HTML代码
HTML 常用代码大全

H T M L常用代码大全-CAL-FENGHAI.-(YICAI)-Company One1HTML 常用代码大全Html 常用代码1.文件类型 <HTML></HTML> (放在档案的开头与结尾)2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)4.文体 <BODY></BODY> (文件本体)5.层 <DIV></DIV>6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)8.强调 <EM></EM> (通常会以斜体显示)9.特别强调 <STRONG></STRONG> (通常会以加粗显示)10 引文 <CITE></CITE> (通常会以斜体显示)11 码 <CODE></CODE> (显示原始码之用)12 小字 <SMALL></SMALL>13 下标 <SUB></SUB>14 上标 <SUP></SUP>15 居中 <CENTER></CENTER> (文字与图片都可以)16 基本字体大小 <BASEFONT SIZE=> (从 1 到 7; 内定为 3)17 说明 <!—说明内容 --> (浏览器不会显示)18 贴图:<img src="图片地址">19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>21 移动字体(走马灯):<marquee>写上你想写的字</marquee>22 字体加粗:<b>写上你想写的字</b>23 字体斜体:<i>写上你想写的字</i>24 字体下划线: <u>写上你想写的字</u>25 字体删除线: <s>写上你想写的字</s>26 字体加大: <big>写上你想写的字</big>27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与 ffffff(16 位进制)之间29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>32 换行:<br>33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>35 换帖子背景:<body background="背景图片地址">36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C442 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
Html代码大全1

Html代码大全(最新)桌面鼠标右键——新建文本文档——文件——另存为(1.以.html为结尾的文件2.所有文件3.unicode)——桌面出现超文本文件打开浏览器----查看网页源文件----有一个html代码。
以下字母中没斜杠“/”的代表开头,有斜杠“/”代表结束所有代码有开头就有结尾一.代码静态页面:<html> </html>头部: <head> </head>标题: <title> </title>正文: <body> </body>表格: <table> </table>行 :<tr> </tr>列 :<td> </td>跑马灯:<marquee> </marquee>.方向:<direction> </direction>加粗:<b> </b>斜体:<i> </i>下划线:<ins> </ins>中划线: <del> </del>超链接:<a> </a>图片:<img> 图片没有结束字体:<font> </font>跑马灯:<marquee> </marquee>换行:<br> 没有结束层: <div> </div>字体大小: size颜色: color高度:height 宽度:width水平:align 居中:center 左边:left右边:right 上边:up 下边:down 关键词:keywords 描述:description 路径:src 红色:red 蓝色:blue 黄色:yellow绿色:green 黑色:black 红绿蓝:RGB样式表: css 标签:meta 对象:object超链接:a href 新开窗口:target="_blank"图路径片:img src 描述: alt边框:border 边框背景颜色:bgcolor边框颜色:bordercolor 空格(两空一字): 方向:direction 速度:scrollamount鼠标移动到目标上方时停止移动:onmouseover='this.stop()'鼠标从目标上方移开时开始移动:onmouseout='this.start()'填充:padding 行高:line-height二.分析代码表格:<table border="5" bordercolor=”red” bgcolor= “blue ”width="500" height="100" >(表格)(边框) (边框颜色) (红色) (边框背景颜色)(蓝色)(宽度)(高度)字体:<font color=”red”size=”10” >(字体)(颜色)(红色)(字体大小)(10)列:<td align="center">(列)(水平)(居中)跑马灯:<marquee direction="left" scrollamount="5" scrolldelay="5"onmouseover='this.stop()'onmouseout='this.start()'>(跑马灯)(方向)(左)(滚动速度)(等待时间)(鼠标停止)(鼠标跑动)超链接:<a href="" target="_blank">(超链接)(网址)(新开窗口)图片:<img src="123.jpg" alt="般若设计" width="100" height="100">(图片路径)(图片的名称)(描述)(图片描述)(图片宽度)(图片高度)style="padding:10px 20px 10px20px;line-height:20pt" ::表格里的字上下:10px左右:20px的距离..行与行间的距离为20pt.Float浮动 margin 边沿Style 样式 text-align:right:文章内容靠右边Taxt-align:center 文字水平居中Copyright:版权所有 line-height:行距Style=”line-height:20px:空行在Embed:嵌入 conthols:控制 loop循环 Autostart:自动启动#ffffff:白色 #000000:黑色附加内容:<! #include file=”文件名称.asp”><top>=头部 < bottom> =尾部 index=<首页文件> 我们可以通过FTP软件链接服务器,依次可以从服务器拖出这三个文件夹,依次可以修改关键词描述标题<title>=标题 <description>=描述 <keywords>=关键词这三个单词就是搜索引擎很重视的地方,必须要体现关键词。
大一网页设计作业代码html

