第4章 规划与设计页面布局
第四讲规划网页布局

使用框架布局网页文档
使用框架布局网页文档最方便的方法就是创建框架网页文档,此外, 使用框架布局网页文档最方便的方法就是创建框架网页文档,此外, 对于普通的HTML网页文档,也可以应用框架。 对于普通的HTML网页文档,也可以应用框架。 1.创建框架网页文档 1.创建框架网页文档 2.在HTML网页文档中应用框架 2.在HTML网页文档中应用框架 3. 手动调整框架网页
框架的概念
框架页面通过框架将网页分成多个独立的区域, 框架页面通过框架将网页分成多个独立的区域,在每个区域可以单独显示 不同的网页,每个区域可以独立翻滚。正是基于框架页面的这种特点, 不同的网页,每个区域可以独立翻滚。正是基于框架页面的这种特点,使 用框架可以极大丰富网页设计的自由度, 用框架可以极大丰富网页设计的自由度,在不同的页面部分设置不同的网 页属性,尤其是对于页面间的链接,可以使页面的结构变化自如。 页属性,尤其是对于页面间的链接,可以使页面的结构变化自如。
插入表格
1.在网页文档中插入表格 在网页文档中插入表格 要在网页文档中插入表格,选择“ 要在网页文档中插入表格,选择“插入 ”|“表格”命令,或者单击“插入”面板 表格”命令,或者单击“插入” 表格 常用”类别中的“表格”按钮, 的“常用”类别中的“表格”按钮,打开 表格”对话框,设置好参数后, “表格”对话框,设置好参数后,点“确 定”按钮,即可在网页文档中插入表格。 按钮,即可在网页文档中插入表格。 2.插入嵌套表格 插入嵌套表格 插入嵌套表格的方法与插入表格的方法相 同,将光标移至要插入嵌套表格的表格单 元格中,选择“插入”|“表格”命令,或 元格中,选择“插入” 表格”命令, 表格 者单击“插入”面板的“常用” 者单击“插入”面板的“常用”类别中的 表格”按钮,打开“表格”对话框, “表格”按钮,打开“表格”对话框,设 置对话框中相应的参数选项后,单击“ 置对话框中相应的参数选项后,单击“确 按钮, 定”按钮,即可在单元格中插入嵌套表格 。 插入的嵌套表格与普通表格相同, 插入的嵌套表格与普通表格相同,可以在 嵌套表格中插入网页元素。 嵌套表格中插入网页元素。
页面设计的操作方法

页面设计的操作方法
下面是页面设计的操作方法:
1.确定页面布局:在设计页面之前,你需要先确定页面的整体布局,包括页面的结构、容器的位置、主要的元素布局等。
2.选择色彩和风格:选择你想要展示的色彩和设计风格,这一步将有助于为整个页面带来一个特定的感觉和氛围。
3.选择字体:选择适合你设计的页面的字体,使得文字易于阅读,同时也能与你的设计风格相匹配。
4.选择图片和图标:为页面选择适当的图片和图标,以充分传达你想要表达的信息。
你可以选择从免费的图库中下载图片和图标,或者使用自己的创作。
5.设计导航栏:设计导航栏,使得用户能够轻松地访问整个网站的各个部分。
导航应该简单明了,易于理解,同时也应该能够吸引用户进入网站的其他部分。
6.筛选和排列内容:对要在页面上展示的内容进行筛选和排列,帮助用户更轻松地找到他们需要的信息。
7.优化用户体验:确保页面的设计和功能可以优化用户体验,如加快页面加载时
间、提高可用性、提供易于使用的功能等。
8.测试和调整:在设计页面完成后,对页面进行测试和调整,确保它能够符合你的设计目的,同时也能够满足用户的需求和期望。
班级网站课程设计

班级网站课程设计一、课程目标知识目标:1. 学生能理解网站的基本结构,掌握HTML、CSS等网页制作技术,并运用到班级网站的设计中。
2. 学生能够了解互联网信息传播的特点,运用网络语言规范,确保班级网站内容的准确性。
3. 学生掌握网络沟通的基本技巧,通过班级网站实现与同学、老师的有效互动。
技能目标:1. 学生能够运用所学知识独立设计并制作出富有创意的班级网站。
2. 学生能够通过网站发布信息,进行班级活动宣传、资源共享等。
3. 学生能够利用网络工具进行合作学习,提高团队协作能力。
情感态度价值观目标:1. 培养学生对网络技术的兴趣,激发创新意识,提高实践能力。
2. 增强学生的网络安全意识,遵守网络道德规范,树立正确的网络价值观。
3. 通过班级网站的建设,培养学生热爱集体、乐于助人的品质,增强班级凝聚力。
本课程针对初中年级学生,结合计算机网络知识,注重培养学生的实践操作能力和团队协作精神。
在教学过程中,关注学生的个体差异,充分调动学生的积极性,引导他们主动参与班级网站的设计与制作。
通过课程学习,使学生在掌握知识技能的同时,形成正确的网络价值观,为未来的学习和发展奠定基础。
二、教学内容1. 网页基础知识:HTML、CSS基本语法,网页结构及布局。
- 教材章节:第三章《网页设计与制作》- 内容安排:讲解HTML标签、属性,CSS样式表,网页布局方式。
2. 网站规划与设计:网站结构、导航设计、页面布局。
- 教材章节:第四章《网站规划与设计》- 内容安排:分析优秀网站案例,指导学生进行班级网站结构设计。
3. 网页制作实践:运用HTML、CSS制作班级网站页面。
- 教材章节:第五章《网页制作实践》- 内容安排:指导学生运用所学知识制作班级网站页面,并进行调试。
4. 网络安全与道德:网络安全意识、网络道德规范。
- 教材章节:第二章《网络安全与道德》- 内容安排:讲解网络安全知识,强调网络道德规范。
5. 网络沟通与协作:网络沟通技巧、团队合作。
网页设计与制作教程第4章网页布局设计

