接已被访问过(a:visited)时,a:hover和a:active在该链接相应的行为发生时,仍可生效。
再次交换a:active与a:hover的位置,测试结果相同。
结合以上的结论,可知:在IE6 IE7(Q) IE8(Q) 中,a:hover、a:active和a:visited并没有按照规范描述的算法来计算它们的针对性,而是根据链接的实际状态来决定使用哪个规则集里的声明。
