iH5高级教程:H5数据应用,多种数据的判断
移动客户端中的H5技术运用

移动客户端中的H5技术运用1. 引言1.1 移动客户端中的H5技术运用随着移动互联网的快速发展,H5技术在移动客户端中的应用也变得越来越广泛。
H5技术是指基于HTML5、CSS3和JavaScript等Web技术的开发方式,可以实现在移动设备上展示出与原生应用相似的用户体验效果。
H5技术相比于传统的原生应用开发有着诸多优势,其中包括跨平台兼容性更好、更新维护更方便、成本更低等。
在移动客户端中,H5技术可以应用于各种场景,比如移动网站、轻应用、小游戏等。
通过H5技术,用户可以在不同的移动设备上都能够顺畅地使用应用,提升了用户体验。
H5技术也存在一些劣势,比如性能相对较弱、无法完全发挥出设备的硬件能力等。
在实际应用中,开发者需要权衡各方面因素,选择合适的技术方案。
未来,随着技术的不断进步,H5技术在移动客户端中的应用也会不断创新和发展。
可以预见的是,H5技术将在移动客户端中发挥越来越重要的作用,为用户带来更加便捷和多样化的移动体验。
2. 正文2.1 H5技术是什么H5技术,即HTML5技术,是一种用于构建网页内容的标准化技术。
HTML5不仅仅是一个标记语言,还包括了CSS3和JavaScript等辅助技术,可以实现丰富多彩的网页效果和交互体验。
相比之前的HTML版本,HTML5在视频、音频、图形、动画等方面有了很大的改进和增强,使得网页更加生动、交互性更强。
在移动客户端中,H5技术被广泛应用于开发跨平台应用、移动网页应用以及混合应用。
通过H5技术,开发者可以在不同的移动设备上运行相同的应用程序,提高了开发效率和降低了成本。
H5技术还可以实现跨平台的数据交互和信息共享,使得移动应用更加便捷和灵活。
H5技术是一种强大的标准化技术,可以为移动客户端带来更丰富的功能和更优秀的用户体验。
它的不断发展和完善,将会进一步推动移动应用开发的进步,为用户提供更加便捷、智能和高效的移动体验。
2.2 H5技术在移动客户端中的应用场景H5技术在移动客户端中的应用场景非常广泛,可以应用在各种类型的应用中。
ih5了解 ppt

功能介绍
背景介绍
客户H5需求
活动、促销 类
架构、微网 站
纯图文翻,做的少)
主题页官网页 (成本相对高,做的少)
大多时候由于预算及性价比原因,方案里的H5没有做出来。
背景目的
ih5平台介绍
代码:机器语言
企业套餐:2万/年 3万/年 5万/年
详见附件:
Ih5产品套餐列表.xlsx
我们期待共建精彩!
助力砍价 商场优惠力度宣传
评论互动 热点话题线上讨论
ih5案例假设
微官网+会员(纯线上登录签到
制作+测试:2天
不含平面
我们可以用IH5做什么?
①微官网全套成本较高
当客户无法接受微官网的高额成本时,我们可以用ih5搭建微官网及在线会员系统。
②品牌视频拍摄成本较高、难度较大
结合平面设计PS 、视频制作AE IH5以移动端竖屏MG交互动画方式展现创意与品牌诉求
官网/登录/注册
导入PSD
添加按钮 设置逻辑
设置动效
添加变量 数据交换
绑数据库
生成H5
ih5模板交易介绍
助力浇树:1元
注册登录:1元 砸金蛋:1元
图文上传:1元
微官网:50元
可以完全自己编辑、也可以购买各种模板,优化拼接
ih5平台内可借鉴案例
线上红包 商场卡劵红包派送
投票评选 商场活动造势传播
③活动档期的功能类H5
线上线下活动往往需要以H5作为联动,但客户往往因为预算原因没有做功能类H5,利 用IH5平台的低成本、高效率优势可以解决这一问题。
IH5费用
一般模板:0~100元 微信授权:1元/月 自定义加载页:600元/月
iH5高级教程:H5交互菜单,3D时间轴特效

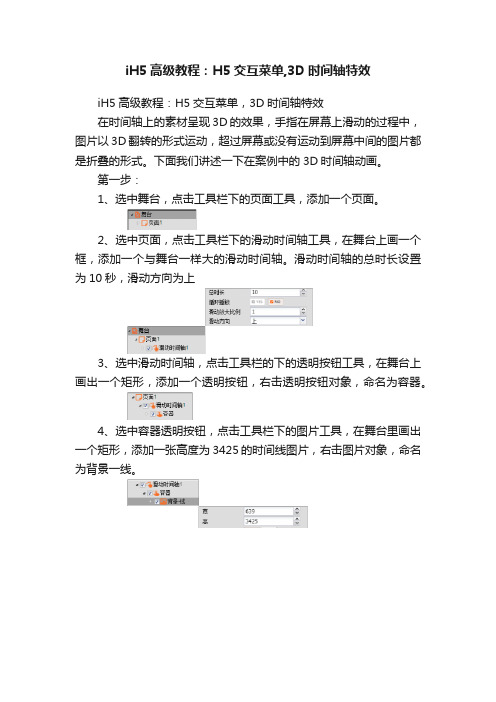
iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
iH5高级教程:H5交互菜单,流动的按钮特效

