Photoshop位图图像与矢量图形教程
简单易学的Adobe Photoshop软件基础矢量图形教程

简单易学的Adobe Photoshop软件基础矢量图形教程未经过专业培训的人也能轻松入门的Adobe Photoshop软件教程,我们主要关注的是矢量图形设计。
矢量图形设计是广告、Logo设计、插图等领域的重要组成部分,并且得到了广泛的应用。
本文将为您介绍矢量图形设计的基本概念、制作方法和技巧。
矢量图形是由一系列的线条、曲线和点组成的图形,它们是通过数学方程计算得出的,所以无论放大到任何尺寸,都不会失真。
相比之下,像素图像是由一系列的像素点组成的,放大后就会出现锯齿状的失真。
因此,矢量图形在设计中具有重要的优势。
首先,让我们了解一下Adobe Photoshop软件的界面。
打开软件后,您会看到各种工具栏、画布区域和属性面板等。
选择“新建”命令,您可以创建一个新的画板。
在弹出的对话框中,您可以设置尺寸、分辨率和背景颜色等参数。
接下来,我们开始制作第一个简单的矢量图形:一个五角星。
首先,选择“形状工具”栏中的“多边形工具”,在属性面板中设置边数为5。
然后,在画布上点击并拖动鼠标,绘制一个五角星。
接下来,我们来设置五角星的颜色。
选择“颜色面板”,您可以选择一个颜色或者使用调色板来创建自定义颜色。
在属性面板中,您还可以选择填充的样式和渐变。
如果您想要更加精确地控制颜色,可以使用“色彩选择器”。
除了填充颜色,您还可以给图形添加轮廓。
选择“形状工具”栏中的“直线工具”或“曲线工具”,然后在画布上绘制轮廓。
您可以通过设置轮廓的颜色、宽度和样式来调整其外观。
接下来,我们将学习如何制作更加复杂的矢量图形,比如一个人物头像的插画。
首先,找到一张人物照片。
在Photoshop中,选择“文件”->“打开”,找到并导入您的照片。
然后,选择“套索工具”或“魔术棒工具”,将照片中的人物轮廓选区。
接下来,使用“填充工具”或“画笔工具”,在选区内填充颜色或绘制细节。
制作插画时,可以尝试使用更多的工具和特效来添加细节和效果。
如何使用Photoshop进行图像放大和矢量化处理

如何使用Photoshop进行图像放大和矢量化处理使用Photoshop进行图像放大和矢量化处理随着科技的不断发展,我们能够在日常生活中轻松拍摄并编辑各种图像。
然而,有时候我们可能需要调整图像的大小或将其转换为矢量图形。
在本文中,我们将详细介绍如何使用Photoshop进行图像放大和矢量化处理。
请按照以下步骤进行操作:图像放大处理:1. 打开Photoshop软件,并将需要放大的图像导入软件中。
点击“文件”菜单,然后选择“打开”,在弹出的窗口中找到并选择您的图像文件,最后点击“打开”按钮。
2. 在打开的图像上方,找到并点击“图像”菜单。
然后选择“图像大小”选项。
这将打开一个窗口,您可以在其中调整图像的大小。
3. 在“图像大小”窗口中,可以看到图片的尺寸以像素表示。
您可以根据需要手动输入新的尺寸数值或者通过拖动滑块来调整图像的大小。
请确保勾选“保持长宽比”选项,这样可以防止图像变形。
4. 如果您希望增加图像的分辨率,可以在“分辨率”字段中输入新的数值。
将图像的分辨率提高可以得到更好的图片质量,但也会增加文件的大小。
请注意,分辨率的单位通常是每英寸像素数(PPI)。
5. 调整完图像的大小和分辨率后,点击“确定”按钮以保存更改并应用到图像中。
图像矢量化处理:1. 打开Photoshop软件,并将需要矢量化处理的图像导入软件中。
点击“文件”菜单,然后选择“打开”,在弹出的窗口中找到并选择您的图像文件,最后点击“打开”按钮。
2. 在打开的图像上方,找到并点击“窗口”菜单。
然后选择“路径”选项。
这将打开一个路径面板,您可以在其中进行矢量化处理。
3. 在路径面板上方,找到并点击“图像追踪”按钮。
这将在界面底部打开“图像追踪”窗口。
4. 在“图像追踪”窗口中,您可以选择预设,以及调整追踪和矢量化的参数。
根据图像的复杂程度和您的需要,可以尝试不同的预设和参数设置,直到达到满意的效果。
5. 调整完参数后,点击“追踪”按钮以开始图像矢量化处理。
图像转换 将图像转换为矢量图形的技巧

