教案2《开发第一个微信小程序》教案
《微信小程序云开发》教学大纲+教学进度表+教案

《微信小程序云开发》教学大纲+教学进度表+教案《微信小程序云开发》课程教学大纲一、课程的性质和教学目的课程性质:小程序开发已经成为一类具有独特特点的应用开发,云开发也具有自己的特点。
微信小程序的发展很快,应用领域很多。
但是,在云开发出现之前,开发时面临着在数据库、存储实现方面的挑战。
微信小程序通过云开发自身就可以完成了前端、后端、数据库全技术栈的一揽子方案。
这对开发者来说,意味着开发工具能力更强,而学习成本更低。
于是,开设微信小程序(含组件、API和云开发)相关课程的可行性和必要性就进一步增加了。
《微信小程序云开发》是软件工程专业、计算机科学与技术等相关专业的一门选修课程。
教学目的:通过本课程的学习,要求学生达到下列目标。
1. 理解小程序开发的特点。
2. 理解云开发的特点。
3. 掌握微信小程序云开发。
4. 培养学生应用微信小程序解决和处理实际问题的思维方法与基本能力。
二、课程教学内容第1章微信小程序开发入门1.1微信小程序简介1.2微信开发者工具的使用1.3不使用云服务的小程序项目构成1.4 WXML、WXSS、JavaScript和WXS1.5 微信小程序的开发步骤和设计指南1.6 微信小程序的基本原理第2章微信小程序云开发简介2.1 微信小程序云开发的发展2.2 微信小程序云开发的特点与优势2.3 云开发解决方案提供的主要服务2.4 微信小程序云开发的一般步骤第3章云开发控制台的应用3.1通过云开发控制台进行运营分析3.2 通过云开发控制台管理数据库3.3 通过云开发控制台进行存储管理3.4 通过云开发控制台进行云函数管理3.5 云开发控制台的设置第4章不使用云服务的小程序开发示例4.1基于微信小程序组件的开发示例4.2基于微信小程序API的开发示例4.3 基于自定义组件的微信小程序开发示例第5章云开发中小程序端数据库开发5.1基础概念5.2 在小程序端向集合中插入数据5.3 在小程序端查询数据5.4 在小程序端使用查询指令5.5 在小程序端更新数据和使用更新指令5.6 在小程序端删除数据5.7 在小程序端对集合的其他操作方法5.8 在小程序端正则表达式的用法5.9 在小程序端处理地理信息db.Geo5.10 在小程序端聚合的用法第6章云开发中小程序端存储开发6.1 基础知识6.2 在小程序端上传文件6.3 在小程序端下载文件6.4 在小程序端删除文件6.5 在小程序端换取临时链接6.6 在小程序端使用组件和API来访问云端文件第7章云开发中云函数开发7.1 相关说明7.2 Node.js相关知识7.3 云函数myfirstfun的实现与本地调试7.4 云函数myfirstfun上传部署到云端和小程序端调用7.5 同步、下载云函数subMath并在小程序端调用7.6 云函数中异步操作7.7 云函数调用其他云函数7.8 云函数高级日志的使用第8章云开发中服务端存储开发8.1 在服务端上传文件8.2 在服务端下载文件8.3 在服务端删除文件8.4 在服务端换取临时链接8.5 服务端函数调用云函数第9章云开发中服务端数据库开发9.1相关说明9.2 针对collection的服务端API说明和应用开发9.3 针对doc的服务端API说明和应用开发9.4 服务端正则表达式的应用开发9.5 服务端API中serverDate的说明和应用开发9.6 服务端Geo对象的应用开发9.7 针对command的服务端API说明和应用开发9.8 服务端createCollection方法的应用开发9.9 针对集合的服务端API的应用开发第10章 Spring Boot访问云开发API10.1 调用云函数的API10.2 调用对数据库进行增、删、改、查操作的API 10.3 调用对数据库进行迁移相关操作的API10.4 调用对存储进行相关操作的API10.5 调用获取Token的API第11章 Node.js访问云开发API11.1 调用云函数的API11.2 调用对数据库进行增、删、改、查操作的API 11.3 调用对数据库进行迁移相关操作的API11.4 调用对存储进行相关操作的API11.5 调用获取Token的API第12章小程序与Spring Boot整合开发及云开发对比12.1 Spring Boot作为后端开发工具12.2 微信小程序前端开发12.3 实现同样效果的云开发实现第13章案例三、课程教学的基本要求1.基本知识了解微信小程序云开发管理、开发基础知识。
小程序制作教学设计方案

