位图图像与矢量图形教学设计
位图图像和矢量图形的教学方案

位图图像和矢量图形的教学方案目标本教学方案的目标是帮助学生理解位图图像和矢量图形的概念、特点和应用,并培养他们在设计和美术领域中使用这些图形进行创作和编辑的能力。
教学内容1. 位图图像- 介绍位图图像的定义和特点- 解释像素和分辨率的概念及其在位图图像中的作用- 探讨常见的位图图像格式,如JPEG、PNG和GIF,并比较它们的优缺点- 演示如何使用图像处理软件编辑和修改位图图像2. 矢量图形- 介绍矢量图形的定义和特点- 解释路径、锚点和贝塞尔曲线的概念及其在矢量图形中的应用- 探讨常见的矢量图形格式,如AI、EPS和SVG,并比较它们的优缺点- 演示如何使用矢量图形软件创建和编辑矢量图形3. 应用案例- 提供实际的设计案例,要求学生根据要求使用位图图像和矢量图形进行创作- 引导学生分析和评价自己的设计作品,并从中获取反馈和改进的机会教学方法1. 讲授:通过课堂讲解和示范,向学生介绍位图图像和矢量图形的概念和应用。
2. 实践:提供图像处理和矢量图形软件的实际操作练,让学生动手进行编辑和创作。
3. 案例分析:通过分析实际案例,引导学生思考如何运用位图图像和矢量图形进行创作和设计。
4. 互动讨论:鼓励学生在课堂上提问和讨论,促进彼此之间的研究和思考。
考核方式1. 课堂表现:根据学生在课堂上的参与度、提问和回答问题的能力进行评估。
2. 作业评估:对学生完成的创作作品进行评估,包括设计思路、技术运用和创意程度。
3. 考试测试:通过笔试形式进行对学生对位图图像和矢量图形的理解和应用能力进行考核。
参考资料- 图像处理软件的操作手册和教学视频- 矢量图形软件的操作手册和教学视频- 设计案例和相关领域的实际应用案例。
fireworks教案课件第4章矢量图像和位图图像

在Fireworks CS3中,共有13种笔触类型可供选择。 1.【无】 表示不设置笔触。 2.【铅笔】 铅笔笔触没有任何修饰,是Fireworks默认的笔触类型,共有4种,效
果如图所示。
【1 像素】:绘制硬线条时使用,有可能产生锯齿。 【1 像素柔化】:绘制软线条时使用,不会产生锯齿效果。 【彩色铅笔】:绘制4像素宽的彩色线条,会根据压力和速度调整线
对于已绘制好的自由路径,使用钢笔工具还可调整其形状。将鼠标移 到自由路径的路径点上,按住并拖动鼠标,即可调整路径的形状。
4.2.3 笔触
绘制路径时,可以在工具的属性设置面板中设置路径的笔触和填充效 果。对于绘制完毕的路径,选中后也可在属性设置面板中修改其笔触 和填充效果。
笔触的设置是在属性设置面板中完成的。选中需要设置笔触的对像, 可以在属性设置面板中看到用于笔触设置的各项属性,如图所示。
4.1.2 位图图像
位图图像是对区域中每个像素点的信息进行描述,一个位图图像实际 上记录了所有像素点的位置和颜色信息,这种方式是【一对一】的, 可以如实地反应需要的任何画面。
位图图像的分辨率不是独立的,缩放位图图像会改变其显示效果。例 如在放大位图图像时,由于增加了未定义的像素点个数,因此会出现 马赛克效果,如图所示。
下拉列表中设定自由路径的宽度,单位是像素;在第2个下拉列表中
设定自由路径的样式,单击右侧的下拉列表按钮,从下拉列表中选择
需要的路径样式。
【边缘】:设置笔尖的柔和度。单位是%,范围是0~100。
【纹理】:设置路径的纹理。单击右侧的下拉列表按钮,从下拉列表 中选择需要的路径质地。
【保持透明度】:选中该项可以限制刷子工具,只在有像素的区域绘 制路径,不能进入图像中的透明区域。
3.2.2位图图像与矢量图像

2.下列说法中正确的是( A )。
(1)图像是由一些排成行列的像素组成的,也称为位图图像 (2)图形是由一些排成行列的像素组成的,也称为矢量图形 (3)图形文件中记录图中所包含的基本图形的大小和形状等信息,数据量较小 (4)对位图图像进行缩放会出现锯齿状 A.(1)(3)(4) B.(1)(2)(4) C.(1)(3) D.(2)(4)
六、拓展探究(小组讨论完成)
张老师存有1000张分辨率为1024×768的真彩色 (32位BMP格式)的珍贵 图片,他想将这些图片刻录到光盘上,假设每张光盘可以存放600MB 的信息,张老师需要光盘大约多少张?
(1) 求一张图片的像素总数。 (2)求一张图片的文件大小。 (3)求张老师需要的光盘数量。
2.真彩色32位的图像能表示( 232 )种颜色?
四、探究性学习(小组讨论完成下表)
媒体类别
构成要素 放大后的
效果 存储空间
位图图像
像素 锯齿状(失真)
相对较大
矢量图形
指令集合 不失真 相对较小
计算机显 示的时间
快
图形越复杂,需要越多 时间进行计算
*.bmp *.gif *.jpg 文件类型 *.tif *.psd
二、知识讲解
1.图像分辨率指图像的水平方向和 垂直方向的 像素 个数 。
2.图像量化位数指图像中每个像素记录颜色所用
的 二进制的位数 , 它决定了彩色图像可出现的最多颜色数,或 者灰度图像中的最大灰度等级数。
三、练习巩固
1.位图的图像质量主要由图像的( B )决定。 A.分辨率和显示器 B.分辨率和色彩位数 C.色彩位数和内存 D.分辨率和内存
位图图像和矢量图形的教学方案

