计算机一级辅导-网页设计共53页文档
计算机一级辅导-网页设计共55页文档

1、战鼓一响,法律无声。——英国 2、任何法律的根本;不,不成文法本 身就是 讲道理 ……法 律,也 ----即 明示道 理。— —爱·科 克
3、法律是最保险的头盔。——爱·科 克 4、一个国家如果纲纪不正,其国风一 定颓败 。—— 塞内加 5、法律不能使人人平等,但是在法律 面前人 人是平 等的。 ——波 洛侈 。——CocoCha nel 62、少而好学,如日出之阳;壮而好学 ,如日 中之光 ;志而 好学, 如炳烛 之光。 ——刘 向 63、三军可夺帅也,匹夫不可夺志也。 ——孔 丘 64、人生就是学校。在那里,与其说好 的教师 是幸福 ,不如 说好的 教师是 不幸。 ——海 贝尔 65、接受挑战,就可以享受胜利的喜悦 。——杰纳勒 尔·乔治·S·巴顿
计算机网络技术网页制作毕业论文设计说明书

江南影视艺术职业学院毕业设计(论文)题目姓名学号专业指导教师2012 年6 月1 日Ⅰ设计总说明本设计按照学校毕业设计任务的要求完成,题目为学校教育论坛网站。
设计主要包括了注册登录系统,留言系统,后台管理系统等。
本设计通过当今社会的背景证实它是可行的。
本设计主要运用了dreamweaver、Access数据库、photoshop等软件。
该设计的页面简洁明了,一目了然,符合了普通学生对网页的操作要求。
简单的同时,它的内容也不乏丰富,学生可以通过浏览网站得到他所需要的信息。
关键词:可行性,需求,总体设计,详细设计,系统测试与分析。
General description of designThis design according to the school graduation design task requirements, subject to school education forum website. The design mainly includes the registration system, message systems, background management system. Through the design of today's social background proved it is feasible. The design of the main application of Dreamweaver, Access database, Photoshop etc. software. The design of the page is concise, stick out a mile, with ordinary students on webpage operational requirements. Simple at the same time, its content is rich, students can browse through the website to get the information he needed.Key words: feasibility, demand, overall design, detailed design, system testing and analysis.目录设计总说明 (Ⅰ)正文 (Ⅱ)1、可行性分析 (4)1.1 软件、硬件设备上 (4)1.2 开发、维护、管理上 (4)1.3 经济上的可行性 (4)1.4 社会可行性 (4)2、需求分析 (5)2.1 背景 (5)2.2 必要性 (5)3、总体设计 (5)3.1 提纲 (5)3.2 运行结果 (6)4、详细设计 (7)4.1 建立站点 (7)4.2 建立数据库 (8)4.3 绑定数据库 (8)4.4 主页和详细页面 (8)4.5 注册页面 (9)4.6 数据库中添加数据 (9)4.7 成功页面以及失败页面 (10)4.8 登录页面设计 (10)4.9 留言页面设计 (11)4.10 注册失败页面 (11)4.11 注册成功页面 (11)5、系统测试与分析 (12)5.1 注册页面测试 (12)5.2 登录页面测试 (12)6、结论 (13)7、谢词 (13)8、参考文献 (13)Ⅱ学校教育论坛网站建设说明书第一章可行性分析1.1 软件、硬件设备上制作图书馆搜书所需的软硬件要求不高,dreamweaver网上可供下载,目前市场上所提供的计算机硬件资源能够满足系统的开发需求,有dreamweaver网上可供下载。
《网页设计》完整课件网页设计

