ECharts调用笔记
echarts的使用总结

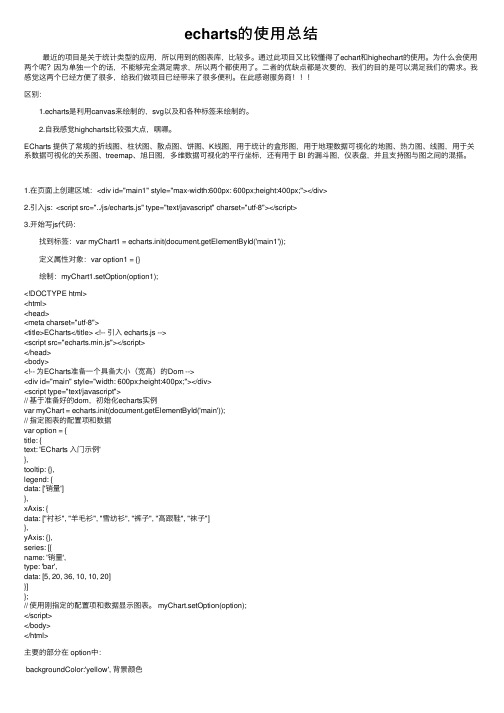
echarts的使⽤总结 最近的项⽬是关于统计类型的应⽤,所以⽤到的图表库,⽐较多。
通过此项⽬⼜⽐较懂得了echart和highechart的使⽤。
为什么会使⽤两个呢?因为单独⼀个的话,不能够完全满⾜需求,所以两个都使⽤了。
⼆者的优缺点都是次要的,我们的⽬的是可以满⾜我们的需求。
我感觉这两个已经⽅便了很多,给我们做项⽬已经带来了很多便利。
在此感谢服务商区别: 1.echarts是利⽤canvas来绘制的,svg以及和各种标签来绘制的。
2.⾃我感觉highcharts⽐较强⼤点,嘿嘿。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,⽤于统计的盒形图,⽤于地理数据可视化的地图、热⼒图、线图,⽤于关系数据可视化的关系图、treemap、旭⽇图,多维数据可视化的平⾏坐标,还有⽤于 BI 的漏⽃图,仪表盘,并且⽀持图与图之间的混搭。
1.在页⾯上创建区域:<div id="main1" style="max-width:600px: 600px;height:400px;"></div>2.引⼊js: <script src="../js/echarts.js" type="text/javascript" charset="utf-8"></script>3.开始写js代码: 找到标签:var myChart1 = echarts.init(document.getElementById('main1')); 定义属性对象:var option1 = {} 绘制:myChart1.setOption(option1);<!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts</title> <!-- 引⼊ echarts.js --><script src="echarts.min.js"></script></head><body><!-- 为ECharts准备⼀个具备⼤⼩(宽⾼)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts ⼊门⽰例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ["衬衫", "⽺⽑衫", "雪纺衫", "裤⼦", "⾼跟鞋", "袜⼦"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使⽤刚指定的配置项和数据显⽰图表。
echarts python调用

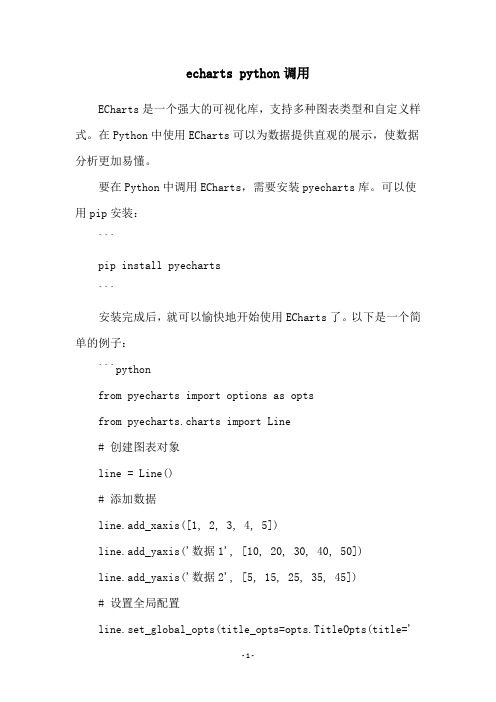
echarts python调用ECharts是一个强大的可视化库,支持多种图表类型和自定义样式。
在Python中使用ECharts可以为数据提供直观的展示,使数据分析更加易懂。
要在Python中调用ECharts,需要安装pyecharts库。
可以使用pip安装:```pip install pyecharts```安装完成后,就可以愉快地开始使用ECharts了。
以下是一个简单的例子:```pythonfrom pyecharts import options as optsfrom pyecharts.charts import Line# 创建图表对象line = Line()# 添加数据line.add_xaxis([1, 2, 3, 4, 5])line.add_yaxis('数据1', [10, 20, 30, 40, 50])line.add_yaxis('数据2', [5, 15, 25, 35, 45])# 设置全局配置line.set_global_opts(title_opts=opts.TitleOpts(title='示例图表'))# 渲染图表line.render('line.html')```以上代码将创建一条简单的线图,并将其保存为HTML文件。
在浏览器中打开该文件即可查看图表。
除了Line图表之外,pyecharts还支持多种其他类型的图表,包括柱状图、饼图、散点图等。
可以根据需要选择相应的图表类型,并根据实际数据进行样式和配置的调整。
总而言之,通过pyecharts库,Python用户可以轻松地创建出美观而富有表现力的可视化图表,为数据分析和展示带来更高的效率和效果。
echarts使用注意事项

echarts使用注意事项在使用ECharts时,有一些注意事项需要牢记。
首先,要确保你了解ECharts的基本概念和使用方法。
ECharts是一个基于JavaScript的可视化库,用于创建丰富的交互式图表和地图。
其次,要注意ECharts的版本问题,确保你使用的是最新的稳定版本,以获得最佳的功能和性能。
此外,要注意ECharts的兼容性,确保你的目标浏览器支持ECharts所使用的技术和特性。
另一个重要的注意事项是理解ECharts的配置项和参数。
ECharts提供了丰富的配置选项,可以用来定制图表的外观和行为。
要熟悉这些配置项,并且了解它们的作用和如何使用。
同时,要注意ECharts的数据格式要求,不同类型的图表可能需要不同的数据格式,要确保你的数据能够被正确地解析和显示。
此外,要注意ECharts的性能和优化。
当处理大量数据或者复杂的图表时,要注意性能问题,可以通过合理的数据处理和图表配置来优化性能。
另外,要注意ECharts的国际化支持,如果你的应用需要支持多种语言,要确保ECharts能够正确地显示不同语言的文本和标签。
最后,要注意ECharts的社区和文档资源。
ECharts拥有活跃的社区和丰富的文档资源,可以帮助你解决各种使用中的问题和疑惑。
要善于利用这些资源,遇到问题时可以及时查阅文档或者向社区寻求帮助。
总之,在使用ECharts时,要充分了解其基本概念和使用方法,注意版本兼容性和配置参数,关注性能优化和国际化支持,并善于利用社区和文档资源来解决问题。
这些注意事项可以帮助你更好地使用ECharts创建出美观、高效的可视化图表。
echarts引用

