网页设计实用教程 第12节 Fireworks CS4进阶操作
fireworkscs4安装教程

安装步骤:
1.选中【Firework cs4】压缩包,鼠标右击选择【解压到Firework cs4】。
2.双击打开【Firework cs4】文件夹。
3.双击打开【安装包】文件夹。
4.选中【Setup】可执行文件,鼠标右击选择【以管理员身份运行】。
5.正在配置文件。
6.选择【我想安装并使用Adobe Firework cs4的试用版】,点击【下一步】。
7.点击【接受】。
在D盘或者其他磁盘新建一个【Firework cs4】文件夹,然后点击【安装】。
9.安装中(大约3分钟)
10.安装完成,点击【退出】。
11.打开之间解压后的文件夹。
复制【amtlib】文件。
12.在开始菜单栏找到【Adobe Firework cs4】,鼠标点住该项往桌面拖动即可创建快捷方式。
13.在桌面找到【Adobe Firework cs4】图标,鼠标右击选择【打开所在文件位置】。
14.在空白处右击选择【粘贴】。
15.点击【替换目标中的文件】。
16.双击打开【Adobe Firework cs4】。
17.安装完成。
Fireworks使用基础

位图工具
"滴管"工具 :用于吸取鼠标所在位置的 颜色. "油漆桶"工具 :利用已设置的颜色填 充所选择的区域. "渐变"工具 :利用设置的渐变颜色填 充所选中的区域.
"新建文档"对话框 新建文档" 新建文档
2)保存文档 )
中保存文档有以下两种方法完成: 在Fireworks中保存文档有以下两种方法完成: 中保存文档有以下两种方法完成 选择【文件】→【保存】命令或按【Ctrl+S】 快捷键. 单击快捷工具栏中的"保存"按钮 . 如果文档是第一次保存或选择【文件】 【 如果文档是第一次保存或选择【文件】→【另 存为】命令, 另存为"对话框. 存为】命令,则会打开 "另存为"对话框.在 对话框中可以选择保存文档的位置和输入文件 的名称, 按钮进行保存. 的名称,设置完成后单击 按钮进行保存.
7)控制面板 )
中有多个控制面板, 在Fireworks 中有多个控制面板,一般位 于工作界面的右侧. 于工作界面的右侧. 在默认情况下有些面板没有显示, 在默认情况下有些面板没有显示,可以选 窗口" 择"窗口"菜单中相应的命令显示或者隐 藏这些面板. 藏这些面板.
11.2 文档的基本操作
Fireworks文档的基本操作包括文档的新 文档的基本操作包括文档的新 保存,打开和导入的操作. 建,保存,打开和导入的操作.
Fireworks 全套教学课件

北京工商大学 计算机与信息工程学院
毛典辉 maodianhui@
一、Fireworks的工作环境
启动Fireworks Fireworks的人机交互界面
Fireworks的启动
FireWorks的工作环境
Fireworks的工作模式
矢量绘图模式 位图编辑模式
利用画笔预设工具还可以定义自己感兴趣 的画笔形状(执行[编辑]->[自定义画笔 预设]);
可以设置画笔的颜色、笔触、散布、透明、 纹理等项目。
三、铅笔工具
绘制没有笔锋的图形使用的画笔。
四、擦除工具
橡皮擦用来将图像的某些区域涂抹成背景 或透明色。
使用橡皮擦
擦除图像的多余部分,可通过设置透明度 来达到部分擦除的效果。
使用[曲线]命令——与色阶命令类似,但 使用的控制变量更多;
使用[自动色阶]命令——由计算机将图像 像素的最亮与最暗定义为白色和黑色,按 比例自动分配中间像素的值。
通道使——用选择[色调整阶的]颜命色;令
输入色调——调整暗、中 间和高光的值,对应下面 的三个滑块;
输出色阶——限定处理后 图像的亮度范围;
持续移动鼠标,在边缘的顶点处单击
[魔术棒]工具
根据预想边缘颜色的近似度来选取选区
鼠标单击选取颜色,通过调整容差、消除锯 齿等参数来选取。
使用[全选]命令
选择图像中的全部像素
使用[反选]命令
选择选区之外的区域
使用[选取相似]命令
选取与选区颜色相类似的区域
4、选区的编辑
选区的移动 选区的删除、合并、减少、重叠运算 选区的反转 选区范围的调整
创建Fireworks文档的基本操作
创建Fireworks文件(PNG格式图片) 绘图画布的设置 图像大小的调整 简单绘图与添加文字 操作的撤销与恢复 历史纪录面板的作用
Dreamweaver第17章--Dreamweaver与Fireworks的完美结合