位图图像和矢量图形的教学方案1. 介绍本教学方案旨在帮助学生理解并掌握位图图像和矢量图形的概念、特点及应用。
通过本课程的学习,学生将能够区分位图和矢量图像,并熟练运用相关软件进行创作和处理。
2. 教学目标2.1 知识与技能1. 了解位图图像和矢量图像的定义、特点及区别。
2. 掌握常用的位图图像和矢量图像处理软件。
3. 学会运用位图图像和矢量图像进行创意设计。
2.2 过程与方法1. 培养学生的审美观念和创意思维。
2. 提高学生运用计算机软件进行图形图像处理的能力。
3. 引导学生将理论知识与实际应用相结合。
2.3 情感、态度与价值观1. 培养学生对图形图像艺术的热爱。
2. 增强学生对计算机辅助设计的兴趣。
3. 培养学生团队协作和自主学习的能力。
3. 教学内容3.1 位图图像1. 位图图像的定义及特点2. 位图图像的常见格式(如JPG、PNG、BMP等)3. 位图图像的处理软件(如Photoshop、Paint等)4. 位图图像的编辑技巧(如裁剪、调整大小、旋转等)5. 位图图像的色彩模式(如RGB、CMYK等)3.2 矢量图形1. 矢量图形的定义及特点2. 矢量图形的常见格式(如AI、SVG、EPS等)3. 矢量图形的处理软件(如Illustrator、CorelDRAW等)4. 矢量图形的绘制与编辑技巧(如线条、形状、渐变等)5. 矢量图形的设计原则(如简洁、易读等)3.3 位图与矢量的应用1. 位图与矢量图像在实际项目中的应用案例分析2. 结合位图与矢量图像进行创意设计实践3. 探讨位图与矢量图像在不同的设计领域的应用4. 教学方法4.1 讲授法通过讲解位图图像和矢量图形的概念、特点及应用,使学生掌握基本理论知识。
4.2 演示法通过实际操作示范,教授位图图像和矢量图像的处理技巧,提高学生的实际操作能力。
4.3 练习法布置课后练习,让学生运用所学知识进行实际操作,巩固所学内容。
4.4 案例分析法分析实际项目中的应用案例,引导学生将理论知识与实际应用相结合。
[教材]位图图像与矢量图形
![[教材]位图图像与矢量图形](https://img.taocdn.com/s3/m/a1b6edddf121dd36a32d82f1.png)
[教材]位图图像与矢量图形3(3(2 位图图像与矢量图形第一部分:单元教学设计首页一、制定教学目标的依据1(课标要求与教材分析课标要求:声音、图形、图像、动画、视频的类型、格式及其存储、了解常见的多种媒体信息,如呈现和传递的基本特征与基本方法。
学会适当地选择不同类型的媒体信息来表达主题内容的方法,掌握各种媒体信息在计算机中的表示。
教材分析:本章共两节内容,考虑到同学们在必修模块中已初步了解并加工过一些多媒体信息,对常见的多种媒体信息有了一定的认识,因此本章重点是学习第二节,而第二节是各种媒体信息在计算机中的表示,包括文本、图形、图像、音频、动画、视频在计算机中的表示,内容较多,所以将3.2中“文本信息在计算机中的表示”揉到3.1中进行教学,剩下的内容再分两课时完成。
第一课时讲解图形图像的数字化表示过程,了解位图与矢量图的类型、格式及其存储、呈现和传递的基本特征,第二课时来学习音频、动画和视频的数字化表示过程,了解其类型、格式及其存储。
3.2所涉及到的内容范围和深度是整个教材中较大的,但学生认识多媒体信息的类型、格式及其存储、呈现和传递的基本特征和基本方法是他们学习后续章节的必备基础,而此部分内容概念多且比较抽象,学习难度大,因此在教学中要通过类比、对比等教学策略化难为易、化繁为简,把握好深度和广度,以达到课标的要求。
2.学情分析在必修模块《信息的加工与表达(上)》一章中,同学们已初步了解并加工过一些多媒体信息,对于常见的多媒体信息的特点已有了初步的认识,并能根据实际问题选择适当工具进行表达与交流。
但对于各种媒体信息的格式及其存储、呈现和传递等的基本特征与基本方法和数据压缩技术等原理一片空白,需要进一步学习。
二、教学目标知识与技能:1(能根据实际情况和需要选用合适的媒体信息表达主题。
2(知道文本在计算机中的编码方式。
3. 知道位图图像和矢量图形的类型、呈现和传递信息的特征;能分辨位图与矢量图;理解图形图像的数字化;学会用公式计算位图图像文件大小。
课时课题3.2.2位图图像与矢量图形

