关于CSS的笔记
CSS超全笔记(适合新手入门)

CSS超全笔记(适合新⼿⼊门)CSSCSS初识CSS(Cascading Style Sheets) 美化样式CSS通常称为CSS样式表或层叠样式表(级联样式表),主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜⾊、背景的控制及整体排版等,⽽且还可以针对不同的浏览器设置不同的样式。
引⼊CSS样式表(书写位置)CSS可以写到那个位置?是不是⼀定写到html⽂件⾥⾯呢?内部样式表内嵌式是将CSS代码集中写在HTML⽂档的head头部标签中,并且⽤style标签定义,其基本语法格式如下:<head><style type="text/CSS">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>语法中,style标签⼀般位于head标签中title标签之后,也可以把他放在HTML⽂档的任何地⽅。
type="text/CSS" 在html5中可以省略,写上也⽐较符合规范,所以这个地⽅可以写也可以省略。
⾏内式(内联样式)内联样式,⼜有⼈称⾏内样式、⾏间样式、内嵌样式。
是通过标签的style属性来设置元素的样式,其基本语法格式如下:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>语法中style是标签的属性,实际上任何HTML标签都拥有style属性,⽤来设置⾏内式。
其中属性和值的书写规范与CSS样式规则相同,⾏内式只对其所在的标签及嵌套在其中的⼦标签起作⽤。
外部样式表(外链式)链⼊式是将所有的样式放在⼀个或多个以.CSS为扩展名的外部样式表⽂件中,通过link标签将外部样式表⽂件链接到HTML⽂档中,其基本语法格式如下:<head><link href="CSS⽂件的路径" rel="stylesheet" /></head>注意: link 是个单标签哦该语法中,link标签需要放在的三个属性head头部标签中,并且必须指定link标签,具体如下:href:定义所链接外部样式表⽂件的URL,可以是相对路径,也可以是绝对路径。
css相关笔记

以下是一份关于CSS的笔记,涵盖了基础概念、属性和布局技巧等方面:一、基础概念CSS是层叠式样式表的简称,也称为级联样式表或样式表。
它主要用于设置HTML页面中的文本内容、图片的外形以及版面的布局和外观显示样式。
CSS文件的后缀是.css,通常在HTML文档中嵌入或链接到外部CSS文件。
CSS不区分大小写,建议小写。
CSS具有层叠性,一个元素可以设置多个样式。
当样式冲突时,优先级高的样式生效;优先级相同时,写在后面的样式生效。
二、CSS属性和布局技巧文本样式:可以使用CSS设置文本的颜色、字体、大小、对齐方式等。
例如,color属性用于设置文本颜色,font-family属性用于设置字体,font-size属性用于设置字体大小,text-align属性用于设置文本对齐方式。
图片样式:可以使用CSS设置图片的宽度、高度、边框、边距等。
例如,width和height属性用于设置图片宽度和高度,border属性用于设置图片边框,margin和padding属性用于设置图片边距。
布局技巧:CSS提供了多种布局技巧,如浮动布局、定位布局、弹性布局等。
其中,浮动布局是最常用的布局方式之一,通过float属性可以让元素左右浮动;定位布局通过position属性可以实现元素的定位;弹性布局则是一种更灵活的布局方式,通过flexbox或grid属性可以实现元素的灵活布局。
三、CSS选择器CSS选择器是用于选择HTML元素的一种语法。
常用的选择器有元素选择器、类选择器、ID选择器等。
例如,p选择器可以选择所有的段落元素,.myClass选择器可以选择所有类名为myClass的元素,#myID选择器可以选择ID为myID的元素。
四、CSS的引入方式内联样式:在HTML标签内使用style属性直接定义CSS代码。
这种方式的优点是方便快捷,但只对当前元素生效。
内部样式表:在HTML文档的<head>部分使用<style>标签定义CSS代码。
思源笔记css

思源笔记css
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG,MathML等衍生技术)文档样式的计算机语言。
思源笔记使用CSS来定义其界面和主题的样式。
思源笔记的CSS基础选择器包括标签选择器、类选择器、多类名选择器和ID选择器。
这些选择器可以用来选择和修改不同的元素。
字体属性也是CSS的重要部分,包括字体系列、字体大小、字体粗细和字体倾斜等。
这些属性可以用来控制文本的外观。
如果你想修改思源笔记的CSS,需要遵循一定的步骤。
首先,你需要打开思源笔记的开发者工具,然后选中你想修改的元素。
接着,你可以在CSS文件中修改对应的样式。
最后,保存CSS文件并查看修改是否生效。
需要注意的是,修改CSS可能会影响思源笔记的界面和主题,因此请谨慎操作。
如果你对CSS不太熟悉,建议先学习一些基础的CSS知识后再进行修改。
css实训总结

