如何在jQuery中使用 setInterval,setTimeout
如何在JavaScript中实现网页的动画和特效

如何在JavaScript中实现网页的动画和特效JavaScript是一种强大的编程语言,它可以用来为网页添加动画和特效。
在本文中,我们将学习如何使用JavaScript实现网页动画和特效。
1.使用CSS动画:JavaScript可以与CSS动画配合使用,通过控制CSS属性的变化来实现动画效果。
可以通过添加或移除类来触发CSS 动画,也可以使用JavaScript直接修改CSS属性的值。
以下是一些常见的CSS属性,可以用来实现动画效果:- transform:可以利用translate、scale、rotate等函数来改变元素的位置、尺寸和旋转角度。
- opacity:可以通过改变元素的不透明度来实现淡入淡出效果。
- transition:可以使用过渡效果来平滑地改变元素的属性值。
通过在JavaScript中创建类或直接操作元素的样式,可以通过移动、旋转和改变元素的透明度来实现各种动画效果。
2.使用setTimeout和setInterval函数:JavaScript中的setTimeout和setInterval函数可以用来设置定时器,通过定时器来触发函数的执行。
在动画和特效中,可以使用setTimeout函数来延迟执行某个函数,来实现延迟效果。
setInterval函数可以用来循环执行一个函数,从而实现连续播放的效果。
3.使用requestAnimationFrame函数:requestAnimationFrame是一个优化的浏览器API,它可以在每次浏览器重绘之前调用一个回调函数,通常用于执行动画。
与setTimeout和setInterval不同,requestAnimationFrame会根据浏览器的绘制能力来调整动画的帧率,保证动画的流畅性并减少浏览器的负载。
使用requestAnimationFrame函数来调用动画函数,可以使用递归的方式来循环播放动画,通过不断更新元素的位置、尺寸和样式来实现动画效果。
[最新]js中SetInterval与setTimeout用法
![[最新]js中SetInterval与setTimeout用法](https://img.taocdn.com/s3/m/b7527261178884868762caaedd3383c4bb4cb435.png)
js中SetInterval与setTimeout用法JS里设定延时:使用SetInterval和设定延时函数setTimeout 很类似。
setTimeout 运用在延迟一段时间,再进行某项操作。
setTimeout("function",time) 设置一个超时对象setInterval("function",time) 设置一个超时对象SetInterval为自动重复,setTimeout不会重复。
clearTimeout(对象) 清除已设置的setTimeout对象clearInterval(对象) 清除已设置的setInterval对象使用定时器实现JavaScript的延期执行或重复执行window对象提供了两个方法来实现定时器的效果,分别是window.setTimeout()和window.setInterval。
其中前者可以使一段代码在指定时间后运行;而后者则可以使一段代码每过指定时间就运行一次。
它们的原型如下:window.setTimeout(expression,milliseconds);window.setInterval(expression,milliseconds);其中,expression可以是用引号括起来的一段代码,也可以是一个函数名,到了指定的时间,系统便会自动调用该函数,当使用函数名作为调用句柄时,不能带有任何参数;而使用字符串时,则可以在其中写入要传递的参数。
两个方法的第二个参数是milliseconds,表示延时或者重复执行的毫秒数。
下面分别介绍两种方法。
1.window.setTimeout方法该方法可以延时执行一个函数,例如:<script language="JavaScript" type="text/javascript"><!--function hello(){alert("hello");}window.setTimeout(hello,5000);//--></script>这段代码将使得页面打开5秒钟后显示对话框“hello”。
setTimeout模拟setInterval调用

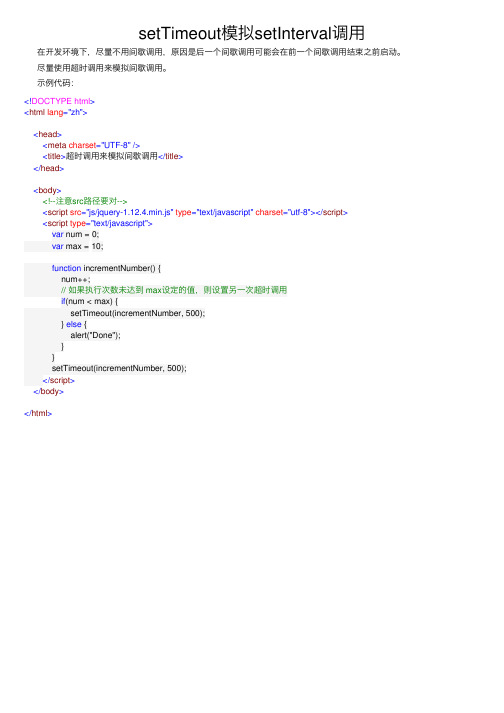
setTimeout模拟setInterval调⽤在开发环境下,尽量不⽤间歇调⽤,原因是后⼀个间歇调⽤可能会在前⼀个间歇调⽤结束之前启动。
尽量使⽤超时调⽤来模拟间歇调⽤。
⽰例代码:<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"/><title>超时调⽤来模拟间歇调⽤</title></head><body><!--注意src路径要对--><script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">var num = 0;var max = 10;function incrementNumber() {num++;// 如果执⾏次数未达到 max设定的值,则设置另⼀次超时调⽤if(num < max) {setTimeout(incrementNumber, 500);} else {alert("Done");}}setTimeout(incrementNumber, 500);</script></body></html>。
