重磅教程!帮你全面彻底搞定MATERIAL DESIGN的学习笔记
Materials Studio 培训教程

Materials Studio 培训教目录Materials Studio 快速入门教程⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯2 Visualizer 模块快速入门教程⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯11用第一性原理预测AlAs 的晶格参数⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯36 CO 分子在Pd(110)表面的吸附⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯43Pd(110)面上的CO 分子电荷密度变化⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯55模拟CO_Pd(110)体系的STM 图⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯61使用DMol3 中的离域内坐标对固体进行几何优化⋯⋯⋯⋯⋯⋯64 用LST/QST 搜索过渡态⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯69气体在聚合体中扩散的测量⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯76聚合物与金属氧化物表面的相互作用⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯86计算共存相之间的界面张力⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯96运行简单的MesoDyn 模拟⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯99使用粉末衍射图进行分析⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯108指标化粉末衍射图⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯117无机物的Rietveld 精修⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯125使用Reflex Plus 来解析3-氯-反-苯乙烯酸的结构⋯⋯⋯⋯⋯⋯⋯133 无机化合物FIN31 的结构确定⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯142创腾科技有限公司Neotrident Technology Limited 2Materials Studio 快速入门教程该教程将介绍Materials Studio 软件的基本功能,在这一部分,你将学到:1.生成Projects2.打开并且观察3D 文档3.绘制苯甲酰胺分子4.观察并且处理研究表格文档5.处理分子晶体:尿素6.建造Alpha 石英晶体7.建造多甲基异丁烯酸盐8.保存Project 并结束1. 生成Projects(1).运行Material Visualizer从运行菜单中运行或者在桌面点击快捷方式。
中科大MaterialsStudio培训教程包你学会请将这一系列全看完一定有收获

Geometry optimize the bulk structure using CASTEP. Cleave the required crystallographic surface using the Cleave Surface dialog so that the thickness provides a meaningful representation of the bulk. Build a vacuum slab using the Build Vacuum Slab Crystal dialog, you should ensure that the distance between the surface and the end of the vacuum is great enough that there can be no potential interactions between the surface and the next layer. Choose Modules | CASTEP | Calculation from the menu bar. Select the Setup tab. Choose the Geometry Optimization task. Fix Cartesian atomic positions of some atoms in the middle of the slab using the Edit Constraints dialog, accessible from the Modify menu. Select either the LDA or GGA Functional from the dropdown list (see the theory section for more information on functionals). Click the Run button. Follow the steps in the Displaying the averaged potential chart for work function calculations topic.
MaterialsStudio快速入门教程

材料性质预测
分子动力学模拟:预测材料力学性 质