目录
• 网页设计概述 • 网页设计基础 • 网页设计技巧 • 网页设计实战 • 网页设计工具 • 网页设计发展趋势
01
网页设计概述
定义与特点
定义
网页设计是使用HTML、CSS和 JavaScript等技术,对网页进行布局 、配色、排版和交互设计的艺术。
特点
网页设计具有跨平台、跨设备的特性 ,能够通过互联网快速传播信息,提 供良好的用户体验。
色彩搭配
色彩理论
掌握基本的色彩理论,了解颜色搭配的原则和技巧,如对比、调 和等。
品牌色彩
根据品牌形象和定位,选择合适的色彩搭配,以传达品牌价值和特 点。
色彩心理学
了解不同颜色给人的心理感受,根据目标用户的需求和喜好进行色 彩搭配。
排版与布局
字体选择
01
根据内容和风格,选择合适的字体,以提升页面可读性和视觉
3
丰富的符号库
提供各种符号库,方便设计师快速创建重复元素 。
Sketch
矢量设计
Sketch是一款专注于网页设计的矢量图形软件,支持多种 平台。
插件生态
Sketch拥有丰富的插件生态,可扩展其功能,满ch支持实时预览功能,方便设计师在多种设备上查看 设计效果。
可访问性
确保网站对所有用户都易于访问和使用,满 足不同用户的需求。
一致性
保持设计风格的一致性,有助于提高网站的 辨识度和专业度。
响应式设计
根据不同设备和屏幕大小自适应布局,提供 良好的跨平台体验。
02
网页设计基础
HTML基础
HTML标签
标题、段落、列表、链接、图片等常用标签的用法。
HTML语义化标签
Figma
计算机1级 网页制作1

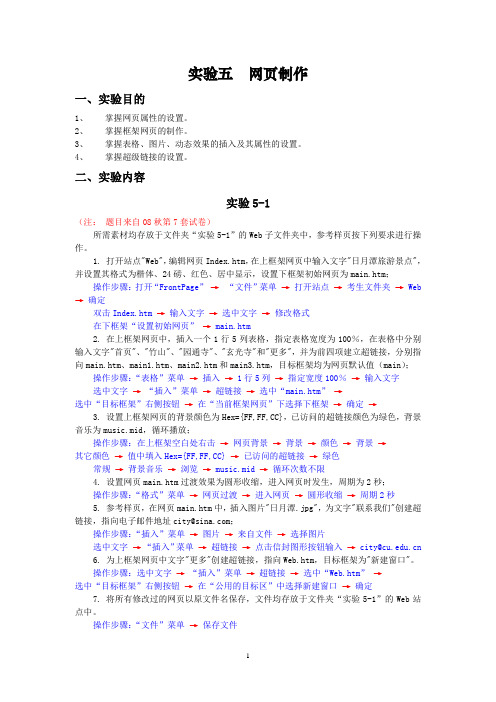
四、网页制作操作所需素材均存放于考生文件夹的Web子文件夹中,参考样页按下列要求进行操作。
1. 打开站点“Web”,编辑网页Index.htm,将其标题设置为“可持续发展概念”,设置下框架初始网页为main.htm,并设置main.htm背景图片为bg.gif;2. 参考样页,在上框架网页中插入图片title.jpg,设置其宽度为100%;设置上框架高度为90像素,所有框架均不显示边框;3. 参考样页,在下框架网页中,为小标题文字“生态可持续发展”、“经济可持续发展”和“社会可持续发展”设置图片项目符号,图片采用arrow.bmp;4. 在下框架网页文字的下方插入交互式按钮,输入文字“更多”,并建立超链接,指向“可持续发展.htm”,目标框架为相同框架;5. 设置下框架网页过渡效果为圆形收缩,离开网页时发生,周期为2秒;6. 完善PowerPoint文件Web.ppt,并发布为网页,链接到网页中,具体要求如下:(1)所有幻灯片应用设计模板Capsules.pot;打开Web.ppt,删除最后一张幻灯片,并将第四张幻灯片与第五张幻灯片互换位置;(2) 除标题幻灯片外,设置其它幻灯片标题的动画效果为盒状、方向向外,单击时开始;(3)在最后一张幻灯片的右下角插入一个“第一张”动作按钮,超链接指向首张幻灯片;(4) 除标题幻灯片外,在其它所有幻灯片中插入图片map.gif,设置图片宽度为260像素,保持纵横比,设置其亮度及对比度均为60%,置图片于底层;(5)将list.txt中的内容作为第二张幻灯片的备注;(6)将制作好的演示文稿以文件名:Web,文件类型:演示文稿(*.PPT)保存,同时另存为Web页,文件名为Web.htm,文件均存放于考生文件夹下的Web站点中;(7)参考样页,为上框架网页中的图片建立超链接,指向Web.htm,目标框架为“新建窗口”。
7. 将所有修改过的网页以原文件名保存,文件均存放于考生文件夹下的Web站点中。
网页制作计算机基础技术课件

