多媒体设计大作业模板
《二、 多媒体作品的设计》作业设计方案-高中信息技术人教版选修2

《多媒体作品的设计》作业设计方案(第一课时)一、作业目标本作业旨在帮助学生掌握多媒体作品的设计基本概念和技能,包括音频、视频、图像等素材的采集、编辑、合成等,培养学生的创新思维和实践能力。
二、作业内容1. 任务一:音频素材采集与编辑要求学生们根据主题,自行选择合适的音频素材,如背景音乐、音效等,进行剪辑和编辑。
需掌握音频处理软件的基本操作,如剪切、复制、粘贴、淡入淡出等效果。
2. 任务二:视频素材采集与编辑学生们需要自行选择并拍摄或收集与主题相关的视频素材,进行剪辑和编辑。
需掌握视频处理软件的基本操作,如导入、剪切、组合、过渡效果等。
3. 任务三:图像素材处理学生们需要选择与主题相关的图像素材,进行图像处理,如调整色彩、明暗、对比度等,以达到更好的视觉效果。
需掌握图像处理软件的基本操作,如调整色彩、裁剪、旋转等。
4. 任务四:多媒体作品合成学生们需将上述任务完成的各个素材进行合成,形成一个完整的多媒体作品。
需要掌握媒体素材的插入、排列、组合等操作,并注意整体布局和色彩搭配。
三、作业要求1. 学生们需根据所选任务,提前收集相关素材;2. 作业应以小组为单位完成,每组至少需提交一份完整的多媒体作品;3. 作业完成后,需提交电子版作品及一份简短的总结报告;4. 作业过程中应注意安全,避免因操作不当造成设备损坏或意外事故。
四、作业评价1. 评价标准:根据学生们提交的多媒体作品的质量、创新性、技术实现难度等方面进行评价;2. 评价方式:采用教师评价和学生互评相结合的方式,综合评估学生的作业水平;3. 评价结果:根据评价结果,对优秀作品进行展示和表扬,对存在不足之处提出改进意见和建议。
五、作业反馈1. 学生们在完成作业后,应积极向教师反馈遇到的难点和问题,以便教师更好地了解学生的学习情况,并及时给予指导和帮助;2. 教师应对学生的反馈进行认真分析和总结,及时调整教学策略和方向,以满足学生的学习需求;3. 通过反馈环节,学生们也可以更好地了解自己的优势和不足之处,从而有针对性地进行学习和提高。
多媒体技术(大作业)

多媒体技术(大作业)
天津大学网络教育学院《多媒体技术》课程大作业一、基础知识题
1.名词释义(1)平面构图(2)BMP格式图像文件(3)知识冗余(4)图像选择(5)矢量动画2。
简短回答问题
⑴简述视频卡的种类及其功能。
⑵简述点、线、面的构图规则。
⑶ 简述RGB和CMYK彩色图像的概念、区别和主要应用范围。
(4)简要介绍二值图像、彩色图像和灰度图像的概念和特点。
(5)简要描述声音三要素的概念及其对音质的影响。
答题说明:将以上各题的解答写成word文档的形式;行间距为1.25倍;字体采用小四号、宋体;题号和题目加粗。
二、实际问题
1.任选3幅图像分别对其实施“浮雕效果”、“扭曲效果”和“轮廓线效果”,并分别将三幅原图像和处理后的图像放入三张幻灯片中。
答:作品中使用的图像可以使用数码照片、在线下载或教材光盘中的材料。
2.将两个以上的图像素材处理成老照片效果,然后利用图像组合技术将其编辑、合成在一起形成新的图像并以jpg格式保存。
答:需要写下操作流程。
无操作流程不予评分。
作品中使用的图像材料可自行选择。
您可以使用数码照片、在线下载或教材CD-ROM中的材料。
3.利用flash软件制作自动动画并以avi格式保存。
帧数为24,表现内容分别为沿自由路径的球和物体变形并分别放入两张幻灯片中。
关于作业提交:压缩上述所有作业,压缩文件名为“学习中心学号名称”。
多媒体技术大作业

多媒体技术姓名:xxx学号: xxx专业: xxx科目:多媒体通信日期:2013年12月21日目录作业一:图片处理 (1)1、要求与目的 (1)2、工作环境 (1)3、步骤 (1)4、小结 (8)作业二:声音处理 (9)1、要求与目的 (9)2、工作环境 (9)3、实验步骤 (9)4、小结 (12)作业三:视频处理 (12)1、要求与目的 (12)2、工作环境 (12)3、步骤 (12)4、小结 (15)作业一:图片处理1、要求与目的(1)掌握Photoshop的基本使用,了解Photoshop操作的一般流程,能够利用Photoshop工作制作进行简单的图像制作与处理。
(2)掌握Photoshop的色彩调整,了解Photoshop图层的应用,掌握图层的基本操作,准确学会抠图、以及色彩的调整。
2、工作环境使用的软件是photoshop cs4。
Adobe Photoshop CS4 是Adobe公司旗下最为出名的图像处理软件之一,它是一款很强大的制图工具,具有集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱。
3、步骤(1)先扣出一张咖啡杯的图,我找了一张色彩为黑白的图片。
图1-1(2)因为这张图片比较色彩单一,所以很好抠图,方法如图1-2,在菜单栏的“选择”中选择“色彩范围”设置参数如下:图1-2(3)然后在原来的杯子图像上拖动一下就出现了一个新的咖啡杯!复制粘贴就会多出来一个图层,这个图层很有用。
先保存一下。
图1-3(4)新建一个文件,设置前景色为黑色,填充背景,效果如图1-4所示。
图1-4(5)选择工具箱中的“文字工具”,在窗口中输入文字,并在文字层上单击右键将文字栅格化处理,图像效果如图1-5所示。
图1-5(6)选择文字图层,执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,设置参数如图1-6所示,图像效果如图1-7所示。
多媒体设计艺术作业