弹性常数计算:评估材料稳定性
添加标题
添加标题
添加标题
添加标题
密度泛函理论:计算材料电子结构
声子谱分析:研究材料热力学性质
分子结构优化
目的:通过优化 分子结构来提高 材料的性能
方法:使用 MaterialsStudi o软件中的模块 进行分子结构优 化
目的:预测材料的物理、化学和机械性能,为材料设计和优化提供 依据
方法:利用MaterialsStudio的高级功能,如X射线衍射、中子衍 射和电子显微镜等手段进行实验测量和数据处理
应用:广泛应用于材料科学、化学、物理学和工程等领域
Part Five
常见问题与解决方 案
常见问题汇总
材料计算软件 运行缓慢
量子力学计算
MaterialsStudio中的量子力 学计算模块可用于模拟分子的 电子结构和性质
支持多种量子力学方法,如密 度泛函理论、分子力学等
可用于研究分子的电子结构、 能量、振动频率等性质
用户可以通过简单的界面和操 作完成量子力学计算
晶体结构分析
定义:通过MaterialsStudio软件对晶体结构进行分析,了解材料 的性质和行为
应用场景:在 MaterialsStudi o中,蒙特卡罗 模拟可用于模拟 材料的物理性质, 如热导率、电导 率等。
优势:蒙特卡罗 模拟可以快速得 到近似解,对于 大规模复杂系统 具有很高的计算 效率。
操作步骤:在 MaterialsStudi o中,用户可以 通过选择 “Simulate”菜 单下的“Monte Carlo”选项来 进行模拟。
步骤:选择优化 算法、设置优化 参数、执行优化 计算、分析优化 结果
MaterialDesign界面设计技巧大全

MaterialDesign界面设计技巧大全第一章:背景色和样式Material Design是一种通过使用鲜艳的颜色和大胆的图标,来增强用户界面的视觉效果的设计风格。
在设计界面时,选择合适的背景色和样式是非常重要的一步。
1.1 背景色的选择背景色对于整体界面的感知非常重要。
首先,需要选择一个主色调作为整体风格的基调。
通常,选择一种明亮或鲜艳的颜色会让用户的注意力更容易被吸引。
此外,在主色调的基础上,选择一些辅助色调来提供界面的深浅层次。
1.2 样式设计在Material Design中,考虑到用户的注意力和易读性,需要注意文本和图标的样式设计。
文本应该具有清晰易读的字体,并且与背景色相对比,以确保用户能够轻松阅读。
图标也应该具有明确的意义,并且与其他元素形成统一的风格。
第二章:布局和排版布局和排版是界面设计中的重要组成部分。
合理的布局和排版可以增强界面的可读性和易用性。
2.1 网格系统在Material Design中,网格系统是非常重要的一部分。
通过合理的网格设计,可以使界面看起来更整洁和有组织感。
网格系统可以帮助设计师更好地安排元素,使其呈现连贯的布局。
2.2 响应式设计随着移动设备的普及,响应式设计已成为不可或缺的一部分。
合理利用媒体查询和弹性图片等技术,可以让界面在不同大小和分辨率的屏幕上自适应地展示。
第三章:动画和过渡效果动画和过渡效果可以为用户提供更好的交互体验,增强界面的流畅性。
3.1 触摸反馈在Material Design中,触摸反馈是非常重要的一部分。
通过为用户提供触摸反馈,如按钮按下、图标放大等效果,可以增加用户的操作信心和满足感。
3.2 过渡效果过渡效果可以平滑地将用户从一个状态引导到另一个状态。
通过使用合适的过渡效果,如平移、渐变、缩放等,可以提升整体的用户体验和界面的可理解性。
第四章:图标和图片图标和图片是界面设计中的重要元素,可以帮助用户更直观地理解和感知信息。
4.1 图标设计在Material Design中,图标应该具有简洁、明确的意义,以便用户能够准确地理解其功能。
Material Studio建模学习资料

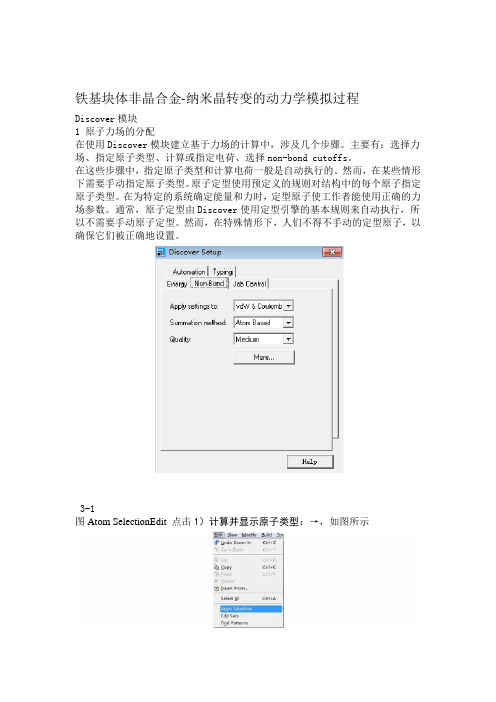
铁基块体非晶合金-纳米晶转变的动力学模拟过程Discover模块1 原子力场的分配在使用Discover模块建立基于力场的计算中,涉及几个步骤。
主要有:选择力场、指定原子类型、计算或指定电荷、选择non-bond cutoffs。
在这些步骤中,指定原子类型和计算电荷一般是自动执行的。
然而,在某些情形下需要手动指定原子类型。
原子定型使用预定义的规则对结构中的每个原子指定原子类型。
在为特定的系统确定能量和力时,定型原子使工作者能使用正确的力场参数。
通常,原子定型由Discover使用定型引擎的基本规则来自动执行,所以不需要手动原子定型。
然而,在特殊情形下,人们不得不手动的定型原子,以确保它们被正确地设置。
3-1图Atom SelectionEdit点击1)计算并显示原子类型:→,如图所示弹出对话框,如图所示原子Fe,再点Select,此时所建晶胞中所有从右边的…的元素周期表中选择Fe Edit →点击Edit都将被选中,原子被红色线圈住即表示原子被选中。
再编辑集合,Sets,如图所示,则,给原子集合设定一个名字。
这里设置为弹出对话框见图,点击New...Fe Fe”字样,再分配力场:视图中会显示“3D Discover ,从下拉列表中选择Setup,显示按钮在工具栏上点击Discover 对话框,选择SetupTyping选项卡。
Typing选项卡图3-2 Discover Setup对话框(分配)按钮进行AssignForcefield 在types里选择相应原子力场,再点里的原子价态Properties Project原子力场分配。
注意原子力场中的价态要与 Formalcharge)一致。
(力场的选择2Energy)1力场的选择:因为它代表着结构中每种类型的原子与围绕着它的力场是经典模拟计算的核心,原子是如何相互作用的。
对系统中的每个原子,力场类型都被指定了,它描述了原子的局部环境。
力场包括描述属性的不同的信息,如平衡键长度和力场类型对之间的电子相互作用。
国内第一MS(materialstudio)学习实例(原创)新手第一步必看materi..

