网站中flsh的参数设置
FLASH动态网站之教程(菜鸟级)

FLASH动态网站之教程(菜鸟级)我是个菜鸟,但我以前是只连菜鸟都不如的家伙,只想告诉大家,只有多学多练,多尝试,才能更好的学习FLASH知道。
下面这个FLASH网站的教程是献给刚出道的菜鸟的,因为我看了些教程还没有完全教你做一个FLASH网站的教程的。
高手请别往下看,如看了发现有错误的请即使通知我。
:我觉得FLASH网站只要理解3个部分基本就能完成,1:动画基础2:按钮原理3:基本相关代码。
最后补充的就是:思维1:首先一般FLASH 站点是先做一个加载动画loading 但Loding教程比较多,在着我就不讲如何制作。
现在就开始跟着我来做这个有趣的FLASH网站。
一:在FLASH 菜单里面打开修改→影片在里面调成780*105 背景成暗黑色#666666 贴频20如图012:按CTYI+F8 选择图形取名为tu13:进入了TU1的空间,在第一贴点击鼠标右建选择插入关键帖如图024:然后在工具拦选择画图工具,在场景中画上一个200*104的颜色为#FFCC00 的长方形去掉边框(选择信息对着该图片点击鼠标右建面板→信息)。
5:回到场景1 按ctrl+L 在库里面把刚画好的(tu1)拖放到离主场景最左边还要过点的地方,在把该层取名为(b1)如图03把黄色长方形拖到与主场景里面,完全与边框对齐如图04Alpha调成40 这样就做了个7帖的颜色渐变运动如图058:新建一层,取名为B2 在按ctrl+f8 选择图形取名为tu29:在tu2 里面画一个580*10的颜色为#CCCCCC(面板→信息)的长方体。
10:回到主场景,在B2层第一贴点击鼠标右建选择插入关键帖,在按ctrl+L 把tu2拖入主场景对齐如图0611:在b2层7帖点击鼠标右建插入关键帖,在右建点击第一帖选择Remove tween 在单击b2的第7帖子,在单击图片tu2,把tu2调成580*104 这样就做了个由小变大的渐变运动了,如图0712:新建一个图层b3,在按ctrl+f8 选择图片取名为tu3 画一个10*104颜色为#CCCCCC 的图形13:回到主场景,在图层b3的第4帖插入关键帖,把tu3拖入放在主场景最左边,上下对齐,在第10帖单击鼠标右建,插入关键帖在选择Remove tween把tu3向前移动一点点,但不要超过最开始的tu1最好移动到tu1的中间偏前范围。
Flash游戏帧率设置

Flash游戏帧率设置Flash游戏是一种在互联网上广泛流行的娱乐方式。
作为一种基于互联网的游戏,Flash游戏具有开放、多样化的游戏内容和简单、易操作的特点。
在Flash游戏制作中,帧率是一个非常重要的参数,它直接影响着游戏的流畅度和稳定性。
什么是帧率?帧率是指动画或视频的每秒帧数。
在Flash游戏中,帧率通常设置为24、30或60帧。
例如,如果你设置游戏帧率为30帧,则游戏每秒会播放30张图片,这样就能够实现流畅的动画效果。
设置帧率的重要性在Flash游戏制作中,合理设置帧率是非常重要的。
帧率设置得太低,画面会显得卡顿,影响玩家的游戏体验;而帧率设置得太高,游戏的处理速度就会变慢,容易导致游戏卡顿或崩溃。
因此,制作者需要根据游戏的需求和功能,合理设置游戏帧率。
例如,在需要高速移动或高频动画的游戏中,应该采用较高的帧率;而在需要稳定运行的游戏中,可以选择较低的帧率。
如何设置帧率?设置帧率的具体方法如下:1. 打开Flash软件,在时间轴上找到“帧率”选项。
2. 双击“帧率”选项,设置合适的帧率数值。
3. 点击“发布”选项,生成游戏。
4. 在游戏中测试帧率效果,观察游戏是否流畅,如果出现问题,可以再次修改帧率数值。
Tips:在设置帧率时,建议参考游戏的类别和内容,以及自己的经验和技能水平。
同时,也可以参考其他成功的游戏作品,学习其帧率设置方法。
如何优化帧率?除了设置合适的帧率数值外,优化帧率也是非常重要的。
优化帧率可以提高游戏的流畅度和稳定性,使玩家能够更好地体验游戏的乐趣。
优化帧率的具体方法如下:1. 减少不必要的动画效果,避免过多的动画和特效,以减轻游戏处理的压力。
2. 缩小游戏画面尺寸,减少游戏的像素数,以降低游戏的处理负担。
3. 使用位图代替矢量图,以加快游戏图像的渲染速度。
4. 在时间轴上使用补间动画,以缩短节省游戏处理的时间。
5. 使用缓存技术,将一些经常使用的图像缓存起来,减少游戏处理的时间。
在flash中帧数的操作方法

在flash中帧数的操作方法在Flash中,可以通过以下方法操作帧数:1. 设置帧速率(FPS):帧速率决定了动画每秒播放的帧数。
你可以通过访问舞台(stage)对象的frameRate属性来设置帧速率,例如:actionscriptstage.frameRate = 30; 设置帧速率为30帧/秒2. 当前帧编号:可以通过当前帧的编号来获取或设置当前帧。
使用currentFrame属性来访问当前帧的编号,例如:actionscriptvar currentFrame:int = this.currentFrame; 获取当前帧的编号this.gotoAndStop(10); 跳转到第10帧并停止播放3. 跳转到指定帧:可以使用gotoAndPlay()或gotoAndStop()方法来跳转到指定帧并播放或停止播放。
这两个方法接受一个参数,即目标帧的编号或帧标签。
例如:actionscriptthis.gotoAndPlay(20); 跳转到第20帧并继续播放this.gotoAndStop("end"); 跳转到帧标签为"end"的帧并停止播放4. 帧事件监听:可以通过帧事件(enterFrame事件)来在每帧触发自定义的动作。
可以通过addEventListener()方法来添加帧事件监听器,例如:actionscriptthis.addEventListener(Event.ENTER_FRAME, onEnterFrame);function onEnterFrame(event:Event):void {在每帧触发时执行的代码}这些是常用的关于帧数的操作方法,希望对你有帮助!。
Flash参数大小限制

