EXT核心API详解(六)-Ext.Fx
EXT核心API详解(8~10)

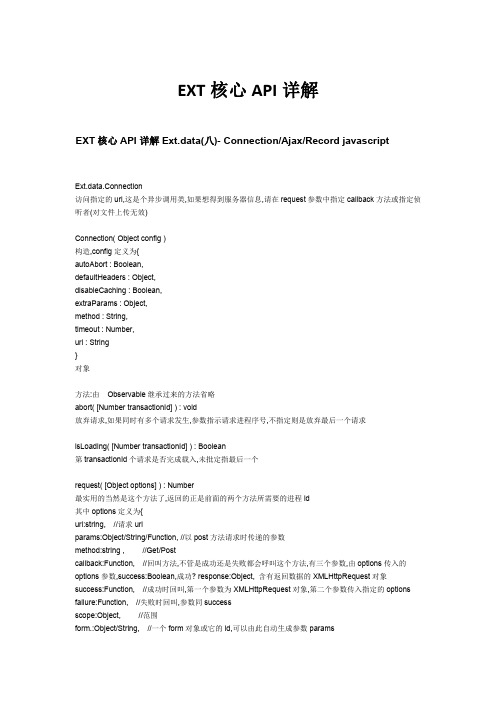
EXT核心API详解EXT核心API详解Ext.data(八)-Connection/Ajax/Record javascriptExt.data.Connection访问指定的url,这是个异步调用类,如果想得到服务器信息,请在request参数中指定callback方法或指定侦听者(对文件上传无效)Connection(Object config)构造,config定义为{autoAbort:Boolean,defaultHeaders:Object,disableCaching:Boolean,extraParams:Object,method:String,timeout:Number,url:String}对象方法:由Observable继承过来的方法省略abort([Number transactionId]):void放弃请求,如果同时有多个请求发生,参数指示请求进程序号,不指定则是放弃最后一个请求isLoading([Number transactionId]):Boolean第transactionId个请求是否完成载入,未批定指最后一个request([Object options]):Number最实用的当然是这个方法了,返回的正是前面的两个方法所需要的进程id其中options定义为{url:string,//请求urlparams:Object/String/Function,//以post方法请求时传递的参数method:string,//Get/Postcallback:Function,//回叫方法,不管是成功还是失败都会呼叫这个方法,有三个参数,由options传入的options参数,success:Boolean,成功?response:Object,含有返回数据的XMLHttpRequest对象success:Function,//成功时回叫,第一个参数为XMLHttpRequest对象,第二个参数传入指定的options failure:Function,//失败时回叫,参数同successscope:Object,//范围form.:Object/String,//一个form对象或它的id,可以由此自动生成参数paramsisUpload:Boolean,//文件上传?通常可以自动检测headers:Object,//要自定义的请求头信息xmlData:Object//一个xml文档对象,它将通过url附加参数的方式发起请求disableCaching:Boolean//是否禁用缓存?默认为真}Ext.Ajax由Ext.data.Connection继承而来,方法和父类一模一样,但使用起来更简单一些,是一个全局惟一静态类示例:Ext.Ajax.request({url:'foo.php',success:someFn,failure:otherFn,headers:{'my-header':'foo'},params:{foo:'bar'}});Ext.Ajax.request({form.'some-form',params:'foo=bar'});//所有的Ext.Ajax请求都会加个这个默认的头Ext.Ajax.defaultHeaders={'Powered-By':'Ext'};//所有的Ext,Ajax在发起请求前都会调用showSpinnerExt.Ajax.on('beforerequest',this.showSpinner,this);Ext.data.Record基本上可以理解为.net中的datarow或者sql server中的一行数据,它存放了数据的定义信息和他们的值[公有属性]data:Object数据内容,一个json对象dirty:Boolean是否修改过id:Object惟一ID,默认从1000开始以1剃增modified:Object如果记录没有修改过,为null如果修改过则存放原始值信息[公有方法]Record(Array data,[Object id])这个构造方法并不用于创建记录对象,相反,应该使用create方法来创建record对象,参数data定义见create方法,id默认递增起始idbeginEdit():void开始修改cancelEdit():void放弃所做的修改,参见commitcopy([String id]):Record//创建当前record的一个克隆值,如果未指定id使用当前id+1commit([Boolean silent]):voidcommit方法一般会被Store对象调用而不是recorde本身,提交自创建或最后一次修改后的所有变更,如果silent为真将不会通知store对象create([Array o]):function静态构造方法o是config数组其中config可以含有如下属性{name:String//字段名mapping:String//用于reader时的映射关系,如果是用于jsonreader,使用相对当前记录的javascript表达式//,如果是用于xmlreader,则是相对于记录的domquery表达式,对于ArrayReader,则是序号type:String//可选值auto/string/int/float/boolean/date,其中auto是默认值,不进行转换sortType:Mixed//排序类型,Ext.data.SortTypes成员之一,参见sortTypessortDir:String//正序倒序ASC/DESC值之一convert:Function//转换函数,这个功能很有用,可自定义,接收当前value返回处理后的value dateFormat:String//日期格式化字符串,convert:function的一个特例,使用Date.parseDate方法转换当前日期}endEdit():void结束修改get(name{String}):Object指定命名字段string的值getChanges():Object返回修改记录的对象reject([Boolean silent]):void和commit相似,当然是拒绝所做的修改set(String name,Object value):void为字段name设定新值valueEXT核心API详解Ext.data(九)-DataProxy/HttpProxy/MemoryProxy/Ext.data.DataProxy数据代理类是一个纯虚类,主要用于生成Ext.data.Record对象,没有公开的属性和方法,只是归定子类需要处理三个事件beforeload:(Object This,Object params)load:(Object This,Object o,Object arg)loadexception:(Object This,Object o,Object arg,Object e)事实上参数也是子类自定义的Ext.data.HttpProxyapi文档中说httpProxy是从object继承来的,事实上source中它和下面的Ext.data.MemoryProxy/Ext.data.ScriptTagProxy都继承于DataProxyHttpProxy用于远程代理,而且服务端返回信息时必须指定Content-Type属性为"text/xml".HttpProxy(Object conn)构造一个HttpProxy对象,参数可以是一个类似于{url:'foo.php'}这样的json对象,也可以是一个Ext.data.Connection对象,如果参数没有指定,将使用Ext.Ajax对象将被用于发起请求getConnection():Connection得到当前连接对象load(Object params,Ext.data.DataReader reader,Function callback,Object scope,Object arg):void 从配置的connection对象得到record数据块,并激发callbackparams:发起http请求时所要传递到服务端的参数DataReader:见DataReadercallback:回叫方法,第一个参数为接收到的信息,第二个参数为arg,第三个是成功标志scope:范围arg:这儿的参数将会传递给回叫函数callback使用示例:var proxy=new Ext.data.HttpProxy({url:'datasource.xml'});//关于reader将会在Ext.data.DataReader中讲解var reader=new Ext.data.XmlReader({totalRecords:"results",record:"row",id:"id"},[{name:'name',mapping:'name'},{name:'occupation'}]);//定义回叫方法var metadata;function callback(data,arg,success){if(success){metadata=data;}}//从connection配置的url中利用reader将返回的xml文件转为元数据,并传递给callbackproxy.load(null,reader,callback,this);Ext.data.MemoryProxyMemoryProxy(Object data)构造load(Object params,Ext.data.DataReader reader,Function callback,Object scope,Object arg):void 取数据,和HttpProxy类似,只是params参数没有被使用使用示例var proxy=new Ext.data.MemoryProxy([[1,'Bill','Gardener'],[2,'Ben','Horticulturalist']]);var reader=new Ext.data.ArrayReader({id:0},[{name:'name',mapping:1},{name:'occupation',mapping:2}]);var metadata;function callback(data,arg,success){metadata=data;}proxy.load(null,reader,callback,this);Ext.data.ScriptTagProxy这个类和HttpProxy类似,也是用于请求远程数据,但能用于跨主域调用,如果请求时使用了callback参数则服务端应指定Content-Type属性为"text/javascript"并返回callback(jsonobject)反之则应置Content-Type属性为"application/x-json"并直接返回json对象ScriptTagProxy(Object config)构造,其中config定义为{callbackParam:String,//回叫参数nocache:Boolean,//是否缓存timeout:Number,//超时url:String//请求数据的url}abort():void放弃load(Object params,Ext.data.DataReader reader,Function callback,Object scope,Object arg):voidEXT核心API详解Ext.data(十)-DataReader/ArrayReader/JsonReaderExt.data.DataReader纯虚类,从数据源得到结构化数据转换为元数据对象,对象包含Record的集合,一般用做Store对象的元数据,具有如下格式{totalRecord:int,records:Array of Ext.data.Record}具体使用参见三个子类Ext.data.ArrayReader/Ext.data.JsonReader/Ext.data.XmlReader方法DataReader(Object meta,Object recordType)构造Ext.data.ArrayReader用于读数组到一个元数据对象ArrayReader(Object meta,Object recordType)构造,第一个参数是配置除了可以指示使用哪个字段做id外,不懂其它的用法,第二个参数是recordType与record对象的create方法的参数一样,是一样config对象数组,具体参见readRecords(Object o):Object读取o,返回一个元数据对象用例示范://定义数组var arr=[[1,'Bill','Gardener'],[2,'Ben','Horticulturalist']];var reader=new Ext.data.ArrayReader(//以第一个元素做为recordid{id:0},//定义数组到record的映射关系[{name:'name',mapping:1},{name:'occupation',mapping:2}]);//生成元数据var data=reader.readRecords(arr);Ext.data.JsonReader用于将一个json对象转换为元数据对象JsonReader(Object meta,Object recordType)JsonReader的构造参数meta可以有更多选择,{id:String,root:String,successProperty:String,totalProperty:String}都是对应json对象的属性名read(Object response):Object从一个response对象返回,response.responseText属性应仅含有一个json格式数据块readRecords(Object o):Object读取o,返回一个元数据对象使用示例:var json={'results':2,'rows':[{'id':1,'name':'Bill',occupation:'Gardener'},{'id':2,'name':'Ben',occupation:'Horticulturalist'}]};var reader=new Ext.data.JsonReader({totalProperty:"results",//totalRecords属性由json.results得到root:"rows",//构造元数据的数组由json.rows得到id:"id"//id由json.id得到},[{name:'name',mapping:'name'},{name:'occupation'}//如果name与mapping同名,可以省略mapping ])var data=reader.readRecords(json);Ext.data.XmlReaderxmlreader对象当然是为xml而准备的构造:XmlReader(Object meta,Mixed recordType)meta与jsonreader类似,meta是一个{id:String,record:String,success:String,totalRecords:String}对象,只是这些字符串都是相对于文档根目录的domquery路径read(Object response):ObjectreadRecords(Object doc):Object....var str=["<?xml version=\"1.0\"encoding=\"utf-8\"?>","<dataset>","<results>2</results>","<row>","<id>1</id>","<name>Bill</name>","<occupation>Gardener</occupation>","</row>","<row>","<id>2</id>","<name>Ben</name>","<occupation>Horticulturalist</occupation>","</row>","</dataset>"].join("");//生成xmldocument对象var xmlDocument;if(Ext.isIE){xmlDocument=new ActiveXObject("Msxml2.FreeThreadedDOMDocument")xmlDocument.async=false;xmlDocument.resolveExternals=false;xmlDocument.loadXML(str)}else{xmlDocument=(new DOMParser()).parseFromString(str,"text/xml");}//然后开始...和其它两个reader一样的用法,只是这儿换了一种写法,recordtype也可以是一个record对象var record=Ext.data.Record.create([{name:'name',mapping:'name'},//"mapping"property not needed if it's the same as"name" {name:'occupation'}//This field will use"occupation"as the mapping.])var reader=new Ext.data.XmlReader({totalRecords:"results",record:"row",//row是节点选择器id:"id"},record);var data=reader.readRecords(xmlDocument);。
EXT核心API详解(六)-Ext.Fx

useDisplay:Boolean 隐藏元素是否使用display或visibility属性?
afterStyle:String/Object/Function 事件完成后应用样式
block:Boolean 块状化?
endColor: (current color) or "ffffff",
easing: 'easeIn',
duration: 1
});
pause( Number seconds ) : Ext.Element
暂停
puff( [Object options] ) : Ext.Element
concurrent:Boolean 顺序还是同时执行?
stopFx :Boolean 当前效果完成后随合的效果是否将停止和移除
fadeOut( [Object options] ) : Ext.Element
渐隐 fadeOut和fadeIn能使用一个特别的endOpacity属性以指示结束时的透明度
指示元素是否当前有特效正在活动
hasFxBlock() : Boolean
是否有特效阻塞了
highlight( [String color], [Object options] ) : Ext.Element
高亮显示当前元素
例:el.highlight("ffff9c", {
attr: "background-color", //can be any valid CSS property (attribute) that supports a color value
EXT核心API详解(五)-Ext.EventManager EventObject CompositeElement CompositeElementLite

Extห้องสมุดไป่ตู้CompositeElementLite
由positeElement继承而来,重写了一些方法,但没看出与父类有什么不同
addElements /invoke /item /addListener /each /indexOf /replaceElement
Trackback: /TrackBack.aspx?PostId=1901453
getCharCode() : Number
getKey() : Number
在非webkit|khtml类型网页中这两个方法是一样的,得到按键的值
getPageX() : Number
getPageY() : Number
getXY() : Array
得到事件坐标
getRelatedTarget() : HTMLElement
els.setWidth(100);
add( String/Array els ) : CompositeElement
添加 css选择器els匹配的元素 或 元素组成的数组 到当前对象
clear() : void
清除所有元素
contains() : Boolean
应该是contains(Mixed el):Boolean,当前复合元素中是否含有el
过滤
first() : Ext.Element
第一个元素
getCount() : Number
//元素的数量
indexOf() : Boolean
同contains一样应该有个Mixed参数
item( Number index ) : Ext.Element
ext教程

ext教程EXT(JavaScript Extensions)是一种用于制作浏览器扩展的标准,它允许开发者以交互式方式修改和自定义Web页面的行为和外观。
在本教程中,我们将介绍如何使用EXT来开发浏览器扩展。
我们将涵盖EXT的基本概念、开发环境的设置、常用API的使用以及实例应用的创建。
首先,我们需要了解EXT的基本概念。
EXT是基于JavaScript 和HTML的,它允许我们通过注入代码来修改Web页面的行为。
我们可以使用EXT来添加自定义按钮、修改页面样式、拦截网络请求等。
为了开始开发EXT扩展,我们需要设置开发环境。
首先,我们需要安装一个支持EXT的浏览器,如Google Chrome或Mozilla Firefox。
然后,我们需要安装开发者工具,如Chrome开发者工具或Firefox开发者工具。
接下来,我们将介绍EXT的常用API。
EXT提供了一组API,用于访问和修改Web页面的各个部分。
例如,我们可以使用API来找到页面上的特定元素,修改其样式或内容。
我们还可以使用API来发送网络请求或拦截已有的请求。
最后,我们将创建一个实例应用来演示EXT的使用。
我们将开发一个简单的扩展,用于在Facebook页面上添加一个自定义按钮。
当用户点击按钮时,它会向后台服务器发送一个请求,并显示返回的数据。
在这个实例应用中,我们将演示如何创建一个扩展程序,并在Manifest文件中指定其基本属性。
我们还将展示如何使用Content Script来注入我们的代码到页面中,并使用Popup来创建一个显示在浏览器窗口中的弹出窗口。
通过这个教程,您将学习到EXT的基本概念、开发环境的设置、常用API的使用以及实例应用的创建。
您将了解如何使用EXT来修改和自定义Web页面的行为和外观。
这将对您开发具有定制功能的浏览器扩展非常有帮助。
总结来说,EXT是一种用于制作浏览器扩展的标准,它允许开发者以交互式方式修改和自定义Web页面的行为和外观。
Ext

类编程
JavaScript本身是基于原型的,这与普通基于类 的编程语言相比,在实现继承的机制上有较大的 出入。JavaScript中创建一个新类那便是修改了 某个对象原型(prototype)的结果。 Ext支持以下类风格的编程行为:继承扩展 (extend),重写(overrride)。
Ext Window
控件(widgets):
– 控件是指可以直接在页面中创建的可视化组件,单、工具栏、按 钮等等, – 可以直接通过应用这些控件来实现友好、交互性强的 应用程序的UI。 – 控件位于源代码目录的widgets子目录中。
Ext类库 4-4
实用工具Utils:
–
Ext提供了很多的实用工具,可以方便我们实现如数 据内容格式化、JSON数据解码或反解码、对Date、 Array、发送Ajax请求、Cookie管理、CSS管理等扩 展等功能
– 底层API(core)
– 控件(widgets)
– 实用工具(Utils)
Ext类库 4-2
底层API ( core ) :
– 提供了对DOM
操作、查询的封装、事件处理、DOM 查询器等基础的功能。 – 控件都是建立在底层api的基础上,位于源代码目录 的core子目录中。
Ext类库 4-3
Window本身也是一个容器,可以放置所有的Ext控件 主要是用来处理弹出式窗口。
var window = new Ext.Window({ title : "窗口测试", width : 400, height: 300, maximizable : true, minimizable : true, modal : true }); window.show();
ext用法简介

component ponent 组件
container Ext.Container 容器
cycle
Ext.CycleButton
dataview Ext.DataView 数据显示视图
datepicker Ext.DatePicker 日期选择面板
editor
Ext.Editor 编辑器
图例:
Ext.MessageBox.prompt();//输入框
Ext.MessageBox.prompt(‘姓名’, 输入姓名:‘, function(btn,text){if(btn==‘yes’){alert(text););
图例:
弹出框 Ext.MessageBox(二)
Ext.MessageBox.show();//显示框
radio
Ext.form.Radio 单选按钮
textarea Ext.form.TextArea 区域文本框
textfield Ext.form.TextField 表单文本框
timefield Ext.form.TimeField 时间录入项
trigger Ext.form.TriggerField 触发录入项
欢迎学习EXT,首先介绍下什么是EXT。 EXT由JAVASCRIPT开发而来的一种UI组件,主要 是运用WEB2.0思想,运用CSS达到对DIV的控制, 使用户有良好的体验。在EXT中,有大量的AJAX运 用,而且在EXT中,所有的方法和类都是跨浏览器 的,兼容性很好。
由于EXT是由JAVASCRIPT开发的,所以可以运行 在所有现有的WEB技术上,比如HTML,JSP,ASP,PHP…
组件分类
• 基本组件:一些基本的,常用的,功能型组件 • 工具栏组件:主要是工具栏依靠的组件 • 表单及元素组件:用于用户输入的组件
ext开发手册

ext开发手册一、简介EXT是一个针对构建富应用程序的JavaScript框架,它拥有丰富的组件库和强大的功能。
本手册将为开发人员提供完整的EXT开发指南,包括基础知识、常用组件和开发技巧等内容。
二、基础知识1. 安装和配置EXT:首先,下载EXT框架的压缩包并解压到项目的根目录。
然后,在HTML页面中引入EXT的必要文件,包括CSS和JavaScript。
最后,在需要使用EXT的页面中初始化EXT环境。
2. EXT的核心概念:理解EXT的基本概念对于开发者来说至关重要。
常见的核心概念包括组件、容器、布局和事件等。
组件是EXT的基本构建块,它可以是按钮、表单、树等等。
容器负责管理和布局组件,而布局则定义了组件的排列方式。
事件是EXT中的重要特性,可以用于处理用户交互和系统响应。
三、常用组件1. 表单组件:EXT提供了各种强大的表单组件,如文本框、下拉列表、复选框等。
开发人员可以根据需求选择合适的组件,并根据组件的配置进行自定义设置。
例如,可以通过设置验证规则和错误提示来有效地验证用户输入。
2. 树组件:EXT的树组件是管理层次数据的理想选择。
开发人员可以通过构建树节点和设置节点属性来构建一个功能齐全的树结构。
树组件还支持展开、折叠、选择和拖放等交互操作,使得数据的展示与操作更加灵活。
3. 网格组件:EXT的网格组件是处理大量数据的最佳工具。
通过设置网格的列模型和数据模型,可以实现自定义的数据显示和排序。
网格组件还支持分页、过滤和编辑功能,为用户提供便利的数据处理方式。
四、开发技巧1. 使用样式:EXT提供了丰富的CSS样式,可以为组件添加不同的外观和交互效果。
开发人员可以通过应用样式类名称或自定义样式来实现个性化的外观效果。
同时,也可以使用主题文件来快速地改变整个应用程序的外观。
2. 数据绑定:EXT支持将数据与组件进行绑定,以实现动态数据的展示和交互。
通过设置数据模型和绑定关系,可以在数据更新时自动更新组件的显示内容。
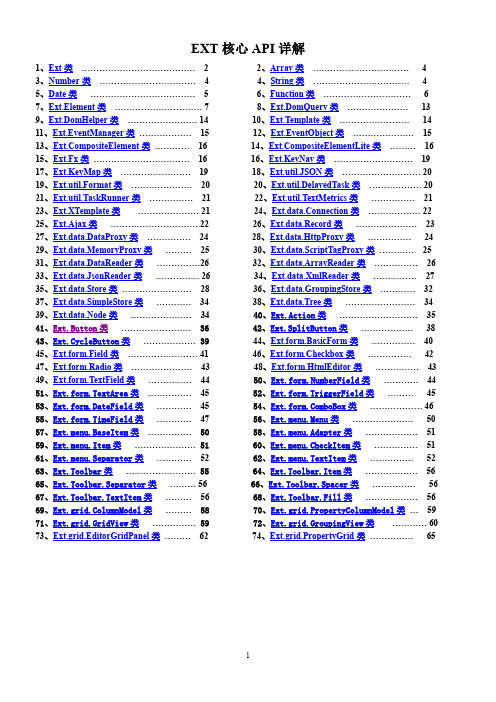
EXTJS API详解

