Fedora7字体美化
ps用功能设计好看的字体

ps用功能设计好看的字体想要设计一款好看的字体不简单,使用ps可以用很多功能去设计。
接下来就是精心的一些关于ps怎么用功能设计好看的字体的相关资料,供你参考。
步骤1翻开Photoshop,创立一个新文档,我用的是1920×1200像素大小。
然后用一个深色#1f1e1e填充背景。
步骤2选择背景层,去层>图层样式>渐变叠加。
选择灰色(#707070)和白色。
混合模式更改为正片叠底,60%的不透明度。
样式为径向。
确保白色在中间。
可以看到使用了正片叠底之后图像的边缘会变暗。
我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。
步骤3现在去滤镜>杂色>添加杂色。
使用2%,高斯分布并确保你选中了单色。
给渐变添加杂色是非常棒的因为它能使渐变更加微妙。
步骤4让我们添加文本。
我们需要一个书法风格的字体,我使用的是Champignon,你可以从dafont.下载它。
首先输入 Abducted 。
步骤5现在在“Abducted”的正下方输入“by”。
我用的是另一种字体,”Champignon Alt S…” ,你可以从dafont.下载它。
字母的位置参考下列图,并尝试连接字母如”Bs”。
步骤6输入单词“Design”。
使“y”的末端连接到“D”,字母的连接是非常重要的,否那么效果就起不到好的作用。
步骤7为了使效果更具吸引力,让我们添加一些旋转的花纹。
这与我之前一个花纹教程类似。
但根本上,我们要导入一个花纹元素,并把它放在“A”的前面。
我使用的是ShutterstocK,你可以在这里下载download it here。
步骤8把另一个元素放在“Design”中“n”的末尾上。
我使用与上一步相同的元素,只是它稍微小一点。
步骤9:另一个花纹连接到“Y”上。
步骤10现在,你已经得到了带有花纹的文本,把它们转换为智能物体。
这样,我们随时可以进行。
然后去层>图层样式>渐变叠加。
Fedora7字体的安装和分析

Fedora 7字体的安装和分析1、首先我们要在/usr/share/fonts/chinese目录中建一个文件夹;比如名为custom[root@localhost ~]# mkdir /usr/share/fonts/chinese/custom然后把您的字体复制过去就行了;比如我把Windows中的所有字体都复制过去了。
里面有Tahoma,Simsun,STSONG ... ...然后再执行;[root@localhost ~]# chmod -R 755 /usr/share/fonts/chinese/custom当然要用到超级权限,如果您用的是普通用户,要用su 切换到root ,这个我们在前面的超级权限控制中有讲到。
2、执行ttmkfdir命令在字体目录;首先我们进入/usr/share/fonts/chinese/custom目录;[root@localhost ~]# cd /usr/share/fonts/chinese/custom/然后执行;[root@localhost custom]# ttmkfdir -e /usr/share/X11/fonts/encodings/encodings.dir这样就生成一个fonts.scale的文件;自己看看吧。
3、使用以下命令来更新字体信息:ttmkfdir -d /usr/share/fonts/local/ -o /usr/share/fonts/local/fonts.scale"- 照做. 然后:1) 把fonts.scale 拷贝出来一份fonts.dir.2) chkfontpath --add /usr/share/fonts/local/3、更改fonts.conf文件,添加我们添加字体的目录;(可选)在/etc/fonts目录中找到fonts.conf文件,然后添加如下一行;/usr/share/fonts/chinese/custom添加到哪呢?找一找吧,下面是添加成功后的示例;<!-- Font directory list --><dir>/usr/share/fonts/chinese/custom</dir><dir>/usr/share/fonts</dir>4、更改/etc/X11/xorg.conf文件;(可选)在FontPath "unix/:7100"一行的前面加上一行如下;FontPath "/usr/share/fonts/chinese/custom"退出桌面,或者重启xfs服务器;您可以按ctrl+alt+backspace组合键;也可以以root权限执行[root@localhost beinan]# /etc/init.d/xfs restart重新启动xfs:关闭xfs:[确定]启动xfs:[确定]命令:ttmkfdirchkfontpath[root@F7 ~]# chkfontpath -lCurrent directories in font path:1: /usr/share/X11/fonts/misc:unscaled2: /usr/share/X11/fonts/75dpi:unscaled3: /usr/share/X11/fonts/100dpi:unscaled4: /usr/share/X11/fonts/Type15: /usr/share/X11/fonts/TTF6: /usr/share/fonts/default/Type17:[root@F7 ~]# chkfontpath -a /usr/share/fonts/chinese/TrueType/[root@F7 ~]# chkfontpath -lCurrent directories in font path:1: /usr/share/X11/fonts/misc:unscaled2: /usr/share/X11/fonts/75dpi:unscaled3: /usr/share/X11/fonts/100dpi:unscaled4: /usr/share/X11/fonts/Type15: /usr/share/X11/fonts/TTF6: /usr/share/fonts/default/Type17:8: /usr/share/fonts/chinese/TrueType[root@F7 ~]# cd /usr/share/X11/fonts/TTF/关于字体的修改关于fontconfig配置文件的写法我们就写到这里了,但其配置灵活,能实现的远不只这里说提到的功能,更多的写法还需要大家去发掘。
字体美化