17.1 在Dreamweaver中编辑Fireworks图像
• 在Dreamweaver中编辑Fireworks图像,省去了切换软件和保存图像 文件旳麻烦。系统会自动保存更新修改正旳图像。详细操作环节如 下:
17.2 在Dreamweaver中编辑Fireworks HTML
• 在20.1节中详细简介了在Dreamweaver CS4中编辑Fireworks图像。 由Fireworks CS4创建旳HTML文档,如弹出菜单、热区、切片等,与 Dreamweaver CS4也具有很好旳兼容性。下面以弹出菜单为例,来学 习怎样在Fireworks CS4中创建弹出菜单,在Dreamweaver CS4中插 入和更新Fireworks CS4生成旳HTML文档。
第17章 Dreamweaver与Fireworks旳完美结合
• Dreamweaver CS4和Fireworks CS4是Adobe企业旳网页制作利器,它 们之间具有强大旳兼容性,这种无缝结合旳特征大大降低了网页设 计者进行软件切换旳时间,使网页制作和图像处理旳效率得到了有 效旳提升。本章将主要简介在Dreamweaver中编辑Fireworks图像、 插入更新Fireworks HTML,将Fireworks文件导出到Dreamweaver库, 以及创建网站相册等内容。
17.2.3 在Dreamweaver中更新Fireworks HTML
• 当在Firewor4中旳弹出菜单。详细操作环节如下:
17.3 将Fireworks文件导出到Dreamweaver库
• 在Fireworks CS4中能够将图像源文件直接导出到Dreamweaver CS4 旳库中,以便在制作网页时调用。这么以来,省去了在不同软件之 间切换旳麻烦。详细操作环节如下:
Fireworks教程

在“品质”文本框中,键入 75,或使用“品质”滑块。
选择“锐化颜色边缘”选项。
单击“导出” ……
中国人民大学 王蓉 29
教程:处理照片 预览和导出图像
在出现的“导出”对话框中,浏览到硬盘上的如下文件夹:
local_sites/cafe_townsend/images/
选择“导出”弹出菜单中的“帧到文件”。
“工具”面板 “属性”检查器
各种面板 中国人民大学 王蓉 3
Fireworks简介 “工具”面板
“工具”面板被编排为六个类别:
推荐网上视频教程:
选择 位图 矢量 Web 颜色 视图
中国人民大学 王蓉 4
Fireworks简介 从某个工具组中选择一种工具 “工具”面板中工具右下角的小三角表示它是某个工具组的一部分。 例如,“矩形”工具属于基本形状工具组,该工具组还包括“圆角矩形”、“椭圆”和“多边形” 基本工具,以及分隔线下面显示的所有“智能形状”工具。
中国人民大学 王蓉 22
教程:处理照片 创作图像—创建和命名帧
帧是 Fireworks 的一项功能,通常用于创建动画和变换图像。在本例中,将使用帧容纳各个照片,然后将 它们一次导出到单独的文件中。
1 确保在 Fireworks 中打开了ImageSource.png 文件。 2 选择“窗口”>“帧”,以打开“帧”面板。 3 单击面板右上角的上下文菜单, 然后选择“添加帧”。
结束该过程。
中国人民大学 王蓉 18
教程:处理照片 批量处理大型图像文件 当查看 camera_files 文件夹中的文件时,可以看到 Fireworks 已将原始图像文件放入名为 Original Files 的文件夹中,而且缩放操作已显著地减小了文件的大小。
Dreamweaver_cs4_入门

Dreamweaver cs4 入门网页与网站:从城市到乡村,到老人到小孩,“上网”正在或者即将成为人们生活的一部分。
当我们输入一个网站的网址时,我们将在浏览器中看到各种各样的文字、图片、动画甚至视频,或者听到动听的音乐。
而承载这些内容的便是“网页”。
而“网站”,就是由各种各样的网页构成的一个集合。
网站的大小千差万别,大的网站包含成千上万个网页,如“新浪”、“网易”、“搜狐”等门户网站,小的网站则可能只包含几个甚至一个页面。
在这些网页中,有一个特殊的页面,它是我们输入某个网站的网址后看到的第一个页面,叫做这个网站的“主页”或者“首页”(Homepage)。
网页虽然看上去千姿百态,但是就其本质而言都是由HTML (Hypertext Markup Languag e),即超文本标记语言构成的。
当用户浏览一个网页时,要先把该页面对应的源文件从提供这个文件的计算机(Web服务器)中,通过Internet网络传送到该用户的计算机中,然后,再由Web浏览器翻译成用户能看懂的“网页”。
网页的编辑:如果我们熟悉HTML语言,并且有足够的耐心,我们完全可用用最简单的文本编辑工具“记事本”来进行网页的制作与编辑。
而要进行网站不起来的高效开发,没有合适的工具显然是不行的。
网页制作的工具很多,如微软的Frontpage,Adobe公司的Golive、Macromedia 公司的D reamweaver等。
Dreamweaver cs4 是Adobe 公司开发的集网页制作与网站管理于一身的网页编辑软件。
它以强大的功能和友好的操作界面倍受广大网页设计者的欢迎,已经成为网页制作的首选软件。
Dreamweaver 与flash、Fireworks 三个软件被称之为网页制作三剑客。
范例与制作一、建立站点步骤1:打开“我的电脑”,在任意一个根目录下创建好一个文件夹,如D:\myweb1 用来存放网站文件,然后再在其中建立一个子文件夹D:\myweb1\images 用来存放图像文件。
Photoshop CS4教程(完整版)