动态网页的制作需要掌握服务器端脚本语言(如PHP、Python等)和数据库技术(如MySQL、 MongoDB等)等相关知识。同时需要关注网络安全和数据保护等方面的问题,采取相应的安全措施和 技术手段来保护用户数据的安全性和隐私性。
THANKS FOR WATCHING
感谢您的观看
JavaScript语法基础
变量
使用var、let或const声明变量, 并使用赋值运算符(=)为变量
赋值。
数据类型
JavaScript有基本数据类型(如 Number、String、Boolean、 Null、Undefined)和复杂数据
类型(如Object)。
控制结构
使用if语句、switch语句和循环 (如for、while)来控制程序流
详细描述
响应式网页设计需要考虑不同设备的屏幕尺寸、分辨率和 方向等因素,通过使用CSS3的媒体查询功能,以及采用 流式布局和弹性图片等手段,使网页能够自适应不同屏幕 尺寸,提供良好的用户体验。
总结词
响应式网页设计需要综合考虑页面布局、导航结构和媒体 内容等方面,以确保在不同设备上都能提供一致的用户体 验。
网页制作目的
网页制作的主要目的是为了向用户展示信息,提供服务,推广品牌,并为用户 提供良好的在线体验。
网页制作的基本流程
需求分析
明确网页制作的目的是什么,需要展 示哪些内容,目标受众是谁等信息。
02
设计阶段
根据需求分析结果,进行网页的布局 和样式设计,包括颜色、字体、图片 等元素的选择和搭配。
01
详细描述
在制作响应式网页时,需要考虑页面元素的布局和排列方 式,以及导航菜单的结构和交互效果,同时要确保图片、 视频等媒体内容在不同设备上都能正确显示和播放。
大学计算机基础-网页设计与制作

网页基本构成
网页内容
包括文本、图片、音频、视频等多媒体元素。
网页布局
通过HTML和CSS实现网页的布局和样式设 计。
网页交互
通过JavaScript实现用户与网页的交互功能。
HTML基础
01
HTML是网页的基础标记语言,用于描述网页的结构
和内容。
02
HTML元素由标签和内容组成,常见的HTML元素包
团队合作项目实践
01
实践二:公益网站制作
02
社会责任感、用户需求、技术挑战
03
公益网站的制作需要关注社会问题和公益事业,深入了解 用户需求,注重网站的易用性和可访问性。在技术实现上 ,可能需要面对各种复杂的技术挑战,如大流量访问和数 据安全等。
THANKS FOR WATCHING
感谢您的观看
括标题、段落、链接、图片等。
03
HTML5是最新版本的HTML,增加了许多新的元素和
API,如语义元素、表单控件、多媒体元素等。
CSS基础
CSS是用于描述网页样式的语言,可以控制网 页的字体、颜色、布局等。
CSS可以通过内联样式、样式表和外部样式表 三种方式应用到HTML文档中。
CSS选择器用于选择要应用样式的HTML元素, 常见的选择器包括元素选择器、类选择器、ID 选择器等。
个人网站设计与制作实践
实践二:个人简历网站
专业、简洁、高效
个人简历网站需要突出个人的专业技能和经验,设计 上应简洁明了,突出重点。在技术实现上,需要注重
网站的加载速度和用户体验。
团队合作项目实践
01
实践一:小组作业网站
02
协作、沟通、项目管理
03
在团队合作项目中,需要注重团队成员之间的协作和沟通,合理分配任务,确 保项目按时完成。在技术实现上,需要掌握团队协作开发工具如Git和项目管理 工具如Trello等。
江苏计算机一级 网页制作