CSS实训总结在这次CSS实训中,我学到了很多关于CSS的知识和技能。
通过实际操作,我深入了解了CSS的选择器、样式规则、布局和响应式设计等重要概念。
以下是我对这次实训的总结:1. CSS基础知识:在实训开始之前,我重新温习了CSS的基础知识,包括选择器、样式规则、颜色和字体、盒模型等。
这些基础知识对于理解CSS的核心概念非常重要。
2. 选择器:在实训中,我学习了更多的选择器,如类选择器、ID选择器、属性选择器等。
这些选择器让我能够更精确地定位和样式化页面元素。
通过使用不同的选择器,我可以根据需要选择单个元素或一组元素进行样式化。
3. 样式规则:在这次实训中,我学习了更多的CSS样式规则,如背景、边框、阴影、渐变等。
通过这些样式规则,我可以创建更加美观和专业的网页设计。
此外,我还学习了如何使用CSS动画和过渡效果,为网页添加动态效果。
4. 布局:在实训中,我学习了如何使用CSS进行页面布局。
通过使用Flexbox和Grid布局,我可以轻松地创建复杂的页面布局。
这些布局方法使得页面元素的排列和分布更加灵活和可控。
5. 响应式设计:在这次实训中,我学习了如何使用媒体查询和响应式设计。
通过使用媒体查询,我可以根据不同的设备和屏幕尺寸,应用不同的样式规则。
这使得我的网页能够在各种设备和屏幕尺寸上良好地显示和使用。
6. 实际应用:在实训中,我通过实际项目来应用所学的CSS知识。
我为一个虚构的网站设计了样式,并实现了响应式布局。
在这个过程中,我遇到了很多问题,但通过查阅文档和请教老师,我成功地解决了这些问题。
这个过程让我更加深入地理解了CSS的实际应用和技巧。
7. 总结:通过这次CSS实训,我不仅温习了基础知识,还学习了更多的高级技能。
我掌握了如何使用选择器、样式规则、布局和响应式设计来创建美观而专业的网页。
这次实训对我的专业技能的提升非常有帮助,也为我未来的职业发展打下了坚实的基础。
css教程菜鸟

css教程菜鸟CSS(层叠样式表)是一种用于描述网页上的元素布局和样式的语言,它能够使网页更加美观和易于阅读。
本文将介绍一些CSS的基础知识和常用属性,以帮助菜鸟入门。
首先,让我们了解一下CSS的基本语法。
CSS由选择器和声明块组成。
选择器指定了要应用样式的HTML元素,而声明块则包含了一系列属性-值对,用于描述要应用到元素上的样式。
下面是一个简单的示例:```p {color: red;font-size: 20px;}```上述代码中,选择器“p”表示要应用样式的HTML段落元素。
声明块中的属性-值对指定了段落的文本颜色为红色,字体大小为20像素。
接下来,我们将介绍一些常用的CSS属性。
1. 字体属性:用于设置文本的字体样式,如字体大小、字体族等。
例如:```p {font-size: 16px;font-family: Arial, sans-serif;}```上述代码将段落的字体大小设置为16像素,字体族为Arial或者sans-serif。
2. 背景属性:用于设置元素的背景样式,如背景颜色、背景图片等。
例如:```body {background-color: lightblue;background-image: url("bg.jpg");}```上述代码将页面的背景颜色设置为浅蓝色,背景图片为名为“bg.jpg”的图片。
3. 边框属性:用于设置元素的边框样式,如边框宽度、边框颜色等。
例如:```div {border: 1px solid black;}```上述代码将`<div>`元素的边框宽度设置为1像素,边框颜色为黑色。
4. 盒模型属性:用于调整元素的尺寸和定位,如元素的宽度、高度、外边距等。
例如:```img {width: 200px;height: 150px;margin-top: 10px;}```上述代码将图片的宽度设置为200像素,高度设置为150像素,并且向上外边距10像素。
CSS知识点总结