图像转换:将图像转换为矢量图形的技巧矢量图形是一种以数学方程描述图像的图形格式,与像素图形(位图)相比,具有更好的可放大性和编辑性。
在Adobe Photoshop中,我们可以使用一些技巧将图像转换为矢量图形。
下面是一些实用的技巧,帮助你将图像转换为矢量图形。
1. 使用路径工具Adobe Photoshop中的路径工具是将图像转换为矢量图形的重要工具。
它可以创建路径,然后根据路径创建矢量图形。
要使用路径工具,请依次单击“工具栏”中的“路径工具”图标或按“P”键。
然后,通过在图像上单击并拖动来创建路径。
2. 使用钢笔工具钢笔工具是Photoshop中的一种强大工具,可以绘制平滑的矢量路径。
它允许你创建和调整路径的曲线和锚点。
要使用钢笔工具,请单击工具栏中的“钢笔工具”图标或按“P”键。
然后,在图像上单击以创建锚点,并拖动以调整路径的形状。
3. 利用形状图层在Photoshop中,你可以使用形状图层将图像转换为矢量图形。
形状图层提供了一系列预定义的矢量形状,包括矩形,椭圆,箭头等。
要使用形状图层,请单击工具栏中的“形状工具”图标或按“U”键。
然后,在图像上绘制所需的形状,并在图层面板中选择“形状图层”。
4. 使用智能对象智能对象是一种特殊类型的图层,可以包含嵌入的矢量数据。
在Photoshop中,你可以将图像转换为智能对象,并对其进行矢量编辑。
要将图像转换为智能对象,请选择图层,然后依次单击“图层”>“转换为智能对象”。
然后,你可以使用智能对象上的矢量编辑工具进行编辑。
5. 调整图像模式将图像模式调整为“RGB颜色”或“灰度”模式可以帮助你将图像转换为矢量图形。
要调整图像模式,请依次单击“图像”>“模式”>“RGB颜色”(或“灰度”)。
然后,你可以使用路径工具,钢笔工具或形状工具创建矢量路径。
6. 使用滤镜效果一些滤镜效果可以帮助你将图像转换为矢量图形。
例如,如果要将图像转换为矢量插图效果,你可以尝试使用“高反差保留”滤镜。
Adobe Photoshop软件中的矢量绘图教程

Adobe Photoshop软件中的矢量绘图教程Adobe Photoshop是一款广泛应用于图像处理和编辑的软件。
然而,除了常见的图像处理功能外,它还提供了强大的矢量绘图工具,可以用来创建各种形状和图标。
在本文中,我们将探索Adobe Photoshop软件中的矢量绘图教程,以帮助初学者快速入门并了解其基本原理和技巧。
在开始之前,让我们先了解什么是矢量图。
与常见的位图不同,矢量图是由数学方程描述的图形,因此可以无限放大而不会失真。
这使得矢量图在设计中非常有用,特别是在需要创建清晰高分辨率的图标、徽标和插图时。
打开Adobe Photoshop软件后,我们首先需要创建一个新的文件。
点击菜单栏上的“文件”选项,然后选择“新建”。
在弹出的对话框中,我们可以设置文件的大小、分辨率和颜色模式等。
对于矢量图,我们通常选择较高的分辨率和RGB颜色模式。
一旦创建了新文件,我们可以开始绘制矢量图形。
选择工具栏中的“形状工具”(Shape Tool),它包括了矩形、椭圆、多边形等多种形状选项。
以矩形为例,点击矩形形状工具后,在工具选项栏中可以设置形状的颜色、填充和描边等属性。
通过点击并拖动鼠标,在画布上绘制一个矩形形状。
此时,我们可以调整形状的大小和位置,通过工具选项栏中的变换工具(Transform Tool)进行操作。
通过调整形状的锚点和边缘,我们可以得到所需的视觉效果。
除了基本的形状工具,Adobe Photoshop还提供了一些高级的矢量绘图功能。
例如,我们可以使用“钢笔工具”(Pen Tool)创建自定义路径和曲线。
通过添加和移动锚点,我们可以精确地控制曲线的形状。
同时,还可以使用“直接选取工具”(Direct Selection Tool)调整路径的方向和曲率。
当我们需要在矢量图中添加文字时,可以使用“文本工具”(Text Tool)。
选择文本工具后,点击画布并输入所需的文字。
然后,我们可以通过调整字体、大小和对齐方式等属性,来定制文本的外观。
在Adobe Photoshop软件中制作矢量图形的教程

在Adobe Photoshop软件中制作矢量图形的教程如何在Adobe Photoshop软件中制作矢量图形Adobe Photoshop软件是一款功能强大的图像编辑软件,它不仅能够处理照片和图像的像素信息,还可以制作矢量图形。
矢量图形是由数学方程和点线组成的图形,具有无限的放大缩小能力,而不会损失图像质量。
接下来,我将为您介绍如何在Adobe Photoshop软件中制作矢量图形的教程。
步骤一:打开Adobe Photoshop软件首先,双击桌面上的Adobe Photoshop图标,打开软件。
步骤二:创建新文档点击菜单栏中的“文件”,选择“新建”来创建一个新的文档。
在弹出的对话框中,您可以设置文档的尺寸、分辨率以及背景颜色。
请注意,在制作矢量图形时,建议选择一个较大的分辨率,以便在放大图形时能够保持较高的清晰度。
步骤三:选择形状工具在左侧的工具栏中,您将找到一个旨在制作形状的一组工具。
单击并按住鼠标,以展开这组工具,并选择其中一个形状工具,例如矩形工具、椭圆工具或多边形工具。
步骤四:绘制形状使用所选的形状工具,您可以开始在画布上绘制形状。
单击并按住鼠标,然后拖动以确定形状的大小和位置。
您还可以按住Shift键,在绘制形状时限制其比例。
步骤五:编辑形状一旦您绘制了形状,您可以对其进行进一步的编辑。
在菜单栏中找到“窗口”,然后选择“属性”来打开属性面板。
在属性面板中,您可以更改形状的填充颜色、描边颜色、描边宽度以及其他属性。
步骤六:转换为矢量形状目前,我们所绘制的形状还只是像素信息,而不是矢量图形。
为了将其转换为矢量图形,您需要在菜单栏中选择“路径”并选择“生成形状”。
步骤七:编辑矢量形状一旦将形状转换为矢量图形,您可以继续编辑它。
在右侧的图层面板中,您将看到一个新的形状图层。
单击该图层,然后再次单击以选中形状。
您可以通过拖动锚点或控制手柄来修改形状的曲线和角度。
步骤八:导出矢量图形完成编辑后,您可以将矢量图形导出为不同的格式,例如SVG(可缩放矢量图形)或PDF(便携式文档格式)。
如何制作Photoshop中的矢量图形