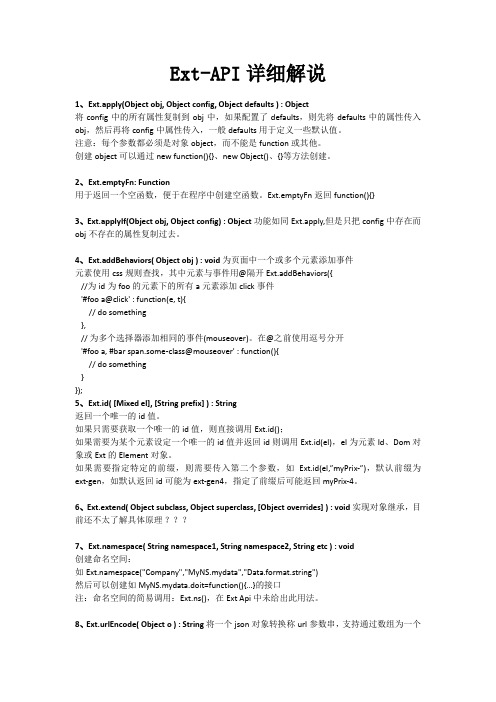
EXT核心API详解1、Ext类....................................... 2 2、Array类 (4)3、Number类................................. 4 4、String类 (4)5、Date类.................................... 5 6、Function类 (6)7、Ext.Element类.............................. 7 8、Ext.DomQuery类 (13)9、Ext.DomHelper类........................ 14 10、Ext.Template类 (14)11、Ext.EventManager类..................15 12、Ext.EventObject类 (15)13、positeElement类............16 14、positeElementLite类 (16)15、Ext.Fx类.................................16 16、Ext.KeyNav类 (19)17、Ext.KeyMap类........................19 18、Ext.util.JSON类 (20)19、Ext.util.Format类.....................20 20、Ext.util.DelayedTask类 (20)21、Ext.util.TaskRunner类...............21 22、Ext.util.TextMetrics类 (21)23、Ext.XTemplate类..................... 21 24、Ext.data.Connection类 (22)25、Ext.Ajax类.............................. 22 26、Ext.data.Record类 (23)27、Ext.data.DataProxy类...............24 28、Ext.data.HttpProxy类 (24)29、Ext.data.MemoryProxy类.........25 30、Ext.data.ScriptTagProxy类 (25)31、Ext.data.DataReader类...............26 32、Ext.data.ArrayReader类 (26)33、Ext.data.JsonReader类............... 26 34、Ext.data.XmlReader类 (27)35、Ext.data.Store类........................28 36、Ext.data.GroupingStore类 (32)37、Ext.data.SimpleStore类............34 38、Ext.data.Tree类 (34)39、Ext.data.Node类.....................34 40、Ext.Action类 (35)41、Ext.Button类........................ 36 42、Ext.SplitButton类 (38)43、Ext.CycleButton类.................. 39 44、Ext.form.BasicForm类 (40)45、Ext.form.Field类........................ 41 46、Ext.form.Checkbox类 (42)47、Ext.form.Radio类.....................43 48、Ext.form.HtmlEditor类 (43)49、Ext.form.TextField类...............44 50、Ext.form.NumberField类 (44)51、Ext.form.TextArea类...............45 52、Ext.form.TriggerField类 (45)53、Ext.form.DateField类............45 54、boBox类 (46)55、Ext.form.TimeField类............47 56、Ext.menu.Menu类 (50)57、Ext.menu.BaseItem类...............50 58、Ext.menu.Adapter类 (51)59、Ext.menu.Item类..................... 51 60、Ext.menu.CheckItem类 (51)61、Ext.menu.Separator类............52 62、Ext.menu.TextItem类 (52)63、Ext.Toolbar类........................ 55 64、Ext.Toolbar.Item类 (56)65、Ext.Toolbar.Separator类......... 56 66、Ext.Toolbar.Spacer类 (56)67、Ext.Toolbar.TextItem类.........56 68、Ext.Toolbar.Fill类 (56)69、Ext.grid.ColumnModel类.........58 70、Ext.grid.PropertyColumnModel类 (59)71、Ext.grid.GridView类............... 59 72、Ext.grid.GroupingView类 (60)73、Ext.grid.EditorGridPanel类.........62 74、Ext.grid.PropertyGrid类 (65)1、Ext类addBehaviors(Object obj) : void对选择的元素应用事件侦听器,事件名以@附加在结尾,例如addBehaviors({// id=foo下所有的a标签加入click事件'#foo a@click' : function(e, t){// do something},// 用,分隔多个选择器'#foo a, #bar span.some-class@mouseover' : function(){// do something}});apply( Object obj, Object config, Object defaults ) : Object从config拷贝所有的属性到obj,如果有defaults参数,也将拷贝其属性到objapplyIf( Object obj, Object config ) : Object从config拷贝所有属性至obj(如果obj未定义相应属性)decode(Object obj) : String编码一个对象/数组或其它值为一个json格式字符串(支持对象,数组,日期,字符串)destroy( Mixed arg1, Mixed (optional), Mixed (optional) ) : void尝试去移除每个传入的对象,包括DOM,事件侦听者,并呼叫他们的destroy方法(如果存在)each( Array/NodeList/Mixed array, Function fn, Object scope ) : void利用array中的每个元素迭代调用fn.直到fn返回假,调用格式fn.call(scope || array[i], array[i], i, array);encode(String json) : Object将一个json格式字符串反序列化为对象escapeRe( String str ) : String为字符串正则编码将.在*+?^${}()|[]/\字符前加\extend( Object subclass, Object superclass, [Object overrides] ) : void从superclass类继承subclass,overrides参数是要重载的方法列表,详见overridefly( String/HTMLElement el, [String named] ) : Element得到全局共享的一个浮动元素el,如果有多个浮动元素可以使用命名以避免潜在的冲突get( Mixed el ) : Element得到一个Element对象,参数可以是id或DOM节点或已存在的Element对象getBody() : Element 得到当前文档的body对象getCmp( String id ) : Component通过id得到一个Component对象getDoc() : Element得到当前文档getDom( Mixed el ) : HTMLElement通过id或节点或Element对象返回一个DOM节点id( [Mixed el], [String prefix] ) : String为对象el生成一个惟一id,如果对象本身已有id,将不会被改变(可以使用前导符prefix)isEmpty( Mixed value, [Boolean allowBlank] ) : Boolean判断值是否为空,null, undefined或空字符串将返回真,如果allowBlank定义为真,空字符串将不被视为空namespace( String namespace1, String namespace2, String etc ) : void创建一个命名空间,例space('Company', 'Company.data');Company.Widget = function() { ... }Company.data.CustomStore = function(config) { ... }num( Mixed value, Number defaultValue ) : Number将value转为数值,如果value不是合法的数值类型,将返回defaultValue,其实defaultValue并不一定要求是数值类型,只要你愿意onReady( Function fn, Object scope, boolean override ) : void当文档准备好了之后引发fn,发生在page的onload事件之前,并且图片此时都还没有载入,scope定义执有者,override定义scope是否有默认的选择override( Object origclass, Object overrides ) : void利用overrides重写origclass的方法,例Ext.override(MyClass, {newMethod1: function(){// etc.},newMethod2: function(foo){// etc.}});query( String path, [Node root] ) : Array通过path,在root中选择节点数组,path可以是以下四种选择器之一[元素选择器] 例:* 任意节点E 一个E标签元素E F 祖先节点为E的F节点E >F 或E/F 父节点为E的F节点E +F 前一个兄弟节点为E的F节点E ~F 前面的兄弟节点中有E的F节点[属性选择器] 例:E[foo] 有foo属性的E节点E[foo=bar] 有foo属性值为bar的E节点E[foo^=bar] foo属性以bar开始的E节点E[foo$=bar] foo属性以bar结尾的E节点E[foo*=bar] foo属性中有bar字符串的E节点E[foo%=2] foo属性能被2整除的E节点E[foo!=bar] foo属性值不为bar的E节点[伪类选择器] 例:E:first-child E节点是父节点中第一个子节点E:last-child E节点是父节点中最后一个子节点E:nth-child(n) E是父节点中每n个节点E:nth-child(odd) E是父节点中的奇数节点E:nth-child(even) E是父节点中的偶数节点E:only-child E是父节点中惟一的子节点E:checked checked属性为真的节点E:first 子孙节点中的第一个E节点E:last 子孙节点中的最后一个E节点E:nth(n) 子孙节点中的第n个E节点E:odd E:nth-child(odd)的简写E:even E:nth-child(even)的简写E:contains(foo) innerHTML属性中含有foo的E节点E:nodeValue(foo) E节点中包含一个值为foo的文本节点E:not(S) 不匹配简单选择器S的E节点E:has(S) 有能匹配简单选择器S的子节点的E节点E:next(S) 下一个兄弟节匹配简单选择器S的E节点E:prev(S) 前一个兄弟节匹配简单选择器S的E节点type( Mixed object ) : String判断对象类型,如果不是下列值之一将返回false[样式选择器] 例:E{display=none} display属性值为none的E节点E{display^=none} display属性值以none开始的E节点E{display$=none} display属性值以none结束的E节点E{display*=none} display属性值含有none子字串的E节点E{display%=2} display属性值能被2整除的E节点E{display!=none} display属性值不等于none的E节点select( String/Array selector, [Boolean unique], [HTMLElement/String root] ) :CompositeElementLite/CompositeElement在root内通过样式选择器或元素数组selector选择元素或元素列表,unique指示是否只选择惟一值urlDecode( String string, [Boolean overwrite] ) : Object将url格式字符串string解码为json对象,overwrite参数指示是否不重写已存在的对象,例Ext.urlDecode("foo=1&bar=2"); //返回{foo: 1, bar: 2}Ext.urlDecode("foo=1&bar=2&bar=3&bar=4"); //返回{foo: 1, bar: 4}.Ext.urlDecode("foo=1&bar=2&bar=3&bar=4", true); //返回{foo: 1, bar: [2, 3, 4]}.urlEncode( Object o ) : String将json对象编码为url格式字符串,参见urlDecodetype( Mixed object ) : String得到object类型,如果不为以下列举值之一则返回false2、Array类indexOf( Object o ) : Numberobject是否在数组中,找不到返回-1;找到返回位置remove( Object o ) : Array从数组中删除指定的对象object,如果找不到object则数组无变化3、Number类constrain( Number min, Number max ) : Number检查数值是否介于min与max之间, 如果大于max 返回max,如果小于min返回min, 否则返回当前值4、String类escape( String string ) : String将string中的'和\替换为\' \\format( String string, String value1, String value2 ) : String格式化字符串,例:var cls = 'my-class', text = 'Some text';var s = String.format('<div class="{0}">{1}</div>', cls, text);// 结果<div class="my-class">Some text</div>leftPad( String string, Number size, [String char] ) : String以char将string补齐为size长度,char默认定义空格toggle( String value, String other ) : String交换值,如果当前值等于value,则被赋值other,反之等于value,例:sort = sort.toggle('ASC', 'DESC');trim() : String去除开头或结尾多余的空格5、Date类Date.parseDate( String input, String format ) : Date将字符串string依指定的格式format转换为时间,其中格式定义详见format方法例:dt = Date.parseDate("2006-01-15 3:20:01 PM", "Y-m-d h:i:s A" );add( String interval, Number value ) : Date增加时间段,String interval在Data类中已定义LI = "ms";Date.SECOND = "s";Date.MINUTE = "mi";Date.HOUR = "h";Date.DAY = "d";Date.MONTH = "mo";Date.YEAR = "y";例var dt2 = new Date('10/1/2006').add(Date.DAY, -5);between( Date start, Date end ) : Boolean是否在两个指定的时间之间clearTime( Boolean clone ) : Date清除时间信息,如果clone为真,则克隆自已并返回新Date,本身的值并不改变,反之则修改自身的值clone() : Date克隆format( String format ) : String格式化时间d 两位数的日期01 至31D 三字母的星期名Mon 至Sunj 一位数的日期 1 至31l 完整的星期名Sunday 至SaturdayS 日期的英文顺序刻词尾,两个字符st, nd, rd or th.w 一周中的第几天0 (星期天) 至6 (星期六)z 一年中的第几天0 至364 (闰年365 )W ISO-8601 星期数, 周一算一个星期的开始 1 至53F 月的完整英文名January 至Decemberm 月,以0前导01 至12M 三字母的简写月名Jan 至Decn 月 1 至12t 本月有多少天28 至31L 是否闰年1/0Y 完整的年份例: 1999 或2003y 年的后两位例: 99 或03a 上午/下午小写am 或pmA 上午/下午大写AM 或PMg 小时/12小时制 1 至12G 小时/24小时制0 至23h 小时/12小时制01 至12H 小时/24小时制00 至23i 分钟00 至59s 秒00 至59u 毫秒001 至999O 时区,与格林威治标准时间之差例: +0200T 时区简写例: EST, MDT ...Z 时区间距-43200 至50400其中Date类内置了几种格式Date.patterns = {ISO8601Long:"Y-m-d H:i:s",ISO8601Short:"Y-m-d",ShortDate: "n/j/Y",LongDate: "l, F d, Y",FullDateTime: "l, F d, Y g:i:s A",MonthDay: "F d",ShortTime: "g:i A",LongTime: "g:i:s A",SortableDateTime: "Y-m-d\\TH:i:s",UniversalSortableDateTime: "Y-m-d H:i:sO",YearMonth: "F, Y"};当然ISO8601Long和ISO8601Short还是非常招人喜欢的例:dt.format(Date.patterns.ISO8601Long);dt.format('Y-m-d H:i:s');getDayOfYear() : Number一年中的第几天,从0开始getDaysInMonth() : Number本月有多少天,getElapsed( [Date date] ) : Number当前日期对象与date之间相差的毫秒数getFirstDateOfMonth() : Date本月的第一天getFirstDayOfMonth() : Number本月第一天是星期几getGMTOffset() : String时区信息(见格式定义中的'O')getFirstDateOfMonth() : Date本月最后一天getFirstDayOfMonth() : Number本月最后一天是星期几getSuffix() : String日期后导符(见格式定义中的S)getTimezone() : String时区(见T)getWeekOfYear() : Number一年中的第几周(见W)isLeapYear() : Boolean是否闰年6、Function类createCallback(/*args...*/) : Function创建回叫方法createDelegate( [Object obj], [Array args], [Boolean/Number appendArgs] ) :创建委托这两个记法除了传参方式不同,看不出有什么差异都是调用method.apply,createCallback可以看作一个简化版的createDelegatecreateCallback==>return method.apply(window, args);createDelegate==>return method.apply(obj || window, callArgs);前者参数比较简单,直接传过去了,后者的规则比较复杂点,如果appendArgs为真,args将附加在参数列表之后,如果是数值,args将在参数列表的appendargs位置插入,其它情况下原参将不起作用例:var fn = func1.createDelegate(scope, [arg1,arg2], true)//fn(a,b,c) === scope.func1(a,b,c,arg1,arg2);var fn = func1.createDelegate(scope, [arg1,arg2])//fn(a,b,c) === scope.func1(arg1,arg2);var fn = func1.createDelegate(scope, [arg1,arg2], 1)//fn(a,b,c) === scope.func1(a,arg1,arg2,b,c);var fn = func1.createCallback(arg1, arg2);//fn() === func1(arg1, arg2)createCallback : function(/*args...*/)createInterceptor( Function fcn, [Object scope] ) : Function创建阻断方法,如果fcn返回false,原方法将不会被执行createSequence( Function fcn, [Object scope] ) : Function创建组合方法,执行原方法+fcndefer( Number millis, [Object obj], [Array args], [Boolean/Number appendArgs] ):Number定时执行,隔millis毫秒后执行原方法7、Ext.Element类Element( String/HTMLElement element, [Boolean forceNew] )由id或DOM节点创建Element对象Element.fly( String/HTMLElement el, [String named] ) : Element由id或DOM节点创建一个全局共享的活动元素,可由named命名以避免可能的冲突Element.get( Mixed el ) : Element由id或DOM节点或已存在的Element得到一个Ext.Element对象addClass( String/Array className ) : Ext.Element为元素添加一个或多个css类名addClassOnClick( String className ) : Ext.Element为点击事件添加和移除css类addClassOnFocus( String className ) : Ext.Element为得到和失去焦点添加和移除css类addClassOnOver( String className, [Boolean preventFlicker] ) : Ext.Element为鼠标移入移出事件添加和移除css类(该方法未实际使用preventFlicker参数)addKeyListener( Number/Array/Object/String key, Function fn, [Object scope] ) : Ext.KeyMap为对象添加按键侦听key由数值或字符串或{key: (number or array), shift: (true/false), ctrl: (true/false), alt: (true/false)}这样的对象或他们的数组组成addKeyMap( Object config ) : Ext.KeyMap功能同addKeyListener,只是传参方式不同例:el.addKeyMap({key : "ab",ctrl : true,fn: fn,scope:el });和el.addKeyListener({key:"ab",ctrl:true},fn,el);是等价的,都是在按下ctral+a或ctrl+b后呼叫fnaddListener( String eventName, Function fn, [Object scope], [Object options] ) : void定义事件侦听,eventName:事件名,fn:事件处理方法,scrope:范围,其中options的定义比较复杂,可以包含以下属性scope {Object} : 处理fn的范围delegate {String} : 一个简单选择器(过滤目标或寻找目标的子孙节点)stopEvent {Boolean} : 阻止事件,等于preventDefault+stopPropagationpreventDefault {Boolean} : 阻止默认活动stopPropagation {Boolean} : 阻止事件冒泡normalized {Boolean} :设为flase将允许浏览器事件替代Ext.EventObjectdelay {Number} : 延时多少毫秒后发生single {Boolean} : 只运行一次buffer {Number} : 在Ext.util.DelayedTask中预定事件当然,还可能自定义参数以传入functionalignTo( Mixed element, String position, [Array offsets], [Boolean/Object animate] ) : Ext.Element将el对齐到element,positon,指示对齐的位置,可选以下定义tl 左上角(默认)t 上居中tr 右上角l 左边界的中央c 居中r 右边界的中央bl 左下角b 下居中br 右下角position还可以使用?约束移动不能超出窗口offsets 偏移量,以象素为单位animate 详见animate定义例:div1.alignTo('div2','c-bl?',[20,0],true);采用默认动画将div1的最中央对齐到div2的左下角,并右移20个象素,且不能超出窗口anchorTo( Mixed element, String position, [Array offsets], [Boolean/Object animate], [Boolean/Number monitorScroll], Function callback ) : Ext.Element功能和alignTo类似,只是当窗口重定义大小的时候也会引发重对齐事件monitorScroll参数说明是否需要监视滚动条行为,如果定义为数值则是定义的延时,单位为毫秒,默认是50ms, callback定义了animate完成后的回叫方法animate( Object args, [Float duration], [Function onComplete], [String easing], [String animType] ) : Ext.Element 执行动画.args:目标duration:时间间隔.默认是0.35Function:完成后的回叫方法easing:行为方法默认值是:easeOut,可选值在ext_base中找到,但没有说明,以下内容从yahoo ui中找到的easeNone:匀速easeIn:开始慢且加速easeOut:开始快且减速easeBoth:开始慢且减速easeInStrong:开始慢且加速,t的四次方easeOutStrong:开始快且减速,t的四次方easeBothStrong:开始慢且减速,t的四次方elasticIn:elasticOut:elasticBoth:backIn:backOut:backBoth:bounceIn:bounceOut:bounceBoth:太多,慢慢体会吧animType:定义动画类型,默认值run 可选值:color/motion/scrollappendChild( String/HTMLElement/Array/Element/CompositeElement el ) : Ext.Element添加子元素el(el须已存在)appendTo( Mixed el ) : Ext.Element将当前元素添加到elapplyStyles( String/Object/Function styles ) : Ext.Element应用样式,styles是"width:100px"这样的字符串或{width:"100px"}这样的对象,function是指返回这样的字串和对象的函数,这是一个没有用的批示,因为任何传参的地方都可以是返回要求类型的function.另见setStyle autoHeight( [Boolean animate], [Float duration], [Function onComplete], [String easing] ) : Ext.Element自适应高度,参数都是老相识了,惟一需要注意的是这个方法使用了setTimeout,高度不会马上变更blur() : Ext.Element失去焦点,忽略所有的异常boxWrap( [String class] ) : Ext.Element用一个指定样式class的div将当前元素包含起来,class默认值为x-boxcenter( [Mixed centerIn] ) : voidalignTo的简华版.相当于alignTo(centerIn || document, 'c-c'),当前元素的中心对齐到centerIn元素的中心child( String selector, [Boolean returnDom] ) : HTMLElement/Ext.Element依selector选择子孙节点,依returnDom不同批示返回html元素还是ext元素,未定义或false时返回Ext.Elementclean( [Boolean forceReclean] ) : void清除无用的空白文本节点(我喜欢这个想法)clearOpacity() : Ext.Element清除当前元素样式中不通用元素,清除ie中的filter,清除FF中的opacity/-moz-opacity/-khtml-opacity clearPositioning( [String value] ) : Ext.Element清除定位,恢复到默认值,相当于this.setStyle({"left": value,"right": value,"top": value,"bottom": value,"z-index": "","position" : "static"});clip() : Ext.Element裁剪溢出部分,用unclip()恢复contains( HTMLElement/String el ) : Boolean当前元素中是否存在elcreateChild( Object config, [HTMLElement insertBefore], [Boolean returnDom] ) : Ext.Element创建一个新的子节点config :DomHelper元素对象,如果没有特别指明tag,将使用div做默认tag,详情参见DomHelper,如果未定义insertBefore,则追加createProxy( String/Object config, [String/HTMLElement renderTo], [Boolean matchBox] ) : Ext.Element创建一个代理元素config:代理元素的类名或DomHelper config对象renderTo:将要绘制代理元素的html element或idmatchBox:是否对齐createShim() : Ext.Element在当前元素之前创建一个classname为ext-shim的iframe,有什么用?down( String selector, [Boolean returnDom] ) : HTMLElement/Ext.Element通过样式选择器selector选择子孙节点enableDisplayMode( [String display] ) : Ext.ElementsetVisibilityMode的简便方法findParent( String selector, [Number/Mixed maxDepth], [Boolean returnEl] ) : HTMLElement通过简单选择器selector寻找祖先节点,直到maxDepth(元素maxDepth默认为10,也可以是指定的DOM 节点),找不到返回nullfindParentNode( String selector, [Number/Mixed maxDepth], [Boolean returnEl] ) : HTMLElement从父元素开始使用简单选择器selector选择DOM节点first( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement得到第一个符合selector条件的子节点,跳过文本节点focus() : Ext.Element得到焦点getAlignToXY( Mixed element, String position, [Array offsets] ) : Array得到当前元素按position规则对齐到element时的XY坐标值position/offsets参数参见alignTo方法getAnchorXY( [String anchor], [Object size], [Boolean local] ) : Array得到当前元素锚点指定的坐标值anchor定义参见alignTo方法,默认为cgetAttributeNS( String namespace, String name ) : String得到使用了命名空间namespace的属性name之值,getBorderWidth( String side ) : Number得到side指定的边框之和,side可以是t, l, r, b或他们的任意组合,比如getBorderWidth("lr")就是得到左边框和右边框之和getBottom( Boolean local ) : Number得到当前元素的底部纵坐标,元素纵坐标+元素高度getBox( [Boolean contentBox], [Boolean local] ) : Object得到当前元素的box对象:{x,y,width,height} getCenterXY() : Array如果当前元素要居中对齐时的横纵坐标值,等价getAlignToXY(document, 'c-c')getColor( String attr, String defaultValue, [String prefix] ) : void得到当前元素指定attr的颜色值,如果没指定,返回defualtValue,比较郁闷的是明明不是void为什么api中批示是一个void?应该是个字符串getComputedHeight() : Number得到计算过的高度,得到offsetHeight或css中定义的height值之一,如果使用了padding/borders,也会计算进去getComputedWidth() : Number见getComputedHeightgetFrameWidth( String sides ) : Number得到sides定义的border宽度和padding定义的宽度之和,side定义见getBorderWidthgetHeight( [Boolean contentHeight] ) : Number返回元素的offsetHeightgetLeft( Boolean local ) : Number得到横坐标getMargins( [String sides] ) : Object/Number如果没有定义sides,则返回一个含有{left,top,width,height}对象,反之返回side指定的宽度,side定义见getBorderWidthgetOffsetsTo( Mixed element ) : Array计算从element到当前元素的偏移量getPadding( String side ) : Number得到由side指定的padding之和getPositioning() : Object得到当前元素的位置信息返回含以下属性的对象{position,left,right,top,bottom,z-index}getRegion() : Region得到当前元素的区域信息返回含有以下属性的Ext.lib.Region对象{top, left, bottom, right}getRight( Boolean local ) : Number右边界值getScroll() : Object得到一个批示滚动条位置的对象{left, top}getSize( [Boolean contentSize] ) : Object得到宽度和高度组成的对象信息{width,height}getStyle( String property ) : String得到指定的样式值getStyles简化版getStyles( String style1, String style2, String etc. ) : Object得到由参数组成的对象例:el.getStyles('color', 'font-size', 'width')可能返回{'color': '#FFFFFF', 'font-size': '13px', 'width': '100px'}getTop( Boolean local ) : Number得到顶点纵坐标getUpdater() : Ext.Updater得到当前元素的Updater对象,参见Ext.Updater类getValue( Boolean asNumber ) : String/Number得到value属性的值getViewSize() : Object得到clientHeight和clientWidth信息给成的对象{width,height}getWidth( [Boolean contentWidth] ) : Number..这样的方法真多getX() : Number 得到页面偏移量,也就是绝对坐标getXY() : ArraygetY() : ArrayhasClass( String className ) : Boolean样式类className 存在于当前元素的dom 节点中hide( [Boolean/Object animate] ) : Ext.Element隐藏当前元素hover( Function overFn, Function outFn, [Object scope] ) : Ext.Element设置鼠标移入移出事件initDD( String group, Object config, Object overrides ) : Ext.dd.DDinitDDProxy( String group, Object config, Object overrides ) : Ext.dd.DDProxyinitDDTarget( String group, Object config, Object overrides ) : Ext.dd.DDTarget这个要放到Ext.dd去专门搞了,用于拖曳insertAfter( Mixed el ) : Ext.ElementinsertBefore( Mixed el ) : Ext.ElementinsertFirst( Mixed/Object el ) : Ext.Element在DOM中el元素之前之后...插入当前元素insertHtml( String where, String html, Boolean returnEl )插入html内容where 可选beforeBegin, afterBegin, beforeEnd, afterEndinsertSibling( Mixed/Object/Array el, [String where], [Boolean returnDom] ) :插入或创建el做为当前元素的兄弟节点,where可选before/after,默认为beforeis( String selector ) : Boolean验证当前节点是否匹配简单选择器selectorisBorderBox()测试不同的样式规则以决定当前元素是否使用一个有边框的盒子isDisplayed() : Boolean只要不是指定display属性none都会返回真isMasked() : Boolean仅有当前元素有mask并且可见时为真,mask译为蒙片?就是有些输入框没得到值之前会有一行模糊的提示的那种东西isScrollable() : Boolean可以滚动?isVisible( [Boolean deep] ) : Boolean可见?last( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement见firstload( String/Function url, [String/Object params], [Function callback], [Boolean discardUrl] ) : Ext.Element直接应用当前updater的update方法mask( [String msg], [String msgCls] ) : Element为当前对象创建蒙片move( String direction, Number distance, [Boolean/Object animate] ) : Ext.Element相前元素相对于当前位置移动,direction批示方向可能的值是"l","left" - "r","right" - "t","top","up" - "b","bottom","down".distance,指示要移动的距离,以像素为单位moveTo( Number x, Number y, [Boolean/Object animate] ) : Ext.Element称动到指定的位置next( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement下一个符合selector的兄弟节点,on( String eventName, Function fn, [Object scope], [Object options] ) : void详见addListenerposition( [String pos], [Number zIndex], [Number x], [Number y] ) : void初始化当前元素的位置pos可选择relative/absolute/fixedprev( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement前一个符合selector的兄弟节点query( String selector ) : Array通过样式选择器选择子节点radioClass( String/Array className ) : Ext.Element添加样式或样式数组到当前元素,并移除兄弟节点中的指定样式relayEvent( String eventName, Object object ) : void将当前元素的eventName事件同时转发给object对象remove() : void从当前DOM中删除元素,并从缓存中移除removeAllListeners() : Ext.Element移除所有的侦听者removeClass( String/Array className ) : Ext.Element移除样式类removeListener( String eventName, Function fn ) : Ext.Element移除事件eventName的fn侦听器repaint() : Ext.Element强制浏览器重绘当前元素replace( Mixed el ) : Ext.Element用当前元素替换elreplaceClass( String oldClassName, String newClassName ) : Ext.Element替换样式类replaceWith( Mixed/Object el ) : Ext.Element用el替换当前元素scroll( String direction, Number distance, [Boolean/Object animate] ) : Boolean滚动,scroll会保证元素不会越界,direction和distance参数见movescrollIntoView( [Mixed container], [Boolean hscroll] ) : Ext.Element滚动到container内的视图scrollTo( String side, Number value, [Boolean/Object animate] ) : Element基本与scroll方法相同,但不保证元素不越界select( String selector, [Boolean unique] ) :与query不同的是,通过样式选择器selector,select方法会返回一个复合元素对象(CompositeElement)或CompositeElementLite,set( Object o, [Boolean useSet] ) : Ext.Element设置属性,例el.set({width:'200px',height:'200px'});setBottom( String bottom ) : Ext.ElementsetLeft( String left ) : Ext.ElementsetRight( String right ) : Ext.ElementsetTop( String top ) : Ext.ElementsetLeftTop( String left, String top ) : Ext.Element设置css 对象的属性值setBounds( Number x, Number y, Number width, Number height, [Boolean/Object animate] ) : Ext.Element马上改变当前元素的位置和尺寸setBox( Object box, [Boolean adjust], [Boolean/Object animate] ) : Ext.Element为当前元素设置一个盒子box:{x, y, width, height},adjust指示是否马上调整尺寸setDisplayed( Boolean value ) : Ext.Element设置可见性setHeight( Number height, [Boolean/Object animate] ) : Ext.ElementsetWidth( Number width, [Boolean/Object animate] ) : Ext.ElementsetSize( Number width, Number height, [Boolean/Object animate] ) : Ext.Element设置高度和宽度setLocation( Number x, Number y, [Boolean/Object animate] ) : Ext.Element设置当前元素相对于页面的横纵坐标setOpacity( Float opacity, [Boolean/Object animate] ) : Ext.Element设置透明度,opacity为1完全不透明,0完全透明setPositioning( Object posCfg ) : Ext.Element为当前元素指定位置信息,参数posCfg参见getPositioning说明setRegion( Ext.lib.Region region, [Boolean/Object animate] ) : Ext.Element为当前元素指定区域信息region定义见getRegionsetStyle( String/Object property, [String value] ) : Ext.Element设置样式setVisibilityMode( visMode Element.VISIBILITY ) : Ext.Element指示是使用Element.VISIBILITY还是Element.DISPLAY属性来定义可见性setVisible( Boolean visible, [Boolean/Object animate] ) : Ext.Element设置可见性setX( Number The, [Boolean/Object animate] ) : Ext.ElementsetXY( Array pos, [Boolean/Object animate] ) : Ext.ElementsetY( Number The, [Boolean/Object animate] ) : Ext.Element设置当前元素相对于page的位置show( [Boolean/Object animate] ) : Ext.Element显示当前元素swallowEvent( String eventName, [Boolean preventDefault] ) : Ext.Element阻止eventName事件冒泡,并视preventDefault阻断默认行为toggle( [Boolean/Object animate] ) : Ext.Element切换元素的visibility 或display属性,依赖于setVisibilityMode 设定的toggleClass( String className ) : Ext.Element如果样式名存在于当前元素对应的dom 节点,移除,反之应用translatePoints( Number/Array x, Number y ) : Object返回一个{left,top}结构un( String eventName, Function fn ) : Ext.Element解除事件侦听,参见removeListenerunclip() : Ext.Element见clip;unmask() : void见mask;unselectable(): Ext.Element禁止文本选择up( String selector, [Number/Mixed maxDepth] ) : Ext.Element通过样式选择器selector选择祖先节点update( String html, [Boolean loadScripts], Function callback ) : Ext.Element利用html更新当前节点内容,loadScripts指示html中如果有script,是否需要运行,这是一个innerHTML的一个老老老问题了wrap( [Object config], [Boolean returnDom] ) : HTMLElement/Element用另一个元素config包含自己8、Ext.DomQuery类selector语法详见Ext类compile( String selector, [String type] ) : Function编写一个选择器或xpath查询到一个方法以方便重用,type取select(默认)或simple值之一filter( Array el, String selector, Boolean nonMatches ) : Array过滤el中的元素,保留符合selector的,如果nonMatches为真,结果相反is( String/HTMLElement/Array el, String selector ) : Boolean验证el是否匹配selectorselect( String selector, [Node root] ) : Array从root中选择匹配selector的对象数组selectNode( String selector, [Node root] ) : Element返回root中第一个匹配selector的对象selectNumber( String selector, [Node root], Number defaultValue ) : Number返回root中第一个匹配selector的对象的节点值,转换为整数或浮点数selectValue( String selector, [Node root], String defaultV alue ) : void返回root中第一个匹配selector的对象的节点值,如果为null,用默认值defaultValue代替9、Ext.DomHelper类append( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM元素并添加到el参数o 是一个DOM对象或一个原始html块applyStyles( String/HTMLElement el, String/Object/Function styles ) : void应用样式styles到对象el,样式的对象表示方法见Ext.ElementcreateTemplate( Object o ) : Ext.Template由o创建一个新的Ext.Template对象,详见Ext.TemplateinsertAfter( Mixed el, Object o, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertBefore( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM对象o并将他们挺入在el之后/之前insertFirst( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素并做为第一个子节点添加到el (看了这个insertFirst,建议将append取一个别名insertLast:))insertHtml( String where, HTMLElement el, String html ) : HTMLElementwhere 可选值beforeBegin/afterBegin/beforeEnd/afterEnd将html代码插入到el附近,markup( Object o ) : String返回DOM对象o对应的html代码overwrite( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素o并用它重写el的内容10、Ext.Template类Template类主要是功能是生产html片断,例var t = new Ext.Template('<div name="{id}">','<span class="{cls}">{name:trim} {value:ellipsis(10)}</span>','</div>');t.append('some-element', {id: 'myid', cls: 'myclass', name: 'foo', value: 'bar'});公用方法:Template( String/Array html )构造一个Ext.Template对象,参数可以是字符串形式的html代码或它们组成的数组,Template.from( String/HTMLElement el, Object config ) : Ext.Template能过el的value(优先)或innerHTML来构造模板append( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertAfter( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertBefore( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertFirst( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.Element这组方法提供由value产生的html 代码,并添加到dom 做为el的最后一个子节点/下一个兄弟节点/前一个兄弟节点/第一个子节点values解释参见applyTemplateapply() : voidapplyTemplate( Object values ) : Stringapply是applyTemplate的简写,如果参数是数字values可以是一个数组,或者一个象{id: 'myid', cls: 'myclass', name: 'foo', value: 'bar'}这样的json对象compile() : Ext.Template编译模板,替换掉模板中的\=>\\ ,\r\n|\n==>\\n, '=\',主要是为了js自己处理方便。
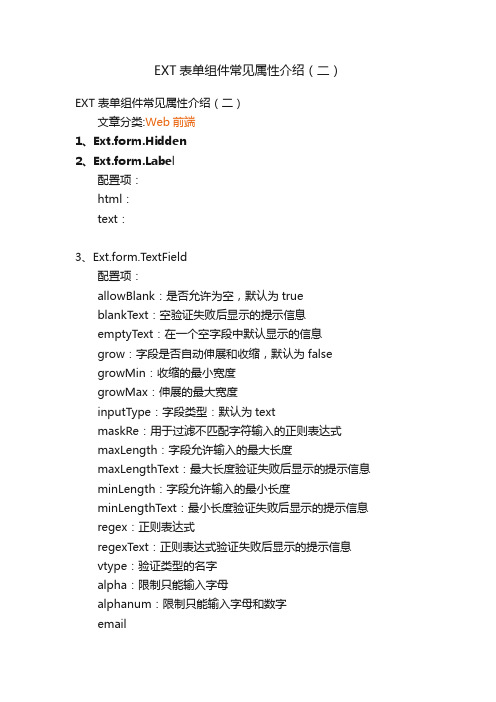
EXT表单组件常见属性介绍(二)