大一网页设计作业代码htmlHTML是一种标记语言,被广泛用于创建网页。
在大一的网页设计作业中,我们需要编写一段HTML代码来实现特定的网页设计。
本文将涵盖大约1200字的HTML代码。
首先,我们需要一个HTML文档的骨架,它定义了文档的基本结构。
以下是一个基本的HTML文档骨架:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><!-- 在这里编写页面内容 --></body></html>```在`<body>`标签内,我们可以编写实际的页面内容。
下面是一个简单的网页设计示例:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个大一网页设计作业的示例。
</p><h2>页面布局</h2><p>在这个作业中,我采用了响应式布局。
通过使用CSS媒体查询,页面会根据设备的宽度进行自适应布局。
</p><h2>颜色主题</h2><p>我选择了蓝色和白色作为网页的主要颜色。
这种清新的配色方案使得页面看起来简洁而现代。
</p><h2>导航栏</h2><p>我在页面的顶部创建了一个导航栏,用于导航到不同的页面部分。
导航栏包含了页面的主要链接。
</p><h2>内容区域</h2><p>在内容区域,我展示了一些图片和文字。
html常用代码

1、文字大小、颜色、加粗、倾斜的代码*文字加大、加色的代码是:;<font size=7 color=green>文字</font>效果:文字font size 的参数范围1 至7;最大字体为7(若要再大须用font style 的代码。
参看本帖第10条阴影字)*文字加粗的代码是:;<b>文字</b>*文字倾斜的代码是;<i>文字</i>*底线字:<u>文字</u>2、文字对齐的代码:靠左对齐:<p align=left>文字</p>置中对齐:<p align=center>文字</p>靠右对齐:<p align=right>文字</p>3、插入文字链接的代码:不另开视窗的链接代码:<ahref="/">椰风蕉雨</a>另打开一个新视窗的代码:<ahref="/"target="_blank">椰风蕉雨</a>4、贴图片的代码原图大小黏贴图片:<img src="图片网址">放大或缩小图片:<img src="图片网址" width="宽度" height="高度">5、图片链接代码点击图片打开一个网页的链接代码如下:<a href="网页地址"><img src="图片网址" width="图片宽度" height="图片高度"></a>点击图片打开新窗口的链接代码如下:<a href="网页地址" target="_blank"><img src="图片网址" width="图片宽度" height="图片高度"></a>上面的图片宽度、高度可调节图片尺寸大小。
html代码大全_很全

Html网页的代码很全哦1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/1。
html代码教程

一、HTML各种命令的代码:
1、文本标签(命令)
<pre></pre> 创建预格式化文本
<h1></h1> 创建最大的标题
<h6></h6> 创建最小的标题
<b></b> 创建黑体字
<i></i> 创建斜体字
第三:插入url的同时,插入图片,点击图片就可以进入这个url,如做一个插入网园淘艺坊的图片链接代码: <a href="/"><img src="/images/girl/PLMM_C.jpg"></a>
图象格式一般为gif和jpg两种。通常单调的可以考虑使用gif压缩。用jpg处理照片比较合适,因为里面包含许多色彩的缓和变化。不管是哪种,做好后都应压缩以给图片减肥,但不要压得太多而失真。压缩可用JPEG Optimizer或Image Optimizer两种工具,若用photoshop5.5做的图象,保存时直接用Save For Web可进行压缩。另外,Gif格式可作成动画。
四、练习的例子:(红色字体部分即可修改成你自己的自定义)
第一:用HTML来插入一个图片,
<img src="/images/girl/PLMM_A.jpg">
第二:用HTML来插入一个URL,
<a href="/images/girl/PLMM_F.jpg">点击我进入</a>
10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)
HTML代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从1 到7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3) 改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
最全Html代码大全,学习必备资料