如何制作Photoshop中的矢量图形Photoshop是一个功能强大的图像处理软件,广泛应用于图形设计、摄影后期处理等领域。
除了处理位图图像外,Photoshop也支持制作矢量图形,这些图形可以无损地放大或缩小而不失真。
本文将为您介绍制作Photoshop中矢量图形的步骤和技巧。
步骤1:打开Photoshop软件首先,确保您已经安装和打开了Photoshop软件。
在打开软件后,您将看到一个空白的画布。
步骤2:选择创建新文档在菜单栏上选择“文件”>“新建”或使用快捷键Ctrl+N(Windows)或Command+N(Mac)创建一个新的文档。
在弹出的对话框中,您可以设置画布的尺寸、分辨率和背景颜色等选项。
根据自己的需要进行调整,并点击“确定”。
步骤3:选择矢量图形工具在工具栏中选择“形状工具”(Shape Tool),这里包括一系列的矢量图形工具,如矩形工具、椭圆工具、多边形工具等。
点击并按住“形状工具”按钮,可以看到下拉菜单中的各种选项。
步骤4:绘制矢量图形选择您想要制作的矢量图形,比如矩形。
在画布上单击并拖动,绘制一个矩形。
您可以按住Shift键来绘制等比例的矩形,或按住Alt键从中心开始绘制。
步骤5:编辑矢量图形绘制矢量图形后,您可以通过一些编辑操作来进一步调整它们。
在工具栏上选择“直接选择工具”(Direct Selection Tool),然后单击矢量图形,您将看到各个点和路径。
通过拖动这些点和路径,您可以修改矢量图形的形状、大小和位置。
步骤6:添加颜色和样式在图形上方的菜单栏中,您可以找到“图层样式”(Layer Styles)按钮,点击它将打开一个图层样式面板。
您可以在这里添加颜色、渐变、阴影、描边等效果,以使矢量图形更加生动和有吸引力。
步骤7:保存矢量图形在绘制和编辑完矢量图形后,您可以选择将其保存为一个矢量图形文件。
在菜单栏上选择“文件”>“存储为”(Save As),然后选择矢量图形格式如EPS、AI等,并设置保存路径和文件名。
PS中将位图进行矢量化步骤

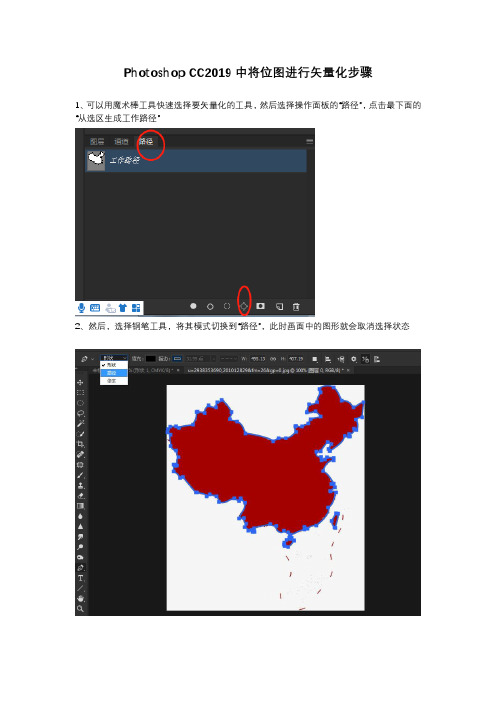
Photoshop CC2019中将位图进行矢量化步骤
1、可以用魔术棒工具快速选择要矢量化的工具,然后选择操作面板的“路径”,点击最下面的“从选区生成工作路径”
2、然后,选择钢笔工具,将其模式切换到“路径”,此时画面中的图形就会取消选择状态
3、再到“路径”那,单击工作路径,图形再次会被选择上,然后再选择图形上方的“形状”按钮
4、钢笔工具的模式,再切换至“形状”,这时候就可以对矢量图形的填充、描边等进行属性设置了。
如果需要编辑描边中的节点,可以在钢笔工具状态下,长按Ctrl键,单击需要编辑的图形,就会显示待编辑的图形节点,然后就可以进行添加和删除节点了。
Photoshop图像处理最全课件完整版ppt全书电子教案全套教学教程PPT课件