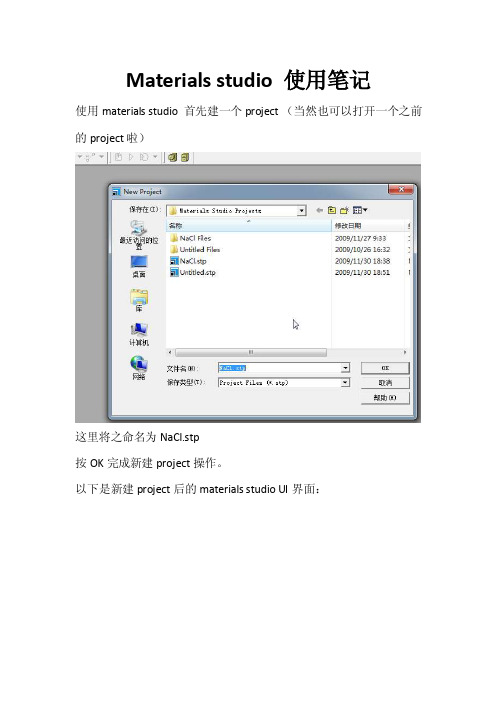
Materials studio 使用笔记使用materials studio 首先建一个project (当然也可以打开一个之前的project啦)这里将之命名为NaCl.stp按OK完成新建project操作。
以下是新建project后的materials studio UI界面:这里有几个重要的窗口,可分为这三类:一、job,己完成的、正在跑的;二、project,各种输入与输出文件,可以查看结果、修改输出入的相关设定;三、property,材料的原子及电子结构3D模型等物性数据,例如晶体晶胞边长、原子元素种类等等。
从V eiw的Explorer 可见:jobExploroer、project exploroer、property explorer。
job explorer显示运行的job,近端远程的状态都可以显示。
project explorer默认值是开着的,project的相关对象,如文字输出、3D 结构等等,job相关的目录、文件等。
property explorer,在MS相对Cerius2而言是新的东西。
只要是3D 对象有呈现的状况之下,可以直接在上面显现出各种可以看得见的特性还有可以改得了的选项。
现在,我们需要一个晶胞结构,用于演示CASTEP计算。
这个结构可以是import 的,也可以是自己手动建立。
Import方式可以通过File-import,导入structure内建的结构。
手动建立方式如下:先建立一个3D atomistic Document,方式如上但不限于以上,还有其他几种方式各位按习惯选择。
建完后:Build-crystal-Buildcrystal此时会打开Build crystal 对话框如下,根据icsd查询的NaCl晶体参数,输入进去:space group:225显示出NaCl的FM-3M结构Attice parameter 填写晶格常数,比如a,b,c及三个角度值这里,钠的a=b=c=5.64Options里基本只要用预设值即可按apply或Build即可生成晶格模型添加原子方式很多,这里也仅取一种方便的方式如下选择Na和Cl原子,钠的abc选0,Cl选0.5如下,分别按add,完成原子的添加,完成后三维图如下,是因为没有进行旋转,此时选工具旋转,即可得到从别的角度看见的三维图更改三维显示方式可以在三维图上单击右键,在弹出的菜单中选display style设置3D格式,如atom中我选择stick等就产生了形状的模型。
materialstudio使用经验总结

materialstudio使用经验总结关于K点1. 应当使用多少个 k网格?很难一般地回答,只能给出一般建议。
注意:一定要检查 k网格,首先用较粗糙的网格计算,接下来用精细的网格计算。
通过比较两次的结果,决定选用较粗糙的网格,或是继续进行更精细网格的计算,直到达到收敛。
金属体系需要精细的网格,绝缘体使用很少的 k点通常就可以。
小单胞需要精细格点,大单胞很可能不需要。
因此:单位晶胞内原子数很多(比如40-60个)的绝缘体,可能仅需要一个(移动后的)k点。
另一方面,面心立方的铝可能需要上万个k点以获得好的DOS。
对于孤立原子或分子的超晶胞,仅需要在Gamma点计算。
对于表面(层面)的超晶胞计算,仅需要(垂直于表面)z方向上有 1个k点。
甚至可以增加晶格参数c,这样即使对精细格点,沿 z方向上也只产生一个 k点(产生 k 点后,不要忘记再把c改回)。
2. 当体系没有出现时间反演对称操作时,是否加入?大多数情况下的回答是“是”,只有包含自旋-轨道耦合的自旋极化(磁性)计算除外。
这时,时间反演对称性被破坏(+k和-k的本征值可能不同),因此决不能加入时间反演对称性。
3. 是否移动k网格?(只对某些格子类型有效)“移动”k网格意味着把所有产生的k点增加x,x,x,把那些位于高对称点(或线)上的 k点移动到权重更大的一般点上。
通过这种方法(也即众所周知的“特殊 k点方法”)可以产生等密度的,k点较少的网格。
通常建议移动。
只有一点注意:当对半导体的带隙感兴趣时(通常位于 Gamma,X,或 BZ边界上的其它点),使用移动的网格将不会得到这些高对称性的点,因此得到的带隙和预期结果相比或大或小。
这个问题的解决:用移动的网格做 SCF循环,但对 DOS计算,改用精细的未移动网格。
关于k空间布点的问题,建议参阅以下文献 Phys.Rev.B 49,16223 1994 如何构建缺陷晶体结构晶体结构改成 P1,然后去掉想抹去的原子就可以了在ms中如何做空穴对于金属缺陷,是直接剪切一个原子?个人经验:就是直接把原子去掉就OK;如果不是正版软件,有可能出现同时去掉其他同位置的原子,如果这种情况,就重新定义,问题就不会出现了.还有,一般考虑孔穴的时候,都要标明哪些原子的迟豫,具体为什么不知道,国外的文献有提到.希望有做空位的一起多讨论.我Q:183876402PDOS选项计算 DOS时,选择 PDOS,可以画出 s,p,d轨道的 DOS,但无法画出某一个原子的 s,p,d图关于 PDOS的 Chart中求积分的问题在用 Castep计算出 PDOS后,如何在 Chart中对曲线局部进行积分?将Chart输出为 cav格式,然后在 excel中求和简单,把数据导出,在 Origin里作图,程序里有积分微分卷积功能,在数据分析下面。