1、
民族造型设计壮族
手部造型
构图设计
1、
1、这张图片是水平线构图的基本特征,图片中的山野和天空把图片一分为二,其中用大蛇丸和佐助的站姿来刻意减少排平行线构图的一些通病(单调)。
2、画面人物以背面的方式刻画,渲染出人物的冷傲和无情。
1、此图用了水平线构图的方式。
明显的把画面分为两半,形成一种强大的视觉冲击,
他的面部阴影和渲染都做的很足,模仿一种3D视觉效果。
1、此构图采用凹凸面镜,远近层次增强。
画面显得很宏伟有气势。
2、画面构图采用仰视的角度来画,同样突显出了画面的气势。
1、画面表现的是双方对战的场景,人物的衣角飞起,显得非常有才冲击感,渲染出战
斗的激励和气势。
2、攻人物在整副画面所占的比例非常大,而防守方人物的画面却很小。
显得有距离层
次感。
《多媒体网页设计》大作业任务书 - 2015

《多媒体网页设计》大作业任务书本次大作业的任务是设计一个个人网站。
网站内容要围绕一个主题展开,例如音乐、文学、体育、美术、书法、摄影、旅游等,但作为个人主页,所涉及的面不宜过宽。
例如音乐,可以介绍流行歌曲,或者中国民间音乐,或者某一类乐器,还可以是某个自己喜欢的歌手等。
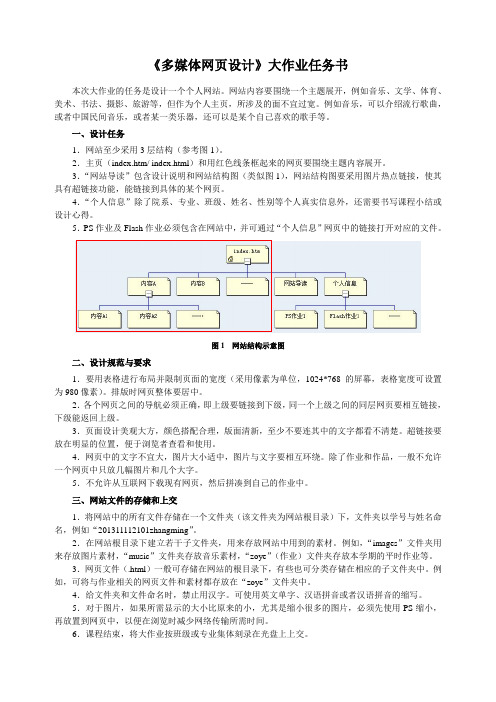
一、设计任务1.网站至少采用3层结构(参考图1)。
2.主页(index.htm/ index.html)和用红色线条框起来的网页要围绕主题内容展开。
3.“网站导读”包含设计说明和网站结构图(类似图1),网站结构图要采用图片热点链接,使其具有超链接功能,能链接到具体的某个网页。
4.“个人信息”除了院系、专业、班级、姓名、性别等个人真实信息外,还需要书写课程小结或设计心得。
5.PS作业及Flash作业必须包含在网站中,并可通过“个人信息”网页中的链接打开对应的文件。
图1 网站结构示意图二、设计规范与要求1.要用表格进行布局并限制页面的宽度(采用像素为单位,1024*768的屏幕,表格宽度可设置为980像素)。
排版时网页整体要居中。
2.各个网页之间的导航必须正确,即上级要链接到下级,同一个上级之间的同层网页要相互链接,下级能返回上级。
3.页面设计美观大方,颜色搭配合理,版面清新,至少不要连其中的文字都看不清楚。
超链接要放在明显的位置,便于浏览者查看和使用。
4.网页中的文字不宜大,图片大小适中,图片与文字要相互环绕。
除了作业和作品,一般不允许一个网页中只放几幅图片和几个大字。
5.不允许从互联网下载现有网页,然后拼凑到自己的作业中。
三、网站文件的存储和上交1.将网站中的所有文件存储在一个文件夹(该文件夹为网站根目录)下,文件夹以学号与姓名命名,例如“201311112101zhangming”。
2.在网站根目录下建立若干子文件夹,用来存放网站中用到的素材。
例如,“images”文件夹用来存放图片素材,“music”文件夹存放音乐素材,“zoye”(作业)文件夹存放本学期的平时作业等。
多媒体制作期末大作业

多媒体制作期末课程设计
要求:
1. 总体要求:选任意内容为主题制作一个Authorware综合课件(可以是多媒体教学课件、考试系统、广告宣传片等)。
2. 整体风格:
1)内容要活泼健康,主题新颖明确,思路清晰,风格尽量统一;图片、颜色和内容(文字说明)搭配整体要合理。
2)图片等素材要求:尽量贴近主题(用学习过的软件尽量自己制作处理)
3. 技术要求:
1)合理使用移动图标实现文字的滚动效果或图片移动。
2)使用交互图标实现人机交互效果(按钮响应、热区域响应、热对象响应、文本输入响应、目标响应、下拉菜单响应、时间响应等11种响应中至少需要用到3种类型实现交互)。
3)适当加入声音文件(.mp3\.wav\.midi)。
4)合理使用框架结构(配合导航图标的使用)。
5)制作过程中将所用的图片、声音或flash等文件放在一个文件夹同时和Authorware程序文件一起。
所有文件压缩成一个文件,文件的命名规则为班级学号姓名.rar,考到指定的计算机上。
6)写出该程序的使用说明书,并上交该文字材料。
7)18周之前交,过期视为没有完成该作业。
《第一课 认识多媒体》作业设计方案-初中信息技术浙教版13七年级下册自编模拟