Flash参数大小限制
若要指定将位图图像放在剪贴板上时所使用的内存量,请在大小限制文本字段中输入KB 值。
在处理大型或高分辨率的位图图像时,请增加此值。
下面我们给大家介绍一下Flash参数大小的设置方法吧!
设置文本首选参数
对于字体映射默认设置,选择在FlashProfessional 中打开文档时用于替换缺少的字体的字体。
对于垂直文本选项,选择默认文本方向(默认为取消选择)。
若要翻转默认的文本显示方向,请选择从右至左的文本流向(默认为取消选择)。
若要关闭垂直文本的字距调整,请选择不调整字距(默认为取消选择)。
关闭字距调整对于改善某些使用字距调整表的字体的间距质量非常有用。
对于输入方法,选择适当的语言。
设置警告首选参数
若要在尝试将包含Adobe? Flash? Professional 创作工具的特定内容的文档。
flash 工具使用技巧

flash 工具使用技巧Flash 工具是一款由Adobe公司开发的多媒体设计工具,主要用于制作动画、交互式内容和网页。
下面是一些 Flash 工具使用技巧:1. 层次管理:利用 Flash 的图层功能可以对不同元素进行分层管理,便于编辑和控制。
可以通过图层面板对图层进行重命名、隐藏、锁定等操作,以提高工作效率。
2. 关键帧和补间动画:使用关键帧和补间动画功能可以制作平滑的动画效果。
在关键帧上设置初始状态和结束状态,Flash会自动计算中间帧的变化效果,实现动画的过渡效果。
3. 动画效果调整:在时间轴中选取关键帧,可以调整动画效果的速度、缓动和渐变效果。
可以通过动画属性面板对动画效果进行微调,以达到更加理想的动画效果。
4. 动作脚本编写:Flash 支持使用 ActionScript 3.0 编写动作脚本,实现交互功能和复杂的动画效果。
可以在时间轴中的关键帧上插入代码,对对象进行控制、事件处理和数据处理等。
5. 笔刷和画笔工具:Flash 提供了多种笔刷和画笔工具,可以用来绘制图形和绘画效果。
可以调整笔刷大小、形状、颜色和透明度,以满足不同的创作需求。
6. 形状编辑:可以使用形状工具和变形工具对图形进行编辑和变形。
可以通过调整控制点和线段来调整形状的大小、形状和倾斜角度。
7. 高级效果和滤镜:Flash 支持多种高级效果和滤镜,如阴影、模糊、发光等,可以通过应用滤镜来改变元素的外观和增强视觉效果。
8. 导出和发布:可以将 Flash 动画导出为多种格式,如 SWF、GIF、视频等。
可以选择不同的发布选项和设置导出参数,以满足不同发布需求。
9. 使用动画模板:Flash 提供了许多预设计的动画模板,可以直接应用到项目中,节省制作时间和精力。
可以根据需要调整模板的内容和效果。
10. 多媒体嵌入:可以在Flash 中嵌入多种媒体文件,如图片、音频和视频等。
可以通过使用内置的媒体播放器控件来控制媒体文件的播放和交互。
flash发布设置

浅谈Flash发布设置的一些技巧
技巧
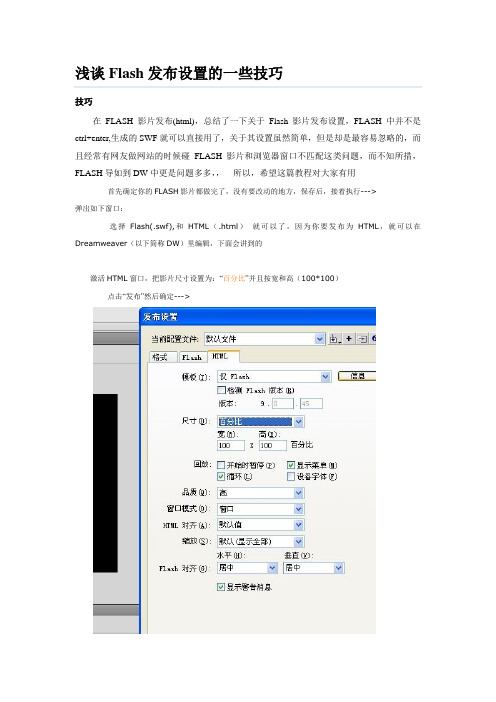
在FLASH影片发布(html),总结了一下关于Flash影片发布设置,FLASH中并不是ctrl+enter,生成的SWF就可以直接用了,关于其设置虽然简单,但是却是最容易忽略的,而且经常有网友做网站的时候碰FLASH影片和浏览器窗口不匹配这类问题,而不知所措,FLASH导如到DW中更是问题多多,,---所以,希望这篇教程对大家有用
首先确定你的FLASH影片都做完了,没有要改动的地方,保存后,接着执行--->
弹出如下窗口:
选择Flash(.swf),和HTML(.html)就可以了,因为你要发布为HTML,就可以在Dreamweaver(以下简称DW)里编辑,下面会讲到的
激活HTML窗口,把影片尺寸设置为:“百分比”并且按宽和高(100*100)
点击“发布”然后确定--->
在同源文件夹下找到发布后的两个文件,格式分别为.swf 和 .html
另外,在发布设置的时候,将放缩设置为:无放缩.
影片会固定原来的大小,不会因IE窗口的放大,而使图片失真,另外补充几点:
1:发布后,SWF自然是要要上传的,并且注意你的路径
2:flash发布exe后,就不能载入其他swf或jpg图片(也就是loadmovie加载失效) 3:发布后,如果文件体积大的话,看看源文件里是否使用了内嵌字体.
4:关于DW中使用透明FLASH的问题
①FLASH的背景颜色要设置为“黑色”(#000000)这一点也是出问题的所在
②在DW中:选中这个FLASH,然后点下面那个“参数”的按纽
在弹出的对话框设置如下:
确定,这样,DW中的页面就不会受FLASH的背景影响。
Flash网页动画教程