使用jQuery监听DOM元素大小变化

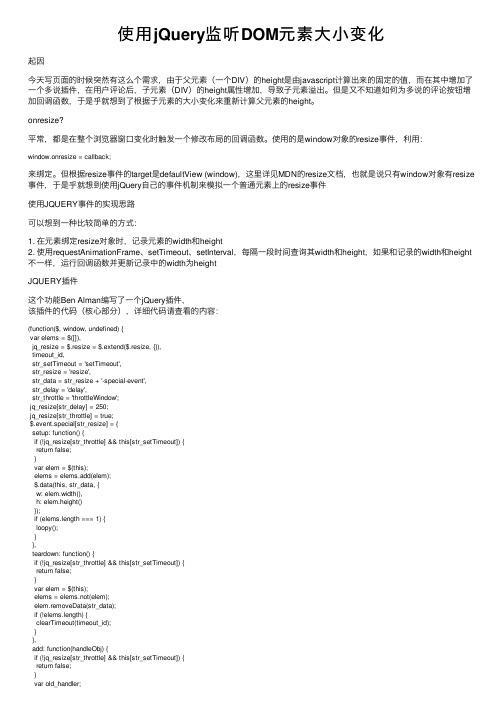
使⽤jQuery监听DOM元素⼤⼩变化起因今天写页⾯的时候突然有这么个需求,由于⽗元素(⼀个DIV)的height是由javascript计算出来的固定的值,⽽在其中增加了⼀个多说插件,在⽤户评论后,⼦元素(DIV)的height属性增加,导致⼦元素溢出。
但是⼜不知道如何为多说的评论按钮增加回调函数,于是乎就想到了根据⼦元素的⼤⼩变化来重新计算⽗元素的height。
onresize?平常,都是在整个浏览器窗⼝变化时触发⼀个修改布局的回调函数。
使⽤的是window对象的resize事件,利⽤:window.onresize = callback;来绑定。
但根据resize事件的target是defaultView (window),这⾥详见MDN的resize⽂档,也就是说只有window对象有resize 事件,于是乎就想到使⽤jQuery⾃⼰的事件机制来模拟⼀个普通元素上的resize事件使⽤JQUERY事件的实现思路可以想到⼀种⽐较简单的⽅式:1. 在元素绑定resize对象时,记录元素的width和height2. 使⽤requestAnimationFrame、setTimeout、setInterval,每隔⼀段时间查询其width和height,如果和记录的width和height 不⼀样,运⾏回调函数并更新记录中的width为heightJQUERY插件这个功能Ben Alman编写了⼀个jQuery插件,该插件的代码(核⼼部分),详细代码请查看的内容:(function($, window, undefined) {var elems = $([]),jq_resize = $.resize = $.extend($.resize, {}),timeout_id,str_setTimeout = 'setTimeout',str_resize = 'resize',str_data = str_resize + '-special-event',str_delay = 'delay',str_throttle = 'throttleWindow';jq_resize[str_delay] = 250;jq_resize[str_throttle] = true;$.event.special[str_resize] = {setup: function() {if (!jq_resize[str_throttle] && this[str_setTimeout]) {return false;}var elem = $(this);elems = elems.add(elem);$.data(this, str_data, {w: elem.width(),h: elem.height()});if (elems.length === 1) {loopy();}},teardown: function() {if (!jq_resize[str_throttle] && this[str_setTimeout]) {return false;}var elem = $(this);elems = elems.not(elem);elem.removeData(str_data);if (!elems.length) {clearTimeout(timeout_id);}},add: function(handleObj) {if (!jq_resize[str_throttle] && this[str_setTimeout]) {return false;}var old_handler;function new_handler(e, w, h) {var elem = $(this),data = $.data(this, str_data);data.w = w !== undefined ? w : elem.width();data.h = h !== undefined ? h : elem.height();old_handler.apply(this, arguments);}if ($.isFunction(handleObj)) {old_handler = handleObj;return new_handler;} else {old_handler = handleObj.handler;handleObj.handler = new_handler;}}};function loopy() {timeout_id = window[str_setTimeout](function() {elems.each(function() {var elem = $(this),width = elem.width(),height = elem.height(),data = $.data(this, str_data);if (width !== data.w || height !