《认识多媒体》作业设计方案(第一课时)一、作业目标通过本次作业,学生将:1. 了解多媒体的基本概念;2. 掌握常见多媒体元素的类型;3. 培养对多媒体技术的兴趣。
二、作业内容1. 小组讨论:每个小组选择一个常见的多媒体元素(如图片、音频、视频、动画等),讨论其特点、制作方法及应用场景;2. 制作演示文稿:每个小组选择一个主题,运用所学的信息技术知识,制作一个关于多媒体元素的演示文稿;3. 课堂分享:小组展示制作的演示文稿,分享多媒体元素的应用经验和技巧。
三、作业要求1. 小组合作:作业以小组形式进行,成员之间应相互协作,共同完成任务;2. 积极思考:学生需积极思考所选多媒体元素的特点、制作方法及应用场景;3. 创新实践:学生应结合所学信息技术知识,尝试运用不同的技术手段制作演示文稿;4. 时间安排:每个小组需在规定时间内完成作业,并准时提交。
四、作业评价1. 提交时间:作业应在课堂结束前提交;2. 评价标准:评价标准包括作业内容的丰富性、创新性、技术实现难度等方面;3. 评分方式:根据评价标准,教师对每个小组的作业进行评分,并给予反馈和建议。
五、作业反馈1. 教师反馈:教师将对每个小组的作业进行点评,指出优点和不足,并提供改进建议;2. 学生反馈:学生可就作业过程中遇到的问题、收获和建议与教师进行交流,共同提高信息技术水平。
具体作业内容及步骤如下:一、小组讨论每个小组选择一个常见的多媒体元素(如图片、音频、视频、动画等),讨论其特点、制作方法及应用场景。
要求每个小组成员积极参与讨论,记录讨论结果,并在小组内进行分享。
这个步骤需要大约30分钟的时间。
二、制作演示文稿每个小组选择一个主题,运用所学的信息技术知识(如使用Microsoft PowerPoint或其他相关软件),制作一个关于多媒体元素的演示文稿。
要求演示文稿内容丰富、有创意,并能够清晰地表达所选主题。
小组成员需要分工合作,共同完成演示文稿的制作。
多媒体技术大作业

天津大学网络教育学院《多媒体技术》课程大作业一、基础知识题1.名词解释⑴平面构图艺术家为了体现作品旳主题思想和美感效果,在一定旳空间,安排和处理人、物旳关系和位置,把个别或局部旳形象构成艺术旳整体。
⑵ BMP格式图像文献BMP是一种与硬件设备无关旳图像文献格式,采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩。
改文献旳图像深度可选lbit、4bit、8bit及24bit。
BMP文献存储数据时,图像旳扫描方式是按从左到右、从下到上旳次序。
⑶知识冗余由图像旳记录方式与人对图像旳知识差异所产生旳冗余称为知识冗余。
人对许多图像旳理解与某些基础知识有很大旳有关性。
⑷图像选区在图像中被选中并且可以操作旳区域。
⑸矢量动画矢量动画即是在计算机中使用数学方程来描述屏幕上复杂旳曲线,运用图形旳抽象运动特性来记录变化旳画面信息旳动画。
2.简答题⑴简述视频卡旳种类及其功能。
视频卡旳种类及功能如下:1)视频捕捉卡,将视频信号持续转换成计算机存储旳数字信号保留在计算机中或在VGA显示屏上显示。
又称为视频采集卡2)视频压缩卡,可以实时完毕压缩旳视频捕捉卡。
3)视频播放卡,实现将压缩保留在计算机中旳视频信号在计算机旳显示屏上播放出来。
又称为电影回放卡、MPEG解压缩卡4)电视卡,将原则旳NTSC、PAL、SECAM电视信号转换成VGA信号在计算机屏幕上显示。
此类卡也称为TV-VGA卡或电视调谐卡,与下面旳TV编码器又合称为电视转换卡。
5)TV编码器,将计算机旳VGA信号转换为NTSC、PAL、SECAM等原则旳信号在电视上播放或进行录像,此类卡也称为PC-TV卡、VGA-TV卡等。
⑵简述点、线、面旳构图规则。
平面构成是在二维平面上进行旳导致活动,它旳构成元素是点、线、面、按一定旳法则,用规则或不规则旳措施导致新旳美旳形态,使人产生有规则旳起伏,有节奏旳韵律、有条理旳动感和新奇、奇特旳视觉感受平面构成旳框架一切用于平面构成中旳可见旳视觉元素,通称形象,基本形即是最基本旳形象;限制和管辖基本形在平面构成中旳多种不一样旳编排,即是骨格。
《多媒体技术及应用》大作业

《计算机技术基础-ps》课程大作业学生姓名迪丽努尔·阿力甫学号5011212238专业计算机科学与技术班级16-2 班任课教师李向阳塔里木大学信息工程学院大作业一:公益广告具体步骤:(1)、启动Photoshop cs5(2)、打开所需素材。
(3)、打开背景图片,创建背景图层副本。
(4)、打开一张哭泣小孩的图,把小孩子抠出来,复制到背景图层副本中。
(5)、使用移动工具将之前所抠出的拖入背景,使用CTRL+T对其大小进行调整放在适当的位置。
(6)、使用文字工具,输入所需文字。
(7)、写下“吸烟”二字,然后用滤镜中的进一步模糊,高斯模糊,波纹调出效果。
(8)、写下“另一种谋杀”五字,然后用滤镜中的高斯模糊与波纹调出效果。
(9)、写下“关爱下一代委员会”和“关爱下一代,自我做起”这些字之后栅格化。
(10)、最终效果如上大作业二:商业广告(助增高药)具体步骤:(1)、启动Photoshop CS5。
(2)、新建450*700像素的文件。
背景色为深绿色;(3)、执行“文件”—“打开”命令,打开“鞋子图片”和“药瓶图片”。
(4)、打开“鞋子图片”,用魔棒工具选出高跟鞋载入选区;(5)、将“药瓶图片”打开,重复“鞋子图片”的操作步骤,并将其复制到背景图层中。
(6)、将做好的图片复制到背景图层,按ctrl+t调整其大小、位置。
(7)、选择自定形状工具,画出两个六边形之后合并图层;(8)、使用文字工具,输入所需文字。
(9)、调整各图片的位置及大小,最终效果如上。
大作业三:人物具体步骤:(1)、启动Photoshop cs5(2)、打开“秋季落叶”的图片打开放到图层中复制三次。
(3)、打开“夏季”的图片打开放到图层中复制三次。
(4)、将做好的图片复制到背景图层,按ctrl+t调整其大小、位置。
(5)、将抠好的六张人物图拖拽到图形中,按ctrl+t调整其大小、位置(6)、将秋季落叶的图层合并,按ctrl+t调整其大小、位置。
多媒体作业设计案例范文