CSS知识点总结⼀.Css分类1.替代replaced elements:img input(radio button, checkbox, text)不可替代nonreplaces elements:html,xhtml,span,a,div,body,form,p,em,strong,2.block-level and inline-level:(block可以包含inline 元素,反过来是不可以的!) block-level:p div li ulinline-level: a span strong em b i u⼆.选择器2.元素选择器:P{}3. Grouping Selectors(分组)eg:h2, p {color: gray;}4.The universal selector(通配选择器)eg:* {color: red;}5. Grouping Declarationseg:h1 {font: 18px Helvetica; color: purple; background: aqua;}6.类选择器:.ddd7.ID选择器:#ddd8.属性选择器简单属性选择h1[class] {color: silver;}根据具体属性值p[class="warning"] {font-weight: bold;}根据部分属性值选择p[class~="warning"] {font-weight: bold;}⼦串匹配属性选择器[foo^="bar"][foo$="bar"][foo*="bar"]特定属性选择类型*[lang|="en"] {color: white;}9.使⽤⽂档结构后代选择器blockquote b, p b {color: gray;}选择⼦元素h1 > strong {color: red;}选择相邻兄弟元素h1 + p {margin-top: 0;}10.伪类选择器静态伪类:a:visited{}a:link{}(好像⽤不了)动态伪类:a:focus{}(常⽤于input元素)a:hover{}a:active{}选择第⼀个⼦元素:Li:first-child{}根据语⾔选择()*:lang(fr){}结合伪类:link:hover:active {color: orange;}伪元素选择器:设置⾸字母样式li:first-letter{ color:Red;设置第⼀⾏的样式:.aa:first-line{ color:Purple;}设置之前和之后元素的样式:a:before{ content:"{}"; color:Silver;}a:after{ content:"end"; color:Aqua;}三.结构和层叠1.特殊性:重要性:!Important (最强悍!) eg: p.dark {color: #333 !important; background: white;}内联样式特殊性:1000 ID选择器:0100 li#answer {color: navy;} /* 0,1,0,1 (winner) */类属性值,属性选择或伪类:0010 h2.grape{color: purple;}/* 0,0,1,1 (winner)*元素和伪元素:0001 h1 {color: red;} /* 0,0,0,1 */通配选择器:0000结合符:⽆继承:⽆(0特殊性⽐⽆特殊性的更强)Eg: * {color: gray;} ((当h1中有其他元素时win)h1#page-title {color: black;}2.继承a)Border:没有继承b)Body:可以向上继承到html,其他的都是向下继承3.层叠:具有相同特殊性的靠后的权重⼤按权重和来源排序:(p79)读者的重要声明>创作⼈员的重要声明>创作⼈员的正常声明>读者正常>⽤户代理声明按特殊性排序按顺序排序Lvha顺序⽐较重要:即live visited hover active四.值和单位1.数字2.百分数3.颜⾊命名颜⾊:blue green white red black maroon ...⽤GRB指定颜⾊函数式RGB颜⾊(百分数法:0%-100%,数字法:0-255)Eg:rgb(100%,100%,100%)rgb(0%,0%,0%)rgb(255,255,255)rgb(0,0,0)灰度表:p.one {color: rgb(0%,0%,0%);}p.two {color: rgb(20%,20%,20%);}p.three {color: rgb(40%,40%,40%);}p.four {color: rgb(60%,60%,60%);}p.five {color: rgb(80%,80%,80%);}p.six {color: rgb(0,0,0);}p.seven {color: rgb(51,51,51);}p.eight {color: rgb(102,102,102);}p.nine {color: rgb(153,153,153);}p.ten {color: rgb(204,204,204);}25%*255=63.75=64⼗六进制RGB颜⾊Web颜⾊:rgb值20%和52和33(⼗六进制)整除4.长度单位a)绝对长度单位:in,cm,mm,pt(点),pc(派卡)1in=2.54cm 1cm=0.3394in1 in=72pt 1 in=6pcB) 相对长度单位Em和ex:Px:1em=14px 1em=2exEm最好的度量单位5.URL绝对URL相对URL注意:url和开始括号之间不能有空格6.关键字None:不同于0,Inherit:它的属性值和⽗元素相同7.css2单位:p(110)a)⾓度值:deg, grad 和 radb)时间值:s,ms 1000ms=1sc)频率值:hz,mhz五.字体1.字体系列制定字体系列:p {font-family: TimesNR,serif;}p {font-family: Times,TimesNR,'New Century Schoolbook',Georgia,'New York',serif;} 有空格、包括“#”和”$”的时候加“单引号”Cursive必须加“双引号”2.字体加粗a)Font-weight:bold bolder mormal 100 --900 lighterb)相对⼤⼩关键字:Bolder 是相对于⽗级字体粗细⽽⾔3.字体⼤⼩a)Font-size:xx-small x-small small medium large x-large xx-large smaller larger inheritb)相对⼤⼩关键字:larger smallerc)绝对⼤⼩:xx-small x-small small medium large x-large xx-larged)百分数:根据⽗元素继承的⼤⼩来计算strong {font-weight: lighter; font-size:larger;}strong b {font-weight:lighter; font-size:200%;}4.风格和变形a)字体风格:Font-style:italic oblique normal inheritb)字体变形:font-variant:small-caps normal inherit(只对英⽂有⽤,对汉语没有影响)c)转换⼤⼩写:p{ text-transform:uppercase;}5.拉伸和调整字体a)字体拉伸:font-stretch:normal| wider | narrower | ultra-condensed | exTRa-condensed| condensed| semi-condensed| semi-expanded| expanded| exTRa-expanded| ultra-expanded | inheritb)我的浏览器不⽀持(可以忽略)6.Font属性a)等价:h1{ font-style:inherit; font-weight:bold; font-variant:small-caps; font-size:20px; font-family:Candara,Corbel;}h1{ font:inherit bold small-caps20px Candara,Corbel; }b)注意;前两个可以互换,后两个不可以,normal 可以省略c)增加⾏⾼:line-height,Eg:body {font-size: 12px;}h1 {font: bold italic200%/1.2Verdana,Helvetica,Arial,sans-serif;}7.字体匹配六.⽂本属性1.缩进和⽔平对齐a)缩进⽂本:(只能⽤于块级元素!)text-indent:3em 10%b)⽔平对齐:(只能⽤于块级元素!)text-align:left center right justify(两端对齐⽂本) inherit2.垂直对齐:元素中⽂本基线之间的最⼩距离a)Line-height:”line-height”减去“font-size”等于⾏间距i.Line-height:18px,0.33in,150%,1.5emii.适⽤于所有元素iii.⾏⾼和继承:Line-height值从⽗元素继承时,要从⽗元素计算,⽽不是⼦元素上计算。
CSS基础语法

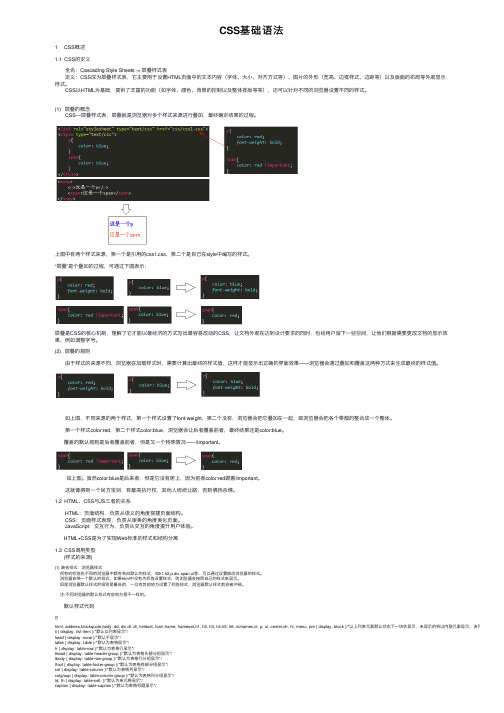
CSS基础语法1 CSS概述1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能(如字体、颜⾊、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。
(1) 层叠的概念 CSS—层叠样式表,层叠就是浏览器对多个样式来源进⾏叠加,最终确定结果的过程。
上图中有两个样式来源,第⼀个是引⽤的css1.css,第⼆个是⾃⼰在style中编写的样式。
“层叠”是个叠加的过程,可通过下图表⽰:层叠是CSS的核⼼机制,理解了它才能以最经济的⽅式写出最容易改动的CSS,让⽂档外观在达到设计要求的同时,也给⽤户留下⼀些空间,让他们根据需要更改⽂档的显⽰效果,例如调整字号。
(2) 层叠的规则 由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显⽰出正确的界⾯效果——浏览器会通过叠加和覆盖这两种⽅式来⽣成最终的样式值。
如上图,不同来源的两个样式,第⼀个样式设置了font-weight,第⼆个没有,浏览器会把它叠加在⼀起,即浏览器会把各个零散的整合成⼀个整体。
第⼀个样式color:red,第⼆个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
覆盖的默认规则是后者覆盖前者,但是⼜⼀个特殊情况——!important。
如上图。
虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。
这就像得到⼀个尚⽅宝剑,有最⾼执⾏权,其他⼈统统让路,否则佛挡杀佛。
1.2 HTML、CSS与JS三者的关系 HTML:页⾯结构,负责从语义的⾓度搭建页⾯结构。
CSS:页⾯样式表现,负责从审美的⾓度美化页⾯。
amazeui学习笔记--css(常用组件6)--图标Icon