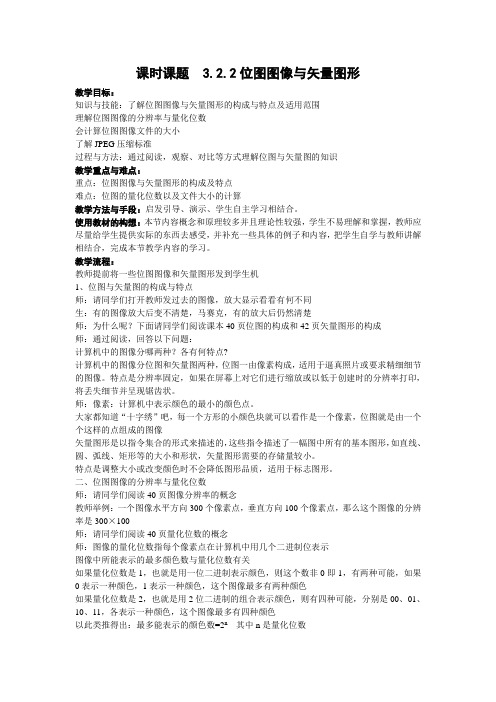
课时课题 3.2.2位图图像与矢量图形教学目标:知识与技能:了解位图图像与矢量图形的构成与特点及适用范围理解位图图像的分辨率与量化位数会计算位图图像文件的大小了解JPEG压缩标准过程与方法:通过阅读,观察、对比等方式理解位图与矢量图的知识教学重点与难点:重点:位图图像与矢量图形的构成及特点难点:位图的量化位数以及文件大小的计算教学方法与手段:启发引导、演示、学生自主学习相结合。
使用教材的构想:本节内容概念和原理较多并且理论性较强,学生不易理解和掌握,教师应尽量给学生提供实际的东西去感受,并补充一些具体的例子和内容,把学生自学与教师讲解相结合,完成本节教学内容的学习。
教学流程:教师提前将一些位图图像和矢量图形发到学生机1、位图与矢量图的构成与特点师:请同学们打开教师发过去的图像,放大显示看看有何不同生:有的图像放大后变不清楚,马赛克,有的放大后仍然清楚师:为什么呢?下面请同学们阅读课本40页位图的构成和42页矢量图形的构成师:通过阅读,回答以下问题:计算机中的图像分哪两种?各有何特点?计算机中的图像分位图和矢量图两种,位图一由像素构成,适用于逼真照片或要求精细细节的图像。
特点是分辨率固定,如果在屏幕上对它们进行缩放或以低于创建时的分辨率打印,将丢失细节并呈现锯齿状。
师:像素:计算机中表示颜色的最小的颜色点。
大家都知道“十字绣”吧,每一个方形的小颜色块就可以看作是一个像素,位图就是由一个个这样的点组成的图像矢量图形是以指令集合的形式来描述的,这些指令描述了一幅图中所有的基本图形,如直线、圆、弧线、矩形等的大小和形状,矢量图形需要的存储量较小。
特点是调整大小或改变颜色时不会降低图形品质,适用于标志图形。
二、位图图像的分辨率与量化位数师:请同学们阅读40页图像分辨率的概念教师举例:一个图像水平方向300个像素点,垂直方向100个像素点,那么这个图像的分辨率是300×100师:请同学们阅读40页量化位数的概念师:图像的量化位数指每个像素点在计算机中用几个二进制位表示图像中所能表示的最多颜色数与量化位数有关如果量化位数是1,也就是用一位二进制表示颜色,则这个数非0即1,有两种可能,如果0表示一种颜色,1表示一种颜色,这个图像最多有两种颜色如果量化位数是2,也就是用2位二进制的组合表示颜色,则有四种可能,分别是00、01、10、11,各表示一种颜色,这个图像最多有四种颜色以此类推得出:最多能表示的颜色数=2n其中n是量化位数练习书41页:通常我们所说的真彩色(32位)最多能表示多少种颜色?三、文件的大小请学生阅读41页文件的大小教师介绍这个公式的理解文件的字节数=图像分辨率×图像量化位数/8解释:其中图像分辨率是水平方向的像素数×垂直方向的像素数,实际就是图像所有的像素点的数目,图像量化位数是表示一个像素点所用的二进制位数,合起来就是表示这幅图所用的二进制位数,最后除以8将单位转换成字节。
矢量图形与位图图像的探讨教程