多媒体作业设计案例范文一、作业设计目标和背景:在当今数字化时代,多媒体已经成为教育教学的重要手段。
为了提高学生的学习积极性、创造力和表达能力,我设计了以下多媒体作业。
二、作业设计内容和方式:1. 主题选择:让学生根据自己的兴趣和所学知识,选择一个具有一定深度和广度的主题,例如科技与人类生活、环境保护、历史文化等。
2. 多媒体展示:学生利用多媒体技术,制作一个富有创意和表现力的多媒体作品,包括文字、图片、音频、视频等元素,并且能够通过动画、转场等方式呈现。
3. 内容要求:作品应该具有清晰的逻辑结构、丰富的信息内容、优秀的设计和表现能力,同时要注重多媒体元素之间的整合和统一,使作品更加完善和流畅。
4. 展示形式:学生可以选择将作品上传至在线平台、制作PPT演示等方式进行展示,同时他们还需要做一个简短的口头说明,介绍自己的设计理念和制作过程。
三、作业要求和评价标准:1. 创意性和表现力:作品的主题选择和设计应具有独特性、新颖性和创造力,能够吸引观众的注意力,并且能够通过多媒体元素展现出色彩绚丽、形象生动的效果。
2. 结构和信息内容:作品的结构应该合理有序,能够清晰地传递信息,准确地表达观点和论述,同时要注意文本和图像之间的协调和呼应。
3. 技术运用和用户体验:学生需要熟练掌握多媒体制作软件和工具的使用,同时要注意界面设计的友好性、操作的便捷性和观看的舒适度。
4. 口头说明和反思:学生在口头说明中要能够清晰明了地介绍设计思路和制作过程,对自己的作品进行评价和反思,指出不足并提出改进的意见。
四、作业成效和问题解决:通过这样的多媒体作业设计,学生可以充分发挥自己的想象力和创造力,提高他们对于信息收集和整合的能力,同时也能有效锻炼他们的表达能力和团队合作精神。
同时,通过作业的评价和反馈,可以及时发现学生在多媒体制作方面存在的问题,并针对性地提出解决方案,帮助他们进一步提高。
五、总结与展望:多媒体作业设计旨在培养学生的创意思维和多媒体技能,提高他们的综合素养和表达能力。
多媒体课程设计作业模板

多媒体课程设计作业模板一、教学目标本节课的教学目标是让学生掌握学科知识,理解概念,并能够运用所学知识解决实际问题。
在知识目标方面,学生需要了解知识点,掌握方法。
在技能目标方面,学生需要能够运用技能,进行实践活动。
在情感态度价值观目标方面,学生需要培养对学科的兴趣,增强合作意识。
二、教学内容根据课程目标,本节课的教学内容主要包括知识点,概念,以及案例分析。
教学大纲将按照以下顺序进行:首先介绍基础知识,然后讲解核心概念,最后进行案例分析。
教材的章节包括第一章,第二章,以及第三章,具体内容涉及学科背景,理论框架,以及实际应用。
三、教学方法为了达到课程目标,将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法。
讲授法将用于讲解理论知识,帮助学生建立基础知识。
讨论法将用于引导学生深入思考问题,培养批判性思维。
案例分析法将用于分析实际案例,帮助学生理解应用场景。
实验法将用于进行实践操作,培养学生的动手能力。
四、教学资源为了支持教学内容和教学方法的实施,将选择和准备以下教学资源:教材、参考书籍、多媒体资料和实验设备。
教材将提供基础知识和理论框架,参考书籍将提供深入解析和扩展内容。
多媒体资料将包括视频,图片,以及动画,以丰富学生的学习体验。
实验设备将用于进行实践操作,帮助学生更好地理解理论知识。
五、教学评估本节课的教学评估将采用多种方式,以全面、公正地评价学生的学习成果。
平时表现将占评估总分的百分比,包括课堂参与度、提问和回答问题的情况。
作业将占评估总分的百分比,包括书面作业和实践活动。
考试将占评估总分的百分比,考察学生对核心概念的理解和应用。
评估方式将客观、公正,能够全面反映学生的学习成果。
六、教学安排本节课的教学安排将合理、紧凑,确保在有限的时间内完成教学任务。
教学进度将按照教学大纲进行,每个章节安排课时。
教学时间将安排在时间,地点为地点。
教学安排将考虑学生的实际情况和需要,如学生的作息时间、兴趣爱好等。
《第1课 认识多媒体》作业设计方案-初中信息技术浙教版20七年级下册自编模拟