amazeui学习笔记--css(常⽤组件6)--图标Icon amazeui学习笔记--css(常⽤组件6)--图标Icon ⼀、总结1、关注⽤法即可:在 HTML 上添加添加am-icon-{图标名称} class。
<span class="am-icon-weixin"> Wechat</span>2、图标⼤⼩:.am-icon-sm,放⼤ 150%.am-icon-md,放⼤ 200%.am-icon-lg,放⼤ 250%3、icon button:在 Icon 上添加.am-icon-btn class。
<a href="##" class="am-icon-btn am-icon-twitter"></a>4、旋转动画:注意:Chrome 和 Firefox 下,display: inline-block;或display: block;的元素才会应⽤旋转动画。
<i class="am-icon-spinner am-icon-spin"></i>5、固定宽度(⾮常有⽤):FontAwesome 在绘制图标的时候不同图标宽度有差异,添加.am-icon-fw将图标设置为固定的宽度,解决宽度不⼀致问题(v2.3 新增)。
<li><i class="am-icon-qq am-icon-fw"></i> QQ</li>6、图标不⽀持的情况可以直接写编码形式:<span> What a fuck.</span>⼆、图标IconIcon⽬录Amaze UI Icon 组件⽬前使⽤了(Amaze UI 2.2.0 中升级⾄ 4.3.0),涵盖除部分国内社交⽹站图标以外的其他常见图标。
CSS知识点

CSS知识点1、未知宽⾼的元素实现⽔平垂直居中⽅法⼀:flexbox布局优点:⽅便缺点:兼容性不好,IE⽀持很差<style>.parent4{display: flex;justify-content: center;align-items: center;width: 300px;height:300px;background: #FD0C70;}.parent4 .child{color:#fff;}</style><body><div class="parent4"><div class="child">hello world</div></div></body></html>⽅法⼆:使⽤CSS3的transform + 绝对定位优点:⽅便,⽀持webkit内核缺点:transform兼容性差,IE9以下不⽀持<style>.parent3{position: relative;height:300px;width: 300px;background: #FD0C70;}.parent3 .child{position: absolute;top: 50%;left: 50%;color: #fff;transform: translate(-50%, -50%);}</style><body><div class="parent3"><div class="child">hello world</div></div></body>⽅法三:使⽤display: table-cell优势:⽗元素可以动态改变⾼度。
css 总结

css 总结CSS是网页设计中不可或缺的基础技术之一,它实现了网页的布局、样式和交互效果等方面的功能。
对于前端开发人员来说,掌握CSS 的基本知识和技巧非常重要,下面就对CSS进行一些简单的总结。
一、基本语法CSS代码由选择器和声明块组成,选择器用于确定需要应用样式的元素,而声明块则包含一个或多个属性和对应的值。
例如:```h1 {color: red;font-size: 24px;}```上面的代码使用了h1选择器,表示应用样式到网页中所有的h1元素。
花括号内是声明块,其中color和font-size是两个属性,而red和24px则是对应属性的值。
二、选择器CSS中有各种各样的选择器,用于指定需要应用样式的元素。
下面列出一些常见的选择器:- 标签选择器:根据元素的标签名来选择元素,如div、p、h1等;- 类选择器:根据元素的class属性来选择元素,用“.”加类名表示,如.class;- ID选择器:根据元素的id属性来选择元素,用“#”加id名称表示,如#id;- 伪类选择器:可以根据元素的状态来选择元素,如:hover表示当鼠标放在元素上方时的状态;- 后代选择器:可以通过两个或多个选择器的组合来选择元素,如divp表示选择div元素下的所有p元素。
三、基本样式属性CSS中有众多的样式属性,下面列出一些常用的基本样式属性:- color:设置文字的颜色,可以使用颜色名称、16进制RGB值或RGB值;- font-size:设置文字大小,可以使用像素、em、rem单位等;- background:设置元素的背景,可以设置颜色或背景图片等;- border:设置元素的边框,可以设置边框颜色、粗细和样式等;- margin:设置元素的外边距,可以设置上下左右四个方向的外边距;- padding:设置元素的内边距,可以设置上下左右四个方向的内边距。
四、盒模型CSS中的盒模型指的是网页中的元素在样式效果下所占的空间范围。
css学习心得