第4章 网页布局设计
通过CSS样式表一般可以实现如下功能 :
更加灵活地控制网页中文字的字体、颜色、大小、间 距、风格及位置。 灵活地设置一个文本块的行高、缩进,并可以为其加 入三维效果的边框。 可以方便地为网页中任何元素设置不同的背景颜色和 背景图片。 可以精确地控制网页中各元素的位置。
第4章 网页布局设计
网页设计与制作教程
第4章 网页布局设计
主
讲:
第4章 网页布局设计
网页布局涉及到网站内各网页的风格,网页上各种元 素的显示排列方式。如何方便地调整网页的布局,统 一网页的风格是网页设计者非常关心的问题 。本章将 详细讲解如何利用CSS样式表来控制网页布局。
第4章 网页布局设计
4.1 控制网页布局
版面指的是浏览器看到的一个完整的页面。因为每台 计算机显示器的分辨率不同,所以同一个页面的大小 可能出现640*480像素,800*600像素,1024*768像素等 不同尺寸。所谓布局,就是以最适合浏览的方式将图 片和文字排放在页面的不同位置。
可以为网页中的元素设置各种滤镜,从而产生诸如阴 影、辉光、模糊和透明等只有在一些图像处理软件中 才能实现的效果。 与脚本语言结合,可以使网页中的元素产生各种动态 效果。 它是采用直接格式的HTML代码书写,网页打开的速 度非常快。
第4章 网页布局设计
在HTML语言中,假如要在一段文字中把一部分文字 变成红色,需要这样书写代码: <p><font color=red>红色字体<>font><>p>, 而在CSS样式表中则可以简化成下面的形式: <p style=“color:red”>红色字体<>p>。
4.2.2 应用CSS样式 在Dreamweaver中通过样式面板来应用CSS样式,主 要有新建样式、编辑已有样式、删除已有样式。是否 保存新建样式取决于样式的应用范围。CSS样式的主 要属性包括类型、背景、区块、方框、列表、定位、 扩展等。在Dreamweaver中可以很方便地设置样式的 各种属性。
网页的规划与设计

流行的前端框架,提供了一套完整的CSS和 JavaScript组件,用于快速构建响应式网页 。
jQuery
简化HTML文档遍历、事件处理、动画和Ajax交互 的JavaScript库。
React/Vue
用于构建用户界面的JavaScript库,提供组 件化开发方式,提高开发效率和可维护性。
REPORT
CATALOG
DATE
ANALYSIS
SUMMAR Y
04
网页优化
响应式设计
适应不同设备
响应式设计能够根据不同设备的 屏幕尺寸和分辨率,自动调整网 页布局和样式,确保用户在不同 设备上获得良好的浏览体验。
简化导航
响应式设计通常采用简洁、直观 的导航菜单,方便用户快速找到 所需内容。
媒体元素
REPORT
CATALOG
DATE
ANALYSIS
SUMMAR Y
02
网页设计
布局与排版
响应式布局
根据不同设备的屏幕尺寸和分辨率,自动调整网 页布局,提供最佳的用户体验。
导航栏设计
确保导航栏清晰、简洁,方便用户快速找到所需 内容。
内容模块化
将内容划分为不同的区块,使页面结构更加清晰, 提高可读性。
响应式设计能够自动调整图片、 视频等媒体元素的尺寸和布局, 以适应不同屏幕尺寸。
SEO优化
关键词优化
01
通过对网页标题、描述、正文等元素进行关键词优化,提高网
页在搜索引擎中的排名。
链接结构
02
合理规划网页之间的链接结构,提高搜索引擎爬虫的抓取效率。
元数据
03
合理设置网页元数据,包括标题、描述、关键词等,为搜索引
如何进行网站页面设计和布局

如何进行网站页面设计和布局今天我们来谈一下网站页面设计和布局。
在互联网时代,网站已经成为企业与用户交流的重要渠道。
好的网站页面设计和布局不仅能够提高用户体验,还能帮助企业提高品牌形象和销量。
一、页面设计的原则1.界面简洁明了一个清新简洁的网站页面能让用户更好地了解信息,减少冗余信息。
在设计时,可以适当运用配色原理,使网站页面的颜色搭配和谐,让用户的视觉体验更加舒适。
2.内容易于理解网站的设计不仅需要注重美感,更需要注重内容的呈现。
页面上的文字、图像、视频等要尽可能地表达更多的信息,让用户更好地理解你所要表达的内容。
3.布局合理对于网站页面而言,合理的布局同样重要,不仅要考虑到整体性和内容性,也要考虑到用户的视觉习惯和操作习惯。
设计时可以运用格局原理,将有相同主题的图像、文字等放到一起,使页面更加整齐美观。
4.交互友好现在的网站越来越强调用户体验,所以网站设计中的交互体验也越来越受重视。
可以通过适当的动画效果、呈现方式等方式,让用户更好地参与到网站的使用当中,从而提升用户的满意度。
二、页面设计的技巧1.色彩的搭配让网站更加清晰、美观,运用色彩搭配原理成为不可少的一部分。
色彩搭配要注意统一性,不要随意使用让人眼花缭乱的颜色,会影响网站的美观度。
色彩的选择也需要考虑到用户体验和企业品牌的定位。
2.字体的选择和排版选择一个适合的字体是很重要的,字体的大小、颜色都会直接影响用户的体验。
在排版上,除了注重字体的大小和颜色,还要注重行距、间距、段落缩进的设置,这些都能直接影响到网站的观感和易读性。
3.多媒体的运用多媒体素材在现代网页设计中已经越来越广泛应用。
图片、视频、音频对于网站内容的呈现能更好的达到宣传效果。
然而应用的多媒体素材也要注意与网站内容的协调性以及音、图、视的质量,否则会影响用户的体验感。
4.布局的设计整个网站设计的布局要适当的分块,每个块的内容之间要有一定比例和间隔,不要让网站显得杂乱无章。
然而不同的内容版块之间也要有明显的分界线,保证用户阅读时能够清晰地分辨出各个版块之间的内容。
第四章 建立主题网站