名称
配置
名称
配置
处理器
内存 显卡
1.8 GHz或更 快
16 位或更高
安装所需硬盘 空间
驱动器
1GB
1024x768 DVD-ROM
512 MB或更大 显示器分辨率
多媒体功能
QuickTime 7.2 GPU 加速功能 Shader Model 3.0 和 OpenGL 2.0 图形支持
Unit 03 Photoshop CS4的新增 功能
Unit 04 Photoshop CS4的工作 环境
启动和关闭Photoshop CS4
在处理图像之前,必须启动Photoshop CS4 软件
1. 启动Photoshop CS4
常见的启动Photoshop CS4的方法是双击桌面的 Photoshop CS4 快捷方式图标,这里介绍另外两种启 动Photoshop CS4 软件的方法。 方法1 :在桌面左下角单击“开始”按钮,在弹出的 “开始”菜单中执行“所有程序>Adobe Photoshop CS4”命令,即可启动Photoshop CS4。 方法2 :双击关联Photoshop CS4 的图像文件的图标, 同样可以启动Photoshop CS4。
2. 关闭Photoshop CS4
方法1 :执行“文件> 退出”命令。 方法2 :单击界面右上角的“关闭”按钮。 方法3 :按快捷键Ctrl+Q。
认识Photoshop CS4的工作界面
启动Photoshop CS4 软件后,执行“文件> 新建”命令, 新建文件;或执行“文件> 打开”命令,打开已有的素材图 像,即可进入工作界面。工作界面的结构如下图所示:
DREAMWEAVER

编辑本段简介
Dreamweaver、FLASH以及在DREAMWEAVER之后推出的针
??
DREAMWEAVER
对专业网页图像设计的FIREWORKS,三者被MACROMEDIA公司称为DREAMTEAM(梦之队),足见市场的反响和MACROMEDIA公司对它们的自信。说到DREAMWEAVER我们应该了解一下网页编辑器的发展过程,随着互联网(Internet) 的家喻户晓,HTML技术的不断发展和完善,随之而产生了众多网页编辑器,从网页编辑器基本性质可以分为所见即所得网页编辑器和非所见即所得网页编辑器(则原始代码编辑器),两者各有千秋。所见则所得网页编辑器的优点就是直观性,使用方便,容易上手,您在所见即所得网页编辑器进行网页制作和在WORD中进行文本编辑不会感到有什么区别,但它同时也存在着致命的弱点。
界面面板
1. 初识界面
2. 启动面板
3. 对象面板
4. 属性面板
工具简介
组的按钮
1. 插入框架
2. 其他按钮
使用方法
1. 网页制作
2. 构建站点
概述
1. Dreamweaver CS4
2. Dreamweaver CS5
优点
1. 最佳的制作效率
第四个为插入表格式数据,可以将以前作成的表格形状的数据表,直接插入到网页中来,而不用做任何的修改。
第五个按钮为插入水平线按钮,插入后,在属性浮动面板上改改它的大小等。
第六个为导航条,和第二个差不多,也可以换图象,不过,比起第二个要复杂的多,但绝对简单。
第七个为插入层,这好象是 Dreamweaver 特有的特性,其他的网页编辑软件中都没有这项功能。插入的层可以位于页面的任何位置。拖动就行。
如何使用fireworks

如何使用fireworksMacromedia Fireworks是一个制作和处理网页图形图像的工具软件。
Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具。
那么怎么使用fireworks呢?下面小编给大家整理了关于使用fireworks的方法,希望大家喜欢。
使用fireworks的方法步骤:Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具◆JavaScript 按钮Fireworks 可以让您不用写一行Javascript 代码就可以轻松的创建一个交互式的按钮。
您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(Button Editor)来完成这◆魔幻翻转除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇异的Javascript 翻它改变在这一页中的其他区域的显示,在Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
Fireworks 含有一些可用于路径和位图图像的特殊效果和图像调整命令。
◆自动操作在您工作的时候,Fireworks 将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
蒙板(Masks)覆盖对象是指只显示文档中某一对象的一部分。
您将使用这个白色的矩形来◆热点区在Fireworks 中,将图像的一部分连接到一个URL 非常简单。
当您想建立一个连接但又不想使用交互状态的按钮时可以建立一个热点区(hotspots)。
在Fireworks中创建热点区(Hotspots)就是建立一个图像映射(Map)。
Fireworks可以让您优化一个文档中的不同部分。
每一个文档有一个默认的优化设置,但一个GIF 文件,但这个咖啡杯部分如果优化为JPEG 文件将得到更好的效果。
当导出您的文档的时候,Fireworks 把每一个分割区导出为一个单独的文件。
Fireworks制作简单的网站页面