实验五网页制作一、实验目的1、掌握网页属性的设置。
2、掌握框架网页的制作。
3、掌握表格、图片、动态效果的插入及其属性的设置。
4、掌握超级链接的设置。
二、实验内容实验5-1(注:题目来自08秋第7套试卷)所需素材均存放于文件夹“实验5-1”的Web子文件夹中,参考样页按下列要求进行操作。
1. 打开站点"Web",编辑网页Index.htm,在上框架网页中输入文字"日月潭旅游景点",并设置其格式为楷体、24磅、红色、居中显示,设置下框架初始网页为main.htm;操作步骤:打开“FrontPage”→“文件”菜单→打开站点→考生文件夹→Web →确定双击Index.htm→输入文字→选中文字→修改格式在下框架“设置初始网页”→main.htm2. 在上框架网页中,插入一个1行5列表格,指定表格宽度为100%,在表格中分别输入文字"首页"、"竹山"、"园通寺"、"玄光寺"和"更多",并为前四项建立超链接,分别指向main.htm、main1.htm、main2.htm和main3.htm,目标框架均为网页默认值(main);操作步骤:“表格”菜单→插入→1行5列→指定宽度100%→输入文字选中文字→“插入”菜单→超链接→选中“main.htm”→选中“目标框架”右侧按钮→在“当前框架网页”下选择下框架→确定→3. 设置上框架网页的背景颜色为Hex={FF,FF,CC},已访问的超链接颜色为绿色,背景音乐为music.mid,循环播放;操作步骤:在上框架空白处右击→网页背景→背景→颜色→背景→其它颜色→值中填入Hex={FF,FF,CC}→已访问的超链接→绿色常规→背景音乐→浏览→music.mid→循环次数不限4.设置网页main.htm过渡效果为圆形收缩,进入网页时发生,周期为2秒;操作步骤:“格式”菜单→网页过渡→进入网页→圆形收缩→周期2秒5. 参考样页,在网页main.htm中,插入图片"日月潭.jpg",为文字"联系我们"创建超链接,指向电子邮件地址city@;操作步骤:“插入”菜单→图片→来自文件→选择图片选中文字→“插入”菜单→超链接→点击信封图形按钮输入→city@6.为上框架网页中文字"更多"创建超链接,指向Web.htm,目标框架为"新建窗口"。
计算机网络技术专业《1.1 网页制作基础知识》

集中教学
教学内容与教学过程设计
方法与时间
课前:让学生欣赏往届学生设计的优秀网站,引入课程。
5分钟
30分钟
采用课堂讨论法,翻开几个典型的网页让同学们讨论构成网页的主要元素。
翻开几个典型网站,分析网站的设计流程及网页色彩搭配应遵循的原那么。重点讲解网站的需求分析,以加深学生对重点知识的掌握。
给学生介绍智慧职教平台的使用。
任务1-2:什么是超链接?
任务1-3:简述静态网页与动态网页的区别?
任务1-4:什么是网站?
任务1-5:一个网应具备哪些根本元素
任务1-6:完成实验报告1-1
任务1-7:完成单元测试题
1.4 课堂小结
学生对课堂评价和自评总结
教学后记:
课中:课程介绍
让学生进入平台学习老师预先录制的视频课程内容
1.1 网页设计中的重要概念:
WWW(万维网)、 、网站、超链接、静态网页、动态网页、相对地址与绝对地址
1.2 网页制作流程及设计原那么:
1、网页制作的根本流程
2、网页设计的原那么
3、色彩搭配应遵循的原那么
10分钟
Hale Waihona Puke 1.3课堂练习任务1-1:在Internet中,WWW的含义是什么?
编号:
课题
1.1 网页制作根底知识
课型
理实一体课
教学
时间
第1周
教学
地点
516机房
学时
教学
目标
了解网页设计中的重要概念,网页的组成元素,掌握网页设计方法、配色方案及网站的设计流程。
教学
重点
掌握网页设计的重要概念、配色方案及网站的设计流程
教学
难点
高一信息技术:《网页设计》课件(教学精选)