从设计指南说起,详解MaterialDesign体系组件

从设计指南说起,详解MaterialDesign体系组件iOS 或Material Design的设计指南,都是按照组件的属性来系统介绍。
一般把Control翻译成控件,把Component翻译成组件。
通俗的解释说法就是组件为多个元素组合而成,控件为单一元素。
但是Material Design把我所认为的控件和组件都合为一体,统称为组件。
摊手。
先看一张Material Design所有组件的思维导图:底部动作条定义:一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。
使用规则:底部动作条(Bottom Sheets)提供三个或三个以上的操作需要提供给用户选择、并且不需要对操作有额外解释的情景。
如果只有两个或者更少的操作,或者需要详加描述的,可以考虑使用菜单(Menu)或者提示框替代。
底部动作条可以是列表样式的也可以是宫格样式。
底部动作条的内容:在一个标准的列表样式的底部动作条(Bottom Sheets)中,每一个操作应该有一句描述和一个左对齐的icon。
如果需要的话,也可以使用分隔符对这些操作进行逻辑分组,也可以为分组添加标题或者副标题。
一个可以滚动的宫格样式的底部动作条,可以用来包含标准的分享操作。
交互行为:显示底部动作条的时候,动画应该从屏幕底部边缘向上展开。
根据上一步的内容,向用户展示用户上一步的操作之后能够继续操作的内容,并提供模态的选择。
点击其他区域会使得底部动作条伴随下滑的动画关闭掉。
如果这个窗口包含的操作超出了默认的显示区域,这个窗口需要可以滑动。
说明:底部动作条是一种模态形式之一。
模态:模态的对话框需要用户必须选择一项操作后才会消失,比如Alert确认等;而非模态的对话框并不需要用户必须选择一项操作才会消失,比如页面上弹出的Toast提示。
按钮定义:由文字和/或图标组成,按钮告知用户按下按钮后将进行的操作。
我们可以把按钮理解为一个操作的触发器。
主要的按钮有三种:悬浮响应按钮(Floating action button),点击后会产生墨水扩散效果的圆形按钮。
Material Design

Material Design
材料具有某些不可变的特性和固有行为。
了解这些特质将有助于您在某种程度上的处理在视觉上保持一致的风格。
材料具有某些不可变的特性和固有行为。
了解这些特质将有助于您在某种程度上的处理在视觉上保持一致的风格。
物理性能
材料具有变化的X和Y尺寸(在DPS测量)和均匀的厚度(1DP)。
材料的厚度从不为0。
材质的宽度和高度是可以发生变化的,厚度永远都是1dp.
材料投下阴影
阴影从物质元素之间的相对高差(z位置)自然结果。
材料投射的阴影(上图正确)
材料使用的阴影都不是近似的,需要根据高度而改变(上图错误)
任何形状和颜色的内容被显示在材料上,内容不增加材料的厚度。
内容的表现可以与材料的表现分离。
然而,材料的边界可以限制内容的显示。
材料是实心的,输入事件不能穿过的材料。
多重材料的元素不能在空间中同时占用相同的点。
材料不能穿过其他材料。
例如,材料的一个片改变高度时不能穿过另一材料片。
材料的变形
材料可以改变形状。
材料的变化只有沿着其平面收缩。
材料从不弯曲或折叠。
材料片可连接在一起成为材料的单个片材。
材料分裂后可以愈合。
例如,如果从材料片移动材料的一部分,材料片将再次成为一个整体板。
材料的移动
材料可自发产生或销毁在环境的任何地方。
材料可以沿着任意轴移动。
Z轴运动通常的是用户与材料交互的结果。
SOURCE:。
产品经理-新版MATERIALDESIGN官方动效指南(三)

新版MATERIALDESIGN官方动效指南(三)新版MaterialDesign官方动效指南已经翻译到第三章了!今天这部分,从动效的运动和材料形变入手,让你的动效自然真实,贴近现实状态。
再系统的干货都比不上官方的动效公开指南,西瓜就在这,赶紧来捡。
运动Materialdesign的动效会被类似真实世界中的力类似的损害,类似重力。
物体在屏幕内的运动屏幕以内物体在两点之间的粒子运动,是沿着一条自然、凹陷的弧线。
屏幕上所有的运动都可以使用标准曲线。
弧线向上运动在现实世界中,物体向上运动可能需要克服重力。
元素在屏幕中会向上运动,同样也是离心力需要克服一个加速度,较慢的向上运动。
正确:当物体向上对角运动时,平缓开始上升,急剧停止在终点。
错误:不要违反物理定律:当物体蓄势向上运动时违抗重力,这样会僵硬不自然。
弧线向下运动在现实世界中,物体下降会受到重力的加速度。
在屏幕中,物体向下加速度移动速度应该会愈来愈快一点。
正确:当物体斜面对角运动时,下降开始急剧,然后平缓停止。
错误:不要违反物理定律:向下运动的时候别忘记了向下的重力。