矢量图形与位图图像的探讨教程1. 引言在数字设计与图像处理领域,矢量图形和位图图像是最基础且重要的两种图像类型。
本文将详细探讨这两种图像类型的基本概念、特点及应用场景,帮助读者深入了解并正确选择使用矢量图形或位图图像。
2. 矢量图形2.1 定义与特点- 定义:矢量图形,顾名思义,是由一系列基于数学方程的线条、多边形和其他几何形状组成的图像。
它们不是由像素点阵构成,而是由路径和节点定义。
- 特点:- 可无限放大:由于矢量图是由数学方程定义的,因此理论上可以无限放大而不失真。
- 文件大小较小:相较于位图,矢量图的文件大小通常更小,因为它们存储的是形状和线条的数学信息,而非像素信息。
- 易于修改:矢量图可以轻松地被编辑和修改,比如改变线条的宽度、颜色或形状。
- 适用于印刷和屏幕显示:矢量图形在保持清晰度的同时适合用于各种尺寸的打印和屏幕显示。
2.2 应用场景- Logo设计:矢量图形由于能够无损放大,非常适合设计需要小至徽标大至广告牌的Logo。
- 插图与图表:在插图和图表设计中,矢量图形可以保持高质量的图像效果。
- Web设计:网页上的图形元素,如导航栏图标和背景图案,通常使用矢量图形以适应不同分辨率的屏幕。
3. 位图图像3.1 定义与特点- 定义:位图图像是由像素阵列组成的图像,每个像素包含颜色和亮度的信息。
- 特点:- 不可无限放大:位图在放大时会失真,因为它们是由像素点组成的,超出一定比例后像素点就会变得明显。
- 文件大小较大:位图图像通常文件较大,因为它们需要存储每个像素的颜色信息。
- 色彩丰富:位图能够捕捉到丰富的色彩和灰度细节,适合表现照片或艺术作品。
- 适用于特定分辨率:位图图像在特定分辨率下显示效果最佳,适用于不会进行放大或缩小的应用场景。
3.2 应用场景- 摄影:数码相机拍摄的照片是位图,能够准确记录现实世界的色彩和细节。
- 网页背景:虽然矢量背景越来越流行,但位图背景在某些设计风格中仍然适用。
位图图像和矢量图形的教学方案

位图图像和矢量图形的教学方案1. 简介本教学方案旨在介绍位图图像和矢量图形的基本概念、特点和应用场景,并提供相关实践活动,帮助学生掌握位图图像和矢量图形的使用技巧。
2. 教学目标通过本教学方案的学习,学生将能够:- 理解位图图像和矢量图形的定义和区别;- 掌握位图图像和矢量图形的创建和编辑方法;- 能够选择合适的图像格式和工具进行图像处理;- 能够应用位图图像和矢量图形在设计和制作中。
3. 教学内容和活动3.1 位图图像- 位图图像的定义和特点;- 常见的位图图像格式(如JPEG、PNG、GIF等);- 图像编辑软件的基本使用方法;- 实践活动:使用图像编辑软件创建和编辑位图图像。
3.2 矢量图形- 矢量图形的定义和特点;- 矢量图形的创建和编辑方法;- 矢量图形的应用领域和优势;- 实践活动:使用矢量图形软件创建和编辑矢量图形。
3.3 图像处理工具和技巧- 不同图像格式的选择和应用场景;- 常见的图像处理工具和技巧;- 实践活动:使用图像处理工具进行图像编辑和优化。
3.4 图像设计与制作- 利用位图图像和矢量图形进行设计和制作;- 图像设计原则和技巧;- 实践活动:设计和制作一个包含位图图像和矢量图形的作品。
4. 教学评估- 针对每个教学内容模块,进行相应的小测验或作业;- 对学生的实践活动进行评估和反馈;- 最终评估学生对位图图像和矢量图形的掌握程度。
5. 教学资源- 图像编辑软件(如Adobe Photoshop、GIMP等);- 矢量图形软件(如Adobe Illustrator、Inkscape等);- 图像处理工具和素材。
6. 教学时长本教学方案建议的教学时长为20个学时。
以上是《位图图像和矢量图形的教学方案》的简要内容,旨在为教师提供一个教学的框架和指导,具体的教学活动和资源可以根据实际情况进行调整和补充。
希望本教学方案能帮助学生更好地理解和应用位图图像和矢量图形。
集体备课位图矢量图

xxx县第xx中学集体备课(初备)教案一、新知(一)位图和矢量图教学活动一师:“同学们,本节课我们先来欣赏两幅图片。
”同时打开了第一副事先准备好的图片,图片较小。
生:“有点小。
”师:“是不是觉得图片比较小,我们放大一点吧”,用ACDSee中的放大镜工具将图片放大一次,“怎么样,漂亮吗?”生:“哇,好漂亮!”师:“我们再放大一点,看看是不是能看的更清楚”,继续将图片放大(图片变的模糊)。
生:“怎么模糊了?”师:“好了,我们再来欣赏下一副图片”,将事先准备好第二副矢量图打开,图片也比较小。
师:“能看清楚吗?我们放大一点看”,用ACDSee中的放大镜工具将图片放大一次,“怎么样,漂亮吗?”生:“恩,漂亮!”师:“大家想想,如果我再放大的话,会怎么样?”生:“会变模糊”师:继续将图片放大(图片没有变模糊)。
生:(惊讶)师:“为什么刚才第一副图片经过多次放大后变的模糊,而第二张图片经过多次放大后并没变模糊?”,“大家现在迅速阅读教材,找出答案。
”(3分钟后,找学生回答)生1.....教师总结:“刚才我们打开的第一张图片是位图图像,它是点阵图像,放大后就不清晰了,而第二张图片是矢量图形,放大后不会变模糊。
”◆教学活动2师:“刚才我们粗略的比较了位图和矢量图的部分特点,接下来,每个小组上网搜索两张位图图像和两张矢量图图像,观察比较他们的特点,并完成下面的表。
”(小组是开学初教师根据班上学生信息技术基础分好的,全班分成12小组,每组4人)(15分钟后)师:随机抽三组,展示他们上网查找的图片以及表格的完成情况。
发现学生对对于二者的定义、后缀以及放大后的大小都统一的认识,唯独对于二者的大小认识不一致。
◆教学活动3师:“我们来做一个实验吧。
”打开FlashMX软件,将第一副图片导入,执行‘文件——导出’命令,将导出的文件类型选择为.swf,并保存。
然后引导大家比较第一副图片在.bmp。
位图图像与矢量图形