图像
▪ 丰富多彩的图像是美化网页必不可少的元素,用 于网页上的图像一般为JPG格式和GIF格式。网 页中的图像主要有用于点缀标题的小图片,介绍 性的照片,代表企业形象或栏目内容的标志性图 片(即LOGO),用于宣传的广告(即Banner) 等多种形式。
超级链接
▪ 超级链接是Web网页的主要特色,是指从一个网 页指向另一个目的端的链接。这个“目的端”通 常是一个网页,也可以是下列情况之一:相同网 页上的不同位置、一个下载的文件、一幅图片、 一个E_Mail地址等。超级链接可以是文本、按钮 或图片,鼠标指向超级链接位置时,会变成小手 形状。
黑色 深沉、高贵、庄严、优雅 适合于与许多颜色搭配
紫色 高贵、神秘、启发
由于具有强烈的女性化性格,所以在网页设计中,除了和女 性有关的商品或企业形象之外,其他类的网站一般不采用紫 色作为主色
网页页面元素的设计
▪ 网页是由文本、图像、动画、超级链接等基本元 素构成
文本
▪ 一般情况下,网页中最多的内容是文本,可以根 据需要对其字体、大小、颜色、底纹、边框等属 性进行设置。建议用于网页正文的文字一般不要 太大,也不要使用过多的字体,中文字体一般使 用宋体,大小一般使用9磅或12像素即可。
网站的核心
网站是以数据为核心,以服务器为基础的“浏览 者-管理员-系统管理员”相互关联系、相互促进、 有机制约的信息化整体。网页则是静态页面各自 为政,仅仅提供链的HTML文件。
制作网页的专业工具
▪ 制作网页的专业工具的功能越来越完善,操作也 越来越简单,处理图像、制作动画、发布网站的 专业软候要注意把文字、图片在网页空 间上均匀分布并且不同形状、色彩的网页元素要 相互对比,以形成鲜明的视觉效果。
LOGO网站的设计
一级考网页制作部分

第9页 共42页
HTML基本语法
返回目录
HTML文件通常由4个主要的标识元素构成, 基本格式为:
<HTML> <HEAD> <TITLE>HTML文件标题演示</TITLE> </HEAD> <BODY>HTML文件的内容在这里显示 </BODY> </HTML>
to :URL”>超链接标记</A>。 (5)将图像作为超链接标记在网页中嵌入图像:定义格式为:
<IMG SRC=”图像文件名或URL”>。
第12页 共42页
返回目录
4.网页文本修饰标记 修饰网页文本的标记非常丰富,下面列举几种 主要的标记
(1)字体修饰 (2)设置字号和颜色定义格式为:
<FONT COLOR=#c size=n>文…</FONT> (3)居中显示定义格式为:<CENTER>文 字……</CENTER>。 (4)横线标识
第14页 共42页
提高级软件---DreamWeaver(自制动态HTML动 画的网页)
DreamWeaver是一个很酷的网页设计软件,它包括 可视化编辑、HTML代码编辑的软件包,并支持 ActiveX、JavaScript、Java、Flash、ShockWave等 特性,而且它还能通过拖拽从头到尾制作动态的 HTML动画,支持动态HTML(Dynamic HTML)的设 计,使得页面没有plug-in也能够在Netscape和IE 4.0浏览器中正确地显示页面的动画。同时它还提供 了自动更新页面信息的功能。
第16页 共42页
