精品Blank-RequestForm
网页设计代码大全

基本格式<html><head><title></title></head><body></body></html><!-- --> 添加注释<html>开始标记符,可以省略<head></head>首部标记<tItle></tItle> 标题标记符(唯一)<style type=contenttypemedIa=mediadesctItle=text ></style><scrIpt ></scrIpt>关于脚本的定义包含属性有type=contenttype 编程语言的内容类型language=cdata 编程语言名src=url 外部程序位臵charset=charset 外部程序的字符编码defer 设臵此布尔属性时,表示告知浏览器脚本并不产生任何文档内容(如,在javascript中没有"document.write"语句),从而使浏览器可以继续解释html 文件的内容并进行显示<noscrIpt></noscrIpt> 浏览器不支持客户端程序时显示里面的内容<basefont>基本字体的大小、颜色和"字体"(过时)包含属性有sIze=n 更改网页默认的字号属性,默认为3,n=1~7color=color 指定默认字体颜色face 指定默认字体id=id 唯一的id<base> 定义文档的默认url基准和默认目标框架(唯一)<a href="/project/data/"> 指定默认url 基准target="main" 指定默认的目标框架,单击连接时在默认框架显示<meta meta>标记符,包含了网页的元数据信息,如文档关键字、作者信息等包含属性有name=name 名字http-equIv=name http相应标题名content=cdata 相关数据<lInk>定义了文档的关联关系包含属性有rel=linktypes 到链接的关系rev=linktypes 来自链接的关系href=url 链接资源的urltype=contenttype 链接的内容类型target=frametarget 显示链接的目标框架medIa=mediadesc 链接的媒体hreflang=languagecode链接资源的语言charset=charset 链接资源的字符编码<body>正文标记符(开始标记符和结束标记符都可以省略)包含属性有bgcolor="#rrggbb" 背景颜色background="Image/image.gif" 背景图案teXt 设臵正文的颜色lInk 设臵未被访问的连接的颜色vlInk 设臵已被访问过的连接的颜色alInk 设臵活动连接(即当前选定的连接)的颜色onload=script 文档加载时执行脚本的事件onunload=script 文档退出时执行脚本的事件物理字符样式:<b></b> 粗体<bIg></bIg> 大字体<I></I> 斜体<s></s> 删除线<small></small> 小字体<strIke></strIke> 删除线<sub></sub> 下标<sup></sup> 上标<tt></tt> 固定宽度字体<u></u> 下划线<font></font> 标记符控制字符样式sIze=n 字号属性,用于控制文字大小,其值越大,显示的字体越大,n值=1~7,默认为3(使用<basefont sIze=n>可更改默认的字号属性),可用加减号来指定相对字号color="#rrggbb" 颜色属性:用于控制文字颜色,可使用颜色名称或十六进制指定颜色, 其中rr,gg,bb分别表示红,绿,蓝成分的两位十六进制值,ff表示包含满亮度的该种颜色;b0表示包含75%;80表示50%;40表示25%;00表示不含该颜色face="宋体,黑体,楷体" 字体样式:即"字体",浏览器优先使用第一种字体,若系统中没有则使用第二种,依次类推,如果找不到匹配字体,浏览器将使用默认字体逻辑字符样式<hn></hn> 标题样式:n=1~6,<h1></h1>表示最大的标题,<h6></h6>表示最小的标题,通常只使用前三级标题。
requestanimationframe的返回值-概述说明以及解释

requestanimationframe的返回值-概述说明以及解释1.引言1.1 概述requestAnimationFrame是HTML5新增的一个用于控制动画的API,它能够利用浏览器的刷新机制,在浏览器每一帧的重绘前执行指定的回调函数。
通过使用requestAnimationFrame,开发者可以更加精确地控制动画的播放效果,提高用户体验。
在过去,开发者常常使用setTimeout或setInterval来实现动画效果。
但是这些方法并不是专为动画而设计的,它们存在一些问题。
首先,由于JavaScript是单线程的,setTimeout和setInterval中的回调函数会被添加到事件队列中,而队列中的回调函数执行的时间是不确定的,不能保证一个固定的时间间隔。
这样就会导致动画在不同的浏览器和不同的设备上播放速度不一致。
其次,使用setTimeout和setInterval的动画通常是基于简单的时间间隔,而浏览器的刷新频率通常是60Hz,意味着每秒钟进行60次重绘,以保证动画的流畅性。
如果动画的帧率超过了浏览器的刷新频率,就会导致丢帧现象,影响用户体验。
requestAnimationFrame的引入就是为了解决这些问题。
它能够按照浏览器的刷新频率执行回调函数,保证了动画的流畅性。
此外,requestAnimationFrame还会在浏览器的隐藏或最小化的情况下停止执行,以节省CPU资源。
这意味着当用户切换到其他标签页或最小化浏览器时,动画会自动暂停,不会浪费计算资源。
总之,requestAnimationFrame是一个强大且高效的API,在Web 动画开发中具有重要的意义。
我们将在接下来的文章中探讨requestAnimationFrame的返回值以及使用注意事项,希望通过深入了解这个API,能够更好地应用于实际的Web动画开发中。
1.2文章结构1.2 文章结构本文的结构分为三个主要部分:引言、正文和结论。
a-form rules 正则

a-form rules 正则
a-form规则指的是在a-form中对输入内容进行验证和限制的规则。
这些规则使用正则表达式来匹配输入的内容。
下面是一些常见的a-form
规则的中文说明:
1. 必填字段规则:该规则要求输入框必须填写内容,否则会显示错误
信息。
正则表达式:/^.+$/
2. 邮箱格式规则:该规则要求输入的内容必须符合邮箱的格式,包含
@符号和域名部分。
正则表达式:/^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-
Z]{2,}$/
3. 手机号码规则:该规则要求输入的内容必须是合法的手机号码格式,只允许输入数字和横杠(-)。