本章简介:
本章主要介绍Photoshop图 像处理的基础知识,包括位图与 矢量图、分辨率、图像色彩模式 和文件常用格式等。通过本章的 学习,可以快速掌握这些基础知 识,有助于更快、更准确地处理 图像。
课堂学习目标
了解位图、矢量图和分辨率。 熟悉图像的不同色彩模式。 熟悉软件常用的文件格式。
1.4.6 EPS格式
EPS ( Encapsulated Post Script ) 格 式 是 Illustrator 和 Photoshop之间可交换的文件格式。Illustrator软件制作出来 的 流 动 曲 线 、 简 单 图 形 和 专 业 图 像 一 般 都 存 储 为 EPS 格 式 。 Photoshop可以获取这种格式的文件。在Photoshop中,也可 以把其他图形文件存储为EPS格式,在排版类的PageMaker和 绘图类的Illustr保存图像 关闭图像
2.2.1 新建图像
选择“文件 > 新建”命令,或按Ctrl+N组合键,弹出“新建文档” 对话框。根据需要单击类别选项卡,选择需要的预设新建文档;或在 右侧的选项中修改图像的名称、宽度和高度、分辨率和颜色模式等预 设数值新建文档,单击图像名称右侧的 按钮,新建文档预设。设置完 成后单击“创建”按钮,即可完成新建图像。
2.2.4 关闭图像
将图像进行存储后,可以将其关闭。选择“文件 > 关闭”命令, 或按Ctrl+W组合键,可以关闭文件。关闭图像时,若当前文件被修改 过或是新建的文件,则会弹出提示对话框,单击“是”按钮即可存储 并关闭图像。
2.3 图像的显示效果
100%显示图像 放大显示图像 缩小显示图像 全屏显示图像 图像的移动 图像的窗口显示 观察放大图像
photoshopCS4讲义

第一课 PHOTOSHOP CS4 基础入门一、 基本概念的介绍1、 位图和矢量图 位图和矢量图,是根据软件运用以及最终存储方式的不同而生成的两种不同的文件类型。
在图像处理过程中,分清位图和矢量图的不同性质是非常有必要的。
<1>、位图位图,也叫光栅图,是由很多个像小方块一样的颜色网格(即像素)组成的图像。
位图中的像 素由其位置值与颜色值表示,也就是将不同位置上的像素设置成不同的颜色,即组成了一幅图像。
位图图像放大到一定的倍数后,看到的便是一个一个方形的色块,整体图像也会变得模糊、粗糙, 如图所示。
【位图具有以下特点】: 文件所占的空间大:用位图存储高分辨率的彩色图像需要较大储存空间,因为像素之间相互独立,所以占的硬盘空间、内存和显存比矢量图都大。
会产生锯齿:位图是由最小的色彩单位“像素”组成的,所以位图的清晰度与像素的多少有关。
位图放大到一定的倍数后,看到的便是一个一个的像素,即一个一个方形的色块,整体图像便会变 得模糊且会产生锯齿。
位图图像在表现色彩、色调方面的效果比矢量图更加优越,尤其是在表现图像的阴影和色彩的细 微变化方面效果更佳。
在平面设计方面,制作位图的软件主要是 Adobe 公司 推出的 Photoshop,该软件可以说是目前平面设计中图形图像处理的首选软件。
<2>、矢量图 矢量图,又称向量图,是由线条和图块组成的图像。
将矢量图放大后,图形仍能保持原来的清晰度,且色彩不失真,如图所示:矢量图的特点如下: 文件小:由于图像中保存的是线条和图块的信息,所以矢量图形与分辨率和图像大小无关,只与图像的复杂程度有关,简单图像所占的存储空间小。
图像大小可以无级缩放:在对图形进行缩放、旋转或变形操作时,图形仍具有很高的显示和印刷质量,且不会产生锯齿模糊效果。
可采取高分辨率印刷:矢量图形文件可以在任何输出设备及打印机上以打印机或印刷机的最高分辨率打印输出。
PS基础教学课件-3-位图与矢量图

3.4 PS常用的文件格式
3.4.1 常见格式 PNG:图像文件存储格式。(压缩比高,生成文件体积小) GIF:主要运用于网页制作,是一种图形交换模式。 TIFF:被广泛应用于印刷等质量要求较高的图像文件,
可以进行LZW无损压缩。
EPS:常用于排版及绘图软件。
3
位图与矢量图
Adobe PhotoShop
3.5 PS的保存
3.5.1 Ctrl+S 存储 / Ctrl+Shift+S 另存为(存储为)
3
位图与矢量图
Adobe PhotoShop
3.5 PS的保存
3.5.2 存储品质—存储为非PSD文件时
(低品质:文件小,易传播,但画质会很差)
3
位图与矢量图
Adobe PhotoShop
(优化图像,文件相对较小,画质较好)
3
位图与矢量图
Adobe PhotoShop
3.5 PS的保存
3.5.3 格式选项—连续
(主要用于网页显示,先显示比较模糊图像,然后再显示相对比较清晰的图像)
Adobe PhotoShop
3.2 矢量图
3.2.1 矢量图—点、线、线条之间的弯曲来定义图像
(PS 教学-演示实例-3.像素与矢量图像)
3
位图与矢量图
Adobe PhotoShop
3.2 矢量图
3.2.1 矢量图—点、线、线条之间的弯曲来定义图像
(专业矢量图软件 Illustrator)
3
位图与矢量图
Adobe PhotoShop
第3章
位图与矢量图
3
位图与矢量图
Adobe PhotoShop
如何在Photoshop中将位图转换为矢量效果图