Flash网页动画教程在数字化时代,我们经常会看到各种网站,而许多网站都采取了Flash动画技术。
Flash动画作为网页制作的一个重要组成部分,它能够使网站更生动、有趣,更好地吸引读者的眼球。
如果你也想学习如何制作Flash网页动画,那么跟随本文,我们会为您介绍一些基础知识和主要步骤。
一、Flash网页动画的基础知识Flash是一种由Adobe公司开发的动画制作软件,它是一款基于向量图所开发的图形处理软件,并非基于位图,也就是说,Flash动画都是由很多个小的向量图形组成的,可以随意缩放而不失真。
Flash动画制作需要掌握基本的图形绘制、动画序列帧制作以及动画效果实现等技能。
在绘制图形时,可以使用Flash的自由绘制和各种智能工具,如自动对齐和吸附等。
在绘制完成后,可以使用Flash的动画时间轴编辑器为各个图形添加动画效果,而动画效果则可以通过关键帧和补间动画来实现。
二、Flash网页动画的制作步骤1. 确定制作的主题和内容在开始制作Flash网页动画之前,首先需要确定一个主题和内容,这一步很重要,它是动画制作的灵魂。
可以根据自己或客户的需求来确定制作的主题和内容,例如产品促销、品牌推广等等,在此基础上设计相应的场景和人物。
2. 设计与绘制图形在确定主题和内容后,接下来就是设计和绘制各种元素,如场景、人物、物品等等。
在Flash软件中,可以使用各种绘图工具来绘制这些元素,如钢笔工具、形状工具、剪切工具等等,同时也可以使用预先设计好的模板。
3. 创建动画并设置关键帧在设计和绘制好各种元素后,接下来就是动画的制作,即在Flash时间轴中设置关键帧。
首先定义一个起始帧和终止帧,然后在起始帧处设置元素的初始状态,在终止帧处设置元素的最终状态,Flash软件会自动将这两个关键帧之间的状态进行插值运算。
在添加指定曲线之后,可以根据需要增加时间帧,来调整元素的运动速度和运动轨迹。
4. 导出和发布当动画制作完成之后,就可以进行导出和发布了。
电脑打开网页flash不停闪问题完美解决方案

电脑打开网页flash不停闪问题完美解决方案嘿,朋友们,今天我来给大家详细聊聊那个让人头疼的问题——电脑打开网页时,Flash插件不停闪烁,简直就像一个调皮的小鬼在屏幕上跳舞,让人烦不胜烦。
别担心,我这里有份完美的解决方案,保证让你的电脑恢复正常,网页浏览顺畅无阻!咱们得明白,为什么会出现这个问题。
其实,这主要是因为Flash 插件版本过低或者与浏览器不兼容导致的。
我们就一步步解决它。
一、升级Flash插件1.打开浏览器,输入“Flash官网”或者“Flash”等关键词,搜索并进入AdobeFlash官方网站。
2.在官网找到页面,根据你的操作系统选择对应的Flash版本进行。
3.完成后,运行安装程序,按照提示完成安装。
4.安装完成后,重启浏览器,看看Flash插件是否还在闪烁。
二、检查浏览器兼容性1.打开浏览器,右上角的“三条杠”图标,选择“设置”。
2.在设置页面中,找到“高级”选项,展开。
3.在“高级”选项中,找到“浏览器的兼容性”部分,“打开”。
4.在兼容性列表中,找到与Flash插件相关的条目,将其禁用。
5.重启浏览器,再次测试Flash插件是否还在闪烁。
三、清理浏览器缓存1.打开浏览器,右上角的“三条杠”图标,选择“设置”。
2.在设置页面中,找到“隐私和安全”选项,展开。
3.在“隐私和安全”选项中,找到“清除浏览数据”按钮,。
4.在弹出的窗口中,勾选“缓存”选项,“清除”按钮。
5.清除完成后,重启浏览器,看看Flash插件是否还在闪烁。
四、安装其他替代插件2.打开浏览器,输入“HTML5插件”等关键词,搜索并找到合适的插件。
3.完成后,运行安装程序,按照提示完成安装。
4.安装完成后,重启浏览器,将Flash插件关闭,使用HTML5插件浏览网页。
五、更新操作系统和驱动程序1.有时候,操作系统和驱动程序的问题也会导致Flash插件闪烁。
2.打开“控制面板”,选择“系统和安全”,“系统”。
3.在系统页面中,找到“设备管理器”,打开。
Flash发布设置

为Flash (.swf) 文件指定发布设置注意:仅限CS5.5 - 还可以在属性检查器中指定Player 版本和ActionScript版本的发布设置。
在舞台上取消选择所有项目可在属性检查器中显示文档属性。
选择“文件”>“发布设置”,然后从“播放器”弹出菜单中选择播放器版本。
在针对Flash Player 10 之前版本的已发布SWF 文件中,并非所有功能都能起作用。
要指定Flash Player 检测,请单击左侧列中的“HTML包装器”类别,然后选择“检测Flash 版本”并输入要检测的Flash Player 版本。
注意:在Flash Pro CS5.5 中,Flash Player 10.2 设置使用SWF 格式版本11 创建一个SWF 文件。
Flash Player 10 和10.1 设置使用该格式的版本10 创建一个SWF 文件。
从“脚本”弹出菜单中选择ActionScript® 版本。
如果选择ActionScript2.0 或3.0 并创建了类,则单击“ActionScript 设置”按钮来设置类文件的相对类路径,该路径与在“首选参数”中设置的默认目录路径不同。
注意:Flash Professional CC 仅支持ActionScript 3.0。
要控制位图压缩,请单击左侧列中“Flash”类别,然后调整“JPEG 品质”的值。
图像品质越低,生成的文件就越小;图像品质越高,生成的文件就越大。
请尝试不同的设置,以便确定在文件大小和图像品质之间的最佳平衡点;值为100 时图像品质最佳,压缩比最小。
若要使高度压缩的JPEG 图像显得更加平滑,请选择“启用JPEG 解块”。
此选项可减少由于JPEG 压缩导致的典型失真,如图像中通常出现的8x8像素的马赛克。
选中此选项后,一些JPEG 图像可能会丢失少量细节。
要为SWF 文件中的所有声音流或事件声音设置采样率和压缩,请单击“音频流”或“音频事件”旁边的值,然后根据需要选择相应的选项。
FLASH页面参数详解