3.3.2 位图图像与矢量图形第一部分:单元教学设计首页一、制定教学目标的依据1.课标要求与教材分析课标要求:了解常见的多种媒体信息,如声音、图形、图像、动画、视频的类型、格式及其存储、呈现和传递的基本特征与基本方法。
学会适当地选择不同类型的媒体信息来表达主题内容的方法,掌握各种媒体信息在计算机中的表示。
教材分析:本章共两节内容,考虑到同学们在必修模块中已初步了解并加工过一些多媒体信息,对常见的多种媒体信息有了一定的认识,因此本章重点是学习第二节,而第二节是各种媒体信息在计算机中的表示,包括文本、图形、图像、音频、动画、视频在计算机中的表示,内容较多,所以将3.2中“文本信息在计算机中的表示”揉到3.1中进行教学,剩下的内容再分两课时完成。
第一课时讲解图形图像的数字化表示过程,了解位图与矢量图的类型、格式及其存储、呈现和传递的基本特征,第二课时来学习音频、动画和视频的数字化表示过程,了解其类型、格式及其存储。
3.2所涉及到的内容范围和深度是整个教材中较大的,但学生认识多媒体信息的类型、格式及其存储、呈现和传递的基本特征和基本方法是他们学习后续章节的必备基础,而此部分内容概念多且比较抽象,学习难度大,因此在教学中要通过类比、对比等教学策略化难为易、化繁为简,把握好深度和广度,以达到课标的要求。
2.学情分析在必修模块《信息的加工与表达(上)》一章中,同学们已初步了解并加工过一些多媒体信息,对于常见的多媒体信息的特点已有了初步的认识,并能根据实际问题选择适当工具进行表达与交流。
但对于各种媒体信息的格式及其存储、呈现和传递等的基本特征与基本方法和数据压缩技术等原理一片空白,需要进一步学习。
二、教学目标知识与技能:1.能根据实际情况和需要选用合适的媒体信息表达主题。
2.知道文本在计算机中的编码方式。
3. 知道位图图像和矢量图形的类型、呈现和传递信息的特征;能分辨位图与矢量图;理解图形图像的数字化;学会用公式计算位图图像文件大小。
位图图像与矢量图形的教学流程

位图图像与矢量图形的教学流程1. 简介本教学流程旨在介绍位图图像和矢量图形的基本概念、特点以及相关的应用领域。
通过本教学流程,学生将了解到位图图像和矢量图形的区别以及它们在不同场景下的应用。
2. 教学目标- 理解位图图像和矢量图形的定义和基本特点。
- 能够区分位图图像和矢量图形,并了解它们的应用场景。
- 掌握位图图像和矢量图形的创建和编辑技巧。
- 能够根据具体需求选择合适的图像格式进行保存和导出。
3. 教学内容3.1 位图图像- 介绍位图图像的定义和特点。
- 解释位图图像的像素组成和色彩表示方法。
- 示范使用常见的位图图像编辑软件进行创建和编辑。
- 演示位图图像的常见应用领域,如数字摄影和图像处理等。
3.2 矢量图形- 介绍矢量图形的定义和特点。
- 解释矢量图形的基本构成元素,如线段、曲线和填充等。
- 示范使用矢量图形编辑软件进行创建和编辑。
- 演示矢量图形的常见应用领域,如图标设计和平面设计等。
3.3 图像格式选择- 解释不同图像格式的特点和应用场景。
- 介绍常见的位图图像格式,如JPEG、PNG和GIF。
- 介绍常见的矢量图形格式,如SVG和AI。
- 演示如何根据实际需求选择合适的图像格式进行保存和导出。
4. 教学方法- 讲授:通过讲解理论知识和示范操作来介绍位图图像和矢量图形的基本概念和技巧。
- 演示:通过实际操作演示位图图像和矢量图形的创建、编辑和导出过程。
- 实践:组织学生进行实践操作,让他们亲自动手创建和编辑位图图像和矢量图形。
5. 教学评估- 作业:布置相关作业,要求学生根据所学知识创建和编辑位图图像和矢量图形,并选择合适的图像格式进行保存和导出。
- 测验:组织测验,考察学生对位图图像和矢量图形的理解程度和应用能力。
- 互动讨论:鼓励学生在课堂上积极参与讨论,提出问题和分享经验。
6. 教学资源- 计算机设备:提供每位学生一台计算机,并安装相应的图像编辑软件。
- 教材:准备教材或教学手册,包含位图图像和矢量图形的基本知识和操作指导。
教学设计:位图图像和矢量图形

