Fireworks教程 3D旋转gif动画
Fireworks中如何做动画

Fireworks中如何做动画用Fireworks2制作动画一共有三中方法,由简到难的排列起来分别是:合并图象形成动画、使用符号(Symbol )生成动画效果和手工绘制。
合并图象形成动画,顾名思义就是将一系列图片按序排列生成不同的帧而形成动画(很象Director中的Space to time功能),不过这种排列完全是程序自动执行的,免去了大量的手工操作。
具体的方法是这样的(当然使用这种方法的前提是必须有一连串连续的图片):选择“File > Open Multiple ”命令。
进入系列图片所在的目录,然后按次序将一连串的图片加入(“Add”命令)对话框左下部的窗口,并且激活“Open as Animatio”选项,再按下“Done”按钮就OK了。
在动画生成后,按下“Windows > Frame”(Ctrl+ Alt+K)命令,您就看到原来的一系列图片都按次序地从Frame1往下排到底。
按下屏幕右下角的播放键就可以浏览动画效果了。
这种纯粹的懒办法最合适我这样画不来线条的人了,一次有只用了10 秒钟就搞定了一个小鸟飞飞的图片,效果棒极了!不过,要是手头没有现成的连续图片,那只能劳驾,自己亲自动手了。
而许多图画中有规则的动态效果若是用手工制作,既费时间也未必能够达到理想的效果。
所以Fireworks2提供了一个Tween功能,使用户可以指定程序生成动态过度效果(感觉就更Flash里的一样)。
在绘制动画前,我们事先必须明确动画的工作原理。
我想简单的说,动画是有不变的物件(object)和会变的物件两部分组成。
通常不变的物是只如背景之类始终在动画中显示的物件,而会变的物件是指通过变化形成动画的物件。
所以在制作动画之前得先制作不变的物件,为此Fire- works2提供了一个共享层的概念(Share Layer)。
我们都知道,动画是由一个个不同的帧(Frame)组成的,而共享层就是在所有帧中都显示的一个层,这样我们只要将动画中不变的物件全放在这个层中,以后只需要修改一个帧的共享层中内容就可以使所有的帧都达到相应变化,大大减少了工作量。
fireworks8如何制作动态gif动态图

fireworks8如何制作动态gif动态图
GIF动态图怎么实现呢?在fireworks中使用动画来表示一些特殊的效果,而使用动画很占资源和空间下面小编给大家整理了关于一些用fireworks8制作动态gif动态图方法,希望大家喜欢
fireworks8制作动态gif动态图的方法步骤
首先打开“Frieworks 8”,新建一个空白图片。
选择画布的大小,我这里设置的是102.4*76.8
在fireworks中选择“文字”工具,即“矢量->A”。
在画布上写上一个字。
我这里写的是“动”字。
新增帧,一帧即一个画面。
在“帧和历史纪录”这里,右下角有三个小图标,第二个滑动时候会显示“新增/重制帧”,想要建几个画面就单击几次。
分别在新增的帧上写字,当然了,你可以导入图片的。
我这里分别写上“态”、“图”,连起来就是“动态图”
设置每一帧的显示时间。
选中帧之后,右上角有一个小图标,滑动时候会显示“选项”,单击小图标,选择“属性”,就可以设置时间了。
导出图片。
选择:“文件-》导出向导”,并根据提示一步步进行操作,最后就完成了,打开图片就可以看到效果了,暂时不要先关闭窗口,看着不合适的可以再进行修改设置。
Fireworks如何将gif动画导出?