一、教学目标1. 知识目标:- 理解小程序的基本概念、特点和应用场景。
- 掌握小程序的基本开发流程和常用技术。
2. 技能目标:- 能够使用微信小程序开发工具进行小程序的基本开发。
- 能够设计和实现一个简单的小程序,包括页面布局、数据交互和功能实现。
3. 情感目标:- 培养学生对编程的兴趣和热情。
- 增强学生的团队协作能力和创新意识。
二、教学内容1. 小程序概述- 小程序的定义、特点和应用场景。
- 小程序的发展历程和行业趋势。
2. 小程序开发环境搭建- 微信小程序开发工具的下载和安装。
- 开发环境的配置和基本操作。
3. 小程序页面开发- 页面布局的基本元素和属性。
- 页面间的跳转和导航。
4. 小程序数据交互- 数据绑定和事件处理。
- 网络请求和数据存储。
5. 小程序功能实现- 常用组件的使用和自定义组件的开发。
- 功能模块的设计和实现。
三、教学方法1. 讲授法:系统讲解小程序的基本概念、开发流程和技术要点。
2. 演示法:通过实际操作演示小程序的开发过程,让学生直观理解。
3. 实践法:引导学生动手实践,逐步完成小程序的开发任务。
4. 小组讨论法:鼓励学生分组讨论,共同解决开发过程中遇到的问题。
四、教学步骤1. 导入:通过案例引入,激发学生学习兴趣,介绍小程序的基本概念和特点。
2. 理论讲解:讲解小程序开发环境搭建、页面开发、数据交互和功能实现等基本知识。
3. 演示操作:教师现场演示小程序的开发过程,包括代码编写、页面布局和功能实现等。
4. 学生实践:学生分组进行小程序开发,教师巡回指导,解答学生在开发过程中遇到的问题。
5. 作品展示与评价:学生展示自己的作品,教师和学生共同评价,总结经验教训。
6. 总结与拓展:回顾本次课程的主要内容,布置课后作业,引导学生进行拓展学习。
五、教学评价1. 过程评价:关注学生在课程中的参与度、实践能力和团队协作能力。
2. 作品评价:评价学生完成的小程序作品的功能性、用户体验和创意性。
《微信小程序零基础入门》

掌握小程序表单组件的用法;
掌握小程序导航组件的用法;
掌握小程序媒体组件的用法;
掌握小程序地图组件的用法;
掌握小程序画布组件的用法。
4
4
上机实验:
《微信小程序开发零基础入门实战》
第4章:小程序组件
猜数字小游戏
应用篇
(5-11章)
第5章小程序网络API
了解小程序/服务器架构;
了解Flex布局的基本概念;
掌握Flex布局中的容器属性和项目属性。
4
4
上机实验:
练习WXML的数据绑定、列表/列表/条件渲染、模板、事件和引用;
《微信小程序开发零基础入门实战》
第3章:小程序框架
1.Flex布局练习——列表
2.Flex布局练习——九宫格
第4章小程序组件
理解什么是小程序组件;
掌握小程序视图容器组件的用法;
掌握背景音频管理和音频组件控制的用法;
掌握视频的选择、保存和组件控制的用法;
掌握相机管理器的用法。
2
2
上机实验:
《微信小程序开发零基础入门实战》
第6章:小程序媒体API
口述校史视频小程序
第7章小程序文件API
掌握保存临时文件的方法;
掌握获取文件信息的方法;
掌握获取本地文件列表的方法;
掌握获取本地文件信息的方法;
掌握服务器域名配置和临时服务器部署;
掌握wx.request接口的用法;
掌握wx.uploadFile和wx.downFile接口的用法。
2
2
上机实验:
《微信小程序开发零基础入门实战》
第5章:小程序网络API
实况天气预报小程序
微信小程序实用教程教学大纲

教学大纲1.教学目的本课程可作为计算机科学与技术、软件工程相关本科专业的选修课,也可作为其它本科专业的选修课,或者其它专业低年级研究生的选修课。
亦可供对小程序感兴趣的读者自学使用。
本课程的教学目标是使学生了解小程序设计的总体原则和思路,掌握具体的实践方法,具备小程序开发初步能力,为学生今后从事相关领域的项目开发工作奠定坚实的基础。
具体来讲,本课程涉及的内容包括注册,使用开发者工具进行开发、调试、预览、发布,熟悉小程序架构的层次结构,应用小程序常用组件进行布局和样式设置,掌握小程序网络、媒体、界面等 API 的相关知识点,学习部分优秀的小程序案例。
2.教学要求总体上,本课程的教学应本着理论与实践相结合的原则,深入浅出,突出重点,在教师亲自演示讲解的同时,注意培养学生独立思考和动手能力。
在内容设计上,应以示例入手,逐步推进,详尽讲解教学任务的各个实现细节。
在实施方法上,应采取互动式教学方法,在教师演示教学任务的基础上,督促学生自行运行并分析实现代码。
在教学手段上,应结合板书、多媒体、网络资源等多种传授方法,提高学生兴趣。
在实验教学上,应促进学生对讲授知识的理解,开拓眼界,提升实践能力。
3.教学内容本课程内容共分为十六章,除去第十六章建议学生自学之外,教学内容共十五章。
结合教学经验和实际,给出参考学时如下:(一)准备工作(2学时,含1学时实践课)内容:小程序的特点和适用场景,注册小程序的步骤,小程序管理后台的基本操作,开发者工具的使用方法。
重点:小程序管理后台的基本操作,开发者工具的使用方法。
(二)初识小程序(2学时,含1学时实践课)内容:组成小程序的目录结构和文件,小程序配置文件和页面配置文件的使用方法,新建页面以及设置启动页面的方法,在真机上预览小程序的方法,发布小程序的流程,以及对小程序各阶段版本的管理。
《微信小程序实用教程》教学大纲重点:小程序的目录结构和文件,小程序配置文件和页面配置文件的使用方法,新建页面以及设置启动页面的方法。
(4)《微信小程序开发》教学设计模板 v3.0