教学设计:位图图像和矢量图形一、简介本教学设计旨在介绍位图图像和矢量图形的基本概念和特点,帮助学生理解和区分这两种常见的图像类型。
通过本教学,学生将了解到位图图像和矢量图形分别适用于不同的应用场景,并能够正确选择和使用合适的图像类型。
二、教学目标1. 掌握位图图像和矢量图形的定义和特点;2. 能够辨别位图图像和矢量图形,并理解它们的应用场景;3. 能够使用合适的工具和软件创建、编辑和导出位图图像和矢量图形;4. 能够运用位图图像和矢量图形进行简单的设计和排版。
三、教学内容和步骤1. 位图图像- 介绍位图图像的定义和特点,如由像素组成、分辨率固定、放大失真等;- 通过示例图像展示位图图像的应用场景,如照片、网页图像等;- 演示使用图像编辑软件(如Adobe Photoshop)创建、编辑和导出位图图像的基本步骤;- 练习:要求学生使用图像编辑软件创建一张位图图像,并导出为常见的图像格式。
2. 矢量图形- 介绍矢量图形的定义和特点,如由数学描述、无损放大、可编辑性强等;- 通过示例图形展示矢量图形的应用场景,如Logo设计、矢量图标等;- 演示使用矢量图形编辑软件(如Adobe Illustrator)创建、编辑和导出矢量图形的基本步骤;- 练习:要求学生使用矢量图形编辑软件创建一个简单的矢量图形,并导出为常见的矢量图形格式。
3. 应用实践- 强调位图图像和矢量图形在实际设计中的应用差异;- 给出一个设计任务,要求学生根据给定的设计要求,选择合适的图像类型并进行设计和排版;- 学生完成设计任务,并展示设计成果。
四、教学评估1. 学生课堂参与度;2. 练习任务的完成情况和质量;3. 设计任务的创意和实现程度。
五、教学资源1. 讲解PPT;2. 图像编辑软件(如Adobe Photoshop);3. 矢量图形编辑软件(如Adobe Illustrator);4. 设计任务的要求和参考资料。
六、教学延伸1. 学生可以进一步学习图像处理和设计的高级技巧;2. 学生可以探索其他图像类型和应用,如动态图像、立体图像等;3. 学生可以参加相关的设计比赛或实践项目,提升实际操作能力。
集体备课(群备)位图与矢量图

b、色彩不丰富,无法表现逼真的景物
位图表现的色彩比较丰富,可以表现出色彩丰富的图象,可逼真表现自然界各类实物;而矢量图形色彩不丰富,无法表现逼真的实物,矢量图常常用来表示标识、图标、Logo等简单百接的图像。
教学反思:
1、教学成功之处:
结构合理,有交流互动,拓展知识比较好。知识点归纳总结比较详细,重难点比较突出。
教学重点
全面理解与掌握位图图像与矢量图形的区别与特点。
教学难点
能深入体验和掌握二者的区别,进而根据自身的需要来选择图片
教学准备
课本、图片、Photoshop软件
课时安排
1课时
教学过程
集 体 备 课 教 学 设 计
个 性 化 设 计
一、新知
(一)位图和矢量图
导入:
师:“同学们,本节课我们先来欣赏两幅图片。”同时打开了第一副事先准备好的图片,图片较小。
a、任意放大缩小,且图象数据量小
b、色彩不丰富,无法表现逼真的景物
位图表现的色彩比较丰富,可以表现出色彩丰富的图象,可逼真表现自然界各类实物;而矢量图形色彩不丰富,无法表现逼真的实物,矢量图常常用来表示标识、图标、Logo等简单百接的图像。
课后思考引出新知
同学们想一想在什么情况使用位图,在什么情况下使用矢量图?
xxx县第xx中学集体备课(群备)教案
授课人:xxx 授课时间:2020年7月9日星期四
学 科
信息技术
年 级
八年级
群备时间
2020年7月8 日
单 元
活动一
课 题
位图与矢量图
主备人
xxx
集备人
xxx
备课意图
(分析本课在单元中的地位,设计备课的主要目的)
矢量与位图图像:全面教学设计

矢量与位图图像:全面教学设计1. 引言在数字设计和媒体制作领域,图像的类型和特性至关重要。
本文将深入探讨矢量图像和位图图像的区别、特点以及适用场景,帮助读者全面理解这两种图像类型,以便在实际工作中作出更明智的选择。
2. 矢量图像2.1 定义与特点矢量图像,又称向量图像,是由数学公式和几何形状描述的图像。
其特点如下:1. 可无限放大而不失真:由于矢量图像基于数学公式,因此可以无限放大而不失真。
2. 文件大小相对较小:矢量图像的文件大小通常较小,便于存储和传输。
3. 适用于图形、标志和线条艺术:矢量图像非常适合表现图形、标志和线条艺术等。
2.2 应用软件矢量图像的常见应用软件包括Adobe Illustrator、Sketch、CorelDRAW等。
这些软件提供了丰富的工具和功能,以便用户创建和编辑矢量图像。
2.3 适用场景矢量图像适用于以下场景:1. 设计标志和图形:矢量图像的高清晰度和可无限放大特点使其成为设计标志和图形的理想选择。
2. 制作印刷品:矢量图像可用于制作名片、海报、宣传册等印刷品。
3. UI设计:矢量图像可用于制作清晰、美观的用户界面元素。
3. 位图图像3.1 定义与特点位图图像,又称像素图像,是由像素组成的图像。
其特点如下:1. 放大失真:位图图像在放大时容易失真,出现锯齿状边缘。
2. 文件大小较大:位图图像的文件大小通常较大,不便于存储和传输。
3. 适用于照片和复杂图像:位图图像非常适合表现照片和复杂图像。
3.2 应用软件位图图像的常见应用软件包括Adobe Photoshop、GIMP、Paint Shop Pro等。
这些软件提供了丰富的图像处理功能,以便用户创建和编辑位图图像。
3.3 适用场景位图图像适用于以下场景:1. 处理照片:位图图像可处理照片,如调整亮度、对比度、色彩等。
2. 网页设计:位图图像可用于制作网页背景、图标等。
3. 游戏开发:位图图像可用于制作游戏中的角色、场景等。
位图图像和矢量图形的教学规划