非弧线运动当沿着水平轴线或者垂直轴线运动时,请不要光波让让物体沿着弧线运动。
这些运动之时最简单的,质点可以以一个比较快的速度运动。
正确:保持单轴的直线运动。
错误:在水平或垂直方向上,不要让物体沿着不是不自然的抛物线运动。
物体进入或退出屏幕时,也除非沿着单轴运动。
正确:物体沿着直线触摸屏路径进入屏幕,可以很明确的看见进入点。
错误:进入和离开屏幕时不要沿着弧线,这样会让人搞不清楚进入点到底在哪里。
物体进入和退出屏幕的运动独立运动物体做为一个独立的元素,退出屏幕不影响到屏幕上其他元素的位置。
进入屏幕物体是以减速曲线(具体参见持续时间与缓动篇)进入屏幕,以最大速度进入,然后再慢慢减速。
永久离开屏幕物体以加速曲线(细项参见持续时间与缓动篇)永久离开屏幕,在很短时间时间延迟内快速离开屏幕,因为他们不会再重返屏幕,所以应该理应减少用户对它的关注。
material design的三大原则

material design的三大原则Material Design的三大原则是:真实感、可理解性和意念贯穿。
首先,真实感是Material Design的第一个重要原则。
真实感意味着界面应该反映出现实世界的物理性质和动作。
在设计中,真实感可以通过阴影、高亮、质感和动画效果等视觉元素来传达。
例如,在按钮上应用阴影效果可以使按钮看起来立体,而在应用程序中添加动画效果可以模拟出现实世界中的运动和转换。
真实感的目的是使用户在与应用程序进行互动时感觉到物理性质的存在,这样可以提高用户的舒适感和满意度。
其次,可理解性是Material Design的第二个重要原则。
可理解性意味着用户能够轻松理解和解释应用程序的功能和交互方式。
为了实现可理解性,设计师需要使用清晰的图标、标签和文本来传达信息。
例如,使用易于识别的图标和符号可以帮助用户快速理解按钮和菜单的功能,使用清晰的标签可以告诉用户所需的操作步骤。
此外,使用一致的布局和导航结构也可以提高应用程序的可理解性。
通过确保用户能够轻松理解应用程序的功能和交互方式,可理解性可以提高用户的学习曲线和使用体验。
最后,意念贯穿是Material Design的第三个重要原则。
意念贯穿意味着设计师应该通过动画和转换等视觉效果来传达应用程序中不同元素之间的关系和联系。
通过使用意念贯穿原则,设计师可以将用户的注意力引导到重要的元素上,并帮助用户理解不同元素之间的层次结构。
例如,使用动画效果来展示菜单的打开和关闭可以提醒用户菜单和页面之间的关系,使用过渡效果可以平滑地引导用户从一个页面到另一个页面。
意念贯穿的目的是提供一种自然而无缝的用户体验,使用户能够轻松地在应用程序中找到所需的内容和功能。
Material Design的三大原则共同致力于提供一种直观、易于使用和富有乐趣的用户体验。
通过使用真实感、可理解性和意念贯穿这些原则,设计师可以创建出令人愉悦的应用程序界面,帮助用户更好地理解和使用应用程序。
material design 指南中文版 epub

Material Design: 让设计更加美观和易用的指南Material Design是由Google推出的一种全新的设计语言,旨在为用户提供更加美观、更加易用的设计体验。
它的设计理念是基于纸张和墨水的,通过使用阴影、深度、颜色和动画等元素,来创造出更加真实、更加有层次感的设计效果。
本文将以Material Design指南中文版epub为中心,详细阐述Material Design的设计原则、核心概念和实践方法,让读者深入了解这种新型的设计语言。
Material Design的设计原则Material Design的设计原则是基于三个核心概念:材料、移动和平面设计。
其中,材料是指纸张和墨水,移动是指移动设备的特殊性质,平面设计是指设计的平面化趋势。
这三个核心概念相互交织,构成了Material Design的设计原则。
Material Design的设计原则包括:实体感、深度、移动、颜色、排版、图标、动画和响应式设计。
实体感是指通过材料的物理属性来创造出真实感和有质感的设计效果。
深度是指通过使用阴影和层次感来创造出更加有层次感的设计效果。
移动是指通过利用移动设备的特性来创造出更加自然、更加流畅的交互体验。
颜色是指通过使用色彩来创造出一种统一的视觉语言,同时也可以表达出品牌的特色和个性。
排版是指通过使用不同的字体、字号和行距来创造出更加清晰、易读的界面。
图标是指通过使用简洁、清晰的图标来表达出功能和操作。
动画是指通过使用动态效果来增强用户体验,同时也可以提高用户的参与度和满意度。
响应式设计是指通过适应不同的屏幕尺寸和设备来提供一致的用户体验。
Material Design的核心概念Material Design的核心概念包括:材料、实体感、深度、移动、颜色、排版、图标、动画和响应式设计。
这些概念相互交织,共同构成了Material Design的设计语言。
材料是Material Design的核心概念之一,它是指纸张和墨水。
material-studio教程知识讲解

绘制苯甲酰胺分子
(3).将分子改变为球棍模型
在 Display Style 对话框 中进行详细操作
绘制苯甲酰胺分子