Fireworks如何将gif动画导出?在fireworks中将gif动画制作好后该怎么将其导出来呢?下面是小编为大家精心整理的关于Fireworks如何将gif动画导出?希望能够帮助到你们。
方法/步骤1在fireworks中做好一个gif动画后,点开下方的开始按钮查看效果,如果速度太快或太慢,可以在右侧面板中打开状态面板,然后在其中调节时间2查看动画没有问题后就需要将其导出来了,在文件菜单中打开图像预览选项,如图所示,在这里可以将动画导出3在打开的图像预览属性面板中,选择第三项-动画选项4进入到动画设置中,可以看到每一帧的状态,还可以修改每帧之间的时间,下方的循环播放那里,可以打开选择永久循环或指定多少次播放循环,然后将其导出5导出的时候,修改文件名和保存地址,注意文件保存为gif格式,然后确定导出。
6导出文件后,打开预览查看是否运行正常,在打开的gif动画中可以暂停以及观看每一帧的效果预览都是可以的。
工具快捷键指针、选择后方对象【V】,【0】部分选定【A】,【1】选取框、椭圆选取框【M】套索、多边形套索【L】裁剪、导出区域【C】魔术棒【W】线条工具【N】钢笔工具【P】矩形、圆角矩形、椭圆、多边形【U】文本工具【T】铅笔、刷子【B】矢量路径、重绘路径【P】缩放、倾斜、扭曲【Q】自由变形、更改区域形状【O】滴管工具【I】油漆桶、渐变【G】橡皮擦工具【E】模糊、锐化、减淡、加深、涂抹【R】橡皮图章工具【S】刀子工具【Y】矩形热点、圆形热点、多边形热点【J】切片、多边形切片【K】手形工具【H】缩放工具【Z】隐藏/显示切片【2】设置默认笔触/填充色【D】交换笔触/填充色【X】切换屏幕模式【F】菜单命令快捷键新建文件(N) 【Ctrl】+【N】打开(O)... 【Ctrl】+【O】关闭(C) 【Ctrl】+【W】保存(S) 【Ctrl】+【S】另存为(A)... 【Ctrl】+【Shift】+【S】导入(I)... 【Ctrl】+【R】导出(E)... 【Ctrl】+【Shift】+【R】导出预览(R)... 【Ctrl】+【Shift】+【X】在浏览器中预览【F12】在辅助浏览器中预览【Ctrl】+【F12】,【Shift】+【F12】打印(P)... 【Ctrl】+【P】退出(X) 【Ctrl】+【Q】撤消【Ctrl】+【Z】重做【Ctrl】+Y,【Ctrl】+【Shift】+【Z】插入新建按钮(B)... 【Ctrl】+【Shift】+【F8】新建元件(Y)... 【Ctrl】+【F8】热点(H) 【Ctrl】+【Shift】+【U】切片(S) 【Alt】+【Shift】+【U】查找和替换(F)... 【Ctrl】+【F】剪切(T) 【Ctrl】+【X】复制(C) 【Ctrl】+【C】复制HTML代码(H)... 【Ctrl】+【Alt】+【C】粘贴(P) 【Ctrl】+【V】清除【退格】,【DEL】贴入内部(I) 【Ctrl】+【Shift】+【V】粘贴属性(A) 【Ctrl】+【Alt】+【Shift】+【V】重复(L) 【Ctrl】+【Alt】+【D】克隆(N) 【Ctrl】+【Shift】+【D】参数选择(F)... 【Ctrl】+【U】。
利用Fireworks制作动画

掌握创建逐帧动画 掌握创建元件动画 掌握创建其他动画 掌握制作逐字变色动画
25.1 创建逐帧动画
逐帧动画需要用户更改影片每一帧中的舞台 内容。简单的逐帧动画并不需要用户定义过 多的参数,只需要设置好每一帧,动画即可 被播放。逐帧动画最适合于每一帧中的图像 都在更改的动画,而不仅仅是简单地在舞台 中移动的复杂动画。
(2)单击【帧】面板右上角的按钮,在弹出的菜单中选择 【属性】命令,弹出【帧属性】对话框。
(3)在【帧延时】文本框中输入需要设置的时间。设置完 毕后,单击此对话框以外的区域或按Enter键,即可完成 对该帧延迟时间的设置。
25.2 创建元件动画
动画元件可以是创建或导入的任何对象,并 且在一个文件中可以有许多元件。每个元件 都有它自己的属性并可独立运动。
25.2.1 元件和实例 25.2.2 编辑元件
25.2.1 元件和实例
如果文档中有重复使用的元素,可通过复制和粘贴 操作在文档中创建对象。
元件和实例还有一些其他用处,如制作动画。Flash 的元件和实例,就是通过创建元件,并不停地改变 实例属性,来表示运动的感觉。一个元件就像一个 木偶,一举一动都是由操作者完成。
(3)在对话框中选中【以动画打开】复选框,单击【打开】 按钮,Fireworks就会在单个文件中打开所需要的文件。在 【帧】面板中可以看到每个文件都按选定的顺序放置在 【帧】面板中。
25.3.2 导入现有GIF动画
导入现有GIF动画的具体操作步骤如下。
(1)选择【文件】|【打开】命令,弹出【打开】对话框。 (2)在对话框中选择要导入的GIF动画,单击【打开】按钮,
25.1.2 编辑帧
可以在【帧】面板中添加、复制、删除帧和 更改帧的顺序。
怎么用Fireworks改变gif动态图的频率