在年前发布的水晶琉璃PLUS一文中,我提到了一个不用替换win7系统字体而实现第三方系统字体的方法,今天详细给大家介绍一下吧~在这之前,先放几张字体替换之后的效果图:---------------------------------------华丽的分割线-------------------------------------------我今天介绍的方法可以一举解决上面4大问题,同时又让系统实现随意使用任意字体的效果。
也许从标题你们已经看到了,就是改主题~(下面一段很关键,是本文的核心思路,强烈建议多看几遍把它看懂)众所周知,系统各个位置使用什么字体都是由主题(即aero.msstyle文件)里面的参数设定好的,98%的主题默认字体不外乎宋体,微软雅黑以及segoeui,传统的替换字体其实就是把宋体和雅黑替换成同名的其他字体,起到欺骗系统的作用,换句话说,就是替换字体去适应主题的参数设置。
与其这样,不如逆向思维,把主题中的参数改一改,换句话说,就是反过来让主题的设置去适应你装入系统的任意第三方字体,这样一来,你的系统中随便装个第三方字体,再把主题的设置改一改,就可以让系统默认显示这个字体了。
这个方法所需要的原材料就是1个第三方字体,不需要任何同名替换版字体,所以上文所述问题四根本就不存在了;另外,由于这个方法不要替换任何字体,所以宋体,雅黑都得以保留,在word中可以任意调用,问题三迎刃而解;由于无需替换字体,所以也没什么所谓的风险,自然也不会有bug,问题二和问题一同样不复存在。
---------------------------------------华丽的分割线-------------------------------------------下面就是修改主题中参数的方法步骤了。
1.先打定主意你要用什么字体作为系统默认字体。
这一点很重要,因为有些字体虽然比较美观,不过不适合以很小的五号字体显示,强制使用的话,反而效果不好。
[推荐]Vista_Win7新字体,替换宋体,MacType(字体美化相关)T611AM的个人空间百度空间
![[推荐]Vista_Win7新字体,替换宋体,MacType(字体美化相关)T611AM的个人空间百度空间](https://img.taocdn.com/s3/m/31ef3b3b87c24028915fc369.png)
首先请看一下下面几组屏幕截图
每组中的两幅图,哪边的文字显示效果你觉得更好?(1)
(2)
(3)
每组中的第一幅是Windows自身的字体渲染效果,而第二幅是用了MacType的渲染效果,同时还将系统原来的宋体替换成了微软雅黑的字形。
可能不同的人有不同的审美观,不过我是觉得后者的效果更平滑更柔和,看起来更舒服。
甚至现在看久了后者的渲染效果以后,再看
效果,会觉得非常扎眼,满眼“毛刺”,而且字体笔画分布不均,有些受不了。
XP系统默认是不带这些字体的,不过我们可以手动在XP里面安装并使用它们。
要替换宋体这样的系统基本字体,比较方便的是使用专门的替换工具,下面也有提供。
使用方法是运行示时注意阅读,进入主界面以后点“添加替换任务”,在“要替换的新字体文件”内选择文件夹内附带的务”即可。
成功后需要重启电脑,才能生效。
字体美化大师的操作方法

字体美化大师的操作方法
要使用字体美化大师来美化字体,可以按照以下步骤操作:
1. 下载和安装字体美化大师软件。
2. 打开字体美化大师软件。
3. 在软件界面上选择你想要美化的字体文件。
可以通过点击软件界面上的"打开"按钮来选择字体文件所在的位置。
4. 选择字体文件后,软件会自动加载字体文件的内容,显示在界面上。
5. 在界面上选择你想要修改的字体效果。
字体美化大师提供了多种字体效果,比如描边、阴影、渐变等。
你可以通过点击相应的按钮来选择和应用字体效果。
6. 调整字体效果的参数。
对于某些字体效果,你可以通过调整参数来改变效果的强度、颜色等。
你可以通过点击相应的按钮或滑动相应的滑块来调整参数。
7. 预览和保存修改后的字体效果。
在调整字体效果后,你可以通过点击软件界面上的"预览"按钮来查看修改后的字体效果。
满意后,你可以点击"保存"按钮将修改后的字体文件保存到你指定的位置。
请注意,字体美化大师的具体操作方法可能会因不同的软件版本而有所差异。
以上步骤仅作为一般指引,具体操作方法可能需要参考软件的使用手册或官方网站上的帮助信息。
Fedora7字体美化

Fedora7字体美化edora7(Moonshine)发布也有一段时间了,这个版本包含了GNOME2.18和KDE3.5.6,美工有很大的提高;使用Xorg1.3版本,对nVidia显卡支持很好,支持显示器的热插拔和自动识别;yum性能也得到很大的提升,其它各方面的表现都很不错的,唯一的缺点就是中文字体显示不够完美。
虽然比FC6有了极大的提高,但还是赶不上Ubuntu7.04。
于是就有了自己动手美化中文显示的想法,下面我把美化过程的整理给大家。
试验环境:Fedora7,KDE3.5.6,在GNOME和其它发行版本上差别应该不大。
首先,我们来了解一些关于字体方面的知识。
一、点阵字体(BDF)与矢量字体(TrueType)大家知道PC的显示器是点阵显示设备,图像显示的精细程度取决于显示器的分辨率。
文字也必须转换为点阵信息方可正常显示。
于是人们设计制作了点阵字体,这种字体类似于位图图像,以点阵详细记录了字体大小、形状;这样字体信息被读取后不需要任何转换就可直接在显示器上显示,由于制作精细,因此显示效果也是最好的。
但这种字体不能缩放,需要为每种字号制作点阵信息才能满足不同大小字体的显示,因此导致字体制作工作量大、耗时、占用空间大等问题。
后来人们设计了矢量字体,它是用矢量图形记录了笔画和字形等信息,解决了字体缩放的问题。
矢量字体在显示时转换为点阵信息后才能显示,在小字体情况下,转换得到的点阵信息质量与点阵字体相差甚远,导致小字体显示效果很差。
因此人们取两种字体之长,设计了一种即包括小字体点阵信息,又包括矢量字形的字体。
比如著名的宋体(simsun),它包括12、13、14、15、16、18点的点阵字库,还包括矢量字形。
矢量字体涉及到以下两个概念:AA(anti-alias)抗锯齿技术,它将字型以实际数倍大小绘制,然后缩放成想要的大小,未能占满一格像素的格子就用灰阶填补。
对于英文字符,因其笔划简单,所以比较美观,但对于中文小字体,会导致文字看起来发虚,模糊不清的问题。
果冻文字特效 Photoshop操控文字的变形效果