最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
html常用代码大全

html常⽤代码⼤全1.结构性定义⽂件类型 <HTML></HTML> (放在档案的开头与结尾)⽂件主题 <TITLE></TITLE> (必须放在「⽂头」区块内)⽂头 <HEAD></HEAD> (描述性资料,像是「主题」)⽂体 <BODY></BODY> (⽂件本体)(由浏览器控制的显⽰风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引⽂区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显⽰)特别强调 <STRONG></STRONG> (通常会以加粗显⽰)引⽂ <CITE></CITE> (通常会以斜体显⽰)码 <CODE></CODE> (显⽰原始码之⽤)样本 <SAMP></SAMP>键盘输⼊ <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>⼤字 <BIG></BIG>⼩字 <SMALL></SMALL>与外观相关的标签(作者⾃订的表现⽅式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB>上标 <SUP></SUP>打字机体 <TT></TT> (⽤单空格字型显⽰)预定格式 <PRE></PRE> (保留⽂件中空格的⼤⼩)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (⽂字与图⽚都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体⼤⼩ <FONT SIZE=?></FONT>(从1到7)改变字体⼤⼩ <FONT SIZE=+|-?></FONT>基本字体⼤⼩ <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜⾊ <FONT COLOR="#$$$$$$"></FONT>说明 <!-- *** --> (浏览器不会显⽰)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上⾯的代码放在叶⼦代码的<head></head>之间,颜⾊可根据⾃⼰的需要修改。
html代码编译

HTML,全称为HyperText Markup Language,是一种用于创建网页的标准标记语言。
它不仅仅是一种编程语言,更是一种描述性的语言,专注于描述网页的结构和内容。
当我们编写HTML代码时,我们实际上是在告诉浏览器如何组织和展示网页的信息。
HTML提供了一系列的标签,用于定义各种网页元素,如段落、标题、链接、图片等。
这些标签就像是构建网页的积木,通过组合和排列,我们可以构建出丰富多彩的网页内容。
值得注意的是,HTML是一种解释性语言,而不是编译型语言。
这意味着它不需要通过编译器转换成机器语言或其他中间代码。
相反,当浏览器加载HTML文件时,它会直接读取和解析这些代码,并将其转换成可视化的网页。
这使得HTML成为一个非常灵活和易于使用的语言,特别适合初学者和小型项目。
然而,对于更复杂的需求,例如将HTML转换为其他格式(如PDF或Word文档),或者将HTML与服务器端编程语言(如JavaScript或Python)集成,你可能需要使用一些额外的工具或服务。
这些工具可以读取HTML文件,并根据特定的规则或模板将其转换成其他格式。
尽管这个过程涉及到一些转换和数据处理,但它并不等同于编译。
HTML始终是源代码,它不需要转换成另一种形式来执行。
总结起来,HTML是一种强大的、灵活的标记语言,用于创建和设计网页。
它不需要编译,而是通过浏览器直接解析和显示。
虽然它可以与其他语言和工具集成,但它的核心仍然是描述网页的结构和内容。
简单实用的HTML代码

简单实用的HTML代码感谢易趣朋友的支持,本篇可以用于网上店铺和物品页面可插入HTML的任何一个地方。
如淘宝网,易贝网,买麦网等。
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre>创建预格式化文本<h1></h1>创建最大的标题<h6></h6>创建最小的标题<b></b>创建黑体字<i></i>创建斜体字<tt></tt>创建打字机风格的字体<cite></cite>创建一个引用,通常是斜体<em></em>加重一个单词(通常是斜体加黑体)<strong></strong>加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从1 到7<font color=?></font>设置字体的颜色,使用名字或十六进制值2、图形(命令)<img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?>设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?>设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a>创建一个自动发送电子邮件的链接<a name="NAME"></a>创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p>创建一个新的段落<p align=?>将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote>从两边缩进文本<dl></dl>创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol>创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul>创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?>一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
HTML网页的代码大全