iH5高级教程:H5交互菜单,流动的按钮特效向上滑动页面翻页,上面的图片向上缩小,下面的图片向上切换出来,同时,流动按钮“加号”会移动位置,点开移动按钮会出一张围巾的小图,小图与模特身上的围巾是对应的,点击小图,还可以跳转到店铺。
步骤:第一步:添加滑动时间轴与图片1、选中舞台,点击页面工具,添加一个页面。
2、选中页面点击滑动时间轴工具,在舞台上画一个与舞台一样大的框,添加滑动时间轴。
3、选中滑动时间轴,点击图片工具,添加10张图片做子对象。
第二步:选中图片,在图片下添加轨迹。
1.将页面的属性面板,剪切设为NO,就可以看到舞台外的图片。
2.第一张图第一个关键点,XY坐标是(0,0),大小是640*1008,也。
就是刚好放满舞台,。
第二个关键点,,图片在舞台上方,大小也改变了。
数值可以参考截图。
3.第二张图第一个关键点,XY 坐标是(0,1008),大小是640*1008,放在舞台下面,第二个关键点,图片在舞台上,大小还是满屏,第三个关键点,图片在舞台上方,并且缩小了。
数值可以参考截图。
其余图片也是同样的设置。
第三步:添加跟随页面的流动按钮1.选中滑动时间轴,点击透明按钮工具,在舞台上画一个框,添加一个透明按钮作为容器,为容器添加一个轨迹。
这个图片的轨迹就是移动到啊每一页的围巾下方。
2.容器下添加一个时间轴,时间轴下添加“加号”的图片,图片下添加轨迹。
加号这个图片会明暗变化,提示用户去点击。
第四步:添加围巾小图在滑动时间轴下添加一个围巾的容器(可以是透明按钮,也可以是空的图片),容器下加10张小图。
为每一张小图,添加轨迹与关键点,设置关键点,让小图会跟着大图运动与缩小。
第五步:点击流动按钮出现小图1.选中舞台,点击计数器工具,添加一个计数器。
选中流动按钮里的加号图片,点击事件工具,添加一个事件,点击加号图片,计数器加1,实现点击同一物体出现不同效果。
计数器初始值为0,计数器下添加4个事件。
2.当计数器是奇数时(点击1次),旋转45度,加号变成叉号。
5分钟看懂H5是什么,及H5的应用场景举例。

5分钟看懂H5是什么,及H5的应用场景举例。
H5是指第5代HTML(超文本标记语言),也指用H5语言制作的一切数字产品。
网上的网页,多数都是由HTML写成的。
“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。
浏览器通过解码HTML,就可以把网页内容显示出来。
H5之所以能引发如此广泛的效应,根本在于它不再只是一种标记语言,它为下一代互联网提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化和开放化,从而使互联网也能够轻松实现类似桌面的应用体验。
H5的最显著的优势在于跨平台性,用H5搭建的站点与应用可以兼容PC端与移动端、Windows与Linux、安卓与IOS。
它可以轻易地移植到各种不同的开放平台、应用平台上,打破各自为政的局面。
这种强兼容性可以显著降低开发和运营成本,使企业尤其是创业者获得更多的发展机会。
H5主要缺点集中在性能上:同样的交互,用H5实现需要更多的系统资源,也可能会不够流畅。
同时,应用还需要集成一个非常巨大的浏览器内核。
至少在5年内,HTML5的性能是不够的。
此外,H5的本地存储特性也给使用者带来了更多便利。
基于H5开发的轻应用比本地拥有更短的启动时间,更快的联网速度,而且无需下载占用存储空间,特别适合手机等移动媒体。
而H5让开发者无需依赖第三方浏览器插件即可创建高级图形、版式、动画以及过渡效果,这也使得用户用较少的流量就可以欣赏到炫酷的视觉听觉效果。
H5的兴起引发了业界的一个重要讨论:H5是否会替代?在风光时,H5被看成是一个噱头;而在H5风光时,又出现了“已死”的言论。
随着公众平台开放内网页开发工具包(小程序),H5眼看又要迎来新一波的风光期,那么它和之间真的是你死我活的关系吗?对于一些常用的应用,用户还是会选择安装,以便立即使用,不会因为有类似的网络服务而改变。
iH5高级教程:H5创意展示,视差滑动照片

iH5高级教程:H5创意展示,视差滑动照片视差滑动,通过手指在屏幕上进行滑动,以左右分割的形式把多张图片进行切换,剪切,滑动,再重组。
接下来,我们来一起实现它。
第一步:1、在舞台下添加一个页面,选中舞台,点击工具栏下的页面工具2、首先来为页面添加一个可移动的背景。
选中页面,在页面下添加一个时间轴工具,点击工具栏下的时间轴工具,添加一个时间轴,命名为背景移动时间3、选中时间轴,在时间轴下添加一张背景图片,点击工具栏的图片工具,在舞台中画出一个矩形,上传需要作为背景的图片,案例里命名为绿色背景图。
4、为了让背景图片可以自发地左右移动,选中背景图片,在下面为图片添加一个轨迹,来设置图片的运动。
点击工具栏的轨迹工具,设定时间轴的时间长度为20秒,自动播放和循环播放都是YES5、背景图片在舞台上来回移动,我们可以在时间轴上设置三个关键帧,来控制背景图片的移动路线。
第0秒,第一帧设定图片的XY轴坐标为(-2,0),第10秒,第二帧的XY轴为(-461,0),第20秒,第三帧的XY轴为(0,0),这样设置坐标参数是为了时间轴循环播放的时候可以保持连贯性,背景图片的透明度始终设置为半透明(40%-50%)左右第二步:1、在页面下添加一个滑动时间轴,选中页面,在工具栏里点击滑动时间轴工具,添加一个滑动时间轴12、选中滑动时间轴1 ,点击工具栏的图片工具,添加一个空白的图片对象,把这个图片对象重命名为滑动图片容器。
在案例里,滑动图片容器下,添加了12个对象组。
选中滑动图片容器,点击工具栏下的对象组工具,添加对象组3、在这里对对象组1和对象组2进行举例说明。
先是对象组1,在对象组1下面,添加两个透明按钮,用来存放相应的图片。
选中对象组1,在工具栏里点击透明按钮工具,添加两个透明按钮,分别改名为容器1和容器2,而两个透明按钮在舞台里的位置分别是(0,0)和(300,0),根据图片的大小调节位置4、在容器1和容器2下,分别添加一个轨迹,选中容器1对象,点击工具栏下的轨迹工具,选中容器2对象,点击工具栏下的轨迹工具,添加轨迹是为了可以让图片按照设置的方向滑动。
移动客户端中的H5技术运用