第四章建立主题网站4.1规划网站【基础知识】通过本节的学习,你将:⏹了解网站建设的基本步骤⏹体验规划网站的过程⏹对自己的主题网站有较为详尽的规划1.信息集成的一般过程一般都要经历四个阶段:选题立意阶段、设计规划阶段、开发制作阶段、评估测试阶段。
2.网站是因特网上具有相似性质和共同内容的一组信息资源。
网站的基本元素是各种各样的文件以及存放这些文件的文件夹。
文件可分三类:网站文件(.htm或.html);图片、音频与视频等资源文件;WEB数据库和程序文件。
3.网页(page)是用HTML语言写成的文件。
主页(homepage)通常用来表示访问某个网站时出现的第一个页面,一般主页名称默认为“index.htm”。
4.网站的结构主要有三种类型:树状结构、线性结构、网状结构。
5.需求分析与选题a)中心任务:确定你想要表达的主题和设计的目标,并用一个贴切而有特色的名字来表达。
b)常见主题举例:我们熟悉的主题、我们感兴趣的主题、当前的热点主题。
6.选择网页制作工具信息集成工具大致可分成:基于图标的工具、基于时间的工具、基于页面的工具。
网页制作工具:源代码型、“所见即所得”型(frontpage、dreamweaver)。
【知识拓展】HTML语言是万维网上的通用语言。
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
【典型题析】【例1】用HTML语言编写一个简单网页。
打开“附件”中的“记事本”,在记事本中输入以下代码,并将文件保存为“welcome.html”。
代码如下:<html><head><title>欢迎光临机器人做学玩网站</title></head><body>欢迎进入机器人做学玩网站!</body></html>【分析】本题体现了网页的两种不同表现方式。
设置页面布局

设置页面布局现代科技的迅速发展,使得越来越多的人开始使用各种各样的应用程序。
无论是在电脑上还是在手机上,页面布局对于使用者来说都非常重要。
一个良好的页面布局可以让人们更加方便地使用应用程序,提升用户的体验。
在本文中,我将探讨如何设置一个页面布局,以满足用户的需求。
首先,页面布局的关键是简洁美观。
当用户打开一个应用程序时,他们希望能够迅速找到他们所需的信息,而不是被过多的杂乱元素所干扰。
因此,一个好的页面布局应该遵循简洁的原则,尽量减少冗余的内容和复杂的设计。
页面应该被划分为几个明确的区域,每个区域应该有清晰的目的和功能。
例如,主要内容应该位于页面的中心位置,便于用户阅读和浏览。
同时,导航栏和侧边栏应该被放置在固定的位置,方便用户快速切换页面或查看其他信息。
其次,页面布局应该考虑用户的习惯和习惯。
一个好的页面布局应该根据用户的使用习惯来设计。
例如,在一个阅读类应用程序中,我们可以将文章的标题和摘要放在页面的顶部,方便用户浏览和选择感兴趣的内容。
类似地,在一个购物类应用程序中,我们可以将商品的图片和价格放在页面的中心位置,方便用户快速了解和购买商品。
通过深入了解用户的需求和使用习惯,我们可以设计出更加贴合用户期望的页面布局。
另外,页面布局应该注重响应式设计。
随着移动设备的普及,越来越多的用户开始使用手机或平板电脑访问应用程序。
因此,一个好的页面布局应该考虑到不同屏幕尺寸和分辨率的适应性。
网页设计师可以使用响应式布局技术,通过调整页面元素的大小和位置,使得页面在不同设备上都能够正常显示。
此外,页面布局还应该考虑到触摸屏的操作特点,例如增大按钮的大小,以便用户更容易点击。
最后,页面布局的质量不仅取决于设计师的创意,还取决于用户的反馈。
一个好的页面布局应该通过用户的反馈来不断优化和改进。
设计师可以通过用户测试、问卷调查等方式收集用户的意见和建议,并根据这些反馈进行相应的调整。
在更新版本的应用程序中,设计师应该继续关注用户的反馈,及时提供适应性更新和改进。
页面策划排版方案

页面策划排版方案1. 引言页面策划排版方案是指在设计和规划网页内容时,使用一种合理的布局和排版来增加页面的可读性和吸引力。
好的页面排版方案可以提高用户体验,使用户更容易理解和浏览页面上的内容。
本文将介绍一些常用的页面策划排版方案和建议,以帮助您设计出高效美观的网页。
2. 区块布局在页面策划中,区块布局是一种常用的排版方式。
通过将页面划分为多个区块,可以使页面看起来更清晰和有序。
以下是一些常见的区块布局的示例:2.1 两栏布局在两栏布局中,页面被分为左右两部分,通常用于展示主要内容和辅助信息。
这种布局适用于大部分网页,如博客、新闻网站等。
2.2 三栏布局三栏布局将页面分为左侧、中间和右侧三个区域,被广泛应用于门户网站和电商网站。
左侧通常用于导航菜单,右侧用于展示相关信息,而中间区域用于展示主要内容。
2.3 网格布局网格布局将页面划分为多个网格区域,可以根据需要自定义每个网格的大小和位置。
网格布局在展示图片和多媒体内容时很有用,可以帮助用户更好地理解和浏览页面上的内容。
3. 字体和颜色3.1 标题字体在页面排版中,标题字体的选择非常重要。
标题应该使用醒目且易于阅读的字体,以便吸引用户的注意力。
常用的标题字体包括Arial、Helvetica和Times New Roman等。
3.2 正文字体正文字体应该易于阅读,不应该过于花哨或艰涩。
常用的正文字体包括Arial、Tahoma和Verdana等。
3.3 颜色选择颜色对于页面的吸引力和可读性非常重要。
在选择颜色时,应考虑到整体品牌风格和用户体验。
一般而言,应选择对比度较高的颜色,并避免使用眩光或刺眼的颜色。
4. 图片和图标使用适当的图片和图标可以使页面更加生动和有趣。
以下是一些关于图片和图标的建议:4.1 分辨率和大小在选择或添加图片和图标时,应注意其分辨率和大小。
高分辨率图片可能需要更长的加载时间,而过大的图片可能会导致页面加载速度变慢。
因此,应尽量选择适当大小并经过优化的图片。
《网页设计》教学大纲