== data.h) {elem.trigger(str_resize, [data.w = width, data.h = height]);}});loopy();}, jq_resize[str_delay]);}})(jQuery, this);jQuery为jQuery插件的开发者提供了添加⾃定义事件的接⼝,详细可以参考jQuery官⽅⽂档,这⾥就是典型的jQuery⾃定义事件添加⽅式,其中有三个钩⼦:1. setup:The setup hook is called the first time an event of a particular type is attached to an element.⾸次绑定时执⾏,如果返回 false,使⽤默认⽅式绑定事件2. teardown:The teardown hook is called when the final event of a particular type is removed from an element.若指定该⽅法,其在移除事件处理程序(removeEventListener)前执⾏,如果返回 false,移除默认绑定事件3. add:Each time an event handler is added to an element through an API such as .on(), jQuery calls this hook.每⼀次给元素绑定事件,都会执⾏这个⽅法setup、teardown和add三个钩⼦,每个钩⼦最先做的事都是检测是否该对象为window对象,然后根据window对象特殊处理,因为window对象本⾝有resize事件从setup钩⼦可以看到,在初始化整个事件处理时,创建⼀个元素队列,队列中的每隔元素都把width和height放在data中,然后每隔250ms启动loopy函数,在loopy函数中判断是否变化,如果有变,触发回调函数并更新data中的width和height从teardown钩⼦可以看到,在元素移除事件时,只需要将元素从元素队列移除,并清除元素中的data数据。
setinterval定时器的替换方法

setinterval定时器的替换方法摘要:1.引言2.setInterval 定时器的缺点3.替换方法一:使用Promise 和async/await4.替换方法二:使用async/await 结合setTimeout5.替换方法三:使用Promise.all 和Promise.race6.结论与建议正文:【引言】在JavaScript 编程中,setInterval 定时器被广泛应用于需要周期性执行的任务。
然而,setInterval 存在一些缺点,例如:难以暂停和恢复执行,无法精确控制执行时间等。
本文将介绍几种替换setInterval 定时器的方法,以提高代码的可读性和实用性。
【setInterval 定时器的缺点】setInterval 定时器的缺点主要包括:1.难以暂停和恢复执行:当需要暂停定时器的执行时,例如用户触发某个操作,setInterval 无法直接实现。
2.无法精确控制执行时间:setInterval 定时器的精度为毫秒级别,对于需要更高精度控制的场景不适用。
3.多个周期性任务难以协同:当有多个周期性任务需要协同执行时,setInterval 无法提供统一的管理。
【替换方法一:使用Promise 和async/await】为了克服setInterval 的缺点,我们可以使用Promise 和async/await 语法来实现周期性任务。
以下是一个简单的示例:```javascriptasync function task() {console.log("任务执行");await new Promise((resolve) => {setTimeout(resolve, 1000);});}const intervalId = setInterval(task, 1000);// 暂停定时器clearInterval(intervalId);// 恢复定时器intervalId = setInterval(task, 1000);```【替换方法二:使用async/await 结合setTimeout】另一种替换方法是使用async/await 结合setTimeout。
setInterval和setTimeout区别

setInterval和setTimeout区别1. setTimeout(表达式,延时时间)在执⾏时,是在载⼊后延迟指定时间后,去执⾏⼀次表达式,记住,次数是⼀次2. ⽽setInterval(表达式,交互时间)则不⼀样,它从载⼊后,每隔指定的时间就执⾏⼀次表达式所以,完全是不⼀样的使⽤SetInterval和设定延时函数setTimeout 很类似。
setTimeout 运⽤在延迟⼀段时间,再进⾏某项操作。
setTimeout("function",time) 设置⼀个超时对象 setInterval("function",time) 设置⼀个超时对象SetInterval为⾃动重复,setTimeout不会重复。
clearTimeout(对象) 清除已设置的setTimeout对象 clearInterval(对象) 清除已设置的setInterval对象使⽤定时器实现JavaScript的延期执⾏或重复执⾏ window对象提供了两个⽅法来实现定时器的效果,分别是window.setTimeout()和window.setInterval。
其中前者可以使⼀段代码在指定时间后运⾏;⽽后者则可以使⼀段代码每过指定时间就运⾏⼀次。