移动客户端中的H5技术运用随着智能手机的普及化,移动客户端已成为现代人们获取信息和娱乐的主要手段之一。
但JavaScript、CSS、HTML5等技术的普及和发展,开发人员现在可以使用H5技术轻松地将Web应用程序转换为本地应用程序,从而实现无缝体验。
一、什么是H5技术HTML5 技术的全称为“Hypertext Markup Language (HTML) Version 5”,是一种用于建立Web页面的标准描述语言。
HTML5 能够运用 JavaScript 和 CSS 技术来增强用户的交互性和体验,也可以通过一些新的WebAPI来实现离线存储和定位。
所以,H5技术不仅仅玩儿网页,还能玩儿移动应用程序。
1. H5开发混合应用程序使用H5来开发混合应用程序,是最常见的利用HTML5在移动客户端上的应用。
通过HTML5和JavaScript等技术,开发人员可以轻松地实现移动应用程序的图形用户界面(GUI),并与底层系统进行交互。
混合应用程序通常使用Apache Cordova框架(亦称为Phone Gap)将Web应用程序打包为本地应用程序,以支持不同移动操作系统,如iOS和Android。
凭借HTML5技术的本质优点,移动应用程序也可以成为云应用程序。
通过使用云服务提供的基础设施,开发人员可以使用网页设计和代码,使用各种设备和操作系统为移动客户端开发功能强大的移动应用程序。
这种方式比传统的手机应用程序开发模式更加灵活和快速。
开发人员还可以使用H5技术开发桌面应用程序,不仅仅是移动应用程序。
由于升级的Web技术,H5技术现在从桌面主题和图标到本地存储开发都是可用的。
企业可以利用这些技术来开发跨平台和跨设备的桌面应用程序,并远离平台或供应商锁定。
4. H5技术开发游戏在过去两年中,H5技术已经成为开发移动游戏的新标准。
HTML5为游戏开发商提供了轻松地构建游戏、发布跨平台和享受较好性能的途径。
HTML5技术还为游戏开发提供了众多游戏引擎、音频和视频系统,以及现成的图形库。
iH5高级教程:H5交互进阶,打字机效果

iH5高级教程:H5交互进阶,打字机效果第一步:添加素材1、选中舞台,点击音乐工具,添加背景音乐素材,音乐属性设为自动播放YES,同样添加打字机声音的音乐素材,音乐属性设为自动播放NO(因为只有在打字机动的时候才有声音)。
选中舞台,点击图片工具,添加打字机图片。
选中打字机图片,添加两个音乐按钮图片。
按钮灰在按钮红的上面,即打开作品首先显示按钮灰。
选中按钮灰,点击事件工具,添加2个事件。
手指按下,音乐暂停,并且让按钮红盖住按钮灰。
选中按钮红,点击事件工具,添加2个事件。
手指按下,音乐继续播放,并且让按钮灰盖住按钮红。
选中舞台,点击时间轴工具,添加时间轴1(根据这个案例的需要,将时间轴的自动播放和循环播放属性设置为NO,时间轴时长设为65s),在时间轴下添加1、2、3、4、5图片素材,即打字机中出现的图片,让这些图片成为时间轴1的子对象。
同样的方法添加时间轴2,并在它下面添加打字机的GIF图片。
时间轴1重命名为24气节,时间轴2重命名为打字。
第二步:设置打字出现的效果选中时间轴1下的每张图片,点击工具栏中的轨迹按钮,为每张图片添加轨迹。
然后在轨迹上添加图片运动的关键帧。
例如,选中图片1的轨迹添加关键帧,控制图片1的运动。
在这个案例中,这些图片是从下到上出现的,所以只需要选中关键帧,修改图片的Y坐标就可以达到向上运动的效果。
比如在图片1轨迹1中,0秒关键帧时,图片1的坐标为(0, 950),在11秒的地方,添加另一个关键帧,并设置图片1的坐标为(0, -602),这样图片1就在11秒的时间内从Y坐标为950的位置向上移动到了-602的位置,即视觉上打字机中的图片向上慢慢出现了。
第三步:添加打字机动画选中打字时间轴,添加打字GIF,选中打字GIF,点击轨迹,使打字GIF有左右移动的效果。
第一个关键帧和第三个关键帧设置一样。
第二个关键帧,GIF处于右边。
第四步:选中舞台,添加透明按钮1,区域为“按下看清每一步”的大小,或可以拉得更大。
数字营销中的H5活动营销技巧与应用