"High"使外观优先于回放速度,它始终应用消除锯齿功能。如果 SWF 文件不包含动画,则会对位图进行平滑处理;如果 SWF 文件包含动画,则不会对位图进行平滑处理。
"Best"提供最佳的显示品质,而不考虑回放速度。对所有输出都进行消除锯齿处理,并且对所有位图都进行平滑处理。
如果忽略 quality 属性,其默认值为 high。
salign 参数
值: L | R | T | B | TL | TR | BL | BR
模板变量:$SA
说明: (可选)指定缩放的 Flash SWF 文件在由 width 和 height 设置定义的区域内的位置。有关这些条件的详细信息,请参阅scale 属性/参数。
L、R、T 和 B 让应用程序分别沿着浏览器窗口的左、右、上、下边缘对齐,并根据需要裁剪其余三边。
说明: 标识浏览器的 ActiveX 控件。输入的值必须与上面的显示完全一致。仅适用于 object。
width 属性
值: n 或 n%
模板变量:$WI
说明:以像素值或浏览器窗口的百分比值来指定应用程序的宽度。
height 属性
值: n 或 n%
模板变量:$HE
说明: 以像素值或浏览器窗口的百分比值来指定应用程序的高度。
"Autohigh"在开始时是回放速度和外观两者并重,但在必要时会牺牲外观来保证回放速度。回放开始时,消除锯齿功能处于打开状态。如果实际帧频降到指定帧频之下,就会关闭消除锯齿功能以提高回放速度。使用此设置可模拟 Flash 中的"消除锯齿"命令("查看">"预览模式">"消除锯齿")。
FLASH参数

目录PROPERTIES属性 (3)FUNCTIONS函数 (5)S TRING F UNCTIONS字符串函数 (6)操作符(OPERATORS) (7)基本ACTION包括: (10)其他ACTIONS 包括: (10)OBJECTS对象 (13)A RRAY数组 (13)B OOLEAN布尔对象 (13)C OLOR颜色对象 (13)D ATE时间和日期对象 (13)K EY键盘对象 (14)M ATH数学函数 (15)M OUSE鼠标对象 (16)M OVIE C LIP动画剪辑对象 (16)N UMBER数值对象 (16)O BJECT对象 (16)S ELECTION选择区对象 (17)S OUND声音对象 (17)S TRING字符串对象 (17)XML可扩充性标记语言对象 (18)Properties属性- _alpha 指定对象的Alpha值(透明度值)- _currentframe 在动画片段符号MC中的当前帧数- _droptarget 当使用Start drag拖动一个动画片段符号MC时,实时地返回该MC的绝对路径- _focusrect 高亮按钮或者某个当前区域的显示与否(True显示/Flase不显示)- _framesloaded 已载入的影帧数- _height 动画片段符号MC的高度- _highquality 画质的高低(True高/False低)- _name 动画片段符号MC的实例名- _quality 当前画质(字符串值) LOW,MEDIUM,HIGH,BEST- _rotation MC旋转的角度(单位:度)- _soundbuftime 声音的缓冲区大小(默认值5,单位:秒)- _target 动画片段符号MC的路径- _totalframes 动画的总帧数- _url 电影被调用的URL地址- _visible (True可视/False不可视)- _width 动画片段符号MC的宽度。
flsh 教程

1.3ActionScript编辑器Flash MX 2004中提供了一个非常易用的ActionScript编辑器,这一小节我们就来熟悉这个编辑器的使用方法。
1.3.1启动ActionScript编辑器在Flash MX 2004中打开菜单“窗口-〉开发面板-〉动作”(快捷键F9)即可打开ActionScript编辑器。
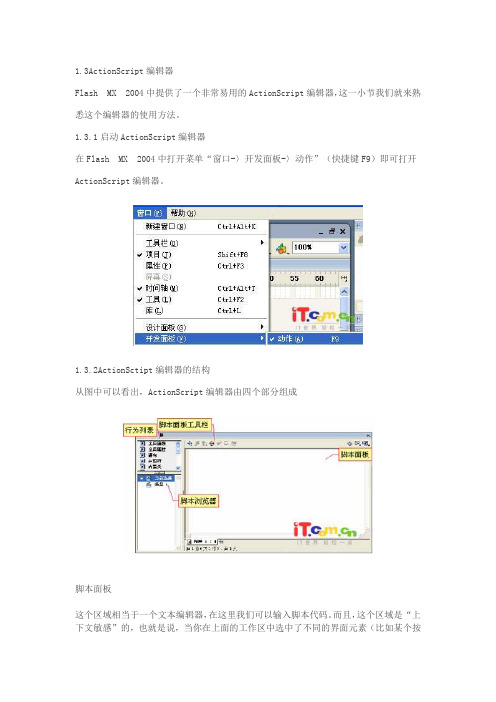
1.3.2ActionSctipt编辑器的结构从图中可以看出,ActionScript编辑器由四个部分组成脚本面板这个区域相当于一个文本编辑器,在这里我们可以输入脚本代码。
而且,这个区域是“上下文敏感”的,也就是说,当你在上面的工作区中选中了不同的界面元素(比如某个按钮、某一帧等),这里就会显示和界面元素相对应的脚本。
脚本面板按钮这里一个和脚本编辑相关的工具栏,比方调试程序设置端点就需要使用这里面的按钮。
行为列表这里分门别类地列出了ActionScript所提供的脚本命令,主要供不太熟悉ActionScript用户使用,双击这里条目,或者将命名条目拖放到右边的脚本面板中即可向脚本中添加命令。
脚本浏览器这里列出当前工作的项目中含有脚本程序的界面元素的列表,通过它可以快速浏览脚本,大大方面程序的编写。
1.3.3ActionScript编辑器简化代码编写的特性1.3.3.1可见元素类型自动识别下面我们就通过几个小例子看一看ActionSctipt编辑器所具有的特性,首先是ActionScript在元素命名的一个重要特性,即根据元素名称的后缀来识别器类型。
1)打开“库”面板(快捷键CTLR+L),单击左下角的添加元件按钮,选择元件类型为“影片剪辑”,设置影片剪辑名称为Movie_Clip。
2)这时将会进入影片剪辑的编辑状态,在这里随意进行一些绘制,然后回到主场景中,从“库”面板中将Movie_Clip拖放到主工作区中建立影片剪辑的一个实例,选中这个实例,在其属性面板中,设置实例名称为Movie_Clip_Instance_mc(注意,最后的后缀“_mc”非常重要,不可省略)。
Flash网页制作技巧