怎么用Fireworks改变gif动态图的频率
在一张现成的gif基础上,有时想编辑一下,加几个文字,加个小图片,调下颜色,还有改变下闪动频率,等等个性化改造,以满足个人需要。
那么下面小编就教你怎么用Fireworks改变gif动态图的频率。
下面这张是原始gif动画,需要更改下“新年快乐”的闪动频率。
用Fireworks改变gif动态图的频率的步骤:
1、用Fireworks打开gif动画图片,点击菜单栏中的“窗口”-“帧”,出来如下图所示,右侧是“帧”的属性窗口。
2、我们发现这张gif图片一共有5帧(每帧表示一张静态图片,这个gif动画一共有5张静态图片组成),每一“帧”的前面的文字是帧名,后面的数字是闪动频率,我们要改动的就是这个数字了。
双击每一帧的这个数字,然后更改这个数字。
注意是双击数字这个格,不是前面的“帧1”、“帧2”那个格。
“24”表示0.24秒,是这张图片的停留时间,若改为100,即表示1秒。
3、把每一帧的数字都改为自己需要的时间。
4、保存动画(ctrl+s),或者把动画“另存为...”。
至此,修改gif图片闪动频率就完成了。
Fireworks制作GIF动画图片教程

Fireworks制作GIF动画图⽚教程 当我们在⽹上冲浪时,看到形形⾊⾊的动画效果,⼀定会有⼀种冲动,那就是将这个漂亮的动画存储到⾃⼰的硬盘上,那么你知道这些动画是如何制作的的吗?下⾯是店铺整理的⼀些关于Fireworks制作GIF 动画图⽚的相关资料,供您参考。
Fireworks制作GIF动画图⽚教程 其实动画的原理很简单,就是让图⽚有秩序地轮流显⽰。
利⽤Firework 3制作动画总共有三种⽅法,由易到难分别为:合并已有图⽚⽣成动画,利⽤Tween Instances⽣成动画和⼿⼯绘制。
⼀、合并已有图⽚⽣成动画 合并已有图⽚形成动画,顾名思义就是将⼀系列图⽚按顺序排列在不同的帧中从⽽⽣成动画,当然,⾸先我们必须有⼀串连续的图⽚,然后,在 Fireworks中,选择菜单指令“File/Open Multiple”,这时将弹出“打开”对话框(如图1),进⼊所需图⽚所在的⽬录,然后按照动画中图⽚显⽰的顺序依次选取图⽚,并单击“Add”按钮将这三张图⽚加⼊到对话框下⾯的窗⼝;注意:我们还必须勾选对话框最下⾯的“Open as Animation”(以动画打开)选项,不然的话,我们打开的将是三张分开的静态图⽚;最后,单击“Done”(完成)按钮。
单击窗⼝右下⾓状态栏的播放按钮,怎么样?效果还不错吧! 现在只是⼀只海鸥在不停地飞,如果为它再添加⼀副背景,效果⼀定会更好,好吧,下⾯我们就为海鸥添加⼀副⼤海的背景。
添加背景的⽅法有两种:⾃动复制和共享图层。
1. ⾃动复制 ⾸先,单击“Frames”⾯板右上⾓如图2按钮,选择“Add Frames”,在弹出的对话框中选择“Number”为1和“At the end”,单击“ok”按钮。
然后将画布的⼤⼩改为200x150(Pixels);接下来,打开背景图⽚,发现图⽚周围有⼀个如图3的边框,说明图⽚处于图像编辑模式,选择 “Modify/Exit Image Edit (Ctrl+Shift+D)”,使图⽚进⼊对象编辑模式,如果想让图⽚打开时总为对象编辑模式,我们将“File/Preferences”的“Editing”⾯板中“Open in Image Edit Mode”复选框前⾯的对钩去掉即可。
[转载]使用fireworks制作动画
![[转载]使用fireworks制作动画](https://img.taocdn.com/s3/m/4db76821ba0d4a7303763a2b.png)
[转载]使用fireworks制作动画使用fireworks制作动画在fireworks中,主要使用帧面板和层面板制作动画。
下面分别以一个简单的多帧动画和一个淡入淡出动画来说明制作动画的过程和相关技术。
制作简单的多帧动画:制作一个背景相同,文字变化的动画。
如果是需要背景相同,就需要在层面板中,设置共享交叠层。
常见网页的banner动画尺寸为468×60(完整banner),88×31(Logo),393×72(带纵向导航条的完整banner)。
1. 在fireworks中,打开一幅图像,调整它的大小为468×60。
这也是标准的banner大小。
2. 点击菜单命令“窗口”>“层”打开层面板,在背景层上双击,选中“共享交叠层”。
3.点击菜单命令“窗口”>“帧”打开帧面板,并且点击“新建/复制帧”,产生帧2。
8.这个GIF动画做好了,现在需要输出,在输出之前,需要先把格式改为“GIF动画”。
打开优化面板,选择“GIF动画”。
如果需要输出背景透明的GIF动画,可以选择“索引色透明”或“alpha 透明”。
9.使用“文件”>“导出”命令,导出动画。
创建了动画元件,才能设置动画中的帧数和动作类型(如缩放或旋转)。
制作淡入 / 淡出动画:创建一个动画元件,设置元件的不透明度属性。
1.打开fireworks,新建一个文档,选择“编辑”>“插入”>“新建元件”。
2.在“元件属性”对话框中,输入新元件的名称。
选择“动画”并单击“确定”。
3.在“元件编辑器”中,创建一个新对象,实例中插入一幅图片。
4.关闭“元件编辑器”窗口,Fireworks 将元件放入库中,并将一个副本放在文档的中间位置。
5.选中画布中的元件实例,首先在属性面板中,设置不透明度从100至0,然后设置帧数为6。
6.在弹出的对话框中,点击确定。
这个时候,淡入动画已经做好了,接下来做淡出的部分。
fireworks教程