正则表达式:/^[0-9-]+$/
4. 整数规则:该规则要求输入的内容必须是整数。
正则表达式:/^-?\d+$/
5. 小数规则:该规则要求输入的内容必须是小数。
正则表达式:/^-?\d+(\.\d+)?$/
6. URL规则:该规则要求输入的内容必须是合法的URL格式。
正则表达式:/^(ftp|http|https):\/\/[^ "]+$/
请注意,上述规则只是一些示例,具体的规则根据需求和业务场景可能会有所不同。
初级网站模拟试题及答案

初级网站模拟试题及答案一、选择题(每题2分,共10分)1. 以下哪个不是HTML标签?A. `<p>`B. `<div>`C. `<table>`D. `#header`2. CSS的全称是什么?A. Cascading Style SheetsB. Computer Style SheetsC. Client-Side ScriptingD. Custom Style Sheets3. JavaScript主要用于实现网页的什么功能?A. 内容展示B. 布局设计C. 交互性增强D. 服务器端处理4. 以下哪个属性用于设置图片的宽度?A. `src`B. `alt`C. `width`D. `height`5. 以下哪个不是HTML5的新特性?A. 语义化标签B. 视频和音频支持C. 表单控件增强D. 框架标签(`<frameset>`)二、填空题(每空2分,共10分)6. HTML文档的根元素是________。
7. CSS选择器`body`用于选择页面的________元素。
8. JavaScript中,用于获取页面元素的函数是________。
9. 在HTML中,`<input>`标签的`type`属性为`text`时,表示该输入框是________。
10. 网页的布局通常使用CSS的________属性来实现。
三、简答题(每题5分,共10分)11. 请简述HTML、CSS和JavaScript三者在网页开发中的作用和关系。
12. 请解释什么是响应式网页设计,并简述其重要性。
四、编程题(每题5分,共10分)13. 编写一个HTML页面,包含一个段落和一个图片,段落文本为“欢迎来到我的网站”,图片使用本地路径`images/sample.jpg`。
14. 使用CSS编写一个简单的样式规则,使得页面中的所有段落文本颜色为蓝色,背景色为浅灰色。
网站设计技术复习题三

一、单选一、单选1、S ESSION对象的默认有效期为多少分钟(C)A、10B、15C、20D、应用程序从启动到结束、应用程序从启动到结束2、留言板必须加强管理,这是因为(D)A.存储容量有限存储容量有限B.查看必须经过授权查看必须经过授权C.影响查看的速度影响查看的速度D.可能存在过时或不健康的留言可能存在过时或不健康的留言3、V alidationSummary控件常用属性中设置错误信息显示格式的是(B)A:HeaderTxet B:DisplayMode C:ShowMessageBox D:V alidate 4、数据比较验证是通过(B)控件来实现。
)控件来实现。
A.RangeV alidator pareV alidator C. ControlToV alidate D.ErrorMessage 5、在设计完网页前台页面及编写完后台程序代码之后,启动调试的快捷键是:(B) A.F4B.F5C.F2D.F3 6、下面不属于W eb服务器控件的是(A)HtmlInputButton B、RadioButton C、DropDownList D、CheckBox 7、NET类库,很多能装载磁盘文件的类都是凭物理文件夹路径来装载文件的,因此类库,很多能装载磁盘文件的类都是凭物理文件夹路径来装载文件的,因此)把虚拟路径映到物理路径。
在WEB页的程序代码中常常使用(A )把虚拟路径映到物理路径。
A.Server对象的MapPath方法方法B. Server对象的Transfer方法方法C. Request对象的FilePath属性属性D. Request对象的Url属性属性8、下面对服务器验证控件说法正确的是(A)A.可以在客户端直接验证用户输入,并显示出错信息.可以在客户端直接验证用户输入,并显示出错信息B.服务器其验证控件种类丰富共有10中之多中之多C.服务器验证控件只能在服务端使用.服务器验证控件只能在服务端使用D.各种验证控件不具有共性,各自完成功能.各种验证控件不具有共性,各自完成功能9、Master指令中能设置自动从标记生成并在处理母版页是自动进行编译类的类名的属性是(A)A:Classname B:Codefile C:Compilationmode D:Debug 10、以下不属于FreeTextBox编辑器控件主要提供的功能是(D)A:插入图片支持网络即时打印功能 D:支持CSS 插入图片 B:插入链接插入链接 C:支持网络即时打印功能11、在中,通过(C)可以增强网页功能的严谨性和可靠性。
网页设计代码大全

网页设计代码大全Background refers to the background image of a webpage。
while bgcolor refers to the background color。
Text refers to the color of the font。
while link。
alink。
XXX clickable text。
XXX has been clicked。
XXX。
XXX to the left and top margins of the webpage.The format for titles is XXX。
where n ranges from h1 toh6.The align attribute can be set to left。
right。
center。
bottom。
or top。
To format text。
use the text tag。
To modify the font。
use tags such as。
for bold。
for underline。
for italic。
for larger text。
and。
XXXTo create paragraphs。
use the。
tag and set the align attribute to left。
right。
or center。
To force a line break。
use。
Preformatted text can be created using the。
tag。
Horizontal lines can be inserted using the。
tag。
with attributes such as width。
size。
align。
and color。
To create a XXX。
use the。
tag。