Flash网页制作技巧随着互联网的飞速发展,Flash技术在网页制作中已经成为一种重要的设计元素。
相比于静态页面,Flash网页具有更加生动、活泼的效果,能够吸引用户的注意力,提高网站的访问量和用户满意度。
但是,Flash网页的制作也需要掌握一些技巧和方法,才能够达到更好的效果。
本文将为大家介绍一些Flash网页制作的技巧和经验。
一、设计配色方案Flash网页的配色方案对整个界面的美观度和品质起着至关重要的作用。
一个好的配色方案不仅能够充分体现网站的设计理念和风格,还能够使用户感到舒适和愉悦。
在选择配色方案时,需要考虑到色彩的明度、饱和度和对比度,以及与文字、图片等元素的协调性。
可以利用一些在线色彩工具和配色方案网站,如Adobe Kuler、ColourLovers等,来帮助自己挑选合适的色彩方案。
二、掌握动画效果Flash网页中最吸引人的就是动画效果。
一个好的动画效果能够为网站增加趣味性,提高用户的留存时间和转化率。
在制作动画时,需要掌握一些基本的技巧和方法,如利用关键帧和时间轴控制动画的序列和长度、设置缓冲和运动路径等。
此外,还可以通过调整图层和深度来实现具有层次感的动画效果。
在添加动画时,需要适度控制其数量和复杂度,避免过分繁琐和影响网页的加载速度。
三、优化文件大小Flash网页的制作需要考虑到文件的大小和加载速度。
网页文件过大会导致加载缓慢,影响用户的体验和使用。
因此,在制作网页时,需要注意优化文件大小。
可以采用一些文件压缩和优化工具,如Flash Optimizer、GIF Movie Gear等,来将文件大小减小,同时保持高质量的图片和动画效果。
此外,可以通过设置预加载页面和分块加载的方式来提高网页的加载速度。
四、保持原创性Flash网页的制作需要具备一定的创造性和独特性。
一个好的Flash网页需要具有独特的设计元素和表现手法,以吸引用户的注意力和留下深刻的印象。
因此,在制作网页时,需要加强自身的设计能力和艺术表现力,不断挖掘创意和灵感。
网页中插入FLASH代码的参数解释与使用技巧(五篇)

网页中插入FLASH代码的参数解释与使用技巧(五篇)第一篇:网页中插入FLASH代码的参数解释与使用技巧网页中插入FLASH代码的参数解释与使用技巧一:代码解释代码:解释:OBJECT标签是用于windows IE3.0及以后浏览器或者其它支持Activex控件的浏览器。
“classid”和“codebase”属性必须要精确地按上例所示的写法写,它们告诉浏览器自动下载flash player的地址。
如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框访问是否要自动安装flash player。
当然,如果你不想让那些没有安装flash player的用户自动下载播放器,或许你可以省略掉这些代码。
EMBED标签是用于Netscape Navigator2.0及以后的浏览器或其它支持Netscape插件的浏览器。
“pluginspage”属性告诉浏览器下载flash player的地址,如果还没有安装flash player的话,用户安装完后需要重启浏览器才能正常使用。
为了确保大多数浏览器能正常显示flash,你需要把EMBED标签嵌套放在OBJECT标签内,就如上面代码例子一样。
支持Activex控件的浏览器将会忽略OBJECT标签内的EMBED标签。
Netscape和使用插件的IE浏览器将只读取EMBED标签而不会识别OBJECT标签。
也就是说,如果你省略了EMBED标签,那firefox就不能识别你的flash了(不过纳闷的是,省略了object只写embed,IE也能正常显示flash,呵呵,具体的再仔细看看了)。
本文列出了用于发布影片的OBJECT和EMBED标签的必要以及可选属性。
一、必需属性:·CLASSID-设置浏览器的Activex控件,仅用于OBJECT标签。
·CODEBASE-设置flash Activex控件的位置,因而如果浏览器如果没有安装的话,可以自动下载安装。
FlashFXP使用方法