网页设计课程教学大纲一、课程说明【课程编号】【课程类别】专业选修课【学分、学时】2学分、48学时【授课对象】数字媒体艺术专业本科四年级【修订日期】2021年3月31日本课程是一门操作性和实践性很强的课程,对于网页设计与制作岗位应具备的网页设计与制作能力的培养起到重要作用。
在学生具备了一定的计算机应用基础知识和平面图像处理基础能力的基础上,本课程主要介绍了网页设计与布局知识、网页制作技术以及Dreamweaver、Sublime Text等网页编辑与制作软件的使用,让学生具备熟练地制作出有专业水准的网页的能力。
本课程在教学设计当中充分融入思想政治德育教育的元素,突出以专业技能和理论知识为主、思想道德教育为辅的教学特点,发挥出思政教育在专业课程教学中的作用。
在教学过程中,引入实事政治案例,对学生进行正确的价值观的影响,使专业课程教学发挥引领学生树立正确价值导向的作用。
教学环节中,让学生参与讨论和互动,在选择案例和实践操作上多聚焦中华传统文化、国内优秀网页设计作品等,引导学生从全球视野看待中国文化,增强学生的价值认同与文化自信;在学习专业知识的同时,谈理想谈目标,在讨论过程中引导学生将专业知识与实际应用联系在一起,将个人理想与建设祖国联系在一起,从而进一步达到课程思政的教学目的,提高学生课堂学习的收获感、成就感,增强立德树人的成效,实现课程思政的教学效果。
表1 本课程对毕业要求支撑关系矩阵表注:课程矩阵图中课程与毕业要求各项相关关系,按照H (高相关)、M (中相关)、L (低相关)填写。
二、课程目标通过本课程的学习,培养学生利用网页设计技术进行网站设计与开发的基本知识和技能,能基本胜任网页制作的岗位。
通过教师的教学工作,不断激发并强化学生的学习兴趣,并引导他们逐渐将兴趣转化为稳定的学习动机,以使他们树立自信心,锻炼克服困难的意志,乐于与他人合作,养成健康向上的品格。
同时,培养学生严谨、细致的工作作风和认真的工作态度。
电商视觉营销 第2版 第4章 店铺首页的视觉营销设计

• 植入品牌形象 • 抓住商品定位
4.2.2 店招与导航的设计与制作
WISDOM店铺需要制作店招和导航,用于展示店铺品牌形象和商品信息。在制作 店招与导航时,输入店铺的英文名称,并进行变形设计,然后添加热卖商品,最后根 据商品分类制作导航,具体操作如下。
1. 输入文字
2 . 转换为形状
3 . 调整文字
4.1.2 店铺首页结构布局
1.页头
页头位于店铺首页的顶端,包括店招和导航。卫仕官方旗舰店首页页头效果如图所示。
店招也叫店铺招牌,位于店铺页面的最上 方,主要由品牌Logo、品牌名称、少量文 案、商品图片和收藏按钮等部分组成。
店招
导航位于店招的下方,主要用 于展示店铺的商品分类,方便 用户快速寻找店铺内的商品。
构图
全屏海报需要保持色调 的统一,可通过明暗对 比和颜色搭配来确定全 屏海报的整体风格,重 要的文字信息则用突出 醒目的颜色进行强调。
配色
4.3.3 全屏海报的表现手法
全屏海报的表现手法主要包括直接展示法、对比衬托法和突出特征法。
直接展示法
流直接展示法是一 种运用较广泛的表 现手法,它将商品 或主题以突出、引 人注目的方式呈现 出来,并直接展示 在全屏海报上。
4.2.2 店招与导航的设计与制作
WISDOM店铺需要制作店招和导航,用于展示店铺品牌形象和商品信息。在制作 店招与导航时,输入店铺的英文名称,并进行变形设计,然后添加热卖商品,最后根 据商品分类制作导航,具体操作如下。
1. 创建参考线
2. 输入文字
3 . 转换为形状
4 . 调整文字
4.2.2 店招与导航的设计与制作
4.1.1 店铺首页的视觉定位
1.品牌型视觉定位
《页面布局设计》PPT课件

企业官网的布局设计
突出企业形象,展示产品和服务, 吸引用户进行商业合作。
总结
页面布局设计的重要性
合理的页面布局设计能够提升用户体验和信息传 达效果。
常见的页面布局设计模式
全屏式、宽屏式、平铺式、卡片式等布局模式可 根据需求灵活运用。
页面布局设计的基本原则和具体要素
对齐、对称、网格、自然流原则以及栏目设置、 模块划分等要素。
页面布局设计的实战应用
电商网站、新闻网站、企业官网等领域的页面布 局设增强信息的吸引力和 可理解性。
图片与文字的 关系
要将图片与文字有机 结合,使其相互辅助, 达到更好的信息传达 效果。
常见的页面布局设计模式
1
全屏式布局
以全屏幕为基础,将所有内容置于一个
宽屏式布局
2
大的可视区域内,创造沉浸式的视觉体 验。
利用宽屏幕的特点,展示更多的内容,
在一屏内呈现更多信息。
3
平铺式布局
将页面内容以均匀的方式排列,使页面
卡片式布局
4
整体呈现出平衡和谐的效果。
将页面内容以卡片的形式展示,便于用 户进行浏览和选择。
页面布局设计的实战应用
电商网站的布局设计
通过明确的导航和分类,提供良 好的购物体验。
新闻网站的布局设计
重要新闻突出展示,分类明确, 方便用户快速获取信息。
3 网格原则
要使用网格来组织页面布局,使页面结构更 加清晰和稳定。
4 自然流原则
要根据用户的阅读习惯和浏览方式,使页面 内容按照自然的流程展现。
页面布局设计的具体要素
栏目设置
合理划分页面区域, 将相关内容放置在同 一区域,提高信息的 可读性。
模块划分
《设计界面布局》课件

欢迎来到《设计界面布局》PPT课件。在本课程中,我们将探讨平面设计的概 述、界面设计的重要性、界面设计原则以及设计界面布局的步骤。
平面设计概述
平面设计是一门创造性的艺术形式,通过运用视觉艺术和传达设计原则,将 信息以视觉的方式呈现给受众。
界面设计的重要性
好的界面设计能够提升用户体验,帮助用户轻松而快速地完成任务,并与产品建立良好的情感连接。
界面设计原则
1 简洁明了
保持界面的简洁性和清晰性,避免过多的复杂元素。
2ห้องสมุดไป่ตู้一致性
确保界面的元素在各个页面中保持一致,增强用户的可预测性。
3 易学易用
让界面的操作方式符合用户的认知习惯,降低学习和使用的难度。
界面布局的基本要素
空白
合理利用空白区域,让界面 更加清晰和有序。
对齐
通过对齐元素,形成视觉上 的整齐和平衡。
设计界面布局的步骤
1
需求分析
了解项目要求和用户需求,确定界面设计的目标和限制。
2
草图和原型
通过手绘草图或使用工具创建界面原型,为设计提供基础。
3
排版与样式
选择合适的字体、颜色和布局方式,确定整体风格和视觉效果。
实例分析与讨论
通过实际案例,我们将深入分析不同界面布局的优缺点,并进行讨论和思考。
比例
使用元素的大小和间距的比 例关系,创造界面的和谐感。
界面布局的常见模式
网格布局
通过将界面划分为网格,将元素 放置于网格单元中,提供整齐和 有序的外观。
卡片布局
使用卡片状的元素,每个卡片包 含一块相关信息,方便用户浏览 和操作。
滚动布局
在一页中展示大量内容,用户可 以通过滚动进行浏览,提供完整 而连贯的体验。
页面布局设计