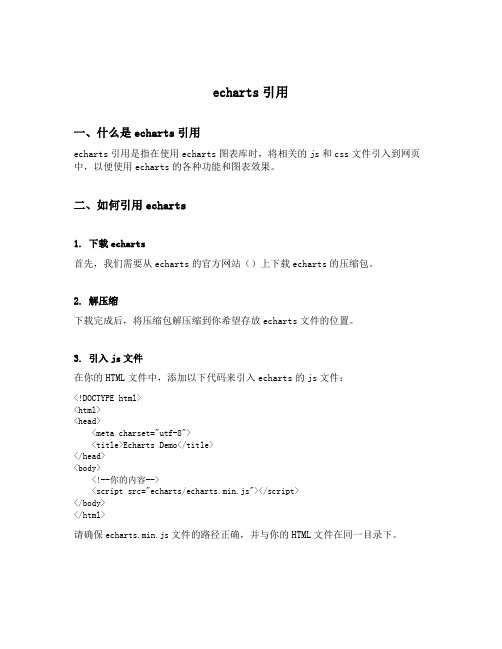
echarts引用一、什么是echarts引用echarts引用是指在使用echarts图表库时,将相关的js和css文件引入到网页中,以便使用echarts的各种功能和图表效果。
二、如何引用echarts1. 下载echarts首先,我们需要从echarts的官方网站()上下载echarts的压缩包。
2. 解压缩下载完成后,将压缩包解压缩到你希望存放echarts文件的位置。
3. 引入js文件在你的HTML文件中,添加以下代码来引入echarts的js文件:<!DOCTYPE html><html><head><meta charset="utf-8"><title>Echarts Demo</title></head><body><!--你的内容--><script src="echarts/echarts.min.js"></script></body></html>请确保echarts.min.js文件的路径正确,并与你的HTML文件在同一目录下。
4. 引入css文件要使用echarts的样式,需要在你的HTML文件中添加以下代码来引入echarts的css文件:<!DOCTYPE html><html><head><meta charset="utf-8"><title>Echarts Demo</title><link rel="stylesheet" href="echarts/echarts.min.css"></head><body><!--你的内容--><script src="echarts/echarts.min.js"></script></body></html>确保echarts.min.css文件的路径正确,并与你的HTML文件在同一目录下。
echarts 引用

echarts 引用
Echarts是一款基于JavaScript的数据可视化库,它可以帮助用户轻
松地将数据转换成各种图表,包括折线图、柱状图、饼图等等。
Echarts的优点在于它的易用性和灵活性,使得它成为了数据可视化领域的热门工具之一。
Echarts的优点之一是它的易用性。
Echarts提供了丰富的图表类型和样式,用户可以根据自己的需求选择合适的图表类型和样式。
同时,Echarts还提供了丰富的API和配置选项,使得用户可以轻松地定制自己的图表。
此外,Echarts还提供了完善的文档和示例,使得用户可以快速上手并掌握Echarts的使用方法。
Echarts的另一个优点是它的灵活性。
Echarts支持多种数据格式,包括JSON、XML、CSV等等,用户可以根据自己的数据格式选择合适
的数据源。
同时,Echarts还支持动态数据更新和异步加载数据,使得用户可以实时地展示数据变化。
此外,Echarts还支持多种交互方式,包括鼠标悬停、点击、拖拽等等,使得用户可以更加直观地展示数据。
除了以上优点,Echarts还有一些其他的特点。
例如,Echarts支持多语言,用户可以根据自己的需求选择合适的语言。
同时,Echarts还支持多种平台,包括PC、移动端等等,使得用户可以在不同的平台上展
示数据。
此外,Echarts还支持多种主题,用户可以根据自己的需求选择合适的主题。
总的来说,Echarts是一款非常优秀的数据可视化库,它的易用性和灵活性使得它成为了数据可视化领域的热门工具之一。
如果你需要展示数据,不妨试试Echarts,相信它会给你带来惊喜。
echarts 用法

ECharts是一种使用JavaScript开发的开源可视化库,可以用于生成各种类型的图表,包括折线图、柱状图、散点图、饼图、盒形图、热力图等。
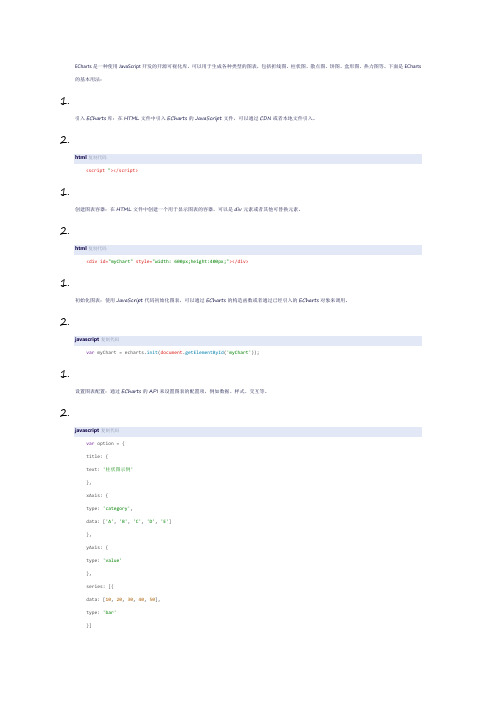
下面是ECharts 的基本用法:1.引入ECharts库:在HTML文件中引入ECharts的JavaScript文件,可以通过CDN或者本地文件引入。
2.html复制代码<script "></script>1.创建图表容器:在HTML文件中创建一个用于显示图表的容器,可以是div元素或者其他可替换元素。
2.html复制代码<div id="myChart" style="width: 600px;height:400px;"></div>1.初始化图表:使用JavaScript代码初始化图表,可以通过ECharts的构造函数或者通过已经引入的ECharts对象来调用。
2.javascript复制代码var myChart = echarts.init(document.getElementById('myChart'));1.设置图表配置:通过ECharts的API来设置图表的配置项,例如数据、样式、交互等。
2.javascript复制代码var option = {title: {text: '柱状图示例'},xAxis: {type: 'category',data: ['A', 'B', 'C', 'D', 'E']},yAxis: {type: 'value'},series: [{data: [10, 20, 30, 40, 50],type: 'bar'}]};myChart.setOption(option);1.渲染图表:调用ECharts的渲染方法来渲染图表。
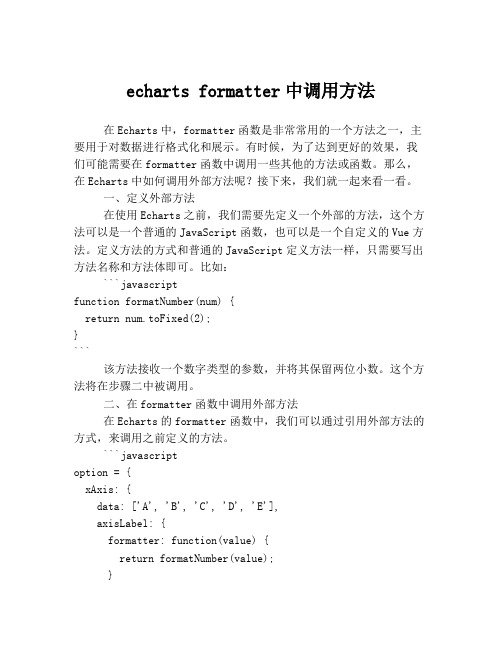
echarts formatter中调用方法

echarts formatter中调用方法Echarts是一款非常强大的可视化图表库,它支持多种图表类型和自定义配置,使得开发人员可以轻松地创建各种精美的图表。
在使用 Echarts 的过程中,我们常常需要对图表数据进行格式化,例如对数值进行货币格式化、百分比格式化等。
Echarts 提供了formatter 属性用于格式化数据,但是有些复杂的格式化需求可能无法直接通过 formatter 属性实现,这时候我们可以通过调用方法来实现更灵活的格式化。
在 Echarts 中,formatter 属性可以是一个字符串或者一个函数。
如果 formatter 是一个字符串,Echarts 将会将该字符串作为模板来格式化数据;如果 formatter 是一个函数,Echarts 将会把数据传入该函数并执行该函数来格式化数据。
通过在 formatter 中调用方法,我们可以实现更加灵活的格式化方式。
例如,假设我们想要对一个柱状图的数值进行千分位格式化,并在数值前加上美元符号,我们可以在 formatter 函数中调用自定义的方法来实现:```function formatNumber(num) {return '$' + num.toLocaleString();}option = {...yAxis: {type: 'value',axisLabel: {formatter: function(value, index) {return formatNumber(value);}}},...};```上面的代码中,我们定义了一个 formatNumber 函数来将数字转换成千分位格式,并在 formatter 函数中调用该方法来格式化数值。
这样就可以实现对数值的自定义格式化。
总之,通过在 formatter 中调用方法,我们可以实现更加灵活和自定义的数据格式化方式。
在实际开发中,我们可以根据需求编写相应的方法来实现数据格式化。
ECharts调用笔记

