艺术字体(常用网页字体解析)
网页中使用的字体介绍,pt字号对应

⽹页中使⽤的字体介绍,pt字号对应字体的选择,是⽹页开发的关键因素之⼀。
合适的字体,对⽹页的美观度(或可读性)有着举⾜轻重的影响。
但是,相⽐英⽂字体,中⽂字体的⽹页开发有着极⼤的局限性。
因为,⼀套中⽂字体最少也要有⼏千个字符,体积为⼏个MB;单单为了浏览⽹页,开发者不可能让⽤户去下载字体,只能依靠操作系统的预装字体。
(*注:确实有提供中⽂字体的web服务,从技术⾓度,我不推荐这样做。
)不同的操作系统、不同的版本预装不同的字体(因为版权),⼏乎没有交集。
因此,⼤多数开发者索性忽略中⽂字体,让操作系统⾃⾏渲染,或者⽤图⽚呈现字体效果。
下⾯是⽬前中⽂字体的最佳实践,主要参考了的⽂章。
⼀、操作系统的预装字体操作系统决定了开发者可以使⽤的字体。
所以,第⼀步,我们必须了解操作系统到底提供哪些字体。
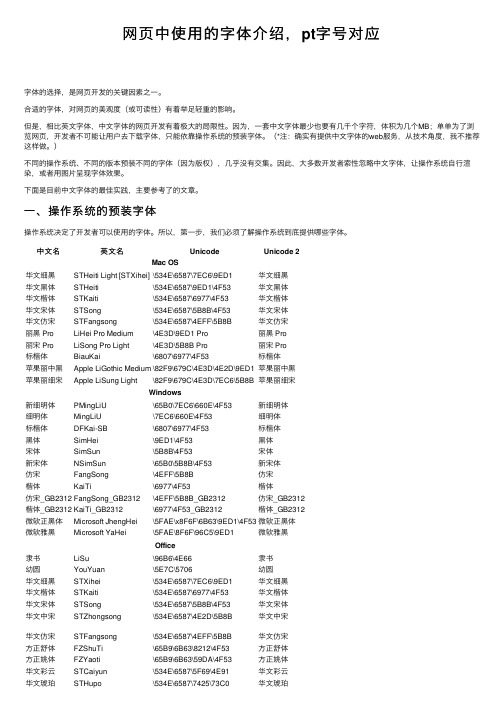
中⽂名英⽂名Unicode Unicode 2Mac OS华⽂细⿊STHeiti Light [STXihei]\534E\6587\7EC6\9ED1华⽂细⿊华⽂⿊体STHeiti\534E\6587\9ED1\4F53华⽂⿊体华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋丽⿊ Pro LiHei Pro Medium\4E3D\9ED1 Pro丽⿊ Pro丽宋 Pro LiSong Pro Light\4E3D\5B8B Pro丽宋 Pro标楷体BiauKai\6807\6977\4F53标楷体苹果丽中⿊Apple LiGothic Medium\82F9\679C\4E3D\4E2D\9ED1苹果丽中⿊苹果丽细宋Apple LiSung Light\82F9\679C\4E3D\7EC6\5B8B苹果丽细宋Windows新细明体PMingLiU\65B0\7EC6\660E\4F53新细明体细明体MingLiU\7EC6\660E\4F53细明体标楷体DFKai-SB\6807\6977\4F53标楷体⿊体SimHei\9ED1\4F53⿊体宋体SimSun\5B8B\4F53宋体新宋体NSimSun\65B0\5B8B\4F53新宋体仿宋FangSong\4EFF\5B8B仿宋楷体KaiTi\6977\4F53楷体仿宋_GB2312FangSong_GB2312\4EFF\5B8B_GB2312仿宋_GB2312楷体_GB2312KaiTi_GB2312\6977\4F53_GB2312楷体_GB2312微软正⿊体Microsoft JhengHei\5FAE\x8F6F\6B63\9ED1\4F53微软正⿊体微软雅⿊Microsoft YaHei\5FAE\8F6F\96C5\9ED1微软雅⿊Office⾪书LiSu\96B6\4E66⾪书幼圆YouYuan\5E7C\5706幼圆华⽂细⿊STXihei\534E\6587\7EC6\9ED1华⽂细⿊华⽂楷体STKaiti\534E\6587\6977\4F53华⽂楷体华⽂宋体STSong\534E\6587\5B8B\4F53华⽂宋体华⽂中宋STZhongsong\534E\6587\4E2D\5B8B华⽂中宋华⽂仿宋STFangsong\534E\6587\4EFF\5B8B华⽂仿宋⽅正舒体FZShuTi\65B9\6B63\8212\4F53⽅正舒体⽅正姚体FZYaoti\65B9\6B63\59DA\4F53⽅正姚体华⽂彩云STCaiyun\534E\6587\5F69\4E91华⽂彩云华⽂琥珀STHupo\534E\6587\7425\73C0华⽂琥珀华⽂⾪书STLiti\534E\6587\96B6\4E66华⽂⾪书华⽂⾏楷STXingkai\534E\6587\884C\6977华⽂⾏楷华⽂新魏STXinwei\534E\6587\65B0\9B4F 