(4).绘制氧原子
在 Sketch Atom 的选项箭头下选择氧原子,以相同的 方法绘制氧原子。
(5).编辑原子类型
选中某个原子后,在Modify 菜单下的Modify Element 中选择Oxygen 来改变原子类型。 或者可以在Sketch 工具栏中选择Modify Element 按 钮来直接改变原子类型。
绘制苯甲酰胺分子
(7).调整氢原子并进行整理
✓ 可以通过程序自动加氢而不需要单独的为每个原子加上 合适的氢原子。
✓ 在 Sketch 工具栏上,单击Auto Hydrogen 按钮为结构 加入合适的氢原子。
✓ 按下Clean按钮修正结构的几何,这样结构中的键、键角 和扭转角都会变得具有化学合理性。
(1).打开一个新的研究表格文档 从 File 菜单中选择New,当打开对话框时选择Study Table Document 并单击OK。或在常规工具栏上选择New, 甚至可以在Project 对话框上单击右键选择New。
(2).将分子模型输入到研究表格中 从 Edit 菜单中选择Insert From 或者在常规工具栏上选 择Insert From 按钮。并选择要输入的相应文件进行输入。
绘制苯甲酰胺分子
(9).监控并且调整距离 ➢ 角度和扭转角的操作同上。 ➢ 完成后就可以使用 View | Explorers | Properties Explore 来查看所构造分子的信息了。 ➢ Properties Explore 可以自动显示所选对象的性质,包 括原子、键、分子以及距离、角度和扭转角等。 ➢ 可以在相应条目上双击鼠标左键进行改动,改变后的变 化会出现在结构上。
material studio使用经验总结

关于K点1. 应当使用多少个k网格?很难一般地回答,只能给出一般建议。
注意:一定要检查k网格,首先用较粗糙的网格计算,接下来用精细的网格计算。
通过比较两次的结果,决定选用较粗糙的网格,或是继续进行更精细网格的计算,直到达到收敛。
金属体系需要精细的网格,绝缘体使用很少的k点通常就可以。
小单胞需要精细格点,大单胞很可能不需要。
因此:单位晶胞内原子数很多(比如40-60个)的绝缘体,可能仅需要一个(移动后的)k点。
另一方面,面心立方的铝可能需要上万个k点以获得好的DOS。
对于孤立原子或分子的超晶胞,仅需要在Gamma点计算。
对于表面(层面)的超晶胞计算,仅需要(垂直于表面)z方向上有1个k点。
甚至可以增加晶格参数c,这样即使对精细格点,沿z方向上也只产生一个k点(产生k点后,不要忘记再把c改回)。
2. 当体系没有出现时间反演对称操作时,是否加入?大多数情况下的回答是“是”,只有包含自旋-轨道耦合的自旋极化(磁性)计算除外。
这时,时间反演对称性被破坏(+k和-k的本征值可能不同),因此决不能加入时间反演对称性。
3. 是否移动k网格?(只对某些格子类型有效)“移动”k网格意味着把所有产生的k点增加(x,x,x),把那些位于高对称点(或线)上的k 点移动到权重更大的一般点上。
通过这种方法(也即众所周知的“特殊k点方法”)可以产生等密度的,k点较少的网格。
通常建议移动。
只有一点注意:当对半导体的带隙感兴趣时(通常位于Gamma,X,或BZ边界上的其它点),使用移动的网格将不会得到这些高对称性的点,因此得到的带隙和预期结果相比或大或小。
这个问题的解决:用移动的网格做SCF 循环,但对DOS计算,改用精细的未移动网格。
关于k空间布点的问题,建议参阅以下文献Phys.Rev.B 49,16223 (1994)如何构建缺陷晶体结构晶体结构改成P1,然后去掉想抹去的原子就可以了在ms中如何做空穴对于金属缺陷,是直接剪切一个原子?个人经验:就是直接把原子去掉就OK;如果不是正版软件,有可能出现同时去掉其他同位置的原子,如果这种情况,就重新定义,问题就不会出现了.还有,一般考虑孔穴的时候,都要标明哪些原子的迟豫,具体为什么不知道,国外的文献有提到.希望有做空位的一起多讨论.我Q:183876402PDOS选项计算DOS时,选择PDOS,可以画出s,p,d轨道的DOS,但无法画出某一个原子的s,p,d图关于PDOS的Chart中求积分的问题在用Castep计算出PDOS后,如何在Chart中对曲线局部进行积分?将Chart输出为cav格式,然后在excel中求和?简单,把数据导出,在Origin里作图,程序里有积分微分卷积功能,在数据分析下面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Material design的设计规范细致入微,需要消化好一阵子。
越读越感受到它的妙处,假如每个细节都严格遵照Material design的思想来设计,哪怕你不是设计人员,你的产品也一定不会难用和难看。
当然,作为设计师,要求就更高了。
设计文档本身,就提供了一种很好的方式,帮你从各个角度思考和构建自己产品的规范。
但在这之前,先要好好整理一下学习笔记。
要打破规矩,必先掌握由于只是笔记,我会写得尽量简单。
并且省略掉一些可乐橙认为设计师都已经掌握的信息。
想要深入了解Material design,还是建议有空通读一遍官方文档。