数字营销中的H5活动营销技巧与应用H5活动作为数字营销中的重要方式之一,越来越受到广告主的重视。
H5活动不仅能够吸引用户的注意力,提高品牌知名度,还能够帮助企业实现销售目标。
然而,要想成功开展H5活动营销,需要掌握一些技巧与应用。
本文将分享数字营销中的H5活动营销技巧与应用,帮助企业更好地开展H5活动。
首先,H5活动的设计是关键。
好的设计能够吸引用户的眼球,引发他们的兴趣,进而参与活动并分享给其他人。
在设计中,应该注重美观而不失色彩的视觉效果,采用吸引人的标题和图片,以及简洁明了的页面布局。
此外,应该为用户提供一个清晰的流程导航,以确保用户可以顺利参与活动。
其次,H5活动需要有足够的互动性。
互动是吸引用户参与的关键因素之一,能够提高用户参与的积极性和活跃度。
在H5活动中,可以运用各种互动形式,如答题、抽奖、分享等,与用户进行实时互动。
同时,还可以引入排行榜和奖励机制,激发用户的参与欲望和竞争心理。
第三,个性化和定制化内容是H5活动营销的利器。
个性化内容可以满足不同用户的需求和兴趣,提高用户的参与度和回头率。
例如,根据用户的兴趣爱好和喜好定制活动内容,或者提供个性化的奖励和推广活动。
此外,可以结合用户的地理位置和购买记录等信息,进行精准定向广告投放,提高广告效果和转化率。
除了上述技巧之外,还有一些其他的应用值得注意。
首先,要注意H5活动与其他渠道的结合。
数字营销是一个多渠道的整合营销过程,H5活动应该与其他渠道相互配合,形成闭环营销。
例如,在社交媒体平台上,可以推广H5活动的链接,引导用户参与活动;在H5活动中,可以广告其他产品或促销活动的信息。
其次,要根据不同的平台和设备进行优化。
H5活动的展示效果受到不同设备和平台的限制,为了提供良好的用户体验,应该对H5活动进行响应式设计和适配。
通过测试和优化,确保H5活动在各个设备和平台上都能够正常展示和运行。
最后,数据分析和追踪是H5活动营销的重要环节之一。
iH5高级教程:H5数据应用,数据库基础

iH5高级教程:H5数据应用,数据库基础把用户输入的姓名和获得的数字保存到数据库里,在数据库后台可以获取相应的用户信息。
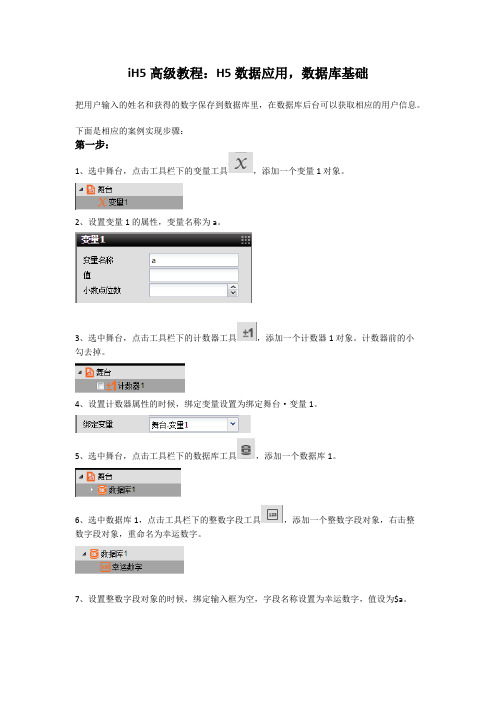
下面是相应的案例实现步骤:第一步:1、选中舞台,点击工具栏下的变量工具,添加一个变量1对象。
2、设置变量1的属性,变量名称为a。
3、选中舞台,点击工具栏下的计数器工具,添加一个计数器1对象。
计数器前的小勾去掉。
4、设置计数器属性的时候,绑定变量设置为绑定舞台·变量1。
5、选中舞台,点击工具栏下的数据库工具,添加一个数据库1。
6、选中数据库1,点击工具栏下的整数字段工具,添加一个整数字段对象,右击整数字段对象,重命名为幸运数字。
7、设置整数字段对象的时候,绑定输入框为空,字段名称设置为幸运数字,值设为$a。
8、选中数据库1,点击工具栏下的文本字段工具,添加一个文本字段对象,右击文本字段对象,重命名为名字。
9、设置文本字段对象的属性时,绑定输入框为舞台中的姓名对象,字段名称为姓名,值设置为空。
10、选中数据库1对象,点击工具栏下的事件工具,添加一个事件对象。
11、设置事件对象属性的时候,触发条件为提交完成,目标对象为舞台下的提交成功对象(提交成功对象会在下面讲到),目标动作为显示。
第二步:1、选中舞台,点击工具栏下的图片工具,在舞台中画出一个矩形,添加一个空白的图片对象。
右击图片对象,重命名为提交成功。
开始要把图片对象前的小勾去掉,由事件来触发显示。
2、选中提交成功图片对象,点击工具栏下的图片工具,在舞台中画出一个矩形,添加一个图片对象,右击图片对象,重命名为红色勾。
3、选中红色勾图片对象,点击工具栏下的中文字体工具,在舞台上画出一个矩形,添加需要的文字。
4、选中红色勾图片对象,点击工具栏下的动效工具,添加一个动效。
5、设置动效的属性时,时长设置为1,动效类型为弹性进入,自动播放为YES,触发后延时为1,开始前隐藏为YES,播放次数为1,循环播放为NO。
6、选中舞台,点击工具栏下的输入框工具,在舞台上画出一个矩形,添加一个输入框对象。
(完整word版)iH5初级教程:掌握H5的事件机制