For lists。
unordered lists can be created using the。
织梦内容管理系统模板标签代码参考

◆织梦内容管理系统模板标签代码参考【Arclist 标记】这个标记是DedeCms最常用的一个标记,也叫自由列表标记,其中hotart、coolart、likeart、artlist、imglist、imginfolist、specart、autolist 这些标记都是由这个标记所定义的不同属性延伸出来的别名标记。
功能说明:获取指定的文档列表适用范围:封面模板、列表模板、文档模板基本语法:{dede:arclist typeid=’' row='’ col=’’ titlelen='’ infolen=’’imgwidth=’’ imgheight=’' listtype=’' orderby=’' keyword=’'}底层模板(InnerText){/dede:arclist}属性说明:[1] typeid='’ 表示栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用”,”分开表示多个栏目;[2]row='’ 表示返回文档列表总数;[3] col=’’ 表示分多少列显示(默认为单列);[4]titlelen=’’ 表示标题长度;[5]infolen=’' 表示内容简介长度;[6]imgwidth='' 表示缩略图宽度;[7]imgheight='' 表示缩略图高度;[8]type='' 表示档案类型,其中空值、不使用这个属性或type=’all’时为普通文档§ type='commend’时,表示推荐文档,等同于{dede:coolart}{/dede:coolart}§ type='image'时,表示必须含有缩略图片的文档,等同于{dede:imglist}{/dede:imglist}、{dede:imginfolist}{/dede:imginfolist}§ type=’spec’时,表示专题,等同于标记{dede:specart}{/dede:specart}以上属性值可以联合使用,如:type=’commend image’ 表示推荐的图片文档[9]orderby=’’ 表示排序方式,默认值是senddate 按发布时间排列.§ orderby=’hot' 或orderby='click' 表示按点击数排列§ orderby='pubdate’ 按出版时间排列(即是前台允许更改的时间值)§ orderby=’sortrank’ 按文章的新排序级别排序(如果你想使用置顶文章则使用这个属性)§ orderby='id' 按文章ID排序§ orderby='postnum' 按文章评论次数排序§ orderby='rand’ 随机获得指定条件的文档列表[10] orderway=’’ 值为desc 或asc ,指定排序方式是降序还是顺向排序,默认为降序。
404页面模板下载

404页面模板下载在建设网站的过程中,常常会遇到用户请求的网址不存在或者已经被删除的情况。
为了更好的引导用户,为用户提供更好的用户体验,我们需要设计一个与众不同的404页面。
而要设计出与众不同的404页面,首先需要一个好的404页面模板,这样就可以快速的在网站上开始工作了。
下面,我们就来介绍一些优秀的404页面模板,供大家下载和使用。
1. 404 Error Page – Air Space这是一个非常简单而且富有创意的404页面模板。
这个模板采用了非常简洁的布局和大胆的字体,给人留下了非常清爽和简单的感觉。
此外,这个模板还有一个非常有趣和互动的动效,可以让用户愉悦的体验到404页面。
2. Lost In Space这是一个非常有趣的404页面模板,采用了太空为主题,为用户提供了一个充满未知和神秘感的界面。
此外,这个模板还采用了独特的404错误图片和自定义的图标,让用户更容易地识别错误信息。
3. Oops! Page Not Found这个模板是一款极具创意和幽默感的404页面模板,采用了大大的单词“Oops!”,让用户感到非常亲切和友好。
此外,这个模板还采用了琐碎的错误信息和鲜明的颜色,让用户更容易地识别错误信息。
4. 404 Error Page – Responsive这是一个非常清晰明了的404页面模板,采用了现代的扁平化设计风格,展示了丰富多样、清晰易懂的错误信息。
此外,这个模板还采用了响应式设计,让用户可以在任何设备上愉快地浏览网页。
5. Creative 404 Pages这是一个巨大的404页面模板集合,包含了各种不同的404页面设计。
6. Ice Cream这个模板是一个非常有趣和引人入胜的404页面模板,采用了冰淇淋为主题,为用户提供了一个充满甜蜜和美味的感觉。
此外,这个模板还采用了简单和互动的动效,让用户快速且愉悦的离开404页面。
以上就是我为大家介绍的几个优秀的404页面模板。
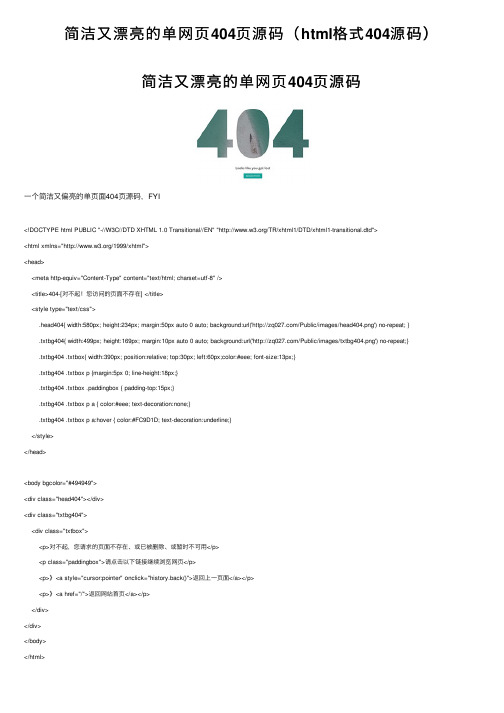
简洁又漂亮的单网页404页源码(html格式404源码)

简洁⼜漂亮的单⽹页404页源码(html格式404源码)简洁⼜漂亮的单⽹页404页源码⼀个简洁⼜偏亮的单页⾯404页源码,FYI<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>404-[对不起!您访问的页⾯不存在] </title><style type="text/css">.head404{ width:580px; height:234px; margin:50px auto 0 auto; background:url('/Public/images/head404.png') no-repeat; }.txtbg404{ width:499px; height:169px; margin:10px auto 0 auto; background:url('/Public/images/txtbg404.png') no-repeat;}.txtbg404 .txtbox{ width:390px; position:relative; top:30px; left:60px;color:#eee; font-size:13px;}.txtbg404 .txtbox p {margin:5px 0; line-height:18px;}.txtbg404 .txtbox .paddingbox { padding-top:15px;}.txtbg404 .txtbox p a { color:#eee; text-decoration:none;}.txtbg404 .txtbox p a:hover { color:#FC9D1D; text-decoration:underline;}</style></head><body bgcolor="#494949"><div