EXT表单组件常见属性介绍(二)EXT表单组件常见属性介绍(二)文章分类:Web前端1、Ext.form.Hidden2、bel配置项:html:text:3、Ext.form.TextField配置项:allowBlank:是否允许为空,默认为trueblankT ext:空验证失败后显示的提示信息emptyT ext:在一个空字段中默认显示的信息grow:字段是否自动伸展和收缩,默认为falsegrowMin:收缩的最小宽度growMax:伸展的最大宽度inputType:字段类型:默认为textmaskRe:用于过滤不匹配字符输入的正则表达式maxLength:字段允许输入的最大长度maxLengthT ext:最大长度验证失败后显示的提示信息minLength:字段允许输入的最小长度minLengthText:最小长度验证失败后显示的提示信息regex:正则表达式regexText:正则表达式验证失败后显示的提示信息vtype:验证类型的名字alpha:限制只能输入字母alphanum:限制只能输入字母和数字emailurlvtypeText:验证失败时的提示信息validator:自定义验证函数selectOnFocus:当字段得到焦点时自动选择已存在的文本,默认为false4、Ext.form.TextArea配置项:preventScrollbars:是否禁止出现滚动条,默认为false5、Ext.form.NumberField配置项:allowDecimals:是否允许输入小数,默认为trueallowNegative:是否允许输入负数,默认为truebaseChars:输入的有效数字集合,默认为'0123456789'decimalPrecision:数字的精度,默认保留小数点后2位decimalSeparator:十进制分隔符,默认为'.'maxValue:允许输入的最大数值maxText:超过最大值之后的提示信息minValue:允许输入的最小数值minT ext:超过最小值之后的提示信息nanText:输入非有效数值之后的提示信息6、Ext.form.Checkbox配置项:boxLabel:复选框的文字描述checked:复选框是否被选择,默认为falsehandler:当checked值改变时触发的函数,函数包含两个参数:checkbox、checkedinputValue:方法:getValue():返回复选框的checked状态setValue( Boolean/String checked ):7、Ext.form.CheckboxGroup配置项:allowBlank:是否允许不选择,默认为trueblankT ext:columns:显示的列数,可选值包括:固定值auto、数值、数组(整数、小数)items:对象数组vertical:是否垂直方向显示对象,默认为false8、Ext.form.Radio方法:getGroupValue():setValue( value {String/Boolean} ):9、Ext.form.RadioGroup配置项:allowBlank:blankT ext:10、boBox配置项:displayField:被显示在下拉框中的字段名editable:是否可编辑,默认为trueforceSelection:输入值是否严格为待选列表中存在的值。
EXT核心API详解(七)-Ext.KeyNav KeyMap JSON Format DelayedTask TaskRunner TextMetrics XTemplate