华⽂新魏中⽂名英⽂名Unicode Unicode 2Mac OS苹果电脑中的字体:华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong丽⿊ Pro:LiHei Pro Medium丽宋 Pro:LiSong Pro Light标楷体:BiauKai苹果丽中⿊:Apple LiGothic Medium苹果丽细宋:Apple LiSung Light⼆、font-family命令浏览器中展⽰⽹页⽂字内容时,⽂字字体都会按照设计师在css中定义的字体族的顺序来进⾏显⽰。
字体设计赏析

赏析:集中旳字体用弧线 形状包围起来,给人旳冲 击力强,画面,字体具有 动感、韵律,字体简约, 字形构造清楚明了,画面 感强。
赏析:字体给人旳第一 感觉是富有动态,字体 利用红色愈加醒目,背 面旳背景给其带来了
动态感,将文字旳寓意 明显旳体现出来,精神、 振奋。
谢谢!
赏析:在蓝天白云下旳字体,给人旳视觉效果比较广阔,字体旳构造比较方正 但摆放富有动感,颜色旳不同丰富画面,分量很足。
赏析:有鞋带穿成 旳英文字母,创意 十足,鞋带旳扭曲 恰到好处,连接旳 位置处理旳自然, 也带有一点旳装饰 意味,具有连贯性, 给了我们留下了想 象旳空间。
赏析:字体上旳圆润和色彩线条,给人一种甜蜜旳感觉,真旳忍不 住要多欣赏几次,或者是就这么简朴旳模仿也好。
赏析:字体由藤蔓缠绕而成,给人一种新旳效果,字体旳构造并无旳变化,就在 体现不同旳质感,能够给人更多旳想象空间。
赏析:字体以2023年为主题,体现对将来旳一种迎接,字体旳光照效果,给人 亮亮旳感觉,字体给人一种随意旳书写旳效果,更能体现作者旳内心灵感。
赏析:字体带给我 们一种潇洒旳感觉 字体因为某些颜色 旳旳泼洒而有些变 化,发明出不同旳 感觉,字体以立体 为底,更具有代楼房旳斜度相对,字 体本身给人旳拥挤旳感 觉和下面旳三个人形成 对比,字体旳粗细不同, 长短不齐,带有弧度旳 装饰效果,是字体本身 更富有艺术效果。
赏析:五颜六色旳字母,不 同材质旳混合,不同旳体现 措施,让字体给人很丰富旳 感觉,字形旳差别,字体旳 变形,都给人留下了想象旳 空间,画面得冲击力强,而 且画面旳主次效果重叠旳部 分处理旳很好,没有凌乱旳 感觉。
赏析:统一旳色调, 使字体和整体愈加旳 贴和,字体得圆形弧 度使其和周围旳柔美 旳线条形成对比,字 体收放自如,直线、 弧线相用,更添艺术 旳气氛。
各种字体的特点及介绍

各种字体的特点及介绍
以下是一些常见的字体及其特点介绍:
1. Arial:Arial字体是一种无衬线字体,被广泛用于商业和网
页设计中。
其特点是简洁、清晰易读,适用于各种场景。
2. Times New Roman:Times New Roman是一种衬线字体,常
用于学术写作和印刷出版。
它的特点是优雅、传统,有着良好的可读性和印刷效果。
3. Calibri:Calibri是Windows操作系统中的默认无衬线字体,也常用于商业和办公场景。
它的特点是现代、流畅,可读性较好。
4. Courier:Courier是一种等宽字体,常用于编程和打印文件。
它的特点是字符宽度相等、等间距排列,适合在代码和表格中使用。
5. Helvetica:Helvetica是一种无衬线字体,具有简洁、现代的
外观。
它常用于标志设计和广告领域,被称为“瑞士军刀”般的字体。
6. Impact:Impact是一种粗体无衬线字体,常用于标题和标语
设计。
它的特点是粗犷、醒目,适合需要突出效果的文字场景。
7. Brush Script:Brush Script是一种手写风格的字体,模仿毛