class="head404"></div><div class="txtbg404"><div class="txtbox"><p>对不起,您请求的页⾯不存在、或已被删除、或暂时不可⽤</p><p class="paddingbox">请点击以下链接继续浏览⽹页</p><p>》<a style="cursor:pointer" οnclick="history.back()">返回上⼀页⾯</a></p><p>》<a href="/">返回⽹站⾸页</a></p></div></div></body></html>⽹页预览:------------------------------------------------------------------------------扩展阅读:404、403、405、500|常见⽹页错误代码解析No.1 404 ⽆法找到⽂件404是⼤家上⽹冲浪时最常见的错误代码,⼀般出现的原因可能是:①页⾯被删除或不存在②⽹址输⼊有误③没插⽹线或没有联⽹做为⽣活中最常见的404,除了本⾝找不到查询页⾯的含义,还延伸出很多额外的意义。
网页代码练习题

网页代码练习题本文将为读者呈现一系列网页代码练习题,旨在提供对网页设计和开发的实践机会。
以下是一些简单但富有挑战性的练习题,适用于初学者和有一定基础的开发者。
练习一:创建一个基本网页在这个练习中,我们会创建一个简单的网页,包含标题和段落。
```html<!DOCTYPE html><html><head><title>My First Web Page</title></head><body><h1>欢迎来到我的第一个网页</h1><p>这是我的第一个段落。
</p></body></html>```练习二:插入图像在这个练习中,我们会向网页中插入一张图片。
```html<!DOCTYPE html><html><head><title>My Image Web Page</title></head><body><h1>我的照片</h1><img src="myphoto.jpg" alt="我的照片"></body></html>```练习三:创建一个导航菜单在这个练习中,我们会创建一个简单的导航菜单,使用户能够在网页之间轻松导航。
```html<!DOCTYPE html><html><head><title>My Navigation Web Page</title></head><body><h1>导航菜单</h1><nav><ul><li><a href="about.html">关于我</a></li><li><a href="portfolio.html">作品集</a></li><li><a href="contact.html">联系方式</a></li></ul></nav></body></html>```练习四:创建一个表单在这个练习中,我们会创建一个简单的表单,用于收集用户信息。
静态网页技术期末考试试题及答案

静态网页技术期末考试试题及答案一、选择题(每题2分,共20分)1. HTML是以下哪种类型的文档?A. 图像文件B. 音频文件C. 文本文件D. 视频文件答案:C2. 在HTML中,用于定义网页头部的标签是?A. `<body>`B. `<head>`C. `<footer>`D. `<header>`答案:B3. CSS的全称是什么?A. Cascading Style SheetsB. Client Side ScriptC. Computer Style SheetsD. Custom Style Sheets答案:A4. 下列哪个不是HTML5的新特性?A. 语义化标签B. 表单控件C. 音频和视频支持D. 框架标签(`<frameset>`)答案:D5. 在HTML中,`<img>`标签的哪个属性用于指定图片的来源?A. `src`B. `href`C. `alt`D. `title`答案:A6. 以下哪个属性用于设置HTML元素的CSS样式?A. `class`B. `id`C. `style`D. `href`答案:C7. JavaScript主要用于实现网页的什么功能?A. 布局设计B. 样式设计C. 动态交互D. 数据存储答案:C8. 在HTML中,用于创建超链接的标签是?A. `<a>`B. `<p>`C. `<img>`D. `<div>`答案:A9. 以下哪个是HTML文档的根元素?A. `<body>`B. `<html>`C. `<head>`D. `<title>`答案:B10. 在HTML中,用于创建列表的标签是?A. `<ul>`B. `<ol>`C. `<li>`D. 以上都是答案:D二、填空题(每空2分,共20分)1. HTML文档的开始标签是________。
10款精美而实用的HTML5表单(登录、联系和搜索表单)

10款精美⽽实⽤的HTML5表单(登录、联系和搜索表单)1、HTML5/CSS3仿Facebook登录表单这款纯CSS3发光登录表单更是绚丽多彩。
今天我们要分享⼀款仿Facebook的登录表单,⽆论从外观还是功能上说,这款登录表单还是挺接近Facebook登录表单的。
2、CSS3可折叠显⽰的发光搜索表单这次要分享的⼀款CSS3表单是⼀款可折叠显⽰的发光搜索表单,搜索表单的输⼊框⼀开始由⼀层遮罩遮住的,并且是半透明的状态,当⿏标滑过输⼊框时,遮罩层即可缓缓展开,我们可以在搜索框中输⼊⽂字进⾏搜索。
3、CSS3数字验证表单 3D折叠验证提⽰今天我们要来分享⼀款效果很不错的CSS3数字验证表单,这款表单是⽤来验证输⼊的是否是合法数字的,并能给出相应的提⽰。
更重要的是这款CSS3数字验证表单的提⽰是以3D折叠框的形式,显得⾮常具有创意。
4、⾮常上档次的HTML5/CSS3登录表单今天我们要分享⼀款⾮常上档次的HTML5/CSS3登录表单,这款登录表单有⼀张⽤户的图⽚,输⼊框左侧有漂亮的⼩图标,同时,登录按钮也⾮常漂亮。
5、CSS3实现⼀款联系表单输⼊框带⼩图标今天我们再来分享⼀款外观还不错的CSS3联系表单,这款CSS3联系表单的输⼊框带有⼩图标,并且在提交信息时能校验输⼊的信息。
6、HTML5/CSS3简易联系表单扁平化风格这次要分享的⼀款HTML5/CSS3简易联系表单⾮常清新,整体外观不是那么华丽,但是表单扁平化的风格让⼈看了⾮常舒服,同时利⽤了HTML5元素的特性,表单的验证功能变得也相当简单。
7、CSS3响应式表单可切换表单主题这次要分享的⼀款CSS3响应式表单不仅美化了checkbox和Radiobox,⽽且也⾃定义美化了输⼊框、下拉框以及多项选择框,⼏乎所有的表单元素都美化了,⽽且整体上还不错。
另外,这款CSS3表单还可以切换主题,换⼀下表单风格也是不错的。