},
scope : el
}
);
方法
KeyMap( Mixed el, Object config, [String eventName] )
构造,与KeyNav也相似,但更灵活
addBinding( Object/Array config ) : void
增加新的绑定动作 config参见构造
disable() : void
enable() : void
isEnabled() : Boolean
允许,静止和状态查询
on( Number/Array/Object key, Function fn, [Object scope] ) : void
测算文本text在el中将要占用的尺寸
setFixedWidth( Number width ) : void
设置指定的宽度
Ext.XTemplate
增强型模板,支持更多功能了,虽然方法不多,但用起来来还真的很麻烦,但并不建议大家学习这样的自定义语法,不如用xslt
另外这个Xtemplate虽然命名空间在Ext之下,但源文件却是放在util目录中的
Ext.KeyMap类
则强悍的多,其中最重要的当然是对按键的定义更灵活
例:上例用KeyMap来写可能是
var el=Ext.get("textarea");
new Ext.KeyMap(el, {
key:Ext.EventObject.LEFT,
fn: function(e){
为el创建TextMetrics实例
EXT核心API详解(4~7)

EXT核心API详解EXT核心API详解(四)-Ext.DomQuery/DomHelper/Template javascriptExt.DomQuery类selector语法详见Ext类compile( String selector, [String type] ) : Function编写一个选择器或xpath查询到一个方法以方便重用,type取select(默认)或simple值之一filter( Array el, String selector, Boolean nonMatches ) : Array过滤el中的元素,保留符合selector的,如果nonMatches为真,结果相反is( String/HTMLElement/Array el, String selector ) : Boolean验证el是否匹配selectorselect( String selector, [Node root] ) : Array从root中选择匹配selector的对象数组selectNode( String selector, [Node root] ) : Element返回root中第一个匹配selector的对象selectNumber( String selector, [Node root], Number defaultValue ) : Number返回root中第一个匹配selector的对象的节点值,转换为整数或浮点数selectValue( String selector, [Node root], String defaultValue ) : void返回root中第一个匹配selector的对象的节点值,如果为null,用默认值defaultValue代替Ext.DomHelper类append( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM元素并添加到el参数o 是一个DOM对象或一个原始html块applyStyles( String/HTMLElement el, String/Object/Function styles ) : void应用样式styles到对象el,样式的对象表示方法见Ext.ElementcreateTemplate( Object o ) : Ext.Template由o创建一个新的Ext.Template对象,详见Ext.TemplateinsertAfter( Mixed el, Object o, [Boolean returnElement] ) : HTMLElement/Ext.Element insertBefore( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM对象o并将他们挺入在el之后/之前insertFirst( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素并做为第一个子节点添加到el (看了这个insertFirst,建议将append取一个别名insertLast:))insertHtml( String where, HTMLElement el, String html ) : HTMLElementwhere 可选值beforeBegin/afterBegin/beforeEnd/afterEnd将html代码插入到el附近,markup( Object o ) : String返回DOM对象o对应的html代码overwrite( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素o并用它重写el的内容Ext.Template类Template类主要是功能是生产html片断,例var t = new Ext.Template('<div >','<span >{name:trim} {value:ellipsis(10)}</span>','</div>');t.append('s ome-element', {id: 'myid', cls: 'myclass', name: 'foo', value: 'bar'});公用方法:Template( String/Array html )构造一个Ext.Template对象,参数可以是字符串形式的html代码或它们组成的数组,Template.from( String/HTMLElement el, Object config ) : Ext.Template能过el的value(优先)或innerHTML来构造模板append( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertAfter( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.Element insertBefore( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.Element insertFirst( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.Element这组方法提供由value产生的html 代码,并添加到dom 做为el的最后一个子节点/下一个兄弟节点/前一个兄弟节点/第一个子节点values解释参见applyTemplateapply() : voidapplyTemplate( Object values ) : Stringapply是applyTemplate的简写,如果参数是数字values可以是一个数组,或者一个象{id: 'myid', cls:'myclass', name: 'foo', value: 'bar'}这样的json对象compile() : Ext.Template编译模板,替换掉模板中的\=>\\ ,\r\n|\n==>\\n, '=\',主要是为了js自己处理方便overwrite( Mixed el, Object values, [Boolean returnElement] ) :利用values生成html替换el的内容set( String html, [Boolean compile] ) : Ext.Template设置模板的html,如果compile为真将调用compile方法EXT核心API详解(五)- EventManager/EventObject/CompositeElementExt.EventManager事件管理者中的大部分方法都在Ext中有定义,主要用于事件管理addListener( String/HTMLElement el, String eventName, Function handler,on( String/HTMLElement el, String eventName, Function handler, [Object scope], [Object o ptions] ) : void onDocumentReady( Function fn, [Object scope], [boolean options] ) : voidremoveListener( String/HTMLElement el, String eventName, Function fn ) :un( String/HTMLElement el, String eventName, Function fn ) : Boolean参见ExtonWindowResize( Function fn, Object scope, boolean options ) : void窗口大小变更时触发onTextResize( Function fn, Object scope, boolean options ) : void活动文本尺寸变更时触发Ext.EventObject这两个类都定义在EventManager.js中,分开是为了逻辑上更清晰吧,这个类主要用于描述事件本身,一般用做事件处理方法的参数另外这个害定义了一些键值常量,比ascii码好记例function handleClick(e){ // 这儿的e就是一个EventObject对象e.preventDefault();var target = e.getTarget();...}var myDiv = Ext.get("myDiv");myDiv.on("click", handleClick);//orExt.EventManager.on("myDiv", 'click', handleClick);Ext.EventManager.addListener("myDiv", 'click', handleClick);getCharCode() : NumbergetKey() : Number在非webkit|khtml类型网页中这两个方法是一样的,得到按键的值getPageX() : NumbergetPageY() : NumbergetXY() : Array得到事件坐标getRelatedTarget() : HTMLElement得到关联目标?我总是得到nullgetTarget( [String selector], [Number/Mixed maxDepth], [Boolean returnEl] ) :如果没有定义selector则直接返回target属性,如果定义了selector,则利用selector寻找祖先节点getTime() : Number得到事件发生的时间?getWheelDelta() : Number应该是个过时的方法,反正在ie和火狐下都不知道做什么用的,原意应该是得到鼠标的按键信息?hasModifier() : Boolean事件发生时是否同时按下了ctrl/alt/shift键之一?preventDefault() : void阻止浏览器的默认事件?stopEvent() : voidpreventDefault+stopPropagationstopPropagation() : void阻止事件冒泡within( Mixed el, [Boolean related] ) : Boolean如果事件的目标是el或者它的子节点将返回真positeElement类基础的复合元素类,为容器中每个元素创建一个Ext.Element对象虽然不是继承自Ext.Element,但事实上它几乎支持Element类的所有方法例:var els = Ext.select("#some-el div.some-class", true);els.setWidth(100);add( String/Array els ) : CompositeElement添加css选择器els匹配的元素或元素组成的数组到当前对象clear() : void清除所有元素contains() : Boolean应该是contains(Mixed el):Boolean,当前复合元素中是否含有eleach( Function fn, [Object scope] ) : CompositeElement通过el,this,index参数为每个元素调用fnfill( String/Array els ) : CompositeElementclear()& add(els)filter( String selector ) : CompositeElement过滤first() : Ext.Element第一个元素getCount() : Number//元素的数量indexOf() : Boolean同contains一样应该有个Mixed参数item( Number index ) : Ext.Element第index个元素last() : Ext.Element最后一个元素removeElement( Mixed el, [Boolean removeDom] ) : CompositeElement删除el元素replaceElement( Mixed el, Mixed replacement, [Boolean domReplace] ) : CompositeElement替换positeElementLite由positeElement继承而来,重写了一些方法,但没看出与父类有什么不同EXT核心API详解(六)-Ext.Fx javascriptExt.Fx类对于我这样的懒鬼而言,Fx类是核心类库中最激动人心的一个类,它不是最重要的,却是最实用的一个类定义了一些常用的特效方法,不妨自己多动手试试下面的方法,很有趣的fadeIn( [Object options] ) : Ext.Element渐显options参数有以下属性callback:Function 完成后的回叫方法scope:Object 目标easing:String 行为方法默认值是:easeOut,可选值在ext_base中找到,但没有说明,以下内容从yahoo ui中找到的easeNone:匀速easeIn:开始慢且加速easeOut:开始快且减速easeBoth:开始慢且减速easeInStrong:开始慢且加速,t的四次方easeOutStrong:开始快且减速,t的四次方easeBothStrong:开始慢且减速,t的四次方elasticIn:elasticOut:elasticBoth:backIn:backOut:backBoth:bounceIn:bounceOut:bounceBoth:太多,慢慢体会吧afterCls:String 事件完成后元素的样式duration:Number 事件完成时间(以秒为单位)remove:Boolean 事件完成后元素销毁?useDisplay:Boolean 隐藏元素是否使用display或visibility属性?afterStyle.:String/Object/Function 事件完成后应用样式block:Boolean 块状化?concurrent:Boolean 顺序还是同时执行?stopFx :Boolean 当前效果完成后随合的效果是否将停止和移除fadeOut( [Object options] ) : Ext.Element渐隐fadeOut和fadeIn能使用一个特别的endOpacity属性以指示结束时的透明度例:el.fadeIn({duration:5,endOpacity:0.7});frame( [String color], [Number count], [Object options] ) : Ext.Element边框变亮扩展然后渐隐例:el.frame("ff0000", 10, { duration: 3 })ghost( [String anchor], [Object options] ) : Ext.Element渐渐滑出视图,anchor定义tl 左上角(默认)t 上居中tr 右上角l 左边界的中央c 居中r 右边界的中央bl 左下角b 下居中br 右下角例:el.ghost('b', {easing: 'easeOut',duration: .5remove: false,useDisplay: false});hasActiveFx() : Boolean指示元素是否当前有特效正在活动hasFxBlock() : Boolean是否有特效阻塞了highlight( [String color], [Object options] ) : Ext.Element高亮显示当前元素例:el.highlight("ffff9c", {attr: "background-color", //can be any valid CSS property (attribute) that supports a color value endColor: (current color) or "ffffff",easing: 'easeIn',duration: 1});pause( Number seconds ) : Ext.Element暂停puff( [Object options] ) : Ext.Element吹,吹,吹个大气球,元素渐大并隐没例:el.puff({easing: 'easeOut',duration: .5,remove: false,useDisplay: false});scale( Number width, Number height, [Object options] ) : Ext.Element 缩放例:el.scale([element's width],[element's height], {easing: 'easeOut',duration: .35});sequenceFx()排队特效shift( Object options ) : Ext.Element位移,并可重置大小,透明度等例:el.shift({width: [element's width],height: [element's height],x: [element's x position],y: [element's y position],opacity: [element's opacity],easing: 'easeOut',duration: .35});slideIn( [String anchor], [Object options] ) : Ext.ElementslideOut( [String anchor], [Object options] ) : Ext.Element滑入/滑出例:el.slideIn('t', {easing: 'easeOut',duration: .5});stopFx() : Ext.Element停止特效switchOff( [Object options] ) : Ext.Element收起并隐没例:el.switchOff({easing: 'easeIn',duration: .3,remove: false,useDisplay: false});syncFx() : Ext.Element异步特效EXT核心API详解(七)-KeyNav/KeyMap/JSON/Format/.. javascriptExt.KeyNavExt的keyNav类能为Ext.Element元素提供简单的按键处理方法例:var el=Ext.get("textarea");new Ext.KeyNav(el, {"left" : function(e){alert("left key down");},scope : el});它的行为与KeyMap类似,但功能比KeyMap要弱小的多,只能处理以下已定义键enter/left/right/up/down/tab/esc/pageUp/pageDown/del/home/end同情一下KeyNav方法只有三个,不用多解释KeyNav( Mixed el, Object config )disable() : voidenable() : voidExt.KeyMap类则强悍的多,其中最重要的当然是对按键的定义更灵活例:上例用KeyMap来写可能是var el=Ext.get("textarea");new Ext.KeyMap(el, {key:Ext.EventObject.LEFT,fn: function(e){alert("left key down");},scope : el});方法KeyMap( Mixed el, Object config, [String eventName] )构造,与KeyNav也相似,但更灵活它是{key: String/Array, //可以是数字,字符,也可以是Ext.EventObject.LEFT这样的助记符,还能是他们组成的数组shift: Boolean, //ctrl键按下?ctrl: Boolean,alt : Boolean,fn : Function, //回叫方法scope: Object //范围}这样的对象或它们组成的数组比如{key: 10},{key: [10,13]},{key:'\t'},{key:'abcd'},{key:Ext.EventObject.LEFT}都是合法的定义addBinding( Object/Array config ) : void增加新的绑定动作config参见构造disable() : voidenable() : voidisEnabled() : Boolean允许,静止和状态查询on( Number/Array/Object key, Function fn, [Object scope] ) : void只添加一个处理时addBinding的快捷方式,但个人感觉并没有简单到哪儿去。
EXT各个控件属性(6)

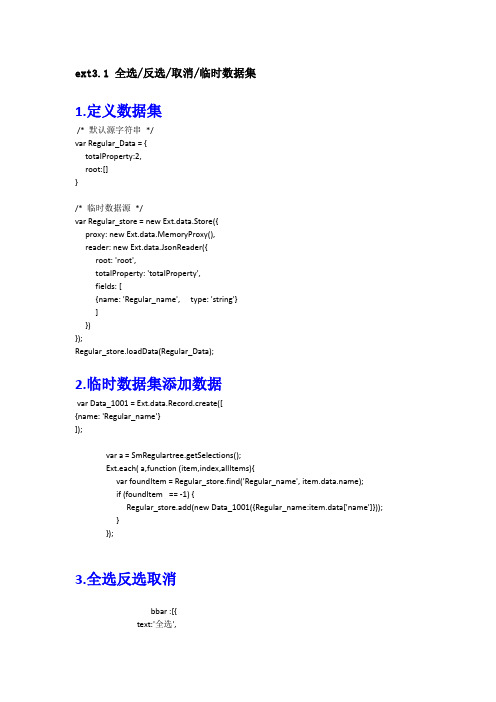
ext3.1 全选/反选/取消/临时数据集1.定义数据集/* 默认源字符串*/var Regular_Data = {totalProperty:2,root:[]}/* 临时数据源*/var Regular_store = new Ext.data.Store({proxy: new Ext.data.MemoryProxy(),reader: new Ext.data.JsonReader({root: 'root',totalProperty: 'totalProperty',fields: [{name: 'Regular_name', type: 'string'}]})});Regular_store.loadData(Regular_Data);2.临时数据集添加数据var Data_1001 = Ext.data.Record.create([{name: 'Regular_name'}]);var a = SmRegulartree.getSelections();Ext.each( a,function (item,index,allItems){var foundItem = Regular_store.find('Regular_name', );if (foundItem == -1) {Regular_store.add(new Data_1001({Regular_name:item.data['name']}));}});3.全选反选取消bbar :[{text:'全选',handler:function(){var count = Regular_store.getCount();if(count>0){var a= new Array();for(var i=0;i<count;i++){a[i]=i;}}regularg1.getSelectionModel().selectRows(a);}},'-',{text:'反选',handler:function(){var trims = "";var str = "";var id = "";var count = Regular_store.getCount();if(count>0){var a= new Array();for(var i=0;i<count;i++){a[i]=Regular_store.data.items[i].id+"-"+i;}}var list2 = regularg1.selModel.getSelections();for(var k=0; k<a.length; k++){str = a[k].split("-");for (var j=0; j<list2.length; j++){id = list2[j].id.split("-");if(str[2]==id[2]){break;}}if (j<list2.length){continue;}if (trims!='') {trims+=',';}trims+=k.toString();}regularg1.getSelectionModel().selectRows(trims);//Ext.MessageBox.alert('提示', result);}},'-',{text:'取消',handler:function(){regularg1.getSelectionModel().clearSelections();}}]grid表格的操作行选择模式:Js代码var rowcount = grid.getSelectionNode().getSelections();var rowcount = grid.getSelectionNode().getSelections();可以获取全部选中的记录,得到的rowcount将是一个Array,比如想获取sex列的数据,语句如下Js代码v ar strsex = rowcount*i+.get(‘sex’);var strsex = rowcount*i+.get(‘sex’);单元格选择模式如果在GridPanel的配置属性增加sm属性如下Js代码sm:new Ext.grid.CellSelectionModel();sm:new Ext.grid.CellSelectionModel();则表格的选择模式为单元格选择模式。
ExtJs入门详细的介绍版