4.3 使用表格排版
表格是由一些被线条分开的单元格组成。线条即表格的边 框,被边框分开的区域被称为单元格,数据、文字、图像 等网页元素均可根据需要放置在相应的单元格中。如图所 示。
在网页中使用表格一般有两种情况:一种是在需要组织数 据显示时用;另一种是在布局网页时用。当表格被用作布 局时,需要对表格的属性进行设置。
步骤2 单击“绘制布局单元格”按钮,鼠标在页面 上变为“+”形,按下鼠标左键拖动可绘制布局单元格。
4.3.4 在布局模式下插入表格和单元格
如图所示:
4.3.5 表格排版实例的制作过程
本小节讲解【例4.1】利用表格进行网页布局的制作过程。 作为专业的设计者,首先利用图形制作软件如: Fireworks、Photoshop等,绘制一张网页草图,然后根 据网页草图利用表格对网页进行排版。
在布局模式下,使用表格进行布局具有定位简单、容 易调整等优点。例如:在布局模式中可以在页面上方便地 绘制布局单元格,可将这些单元格拖动到所需的位置;还 可以方便地创建固定宽度的布局或自动伸展为整个浏览器 窗口宽度的布局。
4.3.4 在布局模式下插入表格和单元格
1、绘制布局表格与布局单元格 首先从标准模式切换到布局模式:单击“插入”栏|
4.4 使用层排版
除了表格以外,层是另外一种定位网页元素的方法。本 节介绍层的概念和操作,并通过一个实例说明如何利用层 进行页面布局的设计。
4.4.1 实例导入:层排版网页
Dreamweaver中的层是一种网页元素定位技术,它可 以包含文字、图像、表格、插件甚至其它层。一个网页中 可以含有多个层,层的特点在于各个层之间可以重叠,并 可以决定每个层是否可见,还可以定义各个层之间的层次 关系。层可以转换成表格,通过与“时间轴”及行为的结 合,能够实现动态交互效果。
网页设计与布局的学习计划

网页设计与布局的学习计划一、学习目标1. 理解网页设计与布局的基本原理和概念2. 掌握常见的网页设计和布局工具3. 能够运用HTML、CSS等技术进行网页设计与布局4. 学习并掌握一些常见的网页设计与布局技巧5. 能够运用响应式设计进行网页设计与布局6. 了解一些流行的网页设计与布局趋势和风格二、学习内容1. 网页设计与布局的基本概念和原理- 了解网页设计与布局的发展历史- 理解网页设计与布局的基本原则- 掌握网页设计与布局的常见技术和工具2. 前端技术基础- 掌握HTML、CSS等前端技术的基本语法和用法- 学习如何使用HTML、CSS进行网页设计与布局- 了解一些常见的网页设计与布局框架和库3. 网页设计与布局工具- 掌握Photoshop、Illustrator等设计工具的基本用法- 学习如何使用Sketch、Figma等UI设计工具进行网页设计 - 掌握常见的网页设计与布局工具的使用技巧4. 响应式设计- 了解响应式设计的基本概念和原理- 学习如何使用媒体查询等技术进行响应式设计- 掌握响应式设计的常见技巧和方法5. 网页布局技巧- 学习网页布局的常见技巧和方法- 掌握如何使用栅格系统进行网页布局- 了解一些流行的网页布局设计风格和趋势三、学习方法1. 阅读相关书籍和教程- 阅读相关的网页设计与布局的书籍和教程,掌握基本概念和原理- 学习一些专业的网页设计和布局技术的书籍和教程,掌握具体的技术和方法 2. 参与实际项目- 参与一些实际的网页设计与布局项目,积累实践经验- 练习设计与布局各种类型的网页,提高自己的设计水平3. 学习交流与分享- 加入一些网页设计与布局的社区或论坛,与他人交流学习经验- 定期分享自己的设计与布局作品,接受他人的指导和建议4. 不断总结与反思- 定期总结自己的学习和实践经验,发现不足,不断改进- 反思自己的设计与布局作品,寻找提高的空间,不断进步四、学习计划1. 第一阶段:基础知识学习(1个月)- 了解网页设计与布局的基本概念和原理- 掌握HTML、CSS等前端技术的基本语法和用法- 学习如何使用Photoshop、Illustrator等设计工具进行网页设计- 阅读相关的书籍和教程,积累基础知识2. 第二阶段:技术应用实践(2个月)- 学习如何使用Sketch、Figma等UI设计工具进行网页设计- 掌握如何运用HTML、CSS等技术进行网页设计与布局- 参与一些实际的网页设计与布局项目,提高实践能力3. 第三阶段:进阶技巧学习(1个月)- 学习响应式设计的基本概念和原理- 掌握一些常见的网页设计与布局技巧和方法- 学习如何使用栅格系统进行网页布局4. 第四阶段:综合实践与总结(1个月)- 参与一些综合性的网页设计与布局项目,提高综合能力- 总结自己的学习与实践经验,发表相关文章或分享- 反思自己的设计与布局作品,不断改进提高自己的设计水平五、学习资源1. 书籍和教程- 《HTML与CSS设计与构建网站》- 《Web设计与布局技术》- 《响应式Web设计》- 《网页设计布局与排版》2. 网络资源- 网站开发与设计相关的博客、论坛等- 一些知名的设计与布局教程网站,如W3School、MDN Web Docs等 - 设计资源网站,如Dribbble、Behance等六、学习评估1. 项目实践成果评估- 定期参与一些实际的网页设计与布局项目,评估自己的设计水平- 观察实际项目的成果,发现不足之处,改进提高2. 学习交流评估- 定期与他人交流学习经验,听取他人的意见和建议- 定期分享自己的设计与布局作品,接受他人的指导和建议3. 总结与反思评估- 定期总结自己的学习和实践经验,发现不足,不断改进- 反思自己的设计与布局作品,寻找提高的空间,不断进步七、学习难点及解决方案1. 网页设计与布局的基本概念和原理- 通过深入阅读和理解相关书籍和教程,加强理论学习- 多参与实际项目实践,增强实际应用能力2. 技术应用实践- 参与相关的实际项目,积累实践经验- 多加练习,熟练掌握各种技术和工具的使用方法3. 进阶技巧学习- 多参加一些相关的技术交流活动,了解行业最新动态- 加强理论学习,多掌握一些新的技术和方法4. 综合实践与总结- 多参与一些综合性的网页设计与布局项目,提高综合能力- 多与他人交流学习经验,接受他人的指导和建议八、学习心得1. 基础知识学习阶段- 学习了网页设计与布局的基本概念和原理,掌握了HTML、CSS等前端技术的基本语法和用法- 了解了一些常见的网页设计与布局工具的使用方法,如Photoshop、Illustrator等2. 技术应用实践阶段- 参与了一些实际的网页设计与布局项目,加强了实践能力- 掌握了如何运用HTML、CSS等技术进行网页设计与布局,提高了制作网页的能力 3. 进阶技巧学习阶段- 学习了响应式设计的基本概念和原理,掌握了一些常见的网页设计与布局技巧- 了解了如何使用栅格系统进行网页布局,提高了网页布局的能力4. 综合实践与总结阶段- 参与了一些综合性的网页设计与布局项目,提高了综合能力- 总结了自己的学习与实践经验,发表了相关文章和分享,得到了他人的指导和建议九、学习建议1. 多加练习,熟练掌握各种技术和工具的使用方法2. 注意理论学习与实践结合,加强对网页设计与布局的实际应用能力3. 多参与行业交流活动,了解行业最新动态,不断提高自己的设计能力4. 多与他人交流学习经验,接受他人的指导和建议,不断改进提高5. 保持学习的热情和动力,坚持不懈,不断进步最后,网页设计与布局是一个需要不断学习和实践的过程,需要不断提升自己的设计和布局水平,在未来的学习和实践中,我会继续努力,不断学习,不断进步。
网页布局与设计软件操作指南