位图图像和矢量图形的教学规划目标本教学规划旨在帮助学生了解位图图像和矢量图形的基本概念、特点和应用,并掌握相关的技术和工具。
教学内容1. 位图图像- 位图图像的定义和特点- 常见的位图图像格式(如JPEG、PNG等)- 位图图像的分辨率和像素- 位图图像的编辑和处理技术2. 矢量图形- 矢量图形的定义和特点- 矢量图形的常见格式(如SVG、AI等)- 矢量图形的线条和填充- 矢量图形的编辑和处理技术3. 位图图像和矢量图形的比较- 位图图像和矢量图形的区别和优劣- 不同场景下的应用和选择4. 图像处理工具和软件介绍- 常用的图像处理工具和软件(如Adobe Photoshop、Illustrator 等)- 工具和软件的基本操作和功能教学方法1. 理论讲解:通过课堂讲解,介绍位图图像和矢量图形的基本概念和特点。
2. 实例演示:通过实际案例和示例,演示位图图像和矢量图形的应用和处理技术。
3. 实践操作:提供实践环境和材料,让学生亲自操作图像处理工具和软件进行练习和实践。
4. 互动讨论:鼓励学生参与讨论,分享自己的见解和经验,促进思维的碰撞和交流。
教学评估1. 课堂作业:布置与课程内容相关的作业,检验学生对位图图像和矢量图形的理解和掌握程度。
2. 实践项目:要求学生完成一个图像处理项目,综合运用所学的知识和技术。
3. 考试评估:组织考试,考察学生对位图图像和矢量图形的理论知识和实际应用的掌握程度。
教学资源1. 课程教材:选择一本权威的教材,作为教学参考和学生学习的指导。
2. 电子资料:提供相关的电子资料和在线资源,供学生进一步学习和参考。
教学进度以下是本教学计划的大致进度安排:- 第1周:位图图像的介绍和特点- 第2周:位图图像的格式和分辨率- 第3周:位图图像的编辑和处理技术- 第4周:矢量图形的介绍和特点- 第5周:矢量图形的线条和填充- 第6周:矢量图形的编辑和处理技术- 第7周:位图图像和矢量图形的比较和应用场景- 第8周:图像处理工具和软件介绍- 第9周:实践操作和综合案例- 第10周:复习和考试评估注:以上进度仅供参考,具体安排可根据实际情况进行调整。
人教(蒙教版)八上信息技术1.1.1位图和矢量图教案

3. 请解释位图和矢量图的优缺点,并说明它们在不同应用场景中的适用性。
4. 请使用图片处理软件(如画图工具)进行以下操作:打开一张位图,调整图片大小,裁剪图片,旋转图片,调整图片色彩,添加滤镜效果。
5. 请将一张位图转换为矢量图,并说明转换过程。
二、作业评价
在作业评价方面,我对学生的作业进行认真批改和点评,及时反馈学生的学习效果。在批改作业时,我会关注学生对位图和矢量图概念、优缺点和应用场景的理解,以及他们在图片处理软件操作方面的熟练程度。在点评作业时,我会对学生的优点给予表扬,对存在的问题提出改进建议。同时,我还鼓励学生之间相互评价,以促进他们的相互学习和进步。
然而,在讲解位图和矢量图的优缺点时,我发现学生们对于这些知识点的掌握程度并不高。这可能是因为这些内容较为抽象,难以通过简单的讲解和案例展示来完全理解。为了提高教学效果,我决定在下节课中采用更直观的教学方法,如通过实验操作让学生亲手体验位图和矢量图的区别,以及在实际应用中如何选择合适的图片格式。
在实践活动环节,学生们表现出了极高的热情和积极性。他们分组讨论,积极思考,共同解决实际问题。这让我深刻体会到了团队协作的重要性。在未来的教学中,我会更多地采用分组讨论和合作学习的教学方法,以培养学生的团队精神和协作能力。
3. 学生通过本节课的学习,能够将位图和矢量图的概念与实际生活中的图片联系起来,加深对两种图片格式的理解。
4. 学生通过本节课的学习,能够学会使用常见的图片处理软件,如画图工具,对图片进行简单的编辑和处理。
5. 学生通过本节课的学习,能够理解位图和矢量图在实际应用中的优缺点,为后续学习图像处理和图形设计打下基础。
三、位图和矢量图的优缺点
《位图图像与矢量图形》教学设计.