《认识多媒体》作业设计方案(第一课时)一、作业目标1. 让学生了解多媒体的基本概念和特点。
2. 掌握多媒体在信息技术中的应用和作用。
3. 培养学生的多媒体素养,提高对多媒体的认识和应用能力。
二、作业内容任务一:自我介绍多媒体素材1. 请同学们自行选择三种常见的多媒体素材(如图片、音频、视频),并尝试用它们来制作一段自我介绍的视频。
任务二:了解多媒体在生活中的应用1. 搜集并观看一些与多媒体相关的生活片段,如广告、电影、游戏等,并记录下你观察到的多媒体应用场景。
2. 总结多媒体在生活中的作用和意义,并尝试用文字或图片形式进行描述。
三、作业要求1. 作业形式:个人或小组作业,建议采用小组合作的形式,每组不超过4人。
2. 作业时间:共计2小时,作业提交截止日期为下周一上午。
3. 提交要求:* 任务一:提交一段自我介绍的视频作业,格式不限,但需简要说明所使用的素材和制作过程。
* 任务二:提交一篇不少于300字的文字作业,总结多媒体在生活中的作用和意义。
同时,提交相关的图片或截图。
4. 鼓励同学们通过互联网和相关学习资源自主学习,加深对多媒体的认识和应用。
四、作业评价1. 评价标准:* 任务一:是否合理选择素材并制作出有创意和表达力的自我介绍视频;* 任务二:总结是否准确、描述是否清晰、图片或截图是否符合要求;* 整体表现:是否积极参与小组讨论和合作,按时完成作业,提交是否认真。
2. 评价方式:小组互评和教师点评相结合,各占50%。
五、作业反馈1. 请同学们在下一次上课时分享自己的作业成果,并听取其他同学的反馈和建议。
2. 教师将对同学们的作业进行点评和总结,指出优点和不足,并提供针对性的建议和指导。
3. 鼓励同学们在课后继续关注多媒体技术的发展和应用,拓展自己的视野。
通过本次作业,同学们将更深入地了解多媒体的基本概念和特点,掌握其在信息技术中的应用和作用,提高自己的多媒体素养和应用能力。
同时,通过小组合作和分享交流,同学们将学会如何与他人合作解决问题,提高自己的团队合作能力。
《二、 多媒体作品的设计》作业设计方案-高中信息技术人教版选修2

《多媒体作品的设计》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握多媒体作品的基本概念和设计流程,培养他们的信息素养和创新能力,通过实际操作,加深对所学知识的理解和掌握。
二、作业内容1. 作业主题:以“绿色校园”为主题,设计一份多媒体作品。
要求包括文字、图片、音频、视频等多种媒体元素,展现校园环保、健康、和谐的氛围。
2. 任务分解:(1) 确定作品风格和主题,进行创意构思;(2) 搜集相关素材,包括文字、图片、音频、视频等,并进行整理;(3) 使用多媒体制作软件进行作品制作,包括剪辑、合成等;(4) 添加交互元素,增强作品的趣味性和互动性。
3. 时间安排:本次作业需要一周时间完成,包括搜集素材、制作作品、修改完善等过程。
三、作业要求1. 作业应以小组形式进行,每组不超过3人,鼓励跨班级、跨年级合作;2. 作品应突出主题“绿色校园”,符合主题要求;3. 素材应来源于校园内外,不得使用未经授权的素材;4. 作品应注重创意和美感,不得抄袭他人作品;5. 按时提交作业,并附上作品说明文档。
四、作业评价1. 评价标准:包括作品主题突出、创意新颖、内容健康、媒体元素丰富、技术运用恰当、交互性强等方面;2. 评价方式:采用小组互评和教师评价相结合的方式,教师评价占60%,小组互评占40%;3. 评价结果将作为学生平时成绩的依据之一,以激励学生积极参与作业,提高信息技术应用能力。
五、作业反馈1. 学生应认真听取其他小组和教师的评价意见,对作品进行修改和完善;2. 反馈意见应在下一次作业前提交给教师,以便教师及时跟进和指导;3. 对于普遍存在的问题和不足,教师应及时调整教学策略,加强辅导和帮助,提高教学质量。
通过本次作业,学生将能够掌握多媒体作品的设计方法和技巧,加深对信息技术的理解和应用能力。
同时,通过小组合作和互评方式,培养学生的合作意识和竞争意识,提高他们的信息技术应用能力和综合素质。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步巩固多媒体作品设计的知识与技能,包括音频、视频、图像等多媒体元素的编辑与合成,掌握如何运用各种多媒体工具软件进行实际操作,同时提升团队协作和问题解决能力。
《第1课 认识多媒体》作业设计方案-初中信息技术浙教版2020七年级下册自编模拟

《认识多媒体》作业设计方案(第一课时)一、作业目标1. 使学生了解多媒体的基本概念和分类;2. 帮助学生掌握常见的多媒体工具和软件;3. 培养学生对多媒体的认知和应用能力。
二、作业内容1. 阅读相关资料,了解多媒体的基本概念和分类,并撰写一篇不少于300字的文章,阐述自己对多媒体的理解。
要求内容清晰、有条理,使用规范的学科语言。
2. 观看一段与多媒体相关的视频,分析视频中涉及到的各种多媒体元素(如音频、图像、视频、动画等),并记录下来。
要求观察仔细、记录准确,能够分辨出不同类型的多媒体元素。
3. 搜索并下载一款常用的多媒体编辑软件(如Photoshop、Premiere等),了解其基本功能和使用方法。
通过实际操作,尝试使用该软件进行简单的多媒体编辑,如图片处理、视频剪辑等。
要求操作规范、步骤清晰,能够完成基本的编辑任务。
三、作业要求1. 独立完成作业,不得抄袭;2. 按时提交作业,逾期不候;3. 认真阅读相关资料和要求,确保作业符合要求。
四、作业评价1. 作业提交后,将进行批改,给出相应的成绩;2. 评价标准包括文章是否规范、条理清晰,视频分析是否准确,软件操作是否规范、熟练等;3. 优秀作业将展示,以激励学生的学习积极性。
五、作业反馈1. 对于学生在作业中遇到的问题和疑惑,教师将在课堂上进行解答和指导;2. 鼓励学生相互交流、分享学习经验,共同提高;3. 对作业完成情况较差的学生,将进行个别辅导,确保其跟上学习进度。
通过本次作业,学生将进一步了解多媒体的基本概念和分类,掌握常见的多媒体工具和软件,培养对多媒体的认知和应用能力。
在完成作业的过程中,学生将锻炼自己的自主学习能力、观察分析能力、实践操作能力等,为后续的多媒体学习和应用打下坚实的基础。
同时,本次作业也将有助于提高学生的信息素养和综合素质,为未来的数字化生活做好准备。
作业设计方案(第二课时)一、作业目标1. 巩固学生对多媒体概念的理解,掌握多媒体的基本元素;2. 通过实际操作,提高学生的多媒体制作能力;3. 培养学生的创新思维和团队合作精神。
《第1课 认识多媒体》作业设计方案-初中信息技术浙教版20七年级下册自编模拟