果冻文字特效:Photoshop操控文字的变形效果一款引人注目的效果是果冻文字特效。
通过变形文字的外观,仿佛文字被压缩和拉扯,呈现出柔软、有弹性的果冻状。
这种效果可以为设计作品增添趣味性和创意,吸引用户的目光。
下面将介绍如何使用Adobe Photoshop软件创建这种果冻文字特效。
第一步:创建新文档打开Adobe Photoshop软件,点击“文件”选项,选择“新建”。
在弹出的窗口中,设置好你想要的文档大小和分辨率,点击“确定”创建新文档。
第二步:选择字体在“工具栏”中选择“水平文本工具”,然后在字体控制栏中选择你喜欢的字体,对字体大小进行调整。
第三步:输入文字点击文档上方工具栏的文本图标,在文档中点击鼠标左键,输入你想要的文字。
第四步:调整文字样式在“字符”面板中,对文字样式进行调整。
你可以改变字体颜色、字体样式和粗细等。
第五步:选择变形工具在工具栏中找到“变形工具”,点击选中。
然后点击鼠标右键,选择“扭曲”。
第六步:扭曲文字使用鼠标点击并拖动文字的四个角,使文字变形成任意形状。
你可以根据自己的创意与需求,随意调整文字形态。
试着拉伸、压缩以及增大文字,使其看起来像是果冻一样有弹性。
第七步:添加颜色和效果如果你想要给果冻文字特效增加一些颜色和效果,可以在“图层样式”选项中使用渐变、阴影、描边等功能来实现。
点击右下角的“fx”按钮,选择“图层样式”,然后按需设置合适的效果。
第八步:保存和导出完成全部编辑之后,点击菜单中的“文件”选项,选择“存储为”将其保存为Photoshop文件格式。
如果要使用这个效果,你可以将它导出为JPG或PNG图像格式,方便在其他设计软件或平台中使用。
通过以上简单的步骤,你可以在Adobe Photoshop软件中轻松地创建果冻文字特效。
根据自己的需求和创意,可以灵活调整文字的形态,运用不同的颜色和效果,使设计作品更加有趣和吸引人。
试试这个简单技巧,制作出令人眼前一亮的果冻文字吧!。
【最新推荐】win7怎么更改电脑字体-范文word版 (2页)

【最新推荐】win7怎么更改电脑字体-范文word版
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!
== 本文为word格式,下载后可方便编辑和修改! ==
win7怎么更改电脑字体
篇一:win7 改系统字体教程
win7 改系统字体教程---康华少女
篇二:WIN7系统默认字体还原方法
不少追求个性的用户喜欢自己在Win7下添加更加喜欢的字体,但用来用去,发现还是默认下的新版雅黑字体用起来最舒服,毕竟雅黑字体是微软斥巨资开发的字体,拥有像素清晰,字体柔和等特点。
那么在修改字体后,如何快速将Win7默认字体还原呢?
STEP1
打开控制面板,找到外观和个性化,点击进入。
在字体菜单中,找到更改字体设置。
单击进入Win7的字体设置界面。
STEP2
在该界面的字体设置中,有一个恢复默认字体的按钮,左键单击,此时按钮变灰。
此时所有的字体已经恢复到了Win7的默认新版雅黑。
篇三:更改Win7系统默认字体
更改Win7系统默认字体
有时候在win7里面会觉得字体不是很给力,总是感觉不是太清晰,会有模糊地情况,针对针对这种情况,解决的办法如下: 1. 在桌面点击个性化,再点击显示选项 2.
点击调整clear Type文本
3. 一
直点击下一步,直到完成,即可
文章来自:爱尚网网络整理发布,希望能帮助大家!。
字体美化——精选推荐

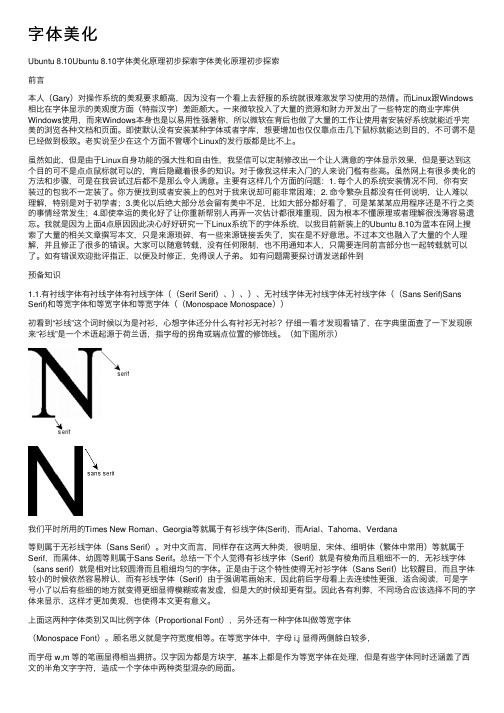
字体美化Ubuntu 8.10Ubuntu 8.10字体美化原理初步探索字体美化原理初步探索前⾔本⼈(Gary)对操作系统的美观要求颇⾼,因为没有⼀个看上去舒服的系统就很难激发学习使⽤的热情。
⽽Linux跟Windows 相⽐在字体显⽰的美观度⽅⾯(特指汉字)差距颇⼤。
⼀来微软投⼊了⼤量的资源和财⼒开发出了⼀些特定的商业字库供Windows使⽤,⽽来Windows本⾝也是以易⽤性强著称,所以微软在背后也做了⼤量的⼯作让使⽤者安装好系统就能近乎完美的浏览各种⽂档和页⾯。
即使默认没有安装某种字体或者字库,想要增加也仅仅靠点击⼏下⿏标就能达到⽬的,不可谓不是已经做到极致。
⽼实说⾄少在这个⽅⾯不管哪个Linux的发⾏版都是⽐不上。
虽然如此,但是由于Linux⾃⾝功能的强⼤性和⾃由性,我坚信可以定制修改出⼀个让⼈满意的字体显⽰效果,但是要达到这个⽬的可不是点点⿏标就可以的,背后隐藏着很多的知识。
对于像我这样未⼊门的⼈来说门槛有些⾼。
虽然⽹上有很多美化的⽅法和步骤,可是在我尝试过后都不是那么令⼈满意。
主要有这样⼏个⽅⾯的问题:1. 每个⼈的系统安装情况不同,你有安装过的包我不⼀定装了。
你⽅便找到或者安装上的包对于我来说却可能⾮常困难;2. 命令繁杂且都没有任何说明,让⼈难以理解,特别是对于初学者;3.美化以后绝⼤部分总会留有美中不⾜,⽐如⼤部分都好看了,可是某某某应⽤程序还是不⾏之类的事情经常发⽣;4.即使幸运的美化好了让你重新帮别⼈再弄⼀次估计都很难重现,因为根本不懂原理或者理解很浅薄容易遗忘。
我就是因为上⾯4点原因因此决⼼好好研究⼀下Linux系统下的字体系统,以我⽬前新装上的Ubuntu 8.10为蓝本在⽹上搜索了⼤量的相关⽂章撰写本⽂,只是来源琐碎,有⼀些来源链接丢失了,实在是不好意思。
不过本⽂也融⼊了⼤量的个⼈理解,并且修正了很多的错误。
⼤家可以随意转载,没有任何限制,也不⽤通知本⼈,只需要连同前⾔部分也⼀起转载就可以了。
Firefox-字体设置与字体美化教程