《微信小程序开发》教学设计2018- 2019 学年第二学期课程性质:专业课程课程类型:必修所属专业:电子商务技术****:***2019 年 2 月8 日具体考核内容:Reader项目分支作业——构建新闻列表页。
要求:(1)通过初始页可跳转到新闻列表页;(2)新闻列表页在顶部有滚动新闻效果;(3)导航栏的文章显示六条。
效果参考(样式色彩、图片可根据个人喜好设计):考核标准:考核知识内容等级A优秀B良好C合格D不合格1、掌握组件中视图容器swiper组件使用方法A优秀B良好C合格D不合格2、掌握wxml数据绑定mustache{{}}语法使用方法3、掌握wxml列表渲染wx:for使用方法A优秀B良好C合格D不合格4、掌握wxml事件bindtap的使用方法A优秀B良好C合格D不合格八、特色与创新理论+实践的融合。
本章以系统的项目式方法让学生进行实践操作,加深对理论的内化吸收。
考核具体内容;完成reader整体项目。
实现几个页面的跳转。
效果参照下图:至少完成以下要求:(1)文章收藏、分享功能;(2)收藏、分享的交互反馈;(3)播放音乐(实现全局同步)功能考核标准:考核知识内容等级A优秀B良好C合格D不合格1、熟练掌握wxml、wxss、js的配合基本配置方法2、掌握动态数据绑定使用方法A优秀B良好C合格D不合格3、掌握缓存storage的基本用法A优秀B良好C合格D不合格4、了解小程序API接口的属性与方法,A优秀B良好C合格D不合格掌握其中wx.Showtoast的用法A优秀B良好C合格D不合格5、了解同步与异步的方法,并可以加以区别使用6、掌握playbackgroundaudio()和A优秀B良好C合格D不合格pausebackgroundaudio()的使用方法7、掌握监听音乐播放、监听音乐停止的A优秀B良好C合格D不合格方法,调节音乐流媒体与界面保持一致。
《微信小程序开发实战》课程教学大纲

二、课程设计理念与思路
课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的升华与知识层面 的拓展,不能局限于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。 以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发 展所需的能力和终身学习的能力,实现一站式教学理念。
wx.playVoice()
wx.pauseVoice()
wx.uploadFile()
wx.downloadFile() 录音和上传 文件的下载 【案例 8】在线聊天系统 WebSocket 的作用
√
√
√
√
√
√
√
√
√
√
√
√
√
√
√
学时
8
了解 √ √
√ √ √
√
掌握 √ √ √
√ √ √ √ √ √ √
《微信小程序开发实战》
课程教学大纲
(课程英文名称)
课程编号:
学 分:学分 学 时:67 学时 (其中:讲课学时 36 上机学时 31) 先修课程:计算机基础、计算机网络、HTML、CSS、JavaScript 适用专业:信息技术及其计算机相关专业 开课部门:计算机系
一、课程的性质与目标
《微信小程序开发实战》是专注于微信小程序开发的 Web 前端教材,涉及微信小程序 页面组件、应用接口 API、事件机制、登录、获取用户信息、Node.js 搭建服务器、第三方 框架的使用等。通过本课程的学习,学生能够理解微信小程序的实质,掌握微信小程序开发 的基本技能,快速高效的开发微信小程序。
制作你的第一个小程序教学设计