iH5初级教程:掌握H5的事件机制简介:iH5的事件工具有很多的用处,而事件工具是很多中交互或互动的网页中必备的工具,当然这h5页面也不例外,这也就是平常我们在制作网页交互逻辑的工具。
工具:1.微信H5页面的制作素材,包括图片,音乐,文案2.可以到iH5官网上选择自己喜欢的作品来获取灵感。
步骤:1.先来看看事件的概念,h5页面有很多的元素,包括图片、视频、音频等,那么需要它有一些动态的效果,这就需要有时间的概念和交互的关系。
所谓交互逻辑就是这些素材间的互动关系,例如点击视频开始播放、文字撞击使图片被撞走,这些都是由事件触发的。
2.开始使用事件。
首先在舞台下添加图片,选中对象树中的矩形图片3.,点击工具栏事件工具,添加事件,这样事件作为这个矩形图的子对象,左边我们可以看见事件1的三个选框。
4.触发条件可以自由选择,实际上就是这个对象有一个什么样的操作的时候或者有一个什么动作的时候事件会被触发,建议PC端选择点击,手机端选择手指按下。
在这里我们选择点击是最简单的。
5.目标对象的选择指的是事件触发的对象,可以通过选框选择舞台、矩形或者是圆,在对象多的时候可以使用“从舞台或对象选择”,点击它可以直接在右侧对象树的舞台上面点击选择对象,在这里我们选择圆。
6.选择了圆以后会有很多的动作可以选择,这里我们选择让它交替显示,这样的话就可以在点击矩形的时候让圆不断地显示和隐藏。
7.每个对象下都可以兼有多个触发条件,其中哪一个触发条件符合触发事件,目标对象的动作就会开始。
更多的零代码的交互设计可以登陆iH5的官网进行学习。
知识点:1、事件:事件对象是iH5编辑器中制作互动效果的重要工具,它用来设定对象与对象之间的相互控制关系,比如,当一个图片对象被点击的时候,一个视频对象会开始播放。
添加一个事件的过程包括:选中预添加事件的父对象,该对象即为触发对象,如果该对象可以设置触发条件,工具栏的事件组件会点亮,点击事件工具图标即可添加。
iH5高级教程:H5交互进阶-密码解锁效果

H5交互进阶,密码解锁效果密码解锁:一个帘幕背景的解锁屏幕,在按错密码时舞台会震动,连续按错三次时会播放解锁失败的动画,而当按对密码时帘幕拉开形成播放解锁成功的动画。
用在作品的封面,就可以阻挡那些没有密码的人群啦!步骤:第一步:制作密码界面效果1.选中舞台,点击图片工具,添加数字按钮,选中图片,点击透明按钮工具,在相应区域画一个框。
数字按钮是由一张数字图和九个透明按钮组成的。
透明按钮分别是对应在九个不同的数字上,形成点击数字的效果。
第二步:制作解锁成功和失败的效果1.用时间轴制作解锁失败的动画效果。
选中舞台,点击时间轴工具,选中时间轴工具,点击图片工具,上传一张失败图片,选中图片,点击轨迹工具。
这里设计的轨迹是图片从下到上的一个运动轨迹。
2. 选中舞台,点击时间轴工具,选中时间轴工具,点击图片工具,上传3张图片,选中图片,点击轨迹工具。
添加数码按钮的窗帘背景,其中包括固定的上部分窗帘和解锁成功时会有动效的左右两边的窗帘。
上部分窗帘放在舞台下,无论何时都不会发生变化。
而用时间轴给左右窗帘制作了帘幕拉开的动效,即给帘幕最初的效果和最终被拉开的效果分别添加关键帧,在时间轴下还有一张welcome的图片,因为图片在窗帘的下方,所以只有当帘幕拉开时才会显现出来。
3.用计数器设置当解锁三次都失败时,舞台会播放失败动画的时间轴。
选中舞台,点击计数器工具,选中计数器,点击事件工具(案例播放时隐藏计数器)。
所以事件的设置是当计数器的数值等于3的时候,触发失败动画的播放同时删除数码按钮。
也就是说三次错误之后就不能再进行密码的输入了。
第三步:设置密码配对的逻辑1.选中舞台,点击输入框工具,在舞台上画一个框,选中输入框,点击事件工具,添加6个事件。
连接数码按钮和时间轴,分别实现不同情况下失败动画和成功动画的实现。
(输入框在这设置了颜色是方便大家区分,在运行中是没有对输入框的颜色进行设置的)2.在这将密码设置为654321,事件1、2和事件3设置的是解锁成功时的效果,即解锁成功动画的播放、数码按钮的删除和输入框密码的清除。
iH5高级教程:H5小游戏必学,按下一秒钟

触发条件是手指按下,按下时间为0,目标对象为按下一秒的中文字体,目标动作是隐藏。
事件8
触发条件是手指离开,目标对象是按下一秒的中文字体,目标动作是显示。
先行知识:计数器、事件
重点工具:时间轴、计数器、变量、事件、透明按钮
知识点:
1、变量:可变化的值。与计数器、文本、输入框、时间轴等配合使用,传递内容。
6、选中舞台,点击工具栏下的计数器工具 ,添加一个计数器。计数器前面的钩去掉。
7、选中计数器1,点击工具栏下的事件工具 ,为计数器1添加10个事件。右击事件对象可以对事件进行重命名。
事件1,设置计数器的数值范围,在0到0.7的范围下,目标对象为显示相应的中文字体对象。
事件1-2,在计数器0到0.7的范围下,目标动作为设定微信的特定标题。
1、选中舞台,点击工具栏下的变量工具 ,在舞台下添加一个变量,在属性设置上,变量名称设置为a。
2、选中舞台,点击工具栏下的透明按钮工具 ,在舞台里画出一个矩形,添加一个透明按钮。
3、选中透明按钮1,点击工具栏下的事件工具 ,在透明按钮1下添加12个事件。
在案例,其中的事件7、8、11、12是舞台上一些装饰元素的触发事件,在下面不做详细的讲解。
iH5高级教程:H5小游戏必学,按下一秒钟
通过手指按下的时间长短,然后在屏幕上显示相应的秒数。
第一步:
需要一个长按点击的按钮。
1、选中舞台,点击工具栏下的图片工具 ,添加一张按钮背景图片。右击按钮图片对象,重命名为button1。
2、选中button1图片对象,点击工具栏下的图片工具 ,添加一张按钮图片,右击按钮图片对象,命名为按下一秒。
事件5
触发条件是手指按下,按下时间是0,目标对象是中点,目标动作为选择设置它的属性,X坐标为31,Y坐标为34,宽是180,高是180,阴影和拖动类型都是选择不改变。
iH5-》iVX的功能升级