不过,牢记以下要点,基本能做到90%了。
实际上,Google官方的应用也有不遵照规范的地方,不能太拘泥于条条框框。
一、核心思想aterial design的核心思想,就是把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
Material design是最重视跨平台体验的一套设计语言。
由于规范严格细致,保证它在各个平台使用体验高度一致。
不过目前还只有Google自家的服务这么做,毕竟其他平台有自己的规范与风格。
二、材质与空间材质Material design中,最重要的信息载体就是魔法纸片。
纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
这些是纸片的魔法特性,真实纸片所不具备的能力:1. 纸片可以伸缩、改变形状;2. 纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐藏超出部分;3. 多张纸片可以拼接成一张;4. 一张纸片可以分裂成多张;5. 纸片可以在任何位置凭空出现;不过,魔法纸片有些效果是禁止的:1. 一项操作不能同时触发两张纸片的反馈;2. 层叠的纸片,海报高度不能相同;3. 纸片不能互相穿透;4. 纸片不能弯折;5. 纸片不能产生透视,必须平行于屏幕;空间Material design引入了z轴的概念,z轴垂直于屏幕,用来表现元素的层叠关系。
z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。
这里有一个前提,所有的元素的厚度都是1dp 。
所有元素都有默认的海拔高度,对它进行操作会抬升它的海拔高度,操作结束后,它应该落回默认海拔高度。
同一种元素,同样的操作,抬升的高度是一致的。
注意:这不止是设计中的概念,开发人员确实可以通过一个值来控制元素的海拔高度和投影。
三、动画Material design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
easing动画要贴近真实世界,就要重视easing。
物理世界中的运动和变化都是有加速和减速过程的,忽然开始、忽然停止的匀速动画显得机械而不真实。
考虑动画的easing,要先考虑它在现实世界中的运动规律。
水波反馈所有可点击的元素,都应该有这样的反馈效果。
通过这个动画,将点击的位置与所操作的元素关联起来,体现了Material design动画的功能性。
转场效果通过过渡动画,表达界面之间的空间与层级关系,并且跨界面传递信息。
从父界面进入子界面,需要抬升子元素的海拔高度,并展开至整个屏幕,反之亦然。
多个相似元素,动画的设计要有先后次序,起到引导视线的作用。
相似元素的运动,要符合统一的规律。
细节动画通过图标的变化和一些细节来达到令人愉悦的效果。
四、颜色颜色不宜过多。
选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。
Appbar背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑。
小面积需要高亮显示的地方使用辅助色。
其余颜色通过纯黑#000000与纯白#ffffff的透明度变化来展现(包括图标和分隔线),而且透明度限定了几个值。
桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影。
注意避免以下问题:4. 带投影的元素要完整展现,不能被图标边缘裁剪;5. 如果有折痕,放在图片中央,并且最多只有一条;6. 带折叠效果的图标,表面不要有图案;7. 不能透视、弯曲;常规形状可以遵循几套固定栅格设计。
小图标优先使用material design默认图标。
设计小图标时,使用最简练的图形来表达,图形不要带空间感。
小图标尺寸是24dp X 24dp。
图形限制在中央20dp X 20dp区域内。
小图标同样有栅格系统。
线条、空隙尽量保持2dp宽,圆角半径2dp。
特殊情况相应调整。
小图标的颜色使用纯黑与纯白,通过透明度调整:黑色:[54% 正常状态] [26% 禁用状态]白色:[100% 正常状态] [30% 禁用状态]六、图片选用图片描述具体事物,优先使用照片。
然后可以考虑使用插画。
图片上的文字图片上的文字,需要淡淡的遮罩确保其可读性。
深色的遮罩透明度在20%-40%之间,浅色的遮罩透明度在40%-60%之间。
对于带有文字的大幅图片,遮罩文字区域,不要遮住整张图片。
可以使用半透明的主色盖住图片。
提取颜色Android L可以从图片中提取主色,运用在其他UI元素上。
图片加载过程图片的加载过程非常讲究,透明度、曝光度、饱和度3个指标依次变化,效果相当细腻。
七、文字字体英文字体使用Roboto,中文字体使用Noto。
Roboto有6种字重:T hin、Light、Regular、Medium、Bold 和 Black。
Noto有7种字重:T hin, Light、DemiLight、Regular、Medium、Bold 和 Black。