如何在Photoshop中将位图转换为矢量效果图在本教程中,同学们将学习一种简单有效的技术,可以在Photoshop中将位图像转换为矢量尽管有许多不同的方法可以实现类似的结果,但使用此方法可以快速轻松地将位图像转换为矢量图像。
效果对比图好了、开始我们的教程、同学们准备好了吗步骤1在Photoshop中打开图像素材。
它不一定需要是黑白或灰度,任何彩色图像也可以。
第2步转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第3步再次,转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第4步转到图层>复制图层。
将此图层命名为“高反差保留”,然后单击“确定”。
第5步选择“高反差保留”图层后,转到滤镜>其他>高反差保留。
将值设置为3,然后单击“确定”。
第6步在“图层”面板中,将“高反差保留”图层的混合模式设置为“变亮”。
第7步转到图层>新建调整图层>阈值。
将此图层命名为“阈值”,然后单击“确定”。
第8步根据您使用的图像调整阈值级别。
在这种情况下,值138将正常工作。
第9步对阈值结果感到满意后,请转到图层>合并可见。
第10步此时,您可以使用带有黑白颜色的画笔工具(B)删除所有不必要的细节。
第11步选择合并图层后,转到滤镜>模糊>高斯模糊。
设置0.5像素的值,然后单击“确定”。
第12步转到选择>颜色范围。
从下拉菜单中选择“阴影”,然后根据自己的喜好调整模糊度和范围。
在这种情况下,我将颜色容差设置为100%,将范围设置为150.如果对选择感到满意,请单击OK。
第13步激活选择后,选择矩形选框工具(M)并在选择上单击鼠标右键。
从下拉菜单中选择“制作工作路径”。
第14步在“生成工作路径”窗口中,将“容差”设置为1或1,5像素,然后单击“确定”。
第15步在“图层”面板中,单击“创建新图层”图标。
实例(4)位图、像素以及矢量图

基本概念—矢量图 基本概念 矢量图
【矢量图】使用直线和曲线来描述图形,这些图形的元素是一些点、 矢量图】使用直线和曲线来描述图形,这些图形的元素是一些点、 矩形、多边形、圆和弧线等等,它们都是通过数学公式( 线、矩形、多边形、圆和弧线等等,它们都是通过数学公式(例 直线公式y=2x)计算获得的。 如:直线公式 )计算获得的。 特点】 【特点】文件小 、图像放大或缩小不影响图像的分辨率 逼真度低, 逼真度低,要画出自然度高的图像需要很多的技巧 说明】常用软件有: 【说明】常用软件有:CorelDraw、Illustrator 等 、
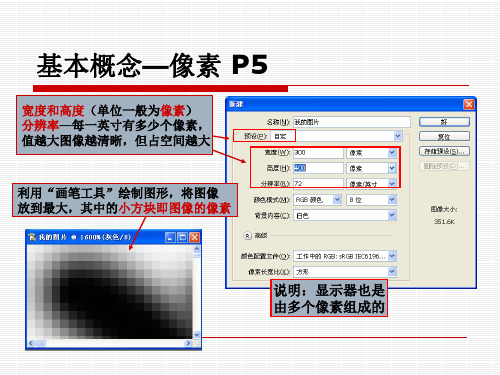
说明: 说明:显示器也是 由多个像素组成的
查Байду номын сангаас图像大小
菜单“图像” 图像大小” 菜单“图像”->“图像大小” 图像大小
基本概念—位图 基本概念 位图 P5
【位图】又称光栅图,一般用于照片品质的图像处理,是由许多像小 位图】又称光栅图,一般用于照片品质的图像处理, 方块一样的“像素”组成的图形,由其位置与颜色值 位置与颜色值表示 方块一样的“像素”组成的图形,由其位置与颜色值表示 例如】 【例如】下图是直线放大后的形状 说明】 【说明】Photoshop主要处理的是位图图像 主要处理的是位图图像
基本概念—像素 基本概念 像素 P5
宽度和高度(单位一般为像素) 宽度和高度(单位一般为像素) 像素 分辨率—每一英寸有多少个像素 每一英寸有多少个像素, 分辨率 每一英寸有多少个像素, 值越大图像越清晰, 值越大图像越清晰,但占空间越大
利用“画笔工具”绘制图形,将图像 利用“画笔工具”绘制图形, 放到最大,其中的小方块即图像的像素 放到最大,其中的小方块即图像的像素
如何利用Adobe Photoshop软件进行图像的矢量化处理