《制作你的第一个小程序》教学设计
一、教学分析
1.内容分析
本节课作为学生学习《VB程序设计》课程的铺垫课,首先介绍VB集成开发环境的界面与相应窗口的功能,再通过完成“QQ登录”程序这个例子,让学生了解VB程序设计的过程。
这节课是学生初步认识和学习VB程序设计的开始。
2.学情分析
通过初中阶段信息技术课程的学习,高中生已经具备了操作计算机的基本技能,但对编程还比较陌生,VB是初学编程者的理想编程工具,界面可视化,代码简单,原理易懂,为学习者今后学习打下基础。
二、教学目标:
1.知识与技能
(1)熟悉VB集成开发环境的界面组成(2)掌握插入控件的方法和属性的设置
(3)能够编写简单的程序代码(4)学会运行和保存程序
2.过程与方法
通过教师的讲解和学生的模仿练习,使学生掌握使用VB进行程序设计软件开发的整个过程。
3.情感态度与价值观
通过简单而贴近生活的qq登录程序的设计,激发学习程序设计的热情和求知欲,培养学生的探究精神。
三、教学重点
窗体和基本控件的使用及属性的设置。
四、教学难点
程序代码的编写。
五、教学策略
1.教学组织
班级授课、机房教学
2.教学方法
教师讲授,学生模仿,自主探究与练习。
3.教学媒体
机房多媒体设备、VB6.0精简版、PPT
六、教学过程
七、板书设计
制作你的第一个小程序
V B
界面代码八、教学反思。
教案2《开发第一个微信小程序》教案

教案2《开发第一个微信小程序》教案《开发第一个微信小程序》教案课程名称:开发第一个微信小程序授课时间:2月1号授课课时:1课时授课类型:新授课授课班级:高一一班授课教材:《从零开始学微信小程序开发》教学目标:1.知识与技能目标:认识微信小程序如何开发,以及能够开发出属于自己的第一个微信小程序。
2.过程与方法目标:通过创建第一个微信小程序,了解微信小程序创建的流程。
3.情感态度与价值观目标:通过创建微信小程序,能够掌握我们学习小程序的真正用途,小程序能够给我们带来什么。
教学方法:讲授法,演示法教学重点:开发属于自己的第一个微信小程序教学难点:认识开发小程序项目中的2个目录和3个文件教学过程:一、导入新课:(操作演示)同学们,在上一节课中,我们学习了微信开发者工具的安装,大家还记得吗?答:记得好,那请一位同学来回答一下,微信开发者工具有哪些版本呢?答:win32位、win64位和Mac系统版本回答的非常好,这一节课我们就用微信开发者工具来创建我们的第一个微信小程序.二、新授课程:(操作演示)微信小程序的创建,需要下面几个步骤1、获取微信小程序的AppID在浏览器中输入“微信公众平台”,进入微信公众平台官网之后先注册一个账号,我们可以用邮箱、微信号、QQ号注册一个账号,非常方便。
登陆进去之后点击“设置”-“开发设置”中,查看到微信小程序的AppID,记录下这个AppID,在后面创建微信小程序时使用。
2、创建项目我们在注册好AppID之后,就可以创建微信小程序项目了,下面我们来介绍具体的步骤:(1)先启动刚刚安装好的微信小程序开发工具,界面上会出现一个二维码,我们用注册AppID时绑定的管理员微信扫描二维码进行登录,在手机上确认登录。
开发者用微信扫描二维码登录后,之后的所有操作都会基于这个微信账号。
(2)添加项目“确认登录”之后将进入选择开发项目类型这里,我们可以看到这个工具不仅可以开发小程序,还可以开发公众号。
《微信小程序开发图解案例教程》教学教案—第1章认识微信小程序

第1章认识微信小程序教学过程1.1微信小程序介绍1.1.1初识微信小程序微信小程序是一个基于去中心化而存在的平台,它没有聚合的入口,有多种进入方式。
(1)在微信中的“发现”界面,可以找到小程序的入口,如图所示。
微信小程序入口(2)在微信主界面下拉,会看到用过的微信小程序。
(3)给好友或者在群里分享小程序。
小程序的界面和使用方法和App类似,下图所示是几个已发布的常用小程序界面。
常用微信小程序界面1.1.2微信小程序的功能(1)分享页功能。
(2)分享对话功能。
(3)线下扫码进入微信小程序功能。
(4)挂起状态功能。
(5)消息通知功能。
(6)实时音视频录制播放功能。
(7)硬件连接功能。
(8)小游戏功能。
(9)公众号关联功能。
(10)搜索查找功能。
(11)识别二维码功能。
1.1.3微信小程序的使用场景在发布小程序的时候,要选择服务类目。
通过这些服务类目,我们能知道小程序的使用场景。
服务类目分为个人服务类目和企业服务类目。
个人服务类目针对以个人为开发主体的小程序,服务范围小;企业服务类目针对以企业为开发主体的小程序,服务范围大。
1.2微信小程序开发准备1.2.1基础技术准备微信小程序自定义了一套语言,称为WXML(微信标记语言),它的使用方法类似于HTML。
另外,微信小程序还定义了自己的样式语言WXSS,兼容了CSS,并做了扩展;使用JavaScript来进行业务处理,兼容了大部分JavaScript功能,但仍有一些功能无法使用,所以有一定HTML、CSS、JavaScript技术功底的人学习微信小程序开发会容易很多。
1.2.2开发准备Step1:在“微信公众平台”注册微信开发者账号。
单击“立即注册”,在“注册”界面选择“小程序”,在“小程序注册”界面根据提示填写相关信息完成注册。
在微信公众平台中,选择“小程序”→“小程序开发文档”,可以打开帮助文档界面,如图所示。
开发文档帮助文档在帮助文档里有介绍、设计、小程序开发、运营、数据、社区6个菜单,针对不同角色的用户提供了不同内容的帮助文档。
《微信小程序开发》第1章教案