如何使用FlashFXPFlashFXP是一个非常好用的且功能强大的 FXP / FTP 软件,融合了一些其他优秀FTP软件的优点。
它的主要功能是将本地文件上传到远端的FTP服务器上,或从FTP服务器上下载文件。
在使用之前,需要在软件中对FTP服务器进行用户的设置,只有设置正确,才能登录到FTP服务器上。
1.设置用户属性①下载FlashFXP软件并安装。
②启动该软件,选择“站点”→“站点管理器”菜单命令,弹出“站点管理器”对话框。
建立新站点输入站点名③在“站点管理器”对话框的右侧窗格中,填写IP,帐号,密码点“应用”。
④点“连接”。
2.上传和下载①单击左侧窗格上方的“切换到本地浏览器”按钮,将左侧窗格设为本地计算机中的内容,而右侧则为远端FTP服务器中的内容。
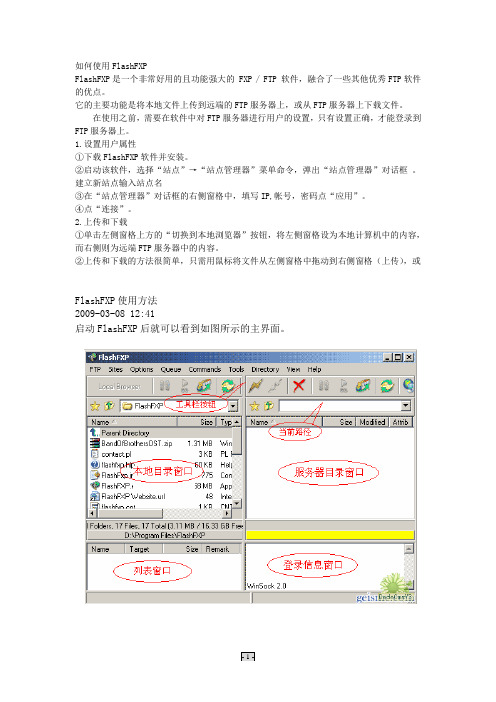
②上传和下载的方法很简单,只需用鼠标将文件从左侧窗格中拖动到右侧窗格(上传),或FlashFXP使用方法2009-03-08 12:41启动FlashFXP后就可以看到如图所示的主界面。
最上面的是菜单栏,菜单栏可以说是整个 FlashFxp 的控制中心,所有的命令都可以由菜单命令执行。
菜单条下面是快捷键区,使用快捷键可以加速常用功能的执行速度。
然后是浏览区,浏览区分为左右两个部分,功能完全一样,分别显示的是本地或F TP主机的文件列表通过工具拦上的"Toggle FTP/Local View"图标进行远程与本地文件夹之间的切换。
左下的是 FlashFxp 的任务显示区。
显示上载/下载的文件名、目标、大小等信息,左下角区域显示"队列"的处理状态。
右下是 FlashFxp 的信息区。
显示上载/下载时的各种系统信息,右下角是FTP命令行状态显示区。
与其他的FTP软件一样,在链接上传文件或主机间搬移文件之前,我们要做一些设置工作,首先设置一下FTP站点的相关信息。
FlashF XP为我们提供了站点管理功能,单击"Sites"菜单,选择"Site Manager",出现"Site Manager"对话框,在此设置FTP站点的相关信息。
FLASH基本操作与设置

尺寸:用于设置动画的尺寸, 单位为像素(px) 匹配:包括三个选项 背景颜色:用语设置影片的 背景颜色 帧频:用于设置影片的播放 速度,单位是帧/秒(fps) 标尺单位:设置影片尺寸的 单位
练习
• 1.新建一个FLASH文件,并改变工作参数, 文件名为“机号+姓名+日期”并保存。 • 2.在刚才新建的FLASH文件的舞台上设置 标尺和网格。 • 3.改变影片属性,设置尺寸为800px*600px, 背景颜色在红、黄、蓝三色中任选一种, 帧频为18fps,标尺单位为毫米。
flash的基本操作与设置flashcs3flash的基本操作与设置?一新建打开和存储flash文件?二设置工作参数设置标和网格?三设置标尺和网格flash启动界面flashcs3启动时该界面分为打开最近打开最近的项目新建从模板创建扩展和帮助5部分
FLASH 的基本操作与设置
FLASH CS3
Hale Waihona Puke FLASH的基本操作与设置
常规
绘画
设置标尺和网格
• 为了使对象定位准确,可以给舞台加上标尺 和网格。标尺和网格只在制作动画期间起辅 助定位作用,在动画播放时不会显示。
设置标尺和网格
1.标尺:执行菜单“视图”→“标尺”命令 完成,该菜单选项为复选项,选中菜单时 左边出现“√”符号,此时显示标尺;再 次选择该命令,取消标尺。 2.网格:执行菜单“视图”→“网格”命令, 可弹出关于网格的子菜单。 显示网格:选择此项后在舞台显示网格。 编辑网格:选择此项后弹出“网格”对话 框。
• 执行菜单“编 辑”→“首选项参 数”命令,弹出首 选参数对话框。 • 参数选择的类别列 表框中有9个选项。 分别是常规、 ActionScript、自动 套用格式、剪贴板、 绘画、文本、警告、 PSD文件导入器、 AI文件导入器。
网页插入flash 七种方法

文件的七种方法返回上一页/1/1/136.html/question/63488342.html?fr=qrl&fr2=query&adt=0_87可以Frontpage 2000中加入Flash文件是在HTML源代码的「body」中加入「embed src="swf文件名" width=100 height=100」,用户在实际添加时宽度和高度自行调整。
是在frontpage中点击菜单插入--高级--插件,然后从浏览菜单中找到swf文件,并确定文件的高度和宽度,然后点击确定。
ASH文件的七种方法:在网页软件中插入SWF 文件的方法用FLASH 的发布功能实,最简单的插入方法是在FLASH 制作软件时把文件发布成SWF 文件,与此同时,FLASH 自动生成HTML 网页文件。
法如下:FLASH 中制作完成电影动画之后,打开FILE 菜单,选择“PUBLISH PREVIEW” =>“HTML”,如下图所示:存FLA 文件的目录即可以发现生成的和FLA 文件“music.fla”同名的HTML 文件“musci.htm”,如下图所示:行“music.htm”文件即可以看到插入到HTML 文件中的SWF 文件。
果想修改SWF 文件的位置,可以使用网页编辑软件把HTML 文件打开,作细节的调整。
入的SWF 文件有时需要作其它参数的调整,比如随着在浏览器窗口中的大小控制、播放方法等等。
这就要在FLASH 中选择另外的LE” => “Publish Settings”=>“HTML” ,在弹出的面板中作进一步的调节。
(具体的参数含义与设置笔者将在其它的文章中作介绍。
)存FLA 文件的目录即可以发现生成的和FLA 文件“music.fla”同名的HTML 文件“musci.htm”,如下图所示:行“music.htm”文件即可以看到插入到HTML 文件中的SWF 文件。
常用flash参数设置