<SCRIPT LANGUAGE=JAVASCRIPT><!-if (top.location != self.location)top.location=self.location; // --></SCRIPT>
25. 网页将不能被另存为
<noscript><iframe src=*.html></iframe></noscript>
<div z-Index:2><object xxx></object> # 前面 <div z-Index:1><object xxx></object> # 后面 <div id="Layer2" style="position:absolute; top:40;width:400px; height:95px;z-index:2"> height=100% width=100%> <iframe width=0 height=0></iframe> </div> <div id="Layer1" style="position:absolute; top:50;width:200px; height:115px;z-index:1"> <iframe height=100% width=100%></iframe> </div> 13。返回上一页 <a href=javascript :history.back(1)>『返回上一页』</a> 14。关闭窗口 <a href=javascript :self.close()>『关闭窗口』</a> 15。关于 iframe 的透明背景 <IFRAME ID="iFrame1" SRC="iframe.htm" allowTransparency="true" style="background-color: green"></IFRAME> 16. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
html代码大全

html代码大全HTML代码大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构,并使用标记标签来定义网页的内容。
在本文中,我们将为您提供一份HTML代码大全,涵盖了常见的HTML标签和其用法,希望能够帮助您更好地了解和应用HTML语言。
1. 文档结构标签。
<!DOCTYPE html>,声明文档类型为HTML5。
<html>,定义HTML文档。
<head>,定义文档的头部,包括文档的元数据和引用的外部资源。
<title>,定义文档的标题。
<body>,定义文档的主体内容。
2. 文本格式化标签。
<h1> <h6>,定义标题。
<p>,定义段落。
<strong>,定义加粗文本。
<em>,定义斜体文本。
<sup>,定义上标文本。
<sub>,定义下标文本。
<ins>,定义插入文本。
<del>,定义删除文本。
<blockquote>,定义长引用。
3. 链接和图像标签。
<a>,定义超链接。
<img>,定义图像。
<map>,定义图像地图。
<area>,定义图像地图中的区域。
<figure>,定义媒体内容的分组。
<figcaption>,定义媒体内容的标题。
4. 列表标签。
<ul>,定义无序列表。
<ol>,定义有序列表。
<li>,定义列表项。
<dl>,定义描述列表。
<dt>,定义描述列表中的项目。
<dd>,描述列表中项目的描述。
5. 表格标签。
<table>,定义表格。
<tr>,定义表格行。
HTML代码大全介绍超详细

以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,或
遇到<hr>?<h#>标签时会自动设回预设的向左对齐。
16.分隔线<hr>
(1)分隔线的粗细<hr size=点数>
(2)分隔线的宽度<hr size=点数或百分比>
9.删除线<strike>..........</strike>
10.下标字<sub>..........</sub>
11.上标字<sup>..........</sup>
12.文字闪烁效果<blink>..........</blink>
13.换行<br>
14.分段<p>
15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)
(3)分隔线对齐方向<hr align="#">#号可为left:表向左对齐(预设值)
center:表向中对齐right:表向右对齐
(4)分隔线的颜色<hr color=#rrggbb>
(5)实心分隔线<hr noshade>
17.向中对齐<center>..........</center>
18.依原始样式显示<pre>..........</pre>
3.查询用表单--<isindex>
若欲设定查询栏位前的提示文字:
<isindex prompt="提示文字">
4.预设的基准路径--<base>
<base href="放置文件的主机之URL">
版面
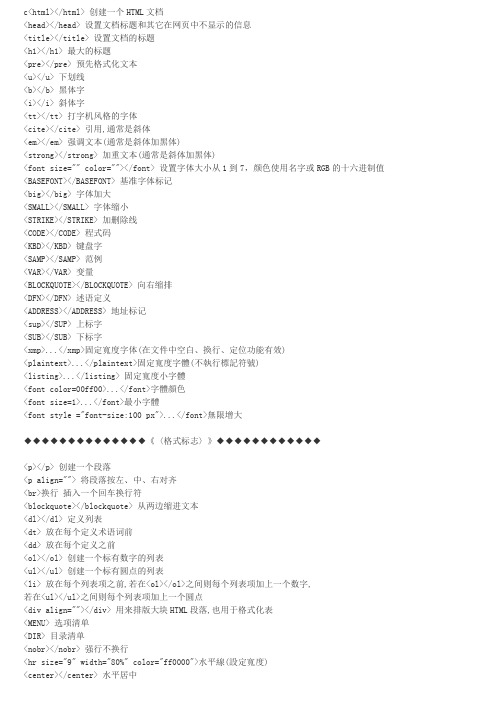
HTML代码大全