如何利用Adobe Photoshop软件进行图像的矢量化处理在当今数字时代,图像处理已经成为了我们日常生活中不可或缺的一部分。
而在众多图像处理软件中,Adobe Photoshop便是备受推崇的一款工具,它不仅提供了众多强大的图像处理功能,还可以利用其矢量化工具进行图像的矢量化处理。
本文将带领读者一起探索如何利用Adobe Photoshop软件进行图像的矢量化处理。
一、了解Adobe Photoshop软件在开始矢量化处理之前,首先我们需要对Adobe Photoshop软件有所了解。
Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于摄影、设计、艺术等领域。
其具备丰富的工具和功能,包括图像调整、画笔、图层调整、滤镜等等。
二、选择合适的图像在矢量化处理之前,我们需要选择一个合适的图像。
对于矢量化处理而言,最好选择线条清晰、形状简单的图像。
原始图像的质量和清晰度将直接影响到最终处理结果的效果。
三、进行图像的打开和调整在打开图像后,我们可以通过Adobe Photoshop软件提供的图像调整功能对图像进行一些必要的调整。
可以调整亮度、对比度、色彩平衡等参数,以使图像更加清晰和易于处理。
四、利用钢笔工具创建路径矢量化处理的核心是通过路径来描述图像的形状。
在Adobe Photoshop软件中,我们可以利用钢笔工具来创建路径。
通过逐点的操作,我们可以将路径与图像轮廓相匹配,从而实现图像的矢量化。
五、调整路径的曲线和锚点创建好路径后,我们可以根据需要对路径进行进一步调整,以便更好地与图像轮廓匹配。
可以调整路径的曲线,通过增加或减少锚点来实现更精确的控制。
六、填充路径路径创建调整完成后,我们可以利用Adobe Photoshop软件提供的填充工具对路径进行填充。
可以选择不同的颜色或纹理来填充路径,使其更加生动和有趣。
七、优化路径在填充路径后,我们可以对路径进行进一步的优化,以便达到更好的效果。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。

因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
矢量图是用CorelDRAW 或者AI等画矢量图的软件画出来的矢量图是可以转化成位图的,直接用以上软件里的导出即可但是位图是不可以转化成矢量图的,就算用工具变成矢量图也是和原图片差距很大的。
将位图变成矢量图,放大后不失真的方法是:1、打开位图转换软件CORELDRAW X6;2、导入位图,点击“位图-- 轮廓描摹”,调整描摹参数,直到满意为止;3、位图转矢量图,要转换的位图不能有太多复杂效果,位图分辨率要够高,否则转换的矢量图并不能保证百分之百不失真。
其他回答}位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
请问一下PS怎么把位图转变成不失真的矢量图?位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
位图又叫点阵,是把图切分成无数矩形色块,每个色块都是纯色,每个色块都有若干位数据保存它的颜色(GIF512色,RBG每通道512,依次类推)而矢量的是用数据保存画面的线条、色块关系,然后计算出画面的样子位图转矢量你可以想象一下,要达到位图的画面精度要用多复杂的数据去矢量话,根本得不偿失,之所以位图和矢量图互相没有取代对方,是因为两者优势完全不同CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
第1讲 矢量图位图ps基本操作

3)RGB模式: R:代表红色 G:代表绿色 B:代表蓝色 A. RGB模式是将红、绿、蓝三基色,按照从0(黑) 到255(白)的亮度值在每个色阶中分配,而指 定色彩。 当3种基色的值 相等 : 产生灰色 都为255: 产生白色 都为0: 产生黑色 加色原理
B. • • • C.
• 练习2:
1、在PS中识别某种颜色的RGB 2、找到该种颜色:RGB(123,20,55)
专色:除了C、M、Y、K四色以外的颜色。
9)双色调模式:
有四种不同的图象模式:单色调、双色调、三色调、四 色调。 作用:使用尽量少的颜色表现尽量多的颜色层次,减少 印刷成本。
10)8位/通道和16位/通道模式
在灰度、RGB、CMYK模式下,可以用16位/通道 来代替默认的8位通道。得到更多的色彩细节。 11)色彩深度 是指在一个图象中颜色的数量。
S:(饱和度):是指颜色的强度或纯度,表示色相中灰色成 份所占的比例。 B:(亮 度):是指颜色的相对明暗程度. 通常:100%定义为白色;0%为黑色。
6)Lab模式 制定的一个衡量颜色的标准。 解决由于使用不同的显示器或 打印设备所造成的颜色复制的差异。 颜色范围 (色域) : Lab>RGB>CMYK
4)CMYK模式:
以打印油墨在纸张上的光线吸收特性,为基础,是一 种印刷模式 A、 C代表青色 M代表洋红 Y代表黄色 K代表黑色 B、 减色原理
5)HSB模式:
是根据日常生活中人眼的视觉对色彩的观察得而制定的一套 色彩模式,最接近与人类对色彩的辨认的思考方式。所有的颜色 都是用色彩三属性来描述的。 H:(色 相):是指从物体反射或透过物体传播的颜色
练习1:认识PS中的图像
• • • • • • 1、打开一幅图像文件 2、观察文档属性 3、放大若干倍观察细节 4、更改图像大小(宽、高、分辨率) 5、更改画布大小,比较与更改图像大小的区别 6、保存图像(文件类型)
如何在Adobe Photoshop软件中应用矢量图形