网页布局与设计软件操作指南第一章网页布局的基本原理在进行网页设计之前,我们首先要了解网页布局的基本原理。
网页布局是指将各种元素按照一定的方式排列组合,形成最终的网页效果。
一个好的网页布局能够有效地吸引用户的眼球,提升用户体验。
1.1 网页布局的重要性网页布局对于整体页面的美观度和可读性有着决定性的影响。
合理的网页布局能够使得网页信息的呈现更加清晰、简洁,提升用户体验。
一个良好的网页布局还能够提高网页的易用性,帮助用户更快地找到他们所需要的信息。
1.2 网页布局的基本原则在进行网页布局时,我们需要遵循一些基本原则。
首先是平衡原则,即将页面的各个元素按照一定的比例和分布方式进行排列,使得整个页面布局感觉平衡稳定。
其次是对称原则,即将页面的各个部分按照镜像的方式进行布局,使得页面看起来更加协调和谐。
此外,还要注重页面的重点突出和信息的层次性,使得用户在浏览页面时能够快速获取到重要信息。
第二章常用的网页设计软件在进行网页设计时,我们可以借助一些专业的网页设计软件来完成。
以下是几种常用的网页设计软件:2.1 Adobe DreamweaverAdobe Dreamweaver是一款专业的网页设计软件,功能强大,界面友好。
它提供了代码编辑、图形设计、页面预览等多种功能,适合于专业的网页设计师使用。
2.2 SketchSketch是一款专为Mac系统设计的网页设计工具。
它具有简洁的界面和丰富的设计功能,可以帮助设计师快速创建高质量的网页设计。
Sketch还支持多人协作,方便团队之间的设计合作。
2.3 FigmaFigma是一款基于云端的网页设计工具,可以在不同设备上进行设计协作。
它具有强大的矢量编辑功能和实时协作功能,适合于多人合作的网页设计项目。
第三章网页布局与设计软件的操作指南在使用网页设计软件进行布局时,我们需要掌握一些基本的操作技巧。
以下是一些常用的操作指南:3.1 创建新页面在网页设计软件中,我们首先需要创建新的页面。
第4章 网页的布局设计

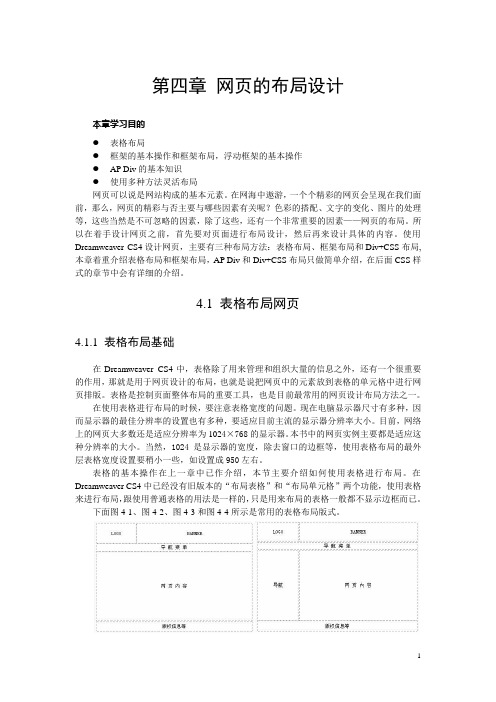
第四章网页的布局设计本章学习目的●表格布局●框架的基本操作和框架布局,浮动框架的基本操作●AP Div的基本知识●使用多种方法灵活布局网页可以说是网站构成的基本元素。
在网海中遨游,一个个精彩的网页会呈现在我们面前,那么,网页的精彩与否主要与哪些因素有关呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的布局。
所以在着手设计网页之前,首先要对页面进行布局设计,然后再来设计具体的内容。
使用Dreamweaver CS4设计网页,主要有三种布局方法:表格布局、框架布局和Div+CSS布局,本章着重介绍表格布局和框架布局,AP Div和Div+CSS布局只做简单介绍,在后面CSS样式的章节中会有详细的介绍。
4.1 表格布局网页4.1.1 表格布局基础在Dreamweaver CS4中,表格除了用来管理和组织大量的信息之外,还有一个很重要的作用,那就是用于网页设计的布局,也就是说把网页中的元素放到表格的单元格中进行网页排版。
表格是控制页面整体布局的重要工具,也是目前最常用的网页设计布局方法之一。
在使用表格进行布局的时候,要注意表格宽度的问题。
现在电脑显示器尺寸有多种,因而显示器的最佳分辨率的设置也有多种,要适应目前主流的显示器分辨率大小。
目前,网络上的网页大多数还是适应分辨率为1024×768的显示器。
本书中的网页实例主要都是适应这种分辨率的大小。
当然,1024是显示器的宽度,除去窗口的边框等,使用表格布局的最外层表格宽度设置要稍小一些,如设置成950左右。
表格的基本操作在上一章中已作介绍,本节主要介绍如何使用表格进行布局。
在Dreamweaver CS4中已经没有旧版本的“布局表格”和“布局单元格”两个功能,使用表格来进行布局,跟使用普通表格的用法是一样的,只是用来布局的表格一般都不显示边框而已。
下面图4-1、图4-2、图4-3和图4-4所示是常用的表格布局版式。
页面布局与规划