iH5-》iVX的功能升级iH5到目前为止已经投放运营了近5年,在可视化制作H5的领域也获得广泛的认可。
但iH5依然称不上是一个通用的软件开发产品,其主要的应用场景,还是局限在展示/营销类的H5应用的制作。
因此,秉承iH5可视化零代码应用开发宗旨,在2018年前开始了iVX 平台的开发,目标是让大家能使用和iH5一致的开发方式,制作通用的软件应用,包括企业管理应用,电商APP,小程序应用等等。
换句话来说,iVX是一个零代码通用软件应用的开发平台。
从H5到通用应用,iVX做了哪些升级由于应用场景的扩张,iVX也必须在iH5的基础上提供更强大的能力:如上图所示,iVX主要在5个方面对iH5的功能进行了升级,包括应用的前、后台功能,编辑器与案例管理功能,以及应用打包与部署运维方面,都全面支持专业级的应用开发,将iH5零代码编程的能力拓展到了更广阔的应用领域。
后台功能iH5平台的后台功能,主要包括数据库以及一些基础的微信接口组件(红包、支付点等等),旨在为展示类的H5应用提供简单的后台数据存储功能,用来做报名信息收集、投票、抽奖等活动。
我们可以把iH5的数据库功能,看成是iH5平台为大家提供的一个数据库接口,我们可以在前端应用中调用这个接口,来进行简单的数据增、删、改、查的操作。
在iVX中,由于我们需要支持更复杂的应用场景,比如OA系统,电商平台,会议系统,流程管理系统等等,简单的数据库接口已经不能满足需求了,主要的问题在于:.复杂的应用系统,需要将部分逻辑放在后台服务器中处理,比如数据加密,第三方服务端接口,多数据库请求,而不能全部由前端处理,否则会产生各种安全性以及并发性的问题;.复杂的应用系统,需要用到更高级的数据库功能,比如联表查询,事务封装,简单的数据库接口无法满足需求;为此,在iVX中新增了“服务层”,我们除了可以定义客户端的逻辑,还可以定义服务层的逻辑。
其中,客户端的逻辑,就是前端交互与展示逻辑,和iH5中的主体逻辑一致,而服务层的逻辑,则是在后台服务器上运行的逻辑,是iVX平台新提供的能力。
iH5初级教程:排版必备,掌握H5的对象树

iH5初级教程:排版必备,掌握H5的对象树iH5初级教程:排版必备,掌握H5的对象树第一步:1、对象树是管理整个作品核心的工具,所以添加的素材都会显示在对象树当中,他们会以树的形式排列,用黑色和白色的小三角可以对他们进行展开和收拢。
2、根对象是舞台,舞台下有三个一级子对象,蓝色背景条、页面1、页面2。
把页面1和页面2展开,会看到里面有进一步的子对象。
3、子对象就像黏在父对象上一样,移动树这个父对象,下面两个文本子对象也会跟着一起移动。
子对象下也可以添加子对象,而不影响整个大的的结构。
第二步:页面一次只能显示一个,选中页面2的时候,页面1是不出现的。
会一直显示。
舞台属性面板滑动页面选择左右(跟随),预览时就可以左右切换页面,注意,页面从下往上显示,即放在对象树最下面的是首页。
第三步:蓝色的背景图加在舞台下,所以不会因为页面的切换而变化,会一直显示。
如果移动蓝色背景条,他会盖在页面之上。
同级对象,排在对象树上面的对象会盖住下面的对象。
同级对象可以通过鼠标操作拖拽来换顺序。
不同级的对象,例如把页面2的文本1放到页面1之下,不可以直接拖拽。
要改变一个对象的父对象,要右键剪切,选择另一个父对象再右键粘贴。
如果发现找不到黏贴的对象,可以调整此对象的坐标为(0,0),它就会出现在其父对象的左上角,如果父对象是舞台或页面,就会出现在舞台的左上角。
知识点:1、对象:案例中的对象包括两种类型,第一种是媒体对象,包括图片对象、视频对象、音频对象、html网页对象和图形对象等;另一种是功能性对象,包括时间轴,运动轨迹,事件,页面,对象组等。
媒体对象都是可以在编辑器中或案例播放状态中被显示的对象,是构成一个iH5案例的基本媒体素材,你可以通过媒体对象和功能性对象的组合制作成一个iH5案例。
2、父对象:除了根节点对象(即舞台),对象树中其他所有的对象都必须添加在另一个对象之下,即从另一个对象分支出来,作为另一个对象的子对象。
iH5高级教程:H5交互菜单,旋转菜单特效

iH5高级教程:H5交互菜单,旋转菜单特效步骤:第一步:上传图片1、选中舞台,点击页面工具,添加6个页面。
因为这个案例的主题是“2014公路”,我们将页面重命名为菜单、打老虎、世界杯、冰桶挑战、APEC蓝、终于告别。
把这五个页面都设置成不一样的背景颜色。
2、分别选中2、3、4、5、6页,点击图片工具,添加返回图片。
第二步:利用滑动时间轴制作滑动旋转1、选中“菜单”,点击滑动时间轴工具,在舞台上画一个区域,添加一个滑动时间轴,并设置其宽高为舞台大小,xy坐标为(0,0),这样可以防止出现别人在观看我们作品时出现滑动时间轴显示不全的问题。
2、选中滑动时间轴,点击图片工具,添加旋转背景,并为其添加轨迹。
旋转背景其实是一张1500*1500的图,由于舞台默认设置被剪切,所以我们看不完旋转背景的全部,只要把舞台的剪切设置为No就可以看到完整的旋转背景。
3、选中轨迹,添加控制点来设置它位置。
我们要制造旋转的效果,所以我们的控制点设置主要在与旋转。
例如第一点的旋转是0,第二点的旋转是-72,第三点的旋转是-144,第四点的旋转是-216,第五点的旋转是-288。
第三步:制作跳转页面1、回到控制点1的位置,将舞台剪切设置为NO,选中“旋转背景”,在相应的位置添加可以通过点击它来跳转其他页面的透明按钮并重命名为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
2、为了让别人知道牌子可以点,我们在这里添加一个点击提示圈让它不断地在闪。
选中冰桶挑战透明按钮,点击时间轴工具,先添加一个时间轴,设置为两秒,且选择自动播放并循环播放。
然后添加图片并为其在时间轴下添加轨迹。
3、做好之后可以通过复制粘贴的方法粘贴到别的透明按钮下。
第四步:设置跳转页面1、分别在5个透明按钮下的点击提示圈添加事件,选中提示圈图片,点击事件工具,触发条件设置为点击,目标对象设置为舞台,目标动作设置为跳转页面,页面分别设置为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
iH5基础教程:为H5添加图片、音视频