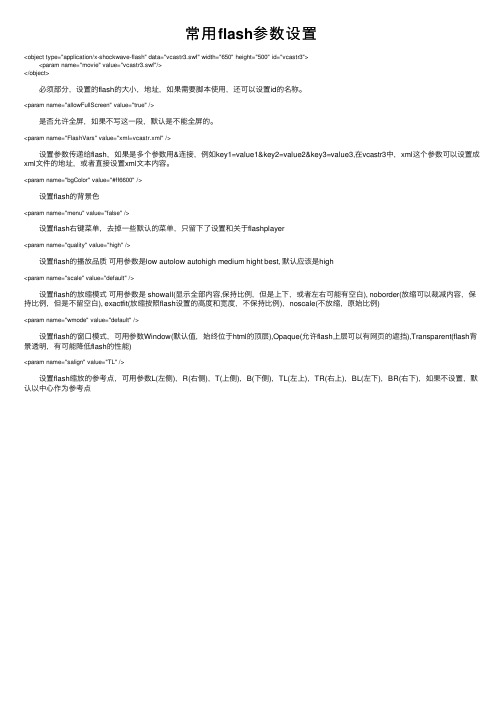
常⽤flash参数设置<object type="application/x-shockwave-flash" data="vcastr3.swf" width="650" height="500" id="vcastr3"><param name="movie" value="vcastr3.swf"/></object> 必须部分,设置的flash的⼤⼩,地址,如果需要脚本使⽤,还可以设置id的名称。
<param name="allowFullScreen" value="true" /> 是否允许全屏,如果不写这⼀段,默认是不能全屏的。
<param name="FlashVars" value="xml=vcastr.xml" /> 设置参数传递给flash,如果是多个参数⽤&连接,例如key1=value1&key2=value2&key3=value3,在vcastr3中,xml这个参数可以设置成xml⽂件的地址,或者直接设置xml⽂本内容。
<param name="bgColor" value="#ff6600" /> 设置flash的背景⾊<param name="menu" value="false" /> 设置flash右键菜单,去掉⼀些默认的菜单,只留下了设置和关于flashplayer<param name="quality" value="high" /> 设置flash的播放品质可⽤参数是low autolow autohigh medium hight best, 默认应该是high<param name="scale" value="default" /> 设置flash的放缩模式可⽤参数是 showall(显⽰全部内容,保持⽐例,但是上下,或者左右可能有空⽩), noborder(放缩可以裁减内容,保持⽐例,但是不留空⽩), exactfit(放缩按照flash设置的⾼度和宽度,不保持⽐例),noscale(不放缩,原始⽐例)<param name="wmode" value="default" /> 设置flash的窗⼝模式,可⽤参数Window(默认值,始终位于html的顶层),Opaque(允许flash上层可以有⽹页的遮挡),Transparent(flash背景透明,有可能降低flash的性能)<param name="salign" value="TL" /> 设置flash缩放的参考点,可⽤参数L(左侧),R(右侧),T(上侧),B(下侧),TL(左上),TR(右上),BL(左下),BR(右下),如果不设置,默认以中⼼作为参考点。
jflsh用法