笔书写的效果。
它的特点是自由、流畅,常用于需要展示个性
和艺术感的设计中。
这只是一小部分常见字体的介绍,不同的字体还有更多的特点和用途。
在选择字体时,可以根据具体场景和需求来挑选最适合的字体。
常用的中文字体解析

4.3.3常用的中文字体解析(1)按照有无衬线,中文字体也可以分为衬线体(白体)和无衬线体(黑体)。
但汉字的各种书体如甲骨文、金文、小篆、隶书、楷书、草书、行书、宋体等都有相应的电脑字体,这些字体若按照有无衬线来分类就太过偏颇了。
但由于开发成本很高、知识产权保护不足等原因,中文字体在数量上还远不能和英文字体相比。
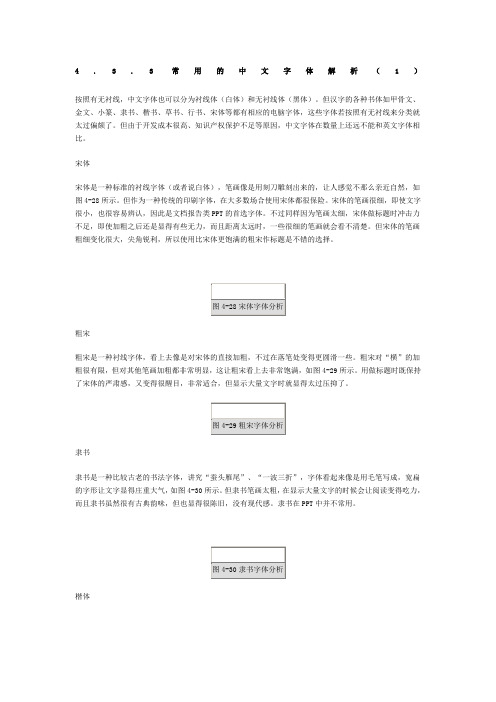
宋体宋体是一种标准的衬线字体(或者说白体),笔画像是用刻刀雕刻出来的,让人感觉不那么亲近自然,如图4-28所示。
但作为一种传统的印刷字体,在大多数场合使用宋体都很保险。
宋体的笔画很细,即使文字很小,也很容易辨认,因此是文档报告类PPT的首选字体。
不过同样因为笔画太细,宋体做标题时冲击力不足,即使加粗之后还是显得有些无力,而且距离太远时,一些很细的笔画就会看不清楚。
但宋体的笔画粗细变化很大,尖角锐利,所以使用比宋体更饱满的粗宋作标题是不错的选择。
粗宋粗宋是一种衬线字体,看上去像是对宋体的直接加粗,不过在落笔处变得更圆滑一些。
粗宋对“横”的加粗很有限,但对其他笔画加粗都非常明显,这让粗宋看上去非常饱满,如图4-29所示。
用做标题时既保持了宋体的严肃感,又变得很醒目,非常适合,但显示大量文字时就显得太过压抑了。
隶书隶书是一种比较古老的书法字体,讲究“蚕头雁尾”、“一波三折”,字体看起来像是用毛笔写成,宽扁的字形让文字显得庄重大气,如图4-30所示。
但隶书笔画太粗,在显示大量文字的时候会让阅读变得吃力,而且隶书虽然很有古典韵味,但也显得很陈旧,没有现代感。
隶书在PPT中并不常用。
楷体楷体也是一种书法字体,字形端正,笔画挺秀均匀,显得文质彬彬,让人感觉传统、自然、亲近。
楷体虽然很漂亮,但不像宋体那么规矩,横不平,竖不直,字体没有严格的标准线,如图4-31所示,显示大段文字时会让页面看起来非常杂乱。
而且楷体笔画较粗,打印效果远没有宋体清晰。
黑体黑体是最早的无衬线中文字体,各个笔画基本等粗,看起来冷静、沉着。
【多图】字体推荐跟点评--设计师必备字体参考

每一款汉字都是一首诗,下面是一些值得推荐的中文字体。
福利:关注汉仪字库微信公众号,回复“汉仪旗黑”,即可下载汉仪旗黑15款+全新56款。
----------------1 方正书宋简体2 汉仪旗黑25----------------1 方正正纤黑简体2 汉仪全唐诗简体3 微软雅黑1 方正字迹-吕建德行楷2 方正字迹-典雅楷体3 八大山人字体试用版4 方正清刻本悦宋简体1 方正幼线简体2 方正兰亭刊宋----------------典雅型:1 方正宋刻本秀楷简体2 康熙字典体(繁体)3 欧体楷书4 方正苏新诗柳楷简体柔美型:1 方正简启体2 长城中行书体灵动型:1 书体坊米芾体2 祥南行书体3 方正黄草精致型:1 冬青黑体2 昆仑细圆1.方正悠黑2.方正兰亭黑3.方正韵动黑4.方正雅宋5.方正风雅宋6.方正新书宋7.方正博雅宋8.方正颜宋9.方正刻本仿宋10.方正清刻本悦宋11.方正宋刻本秀楷12.方正榜书楷13.方正榜书行14.方正俊黑15.方正北魏楷书16.方正大魏17.方正瘦金书18.方正水云19.方正正黑20.方正盛世楷书21.方正铁筋隶书22.方正品尚黑23.汉仪旗黑24.冬青黑体25.汉仪力量黑26.汉仪全唐诗27.汉仪典雅28.汉仪清雅29.造字工房黄金时代30.造字工房版黑31.造字工房朗宋32.造字工房朗倩33.造字工房文研34.造字工房悦黑35.造字工房悦圆36.造字工房尚黑37.造字工房尚雅38.造字工房刻宋39.造字工房俊雅40.蒙纳电脑41.蒙纳超刚黑42.蒙纳简雅丽43.华文行楷44.华文中宋45.信黑46.华康中明体47.华康俪中宋48.华康俪细黑49.华康新特明体50.华康仿宋暂且先列这么多吧,以上纯粹依据个人眼光与喜好此外,这些优秀的字体都是设计师们辛辛苦苦一笔一画设计出来的。