一、三种方式引入文件1、模块化包引入require.config({packages: [{name: 'echarts',location: '../../src',main: 'echarts'},{name: 'zrender',location: '../../../zrender/src', // zrender与echarts在同一级目录main: 'zrender'}]});注:由于echarts依赖底层zrender,你需要同时下载zrender到本地2、模块化单文件引入(推荐)<body><div id="main" style="height:400px;"></div>...<script src="./js/echarts.js"></script><script type="text/javascript">require.config({paths: {echarts: './js/dist'}});require(['echarts','echarts/chart/line', // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表'echarts/chart/bar'],function (ec) {var myChart = ec.init(document.getElementById('main'));var option = {...}myChart.setOption(option);});</script></body>dist(文件夹): 经过合并、压缩的单文件echarts.js : 这是包含AMD加载器的echarts主文件,需要通过script最先引入chart(文件夹): echarts-optimizer通过依赖关系分析同时去除与echarts.js的重复模块后为echarts的每一个图表类型单独打包生成一个独立文件,根据应用需求可实现图表类型按需加载echarts-line.js : 折线图(如需折柱动态类型切换,require时还需要echarts/chart/bar)echarts-bar.js : 柱形图(如需折柱动态类型切换,require时还需要echarts/chart/line)echarts-scatter.js : 散点图echarts-k.js : K线图echarts-pie.js : 饼图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel)echarts-radar.js : 雷达图echarts-map.js : 地图echarts-force.js : 力导向布局图(如需力导和弦动态类型切换,require时还需要echarts/chart/chord)echarts-chord.js : 和弦图(如需力导和弦动态类型切换,require时还需要echarts/chart/force)echarts-funnel.js : 漏斗图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/pie)echarts-gauge.js : 仪表盘echarts-eventRiver.js : 事件河流图source(文件夹): 经过合并,但并没有压缩的单文件,内容同dist,可用于调试注:动态加载echarts及所需图表然后在回调函数中开始使用(容我罗嗦一句,当你确保同一页面已经加载过echarts,再使用时直接require('echarts').init(dom)就行)3、标签式单文件引入<body><div id="main" style="height:400px;"></div>...<script src="example/www2/js/dist/echarts-all.js"></script><script>var myChart = echarts.init(document.getElementById('main'));var option = {...}myChart.setOption(option);</script></body>注:标签式引入环境中,常用模块的引用可通过命名空间直取,同模块化下的路径结构,如:echarts.config = require('echarts/config'),zrender.tool.color = require('zrender/tool/color')dist/echarts-all.js : 经过压缩,全图表,包含world,china以及34个省市级地图数据source/echarts-all.js : 未压缩,全图表,包含world,china以及34个省市级地图数据,可用于调试二、参数说明1.timeline:时间轴,每个图表最多仅有一个时间轴控件2.title:标题,每个图表最多仅有一个标题控件,每个标题控件可设主副标题3.toolbox:工具箱,每个图表最多仅有一个工具箱4.tooltip:提示框,鼠标悬浮交互时的信息提示触发类型:5.legend:图例,每个图表最多仅有一个图例6.dataRange:值域选择,每个图表最多仅有一个值域控件7.dataZoom:数据区域缩放。
pyechartsv1版本学习笔记折线图,面积图

pyechartsv1版本学习笔记折线图,⾯积图折线图折线图基本demoimport pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(["衬衫", "⽑⾐", "领带", "裤⼦", "风⾐", "⾼跟鞋", "袜⼦"]).add_yaxis('商家A', [114, 55, 27, 101, 125, 27, 105]).add_yaxis('商家B',[57, 134, 137, 129, 145, 60, 49]).set_global_opts(title_opts=opts.TitleOpts(title="Line-基本⽰例")))c.render_notebook()折线图如果有空数据连接import pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(["衬衫", "⽑⾐", "领带", "裤⼦", "风⾐", "⾼跟鞋", "袜⼦"]).add_yaxis('商家A', [114, 55, 27, 101, 125, None, 105],is_connect_nones=True).add_yaxis('商家B',[57, 134, 137, 129, 145, 60, 49],is_connect_nones=True).set_global_opts(title_opts=opts.TitleOpts(title="Line连接空数据")))c.render_notebook()平滑曲线展⽰import pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(["衬衫", "⽑⾐", "领带", "裤⼦", "风⾐", "⾼跟鞋", "袜⼦"]).add_yaxis('商家A', [114, 55, 27, 101, 125, None, 105], is_smooth=True,is_connect_nones=True).add_yaxis('商家B',[57, 134, 137, 129, 145, 60, 49], is_smooth=True).set_global_opts(title_opts=opts.TitleOpts(title="Line-smooth")))c.render_notebook()⾯积图:import pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(["衬衫", "⽑⾐", "领带", "裤⼦", "风⾐", "⾼跟鞋", "袜⼦"]).add_yaxis('商家A', [114, 55, 27, 101, 125, 27, 105], areastyle_opts=opts.AreaStyleOpts(opacity=0.5)).add_yaxis('商家B',[57, 134, 137, 129, 145, 60, 49], areastyle_opts=opts.AreaStyleOpts(opacity=0.5)).set_global_opts(title_opts=opts.TitleOpts(title="Line-基本⽰例")))c.render_notebook()line ⾯积图 (紧贴y轴) 曲线表⽰import pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(["衬衫", "⽑⾐", "领带", "裤⼦", "风⾐", "⾼跟鞋", "袜⼦"]).add_yaxis('商家A', [114, 55, 27, 101, 125, 27, 105],is_smooth=True, areastyle_opts=opts.AreaStyleOpts(opacity=0.5)) .add_yaxis('商家B',[57, 134, 137, 129, 145, 60, 49], is_smooth=True, areastyle_opts=opts.AreaStyleOpts(opacity=0.5)) .set_global_opts(title_opts=opts.TitleOpts(title="Line-基本⽰例"),xaxis_opts=opts.AxisOpts(axistick_opts=opts.AxisTickOpts(is_align_with_label=True),is_scale=False,boundary_gap=False,) )).set_series_opts(areastyle_opts=opts.AreaStyleOpts(opacity=0.5),label_opts=belOpts(is_show=False),)c.render_notebook()对数轴显⽰等⽐import pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(xaxis_data=["⼀", "⼆", "三", "四", "五", "六", "七", "⼋", "九"]).add_yaxis("2 的指数",y_axis=[1, 2, 4, 8, 16, 32, 64, 128, 256],linestyle_opts=opts.LineStyleOpts(width=2),).add_yaxis("3 的指数",y_axis=[1, 3, 9, 27, 81, 247, 741, 2223, 6669],linestyle_opts=opts.LineStyleOpts(width=2),).set_global_opts(title_opts=opts.TitleOpts(title="Line-对数轴⽰例"),xaxis_opts=opts.AxisOpts(name="x"),yaxis_opts=opts.AxisOpts(type_="log",name="y",splitline_opts=opts.SplitLineOpts(is_show=True),is_scale=True,),))c.render_notebook()line-markline 平均值import pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(["衬衫", "⽑⾐", "领带", "裤⼦", "风⾐", "⾼跟鞋", "袜⼦"]).add_yaxis("商家A",[114, 55, 27, 101, 125, 27, 105],markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),).add_yaxis("商家B",[57, 134, 137, 129, 145, 60, 49],markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),).set_global_opts(title_opts=opts.TitleOpts(title="Line-MarkLine")))c.render_notebook()混合使⽤折线图最⼤值,最⼩值平均值(着重标注)import pyecharts.options as optsfrom pyecharts.charts import Linec = (Line().add_xaxis(["衬衫", "⽑⾐", "领带", "裤⼦", "风⾐", "⾼跟鞋", "袜⼦"]).add_yaxis("商家A",[114, 55, 27, 101, 125, 27, 105],# markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max"),opts.MarkPointItem(type_="min")]), #点出来 ).add_yaxis("商家B",[57, 134, 137, 129, 145, 60, 49],markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="max")]),).set_global_opts(title_opts=opts.TitleOpts(title="Line-MarkLine")))c.render_notebook()。
《ECharts》ECharts学习日记