Fireworks制作简单的网站页面网站页面布局作为一种平面设计,对于网站的整体运营,受众的接受程度都有直接的影响。
在Fireworks中怎样制作简单的网站页面呢?下面店铺给大家整理了更多关于Fireworks制作简单的网站页面,希望大家喜欢。
Fireworks制作简单的网站页面的方法步骤:1. 启动Fireworks,新建一个大小为180*200像素的画布,设置画布颜色为 #EFEFEF。
2. 在工具栏中选择矩形工具,绘制一个154* 183的矩形,在属性面板中设置这个矩形的填充色为#A9B1BE,描边设置为1像素的柔化,颜色为#677387,如图所示。
3. 利用矩形工具绘制一个宽 152,高 19 的矩形,在属性检查器中设置描边为无,填充类别改为线性,修改线性填充的颜色样本,第一个颜色样本的颜色为#E6FFFF,然后单击渐变色阶下面的区域,新增一个新的颜色样本,颜色为 #A4BECF,最后一个颜色样本为 #FFFFFF,具体设置如图所示:回到画布上,调整一下渐变方向,现在你的图看起来应该像是下图那样。
4. 以步骤 3 同样的方式制作下面的矩形。
选中下边的矩形,在属性检查器的效果菜单中,选择“阴影和光晕”>“投影”,为矩形添加一个阴影效果,具体参数如图所示。
5.使用直线工具画出两条长为153的线段,颜色为#677387,描边种类为1 像素柔化,分别放在上方矩形的下边及下方矩形的上边。
6. 加入标题列的文字,字体为elektr_02_5,大小为10,不消除锯齿,加入内容区的文字,字体为 04b03b,大小为 8,不消除锯齿,7. 在帧面板,单击“新建/重制帧”按纽,新增一帧。
返回到第一帧,按“Ctrl”+“A”全选中画布上的所有对象,按“Ctrl” +“C” 复制,然后到第二帧,按“Ctrl” +“V” 粘贴,然后按住SHIFT键不放,选择将帧二上的HOME、FIREWORKS、DREAMWEAVER 文字,往上及往左各偏移1 个像素,这是要制造当鼠标移到文字上时,使其产生偏移的效果。
Fireworks教程Fireworks使用基础学习课程

1.7 思考与练习 • 操作题
• 14. 在Fireworks 8中创建一个名为“我的快捷键”的自定义快捷键方案,并设置该方案中部分常用的快捷键。 • 15. 在Fireworks 8中新建一个800×600的文档,并导入一幅图像,然后将画布旋转180°。
第27页/共28页
第二十七页,编辑于星期五:十九点 十六分。
编辑位图图像
•
在Fireworks中每一个位图都是一个独立的对象,可以对其运用“魔术
棒”工具、“套索”工具、“铅笔”工具、“刷子”工具、“橡皮擦”工具等进行
编辑修改,达到模糊、羽化、锐化、减淡、加深和涂抹等效果。下图所示就是进行
模糊处理后的效果对比。
第4页/共28页
第四页,编辑于星期五:十九点 十六分。
或GIF格式,则需要使用“导出”命令。
•
选择“文件”|“保存”命令,打开下图所示的“另存为”对话框。在该对话框的“文件名”文
本框中输入文档名称,并选择保存路径,然后单击“保存”按钮即可保存文档 。
第19页/共28页
第十九页,编辑于星期五:十九点 十六分。
1.4 设置文档属性
•
使用Fireworks进行设计创作时,有些文档的属性设置在一开始时无
丰富的动态滤镜
•
在Fireworks中,可以使用丰富的动态滤镜为图像制作生动的效果。动态
滤镜包括“斜角和浮雕”、“杂点”、“阴影和光晕”、“调整颜色”、“模糊”
和“锐化”等。动态滤镜可以用于矢量对象、位图对象和文本对象。在编辑这些对
象时直接从属性面板中选择所要运用的滤镜种类即可。下图所示为图像运用了增加
下图所示
“手形”工具
“缩放”工具
第22页/共28页
firework学习指导 2

3.当安装完成并提示时,重新启动计算机
3、创建新的文档
单击【开始】→【程序】→【Adobe Fireworks CS4】,或双击桌面上Adobe Fireworks CS4快捷方式图标,打开Fireworks CS4程序界面,如图所示。此时,由于工作环境尚未被激活,工具面板、属性面板等都是灰色的。
(工具栏)
(“工具”面板)
“工具”面板被编排为选择、位图、矢量、Web、颜色和视图六个类别。
(属性检查器)
可以将属性检查器以全高方式打开,显示四行属性;也可以将其以半高方式打开,只显示两行属性
(各种面板)
优化、历史记录和对齐组成面板组。
页面、状态和层组成面板组。
样式、调色板和样本组成面板组。
路径、图像编辑、特殊字符和形状组成面板组。
文档库和公用库组成面板组。
三.总结:
本节课主要讲了如何安装软件和系统,进入安装保存,另外教会我们如何进入软件并使用
四.作业:
课上练习装机开始保存和熟悉各种软件
课题Firework
教学过程
教学环节与知识要点
一.引入新课
复习上节课的内容,提问学生,上节课主要讲了软件的新增系统和新的功能,本节课将向大家讲解一下软件的面板安装界面和属性面板等基础的软件知识
师生互动设计
(问ቤተ መጻሕፍቲ ባይዱ与任务)
二.新课讲解
1、使用开始页面
安装之后,当第一次启动而没有打开文档时,开始页面出现在工作环境中
要创建新文档,请选择【文件】→【新建】命令,或单击主要工具栏中的【新建】按钮,打开“新建文档”对话框,如图所示。
4、保存Fireworks PNG文件
Firework CS4.0 网页设计基础 切割与修改