css学习心得CSS学习心得。
在学习CSS的过程中,我深刻体会到了它在网页设计中的重要性和作用。
CSS(Cascading Style Sheets)是一种用来描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和排版,使得网页更加美观和易于阅读。
通过学习和实践,我对CSS有了更深入的了解,也积累了一些心得体会。
首先,我发现CSS的语法相对简单易懂。
与HTML相比,CSS的语法更加直观和灵活。
它由选择器、属性和值组成,通过选择器来选中HTML元素,然后为这些元素指定样式。
属性用来定义样式的具体内容,比如颜色、字体、大小等,而值则确定了属性的具体取值。
这种直观的语法使得我们能够快速地理解和掌握CSS的用法,也让网页设计变得更加简单和高效。
其次,我学会了如何使用CSS来实现网页布局。
通过CSS的盒模型和浮动等属性,我们可以轻松地控制网页元素的位置和大小,实现各种不同的布局效果。
我学会了如何使用浮动来实现多栏布局,如何使用定位来实现绝对定位布局,以及如何使用弹性盒子布局来实现响应式布局。
这些技能让我能够更加灵活地设计网页,满足不同设备和屏幕尺寸的需求,提升了用户体验和网页的可访问性。
另外,我也学会了如何使用CSS来美化网页。
通过CSS的各种属性和值,我们可以为网页添加背景、边框、阴影等效果,使得网页更加美观和吸引人。
我学会了如何使用字体属性来设置字体的样式和大小,如何使用颜色属性来设置文本和背景的颜色,以及如何使用过渡和动画来为网页添加动态效果。
这些技能让我能够设计出更加独特和个性化的网页,吸引用户的注意力,提升了网页的吸引力和用户体验。
最后,我发现CSS的层叠机制和选择器的灵活运用,让网页设计变得更加高效和便捷。
通过层叠机制,我们可以轻松地管理和组织各种样式,使得网页的样式更加清晰和易于维护。
而选择器的灵活运用,让我们能够精确地选中和控制各种HTML元素,实现更加精细和个性化的样式效果。
这些特性让我在实际的网页设计中能够更加高效地工作,提升了工作的效率和质量。
css学习笔记

1-CSS初体验层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种样式表语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
提示:属性名和属性值成对出现→键值对。
02-CSS引入方式•内部样式表:学习使用o CSS 代码写在 style 标签里面•外部样式表:开发使用o CSS 代码写在单独的 CSS 文件中(.css)o在 HTML 使用 link 标签引入•行内样式:配合 JavaScript 使用o CSS 写在标签的 style 属性值里03-选择器作用:查找标签,设置样式。
标签选择器标签选择器:使用标签名作为选择器→选中同名标签设置相同的样式。
例如:p, h1, div, a, img......注意:标签选择器无法差异化同名标签的显示效果。
类选择器作用:查找标签,差异化设置标签的显示效果。
步骤:•定义类选择器→.类名•使用类选择器→标签添加class="类名"注意:•类名自定义,不要用纯数字或中文,尽量用英文命名•一个类选择器可以供多个标签使用•一个标签可以使用多个类名,类名之间用空格隔开开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript使用,很少用来设置 CSS 样式步骤:•定义 id 选择器→ #id名•使用 id 选择器→标签添加 id= "id名"规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。
前端学习(7)~css学习(一):字体属性和文本属性

前端学习(7)~css学习(⼀):字体属性和⽂本属性本⽂重要内容CSS的单位字体属性⽂本属性定位属性:position、float、overflow等CSS的单位html中的单位只有⼀种,那就是像素px,所以单位是可以省略的,但是在CSS中不⼀样。
CSS中的单位是必须要写的,因为它没有默认单位。
绝对单位1 in=2.54cm=25.4mm=72pt=6pc。
各种单位的含义:in:英⼨Inches (1 英⼨ = 2.54 厘⽶)cm:厘⽶Centimetersmm:毫⽶Millimeterspt:点Points,或者叫英镑 (1点 = 1/72英⼨)pc:⽪卡Picas (1 ⽪卡 = 12 点)相对单位px:像素em:印刷单位相当于12个点%:百分⽐,相对周围的⽂字的⼤⼩为什么说像素px是⼀个相对单位呢,这也很好理解。
⽐如说,电脑屏幕的的尺⼨是不变的,但是我们可以让其显⽰不同的分辨率,在不同的分辨率下,单个像素的长度肯定是不⼀样的啦。
font 字体属性CSS中,有很多⾮布局样式(与布局⽆关),包括:字体、⾏⾼、颜⾊、⼤⼩、背景、边框、滚动、换⾏、装饰性属性(粗体、斜体、下划线)等。
这⼀段,我们先来讲⼀下字体属性。
css样式中,常见的字体属性有以下⼏种:p{font-size: 50px; /*字体⼤⼩*/line-height: 30px; /*⾏⾼*/font-family: 幼圆,⿊体; /*字体类型:如果没有幼圆就显⽰⿊体,没有⿊体就显⽰默认*/font-style: italic ; /*italic表⽰斜体,normal表⽰不倾斜*/font-weight: bold; /*粗体*/font-variant: small-caps; /*⼩写变⼤写*/}⾏⾼CSS中,所有的⾏,都有⾏⾼。
盒⼦模型的padding,绝对不是直接作⽤在⽂字上的,⽽是作⽤在“⾏”上的。
为了严格保证字在⾏⾥⾯居中,我们的⼯程师有⼀个约定:⾏⾼、字号,⼀般都是偶数。
css知识点

css知识点
1. CSS(Cascading Style Sheets)是一门用来规定网页元素样式的语言,包括字体、颜色、大小、背景图片和边框等等。
2.CSS有三种形式:内联CSS、内部CSS和外部CSS。
3.内联CSS是在元素内部添加样式,通常用在网页中的特定元素上。
4.内部CSS是在网页的头部添加样式,通常用于个别网页。
5.外部CSS是在一个单独文件中添加样式,通常用于网站的全部网页。
6.继承是CSS中重要的概念,它使子级元素可以继承父级元素的样式,从而减少重复性的代码。
7.层叠是CSS中重要的一个概念,它决定不同样式在网页上的渲染顺序。
8.浮动是CSS中的重要概念,它可以让元素脱离文档流,实现某些布
局效果。
9. CSS弹性盒子(Flexbox)是一个新的布局模型,使布局更加简单,可以实现响应式布局。
10. CSS网格布局(Grid)是一个新的CSS布局模型,它提供一种更
强大的布局方式,可以实现更复杂的布局效果。
学习CSS布局心得