这是一篇关于Firefox浏览器字体设置与字体美化的教程。
由易至难地介绍了:** 使用CSS设置全局字体(包括Firefox软件界面字体)** Firefox字体设置界面的各项功能** Firefox的字体链接机制本文涵盖的内容仅针对Firefox浏览器本身的字体选择原理,并不要求进行诸如替换宋体(Simsun.ttc)和Mactype渲染等。
本文的测试环境为Windows 7简体中文,Firefox版本为4.0Beta8pre,截图中的字体经过Mactype渲染,系统宋体热替换为XHei Classical。
关键字:字体, Firefox , CSS, 语言, about:config, 字体链接, font link1.使用css设置全局字体Firefox的很多个性化可以通过css脚本来完成,其中我们知道userChrome.css修改的是Firefox程序界面,而userContent.css修改的是网页内容,而这两种方法的语法是相同的:*{font‐family: Myriad Pro !important;}*{font‐size: 12pt !important;}前一条语句设置的是字体,后一条设置的是大小。
设置之后作用于所有的字体,从而Firefox 的字体对话框中的设置不再生效。
这种设置方式是全局性的,适用于一劳永逸锁定某个字体的用户。
不建议锁定字体尺寸,否则很多网页的排版效果会大打折扣。
注意到这里使用的是一个拉丁字体Myriad Pro,这时,如果要显示中文,则会按照Firefox 的字体链接机制来选择合适的中文。
如果要强制使用某中文字体,可以*{font‐family: 明兰 !important;}但也可以使用字体链接的方式,使得英文用Myriad Pro,中文用明兰,即*{font‐family: Myriad Pro, 明兰 !important;}2.Firefox字体设置对话框详解Firefox通过字体对话框提供了非常丰富的字体设置,与css相比,这种设置方式的优势非常明显。
如何使用Photoshop制作创意文字效果

如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
windows7系统怎么变为苹果界面

windows7系统怎么变为苹果界面windows7系统怎么变为苹果界面第一局部(根底操作)1 Aero透明效果2 壁纸屏保(静态壁纸、幻灯片壁纸、动态视频、屏幕保护、开机登陆画面3 系统图标(桌面图标显示隐藏、系统图标替换4 鼠标指针(指针替换5 字体美化(字体替换、系统字体修改、字体渲染6 主题使用(官方主题、第三方主题及使用7 桌面小工具第二局部(四个简单实例)8 任务栏个性化9 实用Dock条10 简单仿Windows8之Metro界面11 简单仿Apple Mac如下图,是我电脑的简单美化效果。
第一局部、根底操作1.Aero透明效果Windows7最大特点之一便是拥有华美的界面,特别是Aero的透明效果,虽然某P Vista甚至苹果的Mac都有了强制透明补丁,但还是无法和Windows7媲美的。
开启Aero透明效果是很简单的,一般来说不用你手动去开启。
如果你的任务栏还是灰色的,说明你没有开启,通常情况下是你没有去安装显卡驱动或者是显卡催化剂驱动。
安个驱动精灵或驱动人生把显卡驱动打上,然后重启下,你就可以看到透明效果了。
在开启整体透明后,开可以修改右键显示透明,开始菜单透明,如下图。
点此下载菜单透明美化软件2.壁纸屏保壁纸是最熟悉不过的,也就是桌面,除了DOS外,几乎所有系统都有壁纸图片。
静态壁纸很简单,就单张图片,直接图片邮件设置为桌面背景即可。
幻灯片壁纸即多张静态图片,可自己设定时间切换。
如图2(翻开图2的方法为:桌面空白处->右键->个性化)与图3所示。
然而把动态视频放在桌面上,可能你就没有听过了,但虽然视频放在桌面上很酷炫,占用CPU和内存是很大的,而且并不是所有视频都可以,我一直没去尝试,如果你有兴趣可以自行百度。
屏幕保护和壁纸是死缠烂打的兄弟了,在win7下设置屏保的方法如图2所示。
不过屏保会增加耗电量。
你可以尝试热带鱼屏保,这个算是相当知名的了。
开机登陆画面也很熟悉了,某P的欢送使用界面,Win7依然是蓝色的图片。
如何使用Photoshop制作华丽字母效果