《认识多媒体》作业设计方案(第一课时)一、作业目标1. 让学生了解多媒体的基本概念和特点。
2. 掌握多媒体在信息技术中的应用和作用。
3. 培养学生的多媒体素养,提高学生对多媒体技术的兴趣。
二、作业内容1. 任务一:认识多媒体请同学们通过互联网搜索并收集一些常见的多媒体素材,如图片、音频、视频等,并简要描述它们的类型和特点。
要求:每位同学至少收集并展示三种不同类型的多媒体素材,并简要说明它们的用途和特点。
2. 任务二:多媒体在信息技术中的应用请同学们结合自己的生活经验,列举一些实际应用中多媒体技术的例子,如电子相册、音乐播放器、视频会议等。
要求:每位同学至少列举两个多媒体技术在信息技术中的应用实例,并简要说明它们的作用和优势。
3. 任务三:了解多媒体技术的发展趋势请同学们通过查阅相关资料,了解多媒体技术的发展趋势,如虚拟现实、增强现实、人工智能等与多媒体技术的融合应用。
要求:每位同学在汇报时,用图表或图片等形式展示多媒体技术的发展趋势和应用场景。
三、作业要求1. 独立完成:作业内容需同学们通过自主学习、实践操作和信息搜集等方式独立完成。
2. 小组讨论:在完成任务的过程中,鼓励同学们进行小组讨论,共同学习和进步。
3. 汇报展示:每位同学需要准备一份汇报材料,介绍自己的作业成果,并接受老师和同学的点评和反馈。
4. 作业提交:同学们需将作业成果(图片、文字、视频等)以电子文档的形式提交,以便老师进行评价和反馈。
四、作业评价1. 评价标准:根据同学们的作业成果、小组讨论和汇报展示情况,给予相应的评分。
2. 评价要点:(1)是否正确理解多媒体的基本概念和特点;(2)是否掌握了多媒体在信息技术中的应用和作用;(3)是否具有正确的多媒体素养,能够正确认识和使用多媒体技术;(4)是否积极参与小组讨论和汇报展示,表达能力是否清晰。
五、作业反馈1. 老师将在课后对同学们的作业成果进行点评,指出优点和不足,提出改进建议;2. 同学们应根据老师的点评和建议,对自己的作业进行修改和完善,以提高自己的多媒体素养;3. 老师也将根据同学们的作业情况和表现,调整后续的教学内容和方式,以更好地满足同学们的学习需求。
多媒体技术大作业样本

《多媒体技术》课程作品设计一、作品主题1.故乡美食2.故乡风景3.盐工映像4.我偶像5.自拟二、多媒体作品设计规定1.主题明确,内容合理健康,色彩搭配协调,必要是原创作品。
(可以借鉴先进作品、电影、电视,学习她们体现手法,但不一味追求操作技巧,创意和风格也很重要。
)2.至少包括三种自己加工制作多媒体素材:图像(如photoshop)、视频(如premiere等)、动画(如gifcon、flash、magic morph等)、音频(如goldwave)等。
3.各素材制作请综合运用课程所学,素材内容需与主题有关,为主题服务,并将素材文献保存为多媒体平台软件可辨认格式(考虑到最后作品大小限制,在制作各素材时需同步调节影响数据量参数)。
4.使用多媒体平台软件(PowerPoint 或Authorware软件)将各素材综合制作成多媒体作品(相应生成*.ppsx 放映文稿或*.a7r或*.exe可执行文献)。
多媒体作品需图文影音并茂,运营总时长不不大于1分钟(PPT:换片方式逐个定期;Authorware:延时图标等)。
5.通过AutoPlay Media Studio制作可自启动光盘镜像文献iso(不超过40M,内含多媒体作品),通过自启动界面按钮打开多媒体作品进行演示。
6.文字内容可出当前2、4、5中,文字效果自选,但不要大段文字堆砌。
7.保证2、4、5中生成文献有效性,iso文献可通过Daemon Tools Lite加载运营验证。
三、设计报告规定1.作品需有创意与艺术风格设计简述。
2.各素材解决、作品制作过程中需有核心操作界面截图(可局部截图,保证截图内文字清晰)。
3.设计报告应充分描述作品创作过程和环节,不少于字/15页。
4.基本格式见附录。
四、大作业递交格式规定1.电子材料2个:光盘镜像文献“学号姓名.iso”(保证其运营有效性),作品设计报告“学号姓名.doc”。
2.纸质材料1个:作品设计报告。
《第一课 认识多媒体》作业设计方案-初中信息技术浙教版13七年级下册自编模拟