fireworks教程Fireworks是一款由Adobe公司开发的图形编辑软件,主要用于创建和编辑Web图像,特别适用于设计师和开发人员在制作网站时进行图像处理和优化。
本教程将介绍Fireworks 的基本功能和使用方法,帮助读者快速上手并提升其设计能力。
简介Fireworks是一款在Adobe Creative Suite软件套件中独立存在的软件,最早被设计用于处理和优化Web图像。
它的特点是集成了矢量图形编辑器和位图编辑器的功能,能够同时处理SVG、PNG、GIF、JPEG等多种图像格式。
Fireworks的设计理念是帮助用户快速创建和编辑Web图像,提供丰富的工具和特效,支持切片和优化,以及生成HTML和CSS代码。
下载和安装Fireworks可以通过Adobe官方网站下载安装程序。
安装过程与大多数软件相似,跟随提示完成即可。
安装后,启动软件并进入主界面。
界面概览Fireworks的主界面分为几个主要区域:1.菜单栏:包含各种工具和功能的菜单。
2.工具栏:包含常用工具的按钮,用于选择和应用工具。
3.画布:用于显示和编辑图像的区域。
4.图层面板:显示和管理图像的各个图层。
5.属性面板:用于调整和修改工具和图层的属性。
基本操作创建新文档要创建新的Fireworks文档,请执行以下操作:1.单击菜单栏中的“文件”>“新建”。
2.在弹出的对话框中,设置文档的尺寸、分辨率和背景颜色等选项。
3.单击“确定”创建新文档。
绘制基本图形Fireworks提供了多种绘图工具,可以帮助用户创建各种基本图形。
以下是创建基本图形的一般步骤:1.选择合适的绘图工具,例如矩形工具或椭圆工具。
2.在画布上单击并拖动,绘制出所需大小的图形。
3.在属性面板中设置图形的颜色、边框大小和样式等属性。
编辑图像Fireworks提供了丰富的编辑工具和功能,可以对图像进行调整和修改。
以下是一些常用的图像编辑操作:1.裁剪图像:选择裁剪工具,拖动鼠标选择要保留的区域,点击“裁剪”按钮完成裁剪操作。
利用Flash的AS3.0代码制作3D旋转动画效果