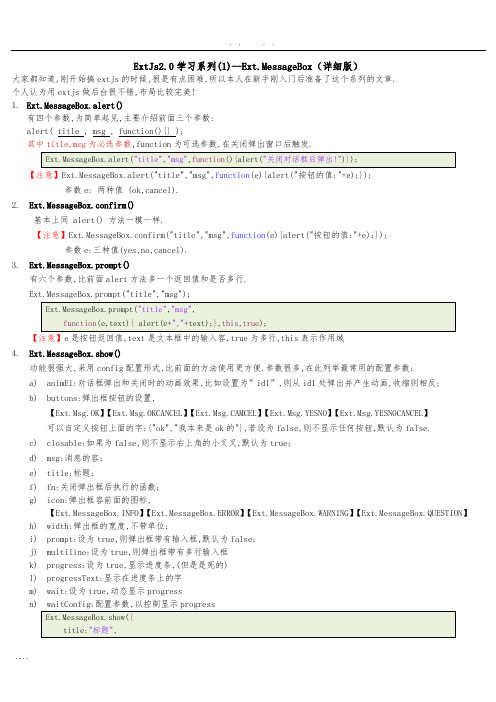
ExtJs2.0学习系列(1)--Ext.MessageBox(详细版)大家都知道,刚开始搞extjs的时候,很是有点困难,所以本人在新手刚入门后准备了这个系列的文章.个人认为用extjs做后台很不错,布局比较完美!1.Ext.MessageBox.alert()有四个参数,为简单起见,主要介绍前面三个参数:alert( title , msg , function(){} );其中title,msg为必选参数,function为可选参数,在关闭弹出窗口后触发.【注意】Ext.MessageBox.alert("title","msg",function(e){alert("按钮的值:"+e);});参数e: 两种值 (ok,cancel).2.Ext.MessageBox.confirm()基本上同 alert() 方法一模一样.【注意】Ext.MessageBox.confirm("title","msg",function(e){alert("按钮的值:"+e);});参数e:三种值(yes,no,cancel).3.Ext.MessageBox.prompt()有六个参数,比前面alert方法多一个返回值和是否多行.Ext.MessageBox.prompt("title","msg");【注意】e是按钮返回值,text是文本框中的输入容,true为多行,this表示作用域4.Ext.MessageBox.show()功能很强大,采用config配置形式,比前面的方法使用更方便.参数很多,在此列举最常用的配置参数:a)animEl:对话框弹出和关闭时的动画效果,比如设置为”id1”,则从id1处弹出并产生动画,收缩则相反;b)buttons:弹出框按钮的设置,【Ext.Msg.OK】【Ext.Msg.OKCANCEL】【Ext.Msg.CAMCEL】【Ext.Msg.YESNO】【Ext.Msg.YESNOCANCEL】可以自定义按钮上面的字:{"ok","我本来是ok的"},若设为false,则不显示任何按钮,默认为false.c)closable:如果为false,则不显示右上角的小叉叉,默认为true;d)msg:消息的容;e)title:标题;f)fn:关闭弹出框后执行的函数;g)icon:弹出框容前面的图标,【】【Ext.MessageBox.ERROR】【Ext.MessageBox.WARNING】【Ext.MessageBox.QUESTION】h)width:弹出框的宽度,不带单位;i)prompt:设为true,则弹出框带有输入框,默认为false;j)multiline:设为true,则弹出框带有多行输入框k)progress:设为true,显示进度条,(但是是死的)l)progressText:显示在进度条上的字m)wait:设为true,动态显示progressn)5.Ext.MessageBox.show()中的进度条的使用首先必须知道另外两个方法Ext.MessageBox.hide()和Ext.MessageBox.updateProgress(value,"ProgressText","msg")(三个参数,看名字就知道意思), 【注意】value为0-1之间的数,表示进度条的进度.第一种:(通过进度的大小控制进度,满进度为1)Ext.get("btn1").on("click",function(){Ext.MessageBox.show({title:"df",msg:"dfd",progress:true,width:300,closable:true});var f=function(v){return function(){if(v==12) {Ext.MessageBox.hide();}Else{var i=v/11;Ext.MessageBox.updateProgress(i,Math.round(100*i)+"% completed",i);}}}for(var i=1;i<13;i++){setTimeout(f(i),i*500);//从点击时就开始计时,所以500*i表示每500ms就执行一次}});第二种:(通过固定时间控制进度加载)Ext.get("btn1").on("click",function(){Ext.MessageBox.show({title:"时间进度条",msg:"5s后关闭进度框",progress:true,width:300,wait:true,waitConfig:{interval:600},//0.6s进度条自动加载一定长度closable:true});setTimeout(function(){Ext.MessageBox.hide()},5000);//5后执行关闭窗口函数}最后关于那个waitConfig的参数,在此说明下:a)interval:进度的频率b)duration:执行进度的持续时间,超过这个时间后,interval失效,不再产生进度效果,但进度狂也不会消失.c)fn:duration的时间到后执行的函数所以,上面的通过时间控制进度另外一种写法为:Ext.get("btn1").on("click",function(){Ext.MessageBox.show({title:"时间进度条",msg:"5s后关闭进度框",progress:true,width:300,wait:true,waitConfig:{interval:600,duration:5000,ExtJs2.0学习系列(2)--Ext.Panel今天介绍 extjs 中的 Panel 组件.因为panel组件的子类组件包括TabPanel,GridPanel,FormPanel,TreePanel 组件,所以非常有必要介绍Panel组件的配置参数和相关的属性、方法.//配置参数(只列举部分常用参数)a)autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据b)autoScroll:设为true 则容溢出的时候产生滚动条,默认为falsec)autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为falsed)bbar:底部条,显示在主体, //代码:bbar:[{text:'底部工具栏bottomToolbar'}]e)tbar:顶部条,显示在主体, //代码:tbar:[{text:'顶部工具栏topToolbar'}]f)buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)// 代码 :buttons:[{text:"按钮位于footer"}]g)buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为righth)collapsible:设为true,显示右上角的收缩按钮,默认为falsei)draggable:true则可拖动,但需要你提供操作过程,默认为falsej)html:主体的容k)id:id值,通过id可以找到这个组件,建议一般加上这个id值l)width:宽度m)height:高度n)title:标题o)titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.p)applyTo:(id)呈现在哪个html元素里面q)contentEl:(id)呈现哪个html元素里面,把el的容呈现r)renderTo:(id)呈现在哪个html元素里面// 关于这三个参数的区别(个人认为:applyTo和RenderTo强调to到html元素中,contentEl则是html元素到ext组件中去);关于contentEl有资料如下:ContentEl - This config option is used to take existing content and place it in the bod y of a new panel. It is not going to be the actual panel itself. (It will actually copy t he innerHTML of the el and use it for the body). You should add either the x-hidden or the x-hide-display CSS class to prevent a brief flicker of the content before it is rendered to the panel.ApplyTo - This config option allows you to use pre-defined markup to create an entire Pa nel. By entire, I mean you can include the header, tbar, body, footer, etc. These elements m ust be in the correct order/hierarchy. Any components which are not found and need to be cre ated will be autogenerated.RenderTo - This config option allows you to render a Panel as its created. This would b e the same as saying myPanel.render(ELEMENT_TO_RENDER_TO);考虑到入门,方法事件会在以后的文章中以实例穿插.1.可拖动的panel实例下面我们做个可拖动panel例子来熟悉下panel这个最基本的组件.}).show(); //在这里也可以不show()但是还不能拖到其他的地方,我们需要改写draggable:draggable:{insertProxy: false,//拖动时不虚线显示原始位置onDrag : function(e){var pel = this.proxy.getEl();this.x = pel.getLeft(true);this.y = pel.getTop(true);//获取拖动时panel的坐标},endDrag : function(e){this.panel.setPosition(this.x, this.y);//移动到最终位置}}实现了可保存的拖动,如图:拖动的时候阴影还在原位置,我们再在draggable中的onDrag事件中添加代码: //shadow的realign方法的四个参数,改变shadow的位置大小属性var s = this.panel.getEl().shadow;if (s) {s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());}最后这个可拖动的panel的代码为:var p=new Ext.Panel({title: 'Drag me',x: 100,y: 100,renderTo: Ext.getBody(),floating: true,width: 400,height: 200,draggable: {insertProxy: false,onDrag : function(e){var pel = this.proxy.getEl();this.x = pel.getLeft(true);this.y = pel.getTop(true);var s = this.panel.getEl().shadow;if (s) {s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());}},endDrag : function(e){this.panel.setPosition(this.x, this.y);}}})2.带顶部,底部,脚部工具栏的panel我们已经在各种工具栏上添加了按钮,但是却没有激发事件,下面我们来添加按钮事件代码: tbar:[{text:"按钮1",handler:function(){Ext.MessageBox.alert("我是按钮1","我是通过按钮1激发出来的弹出框!")}},{text:"按钮2"}],改写tbar,添加handler句柄,点击顶部工具栏上按钮1,弹出提示框,效果图大家想象下,就不贴出来了当然,一般情况下,我们只要一个工具栏,这里只是为了演示!3.panel工具栏添加下面的代码到panel配置参数中:tools:[{id:"save"},{id:"help"},{id:"up"},{id:"close",handler:function(){Ext.MessageBox.alert("工具栏按钮","工具栏上的关闭按钮时间被激发了")}}],//id控制按钮,handler控制相应的事件id的枚举值为:toggle (collapsable为true时的默认值)close minimize maximize restore gear pinunpin right left up down refreshminus plus help search save printExtJs2.0学习系列(3)--Ext.Window介绍window组件,它继承自panel.先介绍个最简单例子<!-- html代码 --><div id="win" class="x-hidden"></div>//js代码var w=new Ext.Window({contentEl:"win",//主体显示的html元素,也可以写为el:"win"width:300,height:200,title:"标题"});w.show();参数介绍:因为前面已经介绍了panel组件,下面只介绍window组件的几个其他特别的配置参数//几个前面没有介绍的window自己的配置参数a)closeAction:枚举值为:close(默认值),当点击关闭后,关闭window窗口,关闭后,只是hidden窗口b)closable:true在右上角显示小叉叉的关闭按钮,默认为truec)constrain:true则强制此window控制在viewport,默认为falsed)modal:true为模式窗口,后面的容都不能操作,默认为falsee)plain://true则主体背景透明,false则主体有小差别的背景色,默认为falsew.show()//需要显示下show()方法,默认的窗口是可拖动的,可关闭的,可拖动大小的实例介绍:1.嵌套了tabpanel的windowvar w=new Ext.Window({contentEl:"win",width:300,height:200,items:new Ext.TabPanel({activeTab:0,//当前标签为第1个tab(从0开始索引)border:false,items:[{title:"tab1",html:"tab1在windows窗口中"},{title:"tab2",html:"tab2在windows窗口中"}]}),plain:true,//true则主体背景透明,false则主体有小差别的背景色,默认为falsetitle:"标题"});w.show();我们通过items把TabPanel组件嵌套在window的主体中去了.我们再添加工具栏看看bbar:[{text:"确定"},{text:"取消",handler:function(){w.close();}}],//bottom部buttons:[{text:"确定"},{text:"取消",handler:function(){w.close();}}],//footer部buttonAlign:"center",//footer部按钮排列位置,这里是中间其他工具栏方法一样.关于window中嵌套复杂的布局,等我们谈完了extjs布局再举例说明.ExtJs2.0学习系列(4)--Ext.FormPanel之第一式上篇中我们讨论了Ext.window的简单使用,今天我们要看看强大的FormPanel,也是继承panel组件的使用. 首先弄清楚这个问题,创建的时候:Ext.form.FormPanel = Ext.FormPanel;//查看源代码便知,两种方法是一样的我们还是从最简单的代码实例开始吧:<!--html代码--><div id="form1"></div>//js代码var form1 = new Ext.form.FormPanel({width:350,frame:true,//圆角和浅蓝色背景renderTo:"form1",//呈现在哪个控件里title:"FormPanel",bodyStyle:"padding:5px 5px 0",items:[{fieldLabel:"UserName",//文本框标题xtype:"textfield", //表单文本框name:"user",id:"user",width:200},{fieldLabel:"PassWord",xtype:"textfield",name:"pass",id:"pass",width:200}],buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}] });都是通过items属性参数把表单元素添加到这个表单中.我们发现两个文本框的类型和宽度是一样的,我们还可以把items里面的相同项提取出来,以简化代码: //简化代码,和上面的代码效果一样var form1 = new Ext.form.FormPanel({width:350,frame:true,renderTo:"form1",title:"FormPanel",bodyStyle:"padding:5px 5px 0",defaults:{width:200,xtype:"textfield"},//*****简化****//items:[{fieldLabel:"UserName",//xtype:"textfield",name:"user",id:"user",//width:200},{fieldLabel:"PassWord",//xtype:"textfield",name:"pass",id:"pass",inputType:"password",//width:200}],buttons:[{text:"确定"},{text:"取消",handler:function(){alert();}}] });关于inputType参数(同input类型相同,只列举几个典型的)如下:radio check text(默认) file password等等关于FormPanel的配置参数,请主要参考panel的参数,这里列举另外两个:a)labelAlign:fieldlabel的排列位置,默认为"left",其他两个枚举值是"center","right"b)labelWidth:fieldlabel的占位宽c)method:"get"或"post"d)url:"提交的地址"e)submit:提交函数因为容太多,我们先看一个例子.1.FormPanel的fieldset应用//把前面代码重写items属性items:[{xtype:'fieldset',title: '个人信息',collapsible: true,autoHeight:true,width:330,defaults: {width: 150},defaultType: 'textfield',items :[{fieldLabel: '爱好',name: 'hobby',value: '.cnblogs.'},{xtype:"combo",name: 'sex',store:["男","女",""],//数据源为一数组fieldLabel:"性别",emptyText:'请选择性别.'}]}]这里的combox组件只是简单的演示,具体还是要深入了解,我们会在以后的容中详细探讨.2.关于xtype的类型,在extjs的form表单(其他的请参考api)中已经定义的有:Form componentsa)form Ext.FormPanelb)checkbox Ext.form.Checkboxc)combo boBoxd)datefield Ext.form.DateFielde)field Ext.form.Fieldf)fieldset Ext.form.FieldSetg)hidden Ext.form.Hiddenh)htmleditor Ext.form.HtmlEditori)label belj)numberfield Ext.form.NumberFieldk)radio Ext.form.Radiol)textarea Ext.form.TextAream)textfield Ext.form.TextFieldn)timefield Ext.form.TimeFieldo)trigger Ext.form.TriggerField不早了,FormPanel还有很多的东西要了解,但是今天不能再讲了,太多了,大家都没有兴致看下去,明天继续.extjs的东西很庞大,但是还没有一个人用中文系统的分析写文章,所以资料都很可贵,现在我想做这件事,请大家多多支持,我才有动力.ExtJs2.0学习系列(5)--Ext.FormPanel之第二式3.可选的fieldset实例其实就是带个chechbox,有点像论坛注册时有一部分是选填信息的那种效果,主要知识点:●checkboxToggle:true//true则呈现一个带checkbox的fieldset,选中则展开,否则相反,默认为false●checkboxName:string//当上面为true时,作为checkbox的name,方便表单操作autoHeight:true,//使自适应展开排版items:[{fieldLabel:"UserName",name:"user",anchor:"95%"//330px-labelWidth剩下的宽度的95%,留下5%作为后面提到的验证错误提示},{fieldLabel:"PassWord",inputType:"password",//密码文本name:"pass",anchor:"95%"}]}4.表单验证实例(空验证,密码确认验证,email验证)我们可以用单独的js写表单验证,但是extjs已经为我们想到了(自己单独写反而不方便).在验证之前,我不得不提两个小知识点(大家在很多的extjs代码中都看到了这两个,他们都起提示作用的):●Ext.QuickTips.init(); //支持tips提示●Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id)//side方式用的较多,右边出现红色感叹号,鼠标上去出现错误提示,其他的我就不介绍了,可自行验证大家可以分别去掉这两行代码,看效果就会明白他们的作用,(放在onReady的function(){}中)✧我们看一个最简单的例子:空验证(其实这不算是一个专门的验证例子)//空验证的两个参数a)allowBlank:false//false则不能为空,默认为trueb)blankText:string//当为空时的错误提示信息js代码为:var form1 = new Ext.form.FormPanel({width:350,frame:true,renderTo:"form1",labelWidth:80,title:"FormPanel",bodyStyle:"padding:5px 5px 0",defaults:{width:150,xtype:"textfield",inputType:"password"},items:[{fieldLabel:"不能为空",allowBlank:false,//不允许为空blankText:"不能为空,请填写",//错误提示信息,默认为This field is required!id:"blanktest",anchor:"90%"}]});✧用vtype格式进行简单的验证.在此举验证的例子,重写上面代码的items配置:items:[{fieldLabel:"不能为空",vtype:"email", //email格式验证vtypeText:"不是有效的地址",//错误提示信息,默认值我就不说了id:"blanktest",anchor:"90%"}]你可以修改上面的vtype为以下的几种extjs的vtype默认支持的验证:●alpha //只能输入字母,无法输入其他(如数字,特殊符号等)●alphanum//只能输入字母和数字,无法输入其他●email//email验证,要求的格式是langsingmail.●url//url格式验证,要求的格式是.langsin.✧确认密码验证(高级自定义验证)前面的验证都是extjs已经提供的验证,我们也可以自定义验证函数,比上面要复杂点了.我们一起做一个密码确认的例子.我们修改前面的代码://先用Ext.apply方法添加自定义的password验证函数(也可以取其他的名字)Ext.apply(Ext.form.VTypes,{password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值return (val==pwd.getValue());}return true;}});//配置items参数items:[{fieldLabel:"密码",id:"pass1",anchor:"90%"},{fieldLabel:"确认密码",id:"pass2",vtype:"password",//自定义的验证类型vtypeText:"两次密码不一致!",confirmTo:"pass1",//要比较的另外一个的组件的idanchor:"90%"}]关于vtype的容还有很多容要挖掘,但现在我们就点到这里为止,以后有机会再讨论它的其他高级验证.ExtJs2.0学习系列(6)-- Ext.FormPanel之第三式(ComboBox篇)上篇ExtJs2.0学习系列(5)--Ext.FormPanel之第二式中我们讨论了下fieldset和表单验证的知识,今天我们接着深入解析表单元素中ComboBox组件的使用.会涉及到.net简单服务器数据交互,但暂不做深入讨论,以后会详细分析服务器交互相关,不过可能要等较长一段时间,呵呵!5.服务器数据作为ComboBox的数据源实例首先从服务器获取json数据://cs后台代码,要注意字符串格式(新手注意,下面的代码放在类里面,不是放在方法里)public String ServerData="['','','']";//aspx前台js介绍代码Ext.onReady(function(){var combo=new boBox({store:<%=ServerData%>,emptyText:'请选择一个省份....',applyTo: 'combo'});});<!-- aspx前台html代码 --><input type="text" id="combo" size="20"/>我们就通过<%=ServerData%>这样的方式获取到了服务器最简单的属性数据.问题来了,js和html怎么调用c#后台的变量和方法?(变量的调用上面刚刚介绍)6.js和html怎么调用c#后台的变量和方法a)js调用c#后台变量,参考上面,注意,如果想获取string类型,请在js里用引号 var str="<%=ServerData%>"(返回"['','','']")b)js调用c#后台方法:c)js调用c#后台带参数的方法boBox的数据源store格式详解在前面的例子里面,我们一直给ComboBox的数据源store赋值一维数组,其实store支持多维和Store.data.Store类型.下面就几种数据以代码举例说明一维数组:["",""],值同时赋给ComboBox的value和text二维和多维数组:[["one","bbar","111"],["two","tbar","222"]],第一维和第二维分别赋值给value和text,其他维忽略store类型:包括GroupingStore, JsonStore, SimpleStore.我们分三步走:这里我们介绍了两个新的参数displayField和mode,请记住,后面不再专门说明.boBox的value获取添加listeners事件:ComboBox的事件很多(api),我们无法一一讲解,但是我们可以举一反三,select事件就是其中典型的一个listeners:{"select":function(){alert(Ext.get("combo").dom.value); //获取id为combo的值}}这里我们提供了一种不是很好的方法,在此不做过多停留9.把Extjs的ComboBox样式应用到select的下拉框中去核心参数介绍transform:id//用于转换样式的,TimeField作为ComboBox的子类也有此属性核心代码://js代码var ExtSelect=new boBox({transform:"select",//html中的idwidth:80//宽度});<!-- html代码 --><select id="select"><option value="1">浪曦</option><option value="2">博客园</option><option value="3">百度</option><option value="4">新浪</option></select>boBox的其他重要参数a)valueField:"valuefield" //value值字段b)displayField:"field" //显示文本字段c)editable:false //false则不可编辑,默认为trued)triggerAction:"all"//请设置为"all",否则默认为"query"的情况下,你选择某个值后,再此下拉时,只出现匹配选项,如果设为"all"的话,每次下拉均显示全部选项e)hiddenName:string //真正提交时此combo的name,请一定要注意f)typeAhead:true, //延时查询,与下面的参数配合g)typeAheadDelay:3000, //默认250关于combobox的其他花俏功能在此不多做介绍.最后一点,如何实现在aspx页面更灵活的分离cs数据和js数据的交互?因为我们都喜欢把js放在一个单独的文件,然后在aspx页面引用这样就有一个问题,我在js里直接获取cs数据就有点不方便.我认为可以这样,在aspx页面里获取数据,并作为js,你就js变量,你就可以在js里引用了,或者直接通过url地址获取.之所以这么啰嗦的讲combobox,是因为这个东西有时候真的让人又爱又恨!下篇中我们继续讲解form中其他的表单元素!ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇)11.checkbox简单示例效果图:js代码:Ext.onReady(function(){Ext.QuickTips.init();var myform=new Ext.FormPanel({frame:true,width:330,layout:"form",labelWidth:30,title:"checkbox简单示例",labelAlign:"left",renderTo:Ext.getBody(),items:[{xtype:"panel",layout:"column",//也可以是table,实现多列布局fieldLabel:'爱好',isFormField:true,//非常重要,否则panel默认不显示fieldLabelitems:[{columnWidth:.5,//宽度为50%xtype:"checkbox",boxLabel:"足球",//显示在复选框右边的文字name:""},{columnWidth:.5,xtype:"checkbox",boxLabel:"篮球",name:""}]}]});});关于多列布局,我们可以使用column或者table布局解决!a)checked:true//true则选中,默认为falseb)name:"**"//name值c)value:"" //初始化值,默认为undefine12.radio简单示例基本上和checkbox一样,不过注意一组单选框必须name值相同,才能单选.效果图:代码:Ext.onReady(function(){Ext.QuickTips.init();var myform=new Ext.FormPanel({frame:true,width:330,layout:"form",labelWidth:30,title:"radio简单示例",labelAlign:"left",renderTo:Ext.getBody(),items:[{xtype:"panel",layout:"column",fieldLabel:'性别',isFormField:true,items:[{columnWidth:.5,xtype:"radio",boxLabel:"男",name:"sex"//inputValue},{columnWidth:.5,checked:true,xtype:"radio",boxLabel:"女",name:"sex"}]}]});});13.htmleditor简单示例效果图:js代码:Ext.onReady(function(){Ext.QuickTips.init();var myform=new Ext.FormPanel({frame:true,width:600,layout:"form",labelWidth:50,title:"htmleditor简单示例",labelAlign:"top",//items中的标签的位置renderTo:Ext.getBody(),items:[{xtype:"htmleditor",id:"he",fieldLabel:"编辑器",anchor:"99%"}]});});在这里我啰嗦个参数:labelAlign:此参数是指form表单中items各项的label位置,默认值为left,枚举值有left,right,top 我看见过有朋友认为此参数指title的位置,是错误的!几个其他的参数:a)hideLabel:true//默认为false,还适用于有标签的所有表单组件//下面的一组参数控制编辑器的工具栏选项,都是默认值为trueb)enableColors:true//默认为true,显示字体颜色,字体背景颜色c)enableAlignments:true//左,中,右对齐d)enableFont:true//字体e)enableFontSize:false//字体大小,就是A旁边有个小箭头的f)enableFormat:false//粗体,斜体,下划线g)enableLinks:true//h)enableLists:true//列表i)enableSourceEdit:true//源代码编辑14.datefield简单示例效果图:js代码:Ext.onReady(function(){Ext.QuickTips.init();var myform=new Ext.FormPanel({frame:true,width:200,layout:"form",labelWidth:30,title:"dateditor简单示例",labelAlign:"left",renderTo:Ext.getBody(),items:[{xtype:"datefield",fieldLabel:"生日",anchor:"99%"}]});});15.timefield简单示例把上面的例子中datefield改为timefield,效果图:16.numberfield简单示例:把上面的datefield改为numberfield,就只能输入数字了17.triggerfield简单示例说明:它提供了一个触发的事件onTriggerClick,datefield和combox都是继承它效果图:(点击右边下拉按钮)js代码:Ext.onReady(function(){Ext.QuickTips.init();var myform=new Ext.FormPanel({frame:true,width:200,layout:"form",好了,关于form的几个基本组件我们都蜻蜓点水的看了一遍,相信大家感性上知道是怎么回事啦!(总算快写完了formpanel)前面有朋友说要做个一行多个控件,中间有文字的那种form布局,支持!下篇我们就做一个复杂点的form组件,还能提交服务器的综合示例!敬请期待!ExtJs2.0学习系列(8)--Ext.FormPanel之第五式(综合篇)在上篇和前面的介绍中,我们基本上对form表单中常见组件有了简单的认识,今天我们做个综合点的例子,向服务器提交下!其实这篇文章很简单,没有什么发光点,暂放首页半天,忘各位理解!先来个简单的例子,以说明formpanel如何把数据传给其他页面.效果图:现在我们要实现的效果是:点击确定,把值传到另一页面!,如下:原页面js代码为:Ext.onReady(function(){Ext.QuickTips.init();var form=new Ext.FormPanel({frame:true,width:300,//monitorValid:true,//绑定验证layout:"form",labelWidth:70,title:"添加个人信息",labelAlign:"left",renderTo:Ext.getBody(),submit: function(){this.getEl().dom.action = 'GetForm.aspx',this.getEl().dom.method='POST',this.getEl().dom.submit();},items:[{xtype:"textfield",fieldLabel:"用户名",//id:"UserName",allowBlank:false,blankText:"不能为空,请正确填写",name:"UserName",anchor:"90%"接受页面GetForm.aspx的cs代码为:因为很简单,我做个简要说明://几点说明1.首先定义submit参数的执行函数,即:2.为按钮添加触发相应的提交(取消)事件(这样就不是默认的ajax提交):3.如果你想绑定验证,在form表单添加参数monitorValid:true,然后在按钮配置参数中添加formBind:true,如buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]则只有所有的填写字段都满足条件时,"确定"方可提交!如下图,好了,一个简单的formpanel的提交的原理弄清楚啦!有关form提交数据的方法有多种,大家可以参考.17ext./showtopic-55.aspx(三种ext提交数据的方式), 下面我们来做个复杂点(只是样子)的form,示例一下(还是上面的原理)!效果图:传到GetForm.aspx页面后显示:不过在传过来的页面要记得ValidateRequest="false",安全编码我就暂且不讨论了! js代码:Ext.onReady(function(){Ext.QuickTips.init();var form=new Ext.FormPanel({frame:true,width:500,monitorValid:true,//把有formBind:true的按钮和验证绑定layout:"form",labelWidth:55,title:"添加个人信息",labelAlign:"right",renderTo:Ext.getBody(),submit: function(){this.getEl().dom.action = 'GetForm.aspx',this.getEl().dom.method='POST',this.getEl().dom.submit();},items:[{xtype:"panel",layout:"column",fieldLabel:"用户名",isFormField:true,items:[{columnWidth:.5,xtype:"textfield",allowBlank:false,blankText:"不能为空,请填写",name:"UserName",anchor:"90%"},{columnWidth:.20,layout:"form",labelWidth:40,labelAlign:"right",items:[{xtype:"radio",fieldLabel:"性别",boxLabel:"男",name:"Sex",checked:true,inputValue:"man",//这里如果用value,值是on,所以用inputValue(出现这种情况的是radio,checkbox)anchor:"95%"}]},{columnWidth:.30,layout:"form",labelWidth:1,//让标签宽度为很小的值(奇怪的是为0时反而不行)items:[{xtype:"radio",boxLabel:"女",labelSeparator:"",//去除分隔符”:”name:"Sex",inputValue:"woman",anchor:"95%"}]}]},{//上面是第一行xtype:"panel",layout:"column",fieldLabel:"出生日期",isFormField:true,items:[{columnWidth:.5,xtype:"datefield",name:"BirthDate",anchor:"90%"},{columnWidth:.5,layout:"form",labelWidth:40,//注意,这个参数在这里可以调整简单fieldLabel的布局位置items:[{xtype:"combo",name:"Degree",fieldLabel:"学位",store:["小学","初中","高中","专科","本科","硕士","博士"],emptyText:"请选择适合你的学历",anchor:"90%"}]}]},{ //上面是第二行xtype:"panel",layout:"column",isFormField:true,fieldLabel:"使用框架",items:[{columnWidth:.2,xtype:"checkbox",boxLabel:"",name:"SpringNet",inputValue:"spring"//这里如果用value,值是on,所以用inputValue },{columnWidth:.2,layout:"form",labelWidth:1,items:[{xtype:"checkbox",boxLabel:"Nhibernate",labelSeparator:"",name:"NHibernate",inputValue:"nhibernate",anchor:"95%"}]},{columnWidth:.6,layout:"form",labelWidth:1,items:[{xtype:"checkbox",boxLabel:"Linq",labelSeparator:"",name:"Linq",inputValue:"linq",anchor:"95%"}]}]},{ //上面是第三行xtype:"textfield",fieldLabel:"Email",name:"Email",vtype:"email",//email验证,如果想自定义验证的话,请参见前面的文章vtypeText:"email格式错误!",anchor:"56%"//控制文本框的长度},{ //上面是第四行xtype:"textarea",fieldLabel:"个性签名",name:"OneWord",height:50,anchor:"95%"},{ //上面是第五行xtype:"htmleditor",fieldLabel:"想说的话",name:"WantToSay",anchor:"95%",enableAlignments:false,//去除左右对齐工具栏enableLists:false//去除列表工具栏}],buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}] });function login(){form.form.submit();}function reset(){form.form.reset();}});ExtJs2.0学习系列(9)--Ext.TabPanel之第一式照旧,看个最简单的先,后面再详细说复杂的!效果图片:js代码:Ext.onReady(function(){var tabsDemo=new Ext.TabPanel({renderTo:Ext.getBody(),width:300,activeTab:0,//当前激活标签frame:true,items:[{contentEl:"tabOne",//标签页的页面元素id(加入你想显示的话)title:"浪曦",closable:true//是否现实关闭按钮,默认为false},{contentEl:"tabTwo",title:"博客园兄弟们可好"}]});});html代码:<!-- html代码 --><body style="margin:10px;"><div><div id="tabOne" class="x-hide-display">i am tabOne!</div><div id="tabTwo" class="x-hide-display">i am tabTwo!</div></div></body><!--注意class类型,设为x-hide-display,以正常显示-->在这里例举几个参数:●tabPosition:"bottom"//选项卡的位置,枚举值bottom,top.默认为top(只有top的时候才能选项卡的滚动!)●tabTip:"提示"//必须先调用Ext.QuickTips.init();才有效果经常我们有这么个情况,一个选项卡加载一个页面,这里我提供一种不是很好但是很稳定的简单方法(已经在项目中验证没有出现问题).就是:使用iframe作为tab的标签页容.1.用iframe加载其他完整页面的tabpanel.效果图:。
Extjs核心api详解