《认识多媒体》作业设计方案(第一课时)一、作业目标1. 让学生了解多媒体的基本概念,包括音频、视频、图像等;2. 掌握多媒体的基本处理工具,如音频处理软件、视频编辑软件等;3. 培养学生的多媒体应用意识,了解多媒体在日常生活和未来学习中的应用。
二、作业内容1. 基础理论作业:学生需完成一份关于多媒体的基本概念和分类的书面作业,包括音频、视频、图像等,要求用简洁明了的语言描述多媒体的概念和特点,并举例说明不同类型的多媒体在日常生活中的应用。
2. 实践操作作业:学生需选择一种或多种类型的多媒体进行简单的处理,例如:a. 音频处理:选取一段录音或音乐,使用音频处理软件进行剪辑、合并、压缩等操作,使其成为更易传输和分享的格式。
b. 视频编辑:选取一段生活中的片段,使用视频编辑软件进行剪辑、添加文字和声音效果等操作,制作成一个有趣的视频短片。
c. 图像处理:选取一张照片或一组图片,使用图像处理软件进行色彩调整、滤镜效果等操作,创作出一幅具有艺术感的作品。
三、作业要求1. 作业应独立完成,不得抄袭;2. 作业应按照要求选取合适的素材,并说明选取的原因;3. 提交作业时需附带作业说明和心得体会,总结学习过程中的收获和体会。
四、作业评价1. 评价标准:a. 作业完成质量,包括素材选取、处理效果、作品创意等方面;b. 提交时间是否符合要求;c. 学习态度是否认真,是否积极思考并总结学习经验。
2. 评价方式:学生自评、小组互评、教师评价相结合的方式。
学生自评可以让学生了解自己的优缺点,小组互评可以让学生互相学习,取长补短,教师评价则以客观公正为原则,给予学生合理的建议和指导。
五、作业反馈1. 学生提交作业后,教师需要及时反馈,指出作业中的优点和不足,提出改进建议;2. 对于普遍存在的问题和疑惑,教师需要在课堂上进行集中解答和指导,帮助学生更好地掌握知识和技能;3. 鼓励学生积极反馈意见和建议,共同促进信息技术课程的改进和完善。
多媒体大作业模板

《多媒体技术》公共课程大作业多媒体界面的设计(括号内可加说明) The Design of a Multi-media Interface(explanation)专业:班级:姓名:学号:伊犁师范学院电子与信息工程学院在多媒体技术迅速发展的今天,多媒体技术逐渐被广泛应用到社会各个领域,这使得创造美的界面的重要性和必要性也越来越得到大家的认识。
将美学原理应用到多媒体界面的设置,能够加强界面的气氛,增强界面的吸引力,突出作品的重点,提高美感。
界面是一个窗口,它是将不同的元素编排在一起,并形成一个连贯的整体。
从实质上说,界面是设计者才艺、技能和软件人工智能的体现,是软件设计者的设计理念的体现。
就目前的多媒体软件来说,界面主要包括两类:一类是控制元素,这指的是界面上的菜单、按钮、图标和各种交互热区或热字。
另一类是内容元素,这指的是反映有关信息的界面元素,如文字、图片、声音和动画等。
好的程序界面,实际上是一个集多种视觉和听觉元素综合体,其中的视觉元素占了很重要的地位。
界面的设计即考虑到信息的呈现,又要最大限度的实现操作的简单性。
可见,多媒体界面的设计是一个思维过程,也是一个组织过程,将控制元素和内容元素有机结合,充分体现出了创意、设计和制作的三合一。
1.设计简介1.1 设计思路本设计制作的是一个多媒体教学软件的主界面。
本实例在设计时要求满足功能的需要,界面结构设计合理且尽可能简洁,在视觉上要求富于设计感。
在设计时,以蓝色作为整个界面的主色调,容易让使用者产生心灵的感应。
标题适当使用特效,以给对软件的主体有清晰明确地认识,突出重点。
按钮设计实用简单,但又不失美观,并且与背景搭配合理。
按钮在布局上做到内部结构布局合理,简单明了,便于用户操作,方便用户灵活的运用。
界面整体风格与软件本身的结合度强,使之合乎现代的时尚感和大局观。
1.2 制作说明本设计在制作中没有使用复杂的操作,主要分为背景的制作,标题的制作、按钮的制作和最终效果图的制作这几步。
多媒体大作业