如何在Adobe Photoshop软件中应用矢量图形矢量图形在设计领域中扮演着重要的角色,其具有可缩放性和不失真的特点,使其成为设计师和艺术家们的首选工具。
Adobe Photoshop软件作为一款功能强大的图像编辑软件,除了支持位图图像的处理,还可以应用矢量图形来增强设计效果。
本文将介绍如何在Adobe Photoshop软件中应用矢量图形。
第一步:导入矢量图形文件首先,我们需要将矢量图形文件导入到Adobe Photoshop软件中。
在导入之前,确保你的矢量图形文件是以合适的格式保存的,如AI(Adobe Illustrator)、EPS或SVG等格式。
通过点击“文件”菜单下的“打开”选项,选择并导入你的矢量图形文件。
第二步:调整矢量图形尺寸一旦矢量图形被导入到Photoshop中,你可以根据需要对其进行尺寸调整。
在菜单栏上选择“编辑”–“变换”选项,你可以通过拉伸、旋转或缩放来调整图形的大小和形状。
矢量图形的特性使得其不会损失其视觉品质和细节,无论进行多少次尺寸调整都不会产生质量损失。
第三步:填充和描边设置在Adobe Photoshop中,你可以为矢量图形的填充和描边设置添加颜色和样式。
通过选择图层上的矢量形状,你可以在工具栏中选择填充和描边的颜色,也可以选择渐变或图案填充效果。
此外,你还可以调整描边的大小和样式,如实线、虚线或点线等。
第四步:应用滤镜效果Photoshop提供了多种滤镜效果,可以应用在矢量图形上。
这些滤镜效果包括模糊、锐化、噪声、马赛克等。
只需选择图层上的矢量形状,然后点击“滤镜”菜单,选择你想要的效果即可。
滤镜效果可以增强矢量图形的表现力和艺术感,提供更多的设计选择。
第五步:使用剪贴蒙版剪贴蒙版是一个有用的工具,在矢量图形和其他图层间创建遮罩效果。
通过选择矢量图形图层以及要应用蒙版的目标图层,在“图层”菜单中选择“创建剪贴蒙版”选项。
这将使得矢量图形只在目标图层的区域内可见,从而实现视觉上的融合和混合效果。
位图图像与矢量图形

3.3.2 位图图像与矢量图形第一部分:单元教学设计首页一、制定教学目标的依据1.课标要求与教材分析课标要求:了解常见的多种媒体信息,如声音、图形、图像、动画、视频的类型、格式及其存储、呈现和传递的基本特征与基本方法。
学会适当地选择不同类型的媒体信息来表达主题内容的方法,掌握各种媒体信息在计算机中的表示。
教材分析:本章共两节内容,考虑到同学们在必修模块中已初步了解并加工过一些多媒体信息,对常见的多种媒体信息有了一定的认识,因此本章重点是学习第二节,而第二节是各种媒体信息在计算机中的表示,包括文本、图形、图像、音频、动画、视频在计算机中的表示,内容较多,所以将3.2中“文本信息在计算机中的表示”揉到3.1中进行教学,剩下的内容再分两课时完成。
第一课时讲解图形图像的数字化表示过程,了解位图与矢量图的类型、格式及其存储、呈现和传递的基本特征,第二课时来学习音频、动画和视频的数字化表示过程,了解其类型、格式及其存储。
3.2所涉及到的内容范围和深度是整个教材中较大的,但学生认识多媒体信息的类型、格式及其存储、呈现和传递的基本特征和基本方法是他们学习后续章节的必备基础,而此部分内容概念多且比较抽象,学习难度大,因此在教学中要通过类比、对比等教学策略化难为易、化繁为简,把握好深度和广度,以达到课标的要求。
2.学情分析在必修模块《信息的加工与表达(上)》一章中,同学们已初步了解并加工过一些多媒体信息,对于常见的多媒体信息的特点已有了初步的认识,并能根据实际问题选择适当工具进行表达与交流。
但对于各种媒体信息的格式及其存储、呈现和传递等的基本特征与基本方法和数据压缩技术等原理一片空白,需要进一步学习。
二、教学目标知识与技能:1.能根据实际情况和需要选用合适的媒体信息表达主题。
2.知道文本在计算机中的编码方式。
3. 知道位图图像和矢量图形的类型、呈现和传递信息的特征;能分辨位图与矢量图;理解图形图像的数字化;学会用公式计算位图图像文件大小。
位图图像与矢量图形ppt课件