案例1_2 切割网页并修改页面一、切片的缘由切片可以将图像切割成为多个小的文件,并将这些切割后的文件单独输出。
当图像文件比较大的时候,由于受到网速的限制,浏览器下载整个图片(网页)则需要花很长的时间,如果使用了切片,那么这个图片(网页)就能分为多个不同的小图片分开下载,这样能够大大缩短图片(网页)的下载时间。
二、创建切片并导出为网页文件启动Fireworks CS4软件系统,在工具箱上有两类切片工具,分别为“切片”工具和“多边形切片”工具,如图1 所示,利用它们可以为图像创建矩形切片或者多边形的切片。
切片完成后,可将其切割的页面文件导出为网页文件。
图1 切片工具切片方法:1. 单击“文件”|“打开”命令,打开一个网页图片文件;2. 单击工具箱中的“切片”工具,在打开的图片文件上,根据实际需要拖动鼠标进行切片操作,每切割一个小片,在图片上会出现一个绿色小框,如图2所示。
图2 切片示例3. 切片完成后,单击右侧【层】面板上的“网页层”,即选中所有切割的切片,如图3所示。
然后点击切片窗口下方【属性】面板中的“切片导出设置”右侧的下拉箭头,在弹出的列表中选择“JPEG 较高品质”选项,如图4所示。
4. 导出网页。
单击“文件”|“导出”命令,将弹出“导出”对话框。
将导出对话框的参数设置如图5所示。
单击“确定”按钮,即可将切片后的图片导出为网页文件。
提示:1.页面切片原则:1)在页面中需要做菜单或按钮的地方,必须将其切割成相应的切片,以便做超链接;2)在页面中需要存放内容的地方,必须将其切割成相应的切片,以便添加网页内容;图3 “层”面板3)考虑到网页浏览速度的问题,在满足上述切片要求的基础上,应考虑页面的整体性,不要有太多的碎片。
也就是说:需要将一些太零小的碎片切割成一些较大整片。
2.在导出时,一定要注意一下几点:1)导出的位置:导出网页文件的位置一定要在创建的站点文件夹里;2)导出的文件名:如果是首页,应命名为index.html网页文件;如果是其他的网页文件,则根据实际需要进行命名。
精品文档-中文版Flash CS 4网页动画实例教程(解本巨)-第1章

第1章 认识 Flash CS4 用户界面 图1-2 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.1.2 新增了若干工具 仔细观察Flash CS4的工具箱不难发现,Flash CS4新增
了很多工具。 首先,新增了一组3D变形工具(共有2个),分别是“3D旋
转工具”和“3D平移工具”,如图1-3所示。这组工具可以使 动画对象进行3D旋转或平移,使2D对象产生3D动画,让对象 沿着x、y和z轴运动。
第1章 认识 Flash CS4 用户界面 图1-13 Flash游戏与MTV
第1章 认识 Flash CS4 用户界面
1.2.4 多媒体方面 这里的多媒体主要指光盘的开发与制作,以前开发光盘主
要使用Director或Authorware完成,而现在越来越多的开发 人员喜欢使用Flash,主要因为它的交互性、支持性、扩展性 比较好,还可以配上一些Flash动画特效,并且生成的文件又 比较小。图1-14所示为使用Flash开发的光盘。
第1章 认识 Flash CS4 用户界面ቤተ መጻሕፍቲ ባይዱ图1-15 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.3.1 菜单栏 Flash CS4的菜单栏包括两部分:一是菜单项,二是工作
区切换器。当显示器的分辨率较低时,菜单栏将以两行显示; 当显示器的分辨率较高时,则以一行显示。
第1章 认识 Flash CS4 用户界面 图1-9 【动画编辑器】面板
第1章 认识 Flash CS4 用户界面
1.1.6 【文件信息】命令 在Flash CS4的【文件】菜单中新增了【文件信息】命令,
执行该命令可以打开一个如图1-10所示的对话框。该对话框 允许用户为制作的动画文件添加各类文档信息,如文档标题、 作者、说明、版权公告等,对于团队协同作业具有很大帮助。
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度(w) 或高度(h) 值,这里都是130。
6.单击“填充颜色框”图标。
7.在颜色弹出窗口中选择“透明按钮”。
Fireworks课件