利用Flash的AS3.0代码制作3D旋转动画效果利用Flash的AS3.0代码制作3D旋转动画效果效果演示:〖本教程着重于代码的编写,版本AS 3.0。
图形元件的制作不作讲解,请参看有关教程。
〗1、新建Flash文档,创建5 个图形,(或导入5张图片到库中)。
2、创建一个影片剪辑,1层为图片层2层为代码层。
在1层把5张图片分别放在5帧中,在代码层输入stop(); 如图:3、Ctrl + L 打开库,右键单击影片剪辑实例做链接,类名为:IconMenu 如图:4、返回场景1,图层1为背景层,图层2为代码层。
在图层1导入背景图片。
图层2输入代码:1. include "Math2.as"2. //图片容器3. var menu:Sprite=new Sprite();4. //使图标移动5. menu.x = 300;6. menu.y = 200;7. //注册事件侦听器8. menu.addEventListener(Event.ENTER_FRAME,moveMenu);9. this.addChild(menu);10. //椭圆在x 和y 轴上的截距11. var disx:Number = 200;12. var disy:Number = 10;13. //旋转速度14. var speed:Number = 0;15. initMenu(5);16. function initMenu(n:int) {17. for (var i:int; i<n; i++) {18. var mc:MovieClip = new IconMenu();19. //缩小图标20. mc.scaleX = mc.scaleY = .5;21. menu.addChild(mc);22. }23. }24. //事件侦听器函数25. function moveMenu(e:Event):void {26. //获取图标数27. var iconCount:int = menu.numChildren;28. //定义数组29. var depthArray:Array = new Array();30. //把360度平分31. var angle:Number = 360 / iconCount;32. for (var z:int; z<iconCount; z++) {33. //根据深度获取图标34. var mc:MovieClip = menu.getChildAt(z);35. //跳转到不同帧,来显示不同的图标36. mc.gotoAndStop(z+1);37. //设置图标的位置38. mc.x = cosD(speed + angle*z) * disx;39. mc.y = sinD(speed + angle*z) * disy;40. setProp(mc,"alpha");41. setProp(mc,"scaleX",.2,.7);42. setProp(mc,"scaleY",.2,.7);43. //保存图标到数组44. depthArray[z] = mc;45. }46. //重新设置图标的深度47. arrange(depthArray);48. speed += 2;49. }50. function arrange(depthArray:Array):void {51. //按照y坐标排序52. depthArray.sortOn("y", Array.NUMERIC);53. var i:int = depthArray.length;54. while (i--) {55. menu.setChildIndex(depthArray[i], i);56. }57. }58. function setProp(mc:MovieClip,prop:String,n1:Number = .5, n2:Number = 1):void {59. mc[prop] = ((mc.y + 2 * disy) / disy - 1) / 2 * (n2 - n1) + n1;60. }5、新建.as文档,保存名为:Math2.as (这个文档是进行三角函数的计算)输入代码:1. //角度转弧度2. function angleT oRadian(angle:Number):Number3. {4. return angle*(Math.PI/180);5. }6. //弧度转角度7. function radianT oAngle(radian:Number):Number8. {9. return radian*(180/Math.PI);10. }11. //计算正弦值12. function sinD(angle:Number):Number13. {14. return Math.sin(angleT oRadian(angle));15. }16. //计算余弦值17. function cosD(angle:Number):Number18. {19. return Math.cos(angleT oRadian(angle));20. }21. //计算反正切22. function atan2D(y:Number, x:Number):Number23. {24. return radianT oAngle(Math.atan2(y, x));25. }复制代码把fla文档与Math2.as 文档保存在同一目录下,进行测试。
如何使用fireworks

如何使用fireworksMacromedia Fireworks是一个制作和处理网页图形图像的工具软件。
Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具。
那么怎么使用fireworks呢?下面小编给大家整理了关于使用fireworks的方法,希望大家喜欢。
使用fireworks的方法步骤:Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具◆JavaScript 按钮Fireworks 可以让您不用写一行Javascript 代码就可以轻松的创建一个交互式的按钮。
您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(Button Editor)来完成这◆魔幻翻转除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇异的Javascript 翻它改变在这一页中的其他区域的显示,在Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
Fireworks 含有一些可用于路径和位图图像的特殊效果和图像调整命令。
◆自动操作在您工作的时候,Fireworks 将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
蒙板(Masks)覆盖对象是指只显示文档中某一对象的一部分。
您将使用这个白色的矩形来◆热点区在Fireworks 中,将图像的一部分连接到一个URL 非常简单。
当您想建立一个连接但又不想使用交互状态的按钮时可以建立一个热点区(hotspots)。
在Fireworks中创建热点区(Hotspots)就是建立一个图像映射(Map)。
Fireworks可以让您优化一个文档中的不同部分。
每一个文档有一个默认的优化设置,但一个GIF 文件,但这个咖啡杯部分如果优化为JPEG 文件将得到更好的效果。
当导出您的文档的时候,Fireworks 把每一个分割区导出为一个单独的文件。
fireworks如何做动图