《ECharts》ECharts学习⽇记这篇⽂章主要是写⾃⼰⽤到的echarts图表配置,我们都知道,⾃⼰⼿动在ECharts配置⽂件去找⼀些⾃⼰想要的⽅法是很难找到的,这篇⽂章就是我把常⽤的配置整理出来,希望能帮到各位(此⽂章随时更新,建议收藏到标签)1、饼状图/环形图2、柱状图3、折线图4、矩形图5、中国地图6、世界地图(带航线)7、关系图legendlegend:{ itemGap: 7, // 设置间距 itemWidth: 7, // 设置宽度 itemHeight: 7, // 设置⾼度 orient: 'horizontal', //列表的布局朝向可选 vertical selectedMode:false,//取消列表上的点击事件 data:[ { name:'数据', //icon: 'circle' //图例项的 icon 可选 circle, rect, roundRect, triangle, diamond, pin, arrow, none 也可以添加⾃⼰的图标 'image://http://xxx.xxx.xxx/a/b.png' } ] },ECharts图表的点击事件myChart.on("click", function (params) {console.log(params.dataIndex);})⼀:饼状图/环形图 series:[ minAngle: 5, //默认最⼩值,值在0~360之间 center: ['50%', '50%'], //改变饼状图位置 radius : '55%', //改变饼状图⼤⼩ radius: ['35%', '50%'], //改变环形图扇形的厚度 hoverAnimation: false, //是否开启⿏标hover环形图变⼤ silent: false, //是否关闭扇区所有hover事件 avoidLabelOverlap: false, //是否启⽤防⽌标签重叠策略,防⽌标签间⽂字的重叠 itemStyle: { normal:{ color:function(params) { var colorList = ['#4a98ff', '#ffa338', '#a33bff'];//⾃定义颜⾊ return colorList[params.dataIndex] }, label:{ show: false, //是否显⽰标⽰线和标签 formatter: '{b} : {c} ({d}%)' }, labelLine :{ show:true } } }, label: { //normal: {//去掉标⽰线和标⽰⽂字(上⾯那句不起作⽤的时候请使⽤这段代码) //position: 'inner', //show : false //} }]如果项⽬需求需要把每⼀条数据显⽰在legend上⾯,如下图不要着急,这个也是很简单的,我们只需要把legend的data数据和series的data⾥name数据设置⼀样就可以了,如下图这个时候就有部分同学问了,怎么把总计写在环形图中间呢?并且总计和标识线都同时存在,如下图⾸先,对于环形图,官⽹上⾯是没有总计这个配置的,官⽹上⾯能显⽰在正中间的只有⿏标hover选中的这条数据。
echarts使用总结

echarts使⽤总结echarts,我已经多次在不同的项⽬中使⽤(柱状图和饼图⽤的多)。
官⽅例⼦和⽂档⽐较完备,这点我们要学百度,虽然我⼀向不太喜欢百度。
熟能⽣巧,把⼼得与⼤家分享。
⾸先看代码:<script type="text/javascript" src="~/Content/js/jquery.js"></script><script type="text/javascript" src="~/Content/js/lib/dist/echarts.js"></script><script src="~/Content/js/echartStatics.js"></script><script type="text/javascript">$(function () {var subjectName = $("#SubjectId").find("option:selected").text();var barWidth = 15;var params = {1: {bar: {title: subjectName+'xx',containerId: 'systemSetup1',yName: '单位(篇)',splitNumber: 3,width: barWidth},},2: {bar: {title: subjectName + 'yy',containerId: 'systemSetup4',yName: '单位(名次)',splitNumber: 2,maxXDataNumber: 12,width: barWidth}}};//获取所有⾏var trs = $("#tableDivThree tr:gt(1)");var xs = []; //横坐标var data = {1: [],2: [],3: [],4: []};var reg = /^[\d\.]+$/;var trim = function (t) {return t.replace(/[\r\n\s]/g, "");}var push = function (array,t) {t = t.trim();if (!reg.test(t)) {array.push("0");};$.each(trs, function (i,k) {var tds = $(k).find("td");$.each(tds, function (j,v) {var t = $(v).text();if (j == 0) {xs.push(trim(t));}else {push(data[j], t);}});});var width = xs.length * barWidth * 2;if (width < 700) {width = 700;}var height = width*0.618; //黄⾦分割$(".reportbar").height(height).width(width);for (var key in data) {new repport_ViewModel(params[key], xs, data[key],$("#MyInstituteName").val());}});上⾯代码这么多,都是为了准备参数,实例化repport_ViewModel这个类。
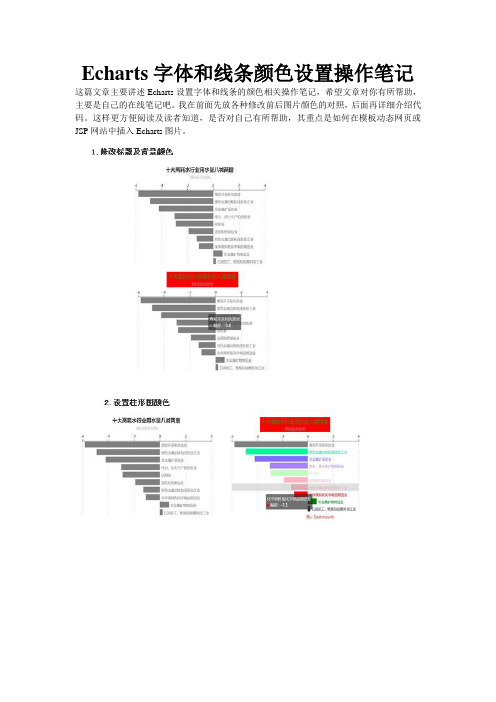
Echarts字体和线条颜色设置操作笔记