学习CSS布局⼼得从开始认识CSS(DW4)那时起,我就知道了CSS的强⼤,但从未⽤排版过,因为我曾经尝试过学习,但感觉太难了⽽且⽤DW的表格,所见及所得,做起页⾯来⾮常的快,排版也容易的多,由于最近求职,很多公司都要求,,所以我再次尝试学习1.学习⽅式我以为,看别⼈的代码是⼀个⾮常好的学习⽅式(前提是你需要有点基础知识),在查看别⼈的代码时可以去除⼀些重复的,或者⼀些于CSS⽆关的代码,将更利于我们分析,你可以从中了解到别⼈是怎么做的,更深⼀点,你可以考虑为什么要这样做,当然它们做的也不⼀定全对,就算淘宝,我发现它们的CSS⾥⾯也有不少的多余代码,我曾经从淘宝的⽹页代码⾥⾯学到不少的东西,我把基本的框架保留下来,然后分析,并且我将我的分析记录了下来,你可以在这⾥查看:/#/blog.php/ID_536.htm2.练习⽅式在了解到⼀些基本的布局⽅式,以及⼀些容器的属性之后,可以尝试⾃⼰,编写⼀些简单的布局,遇到出现问题的时候,可以在google搜索⼀下,或者向蓝⾊理想论坛以及其他⼀些讨论标准化的论坛询问⼀下,会有很多好⼼⼈的哦3.⼀本⼿册在遇到问题的时候或者对某个属性不是很了解,或者对于属性的兼容性不太清楚的时候,这就有很⼤的作⽤了⼿册可以去这⾥下载/#/resource/down/2004/73.html如何学习标准化1、⼏本书、⼏个、⼏篇贴⼦、⼏个blog《⽹站重构》掀起国内web标准热潮的第⼀本相关著作。
理论性质多⼀些,全书涉及到具体操作和代码的部分很少。
新⼿初次阅读很可能觉得没有实际⽤途。
建议在阅读学习《CSS⽹站布局实录》有了⼀定的技术基础了再回头学习,反思⾃⼰之前学习和过程中的问题,这样才能有效地提⾼。
《表中⽂⼿册》必备的⼯具,我⼀般放在桌⾯随时查询。
⾥⾯提供了详细的使⽤说明和实例。
《CSS⽹站布局实录》较新的⼀本标准化著作。
告诉你怎么去写符合标准的xhtml和css代码,告诉你⼀些常见布局和页⾯效果的代码是什么样⼦。
CSS 笔记大全

# CSS的定义由三部分构成:选择符: selector属性: properties属性值: valueslector {property:value}# 选择符组h1,h2,h3,h4,h5,h6 {color:green}# 类选择符p.right{text-align:right}p.center{text-align:center}.center{text-align:center}.right{text-align:right}# ID选择符定义ID选择符要在ID名称前面加上一个"#" 号。
和类选择符相同,定义ID选择符和属性也有两种方法匹配所有id="intro" 的元素:#intro{font-size:110%;font-weight:bold;color:#0000ff;background-color:transparent;}匹配id="intro"的段落元素:p#intro{font-size:110%;font-weight:bold;color:#0000ff;background-color:transparent;}包含选择符table a{font-size:12px;}样式表的层叠性:就是继承性,样式表的继承规则是外部的元素样式会保留下来给这个元素所包含的其他元素。
当继承发生冲突时,总是以最后定义的样式为准。
不同的选择符定义相同的元素时,要考虑到不同的选择符之间的优先级。
ID选择符,类选择符和HTML标记选择符,因为ID选择符是最后上元素上的,所以优先级最高,其次是类选择符,如果想超越这三者之间的关系,可以用!important提升样式表的优先权.# 注释p{text-align:center;color:black;font-family:arial;}伪类: pseudo-classselector:pseudo-class {property:value}类选择符及其他选择符也同样可以和伪类混用selector:class:pseudo-class{property:value}其他伪类: first-letter 和first-line<style type="text/css">p:first-letter {font-size:300%}</style>Dreamweaver中CSS属性详解----------------------------------------------------------------->>>>>>>>>>>>>>>>>>>>> Type / Background / Block / Border / List / Positioning / Extensions# Type: 字体,大小颜色;带*星号,只能在IE中才能看到效果line-height:行距# Background:对元素的背景色图进行控制,一般是对body / table / div区域的设置# Block: 对文本对象的文字间距,对齐方式,上标,下标,排列方式,首行缩行等.word spacing:设置单词的间距,可以为负值。
CSS基础(一)