fireworks如何做动图
如何用Fireworks软件制作动态图片,至于大家要制作相对复杂的gif图片,可以在设置方面多摸索。
那么下面店铺跟大家分享了关于fireworks如何做动图的步骤/方法,希望你喜欢。
fireworks做动图的步骤/方法:
首先打开fw—新建一个文件
大约这么大就可以了
接下来是把你喜欢的表情图导入fw 【文件——导入——你喜欢的图片】
她会跳出这个框按确定就可以了
这是工具栏【点文本工具——写上你想写的字】
接下来就是让字体美观一点
可以看到画布的下面有属性栏
然后点滤镜旁边的【+】会出现下图的各种效果选择【发光】
调一下参数
就是这样了
接下来就是让图片动起来了部分
把动态图片移动到合适的位置
在【层】面板的右上角有个图标点一下———点共享此层
然后就完成了
画布的右下角点击播放就可以动起来了
最后保存
记得优化面板必须是gif
然后文件另存为——【动画gif】。
fireworksgif动画制作

fireworks gif动画制作Fireworks 的 gif 动画一直都是 fireworks 的强项,方便、快捷、自由是 fireworks 的特点。
下面小编给大家整理了关于一些fireworks gif 动画制作的方法,希望大家喜欢。
fireworks gif动画制作的方法步骤flash的主要作用还是在制作矢量的swf动画上,gif动画则是flash的一块鸡肋,发色数不多、文件体积巨大、文字不清晰都是flash 制作gif的最大毛病。
首先在symbol.新建一个文件,再里面随便画了个不规则多边形,按键盘上的f8,定义成一个symbol(graphic)。
可以发现,弹出的对话框和fw4是一模一样的。
将该symbol命名为graphic(这是为了和后面的几个symbol有所区别)。
这时,library面板中已经出现了该符号。
将画布中的graphic选中,ctrl+shift+d,克隆出一个新的symbol,将克隆出来的symbol透明度调成0%。
然后同时选中这两个symbol,菜单栏里的modify>symbol>tween vinstances(也可以直接按快捷键)。
这时弹出一个和fw4相同的对话框,就使用默认的数值吧,记得将数字下面的复选框勾上。
按下编辑区左下脚的play键预览下结果吧。
从上面的过程来看,fwmx相对于fw4没有太大改进,symbol(graphic)功能,symbol(animation)其实也是一样的。
只是是symbol(button)在编辑的时候多了一个import a button按钮,这样可以很方便的直接将默认库文件里的button文件导入进来。
fwmx在动画辅助上几乎可以说毫无进步。
听同学们说fw4的animation的motion线可以进行曲线运动,很可惜fwmx里还没能支持。
firework实例教程

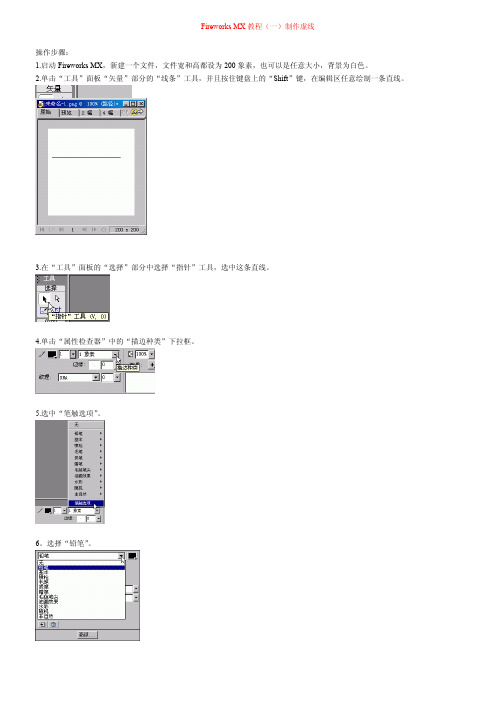
Fireworks MX教程(一)制作虚线操作步骤:1.启动Fireworks MX,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks MX教程(二)制作环绕文字1. 新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“ ,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
fireworks制作好如何导出动画