它们的原型如下:window.setTimeout(expression,milliseconds); window.setInterval(expression,milliseconds); 其中,expression可以是⽤引号括起来的⼀段代码,也可以是⼀个函数名,到了指定的时间,系统便会⾃动调⽤该函数,当使⽤函数名作为调⽤句柄时,不能带有任何参数;⽽使⽤字符串时,则可以在其中写⼊要传递的参数。
两个⽅法的第⼆个参数是milliseconds,表⽰延时或者重复执⾏的毫秒数。
settimeout回调函数

settimeout回调函数setTimeout回调函数是在JavaScript中常用的一种机制,它允许我们在指定的时间后执行一段代码。
这种机制在很多情况下都非常有用,例如处理延迟加载、定时执行任务等。
setTimeout回调函数可以用于实现延迟加载的效果。
当我们需要加载某个资源,但又不希望立即加载时,可以使用setTimeout来延迟加载。
这样可以避免一次性加载过多资源导致页面卡顿,提升用户体验。
例如,在网页中,当用户滚动到某个位置时,我们可以使用setTimeout回调函数来延迟加载该位置的图片或其他资源,以优化页面加载速度。
setTimeout回调函数还可以用于实现定时执行任务的效果。
当我们需要在一段时间后自动执行某个任务时,可以使用setTimeout回调函数来实现定时执行。
比如,在一个在线考试系统中,我们可以使用setTimeout回调函数来设定考试结束的时间,当时间到达后自动提交考卷。
这样可以确保考生不会因忘记提交而影响考试成绩。
除了延迟加载和定时执行任务外,setTimeout回调函数还可以用于实现其他一些功能。
例如,我们可以使用setTimeout回调函数来实现动画效果,通过不断调用setTimeout函数来改变元素的样式或位置。
又或者,我们可以利用setTimeout回调函数来处理异步操作,当异步操作完成后再执行后续的代码。
需要注意的是,在使用setTimeout回调函数时,我们需要合理设置延时时间。
如果延时时间过长,可能会导致用户等待过久;而如果延时时间过短,可能会影响到其他任务的执行。
因此,我们需要根据具体的场景和需求来调整延时时间,以达到最佳的效果。
在实际开发中,我们通常会使用匿名函数作为setTimeout的回调函数,这样可以更加灵活地处理和传递参数。
同时,我们也可以通过setTimeout的返回值来取消定时执行的任务,这在一些特定的场景中非常有用。
总结起来,setTimeout回调函数是一种在JavaScript中常用的机制,它可以用于实现延迟加载、定时执行任务等功能。
setinterval 调用方法

setInterval方法详解1. 简介setInterval是JavaScript中的一个方法,用于按照指定的时间间隔重复执行指定的函数或代码块。
它是实现定时器功能的一种方式,可以在网页开发和前端框架中广泛应用。
2. 语法setInterval(func, delay, param1, param2, ...)•func: 必需,要重复执行的函数或代码块。
•delay: 必需,指定每次执行之间的间隔时间(以毫秒为单位)。
•param1, param2, ...: 可选,传递给函数的参数。
3. 示例下面是一个简单示例,演示了如何使用setInterval方法每隔一秒输出一次当前时间:function printTime() {var date = new Date();console.log(date.toLocaleTimeString());}setInterval(printTime, 1000);在上述示例中,我们定义了一个名为printTime的函数,它通过console.log()方法打印当前时间。
然后使用setInterval方法调用该函数,并设置时间间隔为1000毫秒(即1秒),从而实现每隔一秒输出一次当前时间。
4. 注意事项4.1 清除定时器使用setInterval方法创建的定时器可以通过clearInterval方法来清除。
例如:var timer = setInterval(func, delay);clearInterval(timer);在上述示例中,我们首先使用setInterval方法创建了一个定时器,并将返回的定时器标识保存在变量timer中。
然后,通过调用clearInterval方法并传入该定时器标识,即可清除定时器。
4.2 间隔时间的误差需要注意的是,由于JavaScript是单线程执行的,当代码执行时间超过指定的间隔时间时,会出现误差。
这意味着实际执行的时间间隔可能会比设定的间隔时间略长。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当遇到setInterval,setTimeout与jquery混用的问题时,直接按JavaScript 中的语法写并不起作用,有以下两种解决方法。
方法1直接在ready中调用其他方法,会提示缺少对象的错误,应用jQuery的扩展可以解决这个问题。
$(document).ready(function(){
$.extend({
show:function(){
alert("ready");
}
});
setInterval("$.show()",3000);
});
方法2.指定定时执行的函数时不要使用引号和括号。
function show(){
alert("ready");
}
setInterval(show,3000);// 注意函数名没有引号和括弧!