CSS基础(⼀)1.CSS简介 在⽹页设计中,使⽤HTML标记属性对⽹页进⾏修饰的⽅式存在很⼤的局限和不⾜,如⽹站维护困难、不利于代码阅读等。
如果希望⽹页美观、⼤⽅,并且升级轻松维护⽅便,就需要使⽤CSS实现结构与表现的分离。
CSS以HTML为基础,提供了丰富的功能,如字体、颜⾊、背景的控制及整体排版等,⽽且还可以针对不同的浏览器设置不同的样式。
2.CSS样式规则1.CSS样式中的选择器严格区分⼤⼩写,属性和值不区分⼤⼩写,按照书写习惯⼀般将选择器、属性和值都采⽤⼩写的⽅式。
2.多个属性之间必须⽤英⽂状态的分号隔开,最后⼀个属性的分号可以省略,但是,为了便于增加新样式最好保留。
3.如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英⽂状态下的引号。
⽰例:4.在编写CSS代码时,为了提⾼代码的可读性,通常会加上CSS注释。
⽰例:5.在CSS代码中空格时不被解析的,花括号及分号前后的空格可有可⽆。
因此可以使⽤空格键、TAB键、回车键等对样式代码进⾏排版,即所谓的格式化CSS代码,这样可以提⾼代码的可读性。
⽰例:下⾯的代码就要⽐上⾯的美观,可读性更⾼,但是在实际的项⽬中,上⾯的代码⽅式更为常见,减少项⽬体积,减少错误。
3.CSS的⼀些特点1.丰富的样式定义CSS提供了丰富的⽂档样式外观,以及设置⽂本和背景属性的能⼒;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变⽂本的⼤⼩写⽅式、修饰⽅式以及其他页⾯效果。
2.层叠性简单的说,层叠就是对⼀个元素多次设置同⼀个样式,这将使⽤最后⼀次设置的属性值。
例如对⼀个站点中的多个页⾯使⽤了同⼀套CSS样式表,⽽某些页⾯中的某些元素想使⽤其他样式,就可以针对这些样式单独定义⼀个样式表应⽤到页⾯中。
这些后来定义的样式将对前⾯的样式设置进⾏重写,在浏览器中看到的将是最后⾯设置的样式效果。
3.继承性⼀些属性和样式,如果在⽗代的元素设置了,⼦代以及后代的元素没有另外设置元素属性的话,就会继承⽗代的元素与属性。
CSS基础知识及其基本语法