iH5基础教程:为H5添加图片、音视频第一步:1、在桌面全选素材,拖拉进编辑器的舞台里,在对象树中就可以看到添加的素材。
2、可以通过素材前面的勾控制素材的显示和隐藏。
第二步:1、可以在移动舞台里的图片或缩放大小,拖进来的图片都是默认等比缩放,如果要自由缩放图片,可以右键舞台上的图片,或者邮件对象树里的图片,取消等比缩放。
也可以选择原始大小,让图片恢复原来的大小。
可以通过调整属性面板来控制图片的属性,例如为图片添加背景颜色、改变透明度、旋转和微调图片位置等等。
2、视频拖进来默认是一个小方块,右键视频选择原始大小可以调整视频大小,放缩和移动的功能与图片一样,视频有时间轴窗口,点击播放按钮可以使视频播放。
3、可以用图片工具上传GIF,GIF会自动播放,如果用GIF工具上传GIF,则需要通过事件触发其播放。
4、选中小人图片,点击文本工具,在舞台拖拉一个框,在文本编辑框里输入文字,可以通过属性面板改变文字颜色,文字大小可以输入数值让文本放大。
文本只有一个默认的中文字体,如果需要其他中文字体,可以用中文字体工具。
5、在一些浏览器里无法识别中文字体的显示,所以用中文字体工具会转化为图片。
第三步:对象排列结构1、中文字体与文本是小人图片的子对象,小人是父对象,点击小人图片前面的三角形,可以把子对象收起来。
隐藏小人图片,那它的子对象也会一起隐藏,移动父对象,子对象会像黏在父对象上一样,跟着父对象一起移动,移动子对象,其父对象不会受到影响。
2、对象的排列顺序会影响对象重叠的方式,同一个父对象下,排在上面的中文字体会盖住文本。
而中文字体和文本会盖住鞋子,因为子对象优于父对象显示。
知识点:1、iH5编辑器支持哪些素材格式:图片:JPG,PNG,GIF,SVG音频:mp3视频:mp4的H.D.264格式网页:htm, html, zip(zip里面必须包含index.html)图片序列:zip, gif (图片名称不能使用中文名称)2、添加素材:哪些素材是可以在桌面或文件夹中多选后,通过拖曳导入编辑器的:图片,GIF图片,视频,音频哪些素材是需要选中工具,先在舞台定位(拖个框),系统会弹出输入框:图片(如果从工具栏选择),文字T,富文本,网页,图片序列,图画,中文字,GIF,幻灯片哪些素材是选中工具,在舞台定位(拖个框),就直接在舞台上添加了该工具:透明按钮,二维码,按钮哪些素材是选中工具,无需在舞台上定位,就直接导入了舞台:视频,音频,下载文件(会提示你上传电脑中的文件)3、使用图片工具添加GIF图和使用GIF工具添加GIF图的区别?图片工具添加一张GIF图片后,GIF图片会自动播放,您也无法控制它的开始和停止;而用GIF图工具添加一张GIF图片,图片不会自动播放,您需要通过添加控制事件来开始GIF的播放。
h5 产品手册