分辨率
屏幕分辨率:显示器屏幕上的最大显示区域, 即水平与垂直方向的像素个数。
图像分辨率:数字化图像的大小,即该图像的 水平与垂直方向的像素个数。
像素分辨率:像素的宽和高之比一般为1:1。
烧伤病人的治疗通常是取烧伤病人的 健康皮 肤进行 自体移 植,但 对于大 面积烧 伤病人 来讲, 健康皮 肤很有 限,请 同学们 想一想 如何来 治疗该 病人
每一个.栅格代表一个像素点,而每一个像素点,只能 显示一种颜色
在处理位图图像时,您编辑的是像素而不是对象或 形状,也就是说,编辑的是每一个点。
烧伤病人的治疗通常是取烧伤病人的 健康皮 肤进行 自体移 植,但 对于大 面积烧 伤病人 来讲, 健康皮 肤很有 限,请 同学们 想一想 如何来 治疗该 病人
.位图图像具有以下特点: 1.文件所占的存储空间大,对于高分辨率的彩色图像,用位图 存储所需的储存空间较大,像素之间独立,所以占用的硬盘空 间.内存和显存比矢量图都大.
2.位图放大到一定倍数后,会产生锯齿.由于位图是由最小的 色彩单位"像素点"组成的,所以位图的清晰度与像素点的多 少有关.
3.位图图像在表现色彩,色调方面的效果比矢量图更加优越, 尤其在表现图像的阴影和色彩的细微变化方面效果更佳.
由于图形只保存算法和特征点,因 此占用的存储空间很小。但显示时需经 过重新计算,因而显示速度相对慢些。
烧伤病人的治疗通常是取烧伤病人的 健康皮 肤进行 自体移 植,但 对于大 面积烧 伤病人 来讲, 健康皮 肤很有 限,请 同学们 想一想 如何来 治疗该 病人
实践
(1)若一幅图像的分辨率是512×384,计算机屏幕 分辨率是1024×768,则该图像按100%显示,占据屏 幕几分之几?若一幅图像的分辨率是2272×1704,计 算机屏幕分辨率是1024×768,要全屏幕显示整幅图 像,则该图像显示比例是百分之几?
创造符号 Photoshop制作矢量图标方法与技巧

创造符号:Photoshop制作矢量图标方法与技巧在现代设计领域,矢量图标具有重要的地位,它们可以适应不同尺寸的设备,保持清晰度,并且可以方便地进行编辑和修改。
Photoshop是一个功能强大的图像处理软件,可以用来制作高质量的矢量图标。
下面将介绍一些Photoshop制作矢量图标的方法与技巧。
1.选择合适的工具在Photoshop中,选择正确的工具对于制作矢量图标至关重要。
Pen工具是最常用的工具之一,它可以创建直线和曲线路径。
直线工具用于创建直线路径,而曲线工具则可以创建贝塞尔曲线路径。
另外,还可以使用形状工具创建常见的形状,如圆形、矩形和椭圆形。
2.使用图层样式和图层效果图层样式和图层效果是Photoshop中非常有用的功能,它们可以为图标添加阴影、发光、渐变等效果,增加图标的立体感和吸引力。
通过在图层样式面板中选择合适的选项,可以轻松地调整图标的外观,使其更加生动。
3.掌握Bezier曲线Bezier曲线是矢量图标设计中不可或缺的一部分。
它可以帮助我们创建光滑的曲线路径,制作出更具魅力的图标。
掌握Bezier曲线的使用方法是非常重要的,可以通过点击和拖动控制点来调整曲线的形状。
4.利用形状工具和路径操作形状工具是Photoshop中制作矢量图标的重要工具之一。
通过使用形状工具,我们可以创建各种各样的形状,如圆形、矩形、三角形等。
在创建完形状后,可以使用路径操作工具来进一步编辑和调整路径的形状和方向。
例如,可以通过拉动锚点调整路径的弯曲度,或者通过添加或删除锚点来改变路径的形状。
5.合理运用图层和图层组织为了方便管理和编辑图标,我们应该合理地组织和使用图层。
可以使用图层组来将相关的元素组织在一起,并使用图层样式来区分不同的元素。
另外,通过使用图层蒙版,我们可以轻松地隐藏或显示部分图标,以实现更复杂的效果。
6.选择合适的颜色和字体选择合适的颜色和字体对于矢量图标设计非常重要。
颜色可以传达不同的情感和意义,而字体可以为图标添加个性和风格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微课名称:位图图像与矢量图形
通过“位图图像与矢量图形”的学习,可以使大家了解Photoshop所03——涉及的两类图像文件,这也是每一个从事与视觉设计有关的工作者会遇到的两类图像文件,因此掌握这两类图像文件的特点具有非常重要的意义。
位图图像
位图是由像素组成的,像素是位图最小的信息单元,由于每个像素都具有特定的位置和颜色值,所以它可以记录非常丰富的颜色信息。
也就是说位图图像可以表达出色彩丰富、过渡自然的效果。
像素还按从左到右、从上到下的顺序来记录图像中每一个像素的位置信息,这就是位图图像的成像原理。
位图图像质量是由单位长度内像素的多少来决定的。
单位长度内像素越多,分辨率越高,图像越清晰,而文件所占硬盘空间也越大,在处理图像时计算机运算速度也就越慢。
所以要设置图像大小时要特别注意这一特性,也就是说图像大小的设置不是越大越好,而是适合就好。
我们如果将一个位图图像放大,其相应的像素点也会随之放大,当像素点被放大到一定程度后,图像就会变得不清晰,会显示出非常明显的像素块,边缘会出现锯齿。