Echarts字体和线条颜色设置操作笔记这篇文章主要讲述Echarts设置字体和线条的颜色相关操作笔记,希望文章对你有所帮助,主要是自己的在线笔记吧。
我在前面先放各种修改前后图片颜色的对照,后面再详细介绍代码。
这样更方便阅读及读者知道,是否对自己有所帮助,其重点是如何在模板动态网页或JSP网站中插入Echarts图片。
1.修改标题的颜色及背景Echarts绘制柱状图及修改标题颜色的代码如下所示:[html] view plain copy 在CODE上查看代码片派生到我的代码片<!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts</title><script src="echarts.min.js"></script></head><body><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));var labelRight = {normal: { position: 'right' }};var labelRight = {normal: { position: 'right' }};var option = {title: {text: '十大高耗水行业用水量八减两增', //标题backgroundColor: '#ff0000', //背景subtext: '同比百分比(%)', //子标题textStyle: {fontWeight: 'normal', //标题颜色color: '#408829'},x:"center"},legend: {data:['蒸发量','降水量','最低气温','最高气温']},tooltip : {trigger: 'axis',axisPointer : {// 坐标轴指示器,坐标轴触发有效type : 'shadow'// 默认为直线,可选为:'line' | 'shadow'}},grid: {top: 80,bottom: 80},xAxis: { //设置x轴type : 'value',position: 'top',splitLine: {lineStyle:{type:'dashed'}},max:'4',},yAxis: {type : 'category',axisLine: {show: false},axisLabel: {show: false},axisTick: {show: false},splitLine: {show: false},data : ['石油加工、炼焦和核燃料加工业' ,'非金属矿物制品业','化学原料和化学制品制造业','有色金属冶炼和压延加工业','造纸和纸制品业', '纺织业','电力、热力生产和供应业','非金属矿采选业','黑色金属冶炼和压延加工业','煤炭开采和洗选业']},series : [{name: '幅度',type: 'bar',stack: '总量',label: {normal: {show: true,formatter: '{b}'}},data:[{value: 0.2, label: labelRight,itemStyle:{ normal:{color:'gray'} } }, {value: 0.7, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, {value: -1.1, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, {value: -1.3, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, {value: -1.9, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, {value: -2.9, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, {value: -3.0, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, {value: -4.2, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, {value: -4.9, label: labelRight,itemStyle:{ normal:{color:'gray'} }},{value: -5.8, label: labelRight,itemStyle:{ normal:{color:'gray'} }}, ]}]};myChart.setOption(option);window.addEventListener("resize",function() {myChart.resize();});</script><div id="main2" style="width: 600px;height:400px;"></div></body></html>其中设置颜色标题的核心代码:[html] view plain copy 在CODE上查看代码片派生到我的代码片title: {text: '十大高耗水行业用水量八减两增', //标题backgroundColor: '#ff0000', //背景subtext: '同比百分比(%)', //子标题textStyle: {fontWeight: 'normal', //标题颜色color: '#408829'},x:"center"},输出如下图所示:2.设置柱形图颜色设置柱形图颜色代码如下所示,其中颜色表参考:RGB颜色查询对照表[html] view plain copy 在CODE上查看代码片派生到我的代码片series : [{name: '幅度',type: 'bar',stack: '总量',label: {normal: {show: true,formatter: '{b}'}},data:[{value: 0.2, label: labelRight,itemStyle:{ normal:{color:'bule'} } },{value: 0.7, label: labelRight,itemStyle:{ normal:{color:'green'} }}, {value: -1.1, label: labelRight,itemStyle:{ normal:{color:'red'} }},{value: -1.3, label: labelRight,itemStyle:{ normal:{color:'#FFB6C1'} }},{value: -1.9, label: labelRight,itemStyle:{ normal:{color:'#EE7AE9y'} }}, {value: -2.9, label: labelRight,itemStyle:{ normal:{color:'#C1FFC1'} }},{value: -3.0, label: labelRight,itemStyle:{ normal:{color:'#AB82FF'} }}, {value: -4.2, label: labelRight,itemStyle:{ normal:{color:'#836FFF'} }},{value: -4.9, label: labelRight,itemStyle:{ normal:{color:'#00FA9A'} }},{value: -5.8, label: labelRight,itemStyle:{ normal:{color:'#CD00CD'} }},]}输出如下图所示:3.修改坐标字体颜色完整代码:[html] view plain copy 在CODE上查看代码片派生到我的代码片<!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts</title><!-- 引入echarts.js --><script src="echarts.min.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div align="left" id="main" style="width: 900px;height:500px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));option = {title: {text: '2016年上半年全国规模以上工业企业用水情况(单位:亿立方米)',subtext: '数据来源:国家统计局',x: 'center',},tooltip : {trigger: 'axis',axisPointer : {// 坐标轴指示器,坐标轴触发有效type : 'shadow'// 默认为直线,可选为:'line' | 'shadow'}},legend: {orient: 'vertical',x: 'left',y:"top",padding:50,data: ['用水量', '减少量',]},grid: {left: '10',right: '60',height: '30%',top: '20%',containLabel: true},xAxis: {type: 'value',//设置坐标轴字体颜色和宽度axisLine:{lineStyle:{color:'yellow',width:2}},},yAxis: {type: 'category',//设置坐标轴字体颜色和宽度axisLine:{lineStyle:{color:'yellow',width:2}},data: ['东部地区','中部地区','西部地区',] },series: [{name: '用水量',type: 'bar',stack: '总量',label: {normal: {show: true,position: 'insidelift'}},data: [109.2, 48.2, 41 ]},{name: '减少量',stack: '总量',label: {normal: {show: true,position: 'insidelift'}},data: [1.638, 1.0122, 1.025]},]};myChart.setOption(option);</script></body></html>核心代码如下所示:[html] view plain copy 在CODE上查看代码片派生到我的代码片yAxis: {type: 'category',//设置坐标轴字体颜色和宽度axisLine:{lineStyle:{color:'yellow',width:2}},data: ['东部地区','中部地区','西部地区',]},输出如下图所示:4.设置了legend颜色核心代码代码如下:[html] view plain copy 在CODE上查看代码片派生到我的代码片legend: {orient: 'vertical',//data:['用水量','减少量'],data:[ {name: '用水量',textStyle:{color:"#25c36c"}},{name:'减少量',textStyle:{color:"#25c36c"}}],x: 'left',y:"top",padding:50,},输出如下图所示:5.修改折现颜色代码如下所示:[html] view plain copy 在CODE上查看代码片派生到我的代码片<!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts</title><!-- 引入echarts.js --><script src="echarts.min.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main')); var timeData = ['海水','陆地苦咸水','矿井水','雨水','再生水','海水淡化水'];timeData = timeData.map(function (str) {return r.replace('2016/', '');});option = {title: {text: '2016年上半年全国工业用水增长率',x: 'center'},tooltip: {trigger: 'axis',axisPointer: {animation: false}},legend: {data:['常规用水量','非常规用水量'],x:"right",y:"top",padding: 50},grid: [{left: 100,right: 100,height: '20%',top: '25%'},{left: 100,right: 100,top: '65%',height: '25%'}],xAxis : [{type : 'category',boundaryGap : false,axisLine: {onZero: true},data:['地表淡水','地下淡水','自来水','其他水']},{gridIndex: 1,type : 'category',boundaryGap : false,axisLine: {onZero: true},data: timeData,position: 'top'}],yAxis : [{name : '常规用水量(%)',type : 'value',max : 5},{gridIndex: 1,name : '非常规用水量(%)',type : 'value',inverse: true}],series : [{name:'常规用水量',type:'line',symbolSize: 8,//设置折线图颜色itemStyle : {normal : {lineStyle:{color:'#ff0000'}}},hoverAnimation: false,data:[-3.8,-9.0,0.0,4.5 ]},{name:'非常规用水量',type:'line',xAxisIndex: 1,yAxisIndex: 1,symbolSize: 8,//设置折线图颜色itemStyle : {normal : {lineStyle:{color:'#0000ff'}}},hoverAnimation: false,data: [-5.8,-2.5,6.2,50.3,3.5,-3.3 ]}]};myChart.setOption(option);</script></body></html>其中修改折现颜色代码如下所示:[html] view plain copy 在CODE上查看代码片派生到我的代码片series : [{name:'常规用水量',type:'line',symbolSize: 8,itemStyle : {normal : {lineStyle:{color:'#ff0000'}}},hoverAnimation: false,data:[-3.8,-9.0,0.0,4.5 ]},{name:'非常规用水量',type:'line',xAxisIndex: 1,yAxisIndex: 1,itemStyle : {normal : {lineStyle:{color:'#ff0000'}}},symbolSize: 8,hoverAnimation: false,data: [-5.8,-2.5,6.2,50.3,3.5,-3.3 ]}]修改图如下所示:6.修改油表盘字体大小及颜色核心代码如下所示:[html] view plain copy 在CODE上查看代码片派生到我的代码片<!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts</title><!-- 引入echarts.js --><script src="echarts.min.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 800px;height:600px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));option = {tooltip : {formatter: "{a} <br/>{c}{b}"},toolbox: {show: true,feature: {restore: {show: true},saveAsImage: {show: true}}},series : [{name: '东部地区',type: 'gauge',z: 3,min: 0,max: 120,splitNumber: 12,radius: '50%',axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 10}},axisTick: { // 坐标轴小标记length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle控制线条样式color: 'auto'}},splitLine: { // 分隔线length: 20, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},title : {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: 'bolder',fontSize: 20,fontStyle: 'italic',color:"#25c36c"}},detail : {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: 'bolder'}},data:[{value: 109.2, textStyle:{color:"#25c36c"}, name: ' 东部地区\n 用水量'}]},{name: '下降',type: 'gauge',center : ['50%', '65%'], // 默认全局居中radius : '25%',min: 0,max: 2,startAngle: 315,endAngle: 225,splitNumber: 2,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记show: false},axisLabel: {formatter:function(v){switch (v + '') {case '0' : return '0';case '1' : return '下降';case '2' : return '1.5%';}}},splitLine: { // 分隔线length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width:2},title: {show: false},detail: {show: false},data:[{value: 2, name: '下降'}]},{name: '中部地区',type: 'gauge',center: ['20%', '55%'], // 默认全局居中radius: '35%',min:0,max:72,endAngle:45,splitNumber:8,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记length:12, // 属性length控制线长lineStyle: { // 属性lineStyle控制线条样式color: 'auto'}},splitLine: { // 分隔线length:20, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width:5},title: {offsetCenter: [0, '-30%'], // x, y,单位px},detail: {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: 'bolder'}},data:[{value: 48.2, name: ' 中部地区ddd',textStyle:{color:"#ffff00"} }]},{name: '下降',type: 'gauge',center : ['20%', '62%'], // 默认全局居中radius : '25%',min: 0,max: 2,startAngle: 315,endAngle: 225,splitNumber: 2,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记show: false},axisLabel: {formatter:function(v){switch (v + '') {case '0' : return '0';case '1' : return '下降';case '2' : return '2.1%';}}},splitLine: { // 分隔线length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width:2},title: {show: false},detail: {show: false},data:[{value: 2, name: '下降'}]},{name: '西部地区',type: 'gauge',center: ['85%', '55%'], // 默认全局居中radius: '35%',min:0,max:72,endAngle:45,splitNumber:8,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记length:12, // 属性length控制线长lineStyle: { // 属性lineStyle控制线条样式color: 'auto'}},splitLine: { // 分隔线length:20, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width:5},title: {offsetCenter: [0, '-30%'], // x, y,单位px},detail: {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: 'bolder'}},data:[{value: 41, name: ' 西部地区\n 用水量',textStyle:{color:"#ffff00"} }]},{name: '下降',type: 'gauge',center : ['85%', '62%'], // 默认全局居中radius : '25%',min: 0,max: 2,startAngle: 315,endAngle: 225,splitNumber: 2,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记show: false},axisLabel: {formatter:function(v){switch (v + '') {case '0' : return '0';case '1' : return '下降';case '2' : return '2.5%';}}},splitLine: { // 分隔线length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width:2},title: {show: false},detail: {show: false},data:[{value: 2, name: '下降'}]}]};/*app.timeTicket = setInterval(function (){myChart.setOption(option,true);},2000);*/myChart.setOption(option);</script></body></html>修改核心代码:[html] view plain copy 在CODE上查看代码片派生到我的代码片title : {textStyle: {// 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: 'bolder',fontSize: 20,color:"#7FFFD4"}},detail : {textStyle: {// 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: 'bolder'}},data: {value: 109.2,name: '\n\n 东部地区\n 用水量'}]},核心代码如下所示:7.柱状图文本鼠标浮动上的颜色设置需要修改的内容如下图所示:代码如下所示:[html] view plain copy 在CODE上查看代码片派生到我的代码片<!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts</title><script src="echarts.min.js"></script></head><body><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));var labelRight = {normal: {position: 'right'}};var labelRight = {normal: {position: 'right'}};var option = {title: {text: ' 十大高耗水行业用水量八减两增',subtext: '同比百分比(%)',},tooltip : {trigger: 'axis',axisPointer : { // 坐标轴指示器,坐标轴触发有效type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},grid: {top: 80,bottom: 80},xAxis: {type : 'value',position: 'top',splitLine: {lineStyle:{type:'dashed'}},max:'4',},yAxis: {type : 'category',axisLine: {show: false},axisLabel: {show: false},axisTick: {show: false},splitLine: {show: false},data : ['石油加工、炼焦和核燃料加工业' , '非金属矿物制品业','化学原料和化学制品制造业', '有色金属冶炼和压延加工业', '造纸和纸制品业', '纺织业','电力、热力生产和供应业', '非金属矿采选业', '黑色金属冶炼和压延加工业', '煤炭开采和洗选业']},series : [{name:'幅度',type:'bar',stack: '总量',label: {normal: {show: true,formatter: '{b}'}},data:[{value: 0.2, label: labelRight, itemStyle:{ normal:{color:'gray'} } },{value: 0.7, label: labelRight},{value: -1.1, label: labelRight},{value: -1.3, label: labelRight},{value: -1.9, label: labelRight,itemStyle:{normal: {color:'#28c6de',label: {textStyle:{color:'#00ff00'}}}}},{value: -2.9, label: labelRight},{value: -3.0, label: labelRight},{value: -4.2, label: labelRight},{value: -4.9, label: labelRight},{value: -5.8, label: labelRight},]}]};myChart.setOption(option);</script></body></html>核心代码:[html] view plain copy 在CODE上查看代码片派生到我的代码片data:[{value: 0.2, label: labelRight, itemStyle:{ normal:{color:'gray'} } }, {value: 0.7, label: labelRight},{value: -1.1, label: labelRight},{value: -1.3, label: labelRight},{value: -1.9, label: labelRight,itemStyle:{normal: {color:'#28c6de',label: {textStyle:{color:'#00ff00'}}}}},{value: -2.9, label: labelRight},{value: -3.0, label: labelRight},{value: -4.2, label: labelRight},{value: -4.9, label: labelRight},{value: -5.8, label: labelRight},]输出结果:自适应大小,添加如下代码:[html] view plain copy 在CODE上查看代码片派生到我的代码片// 为echarts对象加载数据myChart.setOption(option);// 加上这一句即可window.onresize = myChart.resize;或者:[html] view plain copy 在CODE上查看代码片派生到我的代码片window.addEventListener("resize",function(){option.chart.resize();});。
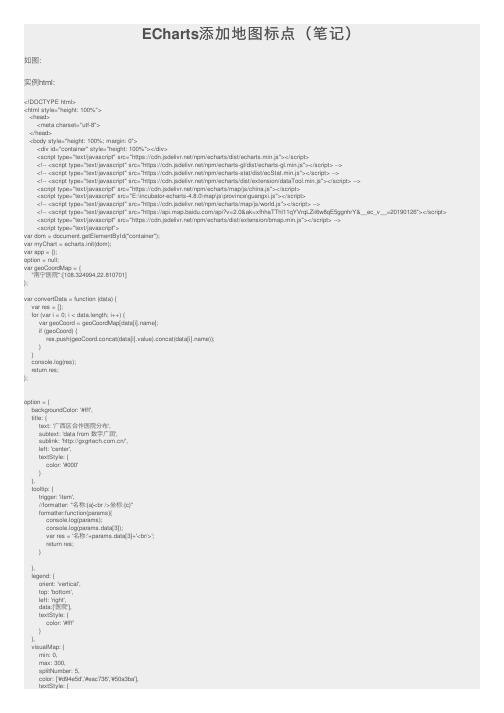
ECharts添加地图标点(笔记)