jflsh用法
J-Flash是一款ARM的编程工具,主要用于对ARM微控制器进行编程和调试。
它提供
了一个集成开发环境(IDE),支持多种ARM系列的处理器和编程语言。
J-Flash的使用方法如下:
1. 打开J-Flash软件,选择要烧录的芯片型号,例如STM32F1。
2. 在软件界面中,点击“File”菜单,选择“Open data file...”,然后选择要烧录的
可执行文件(.hex或.bin)。
3. 在选项菜单中,配置CPU型号、下载方式等参数。
4. 连接目标硬件,确保硬件正确连接。
5. 在软件界面中,点击“Target”菜单,选择“Connect”,如果连接成功,会在LOG 窗口最后一行显示“Connected successfully”。
6. 如果需要擦除芯片,可以点击“Target”菜单,选择“Erase Chip”执行芯片全擦除操作。
7. 点击“Target”菜单,选择“Production Programming”开始烧录选中的hex文件。
8. 烧录完成后,断开连接,烧录成功。
需要注意的是,使用J-Flash进行编程和调试时,需要先安装相应的驱动程序和调试器,并且需要了解目标硬件的详细信息和编程语言的基本知识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
说明: (可选)使您可以使用 Internet Explorer 4.0 中的透明 Flash 内容、绝对定位和分层显示的功能。此标记/属性仅在带有 Flash Player ActiveX 控件的 Windows 中有效。
“Window”在 Web 页上用影片自己的矩形窗口来播放应用程序。“Window”表明 Flash 应用程序与 HTML 层没有任何交互,并且始终位于最顶层。
如果忽略此属性,默认值为 Window。仅适用于 object。
allowscriptaccess 属性/参数
值: always | never | samedomain
说明: 使用 allowscriptaccess 使 Flash 应用程序可与承载它的 HTML 页通信。此参数是必需的,因为 fscommand() 和 getURL() 操作可能导致 JavaScript 使用 HTML 页的权限,而该权限可能与 Flash 应用程序的权限不同。这与跨域安全性有着重要关系。
模板变量:$SC
说明: (可选)当 width 和 height 值是百分比时,定义应用程序如何放置在浏览器窗口中。
“Showall”(默认值)使整个 Flash 内容显示在指定区域中,且不会发生扭曲,同时保持它的原始高宽比。边框可能会出现在应用程序的两侧。
“Noborder”对 Flash 内容进行缩放以填充指定区域,不会发生扭曲,它会使应用程序保持原始高宽比,但有可能会进行一些裁剪。
bgcolor 属性/参数
值: #RRGGBB(十六进制 RGB 值)
模板变量:$BG
说明: (可选)指定应用程序的背景色。使用此属性来覆盖在 Flash SWF 文件中指定的背景色设置。此属性不影响 HTML 页面的背景色。
scale 属性/参数
值: showall | noborder | exactfit
“Exactfit”使整个 Flash 内容显示在指定区域中,但不尝试保持原始高宽比。可能会发生扭曲。
如果忽略此属性(而且 width 和 height 值是百分比),则它的默认值是 showall。
align 属性
值: Default | L | R | T | B作。
never 禁止所有脚本执行操作。
samedomain 只有在 Flash 应用程序来自与 HTML 页相同的域时才允许执行脚本操作。
所有 HTML 发布模板使用的默认值均为 samedomain。
�
说明: 标识 Flash Player ActiveX 控件的位置,以便在尚未安装该控件时,浏览器可以自动下载它。输入的值必须与上面的显示完全一致。仅适用于 object。
pluginspage 属性
值: /shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash
说明: 标识 Flash Player 插件的位置,以便在尚未安装该插件时,用户可以下载它。输入的值必须与上面的显示完全一致。仅适用于 embed 。
swliveconnect 属性
值: true | false
说明: (可选)指定第一次加载 Flash Player 时浏览器是否应启动 Java。如果忽略此属性,默认值为 false。如果在同一页面上同时使用 JavaScript 和 Flash,Java 必须处于运行状态,FSCommand() 函数才能起作用。但是,如果您运行 JavaScript 只是为了检测浏览器或用于其他与 fscommand() 动作无关的目的,则可以通过将 SWLIVECONNECT 设置为 false,从而防止 Java 启动。当没有将 JavaScript 和 Flash 一起使用时,也可以通过将 SWLIVECONNECT 属性明确设置为 true,强制 Java 启动。启动 Java 会显著增加启动 SWF 文件所需的时间,因此,只有在必要时才应将此标记设置为 true。仅适用于 embed。
使用 fscommand() 动作可从独立的放映文件中启动 Java。
play 属性/参数
值: true | false
模板变量:$PL
说明:(可选)指定应用程序是否在浏览器中加载时就开始播放。如果您的 Flash 应用程序是交互式的,则可以让用户通过单击按钮或执行某些其他任务来开始播放。在这种情况下,将 play 属性设置为 false 可禁止应用程序自动开始播放。如果忽略此属性,默认值为 true。
“Autohigh”在开始时是回放速度和外观两者并重,但在必要时会牺牲外观来保证回放速度。回放开始时,消除锯齿功能处于打开状态。如果实际帧频降到指定帧频之下,就会关闭消除锯齿功能以提高回放速度。使用此设置可模拟 Flash 中的“消除锯齿”命令(“查看”>“预览模式”>“消除锯齿”)。
“Medium”会应用一些消除锯齿功能,但并不会平滑位图。该设置生成的图像品质要高于“Low”设置生成的图像品质,但低于“High”设置生成的图像品质。
注意:此部分中列出的属性和参数特意以小写字母显示,以符合 XHTML 标准。
devicefont 属性/参数
值: true | false
模板变量:$DE
说明:
(可选)对于未选定“设备字体”选项的静态文本对象,指定是否仍使用设备字体进行绘制(如果操作系统提供了所需字体)。
src 属性
“true” 显示完整的菜单,让用户使用各种选项增强或控制回放。
“false” 显示的是一个只包含“关于 Macromedia Flash Player 6”选项和“设置”选项的菜单。
如果忽略此属性,默认值为 true。
wmode 属性/参数
值: Window | Opaque | Transparent
注意:因为 Flash 应用程序是可缩放的,所以只要高宽比保持不变,不论以任何尺寸播放,它们的品质都不会降低。(例如,以下尺寸的高宽比都是 4:3:640 x 480 像素、320 x 240 像素和 240 x 180 像素。)
codebase 属性
值: /flash7/cabs/swflash.cab#version=7,0,0,0
“Opaque” 使应用程序隐藏页面上位于它后面的所有内容。
“Transparent”使 HTML 页的背景可以透过应用程序的所有透明部分进行显示,这样可能会降低动画性能。
“Opaque windowless”和“Transparent windowless” 都可与 HTML 层交互,并允许 SWF 文件上方的层遮蔽应用程序。这两种选项之间的差异在于“Transparent”允许透明,因此,如果 SWF 文件的某一部分是透明的,则 SWF 文件下方的 HTML 层可以透过该部分显示出来。
说明: 指定 object、embed 和 img 标记的 align 值,并确定如何在浏览器窗口内放置 Flash SWF 文件。
“默认”使应用程序在浏览器窗口内居中显示,如果浏览器窗口小于应用程序,则会裁剪边缘。
L、R、T 和 B 让应用程序分别沿着浏览器窗口的左、右、上、下边缘对齐,并根据需要裁剪其余三边。
loop 属性/参数
值: true | false
模板变量:$LO
说明: (可选)指定 Flash 内容在它到达最后一帧后是无限制重复播放还是停止。如果忽略此属性,默认值为 true。
quality 属性/参数
值: low | medium | high | autolow | autohigh | best
值: 基本目录或 URL
说明: (可选)指定用于解析 Flash SWF 文件中的所有相对路径语句的基本目录或 URL。如果 SWF 文件保存在与您的其他文件不同的目录下,这个属性是非常有用。
menu 属性/参数
值: true | false
模板变量:$ME
说明: (可选)指定当观众在浏览器中右击 (Windows) 或按住 Command 键单击 (Macintosh) 应用程序区域时将显示的菜单类型。
在Dreamweaver中插入Flash 以及参数设置(2010-01-09 06:19:43)
标签:在dreamweaver中插入flash以及参数设置教育 分类:交互设计
参数和属性
下列标记属性和参数描述了由“发布”命令创建的 HTML 代码。在编写自己的用于显示 Flash 内容的 HTML 时,可以参考此列表。除非特别说明,否则所有条目都同时适用于 object 标记和 embed 标记。可选条目也在此列出。Internet Explorer 可以识别用于 object 标记的参数,而 Netscape 则可以识别用于 embed 标记的参数。属性既可用于 object 标记,也可用于 embed 标记。当自定义模板时,可以用此处列出的模板变量替代相应的值。请参阅自定义 HTML 发布模板。
salign 参数
值: L | R | T | B | TL | TR | BL | BR
模板变量:$SA
说明: (可选)指定缩放的 Flash SWF 文件在由 width 和 height 设置定义的区域内的位置。有关这些条件的详细信息,请参阅scale 属性/参数。
L、R、T 和 B 让应用程序分别沿着浏览器窗口的左、右、上、下边缘对齐,并根据需要裁剪其余三边。
说明: 标识浏览器的 ActiveX 控件。输入的值必须与上面的显示完全一致。仅适用于 object。
width 属性
值: n 或 n%
模板变量:$WI
说明:以像素值或浏览器窗口的百分比值来指定应用程序的宽度。