c<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></title> 设置文档的标题<h1></h1> 最大的标题<pre></pre> 预先格式化文本<u></u> 下划线<b></b> 黑体字<i></i> 斜体字<tt></tt> 打字机风格的字体<cite></cite> 引用,通常是斜体<em></em> 强调文本(通常是斜体加黑体)<strong></strong> 加重文本(通常是斜体加黑体)<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值<BASEFONT></BASEFONT> 基准字体标记<big></big> 字体加大<SMALL></SMALL> 字体缩小<STRIKE></STRIKE> 加删除线<CODE></CODE> 程式码<KBD></KBD> 键盘字<SAMP></SAMP> 范例<VAR></VAR> 变量<BLOCKQUOTE></BLOCKQUOTE> 向右缩排<DFN></DFN> 述语定义<ADDRESS></ADDRESS> 地址标记<sup></SUP> 上标字<SUB></SUB> 下标字<xmp>...</xmp>固定寬度字体(在文件中空白、換行、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執行標記符號)<listing>...</listing> 固定寬度小字體<font color=00ff00>...</font>字體顏色<font size=1>...</font>最小字體<font style ="font-size:100 px">...</font>無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆<p></p> 创建一个段落<p align=""> 将段落按左、中、右对齐<br>换行插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 定义列表<dt> 放在每个定义术语词前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<ul></ul> 创建一个标有圆点的列表<li> 放在每个列表项之前,若在<ol></ol>之间则每个列表项加上一个数字,若在<ul></ul>之间则每个列表项加上一个圆点<div align=""></div> 用来排版大块HTML段落,也用于格式化表<MENU> 选项清单<DIR> 目录清单<nobr></nobr> 强行不换行<hr size="9" width="80%" color="ff0000">水平線(設定寬度)<center></center> 水平居中◆◆◆◆◆◆◆◆◆《〈链接标志表格标志〉》◆◆◆◆◆◆◆◆◆◆◆◆◆◆<a href="URL"></a> 创建超文本链接<a href="mailtEMAIL"></a> 创建自动发送电子邮件的链接<a name="name"></a> 创建位于文档内部的书签<a href="#name"></a> 创建指向位于文档内部书签的链接<BASE> 文档中不能被该站点辨识的其它所有链接源的URL<LINK> 定义一个链接和源之间的相互关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点) ◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆<table></table> 创建一个表格<tr></tr> 表格中的每一行<td></td> 表格中一行中的每一个格子<th></th> 设置表格头:通常是黑体居中文字<table cellspacing=""> 设置表格格子之间空间的大小<table border=""> 设置边框的宽度<table cellpadding=""> 设置表格格子边框与其内部内容之间空间的大小<table width=""> 设置表格的宽度。
html代码大全