希望大家在欣赏这些字体的同时能够支持正版字体。
在将字体用作商业用途时能够按照要求付费,尊重字体设计师们的劳动成果【多图预警】【注意流量君!】看到前面这么多精品回答,我也来推荐几个字体,来自大名鼎鼎的造字工房(它们设计的字体真的很不错啊)1.造字工房朗倩2.造字工房力黑(适合做标题)3.造字工房朗宋(个人最喜欢的一款)4.造字工房尚黑(很独特的字体)5.造字工… 显示全部【多图预警】【注意流量君!】看到前面这么多精品回答,我也来推荐几个字体,来自大名鼎鼎的造字工房(它们设计的字体真的很不错啊)1.造字工房朗倩2.造字工房力黑(适合做标题)3.造字工房朗宋(个人最喜欢的一款)4.造字工房尚黑(很独特的字体)5.造字工房俊雅(笔画很俊朗清6.造字工房尚雅(和方正大标宋黑有点相似,但是笔锋更好看)另外,造字工房目前对这些(非商用)正版字体是开放下载的,在其官方页面可以找到:任意点进一个字体即可在右边栏找到地址下载另外,造字工房目前对这些(非商用)正版字体是开放下载的,在其官方页面可以找到:任意点进一个字体即可在右边栏找到地址下载【典黑】看起来挺高端!【言宋】合胃口啊!!(有点像农夫山泉但笔画更多样)【黄金时代】为那部电影的定制字体(斜体女朋友表示不好看TAT)【黄金时代】为那部电影的定制字体(斜体女朋友表示不好看TAT)(真的不好看么:最后,相信知道康熙字典体的人很多。
美工设计常用字体大全示例

字体设计应注重细节处理提高整 体美感
字体版权问题
思源黑体 思源宋体 微软雅黑 方正黑体
免费商用字体
付费商用字体
定义:需要付 费购买版权才 能用于商业用
途的字体
目的:保护字 体设计者的知 识产权确保字 体不会被滥用
常见类型:商 业授权字体、 企业定制字体
等
使用建议:在使 用付费商用字体 时务必确认获得 合法的授权避免
侵权后果:面临法律责任包括赔偿损失、消 除影响、赔礼道歉等。
合法使用:可以通过购买商业授权、获得免 费字体等方式合法使用字体避免侵权风险。
感谢您的耐心观看
汇报人:
添加标题
添加标题
添加标题
添加标题
分类:根据风格和用途可分为手绘、 抽象、可爱等类型
注意事项:使用时应考虑与主题的 协调性避免过度装饰导致视觉疲劳
字体应用场景
标题字体
内容1:标题字体常用于PPT、海报等设计作品中用于突出主题吸引观众的注意力。
内容2:在商业宣传、广告、品牌形象设计等领域标题字体被广泛使用以突出品牌特 色和宣传重点。
添加副标题
美工设计常用字体大全示例
汇报人:
目录
CONTENTS
01 添加目录标题
03 字体应用场景
05 字体设计原则
02 常用字体分类 04 字体搭配技巧 06 字体版权问题
添加章节标题
常用字体分类
衬线字体
定义:衬线字体指的是在字体笔画开始和结束的地方有额外的装饰线通常在笔画的开始部分。 特点:衬线字体具有明显的装饰效果常常用于正式的文稿和印刷品中给人一种优雅、庄重的感觉。 应用场景:衬线字体适用于标题、书名、报纸标题等需要强调或美化文字的场合。 常见衬线字体:Times New Romn、Georgi等。
英语书法艺术体简易

英语书法艺术体简易
英语书法艺术,也被称为英文笔迹艺术,是一种将英文字母和字体巧妙结合,形成美观、独特的艺术形式。
以下是一些简单易学的英语书法艺术体:
1. 原始体(Primitive Style):这是一种简单、朴素的书法风格,字母形状较为简单,类似于早期的印刷体。