文字排版常用字号:1. 12sp 小字提示;2. 14sp(桌面端13sp)正文/按钮文字;3. 16sp(桌面端15sp)小标题;4. 20sp Appbar文字;5. 24sp 大标题;6. 34sp/45sp/56sp/112sp 超大号文字;长篇幅正文,每行建议60字符(英文)左右。
短文本,建议每行30字符(英文)左右。
八、布局所有可操作元素最小点击区域尺寸:48dp X 48dp。
栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。
以下是一些常见的尺寸与距离:1. 顶部状态栏高度:24dp;2. Appbar最小高度:56dp;3. 底部导航栏高度:48dp;4. 悬浮按钮尺寸:56x56dp/40x40dp;5. 用户头像尺寸:64x64dp/40x40dp;6. 小图标点击区域:48x48dp;7. 侧边抽屉到屏幕右边的距离:56dp;8. 卡片间距:8dp;9. 分隔线上下留白:8dp;10. 大多元素的留白距离:16dp;11. 屏幕左右对齐基线:16dp;12. 文字左侧对齐基线:72dp;另外注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计。
还有非常多规范,不详细列举,遵循8dp栅格很容易找到适合的尺寸与距离。
平板与PC上留白更多,距离与尺寸要相应增大。
九、组件Bottom sheets通常以列表形式出现,支持上下滚动。
也可以是网格式的。
Buttons按钮分为悬浮按钮、凸起按钮和扁平按钮3种。
重要性如下递减:最重要且随处用到的操作,建议使用悬浮按钮。
信息较多时,选用凸起按钮可以有效突出重要操作,但注意纸片不要叠太多层。
扁平按钮适合用在简单的界面,例如对话框中。
使用悬浮按钮要遵循以下规则:1. 建议只用一个悬浮按钮;2. 悬浮按钮可以贴在纸片边缘或者接缝处,但不要贴在对话框、侧边抽屉和菜单的边缘;3. 悬浮按钮不能被其他元素盖住,也不能挡住其他按钮;4. 列表滚动至底部时,悬浮按钮应该隐藏,防止它挡住列表项;5. 悬浮按钮的位置不能随意摆放,可以贴着左右两边的对齐基线;悬浮按钮通常触发正向的操作,添加、创建、收藏之类。
不能触发负面、破坏性或不重要的操作,也不应该有数字角标。
下图就是悬浮按钮的错误使用:悬浮按钮有两种尺寸:56x56dp/40x40dpCards即使在同一个列表中,卡片的内容和布局方式也可以不一样。
卡片统一带有2dp的圆角。
在以下情况考虑使用卡片:1. 同时展现多种不同内容;2. 卡片内容之间不需要进行比较;3. 包含了长度不确定的内容,比如评论;4. 包含丰富的内容与操作项,比如赞、滚动条、评论;5. 本该是列表,但文字超过3行;6. 本该是网格,但需要展现更多文字;卡片最多有两块操作区域。
辅助操作区至多包含两个操作项,更多操作需要使用下拉菜单。
其余部分都是主操作区。
Chips狭小空间内表现复杂信息的一个组件,比如日期、联系人选择器。
Dialogs对话框包含标题、内容和操作项。
点击对话框外的区域,不会关闭对话框。
通常情况,避免出现滚动条。
空间不足时允许滚动,滚动条建议默认显示。
对话框中,取消类操作项放在左边,引起变化的操作项放在右边。
要写明操作项的具体效果,不要只写“是”和“否”。
标题文字要明确,即使不读正文内容也能知道在干什么,标题不要用“确定吗”这样的含糊措辞。
在对话框中改变内容,不会提交数据,点击确定后,才会发生变化。
对话框上方不能再层叠对话框。
还有一种简易对话框,不带操作项。
点击列表内容触发相应操作,并关闭对话框。
点击简易对话框外面,对话框会关闭,操作取消。
对话框可以是全屏式的,全屏对话框上方可以再层叠对话框。
左图是一个普通界面,其中的任何改动立即生效。
右图是全屏对话框,其中任何改动,要点击保存后才生效,点击X取消。
全屏对话框右上角的操作项,可以是诸如保存、发送、添加、分享、更新、创建之类的操作,不要使用完成、OK、关闭这样的含糊措辞。
只有必填项都填了,右上角的操作项才变为可点击状态。
内容发生了改变,点左上角的X,需要有个确认对话框,提示是否忽略修改。
内容没有发生改变,点左上角的X,直接退出全屏对话框。
对话框的四周留白比较大,通常是24dp。
Dividers列表中有头像、图片等元素时,使用内嵌分隔线,左端与文字对齐。
没有头像、图标等元素时,需要用通栏分隔线。
图片本身就起到划定区域的作用,相册列表不需要分隔线。
谨慎使用分隔线,留白和小标题也能起到分隔作用。
能用留白的地方,优先使用留白。
分隔线的层级高于留白。
通栏分隔线的层级高于内嵌分隔线。
Grids网格由单元格构成,单元格中的瓦片用来承载内容。
瓦片可以横跨多个单元格。
瓦片包含主操作区和副操作区,副操作区的位置可以在上下左右4个角落。
在同一个网格中,主、副操作区的内容与位置要保持一致。
两者的操作都应该直接生效,不能触发菜单。
网格只能垂直滚动。
单个瓦片不支持滑动手势,也不鼓励使用拖放操作。
网格中的单元格间距是2dp或8dp。
Lists列表由行构成,行内包含瓦片。