EXT核心API详解(一)-Ext 1EXT核心API详解(二)-Array/Date/Function/Number/String 5EXT核心API详解(三)-Ext.Element 9EXT核心API详解(四)-Ext.DomQuery/DomHelper/Template 21EXT核心API详解(五)- 24EXT核心API详解(六)-Ext.Fx 27EXT核心API详解(七)- 30EXT核心API详解Ext.data(八) -Connection/Ajax/Record 35EXT核心API详解Ext.data(九)-DataProxy/HttpProxy/MemoryProxy/ScriptTagProxy 38 EXT核心API详解Ext.data(十)-DataReader/ArrayReader/JsonReader/XmlReader 40 EXT核心API详解Ext.data(十一)-Store 44EXT核心API详解Ext.data(十二)-GroupingStore/JsonStore/SimpleStore 49EXT核心API详解Ext.data(十三)-Tree/Node 51EXT核心API详解Ext.widgets(十四)-Button,SplitButton,CycleButton 54EXT核心API详解Ext.widgets(十五)-form(上) 61EXT核心API详解Ext.widgets(十六)-form(下) 67EXT核心API详解Ext.menu.Menu(十七) 74EXT核心API详解Ext.Toolbar(十八) 80EXT核心API详解Ext.widgets(十九)-grid(1) 83EXT核心API详解Ext.widgets(二十)-grid(2) 89EXT核心API详解(一)-ExtExt类addBehaviors( Object obj ) : void对选择的元素应用事件侦听器,事件名以@附加在结尾,例如addBehaviors({// id=foo下所有的a标签加入click事件'#foo a@click' : function(e, t){// do something},// 用,分隔多个选择器'#foo a, #bar span.some-class@mouseover' : function(){// do something}});apply( Object obj, Object config, Object defaults ) : Object从config拷贝所有的属性到obj,如果有defaults参数,也将拷贝其属性到objapplyIf( Object obj, Object config ) : Object从config拷贝所有属性至obj(如果obj未定义相应属性)decode(Object obj) : String编码一个对象/数组或其它值为一个json格式字符串(支持对象,数组,日期,字符串)destroy( Mixed arg1, Mixed (optional), Mixed (optional) ) : void尝试去移除每个传入的对象,包括DOM,事件侦听者,并呼叫他们的destroy方法(如果存在)each( Array/NodeList/Mixed array, Function fn, Object scope ) : void 利用array中的每个元素迭代调用fn.直到fn返回假,调用格式fn.call(scope || array[i], array[i], i, array);encode(String json) : Object将一个json格式字符串反序列化为对象escapeRe( String str ) : String为字符串正则编码将.在*+?^${}()|[]/\字符前加\extend( Object subclass, Object superclass, [Object overrides] ) : void 从superclass类继承subclass,overrides参数是要重载的方法列表,详见overridefly( String/HTMLElement el, [String named] ) : Element得到全局共享的一个浮动元素el,如果有多个浮动元素可以使用命名以避免潜在的冲突get( Mixed el ) : Element得到一个Element对象,参数可以是id或DOM节点或已存在的Element对象getBody() : Element得到当前文档的body对象getCmp( String id ) : Component通过id得到一个Component对象getDoc() : Element得到当前文档getDom( Mixed el ) : HTMLElement通过id或节点或Element对象返回一个DOM节点id( [Mixed el], [String prefix] ) : String为对象el生成一个惟一id,如果对象本身已有id,将不会被改变(可以使用前导符prefix)isEmpty( Mixed value, [Boolean allowBlank] ) : Boolean判断值是否为空,null, undefined或空字符串将返回真,如果allowBlank定义为真,空字符串将不被视为空namespace( String namespace1, String namespace2, String etc ) : void 创建一个命名空间,例space('Company', 'Company.data');Company.Widget = function() { ... }Company.data.CustomStore = function(config) { ... }num( Mixed value, Number defaultValue ) : Number将value转为数值,如果value不是合法的数值类型,将返回defaultValue,其实defaultValue并不一定要求是数值类型,只要你愿意onReady( Function fn, Object scope, boolean override ) : void当文档准备好了之后引发fn,发生在page的onload事件之前,并且图片此时都还没有载入,scope定义执有者,override定义scope是否有默认的选择override( Object origclass, Object overrides ) : void利用overrides重写origclass的方法,例Ext.override(MyClass, {newMethod1: function(){// etc.},newMethod2: function(foo){// etc.}});query( String path, [Node root] ) : Array通过path,在root中选择节点数组,path可以是以下四种选择器之一[元素选择器] 例:* 任意节点E 一个E标签元素E F 祖先节点为E的F节点E >F 或 E/F 父节点为E的F节点E +F 前一个兄弟节点为E的F节点E ~F 前面的兄弟节点中有E的F节点[属性选择器] 例:E[foo] 有foo属性的E节点E[foo=bar] 有foo属性值为bar的E节点E[foo^=bar] foo属性以bar开始的E节点E[foo$=bar] foo属性以bar结尾的E节点E[foo*=bar] foo属性中有bar字符串的E节点E[foo%=2] foo属性能被2整除的E节点E[foo!=bar] foo属性值不为bar的E节点[伪类选择器] 例:E:first-child E节点是父节点中第一个子节点E:last-child E节点是父节点中最后一个子节点E:nth-child(n) E是父节点中每n个节点E:nth-child(odd) E是父节点中的奇数节点E:nth-child(even) E是父节点中的偶数节点E:only-child E是父节点中惟一的子节点E:checked checked属性为真的节点E:first 子孙节点中的第一个E节点E:last 子孙节点中的最后一个E节点E:nth(n) 子孙节点中的第n个E节点E:odd E:nth-child(odd)的简写E:even E:nth-child(even)的简写E:contains(foo) innerHTML属性中含有foo的E节点E:nodeValue(foo) E节点中包含一个值为foo的文本节点E:not(S) 不匹配简单选择器S的E节点E:has(S) 有能匹配简单选择器S的子节点的E节点E:next(S) 下一个兄弟节匹配简单选择器S的E节点E:prev(S) 前一个兄弟节匹配简单选择器S的E节点type( Mixed object ) : String判断对象类型,如果不是下列值之一将返回false[样式选择器] 例:E{display=none} display属性值为none的E节点E{display^=none} display属性值以none开始的E节点E{display$=none} display属性值以none结束的E节点E{display*=none} display属性值含有none子字串的E节点E{display%=2} display属性值能被2整除的E节点E{display!=none} display属性值不等于none的E节点select( String/Array selector, [Boolean unique], [HTMLElement/String root] ) :CompositeElementLite/CompositeElement在root内通过样式选择器或元素数组selector选择元素或元素列表,unique指示是否只选择惟一值urlDecode( String string, [Boolean overwrite] ) : Object将url格式字符串string解码为json对象,overwrite参数指示是否不重写已存在的对象,例Ext.urlDecode("foo=1&bar=2"); //返回 {foo: 1, bar: 2}Ext.urlDecode("foo=1&bar=2&bar=3&bar=4"); //返回 {foo: 1, bar: 4}. Ext.urlDecode("foo=1&bar=2&bar=3&bar=4", true); //返回 {foo: 1, bar: [2, 3, 4]}.urlEncode( Object o ) : String将json对象编码为url格式字符串,参见urlDecodetype( Mixed object ) : String得到object类型,如果不为以下列举值之一则返回falsestring/number/boolean/function/object/array/regexp/element/nodelist/t extnode/whitespaceEXT核心API详解(二)-Array/Date/Function/Number/StringArray类indexOf( Object o ) : Numberobject是否在数组中,找不到返回-1;找到返回位置remove( Object o ) : Array从数组中删除指定的对象object,如果找不到object则数组无变化Number类constrain( Number min, Number max ) : Number检查数值是否介于min与max之间, 如果大于max 返回max,如果小于min返回min, 否则返回当前值String类escape( String string ) : String将string中的'和\替换为\' \\format( String string, String value1, String value2 ) : String格式化字符串,例:var cls = 'my-class', text = 'Some text';var s = String.format('<div class="{0}">{1}</div>', cls, text);// 结果<div class="my-class">Some text</div>leftPad( String string, Number size, [String char] ) : String以char将string补齐为size长度,char默认定义空格toggle( String value, String other ) : String交换值,如果当前值等于value,则被赋值other,反之等于value,例:sort = sort.toggle('ASC', 'DESC');trim() : String去除开头或结尾多余的空格Date类Date.parseDate( String input, String format ) : Date将字符串string依指定的格式format转换为时间,其中格式定义详见format方法例:dt = Date.parseDate("2006-01-15 3:20:01 PM", "Y-m-d h:i:s A" );add( String interval, Number value ) : Date增加时间段,String interval在Data类中已定义LI = "ms";Date.SECOND = "s";Date.MINUTE = "mi";Date.HOUR = "h";Date.DAY = "d";Date.MONTH = "mo";Date.YEAR = "y";例var dt2 = new Date('10/1/2006').add(Date.DAY, -5);between( Date start, Date end ) : Boolean是否在两个指定的时间之间clearTime( Boolean clone ) : Date清除时间信息,如果clone为真,则克隆自已并返回新Date,本身的值并不改变,反之则修改自身的值clone() : Date克隆format( String format ) : String格式化时间d 两位数的日期 01 至 31D 三字母的星期名 Mon 至 Sunj 一位数的日期 1 至 31l 完整的星期名 Sunday 至 SaturdayS 日期的英文顺序刻词尾,两个字符 st, nd, rd or th.w 一周中的第几天 0 (星期天) 至 6 (星期六)z 一年中的第几天 0 至 364 (闰年365 )W ISO-8601 星期数, 周一算一个星期的开始 1 至 53F 月的完整英文名 January 至 Decemberm 月,以0前导 01 至 12M 三字母的简写月名 Jan 至 Decn 月 1 至 12t 本月有多少天 28 至 31L 是否闰年 1/0Y 完整的年份例: 1999 或 2003y 年的后两位例: 99 或 03a 上午/下午小写 am 或 pmA 上午/下午大写 AM 或 PMg 小时/12小时制 1 至 12G 小时/24小时制 0 至 23h 小时/12小时制 01 至 12H 小时/24小时制 00 至 23i 分钟 00 至 59s 秒 00 至 59u 毫秒 001 至 999O 时区,与格林威治标准时间之差例: +0200 T 时区简写例: EST, MDT ... Z 时区间距 -43200 至 50400 其中Date类内置了几种格式Date.patterns = {ISO8601Long:"Y-m-d H:i:s",ISO8601Short:"Y-m-d",ShortDate: "n/j/Y",LongDate: "l, F d, Y",FullDateTime: "l, F d, Y g:i:s A",MonthDay: "F d",ShortTime: "g:i A",LongTime: "g:i:s A",SortableDateTime: "Y-m-d\\TH:i:s",UniversalSortableDateTime: "Y-m-d H:i:sO",YearMonth: "F, Y"};当然ISO8601Long和ISO8601Short还是非常招人喜欢的例:dt.format(Date.patterns.ISO8601Long);dt.format('Y-m-d H:i:s');getDayOfYear() : Number一年中的第几天,从0开始getDaysInMonth() : Number本月有多少天,getElapsed( [Date date] ) : Number当前日期对象与date之间相差的毫秒数getFirstDateOfMonth() : Date本月的第一天getFirstDayOfMonth() : Number本月第一天是星期几getGMTOffset() : String时区信息(见格式定义中的'O')getFirstDateOfMonth() : Date本月最后一天getFirstDayOfMonth() : Number本月最后一天是星期几getSuffix() : String日期后导符(见格式定义中的S)getTimezone() : String时区(见T)getWeekOfYear() : Number一年中的第几周(见W)isLeapYear() : Boolean是否闰年Function类createCallback(/*args...*/) : Function创建回叫方法createDelegate( [Object obj], [Array args], [Boolean/Number appendArgs] ) :创建委托这两个记法除了传参方式不同,看不出有什么差异都是调用method.apply,createCallback可以看作一个简化版的createDelegate createCallback==>return method.apply(window, args);createDelegate==>return method.apply(obj || window, callArgs);前者参数比较简单,直接传过去了,后者的规则比较复杂点,如果appendArgs为真,args将附加在参数列表之后,如果是数值,args将在参数列表的appendargs 位置插入,其它情况下原参将不起作用例:var fn = func1.createDelegate(scope, [arg1,arg2], true)//fn(a,b,c) === scope.func1(a,b,c,arg1,arg2);var fn = func1.createDelegate(scope, [arg1,arg2])//fn(a,b,c) === scope.func1(arg1,arg2);var fn = func1.createDelegate(scope, [arg1,arg2], 1)//fn(a,b,c) === scope.func1(a,arg1,arg2,b,c);var fn = func1.createCallback(arg1, arg2);//fn() === func1(arg1, arg2)createCallback : function(/*args...*/)createInterceptor( Function fcn, [Object scope] ) : Function创建阻断方法,如果fcn返回false,原方法将不会被执行createSequence( Function fcn, [Object scope] ) : Function创建组合方法,执行原方法+fcndefer( Number millis, [Object obj], [Array args], [Boolean/Number appendArgs] ):Number定时执行,隔millis毫秒后执行原方法EXT核心API详解(三)-Ext.ElementExt.Element类Element( String/HTMLElement element, [Boolean forceNew] )由id或DOM节点创建Element对象Element.fly( String/HTMLElement el, [String named] ) : Element由id或DOM节点创建一个全局共享的活动元素,可由named命名以避免可能的冲突Element.get( Mixed el ) : Element由id或DOM节点或已存在的Element得到一个Ext.Element对象addClass( String/Array className ) : Ext.Element为元素添加一个或多个css类名addClassOnClick( String className ) : Ext.Element为点击事件添加和移除css类addClassOnFocus( String className ) : Ext.Element为得到和失去焦点添加和移除css类addClassOnOver( String className, [Boolean preventFlicker] ) :Ext.Element为鼠标移入移出事件添加和移除css类(该方法未实际使用preventFlicker参数)addKeyListener( Number/Array/Object/String key, Function fn, [Object scope] ) : Ext.KeyMap为对象添加按键侦听 key由数值或字符串或{key: (number or array), shift: (true/false), ctrl: (true/false), alt: (true/false)}这样的对象或他们的数组组成addKeyMap( Object config ) : Ext.KeyMap功能同addKeyListener,只是传参方式不同例:el.addKeyMap({key : "ab",ctrl : true,fn: fn,scope:el });和el.addKeyListener({key:"ab",ctrl:true},fn,el);是等价的,都是在按下ctral+a或ctrl+b后呼叫fnaddListener( String eventName, Function fn, [Object scope], [Object options] ) : void定义事件侦听,eventName:事件名,fn:事件处理方法,scrope:范围,其中options的定义比较复杂,可以包含以下属性scope {Object} : 处理fn的范围delegate {String} : 一个简单选择器(过滤目标或寻找目标的子孙节点) stopEvent {Boolean} : 阻止事件,等于preventDefault+stopPropagation preventDefault {Boolean} : 阻止默认活动stopPropagation {Boolean} : 阻止事件冒泡normalized {Boolean} :设为flase将允许浏览器事件替代Ext.EventObject delay {Number} : 延时多少毫秒后发生single {Boolean} : 只运行一次buffer {Number} : 在Ext.util.DelayedTask中预定事件当然,还可能自定义参数以传入functionalignTo( Mixed element, String position, [Array offsets],[Boolean/Object animate] ) : Ext.Element将el对齐到element,positon,指示对齐的位置,可选以下定义tl 左上角(默认)t 上居中tr 右上角l 左边界的中央c 居中r 右边界的中央bl 左下角b 下居中br 右下角position还可以使用?约束移动不能超出窗口offsets 偏移量,以象素为单位animate 详见animate定义例:div1.alignTo('div2','c-bl?',[20,0],true);采用默认动画将div1的最中央对齐到div2的左下角,并右移20个象素,且不能超出窗口anchorTo( Mixed element, String position, [Array offsets],[Boolean/Object animate], [Boolean/Number monitorScroll], Function callback ) : Ext.Element功能和alignTo类似,只是当窗口重定义大小的时候也会引发重对齐事件monitorScroll参数说明是否需要监视滚动条行为,如果定义为数值则是定义的延时,单位为毫秒,默认是50ms,callback定义了animate完成后的回叫方法animate( Object args, [Float duration], [Function onComplete], [String easing], [String animType] ) : Ext.Element执行动画.args:目标duration:时间间隔.默认是0.35Function:完成后的回叫方法easing:行为方法默认值是:easeOut,可选值在ext_base中找到,但没有说明,以下内容从yahoo ui中找到的easeNone:匀速easeIn:开始慢且加速easeOut:开始快且减速easeBoth:开始慢且减速easeInStrong:开始慢且加速,t的四次方easeOutStrong:开始快且减速,t的四次方easeBothStrong:开始慢且减速,t的四次方elasticIn:elasticOut:elasticBoth:backIn:backOut:backBoth:bounceIn:bounceOut:bounceBoth:太多,慢慢体会吧animType:定义动画类型,默认值run 可选值:color/motion/scrollappendChild( String/HTMLElement/Array/Element/CompositeElement el ) : Ext.Element添加子元素el(el须已存在)appendTo( Mixed el ) : Ext.Element将当前元素添加到elapplyStyles( String/Object/Function styles ) : Ext.Element应用样式,styles是"width:100px"这样的字符串或{width:"100px"}这样的对象,function是指返回这样的字串和对象的函数,这是一个没有用的批示,因为任何传参的地方都可以是返回要求类型的function.另见setStyleautoHeight( [Boolean animate], [Float duration], [Function onComplete], [String easing] ) : Ext.Element自适应高度,参数都是老相识了,惟一需要注意的是这个方法使用了setTimeout,高度不会马上变更blur() : Ext.Element失去焦点,忽略所有的异常boxWrap( [String class] ) : Ext.Element用一个指定样式class的div将当前元素包含起来,class默认值为x-boxcenter( [Mixed centerIn] ) : voidalignTo的简华版.相当于alignTo(centerIn || document, 'c-c'),当前元素的中心对齐到centerIn元素的中心child( String selector, [Boolean returnDom] ) : HTMLElement/Ext.Element 依selector选择子孙节点,依returnDom不同批示返回html元素还是ext元素,未定义或false时返回Ext.Elementclean( [Boolean forceReclean] ) : void清除无用的空白文本节点(我喜欢这个想法)clearOpacity() : Ext.Element清除当前元素样式中不通用元素,清除ie中的filter,清除FF中的opacity/-moz-opacity/-khtml-opacityclearPositioning( [String value] ) : Ext.Element清除定位,恢复到默认值,相当于this.setStyle({"left": value,"right": value,"top": value,"bottom": value,"z-index": "","position" : "static"});clip() : Ext.Element裁剪溢出部分,用unclip()恢复contains( HTMLElement/String el ) : Boolean当前元素中是否存在elcreateChild( Object config, [HTMLElement insertBefore], [BooleanreturnDom] ) : Ext.Element创建一个新的子节点config :DomHelper元素对象,如果没有特别指明tag,将使用div做默认tag,详情参见DomHelper,如果未定义insertBefore,则追加createProxy( String/Object config, [String/HTMLElement renderTo], [Boolean matchBox] ) : Ext.Element创建一个代理元素config:代理元素的类名或DomHelper config对象renderTo:将要绘制代理元素的html element或idmatchBox:是否对齐createShim() : Ext.Element在当前元素之前创建一个classname为ext-shim的iframe,有什么用?down( String selector, [Boolean returnDom] ) : HTMLElement/Ext.Element 通过样式选择器selector选择子孙节点enableDisplayMode( [String display] ) : Ext.ElementsetVisibilityMode的简便方法findParent( String selector, [Number/Mixed maxDepth], [Boolean returnEl] ) : HTMLElement通过简单选择器selector寻找祖先节点 ,直到maxDepth(元素maxDepth默认为10,也可以是指定的DOM 节点),找不到返回nullfindParentNode( String selector, [Number/Mixed maxDepth], [Boolean returnEl] ) : HTMLElement从父元素开始使用简单选择器selector选择DOM节点first( [String selector], [Boolean returnDom] ) :Ext.Element/HTMLElement得到第一个符合selector条件的子节点,跳过文本节点focus() : Ext.Element得到焦点getAlignToXY( Mixed element, String position, [Array offsets] ) : Array 得到当前元素按position规则对齐到element时的XY坐标值position/offsets参数参见alignTo方法getAnchorXY( [String anchor], [Object size], [Boolean local] ) : Array 得到当前元素锚点指定的坐标值 anchor定义参见alignTo方法,默认为cgetAttributeNS( String namespace, String name ) : String得到使用了命名空间namespace的属性name之值,getBorderWidth( String side ) : Number得到side指定的边框之和,side可以是t, l, r, b或他们的任意组合,比如getBorderWidth("lr")就是得到左边框和右边框之和getBottom( Boolean local ) : Number得到当前元素的底部纵坐标,元素纵坐标+元素高度getBox( [Boolean contentBox], [Boolean local] ) : Object得到当前元素的box对象:{x,y,width,height}getCenterXY() : Array如果当前元素要居中对齐时的横纵坐标值,等价getAlignToXY(document, 'c-c')getColor( String attr, String defaultValue, [String prefix] ) : void 得到当前元素指定attr的颜色值,如果没指定,返回defualtValue,比较郁闷的是明明不是void为什么api中批示是一个void?应该是个字符串getComputedHeight() : Number得到计算过的高度,得到offsetHeight或css中定义的height值之一,如果使用了padding/borders,也会计算进去getComputedWidth() : Number见getComputedHeightgetFrameWidth( String sides ) : Number得到sides定义的border宽度和padding定义的宽度之和,side定义见getBorderWidthgetHeight( [Boolean contentHeight] ) : Number返回元素的offsetHeightgetLeft( Boolean local ) : Number得到横坐标getMargins( [String sides] ) : Object/Number如果没有定义sides,则返回一个含有{left,top,width,height}对象,反之返回side指定的宽度,side定义见getBorderWidthgetOffsetsTo( Mixed element ) : Array计算从element到当前元素的偏移量getPadding( String side ) : Number得到由side指定的padding之和getPositioning() : Object得到当前元素的位置信息返回含以下属性的对象{position,left,right,top,bottom,z-index}getRegion() : Region得到当前元素的区域信息返回含有以下属性的Ext.lib.Region对象{top, left, bottom, right}getRight( Boolean local ) : Number右边界值getScroll() : Object得到一个批示滚动条位置的对象{left, top}getSize( [Boolean contentSize] ) : Object得到宽度和高度组成的对象信息{width,height}getStyle( String property ) : String得到指定的样式值 getStyles简化版getStyles( String style1, String style2, String etc. ) : Object得到由参数组成的对象例:el.getStyles('color', 'font-size', 'width')可能返回 {'color': '#FFFFFF', 'font-size': '13px', 'width': '100px'}getTop( Boolean local ) : Number得到顶点纵坐标getUpdater() : Ext.Updater得到当前元素的Updater对象,参见Ext.Updater类getValue( Boolean asNumber ) : String/Number得到value属性的值getViewSize() : Object得到clientHeight和clientWidth信息给成的对象{width,height}getWidth( [Boolean contentWidth] ) : Number..这样的方法真多getX() : NumbergetXY() : ArraygetY() : Array得到页面偏移量,也就是绝对坐标hasClass( String className ) : Boolean样式类className 存在于当前元素的dom 节点中hide( [Boolean/Object animate] ) : Ext.Element隐藏当前元素hover( Function overFn, Function outFn, [Object scope] ) : Ext.Element 设置鼠标移入移出事件initDD( String group, Object config, Object overrides ) : Ext.dd.DD initDDProxy( String group, Object config, Object overrides ) :Ext.dd.DDProxyinitDDTarget( String group, Object config, Object overrides ) :Ext.dd.DDTarget这个要放到 Ext.dd去专门搞了,用于拖曳insertAfter( Mixed el ) : Ext.ElementinsertBefore( Mixed el ) : Ext.ElementinsertFirst( Mixed/Object el ) : Ext.Element在DOM中el元素之前之后...插入当前元素insertHtml( String where, String html, Boolean returnEl )插入html内容 where 可选beforeBegin, afterBegin, beforeEnd, afterEndinsertSibling( Mixed/Object/Array el, [String where], [Boolean returnDom] ) :插入或创建el做为当前元素的兄弟节点,where可选before/after,默认为beforeis( String selector ) : Boolean验证当前节点是否匹配简单选择器selectorisBorderBox()测试不同的样式规则以决定当前元素是否使用一个有边框的盒子isDisplayed() : Boolean只要不是指定display属性none都会返回真isMasked() : Boolean仅有当前元素有mask并且可见时为真,mask译为蒙片?就是有些输入框没得到值之前会有一行模糊的提示的那种东西isScrollable() : Boolean可以滚动?isVisible( [Boolean deep] ) : Boolean可见?last( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement 见firstload( String/Function url, [String/Object params], [Function callback], [Boolean discardUrl] ) : Ext.Element直接应用当前updater的update方法mask( [String msg], [String msgCls] ) : Element为当前对象创建蒙片move( String direction, Number distance, [Boolean/Object animate] ) : Ext.Element相前元素相对于当前位置移动,direction批示方向可能的值是"l","left" - "r","right" - "t","top","up" - "b","bottom","down".distance,指示要移动的距离,以像素为单位moveTo( Number x, Number y, [Boolean/Object animate] ) : Ext.Element 称动到指定的位置next( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement 下一个符合selector的兄弟节点,on( String eventName, Function fn, [Object scope], [Object options] ) : void详见addListenerposition( [String pos], [Number zIndex], [Number x], [Number y] ) : void 初始化当前元素的位置 pos可选择relative/absolute/fixedprev( [String selector], [Boolean returnDom] ) : Ext.Element/HTMLElement 前一个符合selector的兄弟节点query( String selector ) : Array通过样式选择器选择子节点radioClass( String/Array className ) : Ext.Element添加样式或样式数组到当前元素,并移除兄弟节点中的指定样式relayEvent( String eventName, Object object ) : void将当前元素的eventName事件同时转发给object对象remove() : void从当前DOM中删除元素,并从缓存中移除removeAllListeners() : Ext.Element移除所有的侦听者removeClass( String/Array className ) : Ext.Element移除样式类removeListener( String eventName, Function fn ) : Ext.Element移除事件eventName的fn侦听器repaint() : Ext.Element强制浏览器重绘当前元素replace( Mixed el ) : Ext.Element用当前元素替换elreplaceClass( String oldClassName, String newClassName ) : Ext.Element 替换样式类replaceWith( Mixed/Object el ) : Ext.Element用el替换当前元素scroll( String direction, Number distance, [Boolean/Object animate] ) : Boolean滚动,scroll会保证元素不会越界,direction和distance参数见movescrollIntoView( [Mixed container], [Boolean hscroll] ) : Ext.Element 滚动到container内的视图scrollTo( String side, Number value, [Boolean/Object animate] ) : Element 基本与scroll方法相同,但不保证元素不越界select( String selector, [Boolean unique] ) :与query不同的是,通过样式选择器selector,select方法会返回一个复合元素对象(CompositeElement)或CompositeElementLite,set( Object o, [Boolean useSet] ) : Ext.Element设置属性,例el.set({width:'200px',height:'200px'});setBottom( String bottom ) : Ext.ElementsetLeft( String left ) : Ext.ElementsetRight( String right ) : Ext.ElementsetTop( String top ) : Ext.ElementsetLeftTop( String left, String top ) : Ext.Element设置css 对象的属性值setBounds( Number x, Number y, Number width, Number height, [Boolean/Object animate] ) : Ext.Element马上改变当前元素的位置和尺寸setBox( Object box, [Boolean adjust], [Boolean/Object animate] ) : Ext.Element为当前元素设置一个盒子box:{x, y, width, height},adjust指示是否马上调整尺寸setDisplayed( Boolean value ) : Ext.Element设置可见性setHeight( Number height, [Boolean/Object animate] ) : Ext.Element setWidth( Number width, [Boolean/Object animate] ) : Ext.Element setSize( Number width, Number height, [Boolean/Object animate] ) : Ext.Element设置高度和宽度setLocation( Number x, Number y, [Boolean/Object animate] ) : Ext.Element 设置当前元素相对于页面的横纵坐标setOpacity( Float opacity, [Boolean/Object animate] ) : Ext.Element 设置透明度,opacity为1完全不透明,0完全透明setPositioning( Object posCfg ) : Ext.Element为当前元素指定位置信息,参数posCfg参见getPositioning说明setRegion( Ext.lib.Region region, [Boolean/Object animate] ) :Ext.Element为当前元素指定区域信息 region定义见getRegionsetStyle( String/Object property, [String value] ) : Ext.Element设置样式setVisibilityMode( visMode Element.VISIBILITY ) : Ext.Element指示是使用Element.VISIBILITY还是Element.DISPLAY属性来定义可见性setVisible( Boolean visible, [Boolean/Object animate] ) : Ext.Element 设置可见性setX( Number The, [Boolean/Object animate] ) : Ext.ElementsetXY( Array pos, [Boolean/Object animate] ) : Ext.ElementsetY( Number The, [Boolean/Object animate] ) : Ext.Element设置当前元素相对于page的位置show( [Boolean/Object animate] ) : Ext.Element显示当前元素swallowEvent( String eventName, [Boolean preventDefault] ) : Ext.Element 阻止eventName事件冒泡,并视preventDefault阻断默认行为toggle( [Boolean/Object animate] ) : Ext.Element切换元素的visibility 或display属性,依赖于setVisibilityMode设定的toggleClass( String className ) : Ext.Element如果样式名存在于当前元素对应的dom 节点,移除,反之应用translatePoints( Number/Array x, Number y ) : Object返回一个{left,top}结构un( String eventName, Function fn ) : Ext.Element解除事件侦听,参见 removeListenerunclip() : Ext.Element见clip;unmask() : void见mask;unselectable(): Ext.Element禁止文本选择up( String selector, [Number/Mixed maxDepth] ) : Ext.Element通过样式选择器selector选择祖先节点update( String html, [Boolean loadScripts], Function callback ) :Ext.Element利用html更新当前节点内容,loadScripts指示html中如果有script,是否需要运行,这是一个innerHTML的一个老老老问题了wrap( [Object config], [Boolean returnDom] ) : HTMLElement/Element用另一个元素config包含自己EXT核心API详解(四)-Ext.DomQuery/DomHelper/TemplateExt.DomQuery类selector语法详见Ext类compile( String selector, [String type] ) : Function编写一个选择器或xpath查询到一个方法以方便重用,type取select(默认)或simple值之一filter( Array el, String selector, Boolean nonMatches ) : Array过滤el中的元素,保留符合selector的,如果nonMatches为真,结果相反is( String/HTMLElement/Array el, String selector ) : Boolean验证el是否匹配selectorselect( String selector, [Node root] ) : Array从root中选择匹配selector的对象数组selectNode( String selector, [Node root] ) : Element返回root中第一个匹配selector的对象selectNumber( String selector, [Node root], Number defaultValue ) : Number返回root中第一个匹配selector的对象的节点值,转换为整数或浮点数selectValue( String selector, [Node root], String defaultValue ) : void 返回root中第一个匹配selector的对象的节点值,如果为null,用默认值defaultValue代替Ext.DomHelper类append( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM元素并添加到el参数 o 是一个DOM对象或一个原始html块applyStyles( String/HTMLElement el, String/Object/Function styles ) : void应用样式styles到对象el,样式的对象表示方法见Ext.ElementcreateTemplate( Object o ) : Ext.Template由o创建一个新的Ext.Template对象,详见 Ext.TemplateinsertAfter( Mixed el, Object o, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertBefore( Mixed el, Object/String o, [Boolean returnElement] ) : HTMLElement/Ext.Element创建一个新的DOM对象o并将他们挺入在el之后/之前insertFirst( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素并做为第一个子节点添加到el (看了这个insertFirst,建议将append取一个别名insertLast:))insertHtml( String where, HTMLElement el, String html ) : HTMLElement where 可选值beforeBegin/afterBegin/beforeEnd/afterEnd将html代码插入到el附近,markup( Object o ) : String返回DOM对象o对应的html代码overwrite( Mixed el, Object/String o, [Boolean returnElement] ) :创建一个新的DOM元素o并用它重写el的内容Ext.Template类Template类主要是功能是生产html片断,例var t = new Ext.Template('<div name="{id}">','<span class="{cls}">{name:trim} {value:ellipsis(10)}</span>', '</div>');t.append('some-element', {id: 'myid', cls: 'myclass', name: 'foo', value: 'bar'});公用方法:Template( String/Array html )构造一个Ext.Template对象,参数可以是字符串形式的html代码或它们组成的数组,Template.from( String/HTMLElement el, Object config ) : Ext.Template 能过el的value(优先)或innerHTML来构造模板append( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertAfter( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertBefore( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.ElementinsertFirst( Mixed el, Object values, [Boolean returnElement] ) : HTMLElement/Ext.Element这组方法提供由 value产生的html 代码,并添加到dom 做为el的最后一个子节点/下一个兄弟节点/前一个兄弟节点/第一个子节点values解释参见applyTemplateapply() : voidapplyTemplate( Object values ) : Stringapply是applyTemplate的简写,如果参数是数字values可以是一个数组,或者一个象 {id: 'myid', cls: 'myclass', name: 'foo', value: 'bar'}这样的json对象compile() : Ext.Template编译模板,替换掉模板中的\=>\\ ,\r\n|\n==>\\n, '=\',主要是为了js自己处理方便overwrite( Mixed el, Object values, [Boolean returnElement] ) :利用values生成html替换el的内容set( String html, [Boolean compile] ) : Ext.Template设置模板的html,如果compile为真将调用compile方法EXT核心API详解(五)-Ext.EventManager/EventObject/CompositeElement/CompositeElementLiteExt.EventManager事件管理者中的大部分方法都在Ext中有定义,主要用于事件管理addListener( String/HTMLElement el, String eventName, Function handler,。
ExtAPI详解详细版