《微信小程序开发》第1章教案第1章认识微信小程序教学过程1.1微信小程序介绍1.1.1初识微信小程序微信小程序是一个基于去中心化而存在的平台,它没有聚合的入口,有多种进入方式。
(1)在微信中的“发现”界面,可以找到小程序的入口,如图所示。
微信小程序入口(2)在微信主界面下拉,会看到用过的微信小程序。
(3)给好友或者在群里分享小程序。
小程序的界面和使用方法和App类似,下图所示是几个已发布的常用小程序界面。
常用微信小程序界面1.1.2微信小程序的功能(1)分享页功能。
(2)分享对话功能。
(3)线下扫码进入微信小程序功能。
(4)挂起状态功能。
(5)消息通知功能。
(6)实时音视频录制播放功能。
(7)硬件连接功能。
(8)小游戏功能。
(9)公众号关联功能。
(10)搜索查找功能。
(11)识别二维码功能。
1.1.3微信小程序的使用场景在发布小程序的时候,要选择服务类目。
通过这些服务类目,我们能知道小程序的使用场景。
服务类目分为个人服务类目和企业服务类目。
个人服务类目针对以个人为开发主体的小程序,服务范围小;企业服务类目针对以企业为开发主体的小程序,服务范围大。
1.2微信小程序开发准备1.2.1基础技术准备微信小程序自定义了一套语言,称为WXML(微信标记语言),它的使用方法类似于HTML。
另外,微信小程序还定义了自己的样式语言WXSS,兼容了CSS,并做了扩展;使用JavaScript来进行业务处理,兼容了大部分JavaScript功能,但仍有一些功能无法使用,所以有一定HTML、CSS、JavaScript技术功底的人学习微信小程序开发会容易很多。
1.2.2开发准备Step1:在“微信公众平台”注册微信开发者账号。
单击“立即注册”,在“注册”界面选择“小程序”,在“小程序注册”界面根据提示填写相关信息完成注册。
在微信公众平台中,选择“小程序”→“小程序开发文档”,可以打开帮助文档界面,如图所示。
开发文档帮助文档在帮助文档里有介绍、设计、小程序开发、运营、数据、社区6个菜单,针对不同角色的用户提供了不同内容的帮助文档。
课程设计微信小程序

课程设计微信小程序一、课程目标知识目标:1. 学生能理解微信小程序的基本概念、功能特点及其在生活中的应用。
2. 学生能掌握微信小程序的开发流程,了解前端和后端的基本技术。
3. 学生能运用所学的编程知识,设计并实现一个简单的微信小程序。
技能目标:1. 学生具备使用微信开发者工具进行小程序开发的能力。
2. 学生能够运用编程语言(如JavaScript、WXML、WXSS等)进行小程序的前端设计。
3. 学生能够使用微信小程序API进行数据交互,实现前后端的数据连接。
情感态度价值观目标:1. 学生培养对编程的兴趣,增强对信息技术的热爱和求知欲。
2. 学生通过小组合作,培养团队协作精神和沟通能力。
3. 学生认识到科技对社会发展的作用,激发创新精神,提高社会责任感。
课程性质:本课程为信息技术学科,结合当前热门的微信小程序,旨在培养学生的编程兴趣,提高实践能力。
学生特点:六年级学生具备一定的计算机操作能力,对新事物充满好奇,喜欢挑战性任务。
教学要求:课程要求学生在掌握基础知识的同时,注重实践操作,通过小组合作完成一个小程序的设计与实现。
教学过程中,教师需关注学生的个体差异,提供有针对性的指导。
二、教学内容1. 微信小程序概述- 了解微信小程序的发展历程、应用场景和优势特点。
- 学习微信小程序的架构和开发环境。
2. 微信小程序开发基础- 掌握WXML、WXSS、JavaScript等编程语言的基本语法和应用。
- 学习小程序的组件、API的使用方法。
3. 微信小程序开发流程- 了解小程序的注册、配置和发布流程。
- 学习使用微信开发者工具进行小程序的调试、预览和发布。
4. 小程序项目实践- 分析项目需求,进行功能设计。
- 分组合作,进行前端和后端开发。
- 完成小程序的测试、优化和发布。
5. 教学内容的安排和进度- 微信小程序概述(1课时)- 微信小程序开发基础(4课时)- 微信小程序开发流程(2课时)- 小程序项目实践(5课时)教材章节关联:本教学内容与教材中“第三章 网页设计与制作”和“第四章 程序设计基础”相关,通过学习,学生可以掌握微信小程序的基本知识和开发技能。
《微信小程序开发项目教程》教学教案(1)