页面布局与规划第 2 页写入整体层结构与CSS第 3 页页面顶部制作之一第 4 页页面顶部制作之二在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
页面设计的知识点

页面设计的知识点页面设计是一门重要的艺术和技术,通过创造性地布局、组织和呈现内容,从而提高用户体验。
在进行页面设计时,有几个关键的知识点需要考虑。
本文将介绍一些常见的页面设计知识点,帮助读者深入了解页面设计的基本原则和技巧。
1. 布局页面布局是页面设计的基础,它决定了页面元素的位置、大小和相互关系。
合理的布局能够让用户更容易找到信息并且提高页面的可读性。
在进行布局时,需要考虑以下几个方面:- 网格系统:使用网格系统可以将页面划分为统一的网格,使得页面元素排列整齐、对齐准确。
常见的网格系统有12列和16列,设计师可以根据需要选择适合的网格系统。
- 对齐方式:元素的对齐方式直接影响页面的整体感觉。
常见的对齐方式有左对齐、居中对齐和右对齐,设计师需要根据不同的设计需求选择合适的对齐方式。
- 空白间隙:合理运用空白间隙可以提高页面的可读性和可视性。
在进行布局时,需要注意元素之间的间距,保证页面整体美观和平衡。
2. 色彩色彩是页面设计中的重要元素,能够给用户带来视觉冲击力和情绪反应。
在选择色彩时,需要考虑以下几个方面:- 品牌色彩:品牌的色彩是构建品牌形象的重要组成部分,设计师需要使用品牌色彩来传达品牌的特点和价值观。
- 色彩搭配:不同色彩之间的搭配会产生不同的效果,设计师需要选择合适的色彩搭配来达到设计的目的。
常见的色彩搭配有类似色搭配、互补色搭配和三角色搭配等。
- 色彩对比:色彩对比可以帮助用户更容易识别和理解页面内容。
设计师可以通过对比明暗、冷暖、饱和度等方面的色彩来实现色彩对比。
3. 字体字体在页面设计中起着至关重要的作用,它不仅能够传达信息,还能够呈现视觉美感。
在选择字体时,需要考虑以下几个方面:- 字体风格:根据设计的需求和品牌的形象,选择适合的字体风格。
常见的字体风格有传统、现代、艺术和手写等。
- 字体大小:根据页面布局和内容的重要性,合理选择字体的大小。
需要注意的是,不同的设备和屏幕大小可能会影响字体显示的效果,设计师需要针对不同的设备进行适配。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(时间:3次课,6学时)
/webnew/
第4章 规划与设计页面布局
教学提示:本章首先介绍一些网页制作中的基本页面布 局,分别对在页面布局中常用的工具菜单进行详细的操 作讲述,以便用户在文档中轻松便捷地创建层、表格以 及利用框架定位文档内容;了解布局表格在页面布局中 的高效和方便,并使用这些工具菜单对页面进行灵活的 管理。 教学目标:页面布局设计是网页设计的一个重要组成部 分。“布局”指的是所设计的页面在浏览器中表现的方 式,如菜单或图像的位置等。Macromedia Dreamweaver
/webnew/
白色 黄色
图4.6 为表格添加属性
/webnew/
4.1.2 格式化表格
/webnew/
4.1.1 插入表格
了解了一些关于网络表格的基本概念后,下面介绍在Dreamweaver中具体的表格操作。 要在Dreamweaver的文档窗口中插入表格,其具体操作如下。 (1) 将插入点放在文档中需要插入表格的地方。 (2) 如图4.1(a)所示,选择【插入】|【表格】命令,或在如图4.1(b)所示的【插入】 面板上【常用】选项卡中单击【表格】按钮。这时会出现如图4.2所示的【表格】对话框。 可以在对话框中对表格进行设置,也可以在以后的步骤中进行设置。 (3) 在对话框中可以设置表格的一些基本属性:在【行数】文本框中设置表格行数;在 【列数】文本框中设置表格列数;在【单元格边距】和【单元格间距】文本框中设置表格 中单元格的边距和间距;在【表格宽度】文本框中设置表格宽度,宽度可以由百分数表示, 也可以由像素表示;在【边框粗细】文本框中设置表格的边框线条的粗细。如果不需要表 格边框,可以输入“0”。 (4) 单击【确定】按钮,确定插入表格。在页面中就可以插入一个如图4.3所示的 表格。 插入表格以后,首先应该对表格的边界属性进行一些必要的设置。了解这些边界的属性, 将对用户灵活应用表格有很大的帮助。 选中表格,【属性】面板中的各项也变为与表格相关的设置,如图4.4所示。可以通过 【属性】面板对表格进行下列各种属性的设置。
8提供给用户几种不同的方式去创建和控制页面布局。
/webnew/
第4章 规划与设计页面布局
4.1 4.2 4.3 4.4 4.5 4.6
利用表格定位网页 利用布局模式规划网页 利用层规划网页 利用框架技术规划网页 利用层和表格的组合运用规划网页 上机实战
4.1.1 插入表格
图4.3 插入表格后的页面编辑窗口
/webnew/
4.1.1 插入表格
图4.4 设置表格的【属性】面板
/webnew/
4.1.1 插入表格
(1) 在【表格 Id】文本框中设置表格名称为“table1”。 (2) 在【行】和【列】文本框中设置行、列数分别为“3”和“5”。在 【宽】和【高】文本框中设置表格的尺寸分别为“750像素”和“300 像素”。 (3) 在【对齐】下拉列表框中设置表格中文本的对齐方式。在【边框颜 色】右边的颜色框中为表格边框设置颜色为“灰色”。 (4) 在【填充】和【间距】文本框中设置表格中单元格的空白区域的大 小。在【边框】(边框)文本框中设置表格边框的大小。这3项属性是很 重要的。为了讲述这3种属性的含义,这里将【填充】、【间距】和 【边框】的值都设置为10,并向中间的一个单元格中插入一幅图片,其 效果如图4.5所示。 由图4.5可以看出如下属性的含义: 【边框】:图中的灰色区域的宽度。 【间距】:图中两个单元格间的宽度。 【填充】:单元格中的对象与单元格边界的距离。