Ext-API详细解说1、Ext.apply(Object obj, Object config, Object defaults ) : Object将config中的所有属性复制到obj中,如果配置了defaults,则先将defaults中的属性传入obj,然后再将config中属性传入,一般defaults用于定义一些默认值。
注意:每个参数都必须是对象object,而不能是function或其他。
创建object可以通过new function(){}、new Object()、{}等方法创建。
2、Ext.emptyFn: Function用于返回一个空函数,便于在程序中创建空函数。
Ext.emptyFn返回function(){}3、Ext.applyIf(Object obj, Object config) : Object功能如同Ext.apply,但是只把config中存在而obj不存在的属性复制过去。
4、Ext.addBehaviors( Object obj ) : void为页面中一个或多个元素添加事件元素使用css规则查找,其中元素与事件用@隔开 Ext.addBehaviors({//为id为foo的元素下的所有a元素添加click事件'#foo a@click' : function(e, t){// do something},// 为多个选择器添加相同的事件(mouseover)。
在@之前使用逗号分开'#foo a, #bar span.some-class@mouseover' : function(){// do something}});5、Ext.id( [Mixed el], [String prefix] ) : String返回一个唯一的id值。
如果只需要获取一个唯一的id值,则直接调用Ext.id();如果需要为某个元素设定一个唯一的id值并返回id则调用Ext.id(el),el为元素Id、Dom对象或Ext的Element对象。
EXT介绍入门