2. 平笔体(Roman Style):这是一种常见的书法风格,字形
简洁规整,使用普通的字母形状。
3. 角笔体(Gothic Style):这是一种刚硬、有力的书法风格,字母中带有尖角和直线,给人一种古老、神秘的感觉。
4. 草书体(Cursive Style):这是一种流畅、连续的书法风格,字母之间呈现连续性的连笔效果,有一种书法般的优雅感。
5. 蝇头体(Italics Style):这是一种斜体书法风格,字母倾斜,线条流畅,适合用于书写祝福语、文本标题等。
以上是一些简易的英语书法艺术体,希望对你有所帮助。
如果你有兴趣深入学习英语书法艺术,可以参考专业的书法教材或在线教程。
Web中常用字体介绍

Web中常⽤字体介绍1、在Web编码中,CSS默认应⽤的Web字体是有限的,虽然在新版本的CSS3,我们可以通过新增的@font-face属性来引⼊特殊的浏览器加载字体。
浏览器中展⽰⽹页⽂字内容时,⽂字字体都会按照设计师在css中定义的字体族的顺序来进⾏显⽰。
什么是字体族?字体族就是你在css 代码中看到“font-family”的代码内的⼀类字体名称,例如下⾯这⾏代码:font-family:"Comic Sans MS","幼圆","⿊体",sans-serif; 按照W3C标准,浏览器在解析⼀⾏代码时⾸先会在系统中查找Comic Sans MS字体,如果系统内存在这个字体那么浏览器就会使⽤Comic Sans MS字体,如果没有的话就接着查找幼圆字体,以此类推直到浏览器可以表达系统存在的字体为⽌。
注意了,“sans-serif”不是某个字体的名称,⽽是⼀种在前⾯叙述的字体都⽆效时⽽最终选⽤的字体,称为浏览器通⽤字体,它取决于你所⽤的浏览器默认的通⽤字体是什么,可能是“Arial”,也有可能是“Helvetica”。
2、⽹页常⽤字体通常分为5类:serif(衬线)、sans-serif(⽆衬线)、monospace(等宽)、fantasy(梦幻)、cuisive(草体),这些通⽤的名称允许⽤户代理从相应集合中选择⼀款字体。
serif 字体在字符笔画末端有叫做衬线的⼩细节,这些细节在⼤写字母中特别明显。
sans-serif 字体在字符笔画末端没有任何细节,与serif字体相⽐,他们的外形更简单。
monospace 字体,每个字母的宽度相等,通常⽤于计算机相关书籍中排版代码块。
fantasy 和 cuisive 字体在浏览器中不常⽤,在各个浏览器中有明显的差异。
3、⽹页常⽤字体 Sans-serif:Helvetica: 被评为设计师最爱的字体,Realist风格,简洁现代的线条,⾮常受到追捧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Helvetica,Arial,Georgia,Tahoma,Verdana,宋体,微软雅黑
发表于2011/11/12 由lishibin
介绍几种李时斌常用的字体,供交流
Helvetica
如果要介绍字体,一定要从Helvetica开始,他代表着一种设计信仰。
Helvetica是一种广泛使用的西文无衬线字体,是瑞士图形设计师马克斯·米耶丁格(Max Miedinger)于1957年设计的。
Windows中Arial字体也是由Helvetica衍生而来,针对这个字体还有一部专门的纪录片,是的,你没有听错,为字体拍摄纪录片。
纪录片:
/?p=1651
维基百科的解释:
/wiki/Helvetica
Arial
是一款由Robin Nicholas 和Patricia Saunders 于1982 年设计的sans serif 字体。