如何使用Photoshop制作华丽字母效果步骤1:准备工作在开始制作华丽字母效果之前,你需要准备以下工具和素材:- 一台安装有Photoshop软件的电脑- 一张透明背景的空白画布- 字体素材- 素材图片(如纹理、光线效果等)- 相关图标或图形(可选)步骤2:创建新的画布打开Photoshop软件,点击“文件”菜单,选择“新建”来创建一个新的画布。
根据你的需求,选择合适的尺寸和分辨率。
确保画布背景为透明,以便后续添加特效时更加灵活。
步骤3:添加字母使用文字工具(T),在画布上添加你想要制作华丽效果的字母。
选择一个适合的字体,并将字体大小调整为适当的大小。
步骤4:调整字母形状如果你需要调整字母的形状,可以使用“自由变换”工具(Ctrl+T)来拉伸、扭曲或旋转字母。
步骤5:添加图标或图形(可选)如果你希望字母效果更加华丽,可以在字母上方添加一些图标或图形。
你可以使用图标库或自己设计的图形来达到更好的视觉效果。
使用“拖放”或“粘贴”功能,将图标或图形添加到画布上。
步骤6:给字母涂色为了制作一个更加华丽的字母效果,你可以为字母添加特殊的颜色或渐变效果。
选择合适的颜色,在字母上使用填充工具(G)进行涂色。
你还可以使用渐变工具来实现渐变的效果。
步骤7:添加纹理与模式为了增加华丽的效果,你可以在字母上添加纹理或模式。
选择一个纹理或模式素材,并将其拖放到画布上。
使用“自由变换”工具来调整纹理的大小和位置,确保它完全覆盖字母。
步骤8:给字母添加阴影与高光为了增强字母的立体感和华丽效果,你可以为字母添加一些阴影和高光效果。
使用“投影效果”、“内阴影效果”和“斜面效果”工具来调整阴影和高光的参数,使字母看起来更加立体。
步骤9:调整光线效果你可以为字母添加特殊的光线效果,以增加华丽的效果。
使用“滤镜”菜单下的“渲染”选项,选择适当的光线效果来改变字母的外观。
步骤10:最后的修饰在制作华丽字母效果的最后,你可以根据自己的需求再添加一些修饰。
制作漂亮的粗体文字特效

首页- 战争类- 益智类- 策略类- 敏捷类- 体育类- 休闲类- 儿童类- 专辑类- MTV - 短片
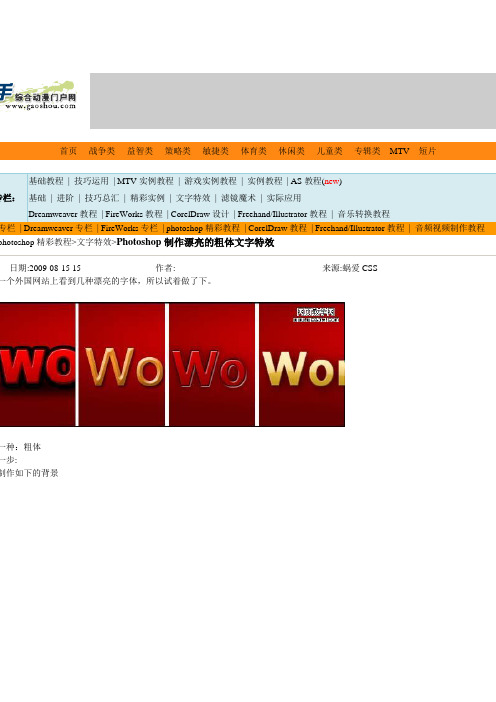
日期:2009-08-15 15 作者: 来源:蜗爱CSS
一个外国网站上看到几种漂亮的字体,所以试着做了下。
一种:粗体
一步:
制作如下的背景
建一个任意大小的文件,填充背景色为深红色:RGB(99,1,1)
二步:
建一图层,选择渐变工具-径向渐变,调整颜色为红色(218,0,0)到透明色的渐变,快捷键ctrl+t选取,横向拖动达到下面效果:
三步:
入红色文字字体颜色为(218,0,0),字体选粗写的,我选择是Arial Black
四步:
置字体样式,点击-添加图层样式-投影
五步:
层样式-2像素深红色描边
六步:
变叠加效果:
七步:
面浮雕效果:
八步:制作投影
字下面建一图层填充黑色
糊--高斯模糊,参数如下
九步:拉伸投影使两头都有做种效果:
高手云集版权所有1998-2009。
Fedora7Linux文本模式安装全程图解

Fedora 7 Linux系统文本模式安装─────全程图解 作者:jsesaofeng,来源:Linux金字塔 摘要:本文将介绍文本安装Fedora过程,尽可能的表现出真实状态。
给初学者一个快速入门的途径!希望能支持本站,我愿与大家分享快乐。
提示:本教程采用识图方式编写,对常用的加以讲解其余功能读者可自行尝试。
Fedora 是一系列由 Red Hat 支持的项目,由贡献者领导。
这些项目由一个庞大的社群开发,这个社群的成员以自己的不懈努力,提供并维护自由、开放源码的软件和开放的标准。
Fedora 项目的核心,是一个操作系统和平台,基于 Linux,允许任何人自由地使用、修改和重发布,无论现在还是将来。
红联Linux论坛致力于Linux技术讨论的站点,目前网站收录的文章及教程基本能满足不同水平的朋友学习。
红联Linux门户: 红联Linux论坛:/bbs Linux电子书籍推荐下载: /linux/linuxdzsj.htm目录Fedora安装需求开机安装时的启动界面图解安装进行中一图解安装进行中二图解安装进行中三图解安装进行中四图解安装进行中五图解安装进行中六图解安装进行中七开始,结束,启动进行中Linux海量教程Fedora安装需求发布时间:2007-03-30 11:57:19 1.处理器-内存 CPU 特性是以 Intel 处理器的方式表述的(AMD, Cyrix和 VIA ) 与 Intel 处理器兼容,可以用于 Fedora。
文本模式的推荐配置: 200 MHz 奔腾或更高 图形模式的推荐配置: 400 MHz 奔腾 II 或更高 文本模式最小值: 128MiB 图形模式最小值: 192MiB 图形模式推荐值: 256MiB或更高 2.硬盘空间需求 Fedora桌面安装需要2GB以上的硬盘空间,安装全部软件包需要9GB硬盘空间。
开机安装时的启动界面发布时间:2007-03-30 11:57:42 使用光盘安装方式,会看到如下开机提示请在boot:后输入 linux text [其他选项] #linux rescue //以救援方式引导基本Linux系统。
思源黑体七种对应的中文