html代码大全太Low了,网页居然还用这么老掉牙的特效!弄个粗体字,下划线就是突出重点了?真是一股浓浓的乡村风扑面而来;弄个图在页面飘来飘去就是动画效果了,你要这么认为的话那我只能保持沉默了。
在HTML5占领着整个互联网之时,想透过网页抓住所有人的眼球,因循守旧是行不通的。
因此,有你不能不知道的HTML常用代码。
只有熟悉掌握了常用的HTML 代码,你才能在编写网页的时候做到行云流水,用处处流露着细腻和创意的动效细节打动所有人。
html代码大全:结构性定义文件类型<HTML></HTML> (放在档案的开头与结尾)文件主题<TITLE></TITLE> (必须放在「文头」区块内)文头<HEAD></HEAD> (描述性资料,像是「主题」)文体<BODY></BODY> (文件本体)标题<H?></H?> (从1到6,有六层选择)标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?>区分<DIV></DIV>区分的对齐<DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM></EM> (通常会以斜体显示)特别强调<STRONG></STRONG> (通常会以加粗显示)引文<CITE></CITE> (通常会以斜体显示)码<CODE></CODE> (显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<VAR></VAR>定义<DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT> (用单空格字型显示)预定格式<PRE></PRE> (保留文件中空格的大小)预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算)向中看齐<CENTER></CENTER> (文字与图片都可以)闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONTSIZE=?></FONT>(从1到7)改变字体大小 <FONTSIZE=+|-?></FONT>基本字体大小 <BASEFONTSIZE=?> (从1到7; 内定为3)字体颜色 <FONTCOLOR="#$$"></FONT>($$为颜色代码)html代码大全:修改页面的实用性HTML代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址"target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址"style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value 值见10)22)帖子背景音乐:<bgsound="背景音乐地址"loop=infinite>23)贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>html代码大全:常常会遇到的问题点击关闭窗口<ahref="javascript.:top.window.close();">点击关闭窗口</a>!请问如何去掉主页右面的滚动条?<bodyscroll="no"><body style="overflow-y:hidden">如何做到让一个网页自动关闭.<html><head><OBJECTid=closes type="application/x-oleobject"classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><param name="Command"value="Close"></object></head><body >这个窗口会在10秒过后自动关闭,而且不会出现提示. </body>如何在不刷新页面的情况下刷新css?<style>button{ color:;}</style><buttonnclick=document.styleSheets[0].rules[0].style.color=‘‘‘‘red‘‘‘‘>点击按钮直接修改style标签里button 选择符使按钮改为红色</button>请问如何让网页自动刷新?在head部记入<META. HTTP-EQUIV="Refresh" c>其中20为20秒后自动刷新,你可以更改为任意值。
个人网站html代码