fireworks制作好如何导出动画Fireworks是设计和制作专业化网页图像的工具软件,它既可以制作位图,也可以制作矢量图,还可以制作GIF动画。
怎样把制作好的动画导出来呢?下面店铺给大家整理了关于fireworks制作好导出动画的方法,希望你们喜欢。
fireworks制作好导出动画的方法步骤:一、首先优化动画gif动画的优化与我们在第五章提到的对其他图像的优化方法一样,可以利用优化面板和导出预览两种方法来对进行。
下面分别对这两种方法加以介绍。
1. 利用优化面板在fireworks中点击“windows”菜单,打开如图1所示的optimize面板。
在导出文件类型中选择gif动画选项,用户可以通过设置matte(色版)、colors(颜色)、dither(抖动)、透明度等选项来达到对显示效果的优化。
2. 利用导出预览对话框在“file”菜单中选择“export preview”(导出预览)选项,打开如图2所示的导出预览对话框,同样可以对动画进行相应的优化设置。
二、在fireworks中的导出设置我们在gif动画导出之前,还可以对其设置进行修改。
选择导出预览对话框的“animation”(动画)选项栏,如图3所示。
我们可以通过它来进行动画的设置。
导出设置1. 设置帧的处理方式在动画选项栏中,选择需要处理的某一帧,单击处置方式按钮,弹出如图4所示的菜单,我们可以从中选取一种处置方式。
菜单中各个选项的含义如下:* unspecified(未指定):没有指定处置方式,由fireworks为每一帧自动选择一种处置方式,用于创建最小可能的gif动画。
* none(无):在下一帧显示之前,不对帧进行处置。
帧以叠加方式出现,下一帧叠加在当前帧之上。
通常用于在较大的背景之上叠加显示较小的对象,以获得从小变大的效果。
* restore to background(恢复到背景):删去当前帧的图像,恢复背景面积颜色或者图案。
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
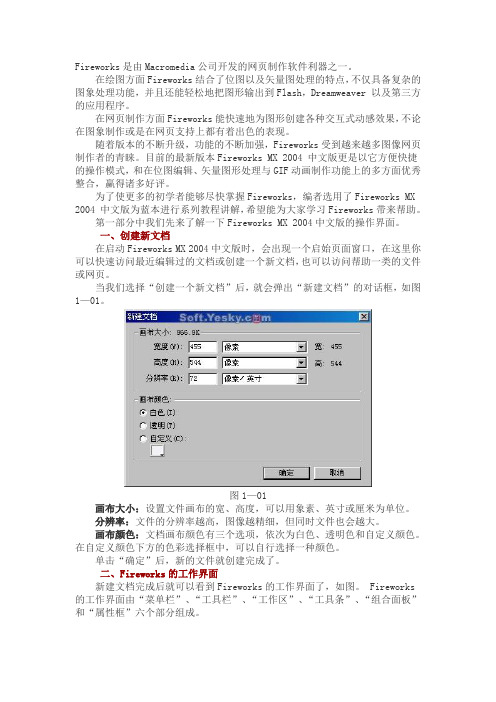
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
使用Fireworks创建动画效果的基本方法介绍

使用Fireworks创建动画效果的基本方法介绍Fireworks是一款专业的图像处理和设计软件,除了常见的图像编辑功能外,它还提供了动画设计的功能。
在这篇文章中,我们将介绍使用Fireworks创建动画效果的基本方法。
一、导入素材在开始制作动画之前,首先需要准备好所需的素材。
可以使用Fireworks自带的绘图工具绘制图形,也可以导入外部图片或矢量图形。
要导入素材,可以选择“文件”菜单中的“打开”选项,然后选择所需的文件。
二、创建帧和图层在Fireworks中,动画是由一系列帧组成的。
每一帧都可以看作是动画的一个时间点。
要创建帧,可以使用“窗口”菜单中的“图层”选项打开图层面板。
在图层面板中,点击右上角的“新帧”按钮即可创建新的帧。
在每个帧中,可以使用图层面板创建多个图层。
图层可以看作是帧中的不同元素的集合,它们可以分别控制和编辑。
要创建图层,可以使用图层面板中的“新建图层”按钮。
通过调整图层的顺序和可见性,可以实现图像在不同帧之间的变化效果。
三、编辑图像一旦完成帧和图层的创建,接下来就可以编辑图像了。
Fireworks提供了丰富的图像编辑工具和特效效果,可以根据需要进行调整。
例如,可以使用画笔工具对图像进行绘制和涂抹,在图层面板中选择图层,然后使用编辑菜单中的其他工具进行剪切、复制、粘贴等操作。
同时,Fireworks还提供了一系列的滤镜和特效效果,可以通过应用这些效果来改变图像的颜色、光照、纹理等,从而达到不同的动画效果。
四、设置动画属性在编辑好每个帧和图层后,需要设置动画的属性。
点击窗口菜单中的时间轴选项,打开时间轴面板。
在时间轴面板中,可以设置动画的播放速度、循环次数、缓动效果等。
还可以调整每一帧的时间长度,以便控制动画对象的运动速度和变化频率。
五、导出动画完成所有的编辑和设置后,就可以将动画导出为可用的格式了。
点击文件菜单中的“导出”选项,选择所需的文件格式,然后保存动画文件。
总结使用Fireworks创建动画效果需要以下基本步骤:导入素材、创建帧和图层、编辑图像、设置动画属性和导出动画。
Fireworks制作心跳的gif动画教程