在计算机中,Arial 是最常用的标准英文字体(英文Arial 好比中文的宋体),很多设计师都认为Arial 是对Helvetica 的克隆,Mark Simonson Studio 的The Scourge of Arial (Arial 之殃)一文对此有详细的叙述。
随着Windows 3.1 的发布,Arial 成为免费字体并迅速传遍全球,微软当初之所以选择Arial,是因为Helvetica 的许可费用过于高昂。
Georgia
是一种衬线字体,为著名字型设计师马修·卡特(Matthew Carter)于1993年为微软所设计的作品,具有在小字下仍能清晰辨识的特性,可读性十分优良。
其命名发想自一份小报报道在美国佐治亚州发现外星人头颅的测试性头条。
微软将Georgia列入网页核心字型,是Windows系统的内建字型之一。
苹果电脑的MAC系统之后也跟进采用Georgia作为内建字型之一。
这是我很久以来较为欣赏的,能够跨平台,且比较活泼的字体之一,最新的播放按钮设计也采用这个字体,因为数字部分是由程序生成的文本,可不希望用图形拼接。
效果:
/test/pb.html
鼠标移上去试试
以下两种也是我常用的字体,但也许是年纪的原因,更有种掸去浮华求本质的习惯,除了艺术字以外,文字最重要的意义是便于识别,越是结构简单清晰的字体,这种特性就越强。
Tahoma
是一个十分常见的无衬线字体,字体结构和Verdana很相似,其字符间距较小,而且对Unicode字集的支援范围较大。
Tahoma 和Verdana师出同门,同为名设计师马修·卡特的作品,由微软在1999 年推出。
许多不喜欢Arial字体的人常常会改用Tahoma来代替,除了是因为Tahoma很容易取得之外,也是因为Tahoma没有一些Arial为人诟病的缺点,例如大写“I”与小写“l”难以分辨等。
Verdana
是一套无衬线字体,由于它在小字上仍有结构清晰端整、阅读辨识容易等高品质的表现,因而在1996年推出后即迅速成为许多领域所爱用的标准字型之一。
“Verdana”一名是由“verdant”和“Ana”两字所组成的。
“verdant”意为“苍翠”,象征著“翡翠之城”西雅图及有“常青州”之称的华盛顿州。
“Ana”则来自于维吉尼亚·惠烈大女儿的名字。
曾经一度非常喜欢Verdana,在很早的windows系统中就已经自带,正如上文所述,优点是在小字上依然十分清晰,但缺点是会比Arial占用更多的横向宽度。
全新的网络安全字体——Google
HTML中嵌入Google网络自体,30秒后,就像使用系统自带自体一样,而不再需要flash一样嵌入字体(中文字体无缘)
全文:
/ggblog/googlechinablog/2011/03/timesarial.html
宋体
也许是我们在电脑里接触最为普及的TrueType 中文字体,这归功于Windows 将其作为简体中文的默认字体(Vista之前版本)。
该字体缺乏弹性,在小字符下,点阵会有问题,比如在网页中小于12px下字体变出现锯齿,但在繁体系统中的细明体“MingLiu”和新细明体“PMingLiu”却可以正常显示11px大小的中文字体。
在大字情况下依旧不够平滑,在雅黑出来以前,网站的标头宁愿选用黑体。
微软雅黑
目前为止最为成功的简体中文字体,首次在Vista中使用的ClearType字体(ClearType在IE7后的Windows xp更新中才被默认开启,而1998年发布的Mac OS 8.5就已经在使用了),在2008年5月6日发布了xp版的雅黑字体。
要注意的是,雅黑和宋在同样字号下大小并不一样,所以不建议用文字来撑页面高度。
正如开始介绍的,字体最重要的价值是方便识别,如果苹果没有漂亮清晰的字体,是不敢把1680*1050的分辨率塞进我这台15英寸的屏幕内。
否则请试想一下,60岁的你不带老花、近视镜看车险保单后面条款时的样子。
正确的字体,可以增加用户在网页里漫游的有效时长。