1、主页[index.html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(背景.jpg);}.a {font-family: "Times New Roman",Times, serif;font-size: x-large;font-style: oblique;font-weight: bold;color: #0033FF;text-decoration: blink;}.STYLE3 {font-family: "Times New Roman", Times, serif; font-size: xx-large; font-style: oblique; font-weight: bold; color: #0033FF; text-decoration: blink; }--></style></head><body><table width="1024" height="620" border="0" align="center"><tr><td width="329" height="88"> </td><td width="412"> </td><td width="261"> </td></tr><tr><td height="504" align="center"><imgsrc="5102550*************_2.jpg" width="200" height="500" /></td> <td align="center" valign="top"><h1 class="STYLE3">欢迎进入我的主页</h1><p class="a"> </p><p class="a"> </p><p class="a"> </p><p class="a"><a href="a.html">点击进入</a></p><p class="a"> </p><p class="a"> </p><p class="a"> </p><p class="a">天空再高,踮起就更接近阳光!</p></td><td align="center"><img src="5102550*************_2.jpg" width="200" height="500" align="absmiddle" /></td></tr><tr><td> </td><td> </td><td> </td></tr></table><bgsound src="I DO.mp3" loop="" /></body></html>2、[1.html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(y.jpg);}--></style></head><body></body></html>3、[2.html]<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(906.jpg);}.STYLE1 {font-family: Arial, Helvetica, sans-serif;font-size: 36px;color: #003399;}.STYLE3 {font-size: 36px; color: #003399; }--></style></head><body><p> </p><h1 class="STYLE1"><a href="4-1.html" target="display">随笔</a></h1><p> </p><p> </p><p> </p><h1 class="STYLE3"><a href="2-1.html" target="display">个人信息</a></h1><p> </p><p> </p><p> </p><h2 class="STYLE3"><a href="3-1.html" target="display">留言板</a></h2></body></html>4、[2-1.html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(m.jpg);}.STYLE1 {color: #0000CC}.STYLE2 {color: #0000FF}.STYLE3 {color: #0066FF}.STYLE4 {color: #0033CC}--></style><bgsound src="宇桐非-擦肩而过.mp3" loop=播放方式></head><body><table width="950" height="600" border="0" align="center"><tr><td width="253" height="116" align="right"bordercolor="#FFFFFF"><h2>个人档</h2></td><td width="369"> </td><td width="464"> </td></tr><tr><td height="527"> </td><td align="left"><p> </p><p> </p><h1 class="STYLE1">我的座右铭:</h1><div><h2 class="STYLE3"> 理想是指路明灯,<br />没有理想,就没有坚定的方向;<br />没有方向,就没有生活!</h2></div><h1><br /><br /><span class="STYLE2">My motto is:</span></h1><div><h2 class="STYLE4">Ideal is the beacon.<br />Without ideal,<br />there is no secure direction;<br />without direction,there is no life</h2></div></td><td valign="top"><table width="288" border="1" align="center" bordercolor="#000000"><tr><td width="91" height="82"><h3>姓名</h3></td><td width="181">…</td></tr><tr><td height="87"><h3>性别</h3></td><td>..</td></tr><tr><td height="87"><h3>系别</h3></td><td>….</td></tr><tr><td height="112"><h3>专业</h3></td><td align="left">…..</td></tr><tr><td height="87"><h3>班级</h3></td><td>……</td></tr><tr><td height="112"><h3>学号</h3></td><td align="left">….</td></tr><tr><td height="186"><h3>照片</h3></td><td align="left"><img src="psu.jpg" width="137" height="137" /></td></tr></table></td></tr></table></body></html>5、[3-1.html]<html><head><title>留言板</title><style><!--body{font-family:"楷体_GB2312","隶书";font-style:normal;font-weight:700;font-size:3em;}span{color:green;text-transform:upperc ase;font:700 samll-caps normal 1.3em "楷体_GB2312";}blockquote{display:block;color:#000000;margin:2% 5% 5% 5%;padding:20px;border-top:50px solid lightblue; border-right:10px double #CCCCCC; border-bottom:10px solid lightblue; border-left:10px double #CCCCCC; height:340px;width:500px}div{display:block;position:absolute;top:614px;right:50px;left:80px;line-height:1em;color:blue;}.ex1{position:absolut;left:600px;top:100px;}.ex2{position:absolut;left:200px;top:10px;}li{display:list-item;line-height:2em;}--></style></head><bgsound src="胡夏-那些年.mp3" loop=播放方式><body background="1103.jpg"><div