多媒体大作业南京工程学院多媒体编程差不多课程综合功课说明书题目多媒体综合设计班级 K软件测试101学生姓名贺稳学号 2401018252020 年 6月 22日一·法度榜样功能与设计思路(必须含有文字处理、画图、图像、音频视频四部分内容各3种以上功能,界面及应用方法本身依照软件的特点综合推敲,每位同窗必须本身设计一个动画标记,放在【赞助】对话框中,或者窗口界面上)1、主界面1.1 主界面实现功能说明如下:✧菜单项包含文字处理、画图、图像、音频视频,赞助,点击进入各个功能界面✧动画显示小蛇吐信1.2 界面后果显示:1.3 主界面设计思路:起首创建一个基于对话框的对话框的MFC 应用法度榜样,然后在资本里添加五个菜单栏和四个对话框并将其对应连接起来,在主对话框菜单栏中添加四个菜单选项与四个子对话框链接,以实现点击菜单项跳出对应的对话框。
其功能构造如下:主界面文字处理画图 赞助 音频视频播放 图像处理2、文字处理2.1 文字实现功能说明如下:菜单项包含文字渐变、文字扭转、色彩背景色彩显示、文字镂空,点击菜单项将显示各个功能。
2.2 界面后果显示:2.3 文字处理功能构造图:3、画图对象3.1 画图对象实现功能如下:✧画圆✧画椭圆✧画矩形文字处理文字扭转倾斜文字色彩渐变镂空文字3.2 功能界面后果显示4、图像处理4.1 图像处理实现功能如下:✧从本地磁盘打开文件✧图片去色✧浮雕后果✧色彩拾取✧锐化后果✧色彩取反4.2 功能界面后果显示.3图像处理功能构造图:图片处理打开锐化 镂空 取反 去色5、音频视频播放5.1音频视频功能实现:✧从本地磁盘添加音频视频文件✧双击播放音频视频文件✧点击播放按钮播放文件✧点击上一个、下一个选择当前文件的上一个、下一个文件5.2 功能界面显示5.3 音频视频播放功能构造图:音频视频播放添加文件操纵播放上一个下一个二.相干道理常识介绍1.输出指定字体定义体系以外的字体,能够调用函数GreateFont自行创建HFont=CreateFont(int nHeight, //字体高度,0采取体系缺省值,应用逻辑单位int nWidth, //字体宽度,取0则由体系依照高宽比取最佳值int nEscapement, //每行文字相关于页底的角度,单位为0.1度int nOrienation, //每个文字相关于页底的角度,单位为0.1度DWORD nWeight, //字体粗细度,范畴为0~1000DWORD Dwltalic, //假如要求字体倾斜,则取非零DWORD dwUnderline,//假如要求下划线,则取非零DWORD dwStrikeout, //假如要求中划线,则取非零DWORD dwCharset, //字体所属字符集DWORD dwOutputPrecision,//输出精度,一样取缺省值OUT_DEFAULT_PRECIS DWORD dwClipPrecision, //剪裁精度,常取缺省值CLIP_DEFAULT_PRECISDWORD dwQuality, //输出质量,一样取缺省值DEFAULT_QUALITYDWORD dwPitchAndFamily, //字体名)2.文本输出常用的文本输出函数TextOut原型如下:BOOL TextOut(HDC hdc,int X, int Y, //X, Y为用户区中字符串的肇端坐标LPCTSTR lpstring, //lpstring为显示的字符串int nCount //nCount为字符串中的字节数);2、简单画图对象2.1 画图的全然方法实现简单图形的绘制,画图功能中,有绘制直线、矩形、椭圆、涂鸦等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《多媒体设计》
课程设计作业
设计题目:我的个人网页
学号:1720134534
姓名:黄春明
院系:文法学院
专业班级:工业设计131班
指导老师:杨晶
日期:2016-5-10
一、设计思想
随着网络技术的飞速发展,网络已经遍及每个人的身边,通过个人网页把自己展示在网络上,不仅可以获得更多的朋友,有用的信息,也是跟随时代发展,做走在时代前沿的一个有效方式,本网站旨在设计一个个性化的个人网站,展现自己的生活,学习,爱好等等信息,通过本网站把自己展示出来。
二、开发环境及软件
Windows7,Macromedia DreamweaverCS6,photoshop等
三、系统结构功能图、页面结构草图及部分页面截图
四、部分代码(主要添加CSS代码)
1.添加首页背景音乐
<body >
<bgsound src="../梦见我/gequ/周杰伦-彩虹.mp3">
2.运用框架
<frameset rows="154,*,87" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="untitled/top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" />
<frameset rows="*" cols="213,561*" framespacing="0" frameborder="no" border="0"> <frame src="untitled/left.html" name="leftFrame" frameborder="no" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame" application="" />
<frame src="untitled/zhuye.html" name="mainFrame" id="mainFrame" title="mainFrame" />
</frameset>
<frame src="untitled/di.html" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" title="bottomFrame" />
</frameset>
<noframes>
3.图片滚动
<td colspan="5" valign="top">
<marquee direction="left" loop="-1"><img src="../photos/图像220.jpg" width="134" height="133"><img src="../photos/图像224.jpg" width="134" height="133"><img src="../photos/图像231.jpg" width="134" height="133">
</marquee>
</td>
4.文本css样式
.s1 {
font-family: "宋体";
font-size: 18px;
font-weight: bold;
color: #3333CC;
text-decoration: blink;
text-align: center;
vertical-align: middle;
}
.s3 {
text-indent: 2px;
font-family: "宋体";
font-size: 14px;
font-weight: normal;
text-decoration: none;
letter-spacing: normal;
text-align: left;
}
.a1 {
background-position: center center;
text-align: center;
vertical-align: middle;
}
.s2 {
font-family: "宋体";
font-size: 18px;
color: #0066CC;
text-decoration: blink;
text-indent: 2px;
font-weight: bold;
}
5.文字访问前、访问时、访问后的文字样式的变化a:link {
color: #663399;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #996699;
}
a:hover {
text-decoration: underline;
color: #0066CC;
}
a:active {
text-decoration: none;
color: #CC6666;
}
五、部分原创素材
Logo图像
页面中的图像
六、主要界面截图
1、主页
2.相册
3.日志
4.收藏
七、设计总结
第一要具备专业的网页制作技术,能够用模板,框架实现自己的所想。
第二,要仔细分析客户需求,使自己的设计具有实用性,在总体设计时要充分与客户交流,以免遗漏客户的要求。
第三,要充实自己的美学知识,网站在传播信息的同时还带给人们以美得享受,科学的应用美学知识在网站设计中尤为重要。
第四,网页设计需要设计者不怕失败,不断虚心学习,在制作过程中需要不断克服各种困难,直到任务完成。
第五,能够熟练引用Photoshop和Flash是网页设计必备的条件,在今后的学习中自己应加强学习。
第六,生活中的积累是做出好网页的前提,今后的生活中浏览网页时要多想网页设计的优点和缺点来提高自己
通过对本次设计的制作,我深深的体会到每一个漂亮作品的背后都有无尽的付出,网页设计更是如此。
它不仅需要我们有很好的审美观,同时在制作之初要对网页的整体布局做精心的设计,对素材进行很好的收集,它需要有相当的耐心、细心,同时还要思考如何能够更好的运用我们所学的知识,对网页进行捎带技术含量。
在网页的过程中遇到了很多的困难,通过请教他人得到了解决。
我深刻的明白到,没有什么事情是直接通向成功的,都要经历很多次的失败,而在每次的失败过后最重要的是总结。
最后要谢谢老师的指导。