《微信小程序开发项目教程》教学教案(1)第1章微信小程序概述(a)“发现”界面(b)主界面下拉窗口(c)分享的小程序微信小程序入口1.1.2 微信小程序的功能(1)分享页功能:用户可以将小程序当前页面分享给好友,如分享北京到上海的火车票列表界面,用户打开时是这个页面的实时数据,而不需要再次启动微信小程序。
(2)分享对话功能:可以将对话分享给好友或者分享到微信群。
(3)线下扫码进入微信小程序功能:提示用户附近有哪些微信小程序可以使用,扫描二维码就可以使用微信小程序。
(4)挂起状态功能:例如,来电话可以先接电话,接完电话后可以继续使用微信小程序进行相关操作。
(5)消息通知功能:商户可以发送消息给接受过服务的用户,用户也可以使用微信小程序的客服功能联系商户。
(6)实时音视频录制播放功能:通过此功能可以随时随地进行直播或者录播。
(7)硬件连接功能:通过使用NFC(Near Field Communication,近距离无线通信)功能,可以把手机变成公交卡、门禁卡等进行便捷使用;通过Wi-Fi连接功能,进行网络连接。
(8)小游戏功能:微信小程序制作的“跳一跳”小游戏,让游戏大门从此打开,让用户知道小程序也可以制作小游戏。
(9)公众号关联功能:微信小程序可与公众号进行关联,公众号可关联不同主体的3个小程序,可关联同一主体的10个小程序,同一个小程序最多可关联3个公众号。
1.1.3 微信小程序的使用场景小程序有哪些适合的使用场景呢?在发布小程序的时候,要选择服务类目,通过这些服务类目,能知道小程序的使用场景。
服务类目分为个人服务类目和企业服务类目。
● 个人服务类目的小程序开发主体为个人,它的服务类目少一些、服务范围小一些,主要包括出行与交通、生活服务、餐饮、旅游、商业服务、快递业与邮政、教育、工具、体育等。
● 企业服务类目的小程序开发主体是企业,它的服务类目多一些、服务范围大一些,主要包括快递业与邮政、教育、医疗、政务民生、金融业、出行与交通、房地产、生活服务、IT科技、餐饮、旅游、时政信息、文娱、工具、电商平台、商家自营、商业服务、公益、社交、体育、汽车等。
高中信息技术教案:学习编程,打造自己的小程序

高中信息技术教案:学习编程,打造自己的小程序在当今数字化时代,计算机技术已经深入到我们的生活中的方方面面,从个人电脑到智能手机,从家庭娱乐到商业应用再到云计算,都需要涉及到计算机技术的知识。
学习计算机编程,掌握信息技术成为了不少高中生的首要选择。
本文将会为大家介绍一种新型的编程技术——微信小程序,为大家提供一种全新的编程学习方法。
一、微信小程序的概念微信小程序是微信开发的一种全新的应用程序,它旨在简化中小型企业开发应用程序的流程。
它是一种轻量级的应用程序,不需要像传统APP一样下载安装,而是将小程序封装在微信里,可以直接在线使用,而且还可以轻松地分享到朋友圈中。
我们可以把小程序当做是一种轻量级的APP,它只会加载所需要的资源,减少了浪费的流量和存储空间。
微信小程序应用范围广泛,涵盖了生活、娱乐、商务等多个领域。
在生活方面,我们可以使用小程序来预约医生、点餐、购物等;在娱乐方面,我们可以使用小程序来听音乐、看电影、玩游戏等;在商务方面,我们可以使用小程序来展示公司产品、发布动态、办理业务等。
小程序是一个非常便利的数字工具,它能够为我们的生活带来很多实用的功能。
二、编写微信小程序如果你想学习微信小程序开发,可以从以下两个方面入手:1、学习基础的编程知识微信小程序开发需要掌握HTML、CSS、Javascript等基础编程语言。
如果你没有学过编程,要学习这些编程语言的基础知识。
这些编程语言的学习资源很多,可以去网上找一些入门资料,也可以去参加相关的培训课程。
2、参加微信小程序开发培训为了更好地学习微信小程序开发,我们可以参加一些微信小程序的培训。
培训中,我们可以学习微信小程序的开发思路、编写代码的技巧,了解微信小程序的使用范围、应用场景等。
在课程结束后,我们可以尝试编写一些简单的微信小程序,以此来巩固所学的知识。
三、优化小程序与传统的APP不同,微信小程序是为了让用户更加方便和快捷地使用应用而设计的,在开发小程序时,要考虑到用户的使用体验。
教案的微信小程序