class="ex2">留言板</div><blockquote><ul><li><span>姓名</span>:<input name="name" type="text" id="name" maxlength="20"><li><span>性别</span>:<input name="sex" type="radio" value="男"><span>男</span><input type="radio" name="sex" value="女" checked><span>女</span><li><span>联系电话</span>:<input name="email" type="text" id="email" maxlength="50"><li><span>请留言</span>:<textarea name="liuyan" cols="50" rows="3" id="liuyan"></textarea></ul><input type="submit" name="Submit" value="提交留言"><input type="reset" name="Submit2"value="重新填写"></blockquote><div class="ex1"><p>淡淡的来淡淡的去淡淡的相处<p>给人以宁静予己以清幽<p>静静的来静静的去静静的守望<p>给人以宽松予己以从容</div></body></html>6、[4-1.html]<html><head><title> 随笔</title><style><!--body{font-family:"楷体_GB2312","隶书";font-style:normal;font-weight:400;font-size:2em;}div{text-align:center;line-height:2em;color:red;}--></style><center><h1>心是一杯茶</h1></center></head><body bgcolor="lightgreen"><bgsound src="凤凰传奇-郎的诱惑.mp3" loop=播放方式><div><p>人和人相遇靠的是一点缘分,<p>人和人相处靠的是一点诚意,<p>人和人相交靠的是一颗真心。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML一、文字1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字Red(红色) yellow(黄) blue (蓝) silver(银)teal (深青) white (白)navy (深蓝) olive (橄榄) purple(紫色) gray (灰) lime (浅绿) maroon (褐) aqua (水绿) black (黑)Fuchsia (紫红) green (绿)3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行(也称回车)<br>14.分段<p>15.文字的对齐方向水平:<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
垂直:<p valign="#"> #号可为left:表水平左对齐(预设值)center:表示水平中对齐right:表示水平右对齐P.S.<p valign="#">16.分隔线<hr>【1】分隔线的粗细<hr size=点数>【2】分隔线的宽度<hr size=点数或百分比>【3】分隔线对齐方向<hr align="#">#号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐【4】分隔线的颜色<hr color=#rrggbb>【5】实心分隔线<hr noshade>17.居中对齐<center>..........</center>18.依原始样式显示<pre>..........</pre>19.<body>指令的属性【1】背景颜色-- bgcolor <body bgcolor=#rrggbb>【2】背景图案-- background <body background="图形文件名"> 【3】设定背景图案不会卷动-- bgproperties <body bgproperties=fixed> 【4】文件内容文字的颜色-- text <body text=#rrggbb>【5】超连结文字颜色-- link <body link=#rrggbb>【6】正被选取的超连结文字颜色-- vlink <body vlink=#rrggbb>【7】已连结过的超连结文字颜色-- alink <body alink=#rrggbb>20.文字移动指令<MARQUEE>..........</MARQUEE>移动速度指令是:scrollAmount=# #最小为1,速度为最慢;数字越大移动的越快。
移动方向指令是:direction=# up向上、down向下、left向左、right向右。
指令举例:<MARQUEE scrollAmount=3 direction=up>..........</MARQUEE>二1.插入图片<img src="URI">2.设定图框-- border <img src=" URI " border=点数>3.设定图形大小-- width、height <img src=" URI " width=宽度点数height=高度点数>4.设定图形上下左右留空-- vspace、hspace <img src=" URI "vspace=上下留空点数hspace=左右留空点数>5.图形附注<img src=" URI " alt="说明文字">三、表格相关1.表格标题<caption>..........</caption>表格标题位置-- align<caption align="#"> #号可为top:表标题置于表格上方(预设值)bottom:表标题置于表格下方2.定义列<tr> 有行就有几个tr有3.定义栏位《1》<td>:靠左对齐有列就有几个td《2》<th>:靠中对齐ⅱ粗体有特殊标注【1】水平位置-- align <th align="#">#号可为left:向左对齐center:向中对齐right:向右对齐【2】垂直位置-- valign <th valign="#"> #号可为top:向上对齐middle:向中对齐bottom:向下对齐【3】栏位宽度-- width <th width=点数或百分比>【4】栏位垂直合并-- rowspan <th rowspan=欲合并栏位数>【5】栏位横向合并-- colspan <th colspan=欲合并栏位数>四、表格的主要属性通常改变整个表格的属性1. <table>标记的主要属性align定义表格的对齐方式,有三个属性值center,left,rightbackground定义表格的背景图案,属性值为图片的地址bgcolor定义表格的背景颜色,属性值是各种颜色代码border定义表格的边框宽度,属性值是数字bordercolor定义表格边框的颜色,属性值是各种颜色代码cellpadding定义单元格内容与单元格边框之间的距离,属性值是数字cellspacing定义表格中单元格之间的距离height定义表格的高度,属性值是数字width定义表格的宽度,属性值是数字2. <tr>标记,表格是由多行与多列组成的,<tr>标记用来定义表格的一行,他的属性极其属性值定义的是表格中的该行(只有这行),其主要属性与属性值如下:align定义对齐方式,属性值与上同background定义背景图案bgcolor定义背景色3. <td>标记。
用<td>标记概况起来的内容表示表格的单元。
其主要属性与属性值和<table>标记的一样,补充两个合并列和行的代码:colspan定义合并表格的列数,属性值是数字rowspan定义合并表格的行数,属性值是数字五、框架(frameset)1、分割视窗指令<frameset>..........</frameset>【1】垂直(上下)分割-- rows<frameset rows=#> #号可为点数:如欲分割为100,200,300三个行视窗,则<frameset rows=100,200,300>;亦可以*号代表,如<frameset rows=*,500,*>百分比:如<frameset rows=30%,70%>,各项总和最好为100%; 【2】水平(左右)分割-- cols <frameset cols=点数或百分比> 【3】设定分割视窗滚动条-- scrolling<frame scrolling=#> #号可为yes:固定出现卷轴no:不出现卷轴auto:自动判断文件大小需不需要卷轴(预设值)【4】框架边框frameborder<framesetframborder="0/1或yes/no"></frameset>【5】框架的边框宽度属性:framespacing<framesetframespacing="数字"></frameset>。