单击“视图” 单击“视图”→“网格” →“编辑网格”菜单命令,可调 网格” 编辑网格” 出“编辑 网格”对话框,如图1 网格”对话框,如图1-8所示。利用该对话框可以设置网格 的 颜色、间距、是否对齐网格等属性。 (3)辅助线:在显示标尺后,用鼠标从标尺处向画布内拖 拽,即可在文档窗口中显示辅助线。如图1 所示单击“ 拽,即可在文档窗口中显示辅助线。如图1-8所示单击“视 图” →“辅助线” →“显示辅助线”菜单命令,即可隐藏辅助线。 辅助线” 显示辅助线” 在 单击该菜单命令,可再显示辅助线。 单击“视图” 单击“视图” →“辅助线” →“编辑辅助线”菜单命令, 辅助线” 编辑辅助线” 会调出 “辅助线”对话框,如图所示,利用该对话框可设置辅助线 辅助线” 的 颜色、是否锁定、是否对齐辅助线等属性。
Fireworks 第一章页面介绍
1.1Fireworks 的工作环境 启动Fireworks 后的工作环境如图1 启动Fireworks 后的工作环境如图1-1所示。 Fireworks的工作环境由标题栏、菜单栏、 Fireworks的工作环境由标题栏、菜单栏、 “主要”工具栏、工具箱、文档窗口、属性栏、 主要” 其他面板、修改工具栏、文档窗口的状态和隐 藏面板按扭等组成。
1-5 Fireworks文档的基本操作 Fireworks文档的基本操作 1.打开与导入文档 1.打开与导入文档 (1)打开文档:单击“文件”→“打开”菜单命令,调出 )打开文档:单击“文件” 打开” “打开” 打开” 对话框,如图1 对话框,如图1-9所示。
利用该对话框可以打开Fireworks的PNG格式和其他格式的 利用该对话框可以打开Fireworks的PNG格式和其他格式的 文件。如果希望打开的文件的以“未命名” 文件。如果希望打开的文件的以“未命名”形式显示,可选 取 “打开”为“未命名”形式复选框。若想以“动画打开”进 打开” 未命名”形式复选框。若想以“动画打开” 行显示 ,可以选取“以动画打开” ,可以选取“以动画打开”复选框。 (2)导入文档:在编辑文档时,可以导入其他文档。单击 “文件”→“导入”菜单命令,调出“导入”对话框。 文件” 导入”菜单命令,调出“导入” 2.保存和导出文档。 2.保存和导出文档。 (1)保存文档:单击“文件” →“保存”或文件→另存 )保存文档:单击“文件” 保存”或文件→ 为菜单 命令可将编辑好的图象保存为PNG格式文件。 命令可将编辑好的图象保存为PNG格式文件。 (2)优化文档:在导出文档前要对文档进行优化处理,可 以单击“窗口” 以单击“窗口” →“优化”菜单命令,打开“优化”面 优化”菜单命令,打开“优化” 板可设置 文档格式、调色板类型、设置类型等参数。
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
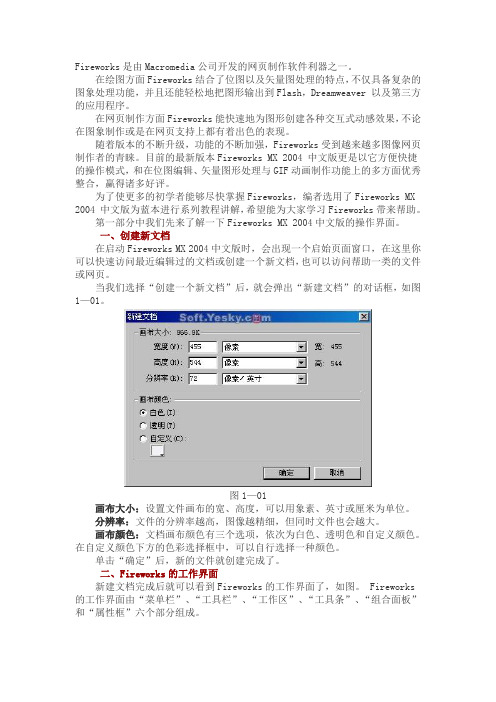
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
《网页设计与制作》-实训指导书

目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级链接的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介"网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与网站管理实训17 网站开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建网站目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,内存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材.实训课时2学时实训内容创建站点:创建网站目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建网站目录结构及栏目文件夹,创建主页文件index。
htm,并正确命名,掌握设置网页的页面属性的方法.实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。
2、定义站点:设置”站点名称”,命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost.3、创建网站目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index。
htm5、设置网页的页面属性。
使用Fireworks创建动画效果的基本方法介绍