ECharts添加地图标点(笔记)如图:实例html:<!DOCTYPE html><html style="height: 100%"><head><meta charset="utf-8"></head><body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="https:///npm/echarts/dist/echarts.min.js"></script><!-- <script type="text/javascript" src="https:///npm/echarts-gl/dist/echarts-gl.min.js"></script> --><!-- <script type="text/javascript" src="https:///npm/echarts-stat/dist/ecStat.min.js"></script> --><!-- <script type="text/javascript" src="https:///npm/echarts/dist/extension/dataTool.min.js"></script> --><script type="text/javascript" src="https:///npm/echarts/map/js/china.js"></script><script type="text/javascript" src="E:\incubator-echarts-4.8.0\map\js\province\guangxi.js"></script><!-- <script type="text/javascript" src="https:///npm/echarts/map/js/world.js"></script> --><!-- <script type="text/javascript" src="https:///api?v=2.0&ak=xfhhaTThl11qYVrqLZii6w8qE5ggnhrY&__ec_v__=20190126"></script> <script type="text/javascript" src="https:///npm/echarts/dist/extension/bmap.min.js"></script> --><script type="text/javascript">var dom = document.getElementById("container");var myChart = echarts.init(dom);var app = {};option = null;var geoCoordMap = {"南宁医院":[108.324994,22.810701]};var convertData = function (data) {var res = [];for (var i = 0; i < data.length; i++) {var geoCoord = geoCoordMap[data[i].name];if (geoCoord) {res.push(geoCoord.concat(data[i].value).concat(data[i].name));}}console.log(res);return res;};option = {backgroundColor: '#fff',title: {text: '⼴西区合作医院分布',subtext: 'data from 数字⼴润',sublink: '/',left: 'center',textStyle: {color: '#000'}},tooltip: {trigger: 'item',//formatter: "名称:{a}<br />坐标:{c}"formatter:function(params){console.log(params);console.log(params.data[3]);var res = '名称:'+params.data[3]+'<br/>';return res;}},legend: {orient: 'vertical',top: 'bottom',left: 'right',data:['医院'],textStyle: {color: '#fff'}},visualMap: {min: 0,max: 300,splitNumber: 5,color: ['#d94e5d','#eac736','#50a3ba'],textStyle: {textStyle: {color: '#fff'},dimension:3},geo: {map: '⼴西',label: {normal: {show:true,areaColor: '#ffefd5',borderColor: '#111',textStyle:{color:"#c71585"}},emphasis: {show: false,textStyle:{color:"#fff"}}},itemStyle: {normal: {show:false,areaColor: '#ffefd5',borderColor: '#009fe8'},emphasis: {show:false,areaColor: '#f47920'}}},series: [{name: '医院',type: 'scatter',coordinateSystem: 'geo',data: convertData([{name: "南宁医院", value: 9}]),encode: {value: 2},symbolSize: 12,label: {normal: {show: false,//显⽰市区标签textStyle:{color:"#c71585"}//省份标签字体颜⾊ },emphasis: {//对应的⿏标悬浮效果show: true, //关闭⽂字(这东西有问题得关) textStyle:{color:"#800080"}}},itemStyle: {normal: {borderWidth: .5,//区域边框宽度borderColor: '#009fe8',//区域边框颜⾊areaColor:"#ffefd5",//区域颜⾊},emphasis: {show:true,borderWidth: .5,borderColor: '#4b0082',areaColor:"#f47920",}}}]};if (option && typeof option === "object") {myChart.setOption(option, true);}</script></body></html>。
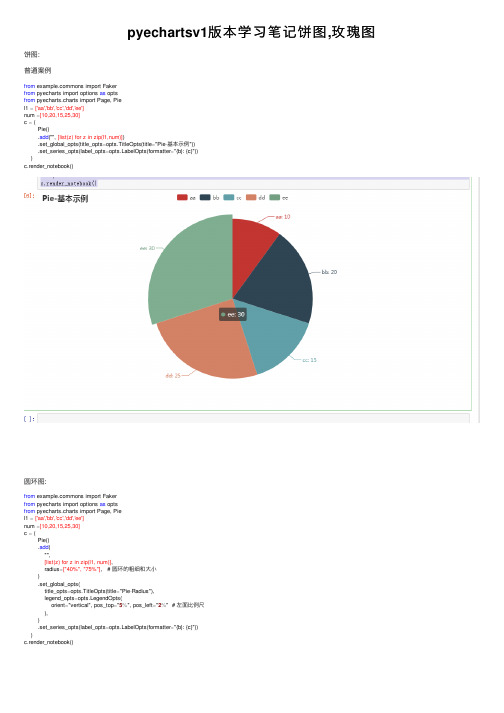
pyechartsv1版本学习笔记饼图,玫瑰图