教案的微信小程序教案的微信小程序一、教学目标1. 理解什么是微信小程序以及其在教育领域中的应用;2. 学习如何设计和撰写教案的微信小程序;3. 提高学生对教学内容的理解和学习动力。
二、教学准备1. 一台电脑和互联网连接;2. 微信小程序开发工具;3. 教学课程大纲和教材。
三、教学过程1. 导入引入微信小程序的概念,解释其在教育领域中的应用前景,激发学生对学习的兴趣。
2. 理解微信小程序通过示例和案例,让学生了解微信小程序的基本特点和功能,包括:- 跨平台性:可以在微信平台上运行,无需下载安装;- 功能丰富:支持文字、图片、音频、视频等多种形式的展示和交互;- 便捷性:可以随时随地进行学习,无需特定设备和场地。
3. 设计教案的微信小程序解释如何设计和撰写教案的微信小程序,包括以下步骤:- 确定教学目标:明确每个教学环节的目标和重点,以便更好地设计小程序的内容和功能;- 分析目标受众:了解学生的年龄、学习水平和兴趣爱好,以便个性化地设计小程序的界面和交互方式;- 选择合适的模板:根据教学内容的特点和需求,选择适合的微信小程序模板,并进行必要的定制;- 设计内容和交互:根据教学目标和教材,设计小程序的内容和交互方式,包括文字、图片、音频、视频等元素的展示和交互;- 测试和优化:在设计完成后,进行测试和反馈收集,根据学生的反馈和建议进行相应的优化和改进。
4. 实践和展示让学生分组进行实践,设计和撰写自己的教案微信小程序,并在班级内展示和分享。
通过展示和讨论,促进学生之间的交流和学习。
五、课堂总结总结微信小程序在教育领域中的应用优势,强调学生在学习过程中的主动性和参与性。
鼓励学生在今后的学习中积极尝试和应用微信小程序,提高学习效果和兴趣。
六、作业要求学生在课后继续完善自己设计的教案微信小程序,并在下节课上继续展示和分享。
同时,要求学生对其他组的小程序进行评价和建议,以促进彼此的成长和进步。
七、教学反思教师根据学生的表现和反馈,进行教学反思和总结,以便今后的教学改进和提高。
微信小程序开发教学大纲