思源黑体七种对应的中文一、思源黑体 Regular(思源黑体常规)思源黑体 Regular 是思源黑体字体家族中的一种字形。
它的特点是笔画端正、线条流畅、字形稳定。
在设计中,思源黑体 Regular 可以用于正文、标题等文字的排版,使整篇文章看起来舒适、清晰。
二、思源黑体 Bold(思源黑体粗体)思源黑体 Bold 是思源黑体字体家族中的一种字形。
它的特点是笔画粗细均匀、线条饱满,字形显得更加醒目。
在设计中,思源黑体Bold 可以用于强调重要的标题、关键词等,以突出它们的重要性。
三、思源黑体 Light(思源黑体细体)思源黑体 Light 是思源黑体字体家族中的一种字形。
它的特点是笔画细且轻盈,线条纤细而不失稳定。
在设计中,思源黑体 Light 可以用于一些辅助性的文字信息,如副标题、标注等,以增加版面的层次感和美观度。
四、思源黑体 ExtraLight(思源黑体超细)思源黑体 ExtraLight 是思源黑体字体家族中的一种字形。
它的特点是笔画极细、线条纤细,字形显得轻盈、雅致。
在设计中,思源黑体 ExtraLight 可以用于一些需要突出细腻感觉的文字,如正文中的引用、注释等,以增加版面的艺术氛围。
五、思源黑体 Heavy(思源黑体加粗)思源黑体 Heavy 是思源黑体字体家族中的一种字形。
它的特点是笔画粗且饱满,线条强烈,字形显得更加有力量。
在设计中,思源黑体 Heavy 可以用于一些需要强调力量、震撼感的文字,如广告宣传语、重要通知等,以引起读者的注意和共鸣。
六、思源黑体 Medium(思源黑体中粗)思源黑体 Medium 是思源黑体字体家族中的一种字形。
它的特点是笔画粗细适中,线条稳定,字形平衡。
在设计中,思源黑体 Medium 可以用于一些需要平衡感的文字,如标题、图表标签等,以使版面整体看起来稳定和谐。
七、思源黑体 SemiBold(思源黑体半粗)思源黑体 SemiBold 是思源黑体字体家族中的一种字形。
windows7美化

目录:1:前言2:还是前言3:参考图4:完全获取最高管理员权限去除UAC管理员权限验证5:整理开始菜单项目6:更改开机动画7:修改开机登录画面+去除登录画面的WINDOWS水印8:破解和修改系统主题9:更改窗口布局10:修改窗口内部按钮11:修改开始按钮12:安装插件13:壁纸14:图标15:结束【附件24MB】3初来乍到哈一般来说刚来贴吧就发教程贴挺不科学的有些人可能会问是不是小号其实我逛得更多的是百度知道贴吧很少但是这吧就是个分享的平台嘛一来也是混点经验二来混个脸熟那么本贴专门给喜欢“极简风格”的不是很会的一些小白和新人学习针对【Wi ndows7】系统示范用系统为 Windows7 旗舰版带Sp1包第一次做教程不好之处多多包涵以下所有内容为个人经验新人尽情的参考高人尽情的绕道分享不容易就别恶意吐槽了一切为新手准备有什么涉及到技术性失误欢迎跟帖纠正网上一类教程应该很多但是这里都是我自己截图自己制作的教程如有雷同纯属肯定的啊…. (= =!)那么废话不说太多这个教程我从刚刚装好机开始讲起为什么要从重装系统开始讲起呢一开始的时候什么都没有系统很干净配置起来方便然后保持起来也好如果想好好打造一下环境的可以用手里的盘重装一下系统或者自己刻个盘装这里就不放文件和教程了我直接从刚装好WINDOWS7 开始讲起如果不方便重装的可以慢慢跳着读收取有用的信息来慢慢收拾设置【附】从这开始往下你能看到的任何素材,图片,插件,教程提到的软件,包括教程本身的.doc 文件,全部都打包在附件里在教程结束后可以开始留邮箱我会24小时内发送附件包当然这里大部分软件之类的东西都是可以在网上找到。
首先我放出我的示范用风格套图也是我自己用的:如上图分辨率是1920 1080的所以点开看大图也许才看得清那么之前说过了是专门为喜欢简洁的人准备的教程很多人一看会觉得很难看“灰色的一片就叫桌面了?” 这个风格是我喜欢的风格里的一种底的灰色调对眼睛也好而且我不喜欢放桌面和没有任何多余的东西为了平时不会分神做事有效率然后最重要一点是之所以拿这个风格和主题来示范是因为这个的确挺百搭比如:现在我把壁纸换成了科幻风格的深灰色的任务栏和图标和附件开始菜单衬托出的感觉就是金属质感很搭调就是换成卡通动漫也不是很逊色(当然这是不适合女生用的”可爱清新”风格 = =)但是这个教程里素材只是个素材演示用素材学到了东西可以灵活运用嘛自己用自己的素材打造自己喜欢的风格这再放张中国风的依然可以衬托一点墨色的感觉这种情况无视右边插件= =窗口例子好了那么以下我就用这个风格来演示一些从装机开始一步一步如何打造一个简洁的私人空间本教程不局限于桌面的设计发这些图只是看看首先刚装好系统第一件事先别急着装驱动还是杀毒软件首先点开开始菜单在”计算机”上点右键再点”管理”之后如图点本地用户和组在右侧双击用户里面会有个Administrator的用户双击它会弹出属性如果刚装完机这里会有个“账户已禁用”的项一定是勾选着的那么需要做的就是把它取消勾选然后点击确定现在这个账户就不再隐藏可以登录了然后按ctrl+alt+del 或者在开始菜单注销到登录页面就会发现除了自己的用户名还有个Administrator 现在选择用它进入系统然后进到控制面板把本来刚装机时用的账户给删掉现在开始你才是真正的”管理员”下面解释一下为什么这么做 (再次重复这个教程针对新人所以会有些啰嗦为了让人能听明白我会用最通俗的语言) 一般用WINDOWS7时打开一些应用程序总是会屏幕暗下来出现一个窗口询问是否给与管理员许可运行此程序然后每次都要点总是会弹出而且很多东西如果不用管理员权限运行还会无法正常运作所以做了刚才那个步骤以后永远只使用Adminis trator账户登录计算机就再也不会弹出这类验证而且在网上搜索什么解决方案时也都可以跳过所谓的”右键-管理员权限运行” 之类的步骤了。
Linux字体美化原理