-------------------
setTimeout(表达式,延迟时间); 单位:ms(毫秒);1s=1000ms;
setInterval(表达式,交互时间); 单位:ms(毫秒);1s=1000ms;
window.setTimeout()
在执行时,它从载入后延迟指定的时间去执行一个表达式或者是函数;仅执行一次;和window.clearTimeout一起使用.
window.setInterval()
在执行时,它从载入页面后每隔指定的时间执行一个表达式或者是函
数;(功能类似于递归函数);和window.clearInterval一起使用.
1,基本用法:
执行一段代码: var i=0;
setTimeout("i+=1;alert(i)",1000);
执行一个函数:
var i=0;
setTimeout(function(){i+=1;alert(i);},1000);
//注意比较上面的两种方法的不同。
下面再来一个执行函数的:
var i=0;
function test(){
i+=1;
alert(i);
}
setTimeout("test()",1000);
也可以这样:
setTimeout(test,1000);
总结:
setTimeout的原型是这样的:
iTimerID = window.setTimeout(vCode, iMilliSeconds [, sLanguage]) setTimeout 有两种形式
setTimeout(code,interval)
setTimeout(func,interval,args)
其中code是一个字符串
func是一个函数.
注意"函数"的意义,是一个表达式,而不是一个语句.
比如你想周期性执行一个函数
function a(){
//...
}
可写为
setInterval("a()",1000)
或
setInterval(a,1000)
这里注意第二种形式中,是a,不要写成a(),切记!!!
展开来说,不管你这里写的是什么,如果是一个变量,一定是一个指向某函数的变量; 如果是个函数,那它的返回值就要是个函数
2,用setTimeout实现setInterval的功能
思路很简单,就是在一个函数中调用不停执行自己,有点像递归
var i=0;
function xilou(){
i+=1;
if(i>10){alert(i);return;}
setTimeout("xilou()",1000);
//用这个也可以
//setTimeout(xilou,1000);
}
3,在类中使用setTimeout
终于到正题了,其实在类中使用大家遇到的问题都是关于this的,只要解决了这个this的问题就万事无忧了。
呵呵。
让我们来分析一下:
function xilou(){
//by 西楼冷月
="xilou";
this.sex="男";
this.num=0;
}
xilou.prototype.count=function(){
this.num+=1;
alert(this.num);
if(this.num>10){return;}
//下面用四种方法测试,一个一个轮流测试。
setTimeout("this.count()",1000);//A:当下面的x.count()调用时会发生错误:对象不支持此属性或方法。
setTimeout("count()",1000);//B:错误显示:缺少对象
setTimeout(count,1000);//C:错误显示:'count'未定义
//下面是第四种 by 西楼冷月
var self=this;
setTimeout(function() {self.count();},1000);//D:正确
}
var x=new xilou();
x.count();
错误分析:
A:中的this其实指是window 对象,并不是指当前实例对象
B:和C:中的count()和count其实指的是单独的一个名为count()的函数,但也可以是 window.count(),因为window.count()可以省略为count()
D:将变量self指向当前实例对象,这样 js解析引擎就不会混肴this指的是谁了。
话说回来,虽然我们知道setTimeout("this.count()",1000) 中的this指的是window对象,但还是不明白为什么会是
window对象^_^(有点头晕...)
那我们可以想象一下这个setTimeout是怎样被定义的:
setTimeout是window的一个方法,全称是这样的:window.setTimeout()
那应该是这样被定义的:
window.setTimeout=function(vCode, iMilliSeconds [, sLanguage]){ //.....代码
return timer//返回一个标记符
}
所以当向 setTimeout()传入this的时候,当然指的是它所属的当前对象window了。