8、⾮常个性化的CSS3⾃定义checkbox和radiobox对于浏览器默认的checkbox和Radiobox样式实在是⽐较丑陋了,今天分享⼀款⾮常个性化的CSS3⾃定义checkbox和Radiobox,外观⾮常时尚。
adobe form

Adobe LiveCycle Designer
ABAP
Adobe LiveCycle Designer
Adobe Document Services
DB and OS Abstraction
SAP NetWeaver Application Server
J2EE Stack
Application Code (Java)
Full Integration into SAP NetWeaver
SAP NetWeaver™
PEOPLE INTEGRATION Multi-Channel Access Composite Application Framework Portal Collaboration Life Cycle Management
How Interactive Forms Works
Generate & view
1
Deploy
2
SAP NetWeaver Application Server
Fill & submit
3
SAP NetWeaver Developer Studio ABAP Workbench
ABAP
Java
Notifications triggered
©
SAP Labs 2006, SDN, Franklin Herbas, 12
Forms Output Technical Process mySAP Business Suite SAP NetWeaver Application Server
3. Document services render data into form and returns data (PDF, PS, PCL or ZPL) 1. Business application submits processing request to PPF
html form 各种案例

HTML表单是Web开发中常见的一种交互方式,它允许用户在网页上输入数据、提交数据、以及与服务器进行交互。
通过HTML表单,用户可以向全球信息站或服务器中提交各种各样的信息,比如用户登入信息、搜索关键词、注册信息等。
下面将通过几个具体案例,来介绍HTML表单在实际应用中的各种用途和形式。
1. 用户登入表单用户登入表单是最常见的一种HTML表单,它通常包括用户名输入框、密码输入框以及登入按钮。
用户登入表单的作用是让用户输入其用户名和密码,以便验证用户的身份并授予相应的访问权限。
下面是一个简单的用户登入表单的HTML代码示例:```html<form action="/login" method="post"><div><label for="username">用户名:</label><input type="text" id="username" name="username"></div><div><label for="password">密码:</label><input type="password" id="password" name="password"> </div><div><input type="submit" value="登入"></div></form>```2. 注册表单注册表单用于用户注册新的账号,它通常包括用户名输入框、密码输入框、确认密码输入框、电流新箱输入框等。
python requests 提交form表单的方法

python requests 提交form表单的方法在Python中,使用`requests`库提交表单通常涉及以下步骤:1. 导入`requests`库。
2. 创建一个`()`对象,这将允许您在多个请求之间保持某些参数(例如cookies)。
3. 使用`()`方法提交表单。
4. 如果需要,检查响应内容。
以下是一个简单的示例,说明如何使用`requests`库提交一个简单的HTML 表单:```pythonimport requests创建一个Session对象session = ()提交表单的数据。
这通常是一个字典,其中键是表单字段的名称,值是您要提交的值。
data = {'username': 'your_username','password': 'your_password',}提交表单。
url是表单的action属性,method是提交方法(通常是'post')。
response = (' data=data)检查响应内容if _code == 200:print("登录成功!")else:print("登录失败!")print() 打印出响应内容,以便调试```注意:这个例子只是一个基础的用法,实际情况可能会更复杂。
例如,可能需要处理cookies、会话、重定向等。
对于复杂的用例,建议查阅`requests`库的官方文档以获取更多信息和示例。
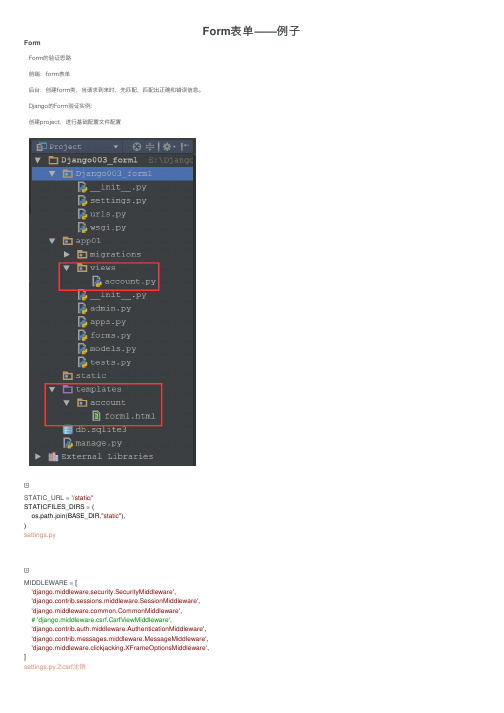
Form表单——例子

Form 表单——例⼦FormForm的验证思路前端:form表单后台:创建form类,当请求到来时,先匹配,匹配出正确和错误信息。
Django的Form验证实例:创建project,进⾏基础配置⽂件配置STATIC_URL = '/static/'STATICFILES_DIRS = (os.path.join(BASE_DIR,"static"),)settings.pyMIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','monMiddleware',# 'django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',]settings.py 之csrf 注销import pymysqlpymysql.install_as_MySQLdb()__init__.pyfrom django.conf.urls import urlfrom django.contrib import adminfrom app01.views import accounturlpatterns = [url(r'^admin/', admin.site.urls),url(r'^form1/', account.form1),# url(r'^test/', account.test),]urls.pyviews.account.py:from django.shortcuts import render,HttpResponsefrom app01.forms import Form1def form1(request):if request.method=="POST": #这⾥POST⼀定要⼤写#通常获取请求信息#request.POST.get("user",None)#request.POST.get("pwd",None)#获取请求内容,做验证f = Form1(request.POST) #request.POST:将接收到的数据通过Form1验证if f.is_valid(): #验证请求的内容和Form1⾥⾯的是否验证通过。