使用Fireworks创建动画效果的基本方法介绍Fireworks是一款专业的图像处理和设计软件,除了常见的图像编辑功能外,它还提供了动画设计的功能。
在这篇文章中,我们将介绍使用Fireworks创建动画效果的基本方法。
一、导入素材在开始制作动画之前,首先需要准备好所需的素材。
可以使用Fireworks自带的绘图工具绘制图形,也可以导入外部图片或矢量图形。
要导入素材,可以选择“文件”菜单中的“打开”选项,然后选择所需的文件。
二、创建帧和图层在Fireworks中,动画是由一系列帧组成的。
每一帧都可以看作是动画的一个时间点。
要创建帧,可以使用“窗口”菜单中的“图层”选项打开图层面板。
在图层面板中,点击右上角的“新帧”按钮即可创建新的帧。
在每个帧中,可以使用图层面板创建多个图层。
图层可以看作是帧中的不同元素的集合,它们可以分别控制和编辑。
要创建图层,可以使用图层面板中的“新建图层”按钮。
通过调整图层的顺序和可见性,可以实现图像在不同帧之间的变化效果。
三、编辑图像一旦完成帧和图层的创建,接下来就可以编辑图像了。
Fireworks提供了丰富的图像编辑工具和特效效果,可以根据需要进行调整。
例如,可以使用画笔工具对图像进行绘制和涂抹,在图层面板中选择图层,然后使用编辑菜单中的其他工具进行剪切、复制、粘贴等操作。
同时,Fireworks还提供了一系列的滤镜和特效效果,可以通过应用这些效果来改变图像的颜色、光照、纹理等,从而达到不同的动画效果。
四、设置动画属性在编辑好每个帧和图层后,需要设置动画的属性。
点击窗口菜单中的时间轴选项,打开时间轴面板。
在时间轴面板中,可以设置动画的播放速度、循环次数、缓动效果等。
还可以调整每一帧的时间长度,以便控制动画对象的运动速度和变化频率。
五、导出动画完成所有的编辑和设置后,就可以将动画导出为可用的格式了。
点击文件菜单中的“导出”选项,选择所需的文件格式,然后保存动画文件。
总结使用Fireworks创建动画效果需要以下基本步骤:导入素材、创建帧和图层、编辑图像、设置动画属性和导出动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3. 蒙版实用技巧
4. Fireworks路径编辑技巧
12.3.3、图像的优化 创建尽可能快地被下载的优美图像是网页图形设计的最终目 标,为此,必须对图片进行一定的处理,使图片在最大限度保 持图像品质的同时,尽量选择压缩质量最高的文件格式,这种 处理过程称为优化。 12.3.4、图像的导出 在前期的设计工作完成之后,最后一步就是导出所设计的作品, 在Fireworks中创建并优化图形后,用户可将该图形输出为常用 的Web格式及供其他程序(如Freehand)使用的向量图形格式。 Fireworks 由于它的面向网络的特性,导出的形式可以不仅仅是 图像,还可以是包含各种链接和Java Script信息的完整的网页。 由于图像的导出和优化一样将产生一个导出副本,因此是不会修 改原图的,所以,用户可以尝试在Fireworks中用一幅原图导出 不同种类的许多图像。
12.3.2、Fireworks实用技巧 Fireworks CS4的功能十分强大,它可以很方便地使用 Fireworks来制作普通Web图像,还可以创建出Web动画、 Web按钮、Web导航条,也可以用于创建复杂的交互效果和 弹出式菜单。 1. Fireworks工具箱的使用技巧 2. 利用样式快速制作按钮
在Fireworks CS4中主要有以下这些颜色混合模式
正常:普通模式,即不应用颜色混合模式。 色彩增殖:底色乘混合色,生成更深的颜色。 屏幕:底色乘混合色的反色,生成一种漂白效果。 变暗:选取底色和混合色中较深的颜色作为结果色,生成较深的颜色。 加亮:选取底色和混合色中较浅的颜色作为结果色,生成较浅的颜色。 差异:从底色中将混合色减去或从混合色中将底色减去,生成相反的颜 色。 色相:将混合色的色调值与底色的亮度和饱和度值组合,生成新的颜色。 饱和度:将混合色的饱和度值与底色的亮度和色调值组合,生成新的颜 色。 颜色:将混合色的色调值及饱和度值与底色的亮度值组合,生成新的颜 色。 发光度:将混合色的亮度值与底色的色调值和饱和度值组合,生成新的 颜色。 色彩:给底色添加灰色。 擦除:删除所有的底色像素,包括背景图像中的底色。
第2章
Fireworks CS4进阶操作
制作人:曾俊国
重点和难点
掌握建立元件的基础方法 了解如何制作按钮(导航栏) 掌握制作动画的方法 掌握创建弹出菜单的技巧 在Fireworks CS4如何运用帧
12.1 常见的几个概念
在第11章中,已经介绍了Fireworks CS4的基本操作方法,本章 将进一步学习一些高级操作,首先介绍几个Fireworks中常见的概 念,以此为后面即将讲到的实例做好理论准备。
12.2.4、创建基本弹出菜单 弹出菜单是指为相应指针滑过触发网页对象(如切片或热点) 或单击这些对象的操作而在浏览器中显示的菜单,利用 Fireworks CS4中的“弹出菜单编辑”窗口,可以快捷方便地创 建垂直或水平的弹出菜单,且可以附加URL链接以便导航。 12.2.5、编辑、导出弹出菜单