《位图图像与矢量图形》教学设计肥东一中陈志华一、教材分析本节课是多媒体技术应用当中的基础,教材上3.2为一节课的内容,考虑到学生的接受能力,及为了把问题说得更明白,我将《位图图像与矢量图形》单独提出来讲。
本课的主要内容是让学生了解位图图像与矢量图形在计算机内的表示方法。
让学生对多媒体信息图片信息从一个感性认识上升到理论层次,这将有利于指导他们在生活中使用合适的工具来存储和传输多媒体数据,并根据需要转换格式。
二、学情分析本节课属于理论课,所介绍的内容是多媒体制作的铺垫知识,不少学生对这些知识或多或少地有所了解。
通常来说,学生不太喜欢计算机的理论课,对自己一知半解的知识,更是容易走神。
如何上好本课,才能使全体学生沉迷进来,主动地深入地获取知识的关键,是设计好课堂的教学活动,让课堂活起来。
高一学生经过一学期信息技术必修课的学习,对图形图像知识有了一定的了解,通过本课的学习,学生能对图形图像知识有进一步的认识。
了解矢量图是图形,位图是图像,两者在存储原理上有本质的区别。
本节课所涉及的内容和深度都比较大。
能否找到既能贯穿整个教学流程、又能激发他们的学习欲望和逻辑思维的案例以及各种活动十分重要。
三、设计理念根据诱思学科教学论和新课程标准的理念,创设学生体验的情境。
通过各种图片和一系列活动探究图像在计算机中的表示,学生主动参与教学,通过“创设情境—提出问题—分析推导—解决问题—迁移提高”来达到教学目的。
四、学习目标1.知识与技能①了解数字图像的数字化原理;②知道位图与矢量图区别,了解影响位图图像文件大小的两个因素以及JPEG压缩标准;③掌握位图图像文件大小的计算公式;2.过程与方法通过阅读、观察、活动探究等方法了解数字图像的数字化原理。
3.情感态度价值观①激发学生学习热情,培养学生学习兴趣;②培养学生观察能力,分析与总结归纳的能力;③通过分析计算养成科学严谨的治学态度;五、教学重点难点学习重点:1.了解数字图像在计算机内的表示方法;2.熟练掌握位图图像大小的计算学习难点:图像量化位数概念的理解、位图图像文件大小的计算六、教学策略:调整教材内容,对太浅的地方进行一些加强。
位图图像与矢量图形教学设计

《位图图像与矢量图形》教学设计设计者:代梅单位:陕西省渭南市华县铁中【教案课题】位图图像与矢量图形【教案背景】面向对象:高一学生学科:信息技术课时:1课前准备:教师机和学生机上事先安装了ACDSee软件和Flash MX软件,教师机上存放好了两张图片(一张位图图像,一张矢量图形)。
【教材分析】《位图图像与矢量图形》属于高中信息技术课程“多媒体技术应用模块”,是“多媒体信息采集和加工”中的重要内容,本节课选用的教材是广州市编教材:《信息技术》高中(试验本)中“图像的表示”一节,本节拟用两课时讲解:第一课时主要是帮助学生掌握一些基本的概念,第二课时教会学生一些简单的图像处理方法。
本节内容是第一课时。
【教学目标】◆知识与技能理解和掌握位图图像与矢量图形的特点,并能熟练的对二者进行分类。
◆过程与方法通过实验对比和自主搜索亲身体验位图图像与矢量图形的特点,理解它们之间的联系与区别。
◆情感态度与价值观激发并保持利用信息技术不断学习和探索的热情,形成积极主动地学习和使用信息技术、参与信息技术的活动。
【教学重点】全面理解与掌握位图图像与矢量图形的区别与特点。
【教学难点能深入体验和掌握二者的区别,进而根据自身的需要来选择图片。
【教学方法】启发式、探究式【教学过程】◆教学活动1师:“同学们,本节课我们先来欣赏两幅图片。
”同时打开了第一副事先准备好的图片,图片较小。
生:“有点小。
”师:“是不是觉得图片比较小,我们放大一点吧”,用ACDSee中的放大镜工具将图片放大一次,“怎么样,漂亮吗?”生:“哇,好漂亮!”师:“我们再放大一点,看看是不是能看的更清楚”,继续将图片放大(图片变的模糊)。
生:“怎么模糊了?”师:“好了,我们再来欣赏下一副图片”,将事先准备好第二副矢量图打开,图片也比较小。
师:“能看清楚吗?我们放大一点看”,用ACDSee中的放大镜工具将图片放大一次,“怎么样,漂亮吗?”生:“恩,漂亮!”师:“大家想想,如果我再放大的话,会怎么样?”生:“会变模糊”师:继续将图片放大(图片没有变模糊)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《位图图像与矢量图形》教学设计
【教材分析】《位图图像与矢量图形》属于初中信息技术课程第1章图形图像初步知识中的重要内容,本节课选用的教材是人民教育出版社和内蒙古教育出版社20XX年出版的:《信息技术》八年级上册中的一节。
主要是帮助学生掌握一些基本的概念,教会学生一些简单的图像处理方法。
【教学目标】
◆知识与技能
理解和掌握位图图像与矢量图形的特点,并能熟练的对二者进行分类。
◆过程与方法
通过实验对比和自主搜索亲身体验位图图像与矢量图形的特点,理解它们之间的联系与区别。
◆情感态度与价值观
激发并保持利用信息技术不断学习和探索的热情,形成积极主动地学习和使用信息技术、参与信息技术的活动。
【教学重点】全面理解与掌握位图图像与矢量图形的区别与特点。
【教学难点】能深入体验和掌握二者的区别,进而根据自身的需要来选择图片。
【教学方法】启发式、探究式
【课前准备】教师机和学生机上事先安装了XnView软件和Flash 软
件,存放两张图片(一张位图图像,一张矢量图形)。
【教学过程】。