Fireworks制作心跳的gif动画教程制作软件(制作工具):FW (Fireworks)gif文件:png文件:作品名称:《Beating Forever》作品格式:gif动画作品介绍:套用鲁迅的一句话:有的人死了,心还活着,有的人活着,心却死了。
用acdsee或者fw看这个作品会更刺激,呵呵。
1绘画背景和心脏准备好绘画背景和心脏了吗,这一节里,你将会用很简单的方法就绘画好一个逼真的心脏了~1.1 新建一个270*80px大小,背景色为,FF0000的文件,然后使用如下图的填充绘画一个和画布大小一致的矩形作为背景。
然后在层面板中双击矩形所在层,钩选“共享交叠帧”选项。
1.2 新建一个层来绘画心脏。
使用钢笔勾勒出心脏的一部分形状,然后使用如图的“轮廓”填充和混合模式“取反”。
2制作心脏跳动动画在这一节里,在简单的三步动作中,你将会完成整个心脏跳动的动画~2.1第一步选中心脏图形,按广州中维财税下ctrl,shift,alt,Z平面化所选。
然后按下F8转换为“动画元件”,设置如下图所示。
动画设置完毕后,电脑会询问是否添加帧,按“确定”继续。
2.2第二步选中画布上的动画实例,混合模式改为“取反”。
然后在帧面板中设置各帧的延时,如下图所示。
2.3第三步用同样的方法制作心脏的各部分,每个部分就是一个动画元件,注意某些部分缩小的时候,某些部分就扩张。
要注意的是每个部分都要在独立的层中。
3 在背景矩形所在层上海凯迪财税中签上大名。
新建一个叫“text”的层在最顶部放置标题。
标题的动画制作方法和心脏的类似。
end 当然,如果你觉得这个太恶心的话,下面还有一个我赠送的可爱型的作品。
请送给你的girlfriend~主要技法就是使用了混合模式的叠加制作出特效。
gif文件: png文件:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Fireworks教程3D旋转gif动画
出处:多特软件站时间:2010-12-03 人气:827 次
核心提示:本教程介绍使用Fireworks制作可爱的四叶草旋转gif动画效果,教程主要讲解了运用运动痕迹滤镜模拟3D效果来完成最终效果,如果你有兴趣就动手做做看咯。
相关问题
∙·谁知道Fireworks的字体库在哪里啊
∙·Fireworks为什么不能导入qq截图
本教程介绍使用Fireworks制作可爱的四叶草旋转gif动画效果,教程主要讲解了运用运动痕迹滤镜模拟3D效果来完成最终效果,如果你有兴趣就动手做做看咯。
看了“小可爱”转的用fireworks插件制作3D的gif动画,实在强大。
介绍这个插件的文章有差不多这样一句话:按下“导出”按钮,可能有类似死机现象,但是只要耐心等待,总会输出gif。
晕,我家里的机是N年前的老牌货,看来要另想办法了。
乱碰乱撞之下,意想不到的事情发生了~~~~~
效果图
Png图
1. 新建一个150*100px大小的画布,用“星型工具”画一个四叶草图案,为它加一个“纯色阴影滤”镜。
按F8转换为“动画”元件,设为用21帧转过360度。
不要忘了在帧面板中删除掉帧21。
然后选中帧1。
图1
2. 这一步是核心效果。
为这个动画实例添加一个EyeCandy4.0的“运动痕迹”滤镜,参数就自由选择了。
按下播放按钮就可以看到滤镜是如何模拟到3d效果的了。
图2
3. 最后新建一个层,放标题和签名,将该层置于顶部,钩选“共享交叠帧”。
一个仿3D动画的gif就3步被K.O.了。
End:在用滤镜制作动画时,我发现有时几个动画元件应用滤镜和几个动画元件的组合应用滤镜的效果是截然不同的。
你试过了吗?尝试使用各种滤镜,制作精彩的动画效果吧!
图4
R: 还有其它三个作品,由浅入深简单说一下它们应用的技法。
1. 齿轮的绘画用了“自动形状”的“齿轮”。
对自转的动画实例应用了“纯色阴影”滤镜。
2. 对所有元件实例进行了组合,然后添加“内侧阴影”、“投影”和“纯色阴影”滤镜,对实例的组合应用这些滤镜,看上去就有小星星从大星星里融出的感觉。
3. 只有一个层,设为共享交叠帧,对眼睛图形实例和泪滴动画实例进行组合,然后应用发光滤镜,这样泪滴好像从眼睛里融出。
当然,帧延时要不断减小,模拟泪滴从悬挂到自由落体运动的过程。