2
和引用
导航设计、列表渲染及绑定数据、模板引 导航设计、列表渲染及绑定数据、
2
用
模板引用
视图容器组件、基础内容组件、表单组件、
表单组件
2
导航组件、媒体组件
视图容器组件、基础内容组件、表单组件、
表单组件
2
导航组件、媒体组件
视图容器组件、基础内容组件、表单组件、
表单组件
2
导航组件、媒体组件
视图容器组件、基础内容组件、表单组件、
2
计算机
设计
顶部页签菜单滑动效果、顶部页签菜单切 仿糗事百科微信小程序的制作
换效果、糗事列表页、视频列表页、分享
2
计算机
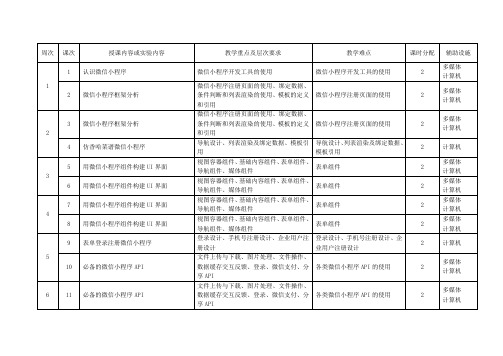
周次 课次
授课内容或实验内容
22 仿中国婚博会微信小程序
23 仿中国婚博会微信小程序 12
24 仿中国婚博会微信小程序
设计
教学重点及层次要求
教学难点
课时分配 辅助设施
底部标签导航、海报轮播效果、导航、现
周次 课次
授课内容或实验内容
1 认识微信小程序
1 2 微信小程序框架分析
3 微信小程序框架分析 2
4 仿香哈菜谱微信小程序
5 用微信小程序组件构建 UI 界面 3
6 用微信小程序组件构建 UI 界面
7 用微信小程序组件构建 UI 界面 4
8 用微信小程序组件构建 UI 界面
9 表单登录注册微信小程序 5
2
享 API
多媒体 计算机
多媒体 计算机
多媒体 计算机
计算机
多媒体 计算机 多媒体 计算机 多媒体 计算机 多媒体 计算机
计算机
多媒体 计算机
多媒体 计算机
微信小程序开发 1-4 教案-小程序AppID[2页]
![微信小程序开发 1-4 教案-小程序AppID[2页]](https://img.taocdn.com/s3/m/51798b13590216fc700abb68a98271fe900eaf73.png)
注册完小程序账号后,就可以查看AppID了。在后期发布小程序中,就必须要用到AppID。在点击左侧的“开发”链接,在出现的右侧界面中点击“开发设置”链接,就可以查看自己的AppID了,如图所示。
即使有了AppID,也不能立即发布小程序,还需要进行小程序基本信息的设置。在页面中进行诸如小程序名称、小程序头像等内容的设置,设置完成后的界面如图所示。
第一ppID
课时内容
小程序AppID
课时
1
教学目标
查看小程序AppID;
设置小程序信息。
教学重难点
查看小程序AppID;
设置小程序信息。
教学设计
1.教学思路:介绍查看小程序AppID、设置小程序信息。
2.教学手段:多媒体+计算机
3.教学资料:教材、多媒体课件
教学内容
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《开发第一个微信小程序》教案
课程名称:开发第一个微信小程序
授课时间:2月1号
授课课时:1课时
授课类型:新授课
授课班级:高一一班
授课教材:《从零开始学微信小程序开发》
教学目标:
1.知识与技能目标:
认识微信小程序如何开发,以及能够开发出属于自己的第一个微信小程序。
2.过程与方法目标:
通过创建第一个微信小程序,了解微信小程序创建的流程。
3.情感态度与价值观目标:
通过创建微信小程序,能够掌握我们学习小程序的真正用途,小程序能够给我们带来什么。
教学方法:
讲授法,演示法
教学重点:
开发属于自己的第一个微信小程序
教学难点:
认识开发小程序项目中的2个目录和3个文件
教学过程:
一、导入新课:
(操作演示)
同学们,在上一节课中,我们学习了微信开发者工具的安装,大家还记得吗?答:记得
好,那请一位同学来回答一下,微信开发者工具有哪些版本呢?
答:win32位、win64位和Mac系统版本
回答的非常好,这一节课我们就用微信开发者工具来创建我们的第一个微信小程序.
二、新授课程:
(操作演示)
微信小程序的创建,需要下面几个步骤
1、获取微信小程序的AppID
在浏览器中输入“微信公众平台”,进入微信公众平台官网之后先注册一个账号,我们可以用邮箱、微信号、QQ号注册一个账号,非常方便。
登陆进去之后点击“设置”-“开发设置”中,查看到微信小程序的AppID,记录下这个AppID,在后面创建微信小程序时使用。
2、创建项目
我们在注册好AppID之后,就可以创建微信小程序项目了,下面我们来介绍具体的步骤:
(1)先启动刚刚安装好的微信小程序开发工具,界面上会出现一个二维码,我们用注册AppID时绑定的管理员微信扫描二维码进行登录,在手机上确认登录。
开发者用微信扫描二维码登录后,之后的所有操作都会基于这个微信账号。
(2)添加项目
“确认登录”之后将进入选择开发项目类型这里,我们可以看到这个工具不仅可以开发小程序,还可以开发公众号。
我们选择本地小程序项目,进行创建一个本地小程序项目,先自己给项目起一个项目名称,选择好项目的存储目录,单击“添加项目”按钮,即可添加一个新的项目。
注意事项:
①我们看到下面有一个“在当前目录中创建quick start项目”,如果没有
勾选这个复选框,项目目录中将不会添加任何文件。
进入开发者工具之
后会提示打开app.json文件出错。
因为微信小程序打开时会去寻找名为
app.json的文件。
②我们选择“在当前目录中创建quick start项目”复选框,开发工具会
创建出微信小程序的结构,包含了微信小程序必备的一些文件。
3、认识项目中的主要文件
我们现在看到的界面就是项目创建好以后的界面,项目界面中一共有2个目录和3个文件。
这2个目录分别是pages目录、utils目录,pages目录主要存放每个界面的配置的。
这3个文件分别是app.js、app,json、app,wxss。
.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的文件是样式表文件。
勾选完“在当前目录中创建quick start项目”这三个文件微信小程序会读取这些文件,并生成小程序实例,否则,创建完成之后需要自己新建。
三、巩固练习:
我们请两个同学上讲台来分别用自己名字拼音作为项目名称,目录选择到D盘中,第一个同学创建时勾选上“在当前目录中创建quick start项目”
复选框。
第二个同学创建时不用勾选“在当前目录中创建quick start项目”
复选框,我们再对比一下两位同学开发的微信小程序有什么不同。
同学们先
自由讨论,一分钟之后举手回答。
四、课程小结:
本节课我们主要学习了如何开发一个完整的微信小程序。
通过这节课的学习我们认识了AppID获取方法,如何创建项目,以及项目中的2个目录和3个文件的作用。
五、布置作业:
完成P12页,课后练习题3~5题
六、板书设计:
开发第一个微信小程序
一、获取微信小程序的AppID 的方法
二、创建微信小程序项目
三、认识微信小程序的主要文件,分别为:
2个目录:pages目录
utils目录
3个文件:.js后缀的脚本文件
.json后缀的配置文件
.wxss后缀的样式表文件
教学反思:。