Linux字体美化原理写在前面:每一个刚刚把Linux装上的朋友面对的第一个问题就是汉化,美化。
linux默认的字体实在是不怎么漂亮,特别是对中文更是如此。
我开始用了两三个月美化一直不是很好,正在心灰意懒,准备滚回Windowz的时候,偶然看到一篇美化的文章,照着做了而且竟然成功了(至少是我想要的效果),从那以后就慢慢的爱上了linux直到把Windowz彻底仍进厕所。
网上关于美化的文章其实已经很多了,但大多是告诉你第一步如何如何,第二步如何如何,至于其中的简单道理很少有涉及。
结果造成知其然不知其所以然,一旦照着文章做下来没有成功,那就等于白做了。
以后遇到问题,还是束手无策。
我写这个的目的就是希望结合我自己实际中遇到的种种情况,结合我自己的经验,写一篇文章帮助那些既想美化成功,而又想大概知道"为什么要这么做"的朋友。
当然我只是能讲一些我自己所理解的很浅显的道理,更高深的道理我是不懂的,呵呵。
有说错的地方还请大家多多指教。
本文所介绍的是基于freetype/Fontconfig/Xft 的,xtt我没用,使用的字体都是TrueType。
下面我们开始。
强烈建议你把下面这段仔细看一下,这样对接下来的具体操作有很大帮助!!linux下常见的GUI程序有三种,GTK1、GTK2和QT,基于这三种图形库的程序在美化上是有不同要求的。
XFree86下常用的字体绘制方案有xtt,freetype/Fontconfig/Xft。
下面分别来看看1.GTK1 的程序是不支持Fontconfig的。
所以有点麻烦。
拿到一个字体,你首先要让X找到它对吧?这一步就是在/etc/X11/XF86config的Section "files"段里面的Fontpath属性里说明的详细后面会讲。
好了,X现在知道字体在哪里了。
那gtk1的程序还不能直接使用它们,因为我们还没有给它们"注册",这就需要在前面设定的Fontpath里生成两个文件fonts.dir fonts.scale这两个文件里有Fontpath下所有字体的列表信息,就是一个"索引"。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Fedora7字体美化2008年01月08日 08:19 来源:ChinaUnix博客作者:wbzh 编辑:周荣茂Fedora 7 字体美化/bbs/viewthread.php?tid=3376Fedora7(Moonshine) 发布也有一段时间了,这个版本包含了GNOME2.18和KDE3.5.6,美工有很大的提高;使用Xorg1.3版本,对nVidia显卡支持很好,支持显示器的热插拔和自动识别;yum性能也得到很大的提升,其它各方面的表现都很不错的,唯一的缺点就是中文字体显示不够完美。
虽然比FC6有了极大的提高,但还是赶不上Ubuntu7.04。
于是就有了自己动手美化中文显示的想法,下面我把美化过程的整理给大家。
试验环境:Fedora7,KDE3.5.6,在GNOME和其它发行版本上差别应该不大。
首先,我们来了解一些关于字体方面的知识。
一、点阵字体(BDF)与矢量字体(TrueType)大家知道PC的显示器是点阵显示设备,图像显示的精细程度取决于显示器的分辨率。
文字也必须转换为点阵信息方可正常显示。
于是人们设计制作了点阵字体,这种字体类似于位图图像,以点阵详细记录了字体大小、形状;这样字体信息被读取后不需要任何转换就可直接在显示器上显示,由于制作精细,因此显示效果也是最好的。
但这种字体不能缩放,需要为每种字号制作点阵信息才能满足不同大小字体的显示,因此导致字体制作工作量大、耗时、占用空间大等问题。
后来人们设计了矢量字体,它是用矢量图形记录了笔画和字形等信息,解决了字体缩放的问题。
矢量字体在显示时转换为点阵信息后才能显示,在小字体情况下,转换得到的点阵信息质量与点阵字体相差甚远,导致小字体显示效果很差。
因此人们取两种字体之长,设计了一种即包括小字体点阵信息,又包括矢量字形的字体。
比如著名的宋体(simsun),它包括12、13、14、15、16、18点的点阵字库,还包括矢量字形。
矢量字体涉及到以下两个概念:AA(anti-alias)抗锯齿技术,它将字型以实际数倍大小绘制,然后缩放成想要的大小,未能占满一格像素的格子就用灰阶填补。
对于英文字符,因其笔划简单,所以比较美观,但对于中文小字体,会导致文字看起来发虚,模糊不清的问题。
hinting字体微调技术,它是字体的一种额外信息,嵌入字体内部,告诉字体渲染引擎如何渲染字体,使用字体看起来更美观。
但hinting制作复杂,非常耗时,所以带有良好hinting的字体并不多(特别是中文字体)。
对于字体的hinting有四种风格hintnone、hintslight、 hintmedium、hintfull,分别是指无hinting、轻度hinting、中等hinting、完全hinting。
但hinting如果调整不好,可能导致字体显示并不好看,且由于hinting是有专利的,不能免费无限制地使用,freetype又做出了自己的字体微调技术autohint,经过不断改进,已经改善了部分字体的显示效果。
autohint是通过程序来实现的,并且是针对所有字体,当然不可能有专门为每种字体制作的hinting技术效果好。
二、重要的概念:DPIDPI(DotperInch),这是一个印刷上的单位,是指每英寸上的油墨点数。
这里把DPI用来描述显示器上每英寸所包括的像素(Pixel),其值越高越精细,显示效果就越好。
由于显示器的分辨率、点距(或珊距)及尺寸的不同,因此不同显示器的DPI也有差别。
那么我们如果计算自己显示器的DPI呢?先测出自己显示器的宽(width)和高(height),单位是cm,知道显示器的分辨率。
注意,如果是液晶显示器,则它只有一个分辨率即其最大分辨率。
对于CRT显示器,它可以用多种分辨率,你先将其调整为最合适的分辨率(比如17寸CRT显示器调整为 1024*768)。
由于1(inch)=2.54(cm),于是有下面的公式:水平DPI=(水平分辨率/width)*2.54垂直DPI=(垂直分辨率/height)*2.54有的显示器上水平DPI和垂直DPI有少许出入,这也是正常的。
大家可以看出,同样像素的字体在高DPI的显示器上显示出来会较小。