在“弹出菜单编辑器”中,可以编辑或更新弹出菜单的内容,重 新排列菜单项,或者更改四个选项卡中任一选项卡上的其他属性。 选择弹出菜单所附加到的切片或热点,在工作区中双击弹出菜单 的蓝色轮廓或使用菜单“修改”→“弹出菜单”→“编辑弹出菜 单”命令,也可单击切片或热点中间的行为手柄后使用菜单“编 辑弹出菜单”命令,弹出“弹出菜单编辑器”,可在四个选项卡 中的任一选项卡上进行所需修改,然后单击“完成”按钮即可
12.2.2、制作动画元素 在上一小节中已经学习了在Fireworks CS4中如何制作导航 栏,读者可以初步进行一些简单导航按钮的处理。利用 Fireworks CS4还可以制作网页中常见的图片轮换动画。 12.2.3、Fireworks的热点和切片 “热点”就是当一张图片包含数个超链接时,用于指定哪部 分区域指向哪个超链接地址的对象,在标准的HTML语言中用 <map>标签表示。在Fireworks中,可以直接在图像上绘制热点, 并为热点指定相应的URL,有关信息将被保存在PNG格式中。 切片将Fireworks文档分割成多个较小部分,并将每部分导出 作为单独的文件。为了使图片在网上更快的传输,设计网页图片 时应尽可能的将一张大图片分成小图片放在表格中,使图片在网 络传输速度加快,从而提高在客户端的显示速度,考虑到这一点, Fireworks CS4提供了可视化进行切片图片的工具,大大减少了用 户的重复的劳动。切片可以进一步优化图像、指定交互性和更新 部分图像。
二、简答 1. 切片工具有哪几种? 2. 网页中常用的图像类型包括哪几种? 3. 请简单叙述切片和热点的区别。 4. 什么是蒙版?它有哪些优点? 5. 在Fireworks CS4中怎样调出帧面板? 三、上机实践 1. 制作一元件,以学习元件的制作方法。 2. 创建一个Fireworks文档,分别新建图形、并在上边新建 热点和切片,在此过程中体会如何绘制切片及热点。 3. 制作个人网站导航栏,要求将导航栏上有图片,且响应 鼠标的四个事件时有不同的状态与之对应,导航栏上的每 个栏目链接到不同的网页上,然后在其中一个栏目上制作 弹出菜单,制作完毕后导出为“HTML和图像”。
12.3
Fireworks的高级操作
12.3.1、Fireworks的颜色混合模式 当两个对象重叠在一起时,通常是上面的对象盖住下面的对象, 但是可以通过改变颜色的混合模式来改变两者叠加在一起的颜色 从而创造出丰富多彩的视觉效果。 颜色混合模式中通常包括以下元素: 底色:就是处在下面的对象所拥有的颜色。 混合色:就是颜色混合模式所应用的颜色。 结果色:就是应用颜色混合模式后最终生成的颜色。 透明度:就是颜色混合模式应用的透明度。
12.1.1、 什么是热点和切片 “热点”就是当一张图片包含数个超链接时,用于指定哪部分区域 指向哪个超链接地址的对象,在标准的HTML语言中用<map>标 签表示。 “切片”是Fireworks最先提出来的概念,以前当网络速度不很理 想而图片又稍大时,设计者通常把一张大图片分成小图片放在表 格中,使得图片的显示速度加快,但是这项工作费时费力,于是 Fireworks提供了可视化进行切片图片的工具,大大减少了重复的 劳动。
12.2 典例剖析:利用Fireworks CS4制作导航栏
12.2.1、制作按钮 用户可在Fireworks CS4的按钮编辑器引导下完成按钮的创建, 并且自动完成许多按钮的制作任务,并可将制作好的按钮转换 为元件 . 导航栏中的链接一般是同等类别的,理所当然的各个按钮的形状 也应相同,使用一个按钮元件的多个实例排列在一起,在对各个实 例进行一定的改动后,为它们指定不同的链接地址,一个导航栏基 本就绘制完成。
12.4
习题
一、选择题 1. 下列哪些图像支持全彩色( )。 A)GIF B)JPEG C)PNG D)BMP 2. Fireworks使用png作为源文件的优点是( )。 A)源png文件始终是可编辑的。 B)如果打开一个其他格式的现成文件,原始文件会受到保护。 实际的更改是对png文件进行的。 C)在png文件中,复杂图形可以分割成多个切片,然后导出 为具有不同文件格式和优化设置的多个文件。 D)png格式文件具有动作功能。 3. 下列哪项不是按钮的四种状态( )。 A)释放 B)单击 C)滑过 D)按下时滑过 4. 弹出菜单效果可以设置以下哪些内容( )。 A)内容 B)外观 C)高级 D)位置 5. Fireworks CS4制作的图片可以通过( )方法整合到 Dreamweaver CS4中。 A)导出 B)保存 C)图像预览 D) 优化
12.1.2、帧的使用 帧的英文名为Frame,全称是Fundamental Respiratory And Musculature Event,Frame原来是用来衡量动画电影的频率。 12.1.3、Fireworks中的动画、元件及实例 动画图形可以为网站增加一种活泼生动、复杂多变的外观。对于 一个网页页面来讲,动画可以增加其活力和人气,能够引人入胜。 Fireworks CS4提供了比较简洁的动画制作功能,真正专业的动画 制作软件是后面要讲的与Fireworks 配套的Flash软件。 如果希望在文档中重复使用某些图形,可将该图形创建为元件。 所谓元件,就是在库中存放的一些对象,可以通过调用一个元件 对象而将多个相关的对象引用到文档中。 实例就是元件在文档中的具体引用。定义元件后,将元件拖入文 档就创建了该元件的一个实例。当用户修改某元件后,该元件在 文档中的实例也会自动改变。元件和实例两个概念与后面在Flash 中介绍的元件和实例基本相同。