form表单验证规则

form表单验证规则简介在W eb开发中,表单是用户与网站进行交互的重要组件之一。
对于用户输入的数据,我们需要进行有效的验证,以确保数据的合法性和安全性。
本文将介绍常见的fo rm表单验证规则,帮助开发者理解并使用这些规则,提高表单验证的准确性和用户体验。
1.必填字段验证对于某些字段,我们希望用户必须提供有效的输入,否则提示其补全或修正。
以下是几种常见的必填字段验证规则:-不能为空:该字段不能为n ul l或空字符串。
-长度限制:该字段的长度必须在指定的范围内,如最小长度和最大长度。
-类型验证:该字段必须符合特定的数据类型,如数字、邮箱、电话号码等。
2.格式验证在某些情况下,我们需要确保用户输入的数据符合特定的格式。
下面是几种常见的格式验证规则:-邮箱格式:该字段必须符合邮箱的格式要求,如包含@符号和域名。
-密码格式:该字段必须符合密码的格式要求,如包含至少一个大写字母、一个小写字母、一个数字和一个特殊字符。
-手机号码格式:该字段必须符合手机号码的格式要求,如11位数字且以1开头。
3.数值范围验证某些字段需要用户输入一定范围内的数值,我们需要对其进行数值范围的验证。
以下是几种常见的数值范围验证规则:-数字范围:该字段的取值必须在指定的最小值和最大值之间。
-百分比范围:该字段的取值必须在0%到100%之间。
-年龄范围:该字段的取值必须在指定的最小年龄和最大年龄之间。
4.一致性验证有时候我们需要验证两个或多个字段的数值是否一致,以保持数据的一致性。
以下是几种常见的一致性验证规则:-密码一致性:该字段的值必须与另一个字段的值完全相同。
-日期一致性:该字段的值必须与另一个日期字段的值相匹配。
5.自定义验证除了上述常见的验证规则外,我们还可以根据具体业务需求自定义一些验证规则。
以下是几种常见的自定义验证规则:-字符串格式:该字段的值必须符合自定义的字符串格式,如包含特定的前缀或后缀。
-唯一性验证:该字段的值必须在系统中是唯一的,不与已存在的数据重复。
前端开发与网页设计考试 选择题 54题

1. 以下哪个标签用于在HTML中定义一个表格?A.B.C.D.2. CSS中的哪个属性用于设置元素的背景颜色?A. colorB. background-colorC. bgcolorD. background3. 在JavaScript中,如何声明一个变量?A. var x = 5;B. variable x = 5;C. int x = 5;D. let x = 5;4. 以下哪个HTML标签用于定义一个超链接?A.B.C.D.5. 在CSS中,如何选择所有带有class="example"的元素?A. #exampleB. .exampleC. exampleD. *example6. 以下哪个JavaScript函数用于弹出一个警告框?A. alert()B. prompt()C. confirm()D. message()7. 在HTML中,哪个标签用于插入一个图像?A.B.C.D.8. 以下哪个CSS属性用于设置文本的字体大小?A. font-sizeB. text-sizeC. sizeD. font9. 在JavaScript中,如何检查一个变量是否为数组?A. typeof variable === "array"B. variable instanceof ArrayC. Array.isArray(variable)D. variable.isArray()10. 以下哪个HTML标签用于定义一个段落?A.B.C.D.11. 在CSS中,如何设置元素的边框样式?A. border-styleB. borderC. style-borderD. element-border12. 以下哪个JavaScript方法用于向数组末尾添加一个元素?A. push()B. append()C. add()D. insert()13. 在HTML中,哪个标签用于定义一个有序列表?A.1.D.14. 以下哪个CSS属性用于设置元素的宽度?A. widthB. sizeC. element-widthD. dimension15. 在JavaScript中,如何定义一个函数?A. function myFunction() {}B. def myFunction() {}C. var myFunction = function() {}D. define myFunction() {}16. 以下哪个HTML标签用于定义一个标题?A.B.C. </code><br>D. <code><heading></code><br><br>17. 在CSS中,如何设置元素的文本对齐方式?<br> A. <code>text-align</code><br> B. <c ode>align</code><br> C. <code>align-text</code><br> D. <code>text -position</code><br><br>18. 以下哪个JavaScript方法用于从数组中删除第一个元素?<br> A. <code>shift()</code><br> B. <code>remove()</code><b r> C. <code>delete()</code><br> D. <code>pop()</code><br><br>19. 在HTML中,哪个标签用于定义一个无序列表?<br> A. <code><ul></code><br>B. <code><ol></code><br>C. <code><li></code><br>D. <code><l ist></code><br><br>20. 以下哪个CSS属性用于设置元素的高度?<br> A. <cod e>height</code><br> B. <code>size</code><br> C. <code>element-hei ght</code><br> D. <code>dimension</code><br><br>21. 在JavaScript中,如何定义一个对象?<br> A. <code>var obj = {};</code><br> B. <code>o bject obj = {};</code><br> C. <code>let obj = new Object();</code><b r> D. <code>define obj = {};</code><br><br>22. 以下哪个HTML标签用于定义一个表单?