既然不同显示器的DPI不同,那么用像素来描述字的大小显然不合适,于是还有一个字体大小的单位:磅(point)。
磅是重量单位?不,此磅非彼磅,在这里,它才是字体大小的绝对度量(没忘记MSWord里的行距的单位吧)。
1磅=1/72英寸。
不管何种大小的字体,最终都要换算成像素之后,才能在屏幕上显示。
那么像素(px)和磅(pt)换算关系为:px=pt*DPI/72用这个公式可以算出,一个9磅的字在96DPI的显示器上用12像素来显示,但在75DPI的显示器上却只用9像素来显示。
因此如果你的系统里为显示器设置了错误的DPI,那么最终显示出来的字将是不正常的大小。
请注意,Firefox里设置的字体大小是以像素(px)为单位,在系统其它你能看到的绝大多数地方,都是以磅(pt)为字体大小单位。
好了,我们来看看自己Xserver的DPI设置:$xdpyinfo |grep resolutionresolution: 75x75 dots per inch通过上面的方法已经得知我的显示器DPI约为96,这里却设为75,明显不正确。
打开/etc/X11/xorg.conf,在Section"monitor"段中加入DisplaySize参数:Section"Monitor"……DisplaySize 270 203 # 1024x768 96piEndSection重启X后,再使用上述xdpyinfo命令便可看到效果。
不管实际的DPI是多少,都建议你将DPI值设为6甚至12的倍数。
因为我们使用磅来计算字体大小,在转换时采用舍入方法来选择邻近的值作为字体最终的大小(像素),如果DPI值不为6或12的倍数,将可能导致相邻的字号转换后得到相同或差别很大的像素的字。
打开/etc/X11/Xresources文件,找到开头为Xft.dpi那一行将其冒号后的值改为96(你的实际DPI)。
再打开/etc/fonts/local.conf,在和之间加入下面几行:96这5行代码,也可以写在/etc/fonts/fonts.conf或~/.fonts.conf中,但是不建议这么做,因为在升级或其它设置时,可能会被覆盖。
如果没有这个文件,则创建一个。
这是一个XML格式的文件,下面会有详细介绍。
上面两个修改DPI值的地方,其中GTK程序会读取Xresources文件中的设置,而Qt 程序则会应用fonts.conf或local.conf中的设置。
三、Linux系统下字体显示原理现代Linux的字体处理系统大都采用Xft、Fontconfig和Freetype来处理字体。
Fontconfig提供了一系列字体设定的函数库,应用程序直接向其索取字型;还负责发现和自动配置新字体,使新字体安装变得简单。
它由两部分组成,其一是设定模块,把XML配置文件转换成Fontconfig的內部设定;另一是对比模块,将应用程序传来的字体样式需求与现有字体对比入修改,传回最相似的字体。
Xft也是一套library,它使用fontconfig找出来的字型,将其绘制出来。
Freetype可以说是一种完整的字体光栅化引擎,它提供一个简单的、易用的并且统一的接口实现对多种字体文件的访问。
目前版本是2.x,与1.x版本相比主要是支持Anti-alias和hinting。
freetype的改变会影响到Xft画出来的字。
说了这么一段大家一定头晕了,其实我也晕了。
简单地说就是由Fontconfig选出来的字,再由Freetype决定如何去画,最后由Xft来处理画字。
这是我个人的理解,可能可能不太准确,请大家不吝指正。
四、安装新字体讲了这么多枯燥而繁琐的理论,可能有的读者都已经睡着了。
好,我们下面开始进行实际的美化操作!安装MScorefonts,这里/有下载地址和详细的安装方法,Redhat或Fedora的用户可能使用下面这个命令来安装,但前提是已经可以上网并设置好yum源。
yuminstall msttcorefontsDebian/Ubuntu用户:apt-getinstall msttcorefonts十一种字体将会被安装到/usr/share/fonts/msttcorefonts/目录中。
然后我们到windows中把中文字体细明体和新细明体(mingliu.ttc)、华文细黑(stxihei.ttf)也考到此目录吧,你也可以把其它常用的中文字体(比如楷体、幼圆等)也考过来,不过在下面的配置就不体现它们了。
而对于宋体(simsun.ttc),我们去/jmm/Computing /SIMSUN.rar下载fromnuaa兄制作的这个版本,它带有10-19点十种点阵字体,比Windows带的效果更好。
Fedora使用的是文鼎的宋体(uming.ttf)和楷体(ukai.ttf),实在不怎么好看,可以把它删去,当然你也可以保留。
之后重启X字体服务"servicexfs restart"让系统自动发现并配置新字体。
五、fontconfig配置前面介绍过,fontconfig可以把应用程序传来的字体请求信息进行匹配和修改,从而实现个性化定制,其配置文件为/etc/fonts /fonts.conf。
这是一个XML文件,可以用任何编辑器编辑。
但由于升级原因导致此文件容易被覆盖,所以建议大家把自定义的配置写在/etc /fonts/local.conf中,这个文件与fonts.conf格式一模一样下面是它的框架:所有的配置都应该写在和之间,比如加入上面提到的设置DPI的语句,将变成下面的样子:96我们以后的设置都是在这个文件和之间添加语句。
fontconfig配置文件的语法非常灵活和复杂,manfonts-conf可以看到非常详细的解释和语法说明,网上据说有繁体中译版本,但我一直没有找到。
如有时间,我把它翻译一下发到论坛上。
rgb不同的显示器取值有所差别-->这一段是用来启用液晶显示器的次像素排列,是液晶显示器的最佳显示方式。
大家知道,液晶显示屏的每一个点都是用三原色RGB来合成各种颜色,但各种液晶显示器的RGB 排列方式却可能不同,因此,取值也有多种:rgb、bgr、vrgb、vbgr,对于CRT显示器,应关闭此功能(将值设为none)。
如果设置错误,对于开AA的字体可能看起来花花绿绿,不太舒服。
在计算机中我们把字体分为无衬线字体(SanSerif)和(有)衬线字体(Serif)。