EXT介绍⼊门⽆论你是Ext库的新⼿,抑或是想了解Ext的⼈,本篇⽂章的内容都适合你。
本⽂将简单地介绍Ext的⼏个基本概念,和如何快速地做出⼀个动态的页⾯并运⾏起来,假设读者已具备了⼀些JavaScript经验和初级了解HTML Dom。
下载Ext针对你的下载需求,有⼏个不同的弹性选项。
通常地,最稳定的版本,是较多⼈的选择。
下载解包后,那个example⽂件夹便是⼀个探索Ext 的好地⽅!开始!我们将使⽤Ext,来完成⼀些JavaScript任务。
Zip⽂件包括三个⽂件:ExtStart.html, ExtStart.js和ExtStart.css。
解包这三个⽂件到Ext的安装⽬录中(例如,Ext是在“C:\code\Ext\v1.0”中,那应该在"v1.0"⾥⾯新建⽬录“tutorial”。
双击ExtStart.htm,接着你的浏览器打开启动页⾯,应该会有⼀条消息告诉你配置已完毕。
如果是⼀个Javascript错误,请按照页⾯上的指引操作。
在你常⽤的IDE中或⽂本编辑器中,打开ExtStart.js看看:Ext.onReady可能是你接触的第⼀个⽅法。
这个⽅法是指当前DOM加载完毕后,保证页⾯内的所有元素能被Script引⽤(reference)。
你可删除alert()那⾏,加⼊⼀些实际⽤途的代码试试:Ext.onReady(function(){alert("Congratulations! You have Ext configured correctly!");});Element:Ext的核⼼⼤多数的JavaScript操作都需要先获取页⾯上的某个元素(reference),好让你来做些实质性的事情。
传统的JavaScript⽅法,是通过ID获取Dom节点的:var myDiv = document.getElementById('myDiv');这毫⽆问题,不过这样单单返回⼀个对象(DOM节点),⽤起来并不是太实⽤和⽅便。
ext中的Fx.js问题笔记学习Ext笔记

duration: 1 //所有波形的总共显示时间,而不是某一个波形的显示时间
//其中 easing 不是可配置的选项,如果包含了那也将会被忽视的
});
pause(seconds)方法的功能是在队列中后来入队的效果开始执行前创建一停顿,如果在停顿后没有要实现的效果入队,那么停顿将不起作用。参数seconds表示停顿的时间长度
1. 缺省情况:高亮度显示黄色的背景
el.higlight();
2. 习惯情况:根据参数设置高亮度显示前景中的内容
el.highlight(“0000ff”,{ attr: ‘color’,duration:2 });
//将前景中的内容以兰色高亮度显示2秒钟
3. 通常情况:根据配置选项的缺省值来显示
getFxEl : function(){ // support for composite element fx
return Ext.get(this.dom); //返回一Dom 节点
},
// fix display to visibility
this.fixDisplay(); //这个方法在Element.js中定义的,设定显示样式
var r = this.getFxRestore(); //getFxRestore()方法的定义在程序代码后面,如下:
getFxRestore : function(){
var st = this.dom.style;
return {pos: this.getPositioning(), width: st.width, height : st.height};
remove: false,
EXT表单组件常见属性介绍(一)

EXT表单组件常见属性介绍(一)EXT表单组件常见属性介绍(一)文章分类:Web前端1、Ext.form.Action配置项:success:执行成功后回调的函数,包括两个参数:form和actionfailure:执行失败后回调的函数,包括两个参数:form和action method:表单的提交方式,有效值包括GET、POSTparams:传递到请求中的参数url:动作提交的路径waitMsg:动作执行时显示的等待信息属性:Action.CLIENT_INVALID:客户端验证错误Action.CONNECT_FAILURE:通信错误Action.LOAD_FAILURE:加载数据时,没有包含data属性的字段被返回Action.SERVER_INVALID:服务端验证错误failureType:错误类型result:包含布尔类型的success属性和其他属性,如{success: true, msg: 'ok'}type:动作类型,可选值有submit和loadExt.form.Action.Submit:返回的信息中要包含一个布尔类型的success属性和一个可选的errors属性Ext.form.Action.Load:返回的信息中要包含一个布尔类型的success属性和一个data属性2、Ext.form.BasicForm配置项:baseParams:传递到请求中的参数method:表单的提交方式,有效值包括GET、POSTurl:表单默认的提交路径fileUpload:表单是否进行文件上传timeout:表单动作的超时时间,默认为30秒trackResetOnLoad:是否在表单初次创建时清楚数据方法:doAction( String/Object actionName, [Object options] ):执行一个预订的动作,可用选项包括:url:动作提交的路径method:表单的提交方式,有效值包括GET、POSTparams:传递到请求中的参数headers:success:执行成功后回调的函数,包括两个参数:form和actionfailure:执行失败后回调的函数,包括两个参数:form和action clientValidation:是否客户端验证clearInvalid():清除表单中所有的无效验证信息findField( String id ):查找表单字段getValues( [Boolean asString] ):isDirty():表单数据是否被更改过isValid():客户端验证是否成功load( Object options ):执行表单读取动作loadRecord( Record record ):从一个数据记录中读取数据到表单中markInvalid( Array/Object errors ):成批设置表单字段为验证无效reset():重置表单setValues( Array/Object values ):成批设置表单字段值submit( Object options ):执行表单提交动作updateRecord( Record record ):持久化表单数据到记录集中3、Ext.form.FormPanel配置项:items:一个元素或元素数组buttons:一个按钮配置对象的数组,按钮将被添加到表单页脚中buttonAlign:按钮的对齐方式,可选值有left、center、right,默认为centerlabelWidth:表单标签的宽度labelAlign:表单标签的对齐方式,可选值有left、top、right,默认为leftlabelSeparator:字段标签与字段之间的分隔符,默认为':'minButtonWidth:按钮的最小宽度,默认为75方法:getForm() : Ext.form.BasicFormload( Object options )startMonitoring()stopMonitoring()4、Ext.form.Field配置项:name:字段名value:字段的初始化值disabled:字段是否不可用,默认为falsefieldLabel:字段标签说明hideLabel:隐藏字段标签,默认为falselabelSeparator:字段标签与字段之间的分隔符,默认为':'labelStyle:字段标签样式inputType:默认为textinvalidClass:默认为x-form-invalidinvalidText:字段非法文本提示msgTarget:错误信息显示的位置,默认为qtipqtip:显示一个浮动的提示信息title:显示一个浏览器的浮动提示信息under:在字段下方显示一个提示信息side:在字段右边显示一个提示信息readOnly:字段是否只读,默认为false validateOnBlur:字段在失去焦点时被验证,默认为true 方法:clearInvalid():getRawValue()setRawValue( Mixed value )getValue()setValue( Mixed value )isDirty():字段值在装载后是否被修改过isValid( Boolean preventMark ):当前字段值是否合法markInvalid( [String msg] )validate()reset()。
Ext2 核心 API 中文详解

Ext2 核心 API 中文详解 Andyu
Ext2 核心 API 中文详解
序、关于 Ext2 核心 API 1、关于 EXT 2.02
Dragging Outlook tasks into Simple Tasks
2.4、最小化系统状态功能
第一版的 SimpleTask 发布后,ExtJS 内部这里需求最大的就是最小化 window 系统状态栏的功能。我们将自动控制系统托盘 (System Tray)的功能加入到 Ext.air.NativeWindow 这个类中。这样,通过设置一下配置项就可最小化到系统托盘。
Quick view change
2.10、总结
4
Ext2 核心 API 中文详解 Andyu 无论是AIR本身的功能还是EXT的扩展,这些都可以在Simple Tasks v2 的程序源码中找到真正应用的地方。如果你正在使用着 Ext,那么我推荐浏览这些源码。 -完整的源码可以在Ext 2.02 的发布版本中的air/samples/tasks找到。 -Adobe AIR 1.0 下载 -Simple Tasks v2 面向AIR的版本 下载 -有关Simple Tasks首个版本可查阅上次的博文。
Menu column, used to set quick reminders
2.9、Siwthc 按钮
有一种类似 radio 按钮(单选按钮)的组件好像在桌面的应用程序上经常看得到。这儿就叫作“Switch”按钮,以便不会与标准 HTML 的 radio 按钮出现混淆。它的作用是:提供一组的按钮,同时“被按下”的只能是一个。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
例:el.slideIn('t', {
easing: 'easeOut',
duration: .5
});
stopFx() : Ext.Element
停止特效
switchOff( [Object options] ) : Ext.Element
收起并隐没
例:
ghost( [String anchor], [Object options] ) : Ext.Element
渐渐滑出视图,anchor定义
tl 左上角(默认)
t 上居中
tr 右上角
l 左边界的中央
c 居中
r 右边界的中央
bl 左下角
remove:Boolean 事件完成后元素销毁?
useDisplay:Boolean 隐藏元素是否使用display或visibility属性?
afterStyle:String/Object/Function 事件完成后应用样式
block:Boolean 块状化?
位移,并可重置大小,透明度等
例:
el.shift({
width: [element's width],
height: [element's height],
x: [element's x position],
y: [element's y position],
指示元素是否当前有特效正在活动
hasFxBlock() : Boolean
是否有特效阻塞了
highlight( [String color], [Object options] ) : Ext.Element
高亮显示当前元素
例:el.highlight("ffff9c", {
attr: "background-color", //can be any valid CSS property (attribute) that supports a color value
EXT核心API详解(六)-Ext.Fx
Ext.Fx类
对于我这样的懒鬼而言,Fx类是核心类库中最激动人心的一个类,它不是最重要的,却是最实用的一个类
定义了一些常用的特效方法,不妨自己多动手试试下面的方法,很有趣的
fadeIn( [Object options] ) : Ext.Element
例:el.fadeIn({duration:5,endOpacity:0.7});
frame( [String color], [Number count], [Object options] ) : Ext.Element
边框变亮扩展然后渐隐
例:el.frame("ff0000", 10, { duration: 3 })
渐显 options参数有以下属性
callback:Function 完成后的回叫方法
scope:Object 目标
easing:String 行为方法 默认值是:easeOut,可选值在ext_base中找到,但没有说明,以下内容从yahoo ui中找到的
缩放
例:el.scale(
[element's width],
[element's height], {
easing: 'easeOut',
duration: .35
});
shift( Object options ) : Ext.Element
concurrent:Boolean 顺序还是同时执行?
stopFx :Boolean 当前效果完成后随合的效果是否将停止和移除
fadeOut( [Object options] ) : Ext.Element
渐隐 fadeOut和fadeIn能使用一个特别的endOpacity属性以指示结束时的透明度
b 下居中
br 右下角
例:
el.ghost('b', {
easing: 'easeOut',
duration: .5
remove: false,
useDisplay: false
});
hasActiveFx() : Boolean
endColor: (current color) or "ffffff",
easing: 'easeIn',
duration: 1
});
pause( Number seconds ) : Ext.Element
暂停
puff( [Object options] ) : Ext.Element
opacity: [element's opacity],
easing: 'easeOut',
duration: .35
});
slideIn( [String anchor], [Object options] ) : Ext.Element
slideOut( [String anchor], [Object options] ) : Ext.Element
elasticBoth:
backIn:
backOut:
backBoth:
bounceIn:
bounceOut:
bounceBoth:
太多,慢慢体会吧
afterCls:String 事件完成后元素的样式
duration:Number 事件完成时间(以秒为单位)
吹,吹,吹个大气球,元素渐大并隐没
例:el.puff({
easing: 'easeOut',
duration: .5,
remove: false,
useDisplay: false
});
scale( Number width, Number height, [Object options] ) : Ext.Element
easeNone:匀速
easeIn:开始慢且加速
easeOut:开始快且减速
easeBoth:开始慢且减速
easeInStrong:开始慢且加速,t的四次方
easeOutStrong:开始快且减速,t的四次方
easeBothStrong:开始慢且减速,t的四次方
elasticIn:
elasticOut:
el.switchOff({
easing: 'easeIn',
duration: .3,
remove: false,
useDisplay: false
});
syncFx() : Ext.Element
异步特效
Trackback: /TrackBack.aspx?PostId=1901458