<br> A. <code><form></code><br> B. <code><input></code> <br> C. <code><button></code><br> D. <code><fieldset></code><br>< br>23. 在CSS中,如何设置元素的边框颜色?<br> A. <code>border-color</co de><br> B. <code>color-border</code><br> C. <code>border</code><b r> D. <code>element-color</code><br><br>24. 以下哪个JavaScript方法用于将字符串转换为数字?<br> A. <code>parseInt()</code><br> B. <code> parseFloat()</code><br> C. <code>Number()</code><br> D. <code>toN umber()</code><br><br>25. 在HTML中,哪个标签用于定义一个输入字段?<br>A. <code><input></code><br>B. <code><text></code><br>C. <co de><field></code><br>D. <code><entry></code><br><br>26. 以下哪个CSS 属性用于设置元素的边框宽度?<br> A. <code>border-width</code><br> B. <code>width-border</code><br> C. <code>border</code><br> D. <cod e>element-width</code><br><br>27. 在JavaScript中,如何定义一个常量?<br> A. <code>const x = 5;</code><br> B. <code>constant x = 5;</code> <br> C. <code>let x = 5;</code><br> D. <code>var x = 5;</code><br> <br>28. 以下哪个HTML标签用于定义一个按钮?<br> A. <code><button></code> <br> B. <code><input type="button"></code><br> C. <code><btn></co de><br> D. <code><click></code><br><br>29. 在CSS中,如何设置元素的文本颜色?<br> A. <code>color</code><br> B. <code>text-color</code>< br> C. <code>font-color</code><br> D. <code>element-color</code>< br><br>30. 以下哪个JavaScript方法用于将数组转换为字符串?<br> A. <code> toString()</code><br> B. <code>join()</code><br> C. <code>concat() </code><br> D. <code>stringify()</code><br><br>31. 在HTML中,哪个标签用于定义一个下拉列表?<br> A. <code><select></code><br> B. <code><option></code><br> C. <code><dropdown></code><br> D. <code><list box></code><br><br>32. 以下哪个CSS属性用于设置元素的边框圆角?<br> A.<code>border-radius</code><br> B. <code>radius-border</code><br>C. <code>border</code><br>D. <code>element-radius</code><br><br>33. 在JavaScript中,如何定义一个箭头函数?<br> A. <code>const myFuncti on = () => {};</code><br> B. <code>function myFunction() => {};</cod e><br> C. <code>def myFunction() => {};</code><br> D. <code>var m yFunction = () => {};</code><br><br>34. 以下哪个HTML标签用于定义一个段落中的换行?<br> A. <code><br></code><br> B. <code><break></code><br> C. <code><newline></code><br> D. <code><lb></code><br><br>35. 在CSS中,如何设置元素的文本装饰?<br> A. <code>text-decoration</code><br> B. <code>decoration-text</code><br> C. <code>text-style</code><b r> D. <code>style-text</code><br><br>36. 以下哪个JavaScript方法用于从数组中删除最后一个元素?<br> A. <code>pop()</code><br> B. <code>shift()</code><br> C. <code>remove()</code><br> D. <code>delete()</c ode><br><br>37. 在HTML中,哪个标签用于定义一个文本区域?<br> A. <code><textarea></code><br> B. <code><textbox></code><br> C. <code><input type="text"></code><br> D. <code><field></code><br><br>38. 以下哪个CSS属性用于设置元素的边框样式?<br> A. <code>border-style</code><br> B. <code>style-border</code><br> C. <code>border</code><br> D. <code>element-style</code><br><br>39. 在JavaScript中,如何定义一个数组?<br> A. <code>var arr = [];</code><br> B. <code>array arr = [];</ code><br> C. <code>let arr = new Array();</code><br> D. <code>def ine arr = [];</code><br><br>40. 以下哪个HTML标签用于定义一个表格行?