h5 产品手册摘要:一、引言二、H5 产品概述1.H5 的定义和背景2.H5 产品的特点和优势三、H5 产品应用场景1.企业宣传2.教育培训3.电子商务4.社交媒体四、H5 产品的制作流程1.策划与设计2.编程与开发3.测试与优化4.发布与推广五、H5 产品的设计原则1.用户体验2.响应式设计3.互动性4.加载速度六、H5 产品的营销策略1.内容营销2.社交媒体推广3.数据分析与优化七、H5 产品的未来发展趋势1.5G 技术的应用2.人工智能的融合3.物联网的发展4.创新交互方式正文:【引言】随着移动互联网的快速发展,H5 作为一种新型的网页技术,已经成为各行各业展示、传播、营销的重要手段。
本文将为您详细介绍H5 产品手册,帮助您更好地了解和利用H5 技术。
【H5 产品概述】H5,全称HTML5,是一种基于HTML 标准的第五代网页技术。
它具有丰富的功能、良好的跨平台性能和强大的互动性,可以轻松实现各种复杂数字内容的展示和传播。
H5 产品可以帮助企业、教育培训机构、电商平台等各行各业提高用户体验,实现业务的快速增长。
【H5 产品应用场景】H5 产品在各个领域都有广泛的应用。
在企业宣传方面,H5 可以制作精美的企业介绍、产品宣传等页面,提升企业形象;在教育培训方面,H5 可以实现线上课程、知识分享等功能,提高学习效果;在电子商务方面,H5 可以提供丰富的商品展示、购物体验,促进消费转化;在社交媒体方面,H5 可以打造各种互动性强、趣味性高的应用,吸引用户关注。
【H5 产品的制作流程】H5 产品的制作流程包括策划与设计、编程与开发、测试与优化、发布与推广四个阶段。
在策划与设计阶段,需要明确产品目标和用户需求,进行创意构思和页面布局设计;在编程与开发阶段,需要编写HTML、CSS、JavaScript 等代码,实现页面效果和互动功能;在测试与优化阶段,需要对产品进行功能、性能、兼容性等方面的测试,并进行相应的优化;在发布与推广阶段,需要选择合适的发布渠道,制定有效的推广策略,提高产品曝光度和用户粘性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iH5高级教程:H5数据应用,多种数据的判断
步骤:
第一步:添加素材,并将其移动到合适的位置。
1.选中舞台,点击图片工具,上传背景图。
2.选中舞台,点击页面工具,新建一个页面。
选中页面,点击中文字体工具,添加“姓名”、“地址”、“电话”3个中文字体,点击文本工具,添加“姓名为空”、“地址为空”、“请输入小于12位的地址”、“电话为空”、“请输入正确的电话号码”、“电话不是11位数”的判断显示文字。
3.选中页面,点击按钮工具,添加一个按钮,在按钮里输入内容为“提交”的文字。
第二步:制作数据输入框且使数据能提交到数据库
1.选中页面1,在相应的位置添加3个输入框,分别可以输入姓名、地
址和电话。
2.选中舞台,添加一个数据库。
3.选中数据库,点击文本字段工具,添加3个文本字段,分别将3个文本字段名称设置为姓名、地址和电话,并将这3个文本字段分别绑定页面1下的3个输入框,使内容能录入到后台数据库,注意这里的文本字段是一定要输入的。
4.选中提交按钮,点击事件工具,添加一个事件,触发条件为手指按下(或轻触),目标对象为数据库1,目标动作为提交。
这个是将已输入数据提交到数据库的关键事件。
有了这个事件的触发才可以提交到数据到数据库。
第三步:制作提交后的提示
1.选中舞台,点击图片工具,上传一张提交后显示的图,重命名为“提交成功”,并将其前面的勾去掉,隐藏图片,使图片在案例播放时初始处于隐藏状态。
2.选中数据库,点击事件工具,添加一个事件,触发条件为提交完成,目标对象为“提交成功”图片,目标动作为显示。
第四步:添加判断输入内容的判断事件
1.选中“输入框1”,在输入框1下添加一个事件,触发条件为输入为空,目标对象为文本1,即“姓名为空”的文本,目标动作为显示。
,
2.选中“输入框2”,在输入框2下添加两个事件,事件1的触发条件为输入为空,目标对象为文本2,即“地址为空”的文本,目标动作为显示。
事件2的触发条件“为长度大于(提交时判断)”,值为12,目标对象为文本3,即“请输入小于12位的地址”,目标动作为显示。
3.选中“输入框3”,在输入框3下添加3个事件。
事件1的触发条件为输入为空,目标对象为文本4,即“电话为空”的文本,目标动作为显示。
事件2的触发条件为不是数字(提交时判断),目标对象为文本6,即“请输入正确的电话号码”的文本,目标动作为显示。
事件3的触发条件为长度不等于(提价时判断),值为11,目标对象为文本5,即“电话不是11位”的文本。
第五步:使判断内容的文本初始隐藏
1.在输入框1下添加一个事件,触发条件是点击(或轻触),目标对象是文本1,目标动作为隐藏。
2.选中输入框2,在输入框2下添加一个事件,触发条件是点击(或轻触),目标对象是文本2,目标动作为隐藏。
3.选中输入框3,在输入框3下添加三个事件,触发条件是点击(或轻触),目标对象分别是文本4、文本5和文本6,目标动作为隐藏。
第六步:制作提示文本显示后消失的效果。
1.选中舞台,点击时间轴工具,添加一个2秒的时间轴,将自动播放设置为No。
2.选中时间轴,点击事件工具,添加6个事件。
这6个事件除了目标对象外,是相同的。
这6个事件的触发条件都是结束,目标对象分别是文本1至文本6,目标动作是隐藏。
3.在页面1的文本1至文本6下分别添加一个事件。
这6个事件是相同的,触发条件都是显示,目标对象都是舞台下的时间轴1,目标动作是从头播放。
先行知识:事件、时间轴、数据库
重点控件:数据库、输入框、文本字段、事件
知识点:
1、输入为空:判断输入框是否为空,有两种判断方式(失焦时判断,提交数据库事件触发时判断)
2、长度大于(提交时判断):判断输入框的值长度是否大于多少,此判断条件需在数据库提交事件触发时才进行判断,若判断输入的值长度大于预先设置长度则数据库提交不成功。
3、长度不等于(提交时判断):判断输入框的值长度不等于多少,此判断条件需在数据库提交事件触发时才进行判断,若判断输入的值长度不等于预先设置长度则数据库提交不成功。
4、不是数字(提交时判断):判断输入框的值不是数字,此判断条件需在数据库提交事件触发时才进行判断,若判断不是数字则数据库提交不成功。
重点事件:
触发对象:按钮
触发条件:手指按下
目标对象:数据库
目标动作:提交
触发对象:输入框
触发条件:输入为空
输入时判断:NO
目标对象:文本
目标动作:显示
触发对象:输入框
触发条件:长度大于(提交时判断)
值:12
目标对象:文本
目标动作:显示
触发对象:输入框
触发条件:不是数字(提交时判断)
目标对象:文本
目标动作:显示
触发对象:输入框
触发条件:长度不等于(提交时判断)
值:11
目标对象:文本
目标动作:显示
TIPS:
1.数据库提交:所有数据必须有提交到数据库的事件才能将数据提交到数据
库后,否则后台是无法获取用户输入的数据的。
2.文本字段绑定输入框:文本字段的字段名称必须输入,而且需要绑定输入框方可将输入框的内容通过提交到数据库的事件传送至数据库后台。
3.提示显示后自动隐藏:通过时间轴的播放,结束后事件的触发使提示文本隐藏。