CSS基础知识及其基本语法⼀、什么是CSSCSS 是层叠样式表( Cascading Style Sheets ) 的简称。
有时我们也会称之为CSS 样式表或级联样式表。
CSS 也是⼀种标记语⾔CSS 主要⽤于设置HTML 页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局和外观显⽰样式。
⼆、CSS能做什么HTML能搭建⼀个基本的⽹页,但是我们能发现其构造的⽹页是极其简陋的,这时候就需要CSS来美化⽹页。
CSS的功能⾮常强⼤,不仅能改变各个HTML元素的颜⾊,⽂字⼤⼩等,还能改变元素的内边距,外边距等。
除此之外,CSS还能改变⽹页元素的布局,通过浮动,定位等⽅式将各个元素重新排列,构造⼀个整洁,简约的⽹页。
三、CSS引⼊⽅式内部样式表内部样式表(内嵌样式表)是写到html页⾯内部. 是将所有的CSS 代码抽取出来,单独放到⼀个<style>标签中<style>div {color: red;font-size: 12px;}</style>⾏内样式表⾏内样式表(内联样式表)是在元素标签内部的style 属性中设定CSS 样式。
适合于修改简单样式<div style="color: red; font-size: 12px;">HELLO WORLD</div>外部样式表样式单独写到CSS ⽂件中,之后把CSS⽂件引⼊到HTML 页⾯中使⽤引⼊外部样式表分为两步:1. 新建⼀个后缀名为.css 的样式⽂件,把所有CSS 代码都放⼊此⽂件中。
2. 在HTML 页⾯中,使⽤<link>标签引⼊这个⽂件。
<link rel="stylesheet" href="css⽂件路径">这种⽅式也是使⽤最多的⽅式,实现了⽂档样式相分离四、CSS语法规范CSS 规则由两个主要的部分构成:选择器以及⼀条或多条声明p {color: blue;font-size: 14px;}如上,p是选择器,表⽰选择了p元素(段落),将其中的颜⾊设置为蓝⾊,将字体⼤⼩设置为14px(px为像素,是最常⽤的⼀个单位)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于CSS的笔记1、<li>中的LI前面的符号不出现而且不占位置list-style:none;margin:0px;padding:0px;2、CSS相对定位语法当父对象的position为absolute或者relative的时候子对像如果设置了position为absolute,则top,left,right,bottom相对于父对象例子:<div id="AAA" style="position:relative;">基准点<div id="num1" style="position:absolute;top:50px;left:1px;">测试1</div> <div id="num2" style="position:absolute;top:80px;left:1px;">测试2</div> </div>3、CSS中的对齐属性垂直顶部对齐(不是所有元素对这句都有效)vertical-align:top;水平居中对齐text-align:center;4、层的显示与隐藏<script>function hidlayer(){yer1.style.display="none";}</script><div id="Layer1" style="display:block"></div><a href="#" onClick="hidlayer()">隐藏层</a>5、怎么能得到<div>的高度值document.getElementById("divID").offsetHeight6、在<table>或<div>中如何让传入的文本自动换行<div style="width:100px">你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你你</div>这样的话。
div中内容。
会到100px自动换行的。
但是<div style="width:100px"> ccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc ccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc</div>也就是其中内容是英文的话就不会换行???内容将会撑大直到完全显示如果你输入的不是一连串的如:aaaaaaaaaa或!!!!!!!!这样的无意义字符,在你指定了容器的宽度之后,是会自动换行的;如果有大篇章这样的字符,可以考虑使用word-break:break-all或table-layout:fixed <div style="width:100px;word-break:break-all;"> ccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc ccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc</div>7、文字应该放在div里面还是p里面还是span里面呢内容较多的时候,分多行显示,一般会用div或者p,span一般用在行内8、<div>与<span>有什么区别SPAN 和 DIV 的区别在于,DIV(division)是一个块级元素,可以包含段落、标题、表格,乃至诸如章节、摘要和备注等。
而SPAN 是行内元素,SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN例子:<div>1</div><div>2</div><span>1</span><span>2</span>从上面例子中可以看到span是不换行的9、如何让页面中的表格不服从CSS中的table布局可以为这个表格重新定义一个样式:background:none;.asd{background:none;}<table class="asd"></table>10、层的换行很少用DIV做东西,今天碰到点问题,还是到婆家求助:<div nowrap><div style="float:left">此处显示新 Div1 标签的内容</div><div style="float:left">此处显示新 Div2 标签的内容</div><div style="float:left">此处显示新 Div3 标签的内容</div><div style="float:left">此处显示新 Div4 标签的内容</div><div style="float:left">此处显示新 Div5 标签的内容</div><div style="float:left">此处显示新 Div6 标签的内容</div><div style="float:left">此处显示新 Div7 标签的内容</div><div style="float:left">此处显示新 Div8 标签的内容</div><div style="float:left">此处显示新 Div9 标签的内容</div><div style="float:left">此处显示新 Div10 标签的内容</div></div>现在层是自动换行了,我不想让它换行,想在一行显示全部内容,请问怎样设置答:需要为容器指定宽度,如:<style>ul {margin:0px;padding:2px;width:300%;border:1px solid #630;}li {display:inline;border:1px solid #f00;}</style><ul><li>此处显示新 li1 标签的内容</li><li>此处显示新 li2 标签的内容</li><li>此处显示新 li3 标签的内容</li><li>此处显示新 li4 标签的内容</li><li>此处显示新 li5 标签的内容</li><li>此处显示新 li6 标签的内容</li><li>此处显示新 li7 标签的内容</li><li>此处显示新 li8 标签的内容</li><li>此处显示新 li9 标签的内容</li><li>此处显示新 li10 标签的内容</li></ul>11、为什么我表格中的背景显示不出来你输出的时候应该把没有数据的td填入一个空格或者css遵循一个规则:没有前景就没有背景12、html很多标签都有display属性,dipslay的值block,inline,none,list-item 分别表示什么block : 块对象的默认值。
将对象强制作为块对象呈递,为对象之后添加新行none : 隐藏对象。
与 visibility 属性的hidden值不同,其不为被隐藏的对象保留其物理空间inline : 内联对象的默认值。
将对象强制作为内联对象呈递,从对象中删除行inline-block : 将对象呈递为内联对象,但是对象的内容作为块对象呈递。
旁边的内联对象会被呈递在同一行内list-item : 将块对象指定为列表项目。
并可以添加可选项目标志13、用css如何实现下面表格的效果<table width="500" border="1"><tr align="center"><td>姓名</td><td>年龄</td><td>联系地址</td><td>联系电话</td><td> </td></tr><tr align="center"><td>张三</td><td>22</td><td>深圳市福田区华强北路</td><td>12345678</td><td>编辑</td></tr><tr align="center"><td>李四</td><td>25</td><td>不详</td><td>321</td><td>编辑</td></tr></table>答:<style type="text/css">#dydiv { border: 1px solid #aaa; float: left; }#dydiv ul { padding: 1px ;margin: 0px; list-style: none; float: left; }#dydiv ul li { padding: 3px; margin: 1px; border:1px solid #aaa; text-align: ce nter; }</style><div id="dydiv"><ul><li>姓名</li><li>张三</li><li>李四</li></ul><ul><li>年龄</li><li>22</li><li>25</li></ul><ul><li>联系地址</li><li>深圳市福田区华强北路</li><li>不详</li></ul><ul><li>联系电话</li><li>12345678</li><li>321</li></ul><ul><li> </li><li>编辑</li><li>编辑</li></ul></div>14、鼠标停滞显示文字可以用对象的title 或alt属性也可以用下面的代码实现<html><head><STYLE type=text/css>BODY {MARGIN-TOP: 0px; FONT-SIZE: 9pt; MARGIN-LEFT: 4px; MARGIN-RIGHT: 0px; FONT-FAMI LY: "宋体"}A {FONT-WEIGHT: 400; FONT-SIZE: 13px; COLOR: black; TEXT-DECORATION: none}A:hover {FONT-WEIGHT: 400; FONT-SIZE: 13px; COLOR: red; TEXT-DECORATION: underline}A:active {FONT: 9pt "宋体"; CURSOR: hand; COLOR: #ff0033}</style><title>Untitled Document</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body><script>function show(tips,flag,url){var my_tips=document.all.mytips;if(flag){my_tips.style.display="";if (url!=null){my_tips.innerHTML="<img src='"+url+"'align=left>"+tips;}else{ my_tips.innerHTML=tips;}my_tips.style.left=event.clientX+10;my_tips.style.top=event.clientY+10;}else{my_tips.style.display="none";}}</script><a href="#" tips="我是第一个" onmousemove=show(this.tips,1) onmouseout=show(thi s.tips,0)>Hello,world!</a><a href="#" tips="我就是第二个" onmousemove=show(this.tips,1,'http://be10.ods.o rg/51js/images/standard/online_member.gif') onmouseout=show(this.tips,0)>你好,中国</a><a href="#" tips="那我就是最后一个了" onmousemove=show(this.tips,1,'http://be10. /51js/images/standard/online_moderator.gif') onmouseout=show(this.tips, 0)>永远都好</a><div id=mytips style="position:absolute;width:150;height:16;border:1 gray solid; font-size:9pt;background-color:#ffffff;color:red;display:none;filter: progid:DX ImageTransform.Microsoft.Shadow(color=#999999,direction=135,strength=3);"></div></body></html>再添两笔吧:在 xhtml 里对 body 默认不占浏览器整高的解决方案:html, body{height: 100%; max-height:100%;}对于文字与图片混排时文字靠下的解决方案:a, em, font, img, input, label, span, strong{vertical-align: middle;}对于 li 在IE和FF里左边的空间不一致:li{padding: 0; margin: 0 0 0 32px;}对于带链接的图片会出现两像素边框的解决:img{border: none;}。