pyechartsv1版本学习笔记饼图,玫瑰图饼图:普通案例from mons import Fakerfrom pyecharts import options as optsfrom pyecharts.charts import Page, Piel1 =['aa','bb','cc','dd','ee']num =[10,20,15,25,30]c = (Pie().add("", [list(z) for z in zip(l1,num)]).set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本⽰例")).set_series_opts(label_opts=belOpts(formatter="{b}: {c}")))c.render_notebook()圆环图:from mons import Fakerfrom pyecharts import options as optsfrom pyecharts.charts import Page, Piel1 =['aa','bb','cc','dd','ee']num =[10,20,15,25,30]c = (Pie().add("",[list(z) for z in zip(l1, num)],radius=["40%", "75%"], # 圆环的粗细和⼤⼩).set_global_opts(title_opts=opts.TitleOpts(title="Pie-Radius"),legend_opts=opts.LegendOpts(orient="vertical", pos_top="5%", pos_left="2%" # 左⾯⽐例尺),).set_series_opts(label_opts=belOpts(formatter="{b}: {c}")))c.render_notebook()圆环显⽰百分⽐from mons import Fakerfrom pyecharts import options as optsfrom pyecharts.charts import Page, Piel1 =['aa','bb','cc','dd','ee']num =[10,20,15,25,30]c = (Pie().add("",[list(z) for z in zip(l1, num)],radius=["40%", "55%"],label_opts=belOpts(position="outside",formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} ",background_color="#eee",border_color="#aaa",border_width=1,border_radius=4,rich={"a": {"color": "#999", "lineHeight": 22, "align": "center"}, "abg": {"backgroundColor": "#e3e3e3","width": "100%","align": "right","height": 22,"borderRadius": [4, 4, 0, 0],},"hr": {"borderColor": "#aaa","width": "100%","borderWidth": 0.5,"height": 0,},"b": {"fontSize": 16, "lineHeight": 33},"per": {"color": "#eee","backgroundColor": "#334455","padding": [2, 4],"borderRadius": 2,},},),).set_global_opts(title_opts=opts.TitleOpts(title="Pie-富⽂本⽰例")) )c.render_notebook()。
echarts 使用方法

echarts 使用方法echarts是一款基于JavaScript的数据可视化库,它可以帮助用户快速构建各种类型的图表,例如折线图、柱状图、饼图等等。
下面我们来看一下 echarts 的使用方法:1. 引入 echarts 库在 HTML 页面中使用 echarts,首先需要引入 echarts 库。
可以通过使用以下代码来引入:```<scripts.min.js'></script>```2. 准备数据在使用 echarts 构建图表之前,需要准备好数据。
数据应该是一个二维数组,其中每行代表一个数据点,每列代表一个维度。
例如,以下是一个包含三个数据点和两个维度的数据:```var data = [[10, 20],[30, 40],[50, 60]];```3. 创建图表实例创建 echarts 图表实例的方式如下:```var chart =echarts.init(document.getElementById('chart'));```其中,'chart' 是一个 HTML 元素的 ID,echarts 会将图表绘制在该元素中。
4. 配置图表图表实例创建好之后,需要配置图表的样式、数据等信息。
例如,以下是一个配置折线图的示例代码:```var option = {xAxis: {type: 'category',data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']},yAxis: {type: 'value'},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: 'line'}]};chart.setOption(option);```以上代码中,xAxis 和 yAxis 配置了坐标轴的类型和数据,series 配置了图表的类型和数据。
echarts-gl 引用

echarts-gl 引用ECharts GL 是一款基于 WebGL 的可视化库,是 ECharts 的扩展,用于在 web 上创建富有交互性和真实感的 3D 场景。
它利用了 WebGL 技术,实现了在浏览器中绘制大规模、高性能的图表。
下面将介绍一些与 ECharts GL 相关的参考内容,以帮助大家更好地了解该库的使用和特性。
1. 官方文档ECharts GL 的官方文档为开发者提供了详细的使用说明和 API 文档。
其中包括了各种图表类型的使用示例和配置项说明,以及一系列的实例教程和动画特效。
开发者可通过该文档了解ECharts GL 的基本用法和高级功能,构建自己的图表可视化应用。
2. GitHub 仓库ECharts GL 的源代码托管在 GitHub 上,开发者可以通过访问该仓库来获取最新的代码和版本更新。
GitHub 仓库还提供了一些示例和演示项目,帮助开发者更好地了解 ECharts GL 的使用方法和实战案例。
3. ECharts 官方论坛ECharts 官方论坛是一个开放的讨论平台,提供了与 ECharts GL 相关的问题讨论和解决方案。
在论坛中,开发者可以分享自己的经验和见解,了解其他开发者的使用心得,还可以与ECharts 开发团队直接互动,获取对于 ECharts GL 的技术支持和建议。
4. 社区博客和技术文章很多技术博客和网站上有一些关于 ECharts GL 的技术文章,这些文章由技术爱好者和开发者编写,分享了一些使用和实现ECharts GL 的经验和技巧。
通过阅读这些文章,开发者可以了解到一些高级的应用案例和性能优化的方法。
5. 知乎和 Stack Overflow 上的问题和回答知乎和 Stack Overflow 是两个知名的问答社区,许多开发者在这里提问关于 ECharts GL 的问题,也有一些经验丰富的人士会回答这些问题。
通过查询相关关键字,可以找到一些关于ECharts GL 的问题和答案,从中获取一些有用的参考内容。
echarts formatter中调用方法