<br>A. <code><tr></code><br>B. <code><td></code><br>C. <code><t h></code><br>D. <code><row></code><br><br>41. 在CSS中,如何设置元素的文本阴影?<br> A. <code>text-shadow</code><br> B. <code>shadow-t ext</code><br> C. <code>text-effect</code><br> D. <code>effect-text</code><br><br>42. 以下哪个JavaScript方法用于将字符串转换为大写?<br>A. <code>toUpperCase()</code><br>B. <code>toUpper()</code><br>C. <code>upperCase()</code><br>D. <code>caseUpper()</code><br>< br>43. 在HTML中,哪个标签用于定义一个表格单元格?<br> A. <code><td></c ode><br> B. <code><tr></code><br> C. <code><th></code><br> D. <code><cell></code><br><br>44. 以下哪个CSS属性用于设置元素的边框图像?<br> A. <code>border-image</code><br> B. <code>image-border</code><br>C. <code>border</code><br>D. <code>element-image</code><br><br>45. 在JavaScript中,如何定义一个模板字符串?<br> A. <code>const str = </code>Hello ${name}<code>;</code><br> B. <code>const str = "Hello " + name;</code><br> C. <code>const str = 'Hello ' + name;</code><br>D. <code>const str = "Hello ${name}";</code><br><br>46. 以下哪个HTML标签用于定义一个表格标题?<br> A. <code><th></code><br> B. <code><td></code><br> C. <code><tr></code><br> D. <code><caption></code> <br><br>47. 在CSS中,如何设置元素的文本溢出?<br> A. <code>text-overfl ow</code><br> B. <code>overflow-text</code><br> C. <code>text-cli p</code><br> D. <code>clip-text</code><br><br>48. 以下哪个JavaScript 方法用于将字符串转换为小写?<br> A. <code>toLowerCase()</code><br>B. <code>toLower()</code><br>C. <code>lowerCase()</code><br>D. <code>caseLower()</code><br><br>49. 在HTML中,哪个标签用于定义一个表格数据单元格?<br> A. <code><td></code><br> B. <code><tr></code> <br> C. <code><th></code><br> D. <code><cell></code><br><br>50.以下哪个CSS属性用于设置元素的边框折叠?<br> A. <code>border-collapse</ code><br> B. <code>collapse-border</code><br> C. <code>border</co de><br> D. <code>element-collapse</code><br><br>51. 在JavaScript中,如何定义一个异步函数?<br> A. <code>async function myFunction() {}</co de><br> B. <code>function async myFunction() {}</code><br> C. <co de>def async myFunction() {}</code><br> D. <code>var myFunction = as ync function() {}</code><br><br>52. 以下哪个HTML标签用于定义一个表格头部单元格?<br> A. <code><th></code><br> B. <code><td></code><br>C. <code><tr></code><br>D. <code><header></code><br><br>53. 在C SS中,如何设置元素的文本对齐方式?<br> A. <code>text-align</code><br>B. <code>align</code><br>C. <code>align-text</code><br>D. < code>text-position</code><br><br>54. 以下哪个JavaScript方法用于从数组中删除指定位置的元素?<br> A. <code>splice()</code><br> B. <code>slic e()</code><br> C. <code>remove()</code><br> D. <code>delete()</co de><br><br> 答案<br>1. A<br>2. B<br>3. A, D<br>4. A<br>5. B<br>6. A<br> 7. A<br>8. A<br>9. C<br>10. A<br>11. B<br>12. A<br>13. A<br>14. A<br>15. A, C<br>16. A<br>17. A<br>18. A<br>19. A<br>20. A<br>21. A, C<br>22. A <br>23. A<br>24. A, B, C<br>25. A<br>26. A<br>27. A<br>28. A, B<br>29. A<br>30. A, B<br>31. A<br>32. A<br>33. A<br>34. A<br>35. A<br>36. A<br> 37. A<br>38. A<br>39. A, C<br>40. A<br>41. A<br>42. A<br>43. A<br>44. A <br>45. A<br>46. A<br>47. A<br>48. A<br>49. A<br>50. A<br>51. A<br>52. A<br>53. A<br>54. A</pre>。