/webnew/
4.1.2 格式化表格
图4.7 【格式化表格】命令
/webnew/
4.1.2 格式化表格
图4.8 【格式化表格】对话框
/webnew/
/webnew/
4.1 利用表格定位网页
4.1.1
插入表格 4.1.2 格式化表格 4.1.3 利用表格布局
/webnew/
4.1 利用表格定位网页
表格是一种在HTML页面上布置数据和图像的非常强大的工 具。表格为网页设计制作者提供了向页面添加垂直和水平结 构的方法。 可以使用表格安排表格数据、在页面上设计列或者在Web 页面上布置文本和图形。用户创建表格后便可以轻松地向表 中添加内容。 表格是页面布局时常用的设计工具。在设计页面时,往往可 以利用表格来定位页面元素。使用表格可以导入表格化数据、 设计页面分栏、定位页面上的文本和图像等。在创建表格并 输入内容之后,有时需要对表格进行格式化处理。
/webnew/
4.1.1 插入表格
(a)
(b)
图4.1 利用【插入】菜单或【插入】面板插入表格
/webnew/
4.1.1 插入表格
图4.2 【表格】对话框
/webnew/
4.1.2 格式化表格
如果对这些表格不满意,可以进一步定制设计,具体操作如下。 (1) 在【行颜色】选项组后面的各个选项中可以设置各行的颜色如“# FFFFCC”和 “#CCFF99”。表格设定具有两种不同的颜色,在【交错】 下拉列表框中选择颜色在表格中的交错方式为【每一行】。 (2) 在【第一行】选项组后面的各个选项中可以设置表格首行的【对 齐】、【文字样式】、【背景色】和【文本颜色】等格式。 (3)在【最左列】选项组后面的两个选项中可以设置表格首列的【对齐】 和【文字样式】等格式。 (4) 要修改边框宽度,可在【边框】文本框中输入一个数值;否则,输 入“0”。 (5) 若要对表格单元格(td标记)而不是表格行(tr标记)应用设计,则选 中【将所有属性套用至TD标记而不是TR标记】复选框。 (6) 单击【应用】或【确定】按钮,确定使用选定的设计格式化表格。 格式化表格后的表格如图4.9所示。
/webnew/
4.1.1 插入表格
间距
填充 边框
图4.5 表格边界属性示意图
/webnew/
4.1.2 格式化表格
为了使创建的表格更加美观、醒目,需要对表格的属性(如表格线的颜 色、整个表格或某些单元格的背景图像、颜色等)进行设置。除了可以 设置整个表格的属性外,还可以单独设置某行、某列或某些单元格的属 性。 当在文档窗口中格式化表格时,用户可以定义要应用到整个表格或选定 的行、列或单元格的属性。当某个属性,如背景颜色或对齐方式,与整 个表格设置与对表格某些单元格的设置不同时,理解Dreamweaver如 何解释HTML源代码就很有用了。 当同样的属性在表格中被多于一次设置时,Dreamweaver将采用如下 的解释方式:单元格格式(td标记的一部分)的优先权高于行格式(tr标 签),而行格式的优先权高于表格格式(table标记)。 所以,如果用户为一个单元格指定其背景色为蓝色,而将整个表格的背 景色设置为黄色,该蓝色的单元格并不会变为黄色,因为“td标签”的 优先权高于“table标签”。 下面将根据不同的颜色来理解表格属性设置的优先级,表格中的各种属 性设置后如 图4.6所示。
上面各种设置的源代码如下。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>网上书库</title> </head> <body> <table width="700" height="290" border="10" cellpadding="10" cellspacing="10" bgcolor="#FFFF00" id="table1"> <tr bgcolor="#00FF00"> <td width="144" height="102" bgcolor="#FFFFFF">为了使表格美观,使用不同的颜色。</td> <td width="172"><img src="../children.png" width="166" height="40" border="3" /></td> <td width="146" bgcolor="#FF0000"> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> </table> </body> </html>
/webnew/
4.1.2 格式化表格
table标记将整个表格背景色设置为黄色(#FFFF00)。 第一个tr标记将第一行背景色设置为绿色(##00FF00 )。 第一个td标记将顶部左边的单元格设置为白色(#FFFFFF )。 第二个td标记将顶部右边的单元格设置为红色(#FF0000)。 顶部中间的单元格的tr标记不改动,所以这个单元格仍然采用第一行的 颜色——绿色。 底部行的tr和td标记不改动,所以那些行的单元格仍然采用表格的颜 色——黄色。 在Dreamweaver中可以使用【格式化表格】命令,向表格快速应用一 个预置的设计,具体操作如下。 (1) 选定需要格式化的表格。 (2) 选择【命令】|【格式化表格】命令,如图478所示。这时会出现 如图4.8所示的【格式化表格】对话框。在该对话框左边的列表框中选 择一个设计方案,右边将显示该方案的一个样本。