echarts formatter中调用方法在Echarts中,formatter函数是非常常用的一个方法之一,主要用于对数据进行格式化和展示。
有时候,为了达到更好的效果,我们可能需要在formatter函数中调用一些其他的方法或函数。
那么,在Echarts中如何调用外部方法呢?接下来,我们就一起来看一看。
一、定义外部方法在使用Echarts之前,我们需要先定义一个外部的方法,这个方法可以是一个普通的JavaScript函数,也可以是一个自定义的Vue方法。
定义方法的方式和普通的JavaScript定义方法一样,只需要写出方法名称和方法体即可。
比如:```javascriptfunction formatNumber(num) {return num.toFixed(2);}```该方法接收一个数字类型的参数,并将其保留两位小数。
这个方法将在步骤二中被调用。
二、在formatter函数中调用外部方法在Echarts的formatter函数中,我们可以通过引用外部方法的方式,来调用之前定义的方法。
```javascriptoption = {xAxis: {data: ['A', 'B', 'C', 'D', 'E'],axisLabel: {formatter: function(value) {return formatNumber(value);}}},yAxis: {type: 'value'},series: [{data: [2.3, 3.1, 1.5, 4.8, 2.6],type: 'bar'}]};```在上面的例子中,我们在xAxis的axisLabel的formatter函数中,引入了之前定义的formatNumber方法,将x轴的数据做了格式化处理。
需要注意的是,在formatter函数中引入外部方法时,要保证外部方法已经被定义,否则会报错。
echarts用法

echarts用法
使用ECharts,我们可以轻松的对大量的数据进行可视化,使得数据可以更容易的被理解,从而快速分析出有价值的结果。
ECharts提供了很多常用的图表类型,可以满足不同场景下的
可视化要求,并提供了丰富的配置项,使得可视化效果更加美观高效。
此外,ECharts还支持跨平台,可以支持PC端和移动端,并且支持多种HTML框架,包括Vue.js、React.js、Angular.js
等框架,可以让开发者快速的搭建可视化图表系统,满足不同的需求。
总的来说,ECharts是一款功能强大的可视化工具,可以
快速的搭建可视化系统,支持跨平台,支持多种图表,并且提供丰富的配置项,使得数据可视化变得更加简单、高效。
ECharts在可视化领域可以说是一个不可多得的好工具,为数
据分析提供了强大的支持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
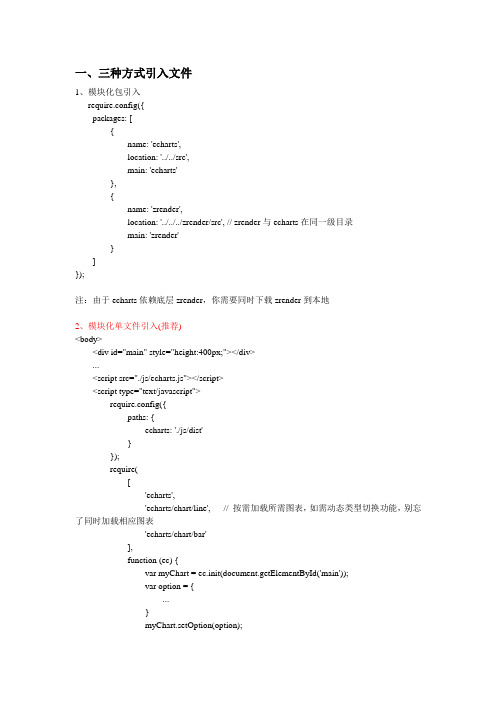
一、三种方式引入文件
1、模块化包引入
require.config({
packages: [
{
name: 'echarts',
location: '../../src',
main: 'echarts'
},
{
name: 'zrender',
location: '../../../zrender/src', // zrender与echarts在同一级目录
main: 'zrender'
}
]
});
注:由于echarts依赖底层zrender,你需要同时下载zrender到本地
2、模块化单文件引入(推荐)
<body>
<div id="main" style="height:400px;"></div>
...
<script src="./js/echarts.js"></script>
<script type="text/javascript">
require.config({
paths: {
echarts: './js/dist'
}
});
require(
[
'echarts',
'echarts/chart/line', // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表
'echarts/chart/bar'
],
function (ec) {
var myChart = ec.init(document.getElementById('main'));
var option = {
...
}
myChart.setOption(option);
}
);
</script>
</body>
dist(文件夹): 经过合并、压缩的单文件
echarts.js : 这是包含AMD加载器的echarts主文件,需要通过script最先引入
chart(文件夹): echarts-optimizer通过依赖关系分析同时去除与echarts.js的重复模块后为echarts的每一个图表类型单独打包生成一个独立文件,根据应用需求可实现图表类型按需加载
echarts-line.js : 折线图(如需折柱动态类型切换,require时还需要echarts/chart/bar)echarts-bar.js : 柱形图(如需折柱动态类型切换,require时还需要echarts/chart/line)echarts-scatter.js : 散点图
echarts-k.js : K线图
echarts-pie.js : 饼图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel)echarts-radar.js : 雷达图
echarts-map.js : 地图
echarts-force.js : 力导向布局图(如需力导和弦动态类型切换,require时还需要echarts/chart/chord)
echarts-chord.js : 和弦图(如需力导和弦动态类型切换,require时还需要echarts/chart/force)
echarts-funnel.js : 漏斗图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/pie)
echarts-gauge.js : 仪表盘
echarts-eventRiver.js : 事件河流图
source(文件夹): 经过合并,但并没有压缩的单文件,内容同dist,可用于调试
注:动态加载echarts及所需图表然后在回调函数中开始使用(容我罗嗦一句,当你确保同一页面已经加载过echarts,再使用时直接require('echarts').init(dom)就行)
3、标签式单文件引入
<body>
<div id="main" style="height:400px;"></div>
...
<script src="example/www2/js/dist/echarts-all.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
...
}
myChart.setOption(option);
</script>
</body>
注:标签式引入环境中,常用模块的引用可通过命名空间直取,同模块化下的路径结构,如:echarts.config = require('echarts/config'),zrender.tool.color = require('zrender/tool/color')
dist/echarts-all.js : 经过压缩,全图表,包含world,china以及34个省市级地图数据
source/echarts-all.js : 未压缩,全图表,包含world,china以及34个省市级地图数据,可用于调试
二、参数说明
1.timeline:时间轴,每个图表最多仅有一个时间轴控件
2.title:标题,每个图表最多仅有一个标题控件,每个标题控件可设主副标题
3.toolbox:工具箱,每个图表最多仅有一个工具箱
4.tooltip:提示框,鼠标悬浮交互时的信息提示
触发类型:
5.legend:图例,每个图表最多仅有一个图例
6.dataRange:值域选择,每个图表最多仅有一个值域控件
7.dataZoom:数据区域缩放。
与toolbox.feature.dataZoom同步,仅对直角坐标系图表有效
8.roamController:缩放漫游组件,仅对地图有效
9.grid:直角坐标系内绘图网格
10.axis:坐标轴有三种类型,类目型、数值型和时间型,他们的区别在于:
类目型:需要指定类目列表,坐标轴内有且仅有这些指定类目坐标
数值型:需要指定数值区间,不指定时则自定计算数值范围,坐标轴内包含数值区间内容全部坐标
时间型:时间型坐标轴用法同数值型,只是目标处理和格式化显示时会自动转变为时间,并且随着时间跨度的不同自动切换需要显示的时间粒度
11.series:数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据
三、图表类型说明
图表类型
图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表:
单图表类型:line
折线图堆积折线图
单图表类型:bar
柱形图堆
积
柱
形
图
条
形
图
堆
积
条
形
图
单图表类型:scatter
散点图单图表类型:k
单图表类型:pie
饼图单图表类型:radar
单图表类型:chord
和弦图单图表类型:force
单图表类型:map
中国地图
单图表类型:gauge
仪表盘单图表类型:funnel
单图表类型:eventRiver
事件河流图单图表类型:treemap
单图表类型:venn
韦恩图类型。
